
শৈলী প্রকাশ করতে এবং অর্থ যোগাযোগ করতে রঙ ব্যবহার করুন। আপনার অ্যাপের রঙ সেট করা ব্যক্তিগতকরণের জন্য গুরুত্বপূর্ণ হতে পারে, শব্দার্থিক উদ্দেশ্য সংজ্ঞায়িত করতে এবং অবশ্যই ব্র্যান্ড পরিচয় সংজ্ঞায়িত করতে পারে।
Takeaways
- অ্যাক্সেসযোগ্যতা নিশ্চিত করতে:
- রঙের বৈসাদৃশ্য পরীক্ষা করুন এবং অনুরূপ টোনগুলির সাথে রঙ জোড়া এড়ান।
- বিবেচনা করুন যে লাল এবং সবুজ সাধারণ প্যাটার্ন, তবে নির্দিষ্ট ধরণের বর্ণান্ধতা সহ ব্যবহারকারীদের কাছে এগুলি অ্যাক্সেসযোগ্য নয়।
- অর্থপূর্ণভাবে রঙগুলি ব্যবহার করার অনুশীলন করুন: অ্যাপগুলি প্রাণবন্ত এবং অভিব্যক্তিপূর্ণ হতে পারে, তবে রঙের প্যালেটে লেগে থাকতে পারে। অনেকগুলি শব্দার্থিক রঙ দিয়ে আপনার স্কিম প্রসারিত করা বিভ্রান্তিকর হতে পারে, যখন অনেকগুলি আলংকারিক রঙ অপ্রতিরোধ্য হতে পারে।
- রঙের নিদর্শন থাকতে পারে, তাই প্রতিষ্ঠিত রঙের নিদর্শনগুলি পুনরাবৃত্তি করুন। আপনার অ্যাপে শব্দার্থিক রং ব্যবহার করলে, সামঞ্জস্যপূর্ণ রং ব্যবহার করুন।
- আপনার অ্যাপকে বিভিন্ন প্রেক্ষাপটে ভালোভাবে কাজ করার অনুমতি দিতে, একটি হালকা এবং গাঢ় রঙের স্কিম তৈরি করুন (এবং আদর্শভাবে কনট্রাস্ট থিম)।
- একটি হার্ডকোড মান ব্যবহার করার পরিবর্তে উপাদানটির রঙের ভূমিকা নির্দেশ করতে টোকেনগুলির সাথে রঙগুলি বরাদ্দ করুন৷
- রঙগুলি বিভিন্ন গতিশীল এবং স্থির উত্স থেকে আসতে পারে তবে একই দৃশ্যের মধ্যে অনেকগুলি মিশ্রিত করা এড়িয়ে চলুন৷
- ডায়নামিক কন্টেন্ট কালার ব্যবহার করার সময়, একাধিক কন্টেন্ট টুকরা থেকে রং টানা এড়াতে চেষ্টা করুন।
অ্যান্ড্রয়েডে রঙের স্থান
অ্যান্ড্রয়েড কীভাবে আপনার UI-তে রঙ প্রয়োগ করে তা সঠিকভাবে বোঝার জন্য, প্রথমে এটি একটি ডিভাইসে কীভাবে প্রদর্শিত হয় তা সনাক্ত করা গুরুত্বপূর্ণ।
একটি ডিভাইসে রঙ কিভাবে প্রদর্শিত হয়
আপনার অ্যাপটি একটি ব্যাকলিট স্ক্রিনে প্রদর্শিত হয়, যা ডিজিটাল রঙ ব্যবহার করে এবং কিছু মডেল এবং নিয়ম মেনে চলে যা আমাদের চোখকে সেই রঙটি বুঝতে সাহায্য করে। ডিজিটাল কালার হল অ্যাডিটিভ কালার , রঙের একটি পূর্ণ বর্ণালী তৈরি করতে "যোগ" বা বিভিন্ন আলোর মিশ্রণের মাধ্যমে তৈরি করা হয়। মানুষ যেভাবে একটি স্ক্রীন থেকে অন্য স্ক্রীনে রঙগুলি উপলব্ধি করে তা একটি ডিভাইসের রঙ ক্রমাঙ্কন, পর্দার ধরন, সেটিংস এবং রঙের স্থানের উপর নির্ভর করে ব্যাপকভাবে পরিবর্তিত হতে পারে।
একটি অ্যাপ ডিজাইন করার সময়, বিবেচনা করুন যে ব্যবহৃত রঙগুলি এই কারণগুলির কারণে অভিন্ন নাও হতে পারে, স্বতন্ত্র ব্যবহারকারীদের অনন্য রঙের ধারণাগুলি উল্লেখ না করে।
রঙ স্পেস সম্পর্কে
একটি রঙের স্থান হল রঙের একটি সংগঠন যা একটি রঙের মডেল ব্যবহার করে। RGB হল একটি সংযোজন রঙের মডেল যা লাল, সবুজ এবং নীল রঙের মাধ্যমে রঙের বর্ণালী তৈরি করে, যখন CMYK, যা মুদ্রণের জন্য ব্যবহৃত হয়, বিয়োগমূলক । এই কারণে, ইন্টারেক্টিভ ডিজাইনাররা সাধারণত রং নির্বাচন করতে RGB বা অনুরূপ মডেল ব্যবহার করে।
উপাদান 3 (M3) এইচসিটি প্রবর্তন করেছে, একটি নতুন রঙের স্থান যা এইচএসএলের মতো অন্যান্য মডেলের তুলনায় উপলব্ধিগতভাবে নির্ভুল রঙগুলিকে সংজ্ঞায়িত করতে হিউ, ক্রোমা এবং টোন ব্যবহার করে
রঙ বিজ্ঞান এবং HCT এর বিকাশ সম্পর্কে আরও জানতে, রঙ ও ডিজাইনের বিজ্ঞান পড়ুন।
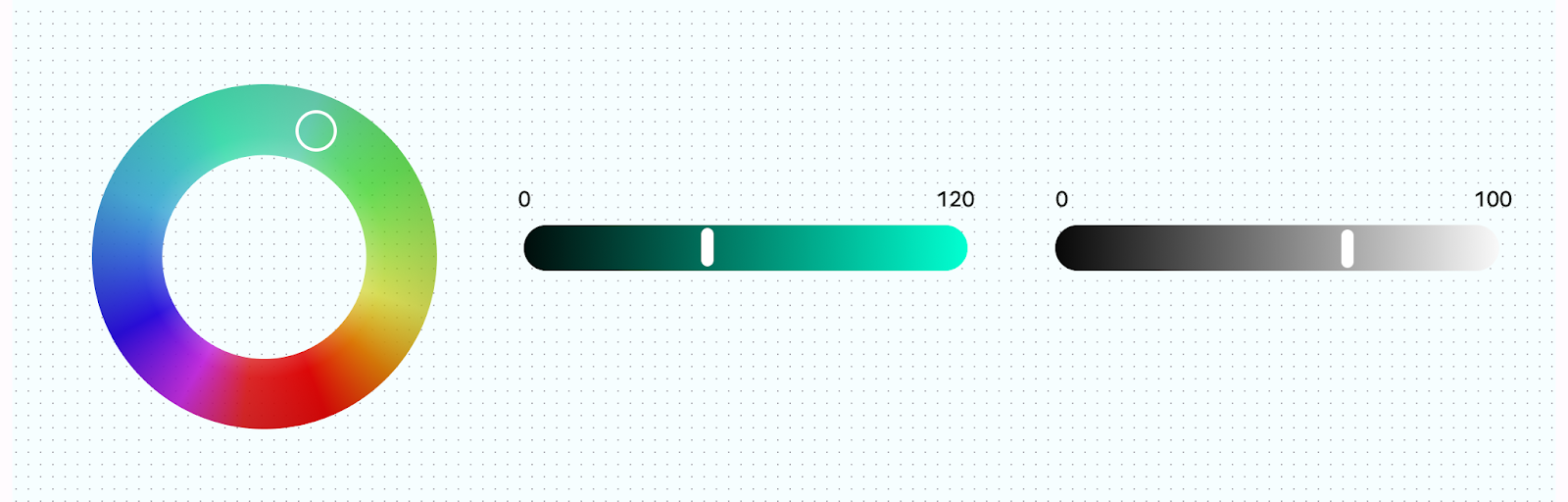
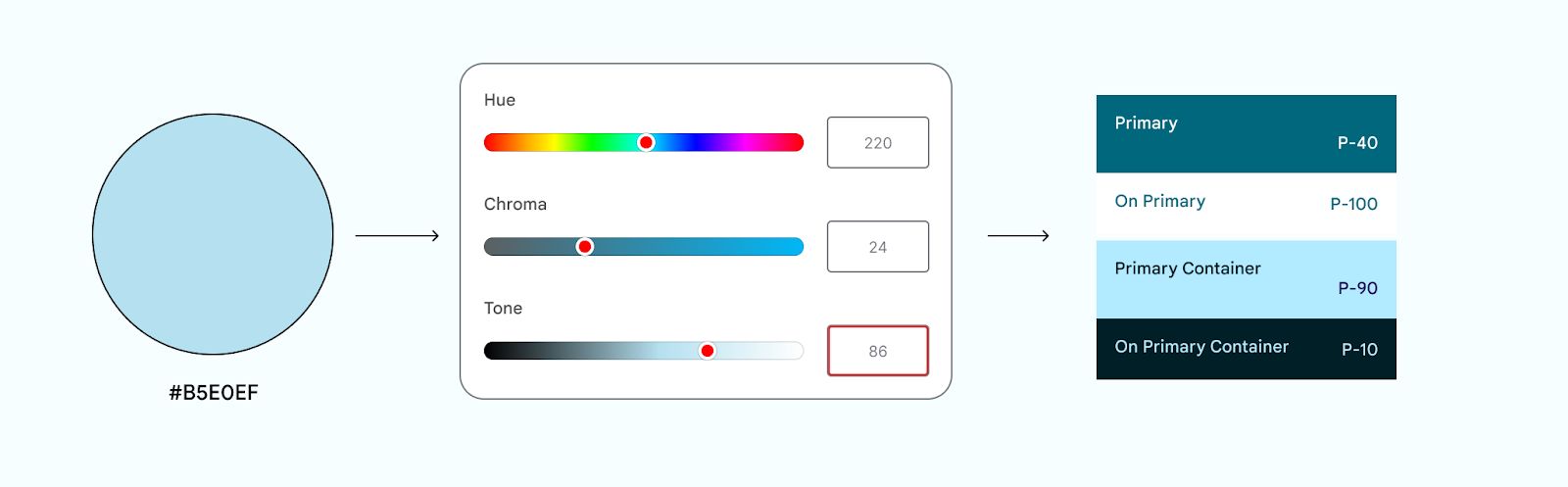
হিউ, ক্রোমা এবং টোন

HCT সিস্টেম প্যারামিটারের মধ্যে থাকা রঙের আরও ব্যক্তিগতকৃত এবং নমনীয় ব্যবহারের অনুমতি দেয়। হিউ, ক্রোমা এবং টোন ব্যবহার করে এইচসিটি মডেলের রং:
- হিউ : হিউ হল বিশেষণটির সাথে সাদৃশ্যপূর্ণ যেটি একজন স্বতন্ত্র ব্যবহারকারী রঙ বর্ণনা করতে ব্যবহার করতে পারেন, উদাহরণস্বরূপ, "লাল" বা "বৈদ্যুতিক বেগুনি।" রঙের HCT মান 0-360 পর্যন্ত।
- ক্রোমা : ক্রোমা নিরপেক্ষ ধূসর থেকে পূর্ণ প্রাণবন্ততা পর্যন্ত রঙের বর্ণময়তাকে প্রতিনিধিত্ব করে। HCT কালার স্পেসে, ক্রোমার সর্বোচ্চ মান প্রায় 120।
- স্বর : স্বর হল একটি রঙের উজ্জ্বলতা বা উজ্জ্বলতা। এইচসিটি বৈসাদৃশ্য তৈরি করতে টোন ব্যবহার করে। একই টোন মান সেট করা রং নির্দিষ্ট অ্যাক্সেসিবিলিটি প্রসঙ্গের জন্য অ্যাক্সেসযোগ্য নয়। নিম্ন মান টোন গাঢ়, এবং উচ্চ মান টোন উজ্জ্বল.
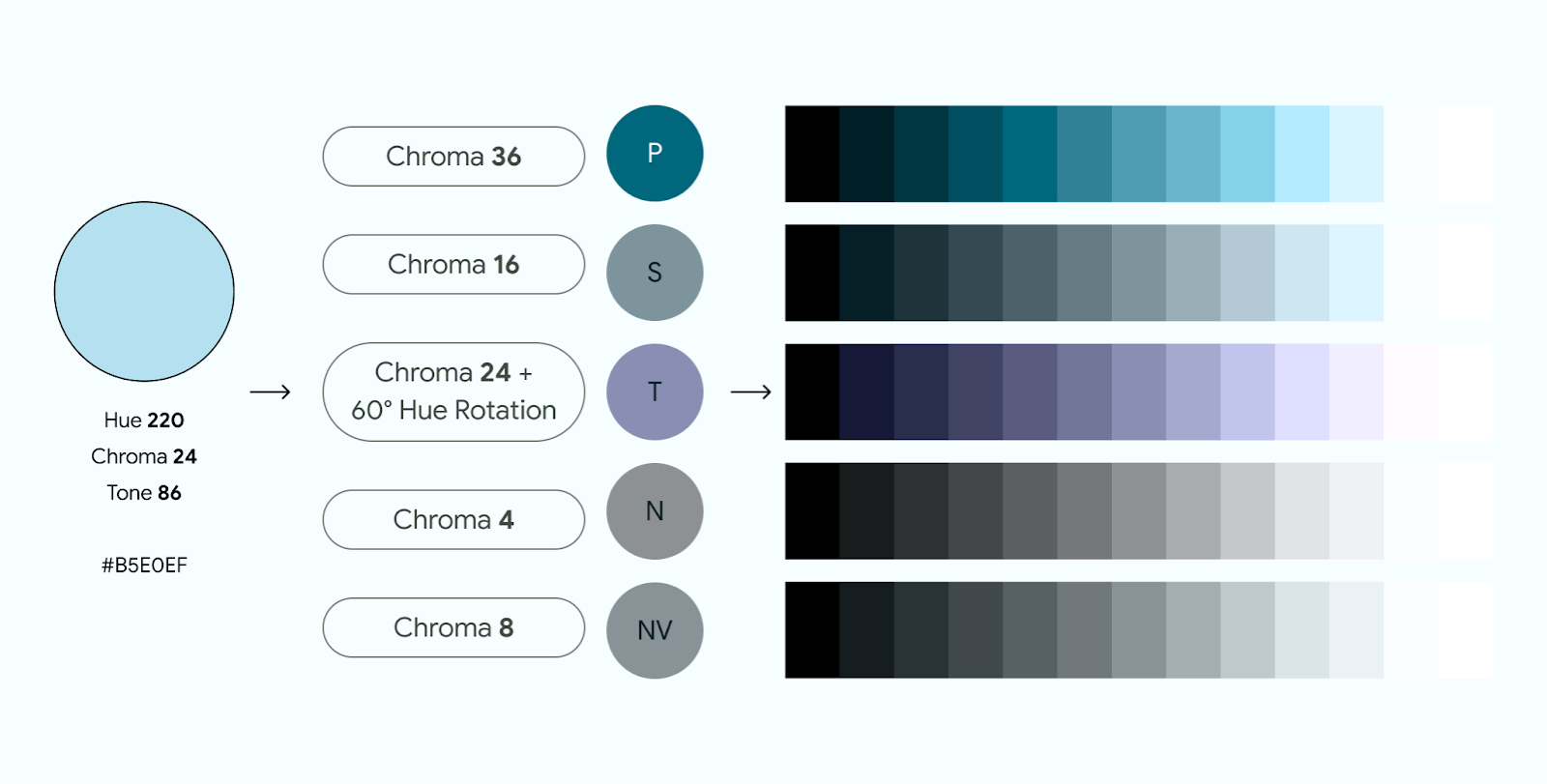
রঙ সিস্টেম প্রক্রিয়া
M3 রঙ HCT মডেলের চারপাশে তৈরি করা হয়েছে সুরেলা অ্যাক্সেসযোগ্য রঙের স্কিমগুলি পেতে এবং গতিশীল রঙের বৈশিষ্ট্যগুলিকে সহায়তা করে। M3 রঙের সিস্টেমটি উৎস রঙ থেকে শুরু হয়। এই উত্স রঙটি পাঁচটি মূল রঙে অনুবাদ করা হয়েছে: প্রাথমিক, মাধ্যমিক, তৃতীয়, নিরপেক্ষ এবং নিরপেক্ষ বৈকল্পিক। এই পাঁচটি কী রঙ প্রতিটি কী রঙের জন্য টোনাল বৃদ্ধির সমন্বয়ে টোনাল প্যালেট তৈরি করে।

আপনি যদি ম্যানুয়ালি একটি কী রঙ বরাদ্দ করেন, ইনপুটের ক্রোমা এবং টোনটি নোট করুন, কারণ রঙের টোনটি রঙের ভূমিকার টোনাল মান নাও হতে পারে।

M3 কালার সিস্টেমটি ম্যাটেরিয়াল কালার ইউটিলিটিস (MCU) দ্বারা চালিত হয়, অ্যালগরিদম এবং ইউটিলিটিগুলি সমন্বিত রঙিন লাইব্রেরির একটি সেট যা আপনার অ্যাপে রঙের থিম এবং স্কিমগুলি বিকাশ করা সহজ করে তোলে।
নিচের ভিডিওটি বর্ণনা করে যে কিভাবে রঙের স্কিমগুলো উদ্ভূত হয়।
রঙের সীমাবদ্ধতা
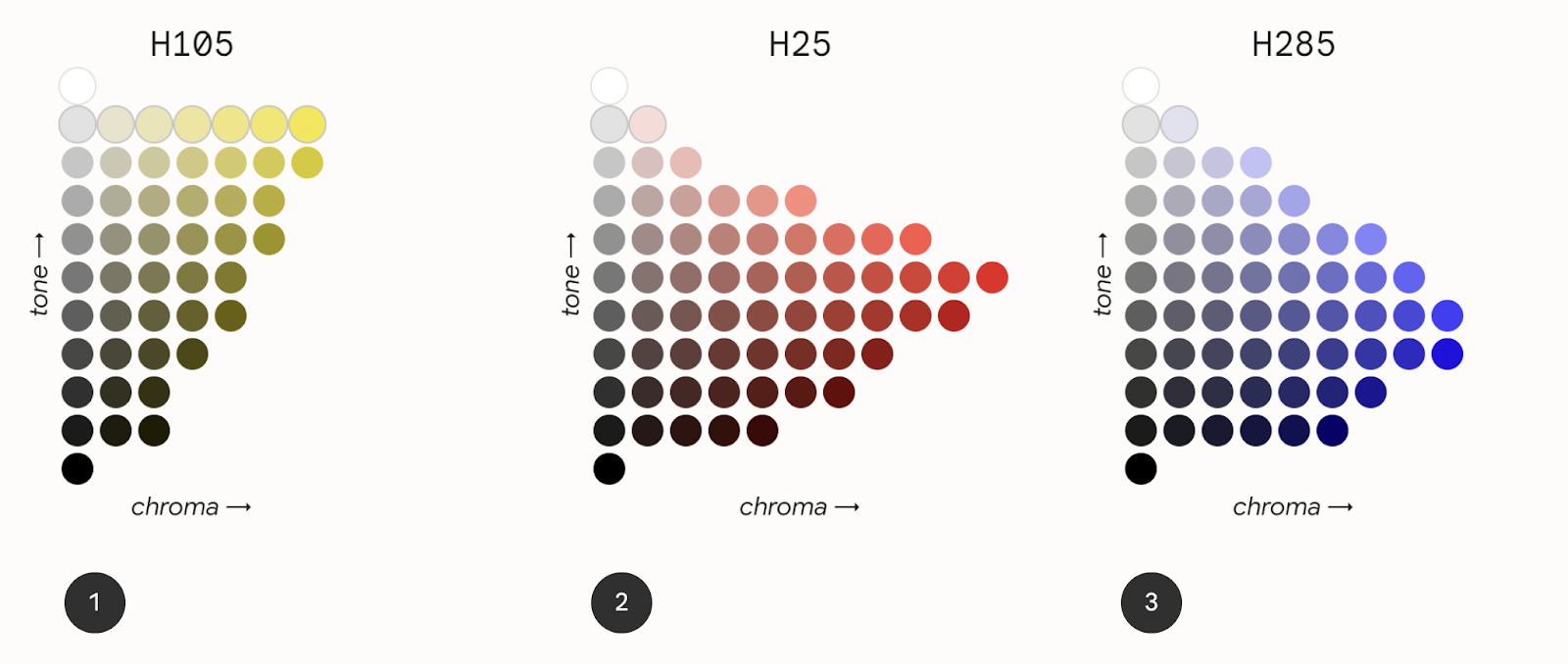
রঙের সীমাবদ্ধতা হল রঙের ভৌত সীমা—সেটি প্রকৃত পদার্থবিদ্যা, আমাদের নিজস্ব জৈবিক চাক্ষুষ সীমাবদ্ধতা, অথবা অন-স্ক্রীন রঙের রেন্ডারিংয়ের সীমাবদ্ধতা। উদাহরণস্বরূপ, কিছু রঙ নির্দিষ্ট ক্রোমা বা টোন সহ থাকতে পারে না। রঙের সীমাবদ্ধতার কারণ হল হালকা নীল বা উজ্জ্বল হালকা লালের মতো রঙগুলি যথেষ্ট সম্ভব নয়। টোন কালার ম্যাপিং অবশ্যই সব রঙের মান জুড়ে সামঞ্জস্যপূর্ণ হতে হবে।

পূর্ববর্তী চিত্রটি H105, H25 এবং H285 রঙের মানের জন্য তিনটি ভিন্ন টোন ম্যাপিং চার্ট দেখায়।
চার্ট 1–রঙ 105 (হলুদ) । রঙের প্রাপ্যতা নির্দেশ করে। ক্রোমা এবং টোন একটি গ্রাফের মতো কাজ করে। হলুদ রঙের গ্রাফ বরাবর নির্দিষ্ট টোন সহ সীমিত ক্রোমা রয়েছে, হলুদ রঙের নিম্ন টোনে বিস্তৃত প্রাণবন্ততা নেই।
চার্ট 2–রঙ 25 (লাল) । hue 105 (হলুদ) এর চেয়ে বেশি রঙিন বিকল্প দেখায়। এই টোন ম্যাপে, সর্বোচ্চ রঙিনতার বিন্দুটি নিম্ন টোন স্তরে।
চার্ট 3–রঙ 285 (নীল) । দেখায় যে সর্বোচ্চ রঙিনতা আরও গাঢ় টোনে পাওয়া যায়। ফ্লিপসাইডে, হালকা স্বরে ক্রোমা ক্ষমতা হারিয়ে যায়।
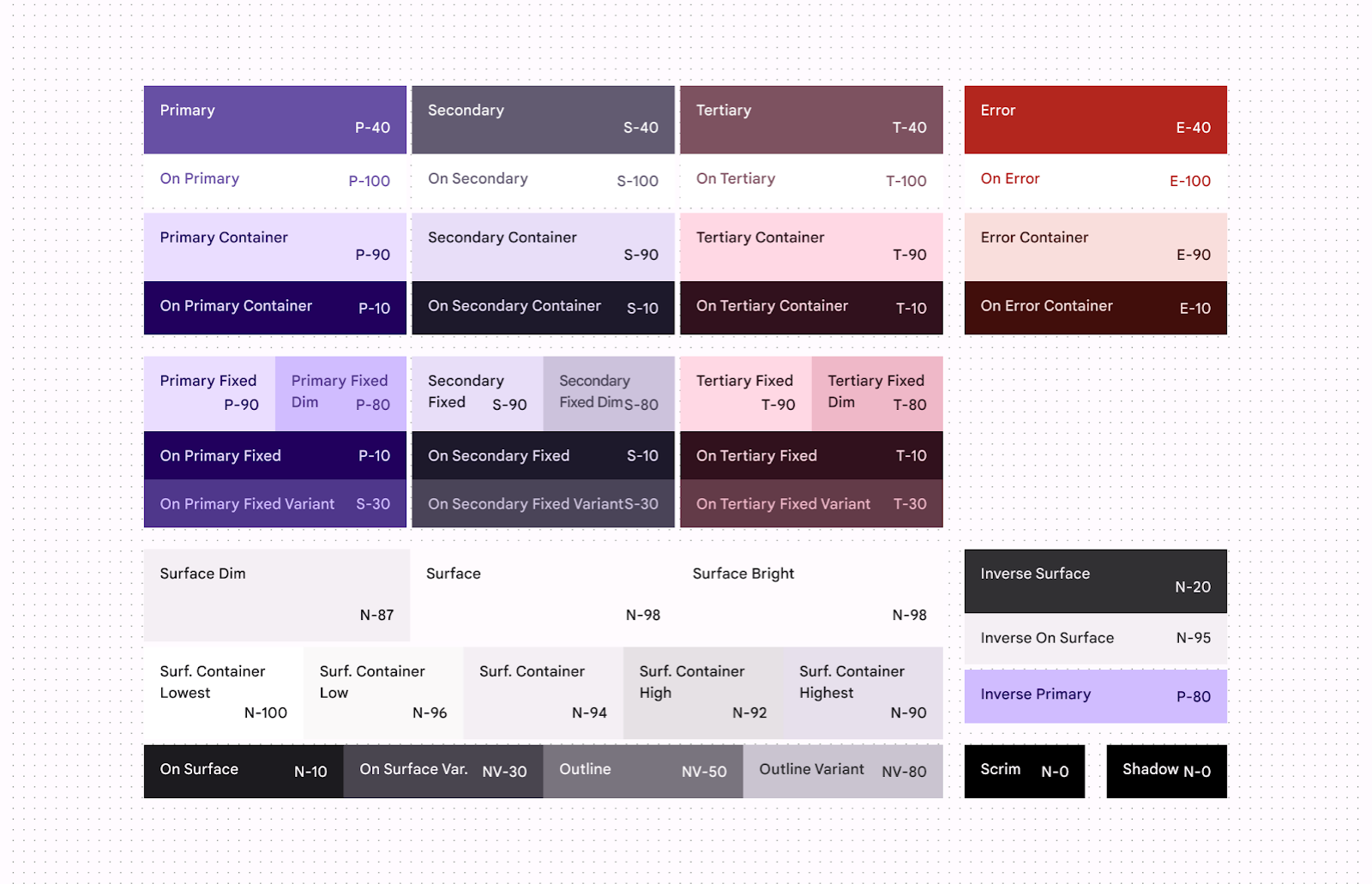
রঙের স্কিম
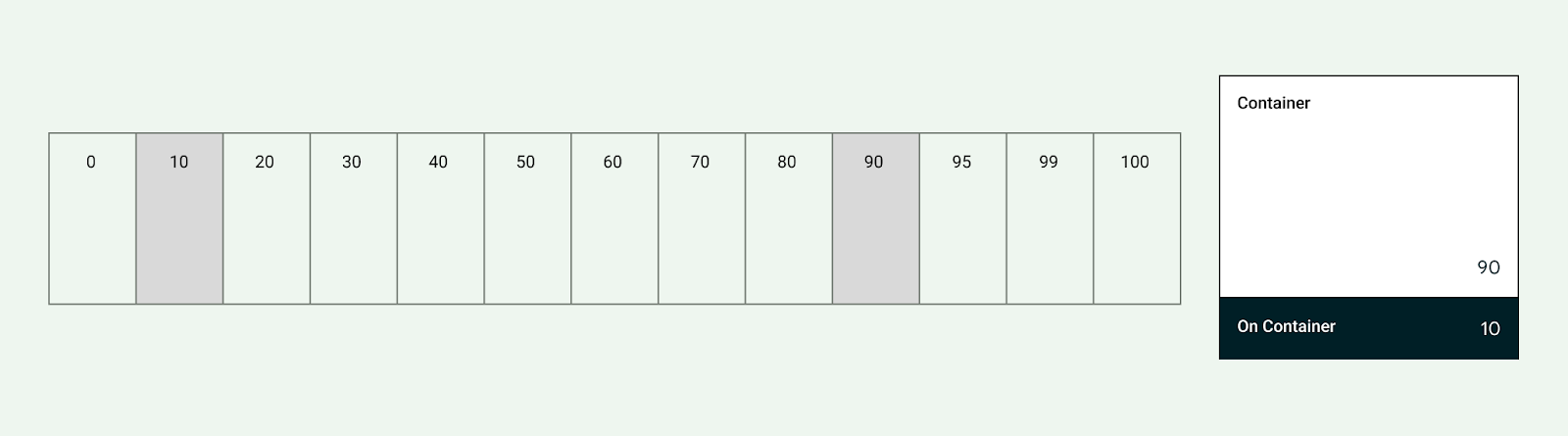
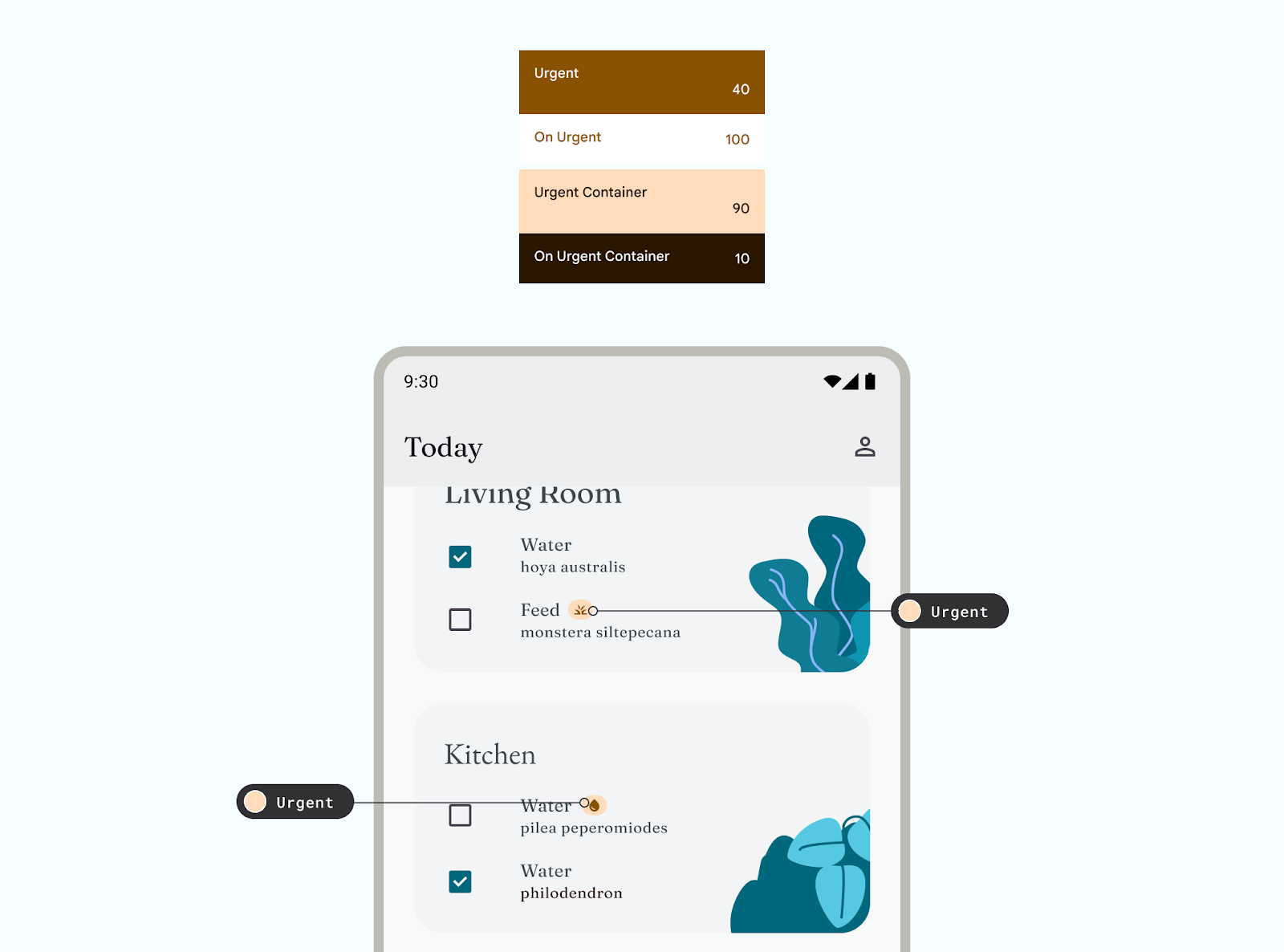
একটি রঙের স্কিম হল উচ্চারণ এবং পৃষ্ঠগুলির সেট যা নির্দিষ্ট টোন থেকে প্রাপ্ত এবং রঙের ভূমিকার জন্য নির্ধারিত হয়, যা পরে UI উপাদান এবং উপাদানগুলিতে ম্যাপ করা হয়। রঙের ভূমিকাগুলি রঙের রঙের পরিবর্তে রঙের ব্যবহারকে বোঝায়। উদাহরণস্বরূপ, অন-ব্লু না হয়ে অন-প্রাথমিক।
রঙের স্কিমগুলি সুরেলা হতে, অ্যাক্সেসযোগ্য পাঠ্য নিশ্চিত করতে এবং UI উপাদান এবং পৃষ্ঠগুলিকে একে অপরের থেকে আলাদা করার জন্য ডিজাইন করা হয়েছে। রঙের ভূমিকা জোড়া (কন্টেইনার এবং অন-কন্টেইনার ভূমিকার সমন্বয়ে গঠিত) টোনাল মান রয়েছে যা অ্যাক্সেসযোগ্য বৈসাদৃশ্য প্রদান করে।

হালকা এবং অন্ধকার স্কিম তৈরি করা হয় এবং তাদের নিজস্ব নির্দিষ্ট টোন অ্যাসাইনমেন্ট আছে।
উপাদান রঙ সিস্টেম এবং কাস্টম স্কিম কাস্টমাইজেশনের জন্য একটি সূচনা পয়েন্ট হিসাবে রঙের জন্য ডিফল্ট মান প্রদান করে।
M3 কালার সিস্টেম সম্পর্কে আরও জানুন।

একটি কাস্টমাইজযোগ্য রঙের স্কিমের জন্য, Android UI কিট অন্বেষণ করুন৷
আপনার UI এ রঙ প্রয়োগ করুন
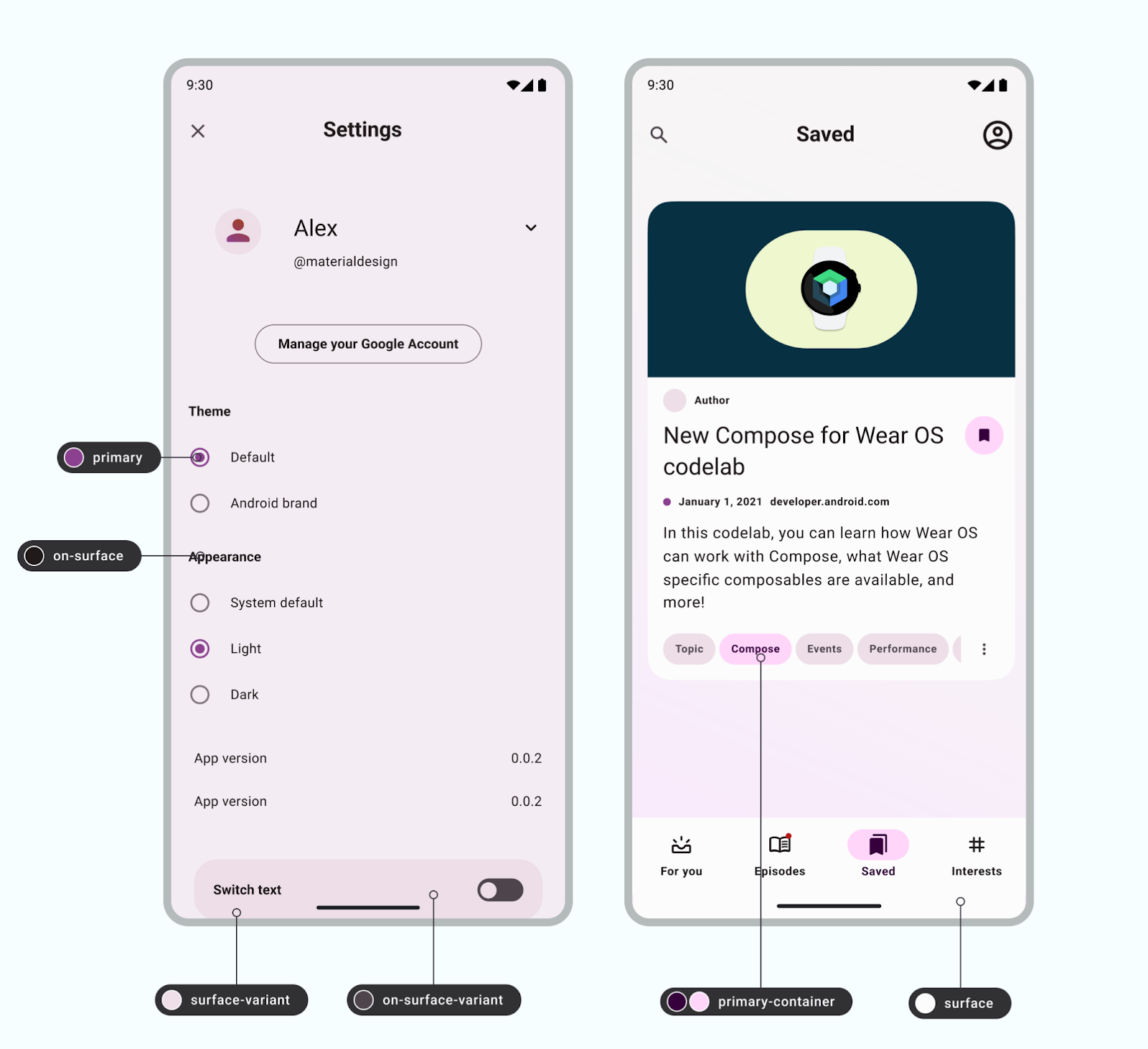
UI রঙে অ্যাকসেন্ট, শব্দার্থিক এবং পৃষ্ঠের রঙ থাকে।
- অ্যাকসেন্ট রঙগুলি মূল রঙগুলিকে বোঝায় যেগুলি সাধারণত Android ব্র্যান্ডের রঙ প্যালেটের অংশ।
- শব্দার্থগত রং (বা উপাদান 3-এর মধ্যে কাস্টম রং), নির্দিষ্ট অর্থ সহ রঙ।
- পৃষ্ঠের রঙগুলি পটভূমির রঙগুলির জন্য ব্যবহৃত যে কোনও নিরপেক্ষ প্রাপ্ত রঙকে বোঝায়।
অ্যাকসেন্ট রঙ
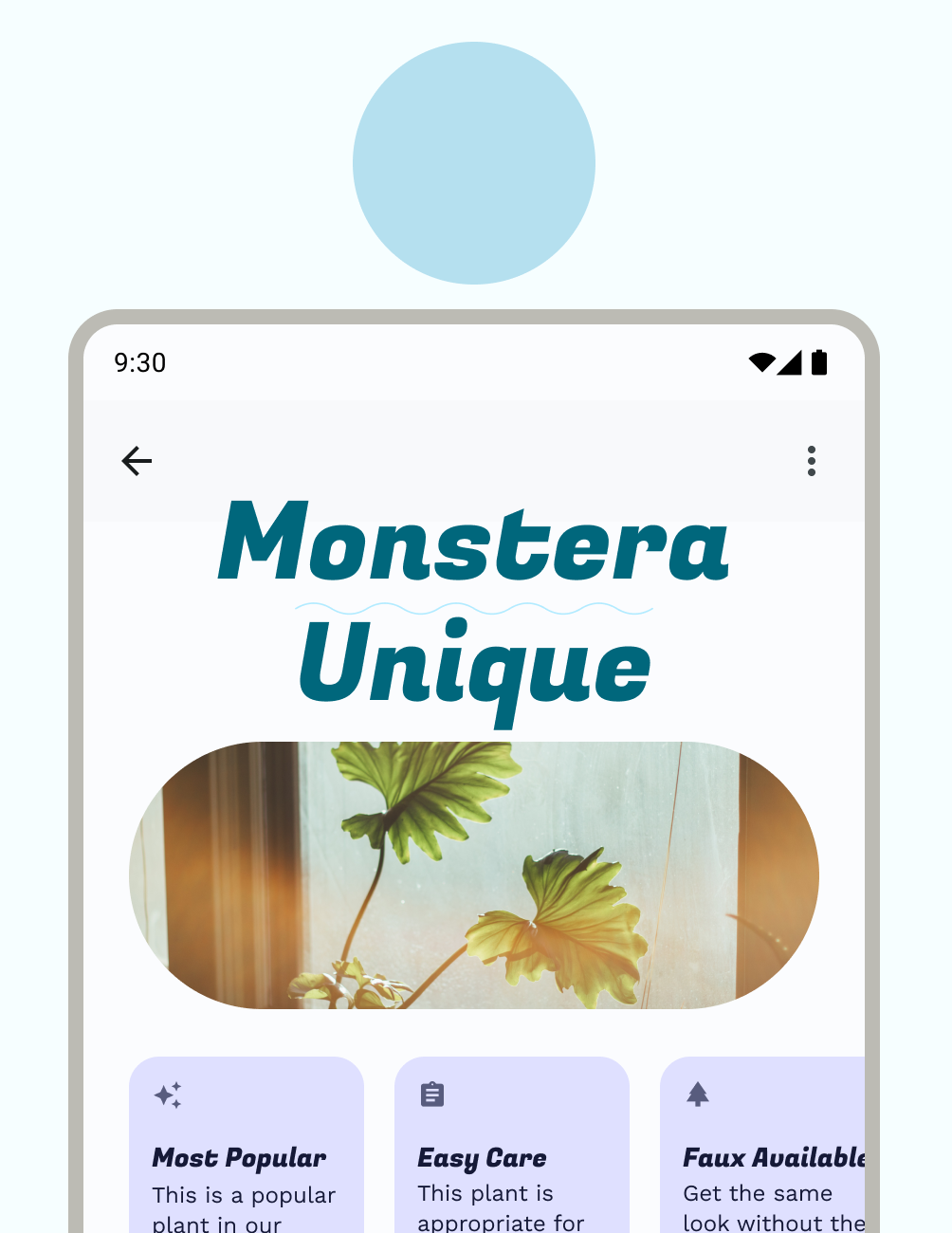
অ্যাকসেন্ট রঙগুলি সাধারণত একটি UI-এর মধ্যে সর্বাধিক অভিব্যক্তি প্রদর্শন করে, তা ব্র্যান্ডিং, হাইলাইট ক্রিয়া, ব্যক্তিগত অভিব্যক্তি বা ব্যবহারকারীর অভিব্যক্তির জন্যই হোক না কেন।
প্রতিটি উচ্চারণ রঙ (প্রাথমিক, মাধ্যমিক, এবং তৃতীয়) জোড়া, সংজ্ঞায়িত জোর এবং চাক্ষুষ অভিব্যক্তির জন্য বিভিন্ন টোনের চার থেকে আটটি সামঞ্জস্যপূর্ণ রঙের একটি গ্রুপে সরবরাহ করা হয়।
গতিশীল রঙ
অ্যাকসেন্ট রং গতিশীল উত্স থেকে সংজ্ঞায়িত করা যেতে পারে.
অ্যান্ড্রয়েড 12 (এপিআই লেভেল 31) থেকে শুরু করে, ডাইনামিক কালার সিস্টেমটিকে ব্যবহারকারীর ওয়ালপেপার বা অ্যাপ-মধ্যস্থ বিষয়বস্তু থেকে একটি উৎস রঙ বের করতে দেয়, যেমন একটি কীআর্ট সম্পদ। ডাইনামিক কালার MCU অ্যালগরিদম এবং প্রসেস ব্যবহার করে স্কিম তৈরি করে এবং সেগুলিকে সামান্য প্রচেষ্টায় বাস্তবায়ন করে। আপনার অ্যাপে গতিশীল রঙ প্রয়োগ করতে, ব্যবহারকারীদের আপনার অ্যাপে তাদের রঙের অভিজ্ঞতা ব্যক্তিগতকৃত করতে সক্ষম করুন পড়ুন।
ডায়নামিক কালার ভিজ্যুয়ালাইজ করার জন্য কোড ল্যাবটি ব্যবহার করে দেখুন ডায়নামিক কালারে হ্যান্ড-অন লুক।

স্থির
একটি স্ট্যাটিক স্কিম হল একটি স্কিম যার অপরিবর্তনীয় (বা তুলনামূলকভাবে) মান রয়েছে। একটি স্ট্যাটিক স্কিম তৈরি করার একটি সাধারণ উপায় হল ব্র্যান্ডের রঙ, ব্র্যান্ডের প্রধান রঙের প্যালেটের সাথে প্রাথমিক, মাধ্যমিক এবং তৃতীয় রঙগুলি সারিবদ্ধ করা।
এমনকি আপনি ডায়নামিক কালার ব্যবহার করলেও, ব্যবহারকারীর ডিভাইসে ডায়নামিক কালার উপলব্ধ না হলে ফলব্যাক হিসেবে একটি স্ট্যাটিক স্কিম তৈরি করার জন্য আমরা দৃঢ়ভাবে সুপারিশ করি। অন্যথায়, সিস্টেম বেসলাইন বেগুনি রঙের স্কিম ব্যবহার করে।
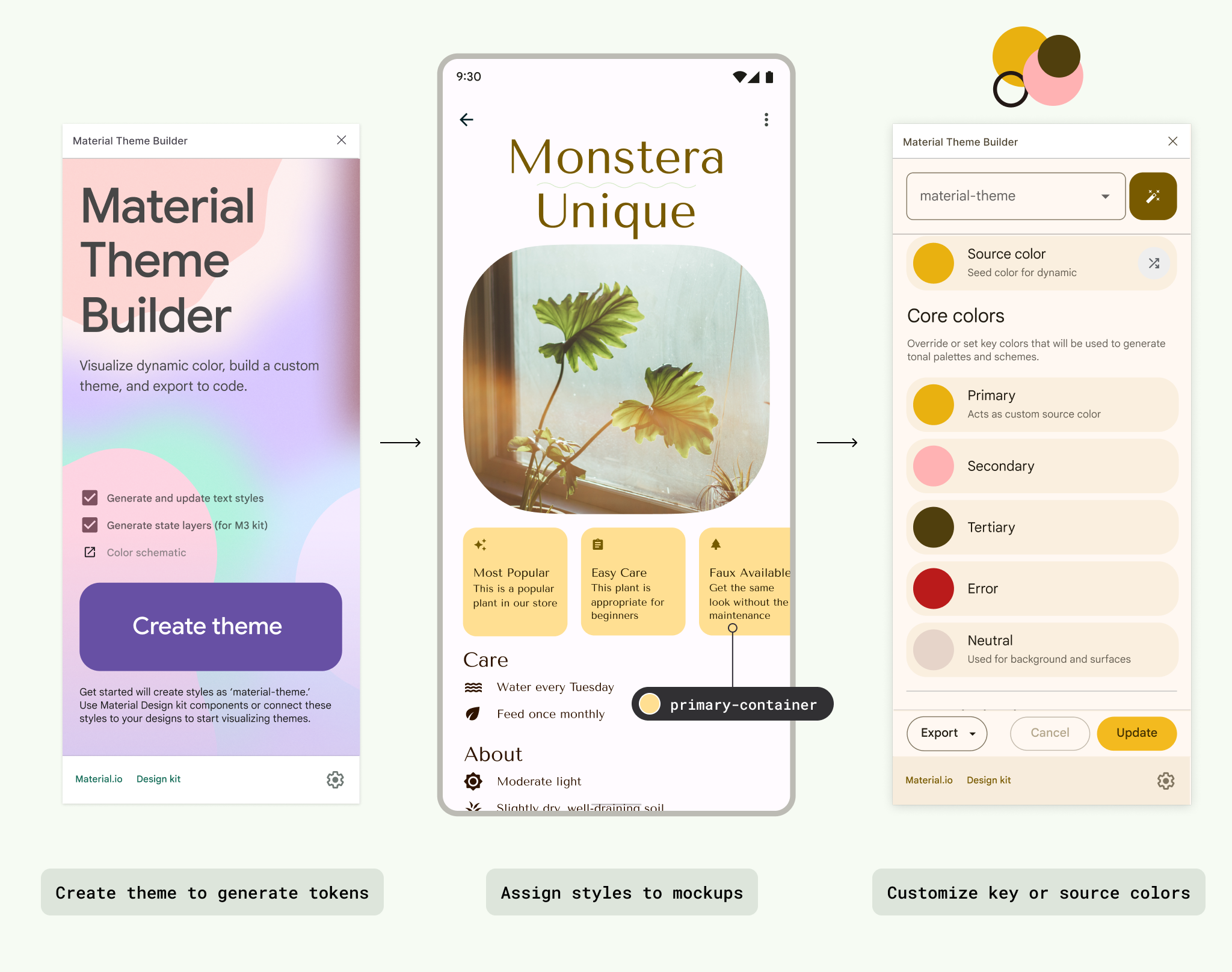
ম্যাটেরিয়াল থিম বিল্ডার ব্যবহার করে, আপনি একটি স্ট্যাটিক, কাস্টম থিম তৈরি করতে MCU রঙের অ্যালগরিদম প্রয়োগ করতে পারেন। এর ফলে আপনি যে রঙগুলি বেছে নিয়েছেন, কিন্তু যেগুলি M3 কালার সিস্টেম টোকেন এবং সুরেলা অ্যাক্সেসিবিলিটি নীতির সাথে সারিবদ্ধ।
একটি সম্পূর্ণ কাস্টমাইজড স্ট্যাটিক স্কিম তৈরি করা এখনও সম্ভব। এটি করার জন্য, রঙ শৈলীগুলির মধ্যে বিভিন্ন মান নির্ধারণ করুন ( color.kt বা color.xml ), অথবা Figma শৈলী বৈশিষ্ট্যগুলি আপডেট করার পরে Figma এর জন্য Material Theme Builder থেকে থিম ফাইলটি রপ্তানি করুন৷

ব্যবহার
উপাদান উপাদানগুলির পূর্ব নির্ধারিত রঙের ভূমিকা রয়েছে, তবে আপনি আপনার UI এবং কাস্টম উপাদান জুড়ে রঙ টোকেন ব্যবহার করতে পারেন। মানুষের চোখ বিশেষভাবে প্রাণবন্ত রঙের প্রতি আকৃষ্ট হয় তা বিবেচনায় নিয়ে সমস্ত উচ্চারণ রং মন দিয়ে ব্যবহার করুন।

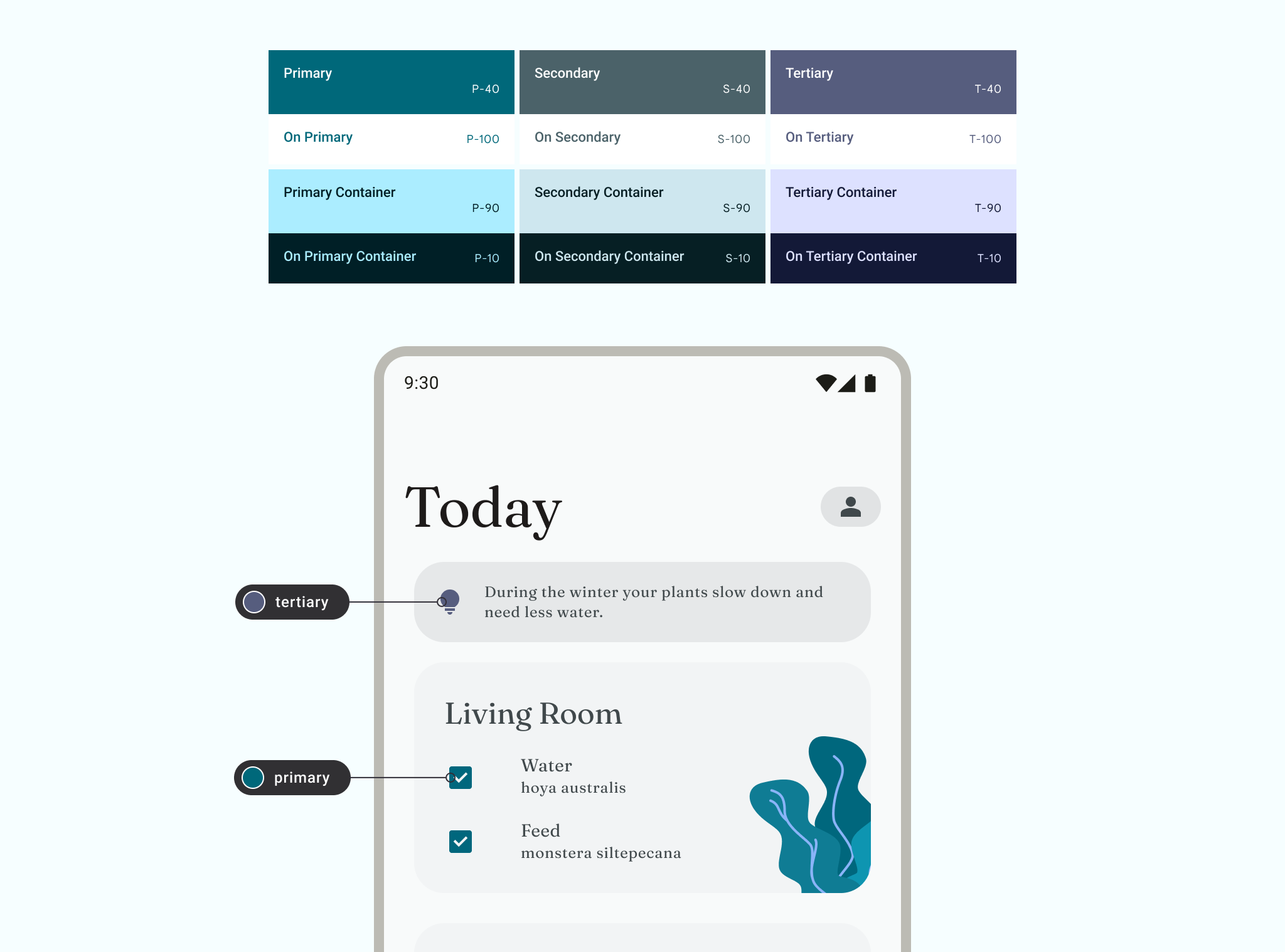
টাইপের মতো, সিস্টেমটি প্রাথমিক রঙ এবং গুরুত্বপূর্ণ কল টু অ্যাকশন (CTAs) এর জন্য নির্ধারিত ভূমিকা সহ একটি শ্রেণিবিন্যাসে রঙ প্রয়োগ করে। আমরা প্রাথমিক ভূমিকা নিতে ফ্লোটিং অ্যাকশন বোতাম (এফএবি) এর মতো উপাদানগুলির সুপারিশ করি।
আপনি যখন একটি প্রাথমিক রঙ নির্বাচন করছেন, তখন আপনার ব্র্যান্ডের প্রাথমিক রঙ নির্ধারণ করা একটি ভাল ধারণা। বিকল্পভাবে, আপনি ইন্টারেক্টিভ উপাদানগুলির প্রতিনিধিত্ব করার জন্য একটি রঙ নির্বাচন করতে পারেন, আপনার ব্র্যান্ডের রঙগুলিকে আরও কম ব্যবহার করার অনুমতি দেয়। মাধ্যমিক এবং তৃতীয় রঙগুলি হাইলাইট করার গুরুত্বের শ্রেণিবিন্যাস অব্যাহত রাখে।

একটি ওভারস্যাচুরেটেড চেহারা প্রাথমিক, মাধ্যমিক বা তৃতীয়াংশের শুধুমাত্র মৌলিক রঙের ভূমিকা ব্যবহার করতে পারে। আপনার রঙের অনুক্রমের সাথে সাহায্য করতে, কম প্রাণবন্ত ধারক রঙ এবং রূপরেখার ভূমিকা অন্তর্ভুক্ত করতে রঙের স্কিমগুলি প্রয়োগ করুন।
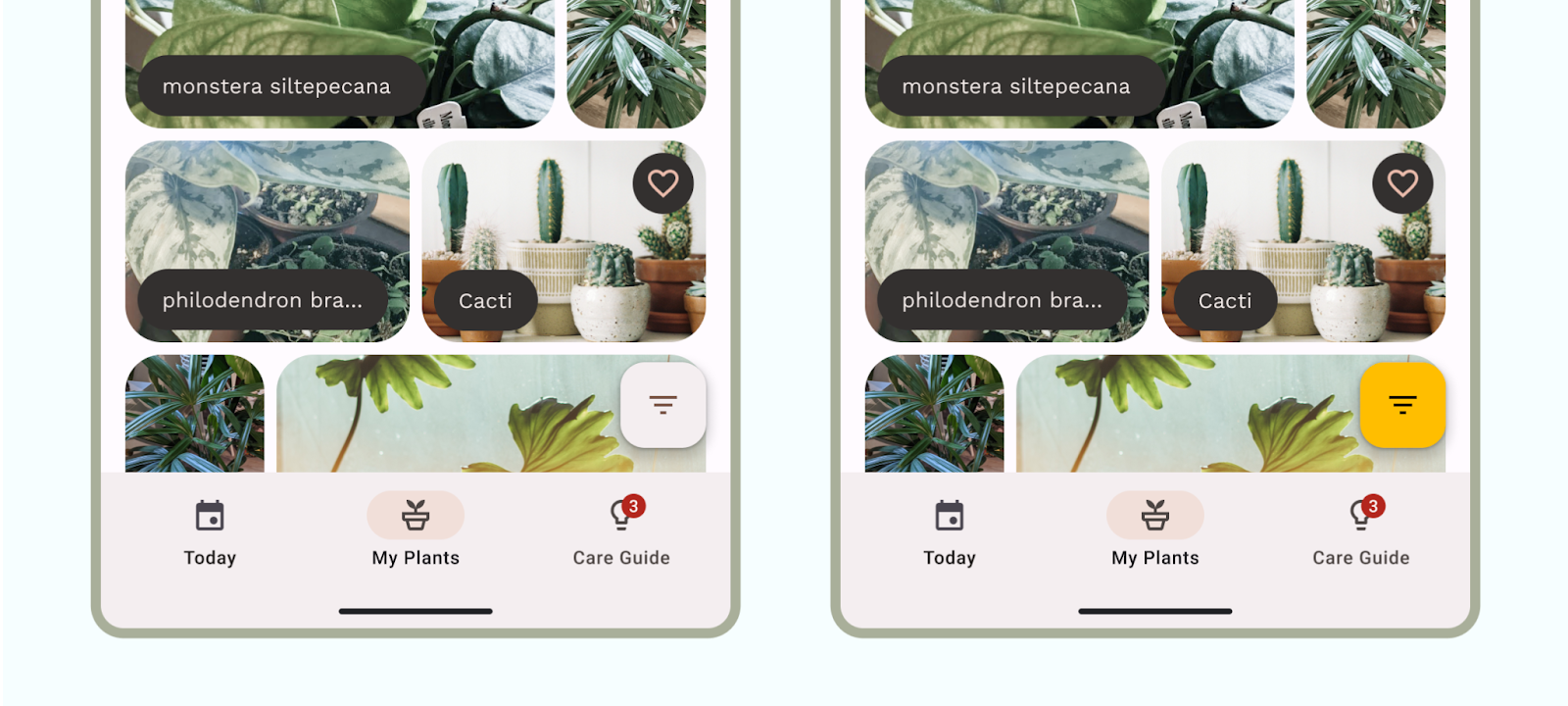
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে, আপনার অ্যাপের ভিজ্যুয়াল শ্রেণিবিন্যাসে আরও বেশি প্রাধান্যের ক্রিয়াগুলিকে বোঝাতে আরও প্রাণবন্ত প্রাথমিক রঙগুলি ব্যবহার করুন৷ নিচের চিত্রে, প্রথম চিত্রের FAB-এ নেভিগেশনের মতো একই টোন এবং ক্রোমা সহ একটি নিঃশব্দ রঙ রয়েছে, যা এটিকে মিশ্রিত করে। দ্বিতীয় চিত্রটি একটি FAB দেখায় যা একটি প্রাণবন্ত প্রাথমিক রঙের সাথে নিজের দিকে আরও মনোযোগ আকর্ষণ করে।

ডায়নামিক রঙের দিকে নজর দেওয়ার জন্য, উপাদানের রঙ কাস্টমাইজ করার জন্য কোড ল্যাব ব্যবহার করে দেখুন।
শব্দার্থিক রঙ
শব্দার্থিক রঙ এমন রঙ যা নির্দিষ্ট অর্থ নির্ধারণ করেছে। উদাহরণস্বরূপ, ত্রুটি একটি শব্দার্থিক রঙ।

রঙের অর্থের সাথে সামঞ্জস্যপূর্ণ হোন-যদি আপনি একটি প্যাটার্ন স্থাপন করেন, তাহলে পুরো অ্যাপ জুড়ে এটি পুনরাবৃত্তি করুন। উদাহরণস্বরূপ, যদি আপনি একটি সদস্যতা বৈশিষ্ট্য নির্দেশ করার জন্য বেগুনি স্থাপন করেন, তাহলে এই সদস্যতা বৈশিষ্ট্যের সমস্ত উদাহরণের জন্য বেগুনি ব্যবহার করুন।
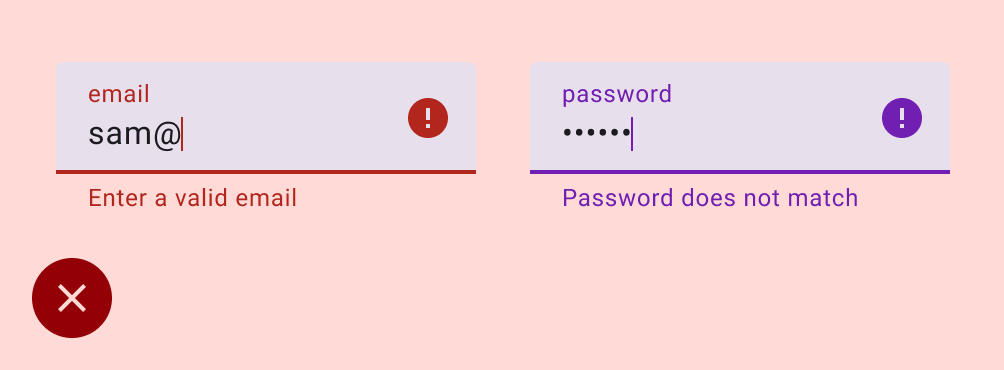
নিম্নলিখিত উদাহরণে, একটি অ্যাপ একটি টেক্সট ফিল্ডে একটি ত্রুটি নির্দেশ করতে লাল ব্যবহার করে, কিন্তু অন্যটির জন্য বেগুনি- এটি একটি ফর্ম স্কিম করার সময় বিভ্রান্তির কারণ হবে৷

যদিও উপাদান রঙের স্কিম শব্দার্থিক ত্রুটি রঙ প্রদান করে, আপনার রঙের স্কিম প্রসারিত করার জন্য কাস্টম রঙের মাধ্যমে অতিরিক্ত শব্দার্থিক রং তৈরি করা হয়। কাস্টম রং সম্পর্কে আরও পড়ুন।

হারমোনাইজেশন আরও সুরেলা রঙের প্যালেট তৈরি করতে আপনার অ্যাপের মধ্যে কাস্টম রঙের সাথে গতিশীল ব্যবহারকারী-উত্পাদিত রঙ সারিবদ্ধ করার একটি উপায় প্রদান করে।
পৃষ্ঠের রং
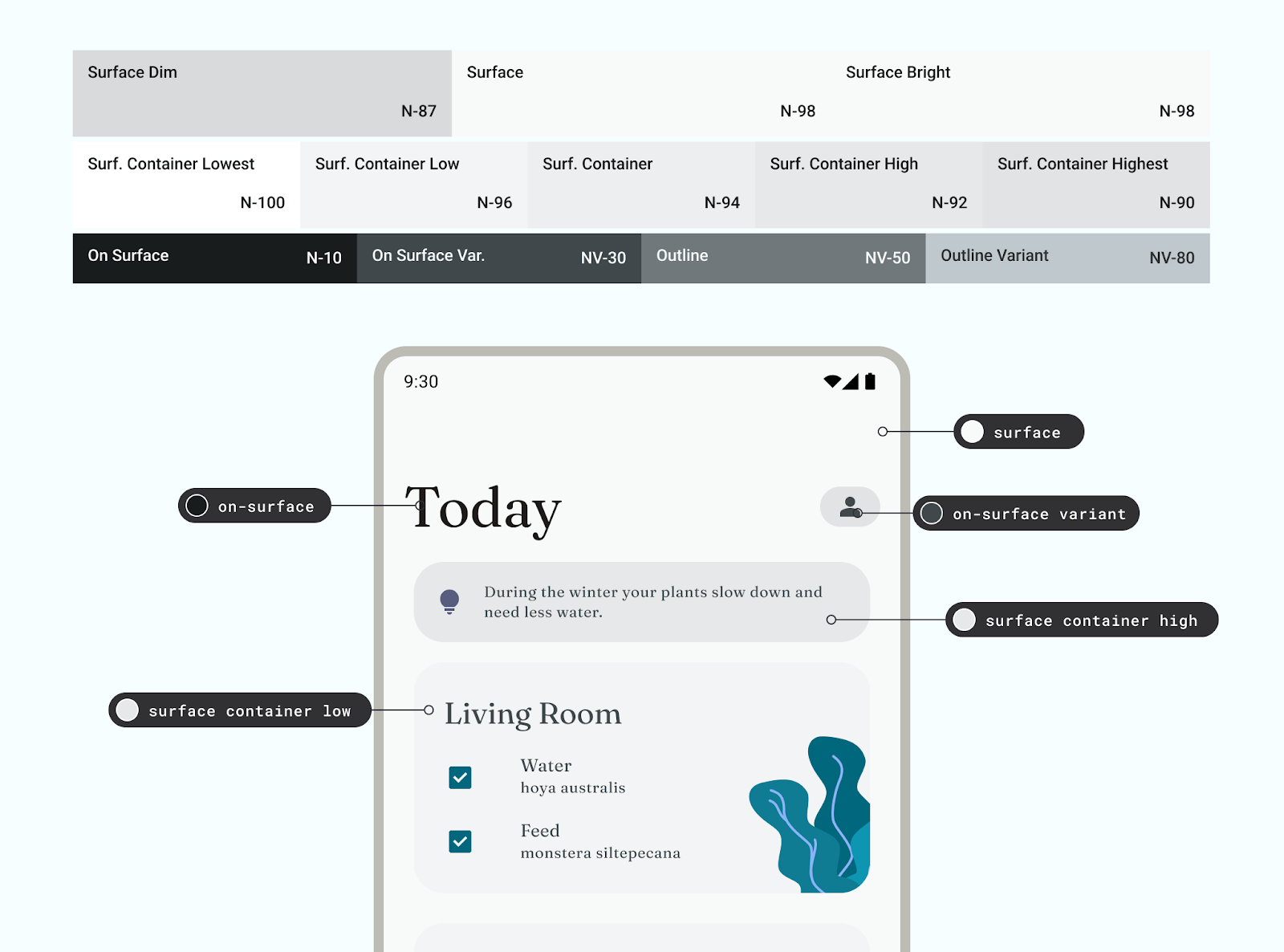
পৃষ্ঠের রঙগুলি পটভূমির উপাদানগুলির জন্য ডিজাইন করা হয়েছে যেমন উপাদান কন্টেনার, শীট এবং ফলকগুলি এবং আপনার অ্যাপের বেশিরভাগ রঙের প্রতিনিধিত্ব করে৷ অনেক পৃষ্ঠের স্থান ব্যবহার করতে লজ্জা পাবেন না; মানুষের চোখের শিথিল করার জন্য স্থান প্রয়োজন। সারফেসগুলি বিষয়বস্তু ধারণ করতে এবং পাঠককে নির্দেশ করতে সহায়তা করে।
M3 টোনাল পৃষ্ঠের ধারণাটি চালু করেছে, যার অর্থ সমস্ত রঙ টোনাল প্যালেট থেকে উদ্ভূত হয়েছে। টোনগুলি সাহায্য অ্যাক্সেসযোগ্যতার জন্য গভীরতা এবং আরও বৈসাদৃশ্য তৈরি করে। পৃষ্ঠের ভূমিকা সম্পর্কে আরও জানতে, পৃষ্ঠের ভূমিকা দেখুন M3 নির্দেশিকা ।

অ্যাক্সেসযোগ্যতা এবং রঙ
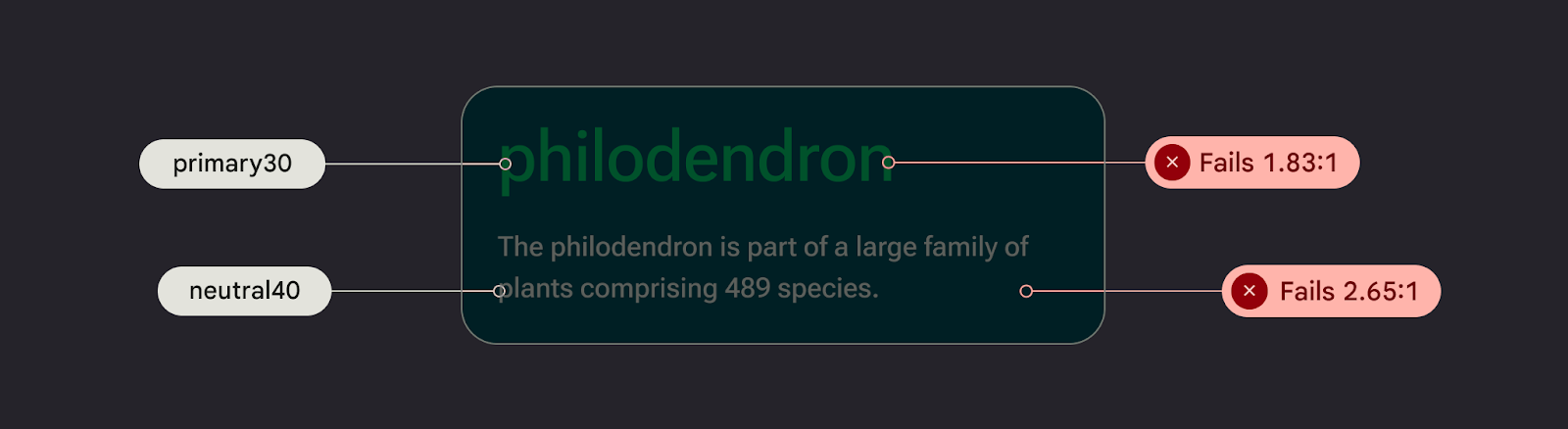
লোকেরা তাদের চাক্ষুষ তীক্ষ্ণতার উপর নির্ভর করে বিভিন্ন উপায়ে রঙ দেখে। যেহেতু কিছু পাঠক বর্ণান্ধ, তাই UI উপাদানগুলি একসাথে মিশে না যায় তা নিশ্চিত করতে আপনাকে রঙের সংমিশ্রণ পরীক্ষা করতে হবে। যদিও অস্বচ্ছতা এবং ওজন একটি রঙের আক্ষরিক বর্ণ নাও হতে পারে, তবে ব্যবহারকারীরা কীভাবে রঙ বুঝতে পারে তার উপর তাদের একটি শক্তিশালী চাক্ষুষ প্রভাব রয়েছে।
রঙের বৈসাদৃশ্য হল ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড উপাদানগুলির উজ্জ্বলতার মধ্যে পার্থক্য, একটি অনুপাত বিন্যাসে উপস্থাপিত। এই অনুপাতের মানদণ্ডে গ্রেড দেওয়া হয়। উদাহরণস্বরূপ, একটি বোতাম এবং এর পাত্রে পাঠ্যের মধ্যে বৈসাদৃশ্য পরিমাপ করা পাঠ্যের স্পষ্টতা নির্ধারণে সহায়তা করে। রঙের বৈসাদৃশ্য নির্দেশিকা পাঠ্য এবং নন-টেক্সটে বিভক্ত, প্রতিটি তাদের নিজস্ব গ্রেডের সেট সহ। আরো বিস্তারিত জানার জন্য অ্যাক্সেসযোগ্য রং সহ ডিজাইন পড়ুন।
উপলব্ধ কর্মের জন্য রঙকে কখনই একমাত্র সামর্থ্য বা সূচক বানাবেন না। একটি উপাদান বোতাম ব্যবহার করুন, ফন্টের ওজন পরিবর্তন করুন বা এমনকি একটি আইকন আপনার ব্যবহারকারীকে জানাতে সাহায্য করুন যে তারা উপাদানটির সাথে ইন্টারঅ্যাক্ট করতে পারে।

রঙ প্রয়োগ করুন
টোকেন হল ডিজাইন ডেটার ছোট পরিবর্তনশীল শব্দার্থিক উপস্থাপনা। এগুলি পুনরাবৃত্তিযোগ্য এবং স্থির মান প্রতিস্থাপন করে, যেমন রঙের জন্য হেক্স কোড, স্ব-ব্যাখ্যামূলক নাম দিয়ে। একটি উপাদানের রঙের ভূমিকা নির্ধারণ করতে, হার্ড-কোডেড রঙের মানের পরিবর্তে টোকেন ব্যবহার করুন।
কালার রোল ম্যাপিংয়ের উদাহরণের জন্য নাউ ইন অ্যান্ড্রয়েড ফিগমা নমুনা দেখুন।

কম্পোজ (বা ভিউ ব্যবহার করে color.xml ) ব্যবহার করে রঙের মান একটি রঙিন ফাইল color.kt মধ্যে সেট করা হয়। শৈলী হিসাবে সেট করা এই রঙগুলি একটি থিমের অংশ। অ্যান্ড্রয়েড মোবাইল থিমগুলির জন্য ডিজাইনে এই সম্পর্কে আরও দেখুন৷
অ্যান্ড্রয়েডে রঙের মান সেট করতে, হেক্স কোড ব্যবহার করুন, যা 6-সংখ্যার বিন্যাসে RGB প্রতিনিধিত্ব করে। অস্বচ্ছতা ক্যাপচার করতে, একটি 8-সংখ্যার কোড তৈরি করতে সামনের মানটি যুক্ত করুন।
উপাদান থিম নির্মাতা ব্যবহার করে:
আপনি ম্যাটেরিয়াল থিম বিল্ডার (MTB) ব্যবহার করে কাস্টমাইজড হালকা এবং গাঢ় রঙের স্কিম তৈরি করতে পারেন।
MTB আপনাকে গতিশীল রঙ কল্পনা করতে, মেটেরিয়াল ডিজাইন টোকেন তৈরি করতে এবং আপনার রঙের স্কিমগুলি কাস্টমাইজ করতে দেয়।
ফিগমা ইন্সপেক্টর প্যানেলের মধ্যে শৈলী বৈশিষ্ট্যগুলি আপডেট করে রঙের স্কিমটি সম্পূর্ণরূপে কাস্টমাইজ করা যেতে পারে। এই পরিবর্তিত মান রপ্তানি করা হয়.