
إنّ ميزة "إظهار شاشة الرجوع" هي نتيجة عملية تنقّل باستخدام الإيماءات، حيث يمسح المستخدم يده للخلف لمعاينة وجهة إيماءة الرجوع قبل إكمالها بالكامل. يتيح ذلك للمستخدم تحديد ما إذا كان يريد المتابعة، أي "تنفيذ" إيماءة الرجوع، أو البقاء في العرض الحالي.
يوفّر زر الرجوع التوقّعي تجربة تنقّل أكثر سلاسة وبساطة أثناء استخدام التنقّل بالإيماءات. وتستفيد من الرسوم المتحرّكة المدمجة لإعلام المستخدمين بنتائج الإجراءات التي يتّخذونها للحدّ من النتائج غير المتوقّعة.
استخدِم إرشادات التصميم الواردة في هذه الصفحة إذا كان تصميم تطبيقك يتطلّب توفير ميزة التنقل مجددًا لعرض الانتقالات والرسوم المتحرّكة المخصّصة للحظات الرئيسية.
إتاحة إيماءة إظهار شاشة الرجوع
تتوفّر ميزة الدعم التنبؤي سواء باستخدام شريط التنقُّل الخلفي التلقائي أو المخصّص. إذا كنت تستخدم ميزة التنقّل للخلف التلقائية، يمكنك تفعيل الميزة بسهولة. اطّلِع على مزيد من المعلومات حول إتاحة ميزة "الترجيع التوقّعي".
بعد تفعيل هذه الميزة، سيتضمّن تطبيقك صورًا متحركة مدمجة، مثل الرجوع إلى الشاشة الرئيسية، والتنقّل بين الأنشطة والمهام.
يمكنك أيضًا ترقية الاعتماد على مكوّنات Material إلى الإصدار 1.10.0-alpha02 أو الإصدارات الأحدث من MDC Android للحصول على الرسومات المتحركة التالية لمكوّنات Material:
احرِص على أن يكون تطبيقك متوافقًا مع جميع شرائح الجمهور.
لمساعدة المستخدمين، تراعي ميزة التنقّل التلقائي للخلف مساحات الإيماءات المضمّنة المحدّدة في الميزات التي تمتد من الحافة إلى الحافة. تجنَّب إضافة إيماءات اللمس أو اسحب الأهداف أسفل مناطق الإيماءات هذه.

مساحات العرض بملء الشاشة
إذا كان تطبيقك ينشئ انتقالات مخصّصة داخل التطبيق للعناصر التي تظهر بملء الشاشة، اتّبِع إرشادات التصميم هذه.
المعاينة الخلفية
عندما ينفّذ المستخدم إيماءة للرجوع على سطح ملء الشاشة، يجب تصغير المنطقة الداخلية مع تقدّم الإيماءة. بعد أن يتجاوز المستخدِم الحدّ الأدنى لتأكيد الإجراء، يجب تبديل المحتوى إلى الحالة التالية باستخدام مؤثر التمويه ، لإعلام المستخدِم بالمكان الذي سينقله إليه الإجراء.
الاستكمال
يضمن الموسّع الزمني المستخدَم خروج الشاشة بسرعة. المَعلمات هي (0.1، 0.1، 0، 1) لمطابقة المُشفِّر المستخدَم في مَعلمات SystemUI للرسوم المتحرّكة
إلغاء الإجراء
إذا أفلَت المستخدم الإيماءة في حالة عدم التأكيد، ستتم إعادة المحتوى بسرعة إلى حالته وحجمه الأصليَين قبل بدء الإيماءة، ما يؤدي إلى التراجع عن أي تغييرات في الحالة.
مواصفات الصور المتحركة
المَعلمة |
القيمة الأولية |
القيمة المستهدفة |
السياق |
|---|---|---|---|
مقياس الخروج |
100% |
90% |
|
إدخال مقياس |
110% |
100% |
|
تلاشي الخروج |
100% |
0% |
يتم تلاشيها إلى القيمة المستهدَفة عند بلوغ الحدّ الأدنى للتقدّم الذي يبلغ% 35 |
الدخول إلى التلاشي |
%0 |
100% |
إدخال بدء التلاشي عند بلوغ الحدّ الأدنى للتقدّم الذي يبلغ% 35 |
انتقال العنصر المشترَك
إذا كان تطبيقك ينشئ عمليات انتقال مخصّصة داخل التطبيق لعمليات انتقال العناصر المشتركة، استخدِم إرشادات التصميم التالية.
عندما يُجري المستخدم إيماءة للرجوع أثناء انتقال عنصر مشترَك، يتم فصل السطح تمامًا عن حافة الشاشة أثناء معاينة الرجوع، ويمكن للمستخدم التعامل معه مباشرةً. ومع ذلك، يجب ألا يوحي التصميم بصريًا ل المستخدم بأنّ إكمال إيماءة الرجوع يؤدي إلى إغلاق عنصر في اتجاه إيماءة الرجوع.
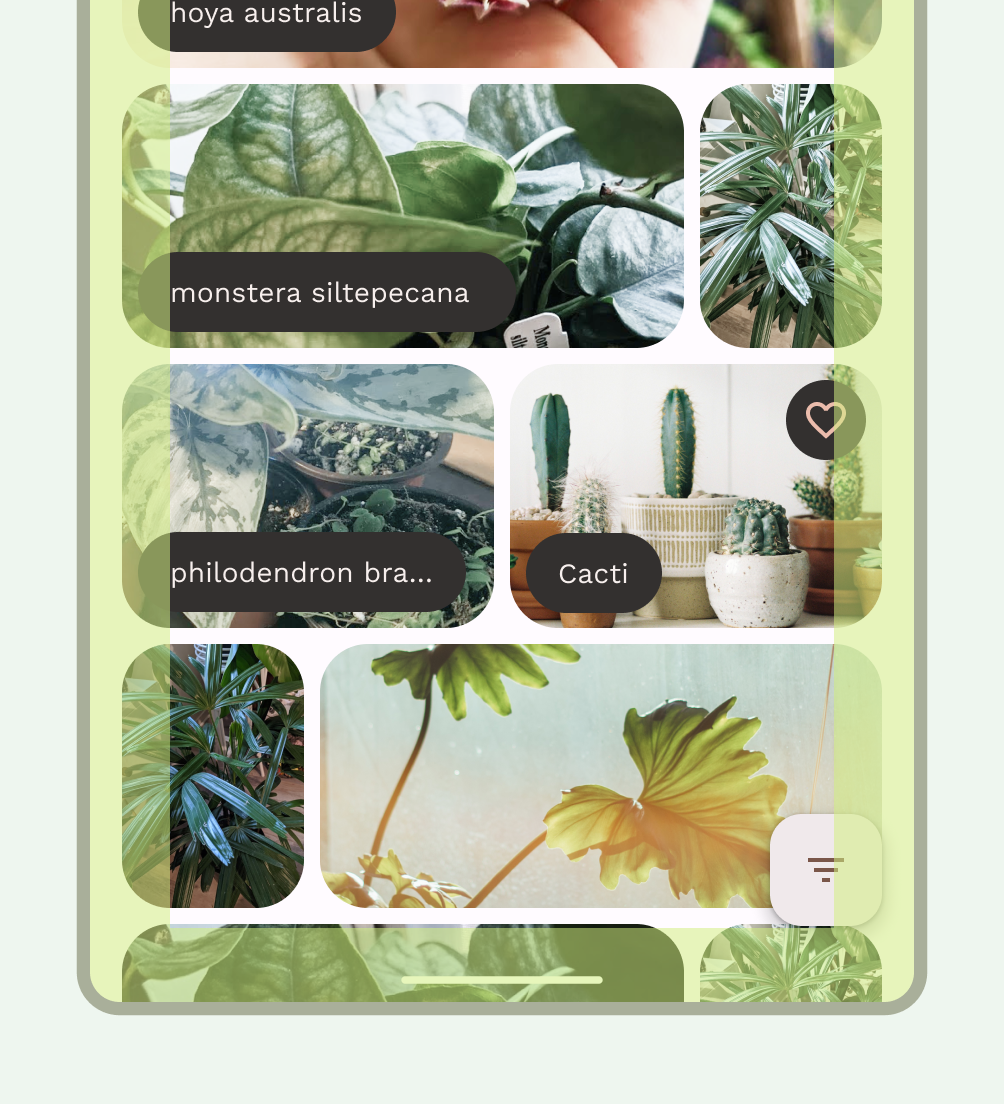
على سبيل المثال، يمكنك استخدام عمليات انتقال العناصر المشتركة عند إغلاق الشاشات المفصّلة والرجوع إلى القوائم العمودية للإشارة إلى المستخدم بصريًا أنّه يلغي الإجراء السابق. في الفيديو 3، يتم إغلاق حدث تقويم للرجوع إلى عرض اليوم. لتحسين اللمس، يضيف التصميم تجاوزًا بسيطًا لامتصاص بعض شدة التوتر الربيعي التي تنشأ أثناء الإيماءة.
معاينة الخلفية
عند عرض صور متحركة توقّعية للمستخدم، تقيس حالة الالتزام المُسبَق التي يحتفظ بها تطبيقك عندما ينفِّذ المستخدم لفتة للرجوع من الحافة إلى الحافة ولكنه لم يلتزم بها من خلال رفع إصبعه عن الشاشة. عليك تقديم مَعلمات تنطبق على حالة الالتزام المُسبَق هذه.
تستند كمية الحركة المعروضة إلى أقصى مسافة يمكن للمستخدم التحرك إليها من الموقع الجغرافي الذي بدأت منه الإيماءة.
مواصفات الصور المتحركة
تتأثر عمليات النقل للعناصر المشترَكة مباشرةً بتغيير x وy من بداية الإيماءة. يصف هذا القسم المواصفات والقيم التي تحكم الآليات المستخدمة للملاحظات على الشاشة.
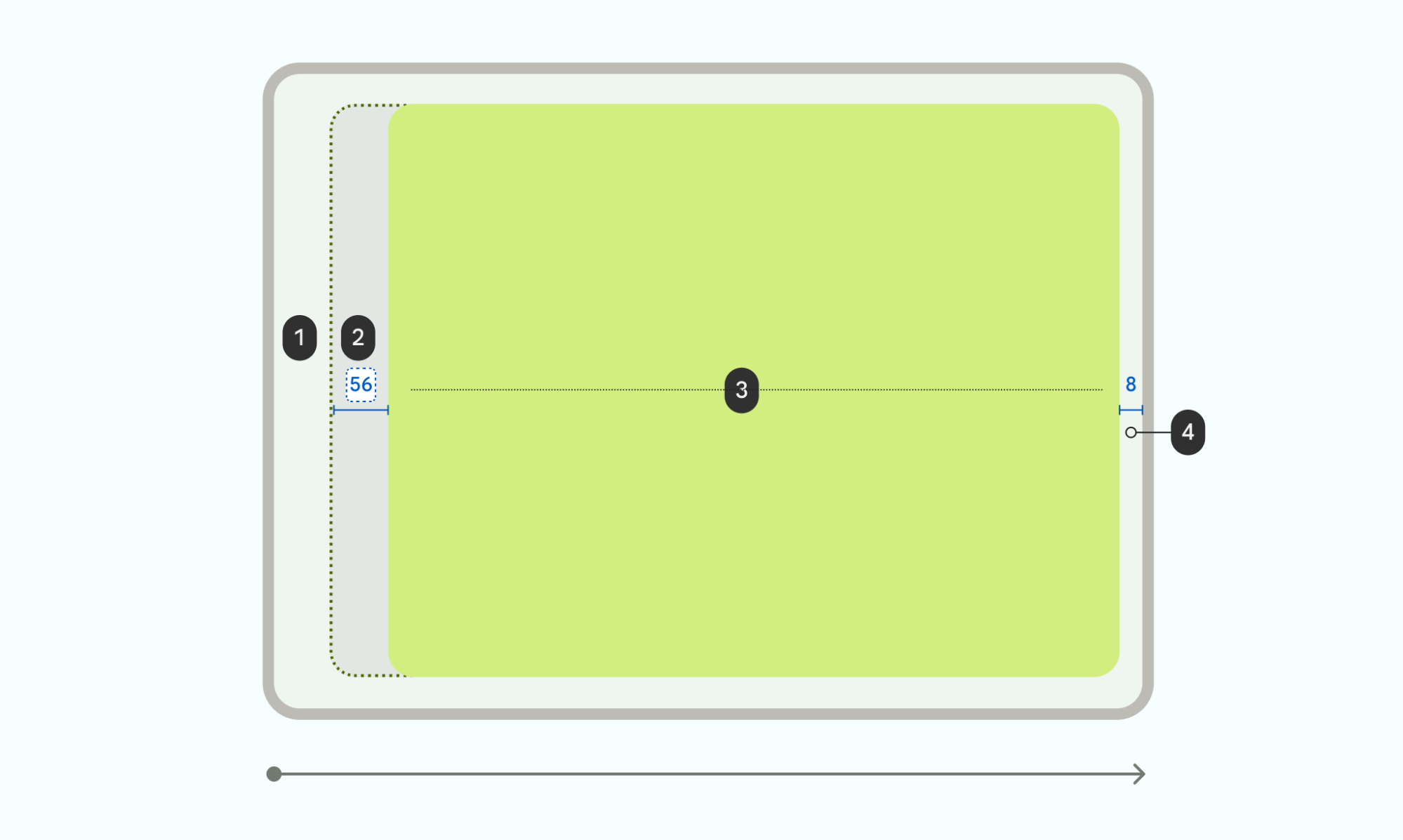
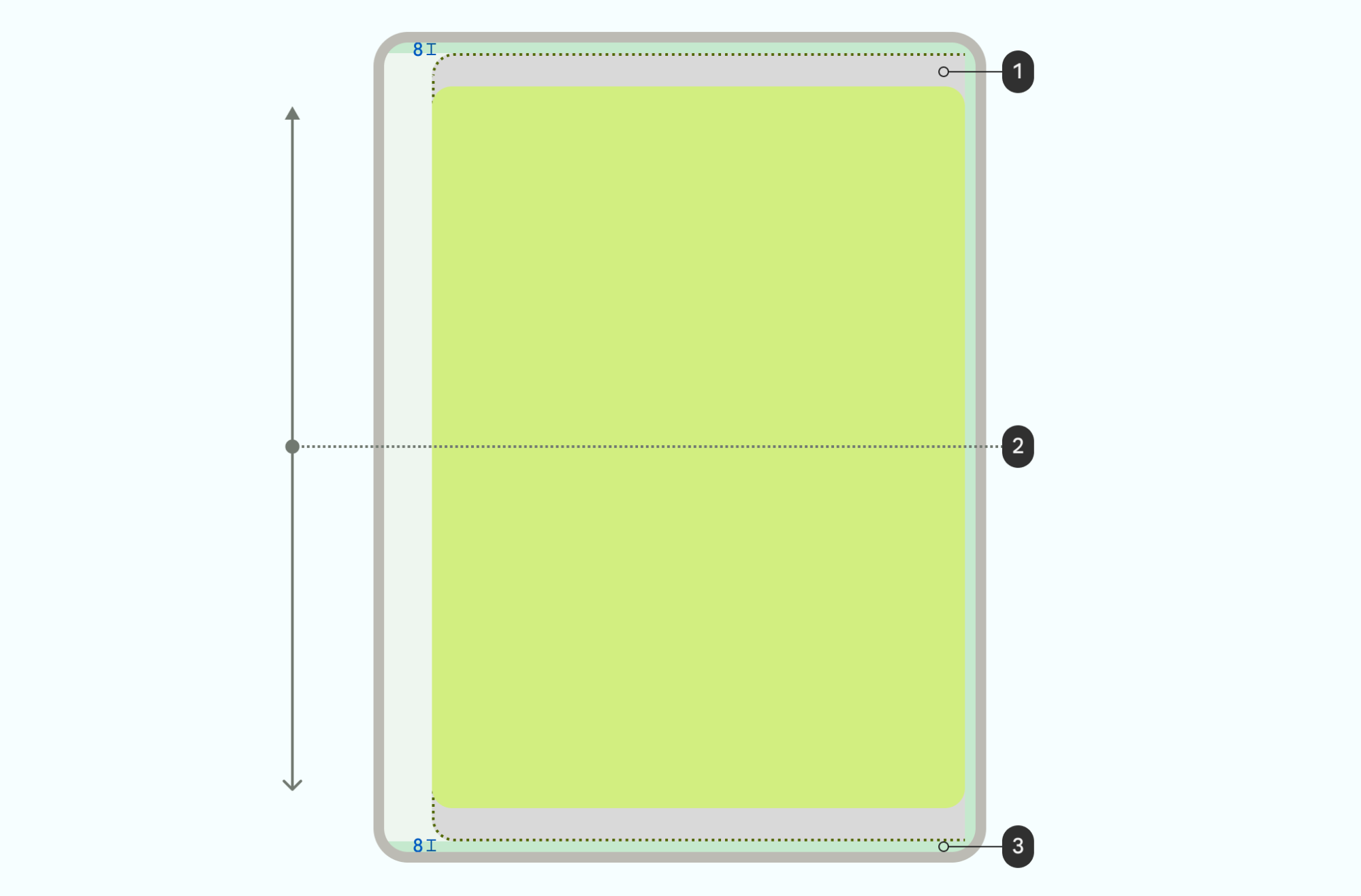
تعرض الأشكال التالية مواصفات الحركة المقترَحة للرسومات المتحرّكة على السطح.

1 الهوامش: %5 من العرض على أي من الجانبين (المتعلقة بمساحة السطح الموضّحة في 3)
2 يتم احتساب الإزاحة في حال تغيير حجم النافذة إلى المنتصف. احتساب الهامش المطلوب الذي يبلغ 8dp: ((عرض الشاشة / 20) - 8) dp
3 مقاييس السطح بنسبة% 90، مع ترك نسبة% 10 متاحة للهوامش (راجِع 1)
4 يجب ترك مسافة 8 dp من حافة الشاشة.
ننصحك بالاحتفاظ بالمعايير المُدرَجة للحصول على تجربة متّسقة، ولكن يمكنك تغيير المواصفات لإنشاء صورة متحركة مخصّصة.
في الشكل السابق، يكون عرض الشاشة 1280، مما يجعل x-shift 56 وحدة بكسل مستقلة الكثافة (dp). معادلة ذلك هي:
((1280/20)-8)= 56 وحدة بكسل مستقلة الكثافة x-shift

1 مساحة بين الحافة وهامش الجهاز متاحة لعملية التحويل في محور y
2 إذا كان سطح السطح يختلف عن الشاشة، يمكنك تصغيره بنسبة لا تزيد عن 50%.
2 تبدأ المساحة بالتوسّط عموديًا، مع تحديد y-shift على النحو التالي:
- الحد من الانزياح على محور y لكي لا تتجاوز المساحة هامش الشاشة الذي يبلغ 8 dp
- لمنع السطح من التوقف فجأة، استخدِم مُشفِّرًا متباطئًا وربطه بحدّ التحويل على محور y.
3 الحفاظ على هامش 8 بكسل مستقل الكثافة (dp) بعد أن يصبح سطح العرض قصيرًا بما يكفي
بالنسبة إلى الصور المتحركة المخصّصة، يجب تحديد جميع المَعلمات التالية.
المَعلمة |
القيمة |
السياق |
|---|---|---|
X shift |
((عرض الشاشة / 20) - 8) dp |
الحد الأقصى للتغيير، يترك هامشًا 8dp |
التبديل Y |
((ارتفاع الشاشة متوفّر / 20) -8) بكسل مستقل الكثافة |
الحد الأقصى للتغيير، مع ترك هامش 8dp |
تغيير الحجم |
90% |
الحد الأدنى لمقياس حجم النافذة |
يستخدم المطوّرون هذه المَعلمات عند تنفيذهم للحركة المخصّصة باستخدام واجهات برمجة التطبيقات الخاصة بالتقدّم الخلفي التوقّعي.
جارٍ إكمال إيماءة
يمكن اشتقاق قيمة التقدّم الخطي من إيماءة المستخدم، ولكن يجب عدم
استخدامها مباشرةً في الرسوم المتحرّكة لمعاينة المحتوى. بدلاً من ذلك، يجب أن تكون الملاحظات مخصّصة
لما يساعد المستخدم أثناء الإجراء التراجعي. أدخِل قيمة التقدّم باستخدام
رمز STANDARD_DECELERATE أو PathInterpolator(0f, 0f, 0f, 1f)
لكي تكون الإيماءة أكثر وضوحًا في البداية. تحسِّن هذه الملاحظات رصد الحركات في بداية الإجراء، وتستخدم التباطؤ للتحكّم في الملاحظات بطريقة مرئية واضحة وممتعة.
الالتزام باتّخاذ الإجراءات
عندما يُجري المستخدم إيماءة بعد نقطة التقديم ويُطلقها، يتم عرض صورة متحركة تؤكد اكتمال الإجراء.
عندما ينفّذ المستخدمون الإيماءات بسرعة، يتم تفسيرها بشكل عام على أنّها حركات سريعة. يمكن أن يطبق هذا النوع من التفاعل سرعات عالية على العناصر التي تظهر على الشاشة، لذلك في سياق المعاينات الخلفية، يمتص النظام هذه السرعة من خلال تحريك سطح الصفحة بشكل لحظي نحو أقصى حالة للمعاينة قبل تشغيل الرسوم المتحركة الإجبارية.
وتحدد قوة الانحدار مقدار عرض الرسم المتحرك للمعاينة قبل تشغيل حركة التقديم. يعتمد نوع الصور المتحركة المعروضة على المحتوى الذي يتم إغلاقه، كما هو موضّح في الفيديو 2.
إلغاء الإجراء
يعرض الفيديو 6 مثالاً على ما يحدث عندما يُطلِق المستخدم الضغط قبل أن يتم بلوغ الحدّ الأدنى، ويعرض صورة متحركة تؤكّد إلغاء الإجراء. بالنسبة إلى عمليات النقل بين العناصر المشتركة، تتحرك النافذة بسرعة وتتم تصغيرها إلى حالتها الأصلية عند عرضها من الحافة إلى الحافة قبل بدء الإيماءة.

