Voici donc les nouvelles fonctionnalités d'Android Studio Electric Eel.
Mises à jour de Logcat

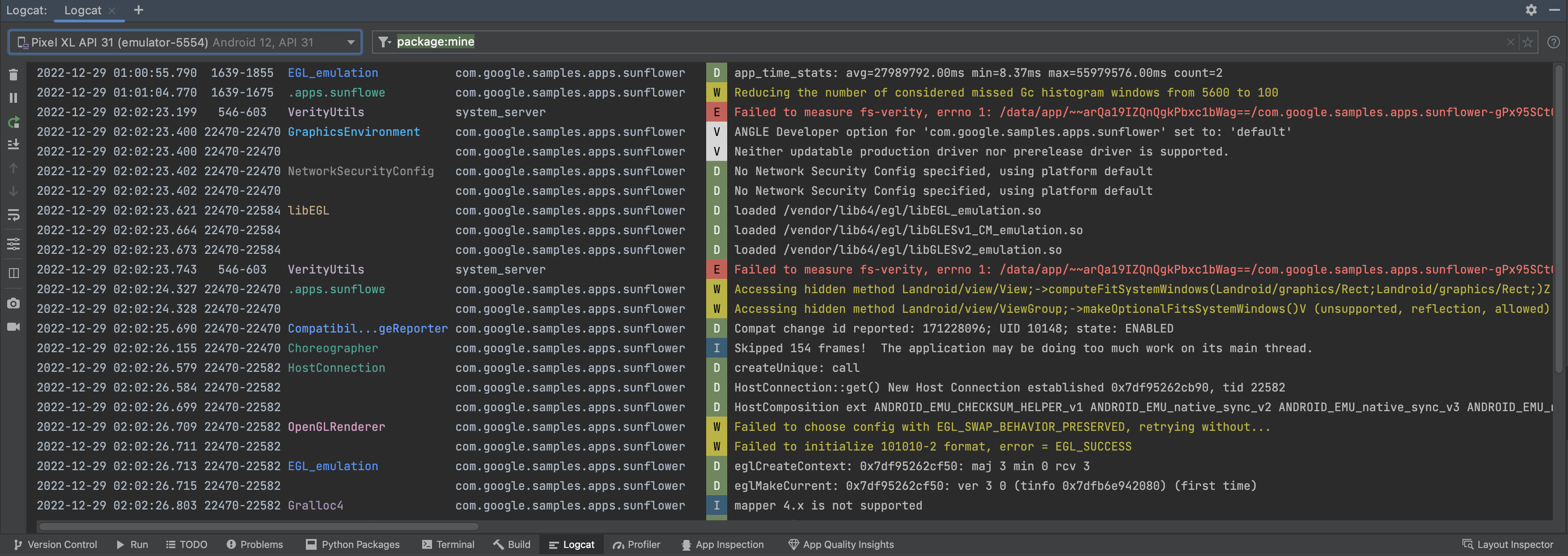
Dans Android Studio Electric Eel, la nouvelle version de Logcat est activée par défaut pour faciliter l'analyse, les requêtes et le suivi des journaux. Il s'agit de la mise à jour la plus importante de l'outil depuis son lancement. Consultez la page Afficher les journaux avec Logcat pour en savoir plus sur l'utilisation de la nouvelle fonctionnalité et de la syntaxe de requête.
Insights de Firebase Crashlytics sur la qualité des applications
À partir d'Android Studio Electric Eel, vous pouvez consulter et gérer les données de plantage de l'application depuis Firebase Crashlytics directement dans l'IDE. Cette intégration extrait les données de trace de la pile et les statistiques de plantage à partir de Crashlytics dans la nouvelle fenêtre d'outil App Quality Insights (Insights sur la qualité des applications) de l'IDE. Vous n'avez donc pas besoin de passer constamment de votre navigateur à l'IDE. Les équipes de développement bénéficient des fonctionnalités clés suivantes :
- Les lignes de code sont mises en surbrillance lorsque des données d'événement Crashlytics y sont associées.
- Vous pouvez consulter la trace de la pile pour voir les plantages les plus fréquents et cliquer dessus pour accéder directement aux lignes correspondantes dans le code.
- Vous pouvez consulter des statistiques récapitulatives sur les plantages les plus fréquents et les événements non fatals en les regroupant, par exemple, par fabricant d'appareil et version Android.
- Vous pouvez filtrer les événements par gravité, heure et version de l'application.
- Un lien de navigateur ouvre la page du tableau de bord Crashlytics afin de fournir plus de détails sur l'événement.
L'intégration à Android Studio et à Crashlytics vous permet d'écrire du code et de résoudre les principaux problèmes de plantage de manière centralisée. Cette expérience de développement enrichie vous permet de suivre les performances de votre application et de limiter les perturbations pour vos utilisateurs. Si vous rencontrez des problèmes avec cette fonctionnalité, signalez un bug.
Si vous n'utilisez pas encore Crashlytics et souhaitez en savoir plus sur ses offres, consultez la page Firebase Crashlytics.
Premiers pas
Pour afficher les données Crashlytics dans Android Studio, vous devez configurer Firebase et Crashlytics dans votre projet d'application. Pour ce faire, accédez à Tools > Firebase (Outils > Firebase), cliquez sur Crashlytics pour ouvrir Firebase Assistant dans Android Studio, puis suivez le tutoriel permettant d'ajouter Firebase et Crashlytics à votre projet. Pour en savoir plus sur le workflow de Firebase Assistant, consultez le guide de démarrage de Firebase pour Android.
Si vous avez déjà ajouté Firebase et Crashlytics à votre application, cliquez sur l'icône d'avatar ![]() pour vous connecter à votre compte de développeur dans l'IDE.
Une fois que vous êtes connecté, cliquez sur la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Les panneaux Issues (Problèmes), Sample Stack Trace (Exemple de trace de la pile) et Details (Détails) affichent des rapports Crashlytics.
pour vous connecter à votre compte de développeur dans l'IDE.
Une fois que vous êtes connecté, cliquez sur la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Les panneaux Issues (Problèmes), Sample Stack Trace (Exemple de trace de la pile) et Details (Détails) affichent des rapports Crashlytics.
Parcourir les données Crashlytics dans Android Studio
La fenêtre d'outil App Quality Insights (Insights sur la qualité des applications) contient des données enrichies qui vous donnent un aperçu des événements rencontrés par vos utilisateurs, ainsi que des liens pour vous aider à accéder rapidement aux sources de ces événements.

- Si votre projet comprend plusieurs modules d'application, assurez-vous que le module dont vous souhaitez afficher les données d'événement est sélectionné dans le menu déroulant.
- Utilisez le menu déroulant "application ID" (ID d'application) pour sélectionner l'ID d'application à analyser. Par exemple, si vous travaillez sur la version de débogage de votre application dans l'IDE, vous souhaiterez peut-être consulter les données d'événements de la version de production de votre application que vos utilisateurs installent.
- Le panneau Issues (Problèmes) affiche les principaux événements pour lesquels Crashlytics dispose de données. Il est trié en fonction des plantages les plus critiques.
Le panneau Sample Stack Trace (Exemple de trace de la pile) affiche les détails de la dernière occurrence de l'événement sur lequel vous cliquez dans le panneau Issues (Problèmes). Vous pouvez consulter la trace de la pile de l'événement et cliquer dessus pour accéder directement aux lignes correspondantes dans le code base.
Des informations sur le type d'appareil concerné, sa version Android et l'heure de l'événement, ainsi qu'un lien vers l'événement dans le tableau de bord Firebase Crashlytics, sont également indiquées. Le tableau de bord est utile si vous souhaitez aller plus loin dans vos recherches et inspecter d'autres traces de la pile, tendances et journaux personnalisés.
- Le panneau Details (Détails) détaille le nombre de plantages par type d'appareil et version Android. Vous pouvez ainsi identifier les groupes d'utilisateurs les plus affectés. Il indique également la ou les versions de l'application ayant subi le plantage et le nombre d'utilisateurs concernés.
- Utilisez les filtres de gravité pour sélectionner ou désélectionner les événements fatals
 ou non fatals
ou non fatals  .
.
- Utilisez les filtres de plage de dates et de version de l'application pour vous concentrer sur certains sous-ensembles d'événements.
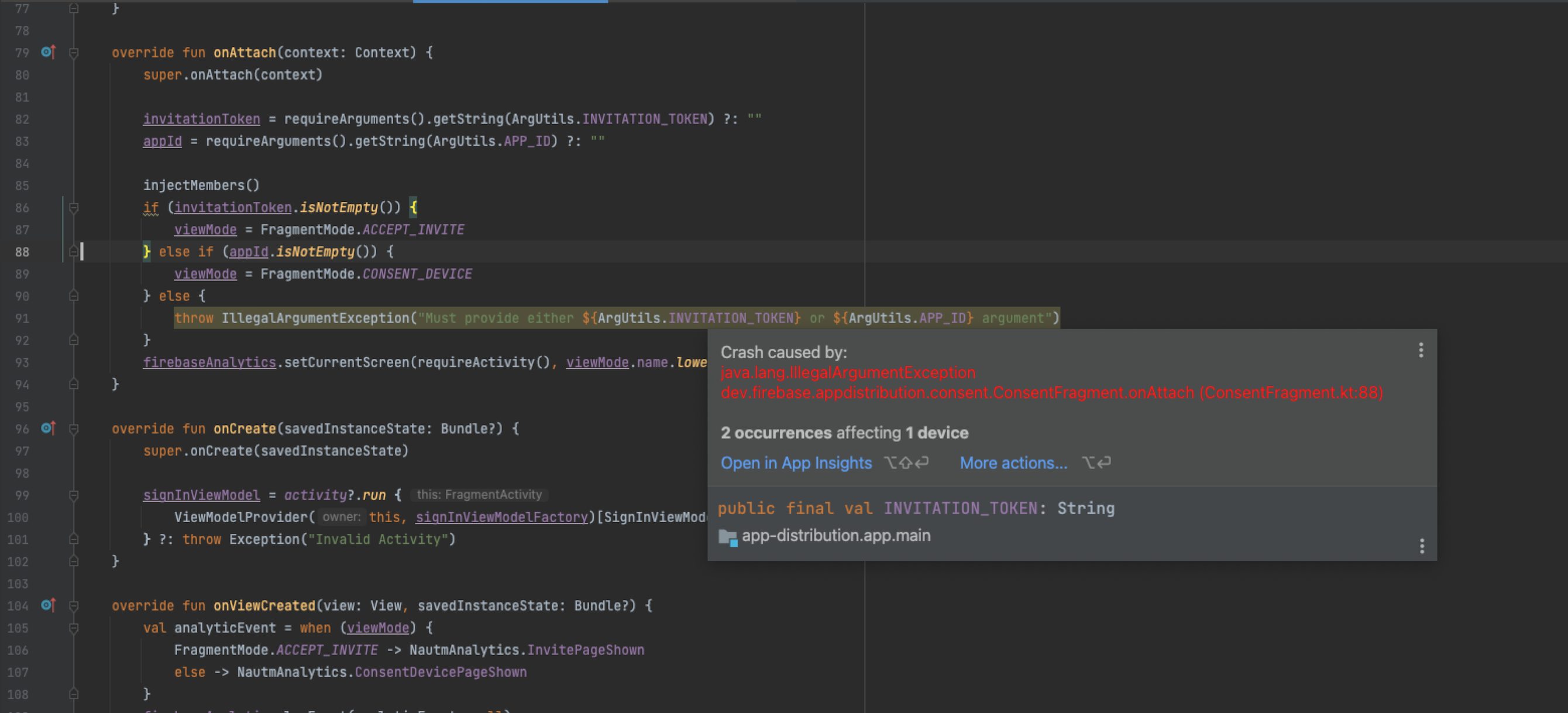
En plus de pouvoir passer de la trace de la pile au code, vous pouvez également passer du code à la trace de la pile : Android Studio met désormais en surbrillance les lignes de code liées aux plantages, ce qui vous permet de les repérer et de les déboguer facilement.

Lorsque vous pointez sur une ligne de code en surbrillance, une fenêtre pop-up s'affiche. Elle indique l'événement concerné, sa fréquence et le nombre d'appareils concernés. Vous pouvez cliquer sur Open in App Quality Insights (Ouvrir dans les insights sur la qualité des applications) pour accéder aux détails de l'événement dans la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Pour en savoir plus, consultez Analyser les problèmes liés à Firebase Crashlytics grâce aux insights sur la qualité des applications.
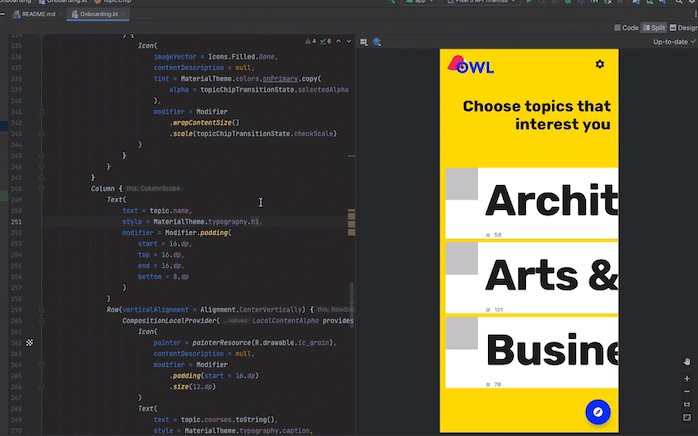
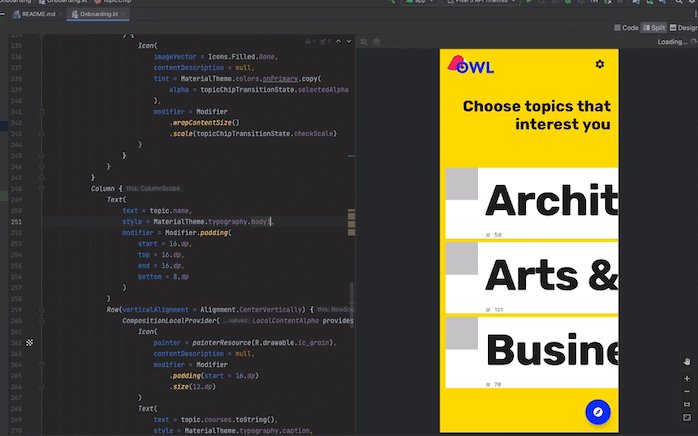
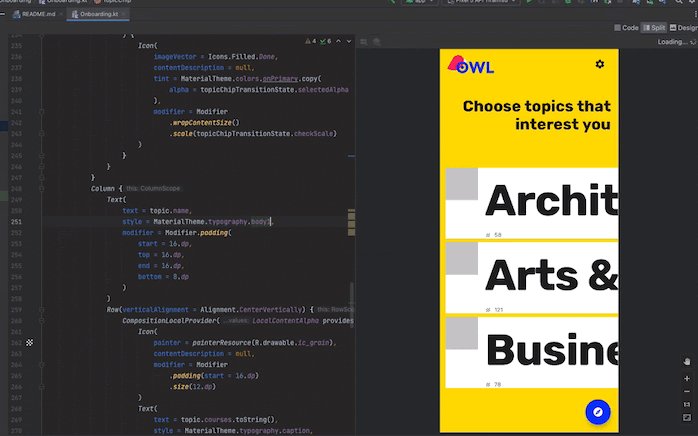
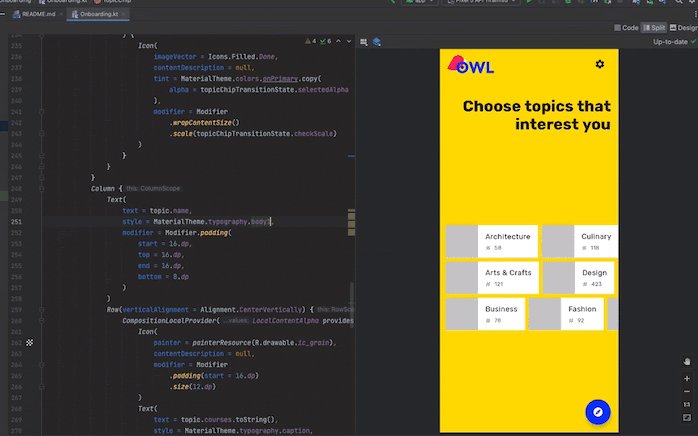
Mises à jour en direct de l'aperçu Compose
À partir d'Android Studio Electric Eel, vous pouvez voir immédiatement les modifications apportées à l'aperçu. Pour en savoir plus, consultez Prévisualiser votre UI avec des aperçus de composables.

Utiliser l'aperçu Compose avec différents appareils
Dans Android Studio Electric Eel, vous pouvez modifier le paramètre device de l'annotation d'aperçu pour définir les configurations de vos composables sur différents appareils. Pour en savoir plus, consultez la section Utilisation avec différents appareils.


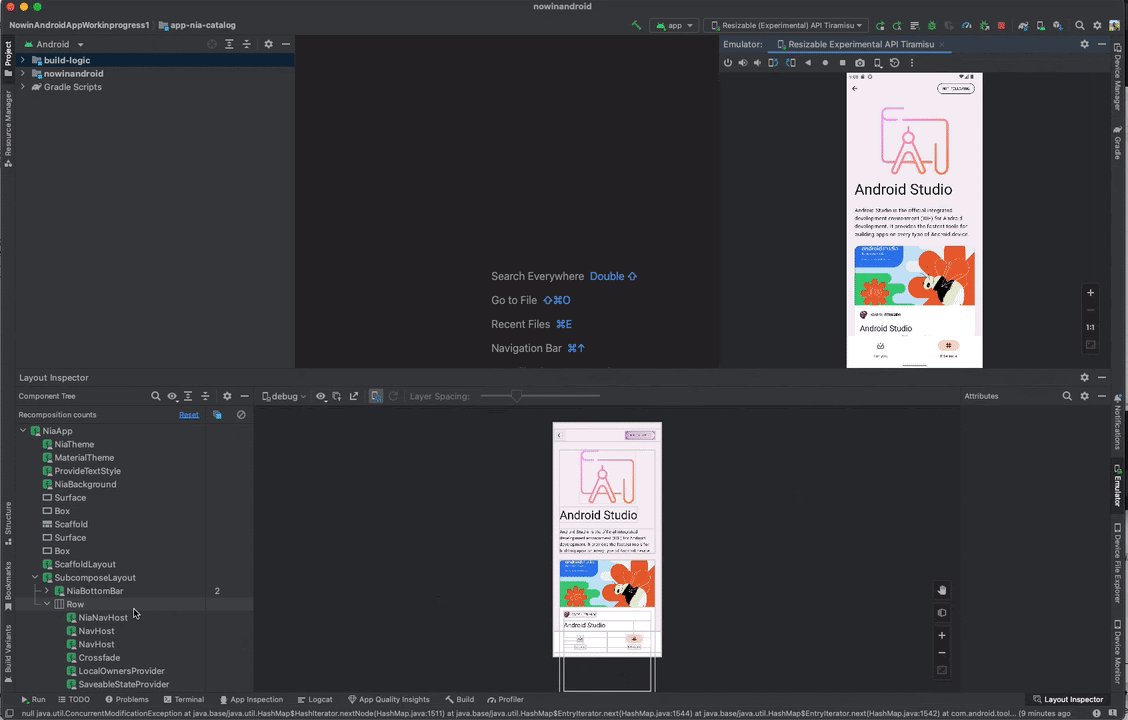
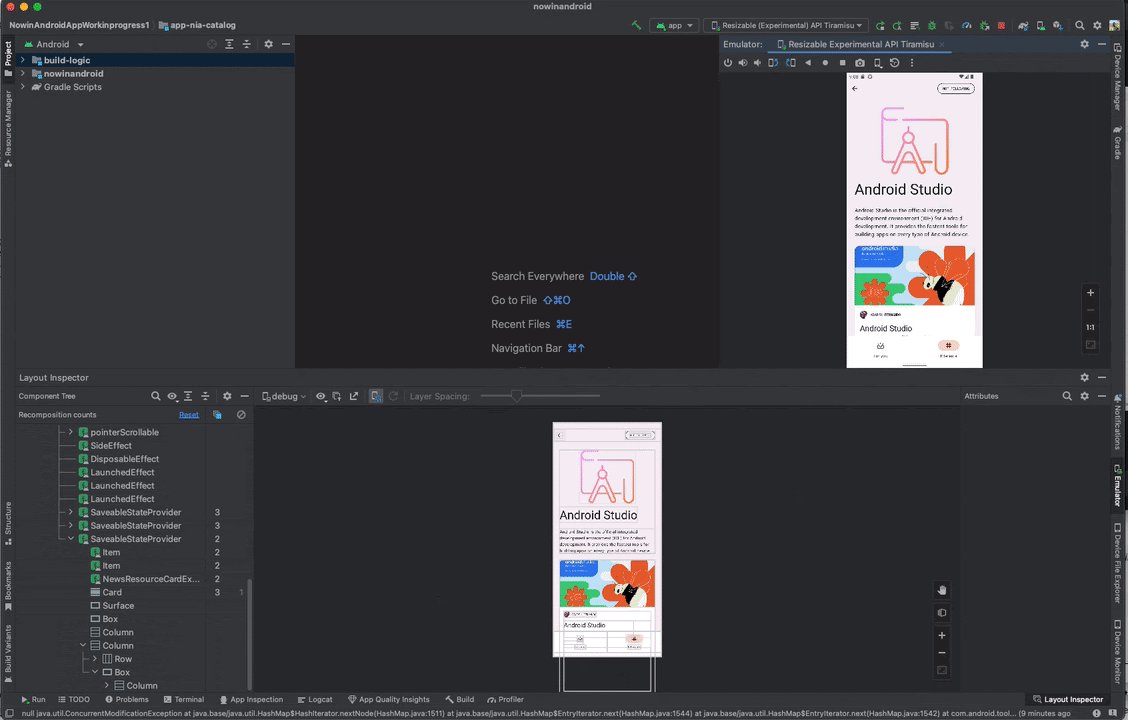
Mise en surbrillance du rendu de la recomposition dans l'outil d'inspection de la mise en page
Dans Android Studio Electric Eel, vos recompositions sont mises en surbrillance pour vous aider à déterminer où la recomposition des composables a lieu dans l'UI. La partie en surbrillance affiche une superposition en dégradé du composable dans la section "Image" de l'outil d'inspection de la mise en page. Elle disparaît progressivement pour vous donner une idée de l'endroit où trouver le composable qui a le plus de recompositions dans l'UI. Si un composable se recompose à un taux supérieur à celui d'un autre composable, le premier composable reçoit une couleur de superposition en dégradé plus forte. Pour en savoir plus, consultez Nombre de recompositions dans Compose dans l'outil d'inspection de la mise en page.

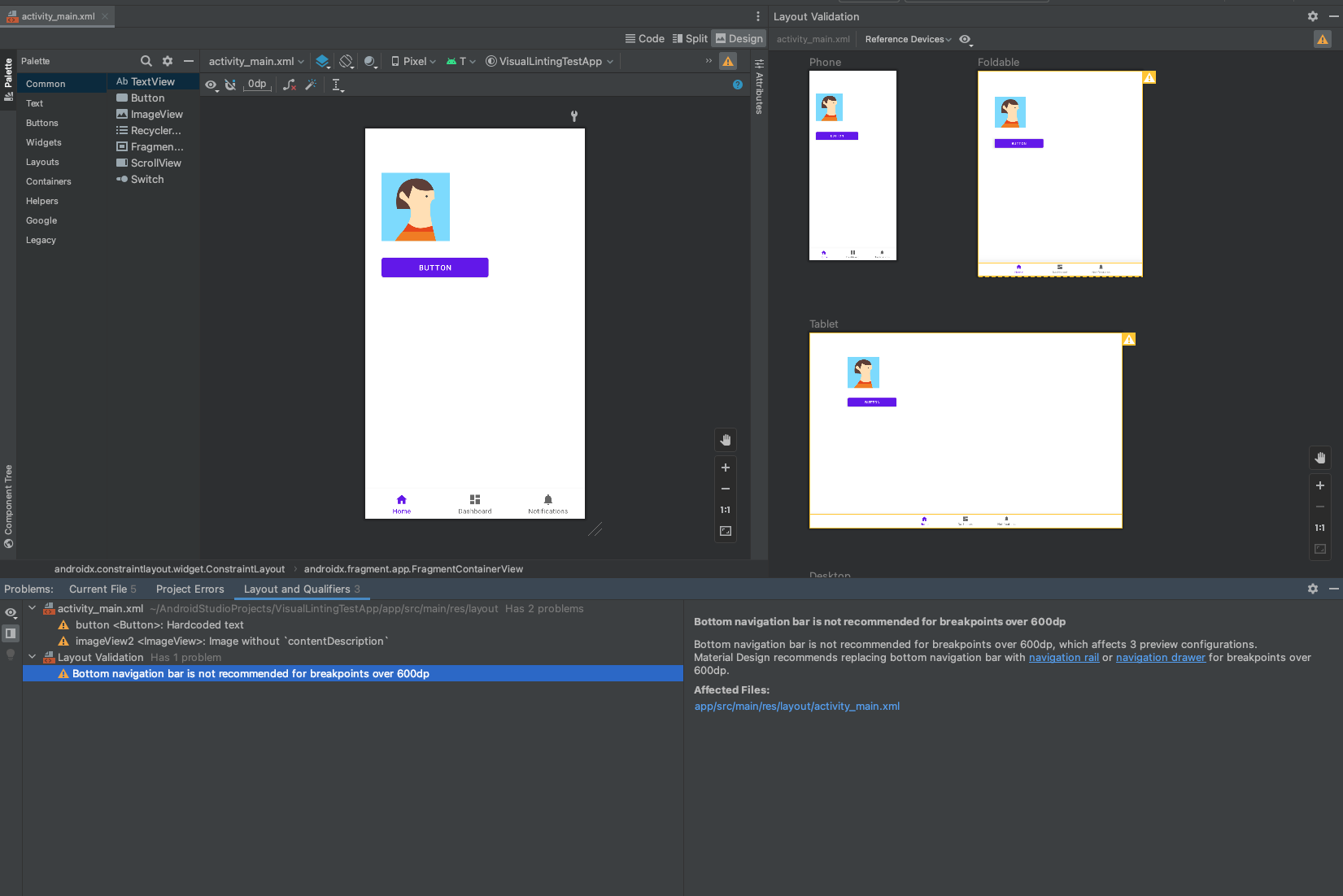
Linting visuel pour les vues
Android Studio exécute désormais automatiquement votre mise en page pour détecter les problèmes lint visuels sur différentes tailles d'écran pour les mises en page écrites dans des vues. Lorsque vous ouvrez Layout Validation (Validation de la mise en page), toutes vos mises en page s'affichent dans différentes tailles d'appareils. En cas de problème, celui-ci figure dans le panneau Problems (Problèmes), qui est conçu pour afficher tous les problèmes dans les outils de conception.

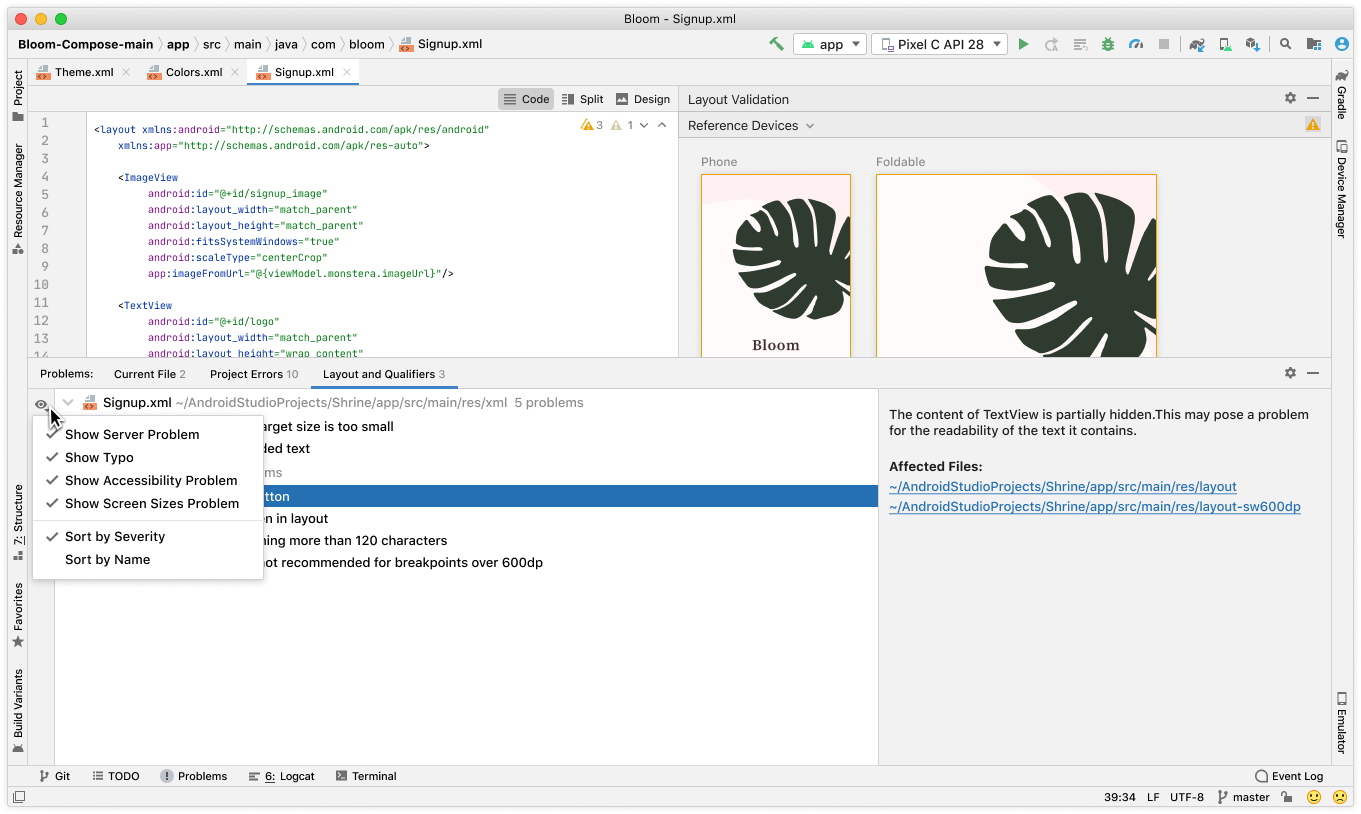
Panneau présentant les problèmes universels
Vous pouvez consulter tous les problèmes liés à vos outils de conception dans un panneau partagé. Pour afficher la fenêtre de l'outil, accédez à View > Tool Windows > Problems (Affichage > Fenêtres d'outils > Problèmes).

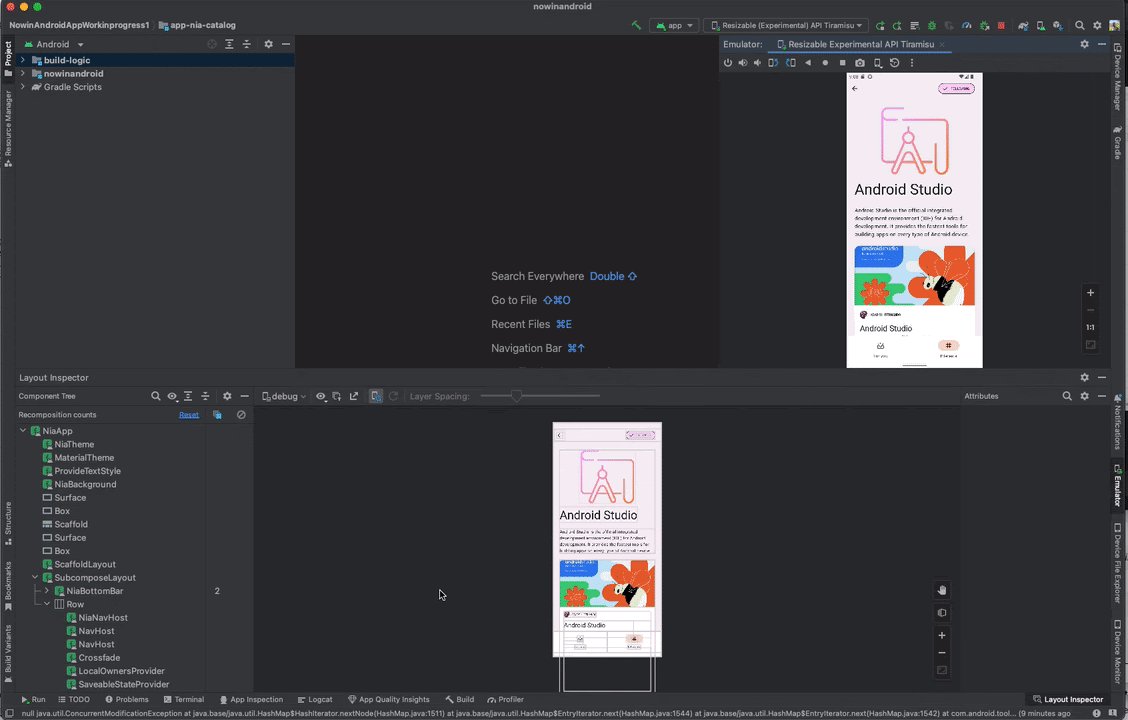
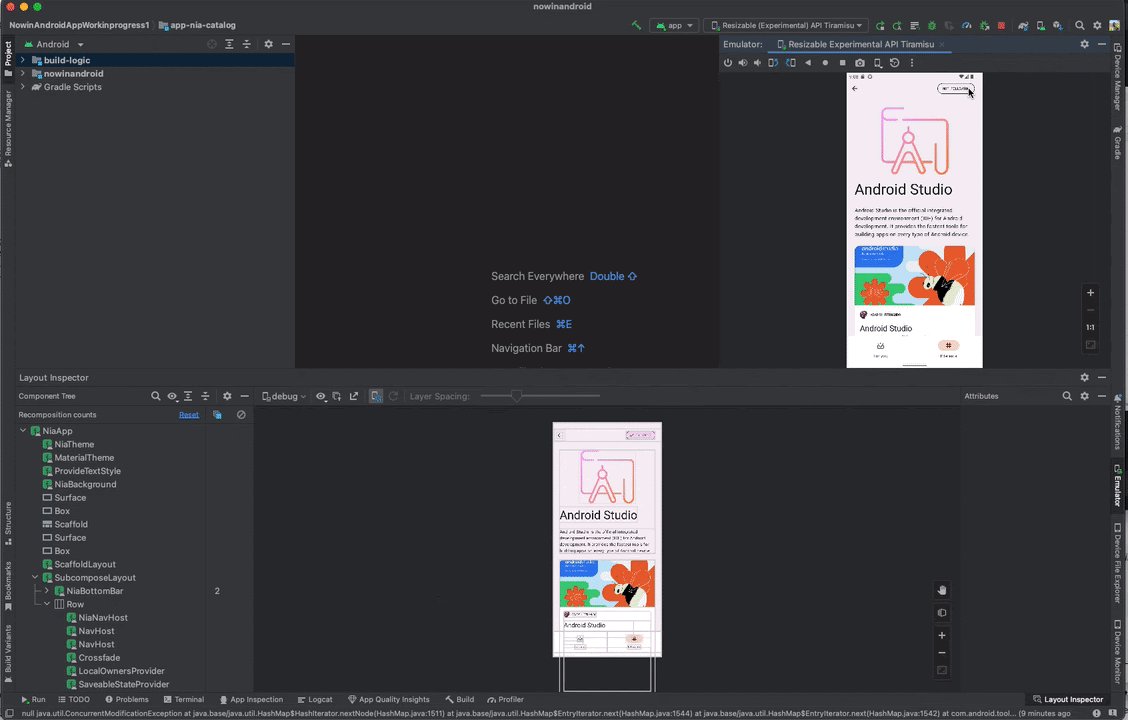
Émulateur redimensionnable
Vous pouvez maintenant tester votre application sur plusieurs tailles d'écran et avec un seul émulateur redimensionnable. En procédant à des tests sur un seul émulateur redimensionnable, vous pouvez non seulement tester rapidement les modifications dans différentes interfaces, mais également faciliter le développement en économisant les ressources de calcul et la mémoire qui seraient nécessaires pour gérer des appareils virtuels distincts.
Pour utiliser l'émulateur redimensionnable, vous devez disposer de la version 31.1.3 d'Android Emulator (ou version ultérieure). Pour mettre à niveau votre version, accédez à Tools > SDK Manager (Outils > SDK Manager). Pour créer un appareil virtuel Android redimensionnable, procédez comme suit :
- Dans le champ create device flow (Créer un flux d'appareil), sélectionnez le profil matériel du téléphone Resizable (Experimental) (Redimensionnable (version expérimentale)).
- Téléchargez l'image système Android Tiramisu.
- Suivez les instructions pour créer l'appareil virtuel Android (AVD).
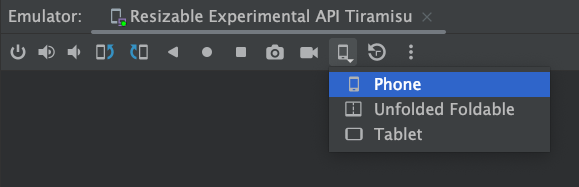
Lorsque vous déployez votre application sur l'émulateur redimensionnable, utilisez le menu déroulant Display Mode (Mode d'affichage) dans la barre d'outils de l'émulateur pour passer rapidement d'un ensemble de types d'appareils courants à un autre. L'écran de l'émulateur est redimensionné pour vous permettre de tester facilement votre application sur différentes tailles et densités d'écran.

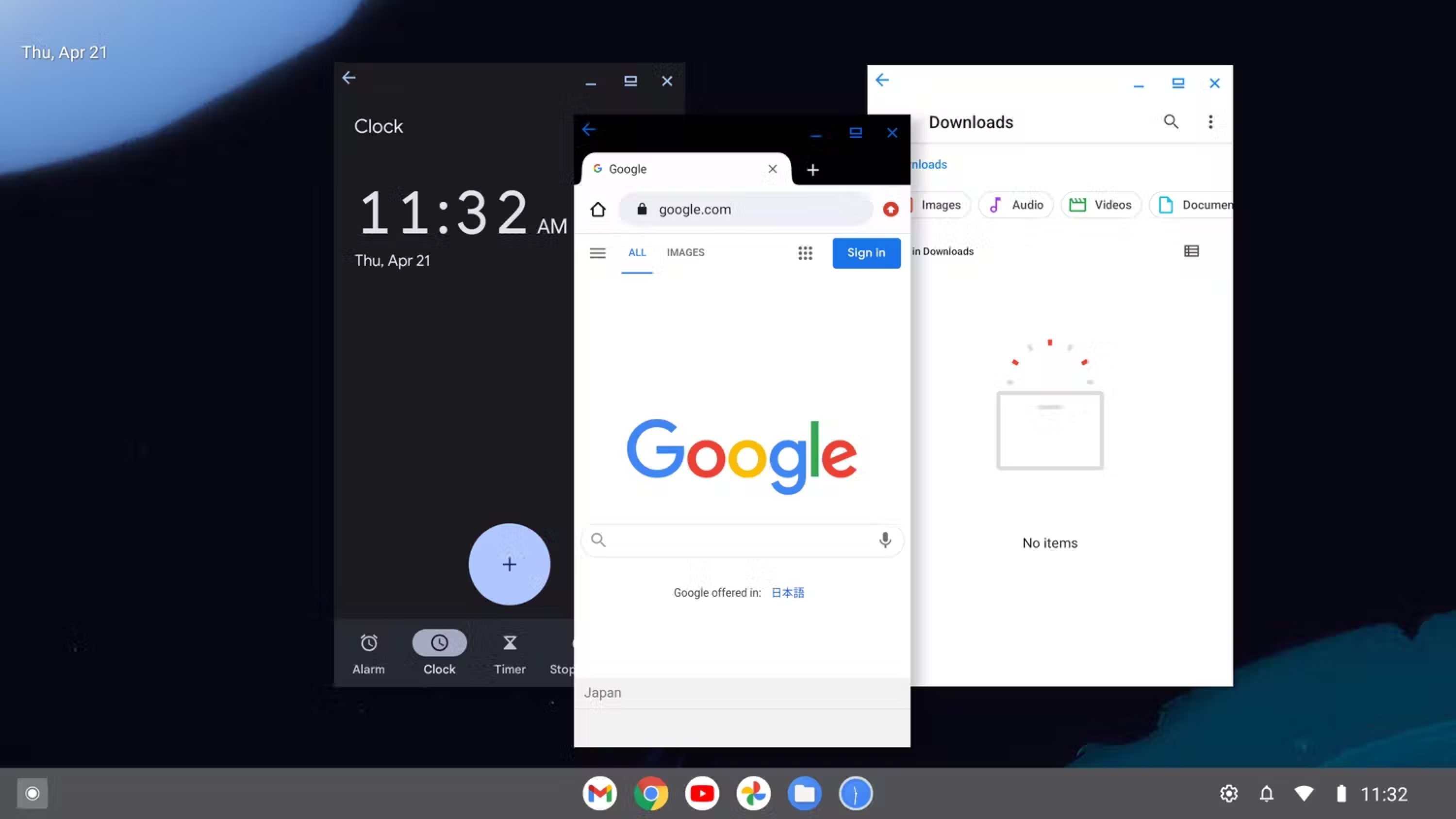
L'appareil virtuel Android pour ordinateur est désormais disponible
Vous pouvez désormais tester le fonctionnement de votre application sur des ordinateurs de bureau tels que des Chromebooks à l'aide d'un appareil virtuel Android (AVD) pour ordinateur. Les utilisateurs interagissent souvent avec les applications différemment sur les appareils à grand écran. L'AVD pour ordinateur vous permet de voir le comportement de votre application dans cet environnement. Voici quelques-unes des fonctionnalités uniques que vous pouvez tester :
- Redimensionnement de l'application : redimensionnez votre application en faisant glisser les bords de la fenêtre.
- Gestion des fenêtres de forme libre : placez votre application à différents endroits sur l'écran de l'ordinateur, puis minimisez, maximisez et restaurez la fenêtre de l'application.
- Notifications : vérifiez que les notifications s'affichent correctement lorsqu'elles sont extraites de la barre d'état système de l'ordinateur.
Pour en savoir plus sur les AVD pour ordinateur et sur la façon de les intégrer dans votre workflow de test, consultez cette section sur le blog des développeurs ChromeOS.

Vérifier l'impact des téléchargements à l'aide de Build Analyzer
Build Analyzer fournit désormais un résumé de la durée de téléchargement des dépendances et une vue détaillée des téléchargements par dépôt. Vous pouvez utiliser ces informations pour déterminer si des téléchargements de dépendances inattendus ont un impact négatif sur vos performances de compilation. Cela est particulièrement important lors des builds incrémentiels, qui ne doivent pas télécharger systématiquement des artefacts.
Plus précisément, vous pouvez utiliser ces informations pour identifier les problèmes de configuration (par exemple, l'utilisation de versions dynamiques de dépendances entraînant des téléchargements inattendus). De plus, si vous constatez que beaucoup de requêtes ont échoué pour un dépôt spécifique, cela peut signifier que celui-ci doit être supprimé ou déplacé plus bas dans la configuration.
Insights sur les SDK
Affichez des insights sur les dépendances à partir de Google Play SDK Index, un nouveau portail public contenant des informations sur les dépendances populaires (ou SDK). Si une version spécifique d'une bibliothèque a été marquée comme obsolète par son auteur, un avertissement lint correspondant s'affiche lorsque vous consultez la définition de cette dépendance. Vous pouvez ainsi détecter et mettre à jour les problèmes de dépendance pendant le développement plutôt que lorsque vous publiez votre application dans la Play Console. Pour en savoir plus sur ce nouvel outil, consultez cet article de blog destiné aux développeurs Android.
Versions de correctif
Vous trouverez ci-dessous la liste des versions de correctifs disponibles dans Android Studio Electric Eel.
Android Studio Electric Eel | 2022.1.1 correctif 2 (février 2023)
Cette mise à jour mineure inclut les corrections de bugs suivantes :
| Problèmes résolus | ||||
|---|---|---|---|---|
| Aperçu de Compose |
|
|||
| Éditeur de mise en page |
|
|||
| Réducteur (R8) |
|
|||
Android Studio Electric Eel | 2022.1.1 correctif 1 (février 2023)
Avec la version de correctif 1, Android Studio Electric Eel est désormais compatible avec Kotlin 1.8. Cette mise à jour mineure inclut également les corrections de bugs suivantes :
| Problèmes résolus | ||
|---|---|---|
| Programme d'installation |
|
|
| Logcat |
|
|

