
การตั้งค่าแอปช่วยให้ผู้ใช้ระบุค่ากําหนดสำหรับลักษณะการทํางานของแอปได้
สรุปประเด็นสำคัญ
โปรดคำนึงถึงสิ่งต่อไปนี้เมื่อออกแบบการตั้งค่าแอป
- ปฏิบัติตามการตั้งค่าระบบ แอปอาจไม่จำเป็นต้องมีการตั้งค่าของตนเอง
- ใช้ภาษาที่ชัดเจนและกระชับ
- หากจําเป็น ให้ระบุภาพรวมและแบ่งการตั้งค่าตามกลุ่มและหน้าจอ
- ใช้รูปแบบ UX ของการเลือกที่เหมาะสม
- ใช้ค่าเริ่มต้นที่สุภาพ
- ระบุการตั้งค่าที่ชัดเจนและเข้าถึงได้

เลือกการตั้งค่าที่เหมาะสม
การตั้งค่าควรมีการจัดระเบียบที่ดี คาดการณ์ได้ และมีตัวเลือกจำนวนที่จัดการได้ โปรดคำนึงถึงเคล็ดลับต่อไปนี้เมื่อตัดสินใจว่าจะใส่ข้อมูลใดบ้าง
- ใส่ค่ากําหนดที่ไม่ได้เข้าถึงบ่อย
- อย่ารวมการดำเนินการที่มีการเข้าถึงบ่อย ซึ่งควรสอดคล้องกับบริบทของฟีเจอร์ที่ได้รับผลกระทบมากที่สุด
- บันทึกค่ากําหนดของผู้ใช้
- หลีกเลี่ยงข้อมูลเกี่ยวกับแอป เช่น หมายเลขเวอร์ชันหรือข้อมูลการอนุญาตให้ใช้สิทธิในการตั้งค่า
- หลีกเลี่ยงการจัดการบัญชี
- หลีกเลี่ยงการจำลองค่ากําหนดที่มีในระดับการตั้งค่าอุปกรณ์
เลือกค่าเริ่มต้นทั่วไป
กําหนดค่าเริ่มต้นสําหรับค่ากําหนดที่ใช้กันโดยทั่วไป ไม่ก่อให้เกิดความเสี่ยง ไม่รบกวนผู้ใช้ และไม่ส่งผลเสียต่อแบตเตอรี่และประสิทธิภาพ
ค่าเริ่มต้นสำหรับการตั้งค่าแต่ละรายการควรทําดังนี้
- แสดงค่าเริ่มต้นที่ผู้ใช้ส่วนใหญ่จะเลือก
- เป็นกลางและก่อให้เกิดความเสี่ยงต่อผู้ใช้เพียงเล็กน้อย
- ใช้แบตเตอรี่หรืออินเทอร์เน็ตมือถือน้อยลง
- ขัดจังหวะเฉพาะเมื่อสำคัญ
เลือกตําแหน่ง
เลือกการตั้งค่าที่ควรกำหนดในแอปและนำค่ากําหนดออกซึ่งควรกำหนดในการตั้งค่าอุปกรณ์หรือจัดการโดยบริการ เช่น หลีกเลี่ยงการลบล้างธีมของระบบ เว้นแต่ว่าจะมีการขยายธีมด้วยการปรับแต่งที่มากขึ้นสำหรับประสบการณ์การใช้งานแอป
พิจารณาว่ามีการเข้าถึงการตั้งค่าบางอย่างบ่อยพอที่จะแสดงนอกการตั้งค่าที่อยู่ใกล้กับฟีเจอร์ที่ได้รับผลกระทบหรือไม่
การตั้งค่าอุปกรณ์
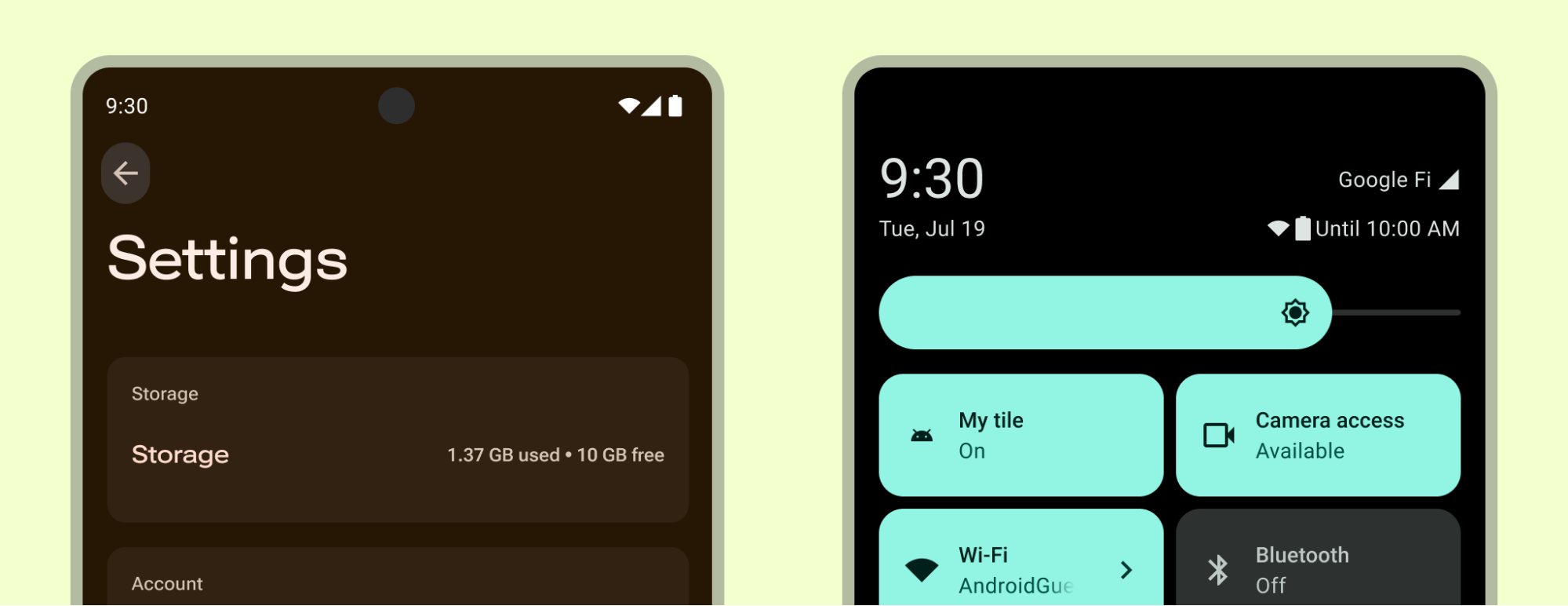
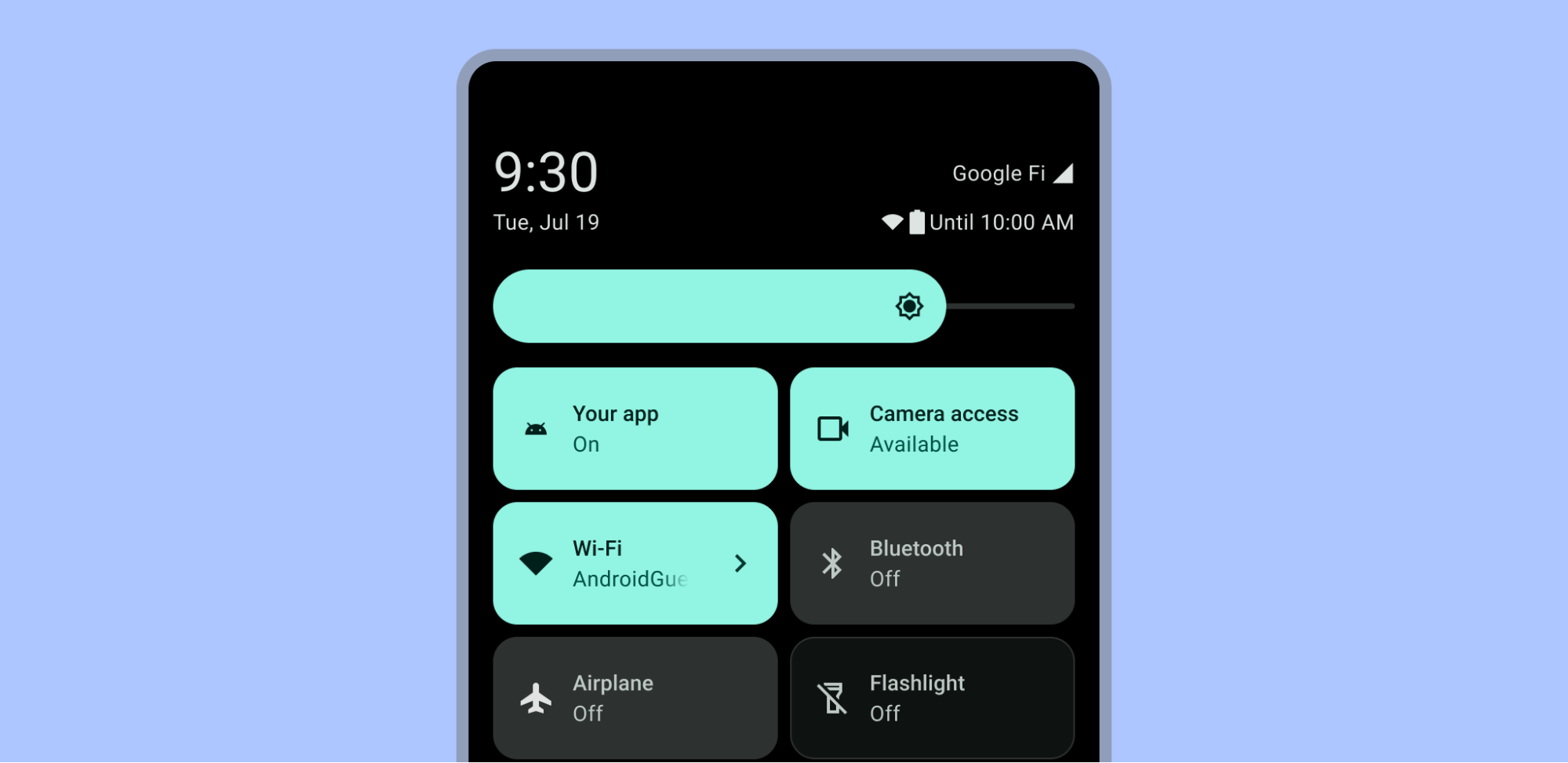
การตั้งค่าระบบภายในแอปการตั้งค่าของอุปกรณ์และการตั้งค่าด่วนอาจส่งผลต่อแอปของคุณ
ระบุตัวเลือกการปรับให้เหมาะกับผู้ใช้เพิ่มเติมหรือทางเลือกอื่นๆ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ แต่อย่าทำซ้ำหรือแทนที่การตั้งค่าที่ระบบระบุ เช่น แอปอาจขยายระบบธีมเพื่อปรับเปลี่ยนในแบบของคุณมากขึ้น หรือให้การควบคุมเสียงที่ละเอียดยิ่งขึ้น
อย่าลบล้างการตั้งค่าที่ระบบระบุไว้ เนื่องจากการตั้งค่าเหล่านี้อาจกำหนดตามความต้องการด้านการช่วยเหลือพิเศษของแต่ละบุคคล
การตั้งค่าด่วนที่แสดงการดำเนินการที่ผู้ใช้แตะเพื่อทำงานที่เกิดซ้ำได้อย่างรวดเร็วจะแสดงในแผงการตั้งค่าด่วนเมื่อผู้ใช้ดึงหน้าต่างแจ้งเตือนลง แอปของคุณสามารถแสดงการ์ดการตั้งค่าด่วนที่เห็นได้ชัดเพื่อให้ผู้ใช้เข้าถึงได้บ่อยครั้ง ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างการ์ดได้ที่หัวข้อสร้างการ์ดการตั้งค่าด่วนที่กำหนดเองสำหรับแอป และดูชุด UI ของ Android สำหรับเทมเพลตการตั้งค่าด่วน

การตั้งค่าตามบริบท
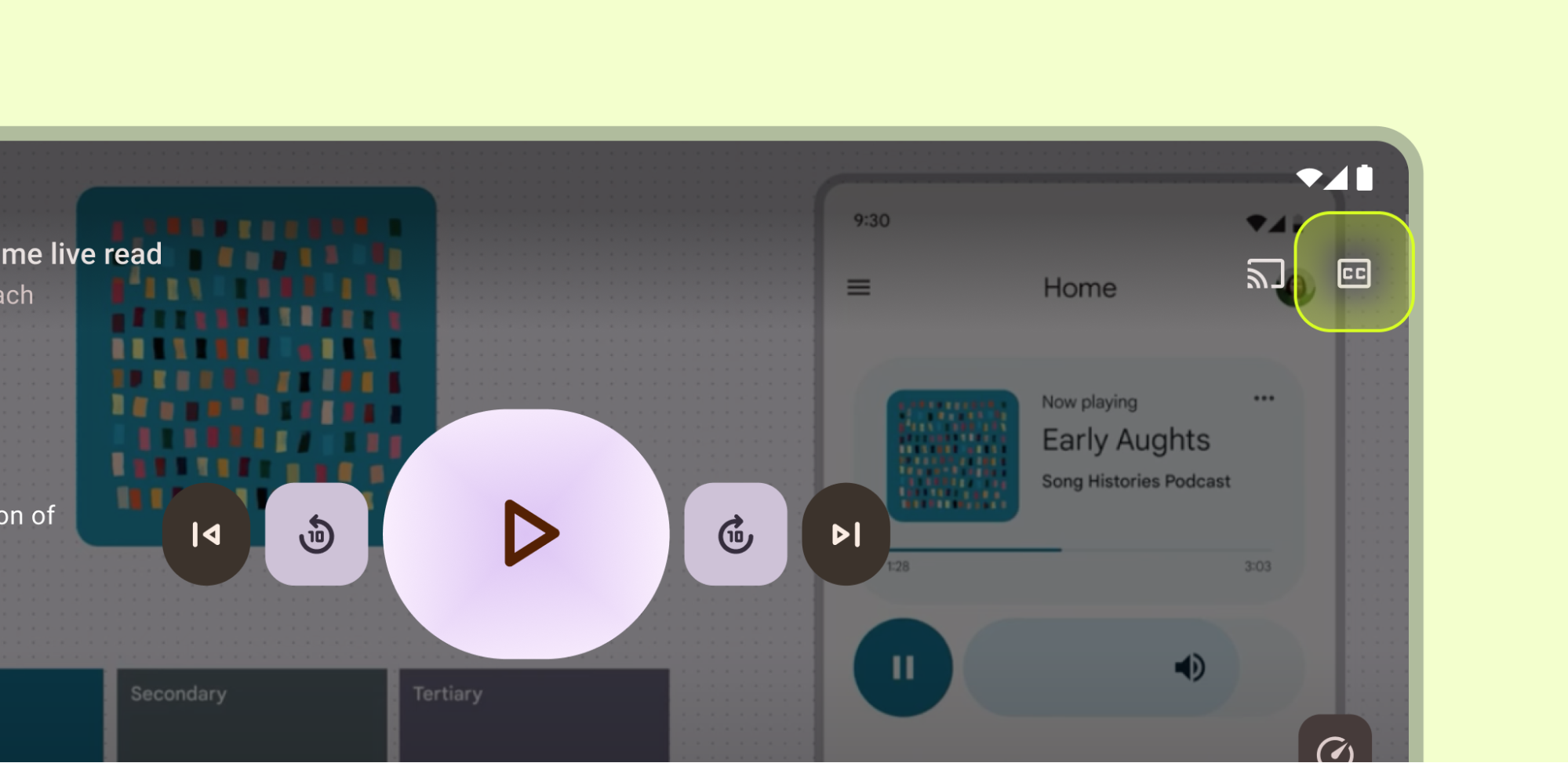
วางค่ากําหนดตามบริบทที่ใช้บ่อยไว้ใกล้กับฟีเจอร์ที่ได้รับผลกระทบ เช่น การตั้งค่าคำบรรยายแทนเสียงสามารถวางไว้ในวิดีโอเพลเยอร์ อย่าแสดงการตั้งค่าที่เหลือซึ่งเข้าถึงไม่บ่อยในตำแหน่งที่โดดเด่น

การไปยังรายการต่างๆ
โดยปกติแล้ว ระบบจะไม่จัดประเภทการตั้งค่าเป็นปลายทางการนำทางระดับบนสุด อย่างไรก็ตาม หากการตั้งค่าบางอย่างสําคัญต่อเส้นทางของผู้ใช้ ให้วางไว้ในคอมโพเนนต์การนําทางหลัก เช่น แถบนําทาง ลิ้นชัก หรือแถบนำทาง

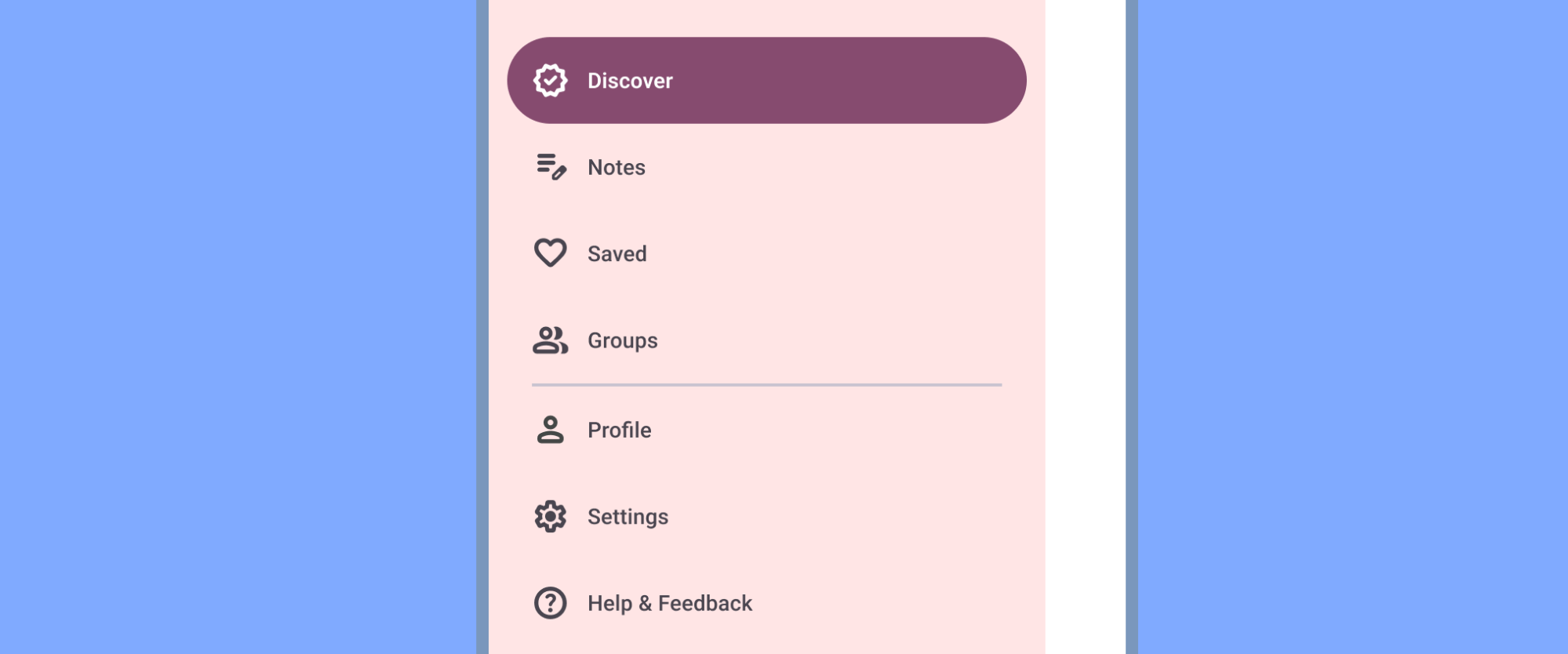
หากมีการนําทางด้านข้าง เช่น ลิ้นชักการนำทาง ให้ใส่การตั้งค่าไว้หลังรายการอื่นๆ ทั้งหมด (ยกเว้นความช่วยเหลือและความคิดเห็น) อย่าใช้คำพ้องความหมาย เช่น "ตัวเลือก" หรือ "ค่ากําหนด"

โดยปกติแล้วการตั้งค่าไม่จำเป็นต่อเส้นทางหลักของผู้ใช้แอป และมักจะอยู่ในตำแหน่งการนําทางรอง เช่น แถบด้านบนหรือเมนู
คุณสามารถวางการตั้งค่าไว้ในเมนูแถบแอปด้านบนหลังรายการอื่นๆ ทั้งหมด ยกเว้นความช่วยเหลือและความคิดเห็น หรือจะแสดงในแถบแอปด้านบนหรือที่อื่นก็ได้

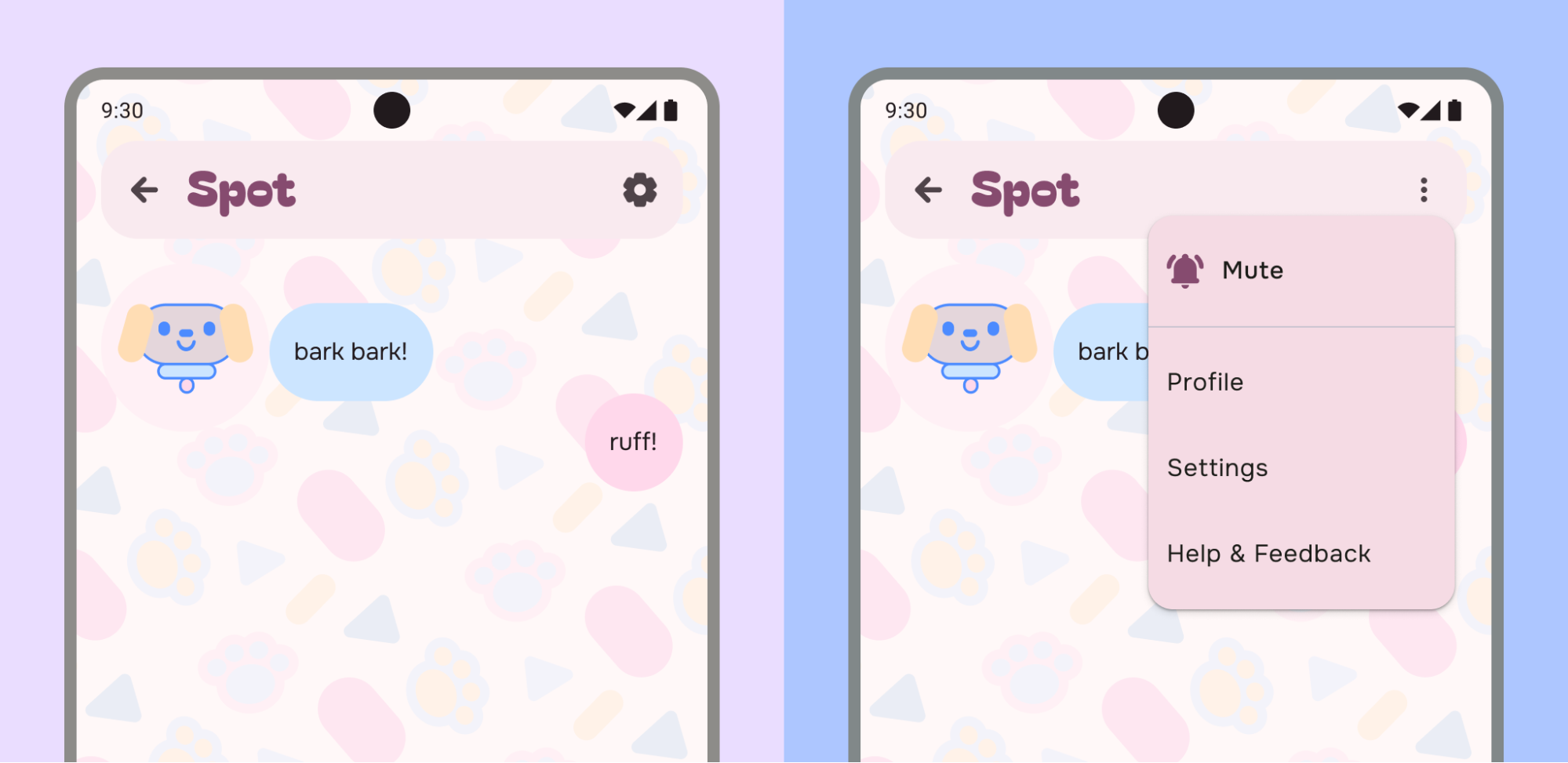
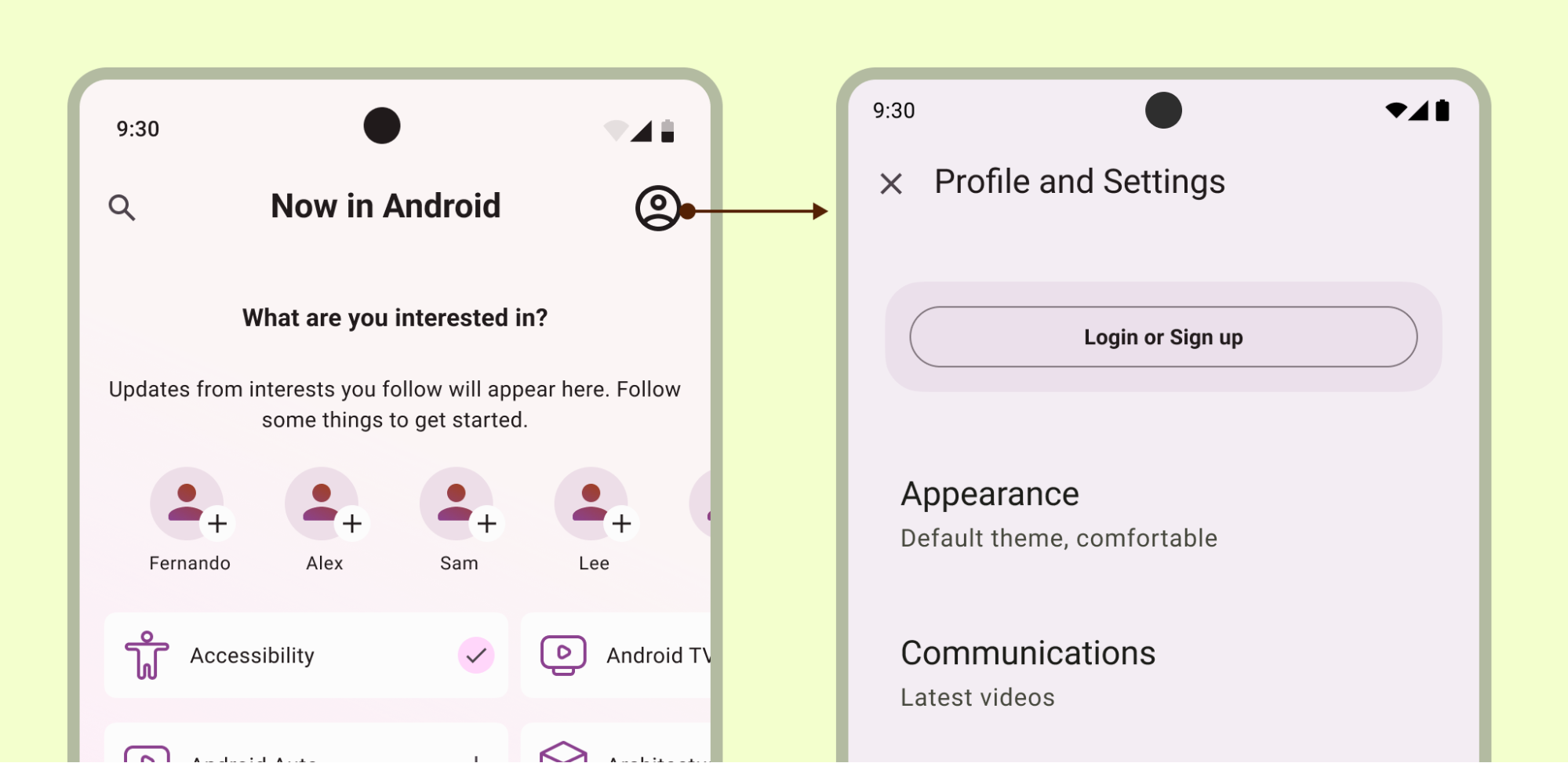
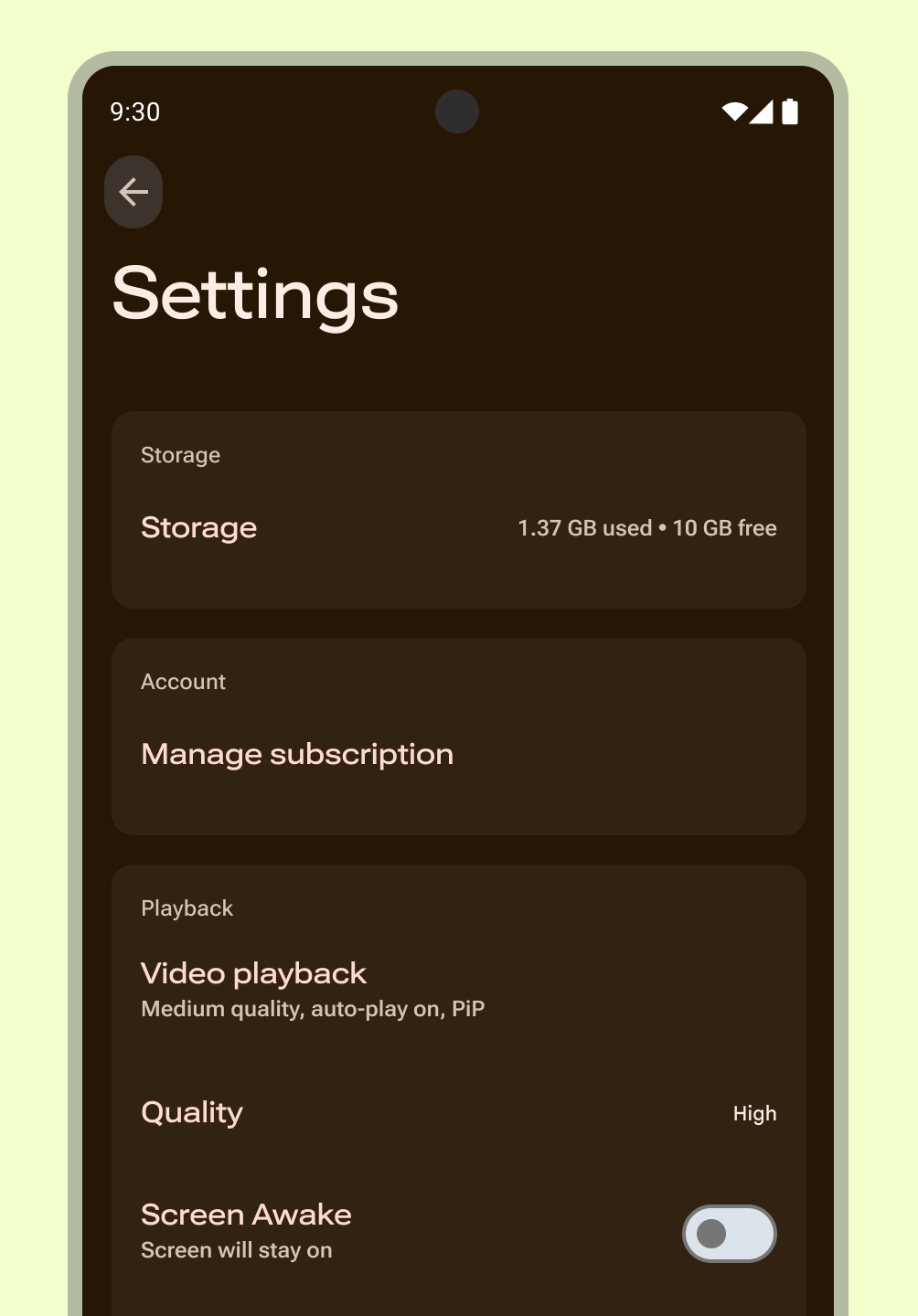
ตัวอย่างเช่น ทางด้านซ้าย แอปได้วางไอคอนการตั้งค่าไว้ในแถบแอปด้านบนเพื่อให้เข้าถึงการตั้งค่าได้โดยตรงมากขึ้น ตัวอย่างทางด้านขวาได้รวมโปรไฟล์ การตั้งค่า ความช่วยเหลือและความคิดเห็น รวมถึงการดำเนินการตามค่ากำหนดไว้ในเมนูรายการเพิ่มเติม
คุณรวมการตั้งค่ากับปลายทางอื่นๆ ได้ เช่น บัญชี หากการจัดหมวดหมู่เหมาะสม

ตรวจสอบว่าคุณเข้าถึงการตั้งค่าได้เสมอ แม้ในสถานะที่ไม่ได้ลงชื่อเข้าใช้ หากจะรวมส่วนต่างๆ
เลย์เอาต์และรูปแบบการเลือก
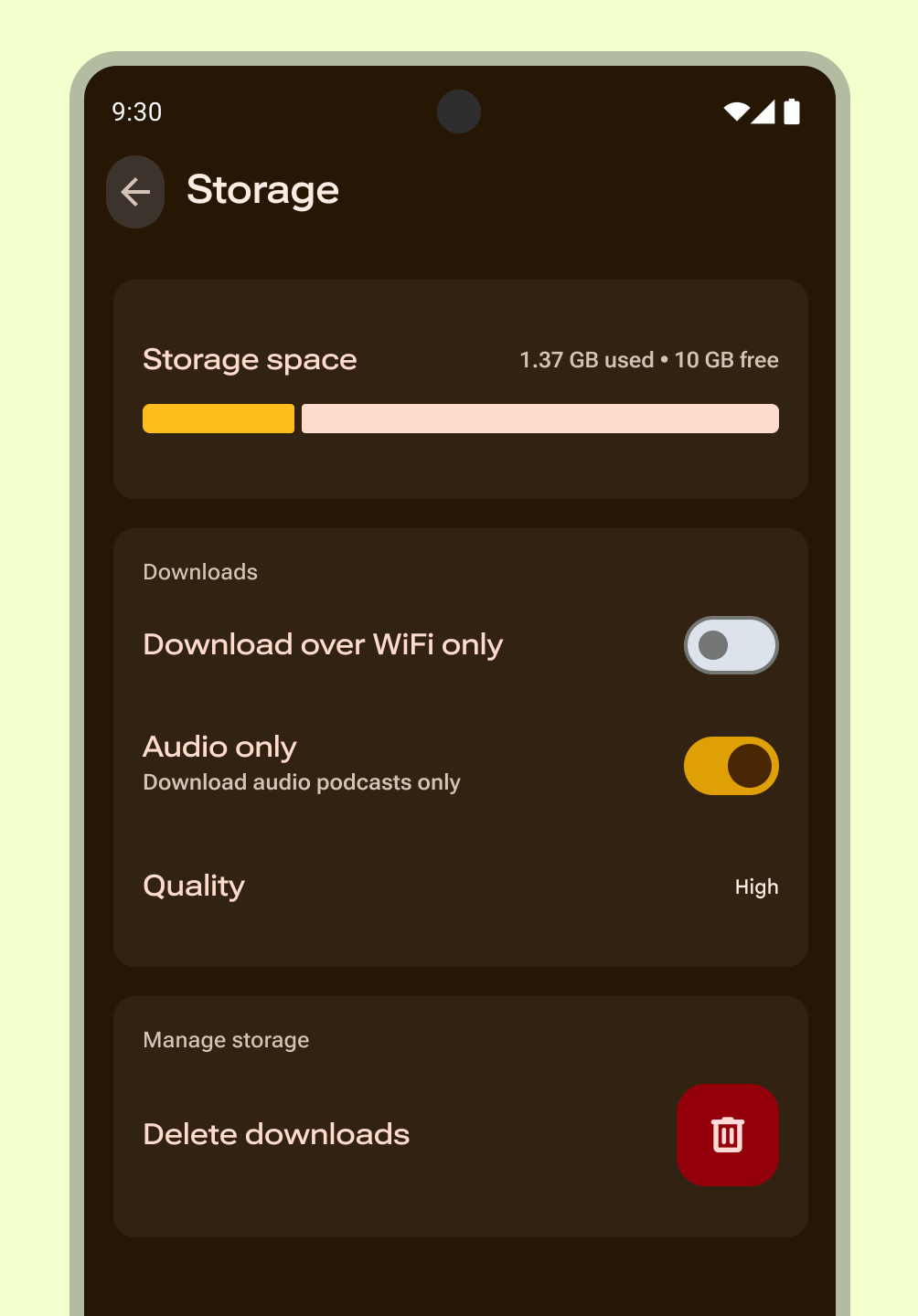
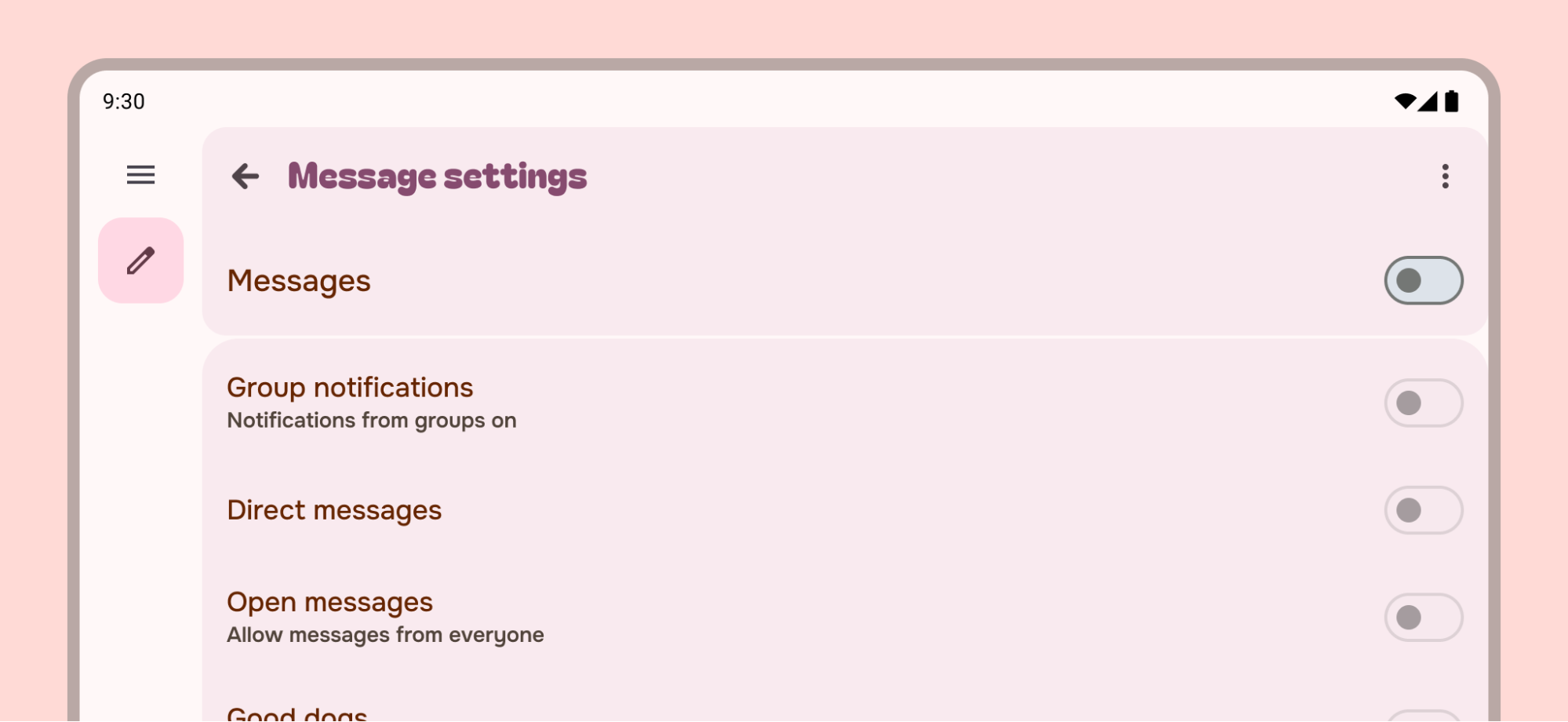
สร้างส่วนการตั้งค่าโดยใช้เลย์เอาต์รายการหรือรายละเอียดรายการ การตั้งค่าสามารถใช้รายการของ Material ซึ่งช่วยให้มีป้ายกำกับ ข้อความสนับสนุน ไอคอน และการควบคุมการเลือก

ใช้ป้ายกำกับหลักเพื่อระบุชื่อของรายการ และใช้ข้อความรองสำหรับสถานะ (ไม่บังคับ) ในตัวอย่างนี้ สถานะจะได้รับการเสริมด้วยไอคอนทางด้านขวาของป้ายกำกับ ไอคอนควรช่วยชี้แจงความหมายของการตั้งค่าหรือสื่อสารสถานะ
ระบุภาพรวม
ผู้ใช้สามารถดูการตั้งค่าที่สำคัญที่สุดและที่ใช้บ่อย รวมถึงค่าของการตั้งค่าได้อย่างรวดเร็ว สร้างหน้าภาพรวมโดยใช้เลย์เอาต์รายการ ใช้คอมโพเนนต์ Material Design เพื่อให้ประสบการณ์การใช้งานสอดคล้องกัน หากจำเป็น ให้สร้างหน้าจอแยกต่างหากในแอปสำหรับปลายทาง เช่น บัญชี ข้อมูลแอป ความช่วยเหลือ และความคิดเห็น
พยายามหลีกเลี่ยงการวางปลายทางเหล่านี้ในภาพรวมการตั้งค่า หากมีการตั้งค่าหลายรายการ ให้จัดลําดับความสําคัญของการตั้งค่าที่ผู้ใช้เห็นว่าสําคัญที่สุด จัดกลุ่มการตั้งค่าที่เหลือและวางไว้ในหน้าจอแยกต่างหาก

การควบคุมไฟ
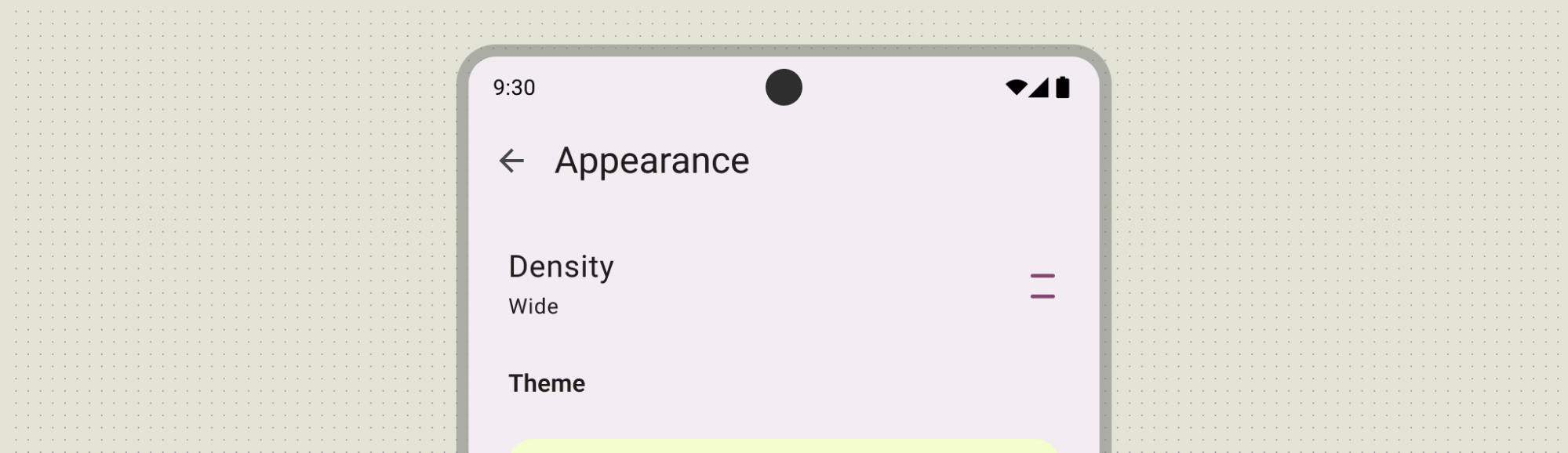
การตั้งค่ากลุ่มในกลุ่มที่เกี่ยวข้องซึ่งมีขนาดเล็กลง ใช้การรวมกลุ่มที่มองเห็นได้หรือโดยเนื้อแท้และส่วนหัวระหว่างกลุ่มแทนรายการแต่ละรายการ
หน้าจอย่อยรายการ
ใช้หน้าจอย่อยเพื่อลดความซับซ้อนของการตั้งค่าหลายรายการหรือหมวดหมู่ที่ครอบคลุม ซึ่งจะช่วยให้ผู้ใช้มีตัวเลือกน้อยลง สำหรับลําดับชั้นการตั้งค่าที่ซับซ้อนหรือลึก ให้เพิ่มฟังก์ชันการค้นหาเพื่อให้ผู้ใช้พบค่ากําหนดที่เหมาะสม
หากมีการตั้งค่ามากกว่า 15 รายการ ให้จัดกลุ่มการตั้งค่าที่เกี่ยวข้องไว้ในหน้าจอย่อย
ใช้รูปแบบนี้สําหรับการตั้งค่าหรือหมวดหมู่การตั้งค่าที่มีรายการรายการที่เทียบเท่า
ปฏิบัติตามหลักเกณฑ์ต่อไปนี้สำหรับหน้าจอย่อย
- เข้าถึงผ่านภาพรวมการตั้งค่า
- ใช้คำศัพท์ที่สอดคล้องกัน: ป้ายกำกับของการตั้งค่าที่เปิดกลุ่มต้องตรงกับชื่อหน้าจอย่อย

รูปแบบและคอมโพเนนต์
ต่อไปนี้คือรูปแบบและคอมโพเนนต์การเลือก UX ที่แนะนําสําหรับการตั้งค่า
สวิตช์แต่ละรายการ
ใช้รูปแบบนี้สำหรับการตั้งค่าที่ต้องใช้คำอธิบายที่ละเอียดกว่าที่แสดงด้วยช่องทําเครื่องหมาย หน้าจอย่อยจะแสดงตัวควบคุมและคำอธิบายแบบยาวพร้อมกัน ซึ่งช่วยให้ผู้ใช้สลับการตั้งค่าได้เฉพาะขณะดูข้อมูลเพิ่มเติมเท่านั้น ข้อความรองใต้ป้ายกำกับการตั้งค่าจะแสดงรายการที่เลือกในปัจจุบัน

Dependency
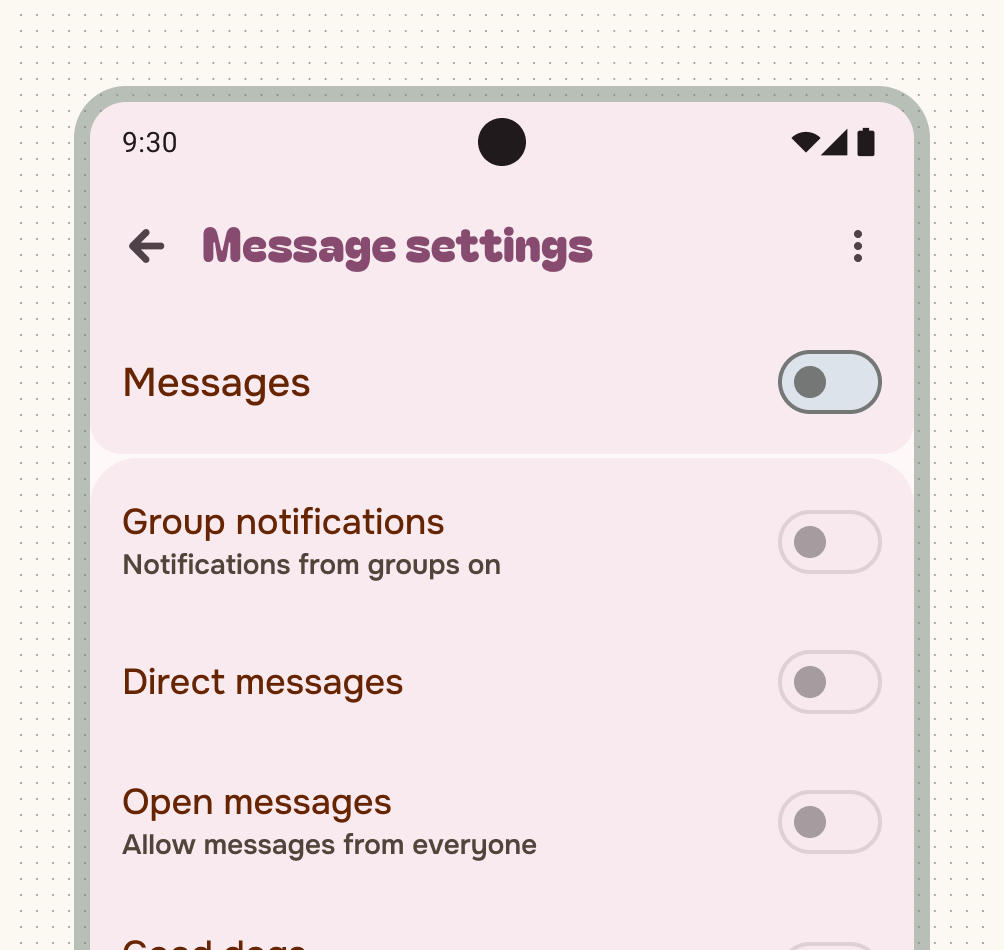
ใช้ส่วนนี้หากค่าของการตั้งค่าหนึ่งควบคุมความพร้อมใช้งานของการตั้งค่าอื่นๆ อย่างน้อย 1 รายการ
วางการตั้งค่าที่ขึ้นอยู่กับด้านล่างการตั้งค่าที่การตั้งค่านั้นขึ้นอยู่กับ พร้อมคําอธิบายสั้นๆ ว่าเหตุใดการตั้งค่าที่ขึ้นอยู่กับจึงใช้งานไม่ได้ ใช้สวิตช์หลักในหน้าจอย่อยเพื่อสลับกลุ่มการตั้งค่าแบบใช้ร่วมกัน การปิดใช้สวิตช์หลักจะเป็นการปิดใช้ตัวควบคุมที่ทำงานร่วมกัน หากการตั้งค่าขึ้นอยู่กับการตั้งค่าระบบ ให้อธิบายความเกี่ยวข้องและนำผู้ใช้ไปยังการตั้งค่าอุปกรณ์ที่เหมาะสม


ตัวเลือกเดียว
การตั้งค่าที่เลือกหรือไม่ได้เลือก ใช้สวิตช์หรือช่องทําเครื่องหมายเพื่อแสดงสถานะเปิดและปิดอย่างชัดเจน อย่าใช้ปุ่มตัวเลือกสำหรับการตั้งค่าที่มีตัวเลือกเดียว

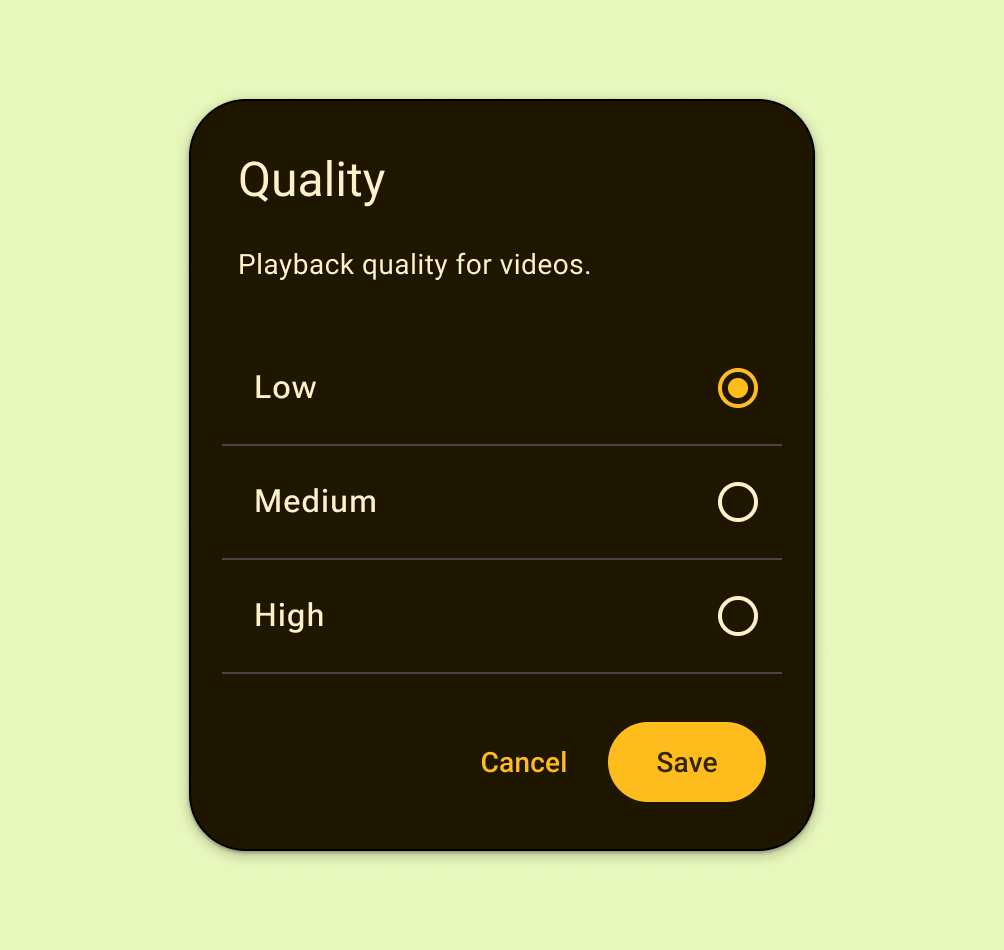
หลายตัวเลือก
ใช้รูปแบบนี้สําหรับการตั้งค่าที่ต้องแสดงชุดตัวเลือกแบบแยกต่างหาก ซึ่งผู้ใช้จะเลือกได้เพียงตัวเลือกเดียว
แสดงปุ่มตัวเลือกในกล่องโต้ตอบหรือหน้าจอย่อย อย่าใช้ปุ่มตัวเลือกหากการตั้งค่ามีสถานะบูลีนหรือมีตัวเลือกน้อยกว่า 2 รายการ

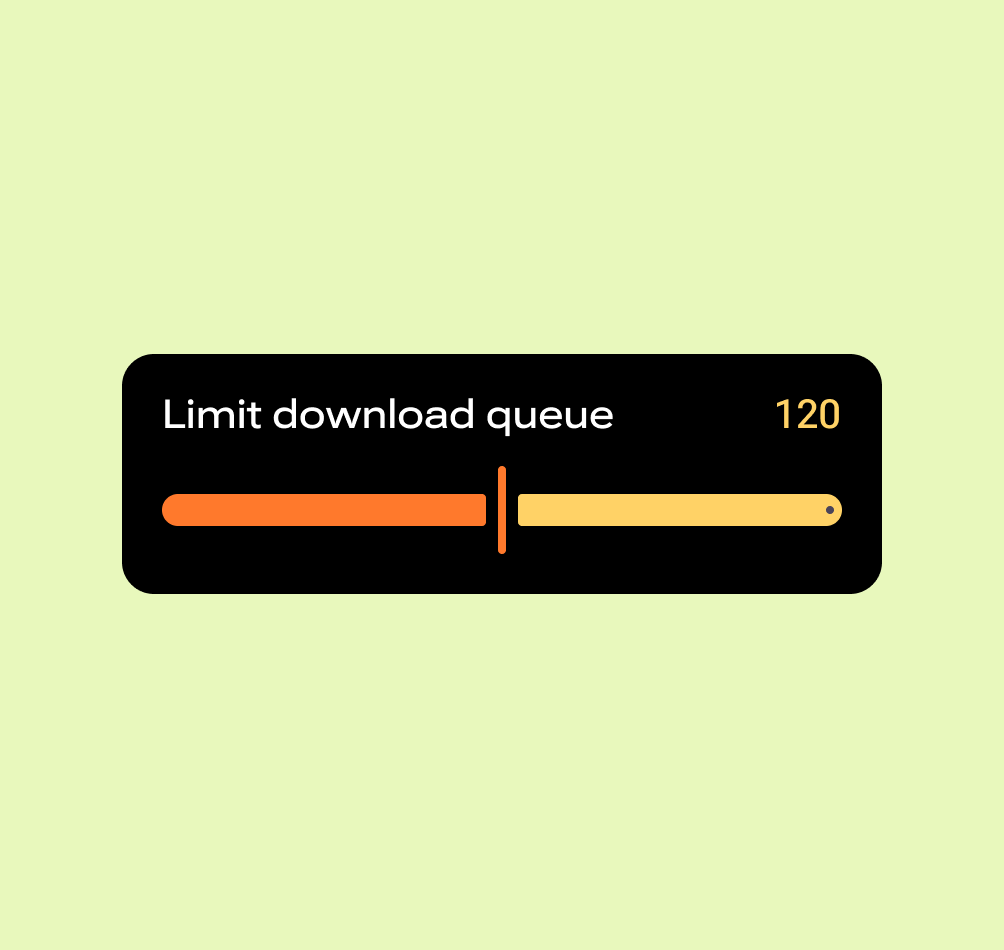
Slider
ใช้รูปแบบนี้สำหรับการตั้งค่าที่มีช่วงของค่า หรือเพื่อตั้งค่าที่ใหญ่ขึ้นอย่างรวดเร็ว หรือเมื่อการตั้งค่ามีความแม่นยำน้อยลง

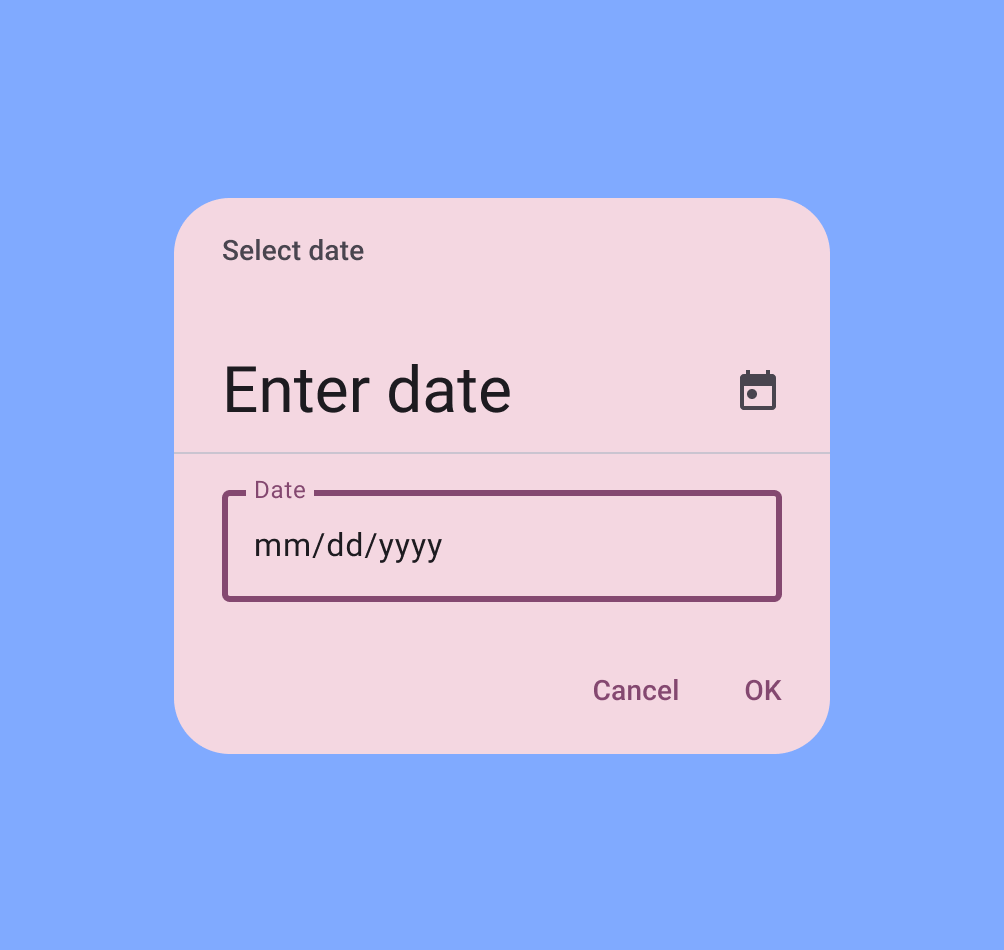
วันที่และเวลา
ใช้รูปแบบนี้สําหรับการตั้งค่าที่ต้องรวบรวมวันที่หรือเวลาจากผู้ใช้
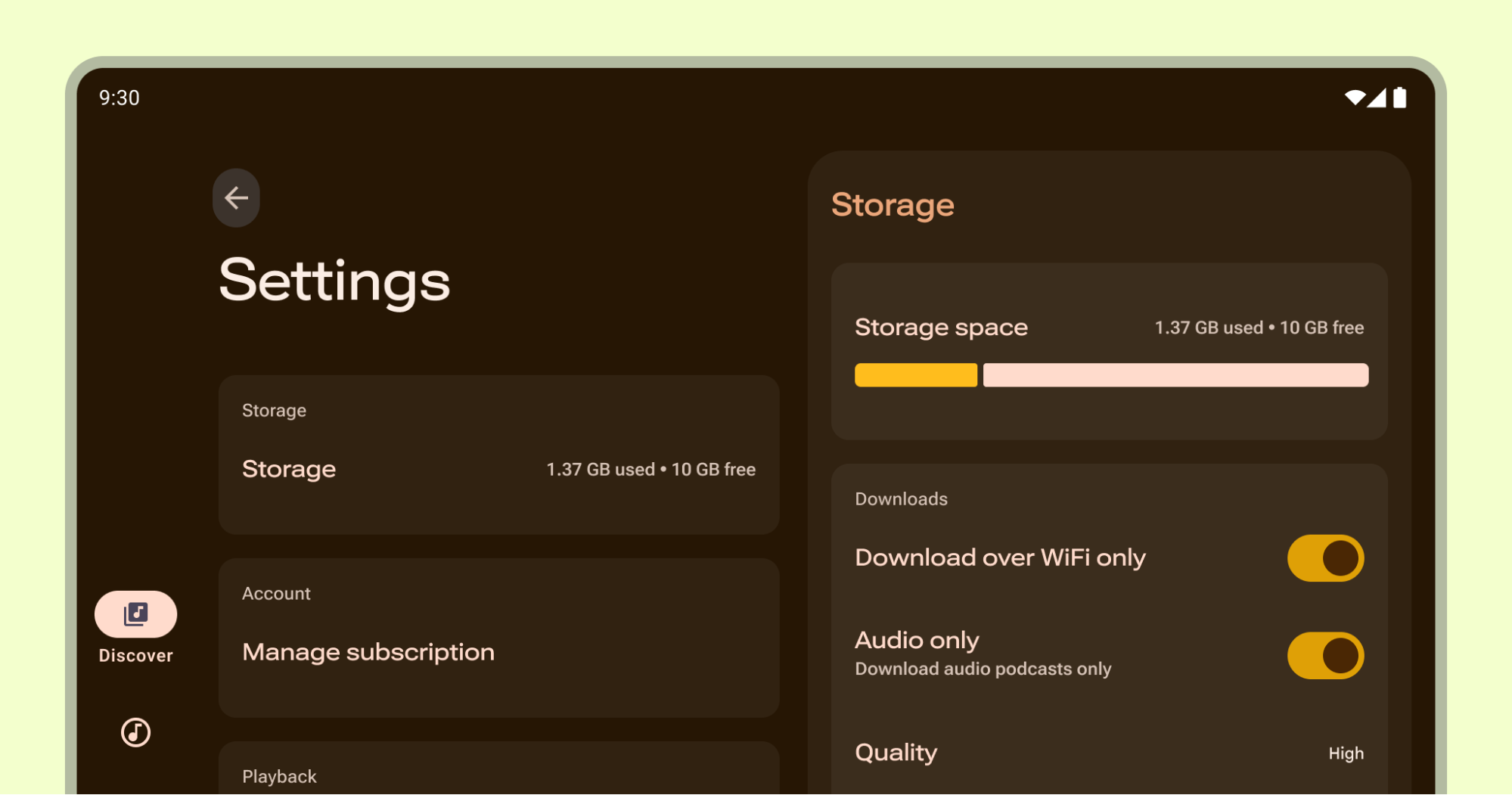
เลย์เอาต์ที่ปรับเปลี่ยนได้
การใช้เลย์เอาต์แคนอนิกแบบรายการแบบละเอียดช่วยให้คุณปรับการตั้งค่าหน้าจอให้เหมาะกับหน้าจอขนาดใหญ่ได้อย่างรวดเร็ว ให้นึกถึงแต่ละหน้าจอเป็นแผงการกักเก็บเพื่อให้การปรับให้เข้ากับการใช้งานเป็นไปอย่างราบรื่น

ภาพรวมการตั้งค่าจะแสดงรายการหลัก ส่วนหน้าจอย่อยต่อๆ ไปจะปรับให้เข้ากับแผงรายละเอียด

ไม่อนุญาตให้รายการการตั้งค่าในแผงเดียวยืดออกจนเต็มความกว้าง ให้ตั้งค่า max-width หรือเพิ่มเนื้อหาเสริมแทน
เขียนเพื่อตั้งค่า
ตั้งชื่อการตั้งค่าให้สั้นกระชับและสื่อความหมาย ป้ายกำกับจะตัดขึ้นบรรทัดใหม่ได้หากจำเป็น
เขียนป้ายกำกับที่มีลักษณะดังนี้
- เริ่มต้นด้วยข้อความที่สําคัญที่สุด
- หลีกเลี่ยงการใช้คําเชิงลบ เช่น "อย่า" หรือ "ไม่เคย" แทนที่จะใช้คําที่เป็นกลาง เช่น "บล็อก"
- ใช้ป้ายกำกับที่ไม่ใช่ตัวบุคคล เช่น "การแจ้งเตือน" แทน "แจ้งเตือนฉัน" หากจำเป็นต้องกล่าวถึงผู้ใช้เพื่อให้เข้าใจการตั้งค่า ให้ใช้บุคคลที่ 2 ("คุณ") แทนบุคคลที่ 1 ("ฉัน")
- ตรงประเด็นและเข้าใจง่าย
- ใช้ตัวย่อที่คุ้นเคยหากไม่มีคำอื่นที่ดีกว่า
- อธิบายสาเหตุและวิธีตั้งค่าที่ไม่คุ้นเคย
อย่าเขียนป้ายกำกับที่
- ใช้คําทั่วไป เช่น ตั้งค่า เปลี่ยน แก้ไข แก้ไข จัดการ ใช้ เลือก หรือเลือก
- ใช้คำซ้ำจากชื่อส่วน
- ใส่ศัพท์เทคนิค เว้นแต่กลุ่มเป้าหมายจะเข้าใจศัพท์นั้นๆ กันโดยทั่วไป
ข้อความสนับสนุนช่วยให้ผู้ใช้เข้าใจสถานะปัจจุบันของการตั้งค่าได้ดีขึ้น หรือระบุสิ่งที่จะเกิดขึ้นเมื่อเปิดใช้การตั้งค่า หากป้ายกำกับสื่อความหมายได้เพียงพอแล้ว ก็ไม่ต้องเพิ่มข้อความรอง อธิบายให้สั้นกระชับและแสดงสถานะการตั้งค่าแทนที่จะอธิบายการตั้งค่า
หากการตั้งค่าต้องใช้คำอธิบายที่ยาวขึ้น ให้เพิ่มคำอธิบายในหน้าจอที่ 2
ทำตามแนวทางปฏิบัติแนะนำในการเขียน UX เมื่อสร้างป้ายกำกับและข้อความสนับสนุน
การตั้งค่าเทียบกับตัวกรอง
แม้ว่าคุณจะใช้ทั้งตัวกรองและการตั้งค่าเพื่อบันทึกค่ากําหนดของผู้ใช้และแชร์รูปแบบได้ แต่ตัวกรองจะอิงตามบริบทของเนื้อหาปัจจุบันที่ผู้ใช้พยายามเพิ่ม
