
Use cores para expressar estilo e transmitir significado. Definir as cores do app pode ser crucial para a personalização, definindo o propósito semântico e, claro, definindo a identidade da marca.
Aprendizados
- Para garantir a acessibilidade:
- Verifique o contraste de cores e evite combinar cores com tons semelhantes.
- Considere que vermelho e verde são padrões comuns, mas também não são acessíveis para usuários com certos tipos de daltonismo.
- Pratique o uso de cores de maneira significativa: os apps podem ser vibrantes e expressivos, mas devem seguir uma paleta de cores. Ampliar seu esquema com muitas cores semânticas pode ser confuso, enquanto ter muitas cores decorativas pode ser cansativo.
- As cores podem ter padrões, então repita padrões de cores estabelecidos. Se você usar cores semânticas no app, use cores consistentes.
- Para permitir que o app funcione bem em diferentes contextos, crie um esquema de cores claro e escuro (e, de preferência, temas de contraste).
- Atribua cores com tokens para indicar a função de cor do elemento em vez de usar um valor fixado no código.
- As cores podem vir de várias fontes dinâmicas e estáticas, mas evite misturar muitas na mesma visualização.
- Ao usar a cor de conteúdo dinâmica, evite extrair cores de vários elementos de conteúdo.
Espaço de cor no Android
Para entender corretamente como o Android aplica cores à interface, é importante reconhecer primeiro como elas são exibidas em um dispositivo.
Como a cor é exibida em um dispositivo
O app é exibido em uma tela retroiluminada, que usa cores digitais e adere a determinados modelos e regras que ajudam nossos olhos a perceber essa cor. A cor digital é aditiva, criada pela "adição" ou mistura de diferentes luzes para criar um espectro completo de cores. A forma como os humanos percebem as cores de uma tela para outra pode variar muito, dependendo da calibração de cores, do tipo de tela, das configurações e do espaço de cores do dispositivo.
Ao projetar um app, considere que as cores usadas podem não ser idênticas devido a esses fatores, sem mencionar as percepções de cores únicas dos usuários individuais.
Sobre os espaços de cores
Um espaço de cores é uma organização de cores que usa um modelo de cores. O RGB é um modelo de cores aditivo que cria o espectro de cores usando vermelho, verde e azul, enquanto o CMYK, que é usado para impressão, é subtrativo. Por esse motivo, designers interativos geralmente usam modelos RGB ou semelhantes para escolher cores.
O Material 3 (M3) introduziu o HCT, um novo espaço de cores que usa matiz, croma e tom para definir cores que são perceptualmente precisas em comparação com outros modelos, como HSL.
Para saber mais sobre a ciência das cores e o desenvolvimento da HCT, leia A ciência das cores e do design.
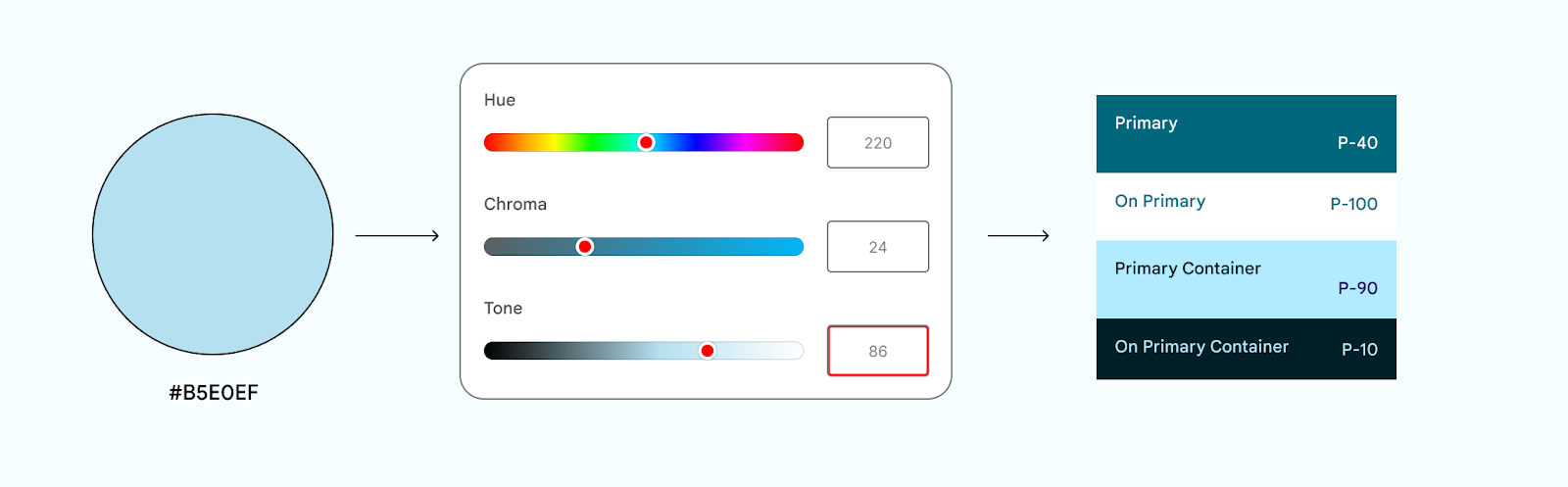
Matiz, croma e tom

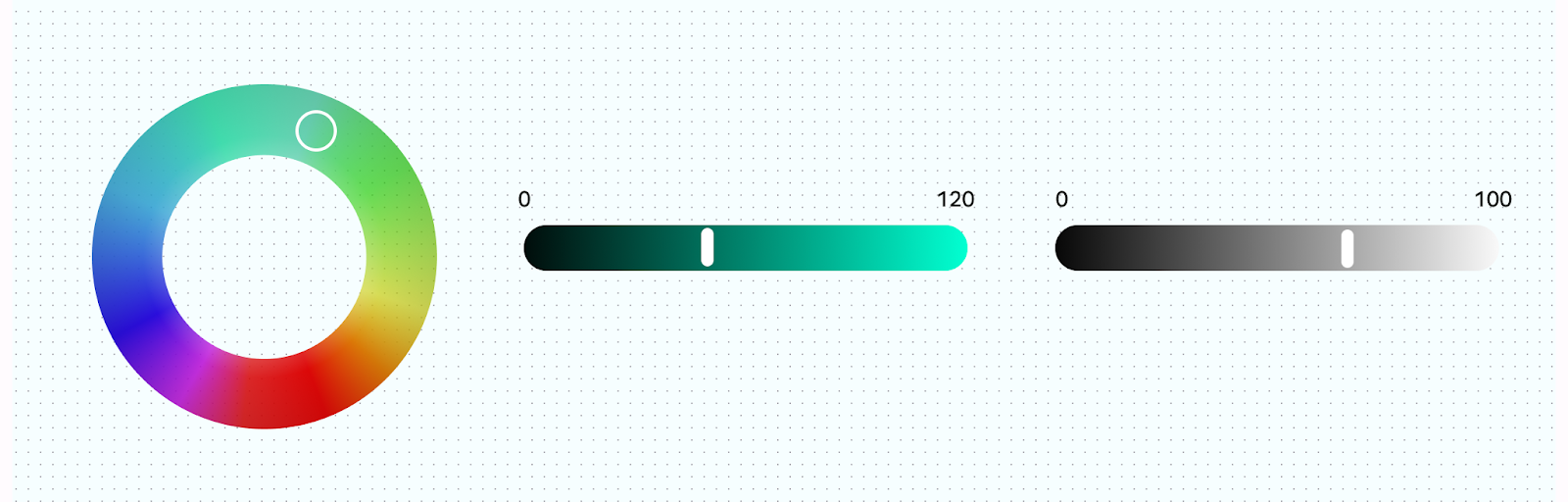
O HCT permite usos mais personalizados e flexíveis de cores que permanecem dentro dos parâmetros do sistema. O HCT modela cores usando matiz, croma e tom:
- Matiz: é análogo ao adjetivo que um usuário individual pode usar para descrever a cor, por exemplo, "vermelho" ou "violeta elétrico". O valor de HCT da cor varia de 0 a 360.
- Croma: representa a intensidade da cor, variando do cinza neutro à vibração total. No espaço de cor HCT, a croma tem um valor máximo de cerca de 120.
- Tom: é a luminância ou o brilho de uma cor. O HCT usa o tom para criar contraste. Cores definidas com o mesmo valor de tom não são acessíveis para alguns contextos de acessibilidade. Tons de valor mais baixo são mais escuros, e tons de valor mais alto são mais claros.
Processo do sistema de cores
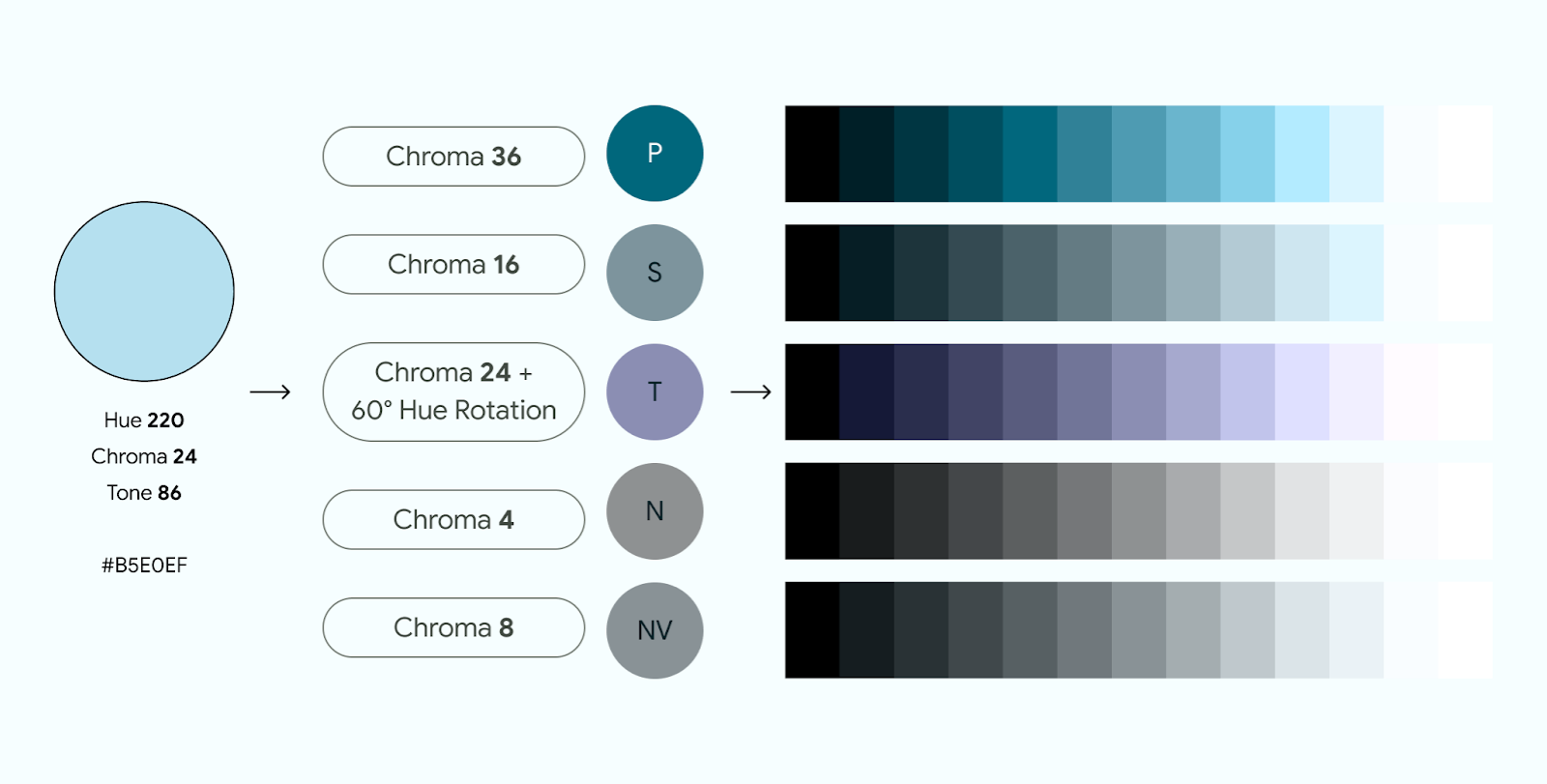
A cor M3 é baseada no modelo HCT para derivar esquemas de cores acessíveis e harmoniosos e ajuda a criar recursos de cores dinâmicas. O sistema de cores M3 começa com uma cor de origem. Essa cor de origem é traduzida em cinco cores principais: primária, secundária, terciária, neutra e variante neutra. Essas cinco cores principais criam paleta de tons compostas de incrementos tonais para cada cor principal.

Se você atribuir manualmente uma cor principal, observe o matiz e o tom da entrada, já que o tom da cor pode não ser o valor tonal da função de cor.

O sistema de cores do M3 é alimentado pelos Material Color Utilities (MCU), um conjunto de bibliotecas de cores que contém algoritmos e utilitários que facilitam o desenvolvimento de temas e esquemas de cores no app.
O vídeo a seguir descreve como os esquemas de cores são derivados.
Limitações de cor
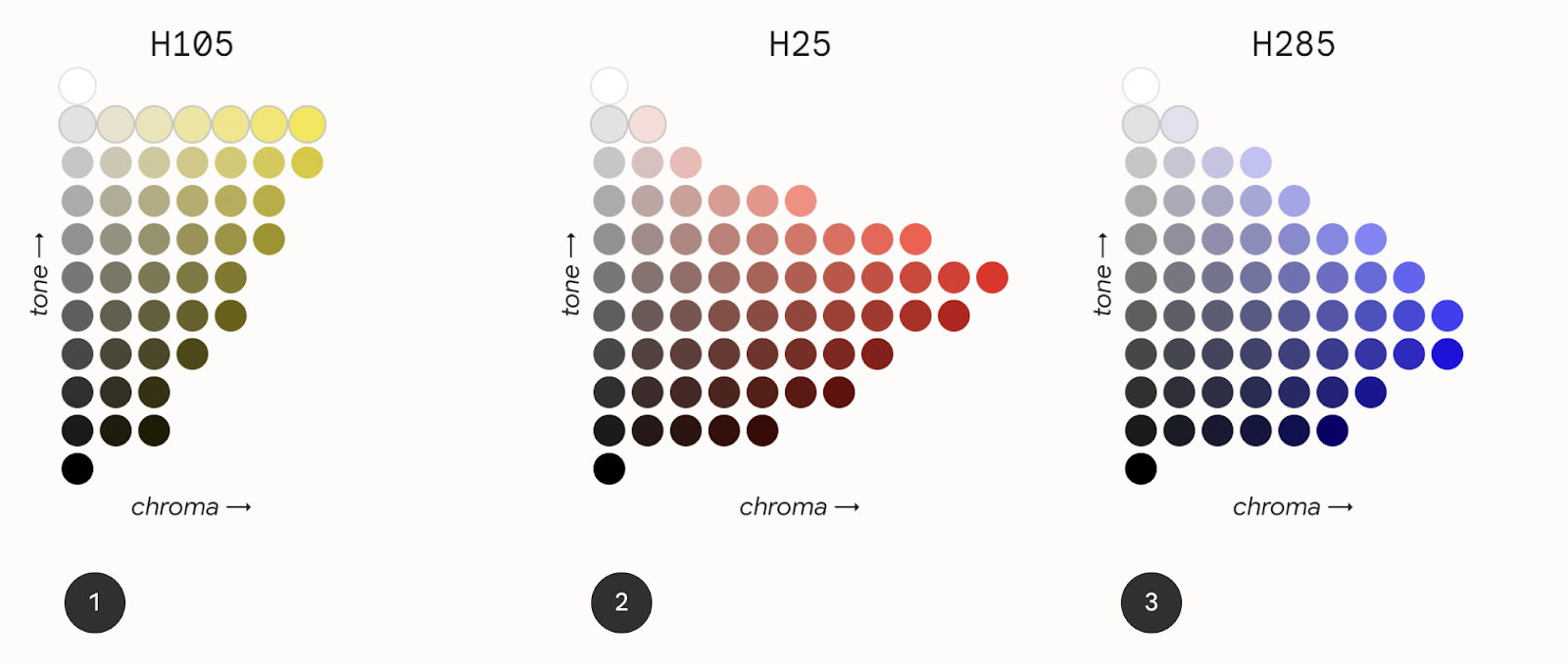
As limitações de cor são os limites físicos da cor, sejam elas a física real, nossas próprias limitações visuais biológicas ou as limitações da renderização de cores na tela. Por exemplo, alguns matizes não podem existir com determinados valores de croma ou tons. As limitações de cor são o motivo pelo qual cores como azul claro ou vermelho claro não são possíveis. O mapeamento de cores de tom precisa ser consistente em todos os valores de matiz.

A figura anterior mostra três gráficos de mapeamento de tons diferentes para os valores de matiz H105, H25 e H285.
Gráfico 1: matiz 105 (amarelo). Indica a disponibilidade de cores. O Chroma e o Tone funcionam como um gráfico. A tonalidade amarela tem croma limitada com determinados tons ao longo do gráfico, e o amarelo não tem uma ampla faixa de vibração em tons mais baixos.
Gráfico 2: matiz 25 (vermelho). Mostra mais opções cromáticas do que a matiz 105 (amarelo). Neste mapa de tons, o ponto de maior coloração está em um nível de tom mais baixo.
Gráfico 3: matiz 285 (azul). Mostra que a maior coloração é encontrada em um tom ainda mais escuro. Por outro lado, a capacidade de croma é perdida em um tom mais claro.
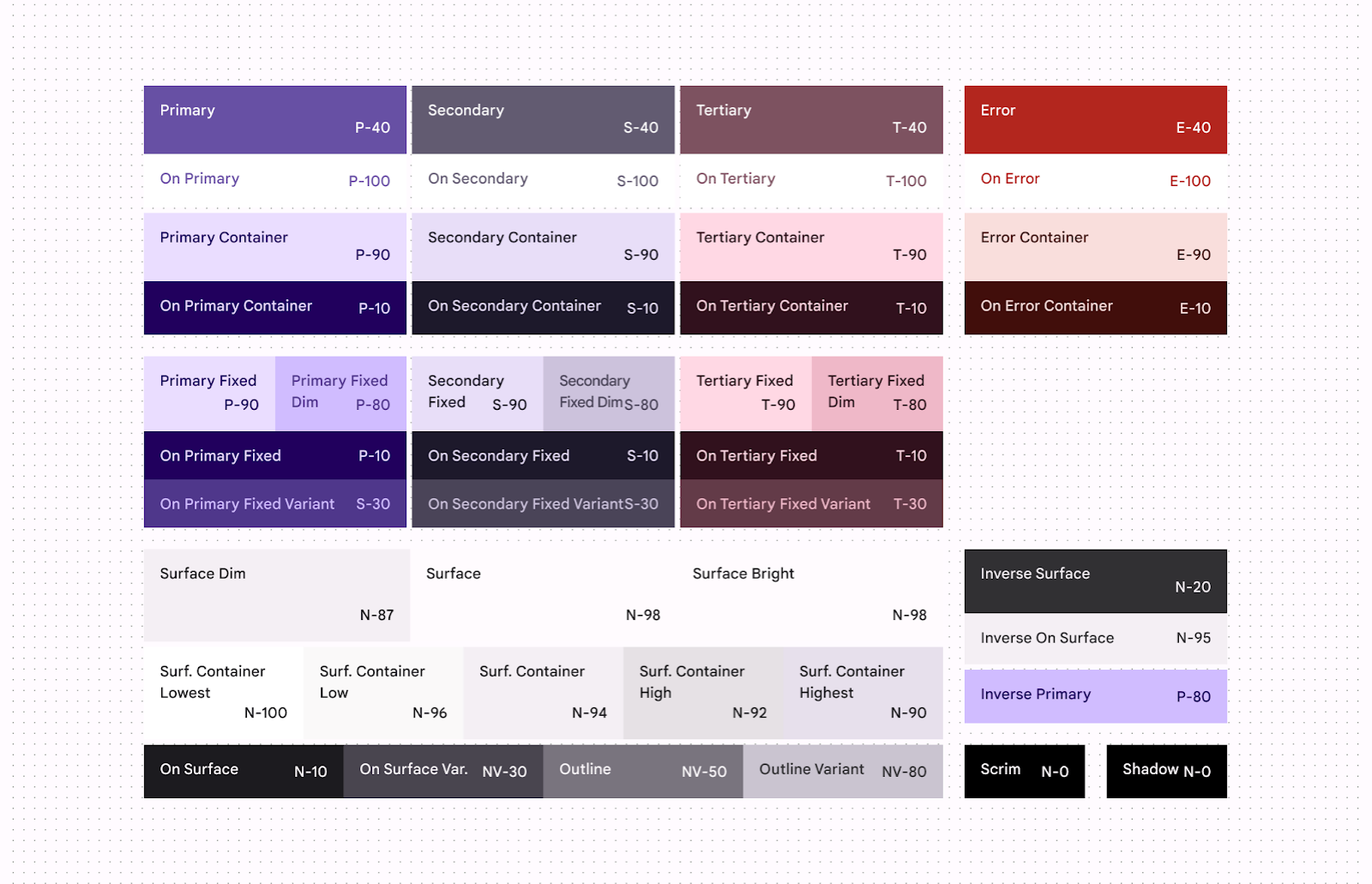
Esquema de cores
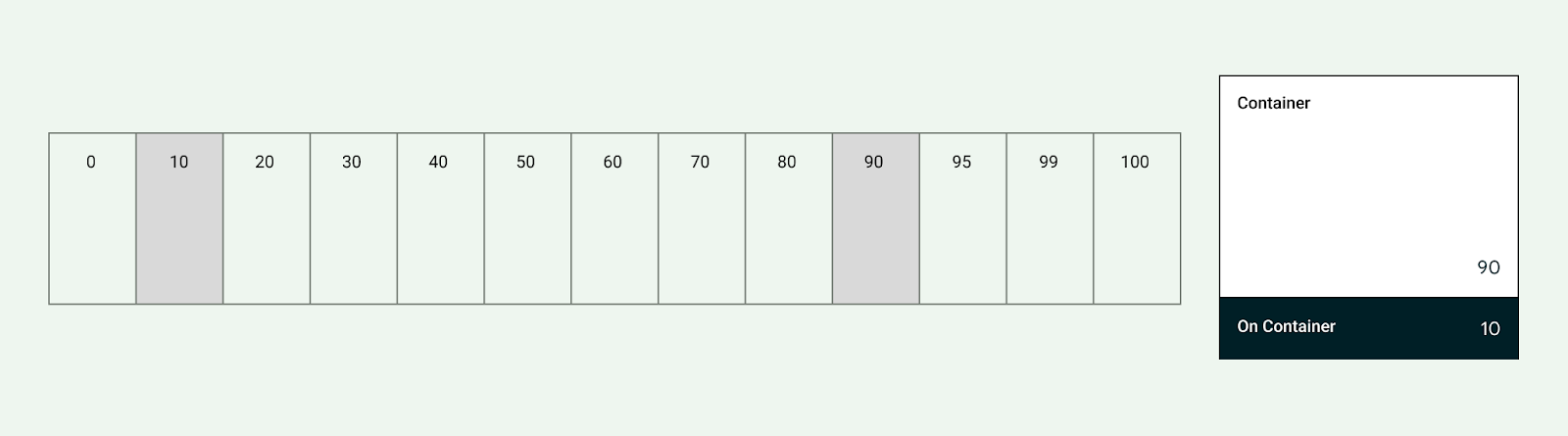
Um esquema de cores é o conjunto de acentos e superfícies derivados de tons específicos e atribuídos a funções de cor, que são mapeadas para elementos e componentes da interface. As funções de cor se referem ao uso da cor, e não à matiz. Por exemplo, "on-primary" em vez de "on-blue".
Os esquemas de cores são projetados para serem harmoniosos, garantir texto acessível e distinguir elementos e superfícies da interface uns dos outros. Pares de papéis de cor (compostos de papéis de contêiner e no contêiner) têm valores de tom que oferecem contraste acessível.

Os esquemas claros e escuros são criados e têm atribuições de tom específicas.
O sistema de cores do Material Design e os esquemas personalizados fornecem valores padrão para cores como um ponto de partida para a personalização.
Saiba mais sobre o sistema de cores M3.

Para um esquema de cores personalizável, confira o Kit de interface do Android.
Aplicar cor à interface
A cor da interface consiste em cores de destaque, semânticas e de superfície.
- As cores de destaque se referem às cores principais que normalmente fazem parte da paleta de cores da marca do Android.
- Cores semânticas (ou cores personalizadas no Material 3) são cores com significado específico.
- As cores da superfície se referem a qualquer cor neutra derivada usada para cores de plano de fundo.
Cor de destaque
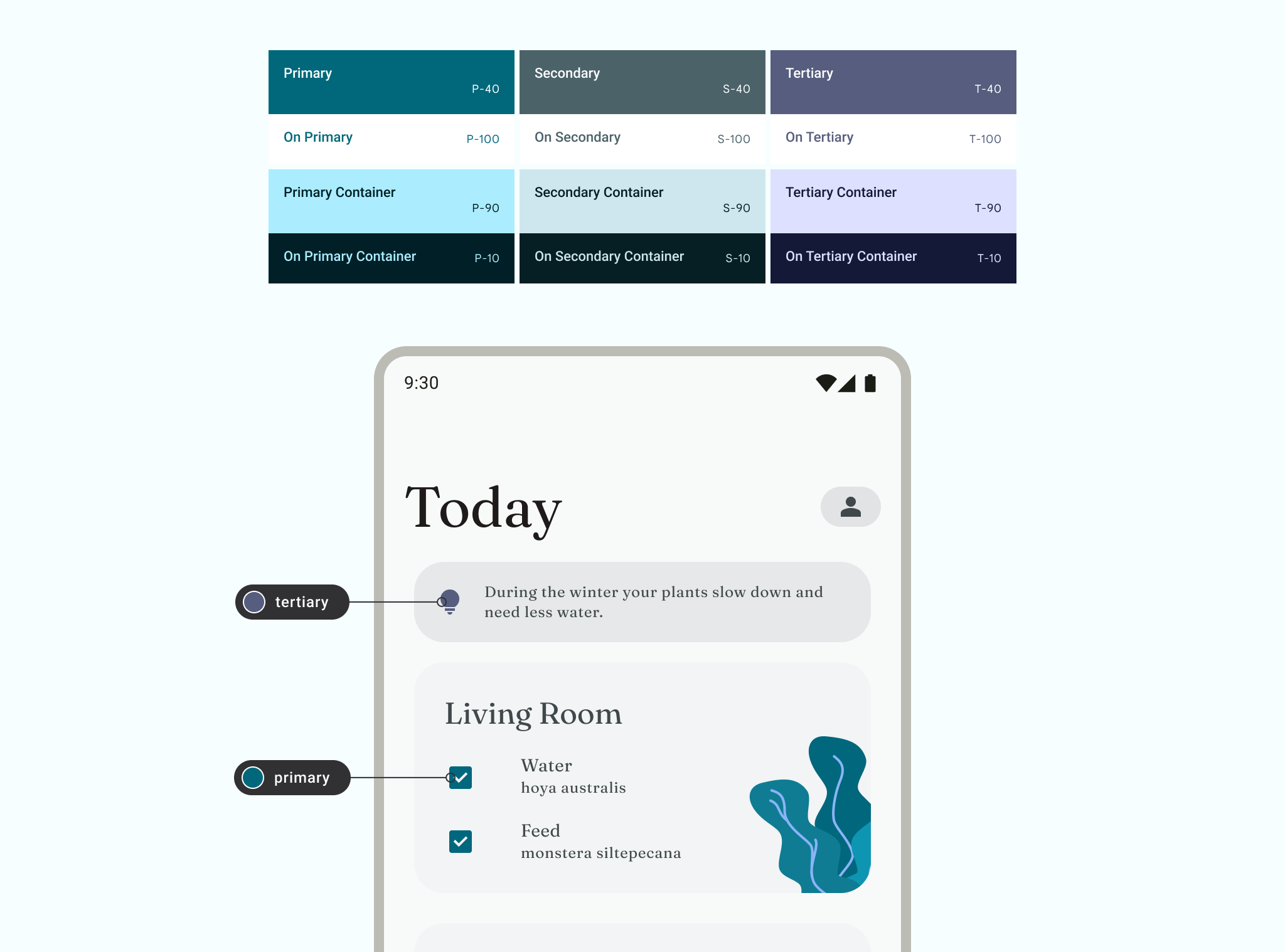
As cores de destaque geralmente exibem mais expressividade em uma interface, seja para branding, ações de destaque, expressão pessoal ou expressão do usuário.
Cada cor de destaque (primária, secundária e terciária) é fornecida em um grupo de quatro a oito cores compatíveis de tons diferentes para pareamento, definição de ênfase e expressão visual.
Cores dinâmicas
As cores de destaque podem ser definidas de fontes dinâmicas.
A partir do Android 12 (nível 31 da API), a cor dinâmica permite que o sistema extraia uma cor de origem do plano de fundo de um usuário ou do conteúdo no app, como um recurso de arte-chave. As cores dinâmicas usam algoritmos e processos de MCU para criar esquemas e implementá-los com pouco esforço. Para aplicar cores dinâmicas ao app, leia Permitir que os usuários personalizem a experiência de cores no app.
Teste o codelab Como visualizar cores dinâmicas para conferir essa opção.

Estático
Um esquema estático é um esquema que tem valores imutáveis (ou relativamente). Uma maneira comum de criar um esquema estático é com as cores da marca, alinhando as cores primárias, secundárias e terciárias à paleta de cores principal da marca.
Mesmo que você esteja usando cores dinâmicas, recomendamos criar um esquema estático como substituto se a cor dinâmica não estiver disponível para o dispositivo do usuário. Caso contrário, o sistema usa o esquema de cores roxo de referência.
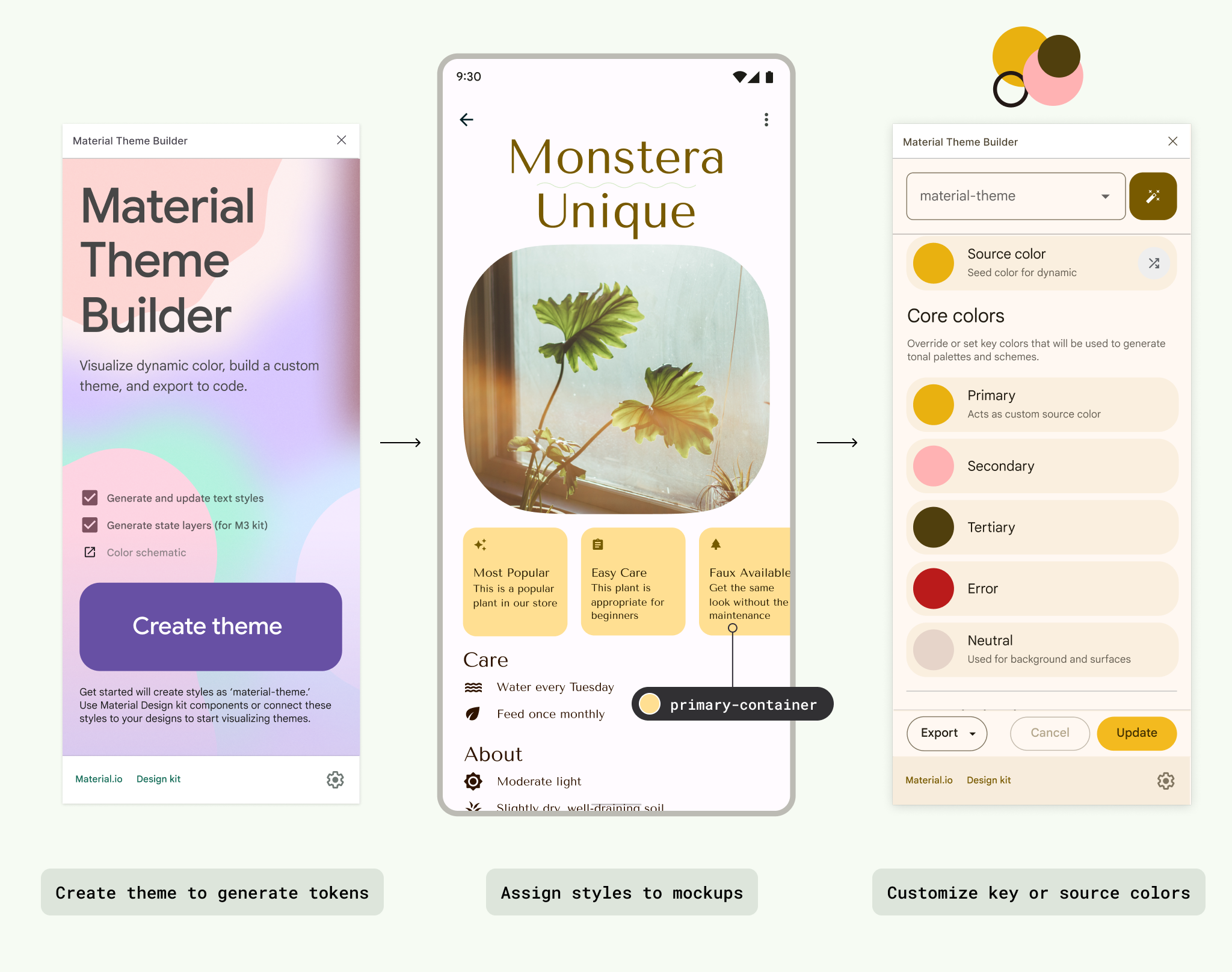
Usando o Material Theme Builder, é possível aplicar o algoritmo de cor MCU para gerar um tema estático e personalizado. Isso resulta em cores que você escolheu, mas que estão alinhadas aos tokens do sistema de cores M3 e aos princípios de acessibilidade harmoniosa.
Ainda é possível criar um esquema estático totalmente personalizado. Para fazer isso,
atribua valores diferentes nos estilos de cor (color.kt ou color.xml) ou
exporte o arquivo de tema do Material Theme Builder para o Figma depois de atualizar as
propriedades de estilo do Figma.

Uso
Os componentes do Material têm funções de cores pré-atribuídas, mas você pode usar tokens de cores em toda a interface e em elementos personalizados. Use todas as cores de destaque com cuidado, levando em conta que o olho humano é atraído principalmente por cores vibrantes.

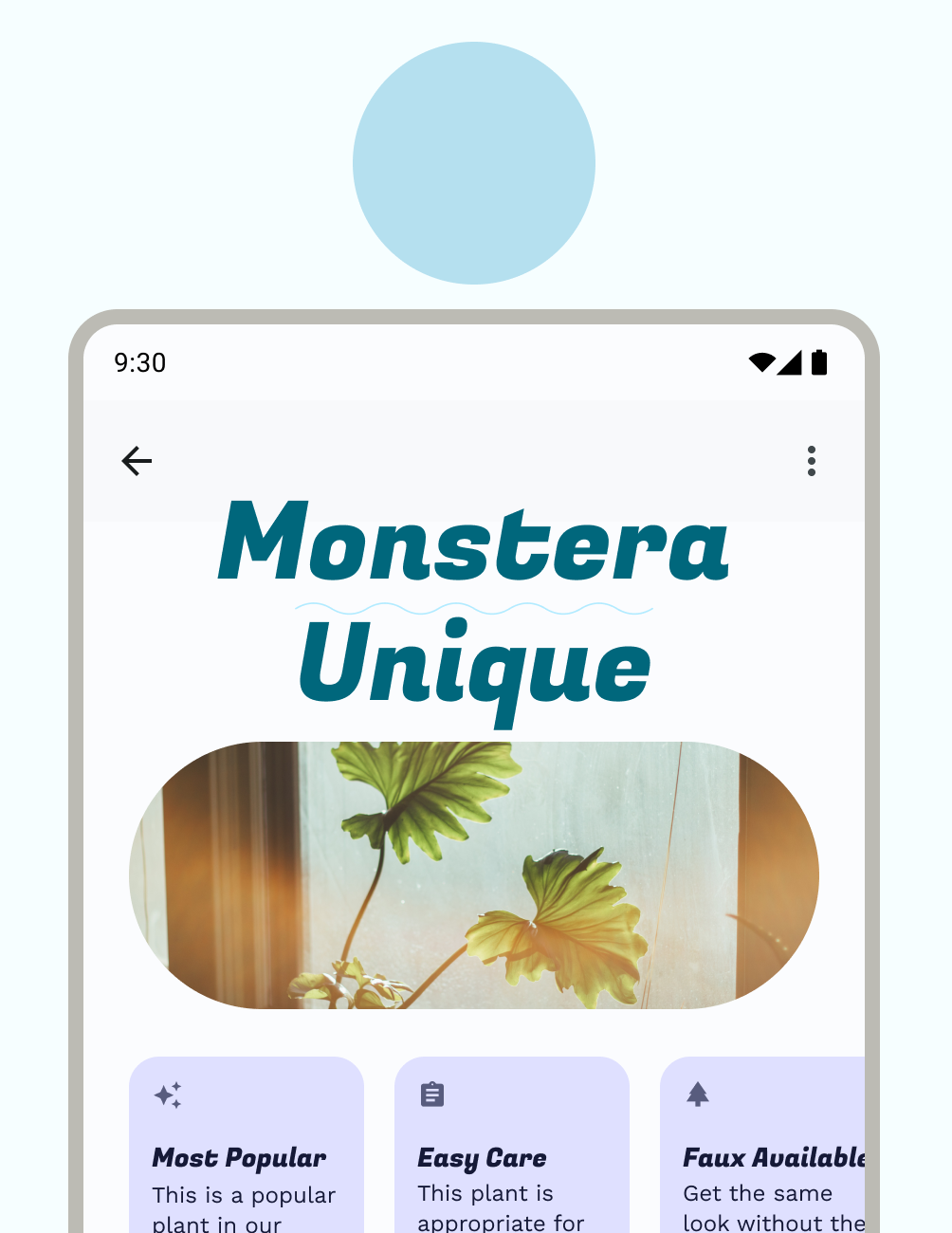
Assim como no tipo, o sistema aplica a cor em uma hierarquia, com a cor primária e as respectivas funções atribuídas a calls-to-action (CTAs) cruciais. Recomendamos componentes como botões de ação flutuantes (FABs) para assumir funções principais.
Ao escolher uma cor primária, é recomendável atribuir a cor primária da sua marca. Como alternativa, você pode selecionar uma cor para representar componentes interativos, permitindo que as cores da marca sejam usadas com mais parcimônia. As cores secundárias e terciárias continuam na hierarquia de destaque de importância.

Um visual supersaturado pode resultar no uso apenas das funções de cor de base primária, secundária ou terciária. Para ajudar na hierarquia de cores, aplique esquemas de cores para incluir cores de contêineres menos vibrantes e definir papéis.
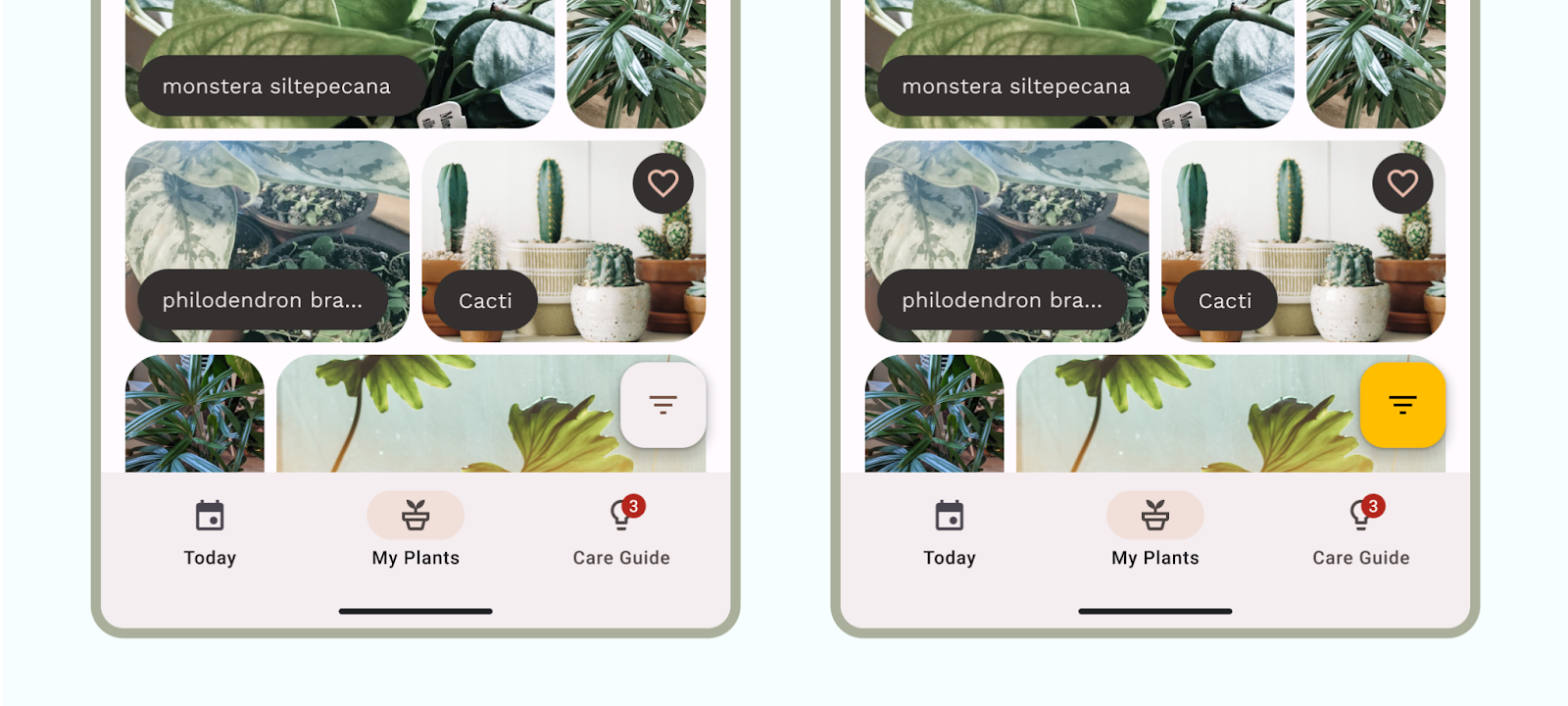
Para garantir uma melhor experiência do usuário, use cores primárias mais vibrantes para indicar ações de maior destaque na hierarquia visual do app. Na figura a seguir, o botão flutuante na primeira imagem tem uma cor desbotada com o mesmo tom e cromático da navegação, fazendo com que ele se misture. A segunda imagem mostra um FAB que chama mais atenção para si com uma cor primária vibrante.

Para conferir como funciona a cor dinâmica, teste o laboratório de código para Personalizar a cor do Material Design.
Cor semântica
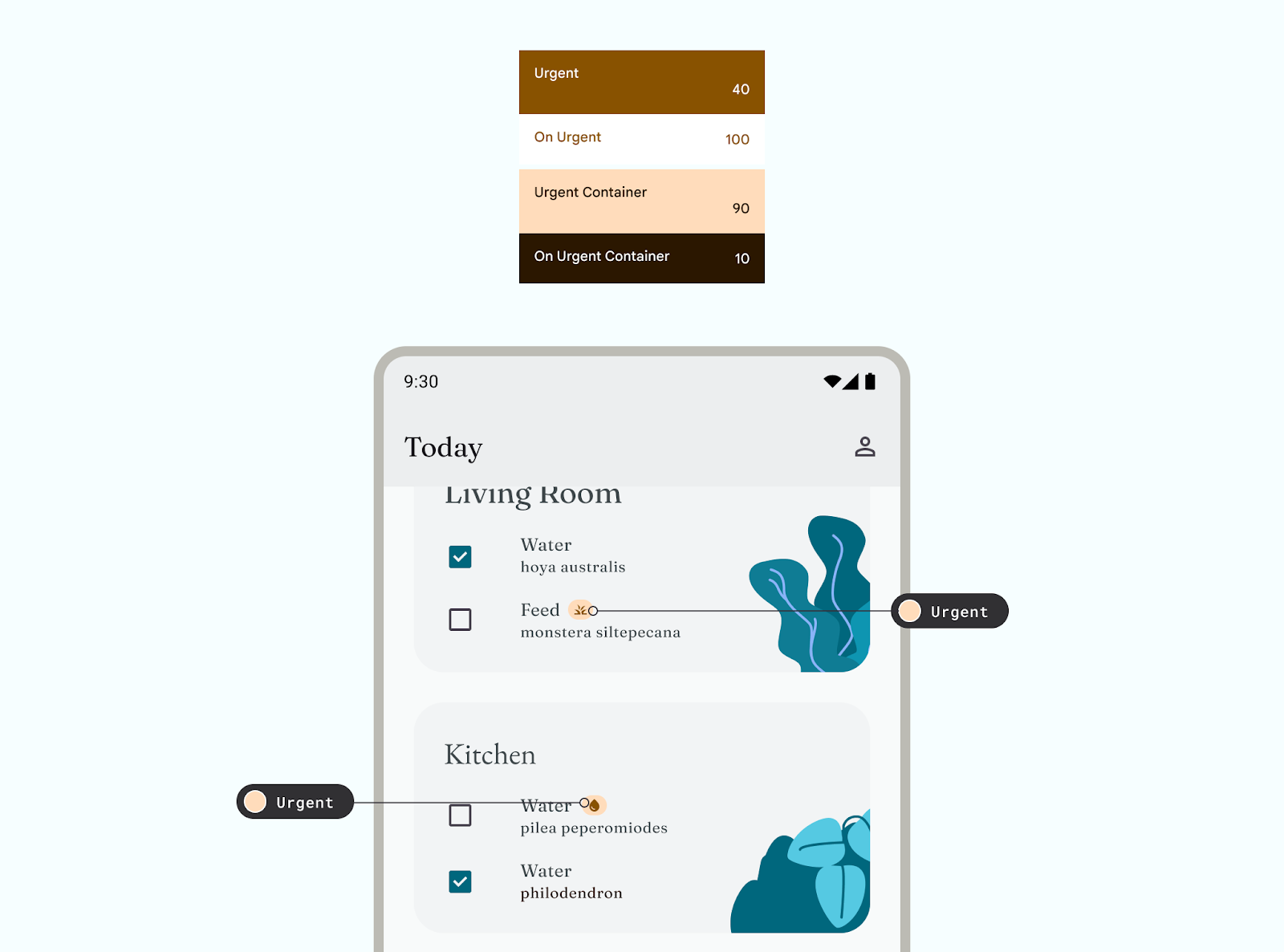
Cores semânticas são aquelas às quais foram atribuídos significados específicos. Por exemplo, Erro é uma cor semântica.

Seja consistente com o significado da cor. Se você estabelecer um padrão, repita-o em todo o app. Por exemplo, se você estabeleceu o roxo para indicar um recurso de associação, use o roxo em todas as instâncias desse recurso.
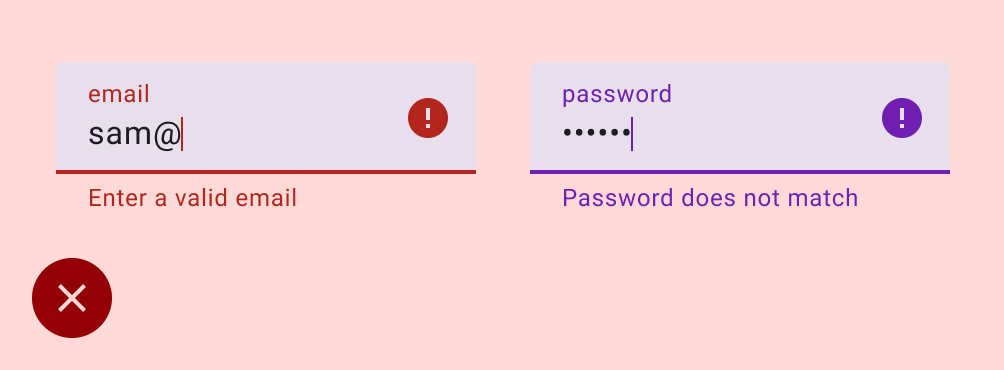
No exemplo abaixo, um app usa vermelho para indicar um erro em um campo de texto, mas roxo para o outro. Isso causaria confusão ao ler um formulário.

Embora o esquema de cores do Material ofereça a cor semântica erro, outras cores semânticas são criadas com cores personalizadas para estender seu esquema de cores. Saiba mais sobre cores personalizadas.

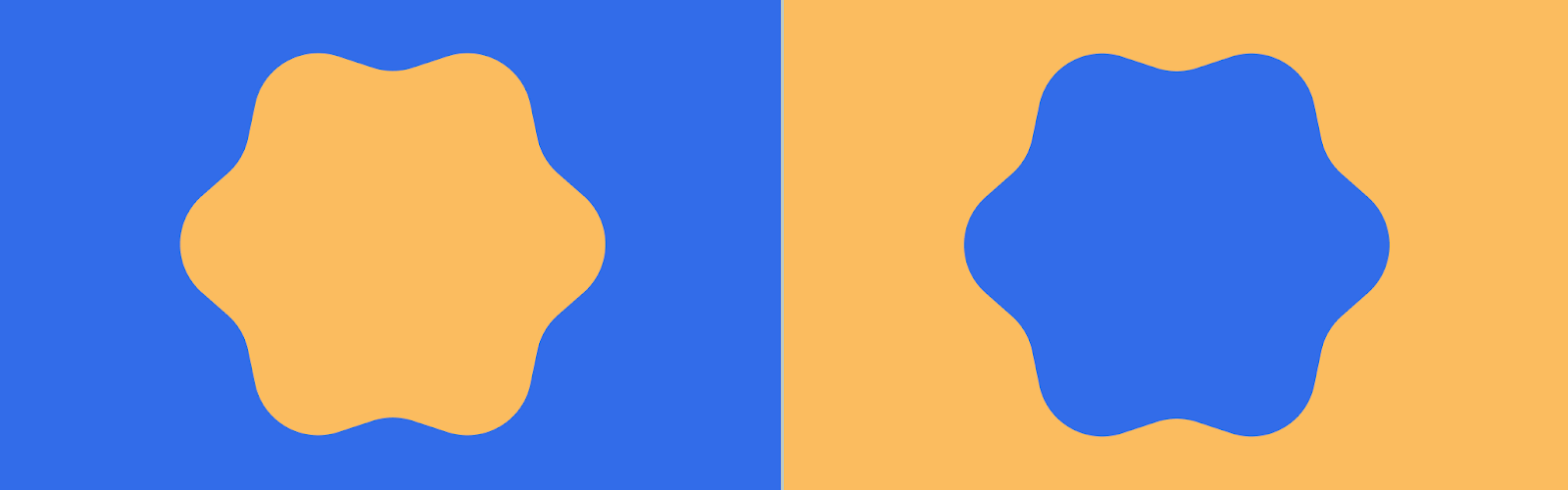
A harmonia oferece uma maneira de alinhar a cor dinâmica gerada pelo usuário com cores personalizadas no app para criar paletas de cores mais harmoniosas.
Cores da superfície
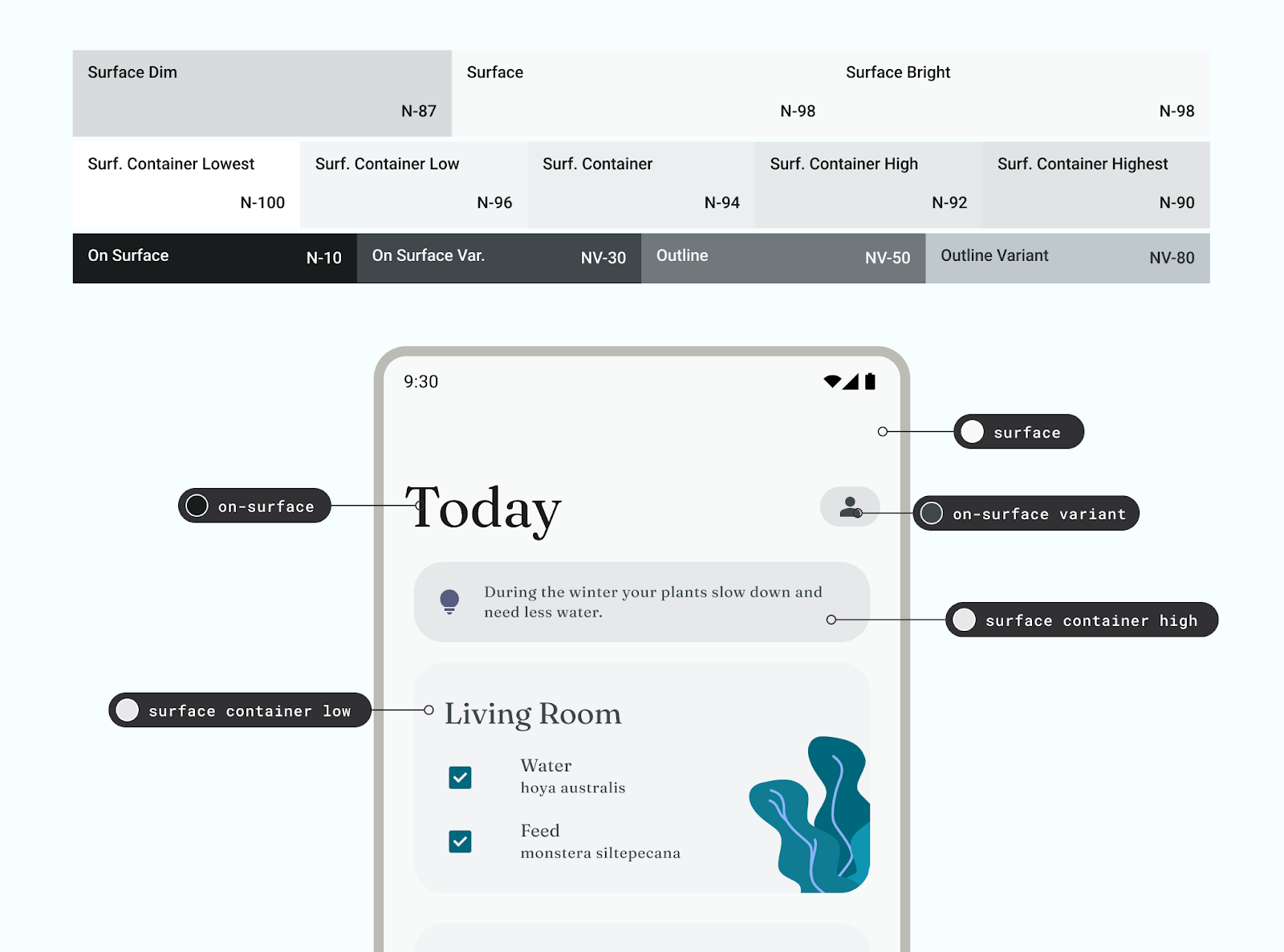
As cores de superfície são projetadas para elementos de segundo plano, como contêineres de componentes, planilhas e painéis, e representam a maioria das cores do app. Não tenha vergonha de usar muito espaço na superfície; o olho humano precisa de espaço para relaxar. As superfícies também ajudam a delimitar o conteúdo e direcionar o leitor.
O M3 introduziu o conceito de superfícies tonais, o que significa que todas as cores são derivadas das paletas tonais. Os tons criam profundidade e mais contraste para ajudar a acessibilidade. Para mais informações sobre papéis de superfície, consulte as orientações sobre papéis de superfície M3.

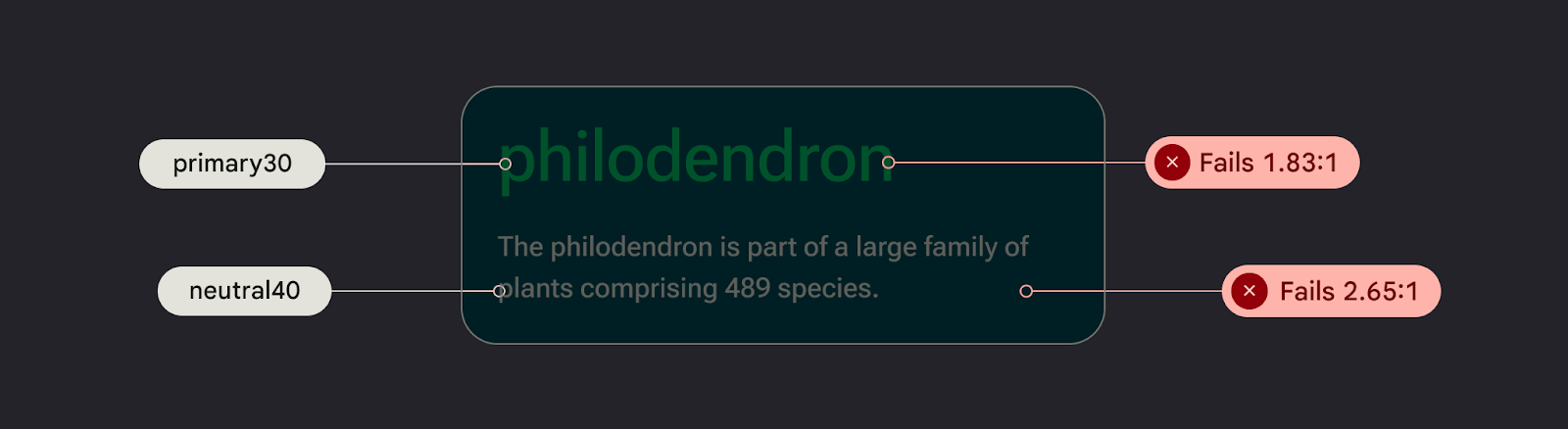
Acessibilidade e cor
As pessoas veem as cores de várias maneiras, dependendo da acuidade visual. Como alguns leitores têm daltonismo, é necessário verificar combinações de cores para garantir que os elementos da interface não se misturem. Embora a opacidade e o peso possam não ser uma matiz literal de uma cor, eles têm um efeito visual poderoso sobre como os usuários percebem a cor.
O contraste de cor é a diferença entre a luminância dos elementos de primeiro e segundo plano, apresentada em um formato proporcional. Estes critérios de proporção recebem notas. Por exemplo, medir o contraste entre o texto em um botão e o recipiente dele ajuda a determinar a legibilidade do texto. As diretrizes de contraste de cores são divididas em texto e não texto, cada uma com um conjunto de notas. Leia Design com cores acessíveis para mais detalhes.
Nunca use a cor como o único indicador ou affordance para uma ação disponível. Use um botão de componente, uma mudança de peso da fonte ou até mesmo um ícone para informar ao usuário que ele pode interagir com o elemento.

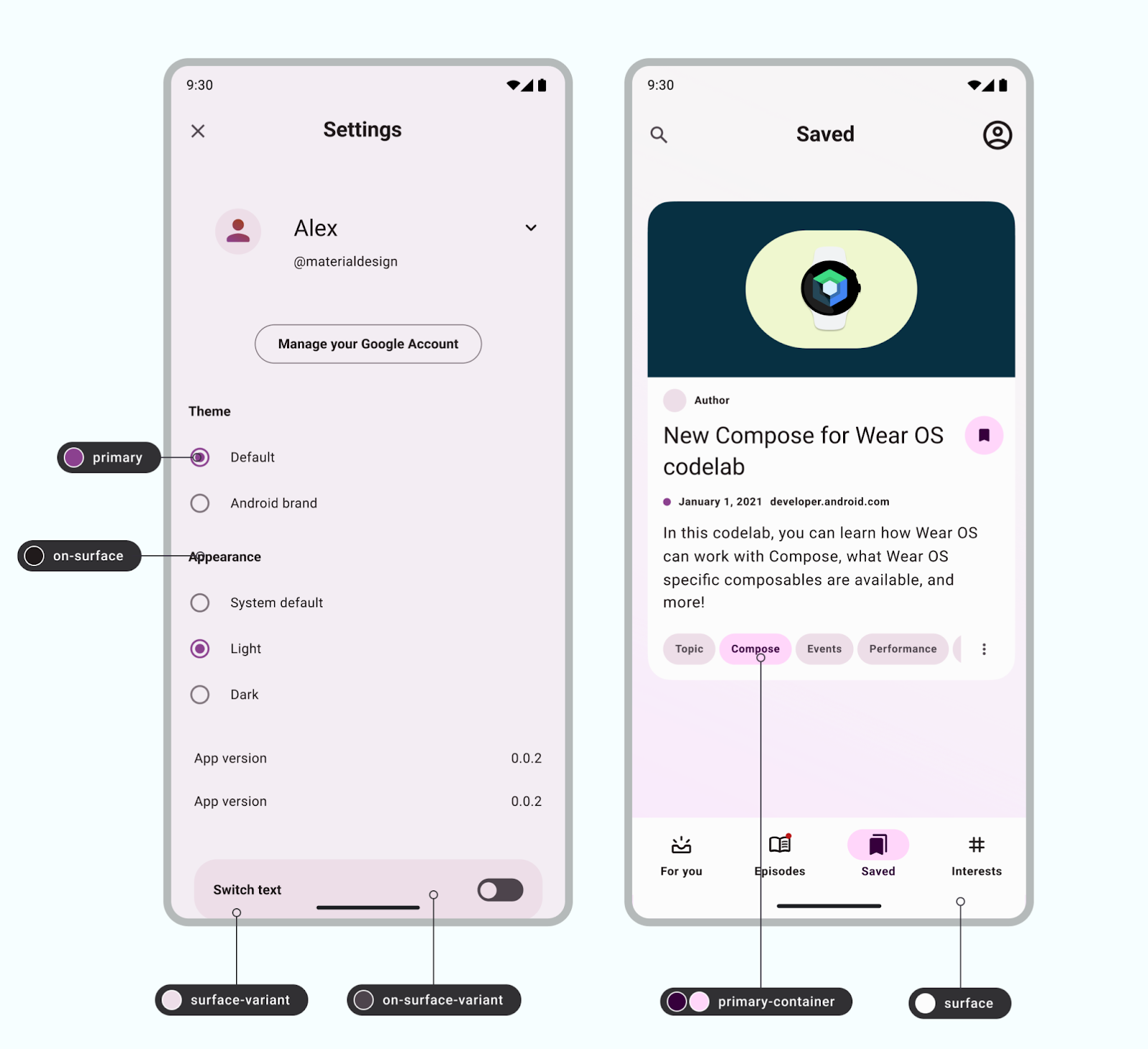
Implementar a cor
Os tokens são pequenas representações semânticas variáveis dos dados de design. Eles são repetíveis e substituem valores estáticos, como códigos hexadecimais para cores, por nomes autoexplicativos. Para atribuir a função de cor de um elemento, use tokens em vez de valores de cor codificados.
Confira o exemplo do Now in Android no Figma para conferir exemplos de mapeamento de papéis de cores.

Os valores de cor são definidos em um arquivo de cor color.kt usando o Compose (ou
color.xml usando o Views). Essas cores definidas como estilos fazem parte de um
tema. Saiba mais sobre isso em Design para temas de dispositivos móveis Android.
Para definir valores de cor no Android, use o código hexadecimal, que representa RGB em um formato de seis dígitos. Para capturar a opacidade, adicione o valor à frente para criar um código de 8 dígitos.
Usando o Material Theme Builder:
É possível criar esquemas de cores claras e escuras personalizados usando o Material Theme Builder (MTB).
O MTB permite visualizar cores dinâmicas, gerar tokens do Material Design e personalizar seus esquemas de cores.
O esquema de cores pode ser totalmente personalizado atualizando as propriedades de estilo no painel do inspetor do Figma. Esses valores modificados são exportados.