Auf dieser Seite werden die neuen Funktionen aufgeführt, die in Android Studio-Vorabversionen eingeführt wurden. Mit den Vorabversionen erhalten Sie Vorabzugriff auf die neuesten Funktionen und Verbesserungen in Android Studio. Sie können diese Vorabversionen herunterladen. Wenn Sie Probleme bei der Verwendung einer Vorabversion von Android Studio haben, lassen Sie es uns wissen. Ihre Fehlerberichte helfen uns, Android Studio zu verbessern.
Canary-Releases enthalten innovative Funktionen, die sich in der aktiven Entwicklung befinden und nur begrenzt getestet werden. Canary-Builds können zwar für die Entwicklung verwendet werden, aber es ist möglich, dass Funktionen hinzugefügt oder geändert werden. Releasekandidaten (RCs) sind die nächste Version von Android Studio und sind fast bereit für die stabile Veröffentlichung. Die Funktionen für die nächste Version wurden stabilisiert. Informationen zur Namensgebung von Android Studio-Versionen finden Sie unter Android Studio-Versionsnamen.
Die neuesten Informationen zu Vorabversionen von Android Studio, einschließlich einer Liste der wichtigsten Korrekturen in jeder Vorabversion, finden Sie im Android Studio-Blog unter Release-Updates.
Aktuelle Versionen von Android Studio
In der folgenden Tabelle sind die aktuellen Versionen von Android Studio und die entsprechenden Channels aufgeführt.
| Version | Kanal |
|---|---|
| Android Studio Otter 3 – Feature Drop | Stabil |
| Android-Gradle-Plug-in 9.0.0 | Stabil |
| Android Studio Panda 1 | RC |
| Android Studio Panda 2 | Canary |
Kompatibilität mit Android-Gradle-Plug-in-Vorabversionen
Jede Vorabversion von Android Studio wird zusammen mit einer entsprechenden Version des Android-Gradle-Plug-ins (AGP) veröffentlicht. Vorabversionen von Studio sollten mit jeder kompatiblen stabilen Version von AGP funktionieren. Wenn Sie jedoch eine Vorabversion von AGP verwenden, müssen Sie die entsprechende Vorabversion von Studio verwenden (z. B. Android Studio Chipmunk Canary 7 mit AGP 7.2.0-alpha07). Wenn Sie versuchen, unterschiedliche Versionen zu verwenden (z. B. Android Studio Chipmunk Beta 1 mit AGP 7.2.0-alpha07), schlägt die Synchronisierung fehl und Sie werden aufgefordert, auf die entsprechende Version von AGP zu aktualisieren.
Einen detaillierten Log der verworfenen und entfernten Android-Gradle-Plug-in-APIs finden Sie unter Updates der Android-Gradle-Plug-in-API.
Studio Labs
Mit Studio Labs können Sie die neuesten experimentellen KI-Funktionen in einer stabilen Version von Android Studio ausprobieren, damit Sie unsere KI-Unterstützung schneller in Ihren Entwicklungsworkflow einbinden können. Weitere Informationen finden Sie unter Studio Labs.
Die folgenden Funktionen sind derzeit in Studio Labs verfügbar.
| Funktion | Beschreibung | Docs |
|---|---|---|
| Erstellung der Vorschau | Gemini kann automatisch Compose-Vorschauen generieren, einschließlich Mock-Daten für Vorschauparameter, für eine bestimmte Composable-Funktion oder alle Composable-Funktionen in einer Datei. | Compose-Vorschauen generieren |
| Benutzeroberfläche für Transformationen | Mit natürlicher Sprache können Sie die Benutzeroberfläche Ihrer App direkt über das Compose-Vorschaufenster aktualisieren. | Benutzeroberfläche für Transformationen |
| Journeys für Android Studio | Schritte und Zusicherungen für End-to-End-Tests in natürlicher Sprache beschreiben | Journeys für Android Studio |
Android Studio Panda 1
Im Folgenden finden Sie die neuen Funktionen in Android Studio Panda 1.
Informationen dazu, was in dieser Version von Android Studio behoben wurde, finden Sie unter Geschlossene Probleme.
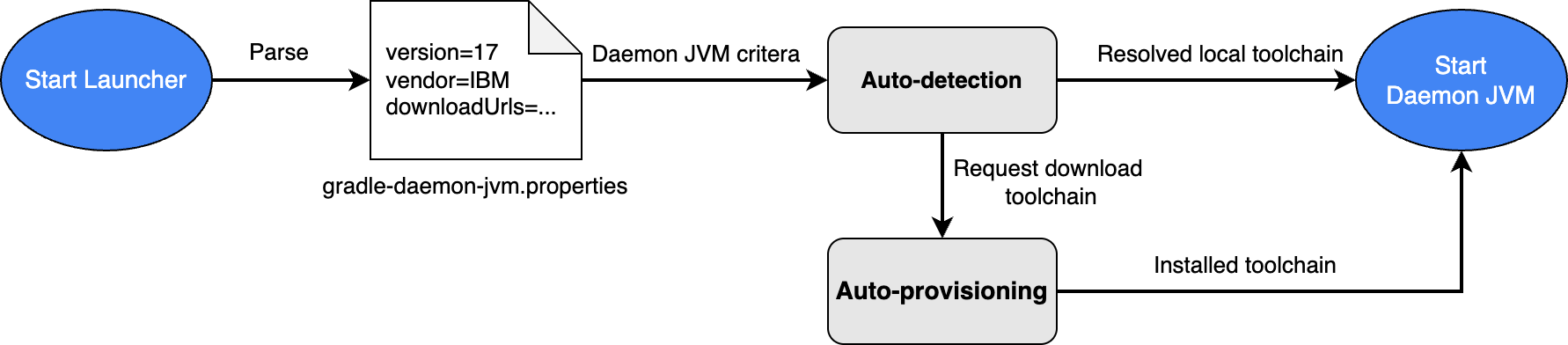
Vereinfachte JDK-Verwaltung mit Gradle-Daemon-JVM-Kriterien
Um die JDK-Verwaltung für Gradle-Builds zu vereinfachen, verwendet Android Studio jetzt standardmäßig JVM-Kriterien für den Gradle-Daemon für neue Projekte. Mit dieser Funktion kann Gradle automatisch ein kompatibles JDK für Ihr Projekt erkennen, das auf Ihrem Computer installiert ist, um Gradle-Builds auszuführen, oder das erforderliche JDK automatisch bereitstellen, indem es heruntergeladen wird, wenn es nicht lokal gefunden werden kann. Diese Funktion wurde in Gradle 9.2.0 stabilisiert.
Das vereinfacht die Projekteinrichtung und verbessert die JDK-Verwaltung auf verschiedene Weise:
- Weniger Einrichtungsfehler: Sie müssen kein bestimmtes JDK mehr installiert haben, um ein Projekt zu importieren und zu erstellen. Dadurch werden Einrichtungsfehler aufgrund einer ungültigen JDK-Auswahl reduziert.
- Konsistente Builds: Die JDK-Auswahl für Gradle-Builds ist nicht nur auf verschiedenen Computern, sondern auch zwischen der IDE und der Befehlszeile konsistent. So wird verhindert, dass mehrere Gradle-Daemons gestartet werden, die sich negativ auf die Leistung auswirken.
Bei bestehenden Projekten, die eine kompatible Gradle-Version verwenden, zeigt Android Studio eine Benachrichtigung an, in der eine Option zum automatischen Migrieren der für das Projekt definierten Gradle-JDK-Konfiguration zu Daemon-JVM-Kriterien angeboten wird, wobei die Spezifikationen beibehalten werden.

Android Studio Panda 2
Im Folgenden finden Sie die neuen Funktionen in Android Studio Panda 2.
Informationen dazu, was in dieser Version von Android Studio behoben wurde, finden Sie unter Geschlossene Probleme.
Einstellung der Vorschau für benutzerdefinierte Ansichten
Wir stellen die Vorschaufunktion Benutzerdefinierte Ansicht in den kommenden Releases ein.
Da sich das Android-Ökosystem in Richtung Jetpack Compose verschiebt, ist die Entwicklung benutzerdefinierter UI-Komponenten deutlich effizienter und intuitiver geworden. Compose enthält ein leistungsstarkes, integriertes @Preview-System, das im Vergleich zum alten XML-basierten Ansatz einen besseren Workflow für die Entwicklung benutzerdefinierter UI-Elemente bietet.
Durch die Einstellung der benutzerdefinierten Ansichtsvorschau können wir unsere Ressourcen auf die Verbesserung der Vorschaufunktion im Compose-Ökosystem konzentrieren und gleichzeitig eine schlankere und leistungsfähigere IDE anbieten.
Neues Projekt mit KI erstellen
Mit generativer KI können Sie Ihren Android-Entwicklungsworkflow beschleunigen. Ab Android Studio Otter 1 Canary 5 können Sie mit dem KI-Agenten in wenigen Minuten vom Konzept zum App-Prototyp gelangen.
Der Agent kann verschiedene Multiscreen-Anwendungen generieren:
- Apps mit einem Bildschirm:Erstellen Sie einfache Apps mit statischen UI-Layouts.
- Apps mit mehreren Seiten:Erstellen Sie Anwendungen mit grundlegender Navigation zwischen Bildschirmen.
- KI-basierte Apps:Binden Sie Gemini APIs ein, um Funktionen mit generativer KI hinzuzufügen.
- Apps mit öffentlicher API-Integration:Entwickeln Sie Apps, in denen Daten aus öffentlichen APIs angezeigt werden.
So verwenden Sie den Agent für die Projekteinrichtung:
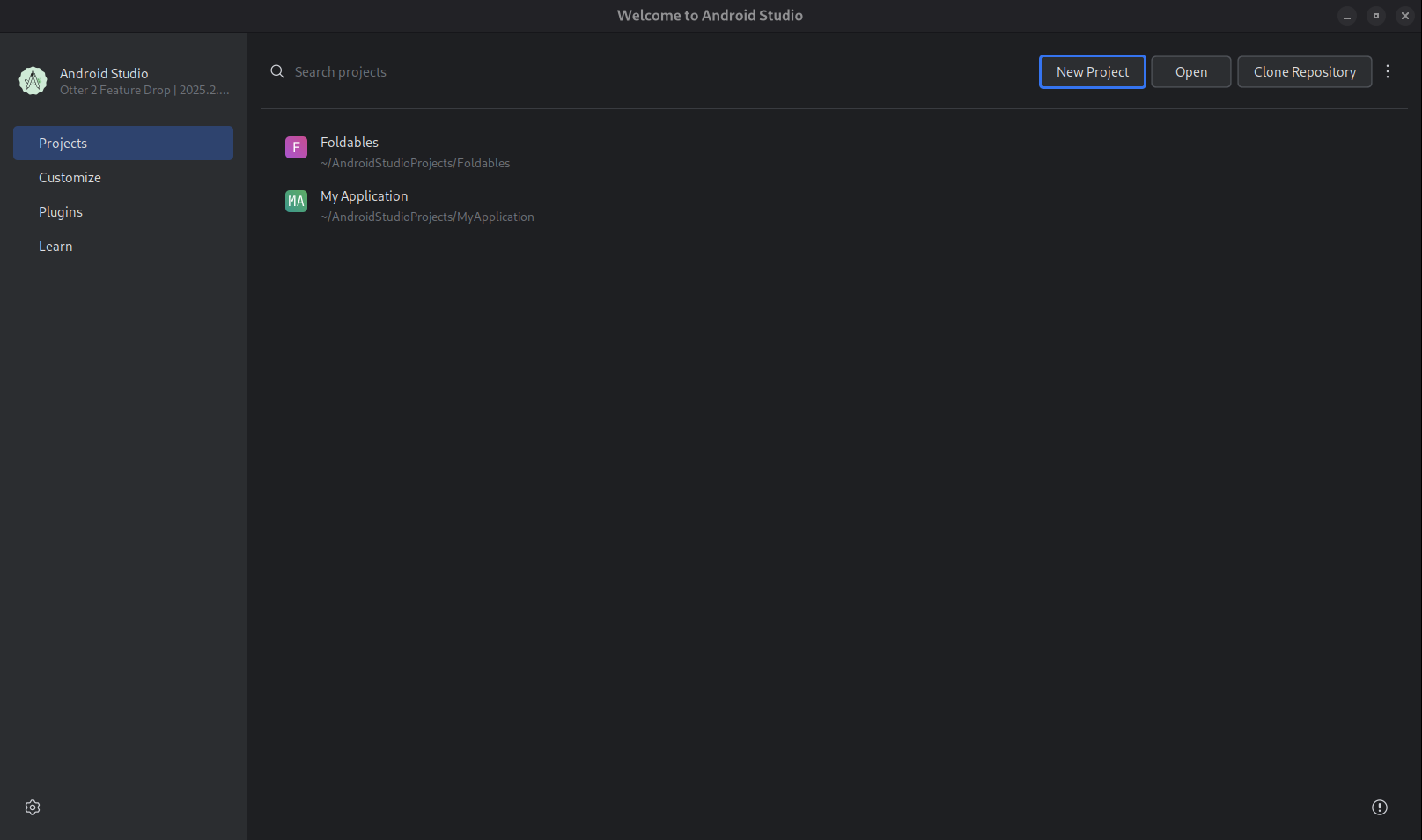
- Starten Sie Android Studio.
Wählen Sie auf dem Bildschirm Welcome to Android Studio (Willkommen bei Android Studio) New Project (Neues Projekt) aus oder wählen Sie in einem Projekt File > New > New Project (Datei > Neu > Neues Projekt) aus.

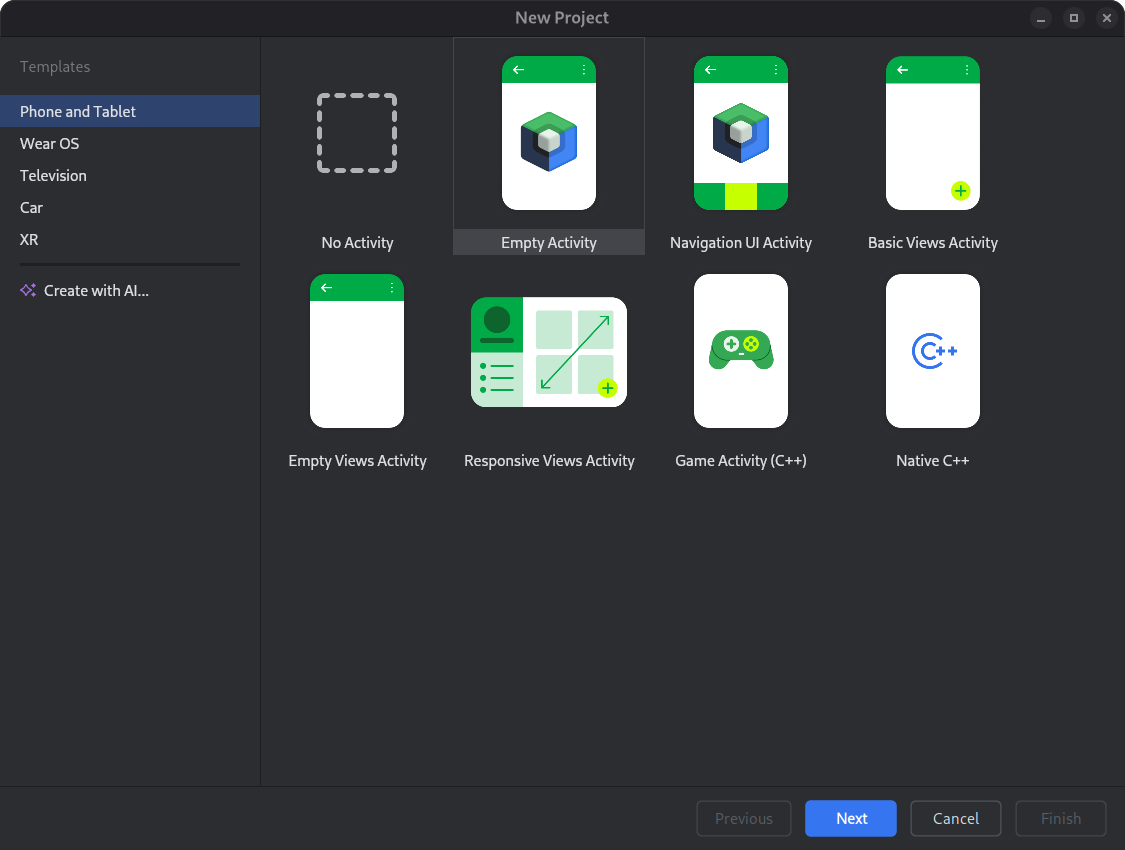
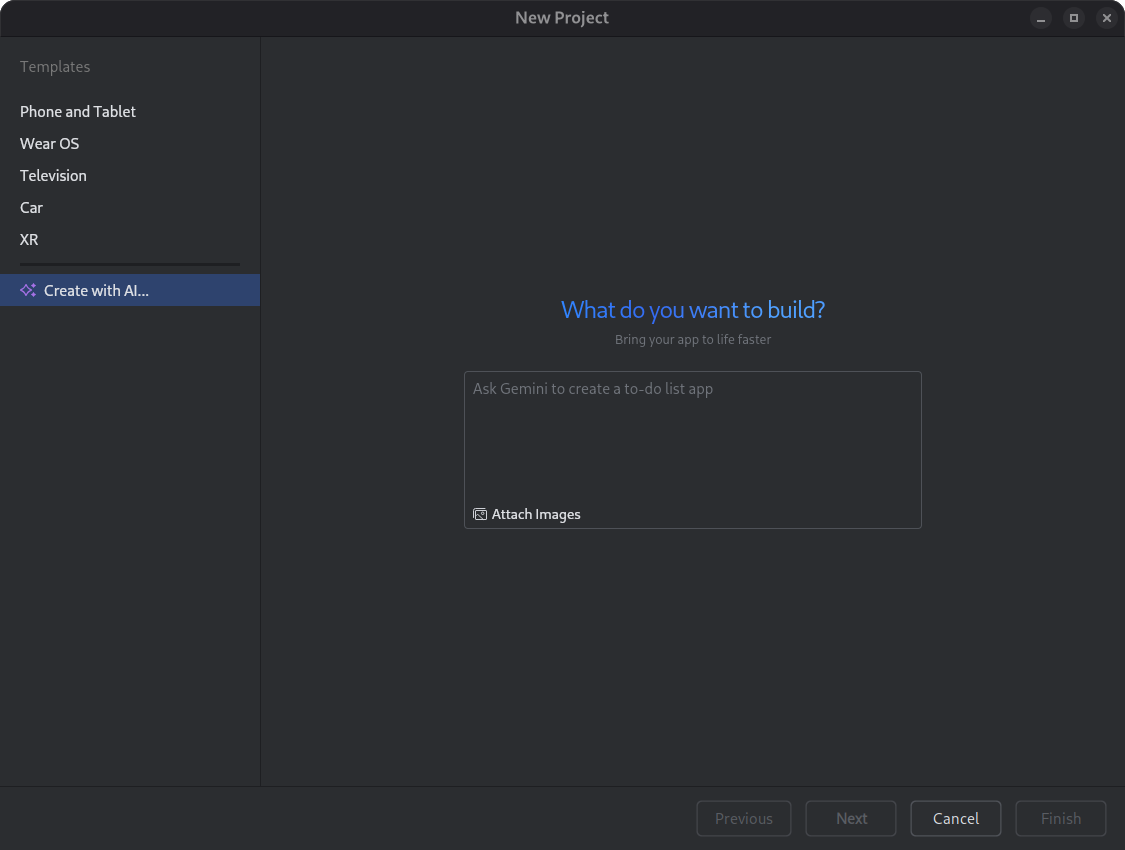
Ein neues Projekt starten. Wählen Sie Mit KI erstellen aus.

Wählen Sie eine Projektvorlage aus oder erstellen Sie Ihre App mit Gemini. Geben Sie Ihren Prompt in das Texteingabefeld ein und klicken Sie auf Weiter.

Dialogfeld zum Einrichten eines neuen Projekts. Benennen Sie Ihre App und klicken Sie auf Fertigstellen, um die Erstellung zu starten.
Gemini in Android Studio generiert anhand Ihres Prompts einen strukturierten Plan für Ihre App. Sobald Sie den Plan genehmigt haben, beginnt der Agent mit einem autonomen Generierungsprozess, um Ihre App zu konfigurieren und zu erstellen.
Abhängigkeiten mit dem KI-Agenten aktualisieren
Das Aktualisieren von Abhängigkeiten kann eine komplexe und zeitaufwendige Aufgabe sein. Ab Android Studio Otter 1 Canary 5 automatisiert und vereinfacht der KI-Agent den Prozess zum Aktualisieren von Abhängigkeiten. So werden mühsame Aufgaben vermieden und die Wartungsfreundlichkeit von Projekten verbessert. Mit nur wenigen Klicks können Sie alle Ihre Abhängigkeiten nahtlos aktualisieren und die Vorteile der neuesten Versionen nutzen. So können Sie sich auf die Entwicklung hochwertiger Apps konzentrieren.

Führen Sie einen der folgenden Schritte aus, um Abhängigkeiten mit dem KI-Agenten zu aktualisieren:
- Klicken Sie auf Refactor (oder klicken Sie mit der rechten Maustaste im Editor oder in der Projektansicht) > Update dependencies (Abhängigkeiten aktualisieren).
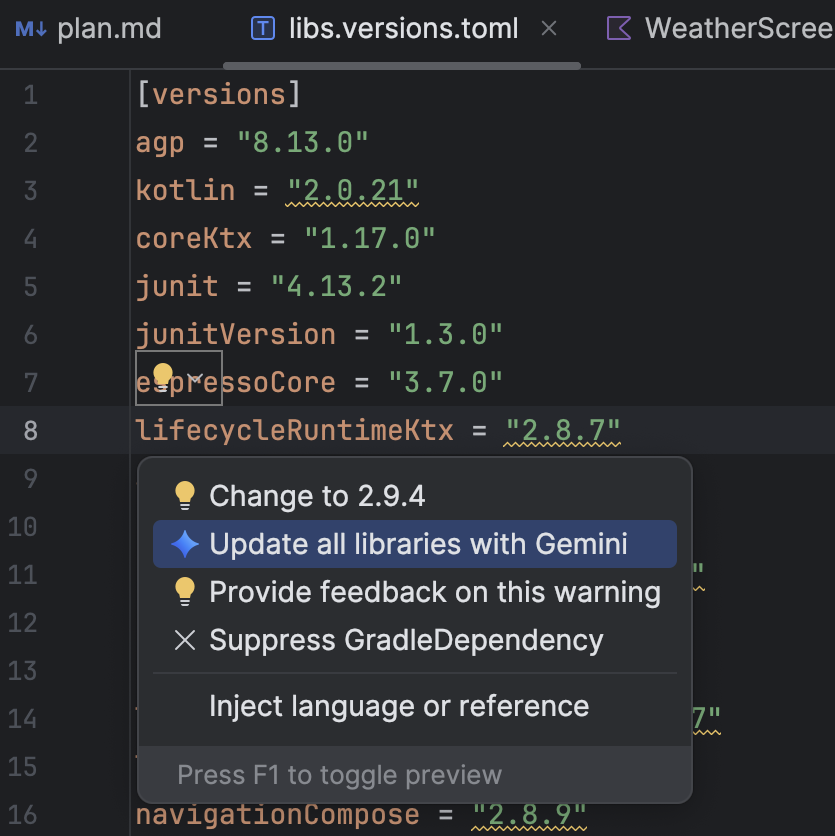
Bewegen Sie den Mauszeiger in der Datei
libs.versions.tomlauf eine unterstrichene Version, klicken Sie auf das Menü Kontextaktionen anzeigen und dann auf Alle Bibliotheken mit Gemini aktualisieren.
und dann auf Alle Bibliotheken mit Gemini aktualisieren.
Während des Prozesses gibt der KI-Agent einen allgemeinen Überblick über seinen Upgradeplan, damit Sie den Fortschritt Schritt für Schritt verfolgen und alle Änderungen prüfen können, bevor Sie sie anwenden. Der Agent durchläuft den Build-Prozess und behebt alle Build-Fehler, die durch die Upgrades entstehen. Sie können Änderungen überprüfen, akzeptieren oder rückgängig machen oder den Agenten jederzeit beenden.
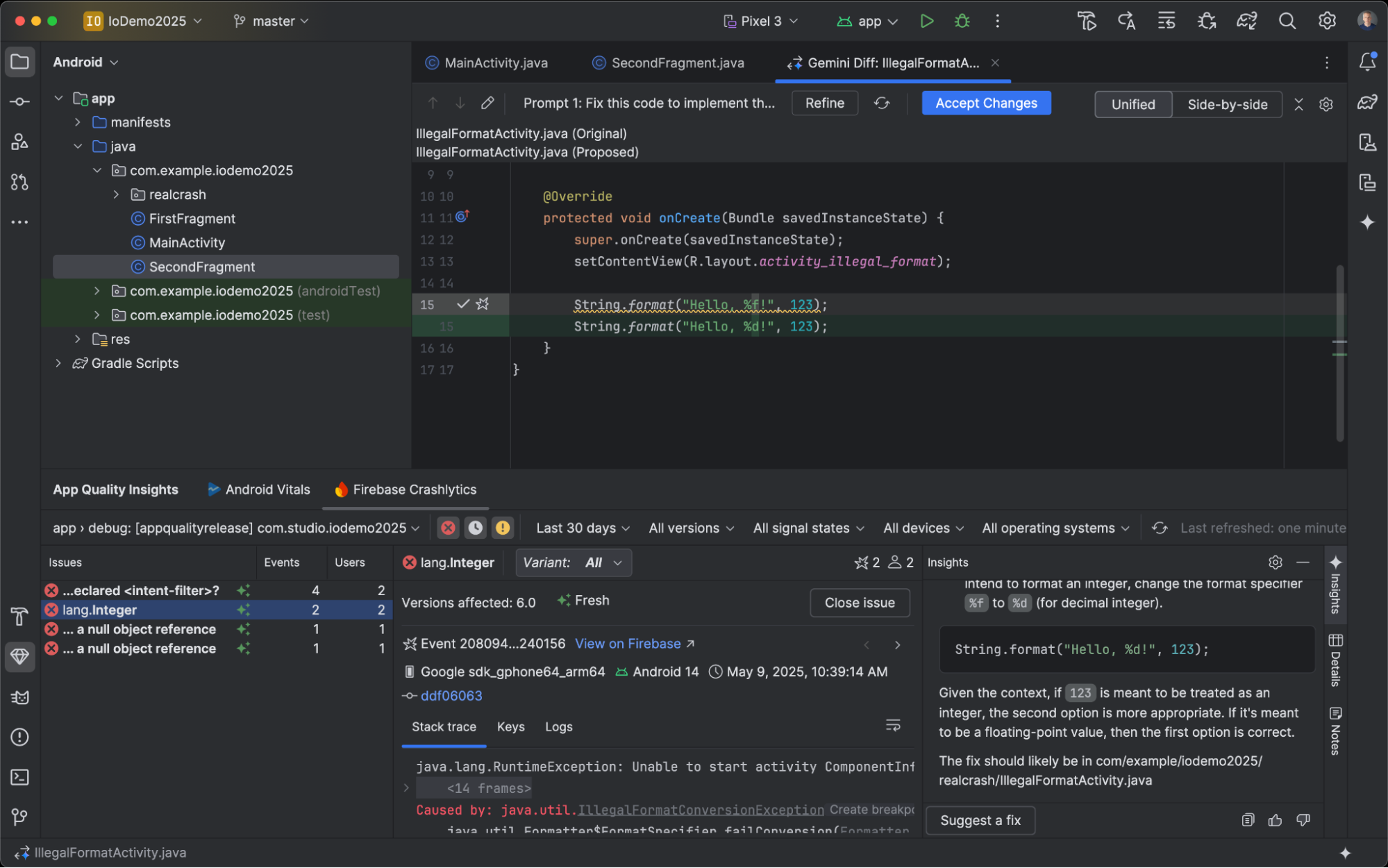
Vorgeschlagene Korrekturen für Abstürze
Im Feature Drop für Android Studio Meerkat haben wir Gemini-Erkenntnisse für Abstürze eingeführt, die im Toolfenster App Quality Insights gemeldet werden. Android Studio kann jetzt Gemini verwenden, um die Absturzdaten zusammen mit Ihrem Quellcode zu analysieren und potenzielle Korrekturen vorzuschlagen. Nachdem Sie im Toolfenster „App Quality Insights“ einen Absturz ausgewählt haben, rufen Sie den Tab Insights auf und klicken Sie auf Suggest a fix (Korrektur vorschlagen), nachdem Gemini einen Insight für den Absturz generiert hat. Gemini generiert dann vorgeschlagene Codeänderungen, die Sie auf einem Editor-Vergleichstab überprüfen und annehmen können.

Compose Preview Screenshot Testing-Tool
Mit dem Compose Preview Screenshot Testing-Tool können Sie Ihre Compose-UIs testen und Regressionen verhindern. Mit dem neuen Tool können Sie HTML-Berichte erstellen, mit denen Sie Änderungen an der Benutzeroberfläche Ihrer App visuell erkennen können. Weitere Informationen unter Screenshot-Test für Compose-Vorschau
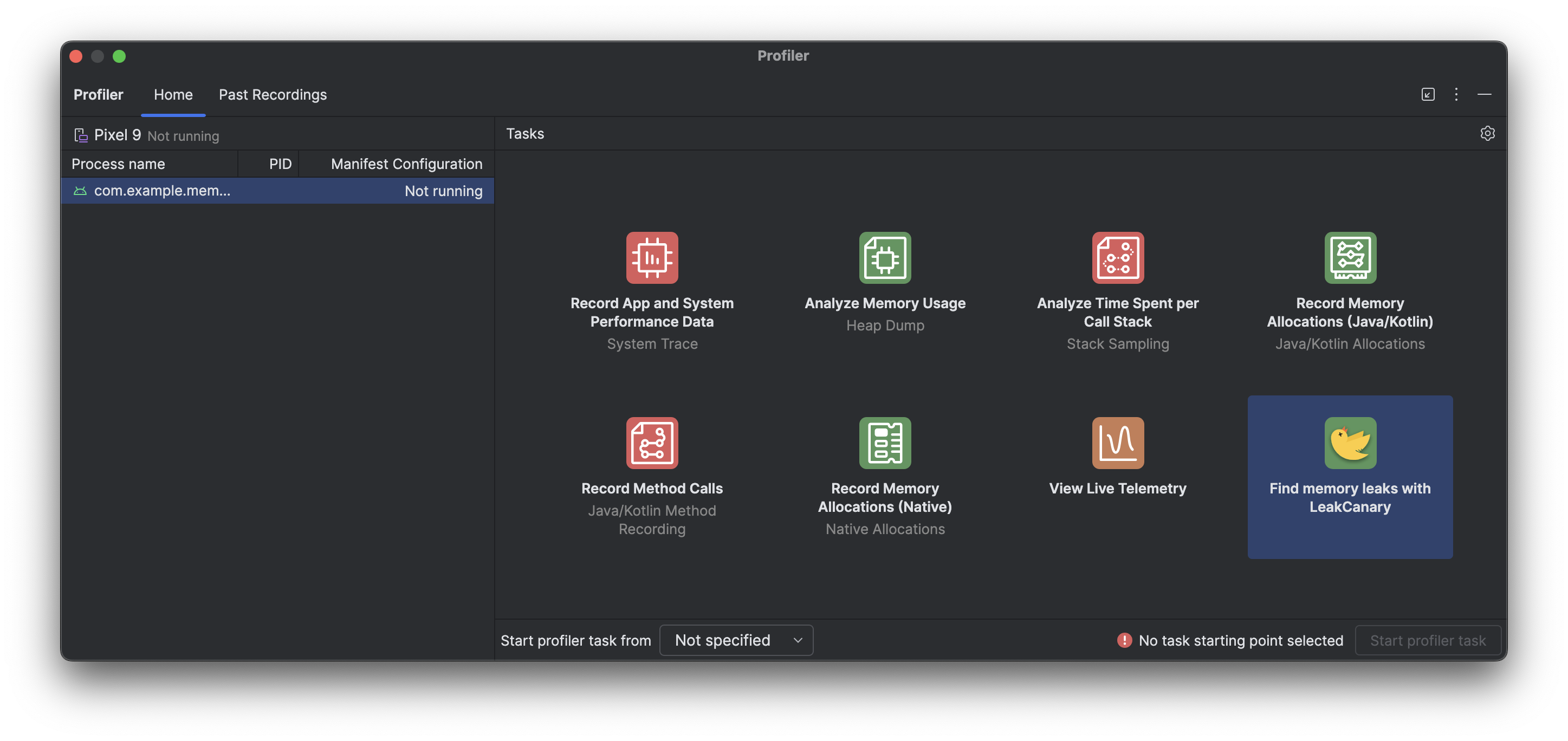
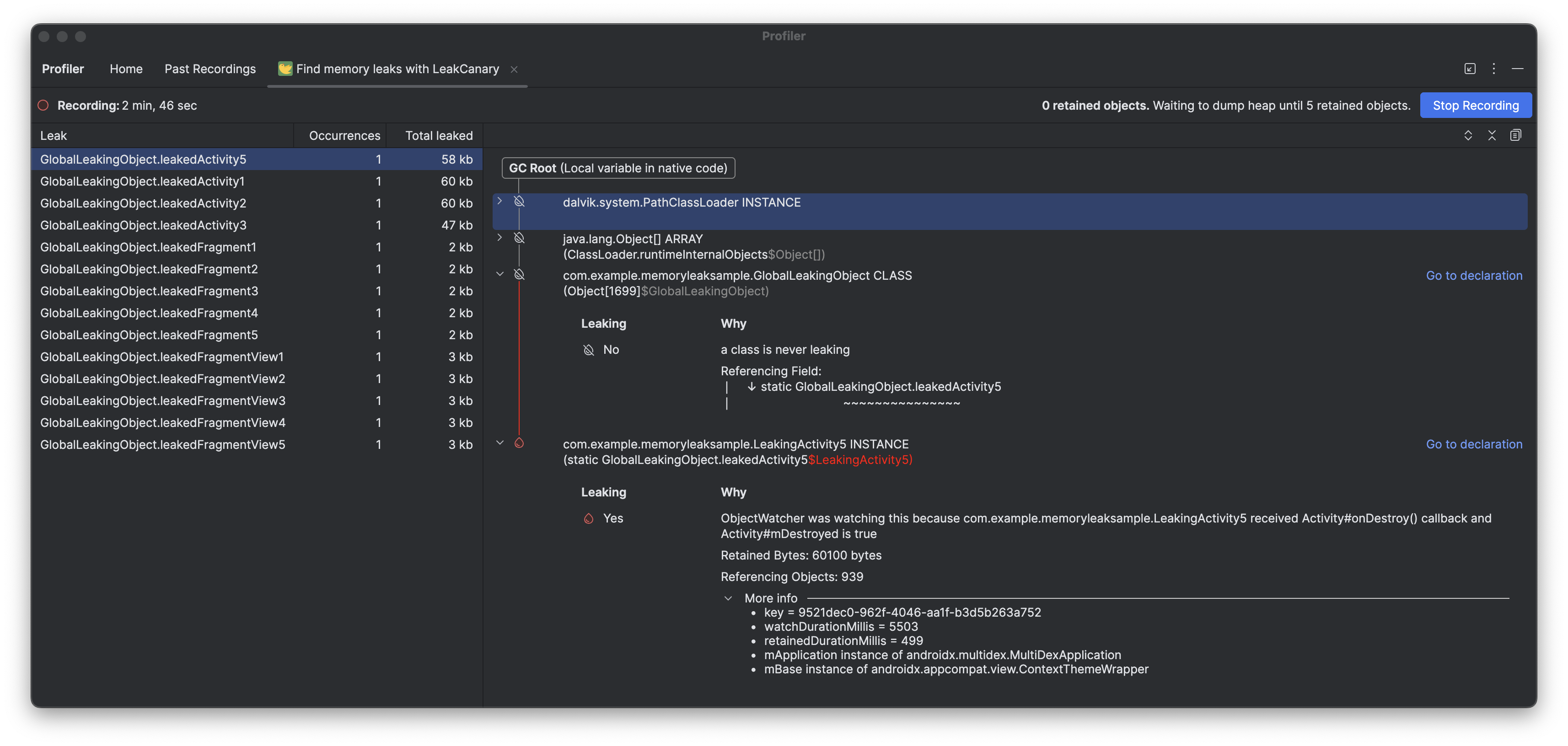
LeakCanary im Android Studio Profiler
Android Studio Panda enthält eine LeakCanary-Integration direkt im Android Studio Profiler als dedizierte Aufgabe.

Die Profiler-Aufgabe „LeakCanary“ in Android Studio verlagert die Analyse von Speicherlecks aktiv von Ihrem Gerät auf Ihren Entwicklercomputer. Dies führt zu einer erheblichen Leistungssteigerung während der Leckanalyse im Vergleich zur Leckanalyse auf dem Gerät.
Außerdem wird die Leckanalyse jetzt in der IDE kontextualisiert und vollständig in Ihren Quellcode integriert. Das bietet Funktionen wie Zur Quelle springen und andere hilfreiche Codeverbindungen, die den Aufwand und die Zeit, die für die Untersuchung und Behebung von Speicherlecks erforderlich sind, erheblich reduzieren. Sie können auch die gesamte Leckanalyse kopieren, um sie mit Gemini weiter zu verarbeiten. Das kann Ihre Produktivität erheblich steigern und Ihren Workflow in der Entwicklungsphase verbessern.

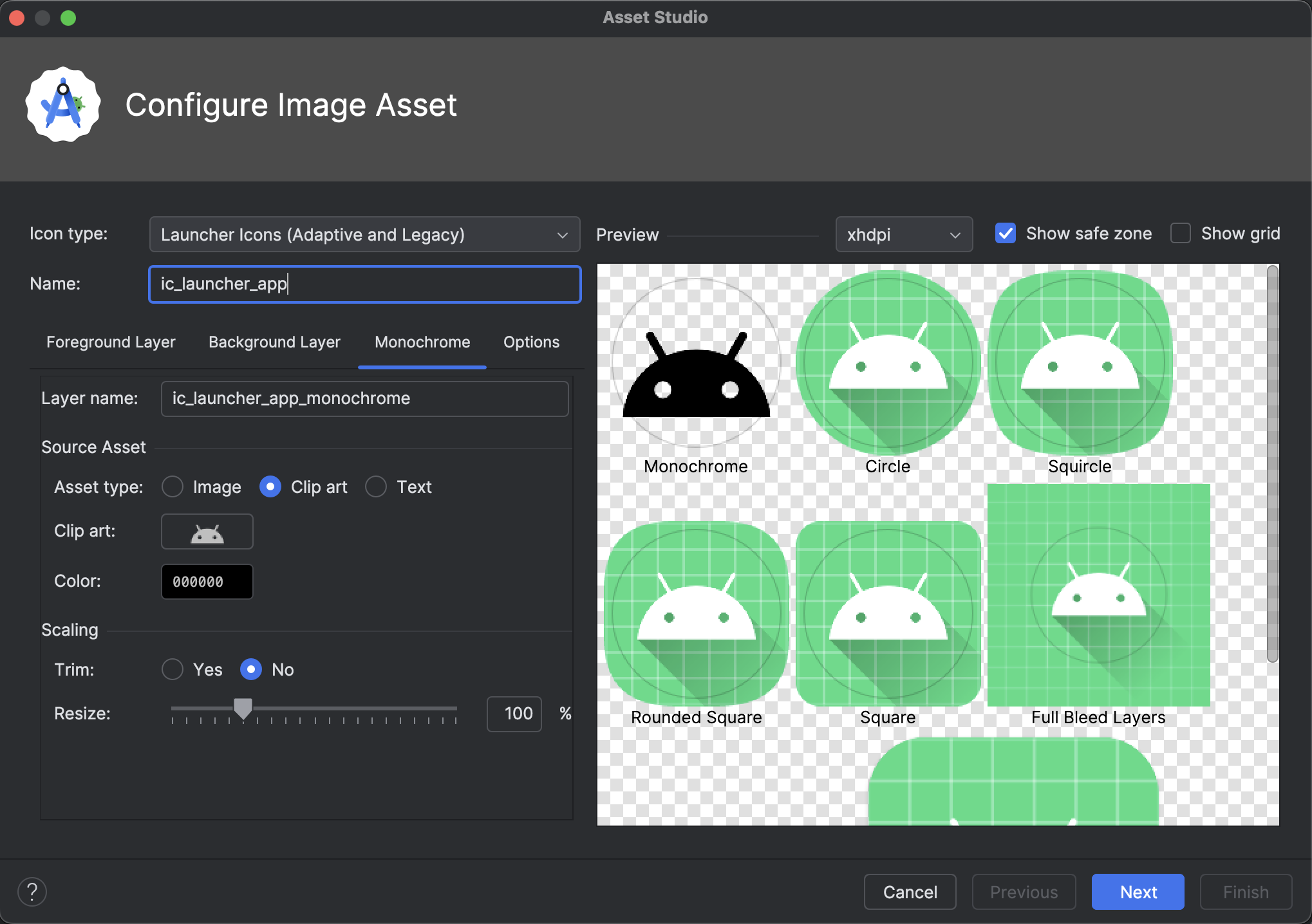
Unterstützung von monochromen Symbolen in Asset Studio
In Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 und höher wird das Erstellen von thematisierten App-Symbolen vereinfacht. Ab Android 13 (API‑Level 33) können Nutzer Symboldesigns aktivieren, die sich an das Hintergrundbild und das Design des Geräts anpassen.
Zur Unterstützung dieser Funktion ist in Android Studio eine neue Option für monochrome Symbole direkt in den Image Asset Studio-Assistenten integriert. Wenn Sie ein adaptives App-Symbol erstellen, sehen Sie jetzt neben den vorhandenen Tabs Vordergrund und Hintergrund einen eigenen Tab Monochrom. Sie können entweder ein separates monochromatisches App-Symbol bereitstellen (siehe die Designspezifikationen) oder Android Studio die Vordergrundebene des adaptiven Symbols standardmäßig für die monochrome Ebene wiederverwenden lassen.
Sie können über den Resource Manager oder durch Rechtsklicken auf ein Projektverzeichnis und Auswählen von Neu > Image Asset auf Image Asset Studio zugreifen.
Wählen Sie Launcher-Symbole (adaptiv und Legacy) als Symboltyp aus, um den neuen Tab Monochrom aufzurufen.
Nach dem Importieren der Symbole können Sie sich eine Vorschau Ihrer App-Symbole mit Design ansehen.

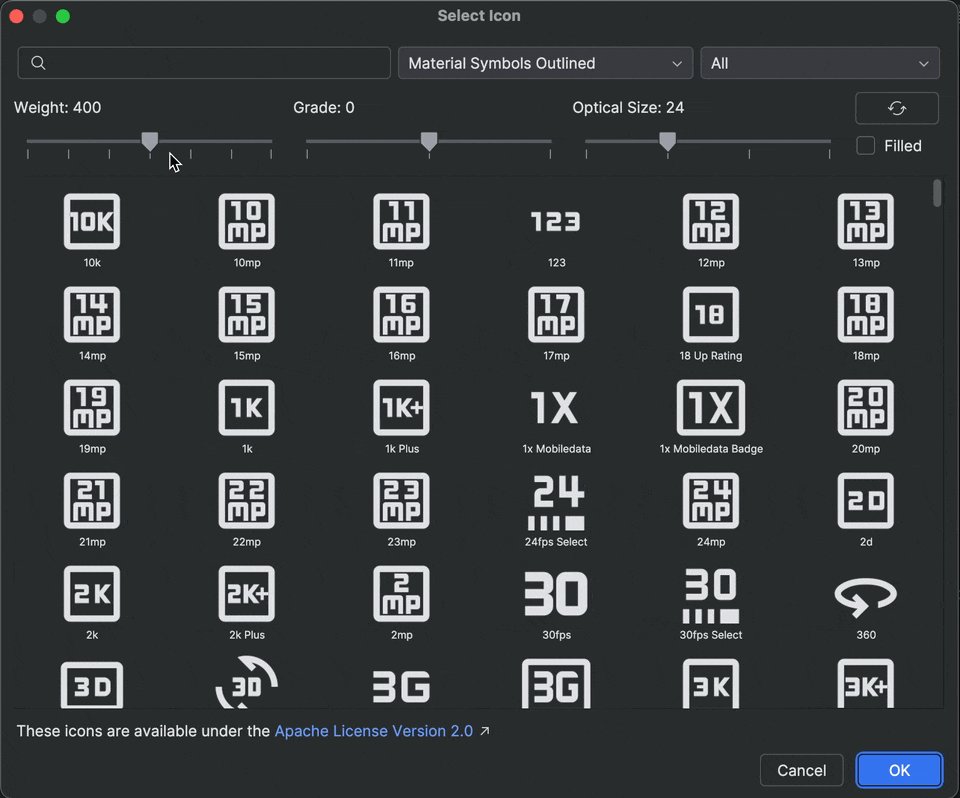
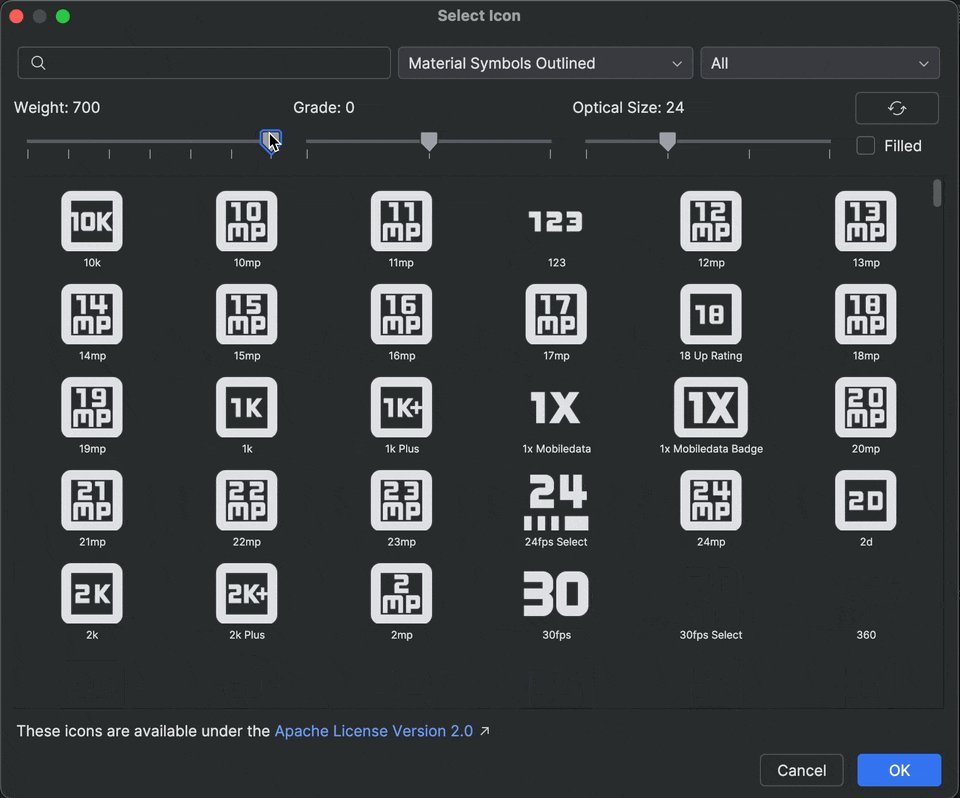
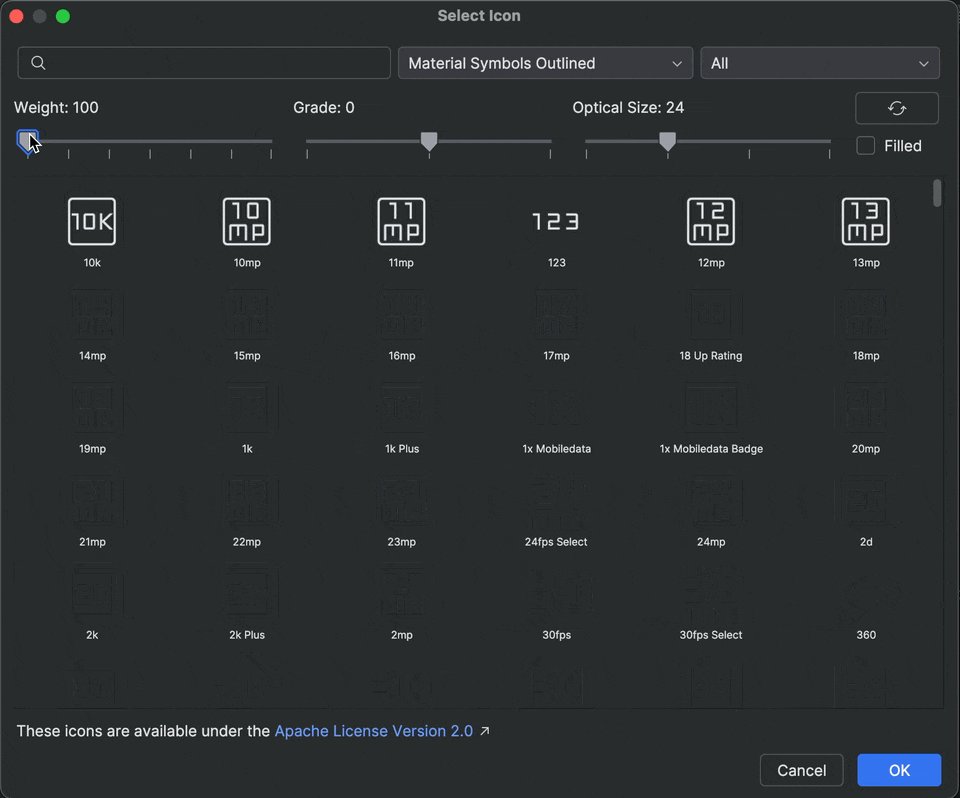
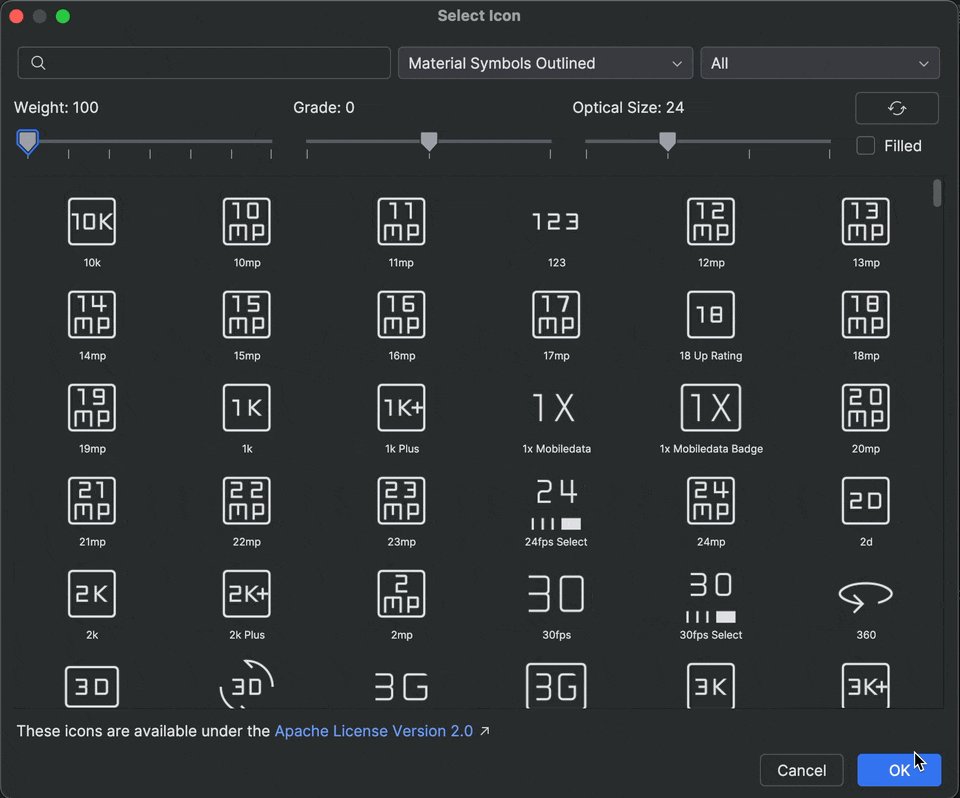
Unterstützung von Material-Symbolen in Android Studio
Mit dem Android Studio Otter 2 Feature Drop können Sie die neuesten Material-Symbole in Ihre App einfügen und anpassen. Das Vector Asset Studio ist jetzt vollständig in die Material Symbols-Bibliothek von Google Fonts integriert. So haben Sie direkt in der IDE Zugriff auf den gesamten Katalog.
Sie können jetzt Symbolattribute wie Stärke, Abstufung und optische Größe direkt im Studio anpassen, damit sie perfekt zu Ihrem Design passen. Probieren Sie es im neuesten Canary-Build aus.

Einstellung des 3D-Modus im Layout Inspector
In Android Studio Panda 2 haben wir den 3D-Modus im Layout Inspector eingestellt. Der 3D-Modus bot zwar eine Möglichkeit, tiefe Hierarchien zu visualisieren, aber Nutzungsdaten zeigen, dass die standardmäßige 2D-Ansicht und der Komponentenbaum die meisten Debugging-Anforderungen erfüllen. Durch die Entfernung dieser Funktion können wir unsere Ressourcen auf die Verbesserung des Supports, der Leistung und der Stabilität des Layoutinspektors konzentrieren. Sie können die Verschachtelung von Ansichten und die Z-Reihenfolge weiterhin mit dem Komponentenbaum und der standardmäßigen 2D-Layoutansicht untersuchen.
Status von Recomposition-Lesevorgängen im Layout Inspector
Wir haben es einfacher gemacht, hohe Recomposition-Zahlen zu diagnostizieren, indem wir dem Layout Inspector Recomposition-Statuslesevorgänge hinzugefügt haben. Diese Funktion ist in Panda 2 Canary verfügbar und hilft Ihnen, die Statusvariablen zu identifizieren, die eine Neuzusammenstellung ausgelöst haben. Dazu wird eine detaillierte Liste der Statuslesevorgänge bereitgestellt, die während dieses Zyklus ausgeführt wurden.
Wenn Sie diese Funktion verwenden möchten, benötigen Sie compose.ui:ui:1.10.0 (BOM 2025.12.01) oder höher.
Hauptfunktionen
Die wichtigsten Funktionen dieser Funktion sind:
- Ungültigmachung von Traces: Wenn eine Komposition eines Knotens erfolgt, klicken Sie im Komponentenbaum auf den Link für die Anzahl der Kompositionen, um das Bereich „State Inspection“ (Statusprüfung) zu öffnen.
- Detaillierte Stacktraces: Hier werden die spezifischen Statusvariablen angegeben, die gelesen werden, einschließlich als Anzahl, Listen oder Höhenwerte. Prüfen Sie, welche
invalidated(geändert) wurden, um das Update auszulösen. - Recomposition-Verlauf aufrufen: Mit den Navigationspfeilen in der Kopfzeile des Bereichs können Sie die Statusdaten früherer Recompositions für einen bestimmten Knoten durchlaufen.
- KI-basierte Erklärungen: Klicken Sie im Bereich „State Inspection“ (Zustandsprüfung) auf Explain with AI (Mit KI erklären), um eine Aufschlüsselung des gelesenen Zustands in natürlicher Sprache und den Grund für die Neuzusammenstellung anzuzeigen.
Jetzt starten
So können Sie diese Funktionen ausprobieren:
- Öffnen Sie den Layout Inspector.
Klicken Sie mit der rechten Maustaste auf die Spalte für die Neukomposition und führen Sie einen der folgenden Schritte aus:
- Wählen Sie für alle Knoten Observe Recomposition > Observe All (Neuaufbau beobachten > Alle beobachten) aus.
- Wählen Sie für bestimmte Anmerkungen Recomposition > Observe Node (Neuaufbau > Knoten beobachten) aus.

Recomposition-Status im Layout Inspector aktivieren Interagieren Sie mit Ihrer App. Wenn es zu Neuzusammenstellungen kommt, klicken Sie im Komponentenbaum auf die blauen Zähllinks, um den Status zu prüfen.

Beispielergebnis von Neuzusammensetzungsstatus im Layout Inspector Klicken Sie auf „Mit KI erklären“, um eine detaillierte Analyse der Gründe für die Neukomposition zu erhalten.

Beispielergebnis von „Mit KI erklären“ für Statuslesevorgänge im Layout Inspector
