Nachdem Sie für jede User Journey einzelne Bildschirme entworfen haben, haben Sie möglicherweise einige vertikale oder einzelne Bildschirme. Als Nächstes müssen Sie entscheiden, wie Sie diese Bildschirme so gestalten, dass sie zusammenarbeiten, und wie Sie die Navigation implementieren.
Design
Die Hierarchie Ihrer App sollte flach und linear sein, wie in den Richtlinien für das App-Design beschrieben.
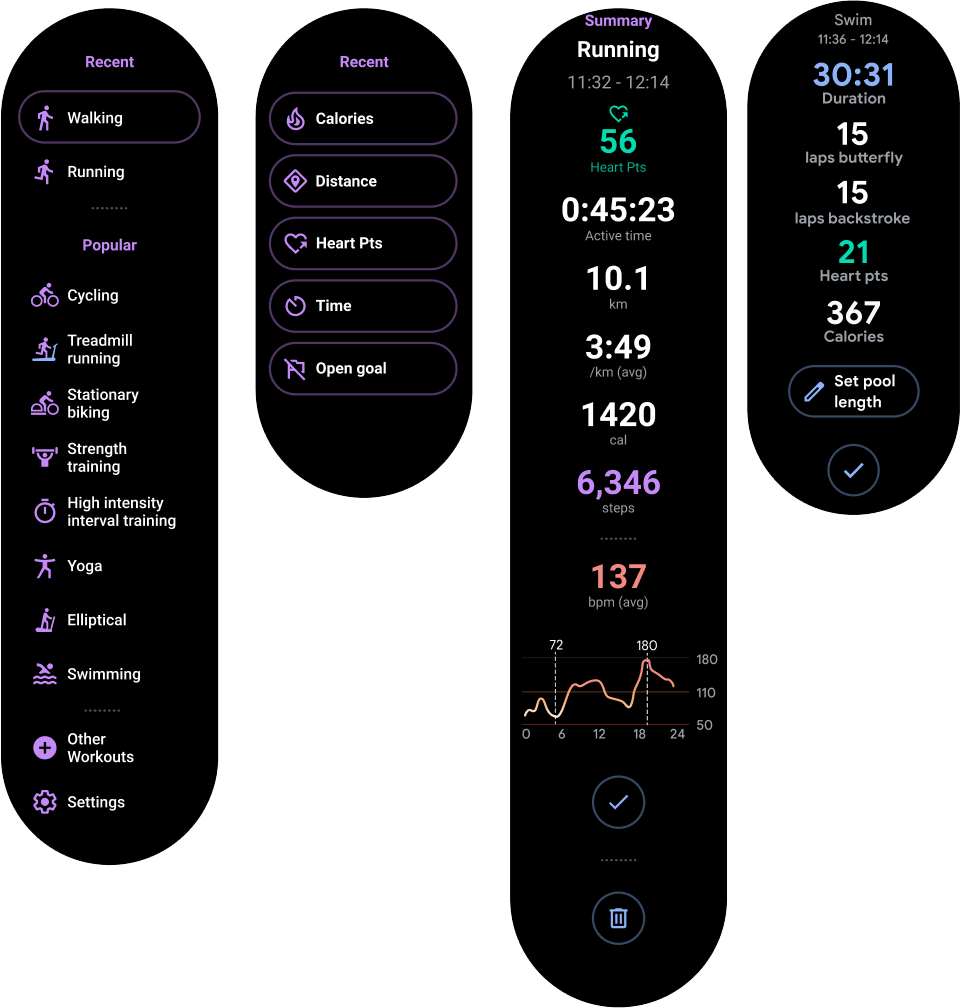
Zuerst sollte der Launcher Ihrer App den häufigsten Nutzerablauf öffnen. Gestalten Sie jede User Journey so, dass die wichtigsten Inhalte oben stehen. Bei vertikalen Containern können Sie unten Links zu anderen, weniger häufigen User Journeys und zu den Einstellungen einfügen.

Abbildung 1: Platzieren Sie die wichtigsten Inhalte oben in vertikalen Containern.
Wenn Nutzer einen Ihrer Bildschirme aufrufen, müssen sie mit der Wischgeste zum Schließen durch den Backstack nach unten navigieren können.
Navigation implementieren
Bei der Navigationsimplementierung haben Sie drei Möglichkeiten, die in den folgenden Abschnitten beschrieben werden:
- Nur Aktivitäten, was der empfohlene Ansatz ist
- Aktivitäten und Fragmente
- Jetpack Navigation
Nur Aktivitäten
Da vertikale Bildschirme in der Regel nur eine Ebene haben, können Sie alle Bildschirme mit Aktivitäten und ohne Fragmente implementieren.
Wir empfehlen diesen Ansatz dringend. Dadurch wird Ihr Code vereinfacht und Aktivitäten unterstützen automatisch das Wischen zum Schließen. Außerdem wird die Implementierung des Inaktivmodus vereinfacht.
Hinweis:Wenn Sie keine Fragmente verwenden, sollten Ihre Aktivitäten von ComponentActivity abgeleitet werden. Bei den anderen Aktivitätstypen werden mobilspezifische Benutzeroberflächenelemente verwendet, die für Wear OS nicht erforderlich sind.
Aktivitäten und Fragmente
Sie können Fragmente für Aktivitäten in Ihrer Wear OS-App verwenden. Wir empfehlen dies jedoch nicht, da die Verwendung von Fragmenten für eine flache Architektur keinen klaren Vorteil bietet.
Hinweis:Wenn Sie Fragmente verwenden, müssen sie von FragmentActivity abgeleitet sein. Bei den anderen Aktivitätstypen werden mobilspezifische Benutzeroberflächenelemente verwendet, die für Wear OS nicht erforderlich sind.
Zu den Problemen bei der Verwendung von Fragmenten in Ihrer Wear OS-App gehören:
- Sie müssen die Wischgeste zum Schließen selbst implementieren. Andernfalls wird die gesamte App geschlossen, wenn der Nutzer wischt.
-
Wenn Sie
AmbientModeverwenden, müssen Sie es anpassen, damit es ordnungsgemäß funktioniert.AmbientModewird für die Aktivität festgelegt. Das müssen Sie bei der Implementierung von Fragmenten berücksichtigen.
Wenn Sie das Wischen zum Schließen mit Fragmenten unterstützen möchten, müssen Sie die Ansicht, die das Fragment enthält, in der Klasse SwipeDismissFrameLayout einschließen. Weitere Informationen finden Sie unter Wischen zum Schließen. So erhalten Nutzer eine einheitliche Nutzererfahrung mit Ihrer App.
Hinweis:Verwenden Sie bei Fragmenten FragmentManager.add anstelle von FragmentManager.replace, um die Wisch-Geste zum Schließen zu unterstützen.
So wird sichergestellt, dass das vorherige Fragment unter dem oberen Fragment gerendert wird, während es weggewischt wird.
Jetpack Navigation
Jetpack Navigation kann unter Wear OS funktionieren, hat aber dieselben Nachteile wie Fragmente. Dies erhöht den Entwicklungsaufwand und da die Hierarchie einer Wear OS-App im Allgemeinen flach und linear ist, bietet dies nicht viele Vorteile. Am besten sollten Sie sich nur auf Aktivitäten konzentrieren.
So nutzen Sie Jetpack Navigation optimal:
-
Achten Sie darauf, dass jedes Fragment
SwipeDismissFrameLayoutals Wurzel verwendet. Verwenden Sie die Aktion „Schließen“, um manuell zum Navigationsgraphen zurückzukehren. -
Implementieren Sie ein benutzerdefiniertes
FragmentNavigator, mit dem Fragmente übereinander gerendert werden.


