
Le impostazioni delle app consentono agli utenti di indicare le preferenze relative al comportamento di un'app.
Concetti principali
Tieni presente quanto segue durante la progettazione delle impostazioni dell'app:
- Rispetta le impostazioni di sistema. La tua app potrebbe non aver bisogno di impostazioni proprie.
- Utilizza un linguaggio chiaro e preciso.
- Se necessario, fornisci una panoramica e suddividi le impostazioni per gruppi e schermate.
- Utilizza pattern UX di selezione appropriati.
- Utilizza i valori predefiniti educati.
- Fornisci un accesso chiaro alle impostazioni.

Seleziona le impostazioni appropriate
Le impostazioni devono essere ben organizzate, prevedibili e contenere un numero gestibile di opzioni. Tieni presente i seguenti suggerimenti quando decidi cosa includere:
- Includi le preferenze a cui accedi raramente.
- Non includere le azioni a cui accedi di frequente. Devono essere contestuali alla funzionalità che interessano maggiormente.
- Salva le preferenze dell'utente.
- Evita informazioni sull'app, ad esempio un numero di versione o informazioni sulle licenze nelle impostazioni.
- Evita la gestione dell'account.
- Evita di replicare le preferenze disponibili a livello di impostazioni del dispositivo.
Scegliere impostazioni predefinite comuni
Definisci i valori predefiniti per le preferenze comuni, che non rappresentano un rischio, non interrompeno l'utente e non influiscono negativamente sulla batteria e sulle prestazioni.
Il valore iniziale per ogni impostazione deve:
- Rappresenta il valore predefinito scelto dalla maggior parte degli utenti.
- Essere neutri e rappresentare un rischio ridotto per l'utente.
- Utilizza meno batteria o dati mobili.
- Interrompi solo quando è importante.
Scegli il posizionamento.
Scegli quali impostazioni devono essere determinate in-app ed elimina le preferenze meglio stabilite nelle impostazioni del dispositivo o gestite da un servizio. Ad esempio, evita di eseguire l'override dei temi di sistema, a meno che non li espandi con una maggiore personalizzazione per la tua esperienza con l'app.
Valuta se è possibile accedere a determinate impostazioni con sufficiente frequenza da visualizzarle al di fuori delle impostazioni più vicine alla funzionalità interessata.
Impostazioni del dispositivo
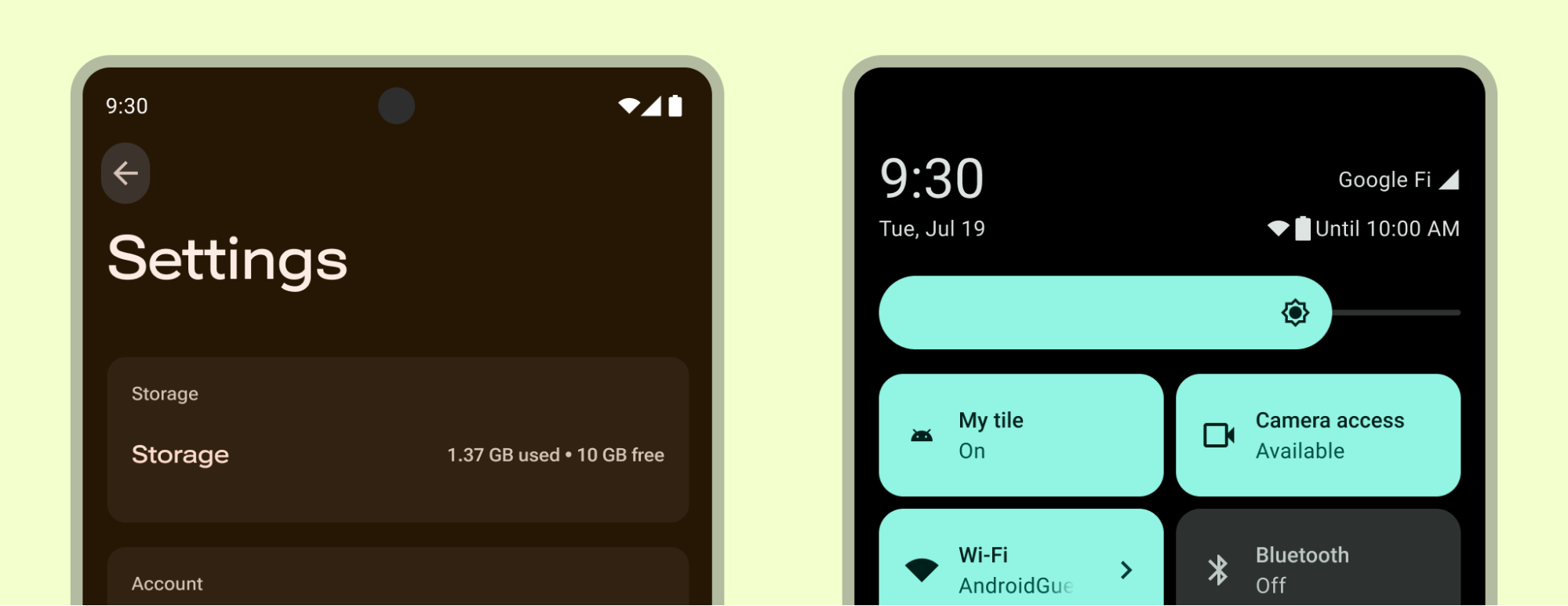
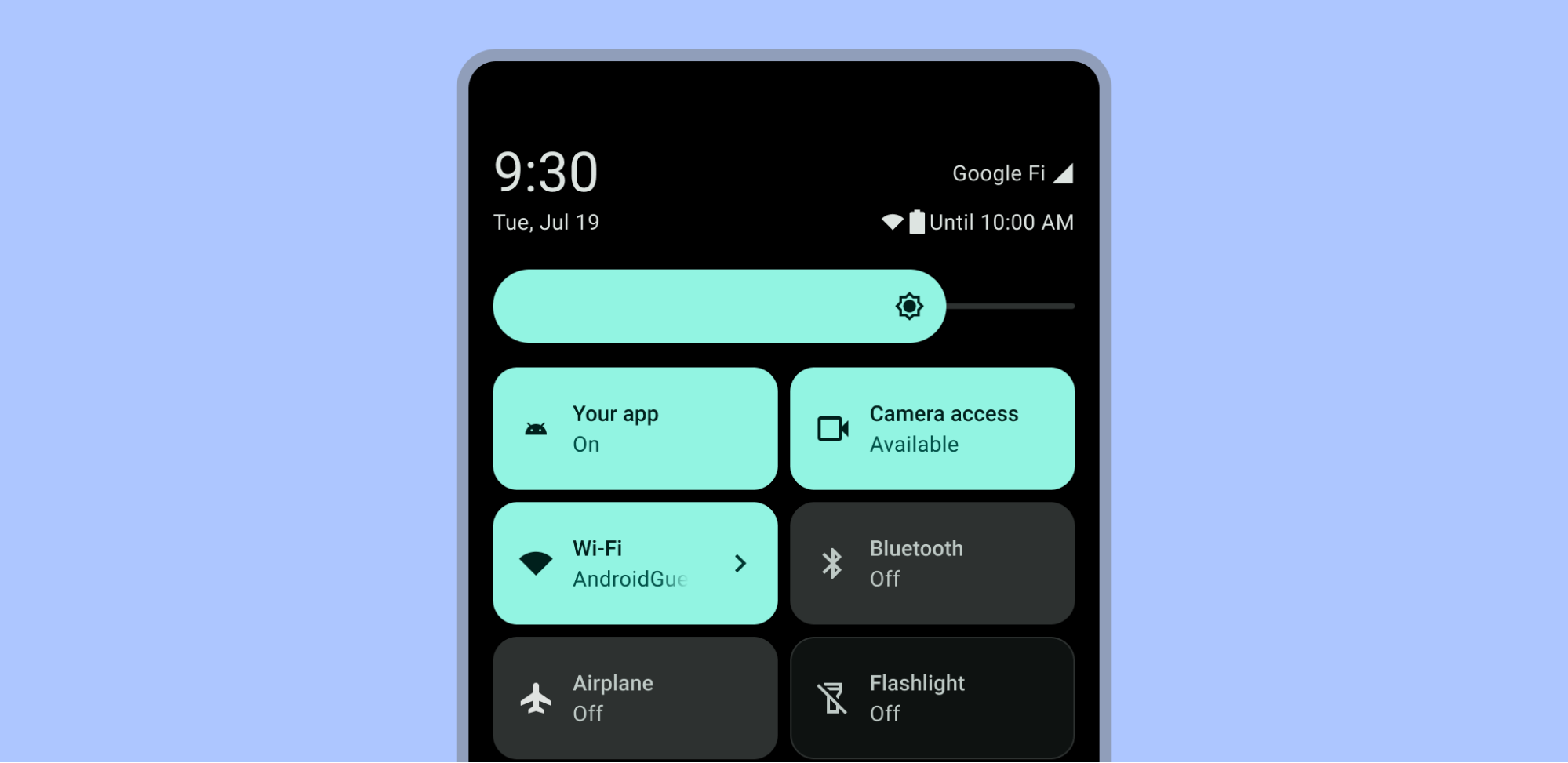
Le impostazioni di sistema nell'app Impostazioni e nelle Impostazioni rapide del dispositivo possono influire sulla tua app.
Fornisci opzioni di personalizzazione aggiuntive o alternative per migliorare l'esperienza degli utenti, ma non replicare o sostituire le impostazioni fornite dal sistema. Ad esempio, la tua app potrebbe estendere il sistema di temi per una maggiore personalizzazione o offrire controlli audio più granulari.
Non eseguire l'override delle impostazioni fornite dal sistema, in quanto potrebbero essere esigenze di accessibilità personale.
Le impostazioni rapide che rappresentano le azioni che gli utenti possono toccare per completare rapidamente le attività ricorrenti vengono visualizzate nel riquadro delle Impostazioni rapide quando l'utente trascina verso il basso l'area notifiche. La tua app può fornire un elemento Impostazioni rapide ben visibile per consentire agli utenti di accedervi di frequente. Per scoprire di più sulla creazione di un riquadro, consulta Creare riquadri delle Impostazioni rapide personalizzati per la tua app e dai un'occhiata all'Android UI Kit per il modello Impostazioni rapide.

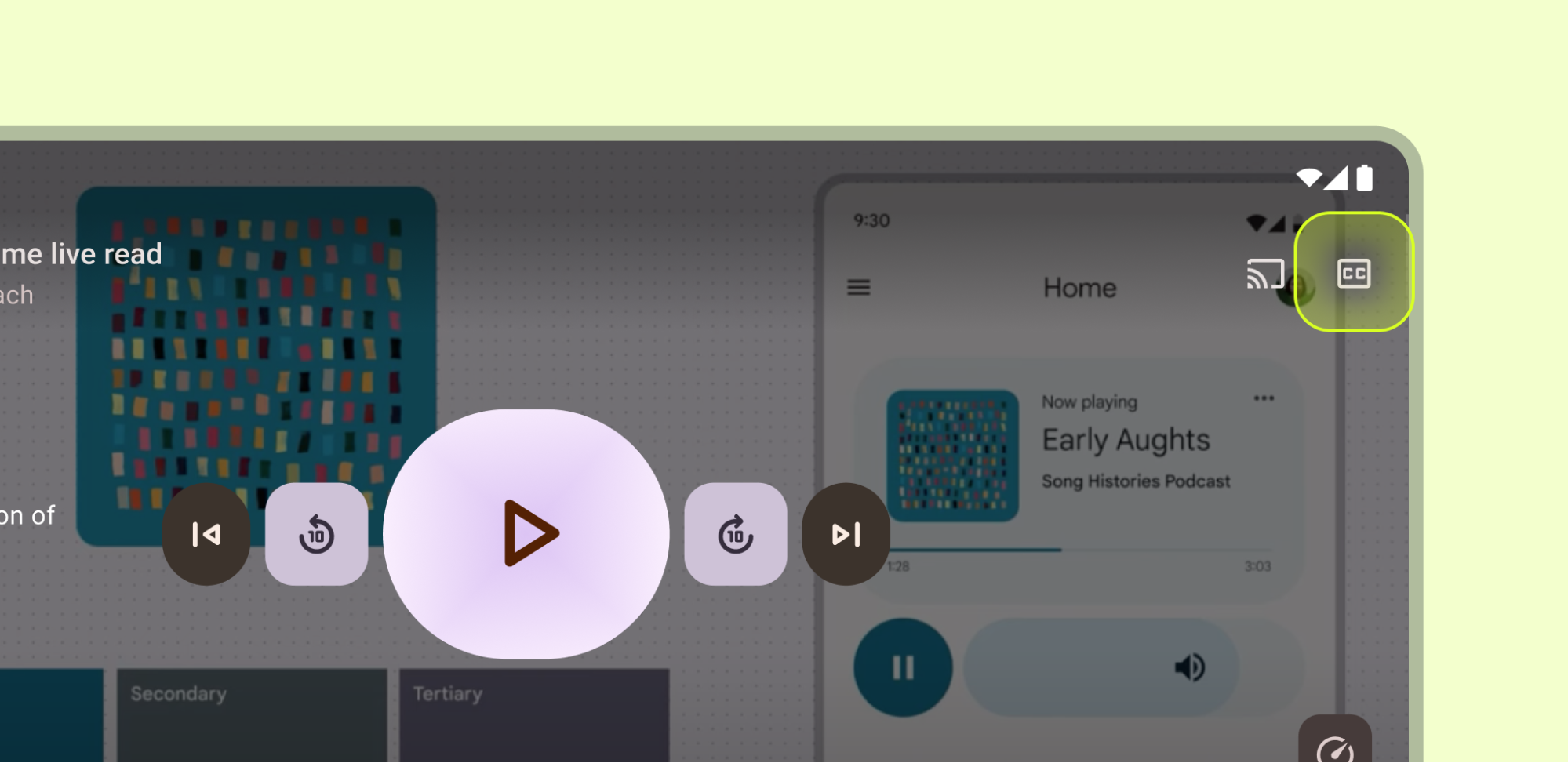
Impostazioni basate sul contesto
Posiziona le preferenze contestuali frequenti vicino alla funzionalità interessata. Ad esempio, le impostazioni dei sottotitoli codificati possono essere inserite in un video player. Non mettere in evidenza le altre impostazioni a cui si accede di rado.

Navigazione
In genere, le impostazioni non sono classificate come destinazione di navigazione di primo livello. Tuttavia, se alcune impostazioni sono fondamentali per il percorso dell'utente, collocale in un componente di navigazione principale come la barra di navigazione, il riquadro laterale o il riquadro di navigazione.

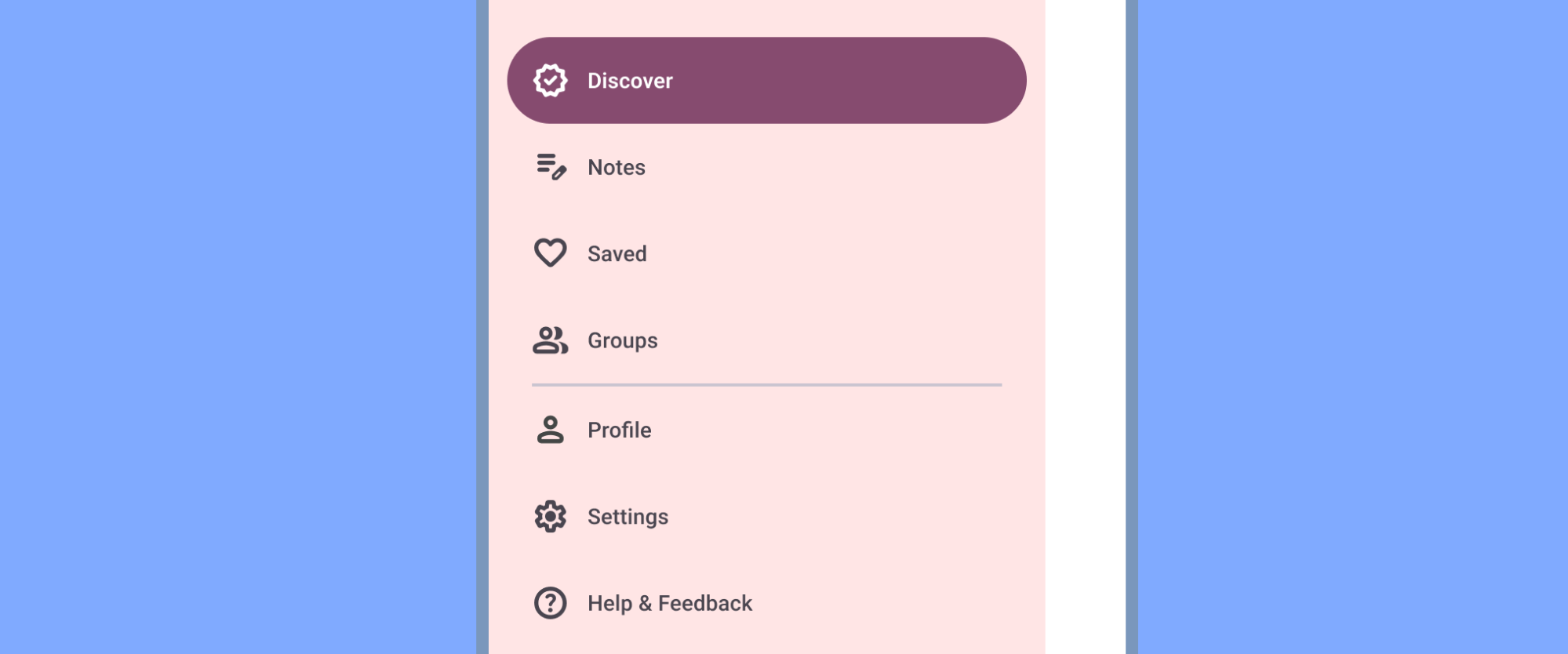
Se esiste un menu di navigazione laterale, come un riquadro di navigazione, includi Impostazioni dopo tutti gli altri elementi (tranne Guida e feedback). Non utilizzare sinonimi come "Opzioni" o "Preferenze".

In genere, le impostazioni non sono essenziali per i percorsi principali degli utenti dell'app e vengono posizionate in posizioni di navigazione secondaria, come barre superiori o menu.
Puoi posizionare Impostazioni nel menu della barra delle app in alto dopo tutti gli altri elementi, tranne Guida e feedback, altrimenti visualizzalo nella barra delle app in alto o in un'altra destinazione.

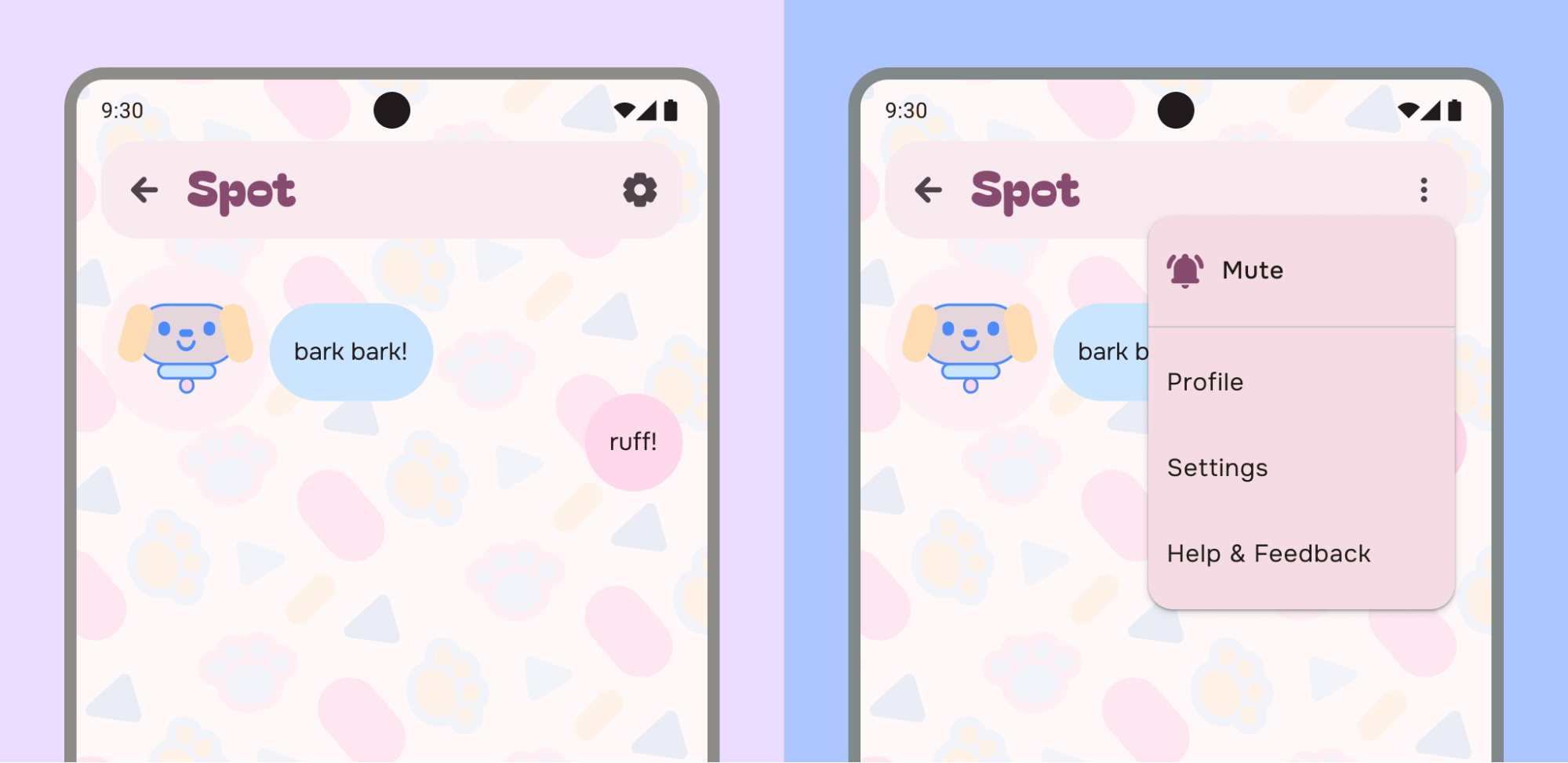
Ad esempio, a sinistra l'app ha inserito un'icona Impostazioni nella barra delle app in alto per accedere alle impostazioni in modo più diretto. L'esempio a destra combina Profilo, Impostazioni, Guida e feedback e un'azione di preferenza in un menu extra.
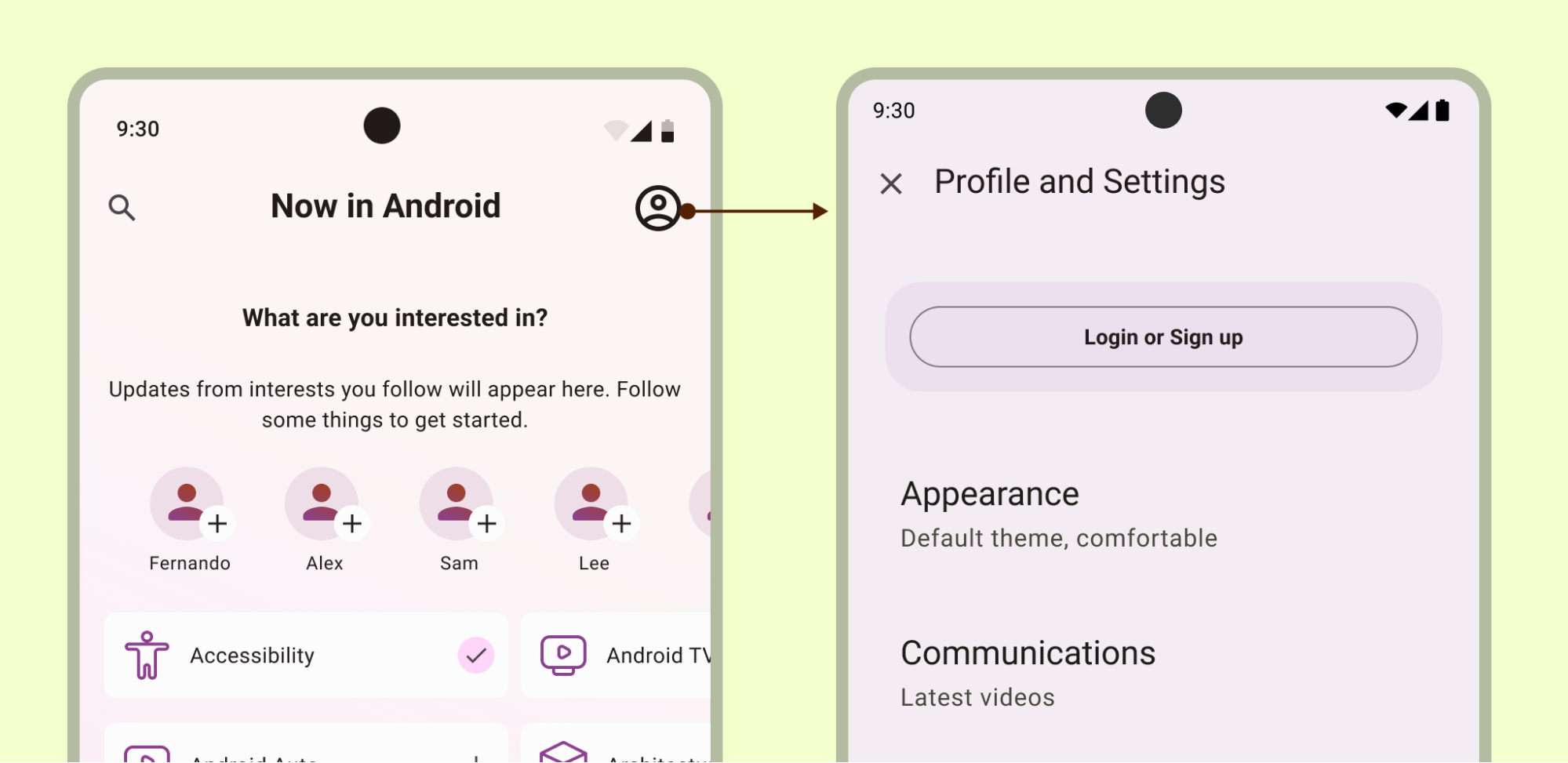
Puoi combinare le impostazioni con altre destinazioni, ad esempio Account, se la tassonomia ha senso:

Assicurati che le impostazioni siano sempre accessibili, anche se non hai eseguito l'accesso, se combini le sezioni.
Pattern di layout e selezione
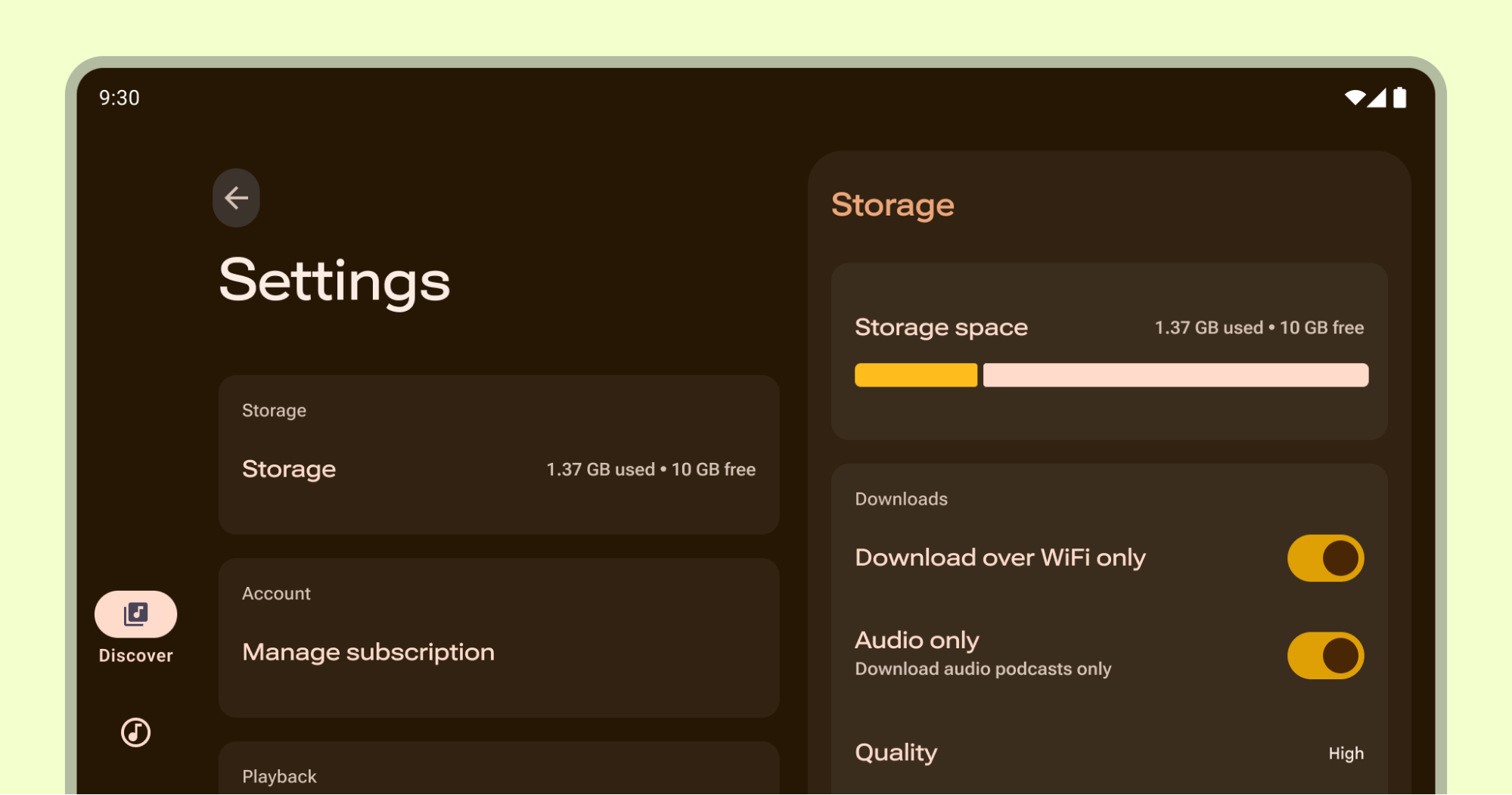
Crea una sezione delle impostazioni utilizzando il layout elenco o elenco dettagliato. Le impostazioni possono utilizzare gli elenchi Material, consentendo etichette, testo di supporto, icone e controlli di selezione.

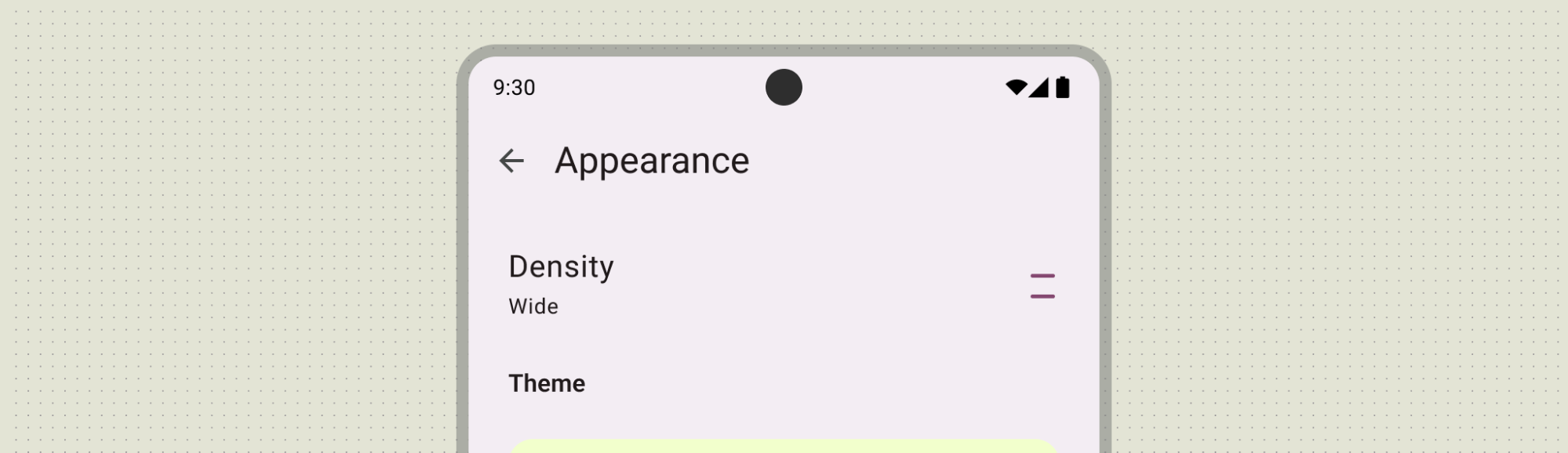
Utilizza l'etichetta principale per fornire il nome dell'elemento e, facoltativamente, il testo secondario per lo stato. In questo esempio, lo stato è rafforzato da un'icona a destra dell'etichetta. Le icone devono contribuire a chiarire il significato di un'impostazione o comunicare lo stato.
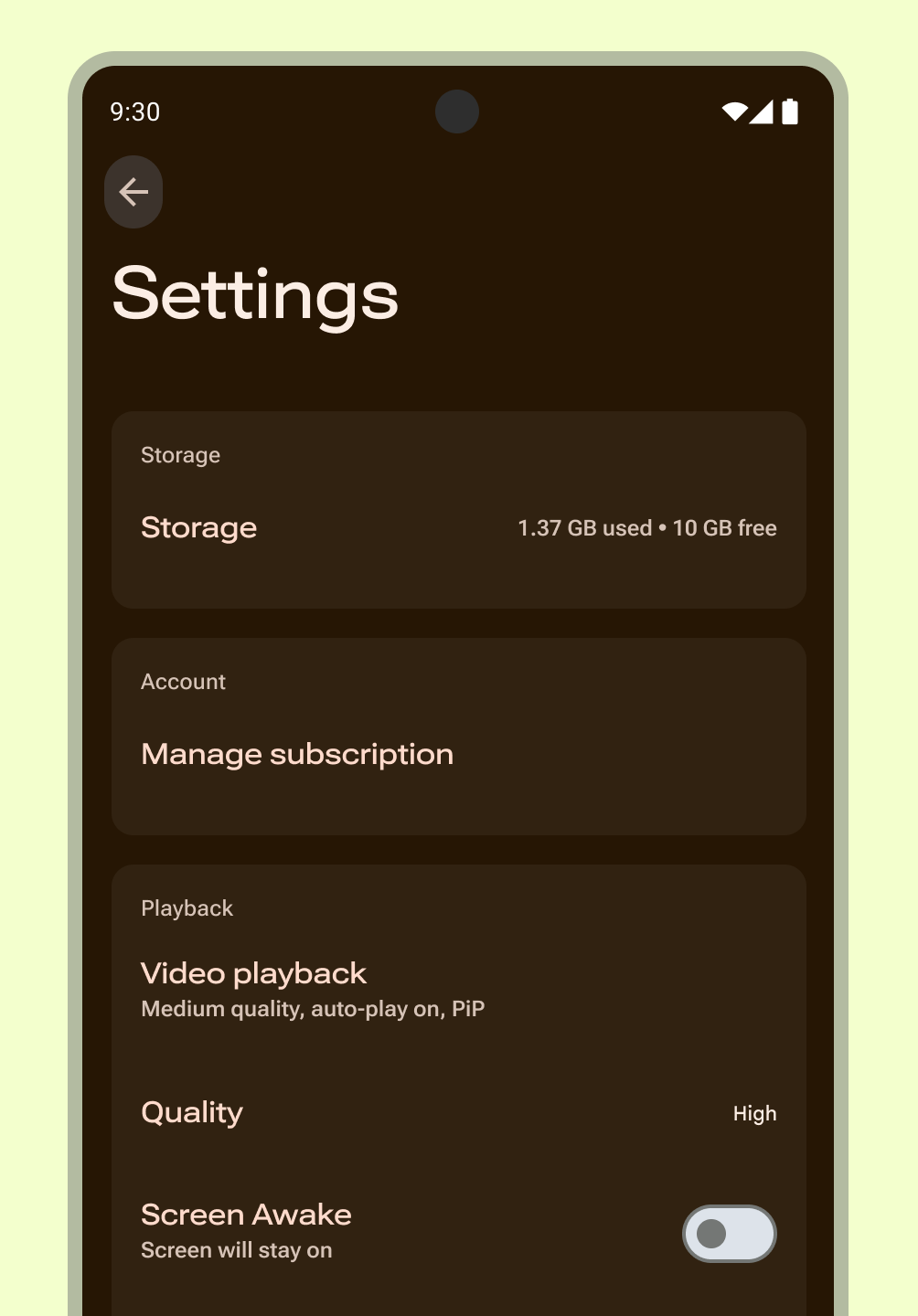
Fornire una panoramica
Gli utenti possono vedere rapidamente le impostazioni più importanti e di uso frequente e i relativi valori. Crea una pagina di panoramica utilizzando un layout di elenco. Utilizza i componenti di Material Design per offrire un'esperienza coerente. Se necessario, crea una schermata distinta nell'app per destinazioni come account, informazioni sull'app, assistenza e feedback.
Cerca di evitare di inserire queste destinazioni nella panoramica delle impostazioni. Se esistono molte impostazioni, dai la priorità a quelle che gli utenti ritengono più importanti. Raggruppa le impostazioni rimanenti e posizionale in una schermata distinta.

Contenimento
Raggruppa le impostazioni in gruppi più piccoli e pertinenti. Utilizza il contenimento visivo o intrinseco e le intestazioni tra i gruppi anziché tra i singoli elementi.
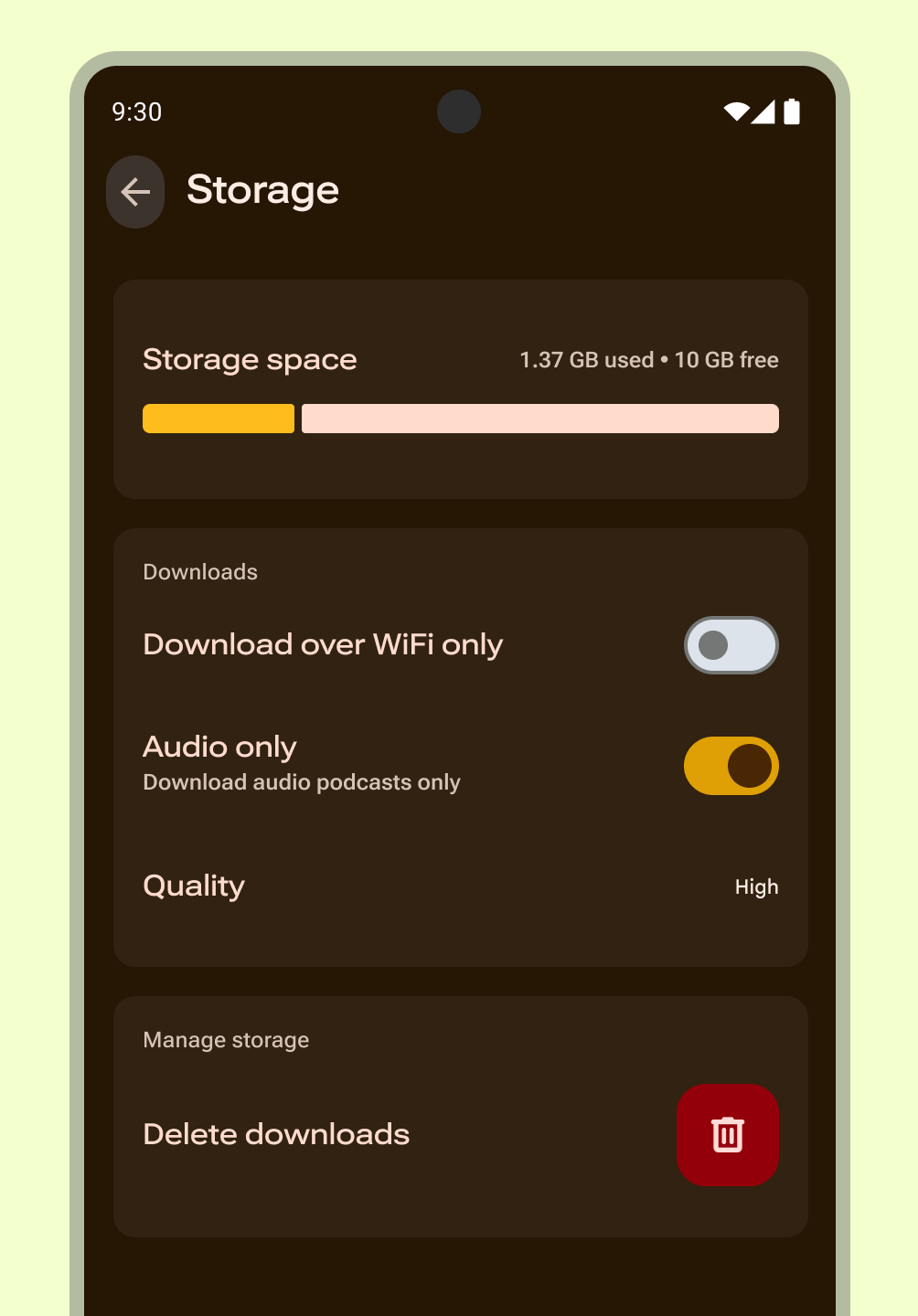
Schermata secondaria dell'elenco
Utilizza le schermate secondarie per semplificare più impostazioni o categorie ampie, aiutando gli utenti a concentrarsi su meno scelte. Per gerarchie di impostazioni complesse o approfondite, aggiungi la funzionalità di ricerca in modo che gli utenti possano trovare la preferenza corretta.
Per 15 o più impostazioni, raggruppa le impostazioni correlate in una sottoschermata.
Utilizza questo pattern per un'impostazione o una categoria di impostazioni che contiene un elenco di elementi equivalenti.
Segui queste linee guida per le schermate secondarie:
- Puoi accedervi dalla panoramica delle impostazioni.
- Utilizza termini coerenti: l'etichetta dell'impostazione che apre un gruppo deve corrispondere al titolo della schermata secondaria.

Pattern e componenti
Di seguito sono riportati i pattern di selezione dell'esperienza utente e i componenti suggeriti per le impostazioni:
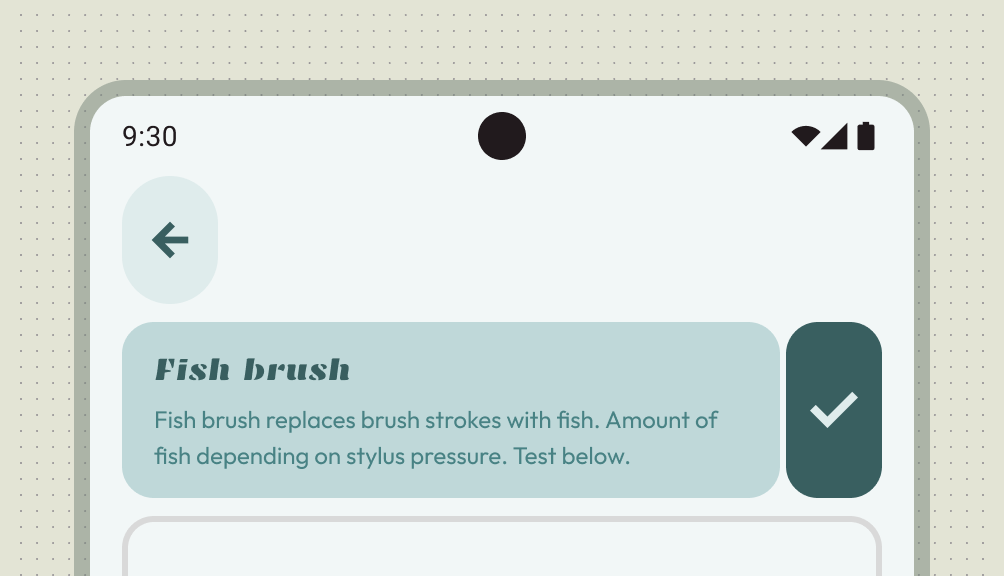
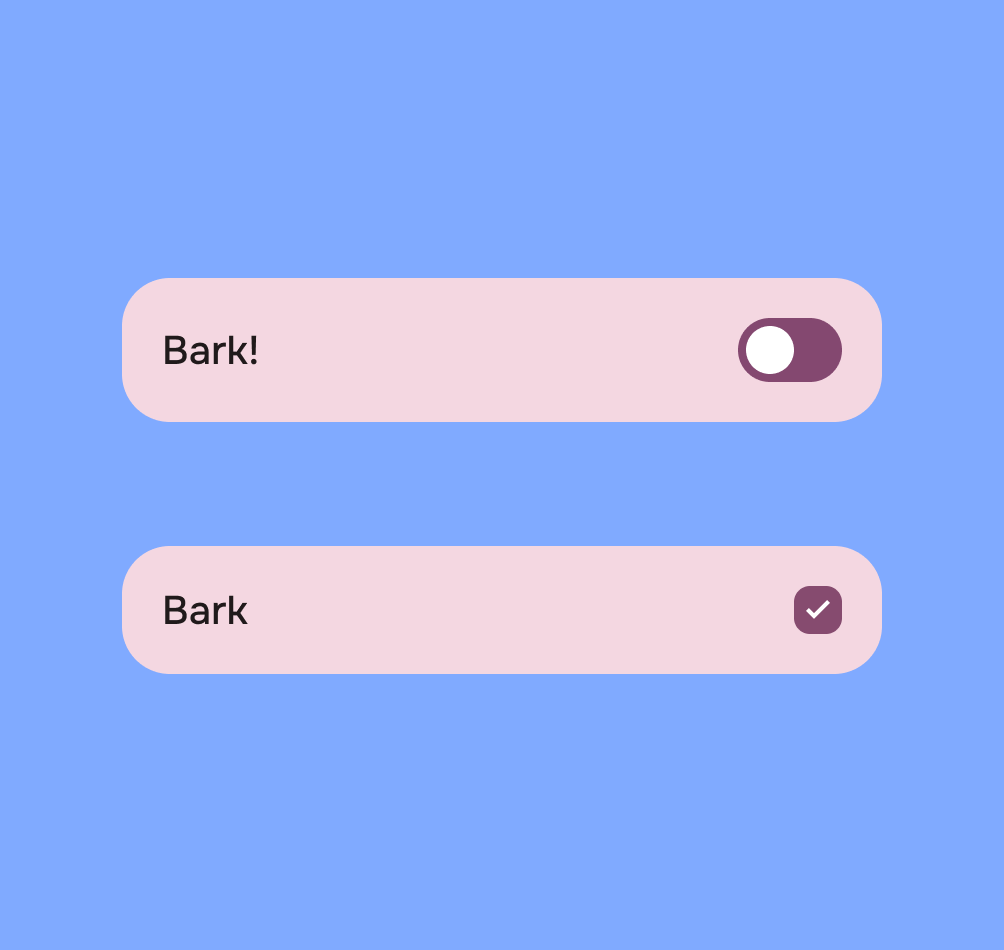
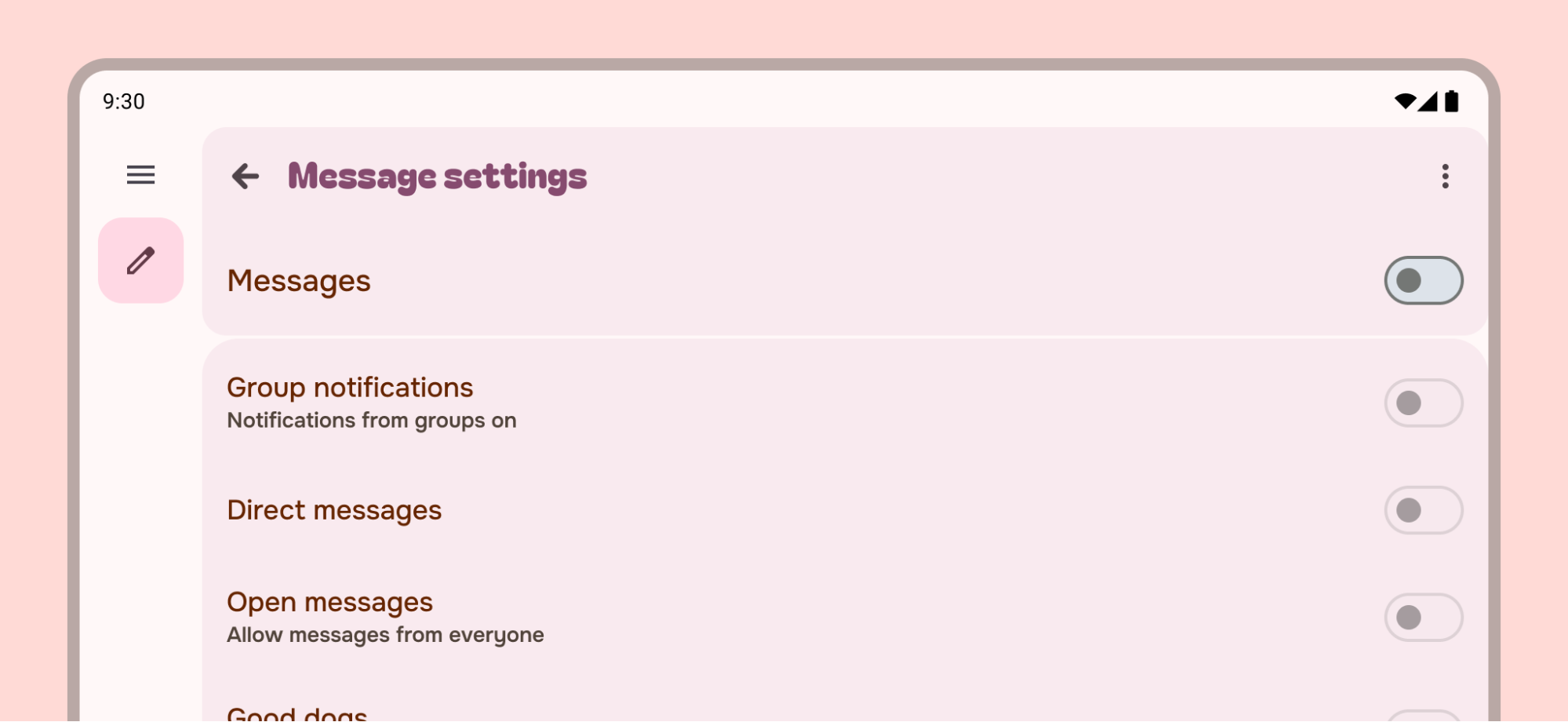
Interruttore singolo
Utilizza questo pattern per un'impostazione che richiede una descrizione più dettagliata rispetto a quella in genere mostrata con le caselle di controllo. La schermata secondaria mostra contemporaneamente il controllo e la sua descrizione più lunga, consentendo agli utenti di attivare/disattivare l'impostazione solo mentre visualizzano le informazioni aggiuntive. Il testo secondario sotto l'etichetta dell'impostazione riflette la selezione corrente.

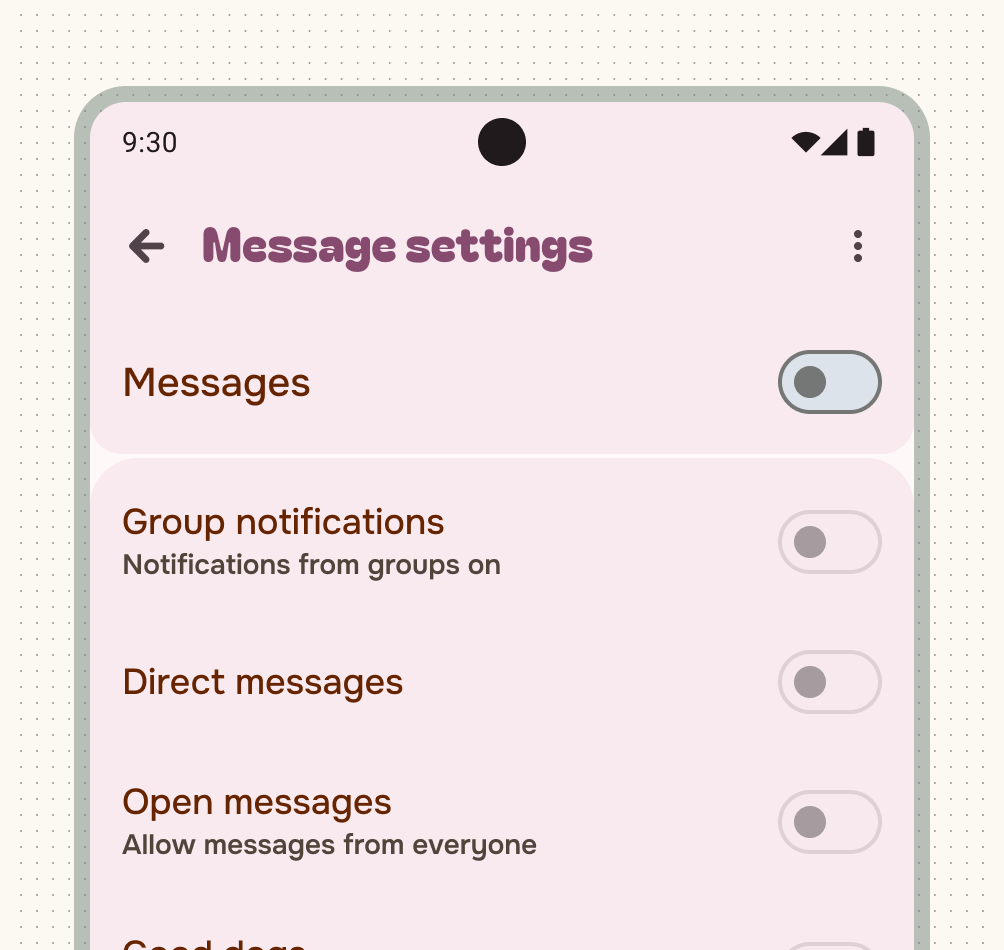
Dipendenza
Utilizza questa sezione se il valore di un'impostazione controlla la disponibilità di una o più altre impostazioni.
Inserisci un'impostazione dipendente sotto l'impostazione da cui dipende, con una breve spiegazione del motivo per cui l'impostazione dipendente non è disponibile. Utilizza un pulsante di controllo su una schermata secondaria per attivare o disattivare un gruppo di impostazioni dipendenti. La disattivazione dell'opzione principale disattiva i controlli dipendenti. Se l'impostazione dipende da un'impostazione di sistema, spiega la dipendenza e indirizza gli utenti all'impostazione del dispositivo appropriata.


Scelta singola
Un'impostazione in stato selezionato o non selezionato. Utilizza un pulsante o una casella di controllo per uno stato chiaro di attivazione e disattivazione. Non utilizzare i pulsanti di opzione per le impostazioni con una sola opzione.

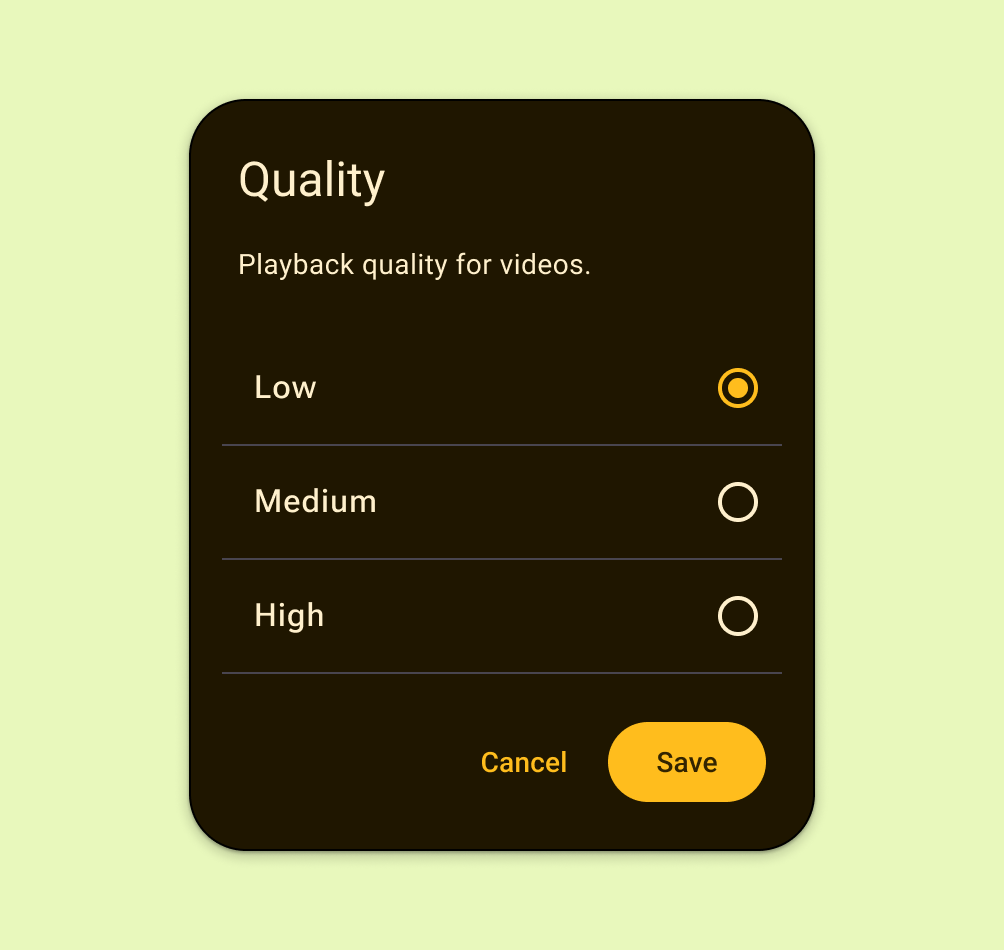
Scelte multiple
Utilizza questo pattern per un'impostazione che deve presentare un insieme discreto di opzioni, tra cui l'utente può sceglierne una sola.
Mostra i pulsanti di opzione in una finestra di dialogo o in una schermata secondaria. Non utilizzare i pulsanti di opzione se l'impostazione ha uno stato booleano o meno di due opzioni.

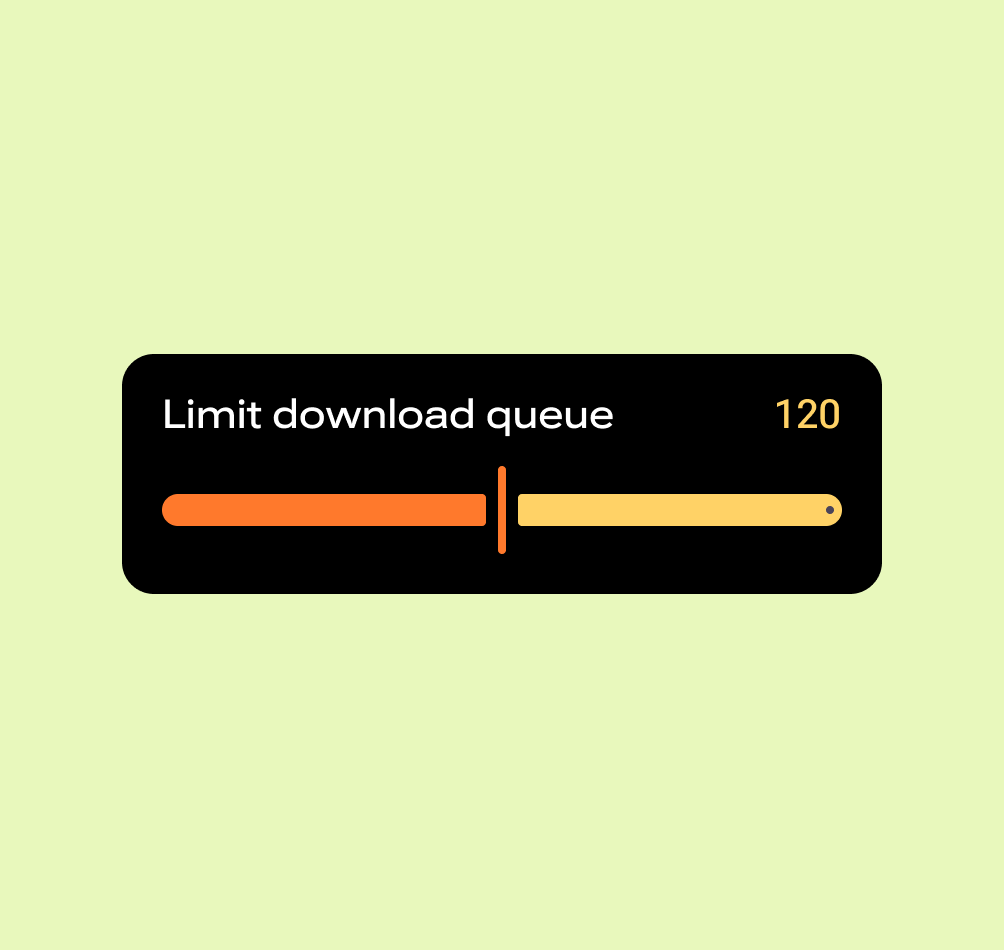
Dispositivo di scorrimento
Utilizza questo pattern per un'impostazione con un intervallo di valori, per impostare rapidamente valori più elevati o quando un'impostazione può essere meno precisa.

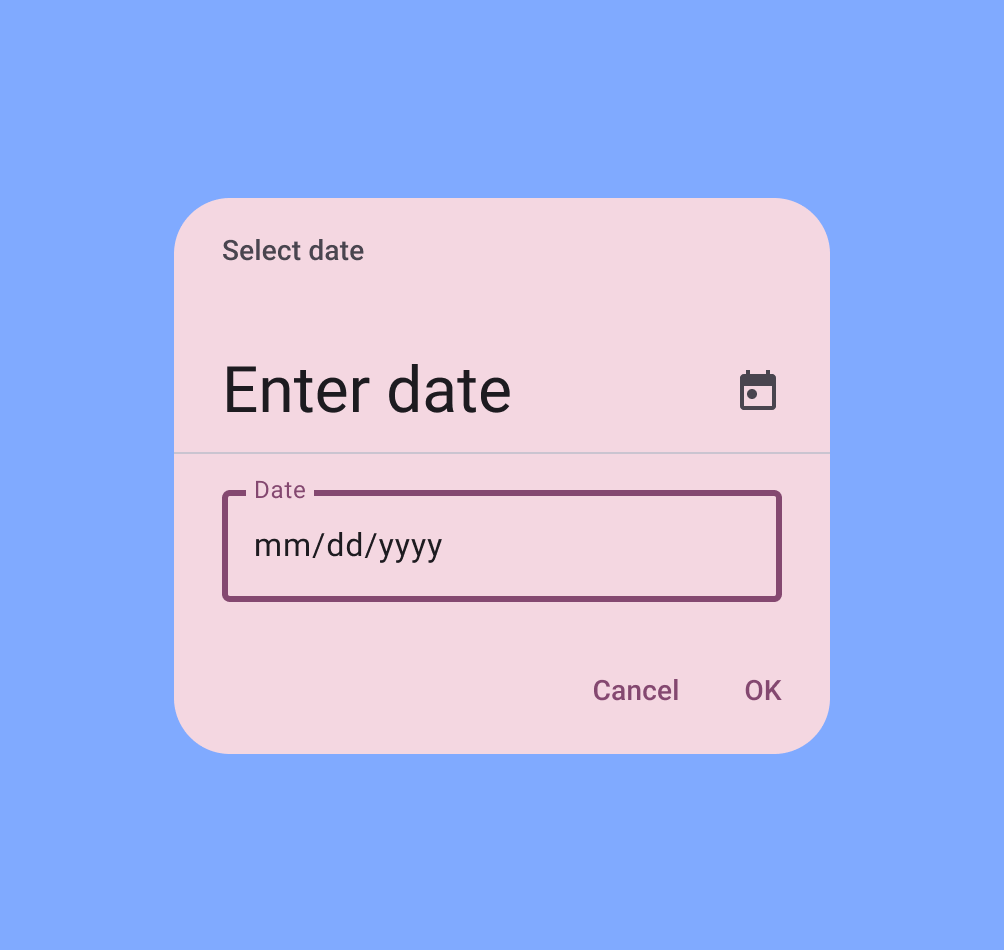
Data e ora
Utilizza questo pattern per un'impostazione che deve raccogliere una data o un'ora dall'utente.
Layout adattivo
L'utilizzo del layout canonico elenco-dettagli ti consente di adattare rapidamente le schermate delle impostazioni a schermi più grandi. Pensa a ogni schermata come a un riquadro di contenimento per semplificare l'adattamento.

La panoramica delle impostazioni fornisce l'elenco principale, mentre le schermate secondarie successive si adattano ai riquadri dei dettagli.

Non consentire agli elementi delle impostazioni in un riquadro singolo di estendersi per l'intera larghezza, ma imposta una larghezza massima o aggiungi contenuti supplementari.
Scrivere per le impostazioni
Rendi le etichette per le impostazioni brevi e significative. Se necessario, le etichette possono essere inserite su più righe.
Scrivi etichette che:
- Inizia con il testo più importante
- Evita termini negativi come "Non" o "Mai", preferendo termini neutri come "Blocca"
- Utilizza etichette impersonali come "Notifiche" anziché "Avvisami". Se è necessario fare riferimento all'utente per comprendere l'impostazione, usa la seconda persona ("tu") anziché la prima persona ("io").
- Sono diretti e comprensibili.
- Utilizza acronimi familiari se non sono disponibili alternative migliori.
- Spiega come e perché esiste un'impostazione non familiare.
Non scrivere etichette che:
- Utilizza termini generici, ad esempio: Imposta, Modifica, Gestisci, Utilizza, Seleziona o Scegli.
- Ripeti le parole del titolo della sezione.
- Includi il gergo tecnico, a meno che non sia ampiamente compreso dal pubblico di destinazione.
Il testo di supporto aiuta l'utente a comprendere meglio lo stato attuale di un'impostazione o a indicare cosa succede quando un'impostazione viene attivata. Se l'etichetta è sufficiente da sola, non aggiungere testo secondario. Mantieni brevi le spiegazioni e mostra lo stato dell'impostazione anziché descriverla.
Se un'impostazione richiede spiegazioni più lunghe, aggiungi una descrizione su un secondo schermo.
Segui le best practice per la scrittura UX quando crei etichette e testo di supporto.
Impostazioni e filtri a confronto
Sebbene sia possibile utilizzare sia i filtri sia le impostazioni per salvare le preferenze degli utenti e condividere modelli, i filtri sono contestuali ai contenuti attuali che l'utente sta cercando di migliorare.
