1. Sebelum memulai

Screenshot: Aplikasi Android YouTube, yang menggunakan ExoPlayer sebagai pemutar videonya.
ExoPlayer adalah pemutar media tingkat aplikasi yang dibuild di atas API media tingkat rendah di Android. Pemutar ini adalah project open source yang digunakan oleh aplikasi Google, termasuk YouTube dan Google TV. ExoPlayer sangat mudah disesuaikan dan diperluas, sehingga mampu berfungsi dalam banyak kasus penggunaan tingkat lanjut. Pemutar ini mendukung berbagai format media, termasuk format adaptif seperti DASH dan SmoothStreaming.
Prasyarat
- Pengetahuan pengembangan Android dan Android Studio tingkat menengah
Yang akan Anda lakukan
- Membuat instance
ExoPlayer, yang menyiapkan dan memutar media dari berbagai sumber. - Mengintegrasikan ExoPlayer dengan siklus proses aktivitas aplikasi untuk mendukung layanan latar belakang, latar depan, dan pemutaran kembali dalam lingkungan tunggal atau multi-jendela.
- Menggunakan
MediaItemuntuk membuat playlist. - Memutar streaming video adaptif, yang menyesuaikan kualitas media dengan bandwidth yang tersedia.
- Mendaftarkan pemroses peristiwa untuk memantau status pemutaran dan menunjukkan cara pemroses dapat digunakan untuk mengukur kualitas pemutaran.
- Menggunakan komponen UI ExoPlayer standar, kemudian menyesuaikannya dengan gaya aplikasi Anda.
Yang Anda butuhkan
- Versi stabil terbaru Android Studio, dan pengetahuan tentang cara menggunakannya. Pastikan plugin Gradle, Android SDK, dan Android Studio Anda sudah yang terbaru.
- Perangkat Android dengan JellyBean (4.1) atau yang lebih tinggi, idealnya dengan Nougat (7.1) atau yang lebih tinggi karena mendukung multi-jendela.
2. Memulai persiapan
Mendapatkan kode
Untuk memulai, download project Android Studio:
Atau, Anda dapat membuat clone repositori GitHub:
git clone https://github.com/googlecodelabs/exoplayer-intro.git
Struktur direktori
Membuat clone atau unzip memberi Anda folder root (exoplayer-intro), yang berisi project gradle tunggal dengan beberapa modul; satu modul aplikasi dan satu modul untuk setiap langkah codelab ini, bersama dengan semua materi yang Anda butuhkan.
Mengimpor project
- Mulai Android Studio.
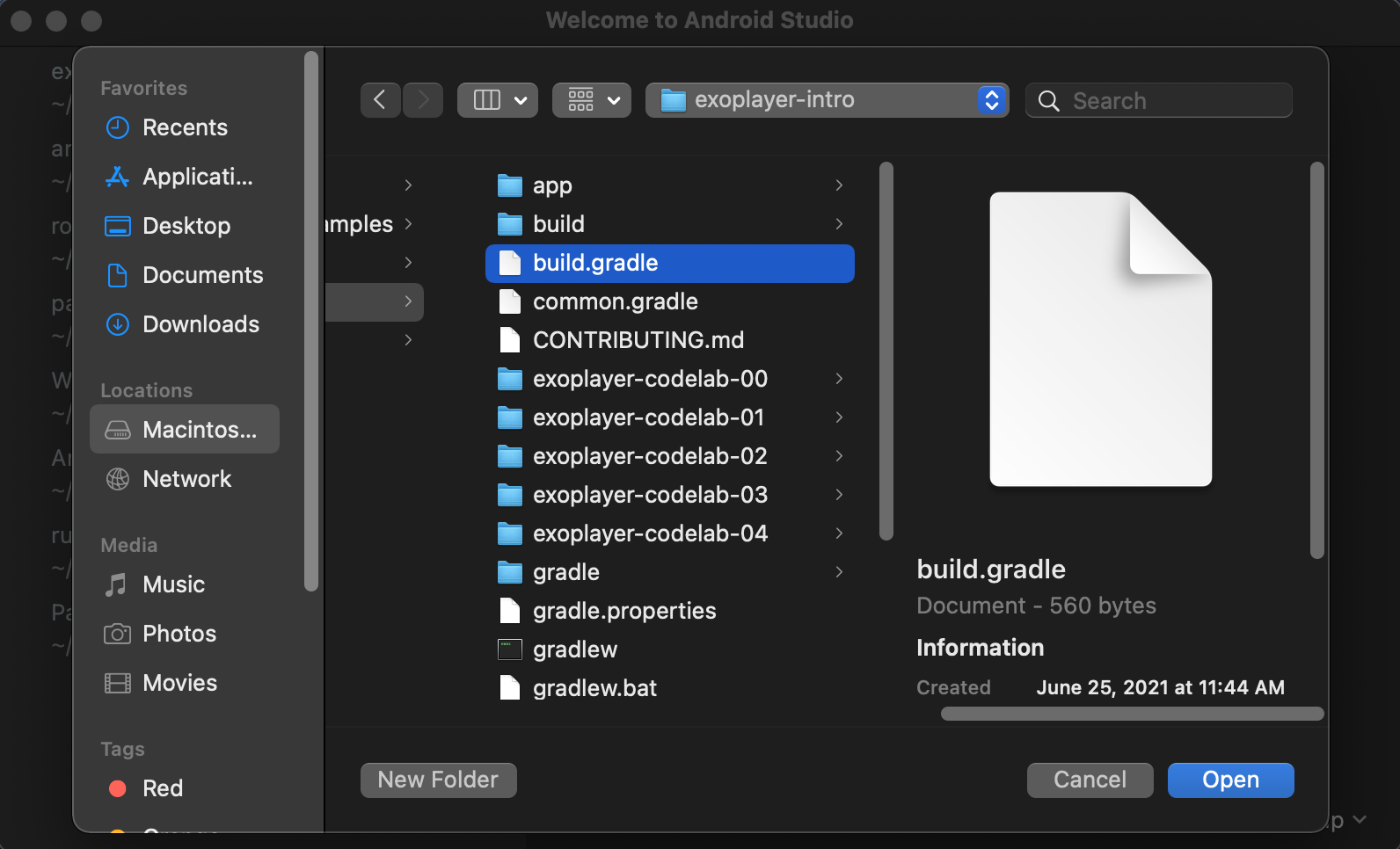
- Pilih File > New > Import Project*.*
- Pilih file
build.gradleroot.

Screenshot: Struktur project saat mengimpor
Setelah build selesai, Anda akan melihat enam modul: modul app (tipe application) dan lima modul dengan nama exoplayer-codelab-N (dengan N adalah 00 hingga 04,, masing-masing tipe library). Modul app sebenarnya kosong, hanya memiliki satu manifes. Semua materi dari modul yang ditentukan saat ini exoplayer-codelab-N digabungkan ketika aplikasi di-build menggunakan dependensi gradle di app/build.gradle.
app/build.gradle
dependencies {
implementation project(":exoplayer-codelab-00")
}
Aktivitas pemutar media Anda disimpan di modul exoplayer-codelab-N. Alasan untuk menyimpannya dalam modul library terpisah adalah agar Anda dapat membagikannya di antara APK dengan target platform yang berbeda, seperti seluler dan Android TV. Ini juga memungkinkan Anda untuk memanfaatkan fitur-fitur, seperti Pengiriman Dinamis, yang memungkinkan fitur pemutaran media Anda diinstal hanya ketika pengguna membutuhkannya.
- Deploy dan jalankan aplikasi untuk memeriksa semuanya berjalan lancar. Aplikasi harus mengisi layar dengan latar belakang hitam.

Screenshot: Aplikasi kosong berjalan
3. Streaming!
Menambahkan dependensi ExoPlayer
ExoPlayer adalah bagian dari library Jetpack Media3. Setiap rilis diidentifikasi secara unik oleh string dengan format berikut:
androidx.media3:media3-exoplayer:X.X.X
Anda dapat menambahkan ExoPlayer ke project Anda hanya dengan mengimpor class dan komponen UI-nya. Ukurannya cukup kecil, memiliki footprint yang diperkecil sekitar 70 sampai 300 kB, tergantung pada fitur yang disertakan dan format yang didukung. Library ExoPlayer dibagi menjadi modul-modul untuk memungkinkan developer mengimpor fungsionalitas yang mereka butuhkan saja. Untuk mengetahui informasi selengkapnya tentang struktur modular ExoPlayer, lihat Menambahkan modul ExoPlayer.
- Buka file
build.gradledari modulexoplayer-codelab-00. - Tambahkan baris berikut ke bagian
dependenciesdan sinkronkan project.
exoplayer-codelab-00/build.gradle
def mediaVersion = "1.0.0-alpha03"
dependencies {
[...]
implementation "androidx.media3:media3-exoplayer:$mediaVersion"
implementation "androidx.media3:media3-ui:$mediaVersion"
implementation "androidx.media3:media3-exoplayer-dash:$mediaVersion"
}
Tambahkan PlayerView element
- Buka file resource tata letak
activity_player.xmldari modulexoplayer-codelab-00. - Tempatkan kursor di dalam elemen
FrameLayout. - Mulailah mengetik
<PlayerViewdan biarkan Android Studio melengkapi otomatis elemenPlayerView. - Gunakan
match_parentuntukwidthdanheight. - Deklarasikan ID sebagai
video_view.
activity_player.xml
<androidx.media3.ui.PlayerView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Untuk ke depannya, Anda merujuk ke elemen UI ini sebagai tampilan video.
- Di
PlayerActivity, Anda kini dapat memperoleh referensi ke hierarki tampilan yang dibuat dari file XML yang baru saja Anda edit.
PlayerActivity.kt
private val viewBinding by lazy(LazyThreadSafetyMode.NONE) {
ActivityPlayerBinding.inflate(layoutInflater)
}
- Setel root pohon tampilan Anda sebagai tampilan konten Aktivitas Anda. Periksa juga apakah properti
videoViewterlihat di referensiviewBindingAnda, dan tipenya adalahPlayerView.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(viewBinding.root)
}
Membuat ExoPlayer
Untuk memutar media streaming, Anda memerlukan objek ExoPlayer. Cara paling sederhana untuk membuatnya adalah dengan menggunakan class ExoPlayer.Builder. Seperti namanya, class ini menggunakan pola builder untuk mem-build instance ExoPlayer.
ExoPlayer adalah implementasi yang nyaman dan serba guna dari antarmuka Player.
Tambahkan metode pribadi initializePlayer untuk membuat ExoPlayer Anda.
PlayerActivity.kt
private var player: ExoPlayer? = null
[...]
private fun initializePlayer() {
player = ExoPlayer.Builder(this)
.build()
.also { exoPlayer ->
viewBinding.videoView.player = exoPlayer
}
}
Buat ExoPlayer.Builder menggunakan konteks Anda, lalu panggil build untuk membuat objek ExoPlayer Anda. Kemudian, tugaskan ke player, yang perlu Anda deklarasikan sebagai kolom anggota. Anda kemudian menggunakan properti yang dapat diubah viewBinding.videoView.player untuk melakukan binding player ke tampilan yang sesuai.
Membuat item media
Sekarang player Anda membutuhkan konten untuk diputar. Untuk itu, Anda perlu membuat MediaItem. Ada berbagai jenis MediaItem, tetapi mulailah dengan membuat satu untuk file MP3 di internet.
Cara paling sederhana untuk membuat MediaItem adalah dengan menggunakan MediaItem.fromUri, yang menerima URI file media. Tambahkan MediaItem ke player menggunakan player.setMediaItem.
- Tambahkan kode berikut ke
initializePlayerdi dalam blockalso:
PlayerActivity.kt
private fun initializePlayer() {
[...]
.also { exoPlayer ->
[...]
val mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3))
exoPlayer.setMediaItem(mediaItem)
}
}
Perlu diperhatikan bahwa R.string.media_url_mp3 ditentukan sebagai https://storage.googleapis.com/exoplayer-test-media-0/play.mp3 di strings.xml.
Berbagi siklus proses Aktivitas dengan baik
player kita dapat menghabiskan banyak resource termasuk memori, CPU, koneksi jaringan, dan codec hardware. Ketersediaan sebagian besar resource ini tidak banyak, terutama untuk codec hardware yang mungkin hanya ada satu. Anda harus melepaskan resource tersebut untuk digunakan aplikasi lain saat tidak menggunakannya, seperti saat aplikasi Anda ditempatkan di latar belakang.
Dengan kata lain, siklus proses pemutar Anda harus terikat dengan siklus proses aplikasi Anda. Untuk menerapkan ini, Anda perlu mengganti empat metode PlayerActivity: onStart, onResume, onPause, dan onStop.
- Dengan
PlayerActivityyang terbuka, klik Code menu > Override methods.... - Pilih
onStart,onResume,onPause, danonStop. - Lakukan inisialisasi pemutar di callback
onStartatauonResume, tergantung pada level API.
PlayerActivity.kt
public override fun onStart() {
super.onStart()
if (Util.SDK_INT > 23) {
initializePlayer()
}
}
public override fun onResume() {
super.onResume()
hideSystemUi()
if ((Util.SDK_INT <= 23 || player == null)) {
initializePlayer()
}
}
API Android level 24 dan yang lebih tinggi mendukung multi-jendela. Karena aplikasi Anda dapat terlihat, tetapi tidak aktif dalam mode jendela terpisah, Anda perlu melakukan inisialisasi pada pemutar di onStart. API Android level 23 dan yang lebih rendah mengharuskan Anda menunggu selama mungkin sampai Anda mengambil resource, jadi tunggu sampai onResume sebelum melakukan inisialisasi pada pemutar.
- Tambahkan metode
hideSystemUi.
PlayerActivity.kt
@SuppressLint("InlinedApi")
private fun hideSystemUi() {
WindowCompat.setDecorFitsSystemWindows(window, false)
WindowInsetsControllerCompat(window, viewBinding.videoView).let { controller ->
controller.hide(WindowInsetsCompat.Type.systemBars())
controller.systemBarsBehavior = WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
}
}
hideSystemUi adalah metode helper yang dipanggil di onResume, yang memungkinkan Anda untuk memiliki pengalaman layar penuh.
- Lepaskan resource dengan
releasePlayer(yang akan segera Anda buat) dionPausedanonStop.
PlayerActivity.kt
public override fun onPause() {
super.onPause()
if (Util.SDK_INT <= 23) {
releasePlayer()
}
}
public override fun onStop() {
super.onStop()
if (Util.SDK_INT > 23) {
releasePlayer()
}
}
Dengan API Level 23 dan yang lebih rendah, tidak ada jaminan onStop akan dipanggil, jadi Anda harus melepaskan pemutar secepat mungkin di onPause. Dengan API Level 24 dan yang lebih tinggi (yang membawa mode multi-jendela dan jendela-terpisah), onStop pasti dipanggil. Dalam keadaan dijeda, aktivitas Anda masih terlihat, jadi Anda perlu menunggu untuk melepaskan pemutar sampai onStop.
Sekarang Anda perlu membuat metode releasePlayer, yang membebaskan resource pemutar dan menghancurkannya.
- Tambahkan kode berikut ke aktivitas:
PlayerActivity.kt
private var playWhenReady = true
private var currentItem = 0
private var playbackPosition = 0L
[...]
private fun releasePlayer() {
player?.let { exoPlayer ->
playbackPosition = exoPlayer.currentPosition
currentItem = exoPlayer.currentMediaItemIndex
playWhenReady = exoPlayer.playWhenReady
exoPlayer.release()
}
player = null
}
Sebelum Anda melepaskan dan menghancurkan pemutar, simpan informasi berikut:
- Putar/jeda status menggunakan
playWhenReady. - Posisi pemutaran saat ini menggunakan
currentPosition. - Indeks item media saat ini menggunakan
currentMediaItemIndex.
Tindakan ini memungkinkan Anda untuk melanjutkan pemutaran dari tempat terakhir yang ditinggalkan pengguna. Yang perlu Anda lakukan adalah memberikan informasi status ini saat Anda melakukan inisialisasi pada pemutar.
Persiapan akhir
Yang perlu Anda lakukan sekarang adalah memberikan informasi status yang Anda simpan di releasePlayer ke pemutar Anda selama inisialisasi.
- Tambahkan kode berikut ke
initializePlayer:
PlayerActivity.kt
private fun initializePlayer() {
[...]
exoPlayer.playWhenReady = playWhenReady
exoPlayer.seekTo(currentItem, playbackPosition)
exoPlayer.prepare()
}
Berikut ini yang terjadi:
playWhenReadymemberi tahu pemutar apakah akan memulai pemutaran segera setelah semua resource untuk pemutaran didapatkan. KarenaplayWhenReadyawalnya adalahtrue, pemutaran dimulai secara otomatis saat pertama kali aplikasi berjalan.seekTomemberi tahu pemutar untuk mencari posisi tertentu dalam item media tertentu.currentItemdanplaybackPositiondiinisialisasi ke nol sehingga pemutaran dimulai dari awal saat pertama kali aplikasi berjalan.preparememberi tahu pemutar untuk mendapatkan semua resource yang diperlukan untuk pemutaran.
Memutar audio
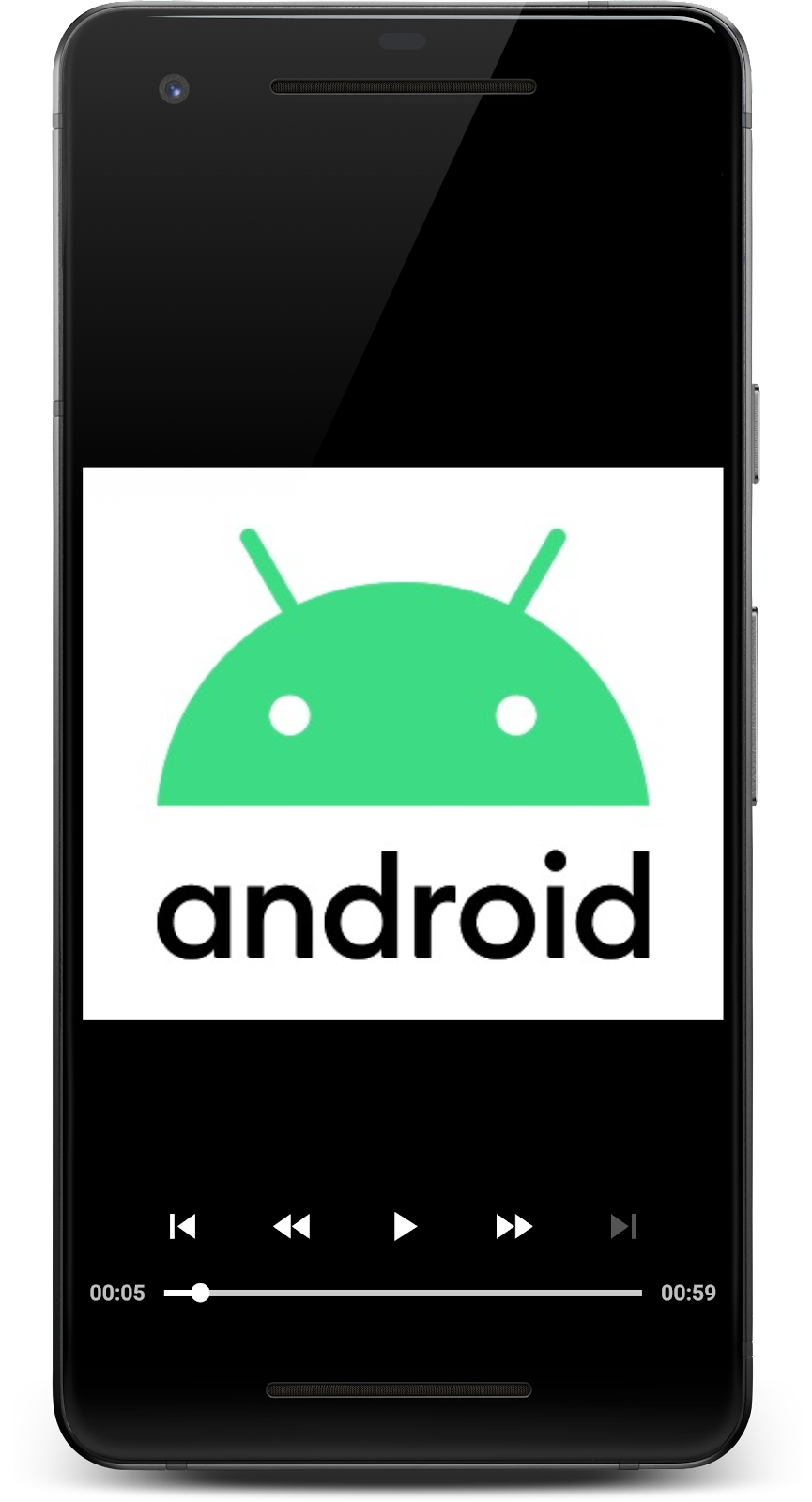
Akhirnya, tugas Anda selesai! Mulai aplikasi untuk memutar file MP3 dan lihat sematan karya seninya.

Screenshot: Aplikasi memainkan satu lagu.
Menguji siklus proses aktivitas
Uji apakah aplikasi berfungsi di berbagai status siklus proses aktivitas.
- Mulai aplikasi lain dan tempatkan aplikasi Anda di latar depan lagi. Apakah aplikasi melanjutkan pada posisi yang benar?
- Jeda aplikasi, pindahkan ke latar belakang, lalu ke latar depan lagi. Apakah aplikasi tetap dalam keadaan dijeda ketika ditempatkan di latar belakang dalam keadaan dijeda?
- Putar aplikasi. Bagaimana perilakunya jika Anda mengubah orientasi dari potret ke lanskap dan sebaliknya?
Memutar video
Jika Anda ingin memutar video, caranya semudah mengubah URI item media menjadi file MP4.
- Ubah URI di
initializePlayerkeR.string.media_url_mp4. - Mulai kembali aplikasi dan uji perilakunya setelah ditempatkan di latar belakang dengan pemutaran video juga.
PlayerActivity.kt
private fun initializePlayer() {
[...]
val mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp4))
[...]
}
PlayerView melakukan semuanya. Video dirender ke layar penuh, bukan karya seni.

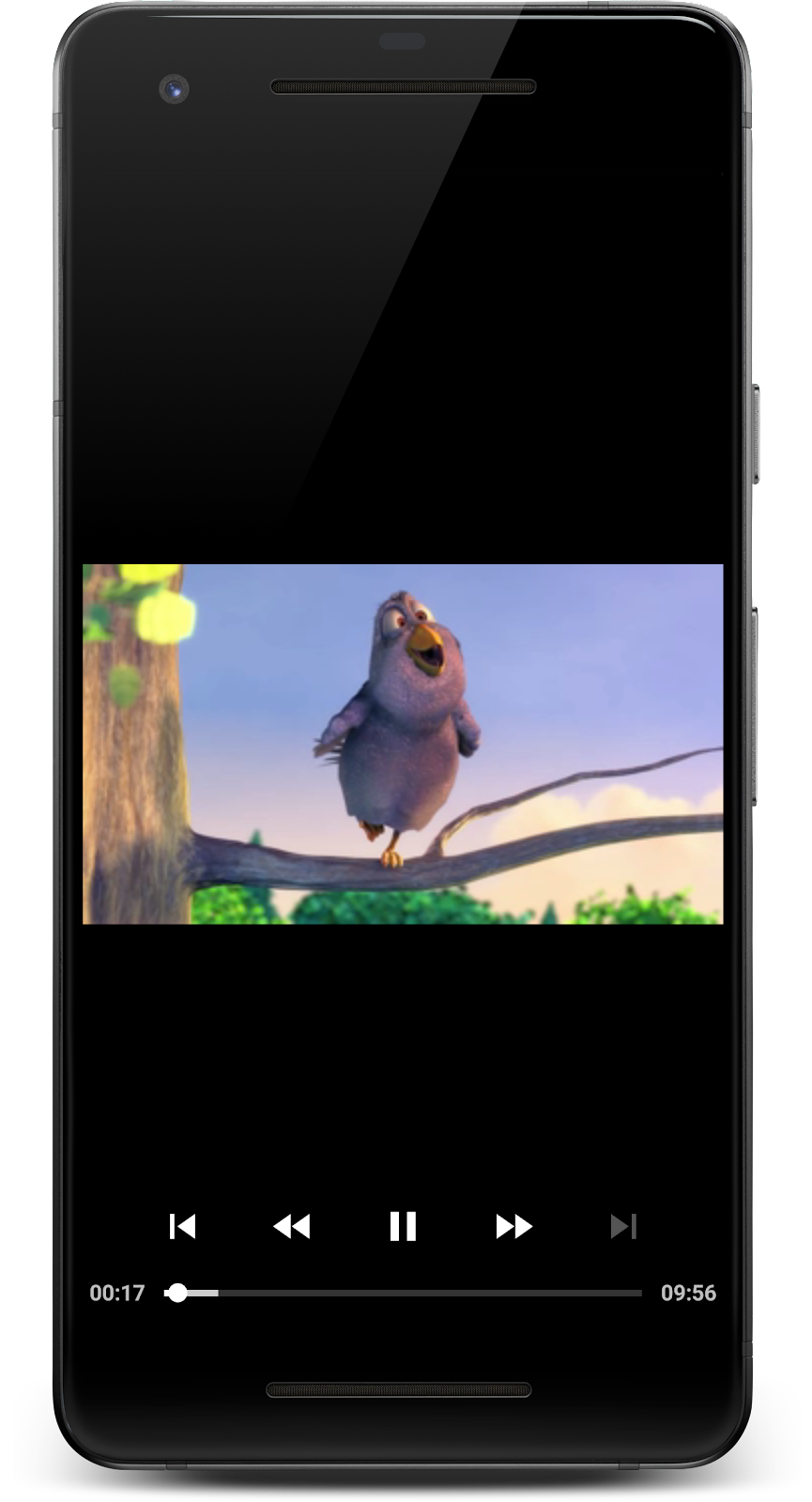
Screenshot: Aplikasi sedang memutar video.
Anda hebat! Anda baru saja membuat aplikasi untuk streaming media dengan layar penuh di Android, lengkap dengan pengelolaan siklus proses, status tersimpan, serta kontrol UI!
4. Membuat playlist
Aplikasi Anda saat ini memutar satu file media, tetapi bagaimana jika Anda ingin memutar lebih dari satu file media, satu demi satu? Untuk itu, Anda memerlukan playlist.
Playlist dapat dibuat dengan menambahkan lebih banyak MediaItem ke player Anda menggunakan addMediaItem. Hal ini memungkinkan pemutaran yang lancar, dan buffering ditangani di latar belakang sehingga pengguna tidak melihat indikator buffering dengan lingkaran berputar ketika mengubah item media.
- Tambahkan kode berikut ke
initializePlayer:
PlayerActivity.kt
private void initializePlayer() {
[...]
exoPlayer.addMediaItem(mediaItem) // Existing code
val secondMediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3))
exoPlayer.addMediaItem(secondMediaItem)
[...]
}
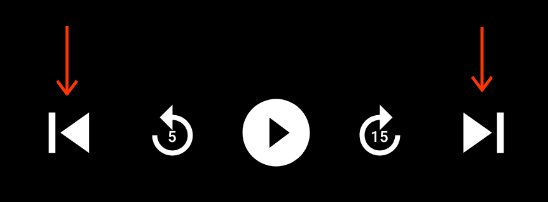
Periksa perilaku kontrol pemutar. Anda dapat menggunakan  dan
dan  untuk melihat urutan item media.
untuk melihat urutan item media.

Screenshot: Kontrol pemutaran menampilkan tombol sebelumnya dan berikutnya
Itu sangat mudah! Untuk informasi lebih lanjut, lihat dokumentasi developer di Item Media dan Playlist, dan artikel ini tentang API Playlist.
5. Streaming adaptif
Streaming adaptif adalah teknik streaming media dengan memvariasikan kualitas streaming berdasarkan bandwidth jaringan yang tersedia. Hal ini memungkinkan pengguna untuk menikmati media dengan kualitas terbaik yang dimungkinkan bandwidth mereka.
Biasanya, konten media yang sama dibagi menjadi beberapa trek dengan kualitas berbeda (kecepatan bit dan resolusi). Pemutar memilih trek berdasarkan bandwidth jaringan yang tersedia.
Setiap trek dibagi menjadi beberapa bagian dengan durasi tertentu, biasanya antara 2 sampai 10 detik. Ini memungkinkan pemutar untuk beralih dengan cepat di antara trek ketika bandwidth yang tersedia berubah. Pemutar bertanggung jawab untuk menggabungkan bagian-bagian ini agar pemutaran berjalan lancar.
Pemilihan trek adaptif
Inti dari streaming adaptif adalah memilih trek yang paling sesuai untuk lingkungan saat ini. Update aplikasi Anda untuk memutar media streaming adaptif dengan menggunakan pemilihan trek adaptif.
- Update
initializePlayerdengan kode berikut:
PlayerActivity.kt
private fun initializePlayer() {
val trackSelector = DefaultTrackSelector(this).apply {
setParameters(buildUponParameters().setMaxVideoSizeSd())
}
player = ExoPlayer.Builder(this)
.setTrackSelector(trackSelector)
.build()
[...]
}
Pertama, buat DefaultTrackSelector, yang bertanggung jawab untuk memilih trek di item media. Lalu, beri tahu trackSelector Anda untuk hanya memilih trek definisi standar atau lebih rendah. Itu adalah cara yang baik untuk menghemat data pengguna Anda dengan mengorbankan kualitas. Terakhir, teruskan trackSelector Anda ke builder agar dapat digunakan ketika mem-build instance ExoPlayer.
Mem-build Item Media yang adaptif
DASH adalah format streaming adaptif yang banyak digunakan. Untuk melakukan streaming konten DASH, Anda perlu membuat MediaItem seperti sebelumnya. Namun, kali ini kita harus menggunakan MediaItem.Builder, bukan fromUri.
Itu karena fromUri menggunakan ekstensi file untuk menentukan format media yang mendasarinya tetapi URI DASH kita tidak memiliki ekstensi file sehingga kita harus menyediakan jenis MIME dari APPLICATION_MPD ketika menyusun MediaItem.
- Update
initializePlayersebagai berikut:
PlayerActivity.kt
private void initializePlayer() {
[...]
// Replace this line...
val mediaItem = MediaItem.fromUri(getString(R.string.media_url_mp4));
// ... with this
val mediaItem = MediaItem.Builder()
.setUri(getString(R.string.media_url_dash))
.setMimeType(MimeTypes.APPLICATION_MPD)
.build()
// Keep this line
exoPlayer.setMediaItem(mediaItem)
// Remove the following lines
val secondMediaItem = MediaItem.fromUri(getString(R.string.media_url_mp3))
exoPlayer.addMediaItem(secondMediaItem)
}
- Mulai ulang aplikasi dan lihat streaming video adaptif dengan DASH yang sedang beraksi. Dengan ExoPlayer, semuanya mudah!
Format streaming adaptif lainnya
HLS (MimeTypes.APPLICATION_M3U8) dan SmoothStreaming (MimeTypes.APPLICATION_SS) adalah format streaming adaptif lain yang biasa digunakan, dan keduanya didukung oleh ExoPlayer. Untuk informasi lebih lanjut tentang menyusun sumber media adaptif lainnya, lihat aplikasi demo ExoPlayer.
6. Memproses peristiwa
Pada langkah sebelumnya, Anda telah mempelajari cara melakukan streaming media progresif dan adaptif. ExoPlayer melakukan banyak pekerjaan untuk Anda di belakang layar, termasuk yang berikut ini:
- Mengalokasikan memori
- Mendownload file container
- Mengekstrak metadata dari container
- Mendekode data
- Melakukan rendering video, audio, dan teks ke layar dan pengeras suara
Terkadang, mengetahui apa yang dilakukan ExoPlayer saat runtime sangat berguna untuk memahami dan meningkatkan pengalaman pemutaran bagi pengguna Anda.
Misalnya, Anda mungkin ingin menunjukkan perubahan status pemutaran di antarmuka pengguna dengan melakukan hal berikut:
- Menampilkan indikator pemuatan dengan lingkaran berputar ketika pemutar masuk ke status buffering
- Menampilkan overlay dengan opsi "tonton berikutnya" ketika trek telah berakhir
ExoPlayer menawarkan beberapa antarmuka pemroses yang menyediakan callback untuk peristiwa yang berguna. Anda menggunakan pemroses untuk menyimpan log status pemutar.
Memproses
- Buat
TAGyang konstan di luar classPlayerActivity, yang akan Anda gunakan untuk logging nanti.
PlayerActivity.kt
private const val TAG = "PlayerActivity"
- Implementasikan antarmuka
Player.Listenerdalam fungsi factory di luar classPlayerActivity. Ini digunakan untuk memberi tahu Anda tentang peristiwa pemutar yang penting, termasuk error dan perubahan status pemutaran. - Ganti
onPlaybackStateChangeddengan menambahkan kode berikut:
PlayerActivity.kt
private fun playbackStateListener() = object : Player.Listener {
override fun onPlaybackStateChanged(playbackState: Int) {
val stateString: String = when (playbackState) {
ExoPlayer.STATE_IDLE -> "ExoPlayer.STATE_IDLE -"
ExoPlayer.STATE_BUFFERING -> "ExoPlayer.STATE_BUFFERING -"
ExoPlayer.STATE_READY -> "ExoPlayer.STATE_READY -"
ExoPlayer.STATE_ENDED -> "ExoPlayer.STATE_ENDED -"
else -> "UNKNOWN_STATE -"
}
Log.d(TAG, "changed state to $stateString")
}
}
- Deklarasikan jenis anggota pribadi
Player.ListenerdalamPlayerActivity.
PlayerActivity.kt
class PlayerActivity : AppCompatActivity() {
[...]
private val playbackStateListener: Player.Listener = playbackStateListener()
}
onPlaybackStateChanged dipanggil ketika status pemutaran berubah. Status baru diberikan oleh parameter playbackState.
Pemutar dapat berada di salah satu dari empat status berikut:
Status | Deskripsi |
| Pemutar telah dibuatkan instance, tetapi belum siap. |
| Pemutar tidak dapat melakukan pemutaran dari posisi saat ini karena tidak cukup data untuk buffering |
| Pemutar dapat langsung melakukan pemutaran dari posisi saat ini. Ini berarti pemutar akan mulai memutar media secara otomatis jika properti playWhenReady pemutar adalah |
| Pemutar telah selesai memutar media. |
Mendaftarkan pemroses Anda
Agar callback Anda dipanggil, Anda harus mendaftarkan playbackStateListener dengan pemutar. Lakukan ini di initializePlayer.
- Daftarkan pemroses sebelum pemutaran disiapkan.
PlayerActivity.kt
private void initializePlayer() {
[...]
exoPlayer.seekTo(currentWindow, playbackPosition)
exoPlayer.addListener(playbackStateListener)
[...]
}
Sekali lagi, Anda perlu merapikan untuk menghindari referensi menggantung dari pemutar yang dapat menyebabkan kebocoran memori.
- Hapus pemroses di
releasePlayer:
PlayerActivity.kt
private void releasePlayer() {
player?.let { exoPlayer ->
[...]
exoPlayer.removeListener(playbackStateListener)
exoPlayer.release()
}
player = null
}
- Buka logcat dan jalankan aplikasi.
- Gunakan kontrol UI untuk mencari, menjeda, dan melanjutkan pemutaran. Anda akan melihat perubahan status pemutaran di log.
Mengelola lebih jauh
ExoPlayer menawarkan sejumlah pemroses lain, yang berguna dalam memahami pengalaman pemutaran pengguna. Ada pemroses untuk audio dan video, juga AnalyticsListener, yang berisi callback dari semua pemroses. Berikut ini beberapa metode yang paling penting:
onRenderedFirstFramedipanggil ketika frame pertama video dirender. Dengan ini, Anda dapat menghitung berapa lama pengguna harus menunggu untuk melihat konten yang berarti di layar.onDroppedVideoFramesdipanggil ketika frame video drop. Frame yang drop menunjukkan bahwa pemutaran tersendat dan pengalaman pengguna cenderung buruk.onAudioUnderrundipanggil ketika underrun audio terjadi. Underrun menyebabkan gangguan yang terdengar dalam suara dan lebih kentara daripada frame video yang drop.
AnalyticsListener dapat ditambahkan ke player dengan addListener. Ada metode yang sesuai untuk pemroses audio dan video juga.
Antarmuka Player.Listener juga menyertakan callback onEvents yang lebih umum yang dipicu untuk setiap perubahan status pada pemutar. Dalam beberapa kasus, Anda mungkin dapat merasakan manfaat ini saat merespons beberapa perubahan status secara bersamaan atau saat merespons dengan cara yang sama terhadap beberapa perubahan status yang berbeda. Periksa dokumentasi referensi untuk mengetahui contoh lain tentang kapan Anda mungkin ingin menggunakan callback onEvents, bukan callback perubahan status individual.
Pikirkan tentang peristiwa yang penting bagi aplikasi dan pengguna Anda. Untuk informasi lebih lanjut, lihat Pemroses untuk peristiwa pemutar. Pemroses peristiwa selesai!
7. Selamat
Selamat! Anda telah belajar banyak tentang mengintegrasikan ExoPlayer dengan aplikasi Anda.
Pelajari lebih lanjut
Untuk mempelajari ExoPlayer lebih lanjut, lihat panduan developer dan kode sumber, serta berlangganan blog ExoPlayer.
