ภาพสไลด์แนะนำจะแสดงเนื้อหาที่เลือกซึ่งเกี่ยวข้องกับผู้ใช้

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | Jetpack Compose | ใช้งานได้ |
ไฮไลต์
- ใช้ภาพสไลด์เด่นเพื่อไฮไลต์เนื้อหาที่เฉพาะเจาะจง
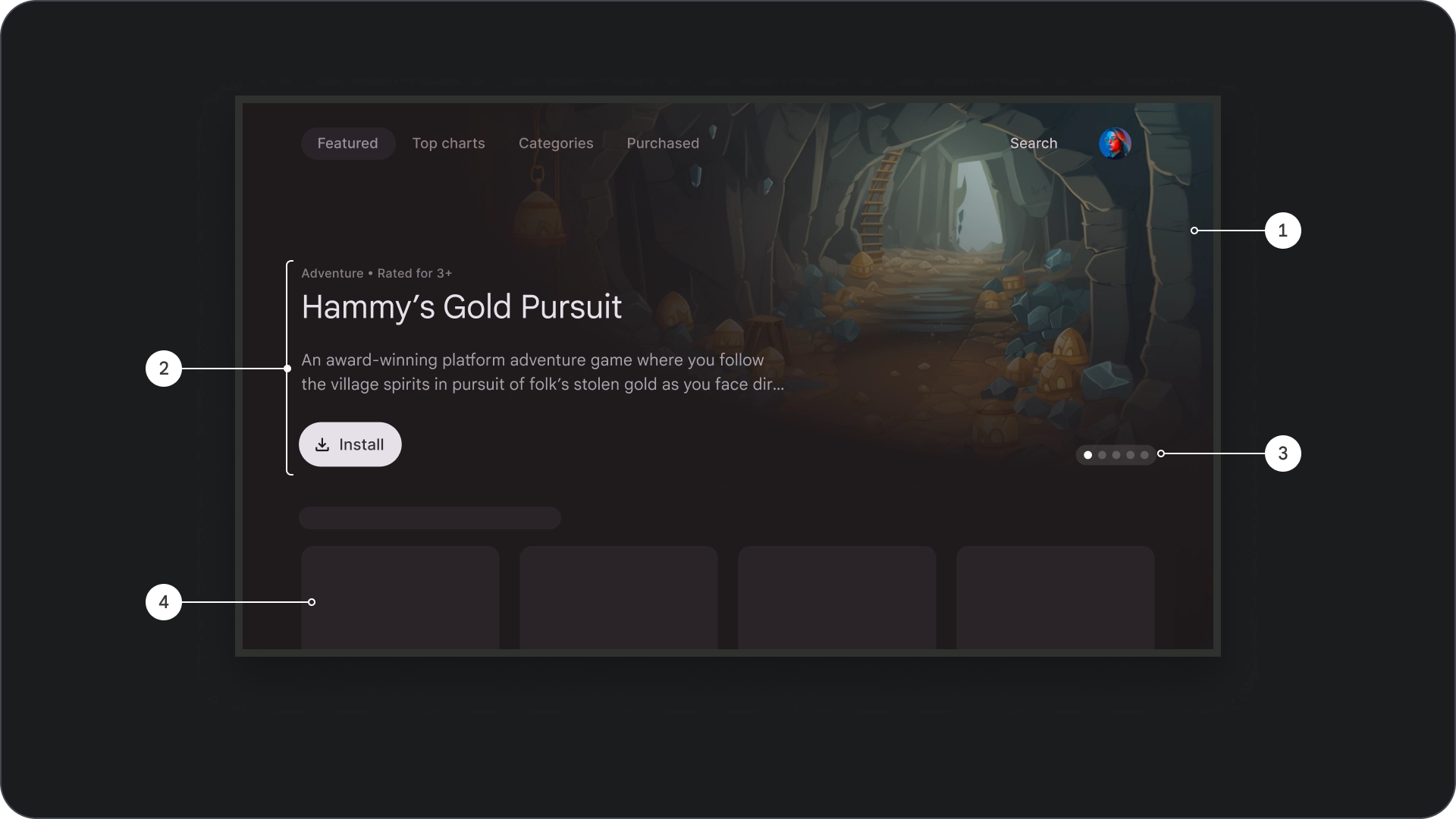
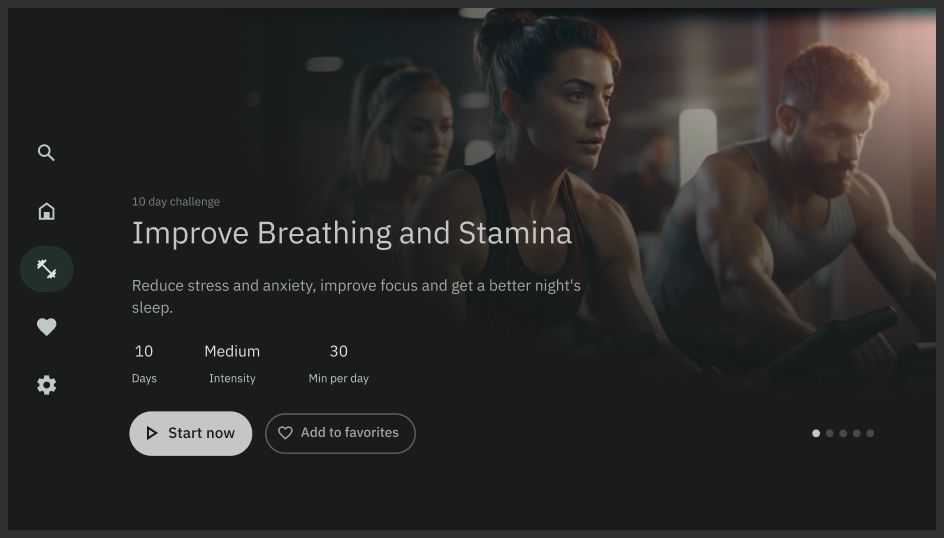
- ภาพหมุนแนะนำอาจมีองค์ประกอบ UI เช่น รูปภาพ บรรทัดแรก รายละเอียดเนื้อหา วิดีโอ การดำเนินการ และตัวควบคุมการแบ่งหน้า
- โดยปกติแล้ว แคร์รอสเซลจะอยู่ในหน้าแรกหรือหน้า Landing Page ของแอป ซึ่งทำให้เข้าถึงได้ง่าย
- ภาพสไลด์เด่นดึงดูดสายตาเพื่อช่วยดึงดูดผู้ใช้และสร้างประสบการณ์ที่สมจริง
- เนื้อหาที่แสดงจะปรับตามประวัติการดู ความชอบ หรือเทรนด์ปัจจุบันของผู้ใช้ได้
เวอร์ชัน
การผสานรวมแคโรเซลแนะนำทำได้ 2 วิธีดังนี้
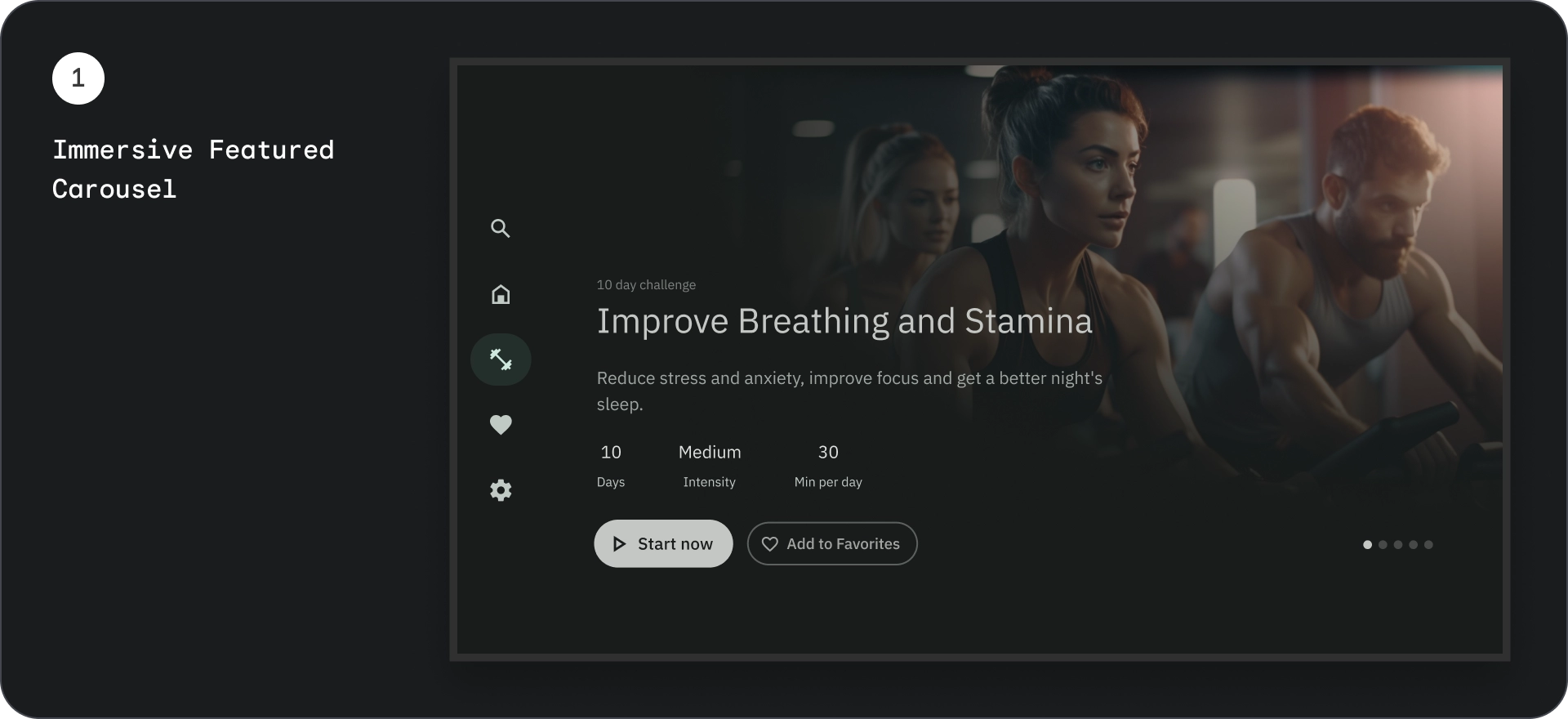
- สมจริง
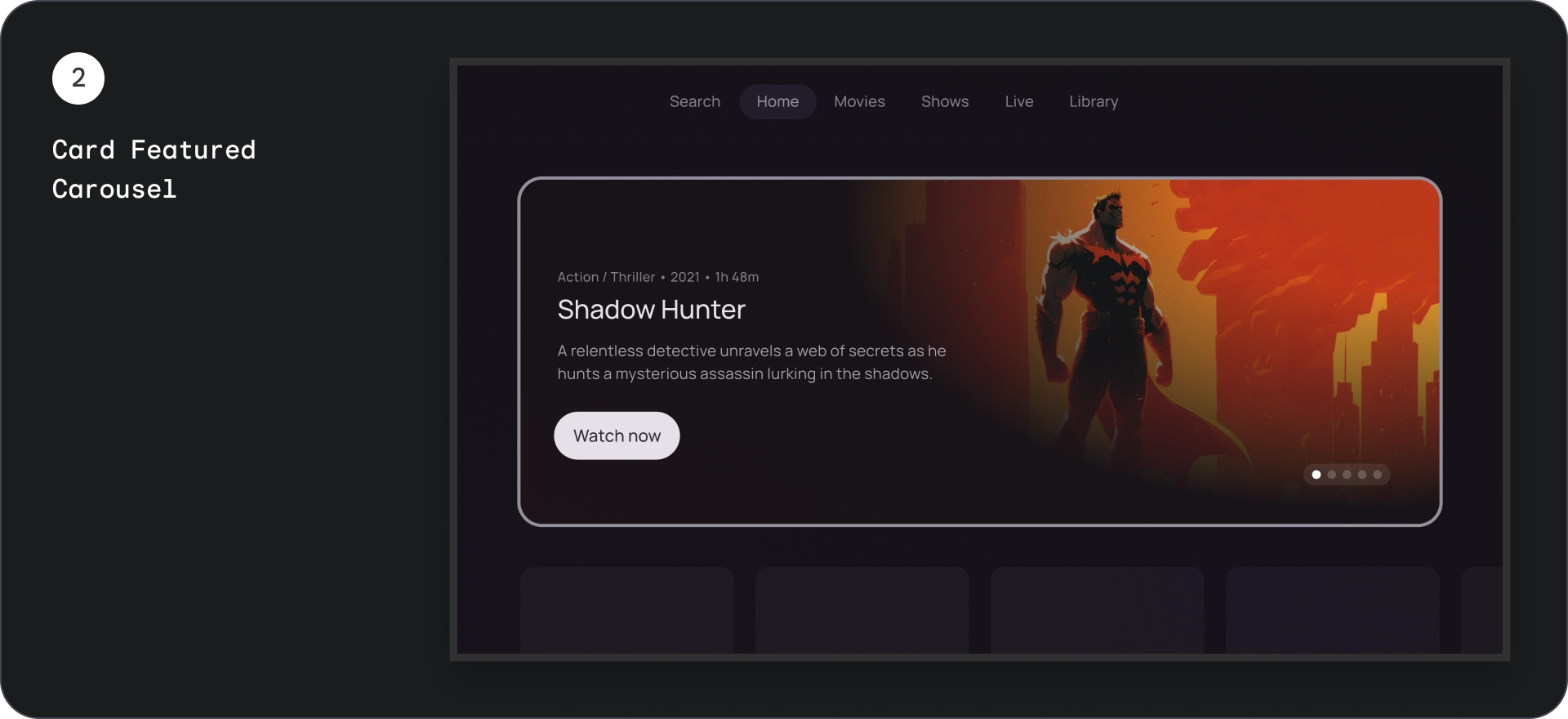
- Card


บล็อกเนื้อหา
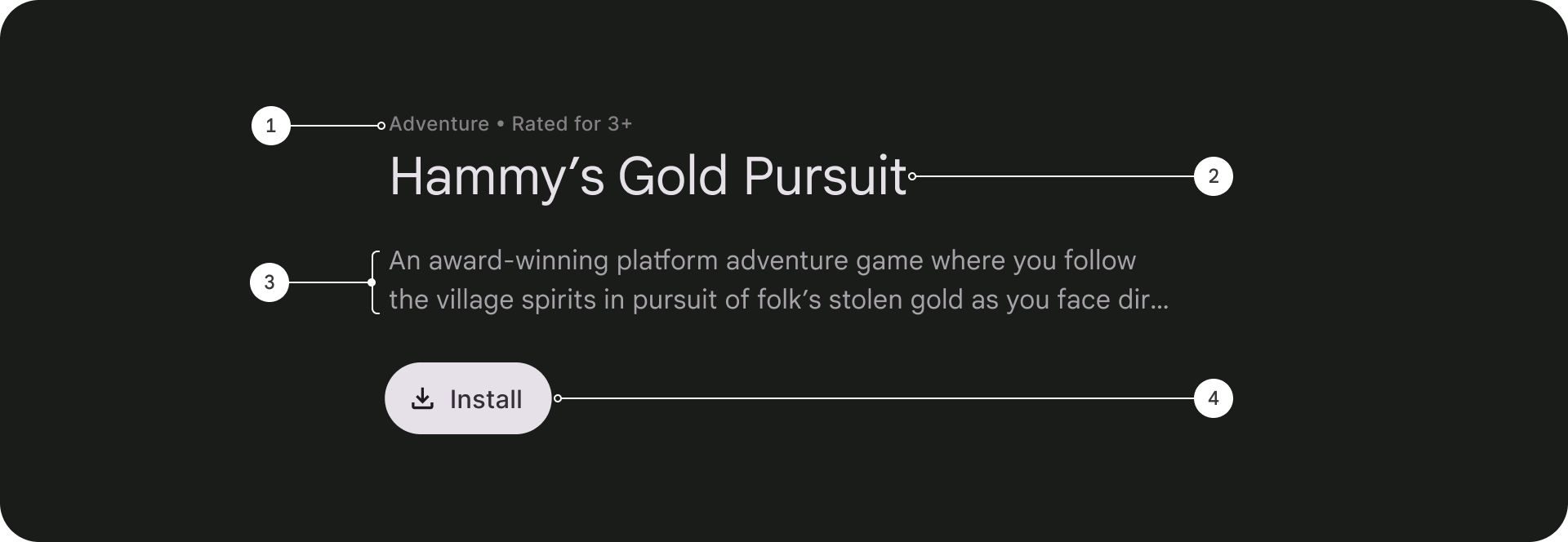
กายวิภาคศาสตร์

- ขีดเส้นเหนือข้อความ
- ชื่อ
- คำอธิบาย
- ปุ่ม
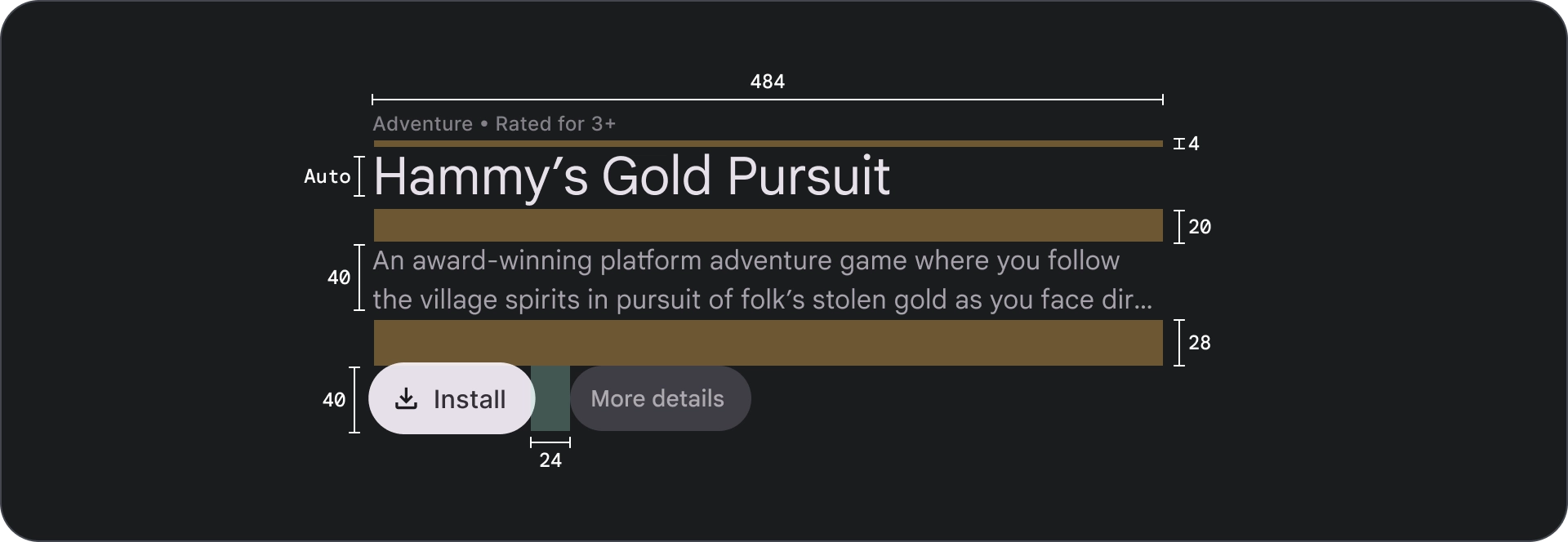
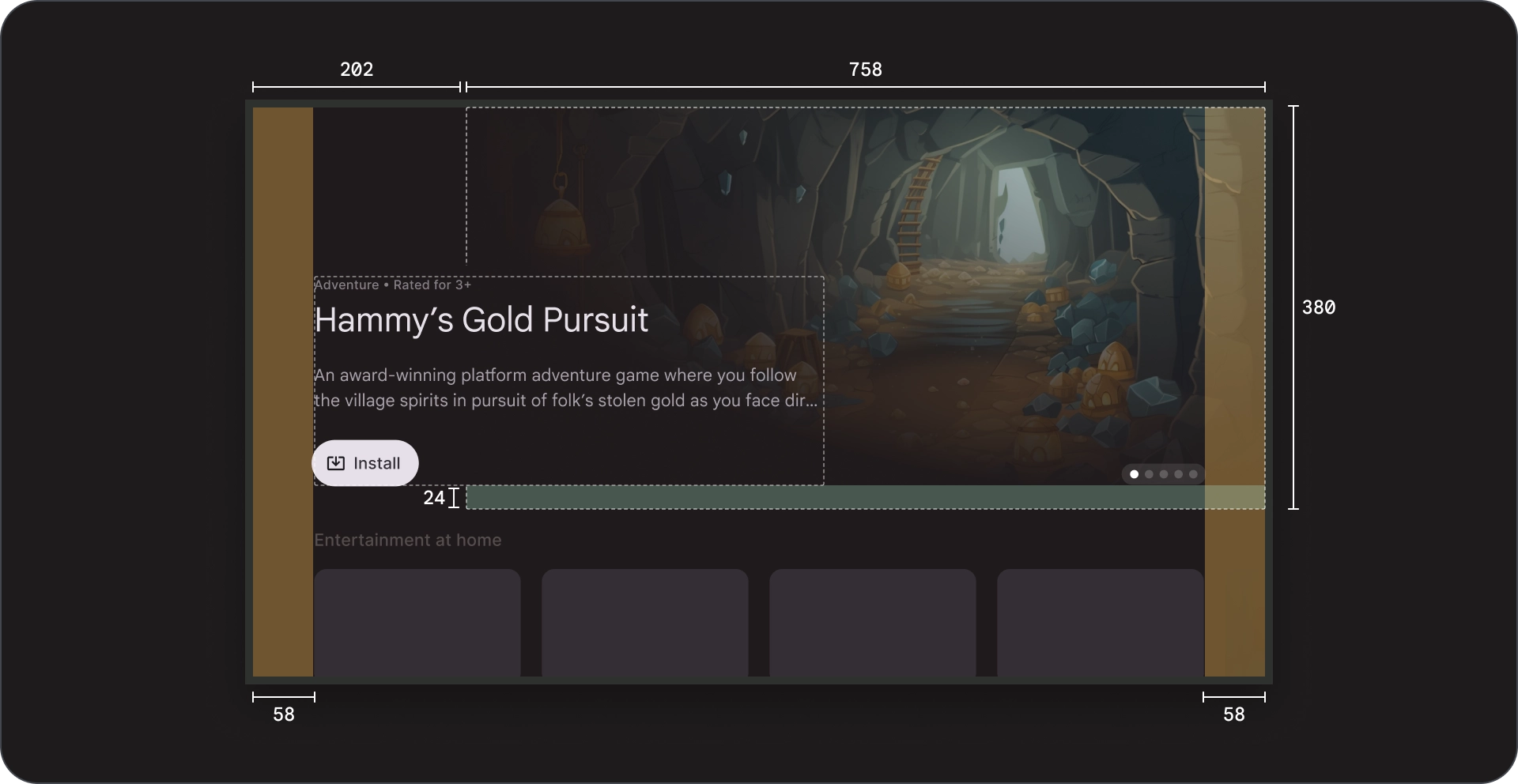
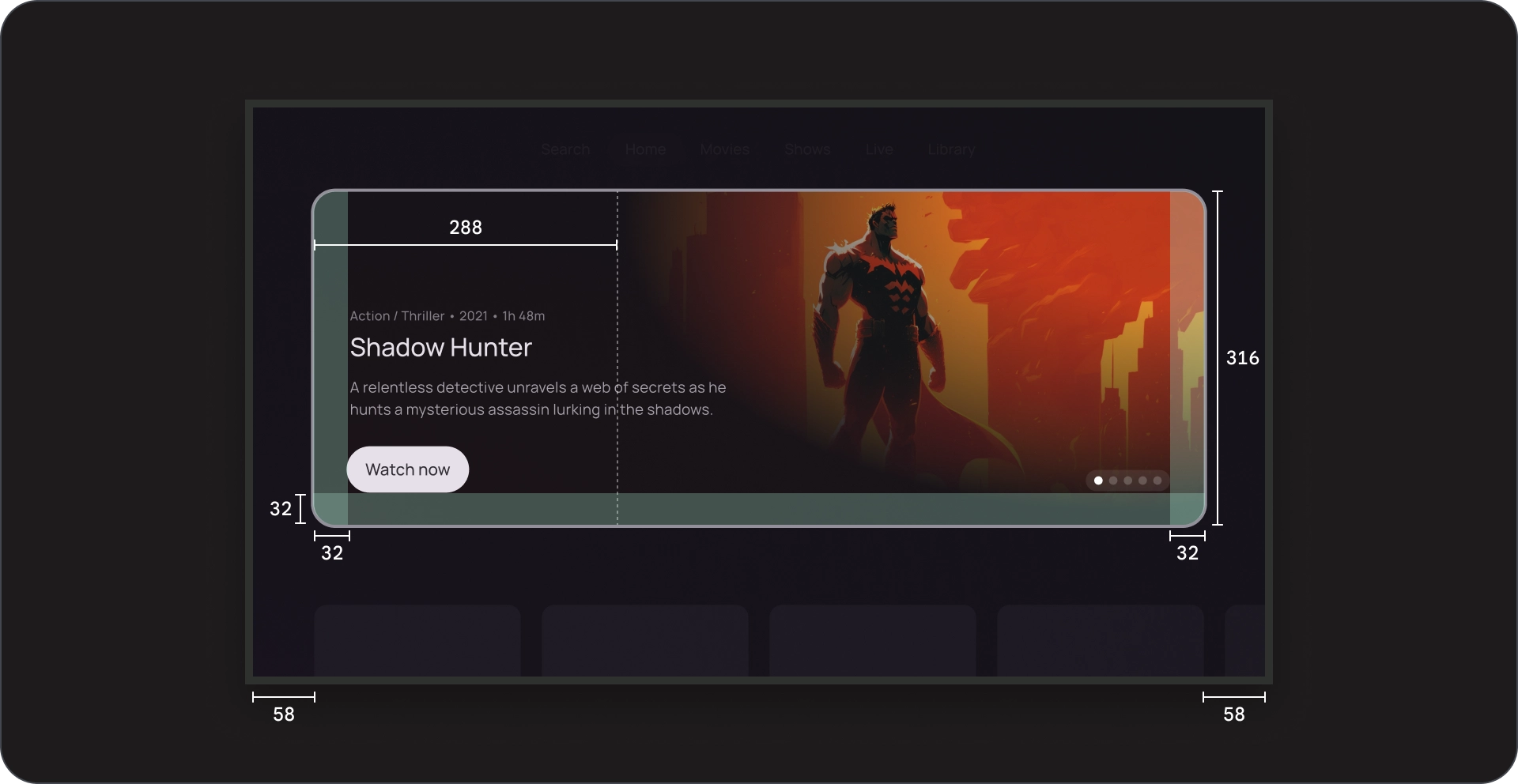
ข้อกำหนด

การใส่เลขหน้า
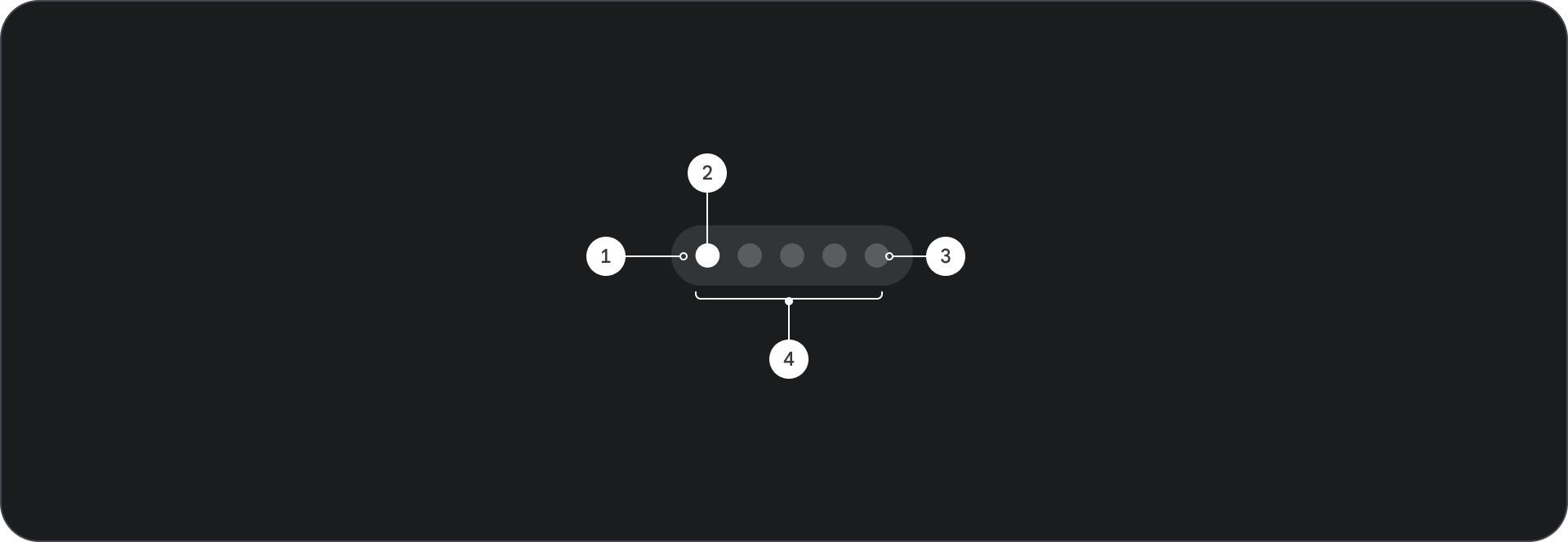
กายวิภาคศาสตร์

- ฉากหลัง
- องค์ประกอบที่ใช้งานอยู่
- องค์ประกอบที่ไม่ได้ใช้งาน
- องค์ประกอบทั้งหมด
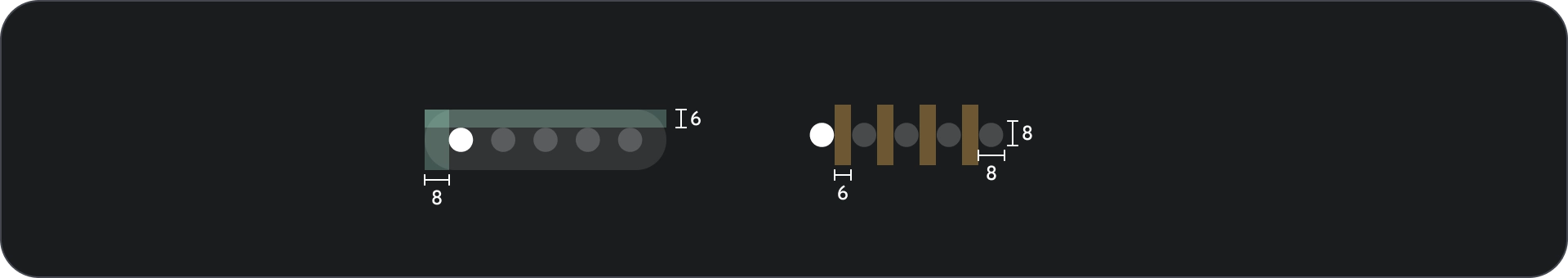
ข้อกำหนด

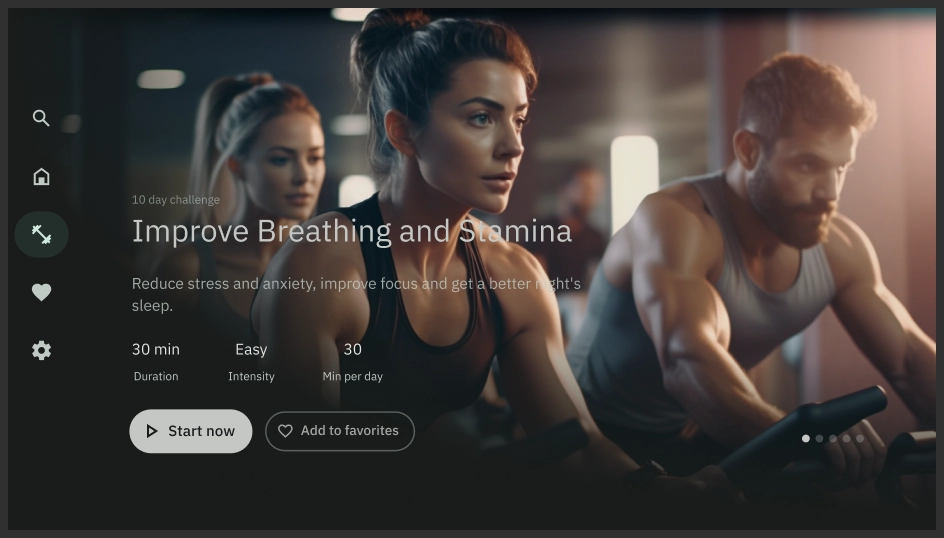
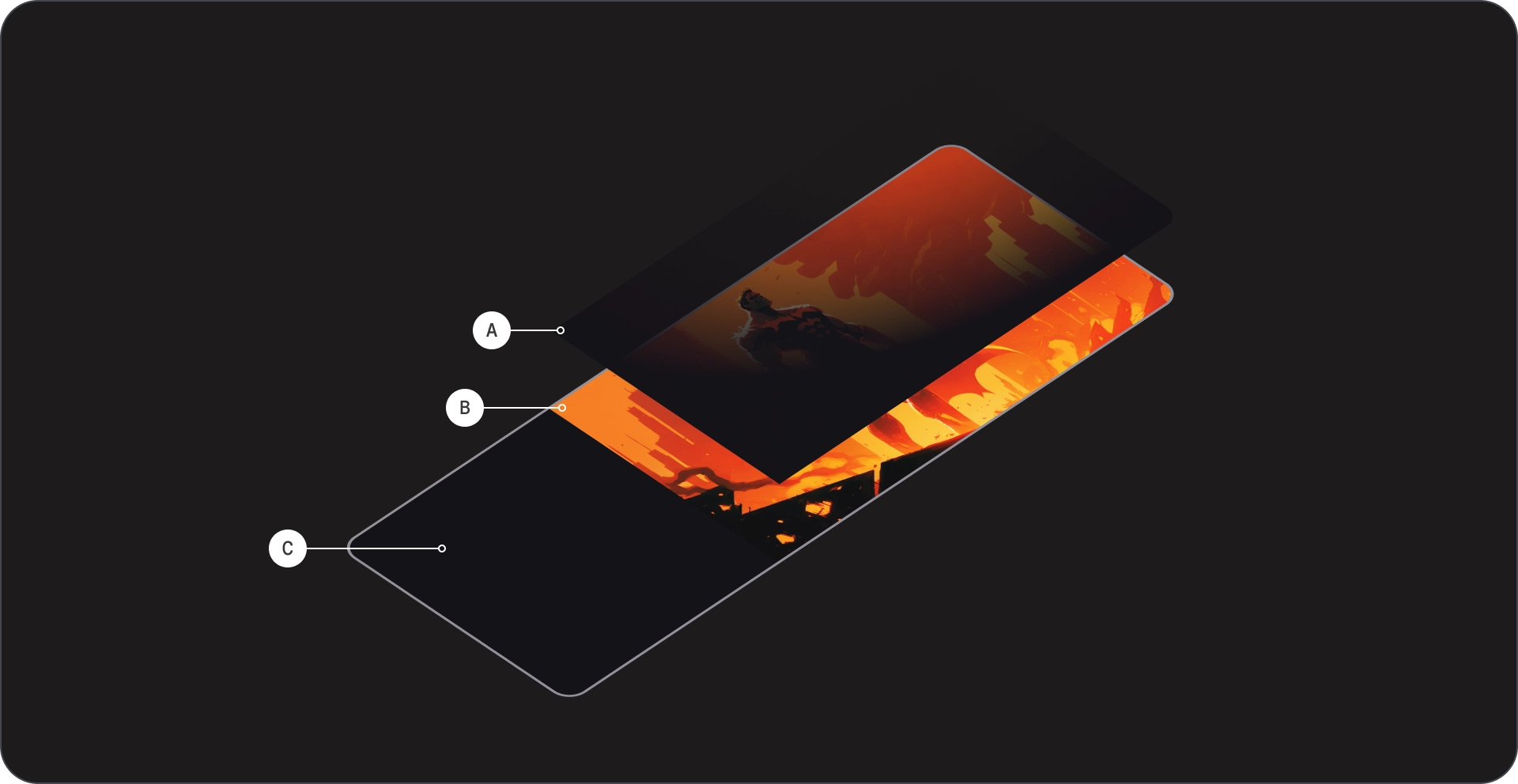
สมจริง
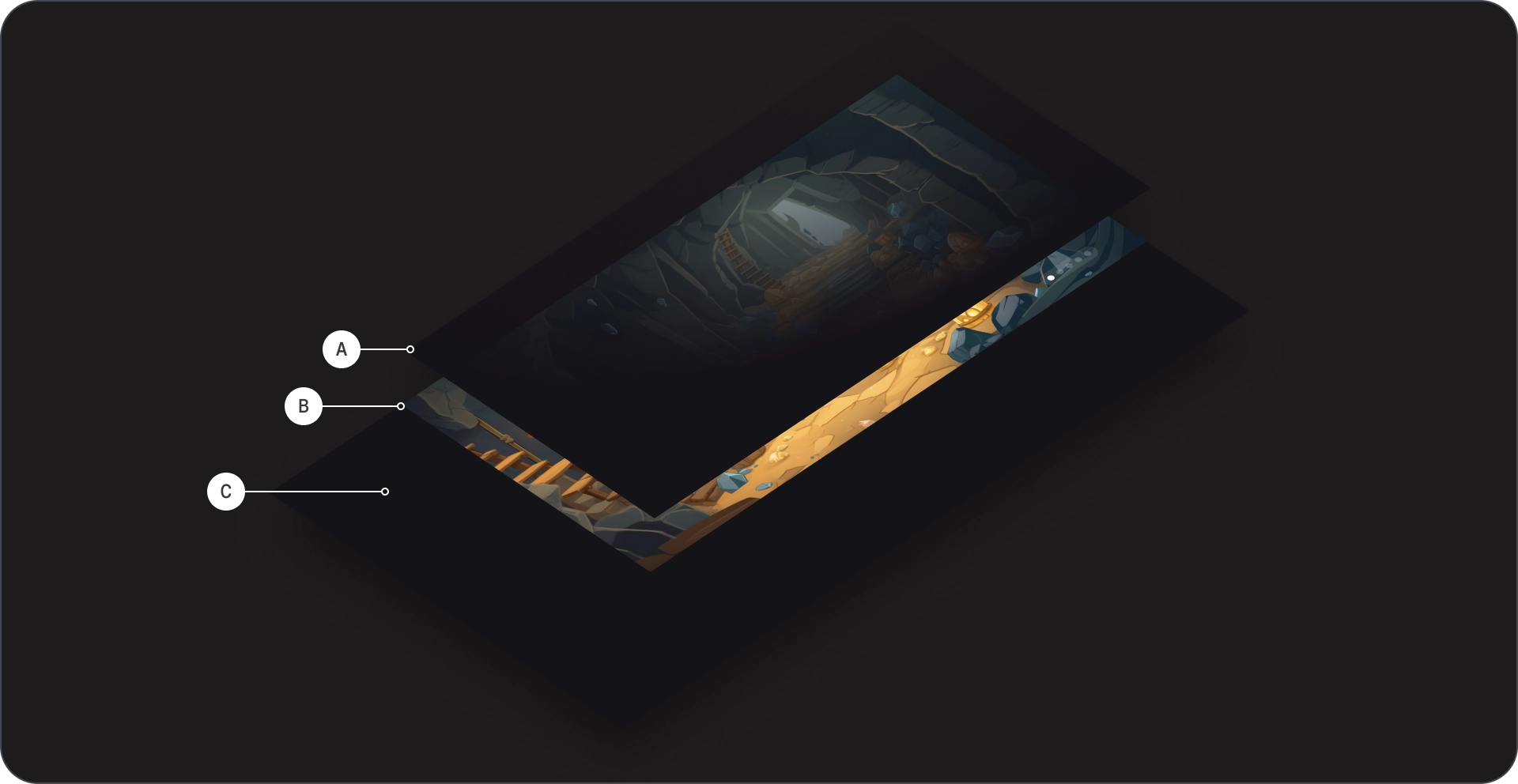
กายวิภาคศาสตร์


- พื้นหลังของรูปภาพ
- ฉากกั้นแบบโปร่งใส
- Poster
- สีพื้นหลัง
- บล็อกเนื้อหา
- การใส่เลขหน้า
- ตารางกริดเนื้อหา
ข้อกำหนด

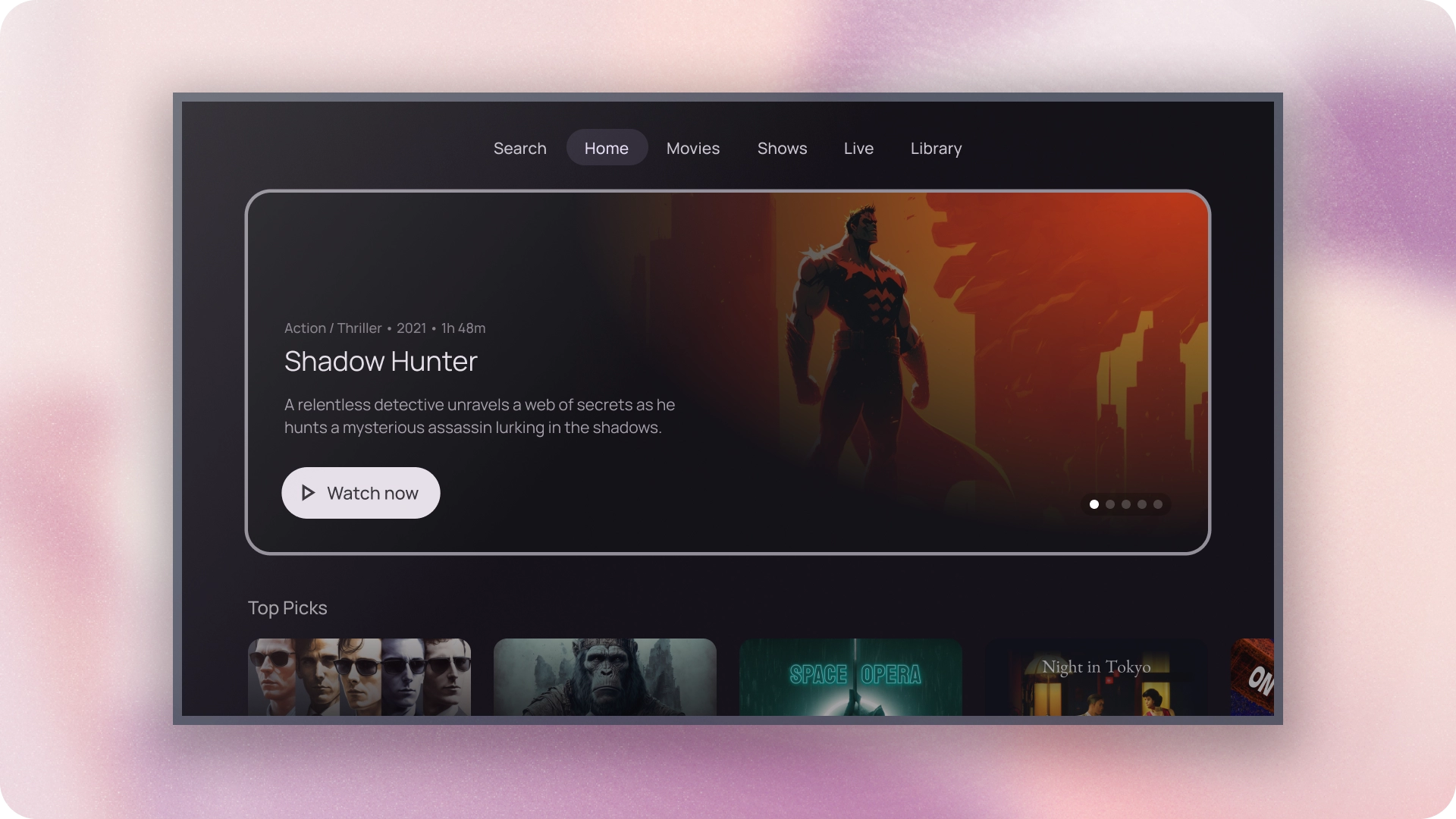
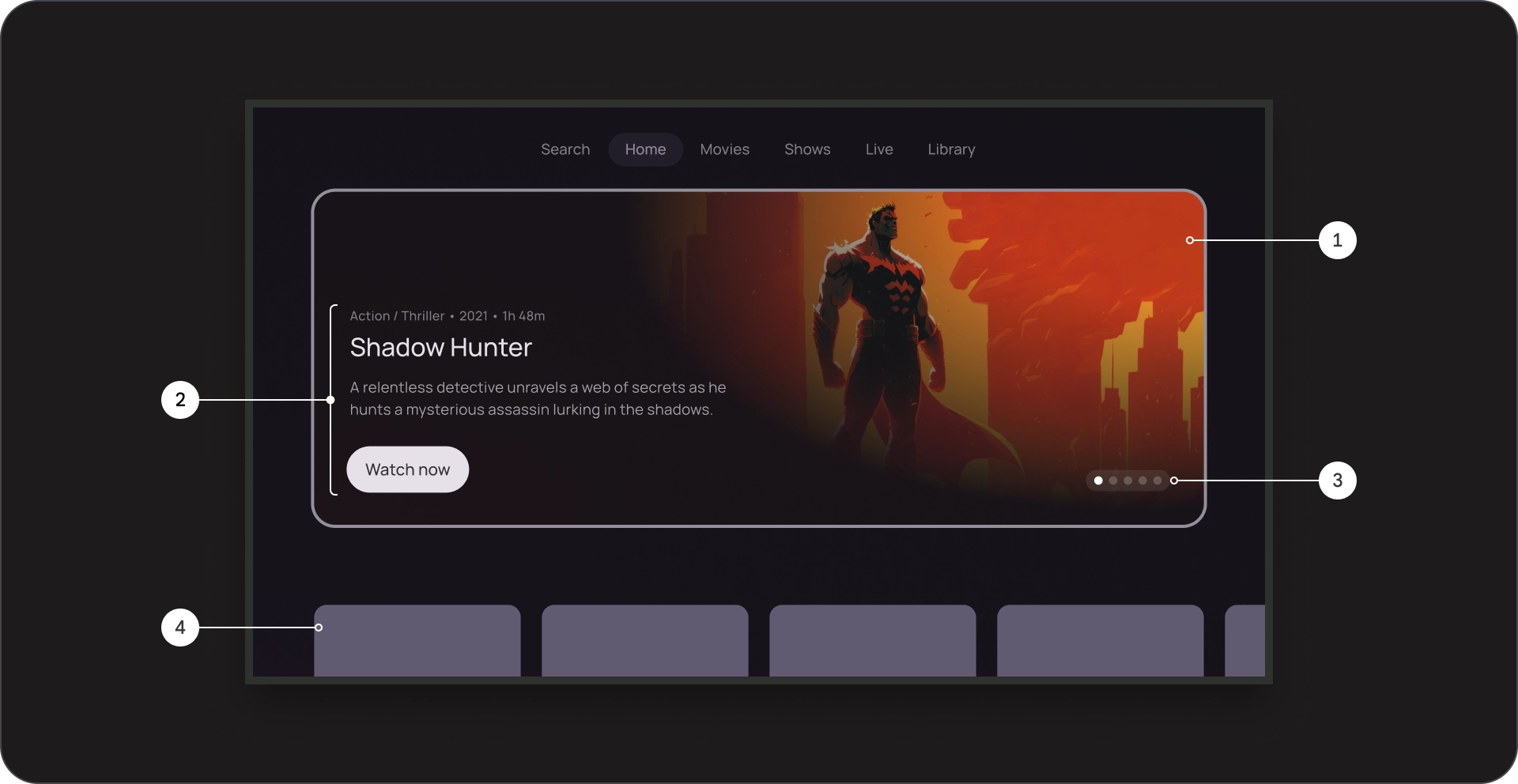
Card
กายวิภาคศาสตร์


- พื้นหลังของรูปภาพ
- ฉากกั้นแบบโปร่งใส
- Poster
- พื้นหลังของการ์ด
- บล็อกเนื้อหา
- การใส่เลขหน้า
- ตารางกริดเนื้อหา
ข้อกำหนด

การใช้งาน
ใช้ภาพสไลด์เด่นเพื่อแสดงและโปรโมตเนื้อหาที่คัดสรรมาแล้ว ในรูปแบบที่น่าสนใจ ดึงดูดสายตา และนำทางได้ง่าย
รูปภาพในพื้นหลัง
รูปภาพในพื้นหลังมีบทบาทสำคัญในการเพิ่มการมีส่วนร่วมของผู้ใช้ ในภาพสไลด์ของแอปสตรีมมิงที่แนะนำ
ภาพคุณภาพสูง
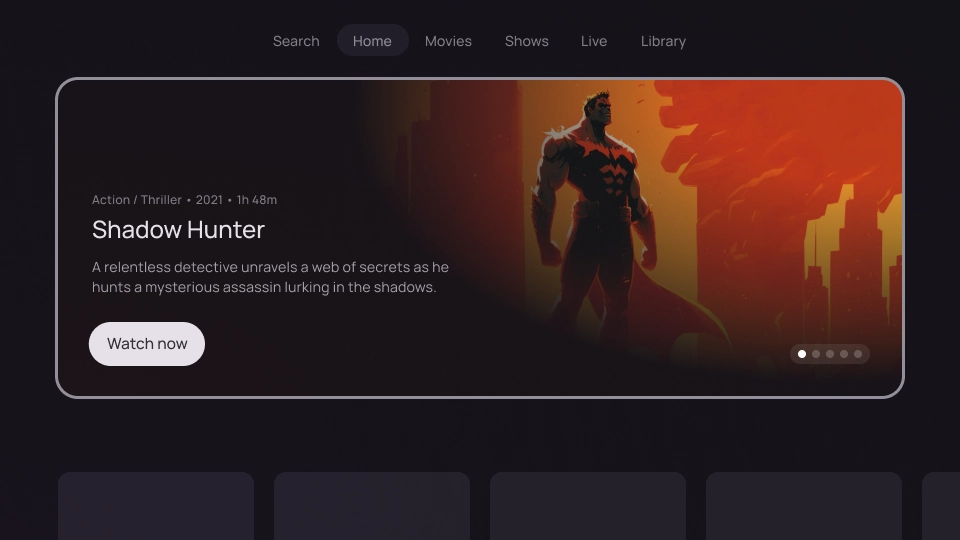
ใช้รูปภาพความละเอียดสูงที่ดึงดูดสายตาและเกี่ยวข้อง กับเนื้อหาของการ์ดที่โฟกัส

ควรทำ

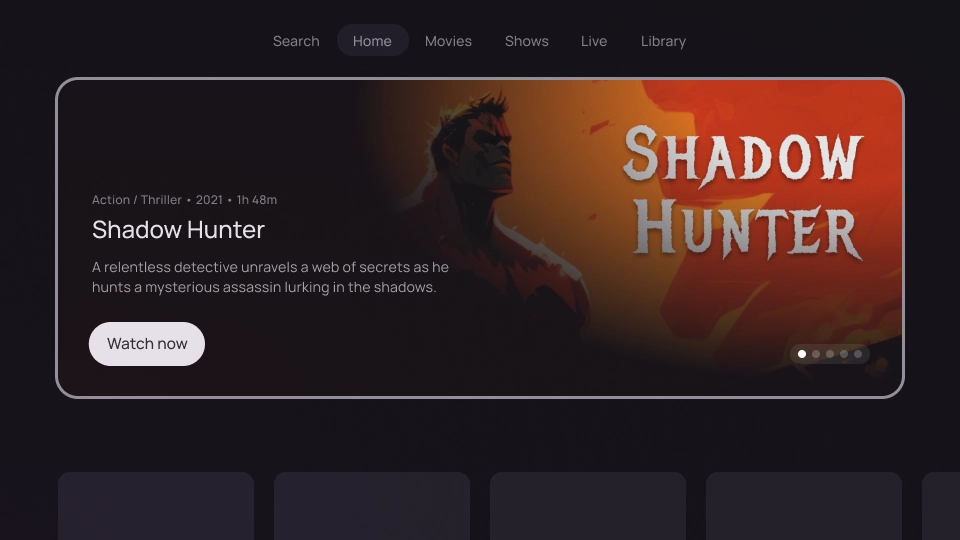
ไม่ควรทำ
ลำดับชั้นภาพที่ชัดเจน
ตรวจสอบว่าพื้นหลังไม่เบี่ยงเบนความสนใจจากเนื้อหาของการ์ดที่โฟกัส โดยใช้เลเยอร์โปร่งแสงเหนือรูปภาพ ซึ่งจะช่วยให้ผู้ใช้คง ความสนใจไว้ที่ชื่อ คำอธิบาย และปุ่มคำกระตุ้นให้ดำเนินการของการ์ด

ควรทำ