Descripción general
Para mantener una experiencia del usuario coherente y ayudar a los usuarios a tomar una decisión fundada, es necesario que muestres una pantalla de información y una pantalla de selección de facturación independiente si ofreces un sistema de facturación integrado como alternativa al de Google Play. La pantalla de información solo debe mostrarse a cada usuario la primera vez que este inicie una compra, mientras que la pantalla de selección de facturación debe mostrarse antes de cada compra. Los mensajes orientados al usuario y las especificaciones de la IU para ambas pantallas deben implementarse en función de los siguientes lineamientos.

Información para usuarios
La pantalla de información ayuda a los usuarios a comprender el contexto del cambio y les brinda más información para ayudarlos a tomar una decisión fundada.
Cuándo se debe mostrar
La pantalla de información se debe mostrar a los usuarios al comienzo de su primera compra, después de que agregues un sistema de facturación integrado alternativo. No es necesario que se muestre este mensaje en las compras posteriores que realice el mismo usuario. Muestra la pantalla de información inmediatamente después de que un usuario realice una acción explícita para iniciar una compra.
Cuándo se debe mostrar el precio
El precio de compra debe estar visible y ser evidente para los usuarios antes de que se muestre en la pantalla de información o en la pantalla de selección de facturación.
Cómo se debe mostrar
La pantalla de información se debe mostrar en una hoja inferior modal. Una hoja inferior modal es similar a un diálogo modal que se desplaza hacia arriba desde la parte inferior de la pantalla y permanece fija en la parte inferior. Se superpone sobre todos los elementos de la IU en la pantalla subyacente. La pantalla subyacente se oculta detrás de una lámina oscura para indicar que no responderá a la interacción del usuario.
Consulta Google Material Design para obtener más información sobre el diseño y la implementación de las hojas inferiores modales.
Acciones del usuario
La hoja inferior se debe activar cuando un usuario presiona un botón o algún otro elemento de la IU de la app que inicie una compra. El usuario puede realizar las siguientes tres acciones posibles desde la pantalla de información:
Continuar
Al presionar el botón "Continuar", se descarta la pantalla de información y se inicia la pantalla de selección de facturación.
Más información
Cuando se presiona el botón "Más información", se abre un artículo del Centro de ayuda de Google en un navegador web.
Descartar
Si los usuarios desean descartar la hoja inferior y volver a la pantalla subyacente, pueden realizar las siguientes acciones:
- Presionar fuera del contenedor de la hoja inferior
- Presionar el botón "Atrás" del sistema Android
No es necesario que la pantalla de información se vuelva a mostrar después de que se haya descartado o después de que el usuario presione "Continuar".
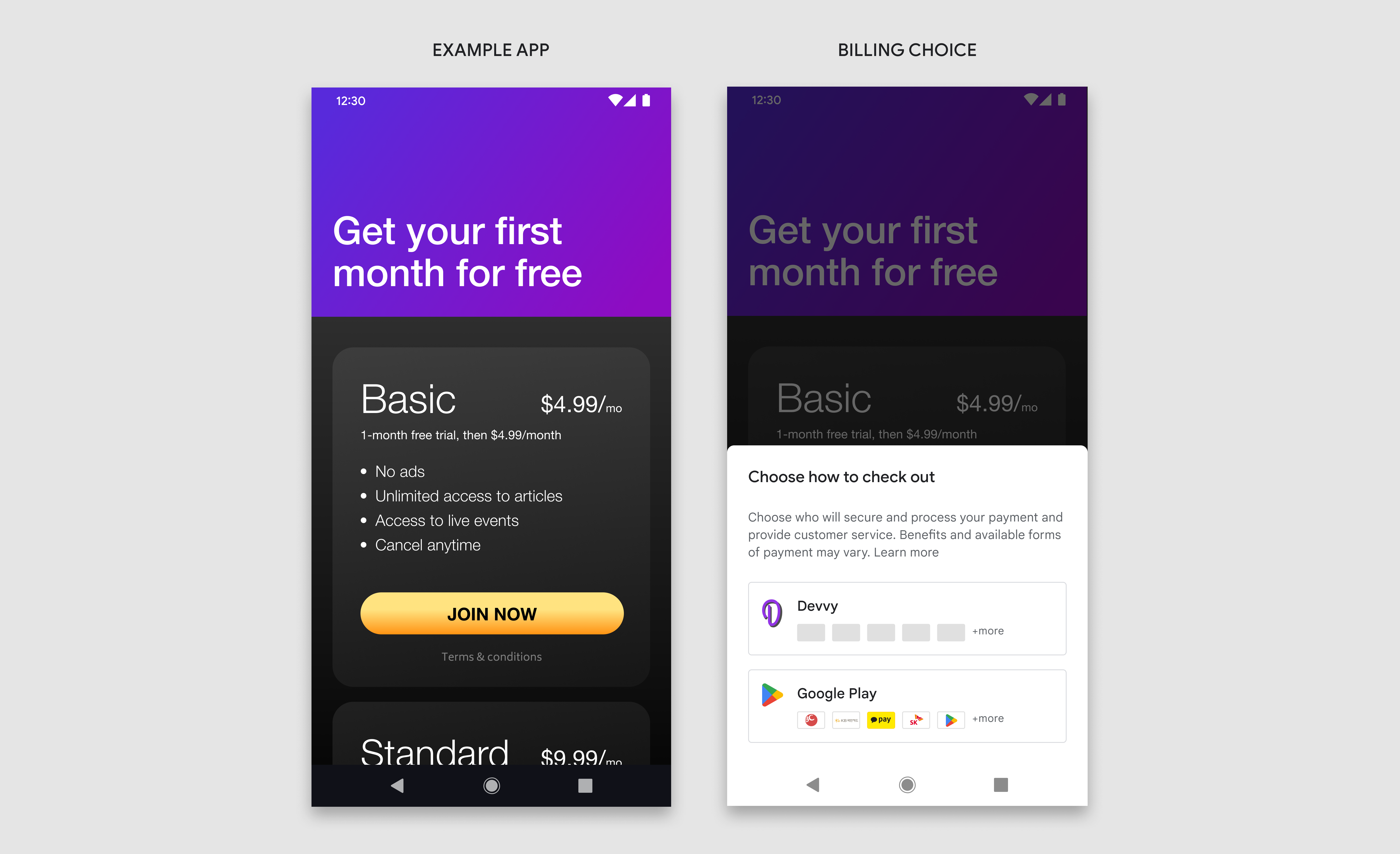
Ejemplo: El precio de compra se muestra claramente antes de que el usuario inicie la compra. Cuando se presiona el botón "Unirse ahora", se mostrará la pantalla de información.

Especificaciones de diseño
La pantalla de información se divide en tres componentes: título, mensaje y botones. Estos tres componentes son obligatorios y deben contener los elementos de IU y texto exactos que se definen en estos lineamientos. No se debe incluir texto ni imágenes adicionales en esta pantalla. Sin embargo, se puede incluir imágenes o texto adicionales en otras pantallas.

- Título
- Mensaje
- Botones
- Hoja inferior
- Lámina de fondo
Título
| Texto | Cambios en las opciones de confirmación de la compra |
| Fuente | Roboto (se aplica a todas las fuentes) |
| Tamaño de la fuente | 18 sp |
| Color de la fuente | #202124 |
Mensajes
| Texto 1 | Ahora tienes más opciones para confirmar la compra debido a cambios regulatorios recientes en Corea del Sur. La decisión determinará lo siguiente:
|
| Tamaño de la fuente | 14 sp |
| Altura de línea | 20 |
| Color de la fuente | #5F6368 |
| Texto 2 | Google solo protege las compras que se realizan mediante Google Play. Las funciones de Play, como las tarjetas de regalo, los Puntos de Play, los controles de compra y la administración de suscripciones, solo están disponibles cuando eliges Google Play durante la confirmación de la compra. |
| Tamaño de la fuente | 12 sp |
| Altura de línea | 16 |
| Color de la fuente | #5F6368 |
Botón 1
| Texto | Más información |
| Alineación del texto | Centrado |
| Tamaño de la fuente | 14 sp |
| Grosor de la fuente | Medio |
| Color de la fuente | #01875F |
| Color de fondo | #FFFFFF |
| Dimensiones | Altura: 36. Ancho: ajustar al contenedor |
| Radio de esquina | 4 dp |
| Contorno | 1 dp, #DADCE0 |
| Vínculo | Vínculos al artículo de ayuda de Google Play |
Botón 2
| Texto | Continuar |
| Alineación del texto | Centrado |
| Tamaño de la fuente | 14 sp |
| Grosor de la fuente | Medio |
| Color de la fuente | #FFFFFF |
| Color de fondo | #01875F |
| Dimensiones | Altura: 36. Ancho: ajustar al contenedor |
| Radio de esquina | 4 dp |
| Vínculo | Vínculos a la pantalla de selección de facturación |
Hoja inferior
| Dimensiones | Altura: variable. Ancho: 100% |
| Radio de esquina | 8 dp, 8 dp, 0, 0 |
| Información general | #FFFFFF |
| Padding interno | Izquierda: 24 dp. Derecha: 24 dp. Superior: 32 dp. Inferior: 24 dp |
| Elevación | 8 dp |
Horizontal
En la vista horizontal, la hoja inferior es más ancha que en la vertical, pero sigue las mismas especificaciones de diseño y funcionalidad.

| Hoja inferior | Ancho: 500 dp como máximo. Padding interno: 24 dp |
| Título | Igual que la vista vertical |
| Mensajes | Igual que la vista vertical |
| Botones | Altura: 36. Ancho: ajustar al contenedor |
Pantalla de selección de facturación
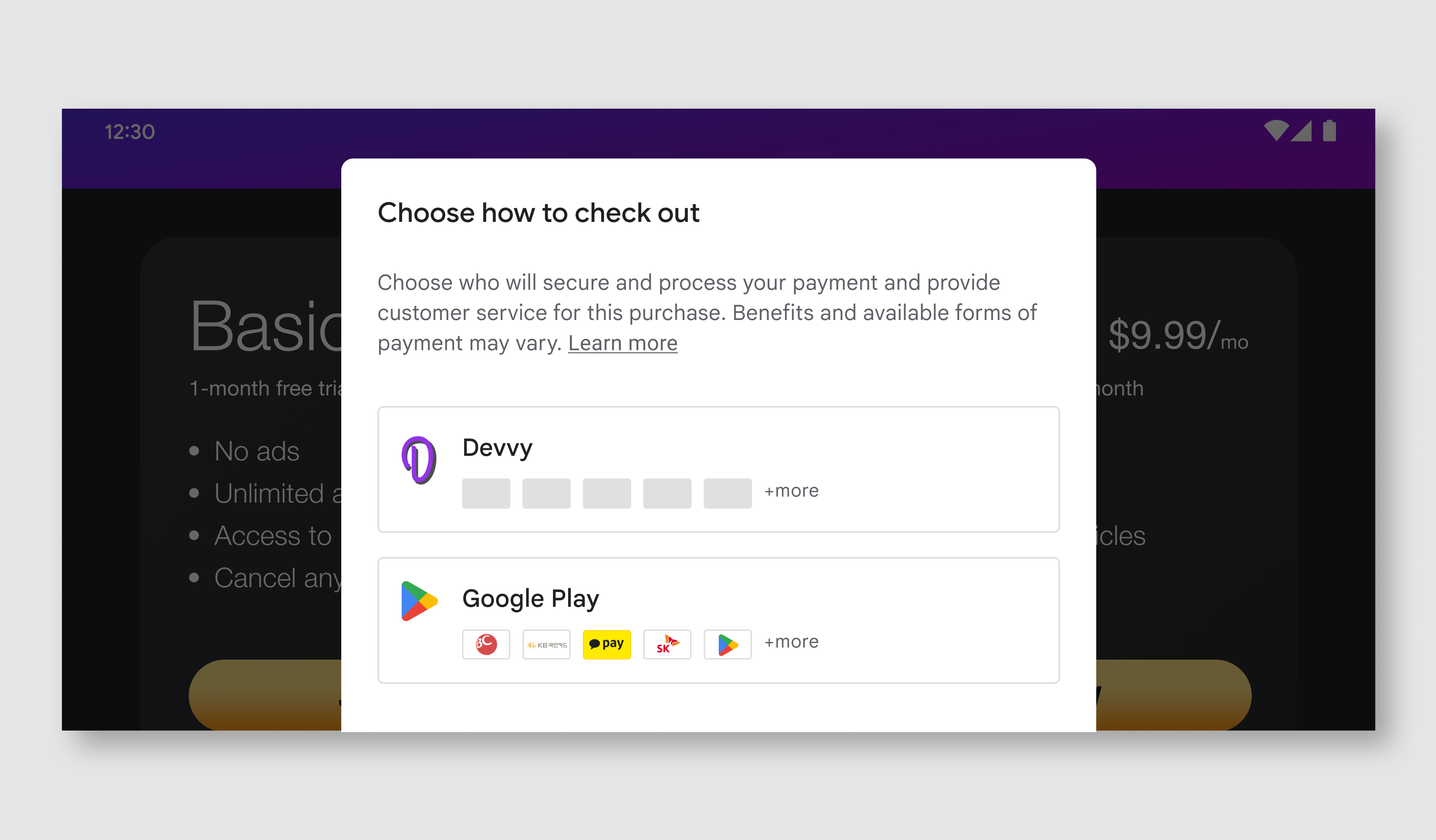
En la pantalla de selección de facturación, se muestran dos opciones de confirmación de la compra a los usuarios para que completen la compra. Para ayudar a los usuarios a tomar una decisión fundada, cada opción del servicio de facturación también muestra las formas de pago disponibles. Una vez que los usuarios eligen su opción, seguirán completando su compra mediante ese servicio.
Cuándo se debe mostrar
Si el usuario ya vio la pantalla de información, la pantalla de selección de facturación debería aparecer inmediatamente después de que el usuario haya realizado una acción explícita para iniciar una compra.
Cómo se debe mostrar
La pantalla de selección de facturación se debe mostrar en una hoja inferior modal y seguir las mismas especificaciones que la pantalla de información.
Misma representación visual
Los botones del servicio de facturación integrada adicional y los de facturación de Google Play deben representarse de manera justa y equitativa. Esto incluye, entre otros aspectos, los tamaños de los botones, el tamaño y el estilo del texto, los objetivos de presión y los tamaños de los íconos. No agregues texto, imágenes ni cambios de estilo adicionales que no se definan en estos lineamientos.
Ejemplo: Cuando se presiona el botón "Unirse ahora", se activará la pantalla de selección de facturación.

Especificaciones de diseño
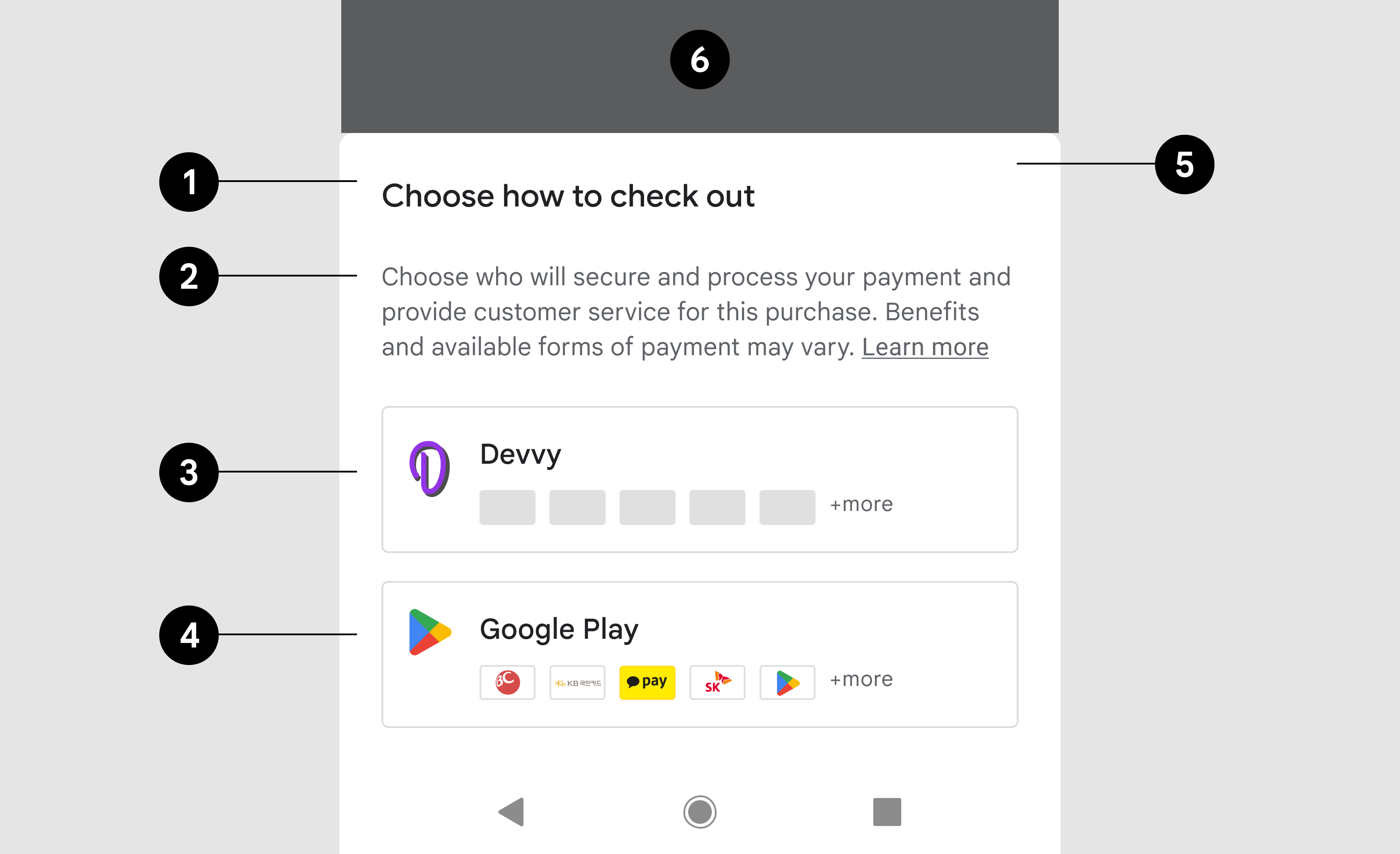
La pantalla de selección de facturación tiene cuatro componentes distintos: título, descripción, botón del desarrollador y botón de Google Play. Se deben usar todos los componentes como también incluir el texto exacto y los elementos de la IU que se definen en estos lineamientos. No se debe incluir texto ni imágenes adicionales en esta pantalla. Sin embargo, se puede incluir imágenes o texto adicionales en otras pantallas que te pertenezcan.
Los elementos visuales para Google Play y los íconos de pago están disponibles mediante los vínculos que se brindan a continuación.
Ejemplo: En vista vertical, la hoja inferior debe abarcar el 100% del ancho total de la pantalla.

- Título
- Descripción
- Botón del desarrollador
- Botón de Google Play
- Hoja inferior
- Lámina de fondo
Título
| Texto | Elige el modo de pago |
| Fuente | Roboto (se aplica a todas las fuentes) |
| Tamaño de la fuente | 18 sp |
| Color de la fuente | #202124 |
Descripción
| Texto | Elige quién protegerá y procesará el pago, y quién brindará atención al cliente. Es posible que los beneficios y las formas de pago disponibles varíen. |
| Tamaño de la fuente | 14 sp |
| Color de la fuente | #5F6368 |
| Vínculo de texto | Más información |
| Destino del vínculo | Vínculo |
| Tamaño de la fuente | 14 sp |
| Decoración | Subrayado |
| Color de la fuente | #5F6368 |
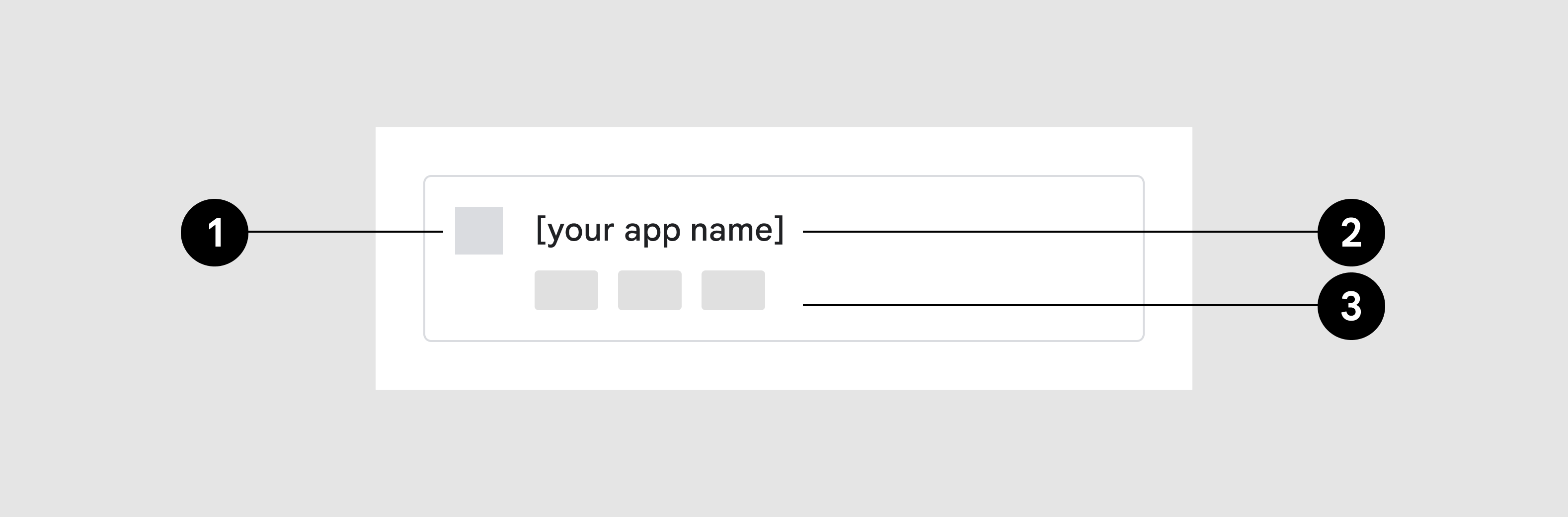
Botón del desarrollador

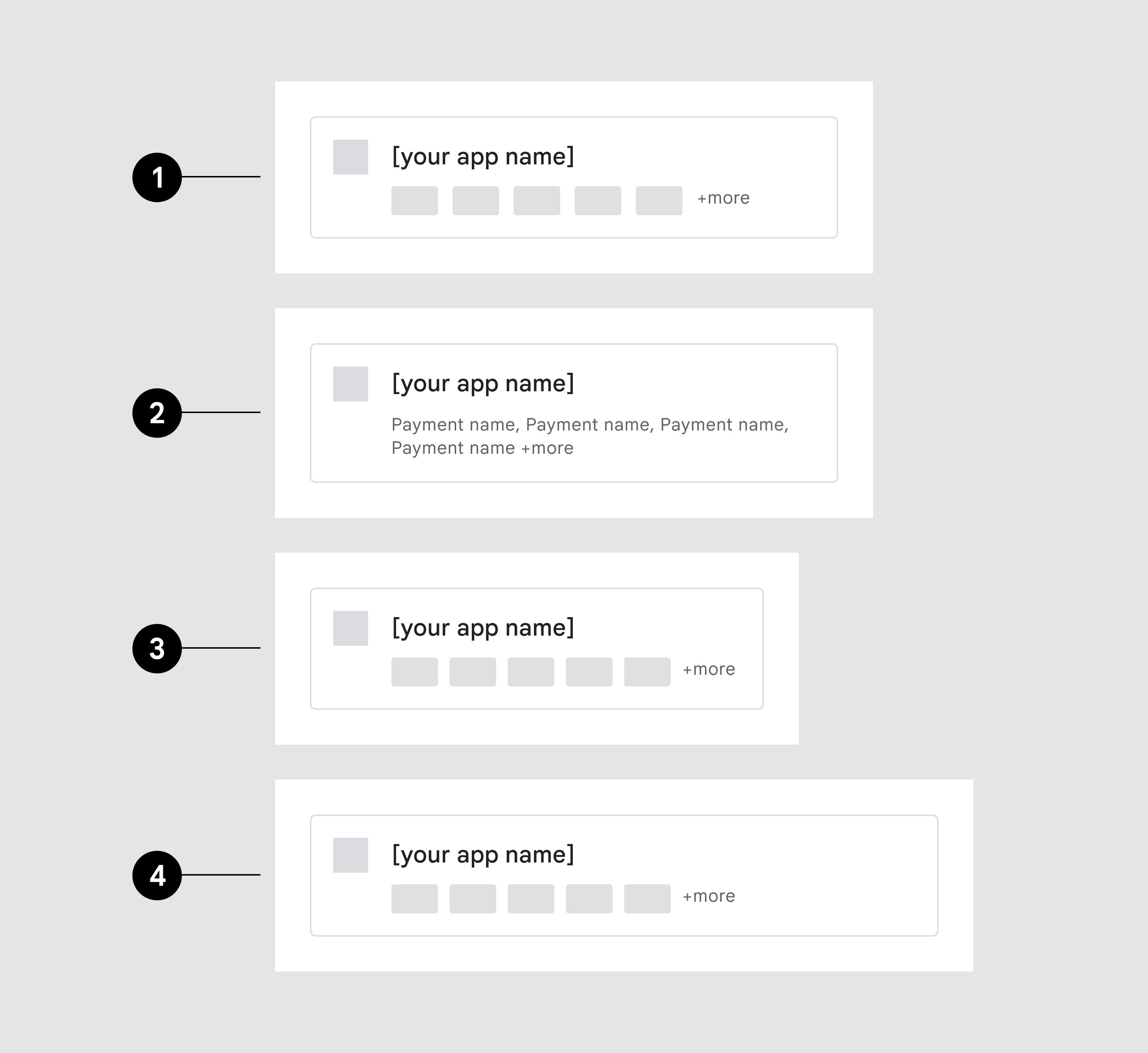
- Ícono de la app
- Nombre de la app
- Íconos de las formas de pago

- Cantidad máxima de íconos de formas de pago
- Nombres de las formas de pago en vez de íconos
- Ancho: 360 dp
- Ancho: 480 dp
Íconos de las formas de pago
Ajustar al ancho de la pantalla
Contenedor del botón
| Contorno | 1 pt, #DADCE0 |
| Radio de esquina | 4 dp |
| Padding interno | 16 dp, 16 dp, 16 dp, 16 dp |
Ícono de la app
| Dimensiones | Altura: 24 dp. Ancho: variable |
Título
| Texto | {App Name} |
| Tamaño de la fuente | 14 sp |
| Color de la fuente | #202124 |
Formas de pago
| Dimensiones | 32 x 20 dp |
| Radio de esquina | 2 |
| Cantidad | 5 como máximo. Si hay más de 5 indicadores disponibles en la pantalla: |
| Indicador adicional | + más (se ajusta a la siguiente línea en pantallas angostas) |
| Tamaño de la fuente | 12 sp |
| Color de la fuente | #5F6368 |
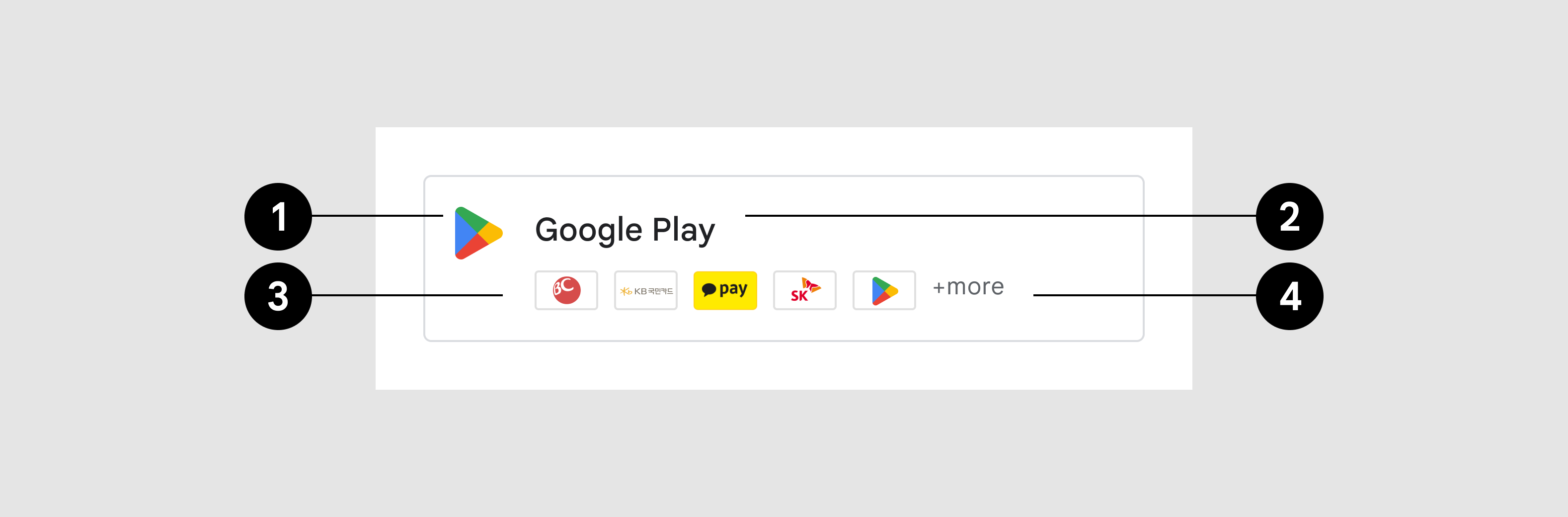
Botón de Google Play

- Ícono
- Título
- Formas de pago aceptadas
- Indicador adicional
Contenedor del botón
| Contorno | 1 pt, #DADCE0 |
| Radio de esquina | 4 dp |
| Padding interno | 16 dp, 16 dp, 16 dp, 16 dp |
Ícono de la app
| Recurso de imagen | Prisma de Google Play |
| Dimensiones | 24 x 24 dp |
Título
| Texto | Google Play |
| Tamaño de la fuente | 14 sp |
| Color de la fuente | #202124 |
Formas de pago
| Recurso de imagen | Vínculo |
| Indicador adicional | + más |
| Tamaño de la fuente | 12 sp |
| Color de la fuente | #5F6368 |
Horizontal
Ejemplo: En la vista horizontal, la hoja inferior es más ancha que en la vertical, pero sigue las mismas especificaciones de diseño y funcionalidad.

| Hoja inferior | Ancho: 500 dp como máximo. Padding interno: 24 dp |
| Título | Igual que la vista vertical |
| Mensajes | Igual que la vista vertical |
| Botones | Igual que la vista vertical |

