Las tarjetas son los componentes básicos de las apps para TV.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente del diseño (Figma) | Disponible |
| Implementación | Jetpack Compose | Disponible |
Lo más destacado
- Usa una tarjeta para mostrar contenido sobre un solo tema.
- Una tarjeta puede contener desde imágenes hasta títulos, texto de respaldo, botones, listas y otros elementos de la IU.
- Una tarjeta no puede combinarse con otra ni dividirse en varias.
- Existen seis variantes de tarjetas: estándar, clásica, compacta, inserción, estándar amplio y clásica ancha.
Variantes
Hay cinco tipos de tarjetas, cada una con un caso de uso diferente:
- Estándar
- Classic
- Compacto
- Estándar amplio
- Ancho clásico





Bloques de contenido
El contenido de las cartas se organiza en bloques distintos. El diseño visual de la tarjeta, incluido el énfasis, denota jerarquía. El diseño de las tarjetas se adapta a los tipos de contenido que contienen.
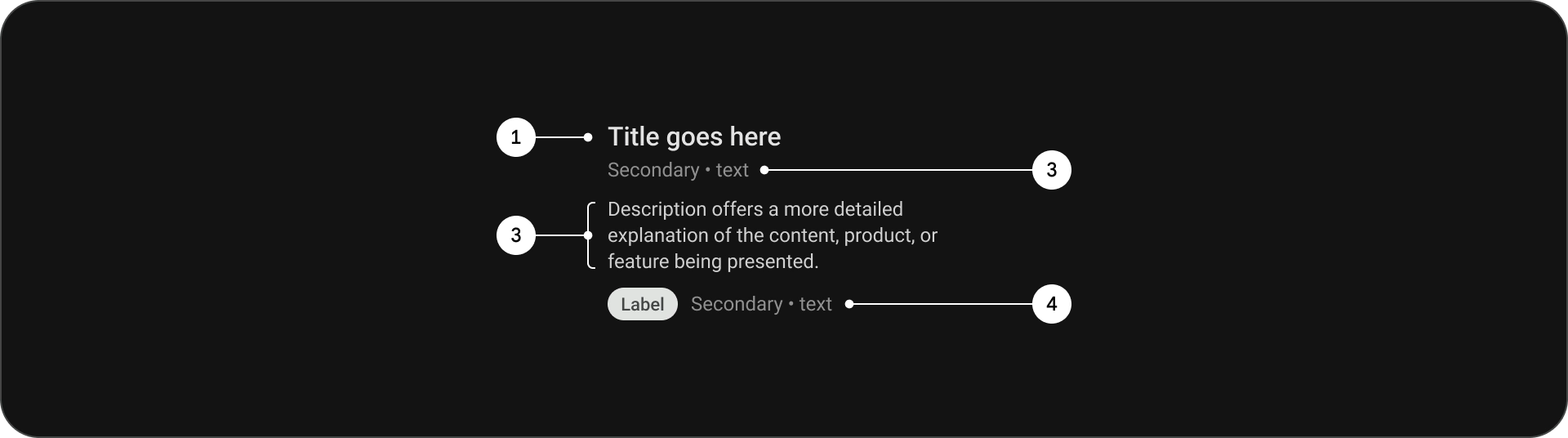
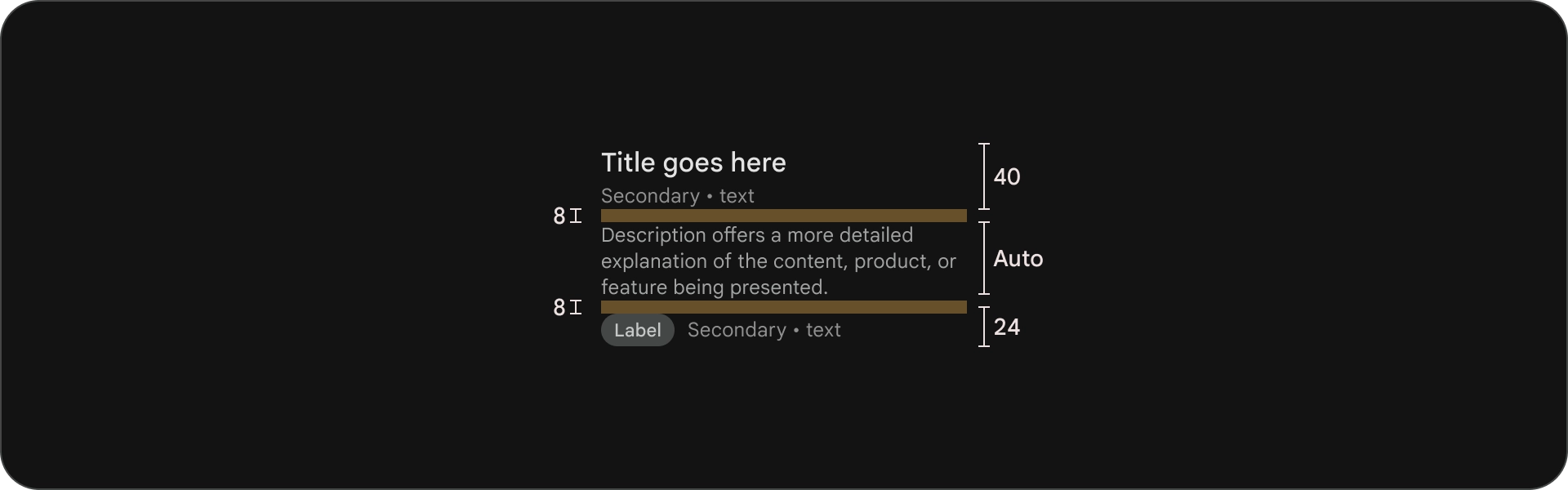
Anatomía

- Títulos
- Subtítulo
- Descripción
- Texto adicional
Especificaciones

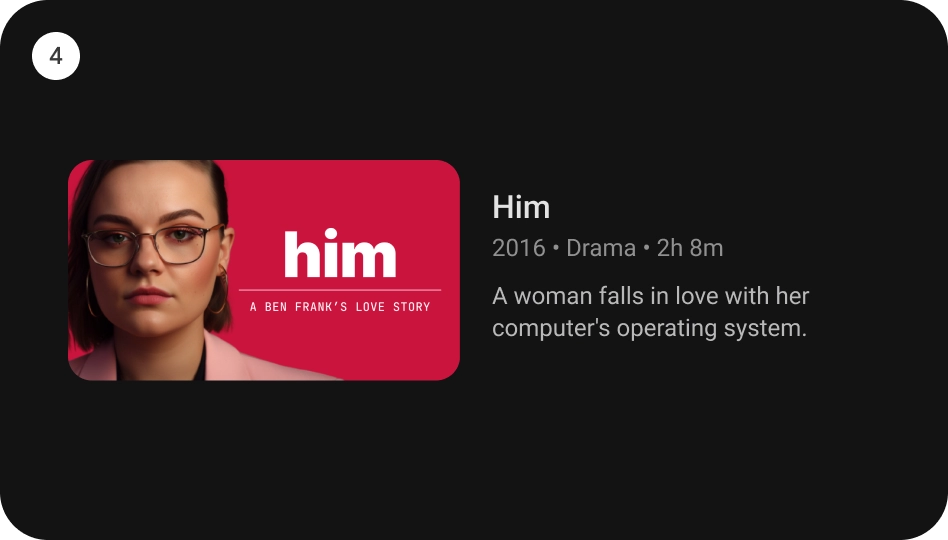
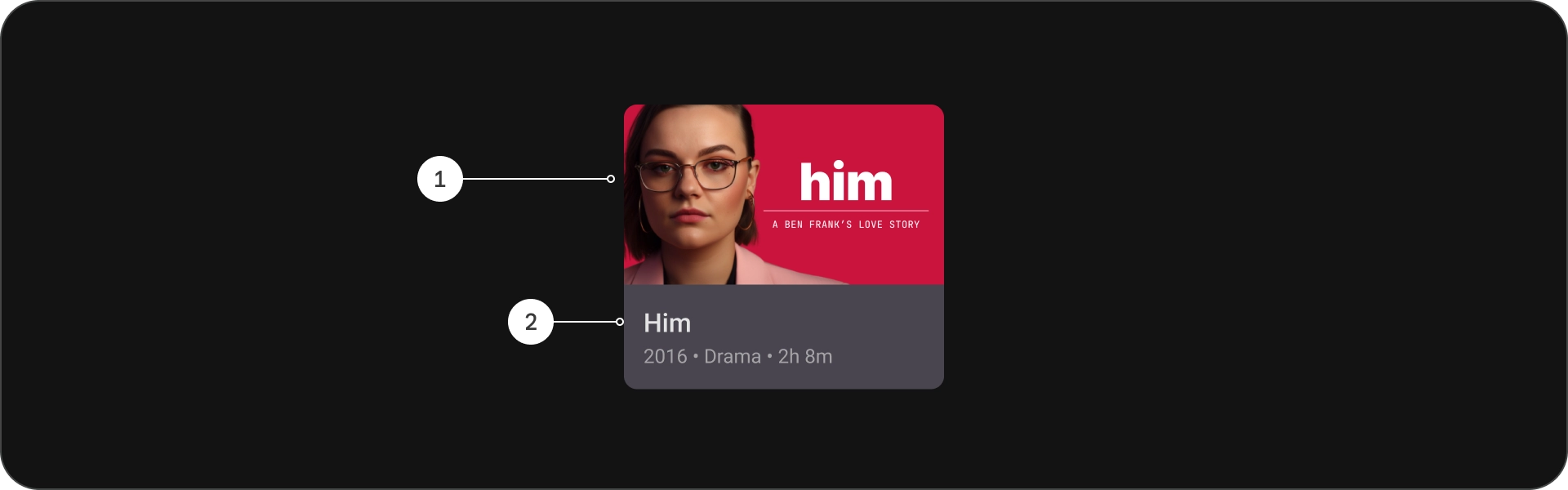
Tarjeta estándar
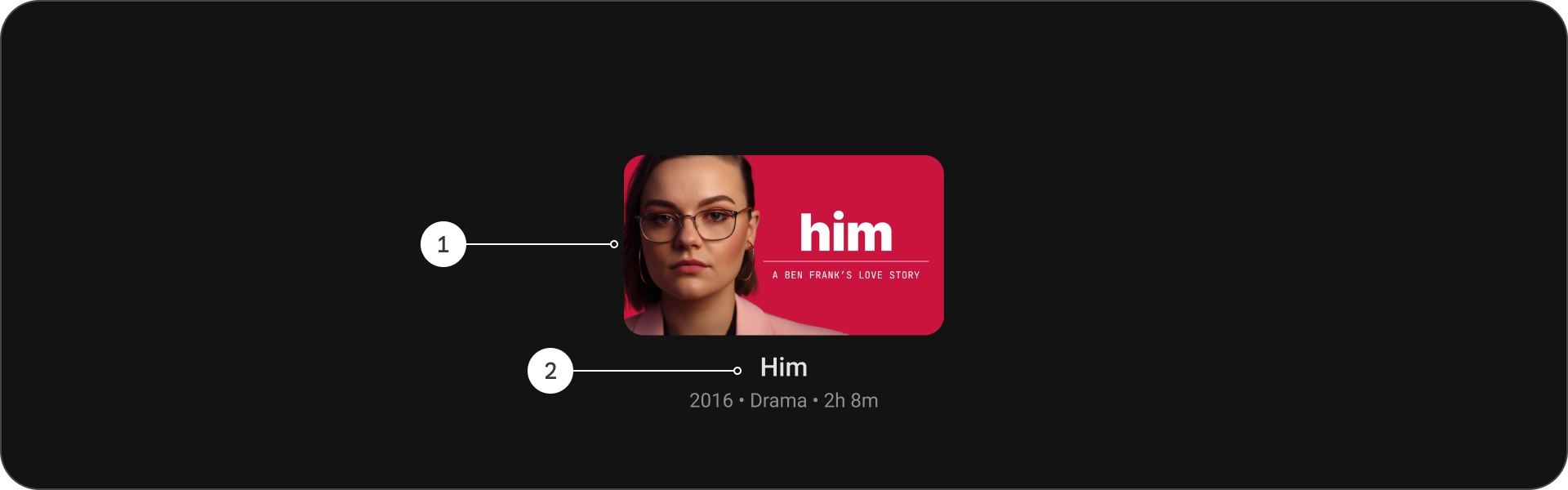
Anatomía

- Imagen
- Bloque de contenido
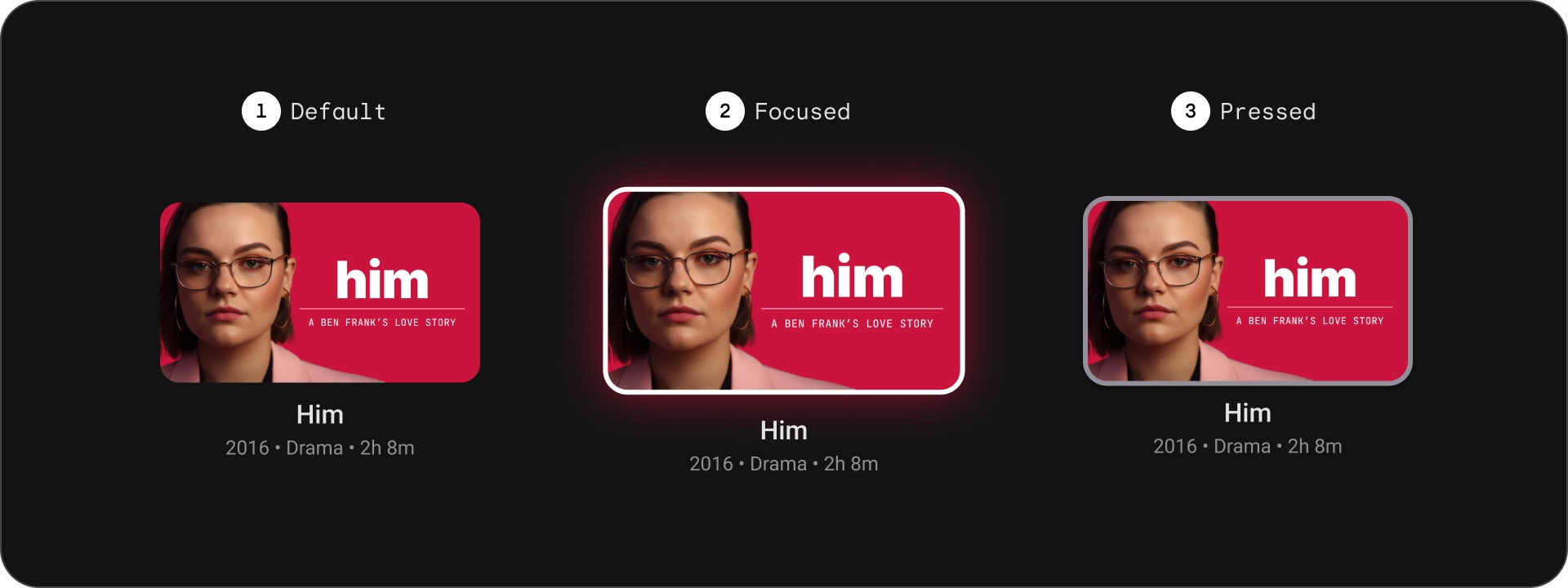
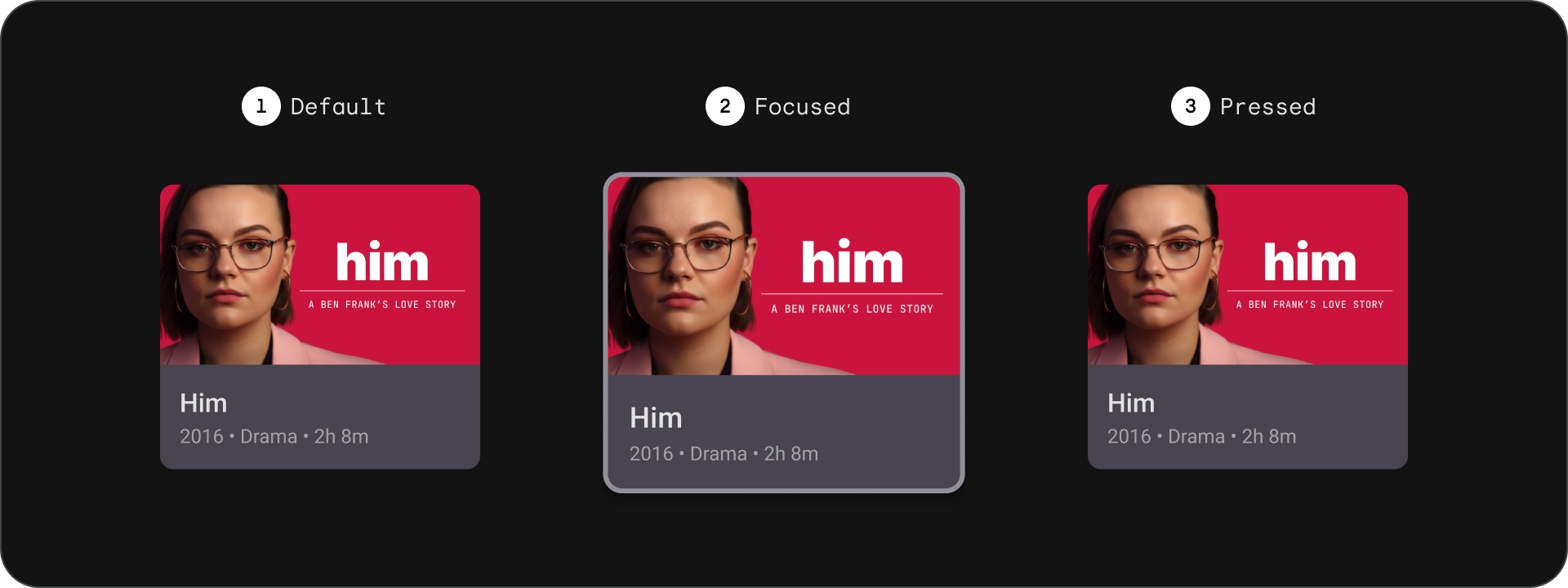
Estados

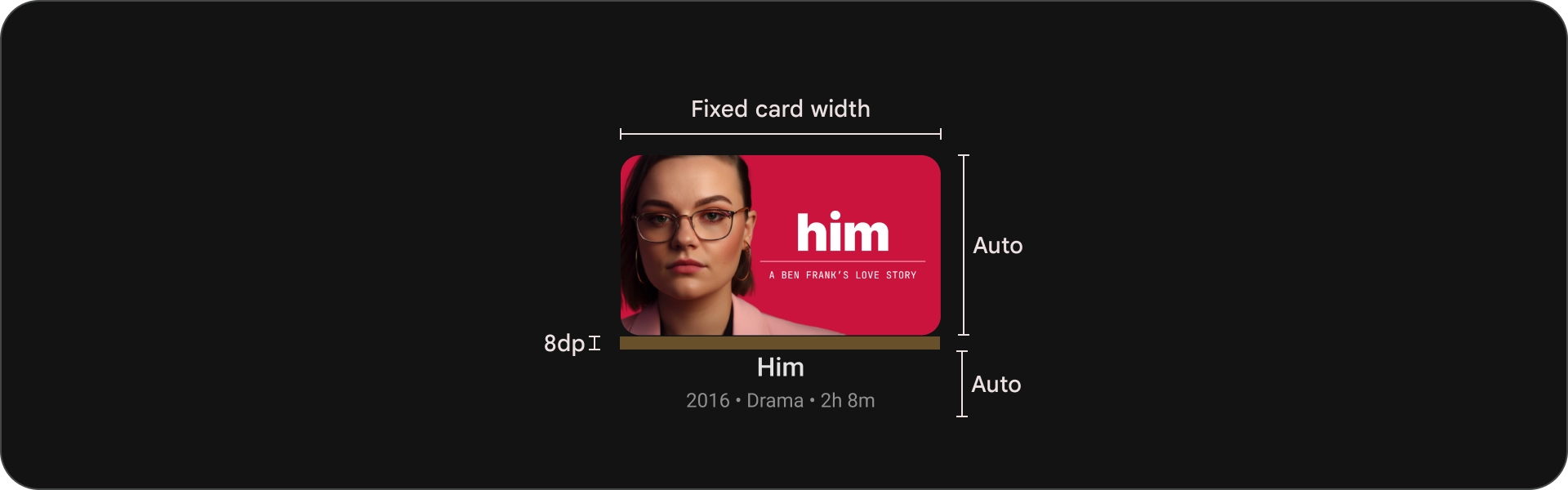
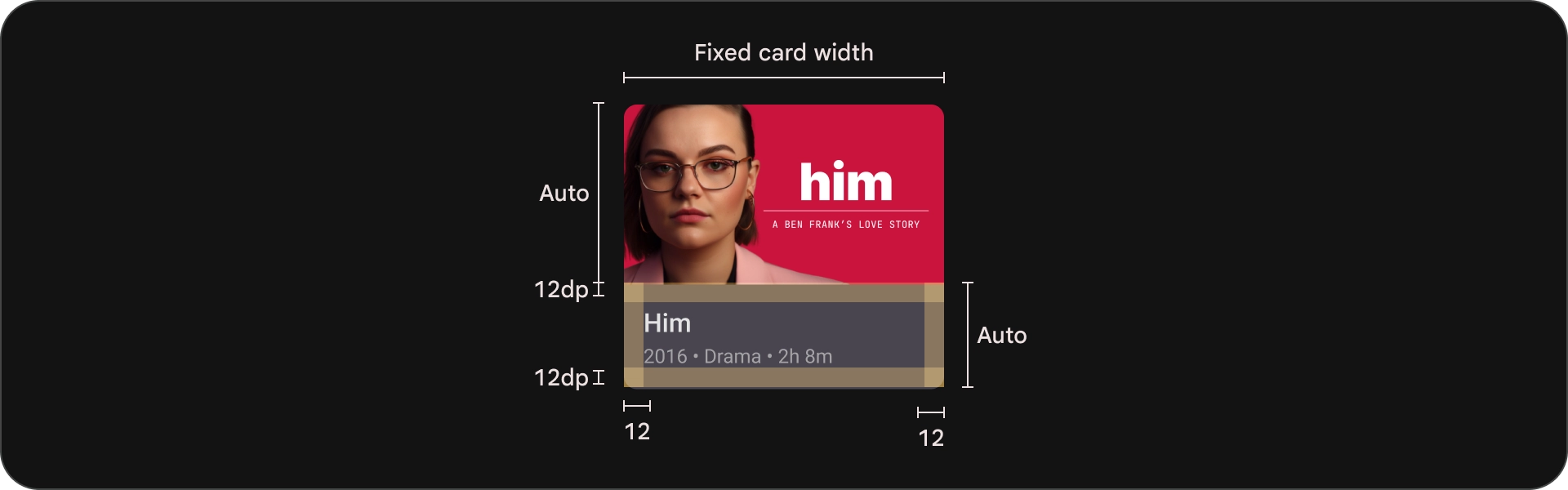
Especificaciones

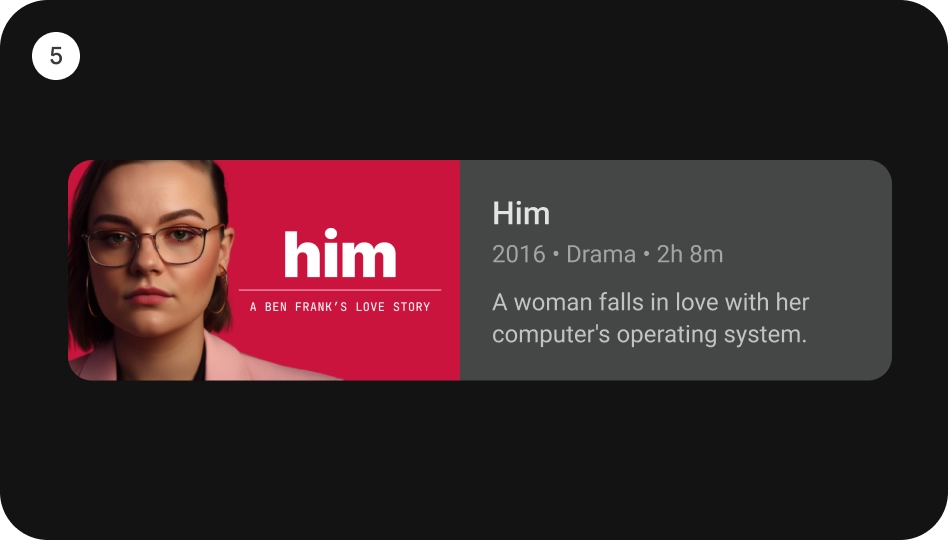
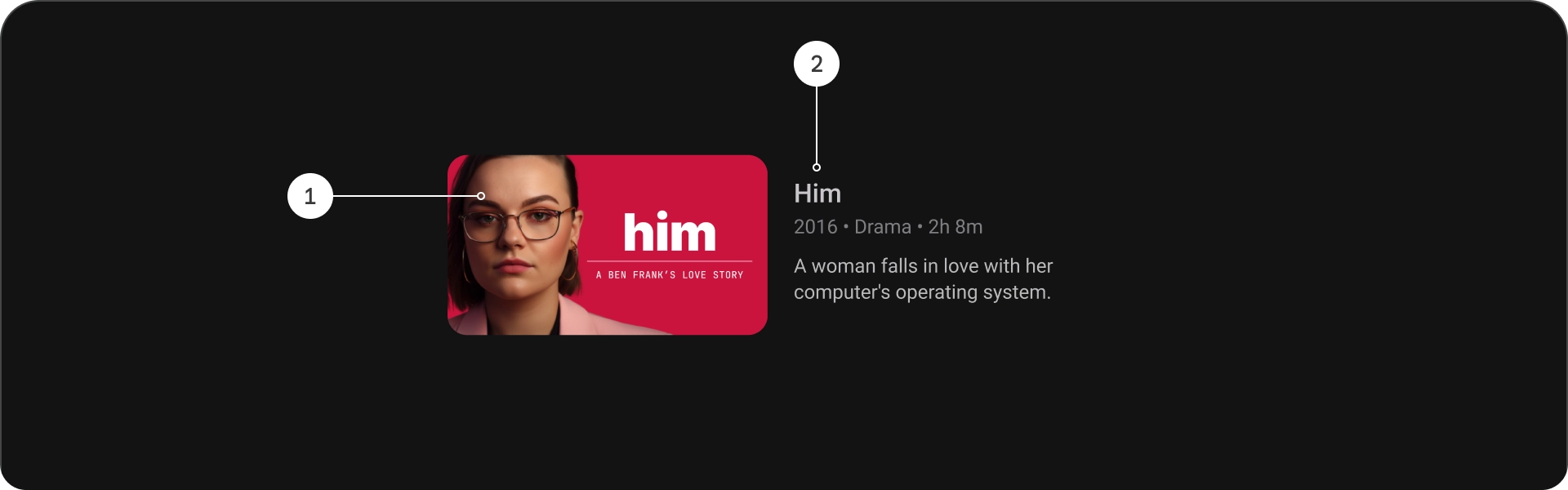
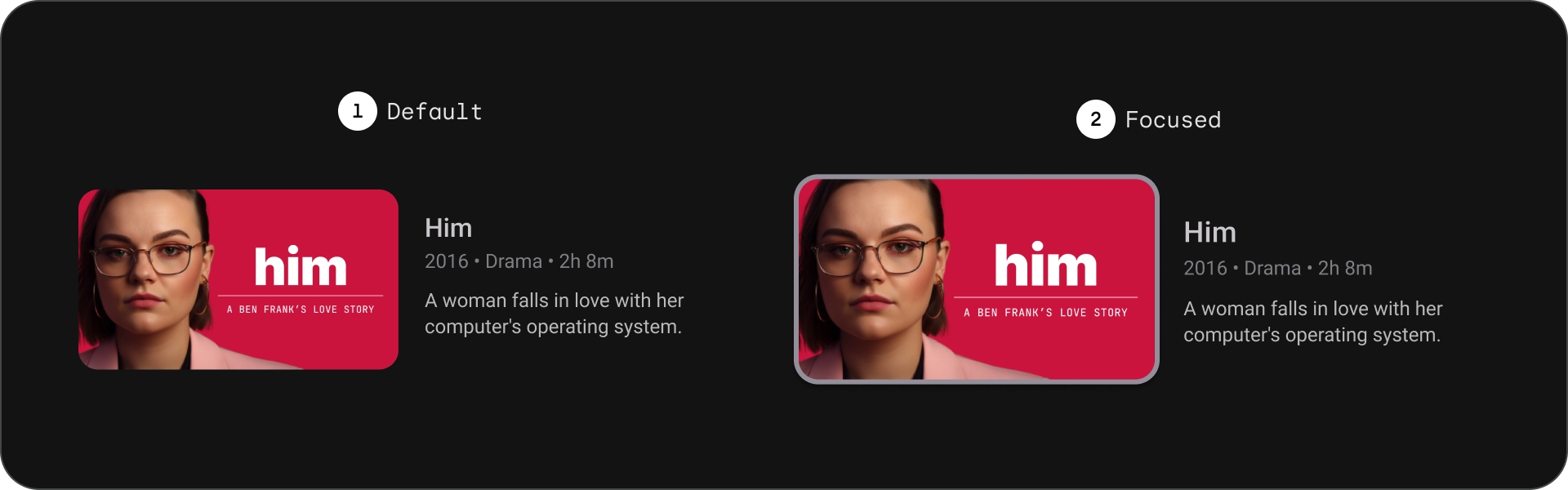
Tarjeta clásica
Anatomía

- Imagen
- Bloque de contenido
Estados

Especificaciones

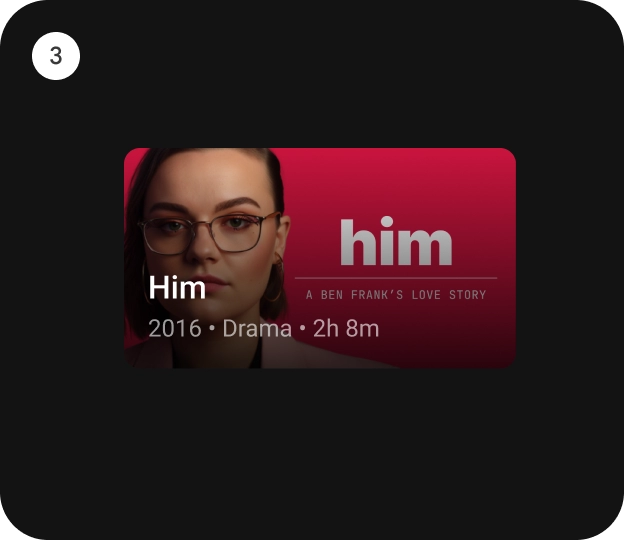
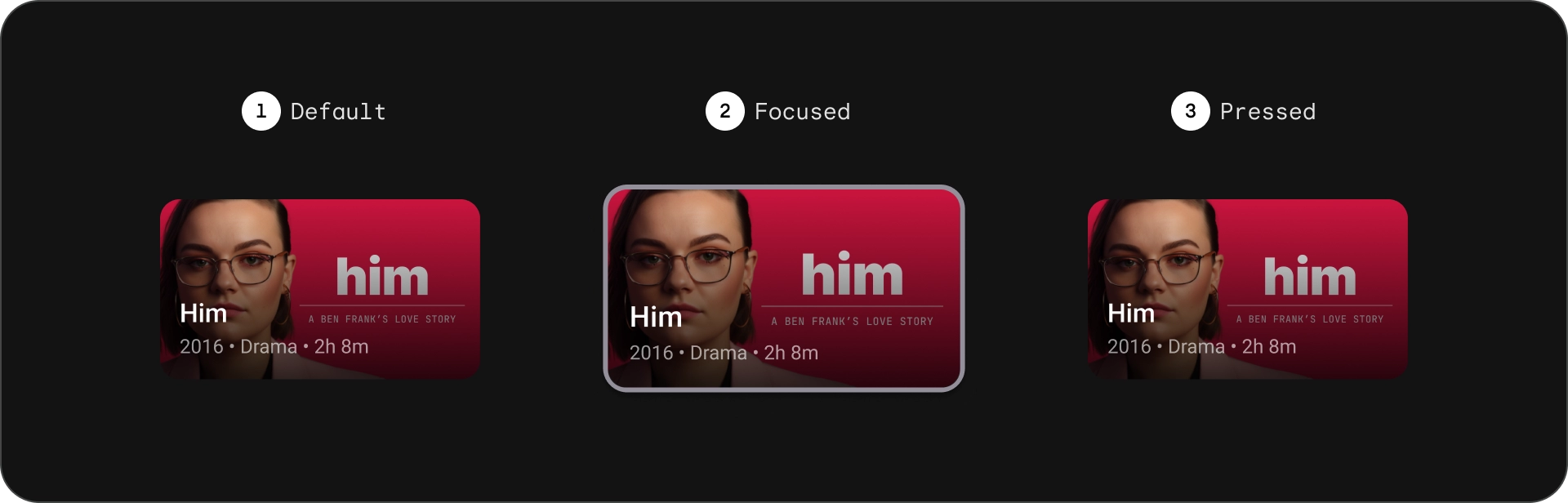
Tarjeta compacta
Anatomía

- Imagen
- Bloque de contenido
Estados

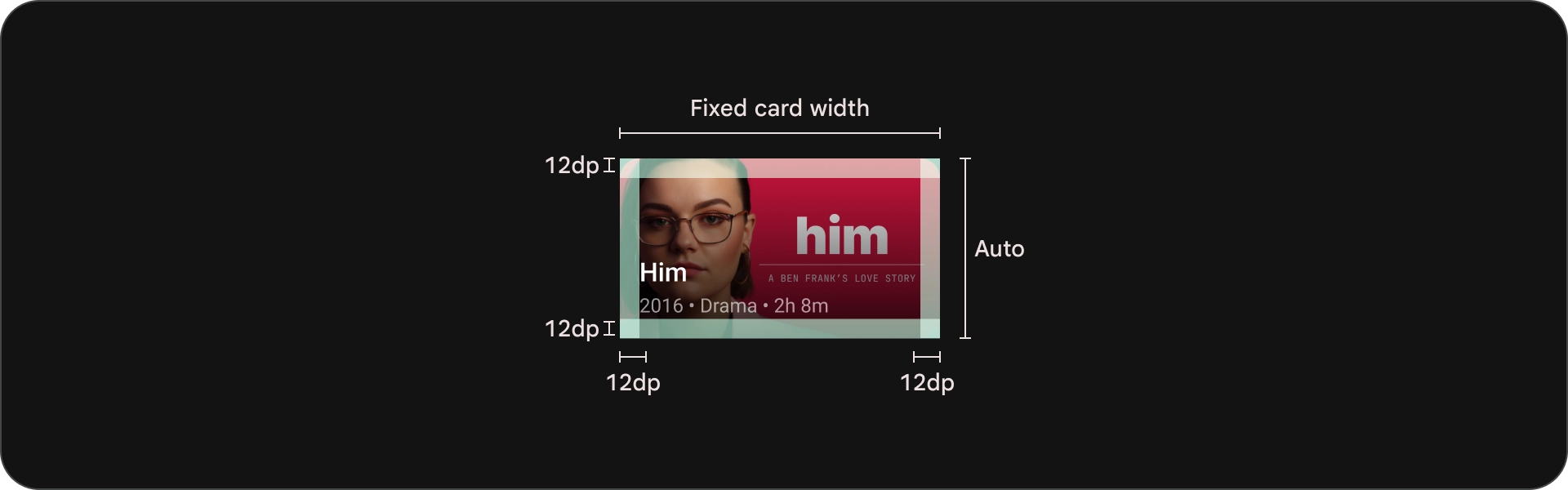
Especificaciones

Tarjeta estándar ancha
Anatomía

- Imagen
- Bloque de contenido
Estados

Especificaciones

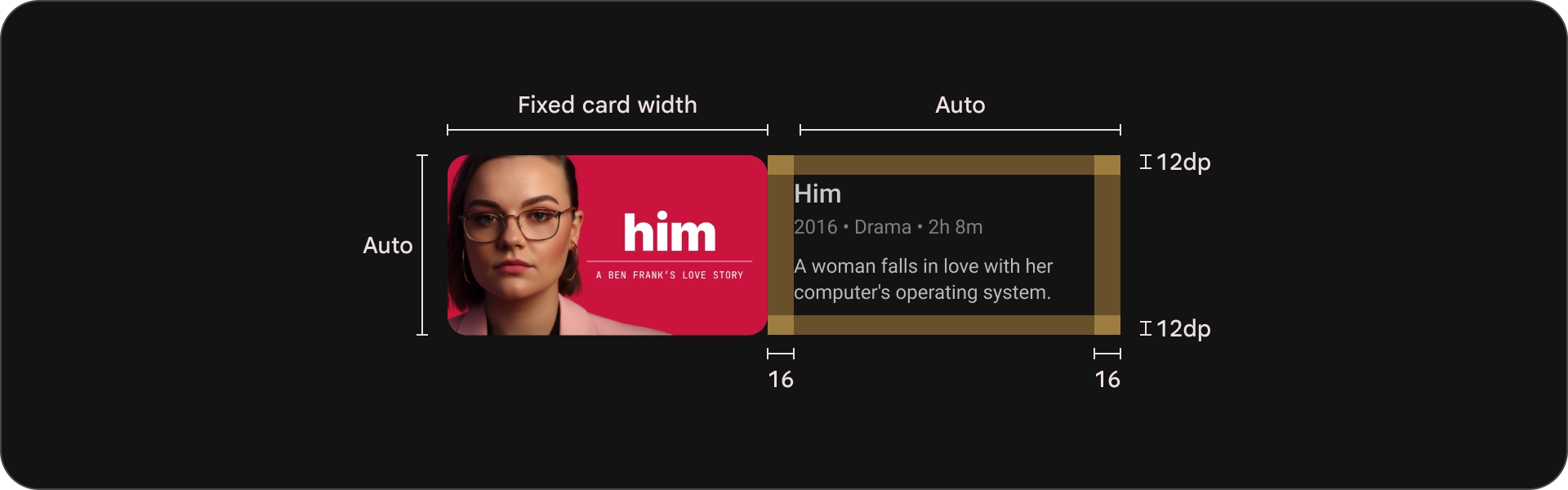
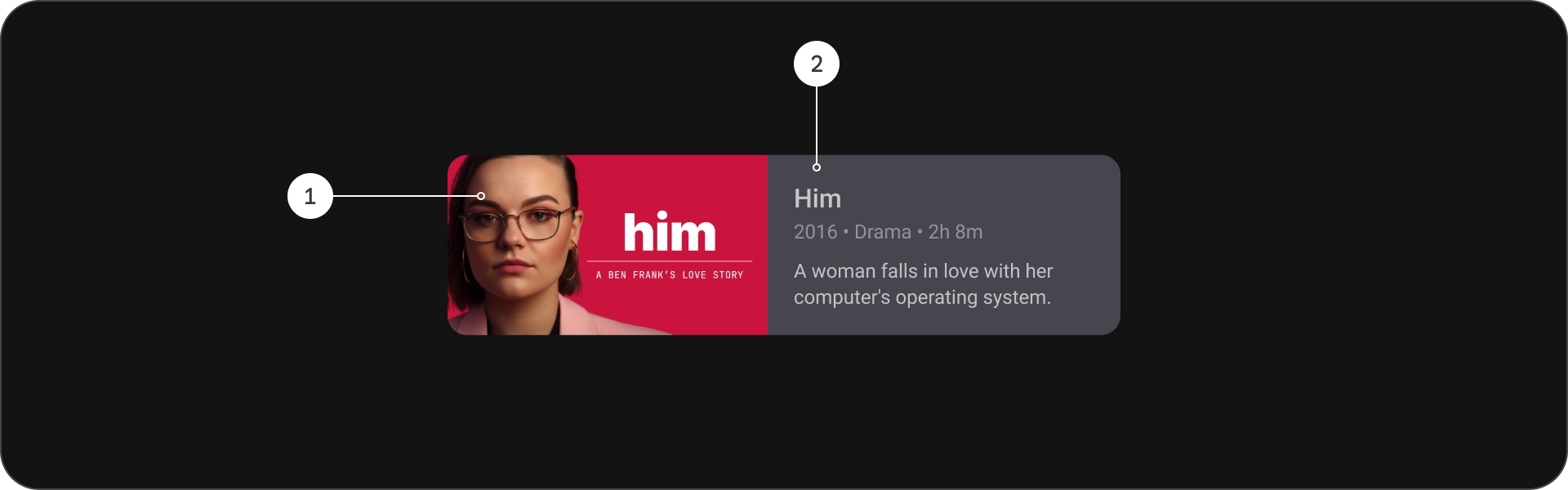
Tarjeta clásica ancha
Anatomía

- Imagen
- Bloque de contenido
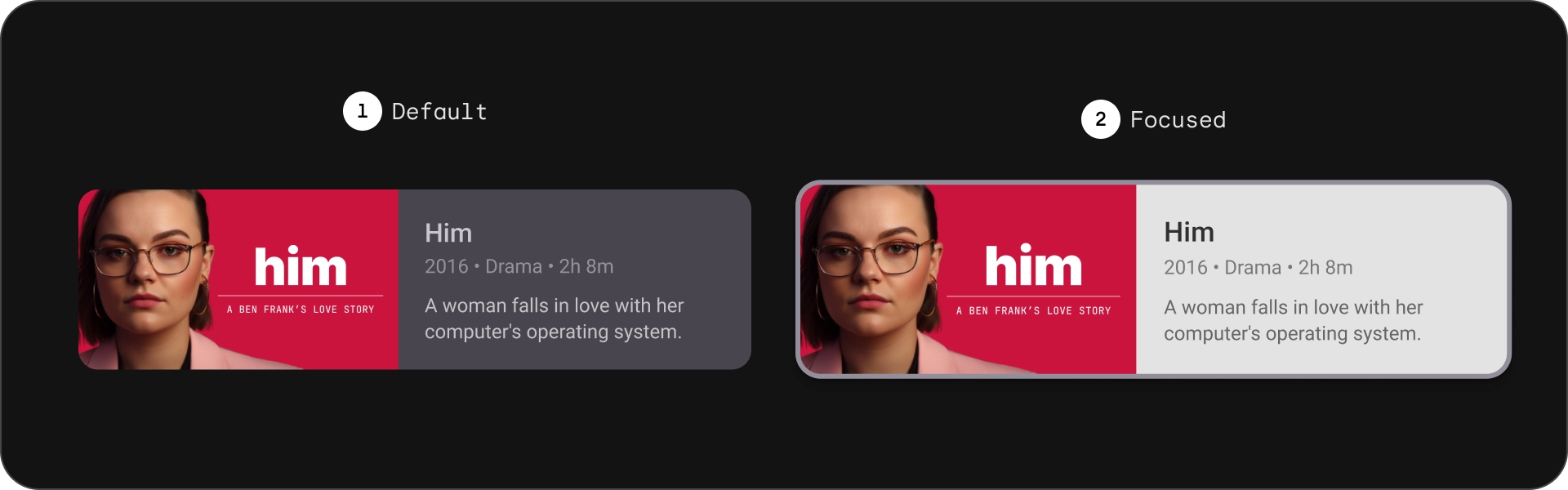
Estados

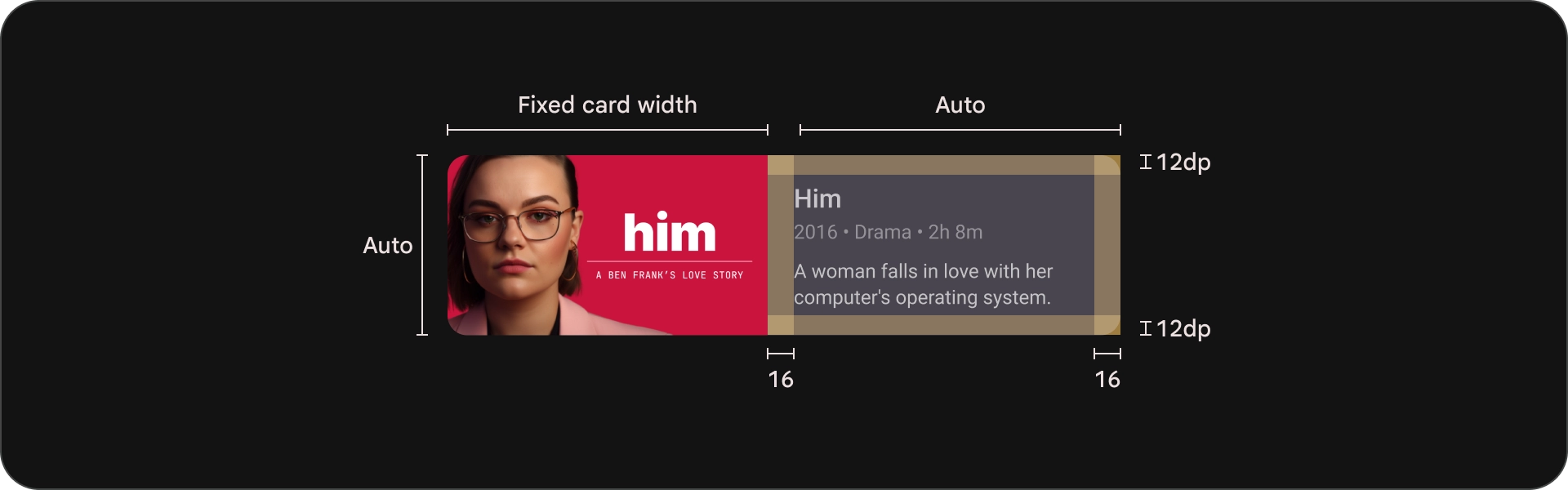
Especificaciones

Uso
Las tarjetas son elementos de diseño versátiles que se pueden usar para mostrar una variedad de contenido de una manera visualmente atractiva y fácil de usar. En las siguientes secciones, se exploran las consideraciones de diseño para las tarjetas.
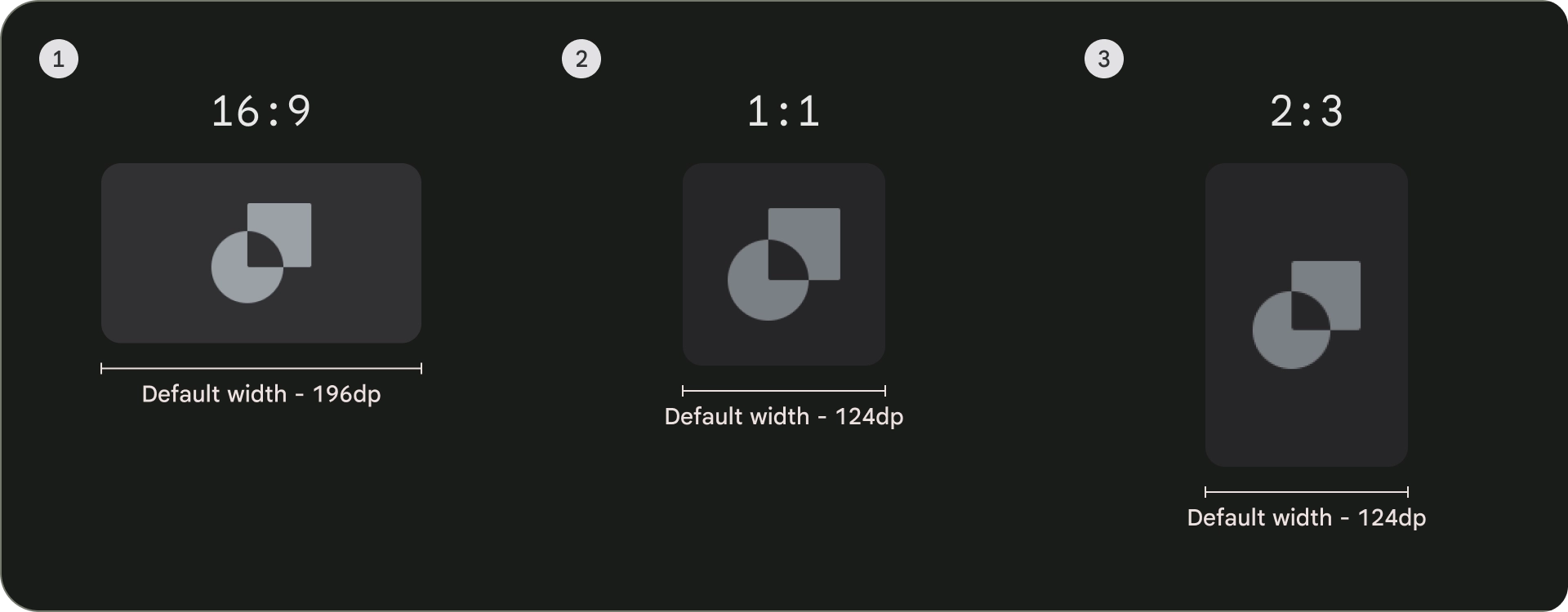
Relación de aspecto
Existen tres relaciones de aspecto comunes para las tarjetas: 16:9, 1:1 y 2:3. Cada relación de aspecto tiene sus fortalezas, por lo que la mejor opción para ti depende de tus necesidades específicas.
- La relación de aspecto más común de las tarjetas es 16:9. Es una relación de aspecto amplia que es adecuada para mostrar imágenes y videos.
- 1:1 es una relación de aspecto cuadrada. Es una buena opción para las tarjetas que deben estar visualmente equilibrados, como el elenco y el equipo, los logotipos del canal o los logotipos del equipo.
- La relación de aspecto de 2:3 es más alta. Es una buena opción si deseas dividir la cuadrícula y poner más énfasis.
En última instancia, la mejor manera de elegir una relación de aspecto para tus tarjetas es experimentar con diferentes opciones y ver qué se ve mejor.

Estos son algunos ejemplos de usos de diferentes relaciones de aspecto
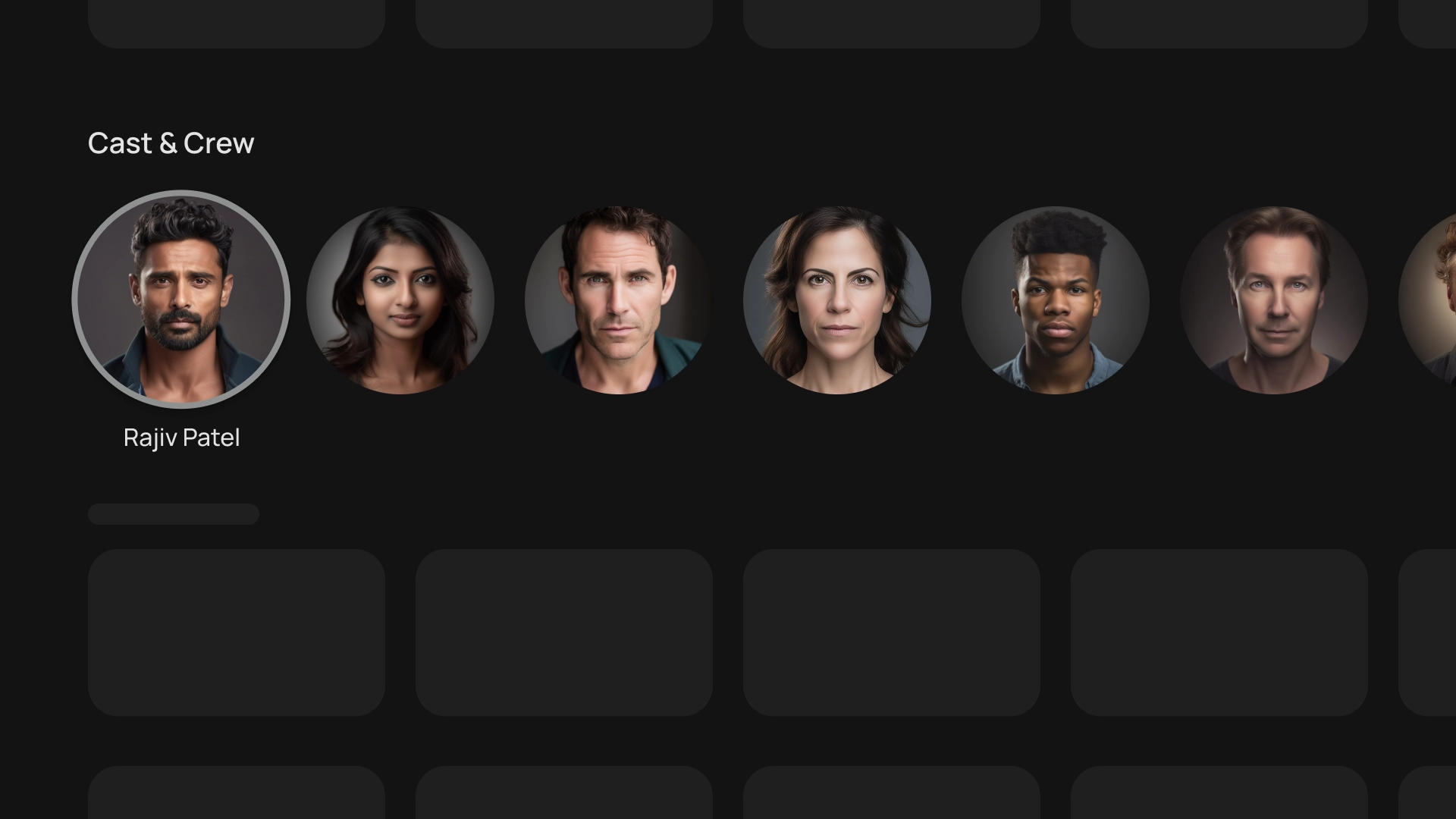
1:1
Reparto y equipo

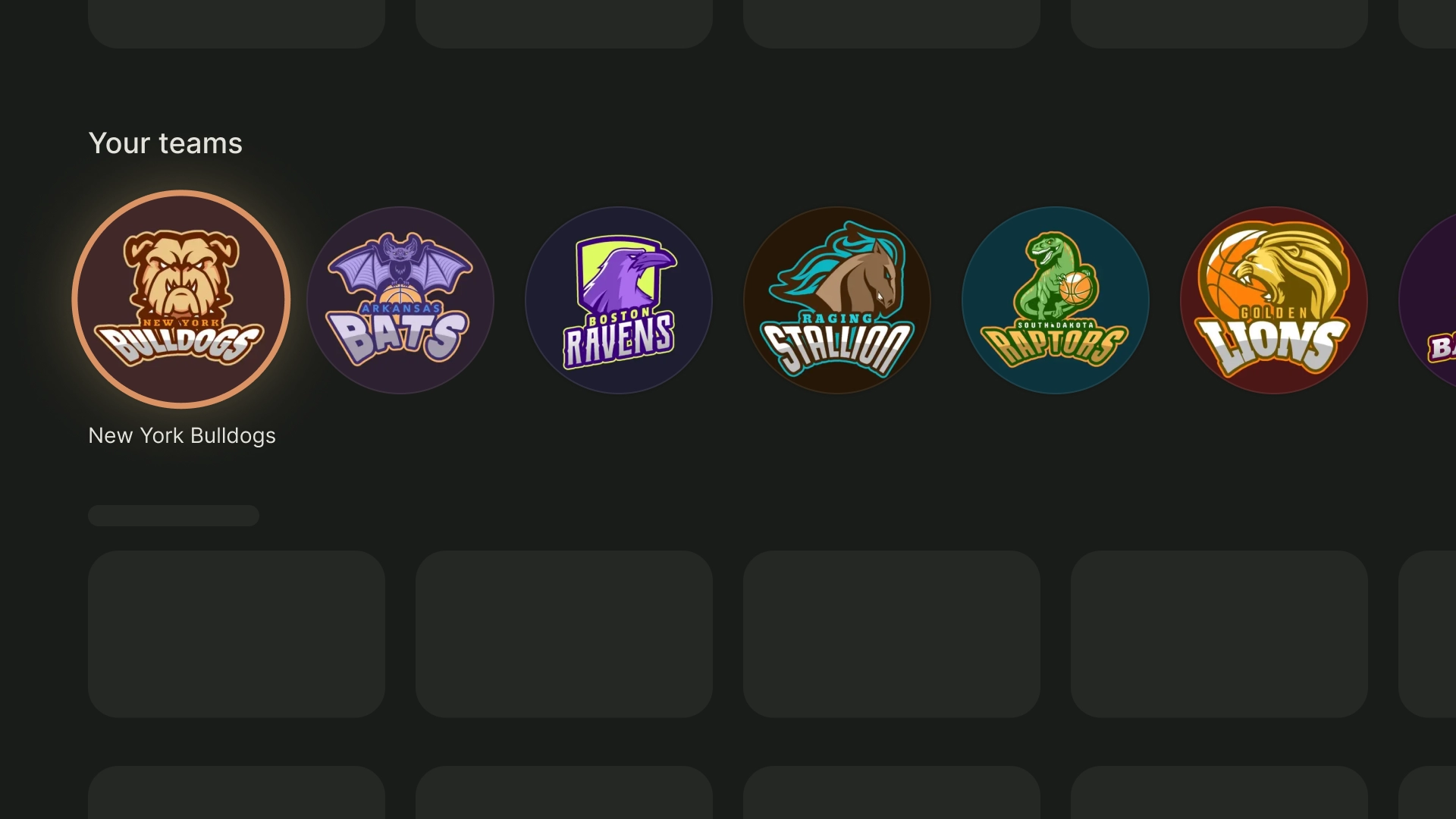
Logotipos de los equipos deportivos

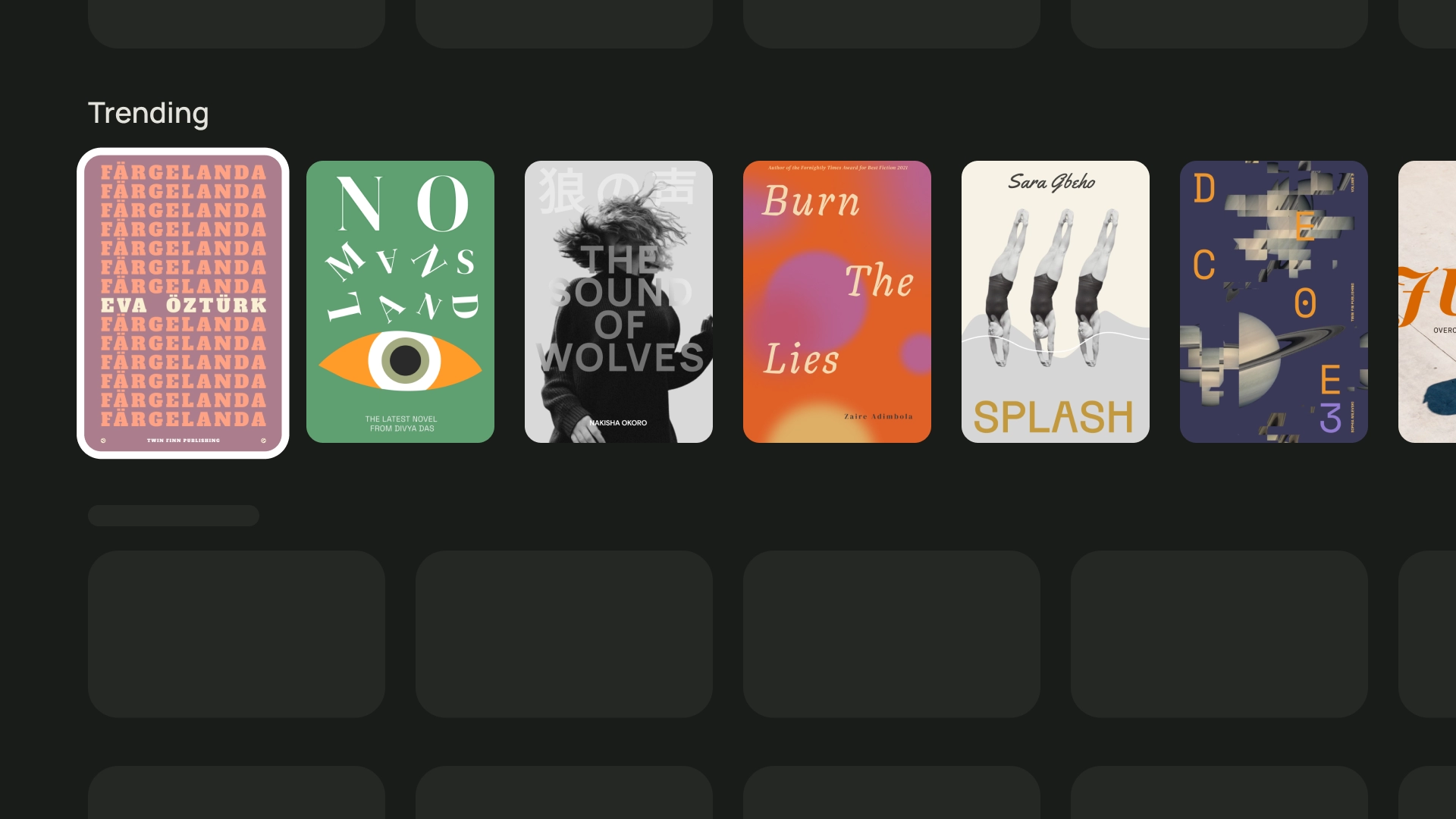
2:3
Libros del momento

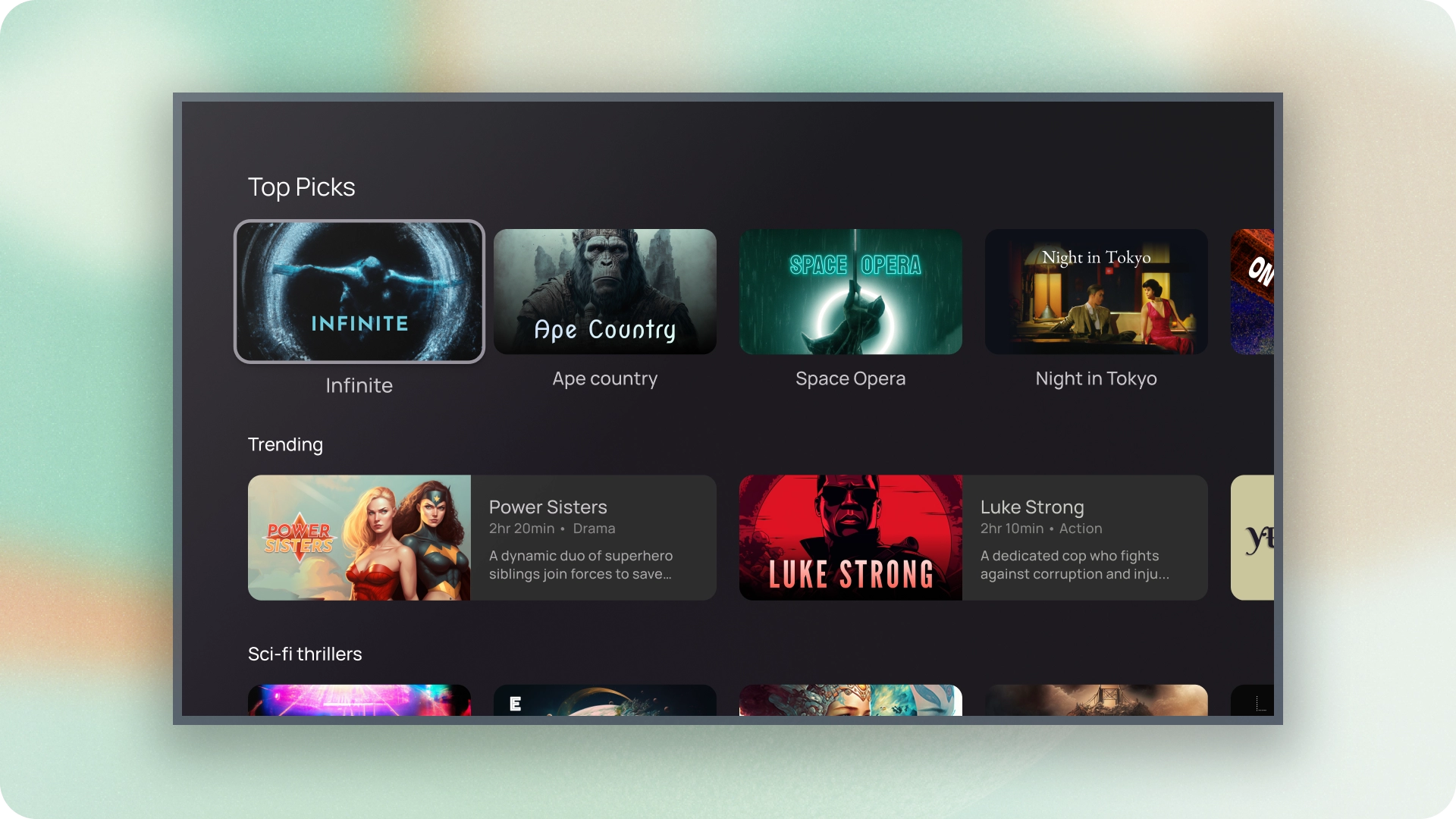
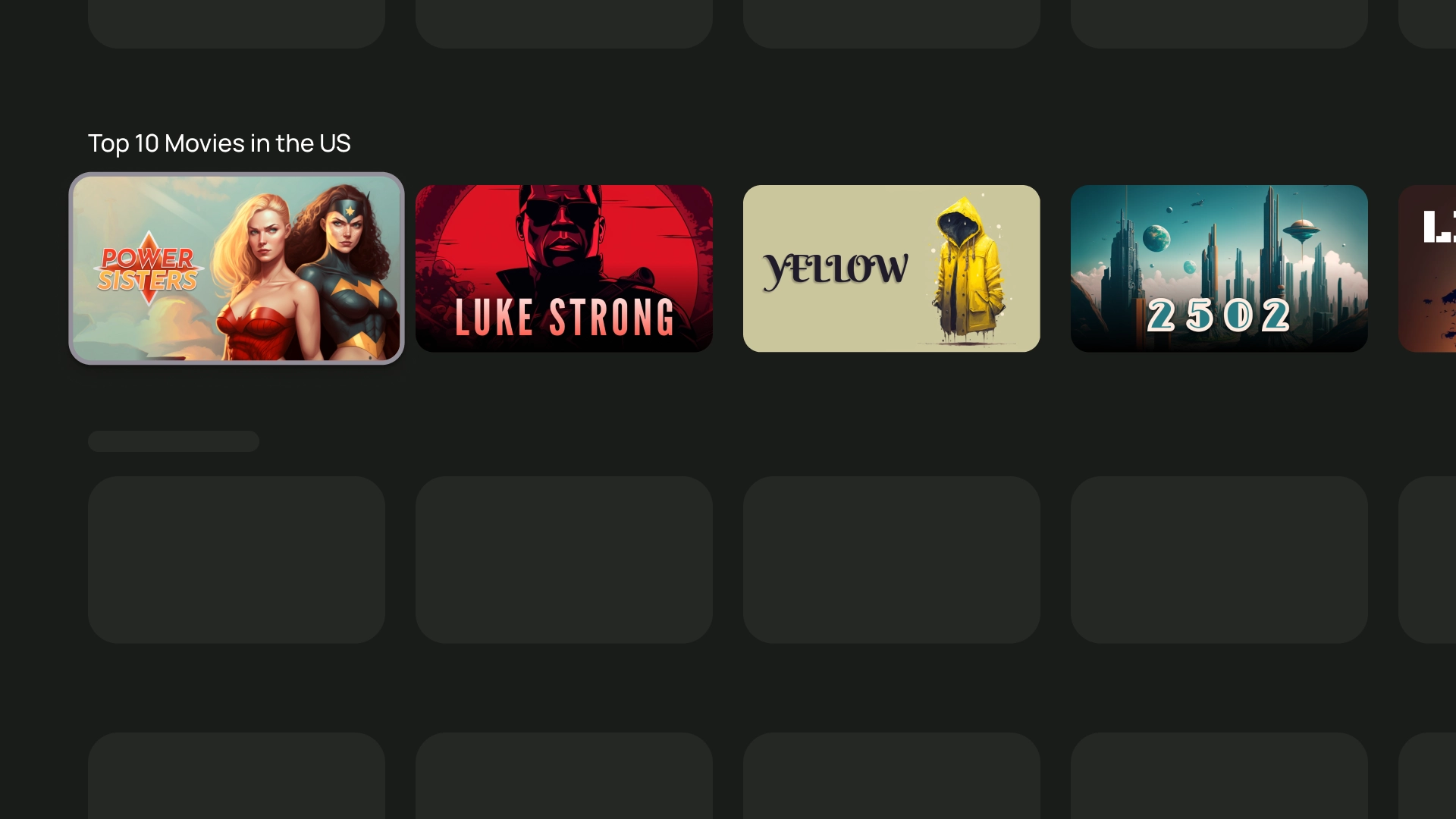
16:9
Tarjetas de películas

Diseño y espaciado
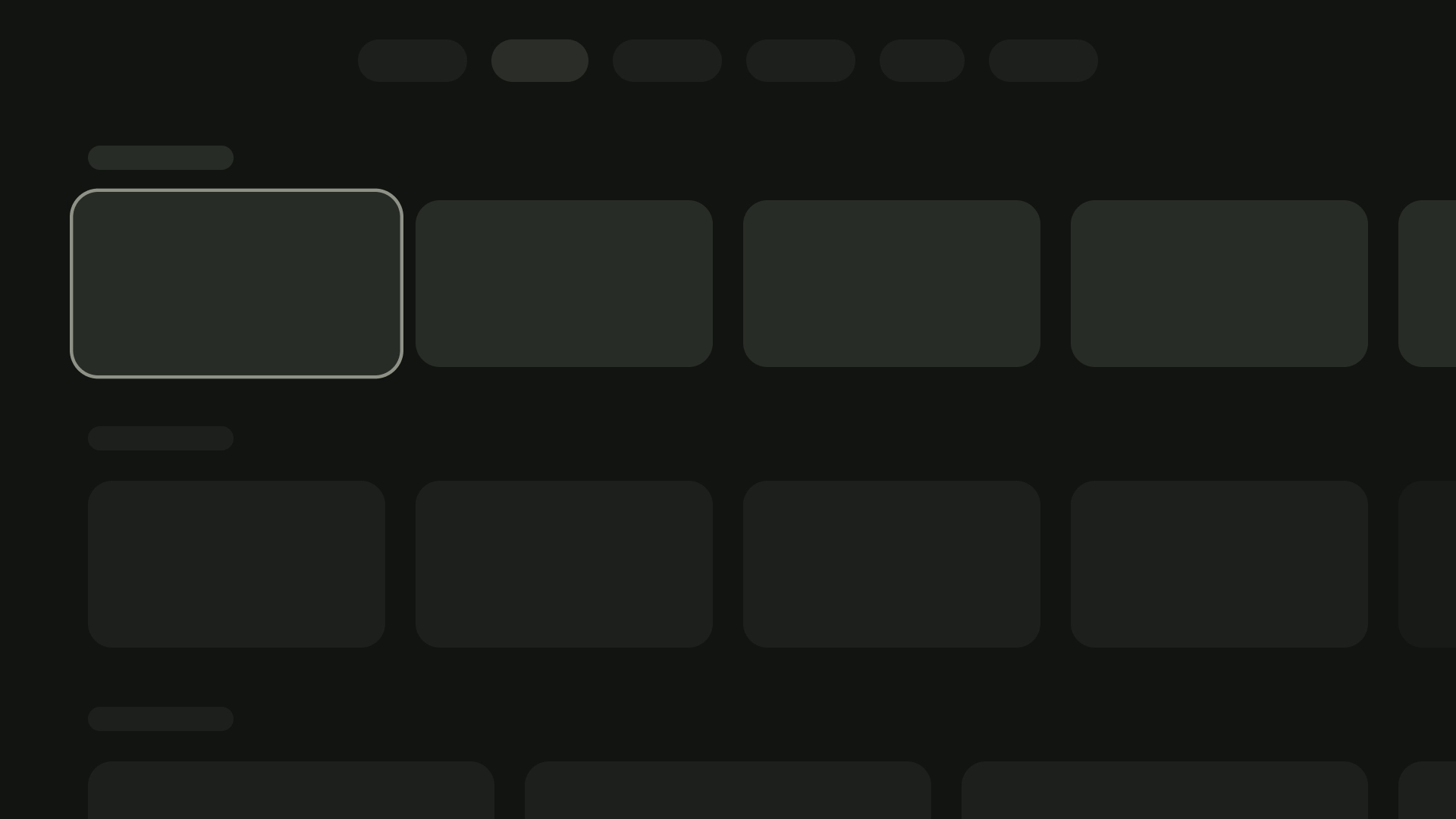
Se pueden lograr diferentes anchos de tarjeta según la cantidad de tarjetas visibles en la pantalla implementando un pico adecuado con un espaciado de 20 dp.
Diseño de 1 tarjeta
Ancho de la tarjeta: 844 dp

Diseño de 2 tarjetas
Ancho de la tarjeta: 412 dp

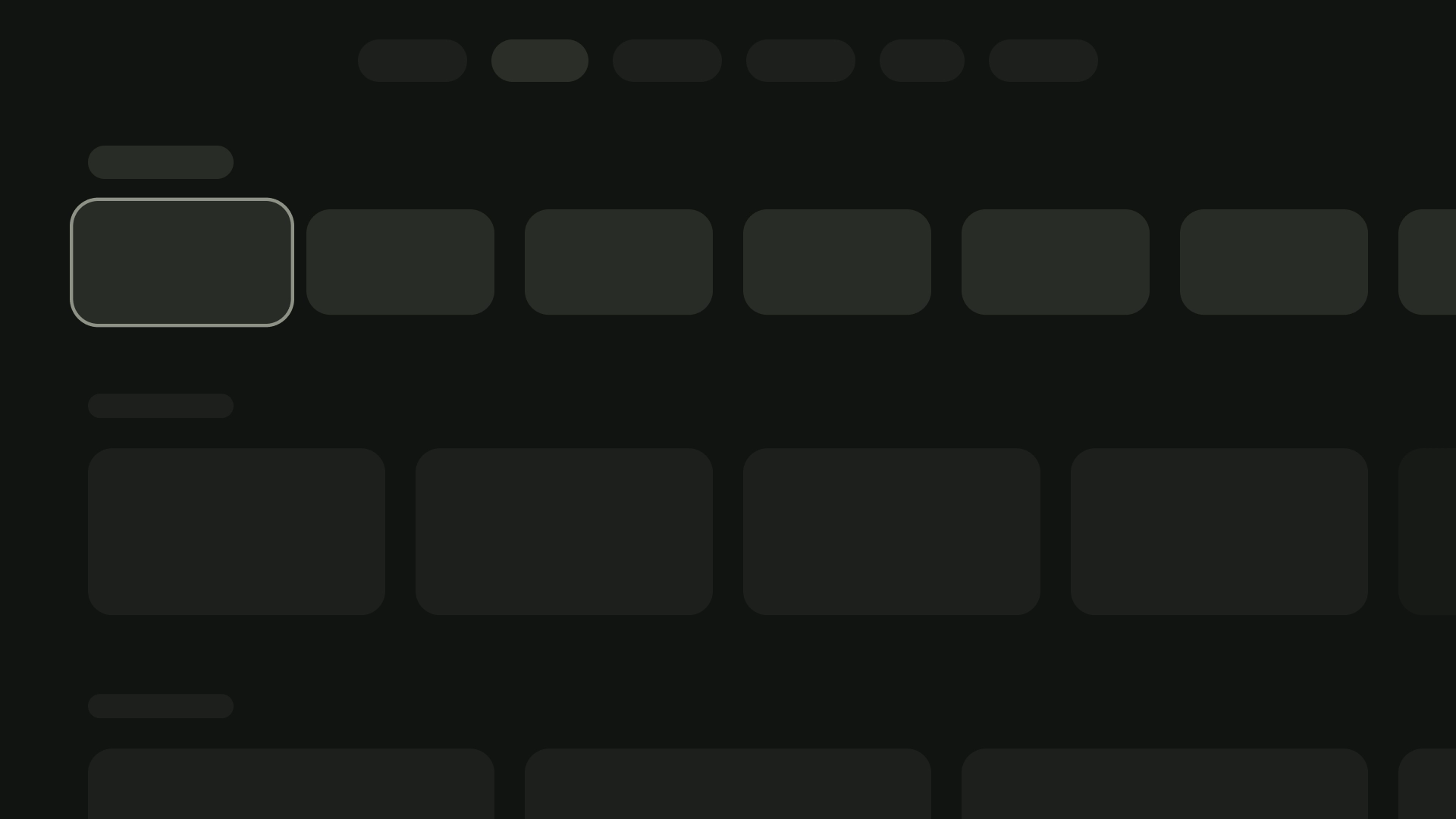
Diseño de 3 tarjetas
Ancho de la tarjeta: 268 dp

Diseño de 4 tarjetas
Ancho de la tarjeta: 196 dp

Diseño de 5 tarjetas
Ancho de la tarjeta: 124 dp

Bloque de contenido
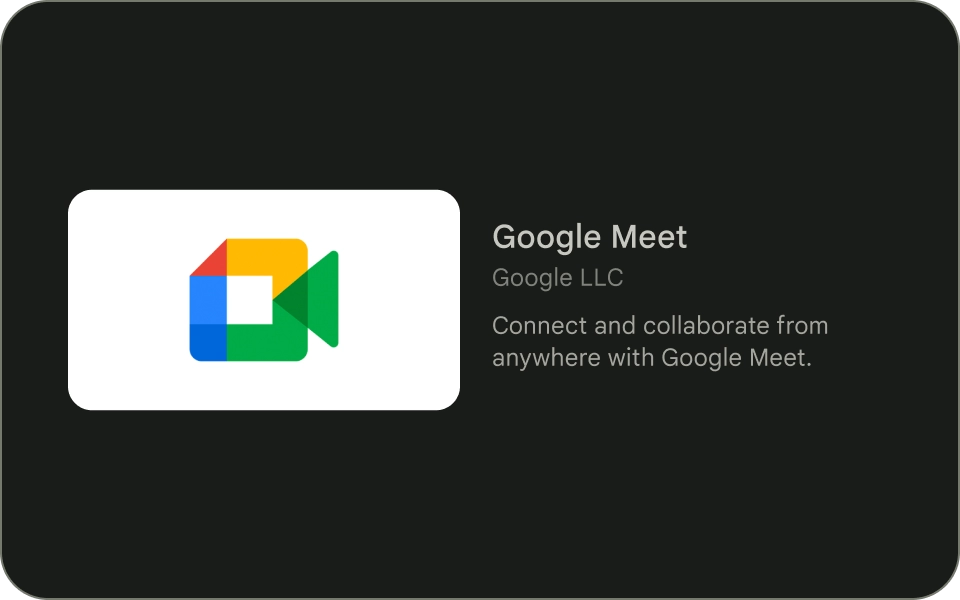
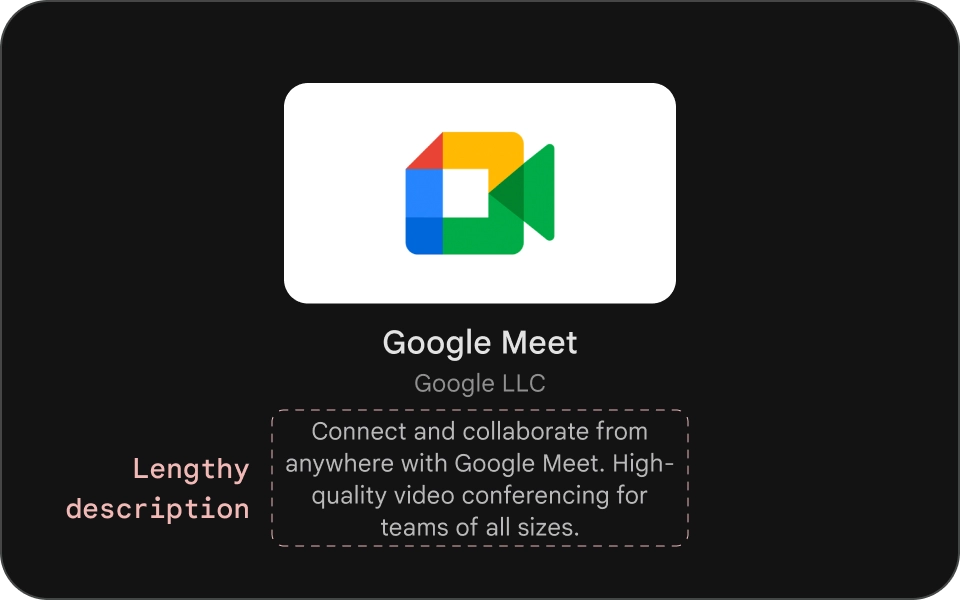
El ancho del bloque de contenido de una tarjeta debe ser igual al de la miniatura de la imagen. Si necesitas mostrar más texto en el bloque de contenido, usa una variación de tarjeta ancha.

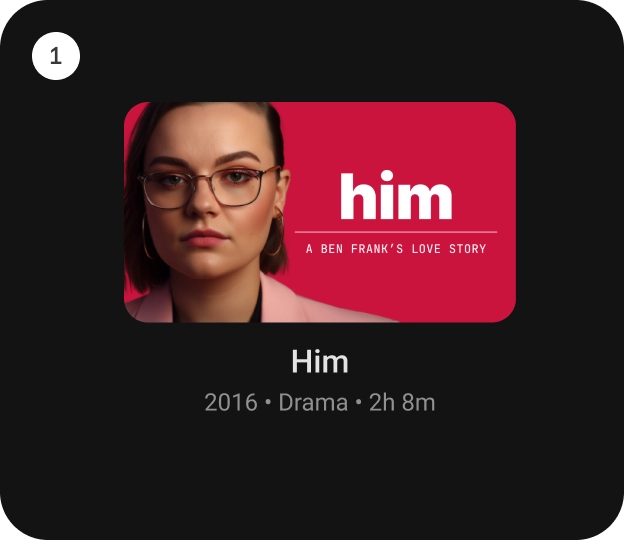
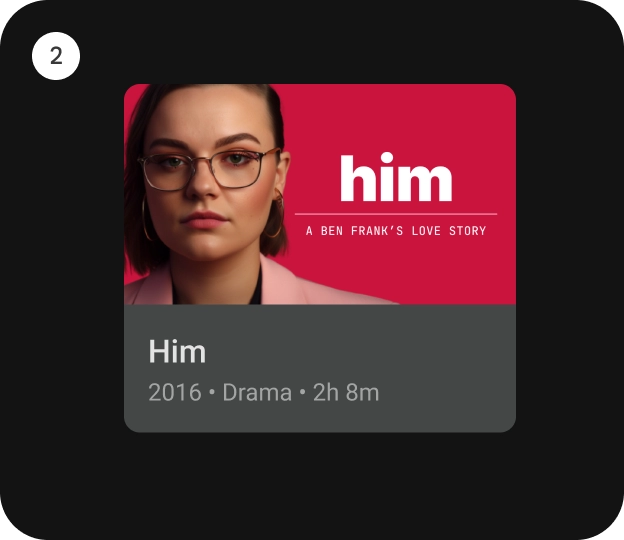
Qué debes hacer

Qué no debes hacer
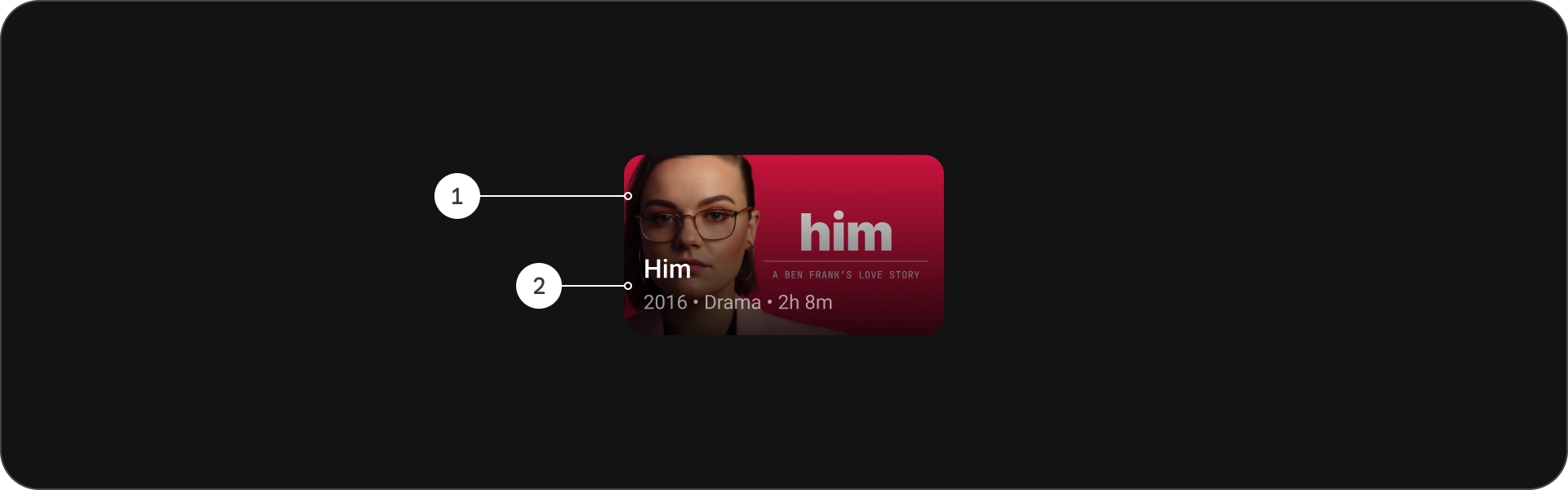
Tarjeta compacta
Las tarjetas compactas deben ser concisas y fáciles de leer. El contenido que precede a la imagen de fondo debe ser breve y directo. Evita los títulos, los subtítulos o las descripciones largos. Esto hace que tus tarjetas sean más atractivas y más fáciles de escanear.
Para que el texto sea más legible en una imagen, agrega una superposición de gradientes negro semitransparente. Esto oscurece el fondo sin oscurecer demasiado la imagen, lo que hace que el texto sea más fácil de ver.

Qué debes hacer