
Configure o widget para mostrar o conteúdo ou os dados selecionados do app.
Quando usar a configuração
Permita que o usuário configure o widget durante a seleção ou tocando e pressionando. Considere o quanto a personalização é crucial para a experiência do widget e decida quando disponibilizá-la.
- Se o widget aparecer vazio sem escolher configurações ou se a personalização for central, abra diretamente o fluxo de trabalho de configuração durante o posicionamento do widget.
- Se o widget tiver um padrão preferido ou não precisar que o usuário faça uma seleção antes de ver o conteúdo, ele não precisará de uma tela de configuração inicial. Nesses casos, deixe o usuário acessar a configuração após a veiculação.
Usuários diretos
Sugerimos que você forneça uma etapa de configuração para oferecer uma experiência personalizável e rápida para apps com várias categorias de conteúdo, como um app de e-mail.

Quando usar a configuração
Permita que o usuário configure o widget entre a seleção e a aparência na tela inicial ou tocando e pressionando. Considere o quanto a personalização é crucial para a experiência do widget e decida quando disponibilizá-la.
- Se o widget aparecer vazio sem escolher configurações ou se a personalização for central, abra diretamente o fluxo de trabalho de configuração durante o posicionamento do widget.
- Se o widget tiver um padrão preferido ou não precisar que o usuário faça uma seleção antes de ver o conteúdo, ele não precisará de uma tela de configuração inicial. Nesses casos, deixe o usuário acessar a configuração após a veiculação.
Usuários diretos
Oriente o usuário na configuração e forneça feedback claro. Se o app já tiver um fluxo de configuração, espelhe a experiência de configuração no app, de preferência minimizada para uma ou duas telas.

O que fazer
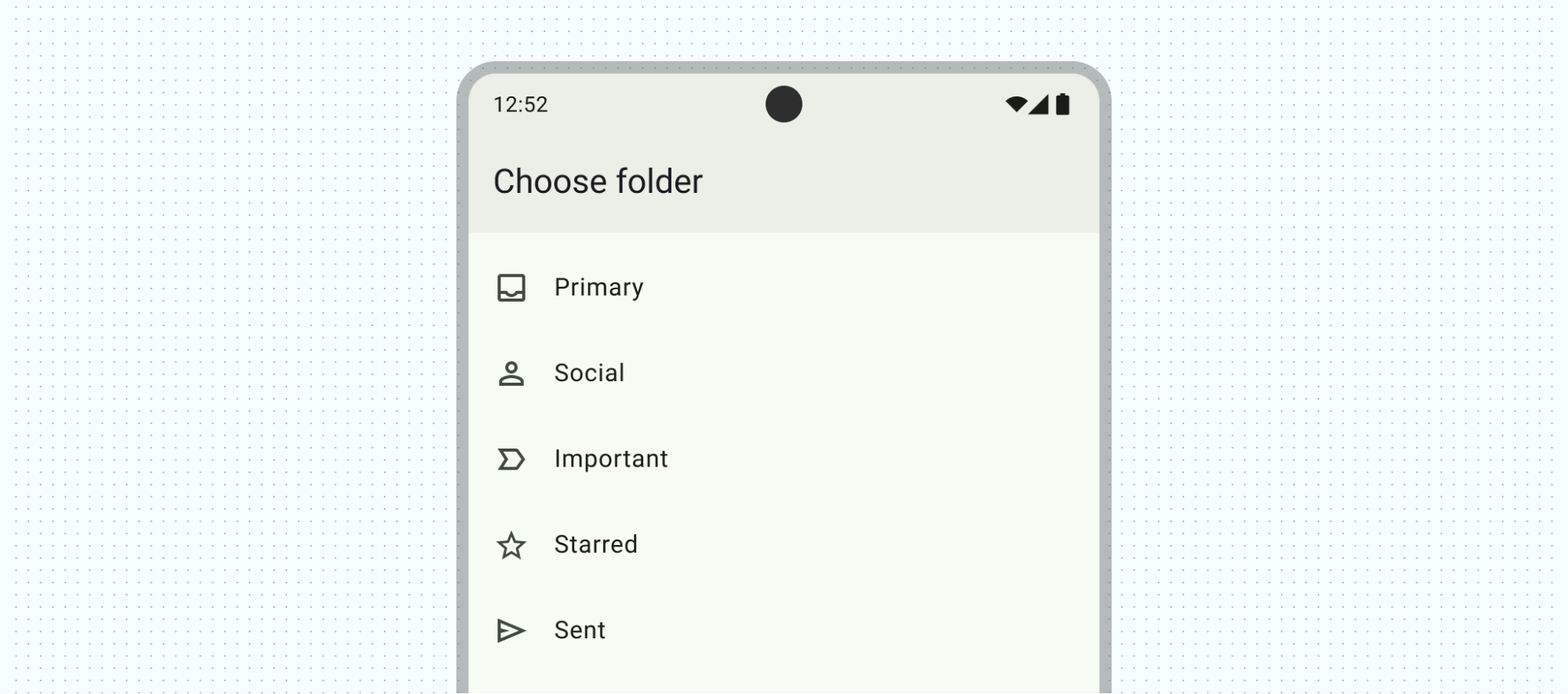
Por exemplo, a tela de configuração de alarme à esquerda só permite que o usuário selecione uma categoria de alarme e adicione o widget. Ao tocar na categoria, a etapa de configuração é fechada e o widget é adicionado. Se a configuração não for concluída, não cancele a adição do widget. Forneça um estado para permitir a restauração ou configuração no widget.

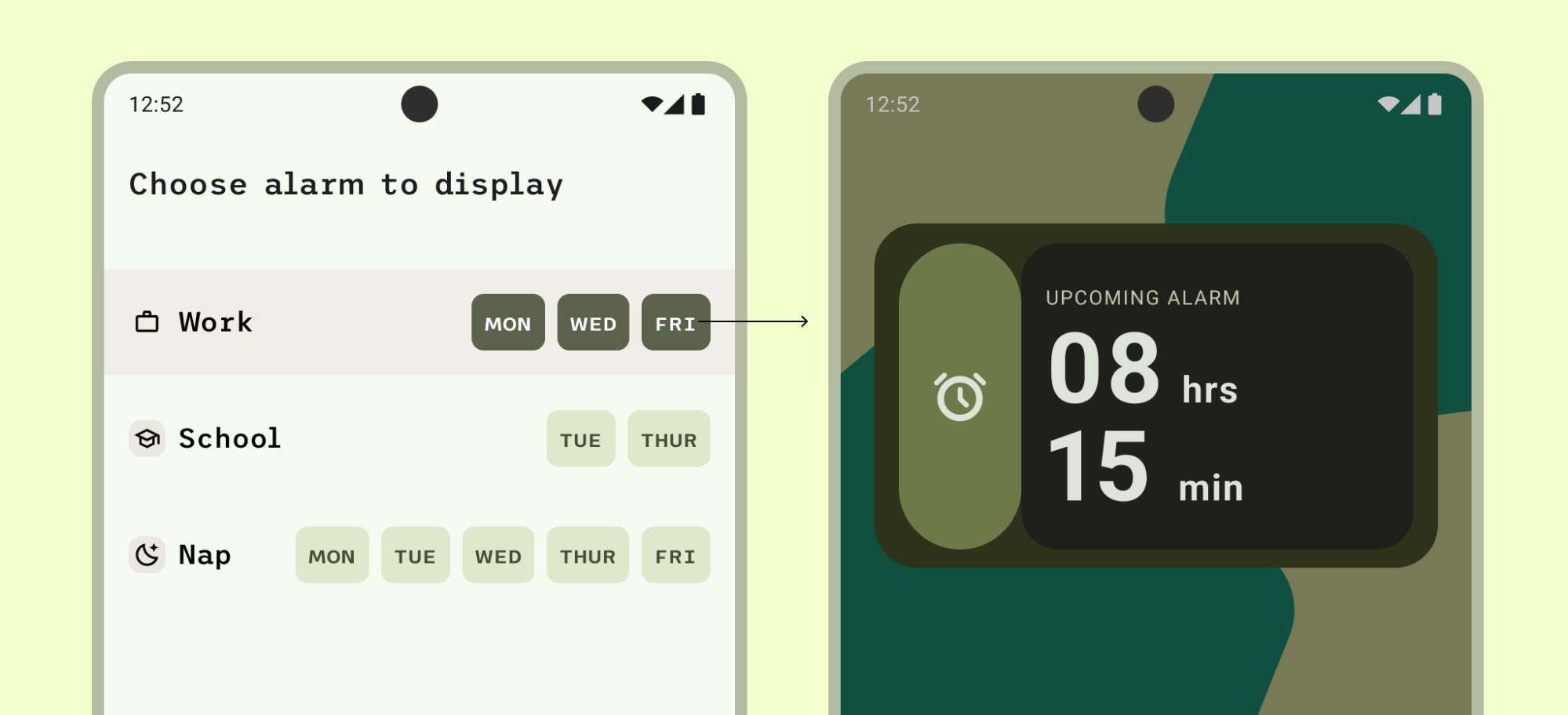
O que não fazer
Neste exemplo, não fica claro que fechar a visualização de configuração pelo ícone x adiciona o widget, apesar de escolher o conteúdo a ser exibido.
Inclua um estado vazio se não houver outro preset disponível. O estado vazio pode mostrar um lembrete de integração ou autenticação para direcionar os usuários.
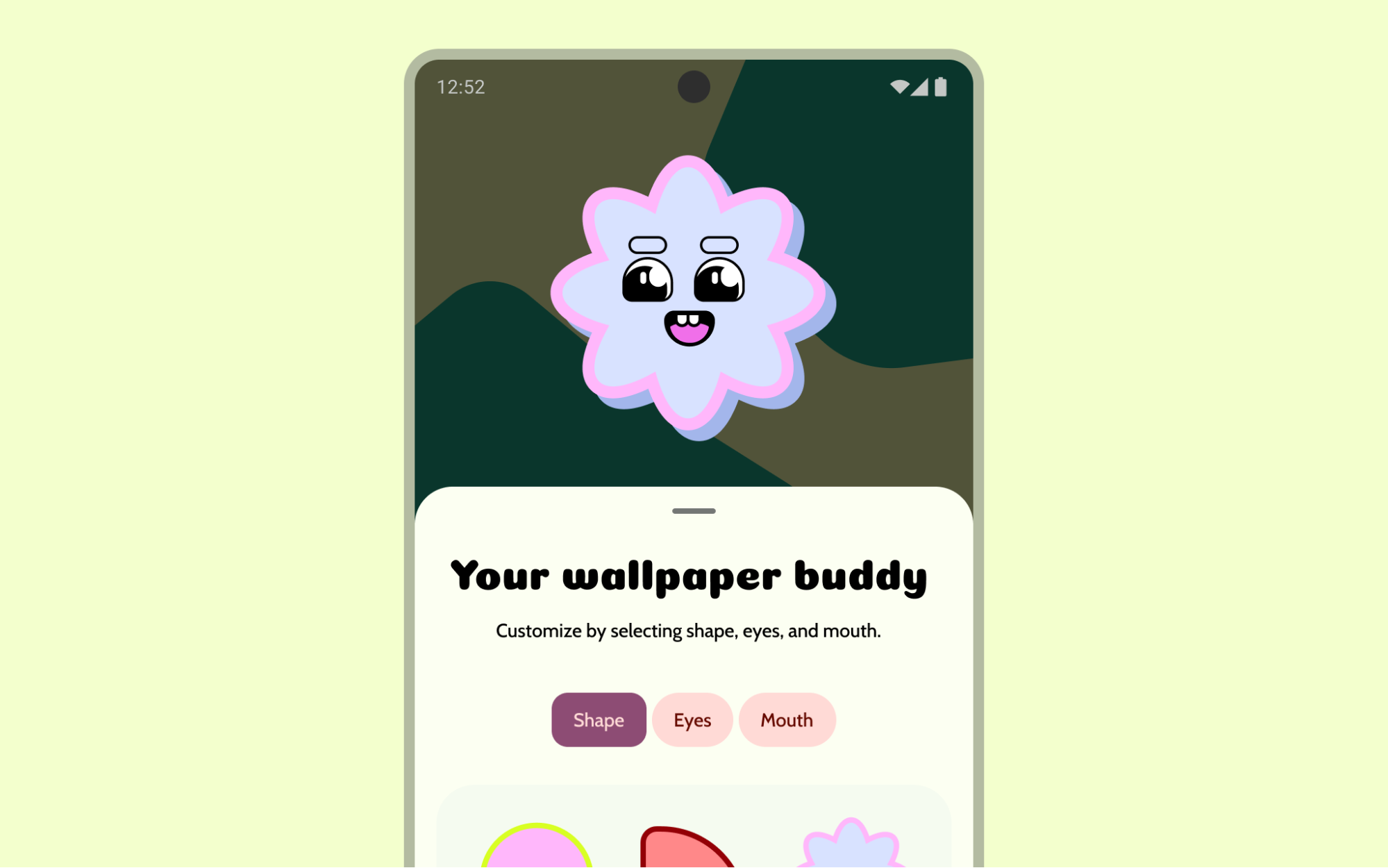
Personalizar a aparência do widget
Ofereça um widget padrão desejável sempre que possível para que os usuários comecem rapidamente sem personalização ou para ajudar a entender como o widget aparece na tela inicial.
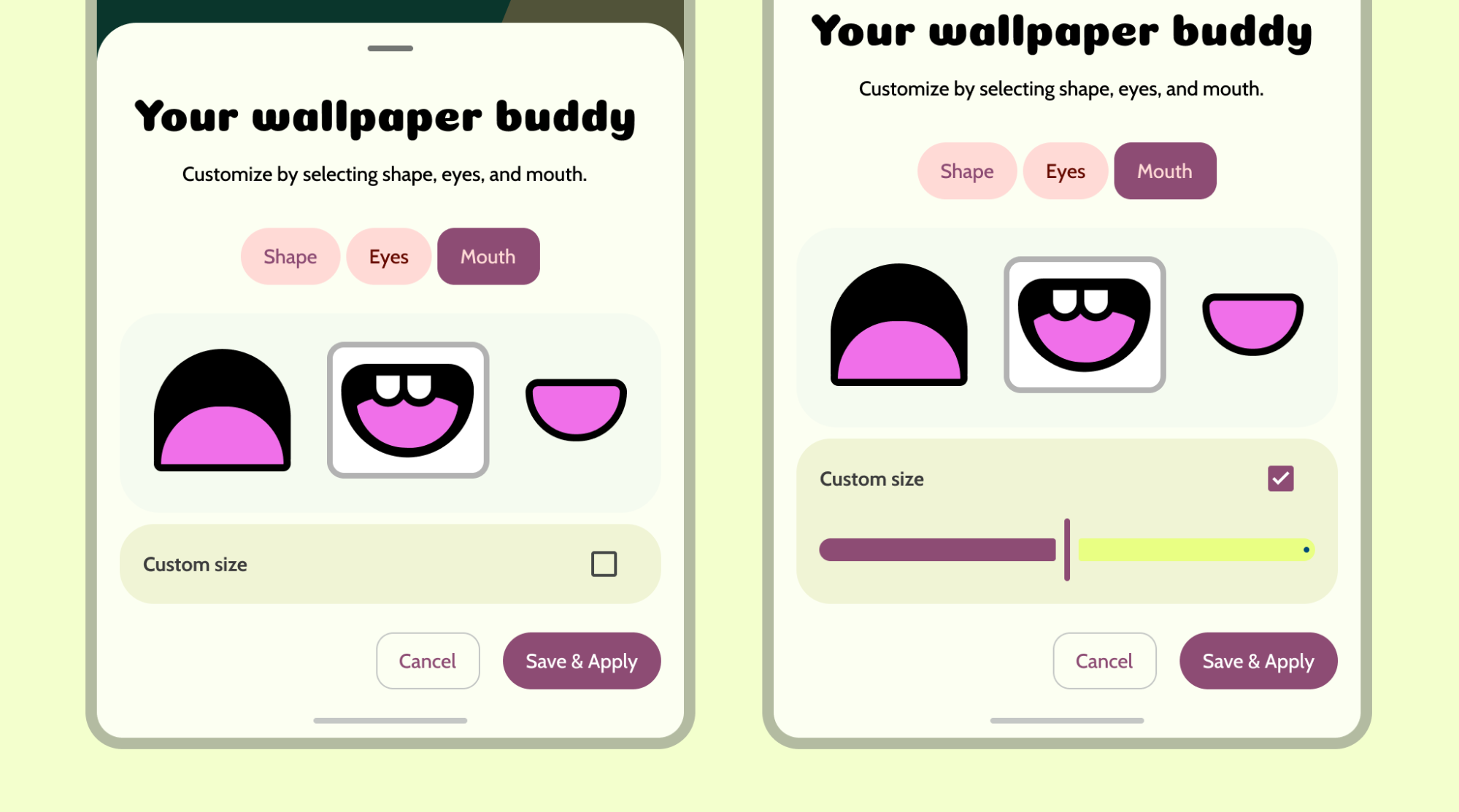
Mostrar uma prévia do widget ao personalizar a aparência dele.

Use a divulgação progressiva para controles avançados e ajude os usuários a navegar rapidamente pela personalização.

Variações
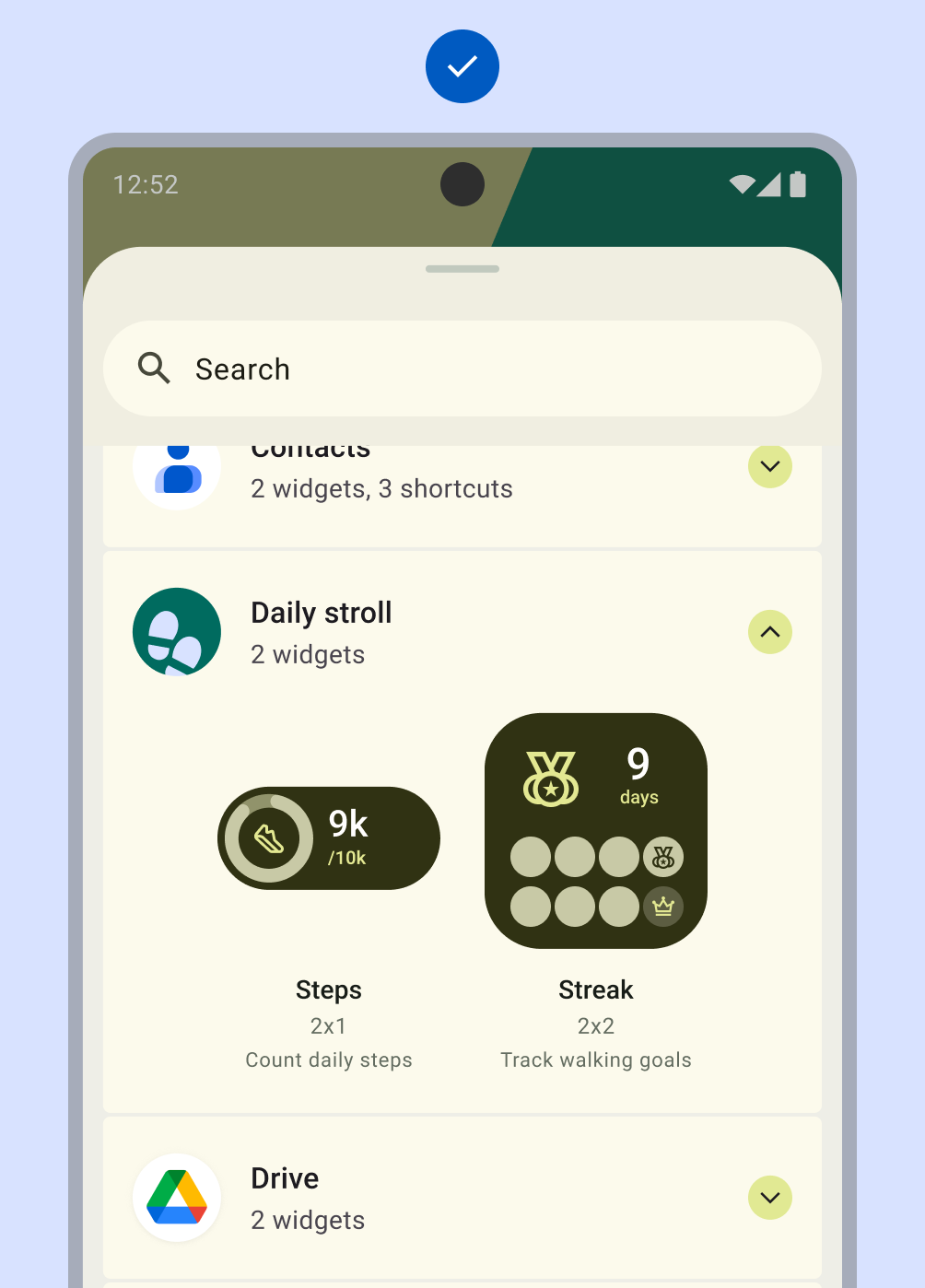
Para widgets com personalização limitada, mostre configurações conhecidas ou distintas diretamente no seletor de widgets. Isso evita a necessidade de uma tela de configuração separada.
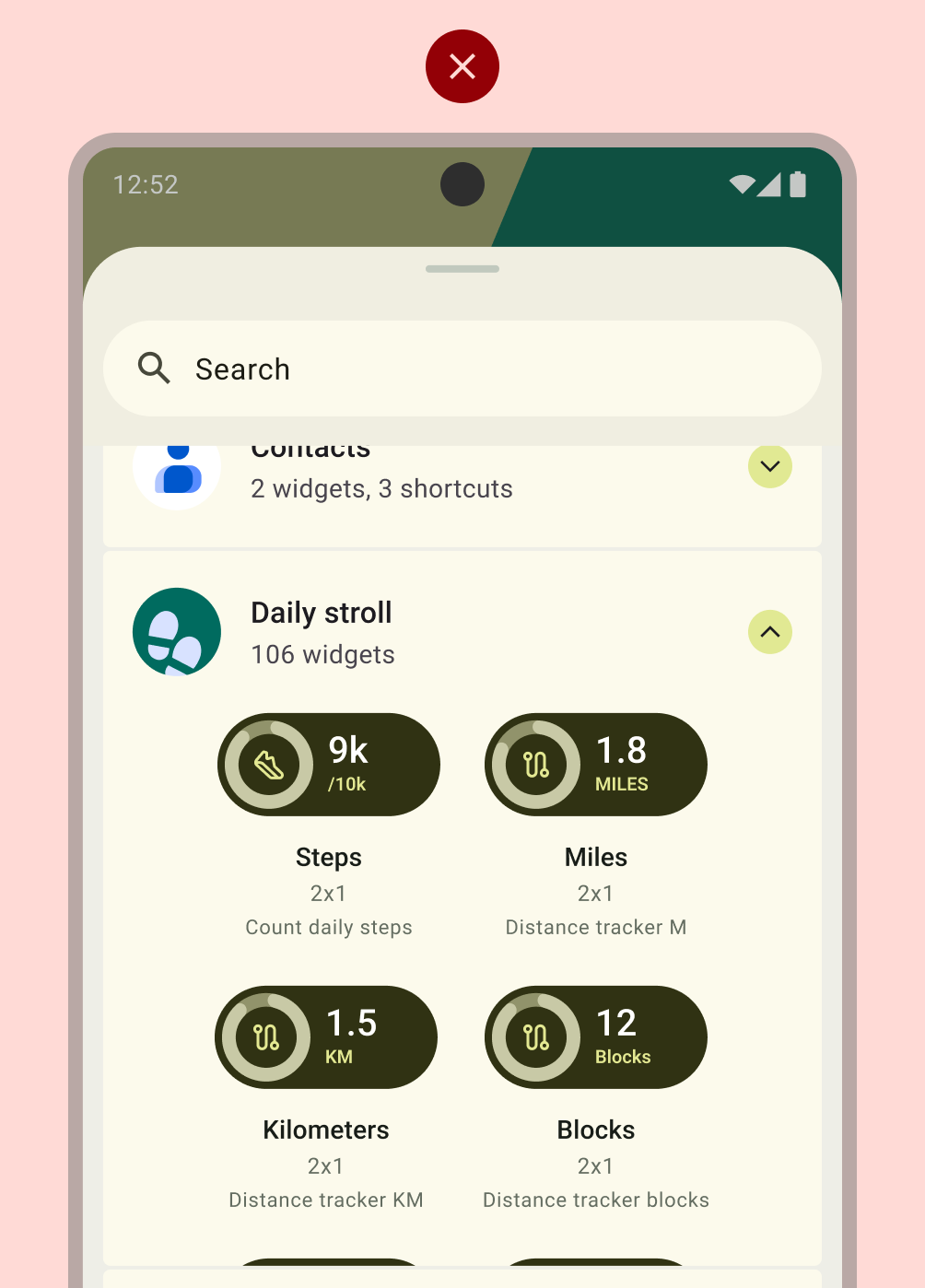
Os apps podem oferecer suporte a um número ilimitado de widgets. No entanto, o seletor de widgets precisa mostrar apenas tarefas críticas e variações úteis. Limite as prévias do seletor de limite a 6 a 8 variações. Permitir o acesso a outras variações em uma tela de confirmação.

O que fazer

O que não fazer
Layout
Siga as práticas recomendadas de Noções básicas de layout ou aproveite os componentes do Material Design, como layouts de lista com chaves, caixas de seleção e botões de alternância, ao criar a tela de configuração. Para mais informações sobre como criar um layout de widget de alta qualidade, consulte Qualidade do widget.
