
একটি থিম হল রঙ, প্রকার এবং আকৃতির মতো শৈলী বা গুণাবলীর একটি সেট, যা ব্যবহারকারীর মোবাইল বা বড়-স্ক্রীন ডিভাইসের চেহারা এবং অনুভূতি এবং অ্যাপ-মধ্যস্থ অভিজ্ঞতাকে প্রভাবিত করতে পারে।
Takeaways
- ব্যবহারকারীদের আরও ব্যক্তিগতকৃত এবং অ্যাক্সেসযোগ্য অভিজ্ঞতা দিতে, আপনার অ্যাপটি হালকা বা অন্ধকার, গতিশীল এবং বৈসাদৃশ্যের মতো থিম সহ সিস্টেম পছন্দগুলি গ্রহণ করে তা নিশ্চিত করুন৷
- ডাইনামিক উপলব্ধ না হলে ফলব্যাক হিসাবে ব্যবহার করার জন্য একটি কাস্টম থিম তৈরি করুন৷
- বিভিন্ন থিম ব্যবহার করার সময় টাইপ সেটিংস বিবেচনা করুন।
- স্পষ্টতা নিশ্চিত করতে সর্বদা পাঠ্য এবং পৃষ্ঠের বৈসাদৃশ্য পরীক্ষা করুন।
থিম প্রকার
থিম সিস্টেম-ভিত্তিক বা অ্যাপ-ভিত্তিক। সিস্টেম থিম ব্যবহারকারীর সমগ্র ডিভাইস UI কে প্রভাবিত করতে পারে এবং ডিভাইস সেটিংসে সংশ্লিষ্ট নিয়ন্ত্রণ প্রদান করতে পারে, যখন একটি অ্যাপ থিম শুধুমাত্র সেই অ্যাপটিকে প্রভাবিত করে যেখানে এটি প্রয়োগ করা হয়েছে।
আপনার অ্যাপ্লিকেশানটি অবশ্যই এটি প্রদর্শন করতে যেকোন ধরণের থিম প্রয়োগ করতে হবে, তবে অ্যাপ্লিকেশন থিমগুলি শুধুমাত্র অ্যাপের মধ্যে প্রযোজ্য হবে এবং ডিভাইসের অন্য কোথাও নয়। আপনি ইন-অ্যাপ সেটিংস সহ কিছু সিস্টেম থিম সেটিংস ওভাররাইড করতে পারেন।
সিস্টেম থিম
সিস্টেম থিমগুলি ব্যবহারকারীর সেটিংসের উপর নির্ভর করে পৃথক অ্যাপ সহ একটি সম্পূর্ণ অ্যান্ড্রয়েড ডিভাইস জুড়ে প্রযোজ্য। সিস্টেম থিমগুলির মধ্যে রয়েছে হালকা এবং অন্ধকার থিম, ব্যবহারকারীর তৈরি থিম এবং প্রস্তুতকারকের থিম।
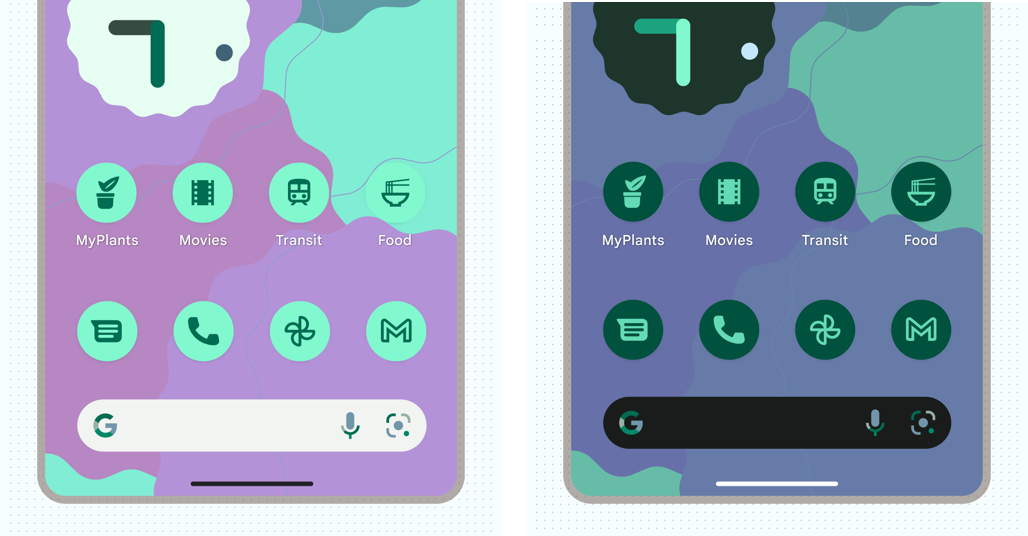
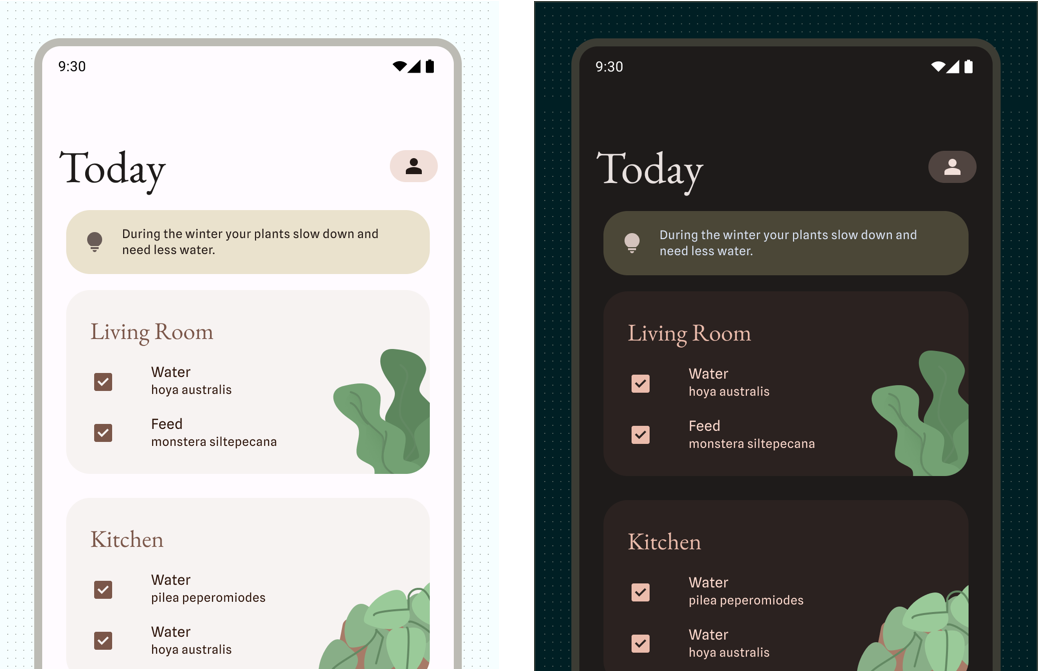
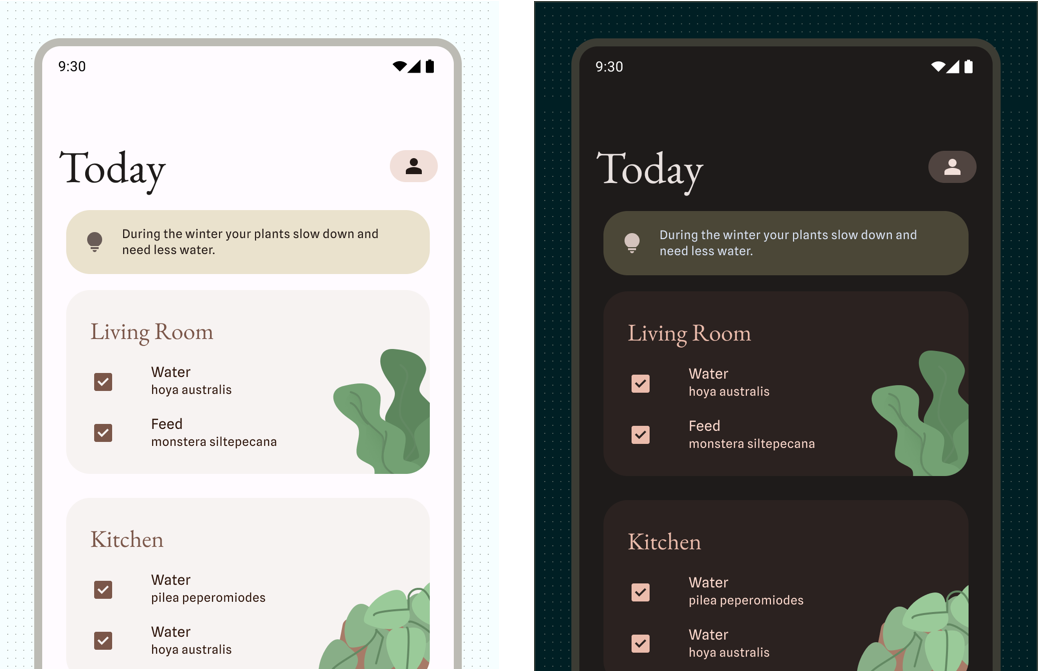
হালকা এবং গাঢ় থিম
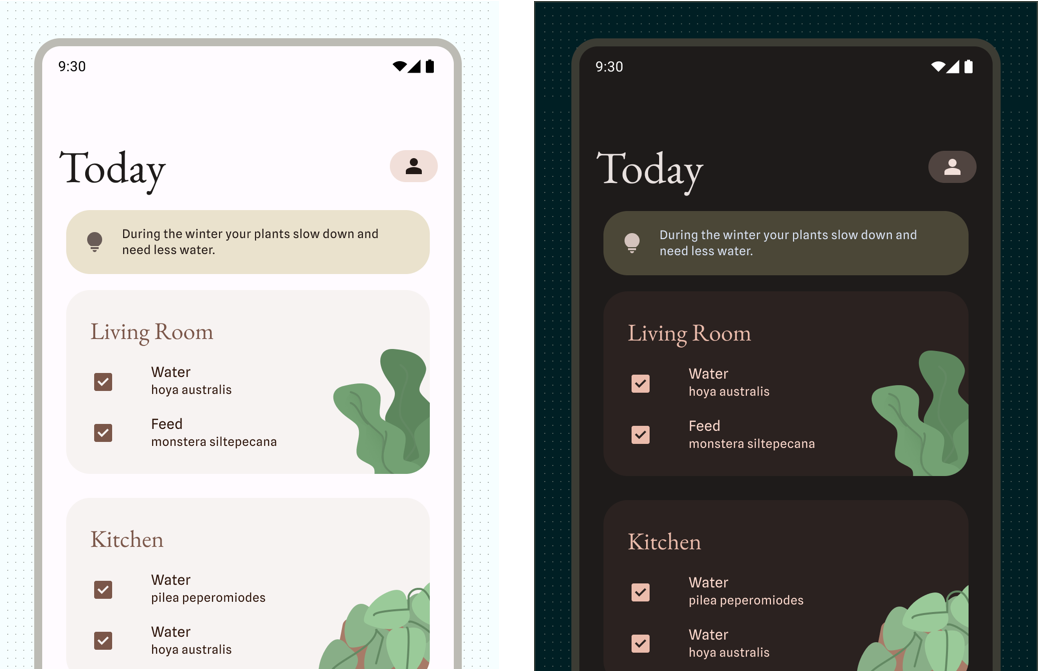
হালকা থিম, বা ডে মোড, উচ্চ টোনাল মান থেকে নির্মিত উচ্চ আলো এবং পৃষ্ঠতলের সাথে একটি উজ্জ্বল ডিসপ্লে মোড নিয়ে গঠিত। বিপরীতভাবে, অন্ধকার থিম, বা নাইট মোড, উজ্জ্বলতা কমাতে UI পরিবর্তন করে। পৃষ্ঠগুলি গাঢ় ধূসর বা কম টোনাল মান থেকে নির্মিত হয়।
ডার্ক থিমের একাধিক সুবিধা রয়েছে: রোদে বা কম আলোর পরিস্থিতিতে স্ক্রীনের সুস্পষ্টতায় সাহায্য করা, কম উজ্জ্বলতার কারণে চোখের চাপ কমানো এবং ব্যাটারি সংরক্ষণ করা। এছাড়াও, এটি প্রায়শই ব্যবহারকারীদের মধ্যে সর্বাধিক অনুরোধ করা অ্যাপ বৈশিষ্ট্য।

হালকা এবং অন্ধকার থিমগুলি বাস্তবায়ন করার সময় নিম্নলিখিত উপায়গুলি বিবেচনা করুন:
- আপনি বৃহত্তর অভিব্যক্তি জন্য একটি রঙ স্কিম কাস্টমাইজ করতে পারেন. আপনি যদি একটি স্কিম তৈরি করতে উপাদান থিম নির্মাতা ব্যবহার করেন তবে এটি স্বয়ংক্রিয়ভাবে একটি অন্ধকার স্কিম তৈরি করে। একটি ব্র্যান্ডেড থিম তৈরি করতে উপাদান কাস্টমাইজ করা এবং রঙ সিস্টেম সম্পর্কে আরও পড়ুন।
- ব্যবহারকারীরা দিনের সময়ের উপর ভিত্তি করে সিস্টেম-স্তরের ডিসপ্লে সেটিংসে একটি হালকা থিম বা অন্ধকার থিম সর্বদা চালু, সর্বদা বন্ধ বা স্বয়ংক্রিয়ভাবে সেট করতে পারেন। আমরা ব্যবহারকারীর পছন্দের সিস্টেম সেটিংস প্রতিফলিত করার পরামর্শ দিই, তবে ব্যবহারকারীদের আরও দানাদার পরিবর্তনগুলি প্রদান করার জন্য অ্যাপ-মধ্যস্থ নিয়ন্ত্রণগুলি তৈরি করাও একটি ভাল ধারণা৷
- WebViews-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
- ব্যবহারকারীরা যদি এটি সক্ষম করে থাকেন তবে অ্যান্ড্রয়েড একটি অন্ধকার থিমকে জোর করতে পারে। বৃহত্তর নিয়ন্ত্রণের জন্য আপনি একটি কাস্টম অন্ধকার থিমও তৈরি করতে পারেন।
- ব্যবহারকারী যদি অন্যান্য থিম বা সেটিংস সক্ষম না করে থাকে, তাহলে আপনার কাছে হালকা থিমে আপনার অ্যাপটিকে "লক করার" বিকল্প রয়েছে৷ যাইহোক, আমরা এটি করার সুপারিশ করি না, কারণ এটি ব্যবহারকারীর অ্যাক্সেসযোগ্যতা এবং ব্যক্তিগতকরণের প্রয়োজনের বিরুদ্ধে যেতে পারে।

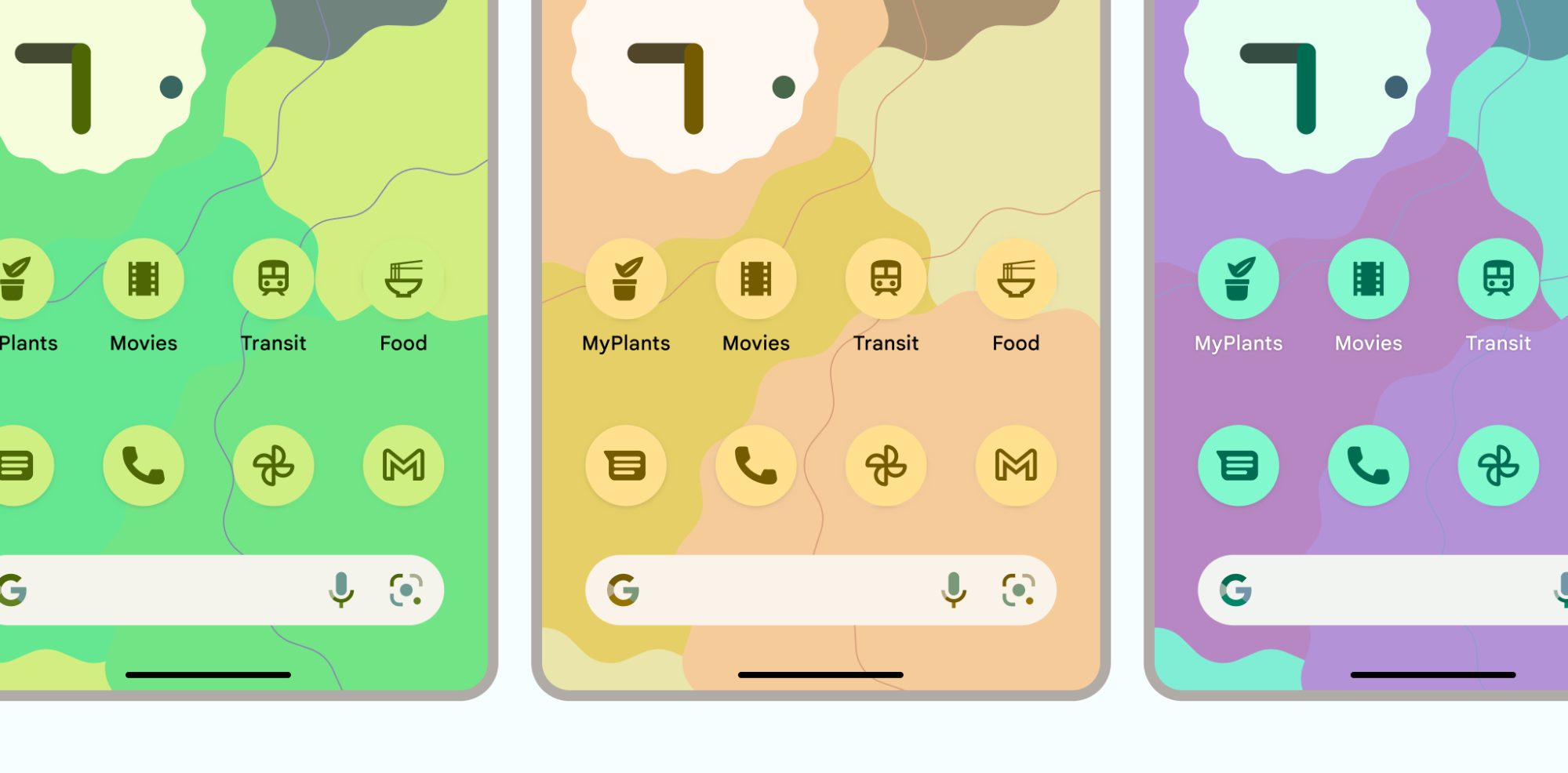
ব্যবহারকারীর তৈরি থিম
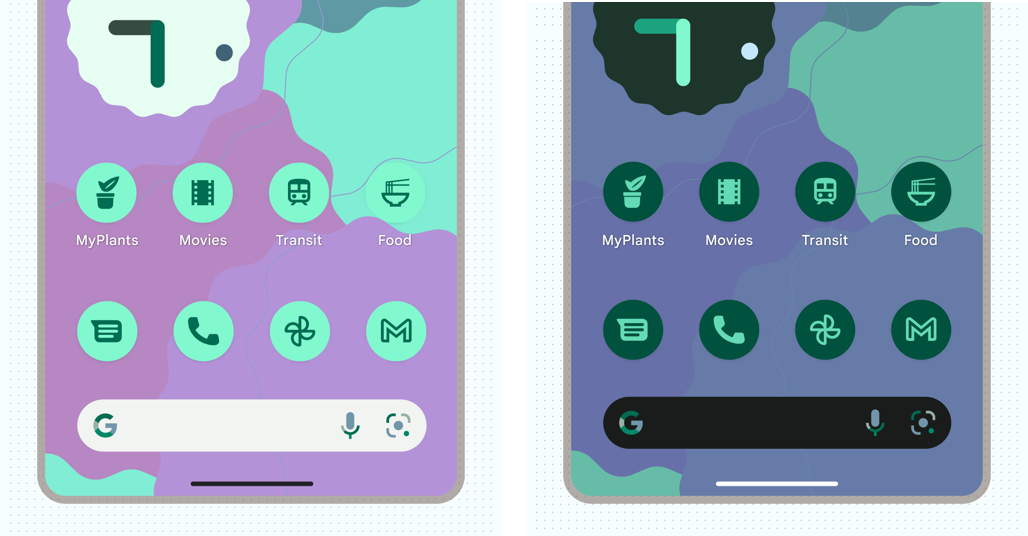
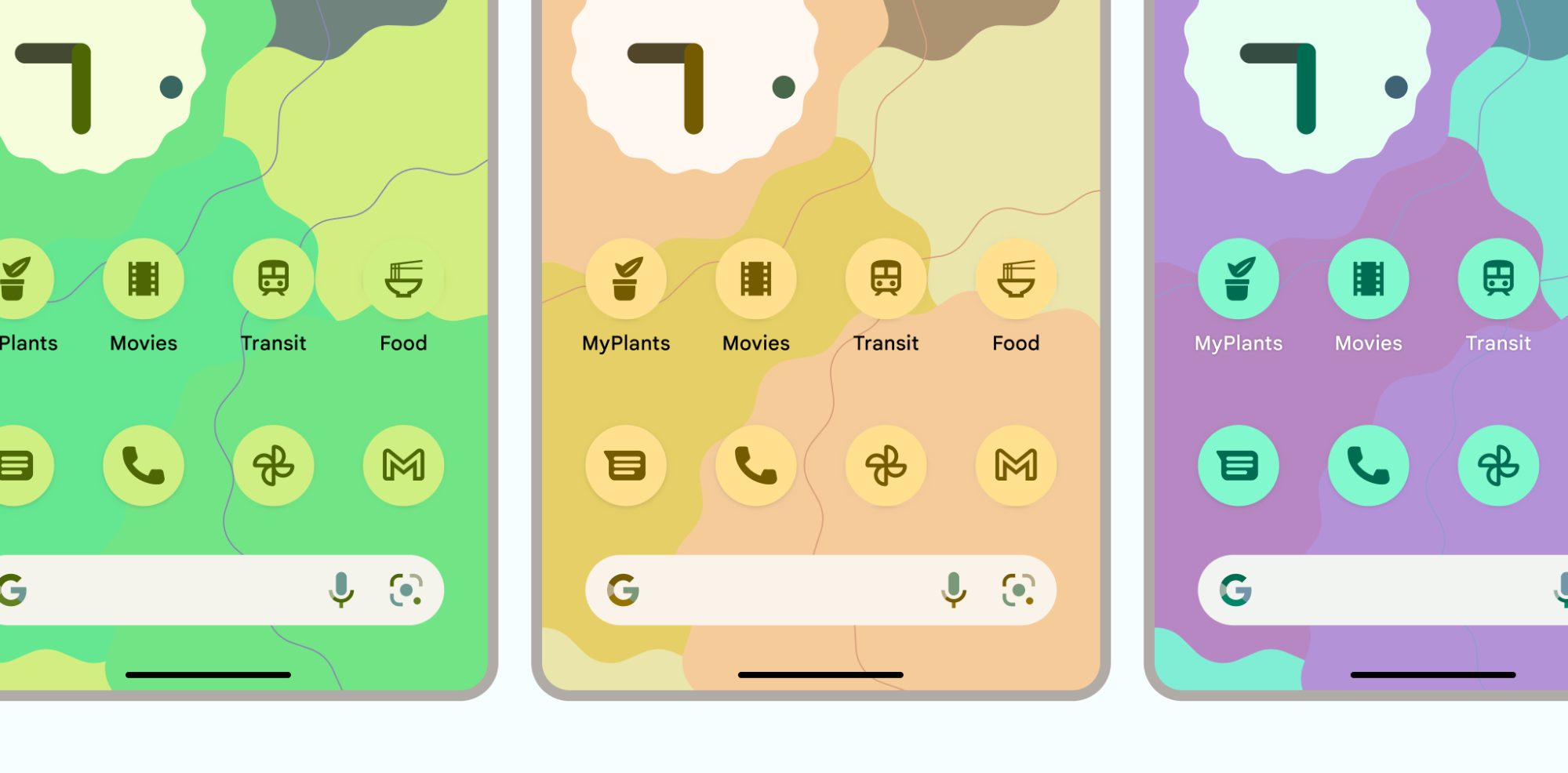
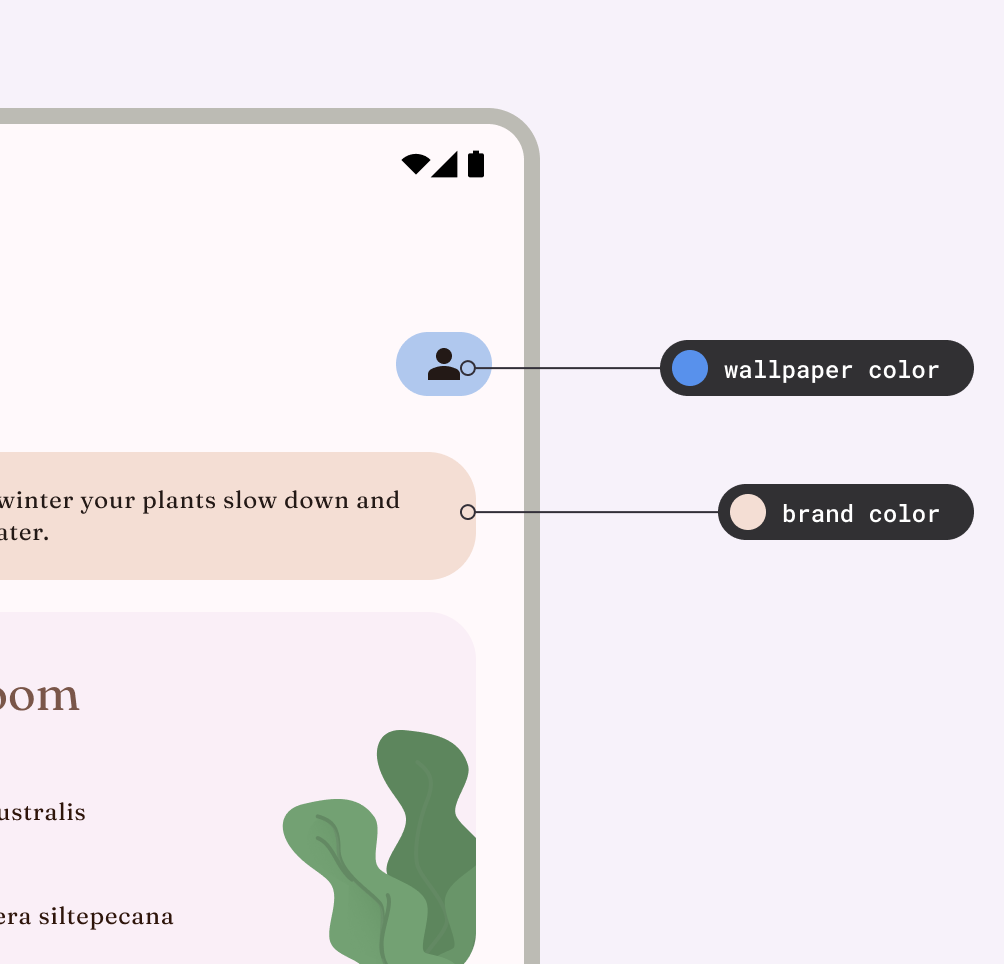
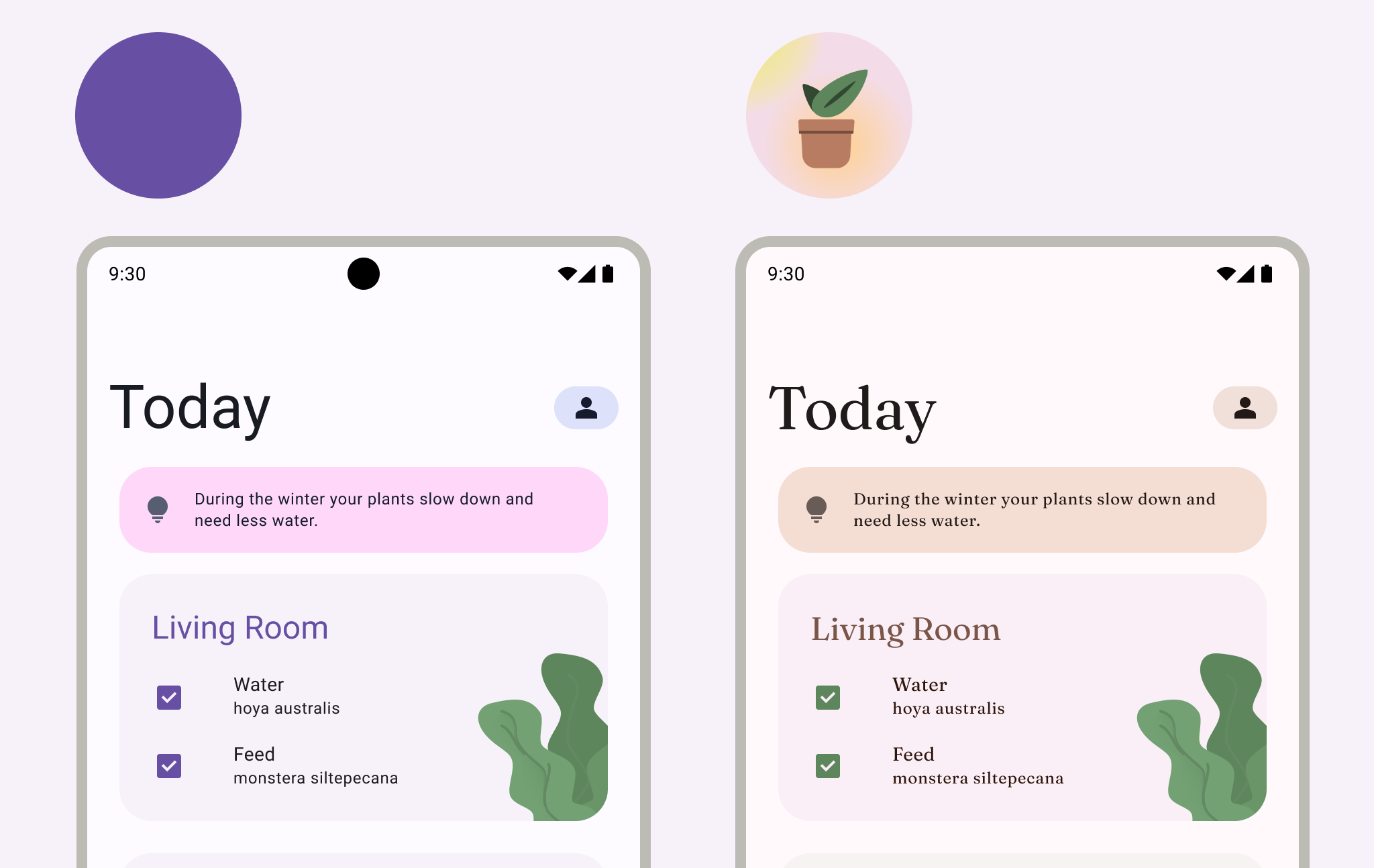
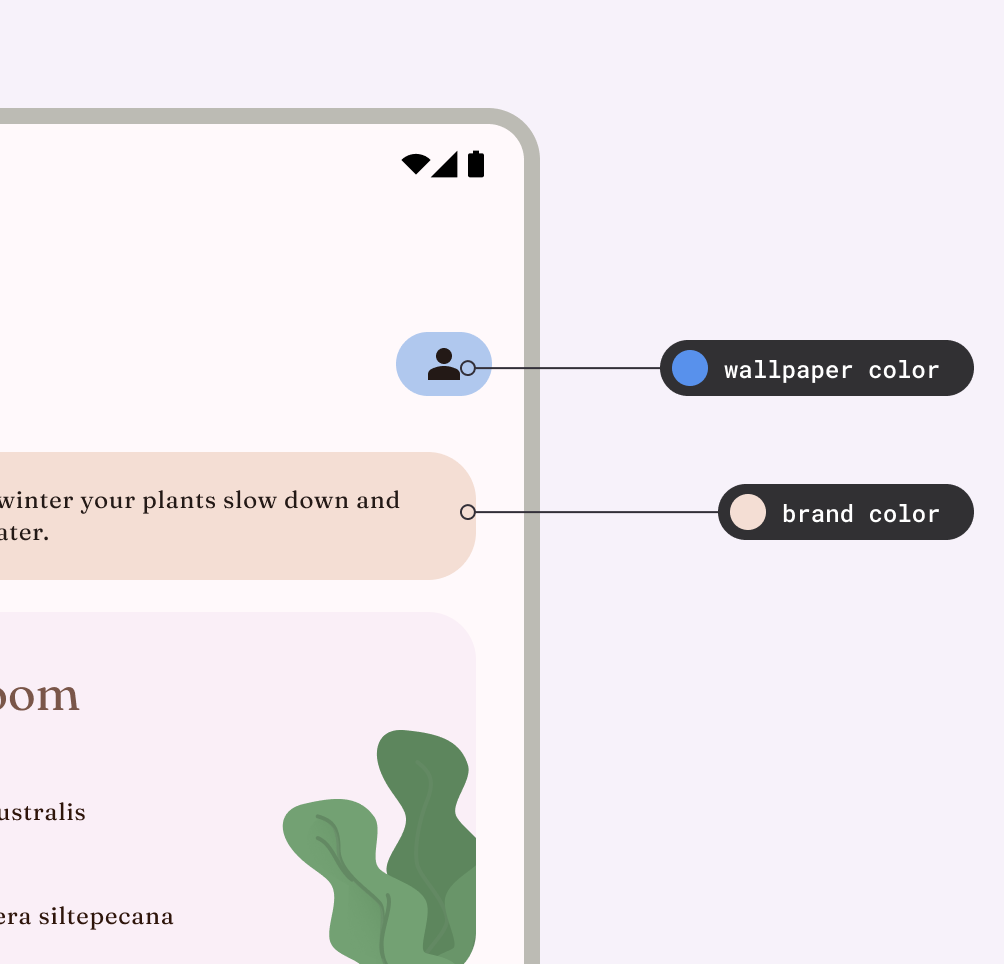
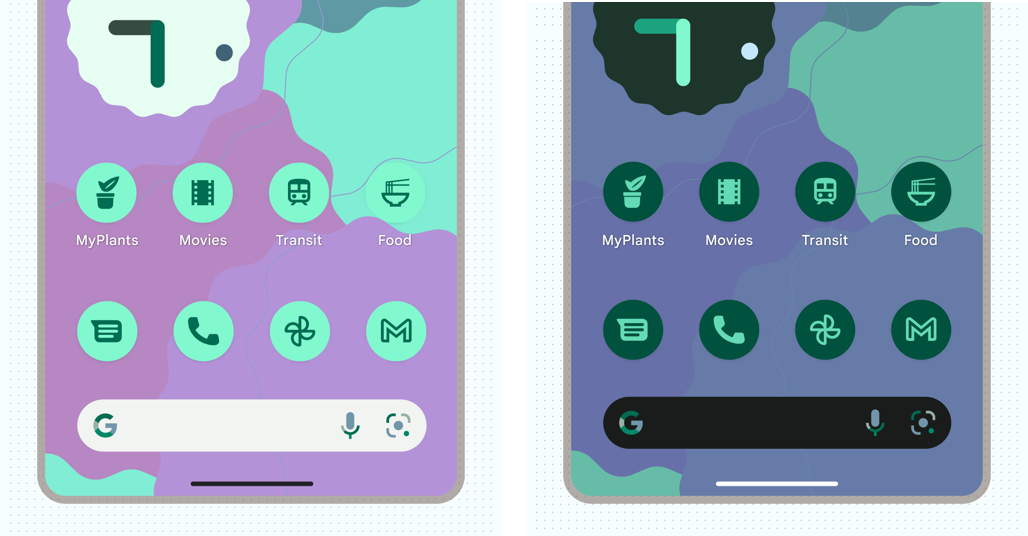
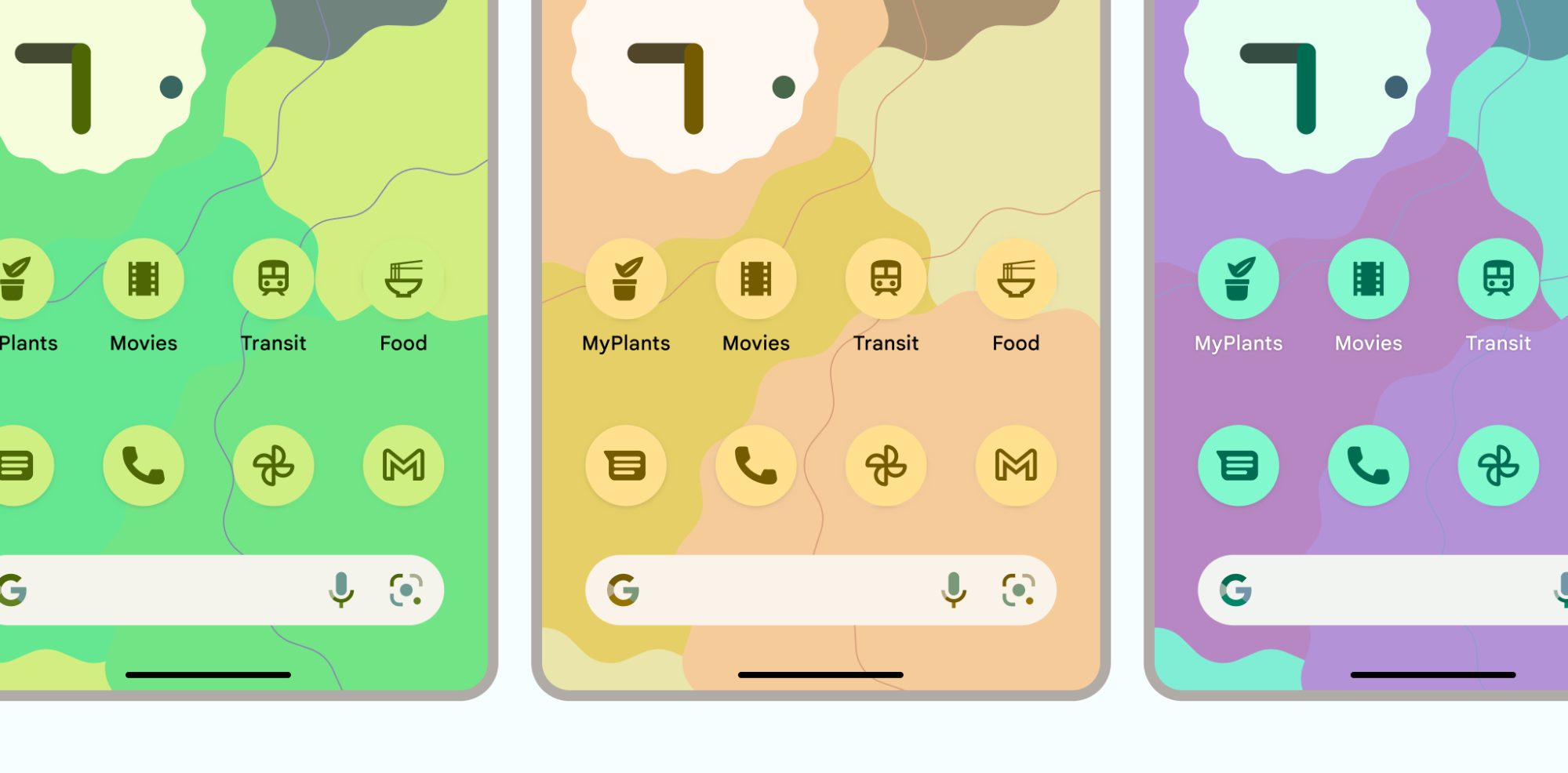
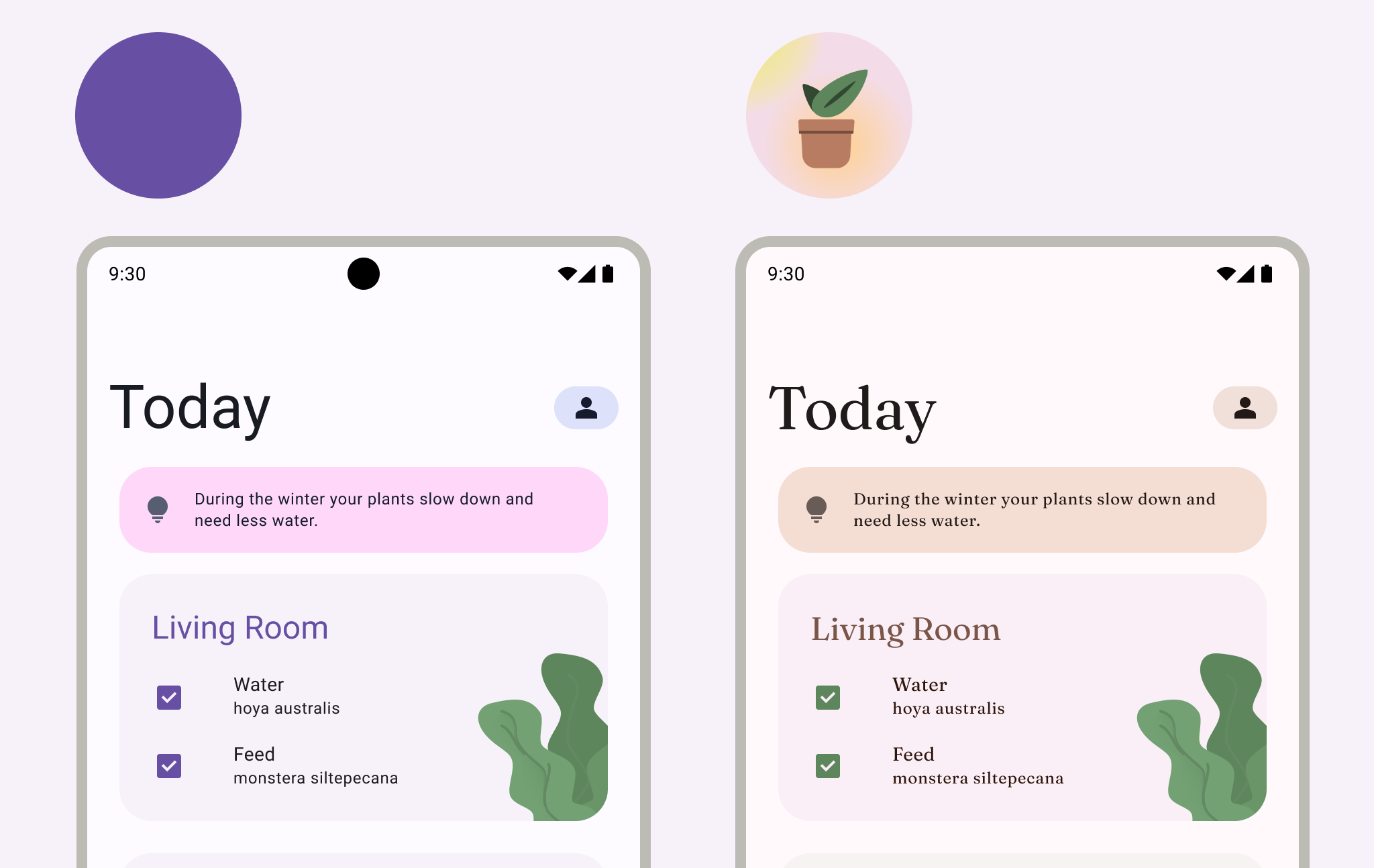
ব্যবহারকারী-উত্পাদিত থিমগুলি গতিশীল রঙ দ্বারা সমর্থিত, যা আমরা Android 12 থেকে শুরু করে Material You-এর মাধ্যমে উপলব্ধ করেছি৷ যখন সক্ষম করা হয়, তখন ডায়নামিক রঙ ব্যবহারকারীর ওয়ালপেপার থেকে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য কাস্টম রঙগুলি অর্জন করে৷ এই রঙের প্যালেটটি হালকা এবং গাঢ় রঙের স্কিম তৈরি করতে সূচনা বিন্দু হিসাবে ব্যবহৃত হয়।
ব্যবহারকারীর পছন্দ এবং অ্যাক্সেসযোগ্যতার চাহিদা মেটাতে ডিভাইস সেটিংসের মধ্যেও ফন্ট সেটিংস আপডেট করা যেতে পারে। এই সেটিংসগুলি অ্যাপগুলিতে বহন করতে পারে এবং করা উচিত, তাই ফন্টগুলির জন্য স্কেলযোগ্য পিক্সেল মানগুলি ব্যবহার করা নিশ্চিত করুন৷


প্রস্তুতকারকের থিম
ডিভাইস নির্মাতারা অতিরিক্ত মালিকানাধীন থিমিং ক্ষমতা প্রদান করতে পারে যা সিস্টেম UI এবং প্রদর্শন সেটিংসকে প্রভাবিত করতে পারে।
অ্যাপ থিম
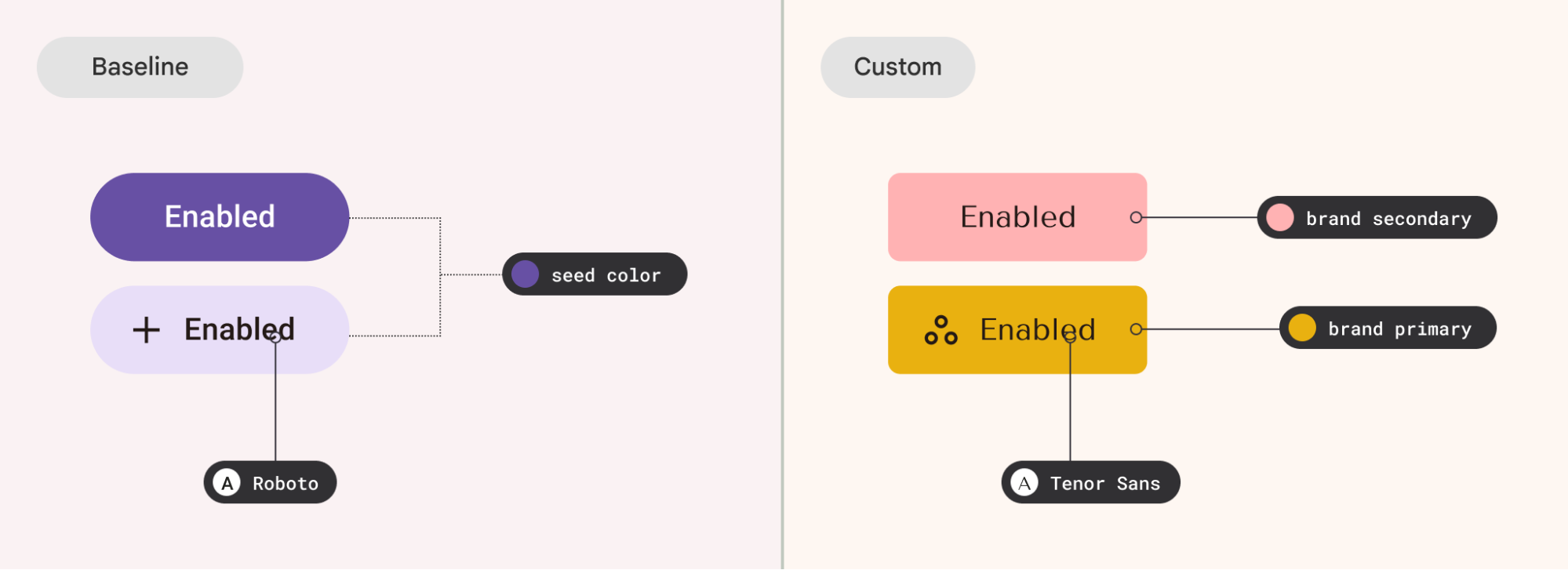
বেসলাইন
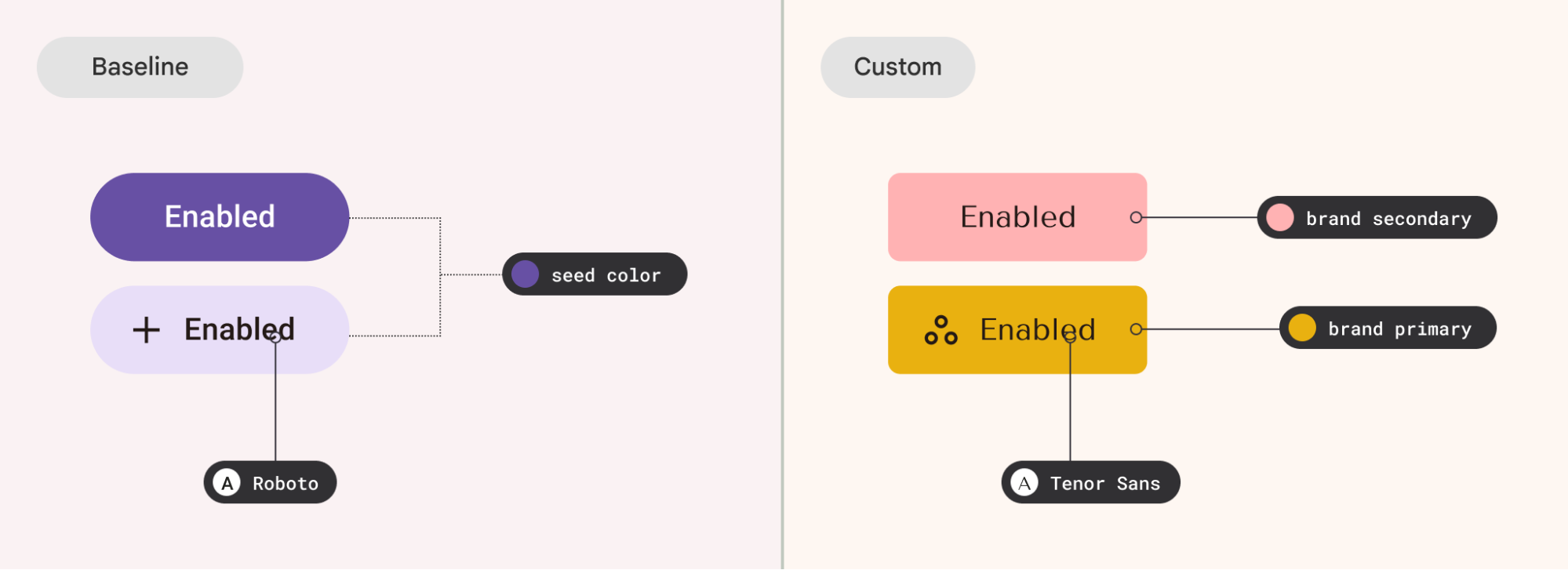
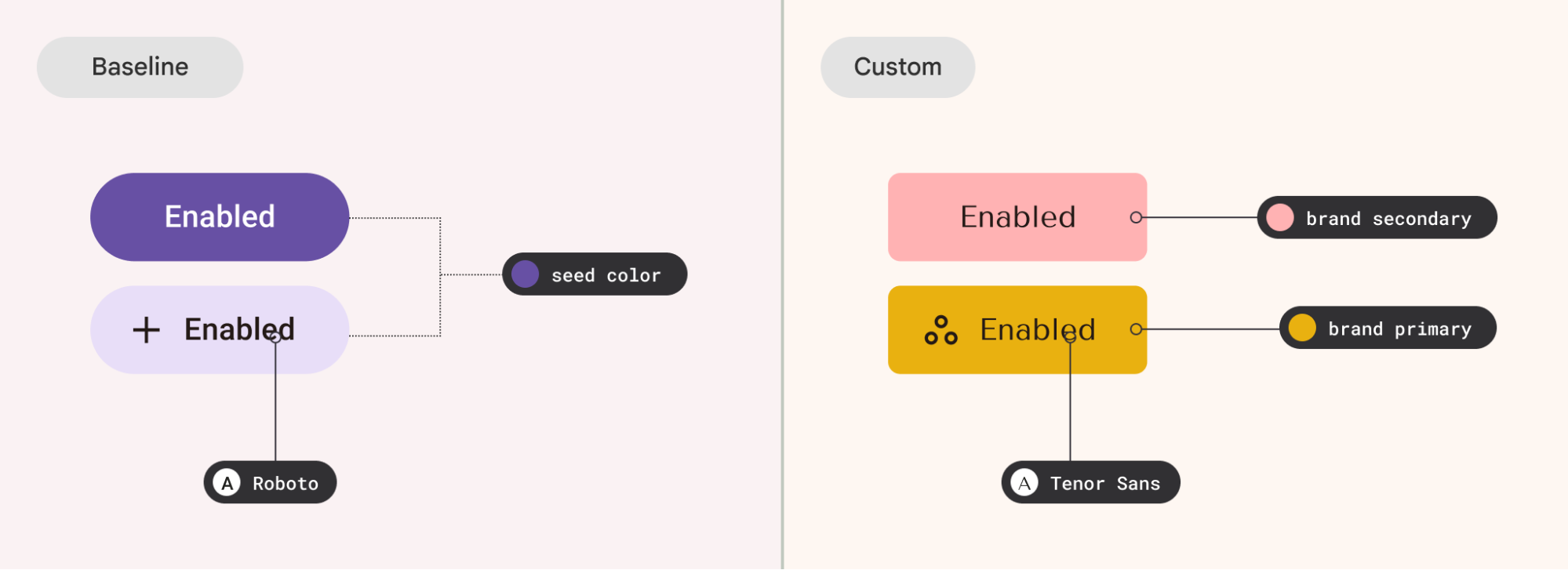
মেটেরিয়াল লাইব্রেরির উপাদান উপাদানগুলি একটি বেসলাইন থিম প্রদান করে যা একটি বেগুনি রঙের স্কিম এবং রোবোটো ফন্ট ব্যবহার করে। যেকোন অ্যাপ যা থিম অ্যাট্রিবিউটগুলিকে সংজ্ঞায়িত করে না এই বেসলাইন অ্যাট্রিবিউটগুলিতে প্রত্যাবর্তন করে৷
কাস্টম (ব্র্যান্ড)
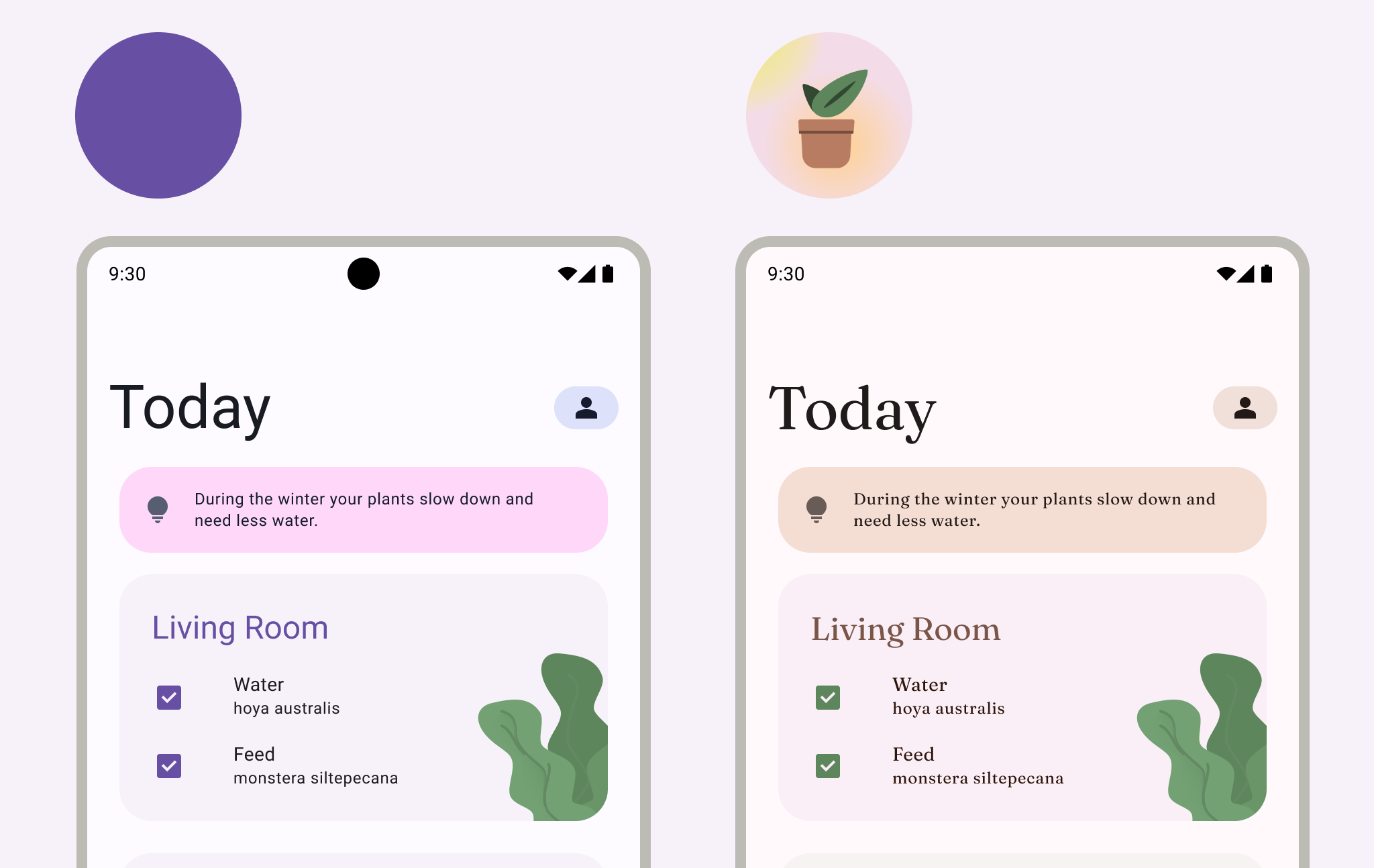
কাস্টম থিমগুলি ব্যবহার করা আপনাকে আপনার অ্যাপের চেহারা এবং অনুভূতির জন্য অভিব্যক্তির একটি বৃহত্তর পরিসর দেয়, অথবা যখন নির্দিষ্ট সিস্টেম থিম উপলব্ধ না থাকে তখন একটি ফলব্যাক হিসাবে কাজ করে৷ আপনি একটি সম্পূর্ণ কাস্টম ডিজাইন সিস্টেম, একটি ছোট ব্র্যান্ড গাইড বা আপনার পছন্দের কয়েকটি রঙের সাথে কাজ করছেন কিনা তা কার্যকর।
আপনার অ্যাপে একাধিক কাস্টম স্কিমও থাকতে পারে, একজন ব্যবহারকারী সম্পূর্ণ স্কিম থেকে বেছে নিতে পারেন, বিষয়বস্তু অনুপ্রাণিত বা সাব-ব্র্যান্ডেড উপাদান।


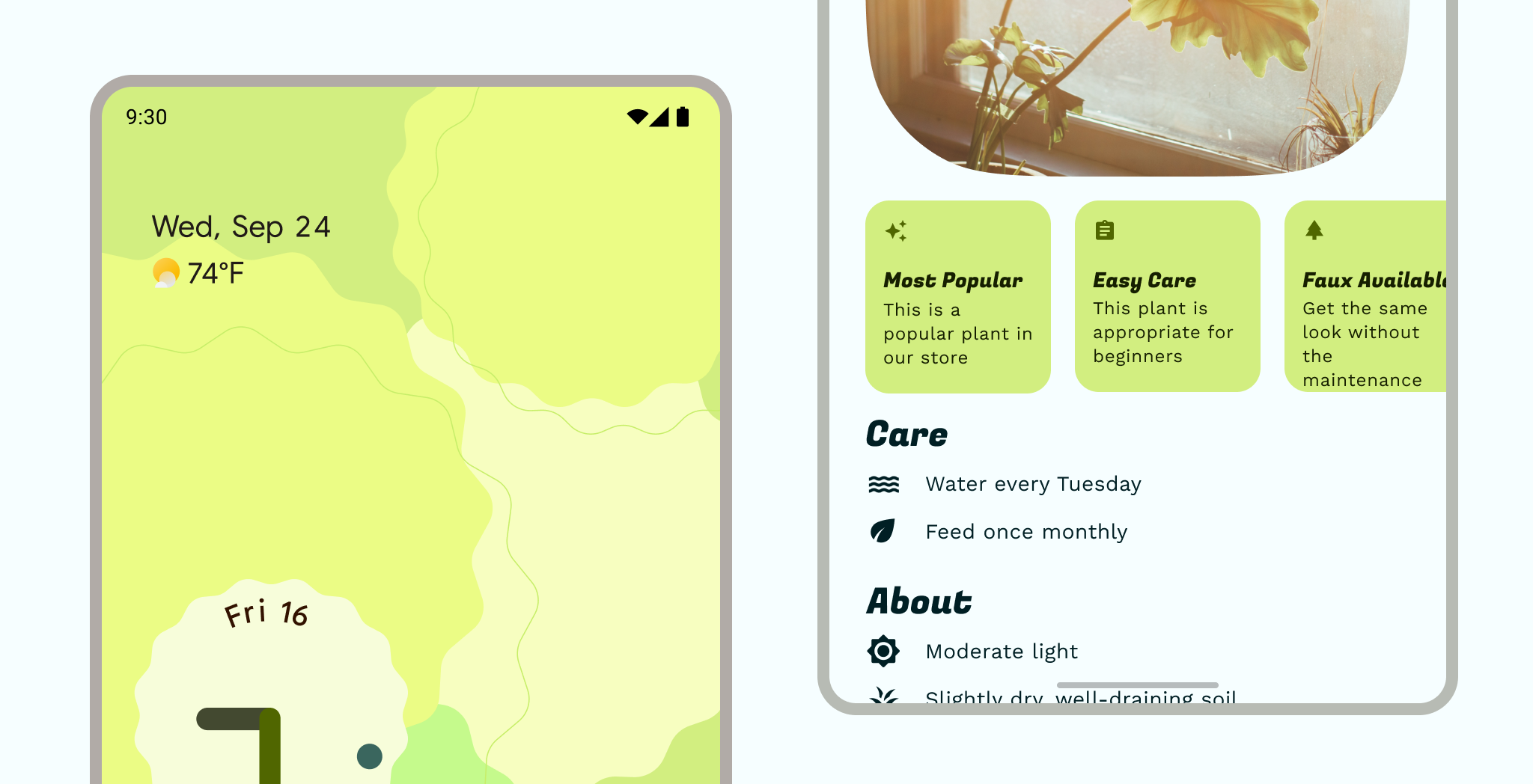
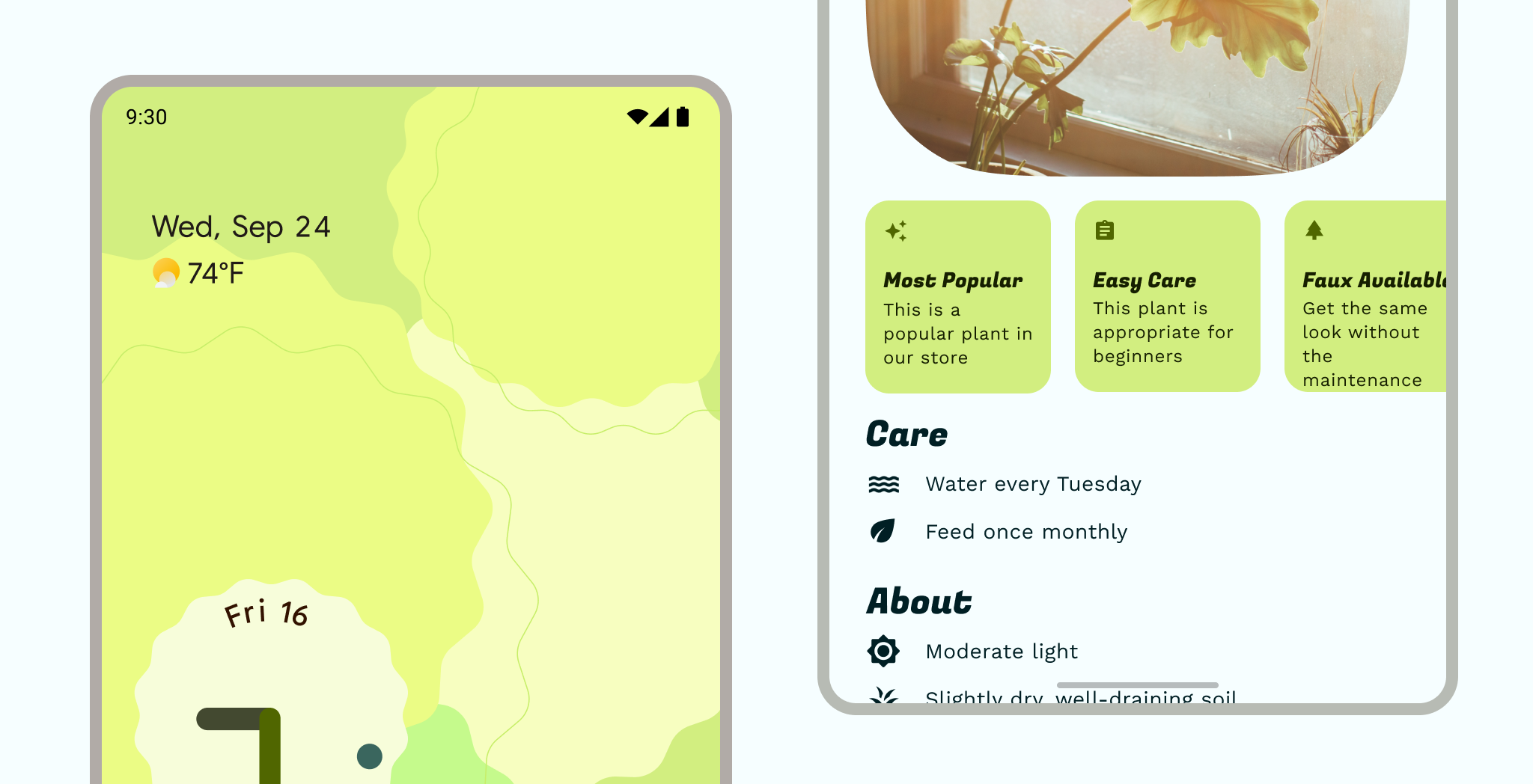
বিষয়বস্তু
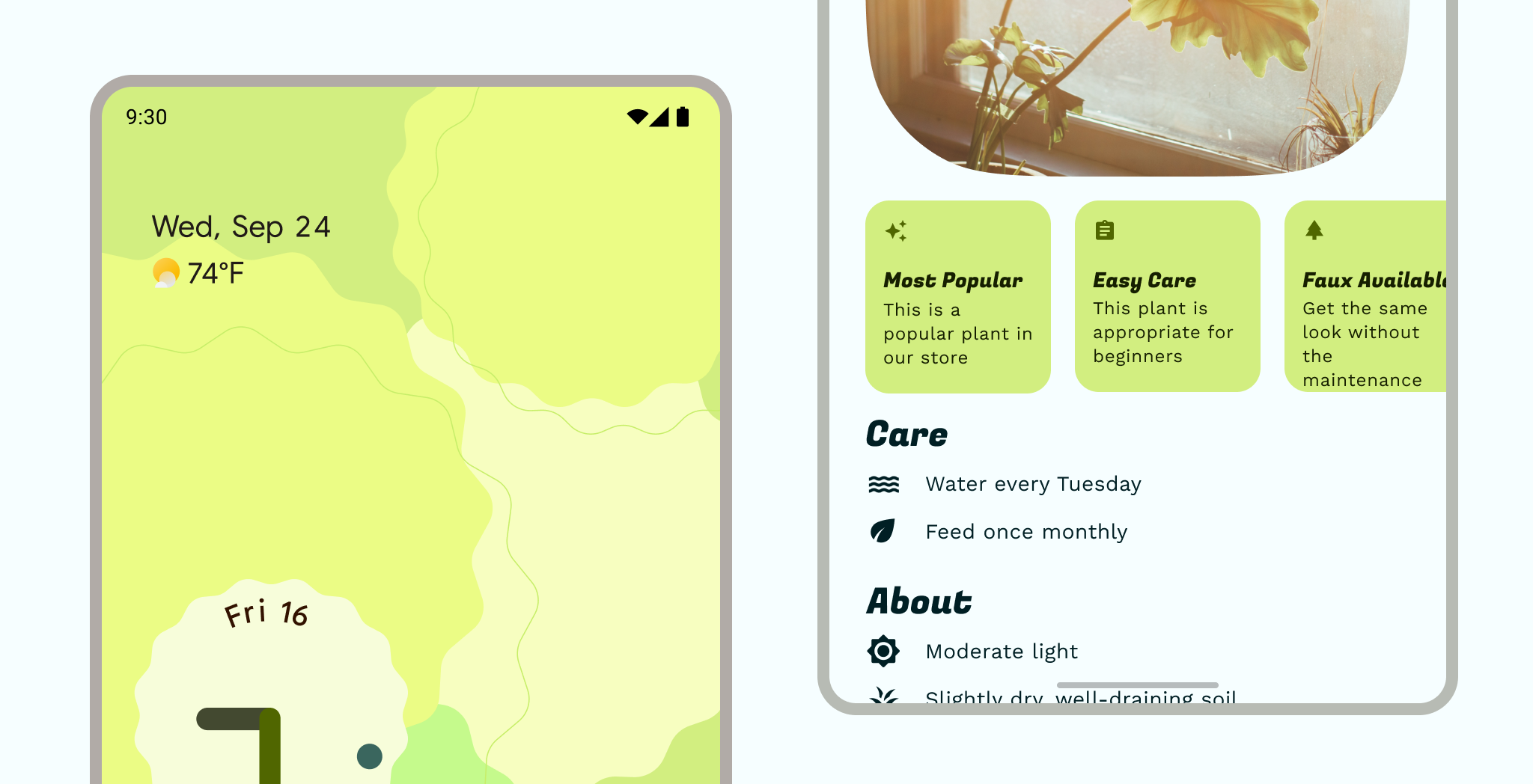
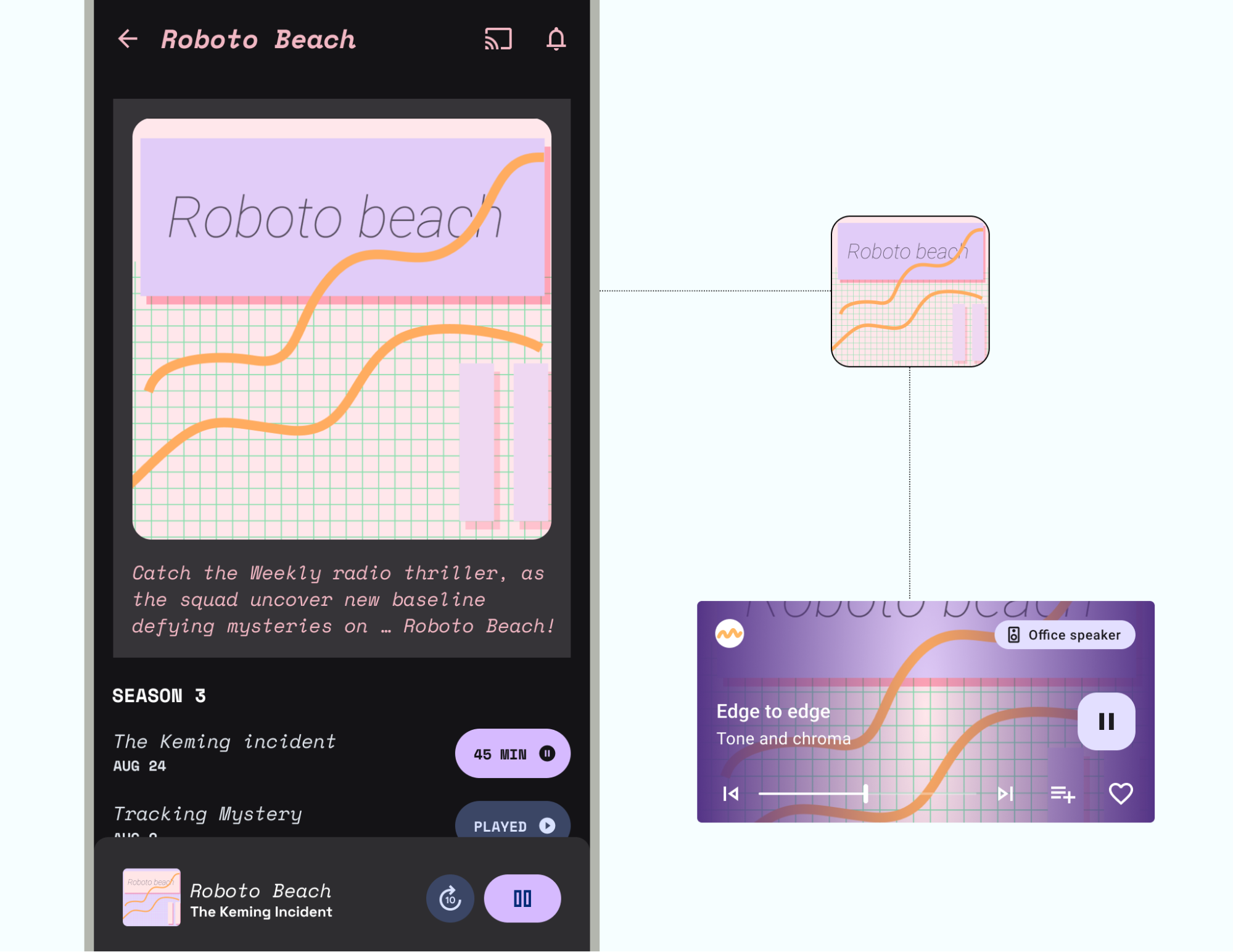
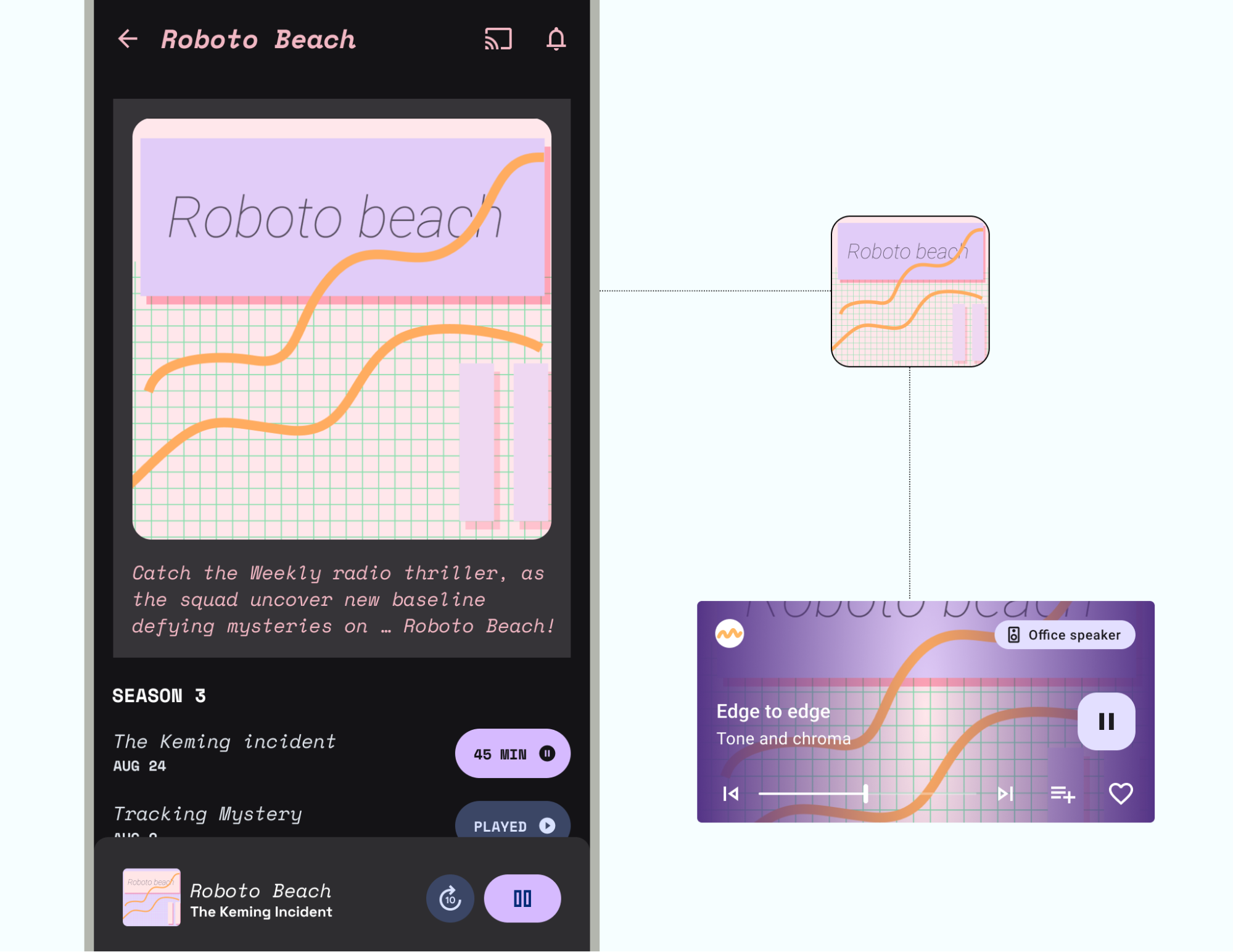
কিছু বিষয়বস্তুতে আরও ফোকাস আনতে, UI সেই বিষয়বস্তু থেকে রঙ পেতে গতিশীল রঙ ব্যবহার করতে পারে। বিষয়বস্তুর রঙ একটি প্রাথমিক বিষয়বস্তুর উত্সের সাথে ভাল কাজ করে, তবে একাধিক বিষয়বস্তুর উত্সের সাথে দেখার ক্ষেত্রে সতর্কতার সাথে এটি ব্যবহার করা নিশ্চিত করুন৷

একটি থিম সাধারণত একটি সামগ্রিক অ্যাপকে প্রভাবিত করে, তবে এটি বেছে বেছে এবং অন্যান্য থিমের পাশাপাশি প্রয়োগ করা যেতে পারে। একটি শ্রেণিবিন্যাস রেখে অত্যধিক থিম এবং সংমিশ্রণ এড়িয়ে চলুন: একটি প্রাথমিক থিম উত্স (যা গতিশীল বা কাস্টম) যা বেশিরভাগ UI এর ক্ষেত্রে প্রযোজ্য।

উপাদান
মেটেরিয়াল ডিজাইন একটি বেসলাইন থিম এবং থিমিং সিস্টেম (রঙ, প্রকার, আকৃতি) প্রদান করে। উপাদান থিমিং এছাড়াও থিম অতিরিক্ত বৈশিষ্ট্য সম্পন্ন করার জন্য প্রসারিত করা যেতে পারে.
ব্র্যান্ড
যদি ম্যাটেরিয়াল ডিজাইন থিম সিস্টেমগুলি আপনার অ্যাপে আপনি যে চেহারা এবং অনুভূতি চান তার সাথে সারিবদ্ধ না হয়, আপনি একটি সম্পূর্ণ কাস্টম থিম প্রয়োগ করতে পারেন। কনট্রাস্ট এবং সুস্পষ্টতার জন্য কাস্টম বৈশিষ্ট্যগুলি পরীক্ষা করা নিশ্চিত করুন।
কম্পোজে একটি কাস্টম সিস্টেম কীভাবে প্রয়োগ করা যায় তা দেখুন ।
থিম বৈশিষ্ট্য
থিম বৈশিষ্ট্যগুলি UI ডিজাইনে ব্যবহৃত সাধারণ ভিজ্যুয়াল শৈলীগুলির সাথে সারিবদ্ধ করা হয় যাতে বিভিন্ন ধরণের নান্দনিকতা জাগানো যায়। অ্যাপ-মধ্যস্থ, অ্যাপ মেকার কাস্টমাইজেশনের অনুমতি দেওয়ার জন্য এই বৈশিষ্ট্যগুলি প্রায়শই মেটেরিয়াল থিমিং সিস্টেমের সাথে সংযুক্ত থাকে।

রঙ
শৈলী প্রকাশ করতে এবং অর্থ যোগাযোগ করতে রঙ ব্যবহার করুন। আপনার অ্যাপের রঙ সেট করা ব্যক্তিগতকরণের জন্য গুরুত্বপূর্ণ হতে পারে, শব্দার্থিক উদ্দেশ্য সংজ্ঞায়িত করতে এবং অবশ্যই ব্র্যান্ড পরিচয় সংজ্ঞায়িত করতে পারে।
একটি থিমের মধ্যে, একটি রঙের স্কিম হল নির্দিষ্ট ভূমিকার জন্য নির্ধারিত টোনগুলির গ্রুপ যা উপাদানগুলিতে ম্যাপ করা হয়। অ্যান্ড্রয়েড UI এবং মেটেরিয়াল কালার সিস্টেমে রঙ সম্পর্কে আরও জানুন।

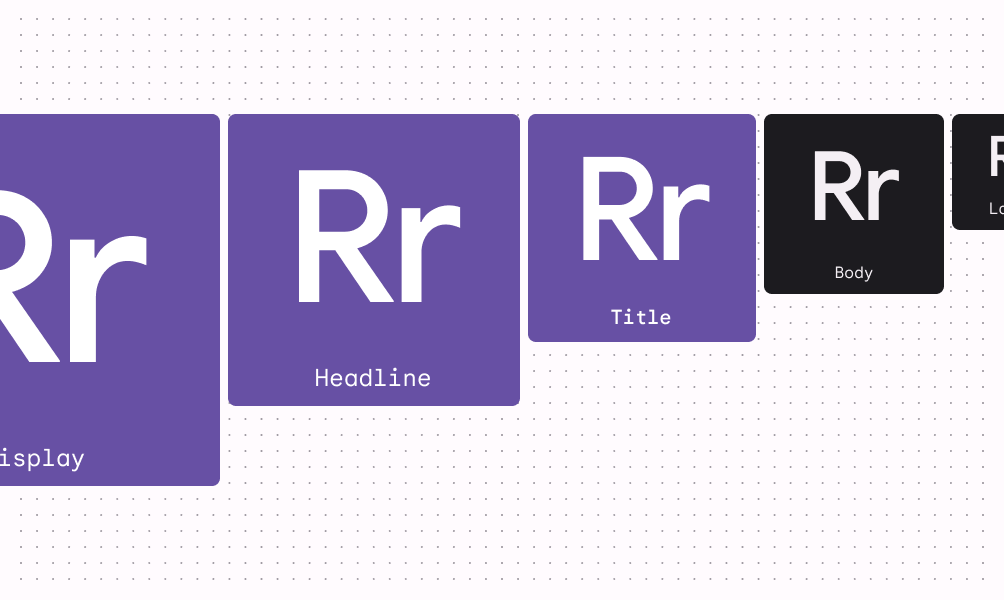
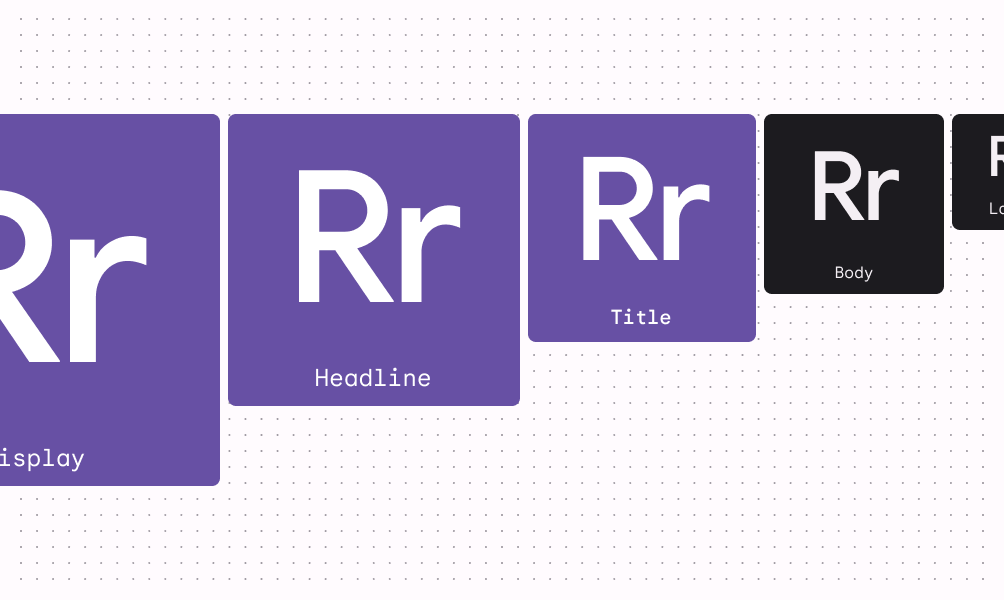
টাইপ
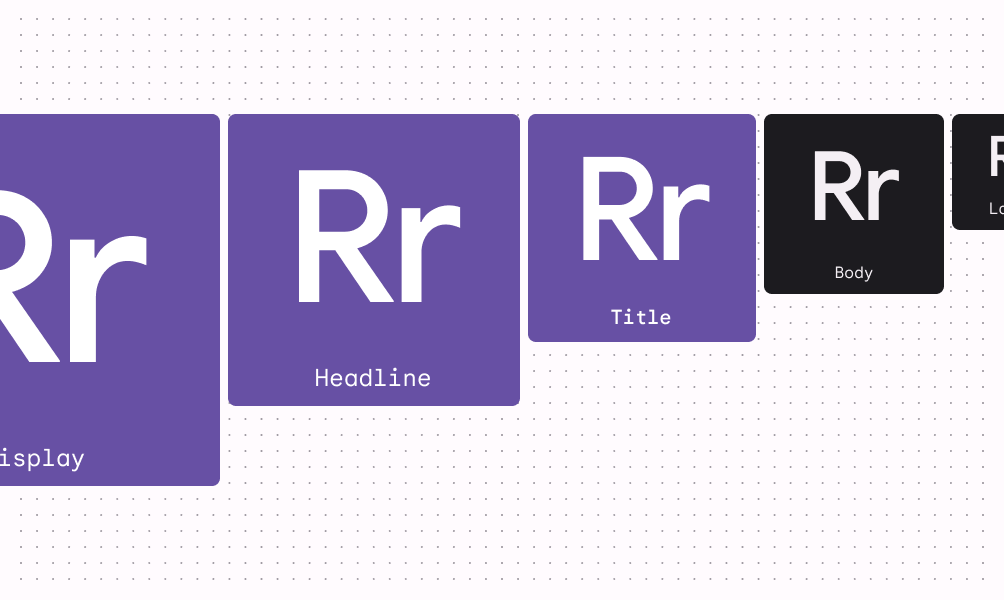
অ্যান্ড্রয়েডের সিস্টেম ফন্ট হল রোবোটো (যা অবাধে সব অ্যাপের জন্য উপলব্ধ) তবে আপনি টাইপ কাস্টমাইজ করতে পারেন। নির্বাচিত ফন্টগুলি তাদের ভূমিকার সাথে সারিবদ্ধ করার জন্য তাদের স্পষ্টতা বিবেচনা করুন। আবেদনের ধরন সম্পর্কে পড়ুন ।

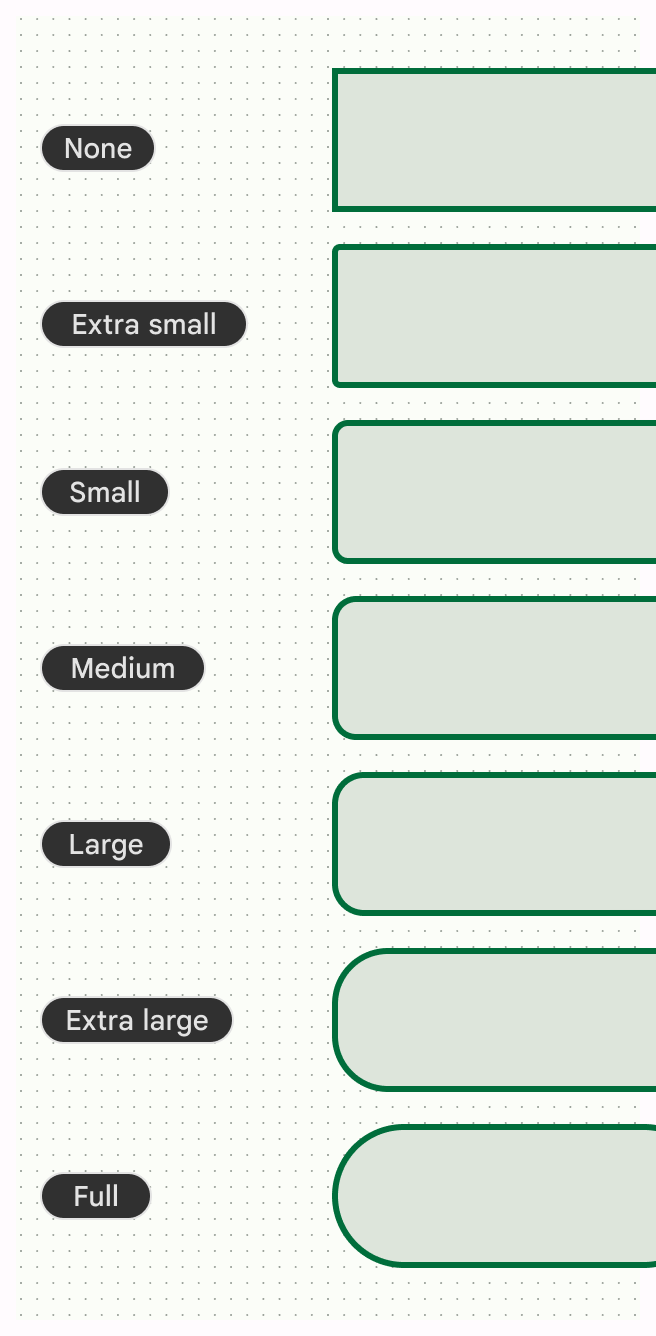
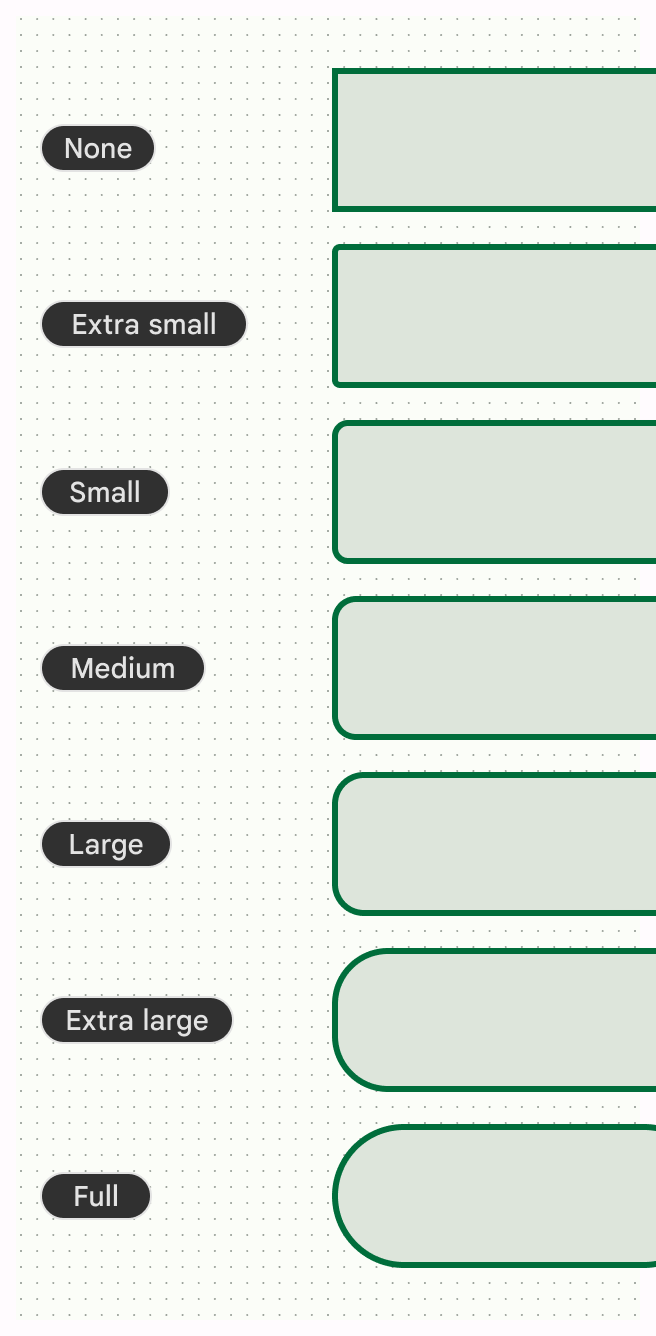
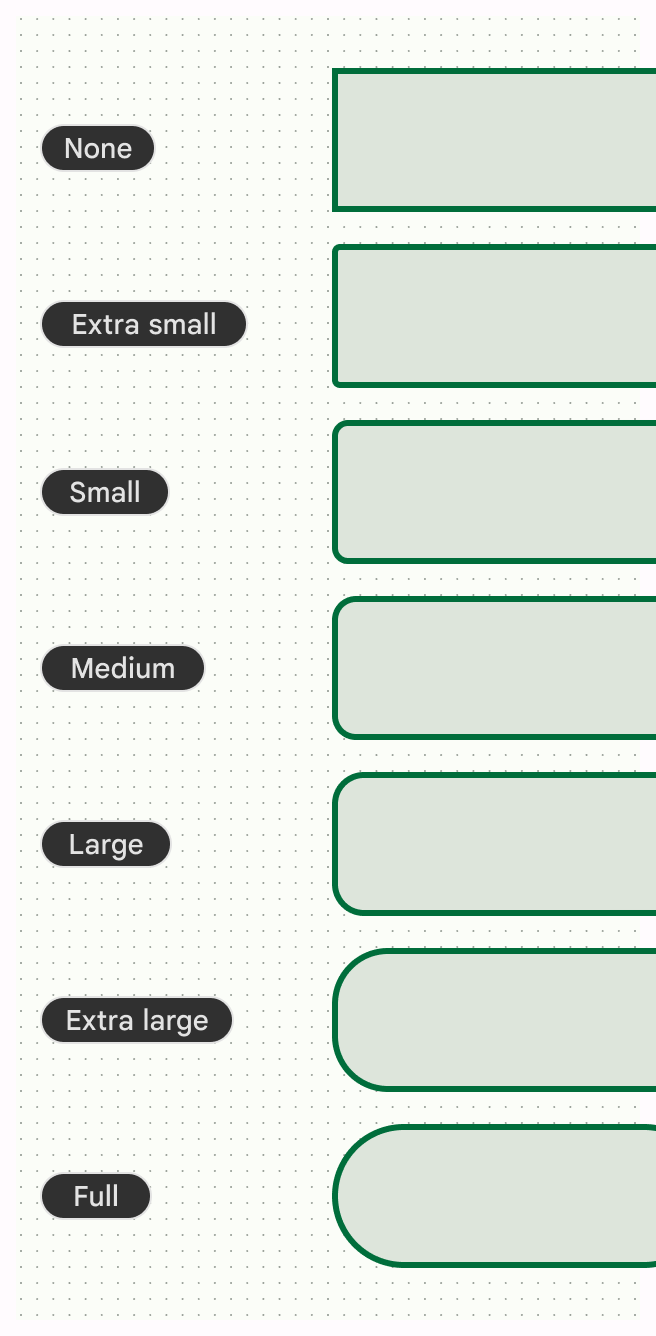
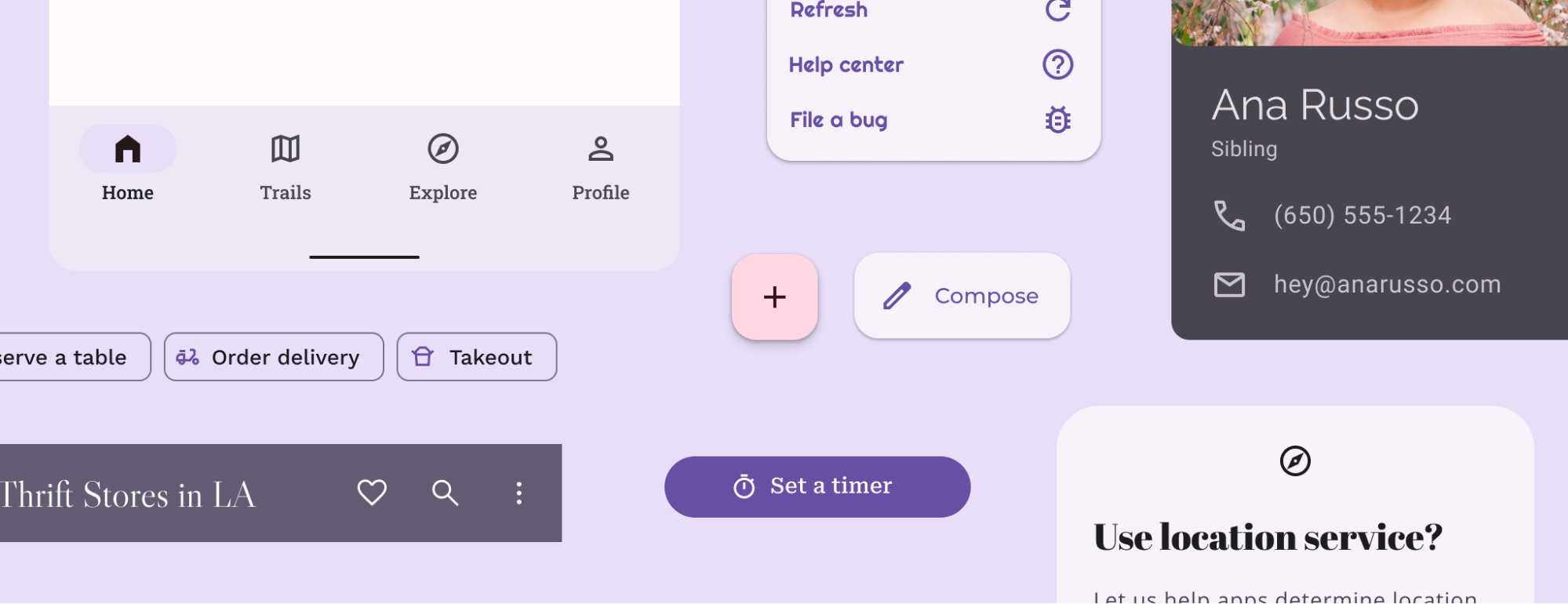
আকৃতি
বেসলাইন ডিফল্টের পরে কন্টেইনার কোণার আকৃতি কাস্টমাইজ করা আপনার অ্যাপের চরিত্রকে সংজ্ঞায়িত করতে সাহায্য করে। উদাহরণস্বরূপ, আপনি নরম এবং মজাদার অনুভূতি আনতে সম্পূর্ণ গোলাকার কোণগুলি ব্যবহার করতে পারেন বা আরও গুরুতর অনুভূতির জন্য একটি কৌণিক কাটা ব্যবহার করতে পারেন। উপাদান উপাদানের জন্য আকৃতি টোকেন এবং শৈলী পরীক্ষা করে দেখুন.
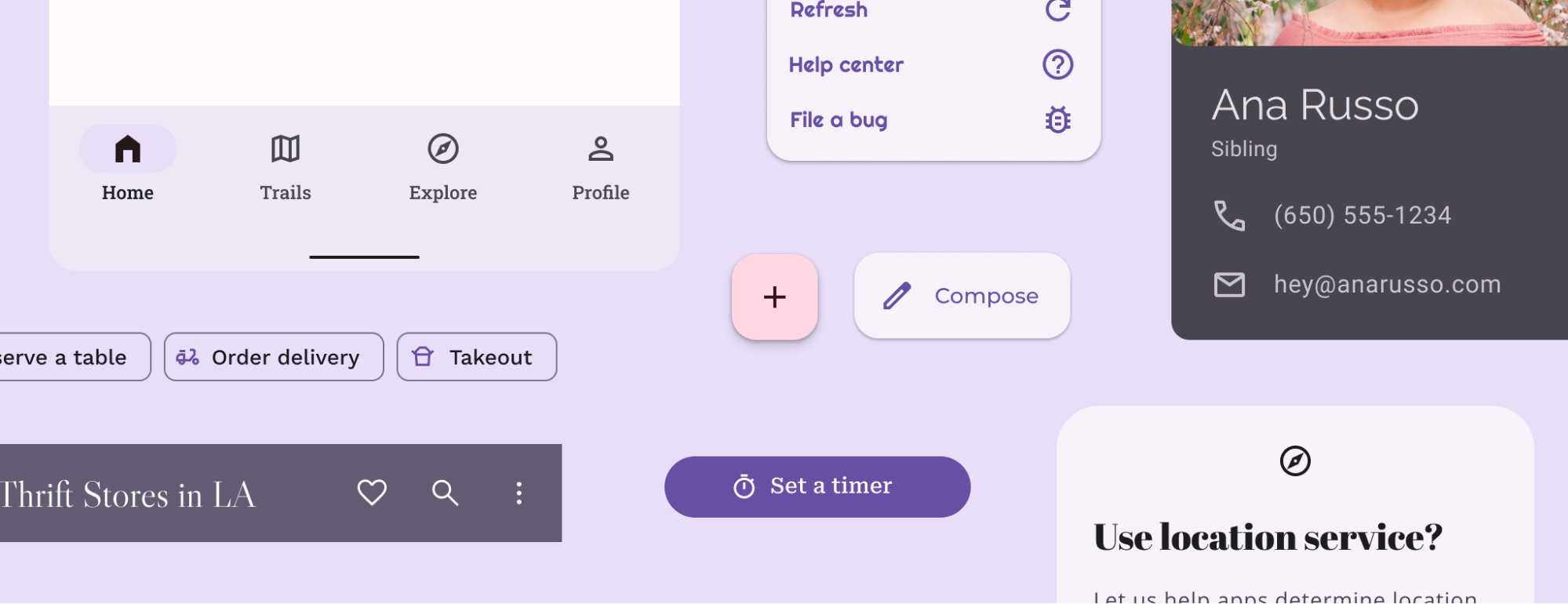
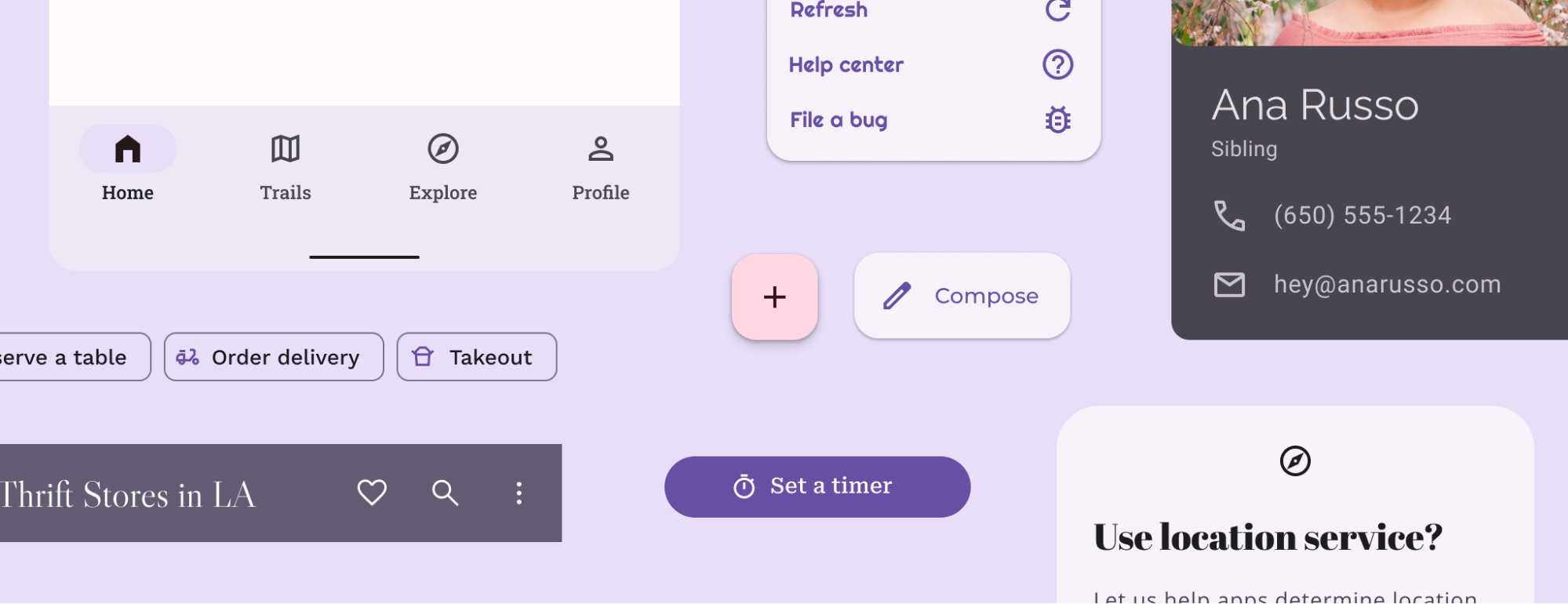
আইকন
ম্যাটেরিয়াল আইকনগুলি আপনার অ্যাপে পাঁচটি শৈলীতে ব্যবহার করার জন্য উপলব্ধ: ভরা, আউটলাইন, শার্প, রাউন্ডেড, টু টোন। একটি সামঞ্জস্যপূর্ণ এবং পালিশ চেহারা বজায় রাখতে আপনার অ্যাপ জুড়ে একই আইকন শৈলী ব্যবহার করুন।

অন্যান্য থিম বৈশিষ্ট্য
যদিও রঙ, প্রকার এবং আকৃতি প্রাথমিক উপাদান থিমিং সিস্টেমগুলি তৈরি করে, ডিজাইন সিস্টেমগুলি উপাদানগুলির উপর নির্ভর করে এমন ধারণাগুলির মধ্যে সীমাবদ্ধ নয়। আপনি বিদ্যমান সিস্টেমগুলি সংশোধন করতে পারেন এবং সম্পূর্ণ নতুনগুলি প্রবর্তন করতে পারেন — নতুন ক্লাস এবং প্রকার সহ — অন্যান্য ধারণাগুলিকে থিমের সাথে সামঞ্জস্যপূর্ণ করতে। প্রদত্ত কাস্টম বৈশিষ্ট্যগুলিকে ব্যবহার করার জন্য আপনাকে বিদ্যমান সিস্টেমগুলিকে প্রসারিত বা প্রতিস্থাপন করতে হতে পারে। উদাহরণস্বরূপ, আপনি গ্রেডিয়েন্ট বা স্পেসিং মাত্রার একটি সিস্টেম যোগ করতে চাইতে পারেন।
আপনার অ্যাপে একটি থিম প্রয়োগ করুন
থিম বনাম শৈলী প্লাস ক্লাস
থিম এবং শৈলী উভয়েরই একাধিক ডিজাইনের বৈশিষ্ট্য থাকতে পারে। একটি শৈলী একটি থিম থেকে স্বাধীন হতে পারে এবং একটি পৃথক উপাদান (বা দেখুন) এর চেহারাকে বোঝায়, যখন আপনি একাধিক উপাদান এবং এমনকি সম্পূর্ণ অ্যাপ জুড়ে একটি থিম সেট করতে পারেন। একটি শৈলী হল একটি পুনঃব্যবহারযোগ্য শৈলীগত পছন্দ, আপনার ডিজাইন সফ্টওয়্যারটিতে একটি শৈলী বা টোকেনের অনুরূপ। উদাহরণস্বরূপ, বডি লার্জ হল একটি স্টাইল, যেখানে লাইট এবং ডার্ক হল থিম।
রচনায় একটি থিম প্রয়োগ করুন
একটি থিমে সাধারণত একাধিক সিস্টেম থাকে যা সাধারণ ভিজ্যুয়াল এবং আচরণগত ধারণাগুলিকে গোষ্ঠীভুক্ত করে, যা আপনি থিমিং মান সহ ক্লাস ব্যবহার করে মডেল করেন।
মেটেরিয়াল ডিজাইন 3 থিমের বাস্তবায়ন তৈরি করতে জেটপ্যাক কম্পোজ ব্যবহার করার বিষয়ে আরও তথ্যের জন্য কম্পোজে মেটেরিয়াল ডিজাইন 3 দেখুন।
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
ভিউ-এ একটি থিম প্রয়োগ করুন
থিমগুলি শব্দার্থক-নামযুক্ত সংস্থানগুলির একটি সংগ্রহ যা আপনার অ্যাপ জুড়ে ব্যবহার করা যেতে পারে। থিম একই স্টাইল সিনট্যাক্স শেয়ার করে।
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
ওয়েবভিউ
WebView-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
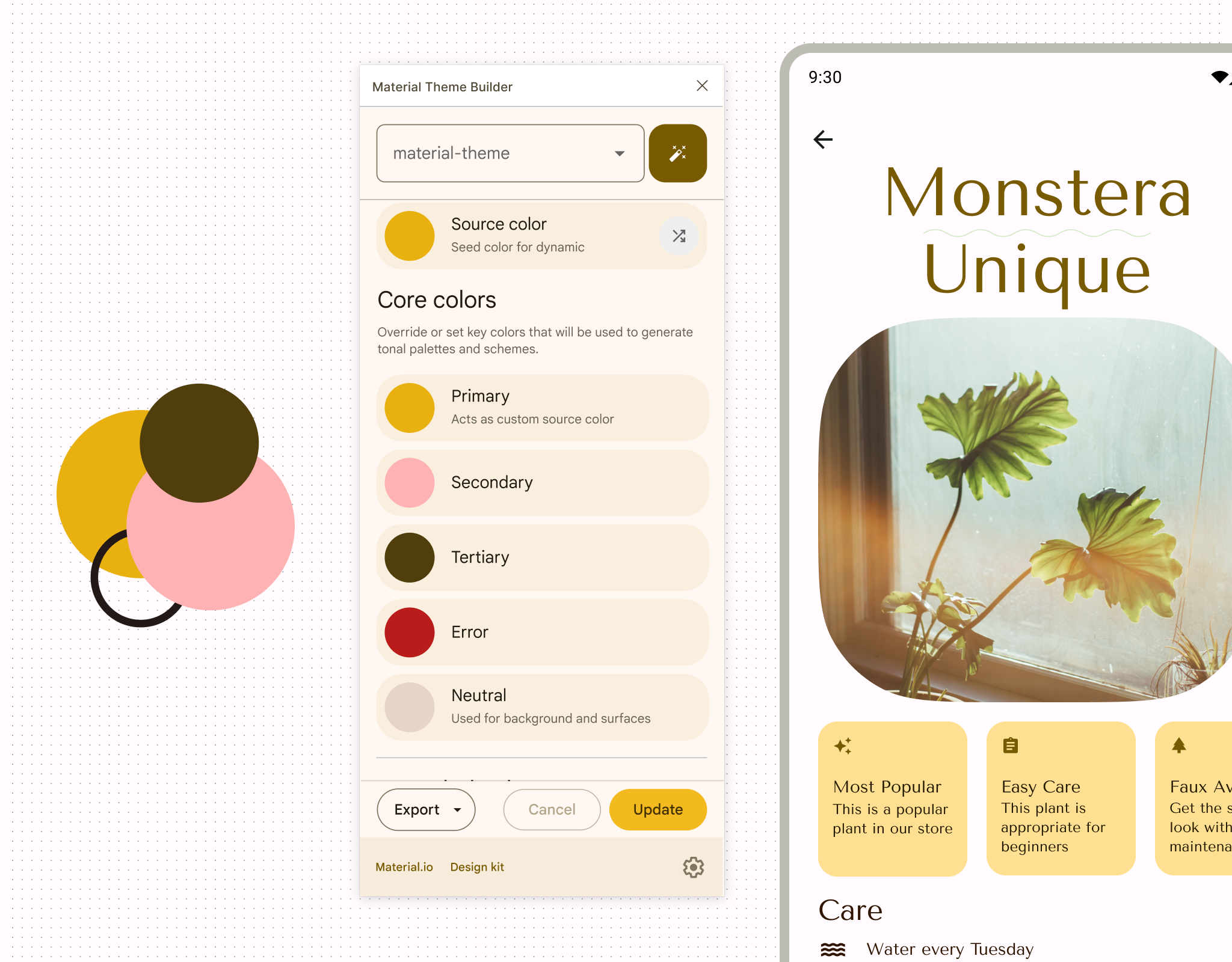
একটি উপাদান থিম কাস্টমাইজ করুন
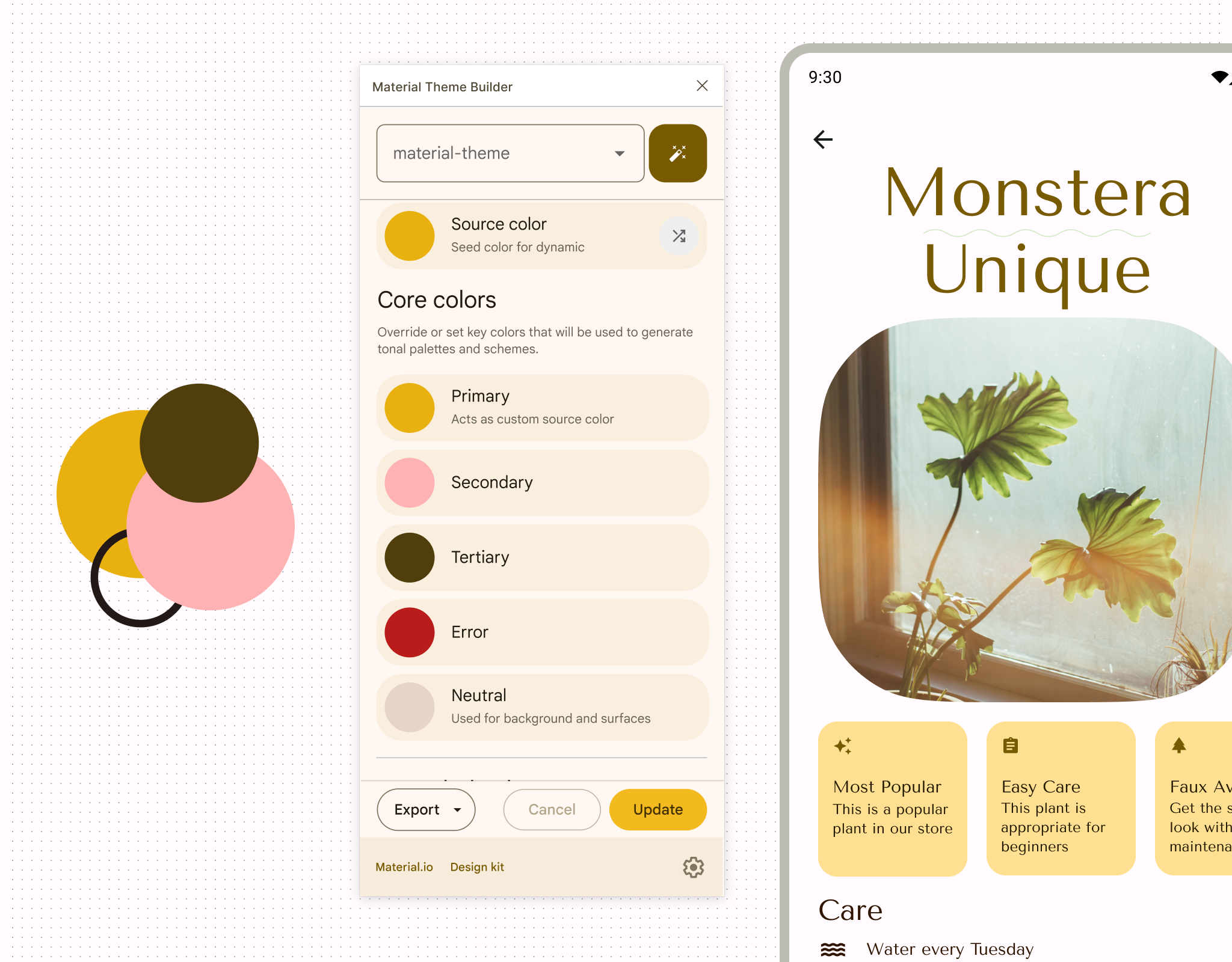
আপনি একটি উপাদান থিম কাস্টমাইজ করতে উপাদান থিম নির্মাতা Figma প্লাগইন ব্যবহার করতে পারেন. এটির সাথে একটি থিম তৈরি করা আপনাকে ইতিমধ্যে তৈরি করা হালকা এবং গাঢ় রঙের স্কিমগুলির সাথে বাস্তবায়নযোগ্য থিমিং ফাইল দেয়, যা আপনাকে আপনার সঠিক মানগুলির সাথে এক্সপোর্ট করা থিম ফাইলটি আপডেট করে কাস্টমাইজেশনকে আরও এগিয়ে নিতে দেয়৷


একটি থিম হল রঙ, প্রকার এবং আকৃতির মতো শৈলী বা গুণাবলীর একটি সেট, যা ব্যবহারকারীর মোবাইল বা বড়-স্ক্রীন ডিভাইসের চেহারা এবং অনুভূতি এবং অ্যাপ-মধ্যস্থ অভিজ্ঞতাকে প্রভাবিত করতে পারে।
Takeaways
- ব্যবহারকারীদের আরও ব্যক্তিগতকৃত এবং অ্যাক্সেসযোগ্য অভিজ্ঞতা দিতে, আপনার অ্যাপটি হালকা বা অন্ধকার, গতিশীল এবং বৈসাদৃশ্যের মতো থিম সহ সিস্টেম পছন্দগুলি গ্রহণ করে তা নিশ্চিত করুন৷
- ডাইনামিক উপলব্ধ না হলে ফলব্যাক হিসাবে ব্যবহার করার জন্য একটি কাস্টম থিম তৈরি করুন৷
- বিভিন্ন থিম ব্যবহার করার সময় টাইপ সেটিংস বিবেচনা করুন।
- স্পষ্টতা নিশ্চিত করতে সর্বদা পাঠ্য এবং পৃষ্ঠের বৈসাদৃশ্য পরীক্ষা করুন।
থিম প্রকার
থিম সিস্টেম-ভিত্তিক বা অ্যাপ-ভিত্তিক। সিস্টেম থিম ব্যবহারকারীর সমগ্র ডিভাইস UI কে প্রভাবিত করতে পারে এবং ডিভাইস সেটিংসে সংশ্লিষ্ট নিয়ন্ত্রণ প্রদান করতে পারে, যখন একটি অ্যাপ থিম শুধুমাত্র সেই অ্যাপটিকে প্রভাবিত করে যেখানে এটি প্রয়োগ করা হয়েছে।
আপনার অ্যাপ্লিকেশানটি অবশ্যই এটি প্রদর্শন করতে যেকোন ধরণের থিম প্রয়োগ করতে হবে, তবে অ্যাপ্লিকেশন থিমগুলি শুধুমাত্র অ্যাপের মধ্যে প্রযোজ্য হবে এবং ডিভাইসের অন্য কোথাও নয়। আপনি ইন-অ্যাপ সেটিংস সহ কিছু সিস্টেম থিম সেটিংস ওভাররাইড করতে পারেন।
সিস্টেম থিম
সিস্টেম থিমগুলি ব্যবহারকারীর সেটিংসের উপর নির্ভর করে পৃথক অ্যাপ সহ একটি সম্পূর্ণ অ্যান্ড্রয়েড ডিভাইস জুড়ে প্রযোজ্য। সিস্টেম থিমগুলির মধ্যে রয়েছে হালকা এবং অন্ধকার থিম, ব্যবহারকারীর তৈরি থিম এবং প্রস্তুতকারকের থিম।
হালকা এবং গাঢ় থিম
হালকা থিম, বা ডে মোড, উচ্চ টোনাল মান থেকে নির্মিত উচ্চ আলো এবং পৃষ্ঠতলের সাথে একটি উজ্জ্বল ডিসপ্লে মোড নিয়ে গঠিত। বিপরীতভাবে, অন্ধকার থিম, বা নাইট মোড, উজ্জ্বলতা কমাতে UI পরিবর্তন করে। পৃষ্ঠগুলি গাঢ় ধূসর বা কম টোনাল মান থেকে নির্মিত হয়।
ডার্ক থিমের একাধিক সুবিধা রয়েছে: রোদে বা কম আলোর পরিস্থিতিতে স্ক্রীনের সুস্পষ্টতায় সাহায্য করা, কম উজ্জ্বলতার কারণে চোখের চাপ কমানো এবং ব্যাটারি সংরক্ষণ করা। এছাড়াও, এটি প্রায়শই ব্যবহারকারীদের মধ্যে সর্বাধিক অনুরোধ করা অ্যাপ বৈশিষ্ট্য।

হালকা এবং অন্ধকার থিমগুলি বাস্তবায়ন করার সময় নিম্নলিখিত উপায়গুলি বিবেচনা করুন:
- আপনি বৃহত্তর অভিব্যক্তি জন্য একটি রঙ স্কিম কাস্টমাইজ করতে পারেন. আপনি যদি একটি স্কিম তৈরি করতে উপাদান থিম নির্মাতা ব্যবহার করেন তবে এটি স্বয়ংক্রিয়ভাবে একটি অন্ধকার স্কিম তৈরি করে। একটি ব্র্যান্ডেড থিম তৈরি করতে উপাদান কাস্টমাইজ করা এবং রঙ সিস্টেম সম্পর্কে আরও পড়ুন।
- ব্যবহারকারীরা দিনের সময়ের উপর ভিত্তি করে সিস্টেম-স্তরের ডিসপ্লে সেটিংসে একটি হালকা থিম বা অন্ধকার থিম সর্বদা চালু, সর্বদা বন্ধ বা স্বয়ংক্রিয়ভাবে সেট করতে পারেন। আমরা ব্যবহারকারীর পছন্দের সিস্টেম সেটিংস প্রতিফলিত করার পরামর্শ দিই, তবে ব্যবহারকারীদের আরও দানাদার পরিবর্তনগুলি প্রদান করার জন্য অ্যাপ-মধ্যস্থ নিয়ন্ত্রণগুলি তৈরি করাও একটি ভাল ধারণা৷
- WebViews-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
- ব্যবহারকারীরা যদি এটি সক্ষম করে থাকেন তবে অ্যান্ড্রয়েড একটি অন্ধকার থিমকে জোর করতে পারে। বৃহত্তর নিয়ন্ত্রণের জন্য আপনি একটি কাস্টম অন্ধকার থিমও তৈরি করতে পারেন।
- ব্যবহারকারী যদি অন্যান্য থিম বা সেটিংস সক্ষম না করে থাকে, তাহলে আপনার কাছে হালকা থিমে আপনার অ্যাপটিকে "লক করার" বিকল্প রয়েছে৷ যাইহোক, আমরা এটি করার সুপারিশ করি না, কারণ এটি ব্যবহারকারীর অ্যাক্সেসযোগ্যতা এবং ব্যক্তিগতকরণের প্রয়োজনের বিরুদ্ধে যেতে পারে।

ব্যবহারকারীর তৈরি থিম
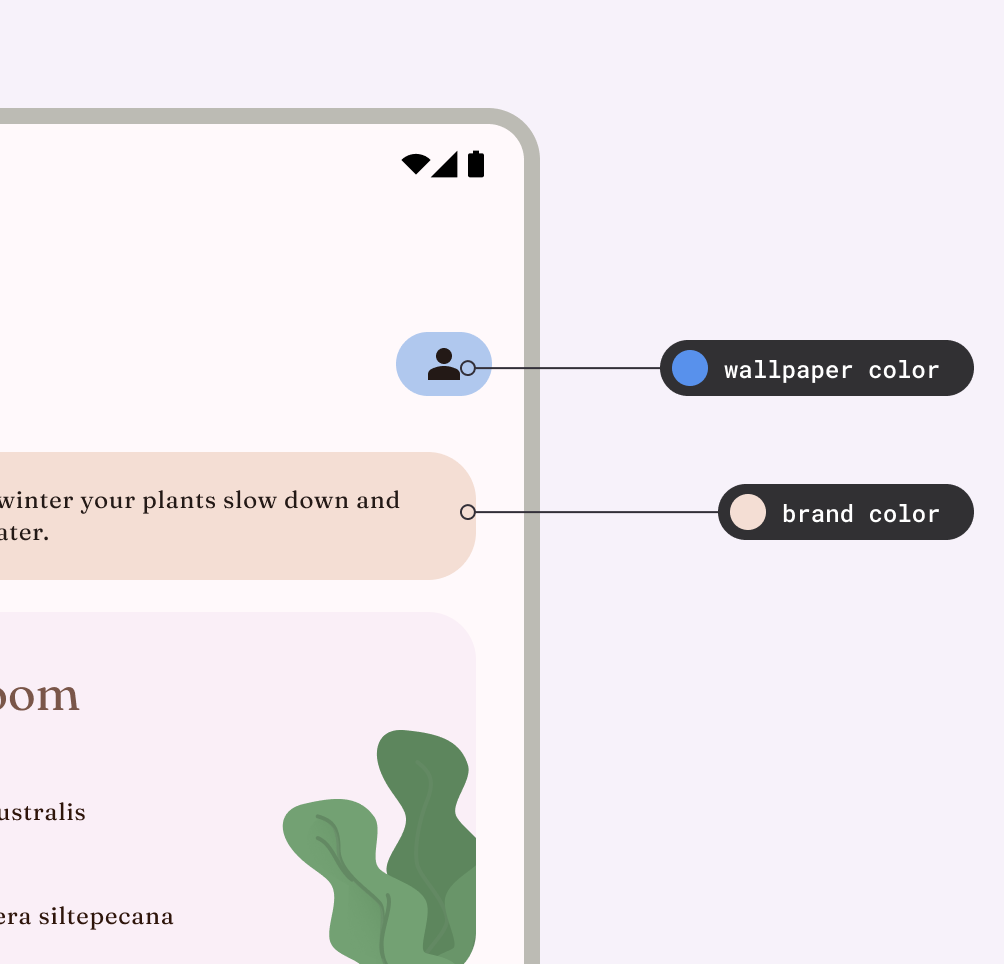
ব্যবহারকারী-উত্পাদিত থিমগুলি গতিশীল রঙ দ্বারা সমর্থিত, যা আমরা Android 12 থেকে শুরু করে Material You-এর মাধ্যমে উপলব্ধ করেছি৷ যখন সক্ষম করা হয়, তখন ডায়নামিক রঙ ব্যবহারকারীর ওয়ালপেপার থেকে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য কাস্টম রঙগুলি অর্জন করে৷ এই রঙের প্যালেটটি হালকা এবং গাঢ় রঙের স্কিম তৈরি করতে সূচনা বিন্দু হিসাবে ব্যবহৃত হয়।
ব্যবহারকারীর পছন্দ এবং অ্যাক্সেসযোগ্যতার চাহিদা মেটাতে ডিভাইস সেটিংসের মধ্যেও ফন্ট সেটিংস আপডেট করা যেতে পারে। এই সেটিংসগুলি অ্যাপগুলিতে বহন করতে পারে এবং করা উচিত, তাই ফন্টগুলির জন্য স্কেলযোগ্য পিক্সেল মানগুলি ব্যবহার করা নিশ্চিত করুন৷


প্রস্তুতকারকের থিম
ডিভাইস নির্মাতারা অতিরিক্ত মালিকানাধীন থিমিং ক্ষমতা প্রদান করতে পারে যা সিস্টেম UI এবং প্রদর্শন সেটিংসকে প্রভাবিত করতে পারে।
অ্যাপ থিম
বেসলাইন
মেটেরিয়াল লাইব্রেরির উপাদান উপাদানগুলি একটি বেসলাইন থিম প্রদান করে যা একটি বেগুনি রঙের স্কিম এবং রোবোটো ফন্ট ব্যবহার করে। যেকোন অ্যাপ যা থিম অ্যাট্রিবিউটগুলিকে সংজ্ঞায়িত করে না এই বেসলাইন অ্যাট্রিবিউটগুলিতে প্রত্যাবর্তন করে৷
কাস্টম (ব্র্যান্ড)
কাস্টম থিমগুলি ব্যবহার করা আপনাকে আপনার অ্যাপের চেহারা এবং অনুভূতির জন্য অভিব্যক্তির একটি বৃহত্তর পরিসর দেয়, অথবা যখন নির্দিষ্ট সিস্টেম থিম উপলব্ধ না থাকে তখন একটি ফলব্যাক হিসাবে কাজ করে৷ আপনি একটি সম্পূর্ণ কাস্টম ডিজাইন সিস্টেম, একটি ছোট ব্র্যান্ড গাইড বা আপনার পছন্দের কয়েকটি রঙের সাথে কাজ করছেন কিনা তা কার্যকর।
আপনার অ্যাপের একাধিক কাস্টম স্কিমও থাকতে পারে, একজন ব্যবহারকারী সম্পূর্ণ স্কিম যেগুলি থেকে বেছে নিতে পারেন, বিষয়বস্তু অনুপ্রাণিত বা সাব-ব্র্যান্ডেড উপাদান।


বিষয়বস্তু
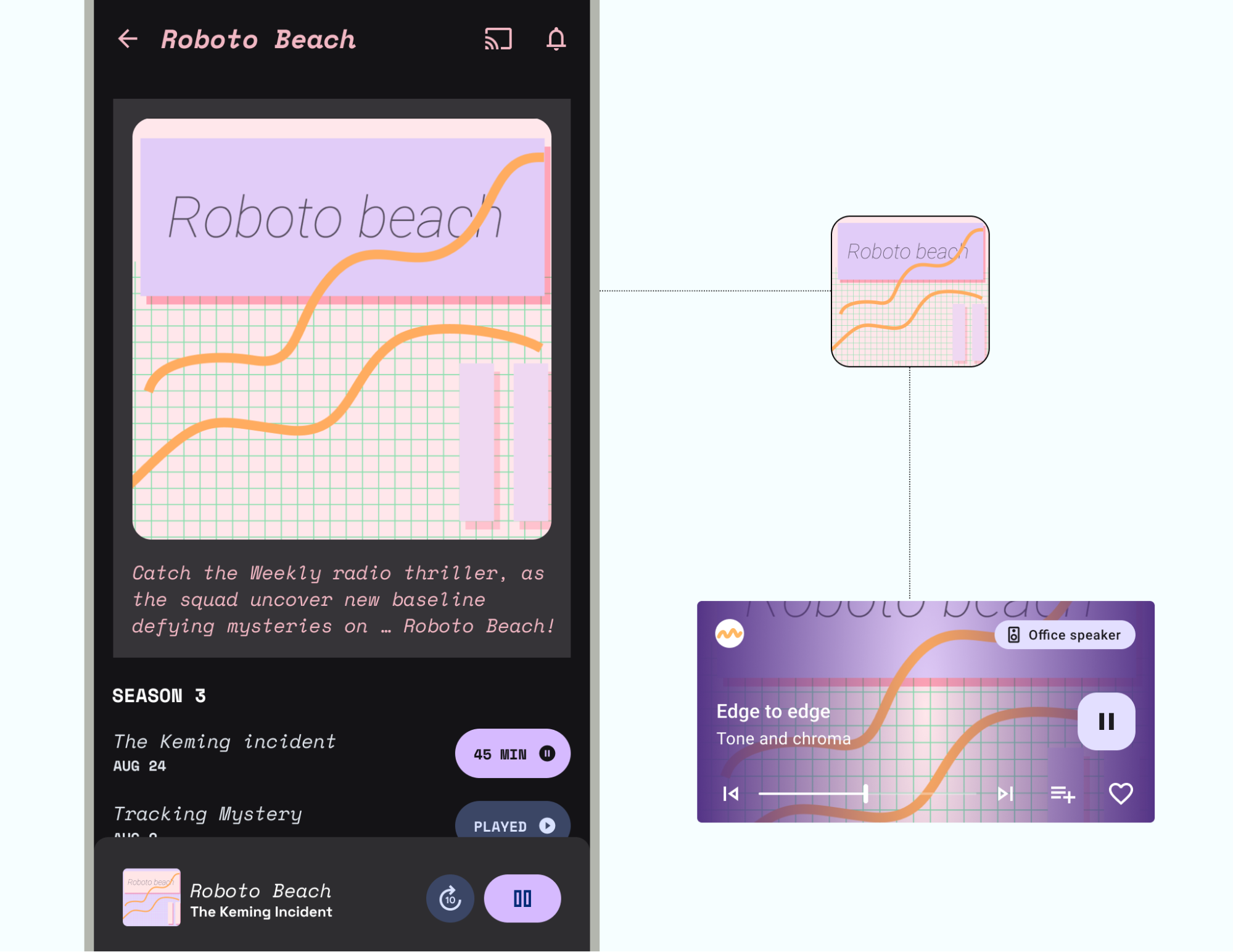
কিছু বিষয়বস্তুতে আরও ফোকাস আনতে, UI সেই বিষয়বস্তু থেকে রঙ পেতে গতিশীল রঙ ব্যবহার করতে পারে। বিষয়বস্তুর রঙ একটি প্রাথমিক বিষয়বস্তুর উত্সের সাথে ভাল কাজ করে, তবে একাধিক বিষয়বস্তুর উত্সের সাথে দেখার ক্ষেত্রে সতর্কতার সাথে এটি ব্যবহার করা নিশ্চিত করুন৷

একটি থিম সাধারণত একটি সামগ্রিক অ্যাপকে প্রভাবিত করে, তবে এটি বেছে বেছে এবং অন্যান্য থিমের পাশাপাশি প্রয়োগ করা যেতে পারে। একটি শ্রেণিবিন্যাস রেখে অত্যধিক থিম এবং সংমিশ্রণ এড়িয়ে চলুন: একটি প্রাথমিক থিম উত্স (যা গতিশীল বা কাস্টম) যা বেশিরভাগ UI এর ক্ষেত্রে প্রযোজ্য।

উপাদান
মেটেরিয়াল ডিজাইন একটি বেসলাইন থিম এবং থিমিং সিস্টেম (রঙ, প্রকার, আকৃতি) প্রদান করে। উপাদান থিমিং এছাড়াও থিম অতিরিক্ত বৈশিষ্ট্য সম্পন্ন করার জন্য প্রসারিত করা যেতে পারে.
ব্র্যান্ড
যদি ম্যাটেরিয়াল ডিজাইন থিম সিস্টেমগুলি আপনার অ্যাপে আপনি যে চেহারা এবং অনুভূতি চান তার সাথে সারিবদ্ধ না হয়, আপনি একটি সম্পূর্ণ কাস্টম থিম প্রয়োগ করতে পারেন। কনট্রাস্ট এবং সুস্পষ্টতার জন্য কাস্টম বৈশিষ্ট্যগুলি পরীক্ষা করা নিশ্চিত করুন।
কম্পোজে একটি কাস্টম সিস্টেম কীভাবে প্রয়োগ করা যায় তা দেখুন ।
থিম বৈশিষ্ট্য
থিম বৈশিষ্ট্যগুলি UI ডিজাইনে ব্যবহৃত সাধারণ ভিজ্যুয়াল শৈলীগুলির সাথে সারিবদ্ধ করা হয় যাতে বিভিন্ন ধরণের নান্দনিকতা জাগানো যায়। অ্যাপ-মধ্যস্থ, অ্যাপ মেকার কাস্টমাইজেশনের অনুমতি দেওয়ার জন্য এই বৈশিষ্ট্যগুলি প্রায়শই মেটেরিয়াল থিমিং সিস্টেমের সাথে সংযুক্ত থাকে।

রঙ
শৈলী প্রকাশ করতে এবং অর্থ যোগাযোগ করতে রঙ ব্যবহার করুন। আপনার অ্যাপের রঙ সেট করা ব্যক্তিগতকরণের জন্য গুরুত্বপূর্ণ হতে পারে, শব্দার্থিক উদ্দেশ্য সংজ্ঞায়িত করতে এবং অবশ্যই ব্র্যান্ড পরিচয় সংজ্ঞায়িত করতে পারে।
একটি থিমের মধ্যে, একটি রঙের স্কিম হল নির্দিষ্ট ভূমিকার জন্য নির্ধারিত টোনগুলির গ্রুপ যা উপাদানগুলিতে ম্যাপ করা হয়। অ্যান্ড্রয়েড UI এবং মেটেরিয়াল কালার সিস্টেমে রঙ সম্পর্কে আরও জানুন।

টাইপ
অ্যান্ড্রয়েডের সিস্টেম ফন্ট হল রোবোটো (যা অবাধে সব অ্যাপের জন্য উপলব্ধ) তবে আপনি টাইপ কাস্টমাইজ করতে পারেন। নির্বাচিত ফন্টগুলি তাদের ভূমিকার সাথে সারিবদ্ধ করার জন্য তাদের স্পষ্টতা বিবেচনা করুন। আবেদনের ধরন সম্পর্কে পড়ুন ।

আকৃতি
বেসলাইন ডিফল্টের পরে কন্টেইনার কোণার আকৃতি কাস্টমাইজ করা আপনার অ্যাপের চরিত্রকে সংজ্ঞায়িত করতে সাহায্য করে। উদাহরণস্বরূপ, আপনি নরম এবং মজাদার অনুভূতি আনতে সম্পূর্ণ গোলাকার কোণগুলি ব্যবহার করতে পারেন বা আরও গুরুতর অনুভূতির জন্য একটি কৌণিক কাটা ব্যবহার করতে পারেন। উপাদান উপাদানের জন্য আকৃতি টোকেন এবং শৈলী পরীক্ষা করে দেখুন.
আইকন
ম্যাটেরিয়াল আইকনগুলি আপনার অ্যাপে পাঁচটি শৈলীতে ব্যবহার করার জন্য উপলব্ধ: ভরা, আউটলাইন, শার্প, রাউন্ডেড, টু টোন। একটি সামঞ্জস্যপূর্ণ এবং পালিশ চেহারা বজায় রাখতে আপনার অ্যাপ জুড়ে একই আইকন শৈলী ব্যবহার করুন।

অন্যান্য থিম বৈশিষ্ট্য
যদিও রঙ, প্রকার এবং আকৃতি প্রাথমিক উপাদান থিমিং সিস্টেমগুলি তৈরি করে, ডিজাইন সিস্টেমগুলি উপাদানগুলির উপর নির্ভর করে এমন ধারণাগুলির মধ্যে সীমাবদ্ধ নয়। আপনি বিদ্যমান সিস্টেমগুলি সংশোধন করতে পারেন এবং সম্পূর্ণ নতুনগুলি প্রবর্তন করতে পারেন — নতুন ক্লাস এবং প্রকার সহ — অন্যান্য ধারণাগুলিকে থিমের সাথে সামঞ্জস্যপূর্ণ করতে। প্রদত্ত কাস্টম বৈশিষ্ট্যগুলিকে ব্যবহার করার জন্য আপনাকে বিদ্যমান সিস্টেমগুলিকে প্রসারিত বা প্রতিস্থাপন করতে হতে পারে। উদাহরণস্বরূপ, আপনি গ্রেডিয়েন্ট বা স্পেসিং মাত্রার একটি সিস্টেম যোগ করতে চাইতে পারেন।
আপনার অ্যাপে একটি থিম প্রয়োগ করুন
থিম বনাম শৈলী প্লাস ক্লাস
থিম এবং শৈলী উভয়েরই একাধিক ডিজাইনের বৈশিষ্ট্য থাকতে পারে। একটি শৈলী একটি থিম থেকে স্বাধীন হতে পারে এবং একটি পৃথক উপাদান (বা দেখুন) এর চেহারাকে বোঝায়, যখন আপনি একাধিক উপাদান এবং এমনকি সম্পূর্ণ অ্যাপ জুড়ে একটি থিম সেট করতে পারেন। একটি শৈলী হল একটি পুনঃব্যবহারযোগ্য শৈলীগত পছন্দ, আপনার ডিজাইন সফ্টওয়্যারটিতে একটি শৈলী বা টোকেনের অনুরূপ। উদাহরণস্বরূপ, বডি লার্জ হল একটি স্টাইল, যেখানে লাইট এবং ডার্ক হল থিম।
রচনায় একটি থিম প্রয়োগ করুন
একটি থিমে সাধারণত একাধিক সিস্টেম থাকে যা সাধারণ ভিজ্যুয়াল এবং আচরণগত ধারণাগুলিকে গোষ্ঠীভুক্ত করে, যা আপনি থিমিং মান সহ ক্লাস ব্যবহার করে মডেল করেন।
মেটেরিয়াল ডিজাইন 3 থিমের বাস্তবায়ন তৈরি করতে জেটপ্যাক কম্পোজ ব্যবহার করার বিষয়ে আরও তথ্যের জন্য কম্পোজে মেটেরিয়াল ডিজাইন 3 দেখুন।
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
ভিউ-এ একটি থিম প্রয়োগ করুন
থিমগুলি শব্দার্থক-নামযুক্ত সংস্থানগুলির একটি সংগ্রহ যা আপনার অ্যাপ জুড়ে ব্যবহার করা যেতে পারে। থিম একই স্টাইল সিনট্যাক্স শেয়ার করে।
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
ওয়েবভিউ
WebView-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
একটি উপাদান থিম কাস্টমাইজ করুন
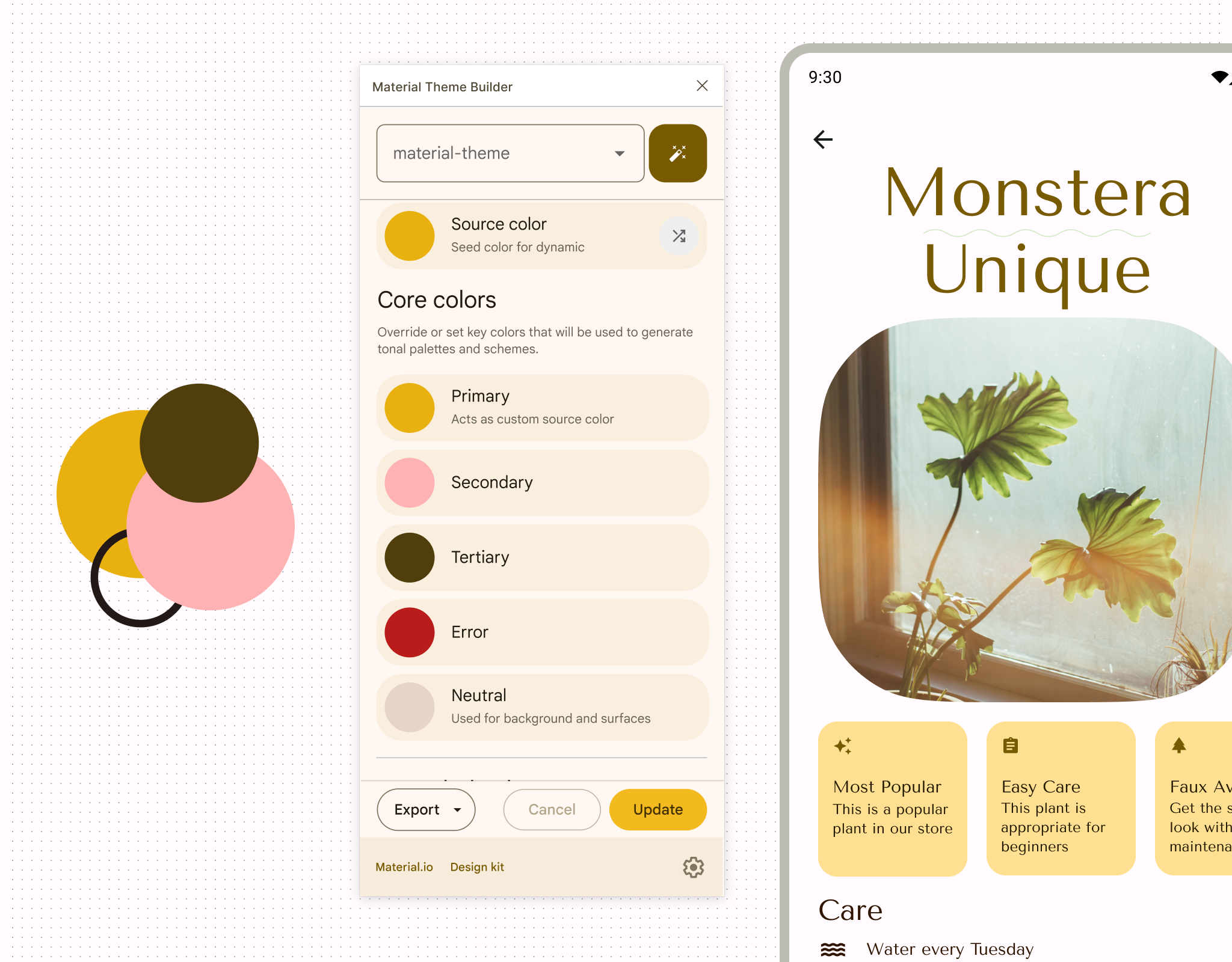
আপনি একটি উপাদান থিম কাস্টমাইজ করতে উপাদান থিম নির্মাতা Figma প্লাগইন ব্যবহার করতে পারেন. এটির সাথে একটি থিম তৈরি করা আপনাকে ইতিমধ্যে তৈরি করা হালকা এবং গাঢ় রঙের স্কিমগুলির সাথে বাস্তবায়নযোগ্য থিমিং ফাইল দেয়, যা আপনাকে আপনার সঠিক মানগুলির সাথে এক্সপোর্ট করা থিম ফাইলটি আপডেট করে কাস্টমাইজেশনকে আরও এগিয়ে নিতে দেয়৷


একটি থিম হল রঙ, প্রকার এবং আকৃতির মতো শৈলী বা গুণাবলীর একটি সেট, যা ব্যবহারকারীর মোবাইল বা বড়-স্ক্রীন ডিভাইসের চেহারা এবং অনুভূতি এবং অ্যাপ-মধ্যস্থ অভিজ্ঞতাকে প্রভাবিত করতে পারে।
Takeaways
- ব্যবহারকারীদের আরও ব্যক্তিগতকৃত এবং অ্যাক্সেসযোগ্য অভিজ্ঞতা দিতে, আপনার অ্যাপটি হালকা বা অন্ধকার, গতিশীল এবং বৈসাদৃশ্যের মতো থিম সহ সিস্টেম পছন্দগুলি গ্রহণ করে তা নিশ্চিত করুন৷
- ডাইনামিক উপলব্ধ না হলে ফলব্যাক হিসাবে ব্যবহার করার জন্য একটি কাস্টম থিম তৈরি করুন৷
- বিভিন্ন থিম ব্যবহার করার সময় টাইপ সেটিংস বিবেচনা করুন।
- স্পষ্টতা নিশ্চিত করতে সর্বদা পাঠ্য এবং পৃষ্ঠের বৈসাদৃশ্য পরীক্ষা করুন।
থিম প্রকার
থিম সিস্টেম-ভিত্তিক বা অ্যাপ-ভিত্তিক। সিস্টেম থিম ব্যবহারকারীর সমগ্র ডিভাইস UI কে প্রভাবিত করতে পারে এবং ডিভাইস সেটিংসে সংশ্লিষ্ট নিয়ন্ত্রণ প্রদান করতে পারে, যখন একটি অ্যাপ থিম শুধুমাত্র সেই অ্যাপটিকে প্রভাবিত করে যেখানে এটি প্রয়োগ করা হয়েছে।
আপনার অ্যাপ্লিকেশানটি অবশ্যই এটি প্রদর্শন করতে যেকোন ধরণের থিম প্রয়োগ করতে হবে, তবে অ্যাপ্লিকেশন থিমগুলি শুধুমাত্র অ্যাপের মধ্যে প্রযোজ্য হবে এবং ডিভাইসের অন্য কোথাও নয়। আপনি ইন-অ্যাপ সেটিংস সহ কিছু সিস্টেম থিম সেটিংস ওভাররাইড করতে পারেন।
সিস্টেম থিম
সিস্টেম থিমগুলি ব্যবহারকারীর সেটিংসের উপর নির্ভর করে পৃথক অ্যাপ সহ একটি সম্পূর্ণ অ্যান্ড্রয়েড ডিভাইস জুড়ে প্রযোজ্য। সিস্টেম থিমগুলির মধ্যে রয়েছে হালকা এবং অন্ধকার থিম, ব্যবহারকারীর তৈরি থিম এবং প্রস্তুতকারকের থিম।
হালকা এবং গাঢ় থিম
হালকা থিম, বা ডে মোড, উচ্চ টোনাল মান থেকে নির্মিত উচ্চ আলো এবং পৃষ্ঠতলের সাথে একটি উজ্জ্বল ডিসপ্লে মোড নিয়ে গঠিত। বিপরীতভাবে, অন্ধকার থিম, বা নাইট মোড, উজ্জ্বলতা কমাতে UI পরিবর্তন করে। পৃষ্ঠগুলি গাঢ় ধূসর বা কম টোনাল মান থেকে নির্মিত হয়।
ডার্ক থিমের একাধিক সুবিধা রয়েছে: রোদে বা কম আলোর পরিস্থিতিতে স্ক্রীনের সুস্পষ্টতায় সাহায্য করা, কম উজ্জ্বলতার কারণে চোখের চাপ কমানো এবং ব্যাটারি সংরক্ষণ করা। এছাড়াও, এটি প্রায়শই ব্যবহারকারীদের মধ্যে সর্বাধিক অনুরোধ করা অ্যাপ বৈশিষ্ট্য।

হালকা এবং অন্ধকার থিমগুলি বাস্তবায়ন করার সময় নিম্নলিখিত উপায়গুলি বিবেচনা করুন:
- আপনি বৃহত্তর অভিব্যক্তি জন্য একটি রঙ স্কিম কাস্টমাইজ করতে পারেন. আপনি যদি একটি স্কিম তৈরি করতে উপাদান থিম নির্মাতা ব্যবহার করেন তবে এটি স্বয়ংক্রিয়ভাবে একটি অন্ধকার স্কিম তৈরি করে। একটি ব্র্যান্ডেড থিম তৈরি করতে উপাদান কাস্টমাইজ করা এবং রঙ সিস্টেম সম্পর্কে আরও পড়ুন।
- ব্যবহারকারীরা দিনের সময়ের উপর ভিত্তি করে সিস্টেম-স্তরের ডিসপ্লে সেটিংসে একটি হালকা থিম বা অন্ধকার থিম সর্বদা চালু, সর্বদা বন্ধ বা স্বয়ংক্রিয়ভাবে সেট করতে পারেন। আমরা ব্যবহারকারীর পছন্দের সিস্টেম সেটিংস প্রতিফলিত করার পরামর্শ দিই, তবে ব্যবহারকারীদের আরও দানাদার পরিবর্তনগুলি প্রদান করার জন্য অ্যাপ-মধ্যস্থ নিয়ন্ত্রণগুলি তৈরি করাও একটি ভাল ধারণা৷
- WebViews-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
- ব্যবহারকারীরা যদি এটি সক্ষম করে থাকেন তবে অ্যান্ড্রয়েড একটি অন্ধকার থিমকে জোর করতে পারে। বৃহত্তর নিয়ন্ত্রণের জন্য আপনি একটি কাস্টম অন্ধকার থিমও তৈরি করতে পারেন।
- ব্যবহারকারী যদি অন্যান্য থিম বা সেটিংস সক্ষম না করে থাকে, তাহলে আপনার কাছে হালকা থিমে আপনার অ্যাপটিকে "লক করার" বিকল্প রয়েছে৷ যাইহোক, আমরা এটি করার সুপারিশ করি না, কারণ এটি ব্যবহারকারীর অ্যাক্সেসযোগ্যতা এবং ব্যক্তিগতকরণের প্রয়োজনের বিরুদ্ধে যেতে পারে।

ব্যবহারকারীর তৈরি থিম
ব্যবহারকারী-উত্পাদিত থিমগুলি গতিশীল রঙ দ্বারা সমর্থিত, যা আমরা Android 12 থেকে শুরু করে Material You-এর মাধ্যমে উপলব্ধ করেছি৷ যখন সক্ষম করা হয়, তখন ডায়নামিক রঙ ব্যবহারকারীর ওয়ালপেপার থেকে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য কাস্টম রঙগুলি অর্জন করে৷ এই রঙের প্যালেটটি হালকা এবং গাঢ় রঙের স্কিম তৈরি করতে সূচনা বিন্দু হিসাবে ব্যবহৃত হয়।
ব্যবহারকারীর পছন্দ এবং অ্যাক্সেসযোগ্যতার চাহিদা মেটাতে ডিভাইস সেটিংসের মধ্যেও ফন্ট সেটিংস আপডেট করা যেতে পারে। এই সেটিংসগুলি অ্যাপগুলিতে বহন করতে পারে এবং করা উচিত, তাই ফন্টগুলির জন্য স্কেলযোগ্য পিক্সেল মানগুলি ব্যবহার করা নিশ্চিত করুন৷


প্রস্তুতকারকের থিম
ডিভাইস নির্মাতারা অতিরিক্ত মালিকানাধীন থিমিং ক্ষমতা প্রদান করতে পারে যা সিস্টেম UI এবং প্রদর্শন সেটিংসকে প্রভাবিত করতে পারে।
অ্যাপ থিম
বেসলাইন
মেটেরিয়াল লাইব্রেরির উপাদান উপাদানগুলি একটি বেসলাইন থিম প্রদান করে যা একটি বেগুনি রঙের স্কিম এবং রোবোটো ফন্ট ব্যবহার করে। যেকোন অ্যাপ যা থিম অ্যাট্রিবিউটগুলিকে সংজ্ঞায়িত করে না এই বেসলাইন অ্যাট্রিবিউটগুলিতে প্রত্যাবর্তন করে৷
কাস্টম (ব্র্যান্ড)
কাস্টম থিমগুলি ব্যবহার করা আপনাকে আপনার অ্যাপের চেহারা এবং অনুভূতির জন্য অভিব্যক্তির একটি বৃহত্তর পরিসর দেয়, অথবা যখন নির্দিষ্ট সিস্টেম থিম উপলব্ধ না থাকে তখন একটি ফলব্যাক হিসাবে কাজ করে৷ আপনি একটি সম্পূর্ণ কাস্টম ডিজাইন সিস্টেম, একটি ছোট ব্র্যান্ড গাইড বা আপনার পছন্দের কয়েকটি রঙের সাথে কাজ করছেন কিনা তা কার্যকর।
আপনার অ্যাপে একাধিক কাস্টম স্কিমও থাকতে পারে, একজন ব্যবহারকারী সম্পূর্ণ স্কিম থেকে বেছে নিতে পারেন, বিষয়বস্তু অনুপ্রাণিত বা সাব-ব্র্যান্ডেড উপাদান।


বিষয়বস্তু
কিছু বিষয়বস্তুতে আরও ফোকাস আনতে, UI সেই বিষয়বস্তু থেকে রঙ পেতে গতিশীল রঙ ব্যবহার করতে পারে। বিষয়বস্তুর রঙ একটি প্রাথমিক বিষয়বস্তুর উত্সের সাথে ভাল কাজ করে, তবে একাধিক বিষয়বস্তুর উত্সের সাথে দেখার ক্ষেত্রে সতর্কতার সাথে এটি ব্যবহার করা নিশ্চিত করুন৷

একটি থিম সাধারণত একটি সামগ্রিক অ্যাপকে প্রভাবিত করে, তবে এটি বেছে বেছে এবং অন্যান্য থিমের পাশাপাশি প্রয়োগ করা যেতে পারে। একটি শ্রেণিবিন্যাস রেখে অত্যধিক থিম এবং সংমিশ্রণ এড়িয়ে চলুন: একটি প্রাথমিক থিম উত্স (যা গতিশীল বা কাস্টম) যা বেশিরভাগ UI এর ক্ষেত্রে প্রযোজ্য।

উপাদান
মেটেরিয়াল ডিজাইন একটি বেসলাইন থিম এবং থিমিং সিস্টেম (রঙ, প্রকার, আকৃতি) প্রদান করে। উপাদান থিমিং এছাড়াও থিম অতিরিক্ত বৈশিষ্ট্য সম্পন্ন করার জন্য প্রসারিত করা যেতে পারে.
ব্র্যান্ড
যদি ম্যাটেরিয়াল ডিজাইন থিম সিস্টেমগুলি আপনার অ্যাপে আপনি যে চেহারা এবং অনুভূতি চান তার সাথে সারিবদ্ধ না হয়, আপনি একটি সম্পূর্ণ কাস্টম থিম প্রয়োগ করতে পারেন। কনট্রাস্ট এবং সুস্পষ্টতার জন্য কাস্টম বৈশিষ্ট্যগুলি পরীক্ষা করা নিশ্চিত করুন।
কম্পোজে একটি কাস্টম সিস্টেম কীভাবে প্রয়োগ করা যায় তা দেখুন ।
থিম বৈশিষ্ট্য
থিম বৈশিষ্ট্যগুলি UI ডিজাইনে ব্যবহৃত সাধারণ ভিজ্যুয়াল শৈলীগুলির সাথে সারিবদ্ধ করা হয় যাতে বিভিন্ন ধরণের নান্দনিকতা জাগানো যায়। অ্যাপ-মধ্যস্থ, অ্যাপ মেকার কাস্টমাইজেশনের অনুমতি দেওয়ার জন্য এই বৈশিষ্ট্যগুলি প্রায়শই মেটেরিয়াল থিমিং সিস্টেমের সাথে সংযুক্ত থাকে।

রঙ
শৈলী প্রকাশ করতে এবং অর্থ যোগাযোগ করতে রঙ ব্যবহার করুন। আপনার অ্যাপের রঙ সেট করা ব্যক্তিগতকরণের জন্য গুরুত্বপূর্ণ হতে পারে, শব্দার্থিক উদ্দেশ্য সংজ্ঞায়িত করতে এবং অবশ্যই ব্র্যান্ড পরিচয় সংজ্ঞায়িত করতে পারে।
একটি থিমের মধ্যে, একটি রঙের স্কিম হল নির্দিষ্ট ভূমিকার জন্য নির্ধারিত টোনগুলির গ্রুপ যা উপাদানগুলিতে ম্যাপ করা হয়। অ্যান্ড্রয়েড UI এবং মেটেরিয়াল কালার সিস্টেমে রঙ সম্পর্কে আরও জানুন।

টাইপ
অ্যান্ড্রয়েডের সিস্টেম ফন্ট হল রোবোটো (যা অবাধে সব অ্যাপের জন্য উপলব্ধ) তবে আপনি টাইপ কাস্টমাইজ করতে পারেন। নির্বাচিত ফন্টগুলি তাদের ভূমিকার সাথে সারিবদ্ধ করার জন্য তাদের স্পষ্টতা বিবেচনা করুন। আবেদনের ধরন সম্পর্কে পড়ুন ।

আকৃতি
বেসলাইন ডিফল্টের পরে কন্টেইনার কোণার আকৃতি কাস্টমাইজ করা আপনার অ্যাপের চরিত্রকে সংজ্ঞায়িত করতে সাহায্য করে। উদাহরণস্বরূপ, আপনি নরম এবং মজাদার অনুভূতি আনতে সম্পূর্ণ গোলাকার কোণগুলি ব্যবহার করতে পারেন বা আরও গুরুতর অনুভূতির জন্য একটি কৌণিক কাটা ব্যবহার করতে পারেন। উপাদান উপাদানের জন্য আকৃতি টোকেন এবং শৈলী পরীক্ষা করে দেখুন.
আইকন
ম্যাটেরিয়াল আইকনগুলি আপনার অ্যাপে পাঁচটি শৈলীতে ব্যবহার করার জন্য উপলব্ধ: ভরা, আউটলাইন, শার্প, রাউন্ডেড, টু টোন। একটি সামঞ্জস্যপূর্ণ এবং পালিশ চেহারা বজায় রাখতে আপনার অ্যাপ জুড়ে একই আইকন শৈলী ব্যবহার করুন।

অন্যান্য থিম বৈশিষ্ট্য
যদিও রঙ, প্রকার এবং আকৃতি প্রাথমিক উপাদান থিমিং সিস্টেমগুলি তৈরি করে, ডিজাইন সিস্টেমগুলি উপাদানগুলির উপর নির্ভর করে এমন ধারণাগুলির মধ্যে সীমাবদ্ধ নয়। আপনি বিদ্যমান সিস্টেমগুলি সংশোধন করতে পারেন এবং সম্পূর্ণ নতুনগুলি প্রবর্তন করতে পারেন — নতুন ক্লাস এবং প্রকার সহ — অন্যান্য ধারণাগুলিকে থিমের সাথে সামঞ্জস্যপূর্ণ করতে। প্রদত্ত কাস্টম বৈশিষ্ট্যগুলিকে ব্যবহার করার জন্য আপনাকে বিদ্যমান সিস্টেমগুলিকে প্রসারিত বা প্রতিস্থাপন করতে হতে পারে। উদাহরণস্বরূপ, আপনি গ্রেডিয়েন্ট বা স্পেসিং মাত্রার একটি সিস্টেম যোগ করতে চাইতে পারেন।
আপনার অ্যাপে একটি থিম প্রয়োগ করুন
থিম বনাম শৈলী প্লাস ক্লাস
থিম এবং শৈলী উভয়েরই একাধিক ডিজাইনের বৈশিষ্ট্য থাকতে পারে। একটি শৈলী একটি থিম থেকে স্বাধীন হতে পারে এবং একটি পৃথক উপাদান (বা দেখুন) এর চেহারাকে বোঝায়, যখন আপনি একাধিক উপাদান এবং এমনকি সম্পূর্ণ অ্যাপ জুড়ে একটি থিম সেট করতে পারেন। একটি শৈলী হল একটি পুনঃব্যবহারযোগ্য শৈলীগত পছন্দ, আপনার ডিজাইন সফ্টওয়্যারটিতে একটি শৈলী বা টোকেনের অনুরূপ। উদাহরণস্বরূপ, বডি লার্জ হল একটি স্টাইল, যেখানে লাইট এবং ডার্ক হল থিম।
রচনায় একটি থিম প্রয়োগ করুন
একটি থিমে সাধারণত একাধিক সিস্টেম থাকে যা সাধারণ ভিজ্যুয়াল এবং আচরণগত ধারণাগুলিকে গোষ্ঠীভুক্ত করে, যা আপনি থিমিং মান সহ ক্লাস ব্যবহার করে মডেল করেন।
মেটেরিয়াল ডিজাইন 3 থিমের বাস্তবায়ন তৈরি করতে জেটপ্যাক কম্পোজ ব্যবহার করার বিষয়ে আরও তথ্যের জন্য কম্পোজে মেটেরিয়াল ডিজাইন 3 দেখুন।
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
ভিউ-এ একটি থিম প্রয়োগ করুন
থিমগুলি শব্দার্থক-নামযুক্ত সংস্থানগুলির একটি সংগ্রহ যা আপনার অ্যাপ জুড়ে ব্যবহার করা যেতে পারে। থিম একই স্টাইল সিনট্যাক্স শেয়ার করে।
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
ওয়েবভিউ
WebView-এ ওয়েব কন্টেন্ট হালকা, অন্ধকার বা ডিফল্ট স্টাইলিং ব্যবহার করতে পারে। ওয়েবভিউতে ডার্ক থিম কীভাবে সমর্থিত তা পড়ুন ।
একটি উপাদান থিম কাস্টমাইজ করুন
আপনি একটি উপাদান থিম কাস্টমাইজ করতে উপাদান থিম নির্মাতা Figma প্লাগইন ব্যবহার করতে পারেন. এটির সাথে একটি থিম তৈরি করা আপনাকে ইতিমধ্যে তৈরি করা হালকা এবং গাঢ় রঙের স্কিমগুলির সাথে বাস্তবায়নযোগ্য থিমিং ফাইল দেয়, যা আপনাকে আপনার সঠিক মানগুলির সাথে এক্সপোর্ট করা থিম ফাইলটি আপডেট করে কাস্টমাইজেশনকে আরও এগিয়ে নিতে দেয়৷