
Настройки приложения позволяют пользователям указывать предпочтения в отношении поведения приложения.
Вынос
При разработке настроек приложения помните следующее:
- Соблюдайте настройки системы. Вашему приложению могут не потребоваться собственные настройки.
- Используйте ясный и точный язык.
- При необходимости предоставьте обзор и разделите настройки по группам и экранам.
- Используйте соответствующие шаблоны UX.
- Используйте вежливые значения по умолчанию.
- Обеспечить понятный и доступ к настройкам.

Выберите подходящие настройки
Настройки должны быть хорошо организованными, предсказуемыми и содержать управляемое количество опций. Принимая решение о том, что включить, учитывайте следующие советы:
- Включите редко используемые настройки.
- Не включайте часто используемые действия. Они должны быть контекстуальными для функции, на которую они больше всего влияют.
- Обязательно сохраните пользовательские настройки.
- Избегайте использования информации о приложении, такой как номер версии или информация о лицензии, в настройках.
- Избегайте управления учетными записями.
- Избегайте копирования предпочтений, доступных на уровне настроек устройства.
Выберите общие настройки по умолчанию
Определите значения по умолчанию для общих предпочтений, которые не представляют риска, не отвлекают пользователя и не оказывают негативного влияния на батарею и производительность.
Начальное значение для каждой настройки должно выполнять следующее:
- Представляет значение по умолчанию, которое выберет большинство пользователей.
- Будьте нейтральны и не представляете большого риска для пользователя.
- Используйте меньше батареи или мобильных данных.
- Прерывайте только тогда, когда это важно.
Определитесь с размещением.
Выберите, какие настройки должны определяться в приложении, и исключите предпочтения, которые лучше определять в настройках устройства или обрабатывать с помощью службы. Например, избегайте переопределения системных тем, если не расширяете их с помощью большей настройки для вашего приложения.
Подумайте, используются ли определенные настройки достаточно часто, чтобы они появлялись за пределами настроек, ближайших к функциям, на которые они влияют.
Настройки устройства
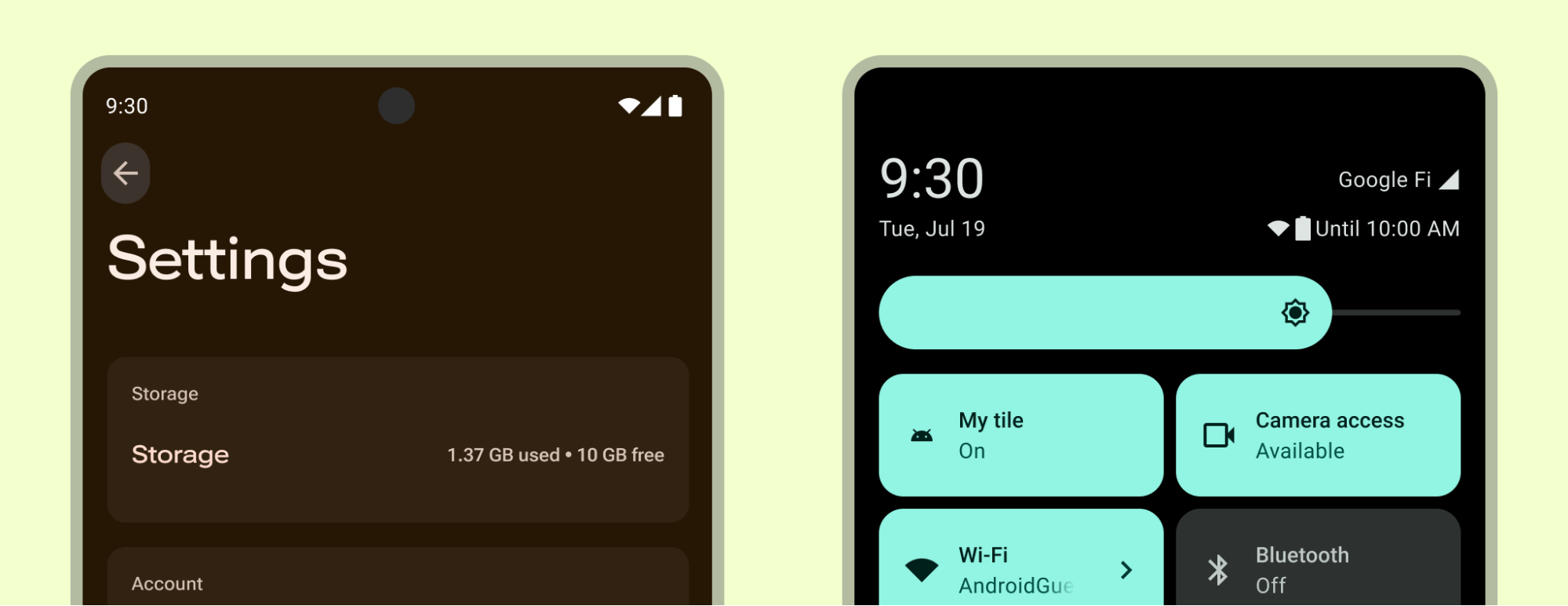
Системные настройки в приложении «Настройки устройства» и «Быстрые настройки» могут повлиять на ваше приложение.
Предоставьте дополнительные или альтернативные параметры персонализации, чтобы улучшить взаимодействие с пользователем, но не копируйте и не заменяйте настройки, предоставленные системой. Например, ваше приложение может расширить систему тем для большей персонализации или предоставить более детальное управление звуком.
Не отменяйте настройки, предоставленные системой, поскольку они могут быть необходимы для обеспечения личной доступности.
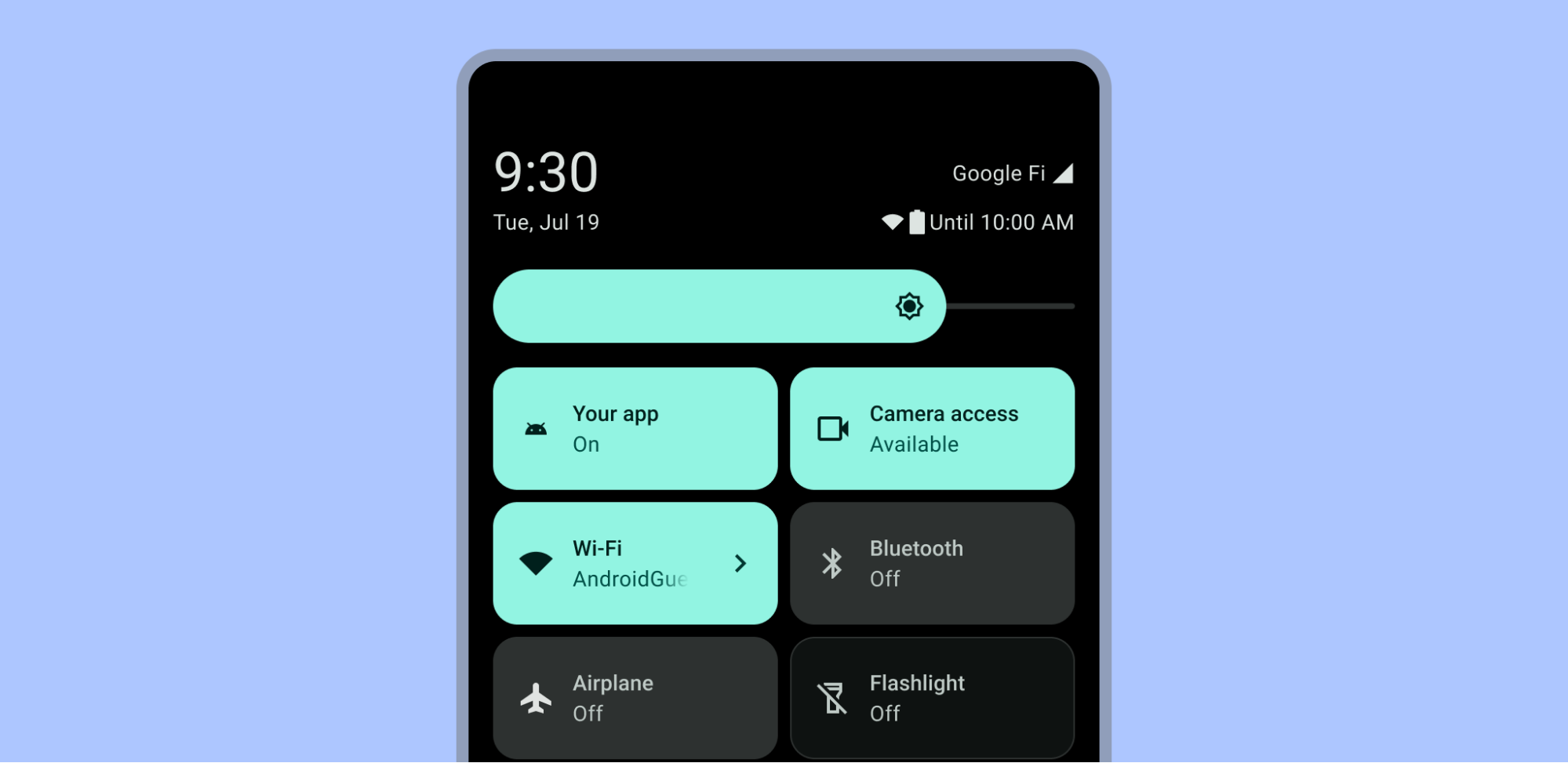
Быстрые настройки, представляющие действия, которые пользователи могут использовать для быстрого выполнения повторяющихся задач, отображаются на панели быстрых настроек, когда пользователь опускает панель уведомлений. В вашем приложении может быть видна плитка быстрых настроек, обеспечивающая частый доступ ваших пользователей. Дополнительные сведения о создании плитки см. в статье Создание пользовательских плиток быстрых настроек для вашего приложения и ознакомьтесь с набором пользовательского интерфейса Android для шаблона быстрых настроек.

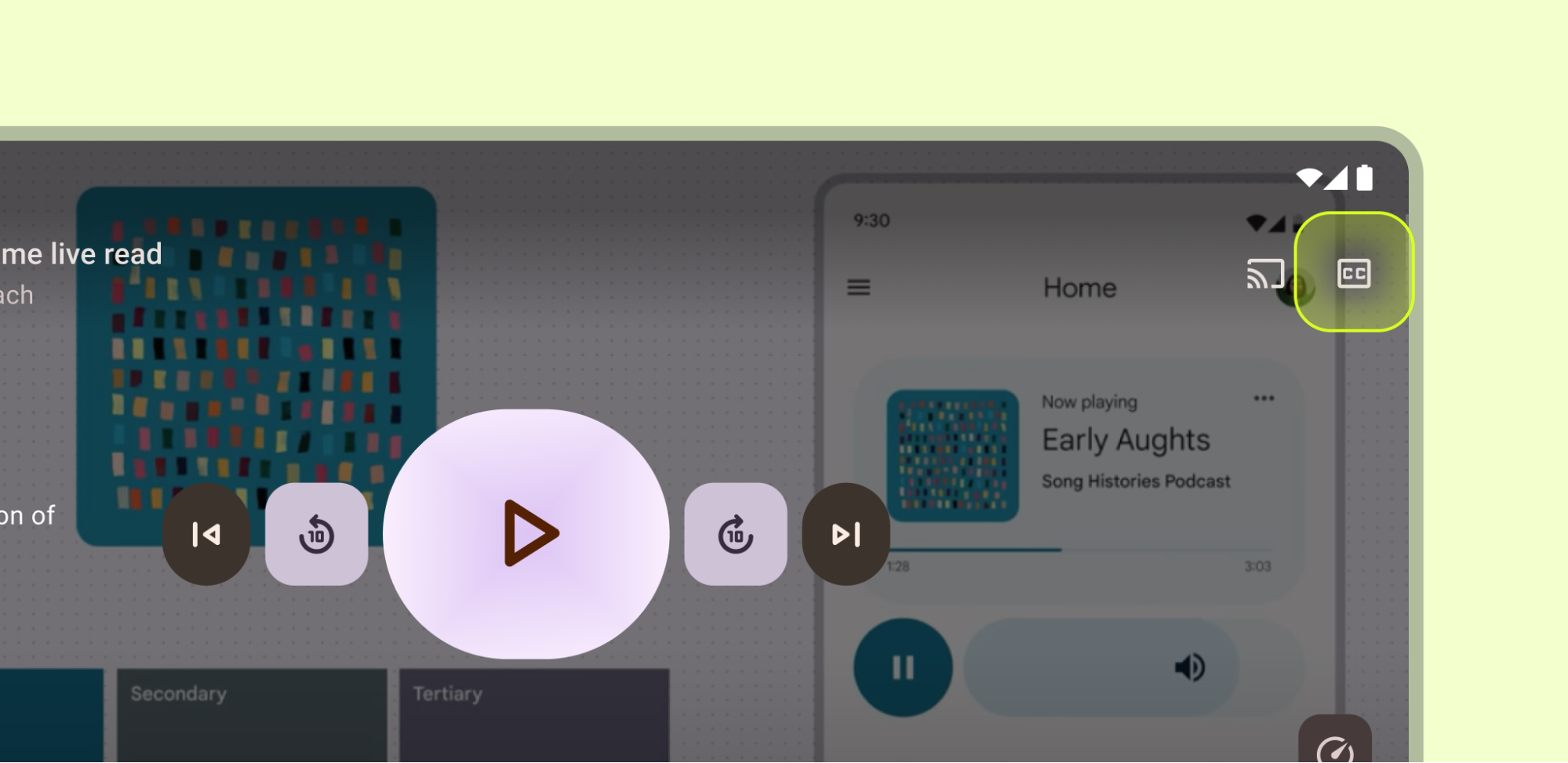
Контекстные настройки
Размещайте частые контекстные предпочтения рядом с функцией, на которую они влияют. Например, настройки скрытых субтитров можно разместить в видеоплеере. Не размещайте оставшиеся редко используемые настройки на видном месте.

Навигация
Обычно настройки не классифицируются как пункт назначения навигации верхнего уровня. Однако, если определенные настройки имеют решающее значение для пути вашего пользователя, поместите их в основной компонент навигации, такой как панель навигации, ящик или направляющая.

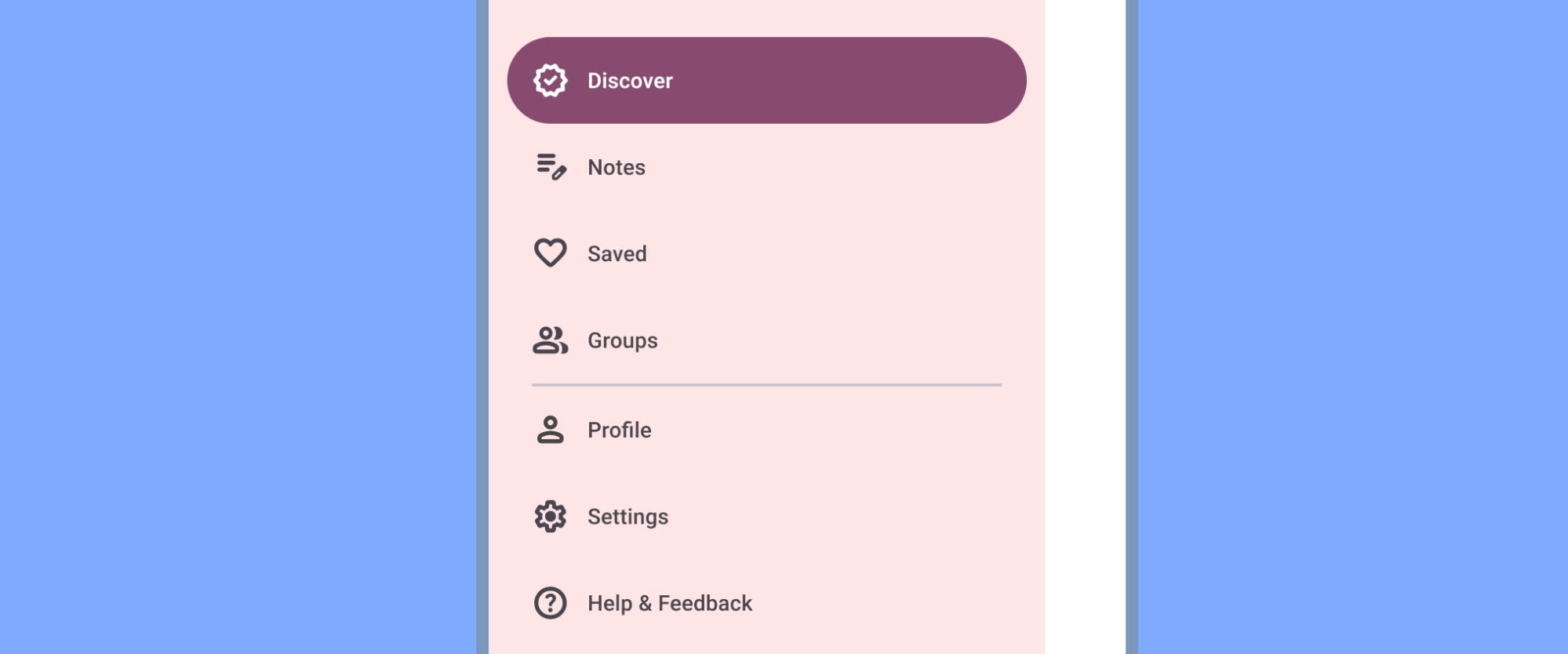
Если существует боковая навигация, например панель навигации, включите «Настройки» после всех остальных элементов (кроме «Справки и обратной связи»). Не используйте синонимы, такие как «Параметры» или «Настройки».

Обычно настройки не важны для основного взаимодействия пользователя с приложением и размещаются во второстепенных местах навигации , таких как верхние панели или меню.
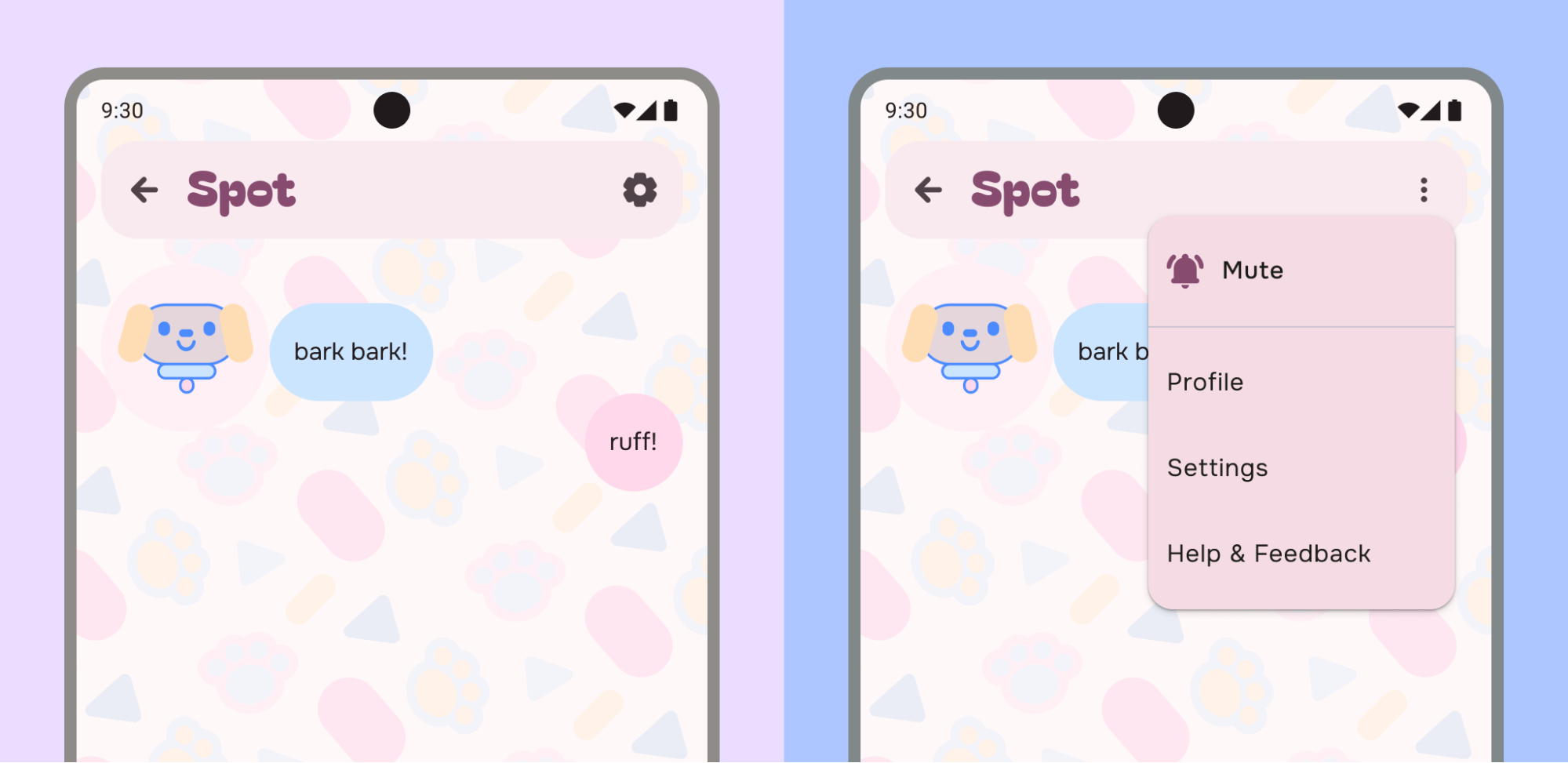
Вы можете разместить настройки в верхнем меню панели приложений после всех остальных элементов, кроме «Справка и обратная связь», в противном случае их можно разместить в верхней панели приложения или в другом месте.

Например, слева приложение поместило значок настроек в верхнюю панель приложения для более прямого доступа к настройкам. В примере справа профиль, настройки, справка и обратная связь объединены вместе с предпочтительным действием в дополнительное меню.
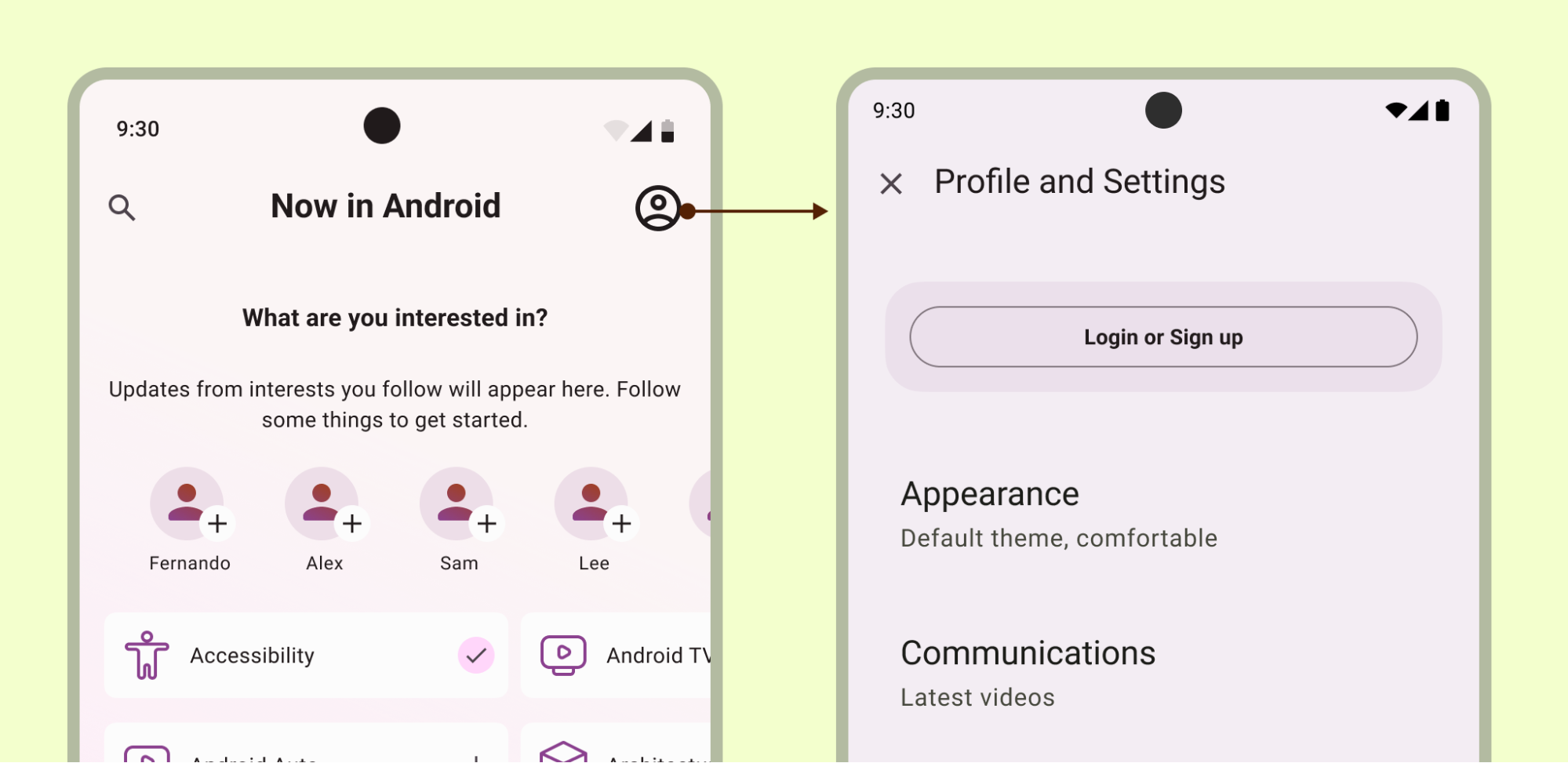
Вы можете комбинировать настройки с другими местами назначения, например с учетной записью , если таксономия имеет смысл:

Убедитесь, что настройки всегда доступны, даже в состоянии выхода из системы, если вы объединяете разделы.
Макет и выбор шаблонов
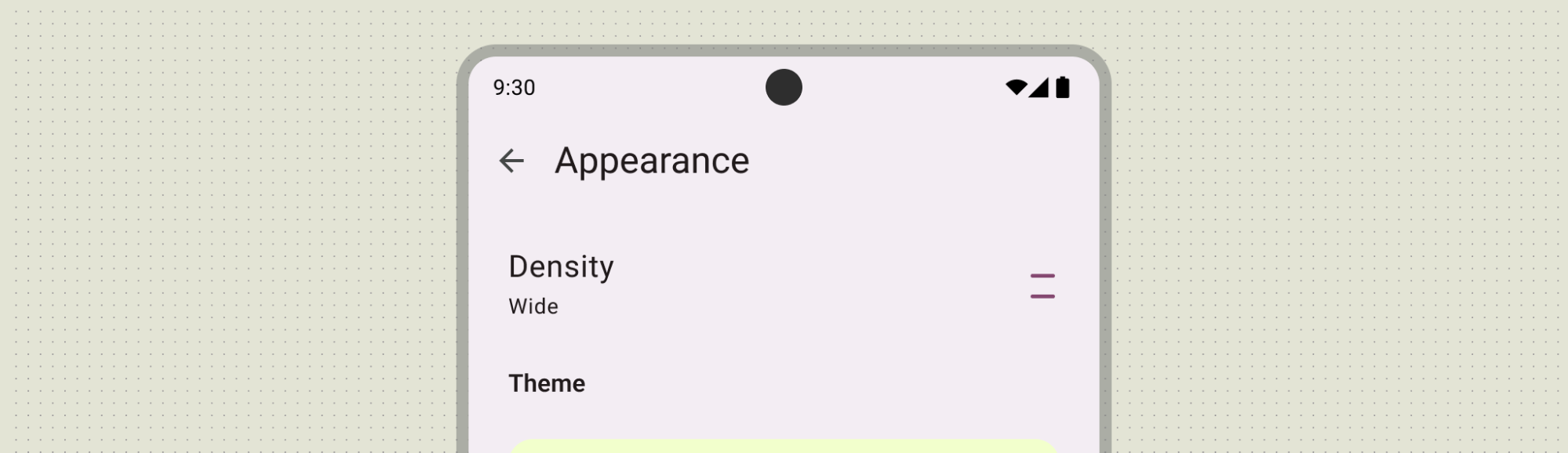
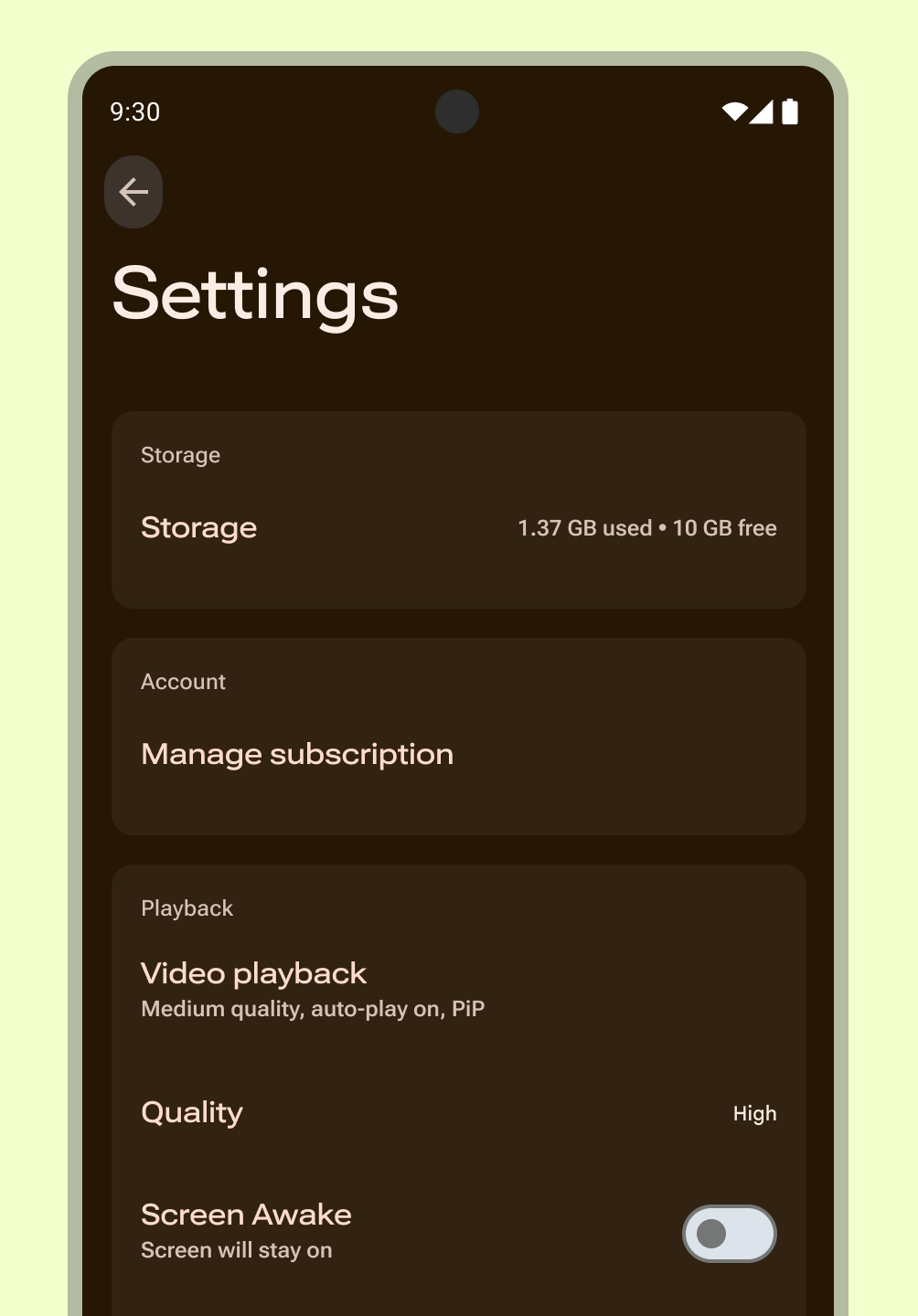
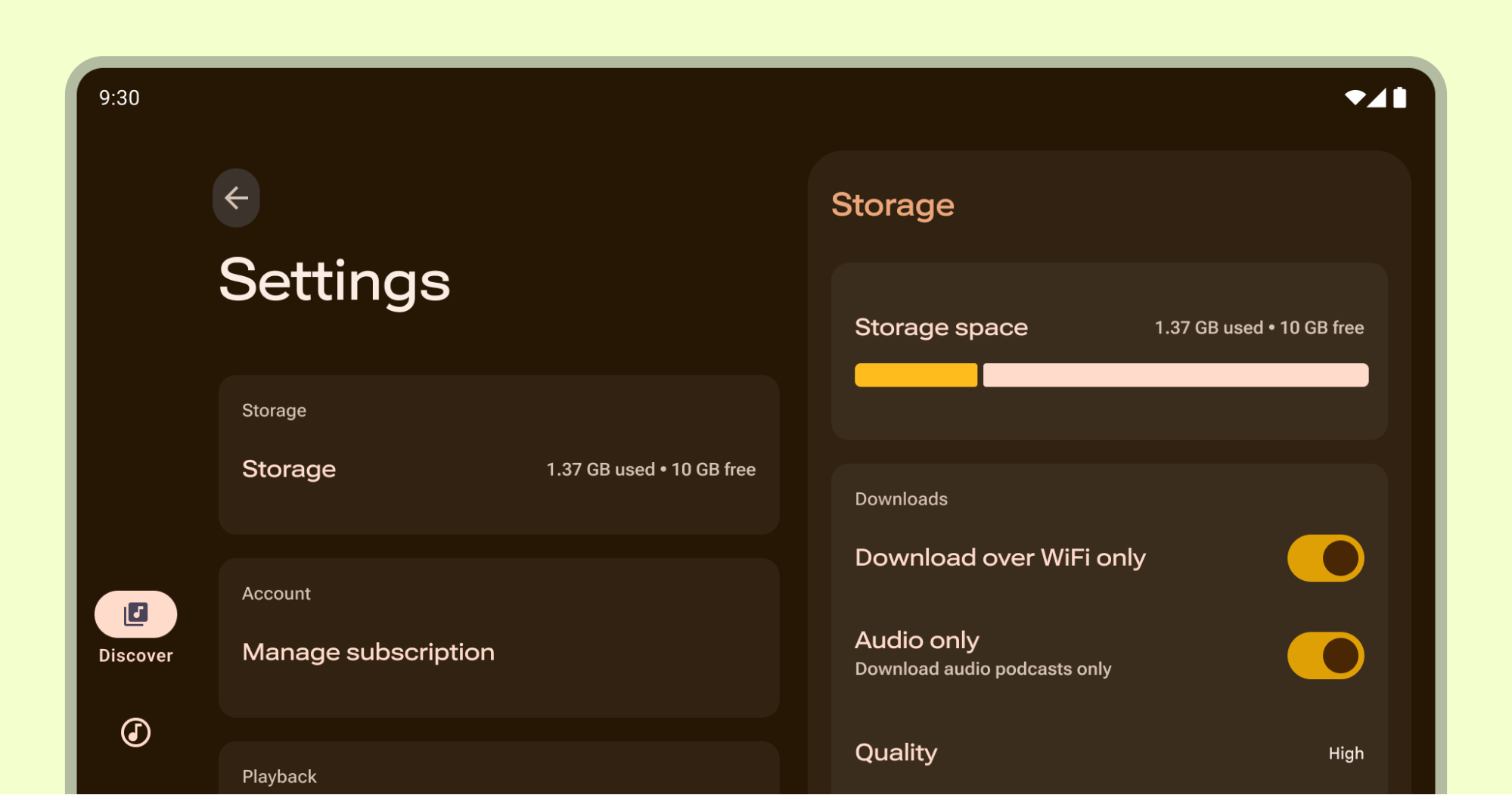
Создайте раздел настроек, используя макет списка или подробного списка. В настройках можно использовать списки материалов, позволяющие использовать метки, вспомогательный текст, значки и элементы управления выбором.

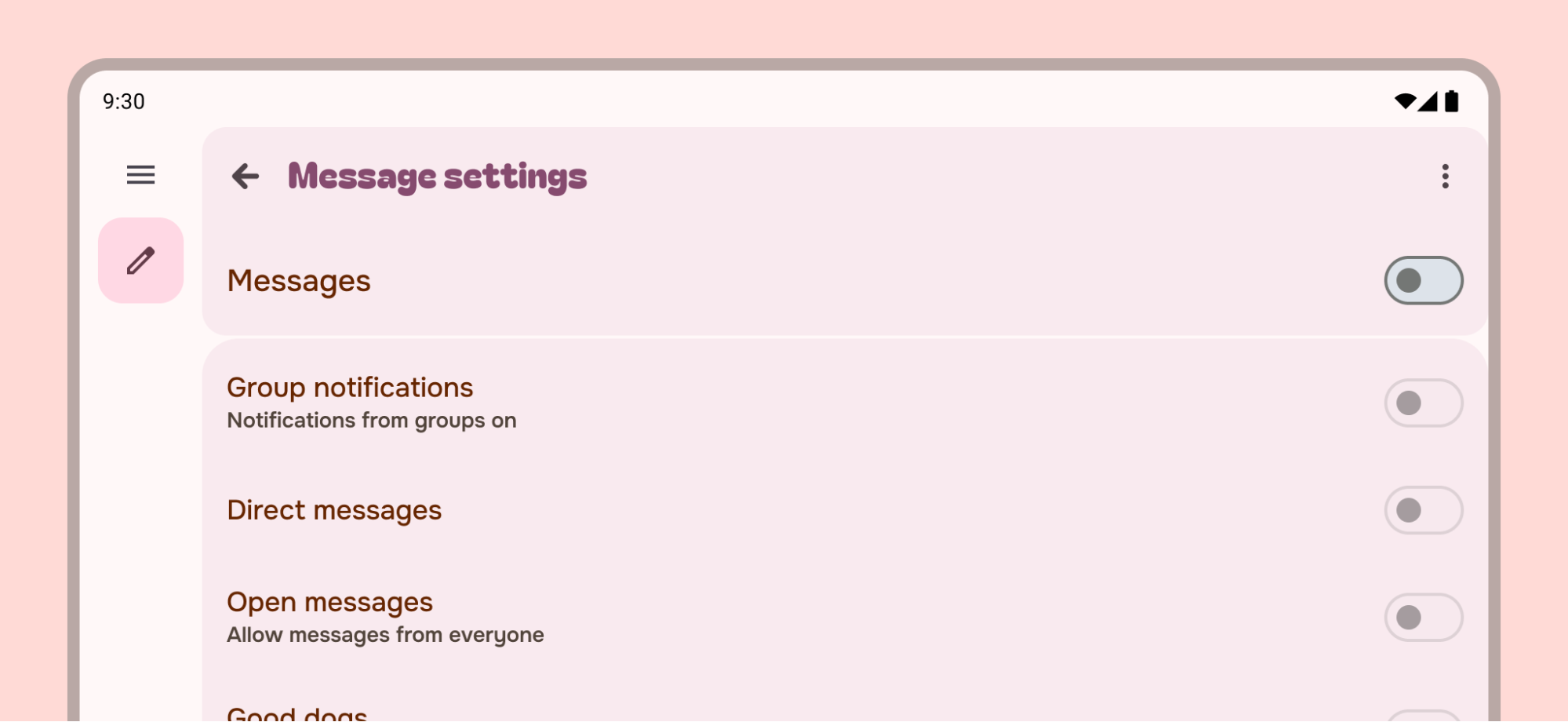
Используйте основную метку, чтобы указать имя элемента, и при необходимости используйте дополнительный текст для статуса. В этом примере статус подкрепляется значком справа от метки. Значки должны помогать пояснять значение параметра или сообщать о его состоянии.
Предоставить обзор
Пользователи могут быстро просмотреть наиболее важные и часто используемые настройки и их значения. Создайте обзорную страницу, используя макет списка. Используйте компоненты Material Design, чтобы обеспечить целостность интерфейса. При необходимости создайте в своем приложении отдельный экран для таких мест, как учетная запись, информация о приложении, справка и отзывы.
Старайтесь не размещать эти пункты назначения в обзоре настроек. Если настроек много, расставьте приоритеты для тех настроек, которые пользователи считают наиболее важными. Сгруппируйте оставшиеся настройки и разместите их на отдельном экране.

Сдерживание
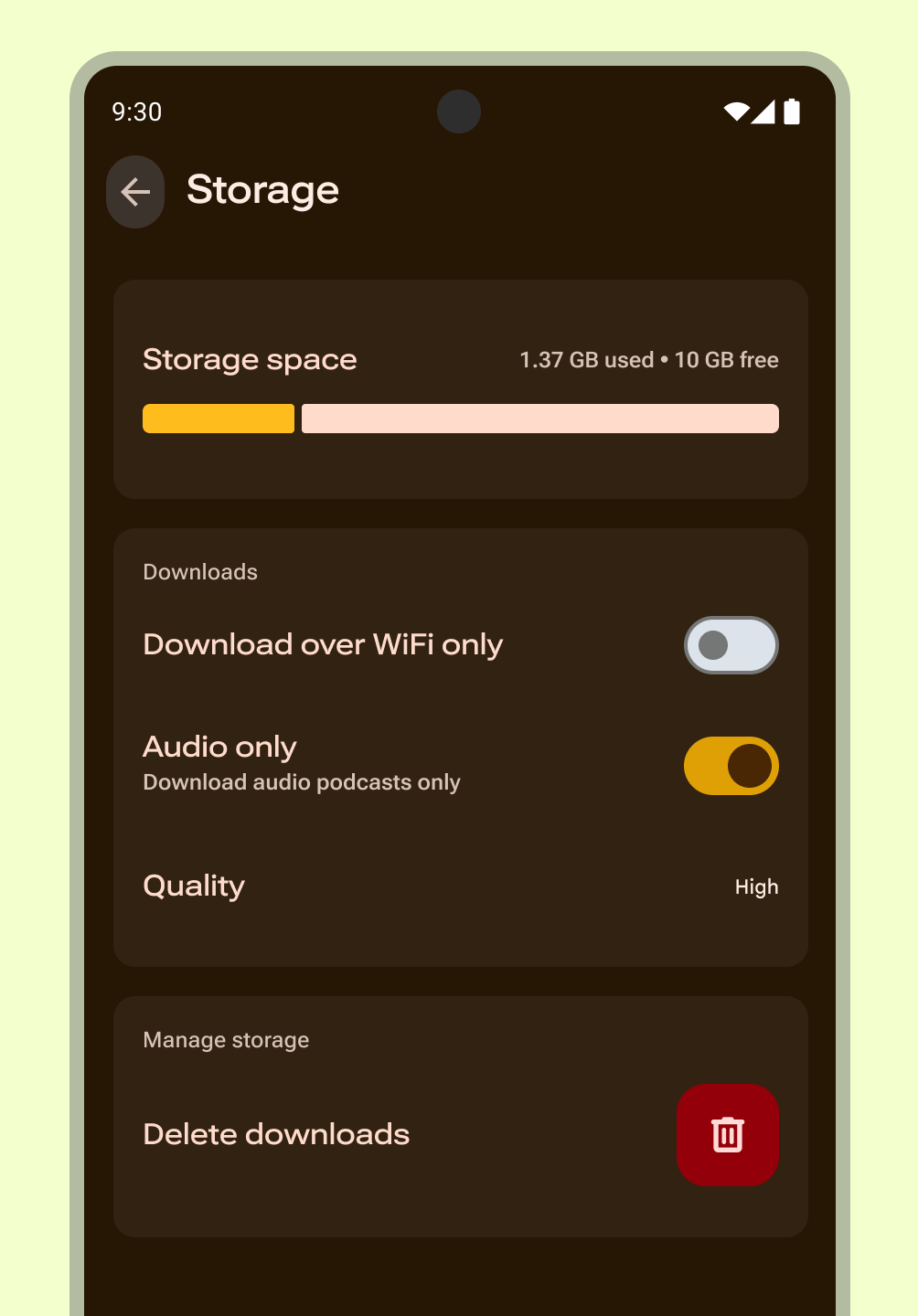
Групповые настройки в меньших соответствующих группах. Используйте визуальное или внутреннее разделение и заголовки между группами вместо отдельных элементов.
Список подэкранов
Используйте подэкраны, чтобы упростить несколько настроек или обширные категории, помогая пользователям сосредоточиться на меньшем количестве вариантов выбора. Для сложных или глубоких иерархий настроек добавьте функцию поиска, чтобы пользователи могли найти правильные предпочтения.
Если у вас 15 или более настроек, сгруппируйте связанные настройки на подэкране.
Используйте этот шаблон для настройки или категории настроек, содержащей список эквивалентных элементов.
Следуйте этим рекомендациям для подэкранов:
- Доступ к ним осуществляется через обзор настроек.
- Используйте последовательные термины: метка параметра, открывающего группу, должна соответствовать заголовку подэкрана.

Выкройки и компоненты
Ниже предлагаются шаблоны выбора UX и компоненты для настроек:
Индивидуальный переключатель
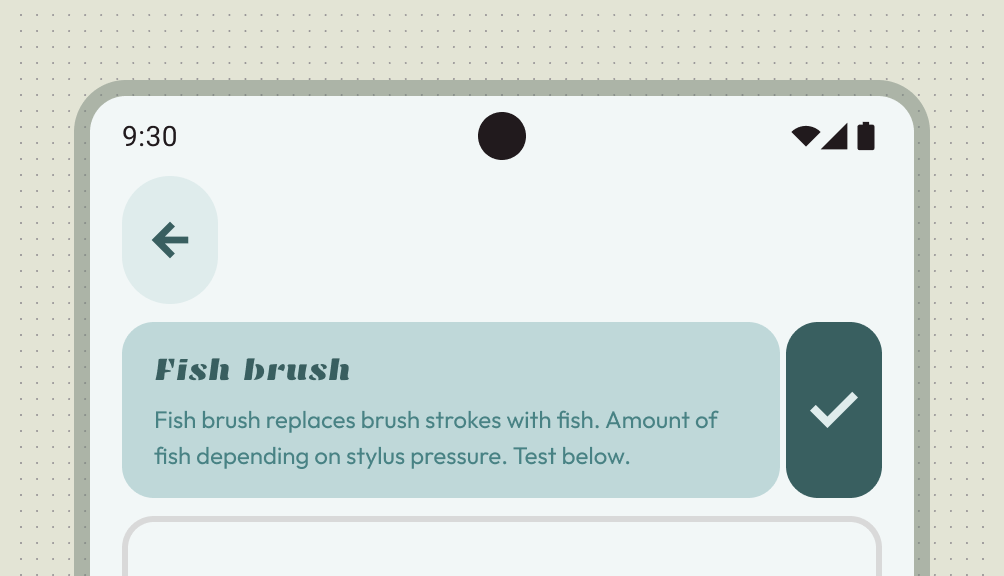
Используйте этот шаблон для параметра, который требует более подробного описания, чем обычно показано с помощью флажков. На подэкране одновременно отображается элемент управления и его подробное описание, что позволяет пользователям переключать настройку только во время просмотра дополнительной информации. Дополнительный текст под меткой настройки отражает текущий выбор.

Зависимость
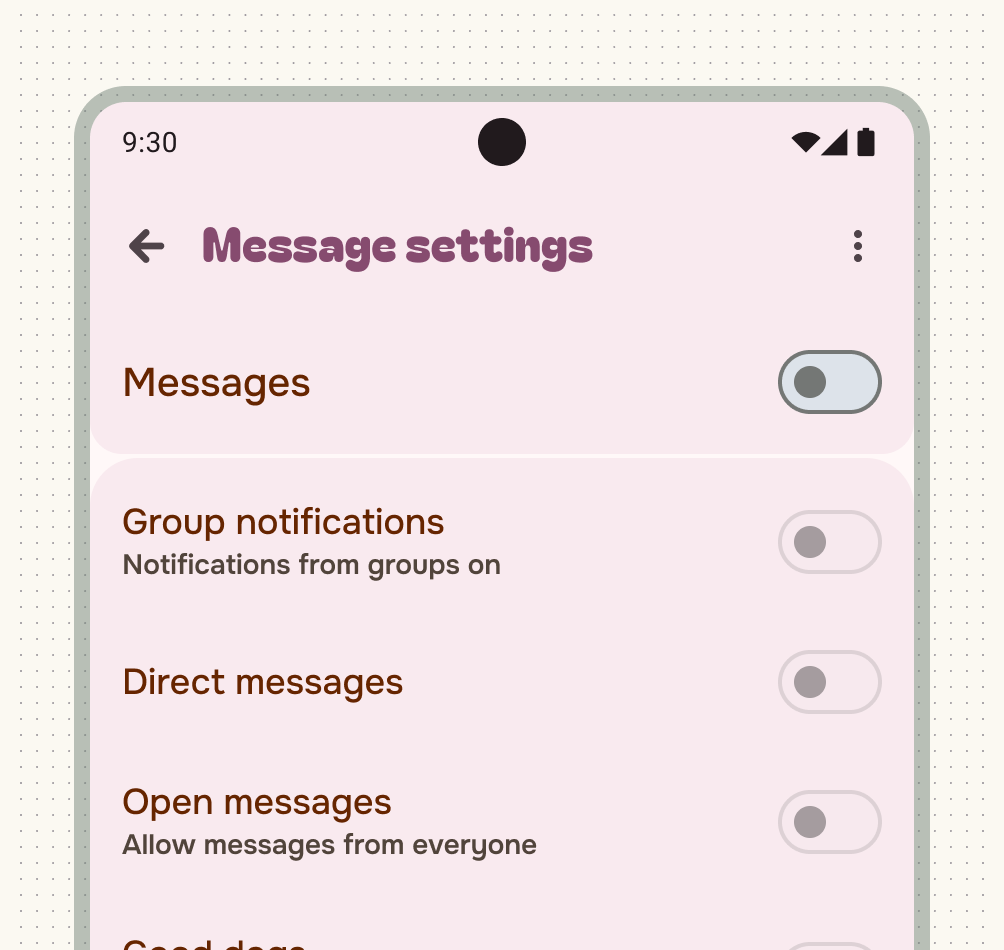
Используйте этот раздел, если значение одного параметра определяет доступность одного или нескольких других параметров.
Поместите зависимую настройку под настройкой, от которой она зависит, с кратким объяснением того, почему зависимая настройка недоступна. Используйте родительский переключатель на подэкране для переключения группы зависимых настроек. Отключение родительского переключателя отключает зависимые элементы управления. Если настройка зависит от настройки системы, объясните зависимость и направьте пользователей к соответствующей настройке устройства.


Единый выбор
Параметр, который находится в выбранном или невыбранном состоянии. Используйте переключатель или флажок для четкого включения и выключения состояния. Не используйте переключатели для настроек с одним параметром.

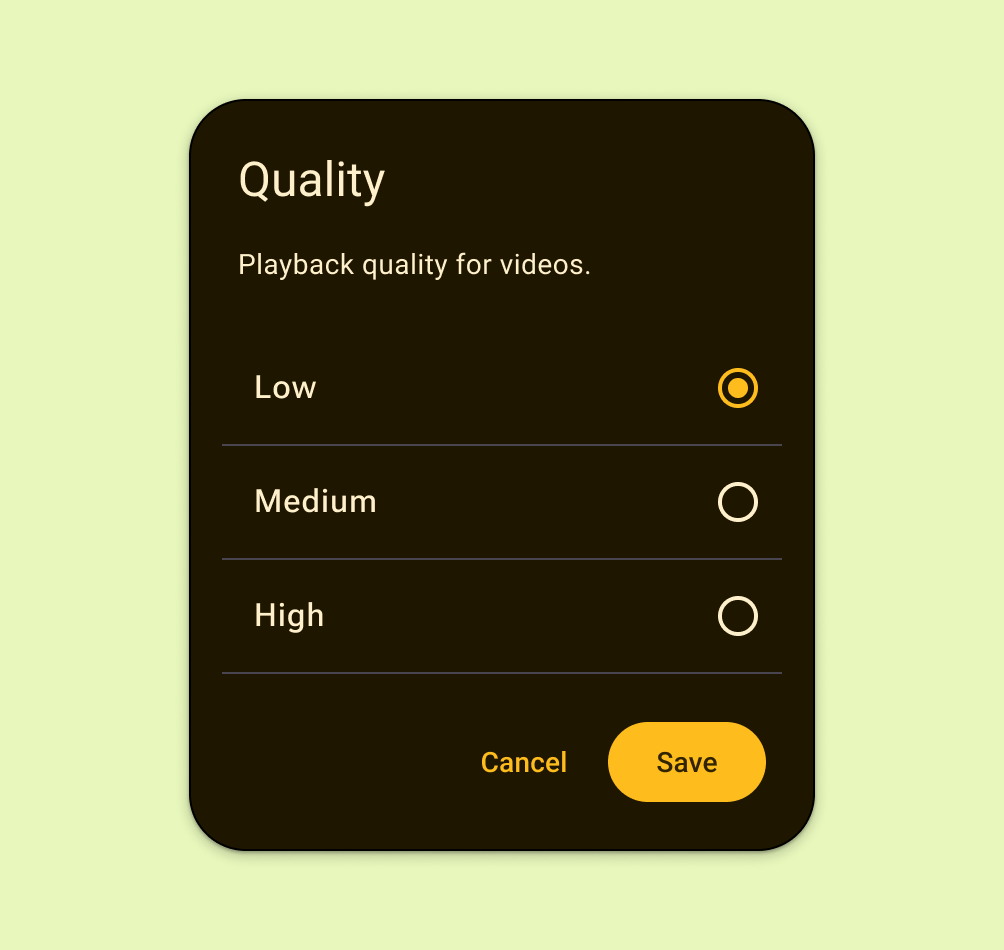
Несколько вариантов
Используйте этот шаблон для настройки, которая должна представлять дискретный набор опций, из которых пользователь может выбрать только один.
Отображение переключателей в диалоговом окне или дочернем экране. Не используйте переключатели, если параметр имеет логическое значение или менее двух вариантов.

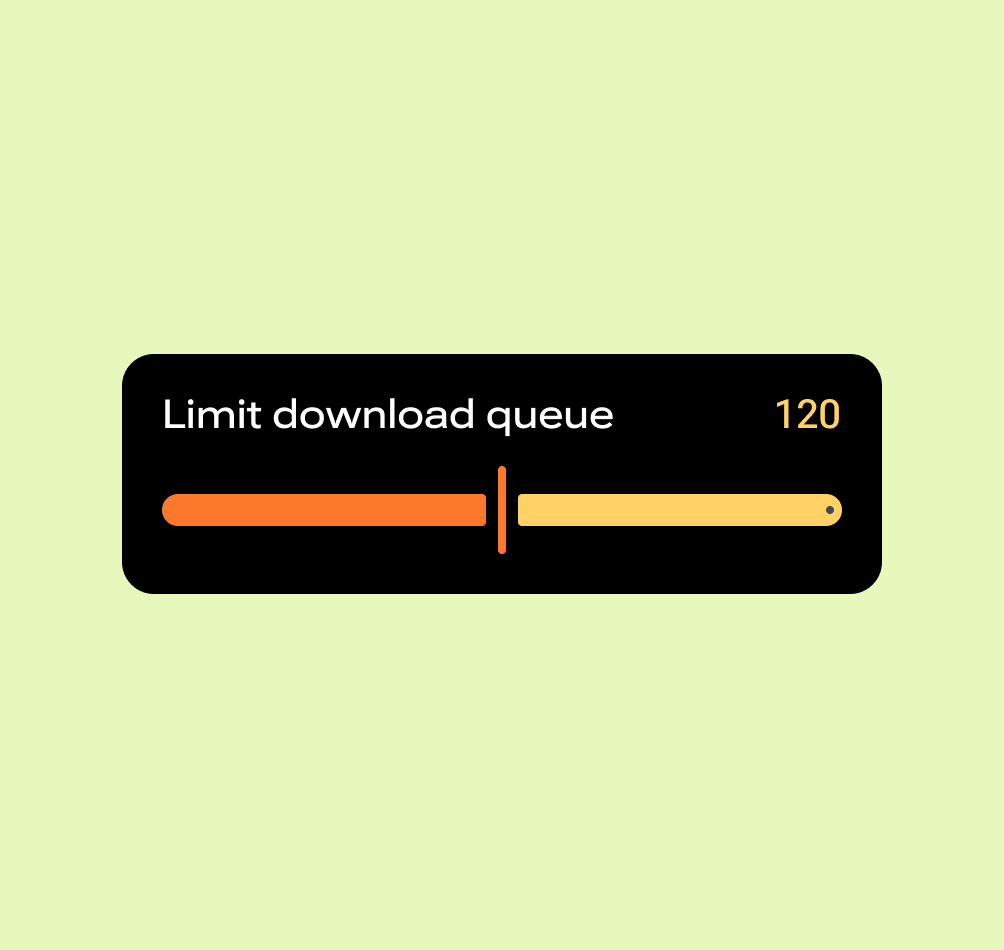
Слайдер
Используйте этот шаблон для настройки с диапазоном значений или для быстрой установки больших значений или когда настройка может быть менее точной.

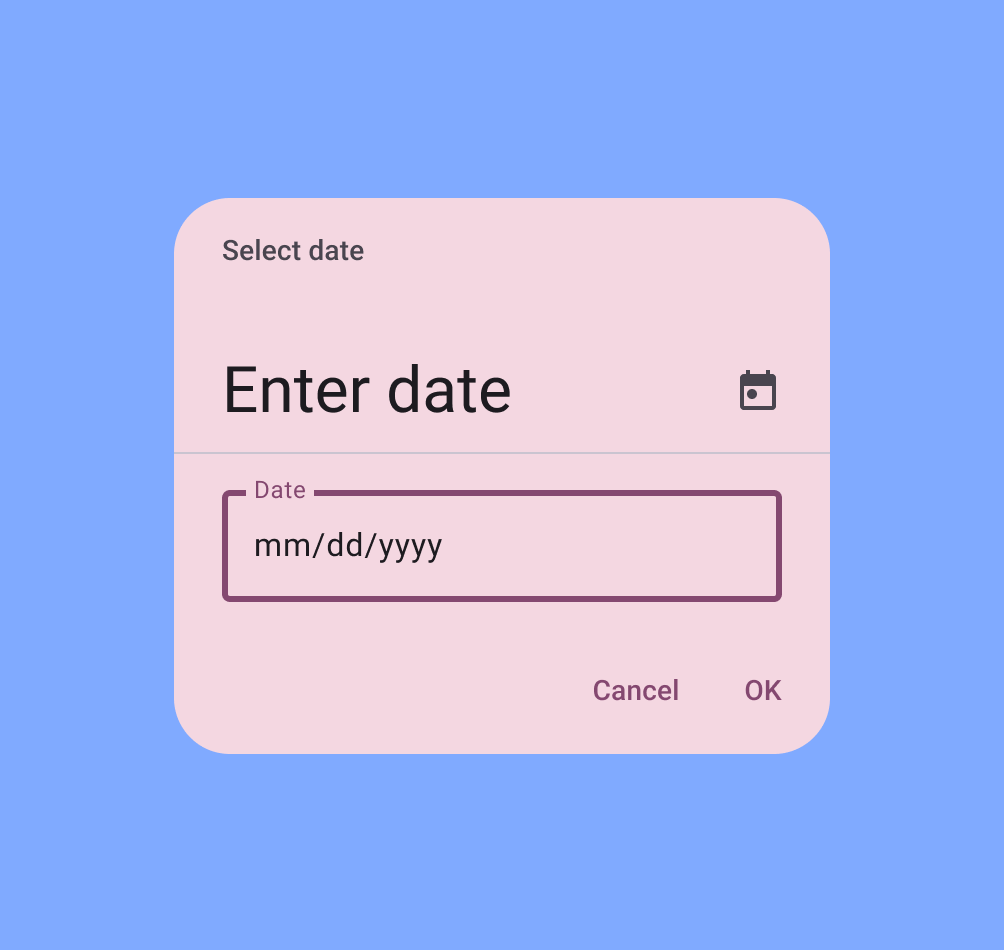
Дата и время
Используйте этот шаблон для параметра, которому необходимо получить дату или время от пользователя.
Адаптивная верстка
Использование канонического макета со списком деталей позволяет быстро адаптировать экраны настроек к экранам большего размера. Рассматривайте каждый экран как защитную панель, позволяющую упростить адаптацию.

Обзор настроек представляет собой основной список, а последующие подэкраны адаптируются к панелям подробностей.

Не позволяйте элементам настроек одной панели растягиваться на всю ширину, вместо этого установите максимальную ширину или добавьте дополнительный контент.
Пишите по настройкам
Сделайте ярлыки для настроек краткими и содержательными. При необходимости метки можно переносить на несколько строк.
Пишите этикетки, которые:
- Начните с самого важного текста
- Избегайте отрицательных слов, таких как «Не делайте» или «Никогда», в пользу нейтральных слов, таких как «Блокировать».
- Используйте обезличенные ярлыки, например «Уведомления» вместо «Уведомить меня». Если для понимания настроек необходимо обратиться к пользователю, используйте второе лицо («вы»), а не первое лицо («Я»).
- Прямы и понятны.
- Используйте знакомые аббревиатуры, если нет лучших альтернатив.
- Расскажите, как и почему существует незнакомая обстановка.
Не пишите ярлыки, которые :
- Используйте общие термины, такие как «Установить», «Изменить», «Редактировать», «Изменить», «Управление», «Использовать», «Выбрать» или «Выбрать».
- Повторите слова из названия раздела.
- Включите технический жаргон, если он не широко понятен вашей целевой аудитории.
Сопроводительный текст помогает пользователю лучше понять текущее состояние параметра или указать, что происходит, когда параметр включен. Если метки достаточно, не добавляйте дополнительный текст. Объяснения должны быть краткими и показывать состояние настройки, а не описывать настройку.
Если настройка требует более подробного объяснения, добавьте описание на втором экране.
Следуйте лучшим практикам UX-писательства при создании меток и вспомогательного текста.
Настройки и фильтры
Хотя вы можете использовать как фильтры, так и настройки для сохранения пользовательских настроек и шаблонов обмена, фильтры являются контекстными для текущего контента, который пользователь пытается дополнить.

