Android Studio 在編輯器區域中提供多項功能,可提升 Jetpack Compose 的工作效率。
即時範本
Android Studio 隨附以下與 Compose 相關的即時範本,讓您只要輸入對應的範本縮寫,就能輸入程式碼片段,快速插入:
comp用來設定@Composable函式prev用來建立@Preview可組合函式paddp用來在 dp 中新增padding修飾符weight用來新增weight修飾符W、WR、WC用於以Box、Row或Column容器包圍目前的可組合項
溝槽圖示
溝槽圖示是側欄中可見的關聯動作,位在行編號旁邊。Android Studio 推出了數個 Jetpack Compose 專屬的溝槽圖示,旨在改善開發人員體驗。
部署預覽
您可以直接透過空白邊圖示將 @Preview 部署至模擬器或實體裝置:
![]()
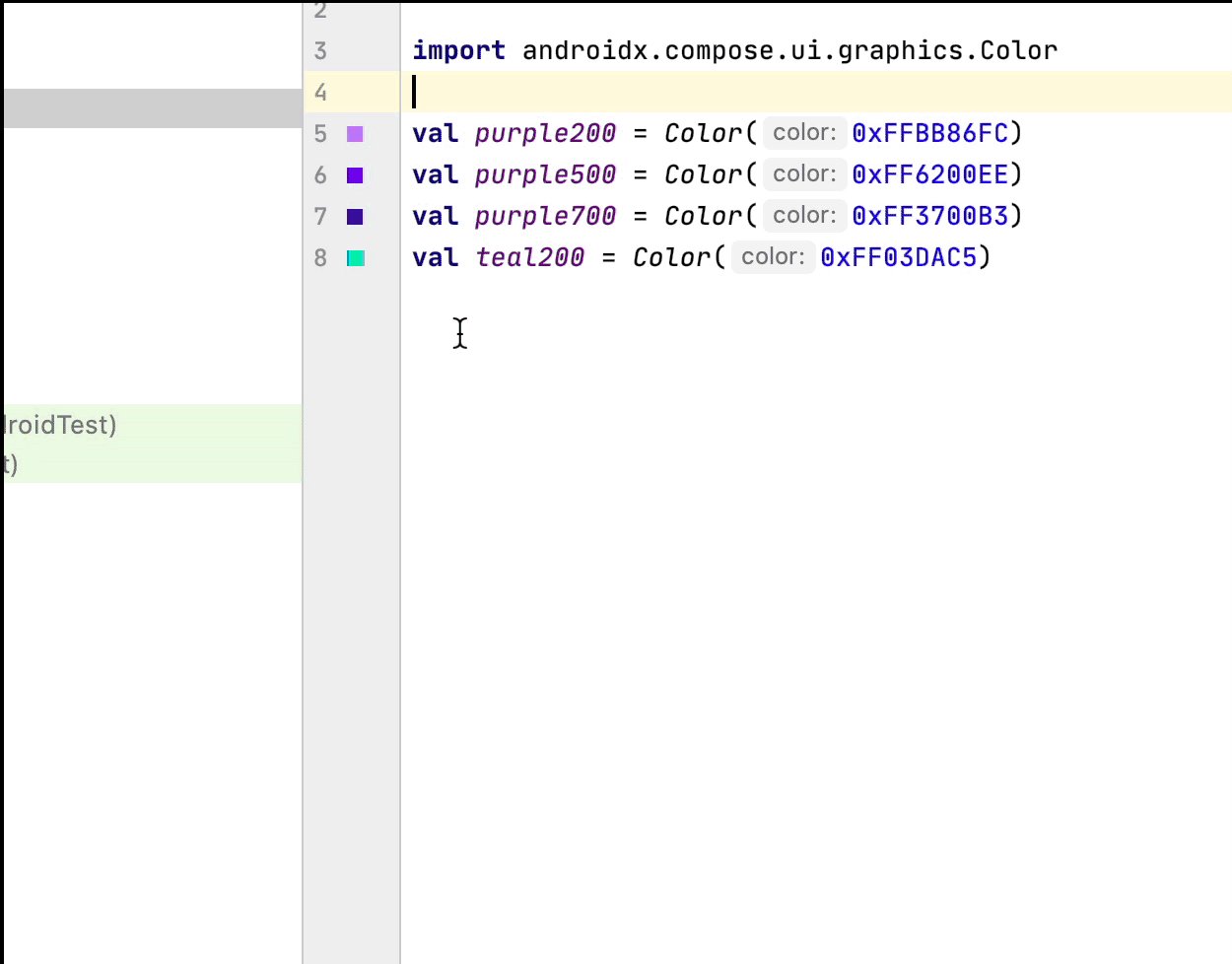
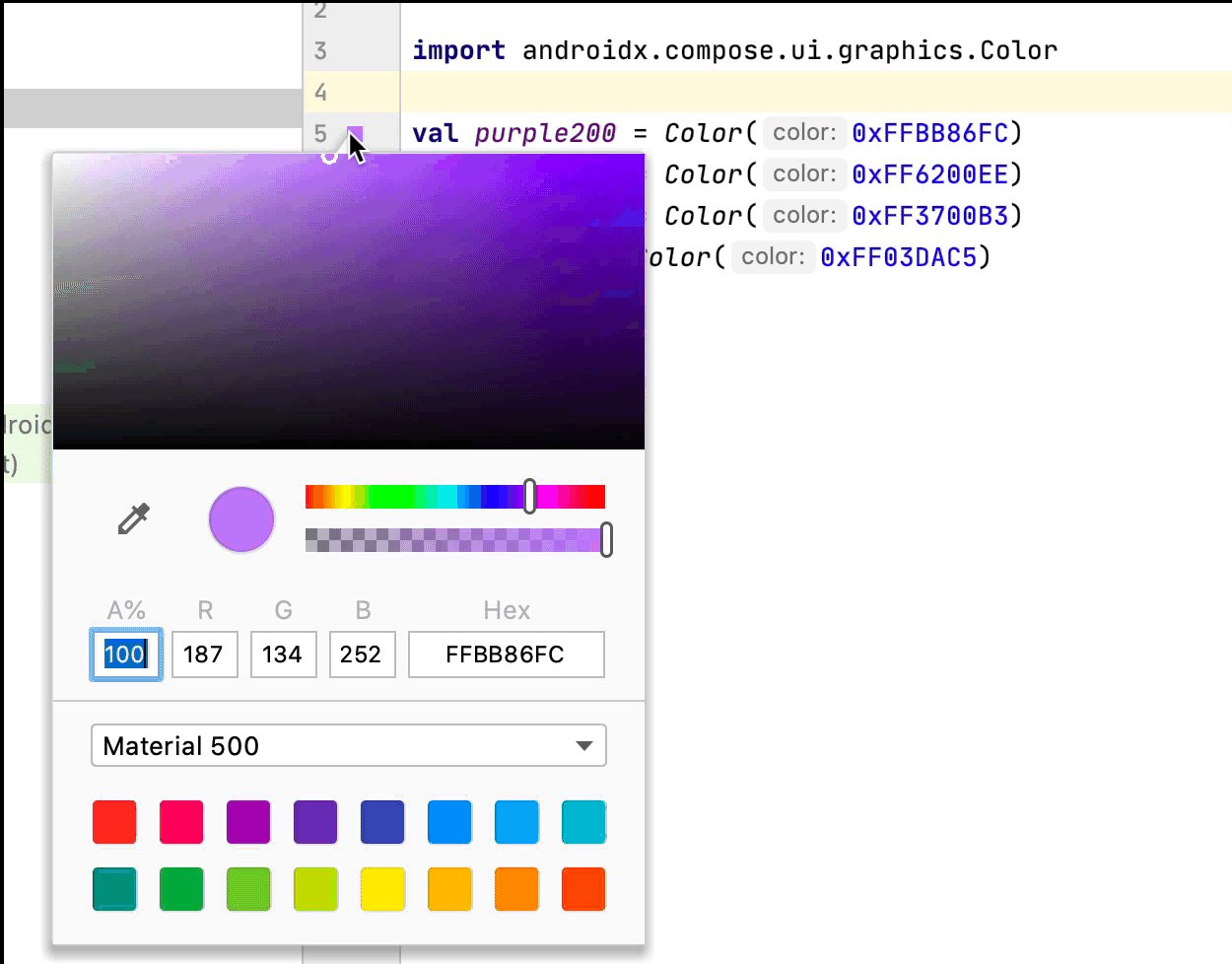
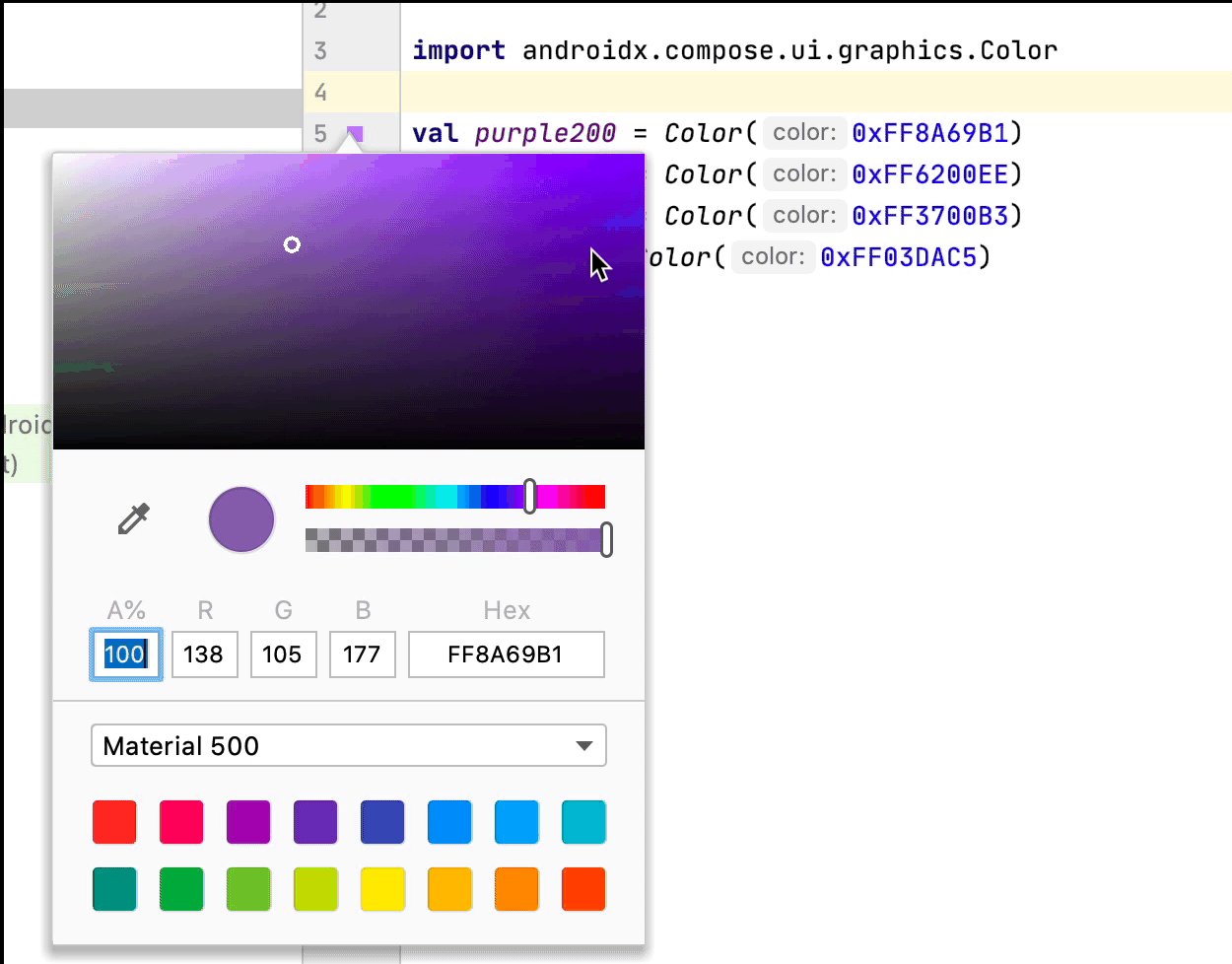
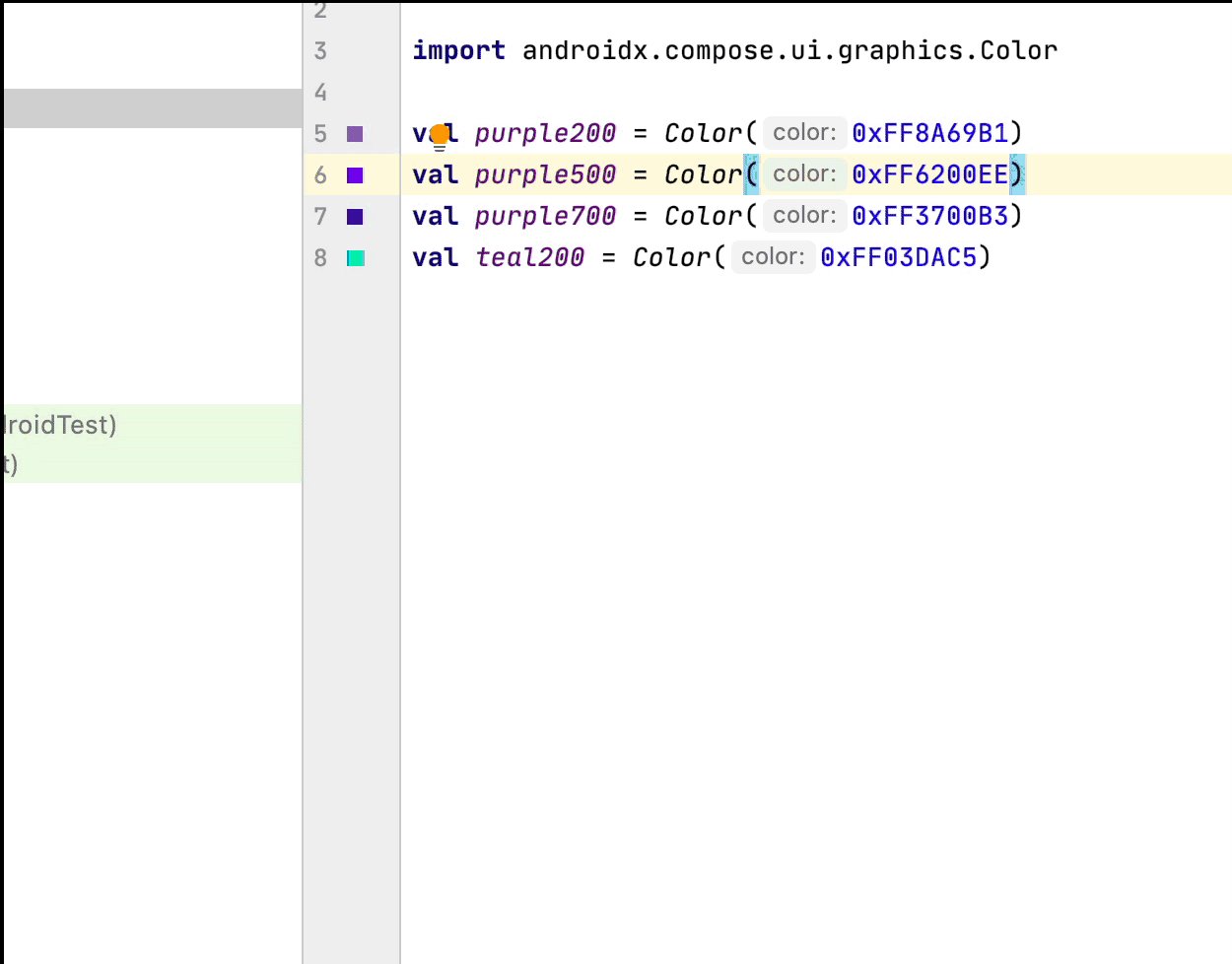
顏色挑選器
每當在組件內部或外部定義顏色時,其預覽畫面就會顯示於溝槽。您可以透過顏色挑選器變更顏色,點選方式如下所示:

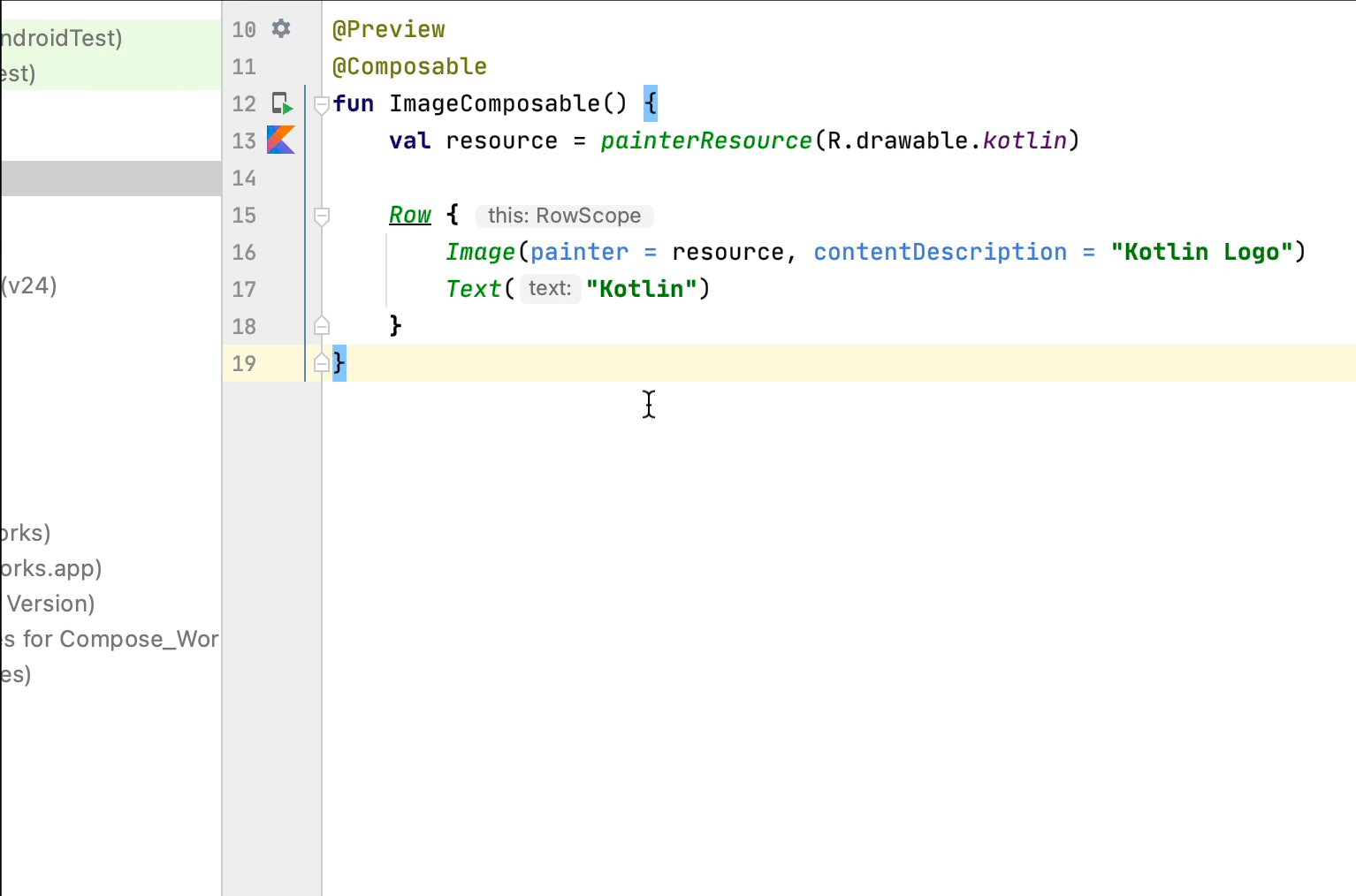
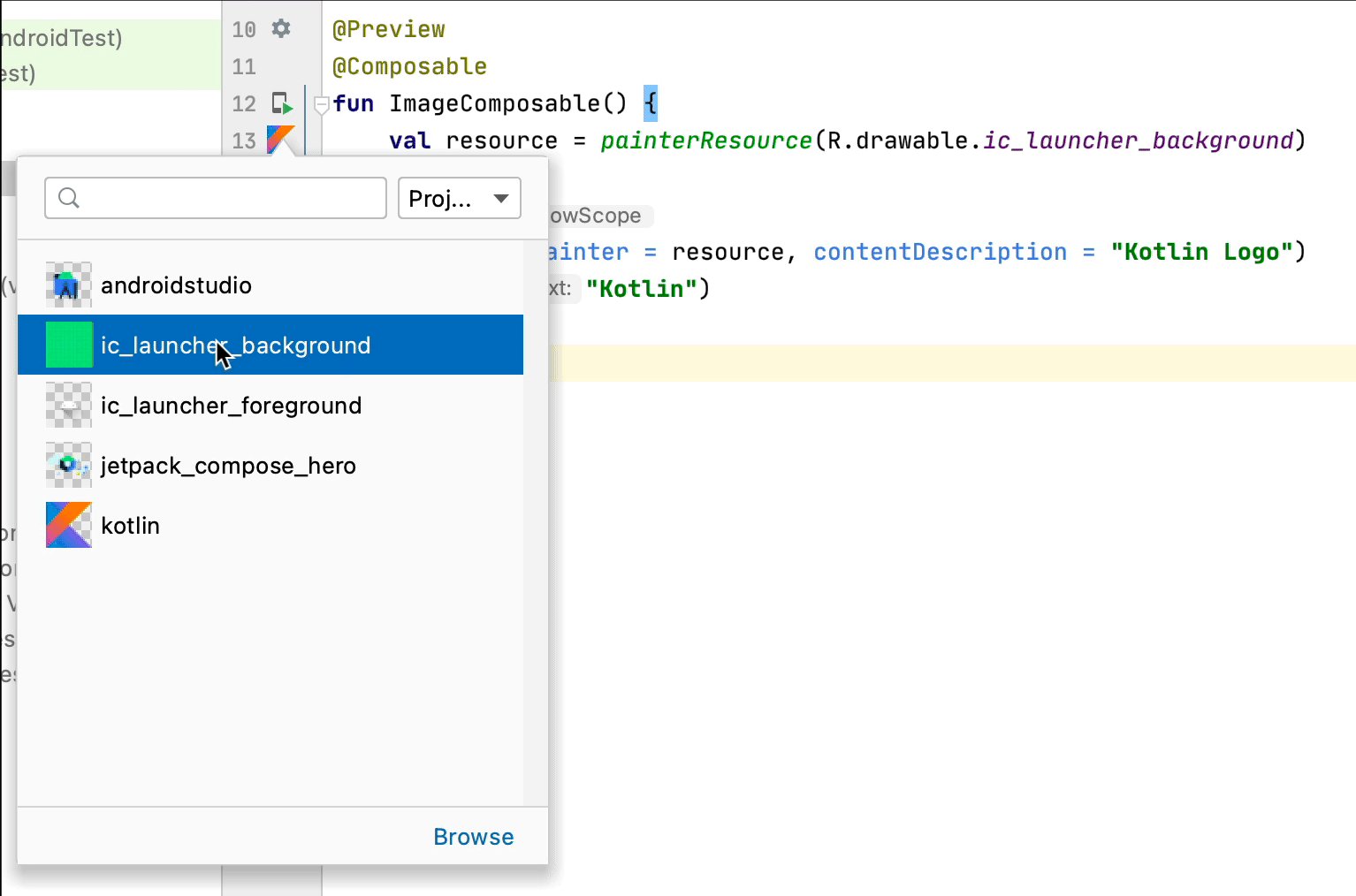
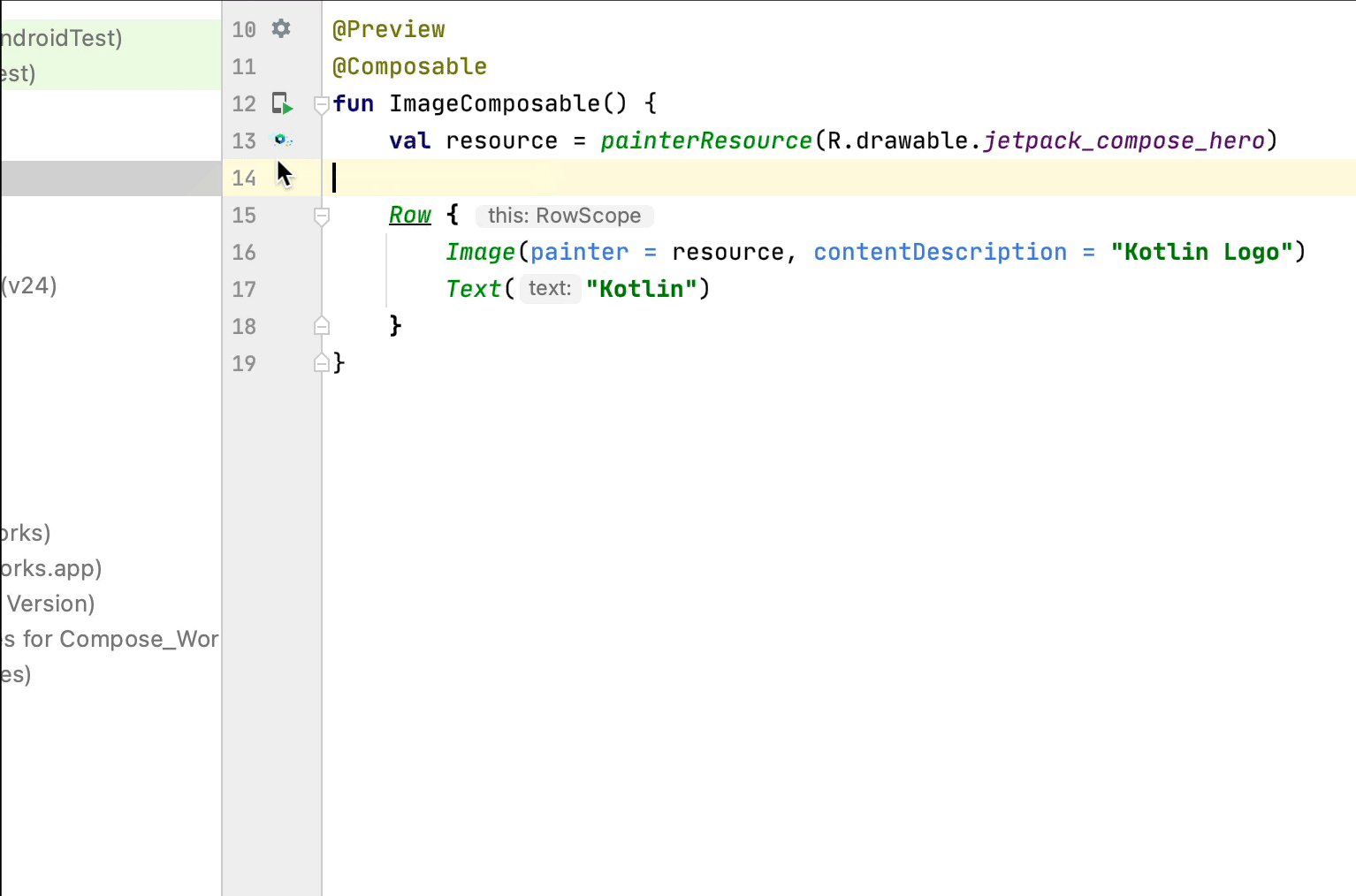
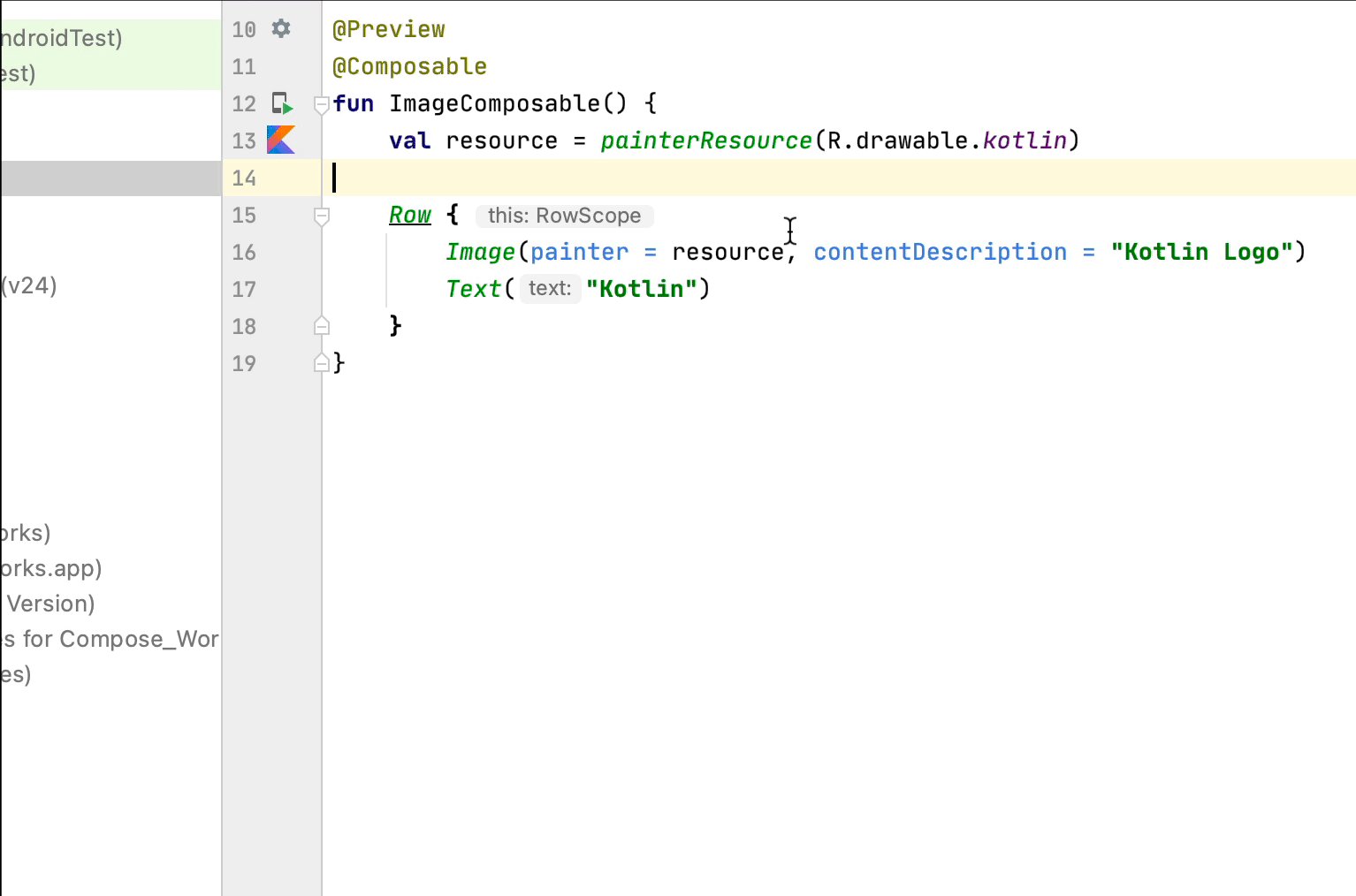
圖片資源挑選器
每當在組件內部或外部定義可繪項目、向量或圖片時,其預覽畫面就會顯示於溝槽。您可以透過圖片資源選擇器變更,點選方式如下所示:

為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- Compose 版面配置的基本概念
- Compose 修飾符
- 清單和格線

