לחצנים עוזרים למשתמשים להתחיל פעולות או תהליכים. אפשר לבחור מבין סוגי לחצנים שונים כדי להדגיש את המידע.

משאבים
| סוג | קישור | סטטוס |
|---|---|---|
| עיצוב | מקור העיצוב (Figma) | יש גישה |
| הטמעה | Jetpack פיתוח נייטיב | יש גישה |
המיטב
- בוחרים את סוג הלחצן בהתאם לחשיבות הפעולה. ככל שהפעולה חשובה יותר, כך הלחצן מודגש יותר.
- לחצנים צריכים לכלול תוויות ברורות שמציינות את הפעולה שהם מבצעים.
- כדאי למקם את הלחצנים באופן לוגי במסך – במקום שבו המשתמשים צפויים למצוא אותם.
- אל תשתמשו בלחצנים יותר מדי. יותר מדי לחצנים במסך משבשים את היררכיית התצוגה החזותית.
וריאנטים
יש שישה סוגים של לחצנים:
- כפתור מלא
- לחצן קווי מתאר
- כפתור של סמל
- לחצן סמל עם קווי מתאר
- לחצן ארוך
- לחצן התמונה






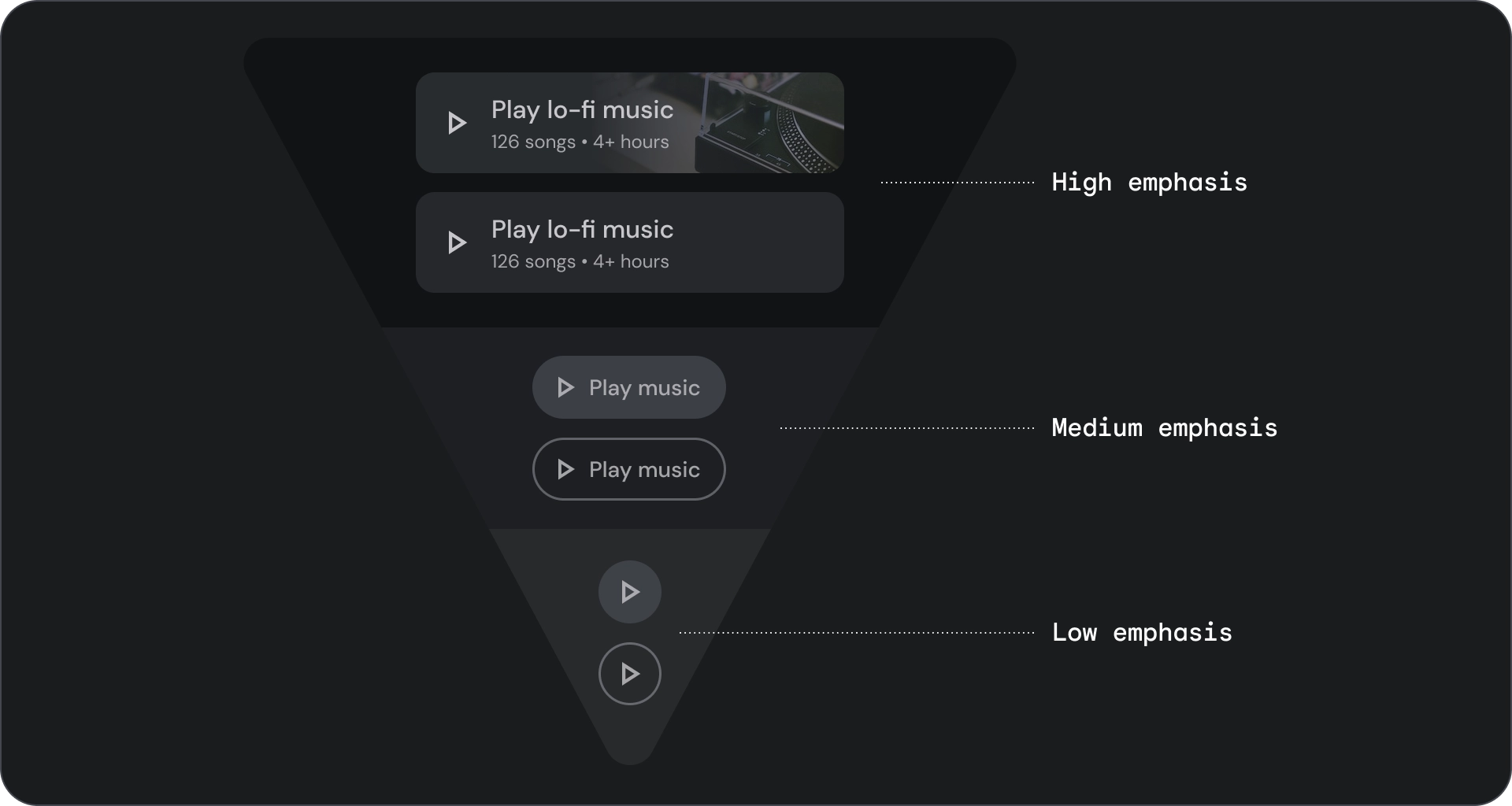
בוחרים את סוג הלחצן בהתאם לחשיבות הפעולה. ככל שהפעולה חשובה יותר, כך צריך להדגיש יותר את הלחצן שלה.

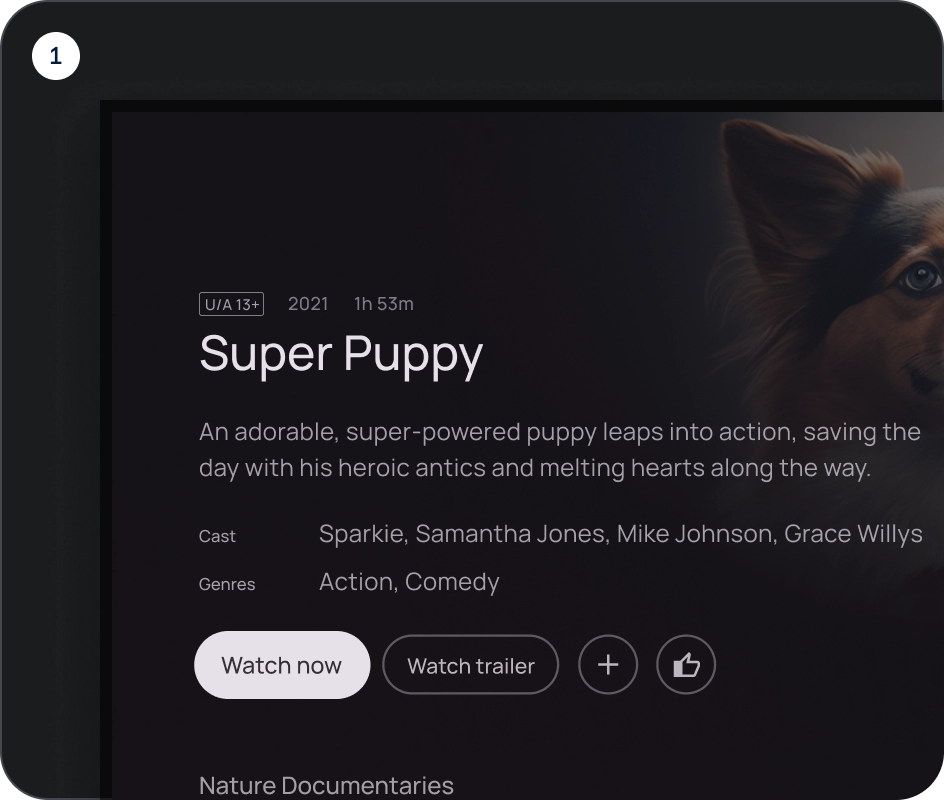
כפתור מלא וכפתור מודגש
לחצנים מלאים הם בעלי ההשפעה החזותית הגדולה ביותר, וצריך להשתמש בהם לפעולות חשובות וסופיות שמסיימות תהליך, כמו 'שמירה', 'הצטרפות', 'אישור' או 'הורדה'.
לחצנים מודגשים הם לחצנים עם הדגשה ברמה בינונית. הם מכילים פעולות חשובות, אבל לא את הפעולה הראשית באפליקציה. לחצנים עם קו מתאר מתאימים מאוד ללחצנים מלאים כדי לציין פעולה חלופית משנית.
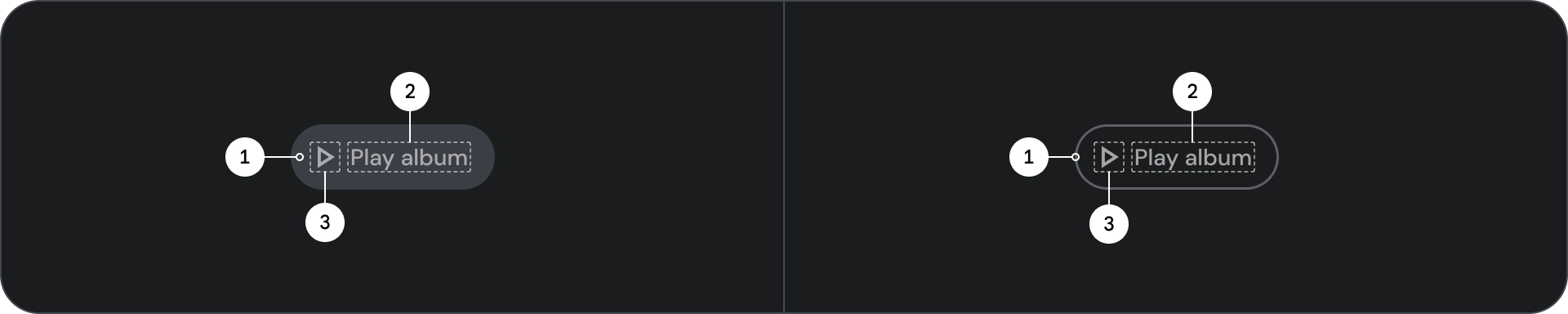
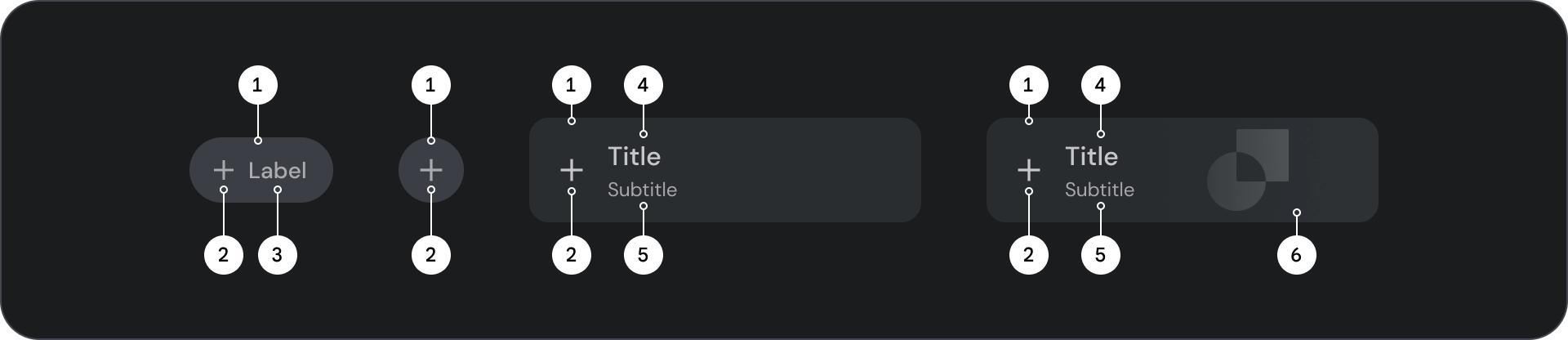
אנטומיה

- מאגר
- טקסט תווית
- סמל (אופציונלי)
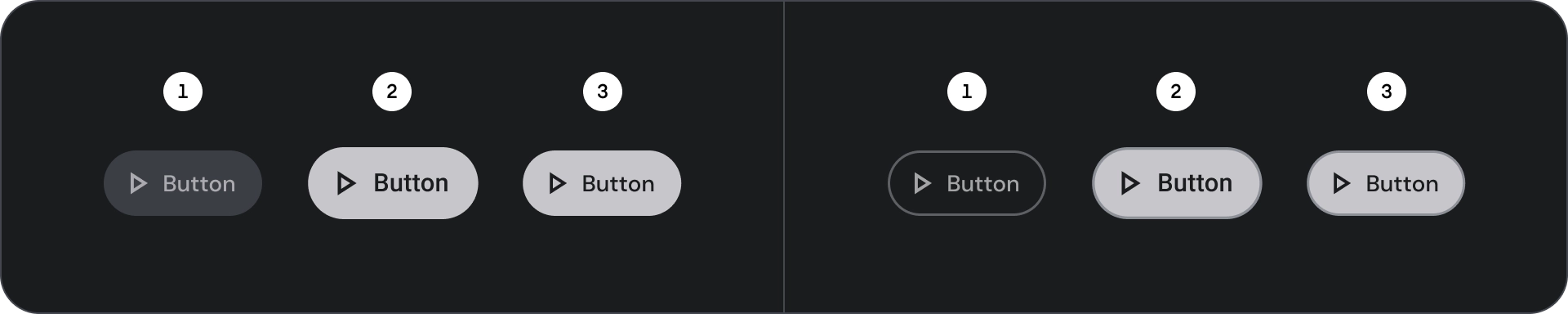
מדינות
ייצוג חזותי של סטטוס הרכיב.

- ברירת מחדל
- ממוקד
- לחוץ
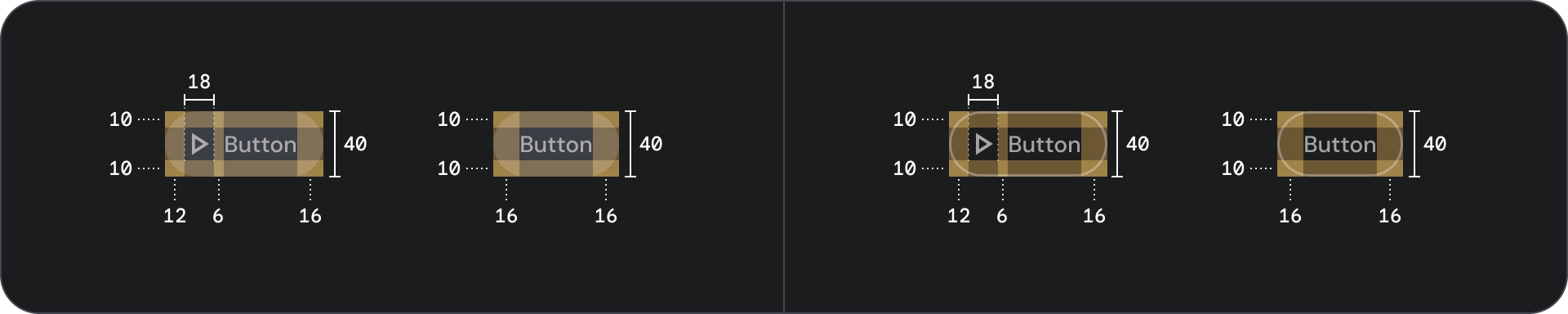
מפרט

סמל וכפתור של סמל מתאר
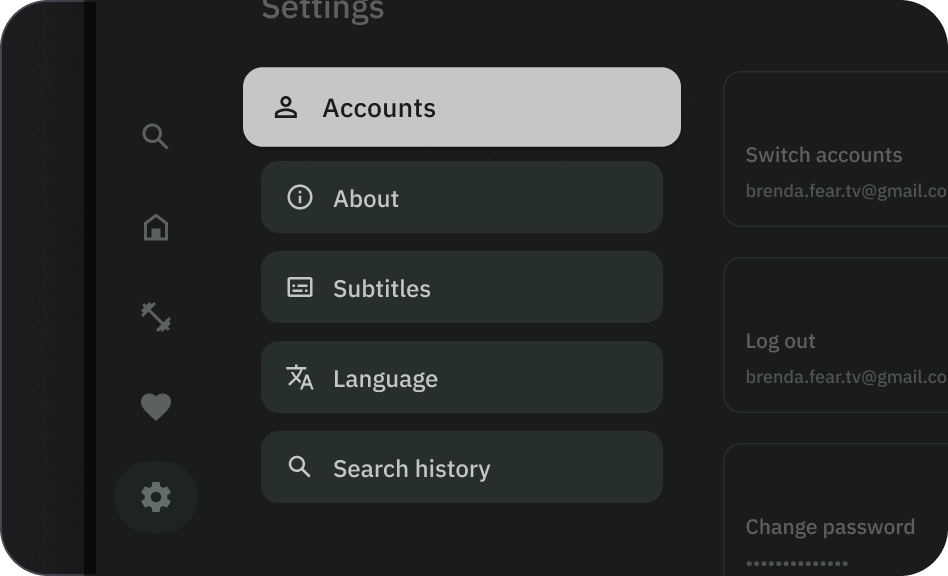
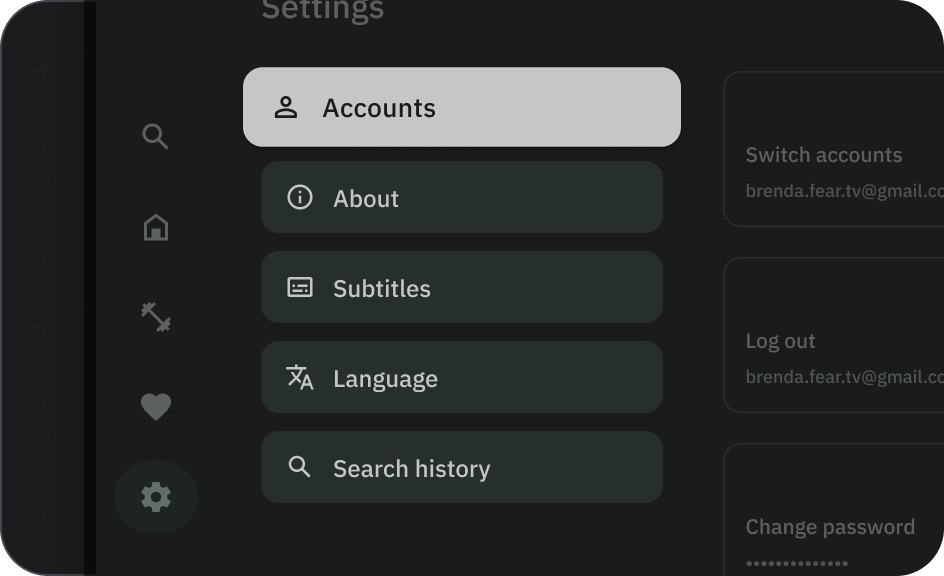
שימוש בלחצני סמלים כדי להציג פעולות בפריסה קומפקטית. לחצני סמלים יכולים לייצג פעולות פתיחה, כמו פתיחת תפריט נוסף או חיפוש, או פעולות בינאריות שאפשר להפעיל או להשבית, כמו 'מועדף' או 'סימנייה'. הם משמשים גם להפעלה או השהיה של מדיה.
אפשר להגדיר לחצני סמלים בשלושה גדלים: קטן, בינוני וגדול.
אנטומיה
![]()
- מאגר
- סמל
מדינות
![]()
- ברירת מחדל
- ממוקד
- לחוץ
מצבים הם ייצוגים חזותיים שמשמשים להעברת המצב של רכיב או רכיב אינטראקטיבי.
המפרט
![]()
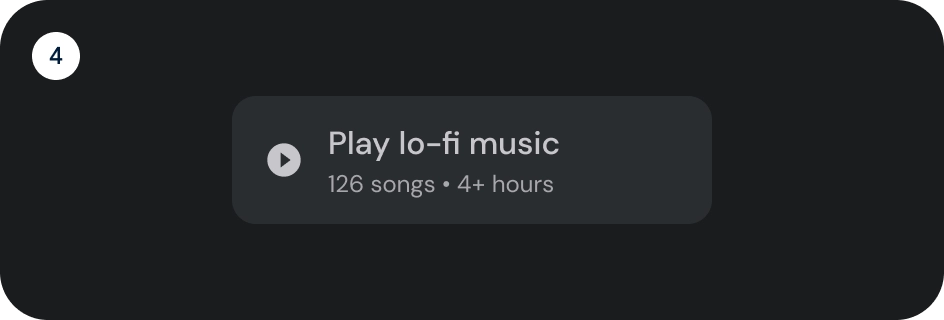
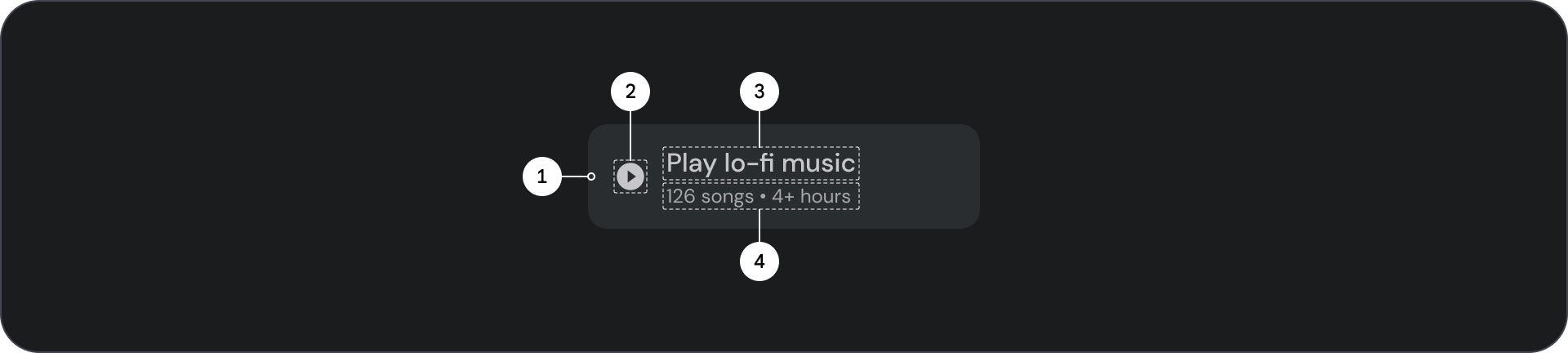
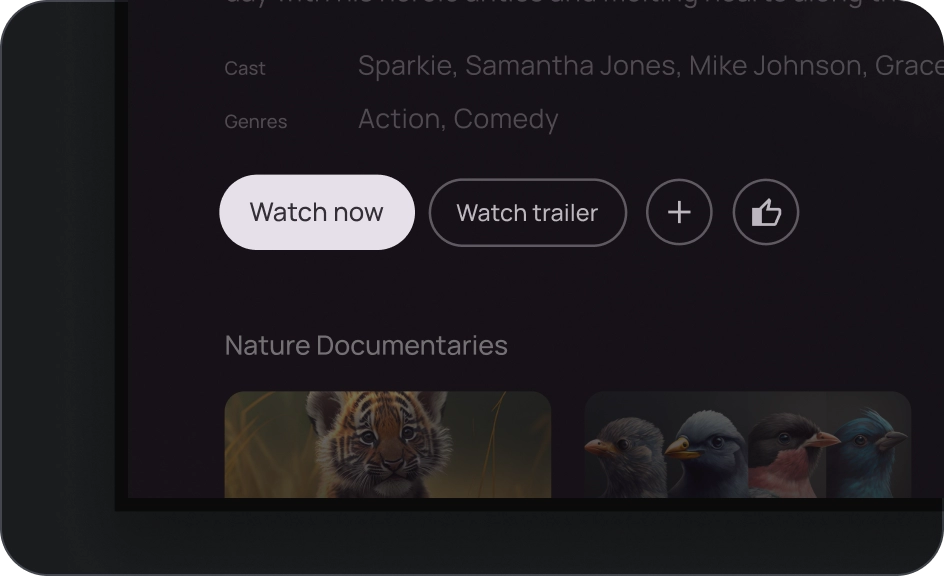
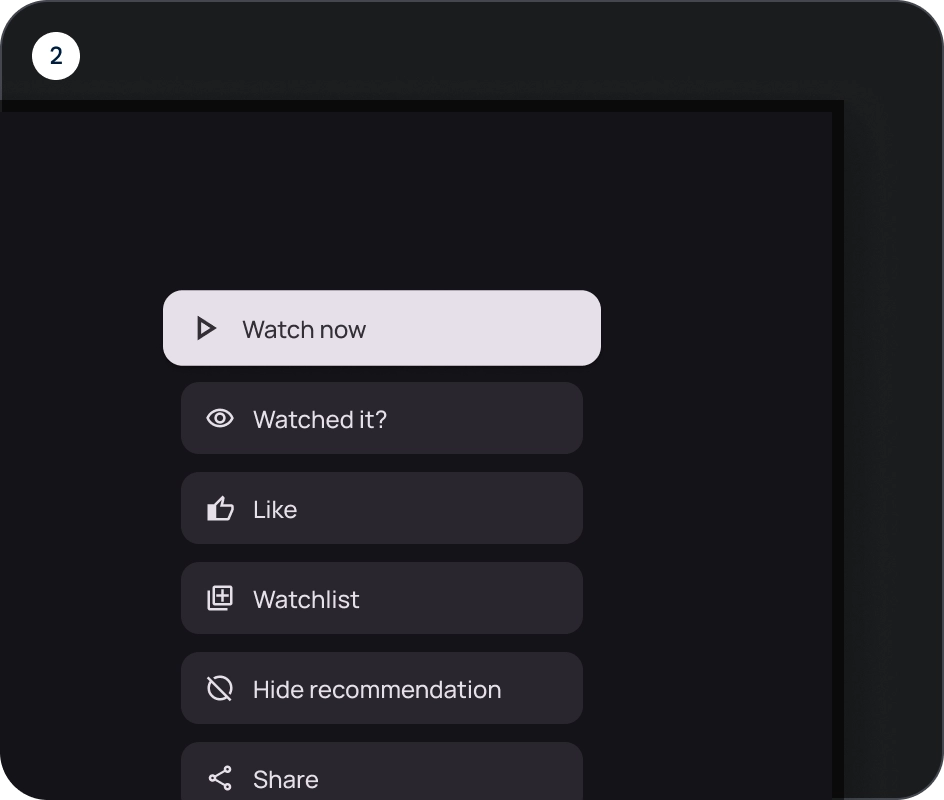
כפתור רחב
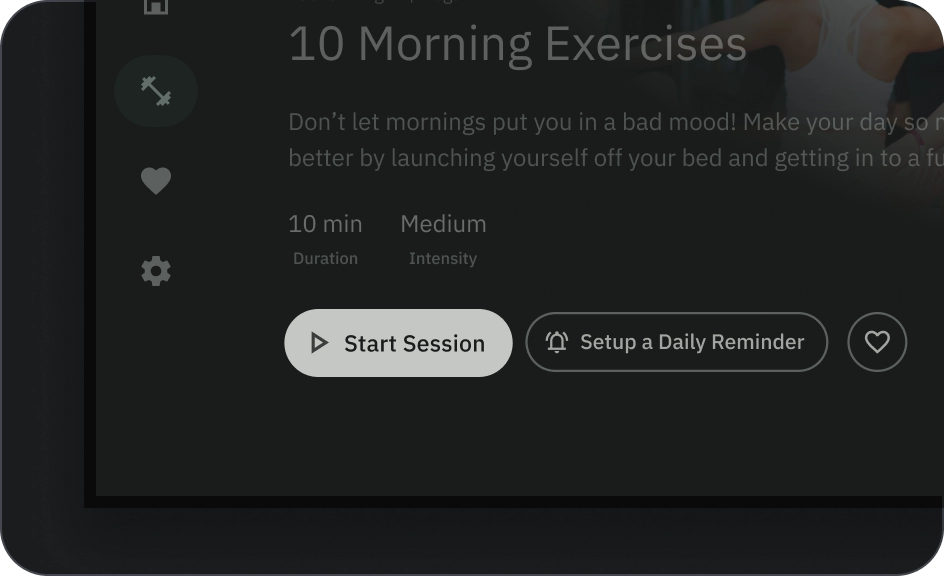
לחצנים רחבים משמשים להדגשה חזקה יותר מאשר לחצנים רגילים. הם מכילים פעולות חשובות. לחצנים שמייצגים אפשרויות קשורות מקובצים יחד. לקבוצה צריך להיות אזור עבודה משותף.
אנטומיה

- מאגר
- סמל מוביל
- כותרת
- כותרת משנה
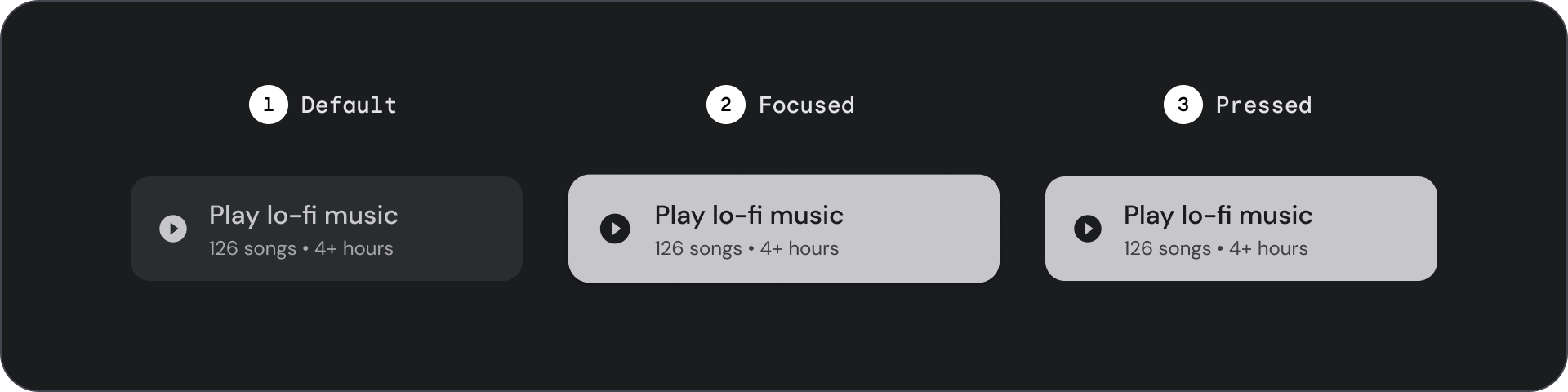
מדינות

- ברירת מחדל
- ממוקד
- לחוץ
מצבים הם ייצוגים חזותיים שמשמשים להעברת המצב של רכיב או רכיב אינטראקטיבי.
על המוצר

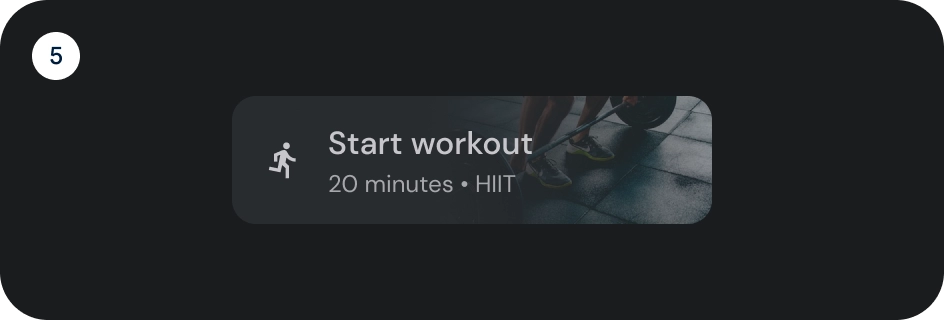
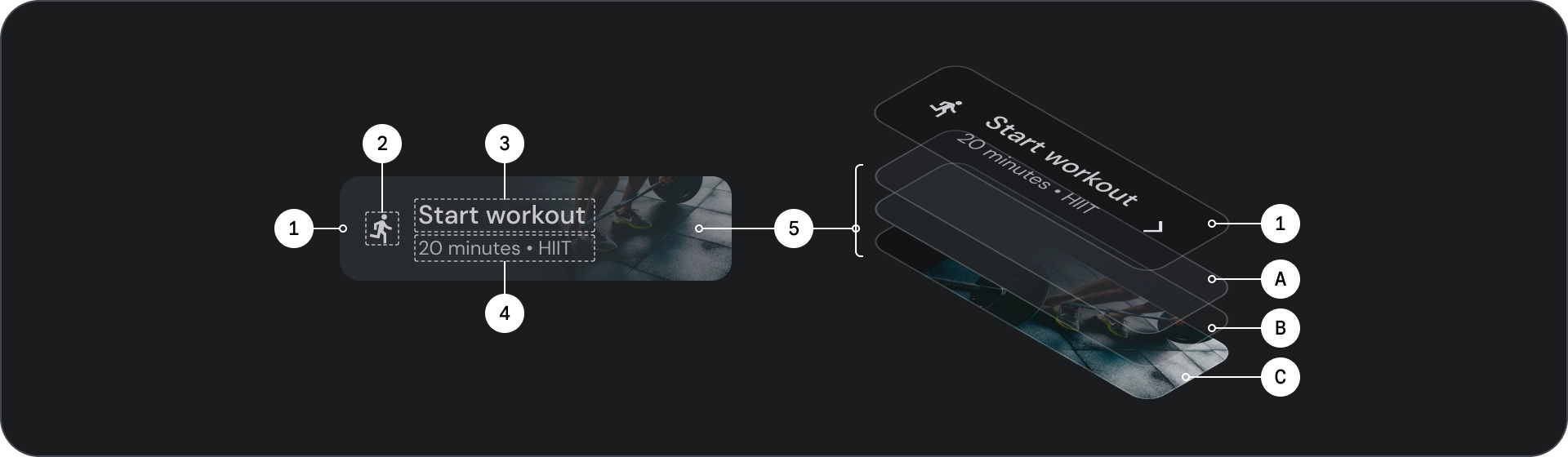
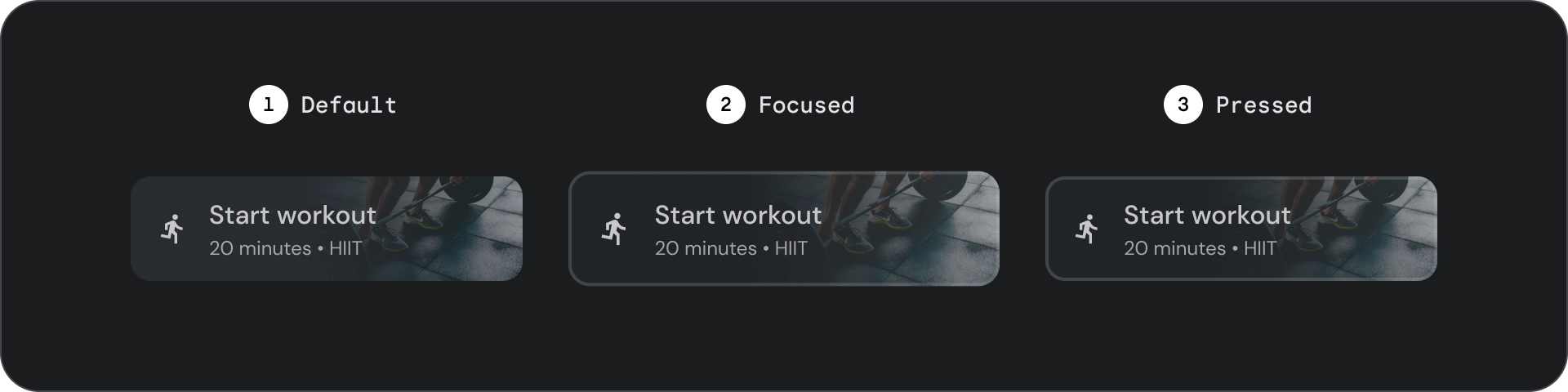
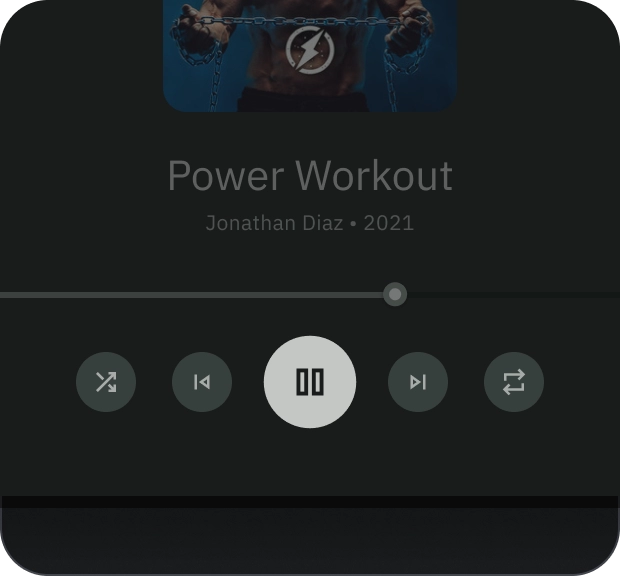
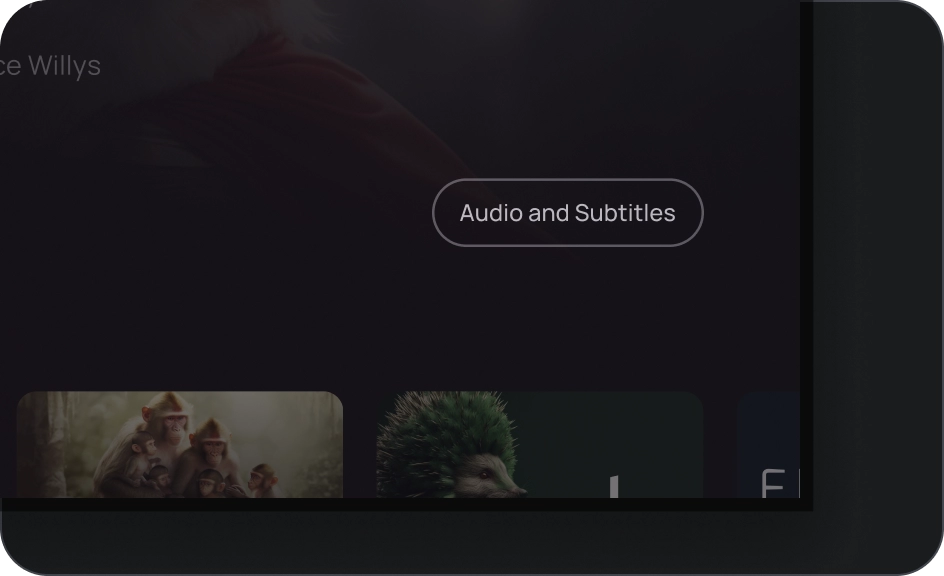
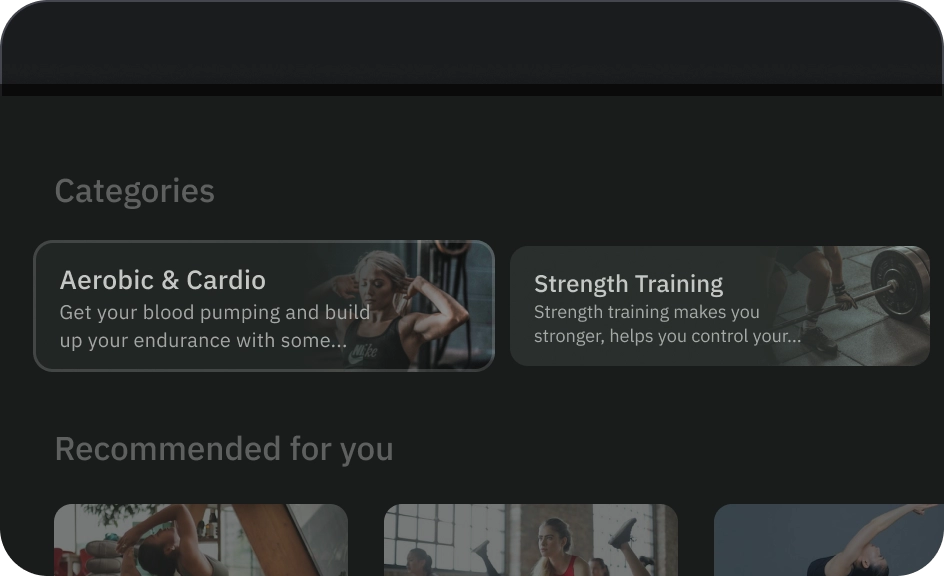
לחצן התמונה
בדרך כלל, לחצני תמונות משמשים להצגת תמונות ממוזערות של התוכן שזמין ברמת הניווט הבאה. בדרך כלל, הן מקובצות יחד עם פעולות קשורות, ולקבוצה צריך להיות משטח משותף.
אנטומיה

- מאגר
- סמל מוביל
- כותרת
- כותרת משנה
- שכבת התמונה, שמכילה:
- מיסוך (שכבת-על של מצב)
- גוון מדורג (מבוסס על צבע המשטח)
- תמונה
מדינות

- ברירת מחדל
- ממוקד
- לחוץ
מצבים הם ייצוגים חזותיים שמשמשים להעברת המצב של רכיב או רכיב אינטראקטיבי.
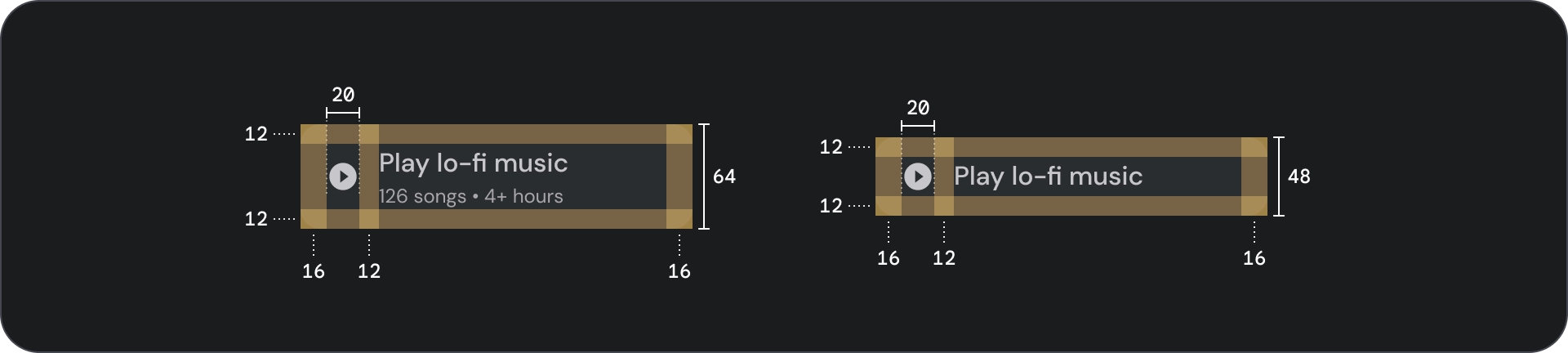
המפרט

שימוש
בדרך כלל משתמשים בלחצנים כדי להעביר מידע על פעולות שהמשתמשים יכולים לבצע. הם נמצאים לעיתים קרובות ברכיבי ממשק משתמש כמו תיבות דו-שיח, חלונות מודליים, טפסים, כרטיסים וסרגלי כלים.
לחצנים הם רק אחת מהאפשרויות לייצוג פעולות בממשק המשתמש. אל תשתמשו בהם יותר מדי. יותר מדי לחצנים במסך משבשים את ההיררכיה החזותית.

- מאגר
- סמל
- טקסט תווית
- כותרת
- כותרת משנה
- תמונה
מאגר
לחצנים מוצגים במארז מסביב לתוכן. כשהקונטיינר ממוקד, הוא יתרחב פי 1.1 תוך שמירה על הרווח הפנימי. הנה כמה שיקולים לגבי הקונטיינר:
- מגדירים את רוחב הקונטיינר על סמך התוכן עם רווח אחיד.
- הגדרת המיקום היחסי של הקונטיינר ביחס לרשת הפריסה הרספונסיבית.
- משתמשים בקונטיינרים בצבע אחיד ללחצנים מלאים.
- כשמשתמשים בלחצנים עם קו מתאר, כדאי להשתמש בצבע קו ובצבע מילוי כשהלחצן מקבל את המיקוד. כשהמיקוד מוסט אליו, הוא מקבל צבע מילוי עם קו מתאר.
- בלחצנים רחבים ובלחצנים עם תמונה, רוחב הקונטיינר מוגדר בהתאם לרשת הפריסה.
- הגודל, המיקום והיישור של הקונטיינר עשויים להשתנות כשהקונטיינר ההורה משתנה.

לקופסאות של לחצני טקסט וסמלים יש פינות מעוגלות לחלוטין. לקונטיינרים של לחצנים רחבים וללחצני תמונה יש קונטיינרים מעוגלים בגודל 12dp.

מה צריך לעשות

זהירות
סמל
סמלים מאפשרים להעביר באופן חזותי את הפעולה של הכפתור ולמשוך תשומת לב. צריך למקם אותם בצד הקדמי של הלחצן. הסמלים תמיד ממוקמים במרכז הקונטיינר באופן אנכי.

מה צריך לעשות

מה אסור לעשות

זהירות
טקסט תווית
טקסט התווית הוא הרכיב החשוב ביותר בלחצן. הוא מתאר את הפעולה שמתבצעת אם משתמש מקשיב על לחצן.
מומלץ להשתמש באותיות רישיות בתחילת הטקסט של תווית הכפתור, כולל המילה הראשונה ושמות עצם. להימנע מקיפול טקסט. כדי לשפר את הקריאוּת, כדאי שהטקסט של התווית יישאר בשורה אחת.

מה צריך לעשות

זהירות
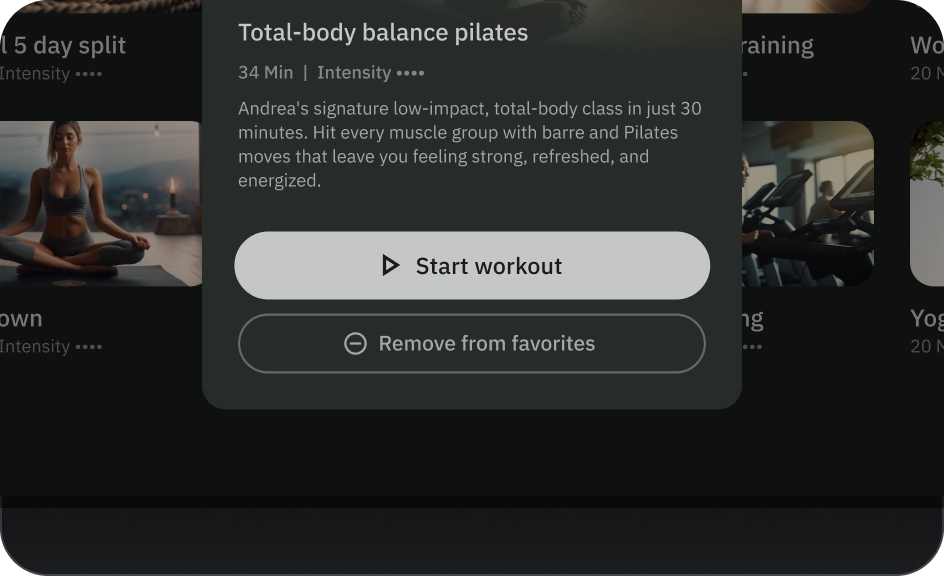
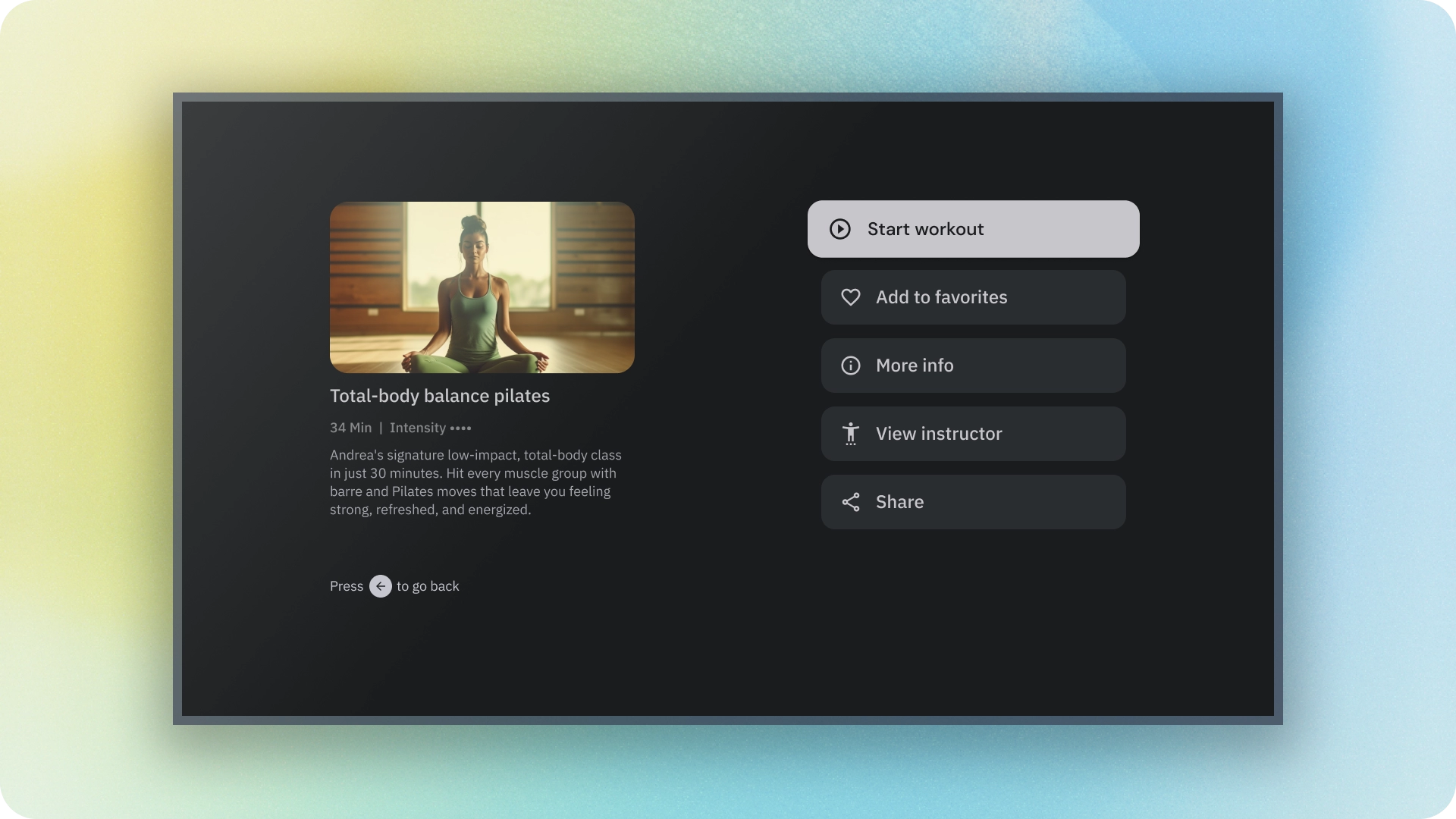
תמונה
כפתורי תמונה תמיד כוללים שכבת-על עם שינוי הדרגתי וסרימר מעל התמונה ברקע. שכבת-העל של העברה מדורגת מוגדרת בהתאם לצבע של המאגר. התצוגה הזו משתנה בהתאם למצב.
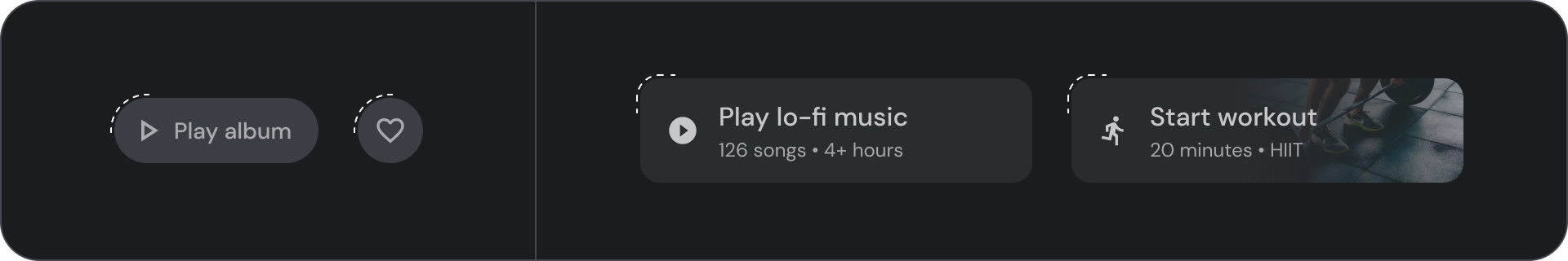
קבוצות של לחצנים
הלחצנים מופיעים יחד בשורה או בעמודה כדי לשמור על ניווט עקבי בין הפעולות. בקטעים הבאים מפורטים שיקולים שצריך לקחת בחשבון.
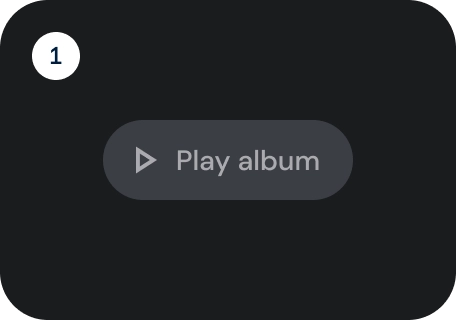
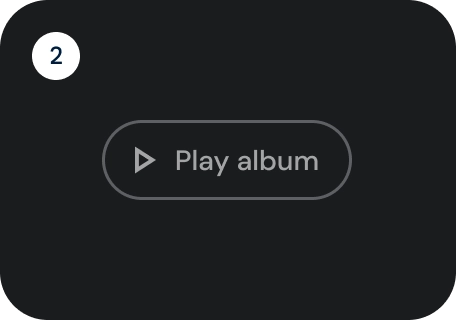
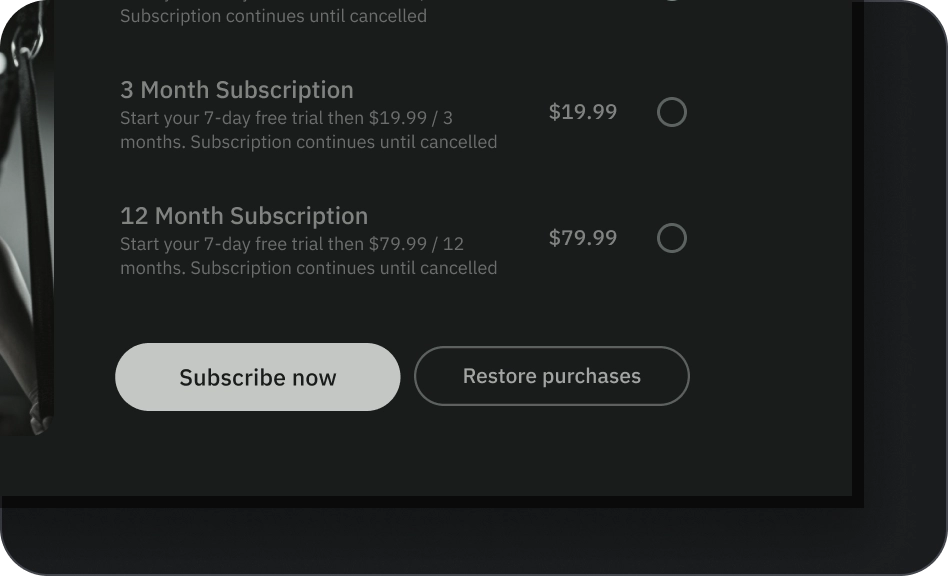
היררכיית Inform
לכל מסך צריכה להיות פעולה ראשית אחת, שמיוצגת בלחצן בולט, בדרך כלל רחב. הלחצן צריך להיות קל יותר לראות ולהבין. כפתורים אחרים צריכים להיות פחות בולטים ולא להסיח את דעת המשתמשים מהפעולה הראשית.
הלחצן הראשון בקבוצה פועל כפעולה הראשית כי הוא מקבל את המיקוד קודם.
שמירה על פריסה ליניארית


- פריסת שורות
- פריסת עמודות
שימוש לוגי באפשרויות
בפריסה של עמודות, צריך לשמור על וריאציות של לחצן יחיד. בפריסה של שורות, אפשר לקבץ יחד וריאנטים שונים בקבוצת לחצנים, אבל הלוגיקה צריכה להיות ברורה. אפשר להשתמש בלחצנים מלאים ובלחצנים עם קו מתאר באותה קבוצה, אבל חשוב לוודא שיש היררכיה ברורה של הפעולות.

מה צריך לעשות

מה אסור לעשות

זהירות