Düğmeler, kullanıcıların işlemleri veya akışı başlatmasına yardımcı olur. Vurgulamak istediğiniz bilgileri farklı düğme türleri arasından seçin.

Kaynaklar
| Tür | Bağlantı | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama | Jetpack Compose | Kullanılabilir |
Öne çıkanlar
- İşlemin önemine göre düğme türünü seçin. İşlem ne kadar önemliyse düğmeye o kadar fazla vurgu yapılır.
- Düğmelerin, gerçekleştirdikleri işlemi belirten net etiketleri olmalıdır.
- Düğmeleri ekrana mantıklı bir şekilde, kullanıcıların muhtemelen bulacağınız umdukları yere yerleştirin.
- Düğmeleri aşırı kullanmayın. Ekrandaki çok fazla düğme görsel hiyerarşiyi bozar.
Varyantlar
Altı tür düğme vardır:
- Doldurulmuş düğme
- Dış çizgili düğme
- Simge düğmesi
- Dış çizgi simgesi düğmesi
- Uzun düğme
- Resim düğmesi






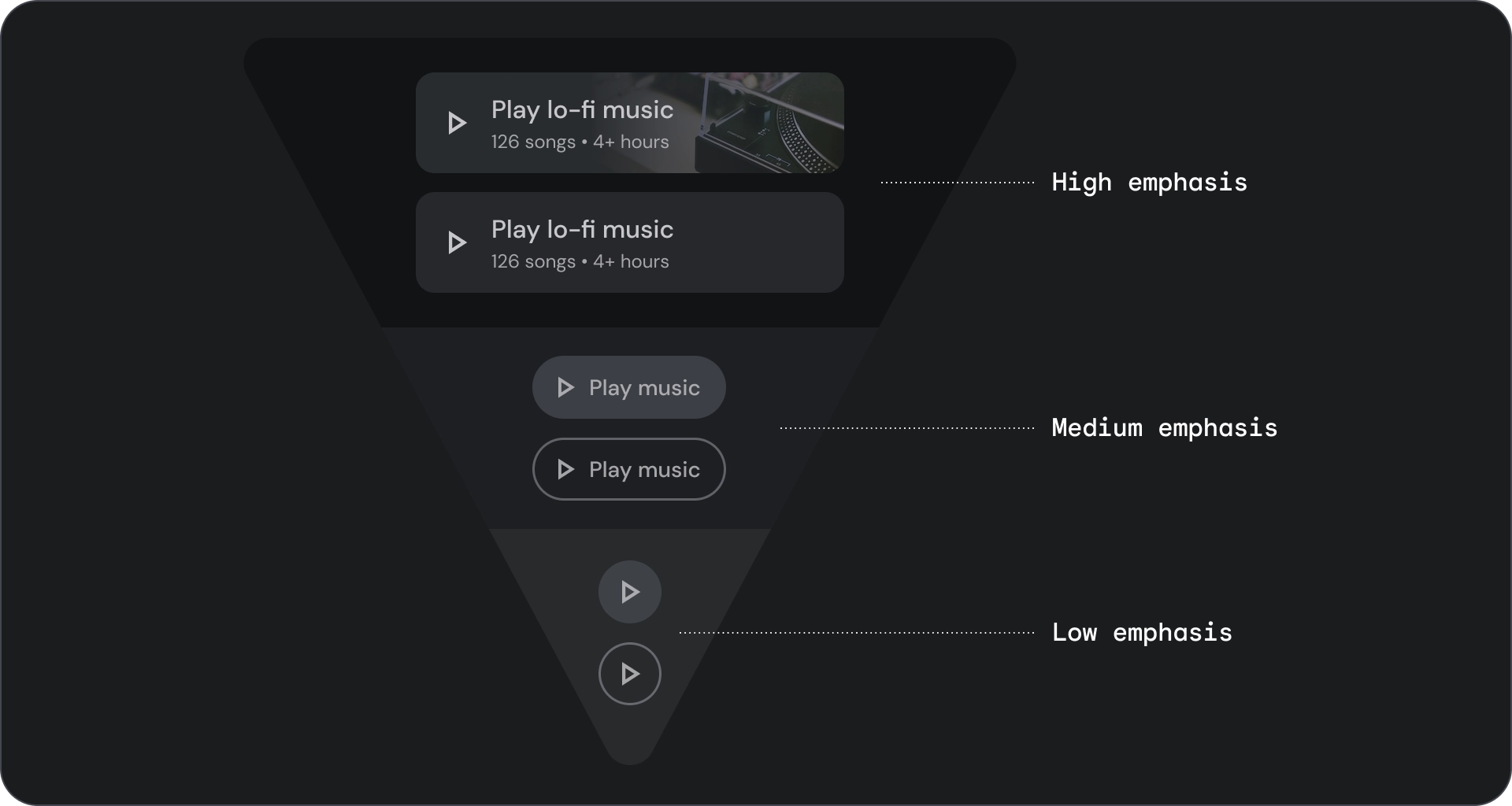
İşlemin önemine göre düğme türünü seçin. İşlem ne kadar önemliyse düğmesi o kadar belirgin olmalıdır.

Doldurulmuş ve dış çizgili düğme
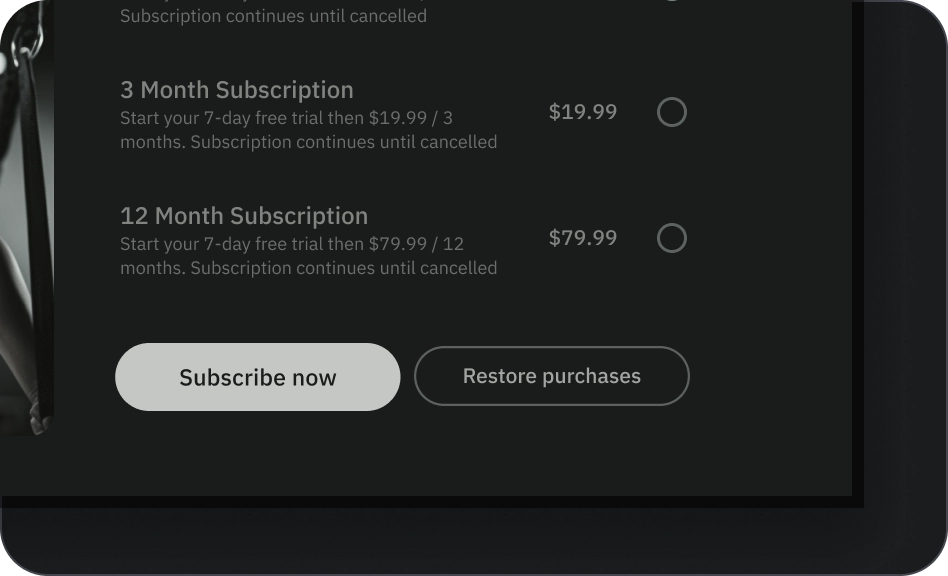
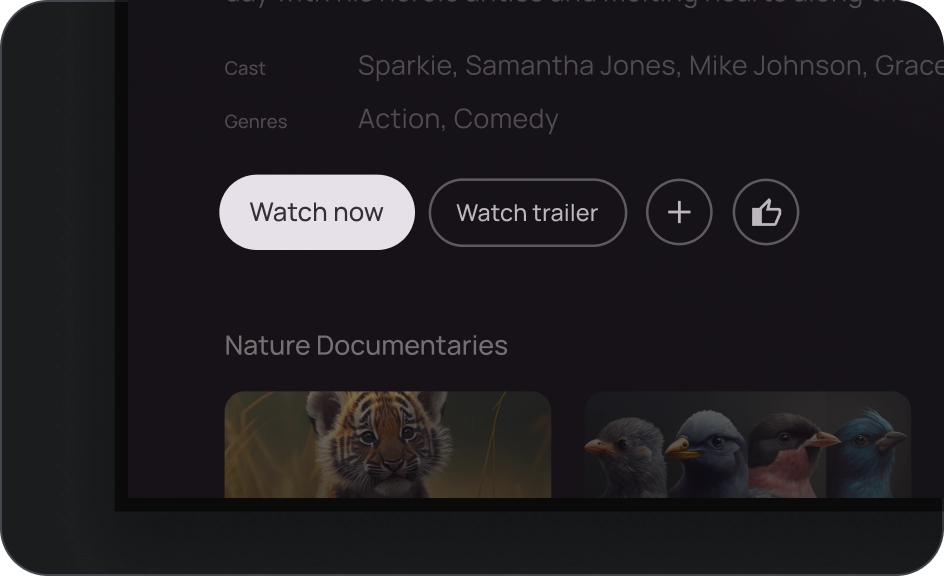
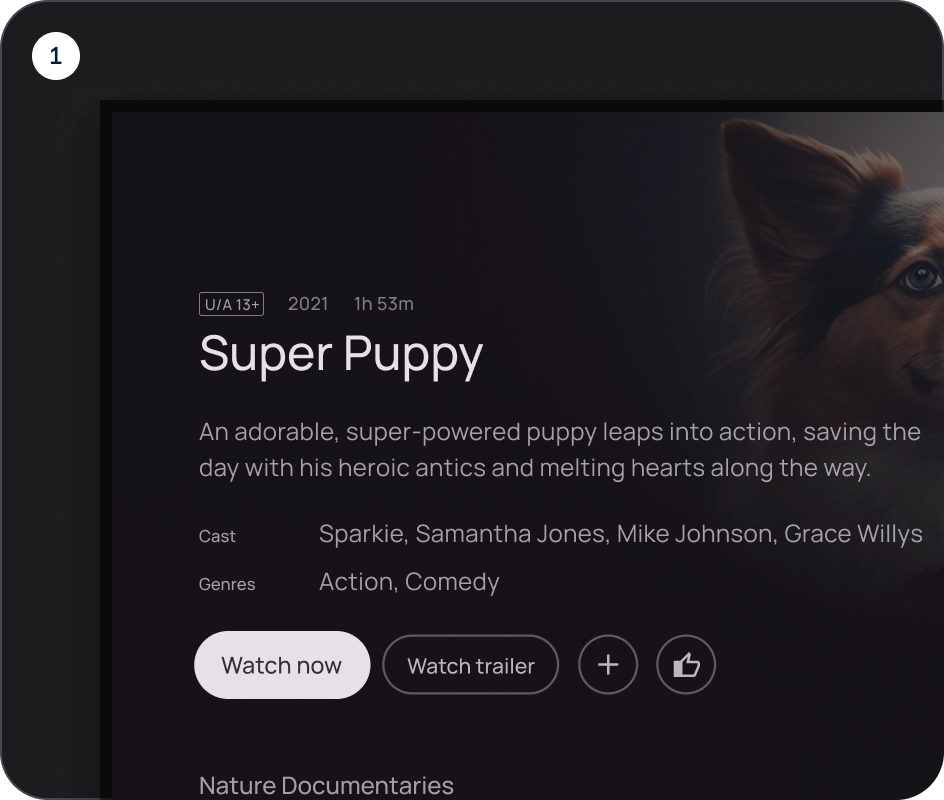
Dolgulu düğmeler en fazla görsel etkiye sahiptir ve bir akışı tamamlayan önemli, son işlemler (ör. Kaydet, Hemen katıl, Onaylayın veya İndir) için kullanılmalıdır.
Dış çizgili düğmeler, orta düzeyde vurgulu düğmelerdir. Önemli olan ancak uygulamadaki birincil işlem olmayan işlemleri içerir. Alternatif, ikincil bir işlemi belirtmek için ana hatlarıyla çizilmiş düğmeler, dolu düğmelerle iyi bir uyum sağlar.
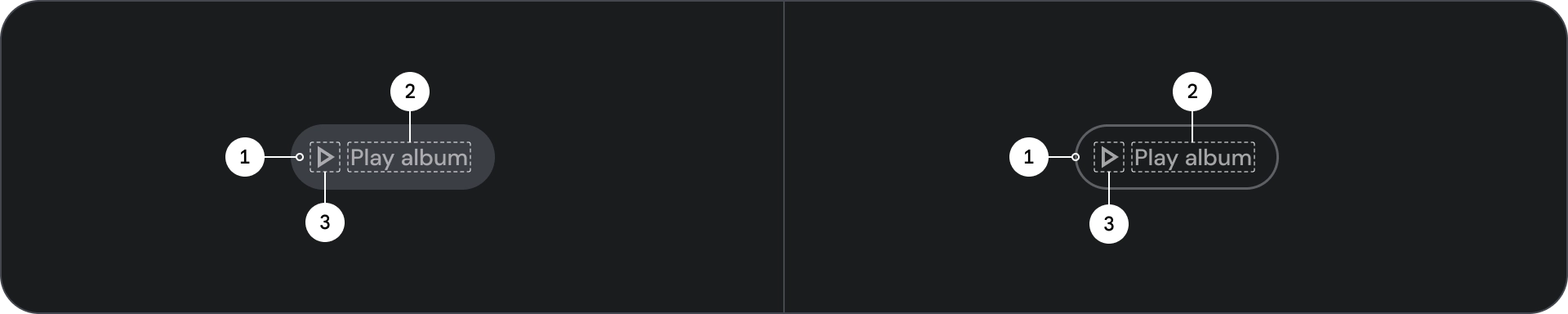
Anatomi

- Kapsayıcı
- Etiket metni
- Simge (isteğe bağlı)
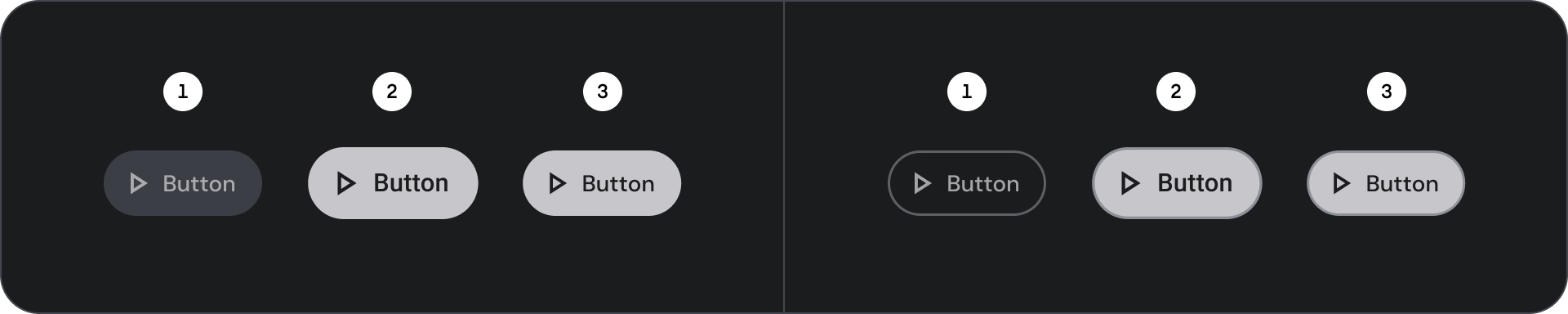
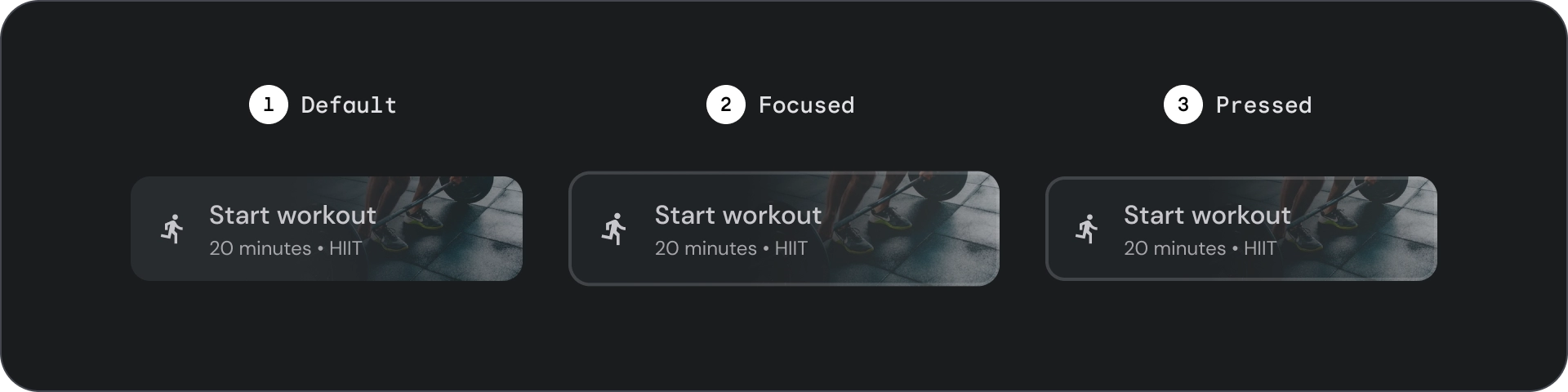
Eyaletler
Bir bileşenin durumunun görsel gösterimi.

- Varsayılan
- Odaklanmış
- Basıldı
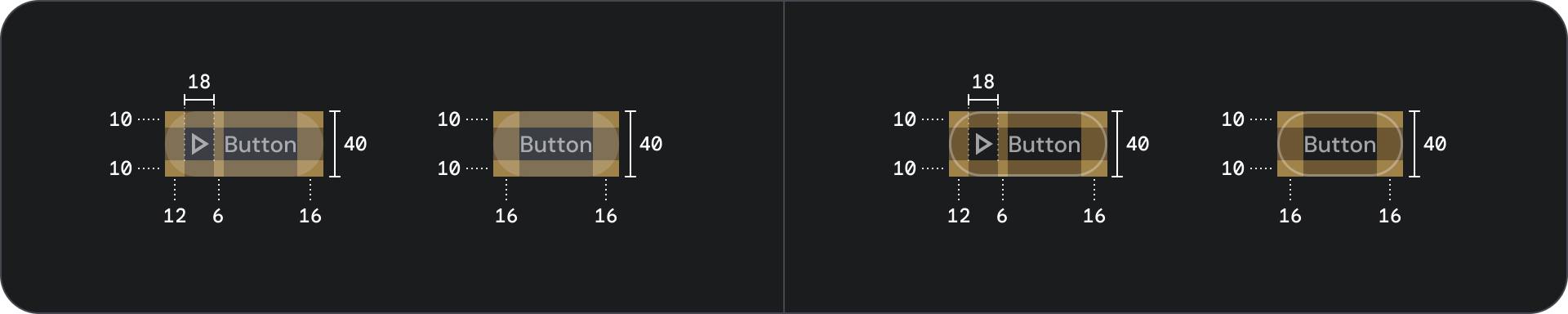
Spesifikasyon

Simge ve ana hat simgesi düğmesi
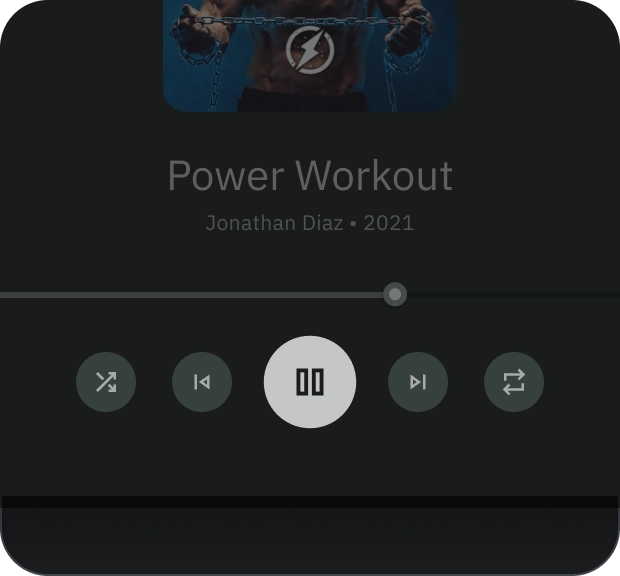
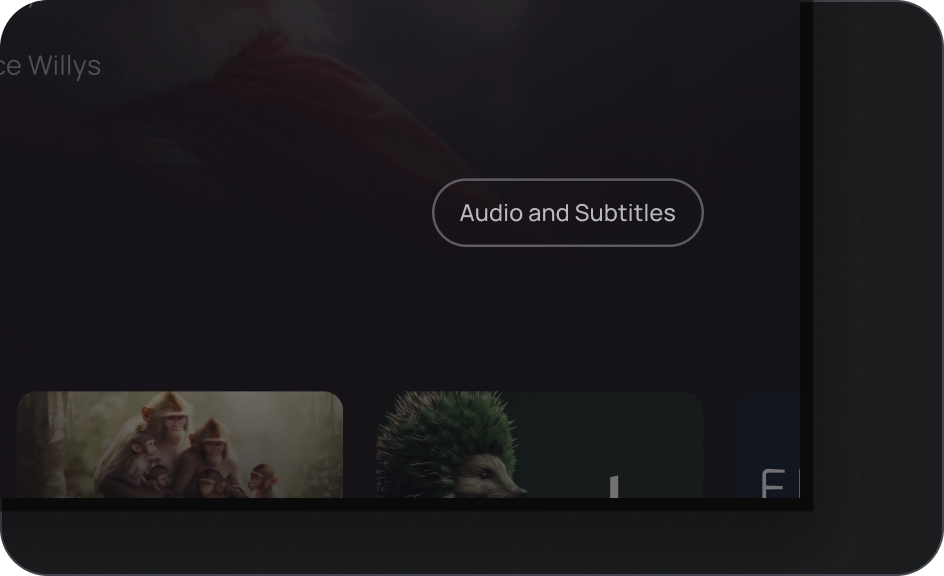
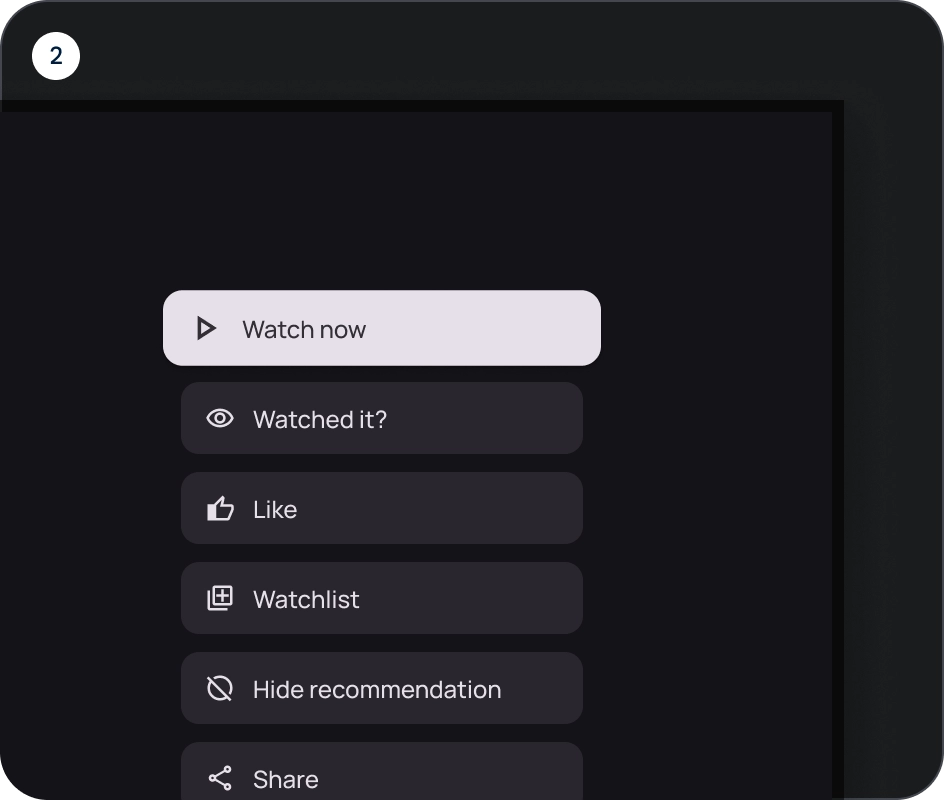
İşlemleri kompakt bir düzende görüntülemek için simge düğmelerini kullanın. Simge düğmeleri, taşma menüsü veya arama açma gibi açılış işlemlerini ya da favori veya yer işareti gibi açma/kapatma düğmesi olan işlemleri temsil edebilir. Ayrıca, medyayı oynatmak veya duraklatmak için de kullanılırlar.
Simge düğmeleri küçük, orta ve büyük olmak üzere üç boyutta tanımlanabilir.
Anatomi
![]()
- Kapsayıcı
- Simge
Eyaletler
![]()
- Varsayılan
- Odaklanmış
- Basıldı
Durumlar, bir bileşenin veya etkileşimli öğenin durumunu bildirmek için kullanılan görsel temsillerdir.
Özellikler
![]()
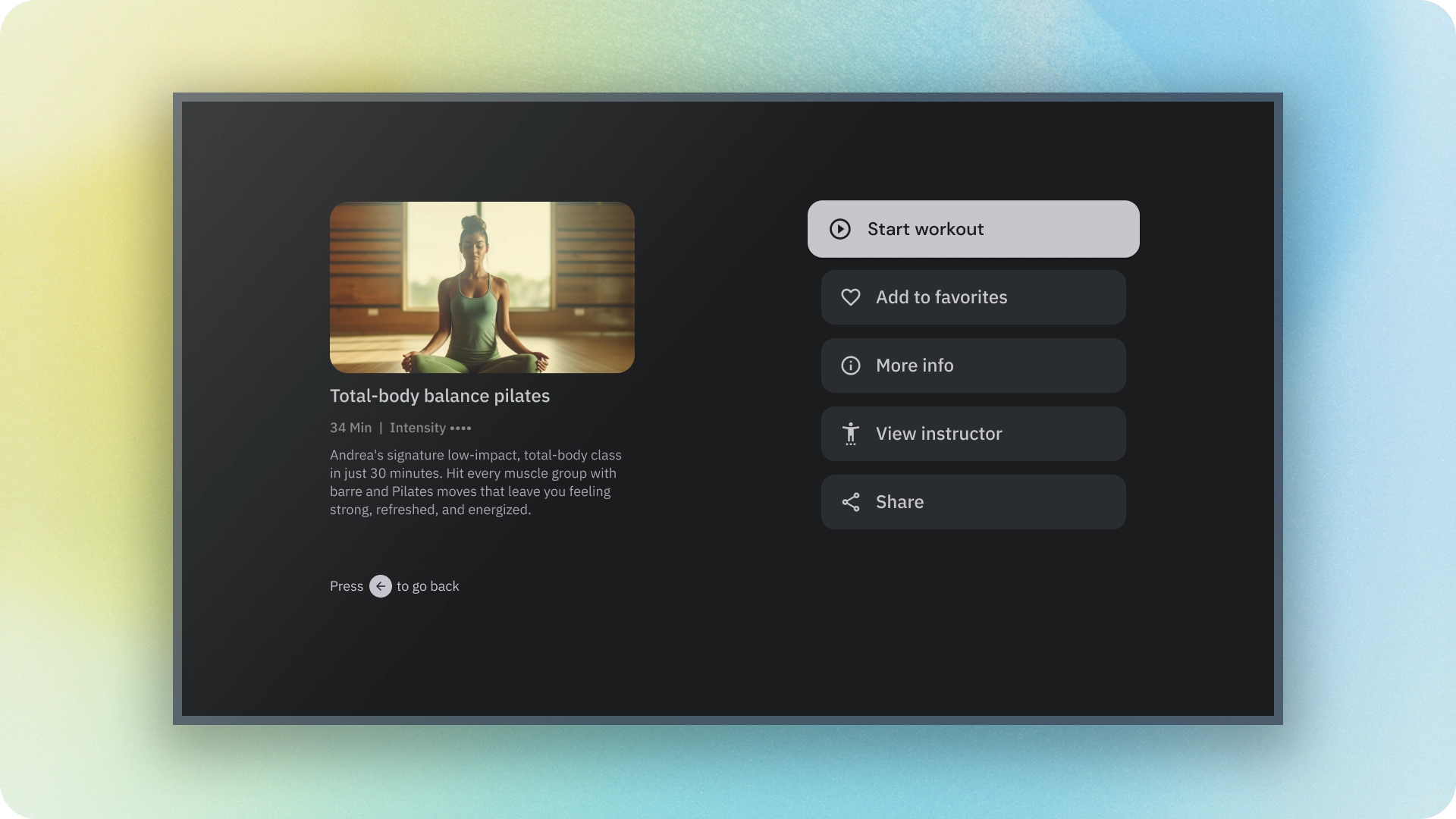
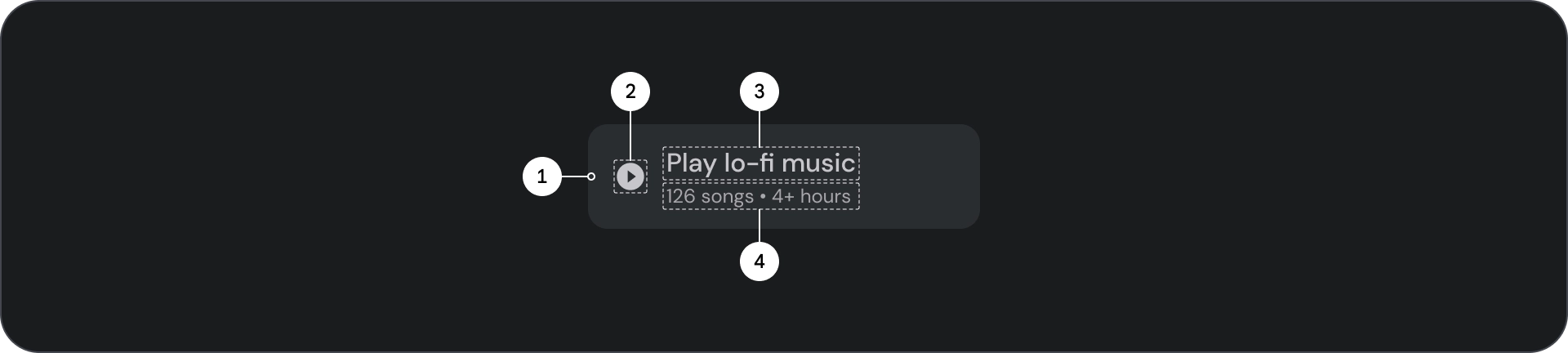
Geniş düğme
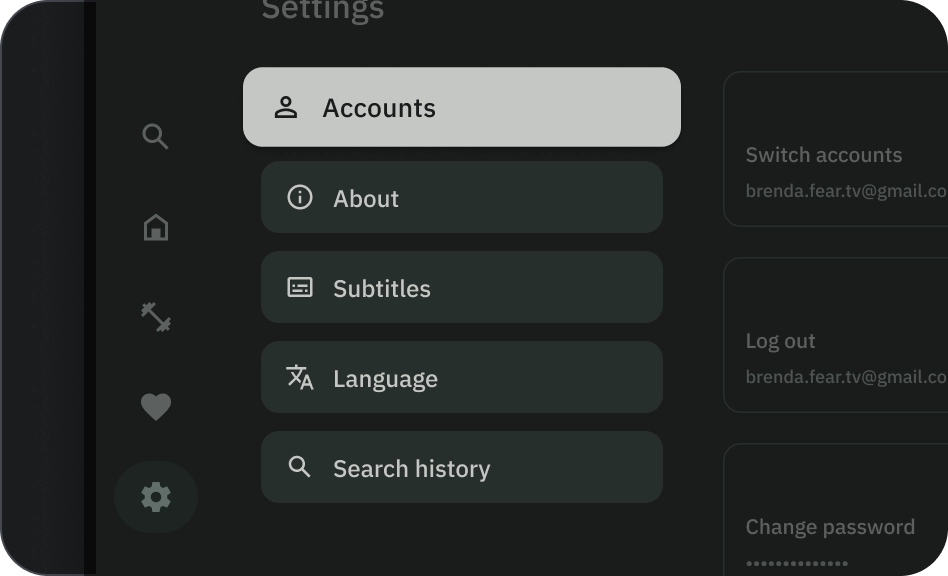
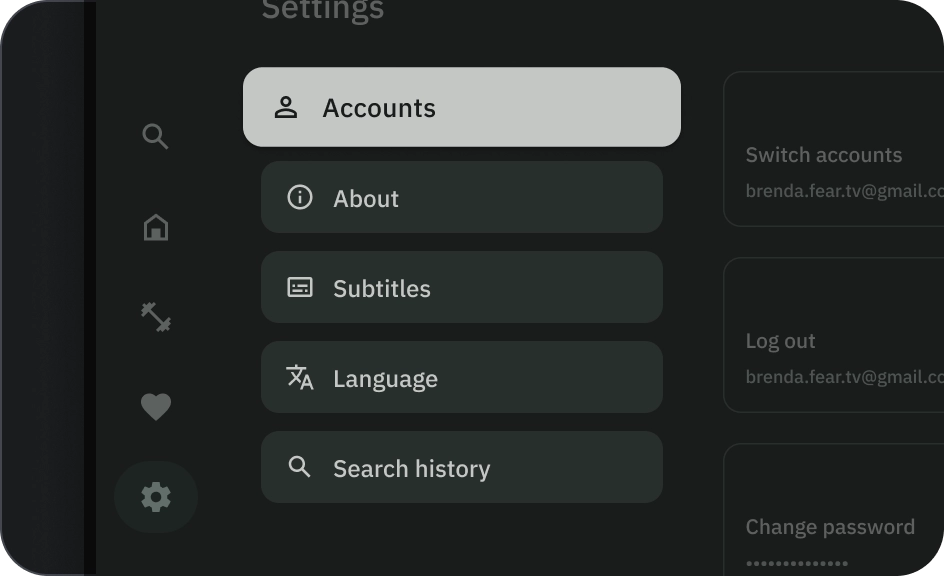
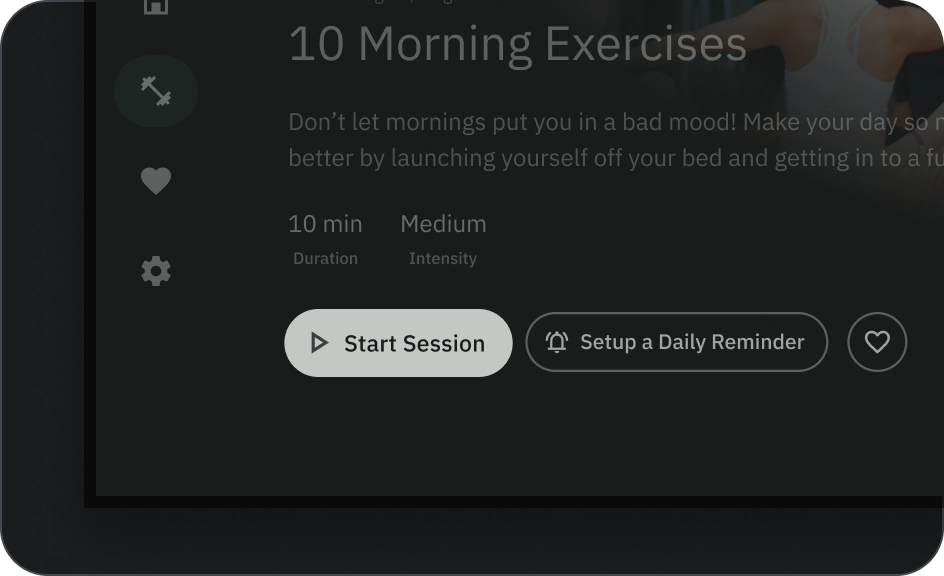
Geniş düğmeler, normal düğmelere göre daha fazla vurgu için kullanılır. Önemli işlemleri içerir. İlgili seçenekleri temsil eden düğmeler birlikte gruplandırılır. Grup, ortak bir yüzeyi paylaşmalıdır.
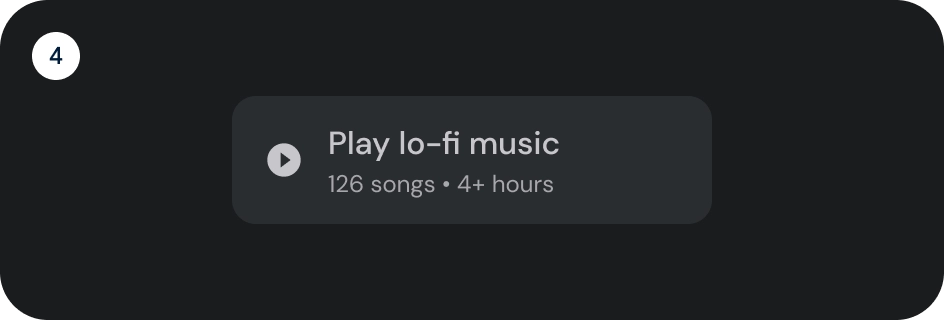
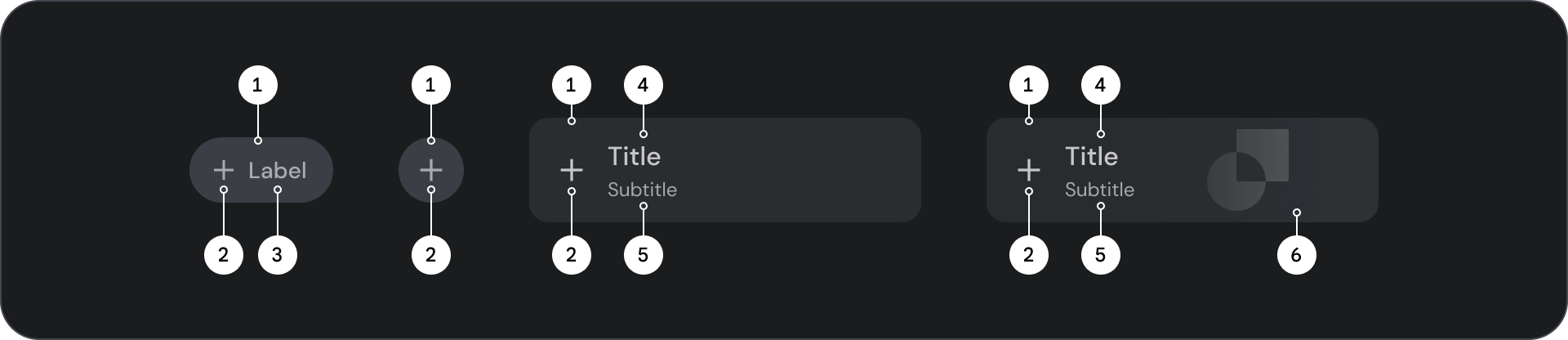
Anatomi

- Kapsayıcı
- Ön simge
- Başlık
- Alt başlık
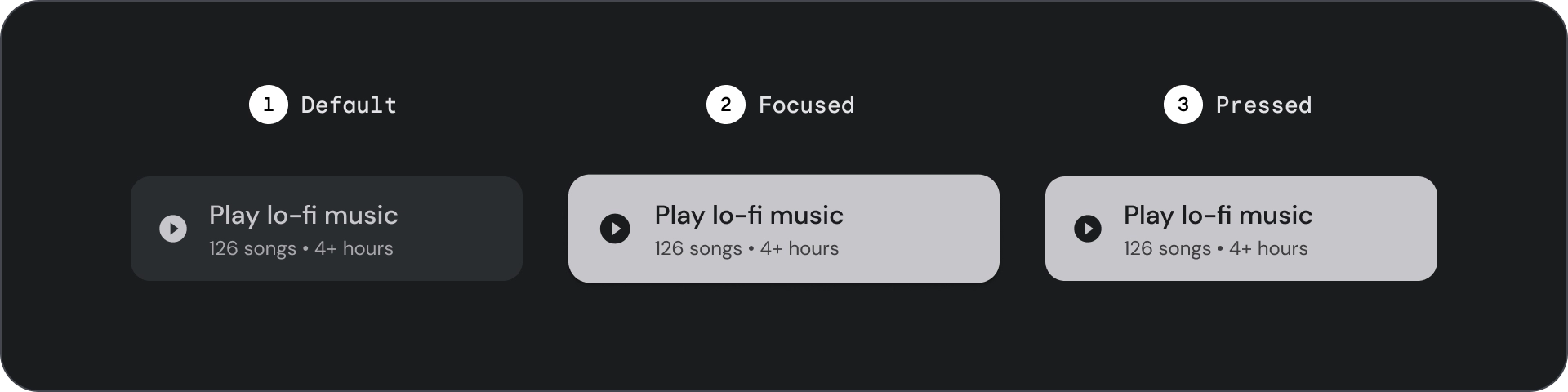
Eyaletler

- Varsayılan
- Odaklanmış
- Basıldı
Durumlar, bir bileşenin veya etkileşimli öğenin durumunu bildirmek için kullanılan görsel temsillerdir.
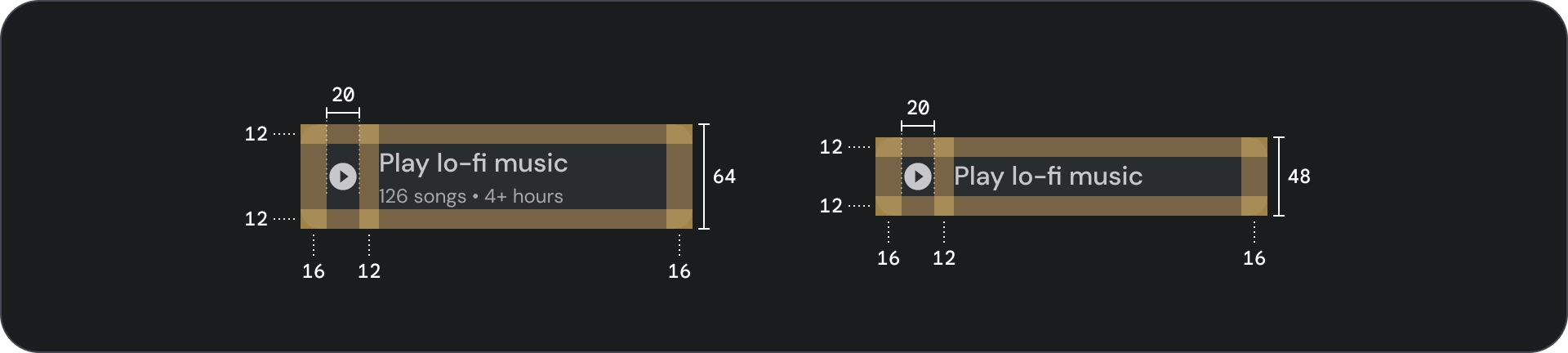
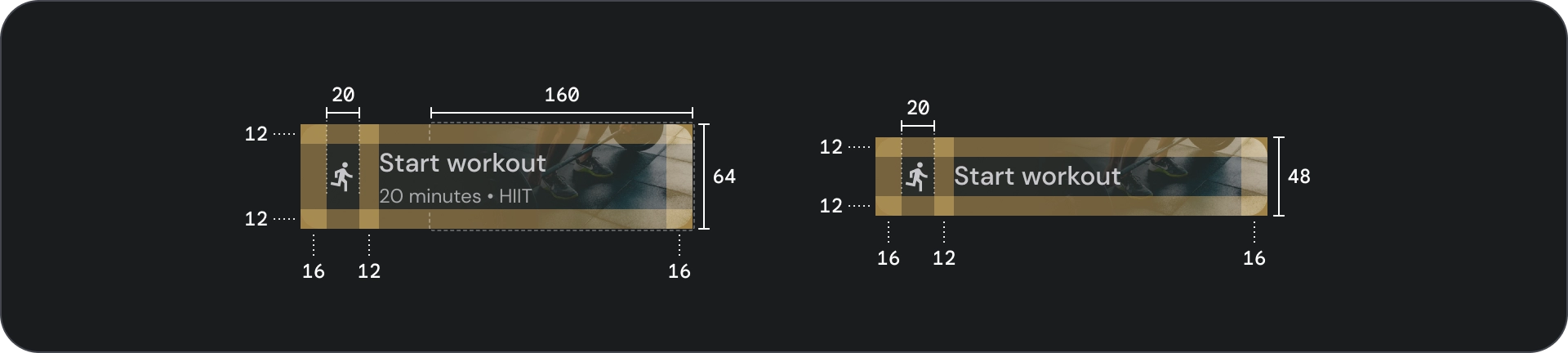
Teknik Özellikler

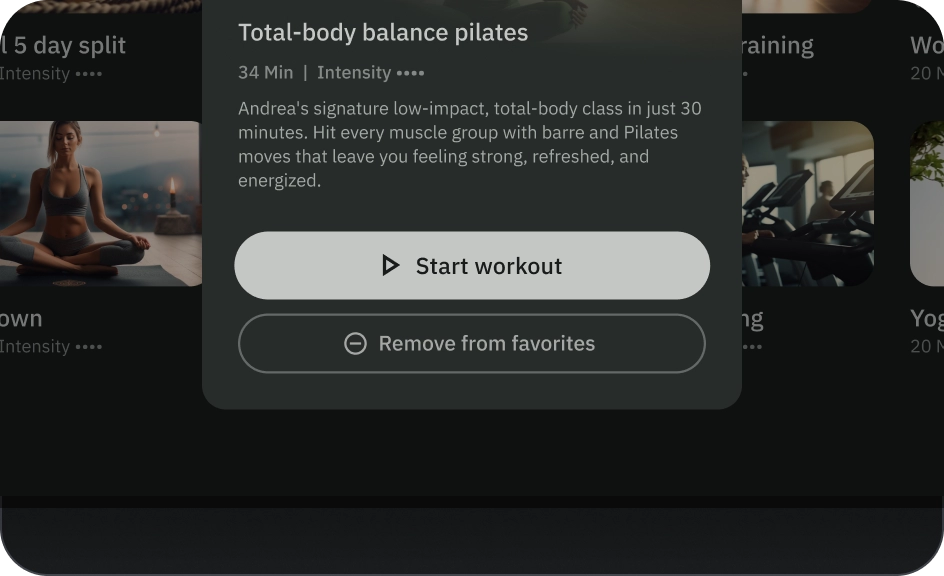
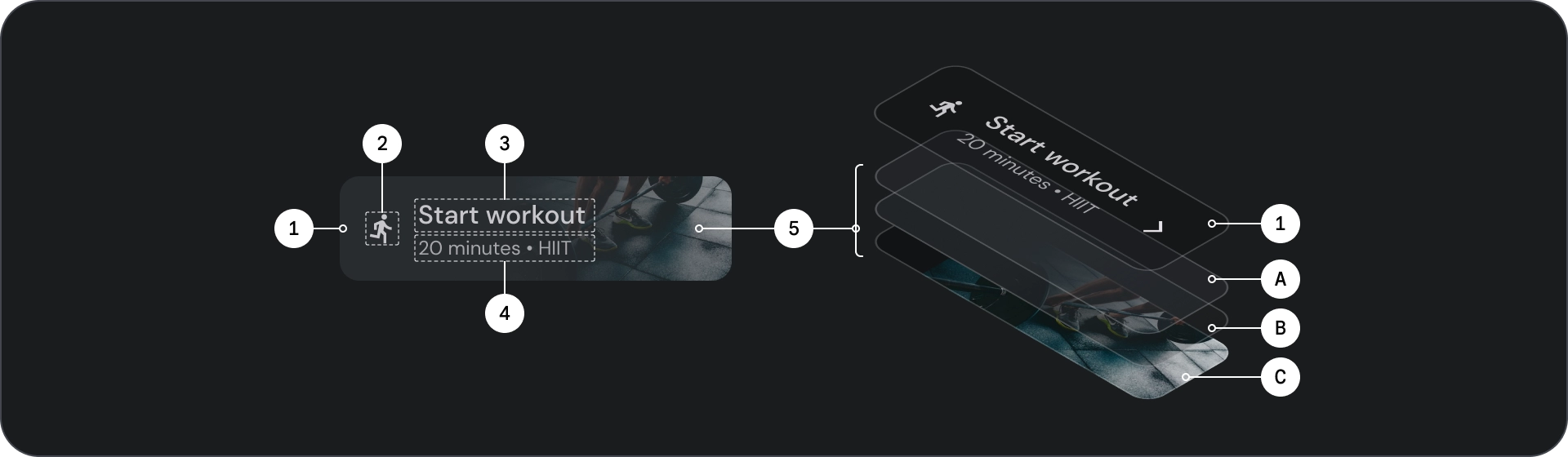
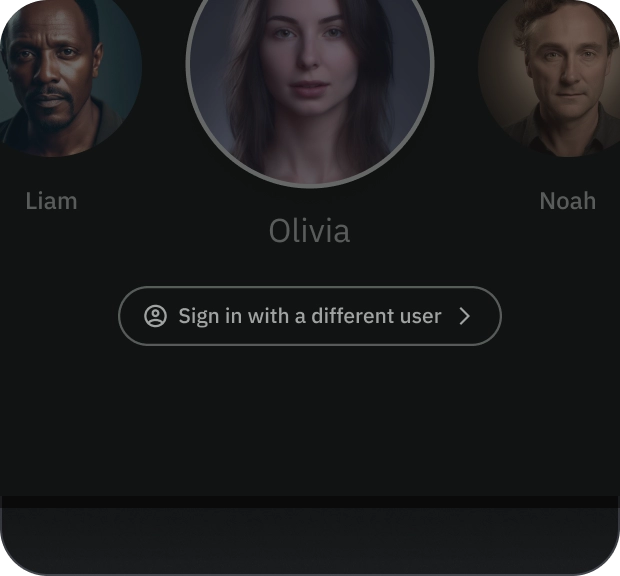
Resim düğmesi
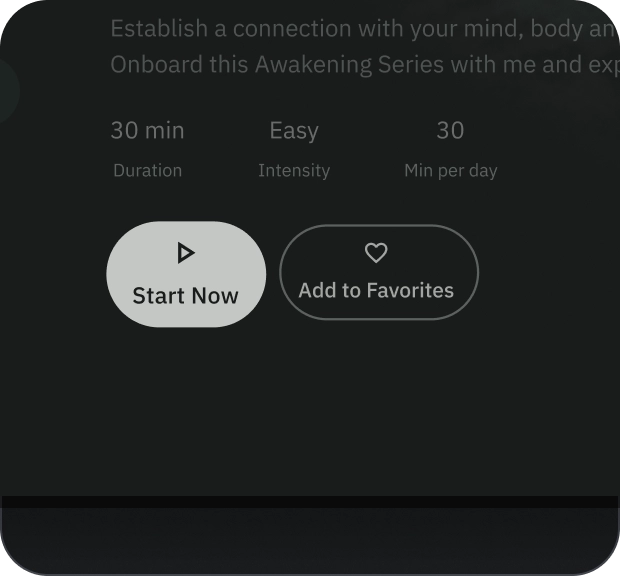
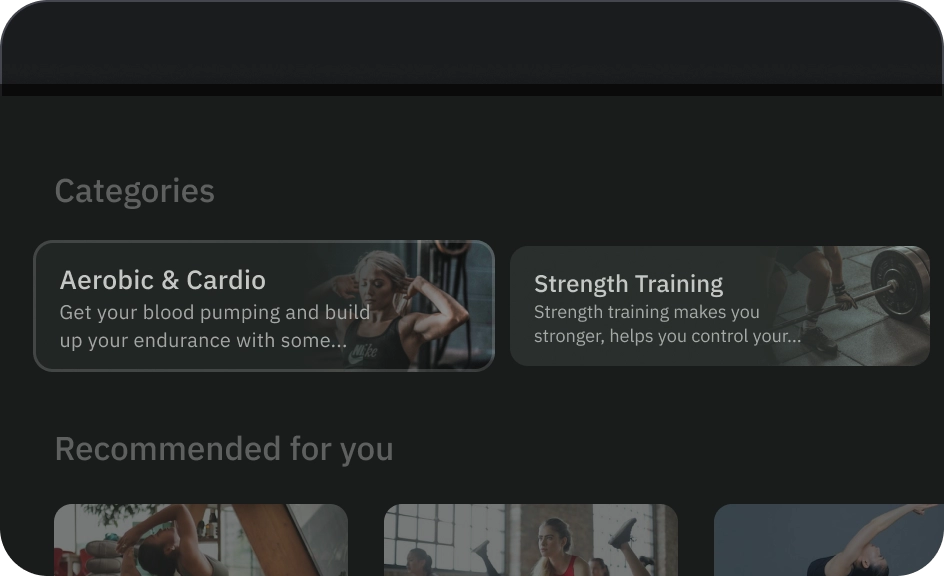
Resim düğmeleri genellikle bir sonraki gezinme düzeyinde bulunan içeriğin küçük resimlerini görüntülemek için kullanılır. Bunlar genellikle ilgili işlemlerle birlikte gruplandırılır ve grubun ortak bir yüzeyi olmalıdır.
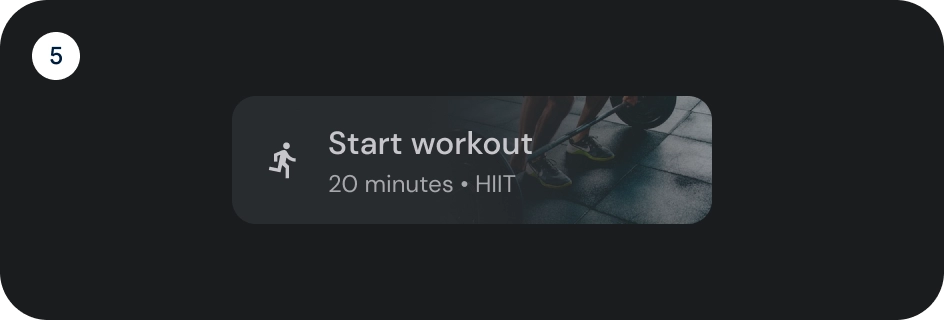
Anatomi

- Kapsayıcı
- Ön simge
- Başlık
- Alt başlık
- Resim katmanı şunları içerir:
- Opaklık katmanı (durum yer paylaşımı)
- Gradyan (yüzey rengine göre)
- Resim
Eyaletler

- Varsayılan
- Odaklanmış
- Basıldı
Durumlar, bir bileşenin veya etkileşimli öğenin durumunu bildirmek için kullanılan görsel temsillerdir.
Özellikler

Kullanım
Düğmeler genellikle kullanıcının yapabileceği işlemleri bildirmek için kullanılır. Bu öğeler genellikle iletişim kutuları, modal pencereler, formlar, kartlar ve araç çubukları gibi kullanıcı arayüzü öğelerinde bulunur.
Düğmeler, kullanıcı arayüzünüzde işlemleri temsil etmenin yalnızca bir yoludur. Bunları aşırı kullanmayın. Ekranda çok fazla düğme olması görsel hiyerarşiyi bozar.

- Kapsayıcı
- Simge
- Etiket metni
- Başlık
- Alt başlık
- Resim
Kapsayıcı
Düğmeler, içeriğin etrafında bir kapsayıcı gösterir. Kapsayıcı, odaklanıldığında dahili dolguyu koruyarak 1,1 kat ölçeklenir. Kapsayıcıyla ilgili dikkate almanız gereken bazı noktalar:
- Kapsayıcı genişliğini, tutarlı dolgularla içeriğe göre ayarlayın.
- Kapsayıcıyı duyarlı düzen ızgarasına göreli olarak ayarlayın.
- Doldurulmamış düğmeler için düz renkli kapsayıcılar kullanın.
- Kenarlıklandırılmış düğmeler için odağa alındığında fırça ve dolgu rengi kullanın. Odaklandığında kapsayıcı, ana hatla birlikte bir dolgu rengi alır.
- Geniş ve resim düğmeleri için kapsayıcı genişliği, düzen ızgarasına göre ayarlanır.
- Üst kapsayıcı ölçeklendirildiğinde kapsayıcı boyutu, konumu ve hizalaması değişebilir.

Metin ve simge düğmesi kapsayıcılarının köşeleri tamamen yuvarlatılmıştır. Geniş ve resim düğmesi kapsayıcıları 12 dp'lik yuvarlak kapsayıcılara sahiptir.

Yapılması gerekenler

Dikkat
Simge
Simgeler, düğmenin işlevini görsel olarak iletir ve dikkat çekmeye yardımcı olur. Bunlar düğmenin ön tarafına yerleştirilmelidir. Simgeler her zaman kapsayıcı içinde dikey olarak ortalanmalıdır.

Yapılması gerekenler

Yapılmaması gerekenler

Dikkat
Etiket metni
Etiket metni, bir düğmenin en önemli öğesidir. Kullanıcı bir düğmeye dokunduğunda gerçekleşen işlemi açıklar.
Düğme etiketi metninde cümle düzenini kullanın. İlk kelimeyi ve özel adları büyük harfle yazın. Metni sarmalayın. Etiket metni, okunabilirliği en üst düzeye çıkarmak için tek bir satırda kalmalıdır.

Yapılması gerekenler

Dikkat
Resim
Resim düğmelerinde arka plandaki resmin üzerinde her zaman bir degrade yer paylaşımı ve gölge bulunur. Gradyan yer paylaşımı, kapsayıcı rengine göre ayarlanır. Perdeler eyalete göre değişir.
Düğme grupları
İşlemler arasında tutarlı gezinme sağlamak için düğmeler bir satırda veya sütunda birlikte görünür. Aşağıdaki bölümlerde dikkat edilmesi gereken noktalar açıklanmaktadır.
Bilgilendirme hiyerarşisi
Her ekranda, belirgin ve genellikle geniş bir düğmeyle temsil edilen bir birincil işlem olmalıdır. Düğmenin daha kolay görülmesi ve anlaşılması gerekir. Diğer düğmeler daha az belirgin olmalı ve kullanıcıların dikkatini birincil işlemden dağıtmamalıdır.
Odak önce bu düğmeye geldiği için gruptaki ilk düğme birincil işlem olarak işlev görür.
Doğrusal düzeni koruma


- Satır düzeni
- Sütun düzeni
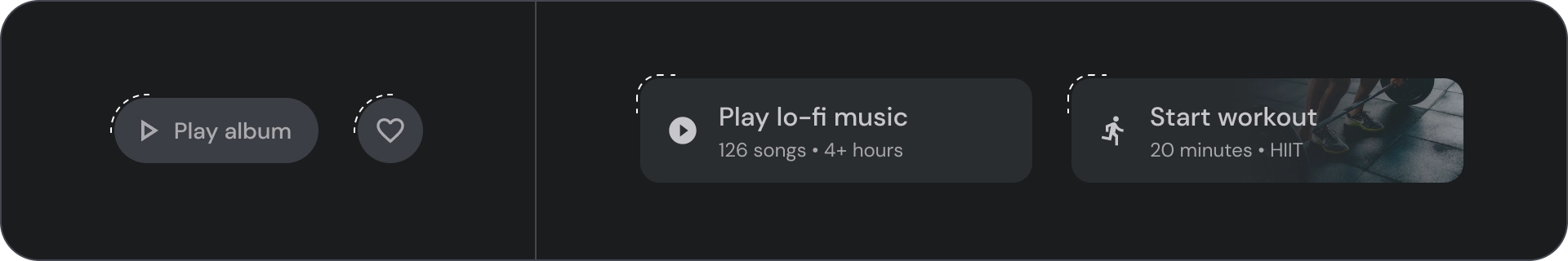
Varyantları mantıklı bir şekilde kullanın
Sütun düzeninde tek düğme varyantları korunmalıdır. Satır düzeninde farklı varyantlar bir düğme grubunda gruplandırılabilir ancak mantık açık olmalıdır. Doldurulmamış ve ana hatlarıyla gösterilen düğmeler aynı grupta kullanılabilir ancak işlemler için net bir hiyerarşi olduğundan emin olun.

Yapılması gerekenler

Yapılmaması gerekenler

Dikkat