Na urządzeniach z Wear OS kafelki są renderowane przez 2 główne komponenty z niezależnym numerowaniem wersji. Aby kafelki aplikacji działały prawidłowo na wszystkich urządzeniach, ważne jest zrozumienie tej podstawowej architektury.
- Biblioteki związane z kafelkami Jetpack: te biblioteki (w tym Wear Tiles i Wear ProtoLayout) są osadzone w aplikacji, a Ty jako deweloper kontrolujesz ich wersje. Aplikacja używa tych bibliotek do tworzenia obiektu
TileBuilder.Tile(struktury danych reprezentującej kafel) w odpowiedzi na wywołanieonTileRequest()systemu. - Renderowanie ProtoLayout: ten komponent systemu odpowiada za renderowanie obiektu
Tilena wyświetlaczu i obsługę interakcji użytkownika. Wersja renderera nie jest kontrolowana przez dewelopera aplikacji i może się różnić na różnych urządzeniach, nawet tych z identycznym sprzętem.
Wygląd lub działanie kafelka może się różnić w zależności od wersji biblioteki Jetpack Tiles w aplikacji i wersji renderera ProtoLayout na urządzeniu użytkownika. Na przykład jedno urządzenie może obsługiwać obracanie lub wyświetlanie danych o tętnie, a inne nie.
Z tego dokumentu dowiesz się, jak zapewnić zgodność aplikacji z różnymi wersjami biblioteki kafelków i renderera ProtoLayout. Wyjaśniamy też, jak przeprowadzić migrację do wyższych wersji biblioteki Jetpack.
Sprawdź zgodność
Aby utworzyć kafel, który będzie działać prawidłowo na różnych urządzeniach, weź pod uwagę różnice w obsłudze funkcji. Możesz to zrobić za pomocą 2 głównych strategii: wykrywania możliwości renderowania w czasie działania i zapewniania wbudowanych rozwiązań rezerwowych.
Wykrywanie możliwości renderowania
Możesz dynamicznie zmieniać układ kafelka w zależności od funkcji dostępnych na danym urządzeniu.
Wykrywanie wersji renderera
- Użyj metody
getRendererSchemaVersion()obiektuDeviceParametersprzekazanego do metodyonTileRequest(). Ta metoda zwraca numery wersji głównej i pomocniczej komponentu ProtoLayout Renderer na urządzeniu. - Następnie możesz użyć logiki warunkowej w
onTileRequest()implementacji, aby dostosować wygląd lub działanie kafelka na podstawie wykrytej wersji renderera.
Adnotacja @RequiresSchemaVersion
- Adnotacja
@RequiresSchemaVersionw metodach ProtoLayout wskazuje minimalną wersję schematu renderowania wymaganą, aby ta metoda działała zgodnie z dokumentacją (przykład).- Wywołanie metody, która wymaga wyższej wersji renderera niż jest dostępna na urządzeniu, nie spowoduje awarii aplikacji, ale może doprowadzić do niewyświetlania treści lub zignorowania funkcji.
Przykład wykrywania wersji
val rendererVersion = requestParams.deviceConfiguration.rendererSchemaVersion val arcElement = // DashedArcLine has the annotation @RequiresSchemaVersion(major = 1, minor = 500) // and so is supported by renderer versions 1.500 and greater if ( rendererVersion.major > 1 || (rendererVersion.major == 1 && rendererVersion.minor >= 500) ) { // Use DashedArcLine if the renderer supports it … DashedArcLine.Builder() .setLength(degrees(270f)) .setThickness(8f) .setLinePattern( LayoutElementBuilders.DashedLinePattern.Builder() .setGapSize(8f) .setGapInterval(10f) .build() ) .build() } else { // … otherwise use ArcLine. ArcLine.Builder().setLength(degrees(270f)).setThickness(dp(8f)).build() }
Udostępnianie wartości zastępczych
Niektóre zasoby umożliwiają zdefiniowanie rezerwy bezpośrednio w narzędziu do tworzenia. Jest to często prostsze niż sprawdzanie wersji renderera i jest preferowanym podejściem, gdy jest dostępne.
Częstym przypadkiem użycia jest udostępnianie statycznego obrazu jako rezerwy dla animacji Lottie. Jeśli urządzenie nie obsługuje animacji Lottie, zamiast niej wyświetli obraz statyczny.
val lottieImage = ResourceBuilders.ImageResource.Builder() .setAndroidLottieResourceByResId( ResourceBuilders.AndroidLottieResourceByResId.Builder(R.raw.lottie) .setStartTrigger(createOnVisibleTrigger()) .build() ) // Fallback if lottie is not supported .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.lottie_fallback) .build() ) .build()
Testowanie z różnymi wersjami renderera
Aby przetestować kafelki w różnych wersjach renderera, wdróż je w różnych wersjach emulatora Wear OS. (Na urządzeniach fizycznych aktualizacje renderera ProtoLayout są dostarczane przez Sklep Play lub aktualizacje systemu. Nie można wymusić instalacji określonej wersji renderera).
Funkcja podglądu kafelka w Android Studio korzysta z renderera wbudowanego w bibliotekę Jetpack ProtoLayout, od której zależy Twój kod. Innym podejściem jest więc korzystanie z różnych wersji biblioteki Jetpack podczas testowania kafelków.
Migracja do kafelków 1.5 / ProtoLayout 1.3 (Material 3 Expressive)
Zaktualizuj biblioteki kafelków Jetpack, aby korzystać z najnowszych ulepszeń, w tym zmian w interfejsie, które zapewniają bezproblemową integrację kafelków z systemem.
Biblioteki Jetpack Tiles 1.5 i Jetpack ProtoLayout 1.3 wprowadzają kilka istotnych ulepszeń i zmian. Są to między innymi:
- Interfejs API podobny do Compose do opisywania interfejsu.
- Komponenty Material 3 Expressive, w tym przycisk na dole ekranu i obsługa ulepszonych elementów wizualnych: animacji Lottie, większej liczby typów gradientów i nowych stylów linii łukowych. – Uwaga: z niektórych z tych funkcji można korzystać bez przechodzenia na nowy interfejs API.
w rekomendacjach,
Podczas przenoszenia kafelków postępuj zgodnie z tymi zaleceniami:
- Przenieś wszystkie karty jednocześnie. Unikaj mieszania wersji kafelków w aplikacji. Komponenty Material 3 znajdują się w osobnym artefakcie (
androidx.wear.protolayout:protolayout-material3), co technicznie umożliwia używanie w tej samej aplikacji zarówno kafelków M2.5, jak i M3. Zdecydowanie odradzamy jednak takie podejście, chyba że jest to absolutnie konieczne (np. jeśli aplikacja ma dużą liczbę kafelków, których nie można od razu przenieść). - Postępuj zgodnie z wytycznymi dotyczącymi wrażeń użytkownika w przypadku kafelków. Ze względu na wysoce uporządkowany i oparty na szablonach charakter kafelków używaj projektów z istniejących przykładów jako punktów wyjścia dla własnych projektów.
- Testuj na różnych rozmiarach ekranu i czcionki. Kafelki często zawierają dużo informacji, przez co tekst (zwłaszcza na przyciskach) może się nie mieścić i być ucięty. Aby to zminimalizować, używaj gotowych komponentów i unikaj rozbudowanych dostosowań. Testuj za pomocą funkcji podglądu kafelka w Android Studio oraz na wielu rzeczywistych urządzeniach.
Proces migracji
Aby przenieść kafelki, wykonaj te czynności:
Aktualizowanie zależności
Najpierw zaktualizuj plik build.gradle.kts. Zaktualizuj wersje i zmień zależność protolayout-material na protolayout-material3, jak pokazano poniżej:
// In build.gradle.kts
//val tilesVersion = "1.4.1"
//val protoLayoutVersion = "1.2.1"
// Use these versions for M3.
val tilesVersion = "1.5.0"
val protoLayoutVersion = "1.3.0"
dependencies {
// Use to implement support for wear tiles
implementation("androidx.wear.tiles:tiles:$tilesVersion")
// Use to utilize standard components and layouts in your tiles
implementation("androidx.wear.protolayout:protolayout:$protoLayoutVersion")
// Use to utilize components and layouts with Material Design in your tiles
// implementation("androidx.wear.protolayout:protolayout-material:$protoLayoutVersion")
implementation("androidx.wear.protolayout:protolayout-material3:$protoLayoutVersion")
// Use to include dynamic expressions in your tiles
implementation("androidx.wear.protolayout:protolayout-expression:$protoLayoutVersion")
// Use to preview wear tiles in your own app
debugImplementation("androidx.wear.tiles:tiles-renderer:$tilesVersion")
// Use to fetch tiles from a tile provider in your tests
testImplementation("androidx.wear.tiles:tiles-testing:$tilesVersion")
}
Usługa TileService pozostaje w większości bez zmian
Najważniejsze zmiany w tej migracji dotyczą komponentów interfejsu. W związku z tym Twoja implementacja TileService, w tym wszelkie mechanizmy wczytywania zasobów, powinna wymagać minimalnych modyfikacji lub nie wymagać ich wcale.
Głównym wyjątkiem jest śledzenie aktywności kafelków: jeśli Twoja aplikacja korzysta z funkcji onTileEnterEvent() lub onTileLeaveEvent(), zalecamy przejście na onRecentInteractionEventsAsync(). Od interfejsu API w wersji 36 te zdarzenia będą przesyłane w pakietach.
Dostosowywanie kodu generującego układ
W ProtoLayout 1.2 (M2.5) metoda onTileRequest() zwraca wartość TileBuilders.Tile. Obiekt ten zawierał różne elementy, w tym TimelineBuilders.Timeline, który z kolei zawierał LayoutElement opisujący interfejs kafelka.
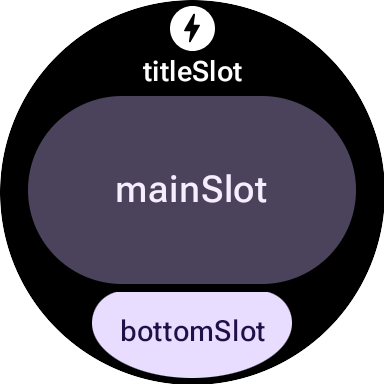
W przypadku ProtoLayout 1.3 (M3) ogólna struktura i przepływ danych nie uległy zmianie, ale LayoutElement jest teraz tworzony w sposób inspirowany Compose, a układ jest oparty na zdefiniowanych slotach, które (od góry do dołu) to titleSlot (opcjonalny; zwykle dla głównego tytułu lub nagłówka), mainSlot (obowiązkowy; dla głównej treści) i bottomSlot (opcjonalny; często dla działań, takich jak przycisk na krawędzi lub dodatkowe informacje, np. krótki tekst). Ten układ jest tworzony przez funkcję primaryLayout().

Porównanie funkcji układu M2.5 i M3
M2.5
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters ) = PrimaryLayout.Builder(deviceConfiguration) .setResponsiveContentInsetEnabled(true) .setContent( Text.Builder(context, "Hello World!") .setTypography(Typography.TYPOGRAPHY_BODY1) .build() ) .build()
M3
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters, ) = materialScope(context, deviceConfiguration) { primaryLayout(mainSlot = { text("Hello, World!".layoutString) }) }
Aby podkreślić najważniejsze różnice:
- Eliminacja budowniczych Poprzedni wzorzec konstruktora komponentów Material UI został zastąpiony bardziej deklaratywną składnią inspirowaną Compose. (Nowe otoczki Kotlin otrzymują też komponenty interfejsu, takie jak String, Color czy Modifiers).
- Standardowe funkcje inicjowania i układu. Układy M3 korzystają ze standardowych funkcji inicjowania i struktury:
materialScope()iprimaryLayout(). Te obowiązkowe funkcje inicjują środowisko M3 (motywy, zakres komponentów za pomocąmaterialScope) i definiują podstawowy układ oparty na slotach (za pomocąprimaryLayout). Obie funkcje muszą być wywoływane dokładnie raz na układ.
Motywy
Material 3 wprowadza kilka zmian w motywach, w tym dynamiczne kolory i rozszerzony zestaw opcji typografii i kształtów.
Kolor
Wyróżniającą się cechą Material 3 Expressive jest „dynamiczne motywy”: kafelki, które włączają tę funkcję (domyślnie włączoną), będą wyświetlane w motywie dostarczonym przez system (dostępność zależy od urządzenia i konfiguracji użytkownika).
Kolejną zmianą w M3 jest zwiększenie liczby tokenów kolorów z 4 do 29. Nowe tokeny kolorów znajdziesz w klasie ColorScheme.
Typografia
Podobnie jak M2.5, M3 w dużej mierze opiera się na wstępnie zdefiniowanych stałych rozmiaru czcionki – bezpośrednie określanie rozmiaru czcionki jest odradzane. Te stałe znajdują się w klasie Typography i oferują nieco szerszy zakres bardziej wyrazistych opcji.
Szczegółowe informacje znajdziesz w dokumentacji dotyczącej typografii.
Kształt
Większość komponentów M3 może się różnić kształtem i kolorem.
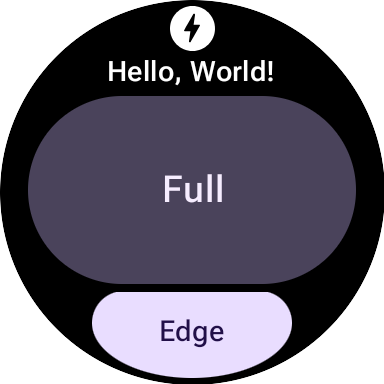
textButton (w mainSlot) o kształcie full:

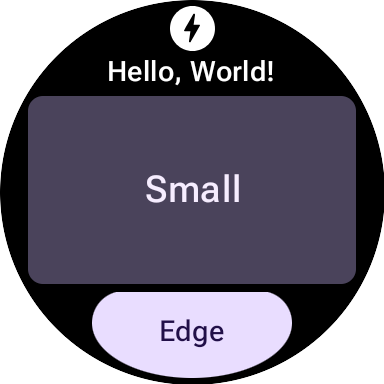
Ten sam element textButton o kształcie small:

Komponenty
Komponenty M3 są bardziej elastyczne i konfigurowalne niż ich odpowiedniki M2.5. W przypadku M2.5 często wymagane były osobne komponenty do różnych efektów wizualnych, a M3 często korzysta z uogólnionego, wysoce konfigurowalnego komponentu bazowego z dobrymi ustawieniami domyślnymi.
Ta zasada dotyczy też układu głównego. W wersji M2.5 był to PrimaryLayout lub EdgeContentLayout. W M3 po utworzeniu pojedynczego elementu najwyższego poziomu MaterialScope wywołujesz funkcję primaryLayout(). Ta funkcja zwraca bezpośrednio układ główny – nie są potrzebne żadne konstruktory – i akceptuje LayoutElements w przypadku kilku slotów, takich jak titleSlot, mainSlot i bottomSlot. Możesz wypełnić te miejsca konkretnymi komponentami interfejsu, takimi jak te zwracane przez text(), button() lub card(), albo strukturami układu, takimi jak Row lub Column z LayoutElementBuilders.
Motywy to kolejne kluczowe ulepszenie M3. Domyślnie elementy interfejsu automatycznie są zgodne ze specyfikacjami stylu M3 i obsługują dynamiczne motywy.
| M2.5 | M3 |
|---|---|
| Elementy interaktywne | |
Button lub Chip |
|
| Text | |
Text |
text() |
| Wskaźniki postępu | |
CircularProgressIndicator |
circularProgressIndicator() lub segmentedCircularProgressIndicator() |
| Układ | |
PrimaryLayout lub EdgeContentLayout |
primaryLayout() |
| – | buttonGroup() |
| Obrazy | |
| – | icon(), avatarImage() lub backgroundImage() |
Modyfikatory
W M3 Modifiers, których używasz do dekorowania lub rozszerzania komponentu, są bardziej podobne do tych w Compose. Ta zmiana może zmniejszyć ilość kodu szablonowego przez automatyczne tworzenie odpowiednich typów wewnętrznych. (Ta zmiana jest niezależna od używania komponentów interfejsu M3. W razie potrzeby możesz używać modyfikatorów w stylu konstruktora z ProtoLayout 1.2 z komponentami interfejsu M3 i odwrotnie).
M2.5
// Uses Builder-style modifier to set opacity fun myModifier(): ModifiersBuilders.Modifiers = ModifiersBuilders.Modifiers.Builder() .setOpacity(TypeBuilders.FloatProp.Builder(0.5F).build()) .build()
M3
// Uses Compose-like modifiers to set opacity fun myModifier(): LayoutModifier = LayoutModifier.opacity(0.5F)
Modyfikatory możesz tworzyć w stylu interfejsu API. Możesz też użyć funkcji rozszerzenia toProtoLayoutModifiers(), aby przekształcić LayoutModifier w ModifiersBuilders.Modifier.
Funkcje pomocnicze
Chociaż ProtoLayout 1.3 umożliwia wyrażanie wielu komponentów interfejsu za pomocą interfejsu API inspirowanego Compose, podstawowe elementy układu, takie jak wiersze i kolumny z LayoutElementBuilders, nadal korzystają z wzorca konstruktora. Aby zniwelować tę różnicę stylistyczną i zapewnić spójność z nowymi interfejsami API komponentów M3, rozważ użycie funkcji pomocniczych.
Bez pomocy
primaryLayout( mainSlot = { Column.Builder() .setWidth(expand()) .setHeight(expand()) .addContent(text("A".layoutString)) .addContent(text("B".layoutString)) .addContent(text("C".layoutString)) .build() } )
Z pomocnikami
// Function literal with receiver helper function fun column(builder: Column.Builder.() -> Unit) = Column.Builder().apply(builder).build() primaryLayout( mainSlot = { column { setWidth(expand()) setHeight(expand()) addContent(text("A".layoutString)) addContent(text("B".layoutString)) addContent(text("C".layoutString)) } } )
Migracja do biblioteki Tiles 1.2 / ProtoLayout 1.0
Od wersji 1.2 większość interfejsów API układu kafelków znajduje się w przestrzeni nazw androidx.wear.protolayout. Aby korzystać z najnowszych interfejsów API, wykonaj w kodzie te czynności związane z migracją.
Aktualizowanie zależności
W pliku kompilacji modułu aplikacji wprowadź te zmiany:
Groovy
// Removeimplementation 'androidx.wear.tiles:tiles-material:version'// Include additional dependencies implementation "androidx.wear.protolayout:protolayout:1.3.0" implementation "androidx.wear.protolayout:protolayout-material:1.3.0" implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Update implementation "androidx.wear.tiles:tiles:1.5.0"
Kotlin
// Removeimplementation("androidx.wear.tiles:tiles-material:version")// Include additional dependencies implementation("androidx.wear.protolayout:protolayout:1.3.0") implementation("androidx.wear.protolayout:protolayout-material:1.3.0") implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Update implementation("androidx.wear.tiles:tiles:1.5.0")
Aktualizowanie przestrzeni nazw
W plikach kodu aplikacji opartych na Kotlinie i Javie wprowadź te zmiany: Możesz też uruchomić ten skrypt zmiany nazwy przestrzeni nazw.
- Zastąp wszystkie importy
androidx.wear.tiles.material.*elementemandroidx.wear.protolayout.material.*. Wykonaj ten krok również w przypadkuandroidx.wear.tiles.material.layoutsbiblioteki. Zastąp większość innych importów
androidx.wear.tiles.*importamiandroidx.wear.protolayout.*.Importy dla
androidx.wear.tiles.EventBuilders,androidx.wear.tiles.RequestBuilders,androidx.wear.tiles.TileBuildersiandroidx.wear.tiles.TileServicepowinny pozostać bez zmian.Zmieniono nazwy kilku wycofanych metod z klas TileService i TileBuilder:
TileBuilders: odgetTimeline()dogetTileTimeline()i odsetTimeline()dosetTileTimeline()TileService: zonResourcesRequest()doonTileResourcesRequest()RequestBuilders.TileRequest:getDeviceParameters()–getDeviceConfiguration(),setDeviceParameters()–setDeviceConfiguration(),getState()–getCurrentState()isetState()–setCurrentState()
