TV 기기는 앱에 제한된 탐색 컨트롤 세트를 제공합니다. TV 앱의 효과적인 탐색 스킴은 이러한 탐색 요소를 이해하는 것이 제한된 제어권과 사용자 제한사항에 대해 알아보겠습니다 TV용 Android 앱을 개발할 때는 사용자가 터치 스크린이 아닌 리모컨 버튼을 사용하여 탐색할 수 있음
원칙
사용자에게 방해가 되지 않도록 탐색이 자연스럽고 친숙하게 느껴지도록 하는 것이 목표입니다. 콘텐츠에 대한 사용자의 관심을 분산시키는 방법을 알아보겠습니다 다음 원칙은 TV 앱 전반에서 일관되고 직관적인 사용자 환경의 기준을 세웁니다.
콘텐츠를 쉽고 빠르게 찾을 수 있습니다. 사용자가 콘텐츠에 액세스하려고 함 최소 클릭수로 신속하게 처리할 수 있습니다. 정보를 정리하려면 가장 적은 화면이 필요한 방식으로 작동합니다.
권장사항 및 권장사항에 따라 탐색 예측 가능한 데이터라는 것을 배웠습니다. 탐색 패턴을 재창조하지 않음 혼동과 예측 불가능을 초래하기 때문입니다.
널리 채택되는 사용자를 원활하게 지원할 수 있을 만큼 탐색이 간단해야 합니다. 확인할 수 있습니다 불필요한 탐색 레이어를 추가하여 지나치게 복잡하게 만들지 마세요.
컨트롤러
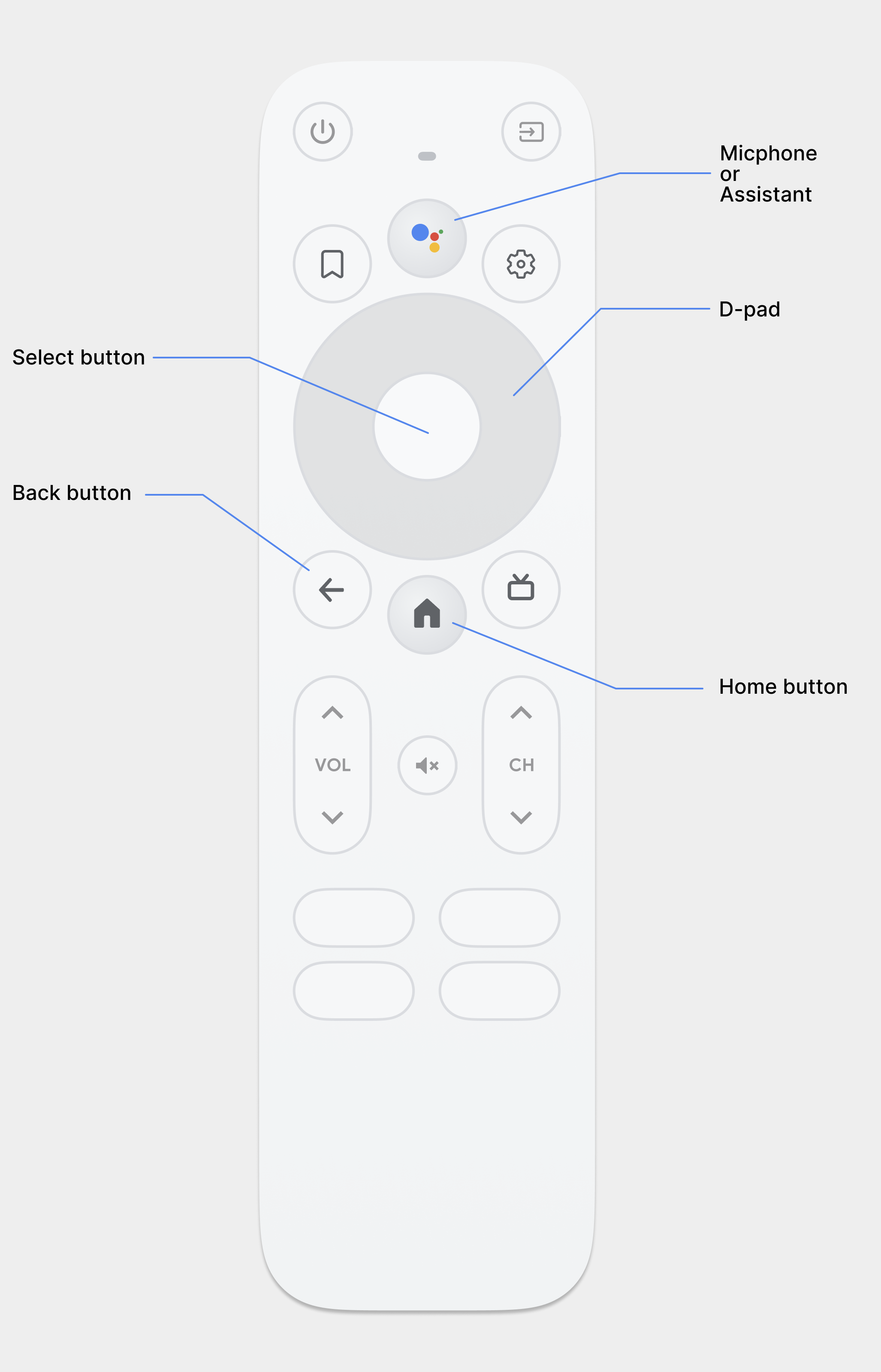
컨트롤러는 미니멀한 리모컨부터 컨트롤러입니다. 모든 컨트롤러에는 방향 패드 (D패드)와 선택, 홈, 뒤로 버튼을 사용합니다. 기타 버튼은 모델마다 다릅니다.

D패드
TV에서 기본 탐색 방법은 다음과 같은 D패드를 통하는 것입니다.
위, 아래, 왼쪽, 오른쪽
사용할 수 있습니다. D패드는 한 객체에서 가장 가까운 피사체로 포커스를 전송함
객체를 움직일 수 있습니다.
선택 버튼
화면에 포커스가 있는 항목을 선택합니다.
홈 버튼
사용자를 시스템 홈 화면으로 이동합니다.
뒤로 버튼
사용자에게 이전 뷰로 돌아갈 수 있는 방법을 제공합니다.
마이크 버튼
Google 어시스턴트 또는 음성 입력을 호출합니다.
D패드 탐색
TV 기기에서 사용자가 D패드 또는 화살표를 사용하여 탐색함 키를 누릅니다. 이 유형의 컨트롤은 이동을 위, 아래, 왼쪽, 오른쪽으로 제한합니다. 받는사람 TV에 최적화된 훌륭한 앱을 빌드하려면 사용자가 원하는 방향의 탐색 기법을 사용자는 제한된 컨트롤을 사용하여 앱을 탐색하는 방법을 빠르게 배울 수 있습니다.
Android 프레임워크는 레이아웃 요소 간 방향 탐색을 처리합니다. 앱에 추가 작업을 하지 않아도 됩니다. 그러나 D패드 컨트롤러로 탐색을 철저히 테스트하여 탐색 문제가 있는지 확인할 수 있습니다.
다음 가이드라인을 따라 앱의 내비게이션 시스템이 TV 기기의 D패드에서 원활하게 작동합니다.
- 사용자가 D패드 컨트롤러를 사용하여 표시되는 모든 위치로 이동할 수 있는지 컨트롤을 사용합니다.
- 포커스가 있는 스크롤 목록의 경우 D패드의 위/아래 버튼이 선택 버튼을 누르면 목록의 항목이 선택되는 것을 확인할 수 있습니다. 다음을 확인합니다. 사용자는 목록에서 요소를 선택할 수 있으며 요소가 선택됩니다.
- 컨트롤 간 전환이 간단하고 예측 가능한지 확인합니다.
방향 탐색 수정
Android 프레임워크는 방향 탐색 스킴을 자동으로 적용합니다. 상대적 위치를 기반으로 합니다. 테스트 D패드 컨트롤러를 사용하여 앱에서 생성된 탐색 스킴을 구현합니다. 후(After) 사용자가 특정 제목의 레이아웃으로 이동하도록 하려면 컨트롤에 명확한 방향 탐색을 설정할 수 있습니다.
다음 코드 샘플은 포커스를 수신할 다음 컨트롤을 정의하는 방법을 보여줍니다.
TextView 레이아웃 객체의 경우:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
다음 표에는 Android에 사용할 수 있는 모든 탐색 속성이 나와 있습니다. 사용자 인터페이스 위젯:
| 속성 | 기능 |
|---|---|
nextFocusDown |
사용자가 아래로 이동할 때 포커스를 받는 다음 뷰를 정의합니다. |
nextFocusLeft |
사용자가 왼쪽으로 이동할 때 포커스를 받는 다음 뷰를 정의합니다. |
nextFocusRight |
사용자가 오른쪽으로 이동할 때 포커스를 받는 다음 뷰를 정의합니다. |
nextFocusUp |
사용자가 위로 이동할 때 포커스를 받는 다음 뷰를 정의합니다. |
이러한 명시적 탐색 속성 중 하나를 사용하려면 값을
레이아웃에 있는 다른 위젯의 android:id입니다. 반드시
마지막 컨트롤이 다시 포커스를
있습니다.
명확한 포커스와 선택 제공
TV 기기에서 앱의 탐색 스킴 성공 여부는 사용자가 어떤 사용자 인터페이스 요소에 포커스가 있는지 확인할 수 있습니다. 만약 포커스 항목을 명확히 표시하지 않은 경우 사용자가 액션을 취하면 금방 좌절하여 앱을 종료할 수 있습니다. 같은 이유로 사용자가 항상 초점을 맞출 수 있는 항목이 있는 것이 중요합니다. 앱이 시작된 직후 또는 유휴 상태일 때 언제든지 조치를 취할 수 있습니다.
앱 레이아웃 및 구현에서 색상, 크기, 애니메이션 또는 사용자가 액션을 취할 행동을 쉽게 결정할 수 있도록 시간이 걸릴 수 있습니다 전체 영역에 포커스를 나타낼 때 균일한 스키마를 사용합니다. 애플리케이션입니다.
Android는 드로어블 상태 목록 리소스를 제공합니다. 를 사용하여 포커스가 있고 선택된 컨트롤에 강조표시를 구현할 수 있습니다. 다음 코드는 예를 들면 버튼의 시각적 동작을 사용 설정하여 사용자가 컨트롤로 이동한 후 선택한 경우:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
다음 레이아웃 XML 샘플 코드는 이전 상태 목록 드로어블을
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
포커스 가능하고 선택 가능한 항목 내에 충분한 패딩을 제공해야 합니다. 컨트롤을 사용하여 주변의 하이라이트가 명확하게 표시되도록 합니다.
뒤로 버튼 탐색
플랫폼의 앱 간 일관성을 위해 뒷면의 동작을 확인하세요. 다음 가이드라인을 따라야 합니다.
예측 가능한 뒤로 버튼 동작 사용
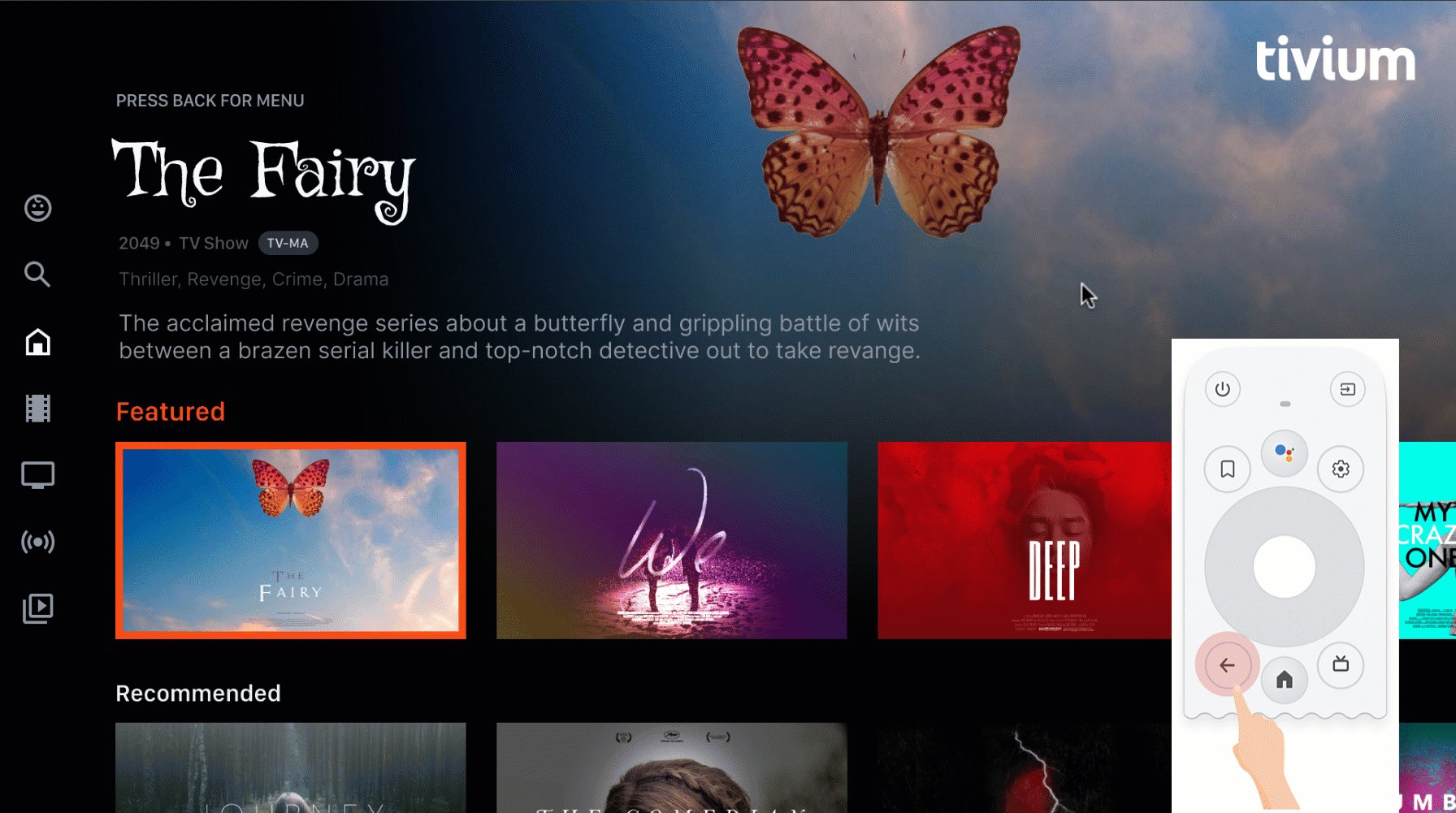
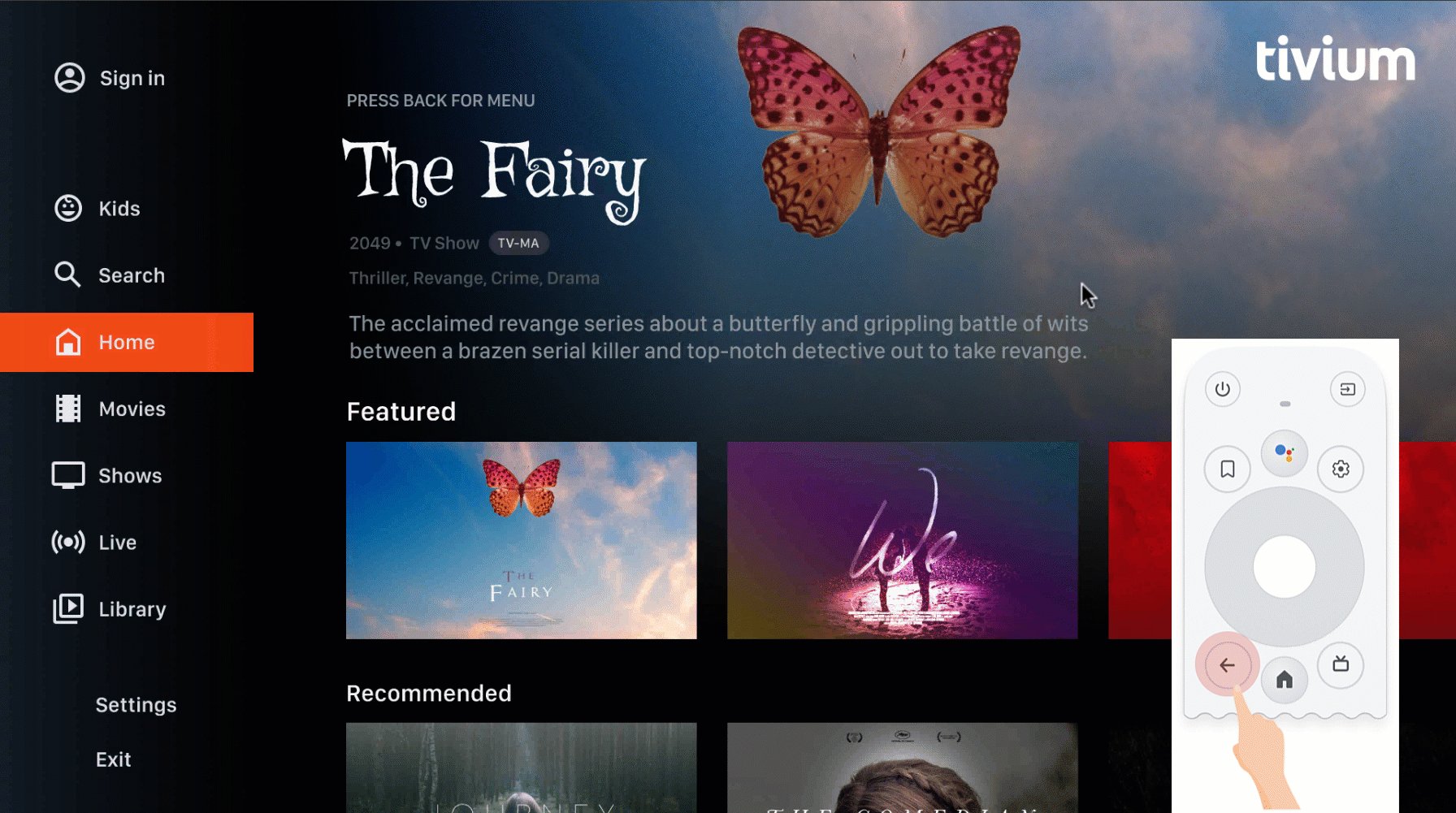
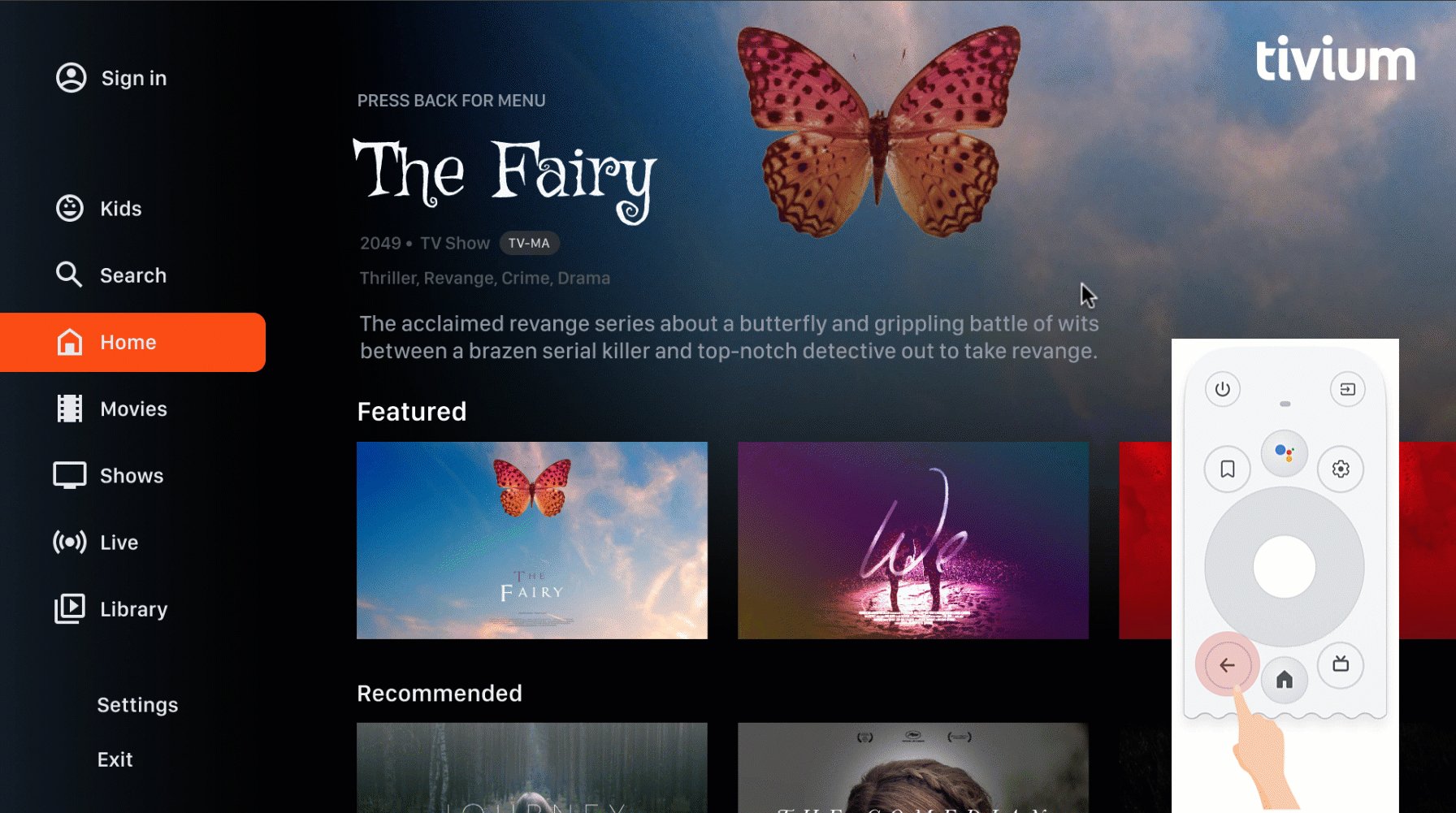
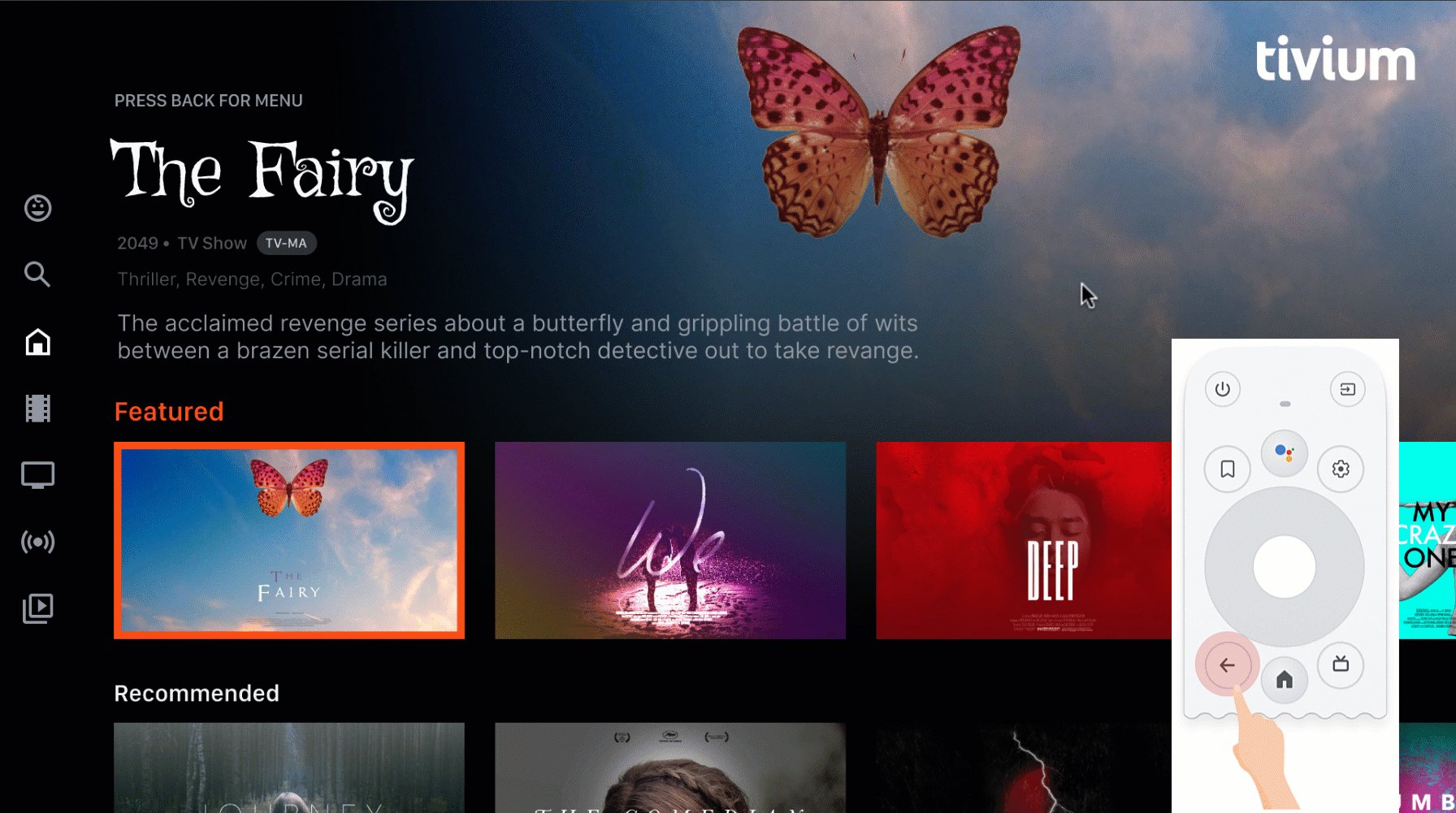
사용자가 버튼을 누르면 왼쪽 탐색 메뉴에서 쉽고 예측 가능한 탐색 환경을 리모컨의 뒤로 버튼을 누르면 이전 위치로 이동합니다.


사용자가 메뉴 항목에서 카드 중앙의 카드로 이동하면 페이지를 클릭한 다음 뒤로 버튼을 누르는 경우, 결과는 앱이 상단 탐색 또는 왼쪽 탐색 메뉴 사용:
- 앱에서 상단 탐색을 사용: 빠르게 스크롤하고 메뉴에서 포커스를 활성화합니다.
- 앱에서 왼쪽 탐색 메뉴 사용: 왼쪽 사이드 메뉴를 활성화하고 현재 활성화된 메뉴 항목을 찾습니다.
뒤로 버튼이 확인 화면이나 무한 루프입니다.

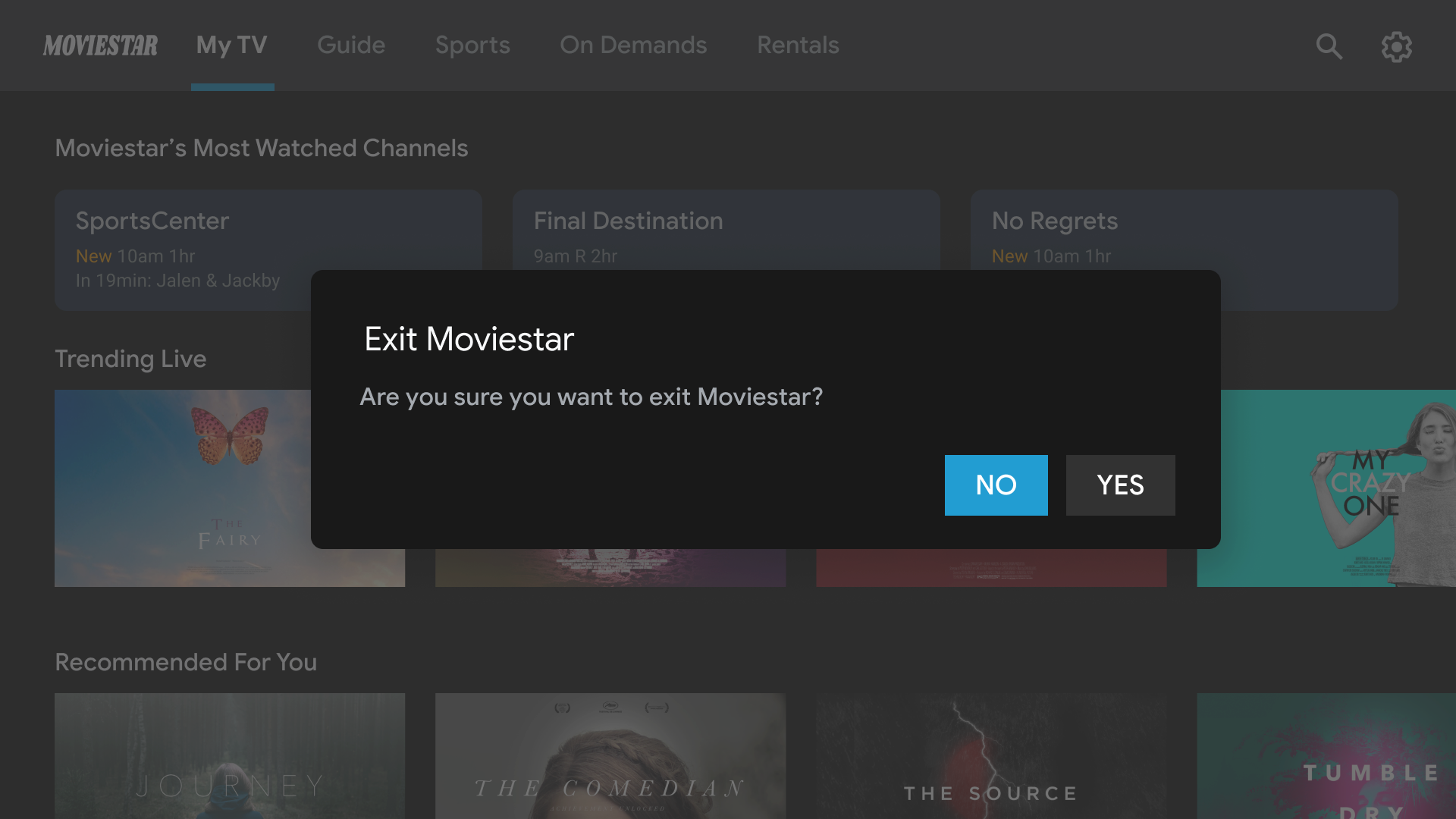
금지사항
출구 게이팅을 피합니다. 사용자가 앱 종료 시
확인.

금지사항
종료 및 열기의 무한 루프에 들어가면
선택합니다. 뒤로 버튼을 누르면 앱이 종료됩니다. 금지사항
다음과 같이 특별한 경우가 아니면 메뉴에 종료 버튼을 표시합니다.
자녀 프로필로 사용할 수 있습니다.
위로 또는 뒤로 버튼을 표시하지 않음
휴대기기와 달리 리모컨의 뒤로 버튼은 볼 수 있습니다. 화면에 가상 뒤로 버튼을 표시할 필요는 없습니다.

금지사항
필요한 경우 취소 버튼 표시
표시되는 작업이 확인 작업, 파괴적인 작업 또는 구매 작업뿐인 경우 이전 구독으로 돌아가는 취소 버튼이 있는 것이 좋습니다. 연결 대상:

적절한 예
뒤로 탐색 구현
Android 프레임워크는 일반적으로 탐색이 원활합니다. 탐색 구성요소를 사용하는 경우 다양한 탐색 그래프를 지원할 수 있습니다. 경우에 따라 뒤로 버튼을 눌러 포커스를 재설정하는 등 일부 맞춤 동작을 구현할 수 있습니다. 추가하는 것입니다.
ComponentActivity님,
FragmentActivity의 기본 클래스
그리고 AppCompatActivity님, 안녕하세요.
를 사용하여 뒤로 버튼의 동작을 제어할 수 있습니다.
OnBackPressedDispatcher,
getOnBackPressedDispatcher()를 호출하여 가져올 수 있습니다.
자세한 내용은 맞춤형 뒤로 탐색 기능 제공을 참고하세요.
TV 재생 컨트롤
동영상 재생은 TV에서 가장 중요한 기능 중 하나입니다. 중요한 점은 Android TV에서 앱의 동영상 플레이어가 동일하게 작동합니다. 자세한 내용은 동영상의 TV 제어 가이드라인을 참조하세요.
실시간 탭 탐색
Ad Exchange의 TV 앱 품질 요구사항, 앱 실시간 TV 피드가 실시간 탭에 통합된 경우 재생 및 되감기 요구사항을 충족해야 합니다.
원활한 재생
원활한 재생이 실시간/선형에 따라 인앱 동작에 적용됨 Google TV 및 Android TV의 채널 딥 링크입니다.
Google TV 및 Android에서 실시간/선형 채널 딥 링크를 클릭하는 사용자 TV가 차단이나 지연 없이 채널 재생으로 바로 연결되어야 합니다. 화면 캡션을 생성할 수 있습니다. 로그인 흐름, 가입 절차, 브랜딩 동영상 기타 지연은 허용되지 않습니다.
그러나 딥 링크가 콜드 서버에서 타겟 앱 로드를 시작하면 재생 전 이러한 부팅 지연 시간은 허용됩니다. 앱 부팅 브랜딩 동영상 또는 애니메이션도 허용됩니다. 이러한 콜드 부팅은 세션당 두 번 이상 발생할 가능성은 거의 없습니다.
또한 딥 링크 채널에 맞추는 데 몇 초 정도 걸릴 경우 채널 및/또는 서비스 브랜딩은 허용됩니다. 그러나 시간은 채널을 로드하는 데 걸리는 시간이어야 하며 앱의 평균 채널 로드 시간)
사용자가 로그아웃했거나 구독하지 않은 경우 다음 동영상의 재생을 차단할 수 있습니다. 유료 채널을 사용하여 로그인 또는 가입 절차를 완료할 수 있습니다.
다이렉트백
사용자가 라이브 탭의 딥 링크에서 앱을 실행한 다음 버튼을 클릭하면 언제든지 뒤로 버튼을 한 번 누를 수 있습니다. 이렇게 하면 동작은 Google TV 및 Android TV의 모든 라이브 탭 딥 링크에 필요합니다.
라이브 탭 딥 링크는 추가된 딥 링크 매개변수로 구분됩니다.
?exit_on_back=[true|false] 앱은 이 매개변수를 파싱하여
앱이 실시간 탭에서 실행되었는지 여부 exit_on_back가 true인 경우,
앱은 뒤로 가기 동작을 구현해야 합니다.
사용자가 뒤로 버튼 이외의 다른 버튼을 누르면 첫 번째 버튼을 눌러야 하는 경우 뒤로 이동 요구사항이 적용되지 않습니다. 표준 뒤로 버튼만 동작이 필요합니다.
예를 들어 딥 링크를 따라간 사용자가 D패드의 select 버튼, 즉 컨트롤 오버레이를 불러옵니다. 사용자가 사라진 후 뒤로 버튼을 누릅니다. 첫 번째 버튼 D패드 선택 버튼이었고 직접 지불 거절 요구사항이 적용되지 않습니다. 대신 일반적인 앱 백 스택은 논리가 적용됩니다
뒤로 버튼을 반복해서 누르면 사용자가 앱 루트로 연결되어야 합니다. 다시 Google TV나 Android TV에 돌아갈 수 있습니다 자세한 내용은 자세히 알아보려면 예측 가능한 뒤로 버튼 행동 섹션으로 이동합니다.
탐색 아키텍처
고정 시작 대상
사용자가 런처에서 앱을 실행할 때 표시되는 첫 화면 사용자가 나중에 다시 방문할 때 표시되는 마지막 화면이기도 합니다. 런처가 표시됩니다.
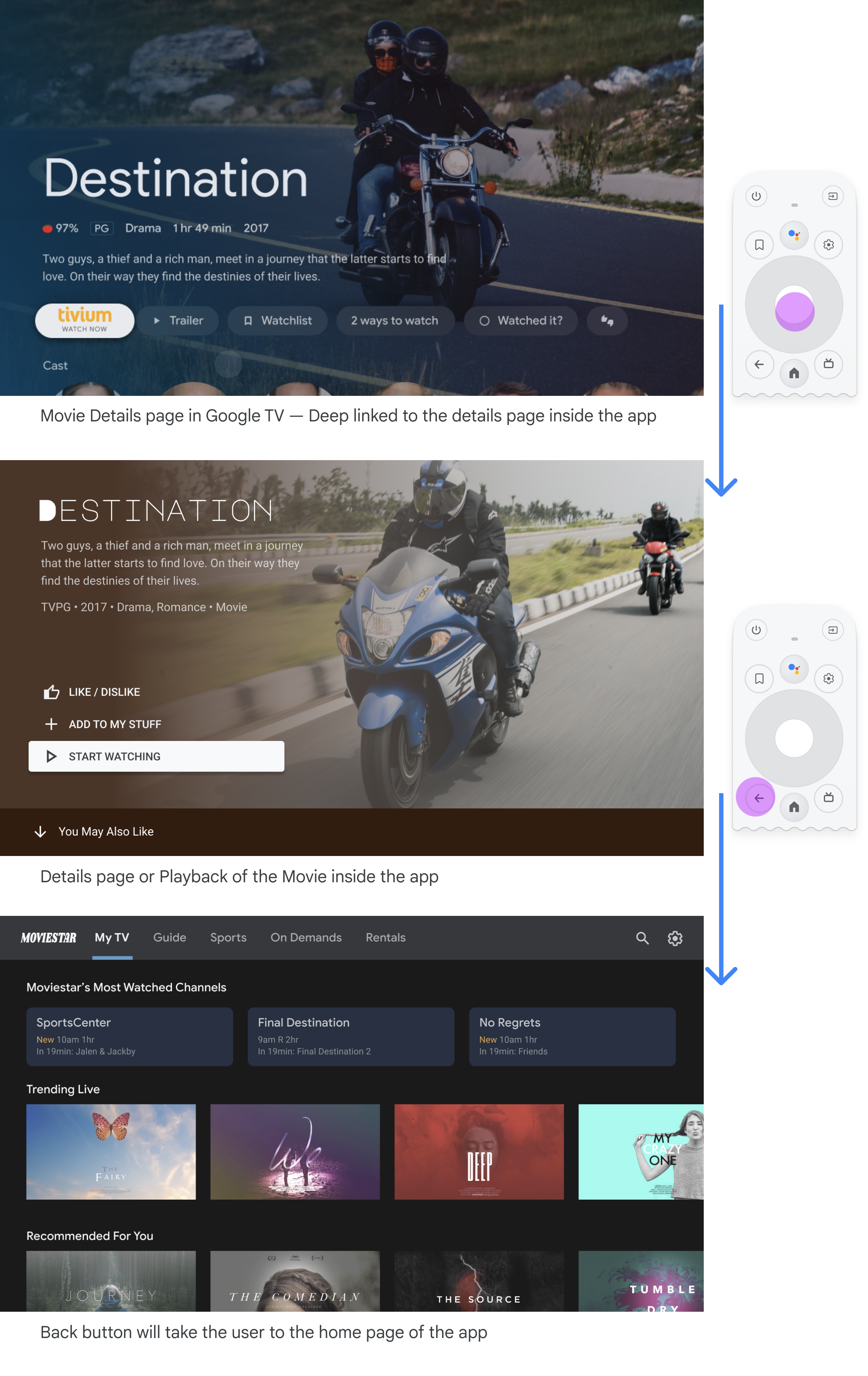
수동 탐색을 시뮬레이션하는 딥 링크
딥 링크를 사용하든 수동으로 특정 대상으로 이동하는지에 관계없이 사용자는 다음 작업을 할 수 있습니다. 뒤로 버튼을 사용하여 대상을 탐색하여 시작 지점으로 다시 이동 있습니다.

다른 앱에서 앱으로 연결되는 딥 링크는 수동 탐색을 시뮬레이션합니다. 대상 예를 들어 사용자가 그런 다음 뒤로 버튼을 누르면 할 수 있습니다.
포커스 가능한 모든 요소의 경로 지우기
사용자가 명확한 방향으로 UI를 탐색할 수 있도록 합니다. 만약 컨트롤에 도달하는 직선 경로가 있으면 재배치하는 것이 좋습니다.

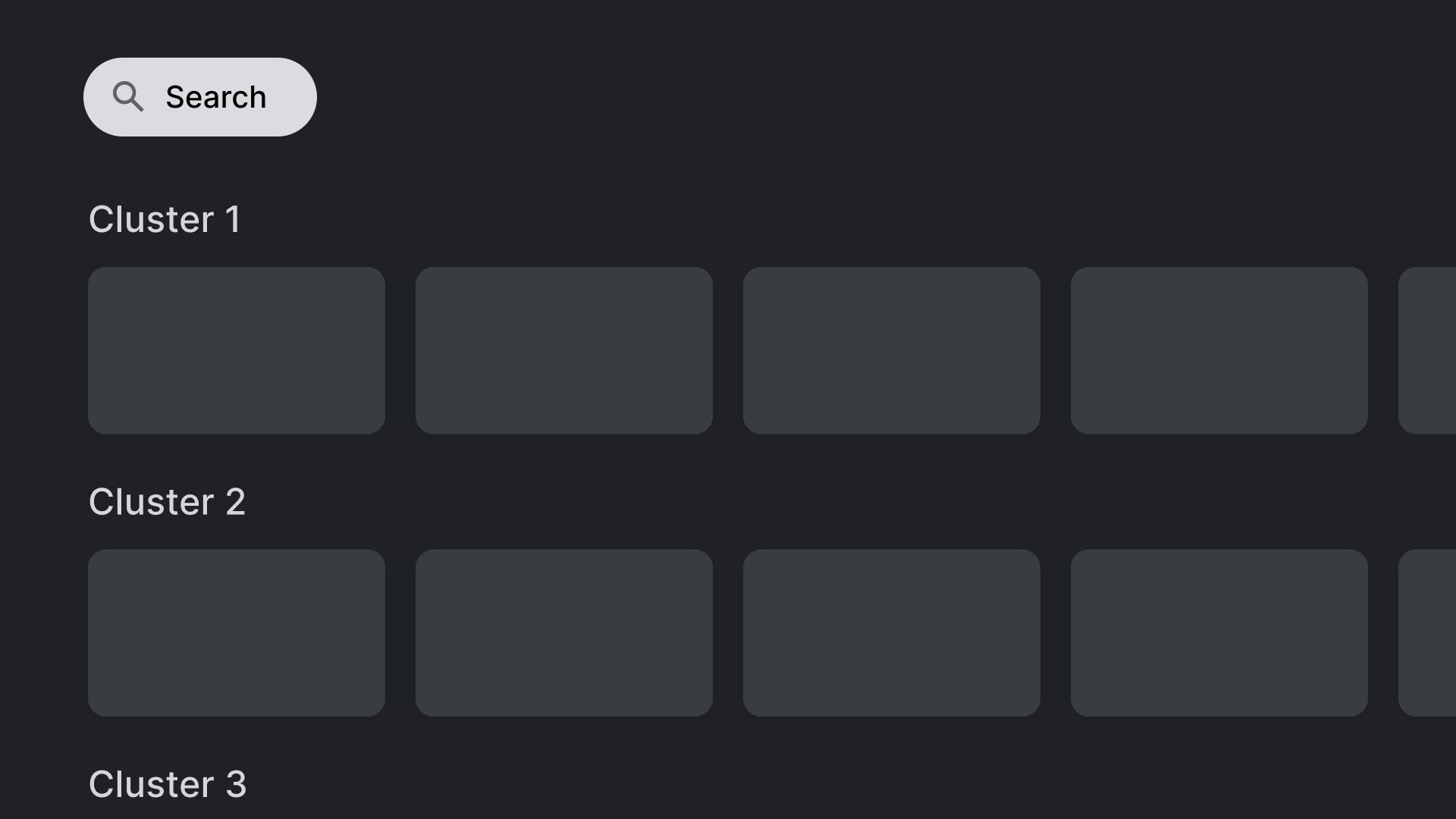
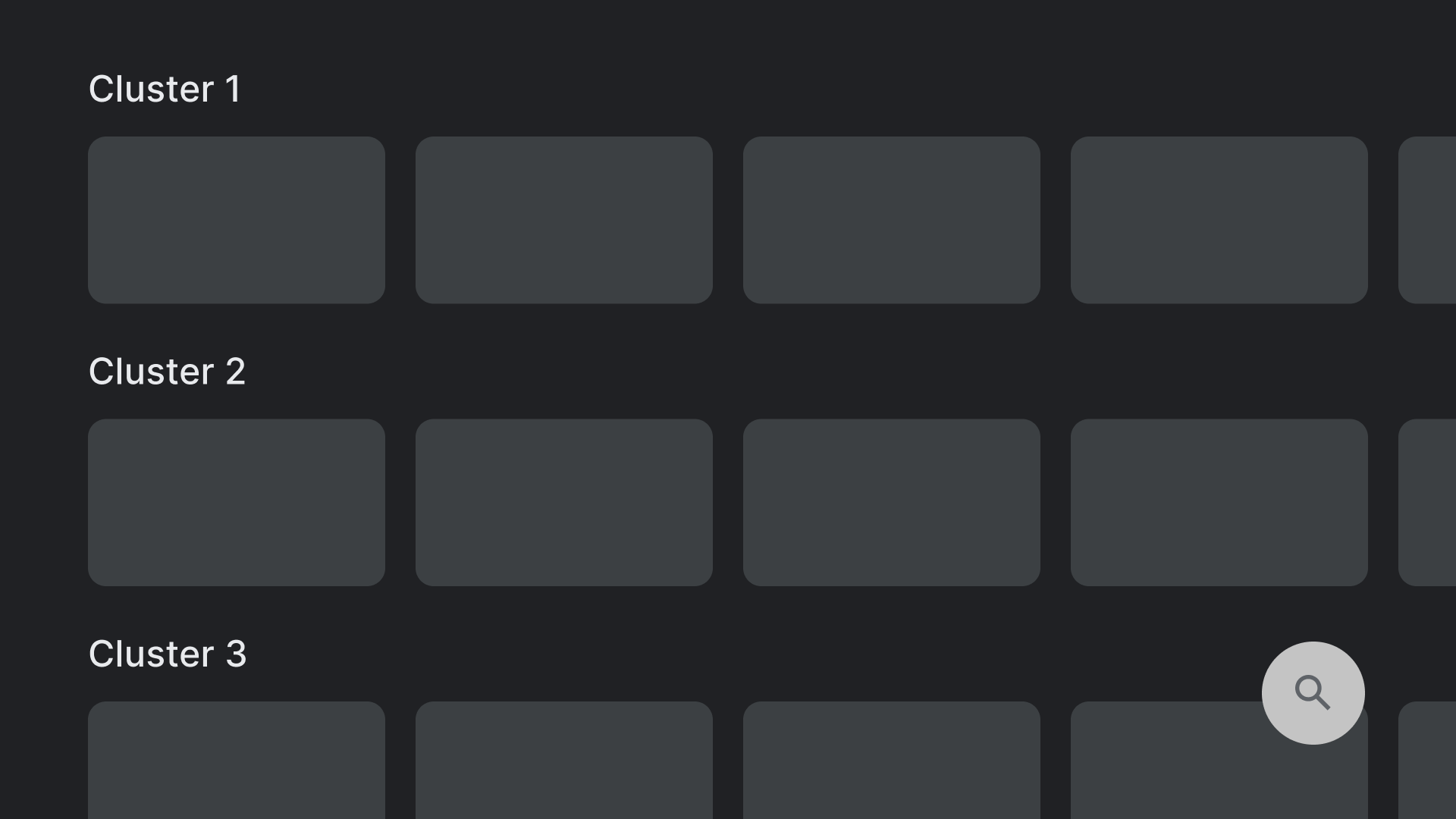
적절한 예
여기에 표시된 검색 작업과 같은 컨트롤 배치를 겹치지 않는 위치에 배치
표시할 수 있습니다.

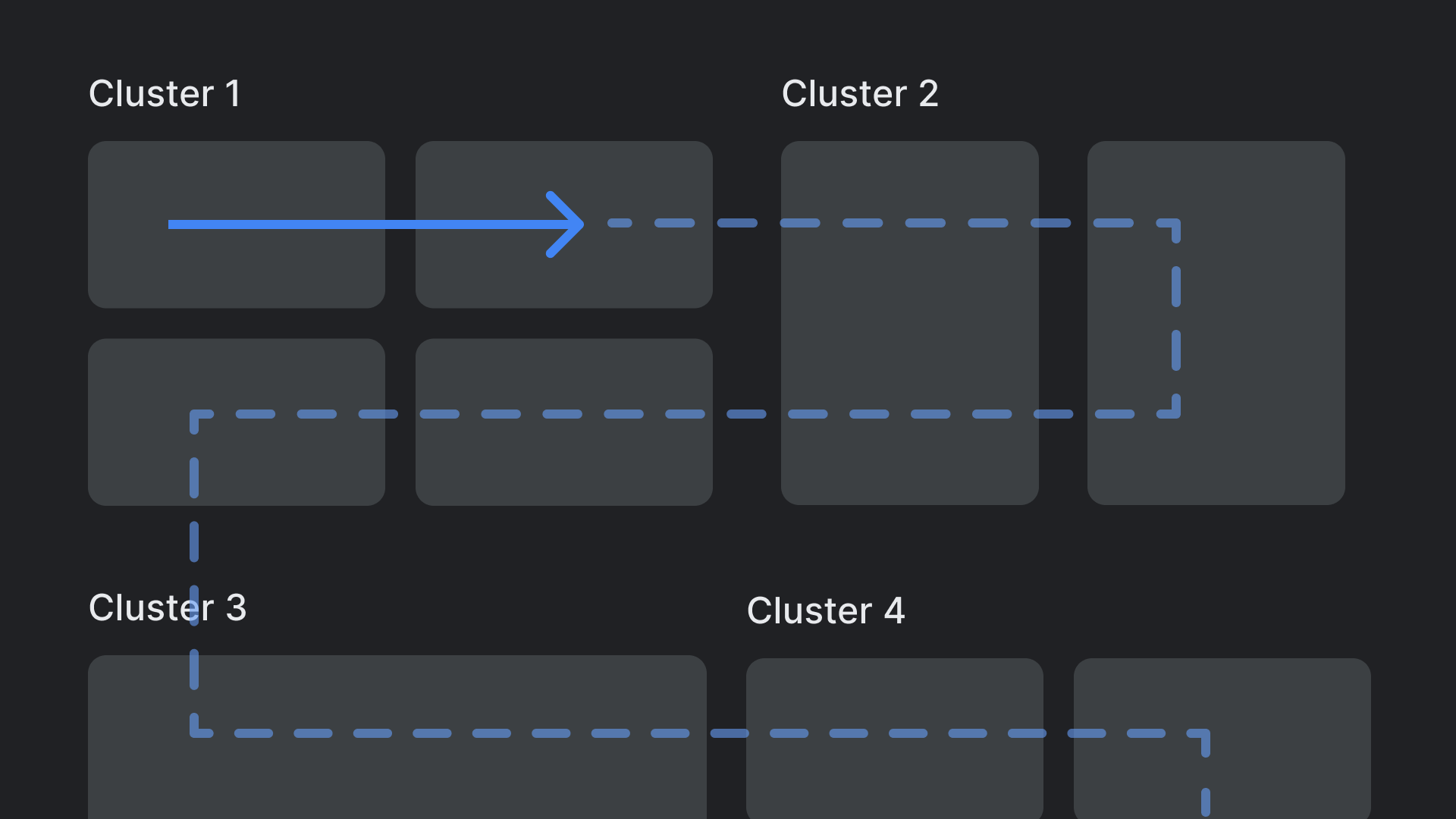
금지사항
접근하기 어려운 위치에 컨트롤이 포함된 레이아웃을 피합니다. 도달
여기에 표시된 검색 작업은 D패드로 관리하기가 쉽지 않습니다.
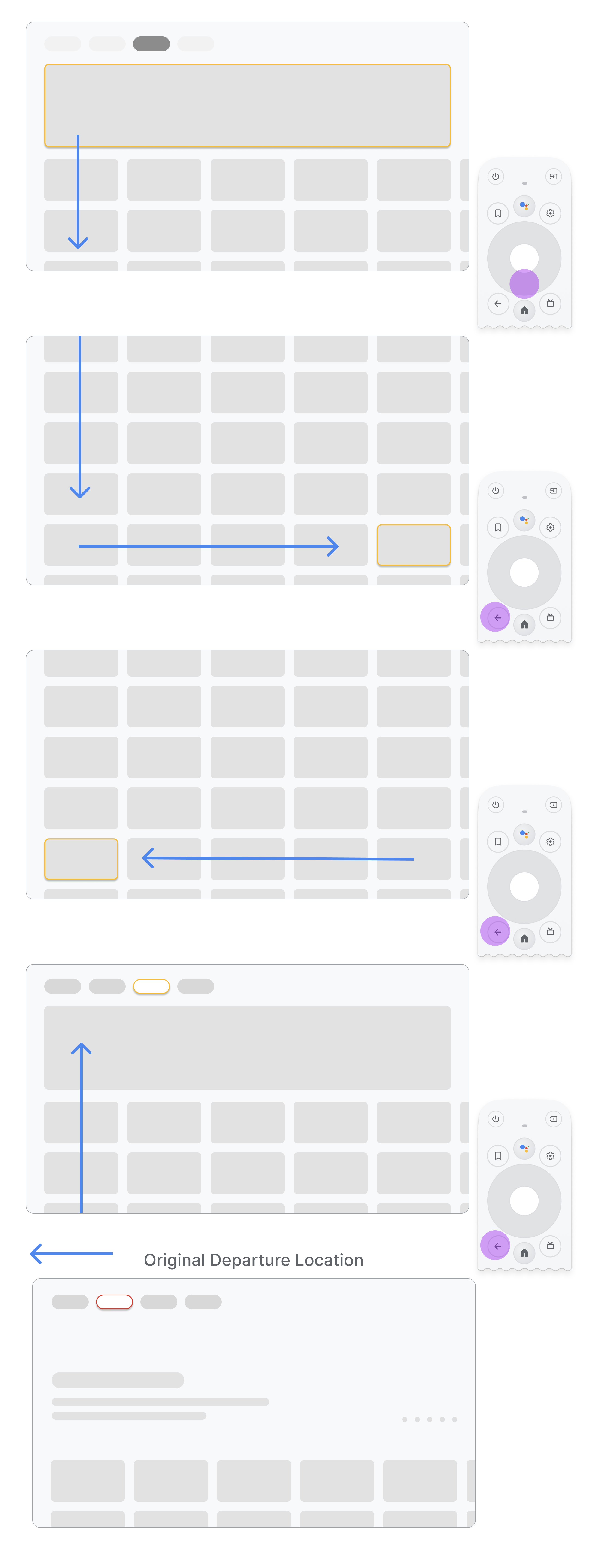
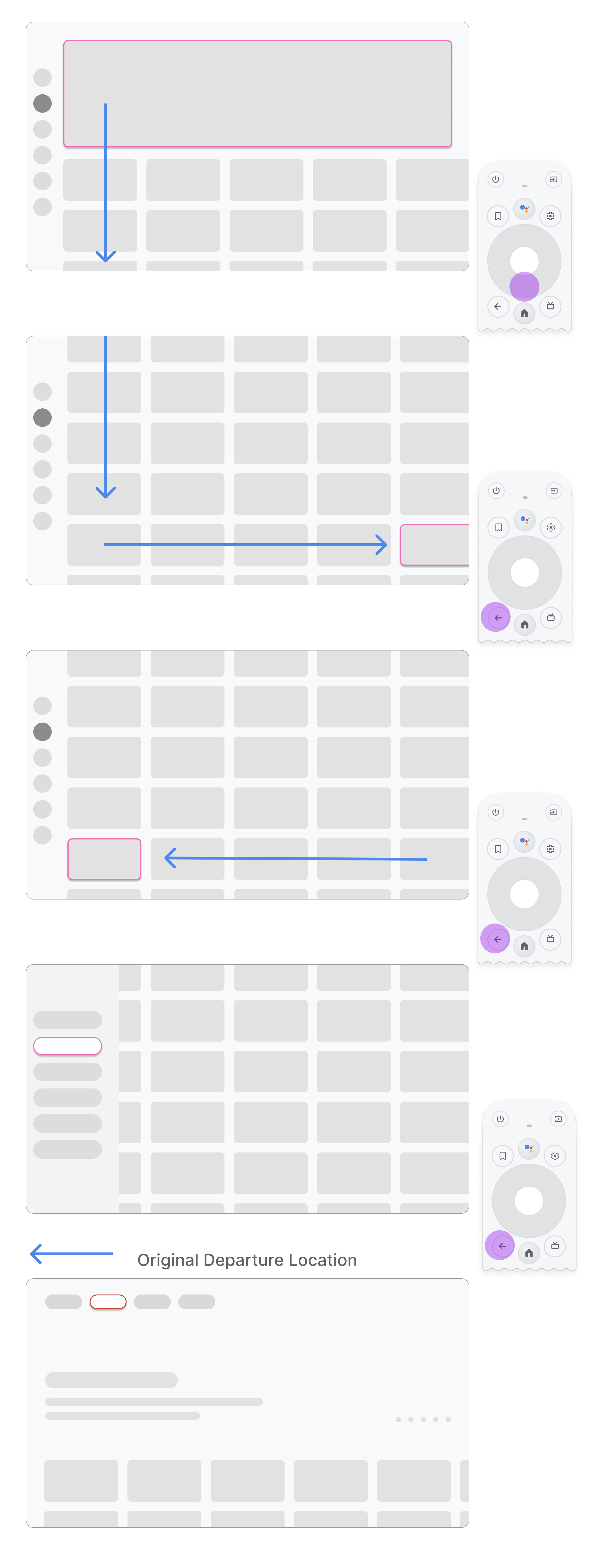
축
가로축과 세로축을 모두 활용할 수 있도록 레이아웃을 디자인합니다. 각 방향에 특정 기능을 제공하여 큰 이동이 빠르게 이루어지도록 합니다. 계층 구조를 만들 수 있습니다

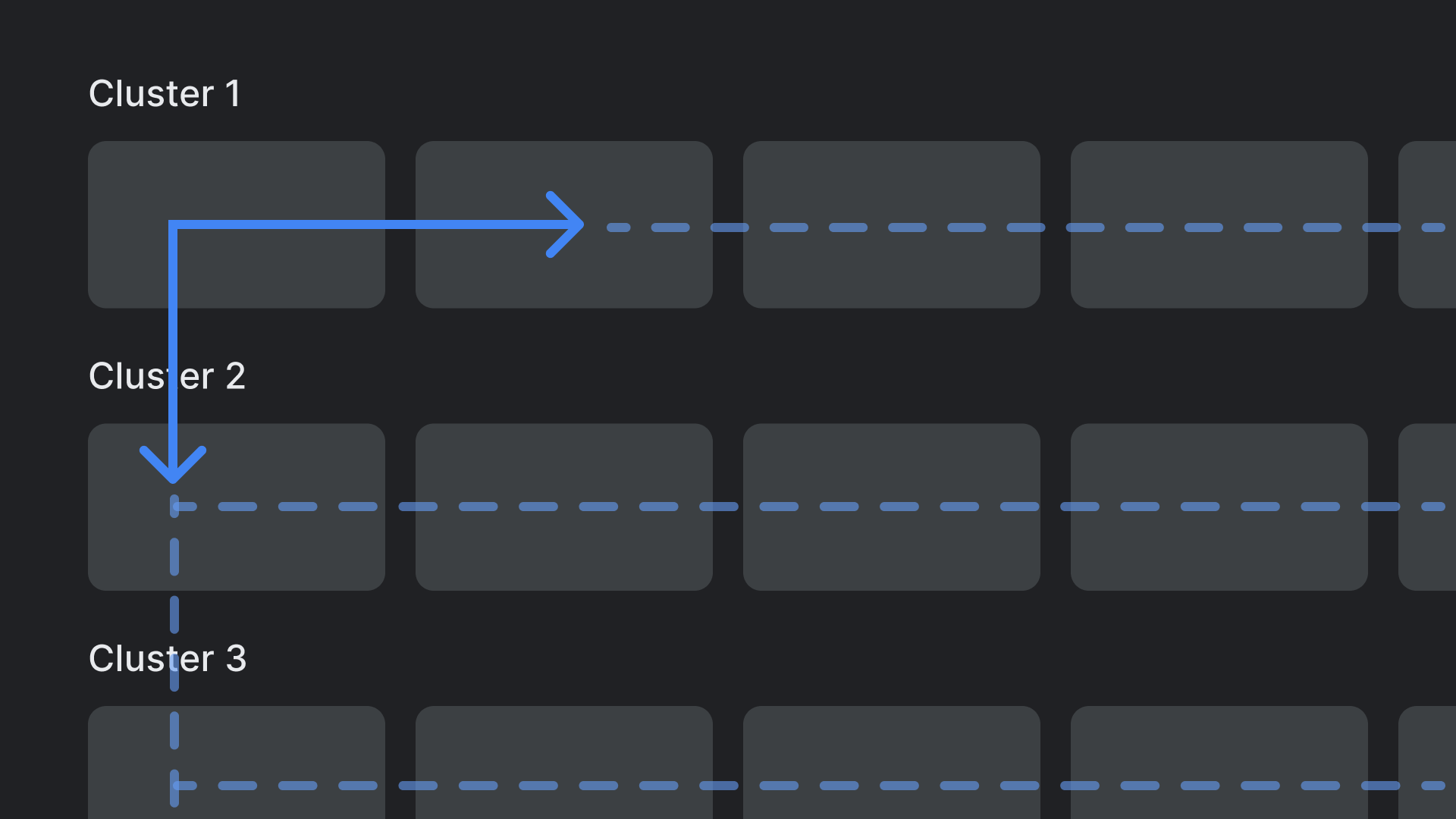
적절한 예
카테고리는 세로축에서 순회할 수 있고 각 카테고리 내의 항목은 순회할 수 있습니다.
가로축에서 탐색할 수 있습니다.

금지사항
복잡하고 중첩된 레이아웃 계층 구조를 피하세요.

