Обзор
Пилотный проект выставления счетов по выбору пользователя позволяет участвующим разработчикам протестировать предложение альтернативного варианта выставления счетов рядом с платежной системой Google Play и призван помочь нам изучить возможность предоставления такого выбора пользователям. Эти рекомендации по UX направлены на обеспечение единообразия пользовательского опыта и помощь пользователям в принятии обоснованного решения.
Если вы участвуете в пилотном проекте, вам необходимо отобразить информационный экран и отдельный экран выбора платежа. Информационный экран необходимо показывать каждому пользователю только при первом совершении покупки, а экран выбора платежа необходимо показывать перед каждой покупкой. Сообщения, обращенные к пользователю, и спецификации пользовательского интерфейса для обоих экранов должны быть реализованы в соответствии со следующими рекомендациями.
 Приложение для разработчиков |  Информационный экран для пользователей |  Экран выбора платежа |
Выберите страну и язык
Выберите страну и язык ваших пользователей, чтобы просмотреть соответствующие текстовые строки пользовательского интерфейса в спецификациях дизайна ниже.
Информация для пользователей
Информационный экран помогает пользователям понять контекст изменения и предоставляет дополнительную информацию, которая поможет им сделать осознанный выбор.
Когда отображать
Информационный экран должен отображаться пользователям в начале их первой покупки после добавления альтернативной системы выставления счетов. Это сообщение не обязательно должно отображаться при последующих покупках того же пользователя. Отобразите информационный экран сразу после того, как пользователь предпринял явное действие, чтобы инициировать покупку.
Когда показывать цену
Цена покупки должна быть видна и очевидна для пользователей, прежде чем им будет показан информационный экран или экран выбора платежа.
Как отобразить
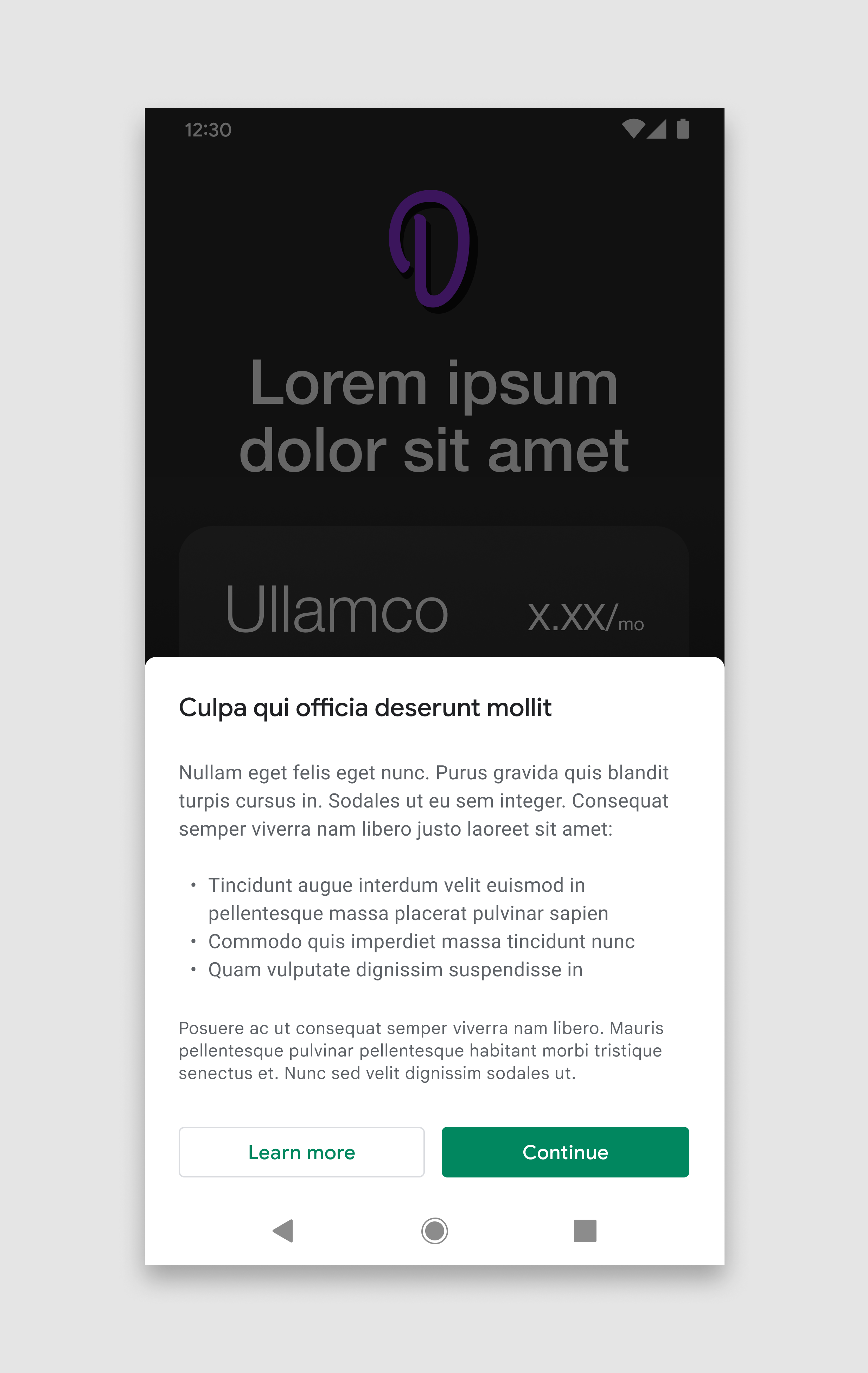
Информационный экран должен отображаться на модальном нижнем листе. Модальный нижний лист похож на модальное диалоговое окно, которое анимируется вверх от нижней части экрана и остается закрепленным внизу. Он возвышается над всеми элементами пользовательского интерфейса на нижнем экране. Основной экран скрыт за темной сеткой, что указывает на то, что он не реагирует на действия пользователя.
Обратитесь к Google Material Design для получения дополнительной информации о дизайне и реализации модальных нижних листов.
Действия пользователя
Нижний лист должен активироваться, когда пользователь нажимает кнопку или другой элемент пользовательского интерфейса в вашем приложении, который инициирует покупку. Пользователь может выполнить три возможных действия на информационном экране:
Продолжать
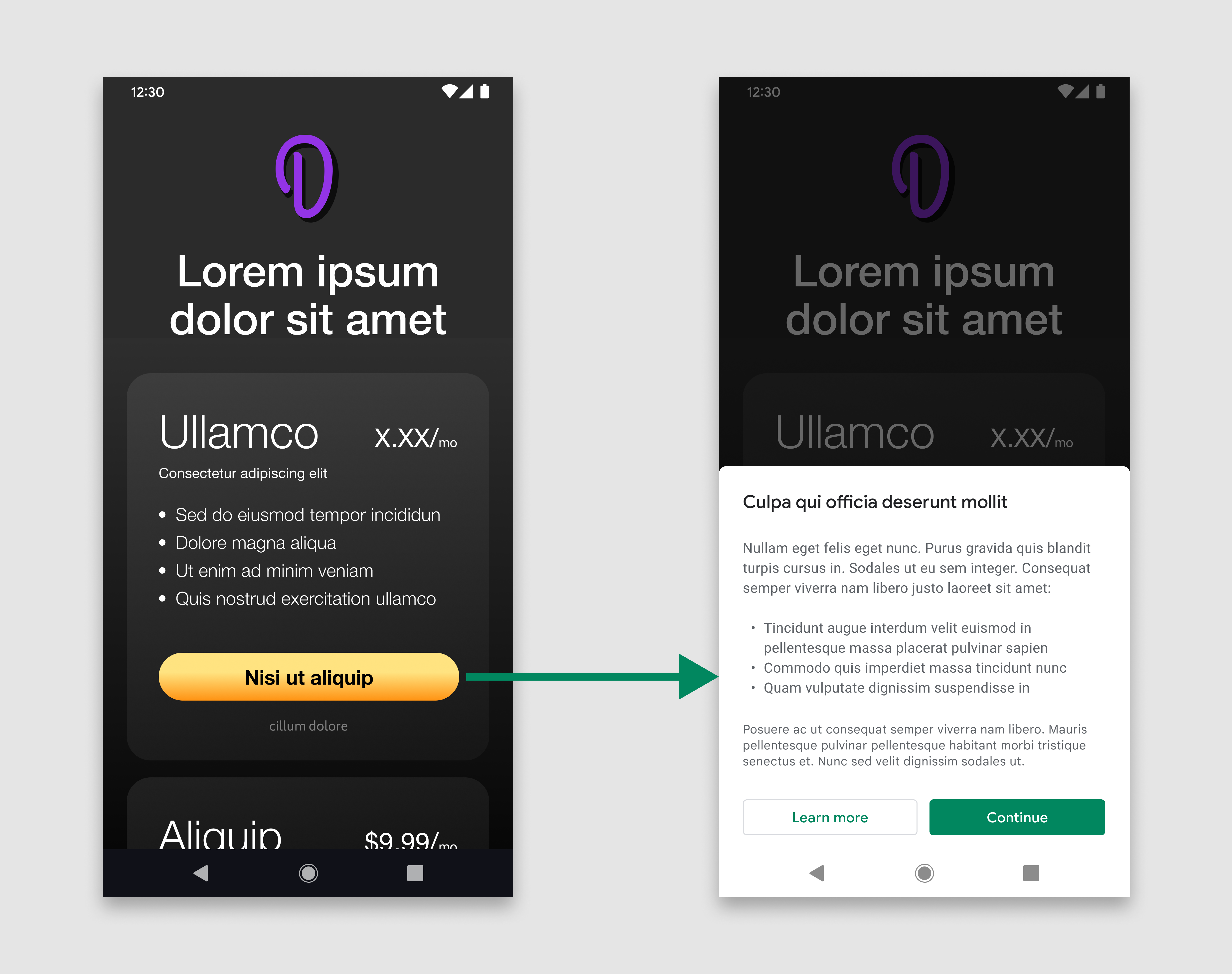
Нажатие кнопки «Продолжить» закрывает информационный экран и запускает экран выбора платежа.
Узнать больше
Нажатие кнопки «Подробнее» запускает статью Справочного центра Google в веб-браузере.
Увольнять
Если пользователи хотят закрыть нижний лист и вернуться к основному экрану, они могут закрыть нижний лист следующим образом:
- Постукивание снаружи контейнера с нижним листом
- Нажатие кнопки «Назад» системы Android.
Информационный экран не требуется снова отображать после его закрытия или после того, как пользователь нажал «Продолжить».
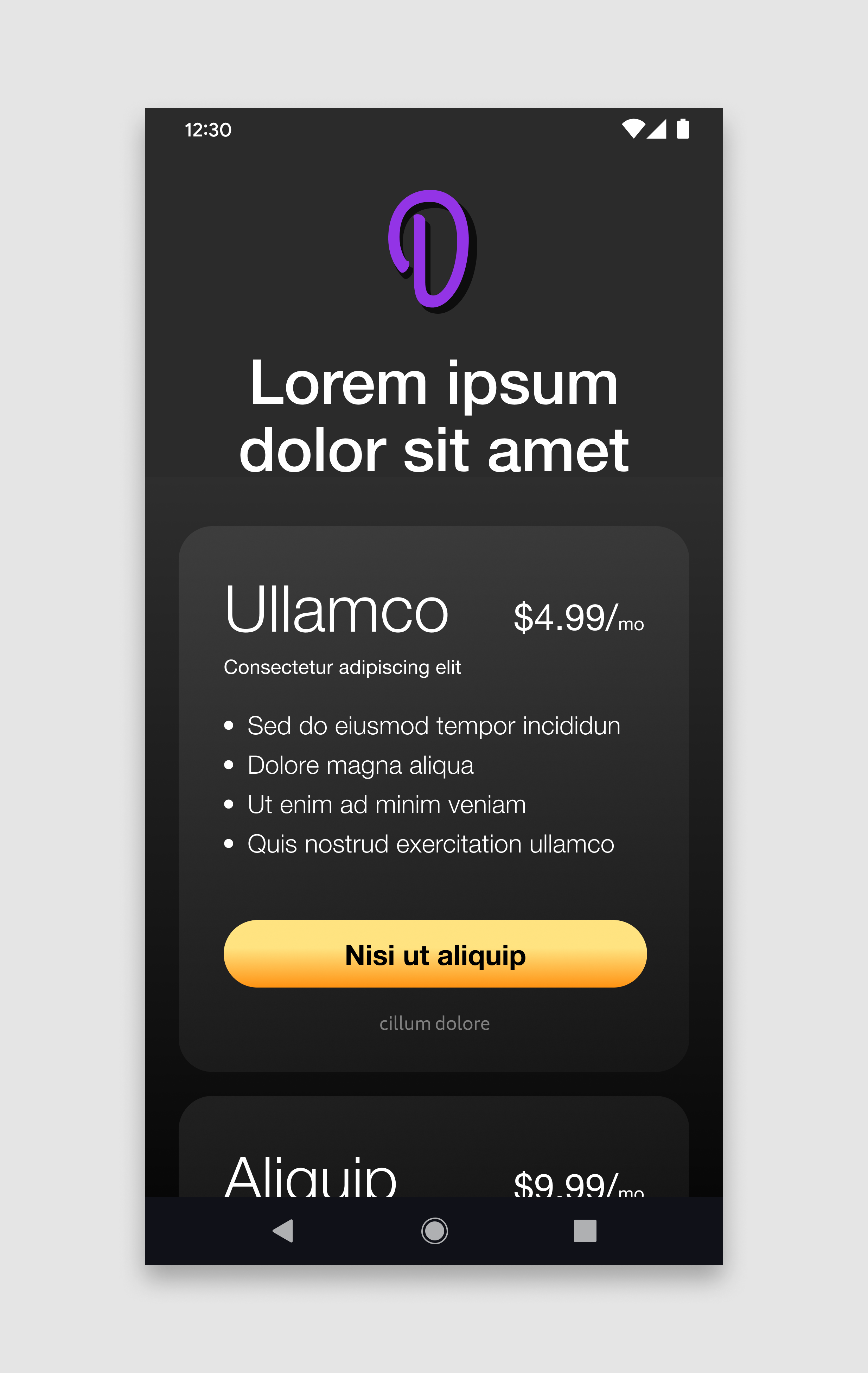
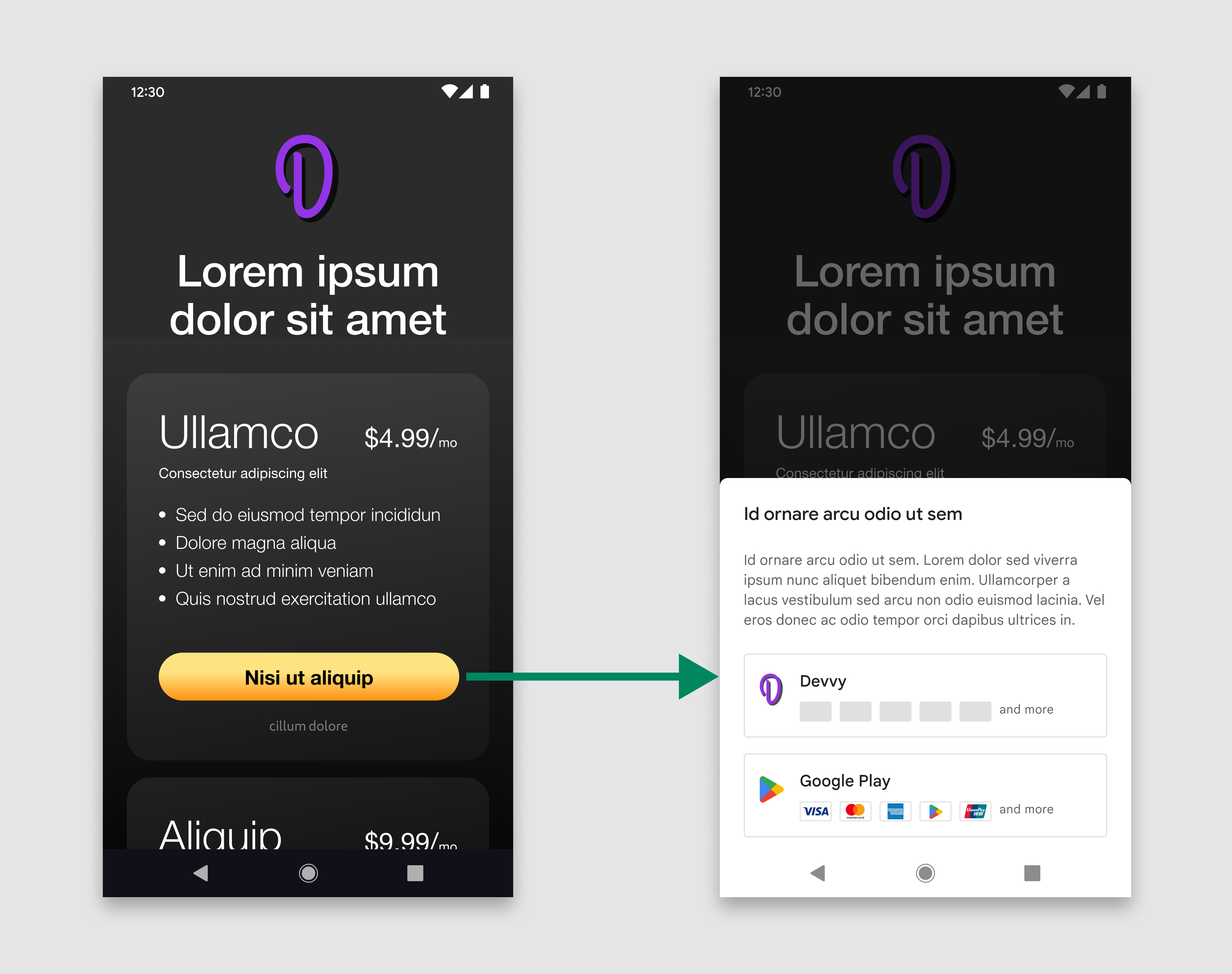
Пример: когда пользователь нажимает кнопку «Купить» в вашем приложении, кнопка запускает информационный экран.

Технические характеристики конструкции
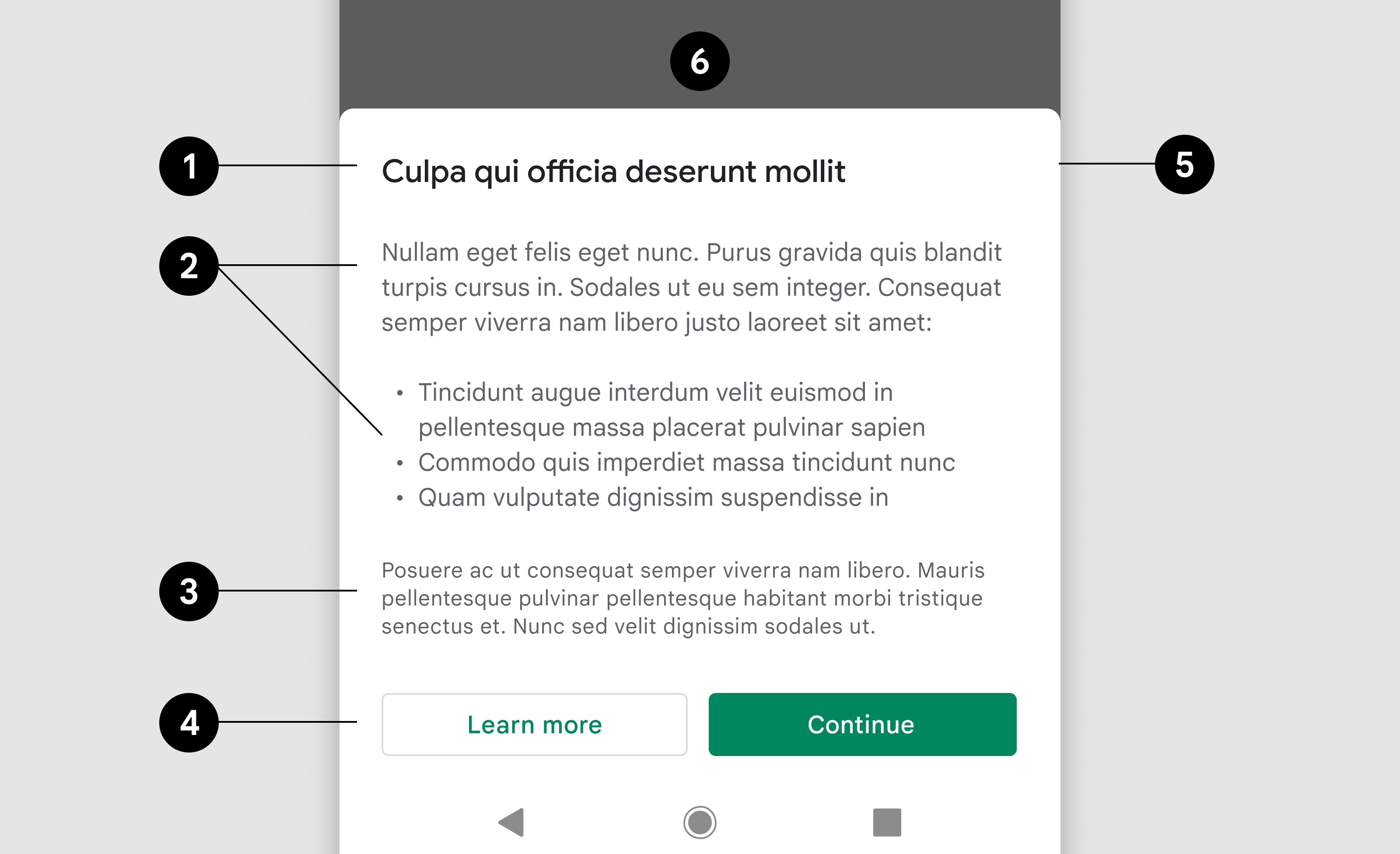
Информационный экран разделен на три компонента: заголовок, сообщение и кнопки. Все три компонента являются обязательными и должны содержать точный текст и элементы пользовательского интерфейса, определенные в этих рекомендациях. Не добавляйте дополнительный текст или изображения на этот экран, но вы можете включать дополнительный текст и изображения на другие экраны.

- Заголовок
- Текст 1
- Текст 2
- Кнопки
- Нижний лист
- Фоновая сетка
Заголовок
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шрифт | Roboto (применяется ко всем шрифтам) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 18сп | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #202124 |
Текст 1
Используется для выделения ключевых моментов, которые считаются важной информацией.
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 14сп | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Высота строки | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 |
Текст 2
Используется для вторичной информации, имеющей более низкий приоритет.
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Высота строки | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 |
Кнопка 1
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Выравнивание текста | Центрировано | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Вес шрифта | Середина | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #01875f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет фона | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размеры | Высота: 36, ширина: масштаб до контейнера | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Угловой радиус | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Контур | 1dp, #dadce0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Связь | Ссылки на статью Google Play Help |
Кнопка 2
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Выравнивание текста | Центрировано | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Вес шрифта | Середина | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет фона | #01875f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размеры | Высота: 36, ширина: масштаб до контейнера | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Угловой радиус | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Связь | Ссылки на экран выбора биллинга |
Нижний лист
| Размеры | Высота: переменная, ширина: 100% |
| Угловой радиус | 8dp, 8dp, 0, 0 |
| Фон | #FFFFFF |
| Внутренняя прокладка | Слева: 24dp, вправо: 24 д. |
| Высота | 8dp |
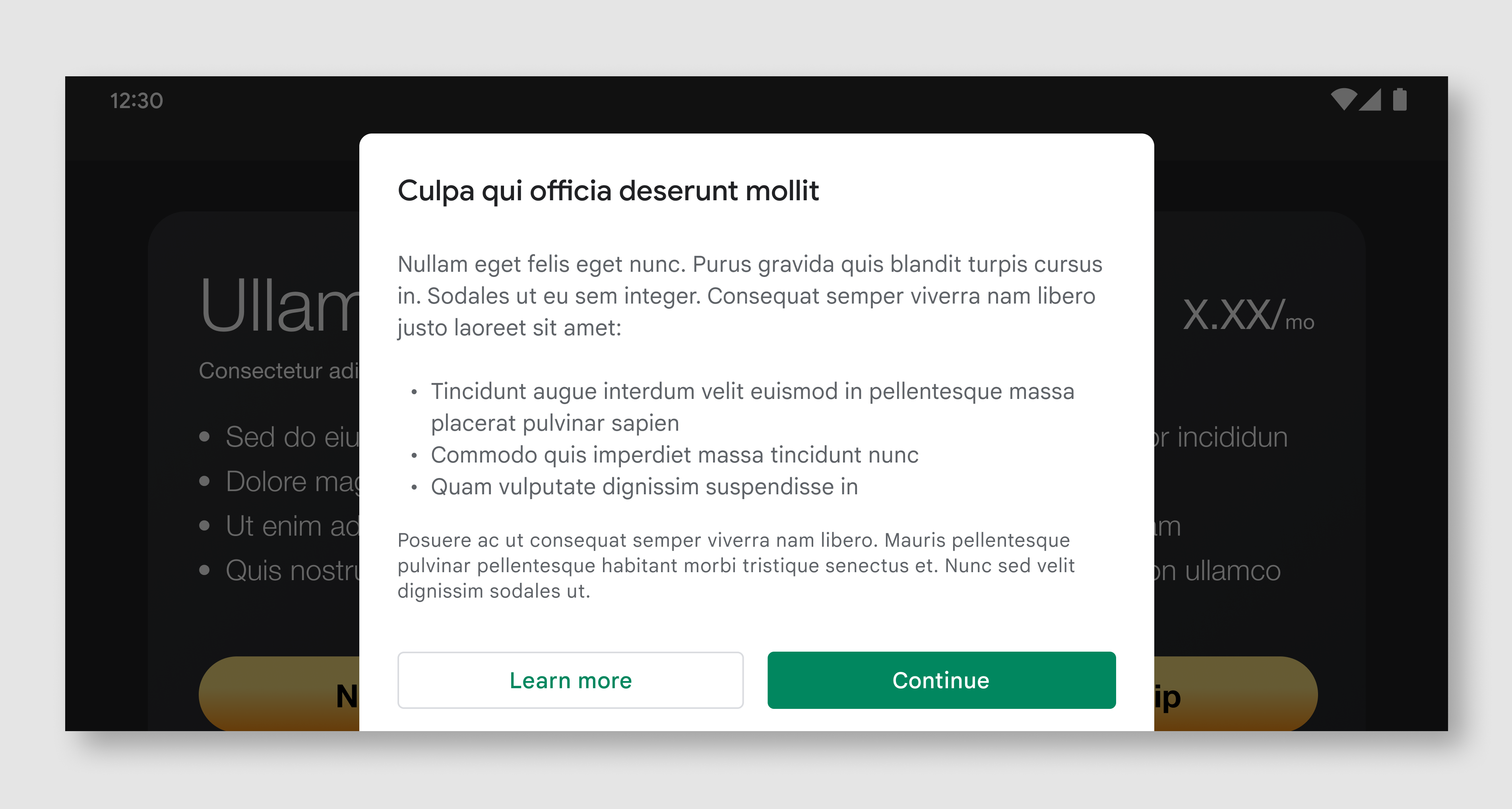
Пейзаж
В обзоре ландшафта нижний лист шире, чем в виде портретного представления, но в противном случае следует те же спецификации дизайна и функциональности.

| Нижний лист | Ширина: 500DP Максимум, внутренняя прокладка: 24DP |
| Заголовок | То же, что и портретный вид |
| Сообщение | То же, что и портретный вид |
| Кнопки | Высота: 36, ширина: масштаб до контейнера |
Экран выбора выставления счетов
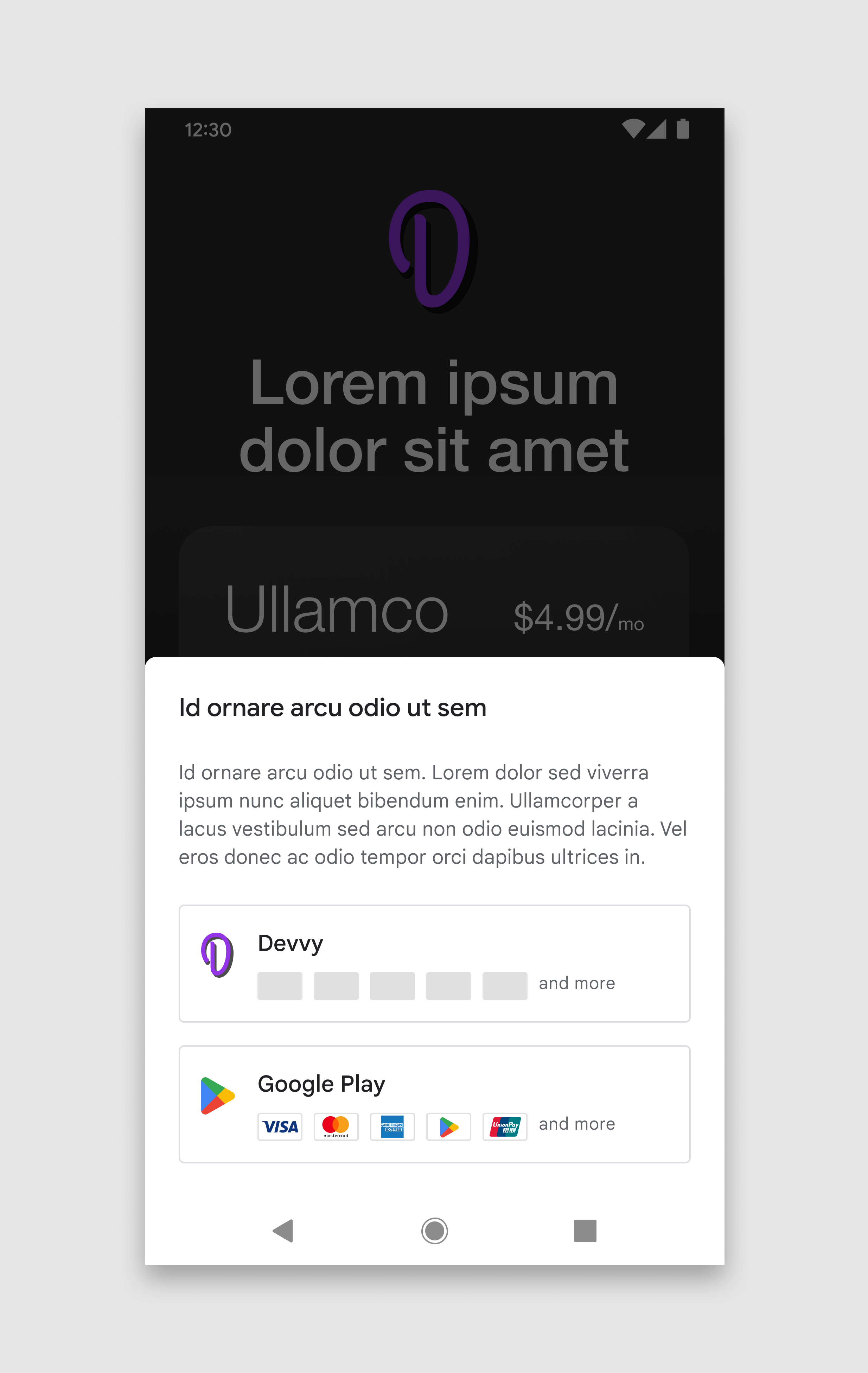
Экран выбора счетов представляет пользователям два варианта проверки для завершения покупки. Чтобы помочь пользователям принять обоснованное решение, каждый вариант платежей также отображает их доступные формы оплаты. После того, как пользователи сделают свой выбор, они будут продолжать завершать свою покупку с помощью этой системы выставления счетов.
Когда отобразить
Если пользователь уже видел экран информации во время предыдущей покупки, экран выбора биллинга должен появиться сразу после того, как пользователь предпринял явные действия, чтобы инициировать покупку.
Как отобразить
Экран выбора счетов должен отображаться в модальном нижнем листе и следовать тем же спецификациям, что и на экране информации.
Равное визуальное представление
Кнопки для альтернативной системы выставления счетов и биллинговой системы Google Play должны быть представлены справедливым и равным образом. Это включает, но не ограничивается равными размерами кнопок, размером/стилем текста, целями нажатия и размерами значков. Пожалуйста, не добавляйте никаких дополнительных текстов, изображений или изменений в стиле, не определенных в этих рекомендациях.
Пример: когда пользователь нажимает на покупку в вашем приложении, кнопка запустит экран выбора биллинга, только если пользователь уже видел экран информации во время предыдущей покупки.

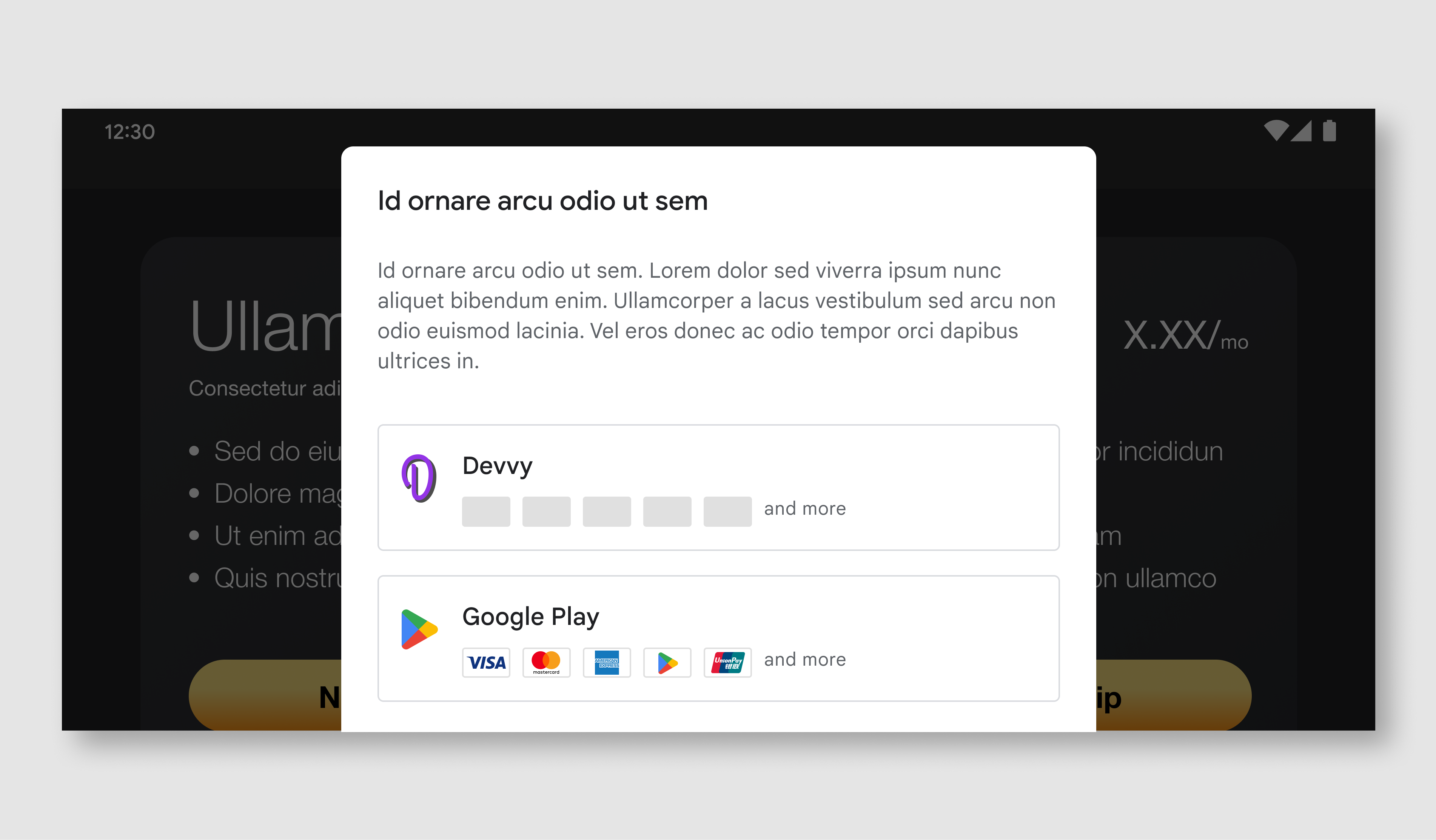
Спецификации дизайна
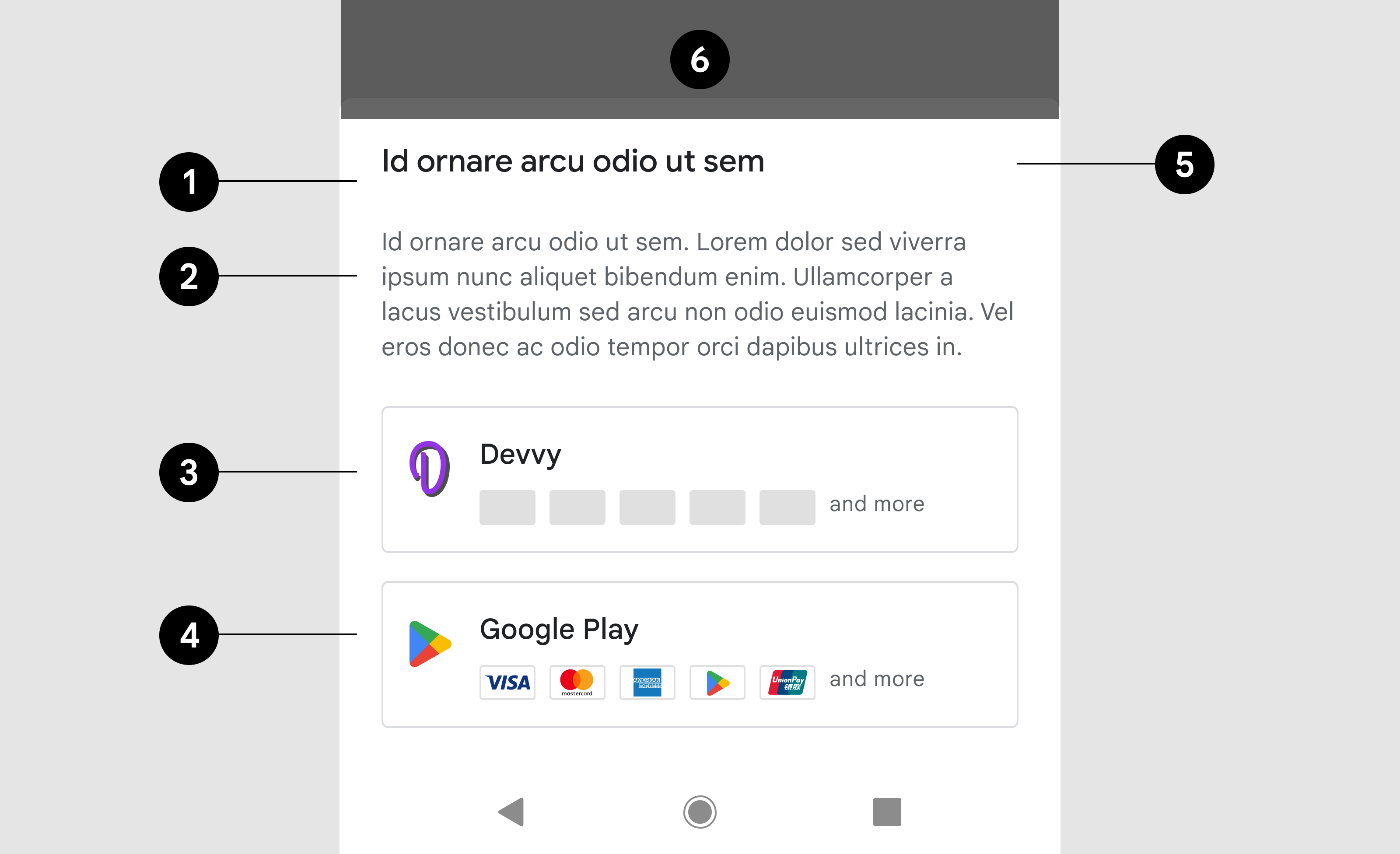
На экране выбора биллинга есть четыре различных компонента: заголовок, описание, кнопка разработчика и кнопка Google Play. Все компоненты должны использоваться и должны содержать точный текст и элементы пользовательского интерфейса, определенные в этих рекомендациях. Мы просим вас не включать какой -либо дополнительный текст или изображения на этот экран, но вы можете включить дополнительный текст и изображения на другие экраны, принадлежащие вами.
Визуальные активы для Google Play и значков платежей доступны по ссылкам, представленным ниже.
Пример: в виде портрета нижний лист должен охватывать 100% от общей ширины экрана.

- Заголовок
- Описание
- Кнопка разработчика
- Кнопка Google Play
- Нижний лист
- Фоновый скрим
Заголовок
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шрифт | Робото (обращайтесь ко всем шрифтам) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #202124 |
Описание
| Текст | Выберите страну и язык
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Text Link | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link destination | Links to Google Play Help | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Украшение | Подчеркнуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 |
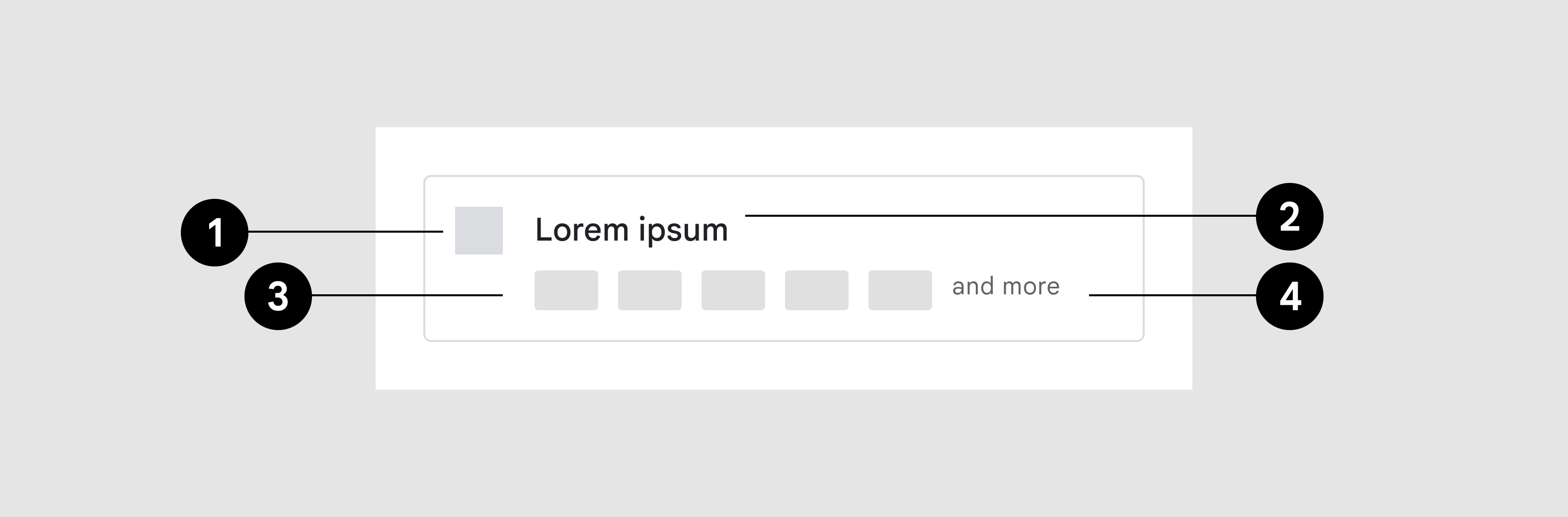
Developer button

- Значок приложения
- App name
- Payment method icons
- Additional indicator

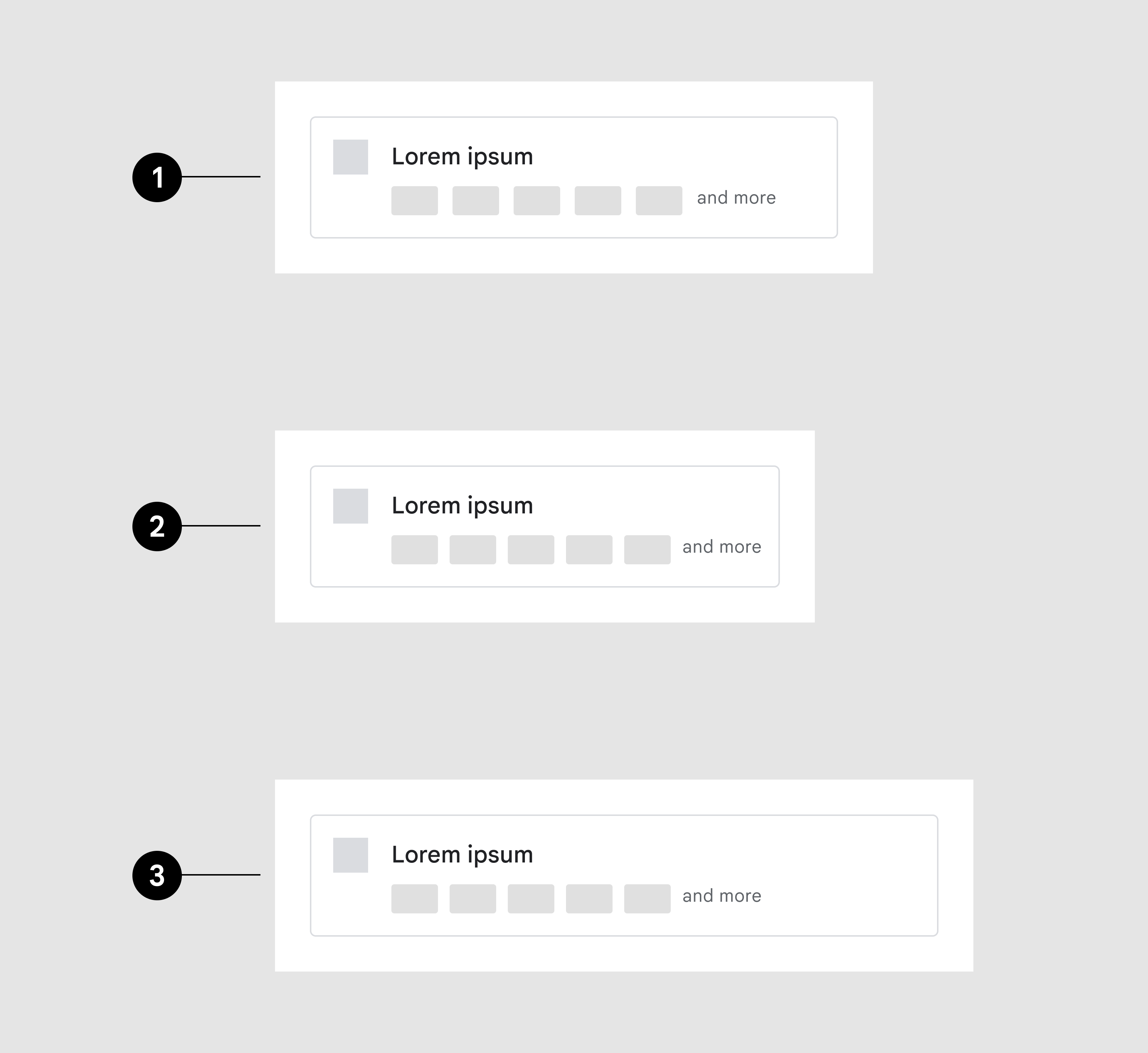
- Maximum number of payment method icons
- 360dp width
- 480dp width
Payment method icons
Scale to screen width
Button container
| Контур | 1pt, #DADCE0 |
| Corner radius | 4dp |
| Inner padding | 16dp, 16dp, 16dp, 16dp |
Значок приложения
| Размеры | Height: 24dp, Width: variable |
Заголовок
| Текст | {App Name} |
| Размер шрифта | 14sp |
| Цвет шрифта | #202124 |
Способы оплаты
| Размеры | Height: 32dp, Width: 20dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Corner radius | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Количество | 5 maximum, if >5 available display additional indicator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Additional indicator | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 |
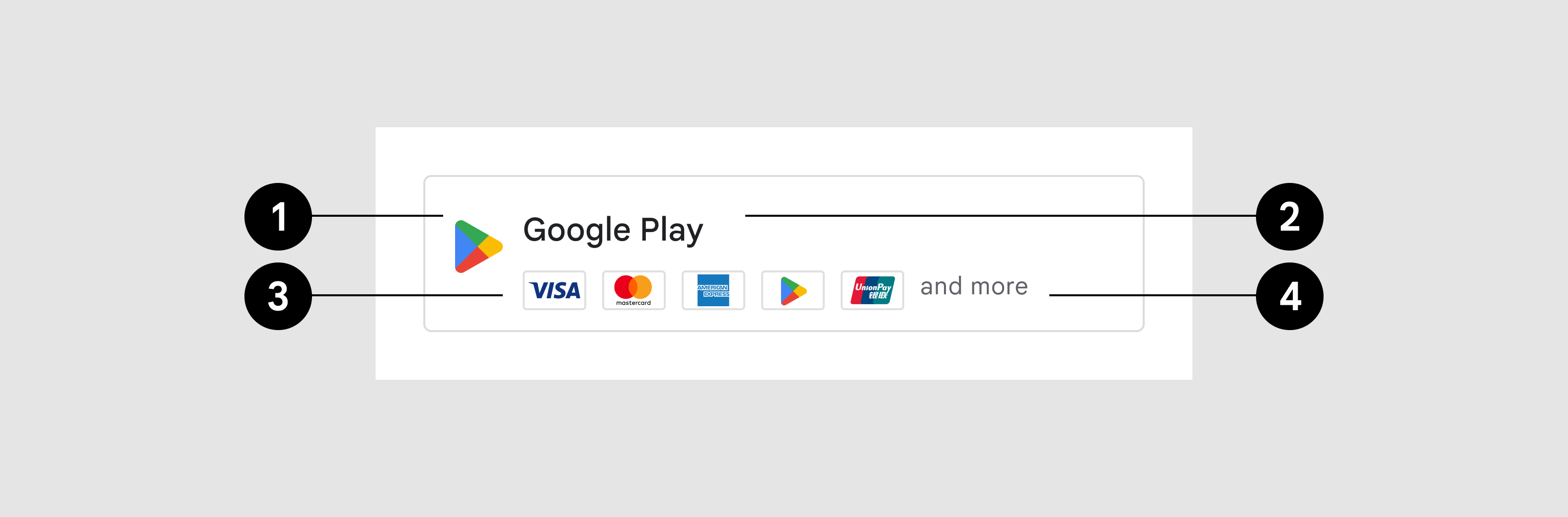
Google Play button

- Икона
- Заголовок
- Принятые способы оплаты
- Additional indicator
Button container
| Контур | 1pt, #DADCE0 |
| Corner radius | 4dp |
| Inner padding | 16dp, 16dp, 16dp, 16dp |
Значок приложения
| Ресурс изображения | Google Play prism |
| Размеры | Height: 24dp, Width: 24dp |
Заголовок
| Текст | Гугл Плей |
| Размер шрифта | 14sp |
| Цвет шрифта | #202124 |
Способы оплаты
| Ресурс изображения | Связь | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Additional indicator | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Размер шрифта | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Цвет шрифта | #5F6368 |
Пейзаж
Example: In landscape view, the bottom sheet is wider than in portrait view, but otherwise follows the same design specifications and functionality.

| Bottom sheet | Width: 500dp maximum, Inner padding: 24dp |
| Заголовок | Same as portrait view |
| Сообщение | Same as portrait view |
| Кнопки | Same as portrait view |
For additional details on the user choice billing pilot and frequently asked questions, please visit our Help Center .

