Untuk mulai menyediakan kartu dari aplikasi, sertakan dependensi berikut dalam file
build.gradle aplikasi.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Konsep utama
Kartu tidak dibuat dengan cara yang sama seperti aplikasi Android, dan menggunakan konsep yang berbeda:
- Template tata letak: Menentukan susunan keseluruhan elemen visual di layar. Hal ini dilakukan oleh fungsi
primaryLayout(). - Elemen tata letak: Merepresentasikan elemen grafis individual, seperti tombol atau kartu, atau beberapa elemen tersebut yang dikelompokkan bersama menggunakan kolom, buttonGroup, atau yang serupa. Elemen ini disematkan dalam template tata letak.
- Resource: Objek
ResourceBuilders.Resourcesterdiri dari peta pasangan nilai kunci dari resource Android (gambar) yang diperlukan untuk merender tata letak, dan versi. - Linimasa: Objek
TimelineBuilders.Timelineadalah daftar dari satu atau beberapa instance objek tata letak. Anda dapat menyediakan berbagai mekanisme dan ekspresi untuk menunjukkan kapan perender harus beralih dari satu objek tata letak ke objek tata letak lain, seperti berhenti menampilkan tata letak pada waktu tertentu. - Status: Struktur data berjenis
StateBuilders.Stateyang diteruskan antara kartu dan aplikasi, untuk memungkinkan kedua komponen berkomunikasi satu sama lain. Misalnya, jika tombol diketuk di kartu, status akan menyimpan ID tombol. Anda juga dapat menukar jenis data menggunakan peta. - Petak: Objek
TileBuilders.Tileyang merepresentasikan petak, yang terdiri dari timeline, ID versi resource, interval keaktualan, dan status. - Protolayout: Istilah ini muncul dalam nama berbagai class terkait kartu dan merujuk ke Wear OS Protolayout library, sebuah library grafis yang digunakan di berbagai platform Wear OS.
Membuat kartu
Untuk menyediakan kartu dari aplikasi, terapkan layanan jenis TileService
dan daftarkan di manifes Anda. Dari sini, sistem meminta petak yang diperlukan selama panggilan ke onTileRequest() dan resource selama panggilan ke
onTileResourcesRequest().
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Selanjutnya, tambahkan layanan di dalam tag <application> file AndroidManifest.xml
Anda.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
Filter intent dan izin akan mendaftarkan layanan ini sebagai penyedia kartu.
Ikon, label, deskripsi, dan resource pratinjau ditampilkan kepada pengguna saat mereka mengonfigurasi kartu di ponsel atau smartwatch. Perhatikan bahwa resource pratinjau mendukung semua penentu resource standar Android, sehingga pratinjau dapat bervariasi menurut faktor seperti ukuran layar dan bahasa perangkat. Lihat checklist pratinjau untuk rekomendasi tambahan.
Deploy aplikasi Anda, dan tambahkan Kartu ke Carousel Kartu (ada cara yang lebih mudah bagi developer untuk melihat pratinjau Kartu juga, tetapi untuk saat ini lakukan secara manual).

Untuk contoh lengkap, lihat contoh kode di GitHub atau codelab.
Membuat UI untuk kartu
Elemen UI Ekspresif Material 3 dibuat menggunakan pendekatan terstruktur yang didukung oleh pola builder yang aman untuk jenis Kotlin.
Tata Letak
Untuk mendapatkan panduan tentang prinsip desain di balik pembuatan tata letak kartu yang efektif dan responsif, lihat Tata letak umum untuk kartu.
Untuk membuat tata letak, lakukan langkah-langkah berikut:
Mulai cakupan Desain Material: Panggil fungsi
materialScope(), dengan memberikancontextdandeviceConfigurationyang diperlukan. Anda dapat menyertakan parameter opsional, sepertiallowDynamicThemedandefaultColorScheme.allowDynamicThemeadalahtruesecara default, dandefaultColorSchememerepresentasikanColorSchemeyang digunakan saat warna dinamis tidak tersedia—misalnya saat pengguna telah menonaktifkan fitur tersebut—atau saat tidak didukung oleh perangkat, atauallowDynamicThemeadalahfalse).Bangun UI Anda dalam cakupan: Semua komponen UI untuk tata letak Kartu tertentu harus ditentukan dalam lambda dari satu panggilan materialScope() tingkat teratas. Fungsi komponen ini, seperti
primaryLayout()dantextEdgeButton(), adalah fungsi ekstensi padaMaterialScopedan hanya tersedia saat dipanggil pada cakupan penerima ini.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Slot
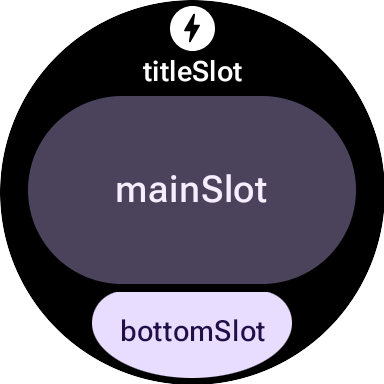
Di M3, tata letak kartu menggunakan pendekatan yang terinspirasi dari Compose yang memanfaatkan tiga slot yang berbeda. Dari atas ke bawah, berikut adalah:
titleSlot, biasanya untuk judul atau header utama.mainSlot, untuk konten inti.bottomSlot, sering digunakan untuk tindakan atau informasi tambahan. Di sini juga tombol tepi muncul.

Isi setiap slot adalah sebagai berikut:
titleSlot(opsional): Biasanya beberapa kata yang dihasilkan olehtext().mainSlot(wajib): Komponen yang disusun ke dalam struktur seperti baris, kolom, dan grup tombol. Komponen ini juga dapat disematkan secara rekursif di dalam satu sama lain; misalnya, kolom dapat berisi baris.bottomSlot(opsional): Biasanya diisi dengan tombol yang menempel di tepi atau label teks.
Karena kartu tidak dapat di-scroll, tidak ada komponen untuk penomoran halaman, scrolling, atau penanganan daftar konten yang panjang. Pastikan konten tetap terlihat saat ukuran font bertambah atau teks menjadi lebih panjang karena terjemahan.
Komponen UI
Library protolayout-material3 menyediakan sejumlah besar komponen
yang didesain sesuai dengan spesifikasi Ekspresif Material 3 dan rekomendasi
antarmuka pengguna.
Tombol
Tombol terutama berorientasi pada tindakan. Tombol ini berfungsi untuk memicu tindakan tertentu. Konten setiap tombol, seperti ikon atau teks singkat, mengidentifikasi tindakan.
- textButton(): tombol dengan satu slot untuk konten teks (pendek)
- iconButton(): tombol dengan satu slot untuk menampilkan ikon
- avatarButton(): tombol avatar berbentuk pil yang menawarkan hingga tiga slot untuk mengambil konten yang merepresentasikan label bertumpuk vertikal dan label sekunder, serta gambar (avatar) di sampingnya
- imageButton(): tombol gambar yang dapat diklik dan tidak menawarkan slot tambahan, hanya gambar (misalnya
backgroundImagesebagai latar belakang) - compactButton(): tombol ringkas yang menawarkan hingga dua slot untuk mengambil konten bertumpuk horizontal yang merepresentasikan ikon dan teks di sampingnya
- button(): tombol berbentuk kapsul yang menawarkan hingga tiga slot untuk mengambil konten yang merepresentasikan label dan label sekunder yang disusun secara vertikal, serta ikon di sebelahnya
Tombol Tepi
Tombol tepi adalah tombol khusus lebar penuh yang ditambatkan ke bagian bawah layar bulat smartwatch, yang mewakili tindakan paling penting yang harus dilakukan dari layar kartu saat ini.
- iconEdgeButton(): tombol tepi yang menawarkan satu slot untuk mengambil ikon atau konten kecil yang serupa dan berbentuk bulat
- textEdgeButton(): tombol tepi yang menawarkan satu slot untuk mengambil teks atau konten yang panjang dan lebar serupa
Kartu
Kartu terutama berorientasi pada informasi. Mereka menampilkan kumpulan data terstruktur yang terkait. Meskipun Anda dapat membuat kartu interaktif, kartu ini biasanya menampilkan ringkasan informasi, yang kemudian dapat diketuk pengguna untuk melihat detail selengkapnya atau melakukan tindakan terkait.
- titleCard(): kartu judul yang menawarkan satu hingga tiga slot, biasanya berbasis teks
- appCard(): kartu aplikasi yang menawarkan hingga lima slot, biasanya berbasis teks
- textDataCard(): kartu data yang menawarkan hingga tiga slot yang disusun secara vertikal, biasanya berbasis teks atau angka
- iconDataCard(): kartu data yang menawarkan hingga tiga slot yang disusun secara vertikal, biasanya berbasis teks atau angka, dengan ikon
- graphicDataCard(): kartu data grafis yang menawarkan slot untuk data grafis, seperti indikator progres, dan hingga dua slot yang disusun secara vertikal, biasanya untuk deskripsi teks
Indikator Progres
- circularProgressIndicator(): menunjukkan progres menuju tujuan menggunakan elemen radial
- segmentedCircularProgressIndicator(): menunjukkan progres menuju sasaran menggunakan elemen radial dengan tahap yang berbeda
Elemen tata letak grup
- buttonGroup(): tata letak komponen yang menempatkan turunannya dalam urutan horizontal
- primaryLayout(): tata letak layar penuh yang merepresentasikan gaya tata letak M3 yang disarankan, yang responsif dan menangani penempatan elemen, bersama dengan margin dan padding yang direkomendasikan
Menerapkan tema
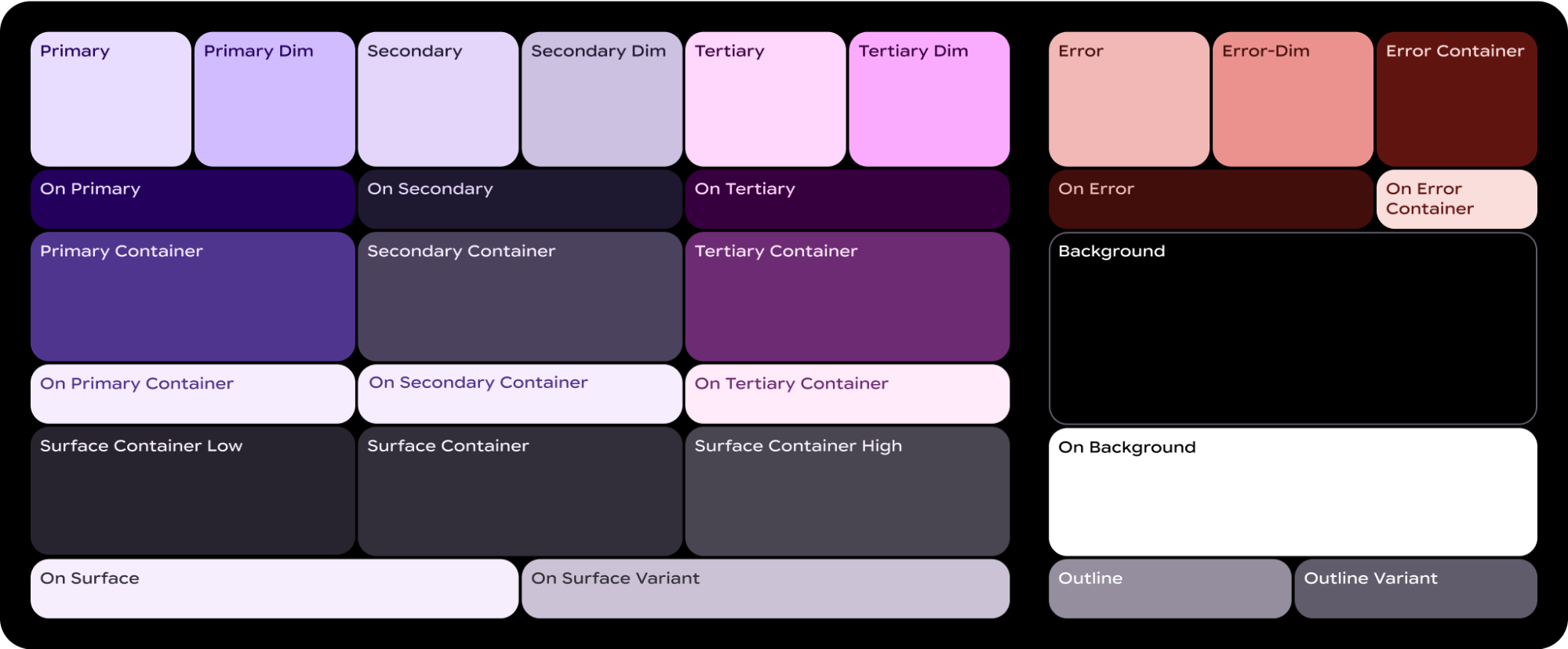
Dalam Material 3 Ekspresif, sistem warna ditentukan oleh 29 peran warna standar, yang disusun dalam enam grup: primer, sekunder, tersier, error, permukaan, dan garis batas.

ColorScheme memetakan setiap dari 29 peran ini ke warna yang sesuai, dan karena merupakan bagian dari MaterialScope dan komponen harus dibuat di dalamnya, komponen tersebut otomatis mengambil warna dari skema. Dengan pendekatan ini, semua elemen UI
akan otomatis mematuhi standar Desain Material.
Untuk memungkinkan pengguna memilih antara skema warna yang Anda tentukan—seperti yang mencerminkan warna merek Anda—dan yang disediakan oleh sistem—baik yang berasal dari tampilan jam pengguna saat ini, atau yang dipilih oleh pengguna—lakukan inisialisasi MaterialScope sebagai berikut:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Jika Anda memilih opsi ini, berikan ikon kartu monokrom agar dapat diwarnai dengan benar untuk visibilitas optimal terhadap tema apa pun.
Untuk memaksa kartu Anda muncul dalam skema warna yang Anda berikan, nonaktifkan dukungan
untuk tema dinamis dengan menyetel allowDynamicTheme ke false:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Warna
Setiap komponen individual menggunakan subset dari 29 peran warna yang ditentukan oleh
ColorScheme. Misalnya, tombol menggunakan hingga empat warna, yang secara default diambil dari grup "primer" ColorScheme yang aktif:
Token komponen ButtonColors |
Peran ColorScheme |
|---|---|
| containerColor | utama |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (opasitas 0,8) |
Untuk panduan mendetail tentang penerapan warna pada desain Wear OS, lihat panduan desain warna.
Anda mungkin perlu menyimpang dari token warna default untuk elemen UI tertentu. Misalnya, Anda mungkin ingin satu textEdgeButton menggunakan
warna dari grup "sekunder" atau "tersier", bukan "primer", agar
lebih terlihat dan memberikan kontras yang lebih baik.
Anda dapat menyesuaikan warna komponen dengan beberapa cara:
Gunakan fungsi bantuan untuk warna yang telah ditentukan sebelumnya. Gunakan fungsi helper seperti
filledTonalButtonColors()untuk menerapkan gaya tombol standar untuk Material 3 Ekspresif. Fungsi ini membuat instanceButtonColorsyang telah dikonfigurasi sebelumnya yang memetakan gaya umum seperti gaya visual penuh, tonal, atau bergaris ke peran yang sesuai dariColorSchemeaktif dalamMaterialScope. Dengan cara ini, Anda dapat menerapkan gaya yang konsisten tanpa menentukan setiap warna secara manual untuk jenis tombol umum.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Untuk kartu, gunakan kelompok fungsi
filledCardColors()yang setara.Anda juga dapat mengubah objek
ButtonColorsyang ditampilkan oleh fungsi helper menggunakan metodecopy()jika Anda hanya perlu mengubah satu atau dua token:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Memberikan peran warna pengganti secara eksplisit. Buat objek
ButtonColorsAnda sendiri, lalu teruskan ke komponen. Untuk kartu, gunakan objekCardColorsyang setara.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Tentukan warna tetap (gunakan dengan hati-hati). Meskipun umumnya disarankan untuk menentukan warna berdasarkan peran semantiknya (misalnya,
colorScheme.primary), Anda juga dapat memberikan nilai warna langsung. Pendekatan ini harus digunakan dengan hemat, karena dapat menyebabkan inkonsistensi dengan tema keseluruhan, terutama jika tema berubah secara dinamis.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Tipografi
Untuk mengetahui informasi selengkapnya tentang cara menggunakan tipografi secara efektif dalam desain Anda, lihat panduan desain tipografi.
Untuk menciptakan konsistensi visual di seluruh platform Wear OS dan mengoptimalkan performa, semua teks pada kartu dirender menggunakan font yang disediakan sistem. Artinya, kartu tidak mendukung typeface kustom. Di Wear OS 6 dan yang lebih tinggi, font ini adalah font khusus OEM. Dalam sebagian besar kasus, font yang digunakan adalah font variabel, yang menawarkan pengalaman yang lebih ekspresif dan kontrol yang lebih terperinci.
Untuk membuat gaya teks, Anda biasanya menggunakan metode text()
yang dikombinasikan dengan konstanta tipografi. Komponen ini memungkinkan Anda memanfaatkan peran tipografi bawaan di Material 3 Ekspresif, yang membantu kartu Anda mematuhi praktik terbaik tipografi yang telah ditetapkan untuk keterbacaan dan hierarki.
Library ini menawarkan serangkaian 18 konstanta tipografi semantik, seperti
BODY_MEDIUM. Konstanta ini juga memengaruhi sumbu font selain ukuran.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Untuk kontrol lebih lanjut, Anda dapat memberikan setelan tambahan. Di Wear OS 6 dan yang lebih tinggi, kemungkinan font variabel akan digunakan, yang dapat Anda ubah di sepanjang sumbu miring, ketebalan, lebar, dan kelekatan. Anda dapat mengontrol sumbu ini
menggunakan parameter settings:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Terakhir, jika Anda perlu mengontrol ukuran atau jarak antar-huruf (tidak direkomendasikan),
gunakan basicText(), bukan text(), dan buat nilai untuk properti
fontStyle menggunakan fontStyle()).
Bentuk dan margin
Anda dapat mengubah radius sudut hampir setiap komponen menggunakan propertishape-nya. Nilai berasal dari properti MaterialScope shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Setelah mengubah bentuk komponen, jika Anda merasa bahwa komponen tersebut menyisakan terlalu banyak
atau terlalu sedikit ruang di sekitar tepi layar, sesuaikan margin menggunakan
parameter margin dari primaryLayout():
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Arc
Turunan penampung Arc berikut didukung:
ArcLine: merender garis melengkung di sekitar Arc.ArcText: merender teks melengkung di Arc.ArcAdapter: merender elemen tata letak dasar di arc, yang digambar bersinggungan dengan arc.
Untuk mengetahui informasi selengkapnya, lihat dokumentasi referensi untuk setiap jenis elemen.
Pengubah
Setiap elemen tata letak yang tersedia secara opsional dapat memiliki pengubah yang diterapkan padanya. Gunakan pengubah ini untuk tujuan berikut:
- Mengubah tampilan visual tata letak. Misalnya, tambahkan latar belakang, batas, atau padding ke elemen tata letak.
- Menambahkan metadata tentang tata letak. Misalnya, menambahkan pengubah semantik ke elemen tata letak untuk digunakan dengan pembaca layar.
- Menambahkan fungsi. Misalnya, menambahkan pengubah yang dapat diklik ke elemen tata letak agar kartu Anda interaktif. Untuk mengetahui informasi selengkapnya, lihat Berinteraksi dengan kartu.
Misalnya, kita dapat menyesuaikan tampilan default dan metadata Image,
seperti yang ditunjukkan dalam contoh kode berikut:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannable
Spannable adalah jenis penampung khusus yang mengatur tata letak elemen yang mirip dengan
teks. Jenis penampung ini berguna jika Anda ingin menerapkan gaya yang berbeda
ke hanya satu substring dalam blok teks yang lebih besar, dan tidak mungkin dilakukan dengan elemen
Text.
Penampung Spannable diisi dengan turunan Span. Turunan lain, atau
instance Spannable bertingkat, tidak diizinkan.
Ada dua jenis turunan Span:
Misalnya, Anda dapat mencetak miring kata "dunia" dalam kartu "Halo dunia" dan menyisipkan gambar di antara kata, seperti yang ditunjukkan dalam contoh kode berikut:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Menggunakan resource
Kartu tidak memiliki akses ke resource mana pun di aplikasi Anda. Ini berarti Anda
tidak boleh meneruskan ID gambar Android ke elemen tata letak Image dan mengharapkannya untuk
diselesaikan. Sebagai gantinya, ganti metode onTileResourcesRequest() dan
sediakan resource apa pun secara manual.
Terdapat dua cara untuk menyediakan gambar dalam metode onTileResourcesRequest():
- Menyediakan resource drawable menggunakan
setAndroidResourceByResId(). - Menyediakan gambar dinamis sebagai
ByteArraymenggunakansetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Checklist gambar pratinjau kartu
Sistem menampilkan gambar pratinjau kartu, yang dirujuk dalam manifes aplikasi Android, di editor carousel kartu untuk menambahkan kartu baru. Editor ini muncul di perangkat Wear OS dan di aplikasi pendamping smartwatch di ponsel.
Untuk membantu pengguna memanfaatkan gambar pratinjau ini secara maksimal, verifikasi detail berikut tentang kartu Anda:
- Mencerminkan desain terbaru. Pratinjau harus secara akurat menampilkan desain terbaru kartu Anda.
- Menggunakan dimensi yang direkomendasikan. Untuk memberikan kualitas tampilan sebaik mungkin dan pengalaman pengguna yang baik, gambar pratinjau harus memiliki dimensi 400 px x 400 px.
- Menggunakan tema warna statis. Gunakan tema warna statis kartu, bukan tema warna dinamis.
- Mencakup ikon aplikasi. Pastikan ikon aplikasi Anda muncul di bagian atas gambar pratinjau.
- Menampilkan status dimuat/login. Pratinjau harus menampilkan status "dimuat" atau "login" yang berfungsi penuh, dengan menghindari konten kosong atau placeholder.
- Manfaatkan aturan penyelesaian resource untuk penyesuaian (opsional). Pertimbangkan untuk menggunakan aturan resolusi resource Android untuk memberikan pratinjau yang cocok dengan ukuran tampilan, bahasa, atau setelan lokalitas perangkat. Hal ini sangat berguna jika tampilan kartu Anda bervariasi di berbagai perangkat.
