Po zaprojektowaniu poszczególnych ekranów dla każdej ścieżki użytkownika możesz mieć kilka ekranów pionowych lub jeden ekran. Następnie musisz zdecydować, jak zaprojektować te ekrany, aby ze sobą współpracowały, i jak wdrożyć nawigację.
Projektowanie
Utrzymaj hierarchię aplikacji na niskim poziomie i w postaci liniowej, zgodnie z wytycznymi dotyczącymi projektowania aplikacji.
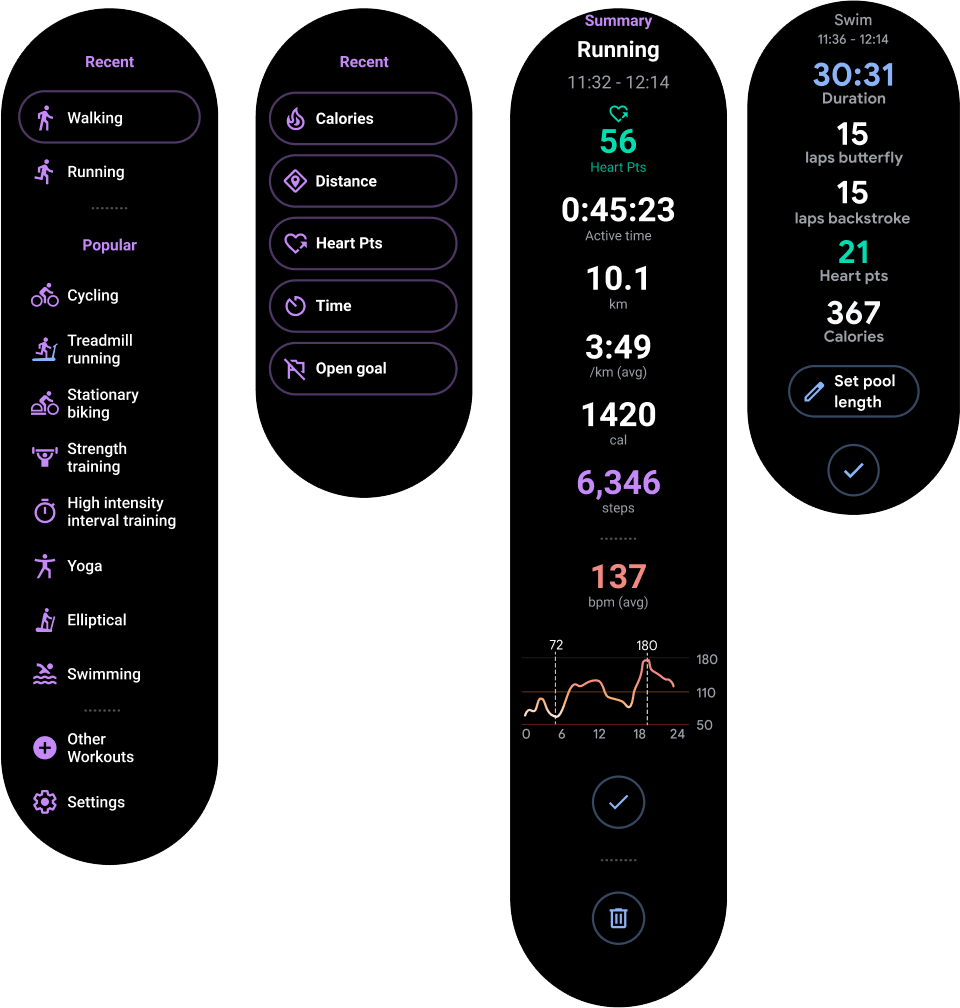
Na początek uruchom aplikację, aby otworzyć najczęstszą ścieżkę użytkownika. Zaprojektuj każdą ścieżkę użytkownika, umieszczając na górze najważniejsze treści. W przypadku kontenerów pionowych możesz użyć dołu, aby połączyć je z innymi, rzadziej wybieranymi ścieżkami użytkowników i ustawieniami.

Rysunek 1. Najważniejsze treści umieść u góry kontenerów pionowych.
Gdy użytkownicy wejdą na jeden z ekranów, upewnij się, że mogą użyć gestu przesunięcia palcem, aby zamknąć dany ekran i wrócić do grupy poprzednich ekranów.
Implementacja nawigacji
Podczas implementowania nawigacji masz 3 opcje, opisane w następnych sekcjach:
- tylko aktywności (zalecane podejście);
- Aktywności i fragmenty
- Nawigacja w Jetpacku
Tylko działania
Ekrany pionowe są zwykle umieszczone na tym samym poziomie, dlatego możesz zaimplementować wszystkie ekrany za pomocą działań bez użycia fragmentów.
Zdecydowanie zalecamy to podejście. Upraszcza kod i automatycznie obsługuje przesuwanie w dół w celu zamknięcia. Dzięki temu łatwiej będzie też wdrażać tryb otoczenia.
Uwaga: jeśli nie używasz fragmentów, sprawdź, czy Twoje działania dziedziczą z poziomu ComponentActivity. Inne typy aktywności korzystają z elementów interfejsu użytkownika dostosowanego do urządzeń mobilnych, których nie potrzebujesz w przypadku Wear OS.
Aktywności i fragmenty
W aplikacji na Wear OS możesz używać fragmentów z działaniami, ale nie zalecamy tego, ponieważ nie ma wyraźnej zalety korzystania z fragmentów w celu utworzenia płytkiej i płaskiej architektury.
Uwaga: jeśli używasz fragmentów, spraw, aby dziedziczyły one z FragmentActivity. Inne typy aktywności używają elementów interfejsu przeznaczonych do urządzeń mobilnych, których nie potrzebujesz w przypadku Wear OS.
Oto niektóre trudności związane z korzystaniem z fragmentów w aplikacji na Wear OS:
- Musisz samodzielnie wdrożyć funkcję usuwania przez przesunięcie. W przeciwnym razie, gdy użytkownik wykona gest przesunięcia, zamknie całą aplikację.
-
Jeśli używasz usługi
AmbientMode, musisz ją dostosować, aby działała prawidłowo. Aktywność ma ustawioną wartośćAmbientMode, więc musisz to wziąć pod uwagę podczas implementowania fragmentów.
Aby umożliwić usuwanie elementów za pomocą przesunięcia, musisz opakować widok zawierający fragmenty w klasie SwipeDismissFrameLayout. Więcej informacji znajdziesz w sekcji Gest przesunięcia palcem, aby zamknąć. Dzięki temu użytkownicy będą mieli spójne wrażenia z Twojej aplikacji.
Uwaga: aby obsługiwać gest przesunięcia w bok, użyj fragmentu FragmentManager.add zamiast fragmentu FragmentManager.replace.
Dzięki temu poprzedni fragment będzie renderowany pod górnym fragmentem, gdy będziesz go przesuwać.
Nawigacja w Jetpacku
Nawigacja Jetpack może działać na Wear OS, ale ma te same wady co fragmenty. Wymaga to dodatkowej pracy programistycznej, a hierarchia aplikacji na Wear OS jest zazwyczaj płytka i prosta, więc nie daje wielu korzyści. Najlepiej jest stosować podejście oparte tylko na aktywności.
Aby w pełni wykorzystać możliwości Nawigacji Jetpacka:
-
Upewnij się, że każdy fragment używa jako elementu wierzchołowego elementu
SwipeDismissFrameLayouti ręcznie użyj działania odrzucania, aby wrócić w grafu nawigacji. -
Wdrożyć niestandardowy element,
FragmentNavigatorktóry renderuje fragmenty jeden na drugim.


