
La configuración de la app permite que los usuarios indiquen preferencias sobre el comportamiento de una app.
Conclusiones
Ten en cuenta lo siguiente cuando diseñes la configuración de tu app:
- Respeta la configuración del sistema. Es posible que tu app no necesite su propia configuración.
- Usa un lenguaje claro y preciso.
- Si es necesario, proporciona una descripción general y divide la configuración por grupos y pantallas.
- Usa patrones de UX de selección adecuados.
- Usa valores predeterminados educados.
- Proporciona acceso claro a la configuración.

Selecciona la configuración adecuada
La configuración debe estar bien organizada, ser predecible y contener una cantidad manejable de opciones. Ten en cuenta las siguientes sugerencias cuando decidas qué incluir:
- Incluye las preferencias a las que se accede con poca frecuencia.
- No incluyas acciones a las que se accede con frecuencia. Estos deben ser contextuales a la función que más afectan.
- Guarda las preferencias del usuario.
- Evita incluir información sobre la app, como un número de versión o información de licencias, en la configuración.
- Evita la administración de cuentas.
- Evita replicar las preferencias disponibles a nivel de la configuración del dispositivo.
Elige parámetros predeterminados comunes
Define los valores predeterminados para las preferencias que son comunes, que no representan un riesgo, que no interrumpen al usuario y que no afectan negativamente la batería ni el rendimiento.
El valor inicial de cada parámetro de configuración debe hacer lo siguiente:
- Representa la opción predeterminada que elegiría la mayoría de los usuarios.
- Ser neutral y representar un riesgo bajo para el usuario
- Usar menos batería o datos móviles
- Solo interrumpe cuando sea importante.
Decide la posición.
Elige qué parámetros de configuración se deben determinar en la app y elimina las preferencias que se deciden mejor en la configuración del dispositivo o que controla un servicio. Por ejemplo, evita reemplazar los temas del sistema, a menos que los extiendan con una mayor personalización para la experiencia de tu app.
Considera si se accede a ciertos parámetros de configuración con la frecuencia suficiente para que aparezcan fuera de la configuración más cercana a la función que afectan.
Configuración del dispositivo
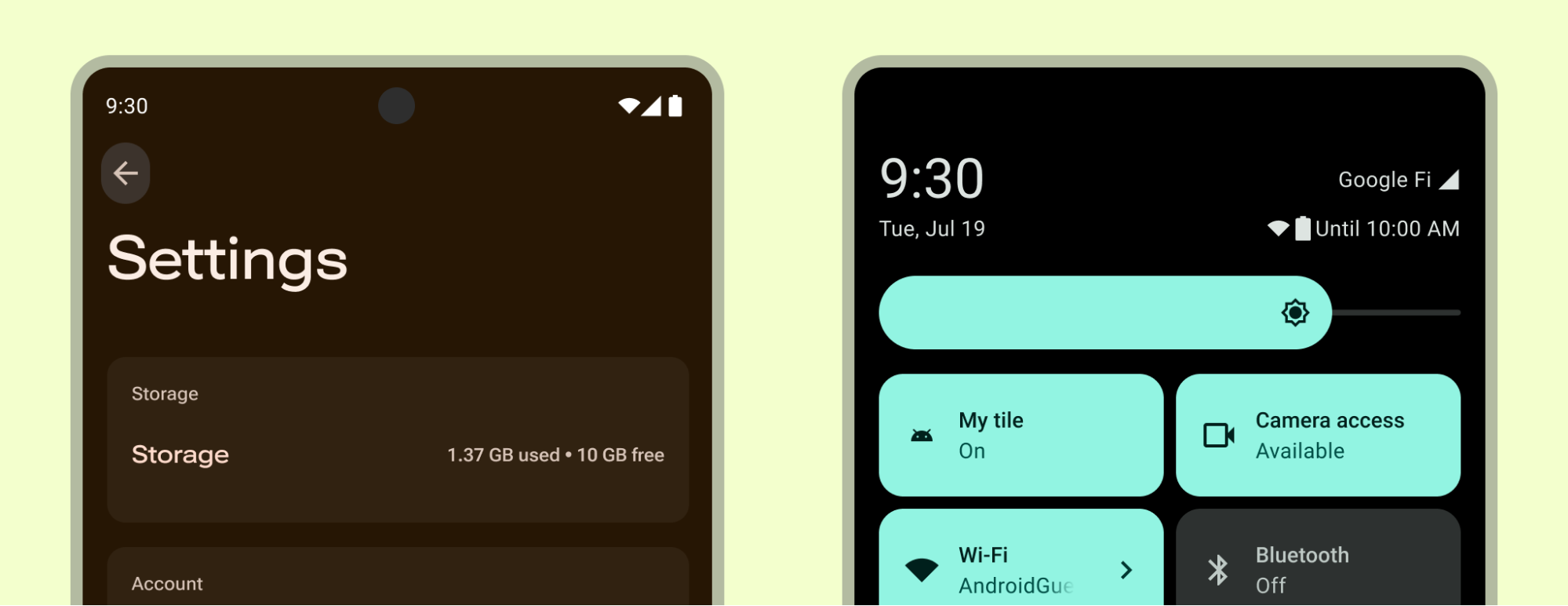
La configuración del sistema en la app de Configuración del dispositivo y la Configuración rápida pueden afectar a tu app.
Proporciona opciones de personalización adicionales o alternativas para mejorar la experiencia del usuario, pero no repliques ni reemplaces la configuración que proporciona el sistema. Por ejemplo, tu app puede extender el sistema de temas para lograr una mayor personalización o brindar controles de sonido más detallados.
No anules la configuración que proporciona el sistema, ya que pueden ser necesidades de accesibilidad personales.
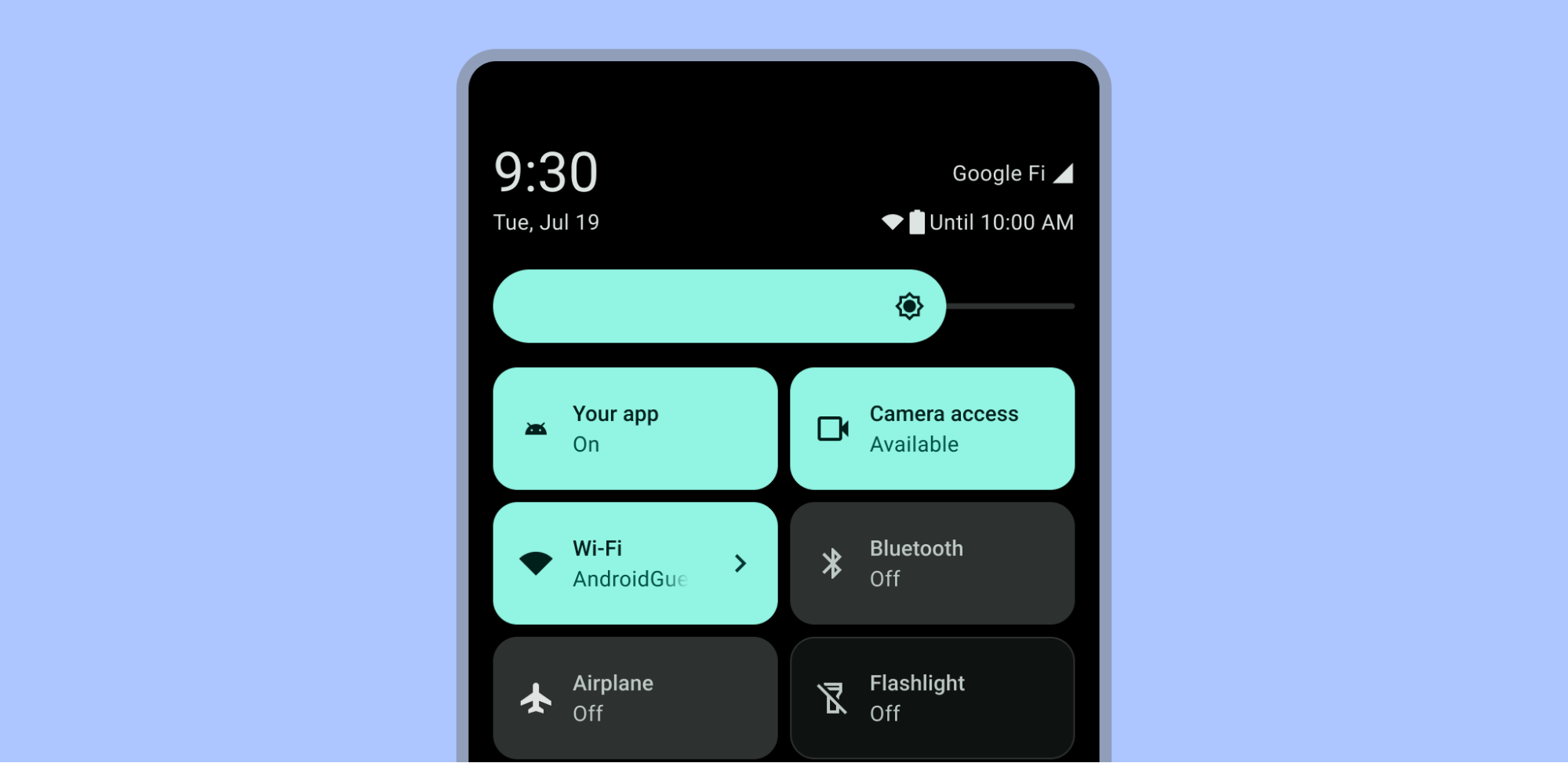
La configuración rápida que representa las acciones en las que los usuarios pueden presionar para completar rápidamente tareas recurrentes se muestra en el panel de configuración rápida cuando el usuario desliza el panel de notificaciones hacia abajo. Tu app puede proporcionar una tarjeta de Configuración rápida destacada para permitir que los usuarios accedan con frecuencia. Para obtener más información sobre la compilación de una tarjeta, lee Cómo crear tarjetas de Configuración rápida personalizadas para tu app y consulta el kit de IU de Android para obtener la plantilla de Configuración rápida.

Configuración basada en el contexto
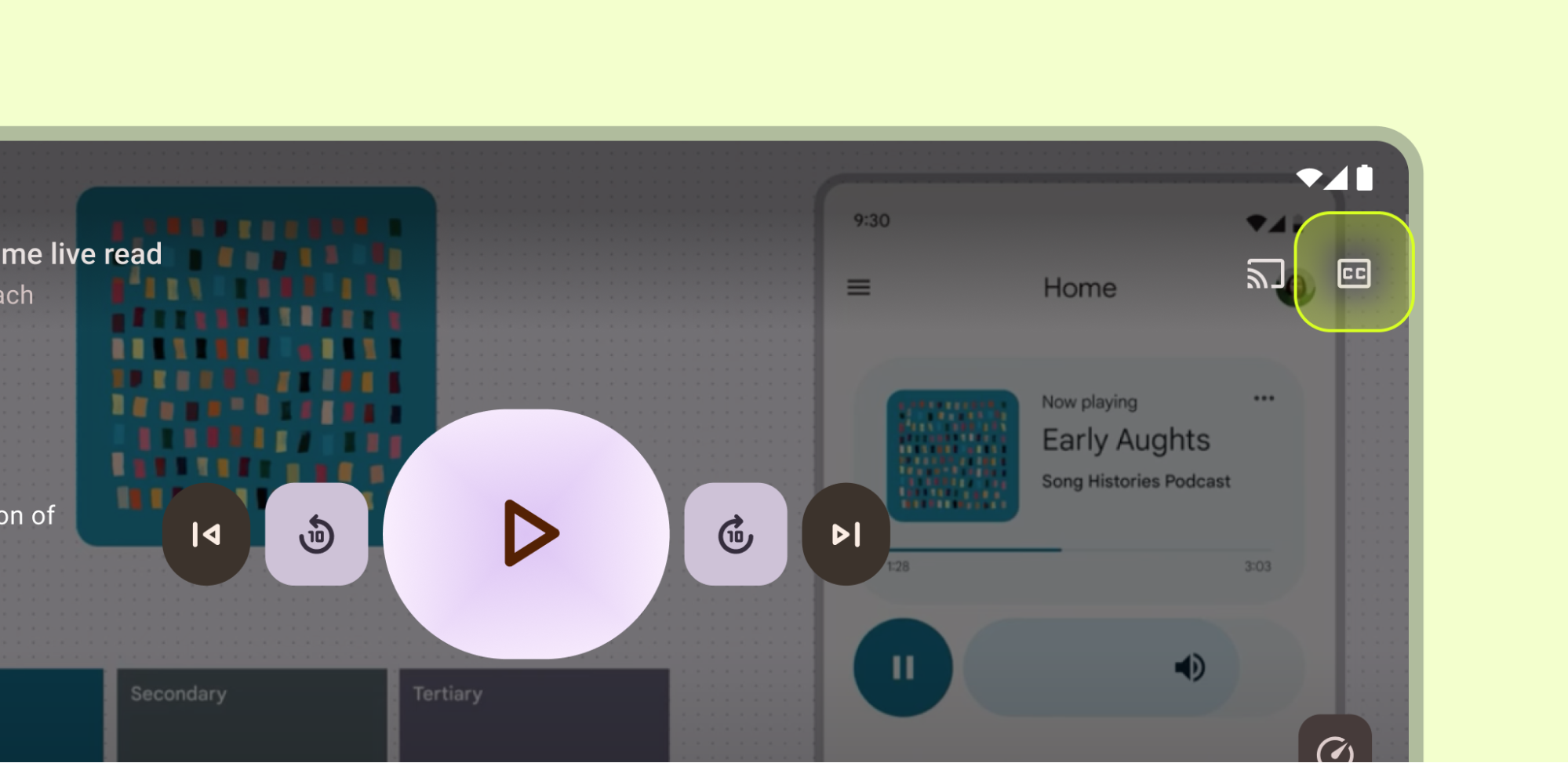
Coloca las preferencias contextuales frecuentes cerca de la función a la que afectan. Por ejemplo, la configuración de subtítulos se puede colocar en un reproductor de video. No coloques los parámetros de configuración a los que se accede con poca frecuencia de forma tan destacada.

Navegación
Por lo general, la configuración no se clasifica como un destino de navegación de nivel superior. Sin embargo, si ciertos parámetros de configuración son fundamentales para el recorrido del usuario, colócalos en un componente de navegación principal, como la barra de navegación, el panel lateral o el riel de navegación.

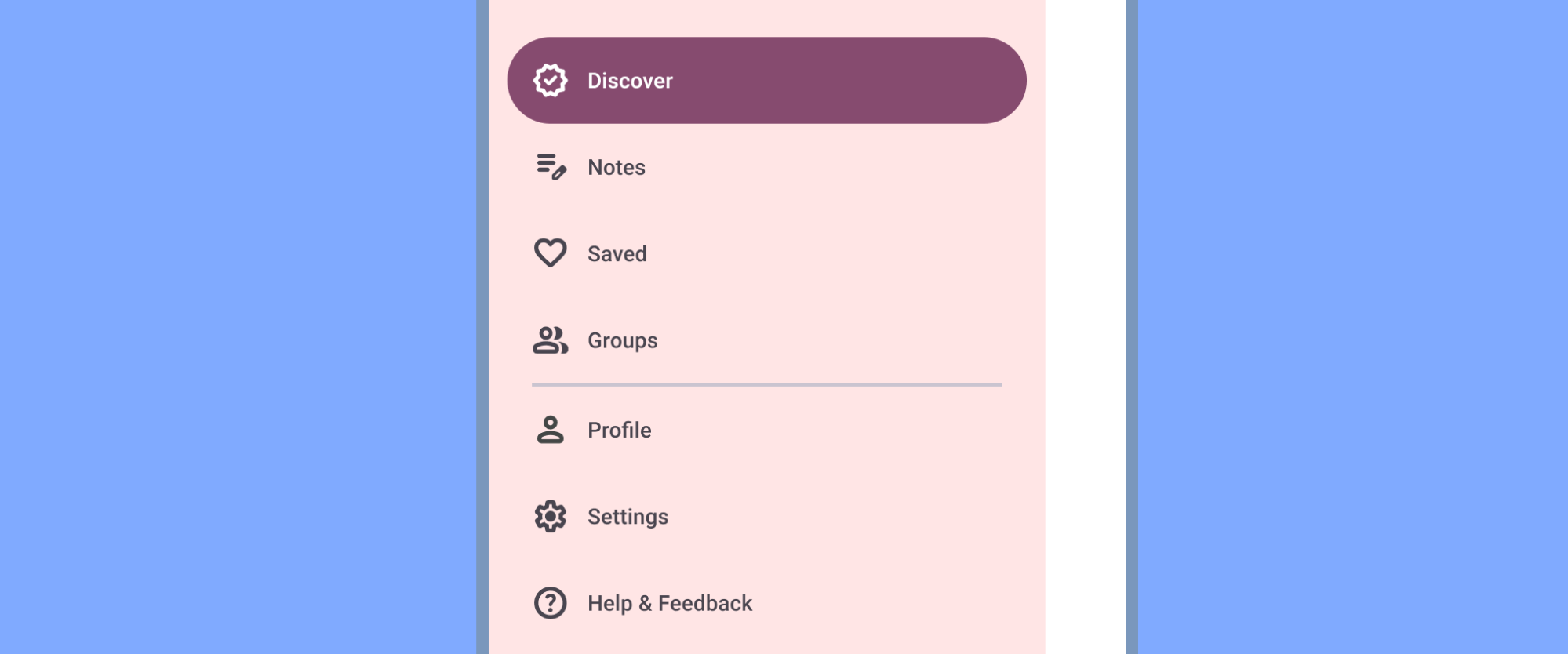
Si existe una navegación lateral, como un panel lateral de navegación, incluye Configuración después de todos los demás elementos (excepto Ayuda y comentarios). No uses sinónimos, como "Opciones" o "Preferencias".

Por lo general, la configuración no es esencial para los recorridos principales del usuario de la app y se ubica en ubicaciones de navegación secundaria, como barras o menús superiores.
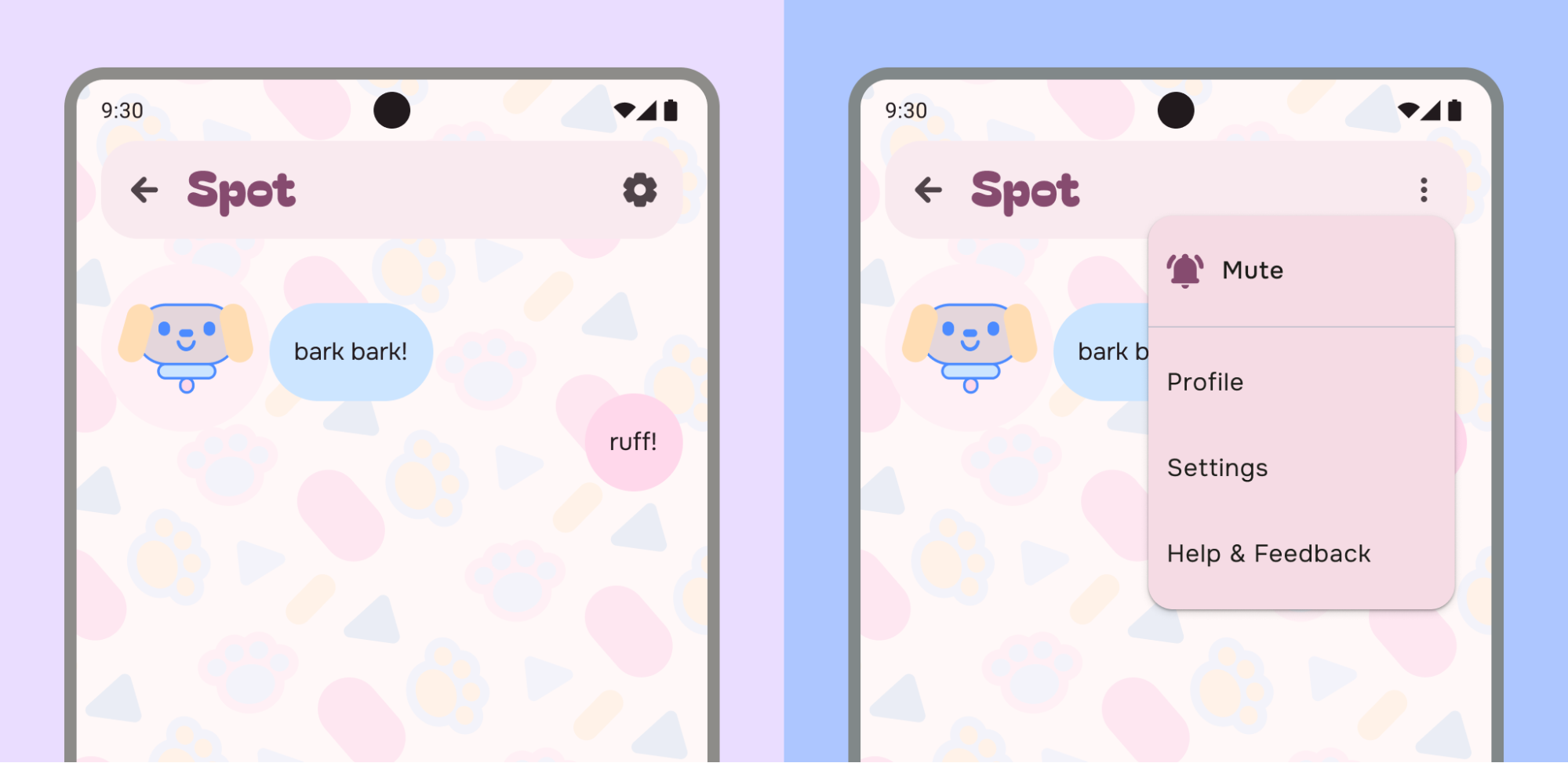
Puedes colocar Configuración en el menú de la barra superior de la app después de todos los demás elementos, excepto Ayuda y comentarios. De lo contrario, muéstrala en la barra superior de la app o en otro destino.

Por ejemplo, a la izquierda, la app colocó un ícono de Configuración en la barra superior de la app para acceder a la configuración de forma más directa. En el ejemplo de la derecha, se combinaron Perfil, Configuración, Ayuda y comentarios, junto con una acción de preferencia, en un menú ampliado.
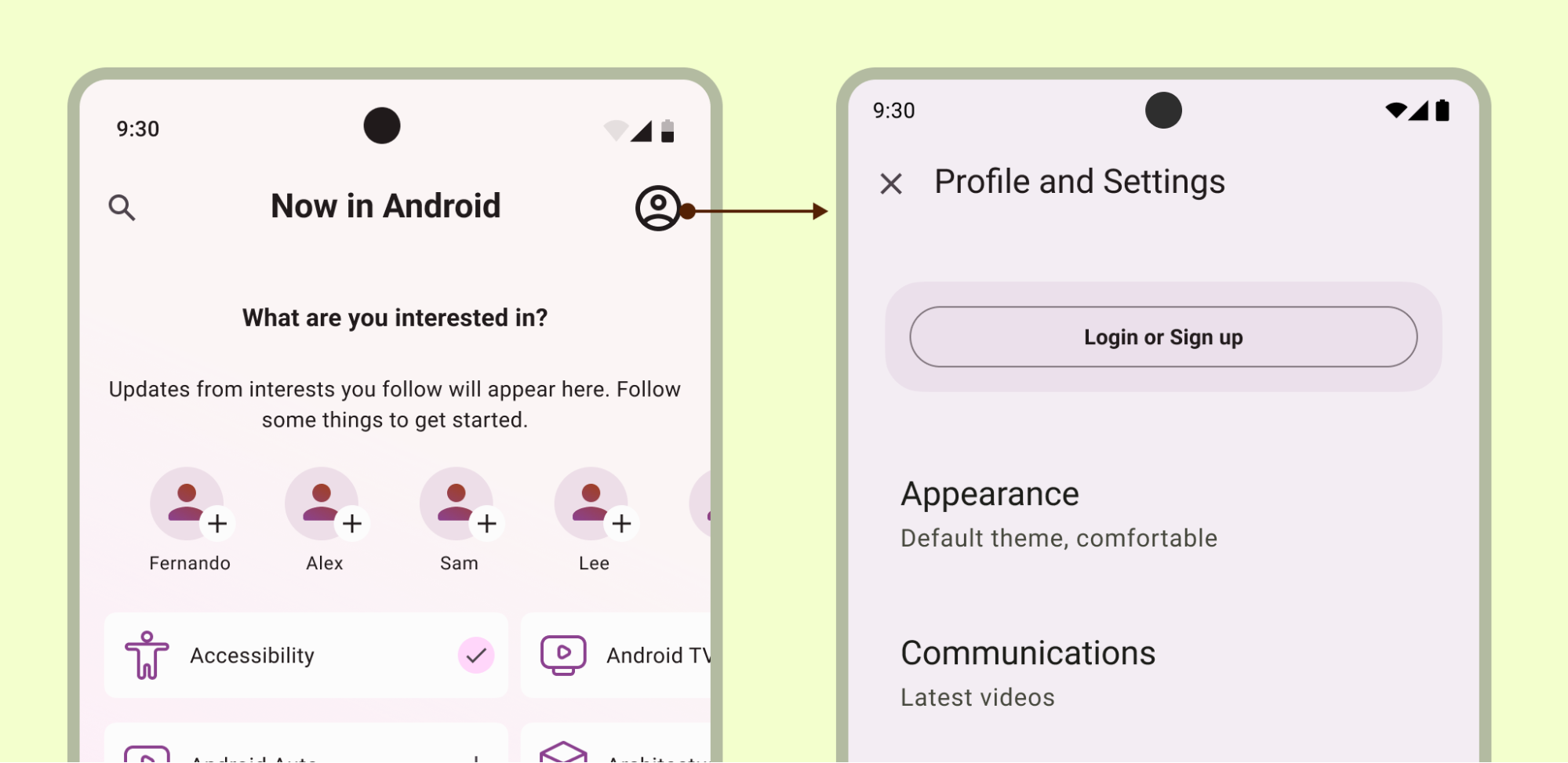
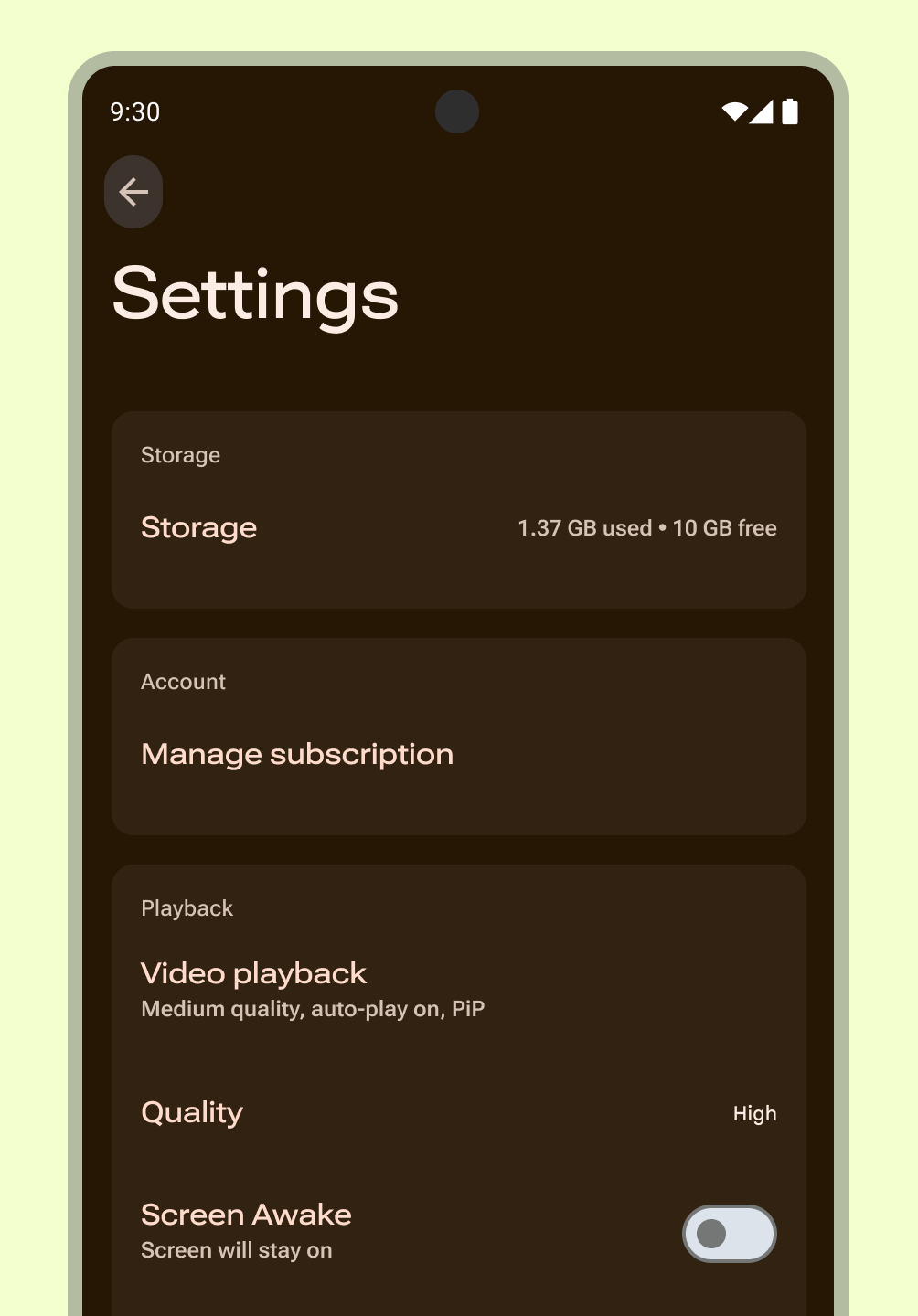
Puedes combinar la configuración con otros destinos, como Cuenta, si la taxonomía tiene sentido:

Asegúrate de que siempre se pueda acceder a la configuración, incluso en un estado de salida, si combinas secciones.
Patrones de diseño y selección
Crea una sección de configuración con el diseño de lista o de lista y detalles. La configuración puede usar listas de Material, lo que permite etiquetas, texto compatible, íconos y controles de selección.

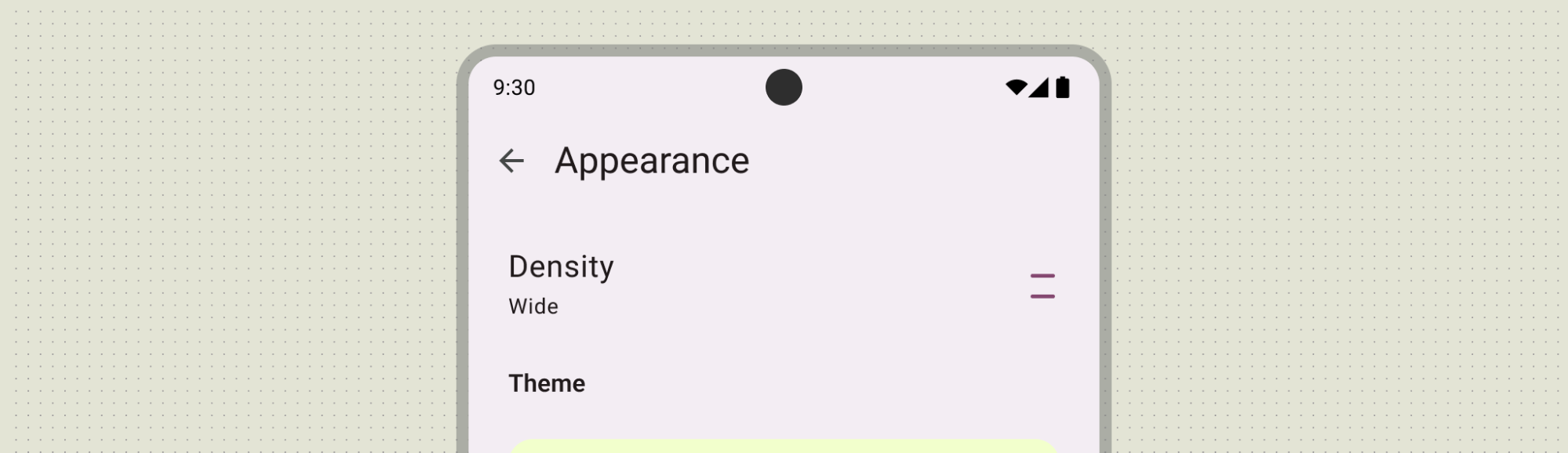
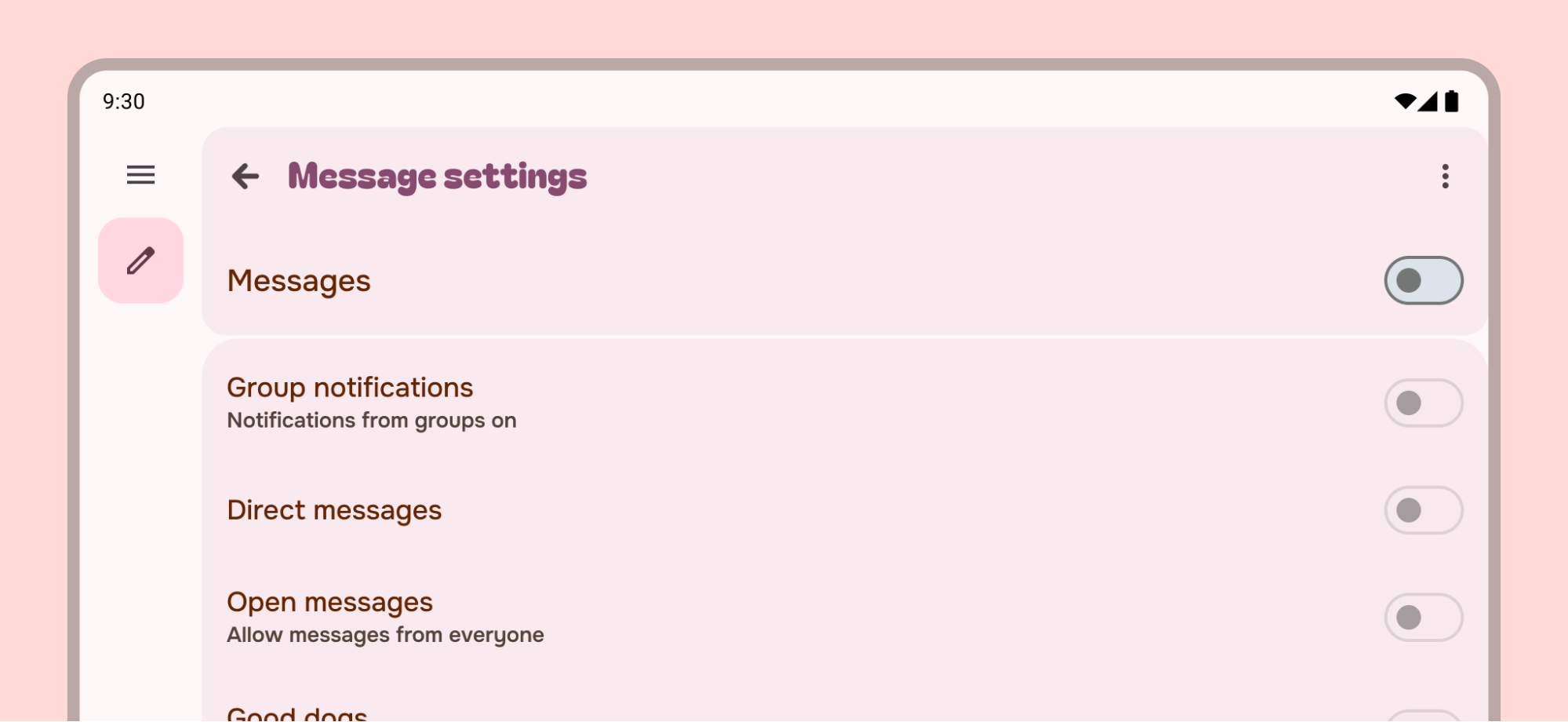
Usa la etiqueta principal para proporcionar el nombre del elemento y, de manera opcional, usa texto secundario para el estado. En este ejemplo, el estado se refuerza con un ícono a la derecha de la etiqueta. Los íconos deben ayudar a aclarar el significado de un parámetro de configuración o a comunicar el estado.
Proporciona una descripción general
Los usuarios pueden ver rápidamente la configuración más importante y utilizada con frecuencia, así como sus valores. Crea una página de descripción general con un diseño de lista. Usa componentes de Material Design para proporcionar una experiencia cohesiva. Si es necesario, crea una pantalla independiente en tu app para destinos como la cuenta, la información de la app, la ayuda y los comentarios.
Evita colocar estos destinos en la descripción general de la configuración. Si hay muchos parámetros de configuración, prioriza los que los usuarios consideren más importantes. Agrupa los parámetros de configuración restantes y colócalos en una pantalla distinta.

Contención
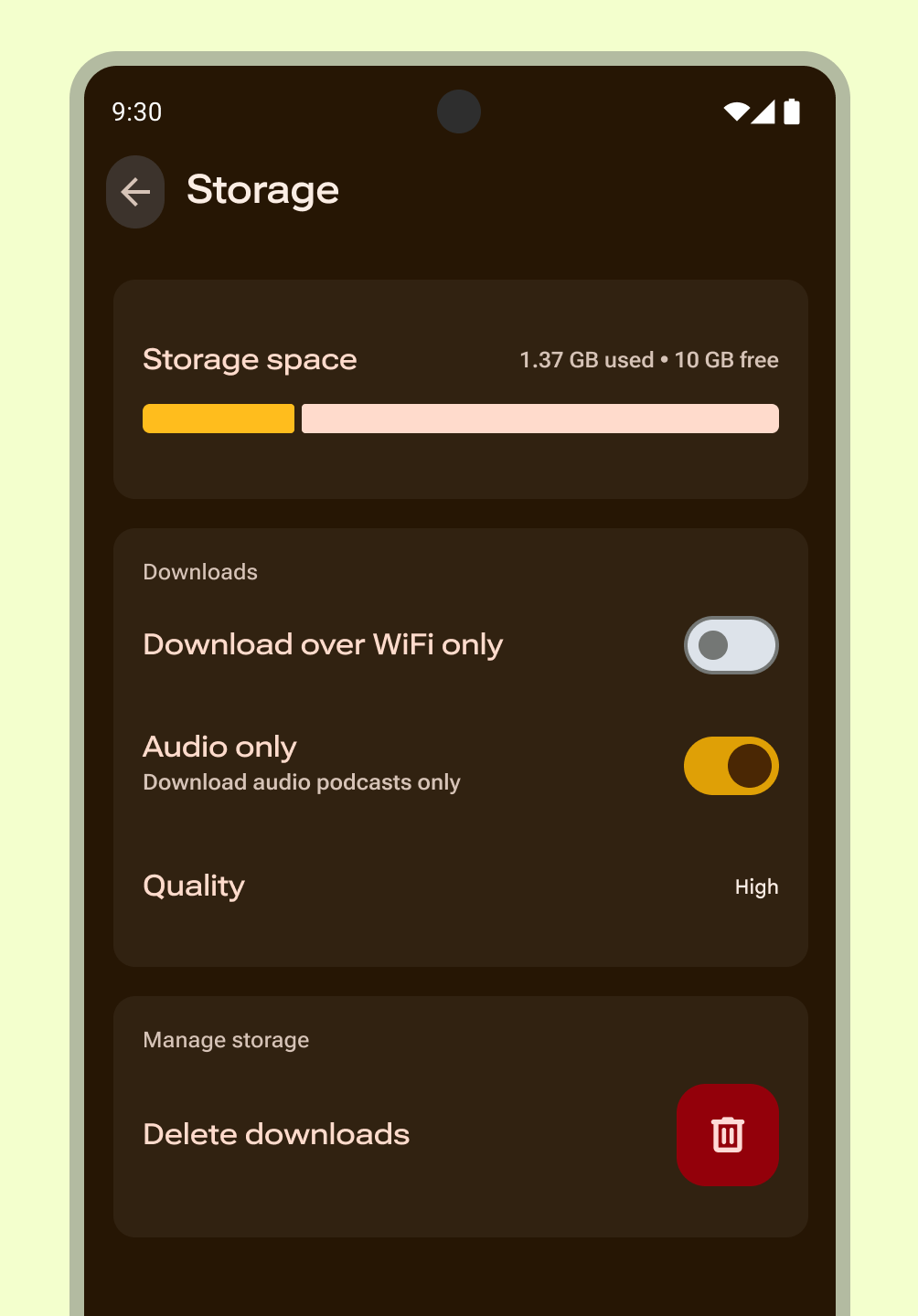
Agrupa la configuración en grupos relevantes más pequeños. Usa contención visual o intrínseca y encabezados entre grupos en lugar de elementos individuales.
Subpantalla de lista
Usa pantallas secundarias para simplificar varios parámetros de configuración o categorías extensas, lo que ayuda a los usuarios a enfocarse en menos opciones. Para jerarquías de configuración complejas o profundas, agrega la funcionalidad de búsqueda para que los usuarios puedan encontrar la preferencia correcta.
Si hay 15 o más parámetros de configuración, agrupa los parámetros relacionados en una subpantalla.
Usa este patrón para un parámetro de configuración o una categoría de parámetros de configuración que contenga una lista de elementos equivalentes.
Sigue estos lineamientos para las pantallas secundarias:
- Accede a ellos a través de la descripción general de la configuración.
- Usa términos coherentes: la etiqueta del parámetro de configuración que abre un grupo debe coincidir con el título de la pantalla secundaria.

Patrones y componentes
A continuación, se sugieren patrones y componentes de selección de UX para la configuración:
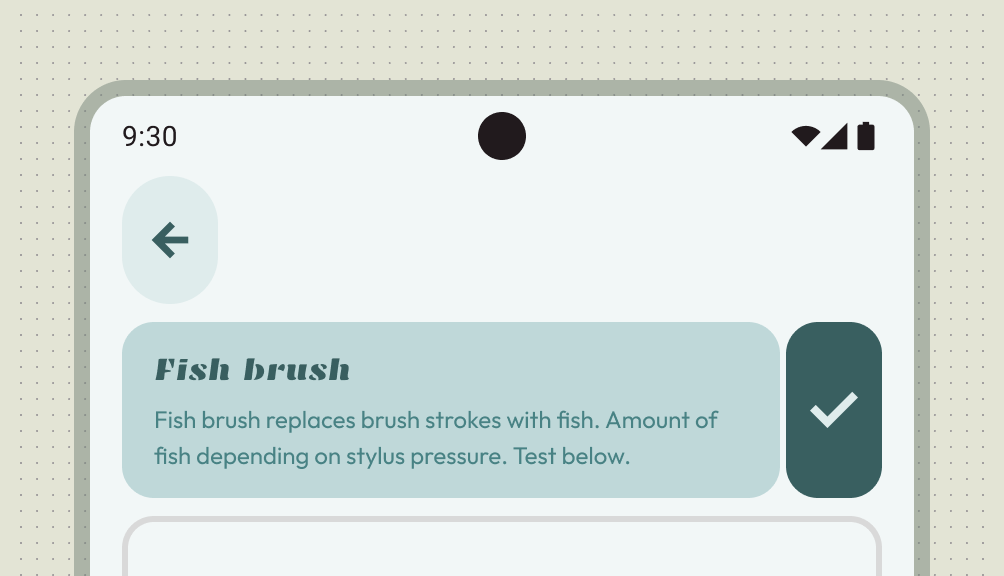
Interruptor individual
Usa este patrón para un parámetro de configuración que requiera una descripción más detallada que la que se muestra con las casillas de verificación. La subpantalla muestra el control y su descripción más larga de forma simultánea, lo que permite a los usuarios activar o desactivar el parámetro de configuración solo mientras ven la información adicional. El texto secundario debajo de la etiqueta de configuración refleja la selección actual.

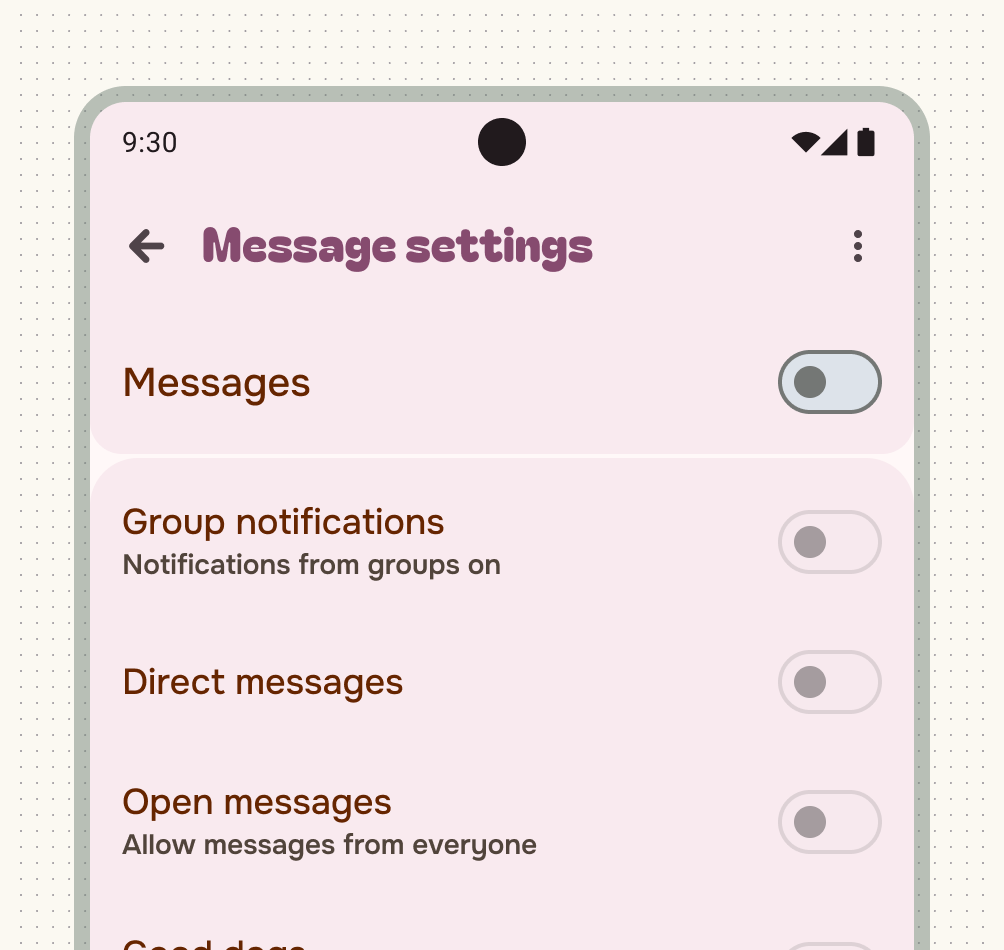
Dependencia
Usa esta sección si el valor de un parámetro de configuración controla la disponibilidad de uno o más parámetros de configuración.
Coloca un parámetro de configuración dependiente debajo del parámetro del que depende, con una explicación breve de por qué no está disponible. Usa un interruptor superior en una subpantalla para activar o desactivar un grupo de parámetros de configuración dependientes. Si inhabilitas el interruptor superior, se inhabilitarán los controles dependientes. Si el parámetro de configuración depende de un parámetro de configuración del sistema, explica la dependencia y dirige a los usuarios a la configuración del dispositivo adecuada.


Opción única
Es un parámetro de configuración que está seleccionado o no seleccionado. Usa un interruptor o una casilla de verificación para obtener un estado claro de activado y desactivado. No uses botones de selección para la configuración con una sola opción.

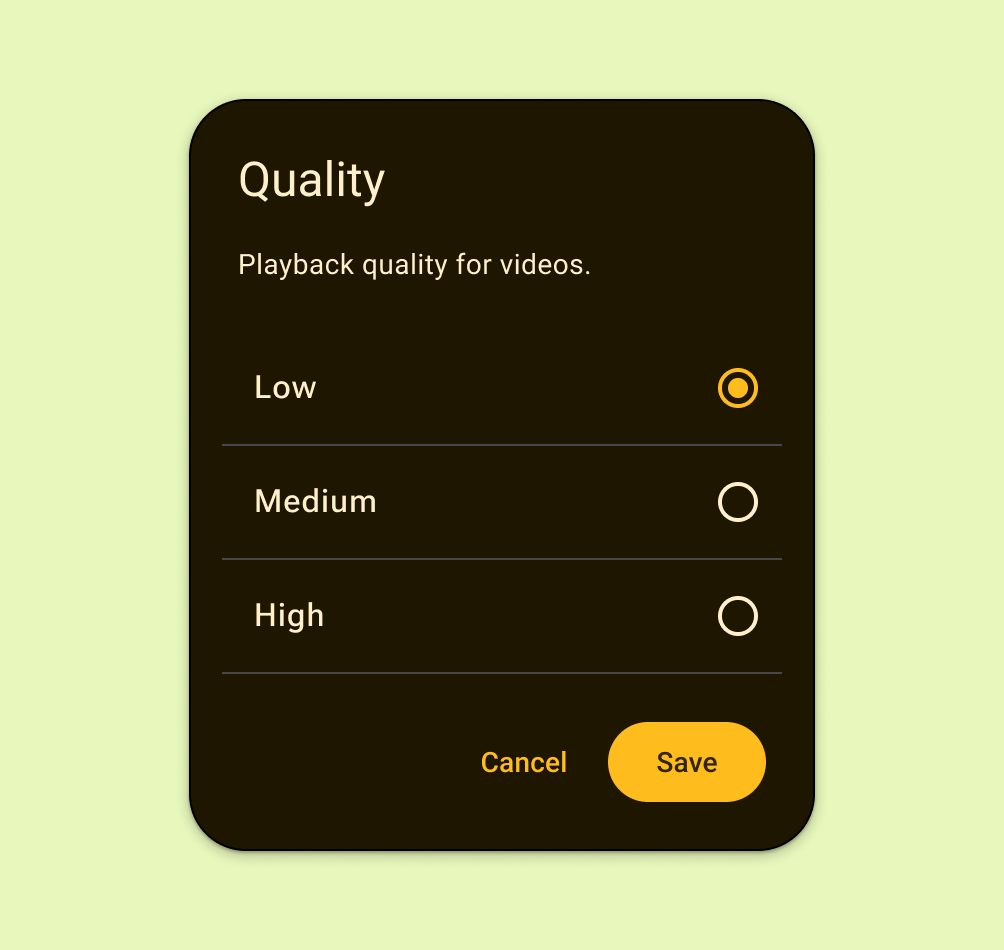
Opciones múltiples
Usa este patrón para un parámetro de configuración que debe presentar un conjunto discreto de opciones, de las que el usuario puede elegir solo una.
Presenta botones de selección en un diálogo o una pantalla secundaria. No uses botones de selección si el parámetro de configuración tiene un estado booleano o menos de 2 opciones.

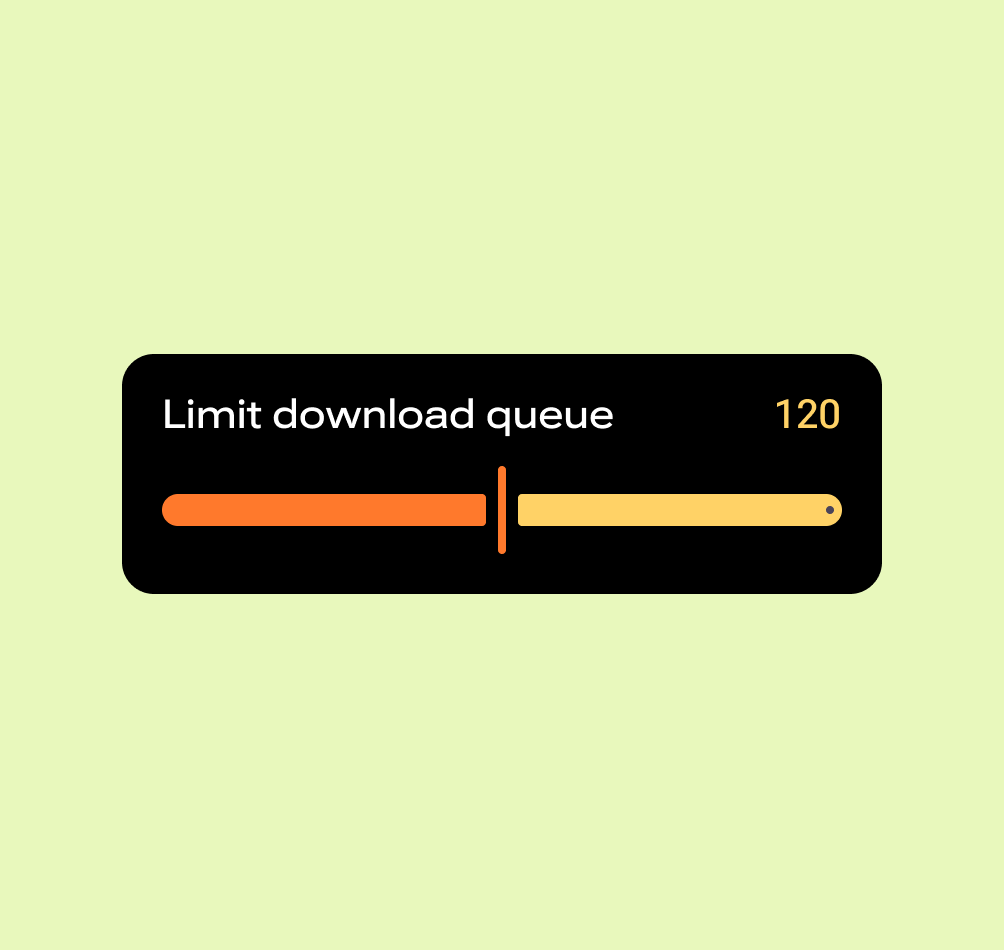
Control deslizante
Usa este patrón para un parámetro de configuración con un rango de valores, para establecer valores más grandes con rapidez o cuando un parámetro de configuración puede ser menos preciso.

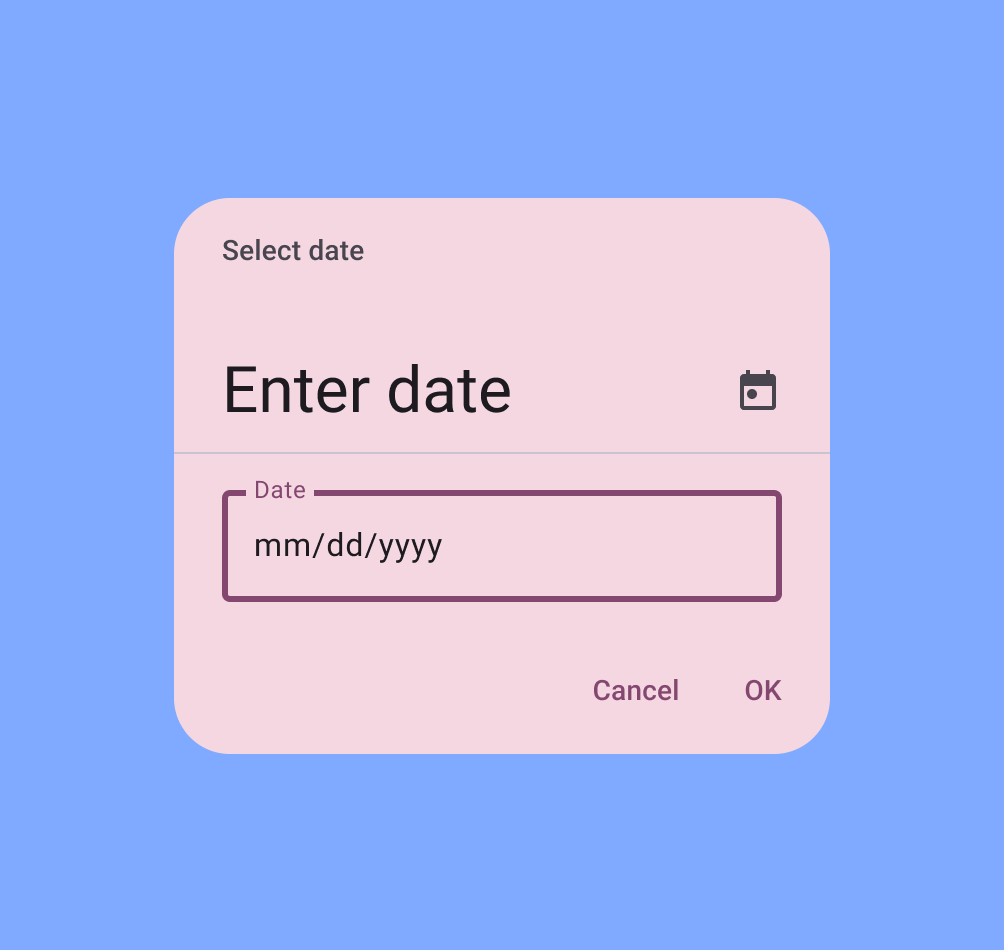
Fecha y hora
Usa este patrón para un parámetro de configuración que necesite recopilar una fecha o una hora del usuario.
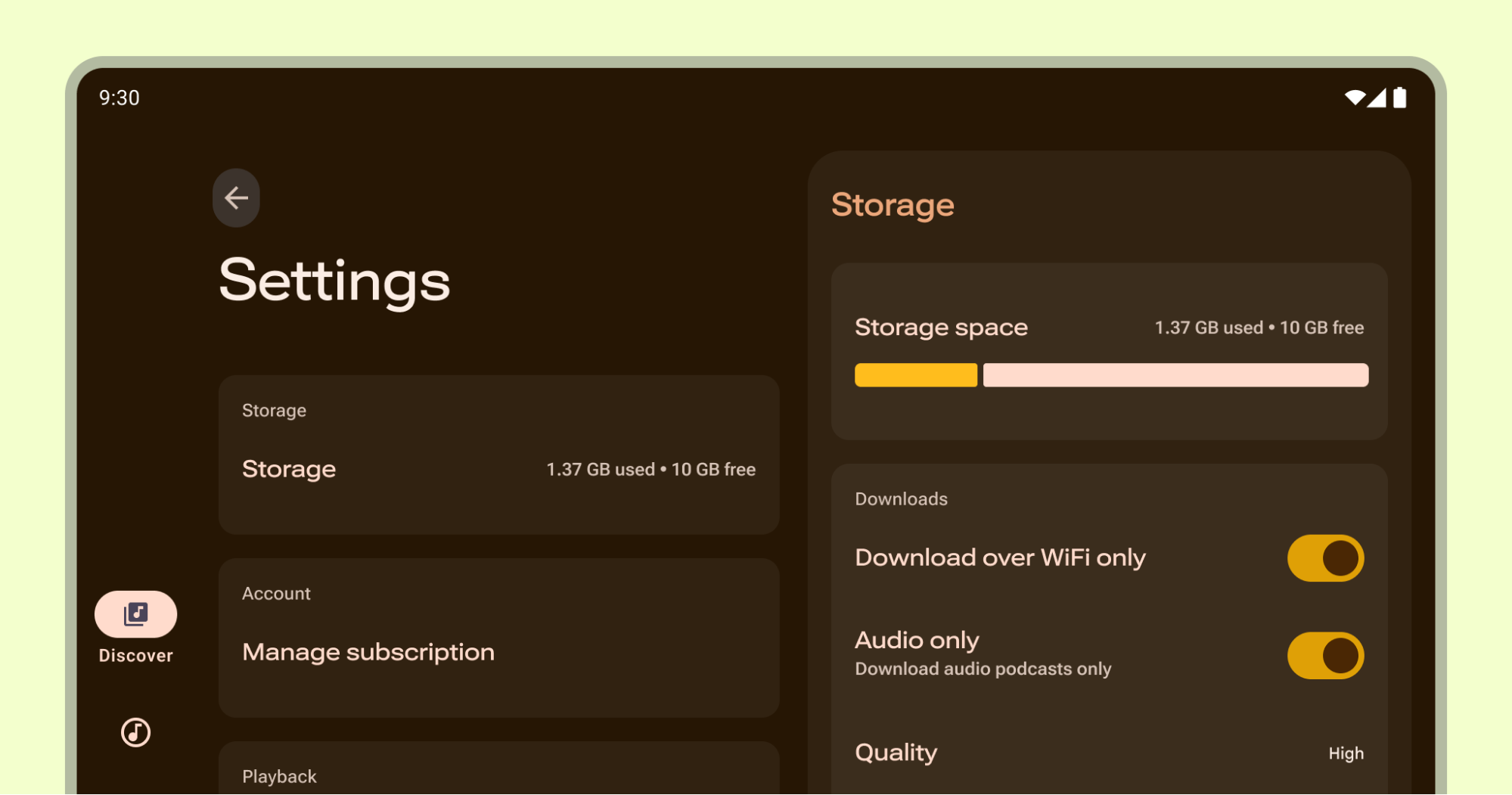
Diseño adaptable
El uso del diseño canónico de lista y detalles te permite adaptar rápidamente las pantallas de configuración a pantallas más grandes. Piensa en cada pantalla como un panel de contención para que la adaptación sea fluida.

La descripción general de la configuración proporciona la lista principal, mientras que las pantallas secundarias posteriores se adaptan a los paneles de detalles.

No permitas que los elementos de configuración de un solo panel se extiendan a todo el ancho. En su lugar, establece un ancho máximo o agrega contenido complementario.
Cómo escribir para la configuración
Haz que las etiquetas de tu configuración sean breves y significativas. Las etiquetas se pueden unir en varias líneas si es necesario.
Escribe etiquetas que cumplan con los siguientes requisitos:
- Comienza con el texto más importante
- Evita los términos negativos, como "No" o "Nunca", y usa términos neutros, como "Bloquear".
- Usa etiquetas impersonales, como "Notificaciones", en lugar de "Notificarme". Si es necesario hacer referencia al usuario para comprender la configuración, usa la segunda persona ("tú") en lugar de la primera persona ("yo").
- Son directos y comprensibles.
- Usa siglas conocidas si no hay mejores alternativas.
- Explica cómo y por qué existe un parámetro de configuración desconocido.
No escribas etiquetas que:
- Usa términos genéricos, como: Establecer, Cambiar, Editar, Modificar, Administrar, Usar, Seleccionar o Elegir.
- Repite palabras del título de la sección.
- Incluye jerga técnica, a menos que tu público objetivo la comprenda ampliamente.
El texto complementario ayuda al usuario a comprender mejor el estado actual de un parámetro de configuración o a indicar qué sucede cuando se habilita un parámetro de configuración. Si la etiqueta es suficiente por sí sola, no agregues texto secundario. Mantén las explicaciones breves y muestra el estado de la configuración en lugar de describirla.
Si un parámetro de configuración requiere explicaciones más largas, agrega una descripción en una segunda pantalla.
Sigue las prácticas recomendadas de escritura de UX cuando crees etiquetas y texto complementario.
Configuración en comparación con filtros
Si bien puedes usar filtros y parámetros de configuración para guardar las preferencias del usuario y compartir patrones, los filtros son contextuales en función del contenido actual que el usuario intenta mejorar.
