
Embora seu app possa conter apenas texto e cor, talvez você queira adicionar mais elementos visuais, como um logotipo ou uma ilustração. O Android tem práticas recomendadas específicas para adicionar gráficos ao app, além de várias bibliotecas para criar efeitos gráficos ou adicionar movimento.
Um recurso do Android é chamado de drawable, um tipo de recurso que é desenhado na tela. Isso inclui, mas não se limita a, bitmaps, formas e vetores.
Ao criar imagens e gráficos, lembre-se do seguinte:
- Evite incluir texto imutável nos recursos.
- Use formatos vetoriais sempre que possível.
- Forneça recursos para buckets de resolução.
- Forneça um efeito suficiente entre as imagens de plano de fundo e o texto.
- Embora o Android possa alcançar diferentes efeitos de imagem, como gradientes, colorização e desfoques, alguns são mais caros em termos de desempenho.
- Os drawables vetoriais animados oferecem um formato escalonável para pequenas animações de interface.
Como exportar recursos para Android
- Formate os nomes dos recursos em letras minúsculas.
- Defina recursos simplistas para exportar como SVG.
- Defina imagens complexas, como fotos, para exportar como WebP, PNG ou JPG.
- Defina o dimensionamento de resolução correto, conforme mostrado na tabela a seguir.
| Tamanho da tela | Escala |
|---|---|
mdpi |
x1 |
hdpi |
x1,5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
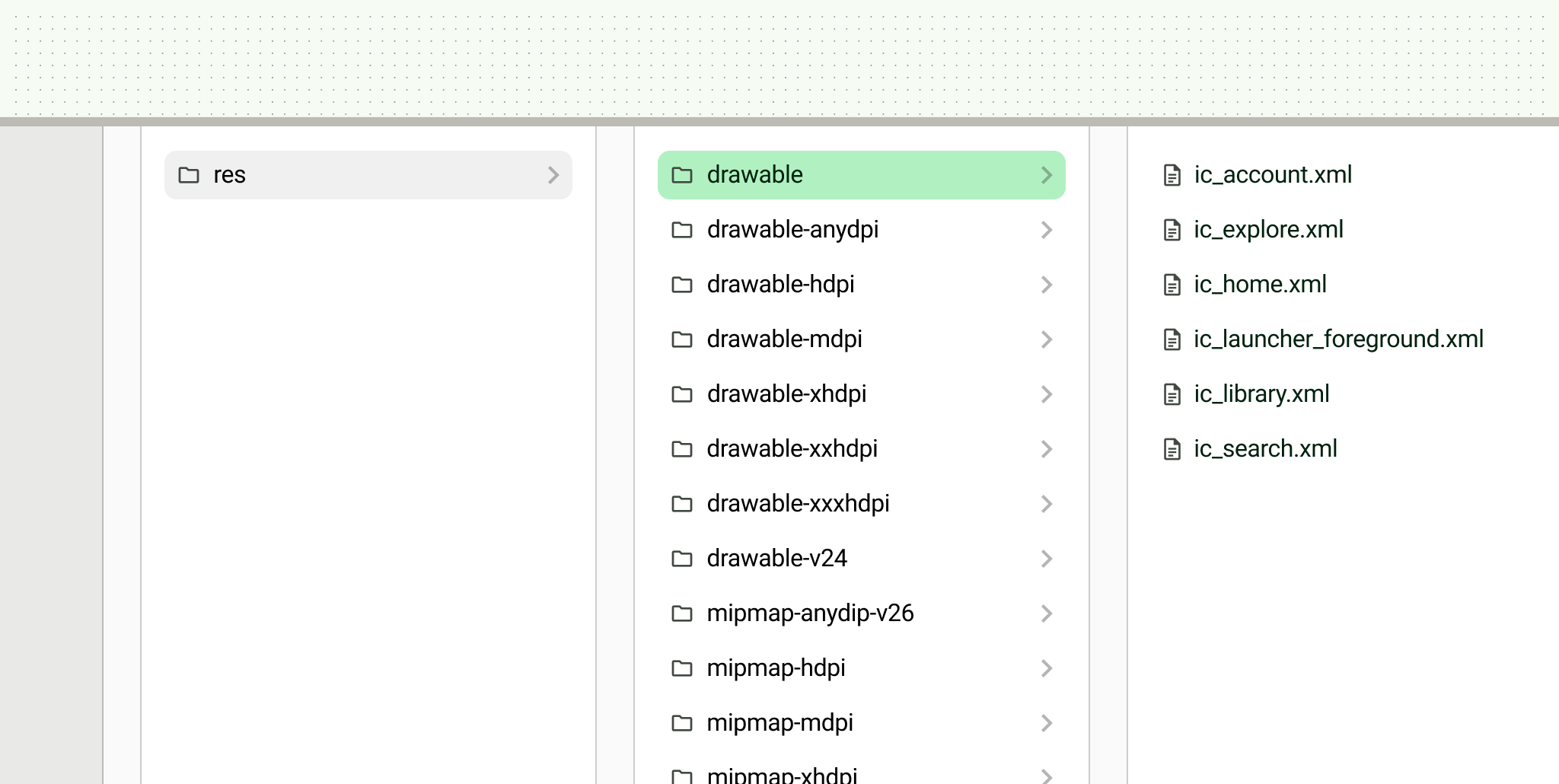
Você também pode converter SVGs em drawables vetoriais (VDs) usando o Android Studio. Organize os recursos em diretórios correspondentes à resolução para transferência, conforme mostrado na imagem a seguir. Por exemplo, inclua o tamanho da tela nos nomes das pastas.

Tipos de recursos
O Android é compatível com os seguintes tipos de recursos.
Vetor
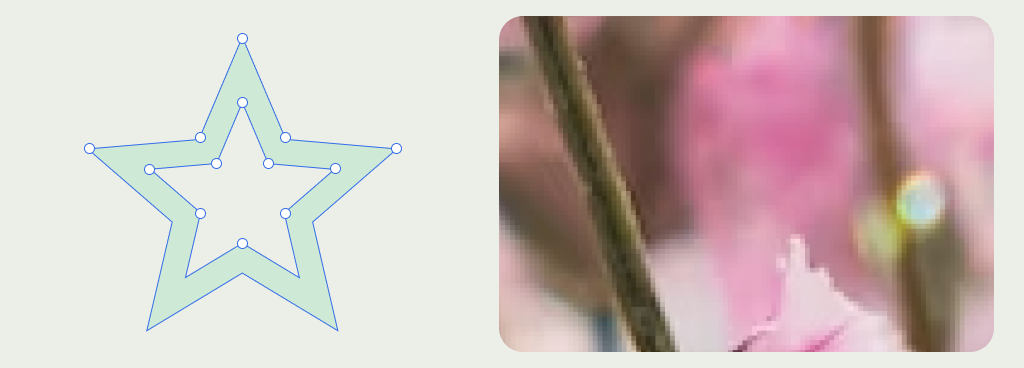
Um gráfico vetorial é um formato sem perdas, o que significa que ele não perde informações visuais quando é dimensionado. Os vetores são compostos de pontos matemáticos que são preenchidos para criar uma imagem.

Formatos vetoriais
O Android é compatível com os seguintes formatos de imagem vetorial: SVGs e drawables vetoriais.
Os drawables vetoriais são parecidos com os SVGs, mas são baseados em XML. Elas também oferecem suporte a
vários atributos, como gradientes. Para mais informações sobre o que é aceito, consulte VectorDrawable. É possível converter SVGs em drawables vetoriais usando o
Vector Asset Studio.
Casos de uso
Devido ao tamanho pequeno, é melhor criar ícones usando um formato vetorial. Um drawable vetorial animado pode ser usado para adicionar movimento a um ícone.
- As ilustrações são gráficos que ajudam a direcionar os usuários, explicar conceitos ou expressar ideias. Normalmente, eles expressam o estilo da marca.
- As ilustrações principais são de alta ênfase entre o restante do conteúdo, usadas para definir a aparência geral e explicar as informações principais.
- As ilustrações pontuais são menores, geralmente inline, e dão suporte ao conteúdo ao redor.

Raster
Um gráfico com perdas, ou seja, que perde detalhes quando manipulado por compressão ou escalonamento, é composto de pixels para formar a imagem. Os gráficos raster são usados com frequência para imagens detalhadas, como fotos ou gradientes complexos. Como eles perdem detalhes quando são dimensionados, exporte várias resoluções dessas imagens.
Formatos raster
O Android é compatível com os seguintes formatos de imagem rasterizada: PNG, GIF, JPG e WebP.
Casos de uso
Os casos de uso incluem imagens com uma variedade de texturas que resultam em uma ampla paleta e gradação de cores ou imagens que teriam um conjunto excessivamente complexo de pontos de Bézier. Os casos de uso também podem incluir recursos de fotos altamente detalhados, como fotos de produtos, detalhes de locais e muito mais.
Dimensionamento
Ao criar recursos, lembre-se das seguintes considerações.
Buckets de resolução
O app precisa fornecer gráficos bitmap com base em intervalos ou buckets de densidade de tela. O sistema operacional mostra automaticamente o gráfico correto para o dispositivo em questão usando esses intervalos. Forneça recursos para cada bucket e garanta que gráficos de alta fidelidade sejam mostrados em todos os dispositivos.

Padding
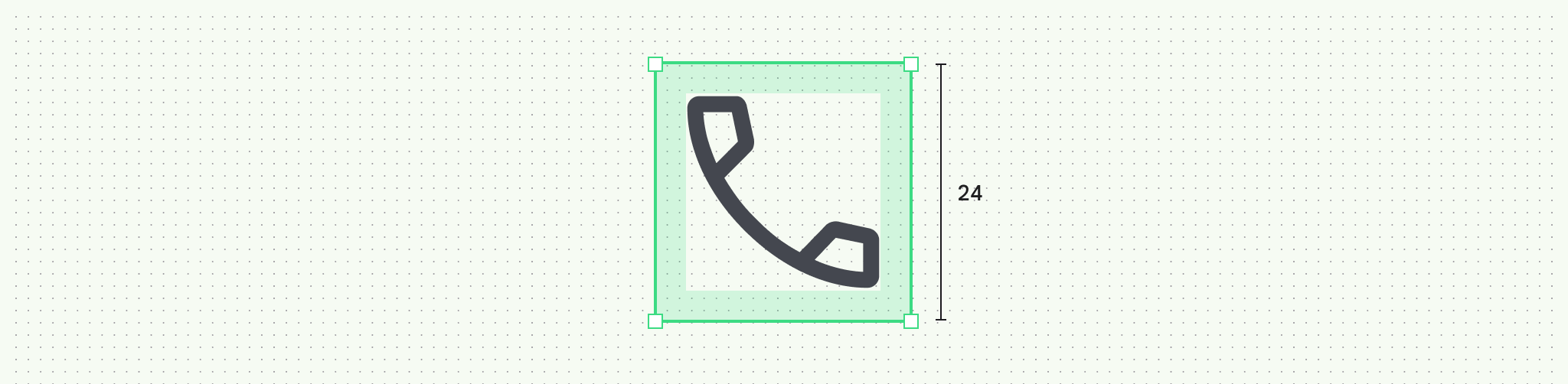
Ícones e recursos pequenos semelhantes precisam incluir padding intrínseco (integrado) para dar ao recurso espaço suficiente de destino de toque e garantir um dimensionamento consistente.

Nomes de arquivos
Os recursos do Android são minúsculos e não incluem um sufixo de resolução.
Mantenha uma convenção de nomenclatura e uma estrutura consistentes para manter seus arquivos e projetos organizados. Por exemplo, nomear ícones com o prefixo "ic_…" pode ajudar a organizar todos os ícones no seu projeto e identificar rapidamente os ícones durante o desenvolvimento.
Outros recursos de link para app

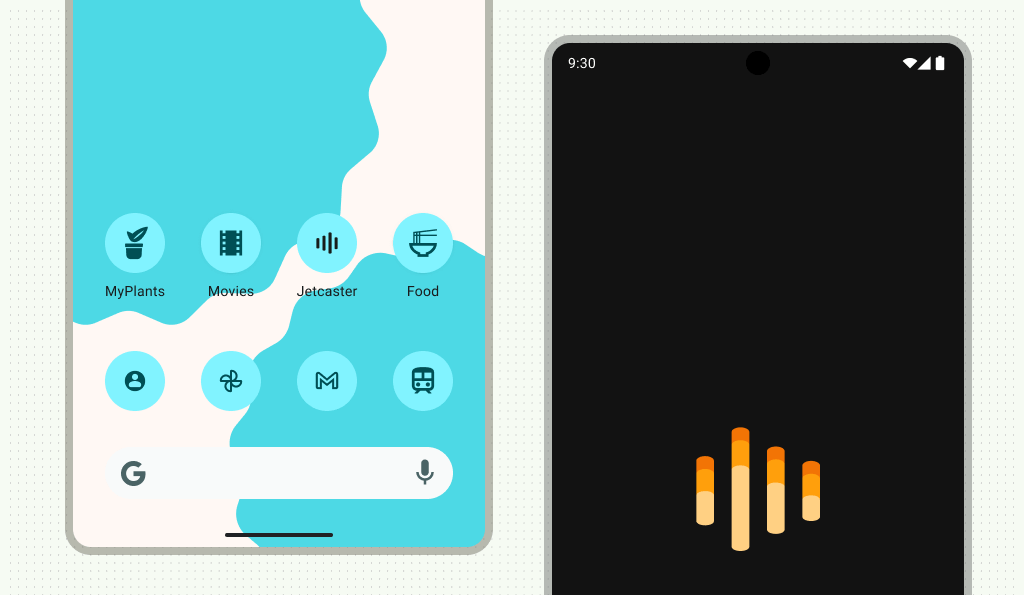
Ícones do app
Os ícones do Acesso Rápido ficam na tela inicial. Encontre ícones monocromáticos na interface do sistema, incluindo notificações, barra de status e widgets monocromáticos.
Formate os ícones de apps como drawables vetoriais para ícones adaptáveis e PNG para ícones legados. Para saber mais sobre como criar e visualizar o ícone do app, confira Design e visualização dos ícones de apps.
Telas de apresentação
A partir do Android 12, seu app pode mostrar uma tela de apresentação animada com o ícone do app enquanto ele é aberto.
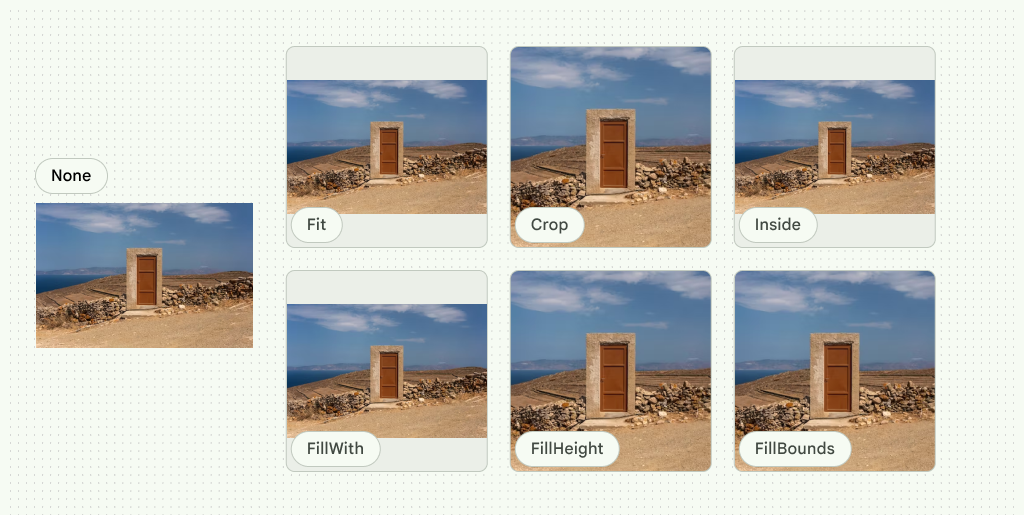
Posição
Observe como as imagens devem ser dimensionadas e posicionadas na tela. Ajustar, Cortar, FillHeight, FillWidth, FillBounds, Inside e Nenhum estão disponíveis para definir o dimensionamento de uma imagem.

Também é possível cortar imagens em uma forma para criar outros efeitos.
Corte responsivo
Para mostrar imagens de forma responsiva, defina como uma imagem será cortada em diferentes intervalos de pontos de interrupção. Em diferentes intervalos de pontos de interrupção, o corte pode:
- Mantenha uma proporção fixa.
- Adaptar-se a diferentes proporções.
- Mantenha alturas de imagem fixas.
Manter uma proporção
O dimensionamento de imagens pode manter uma proporção fixa em intervalos de pontos de interrupção.

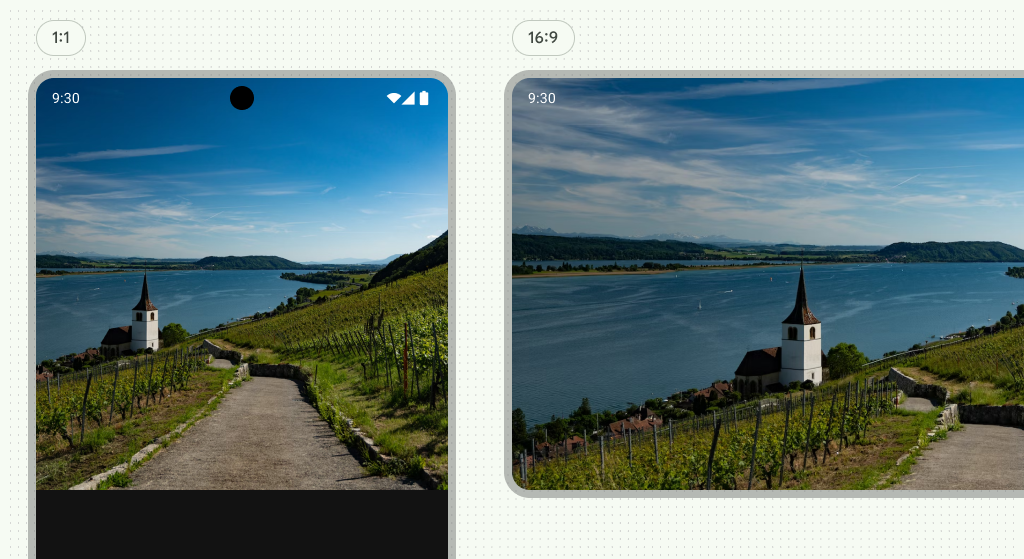
Adaptar-se a diferentes proporções
As proporções de imagem podem mudar ao se adaptar a diferentes intervalos de pontos de interrupção. Por exemplo, na figura 9, a proporção da imagem muda de 1:1 para 16:9 entre os pontos de interrupção.
Alturas de imagem fixas
O dimensionamento de imagens pode manter uma altura fixa e uma largura fluida em intervalos de pontos de interrupção e dentro deles. A imagem mantém uma altura fixa, enquanto a largura entre os pontos de interrupção é fluida.
Efeitos
O Android inclui vários efeitos de imagem integrados. Confira alguns efeitos comuns:
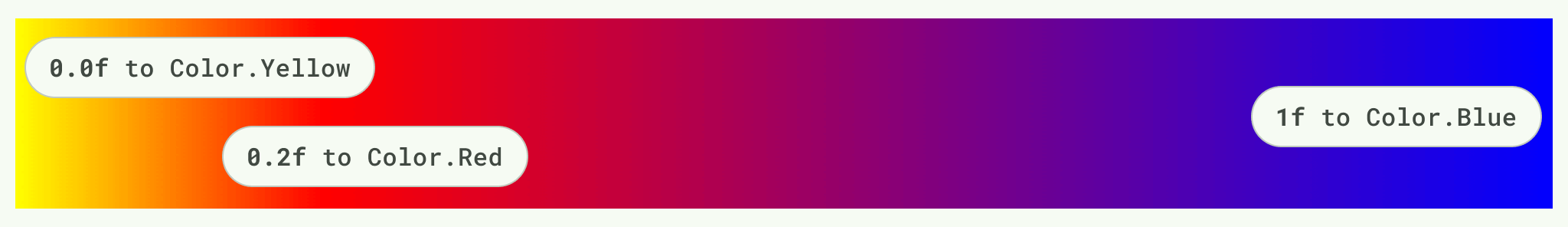
Gradientes
No Compose, use um Brush para desenhar algo na tela. É possível usar pincéis diferentes para desenhar formas de cores ou gradientes diferentes. Use os pincéis de gradiente integrados para alcançar diferentes efeitos de gradiente. Eles permitem especificar a lista de cores com a qual você quer criar um gradiente.
Os pincéis de gradiente são capazes de criar gradientes mais avançados adicionando paradas de cor e mosaicos, desde que você forneça a lista de cores e porcentagens em que a parada ocorre. Use contêineres ou formas para cortar gradientes, preenchimentos de cores sólidas ou imagens.

Desfocar
Aplique efeitos de desfoque às imagens usando o método Modifier.blur() e fornecendo as proporções de desfoque. Use desfoques com cuidado, porque eles podem afetar o desempenho e só estão disponíveis em dispositivos com o Android 12 e versões mais recentes. Para
mais informações, consulte Desfocar um elemento combinável de imagem.
Modos de mesclagem
O Android pode modificar imagens usando operações booleanas e modos de combinação semelhantes aos encontrados em softwares de design, como união ou multiplicação. Para mais informações, consulte BlendMode.
Tonalidade
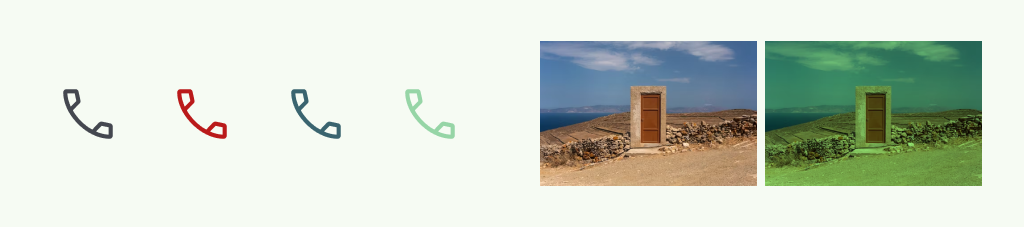
Use modos de mesclagem e preenchimentos para colorir recursos. Isso permite ter um único recurso e aplicar cores diferentes a ele, o que pode reduzir a quantidade de recursos produzidos.

Movimento
Os gráficos podem ser animados de maneira programática para criar animações em vez de fazer upload de arquivos de movimento. Isso permite mais flexibilidade e recursos de ativos menores.
Com os drawables vetoriais animados, você pode criar pequenas animações de interface. Caso contrário, saiba mais sobre como animar com frames-chave no Compose. Para mais informações sobre efeitos de imagem, leia Personalizar uma imagem.
