
列表是连续、垂直的元素索引。使用 ScalingLazyColumn 在 Wear OS 上创建列表。

ScalingLazyColumn 是 LazyColumn 的自定义设置,专为 Wear OS 而构建。列表提供缩放和透明度,允许内容在屏幕顶部和底部收缩和淡出,帮助用户了解需要重点关注的内容。列表锚定在屏幕的中心,从而进一步强调列表中间的项目。
列表可以包含高度固定或可变的项。列表内容的外边距应足以容纳圆形屏幕。
内边距
根据元素创建列表时将使用标准化内边距。对于更复杂的列表,如果需要增加垂直内边距,请将间距设置为 4 dp 的倍数以保持一致性。

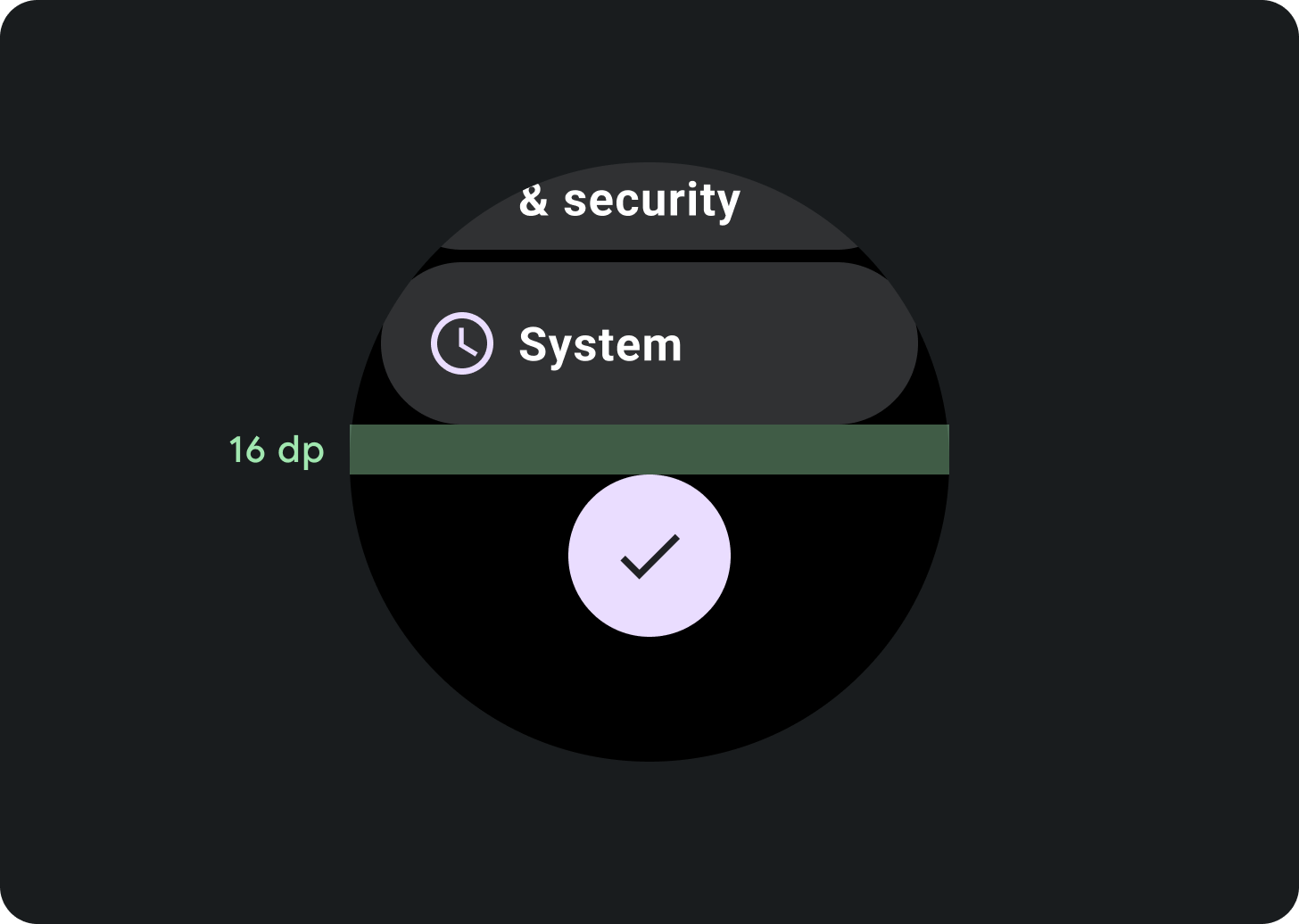
在两个部分之间
顶部、中间和底部之间的内边距应设置为 16 dp。

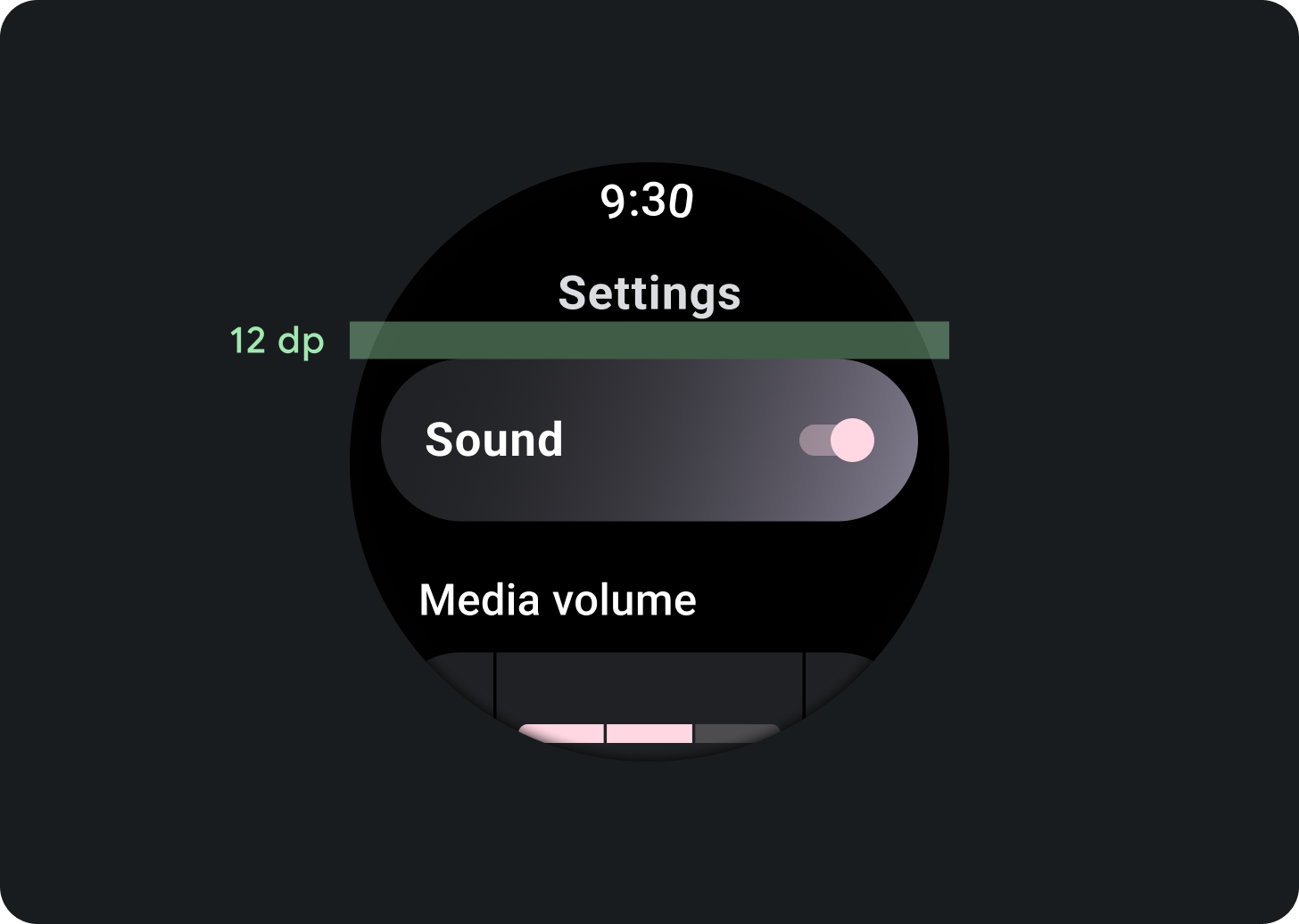
在标题和内容之间
顶部、中间和底部之间的内边距应设置为 12 dp。

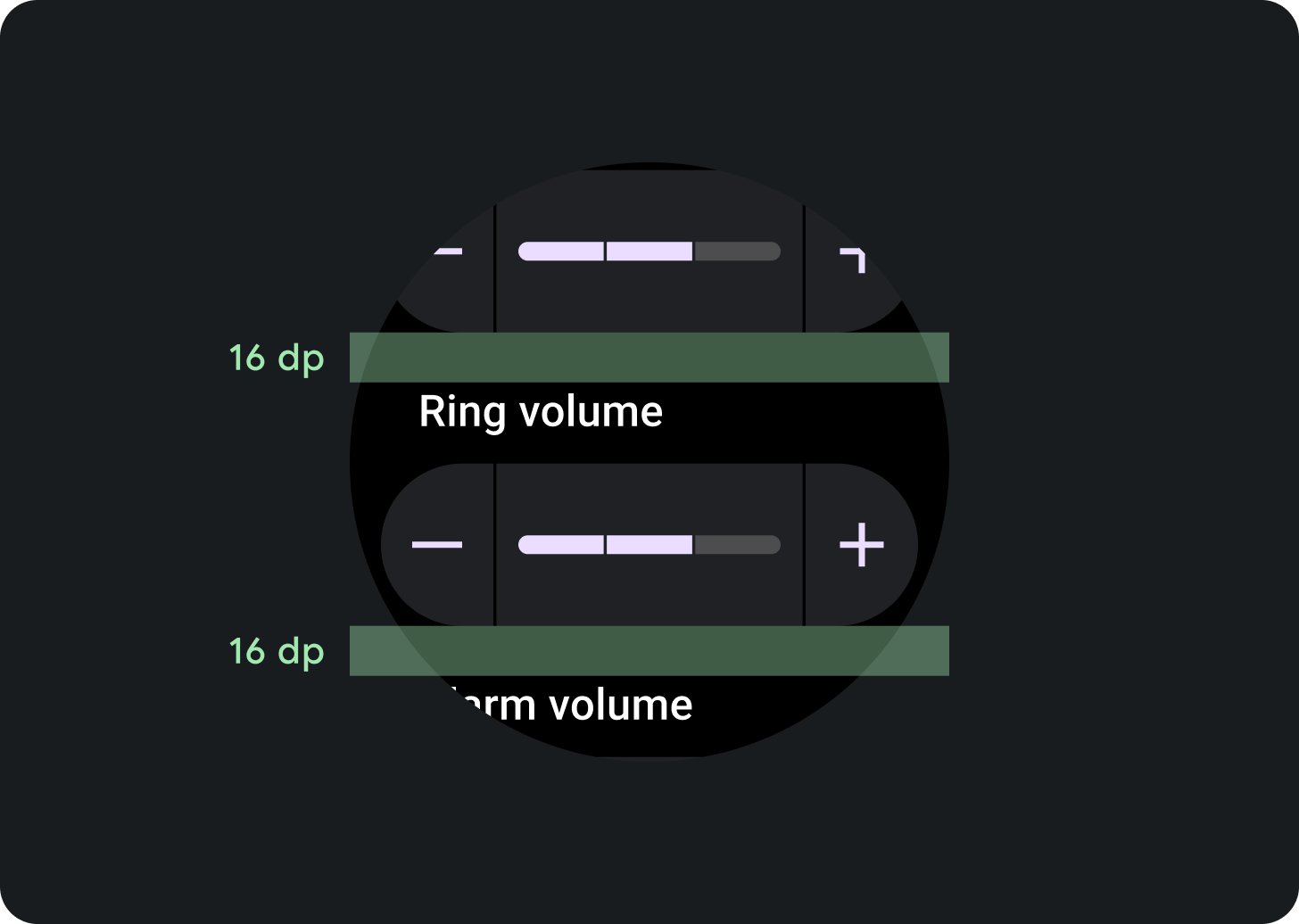
槽之间
中间部分中槽之间的内边距应设置为 16 dp。

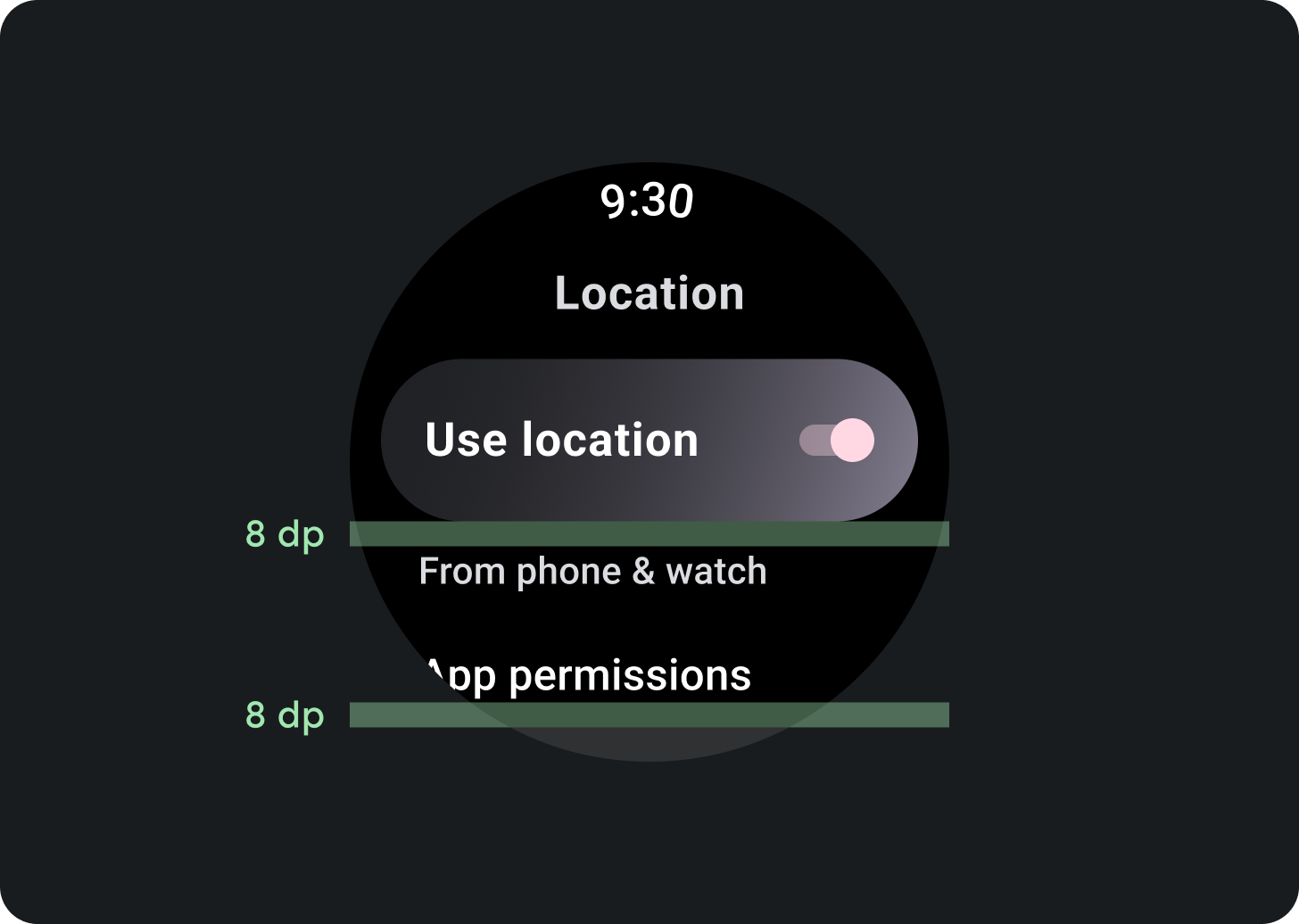
群组之间
槽内各组之间的内边距应设置为 8 dp。

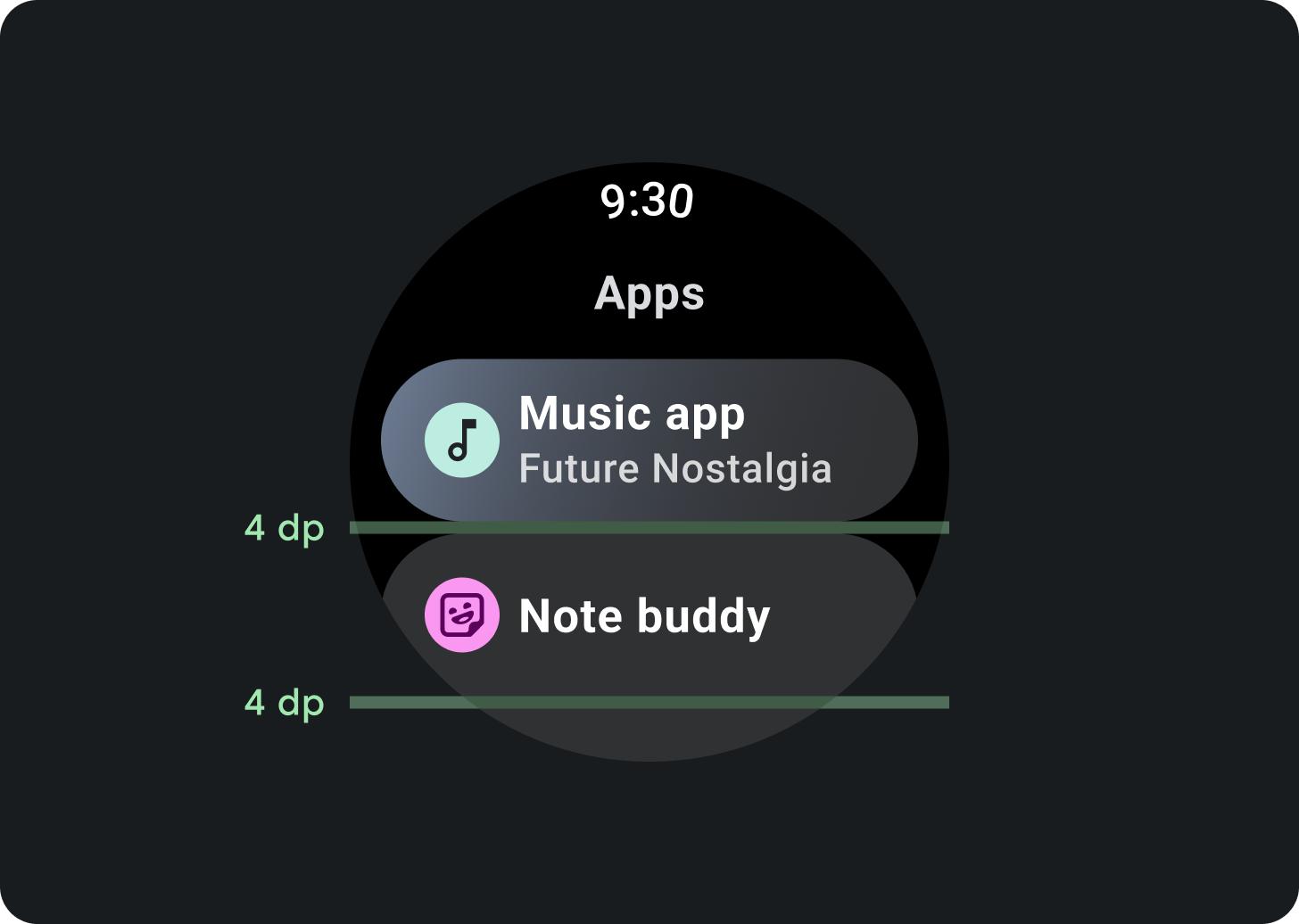
元素之间
同一组中元素之间的内边距应设置为 4 dp。
贴靠行为
如需在滚动时突出某个列表项,请使用贴靠行为。当内容高但并未高于屏幕时,使用贴靠功能。
贴靠行为有两种形式。ItemCenter 使用项的中心作为参考点。ItemStart 使用项的边缘作为参考点。使用第一个图标在屏幕上居中显示一项内容,使用第二个元素在屏幕上居中显示两个内容。您可以使用 anchorType 参数设置此行为。
要进一步控制列表中的贴靠行为,请将
从flingBehavior飞往ScalingLazyColumnDefaults.snapFlingBehavior
将 rotaryScrollableBehavior 设置为 RotaryScrollableDefaults.snapBehavior。
用法
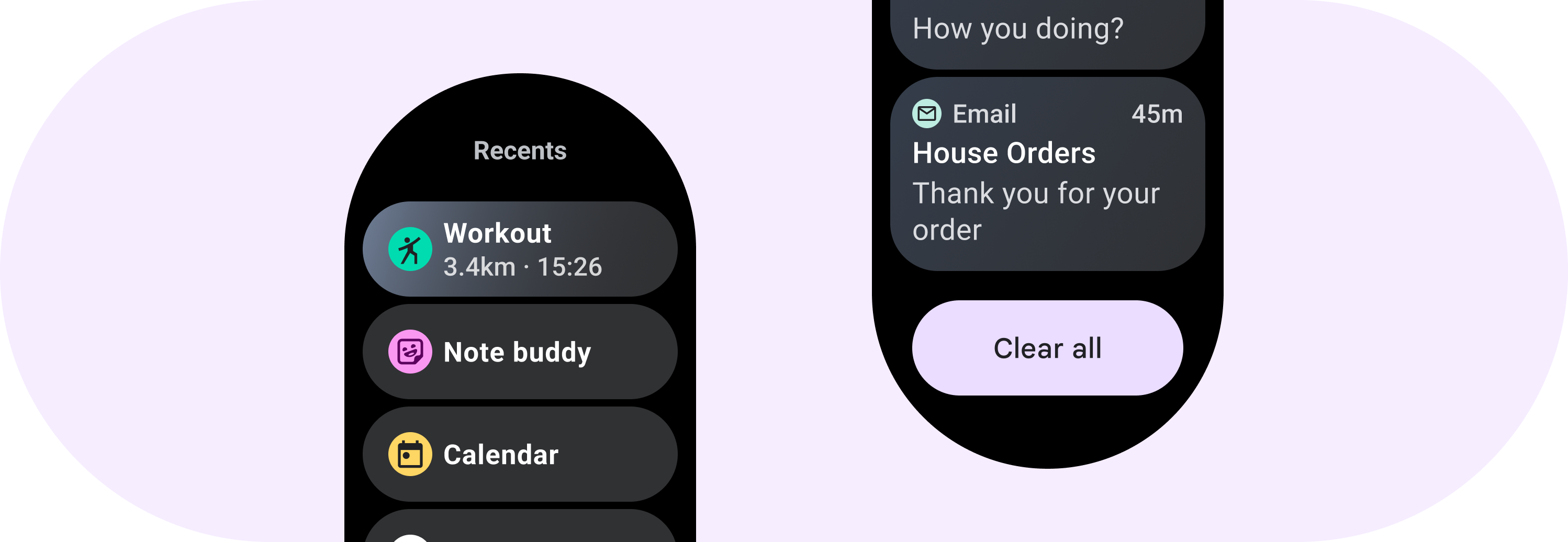
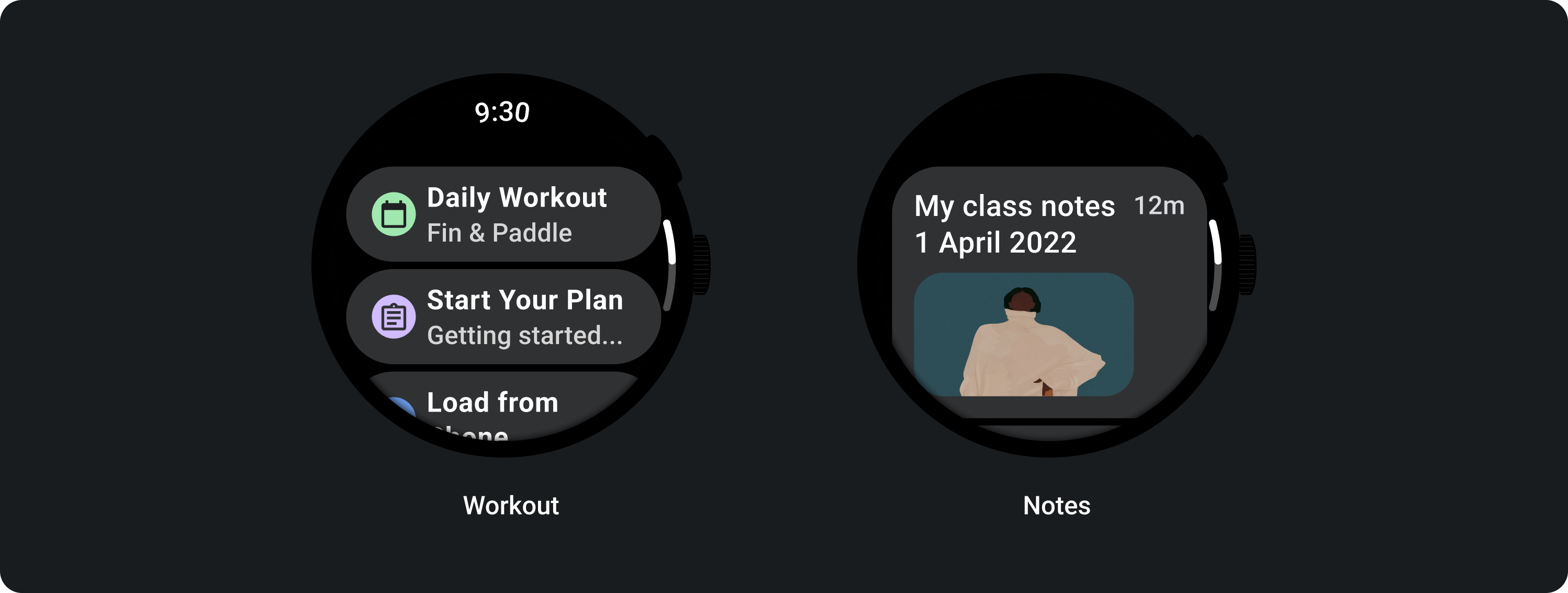
请参阅以下示例,了解如何在手表上使用列表。

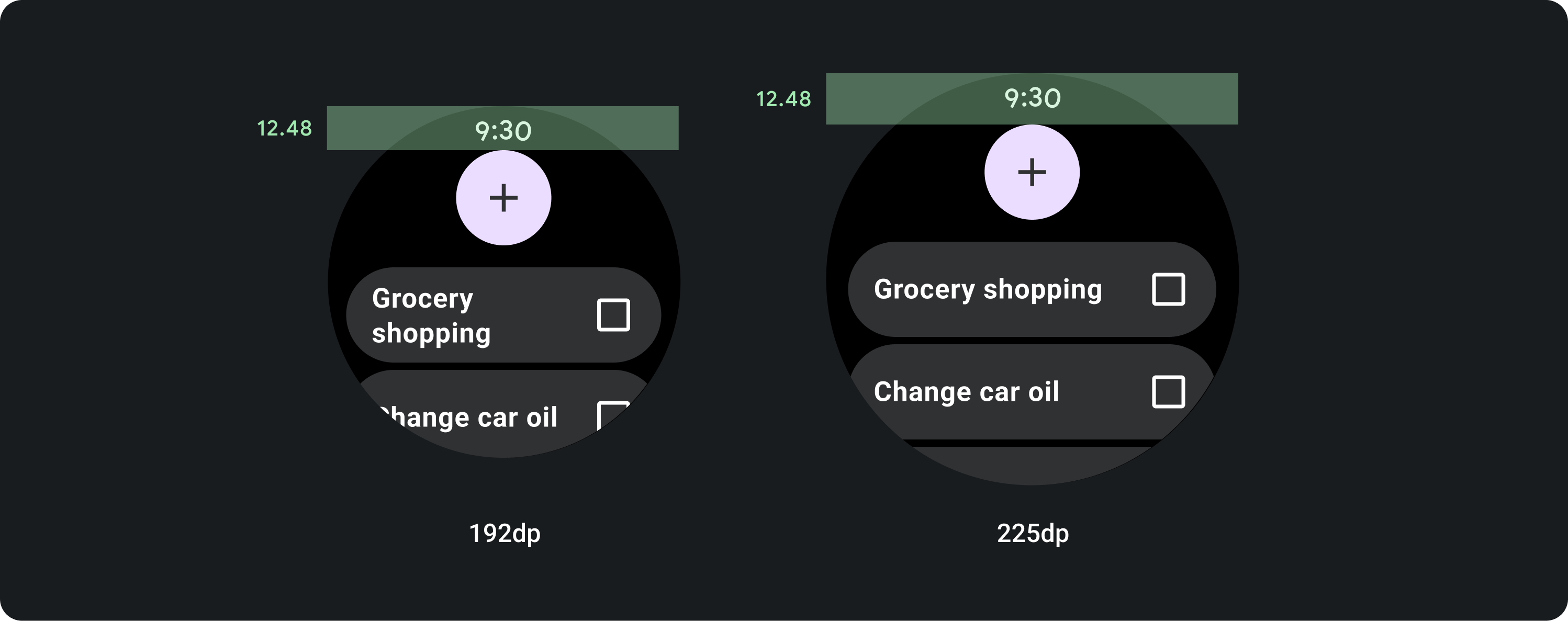
自适应布局
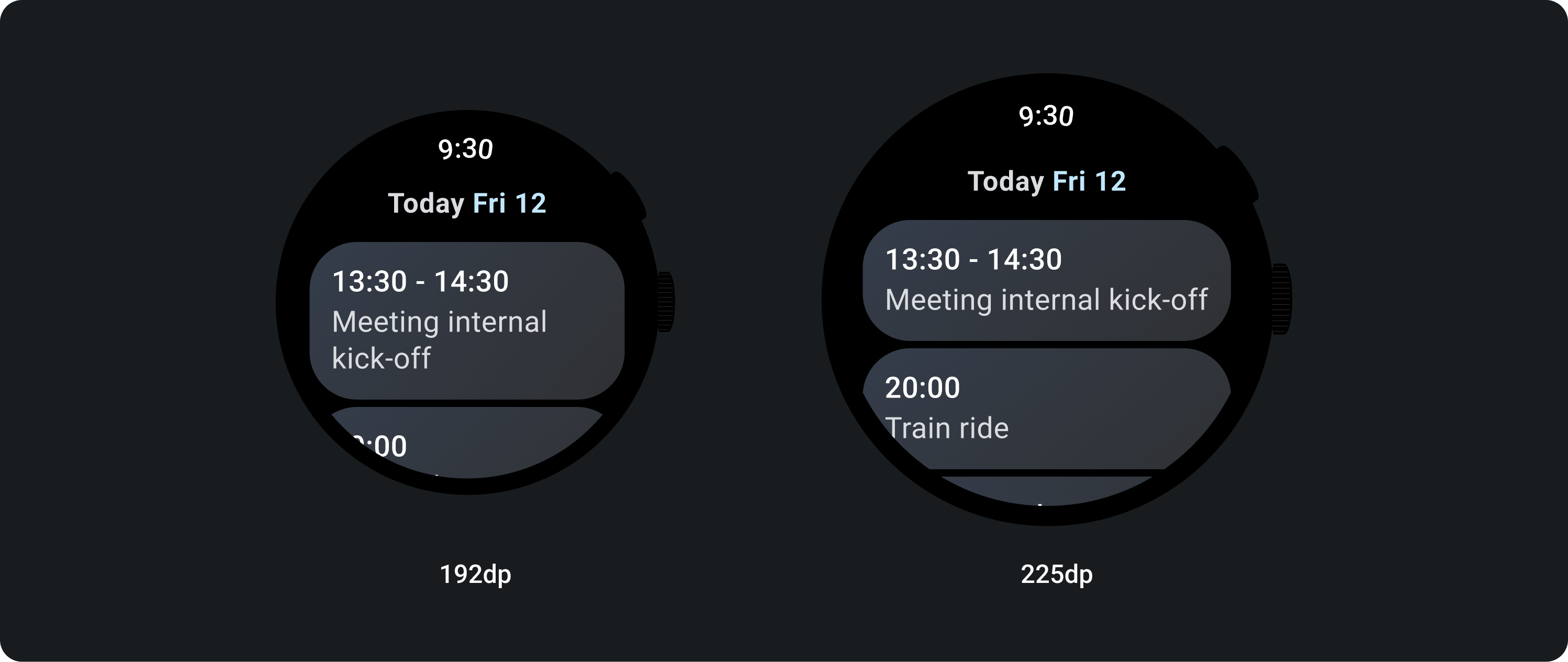
下图显示了几个自适应布局示例。对于 实现指南,请访问针对不同屏幕尺寸进行开发页面。


自适应行为
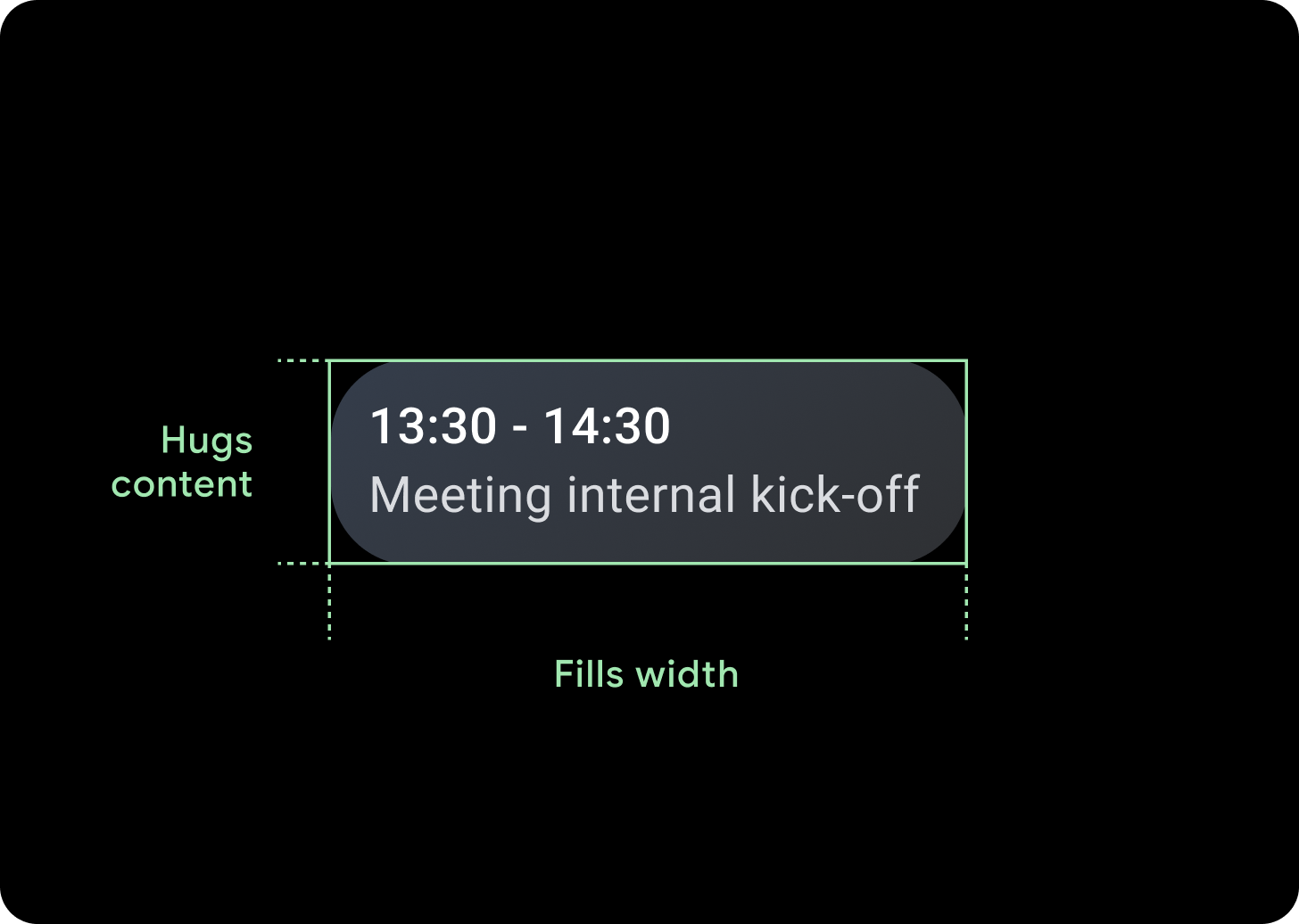
列出组件在较大的显示屏上拉伸以填充可用宽度。
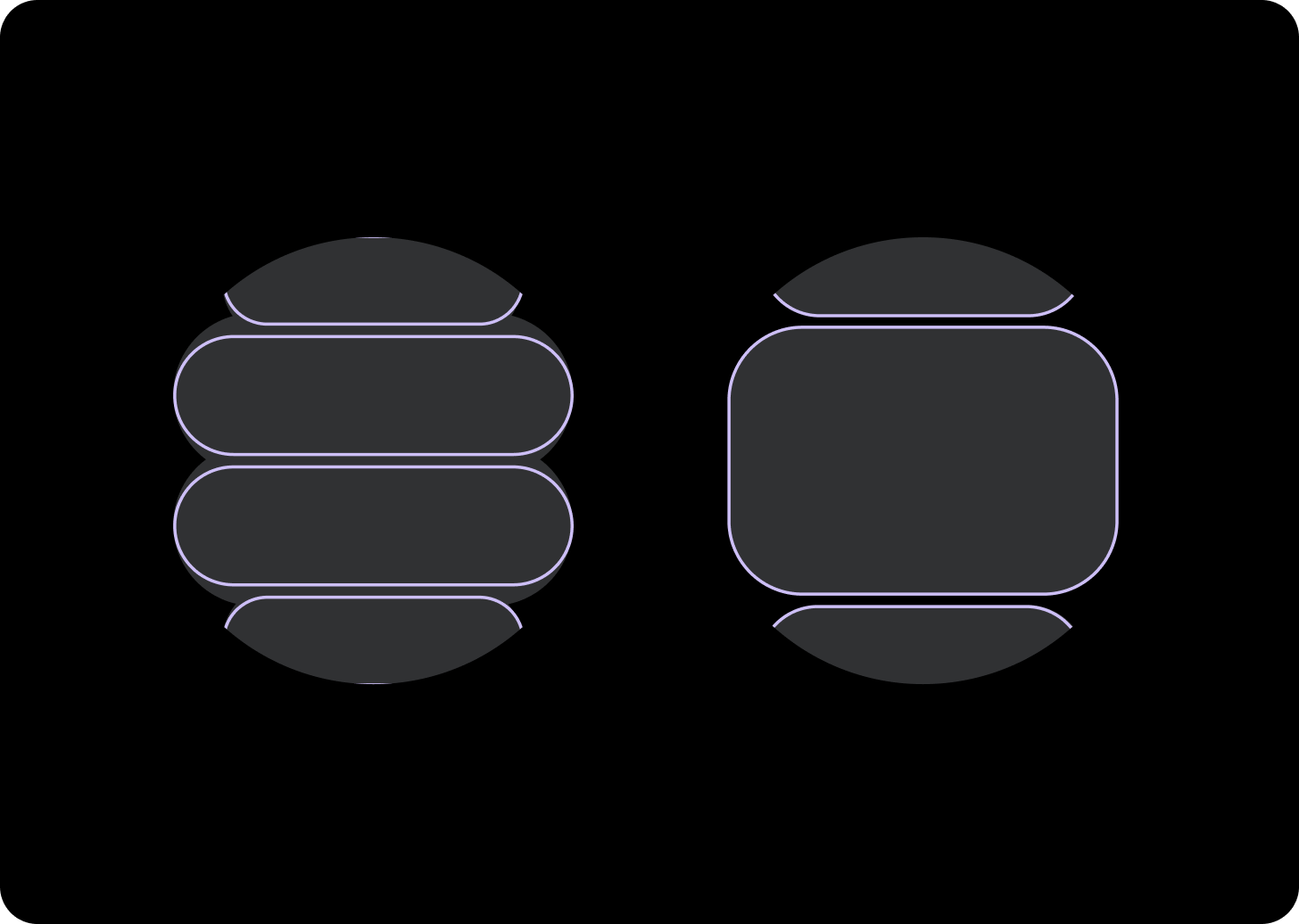
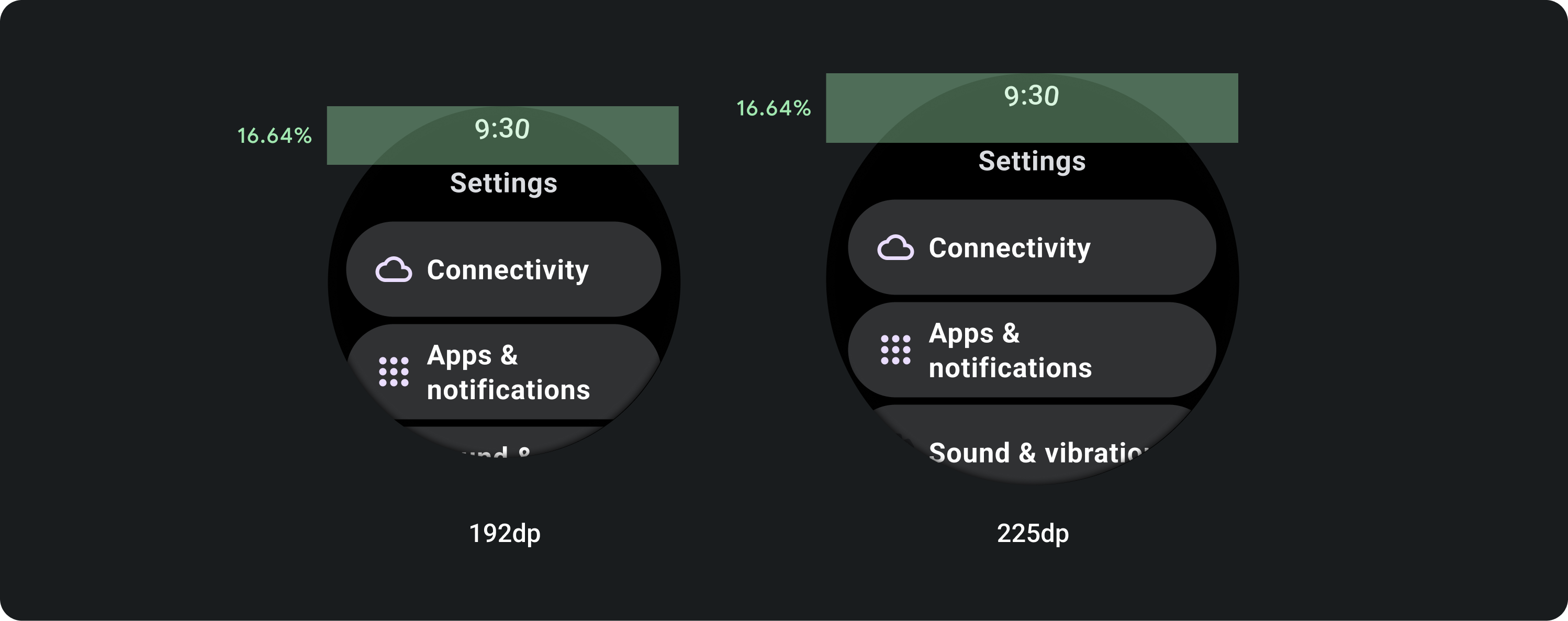
上外边距
上外边距因位于顶部的元素而异。
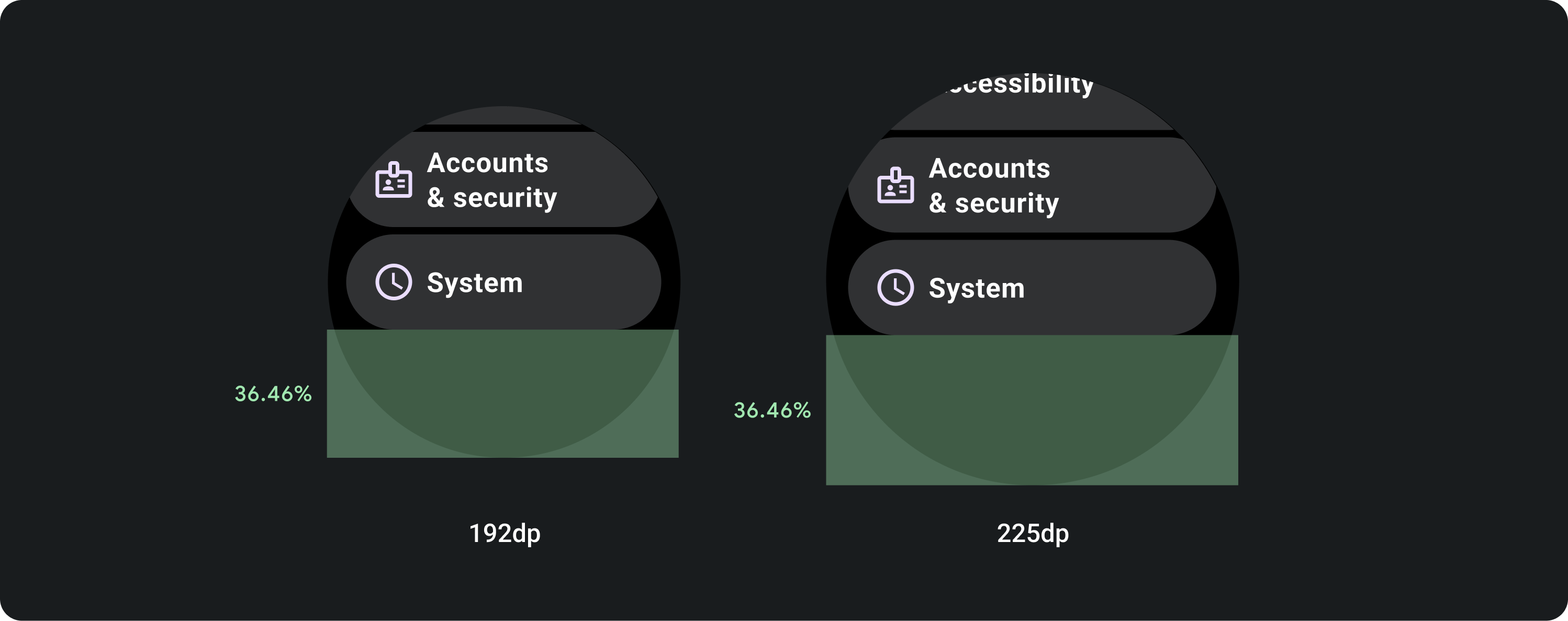
列表以标题开头

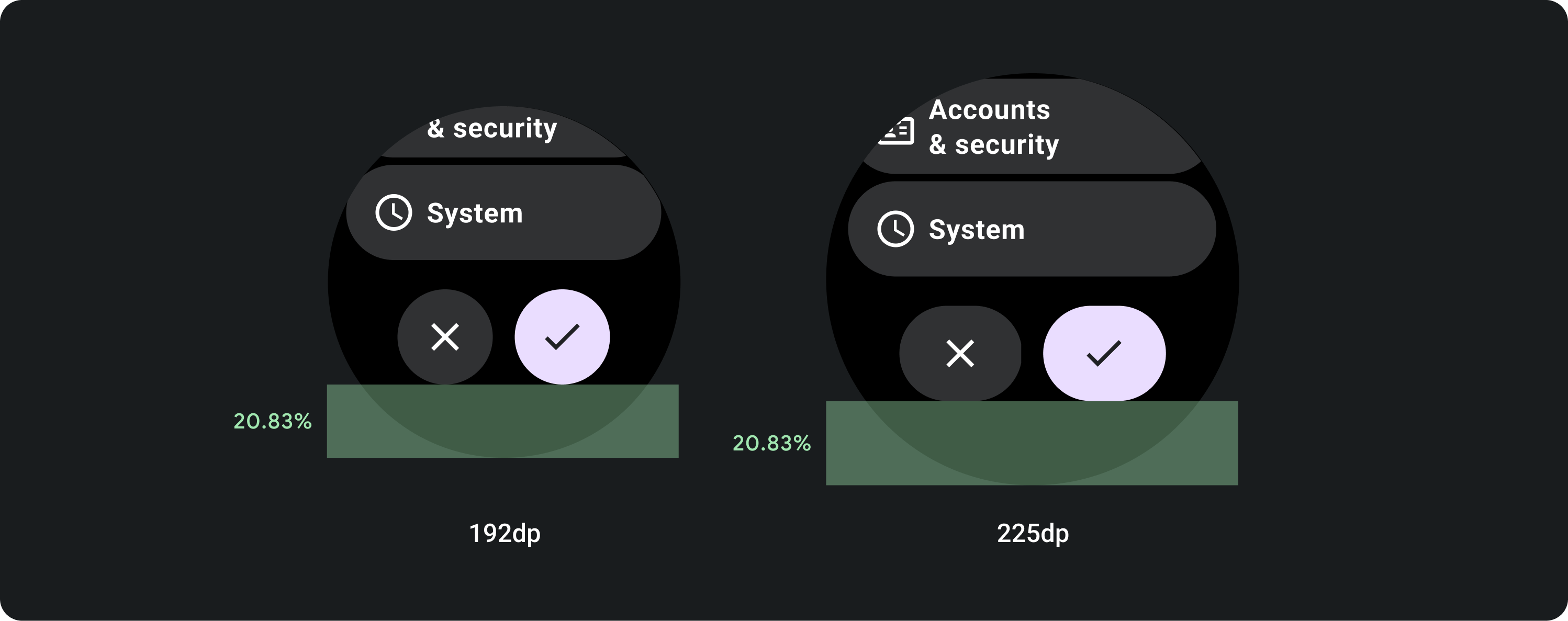
列表以 1 个或 2 个以上按钮开头

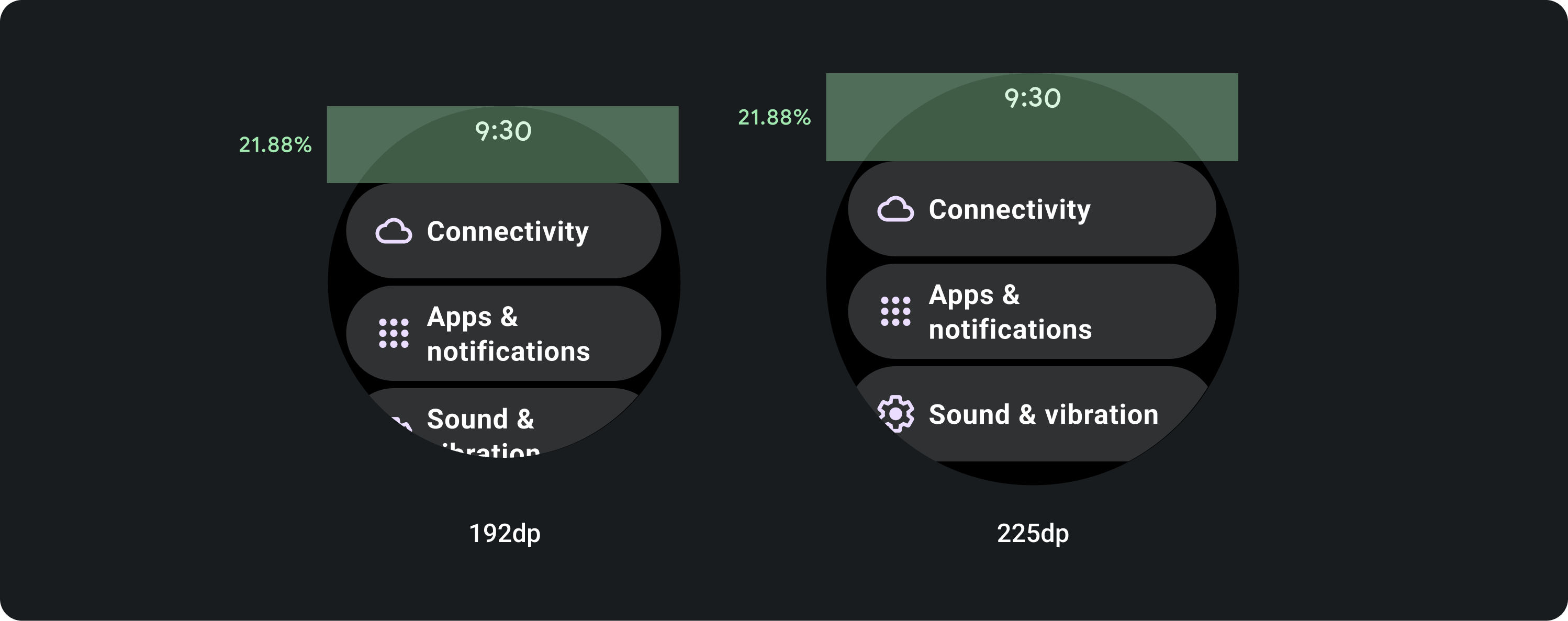
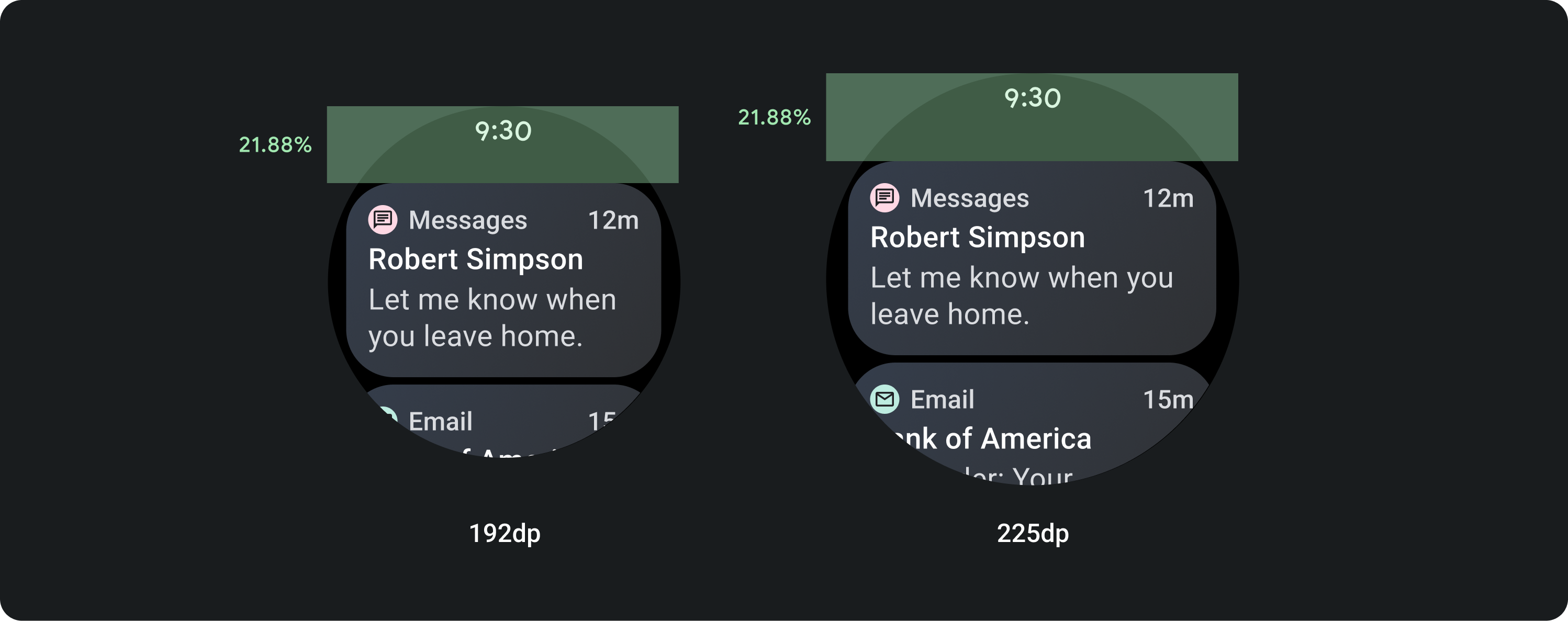
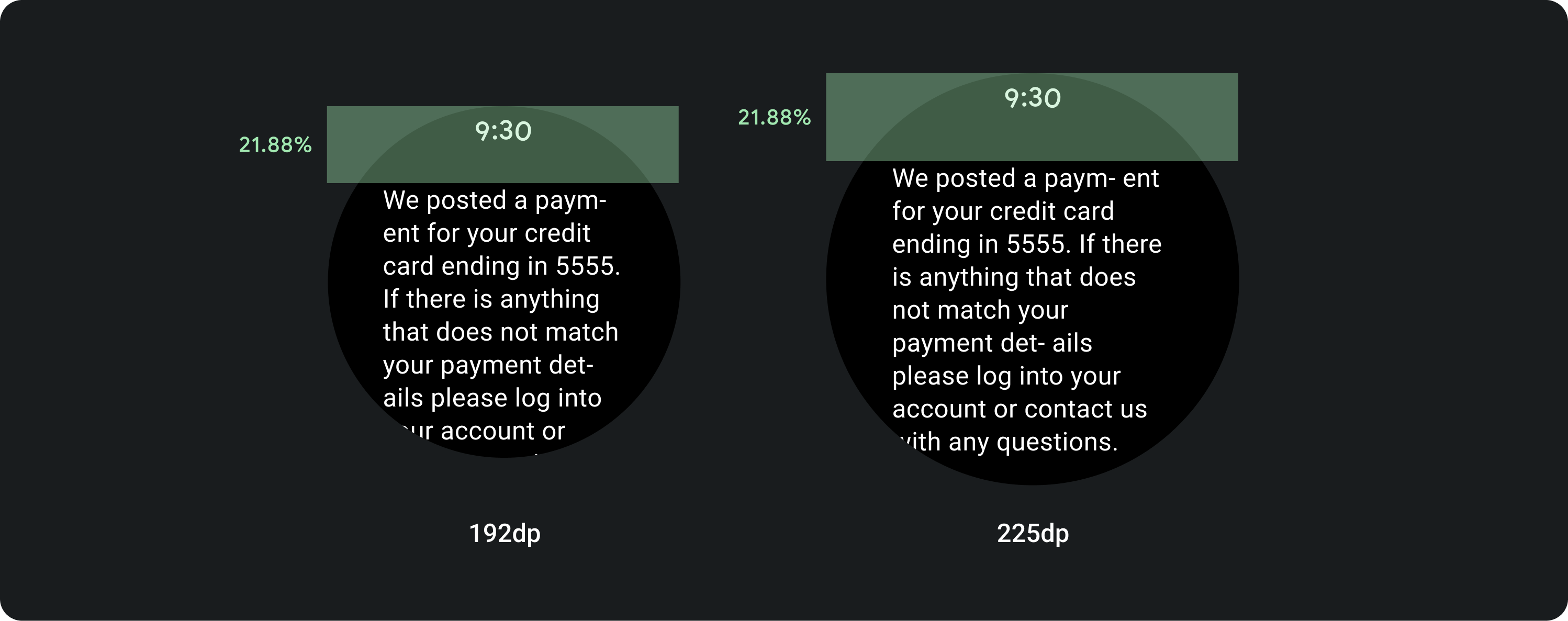
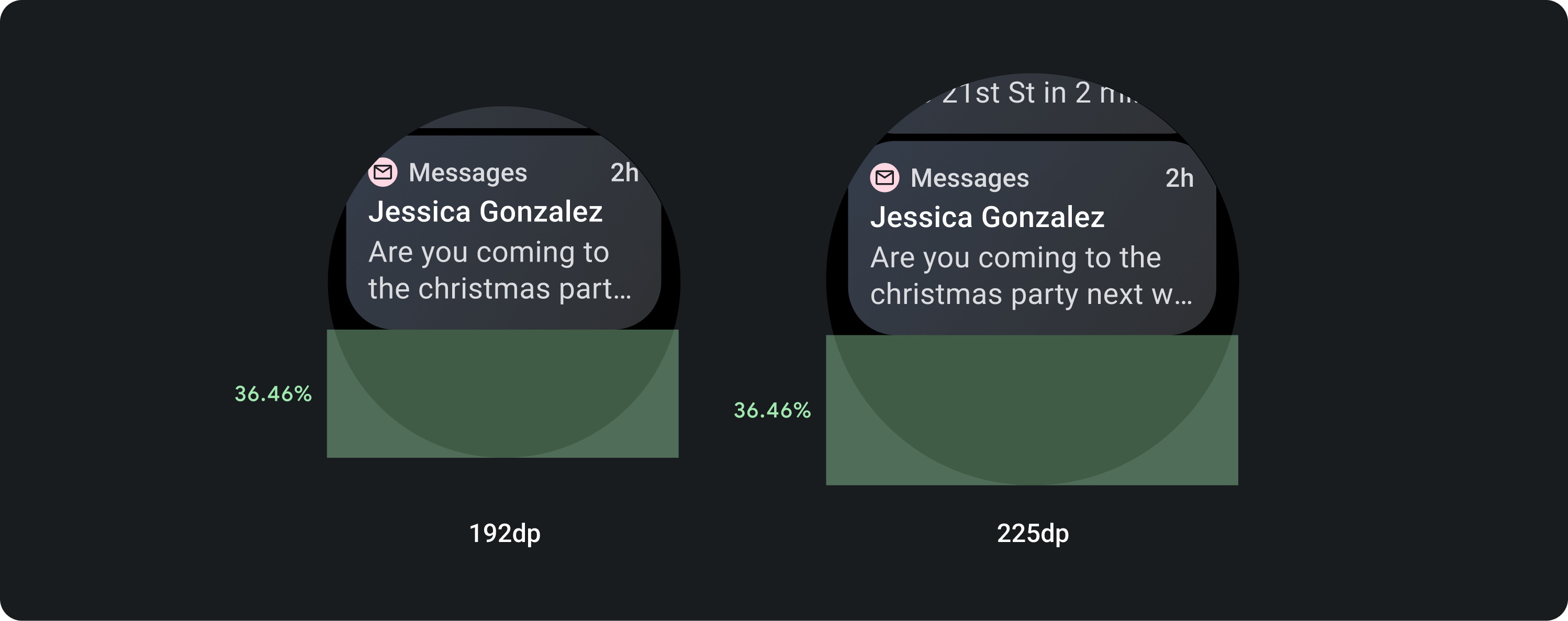
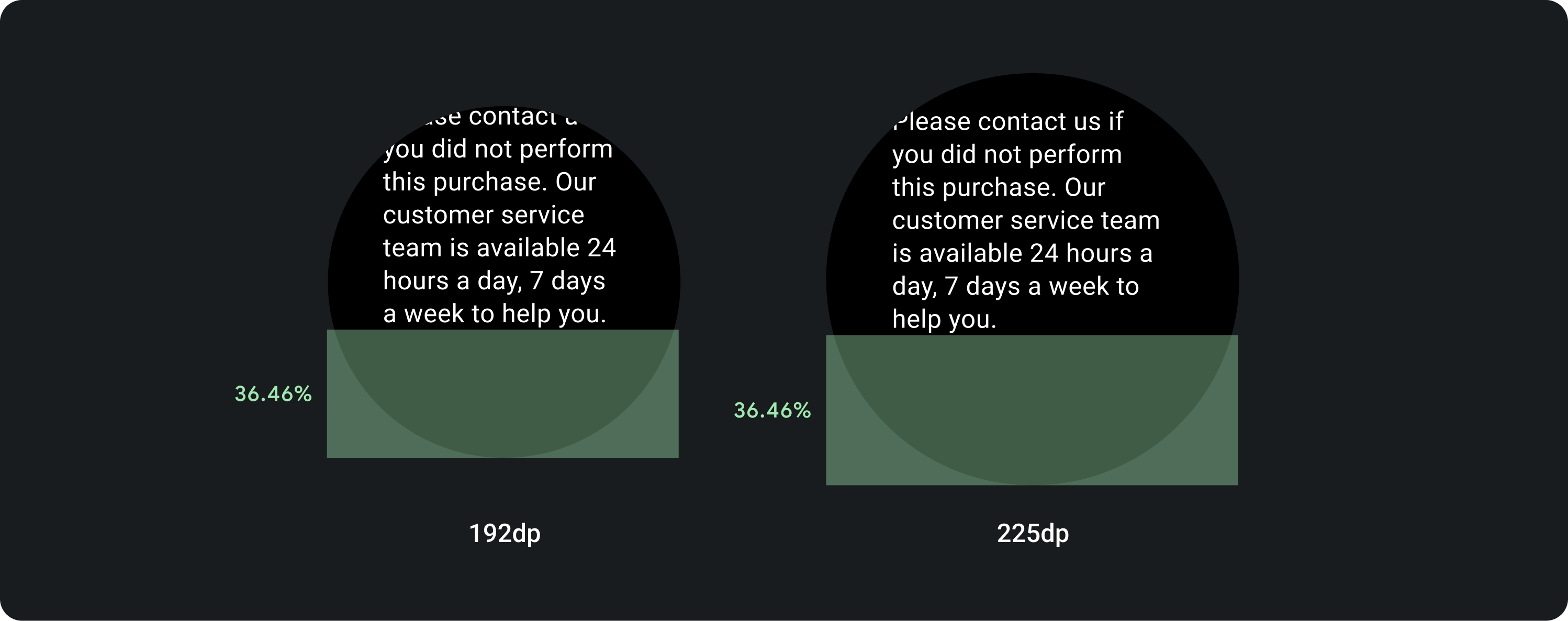
列表以其他元素开头



下边距
下外边距因位于底部的元素而异。
列表以按钮结尾

列表以其他元素结尾



侧边边距
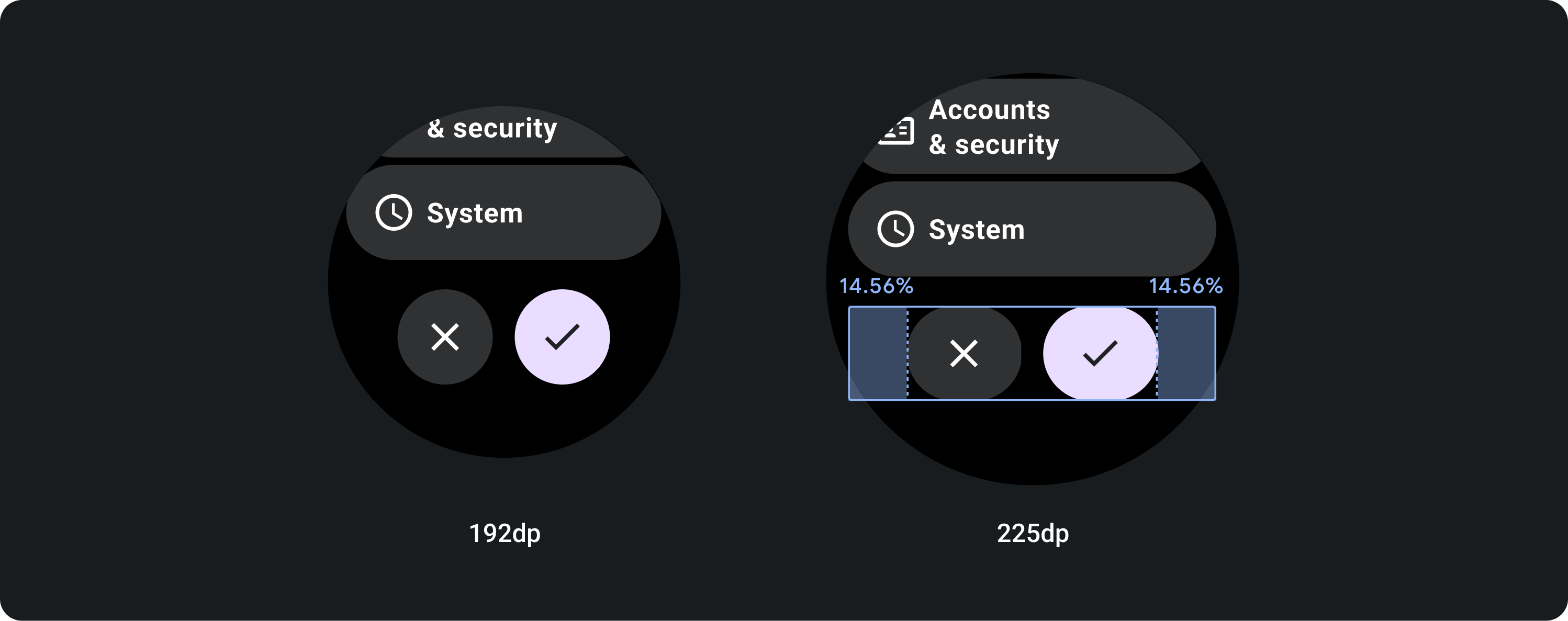
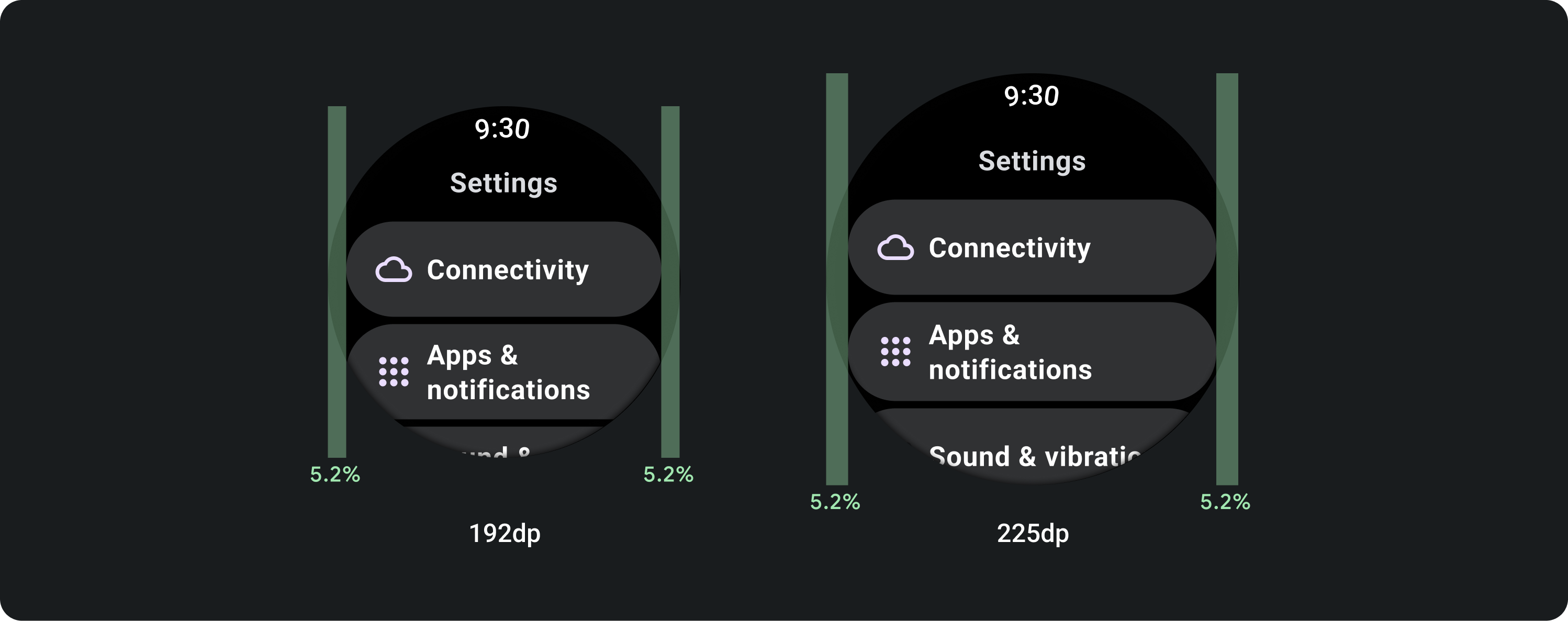
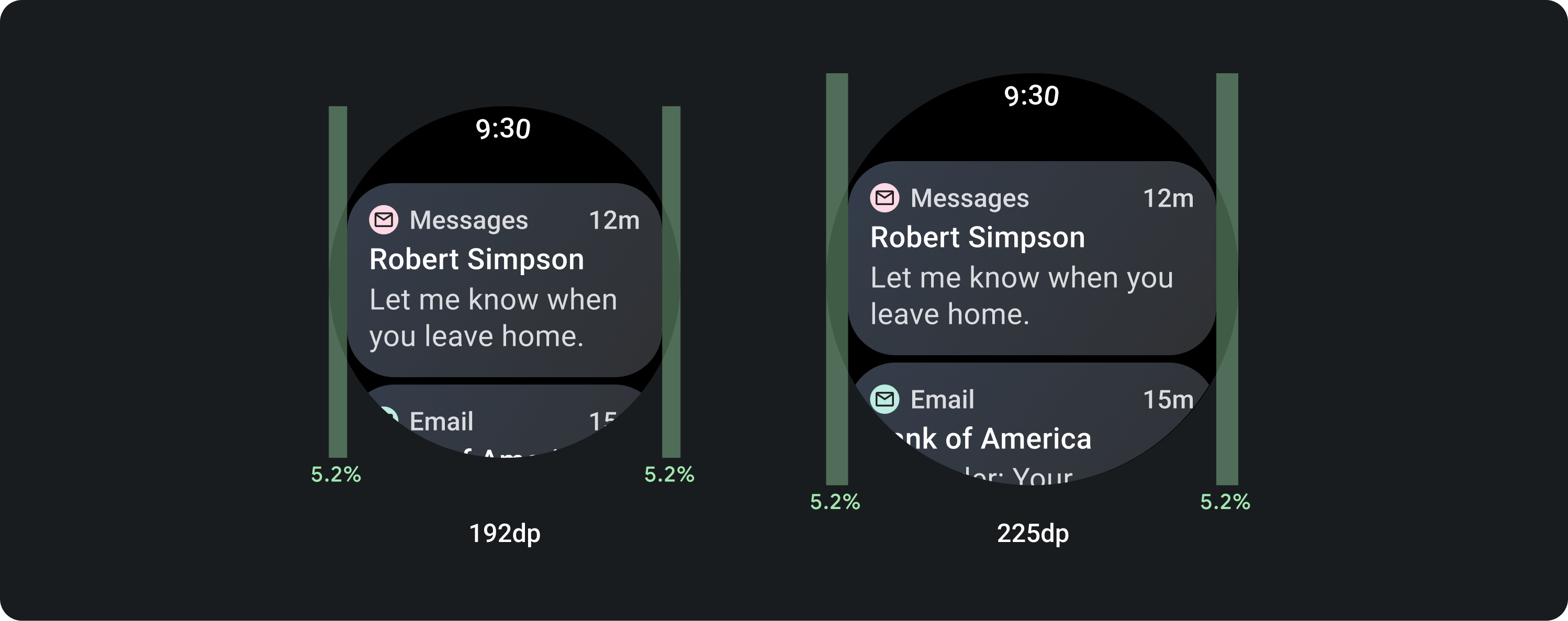
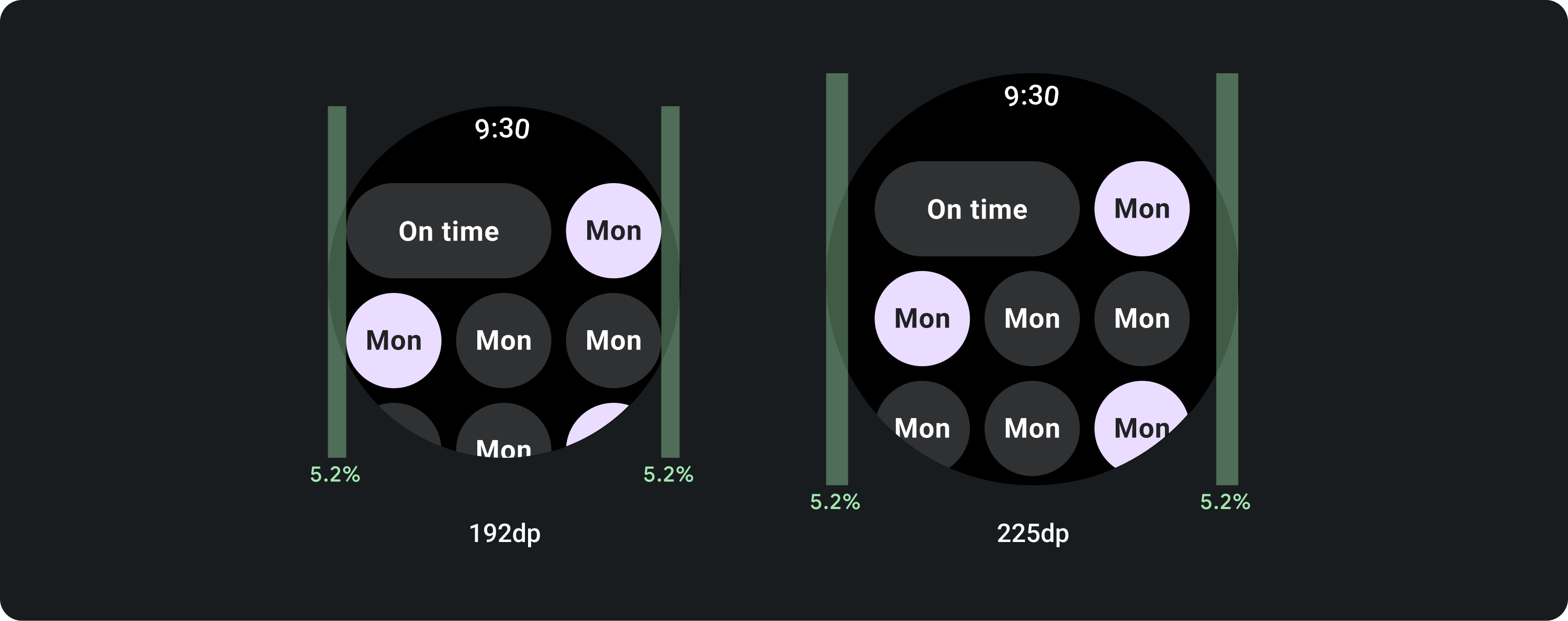
所有列表类型均使用 5.2% 的标准百分比,以确保在较大显示屏上可扩展。



内部利润率
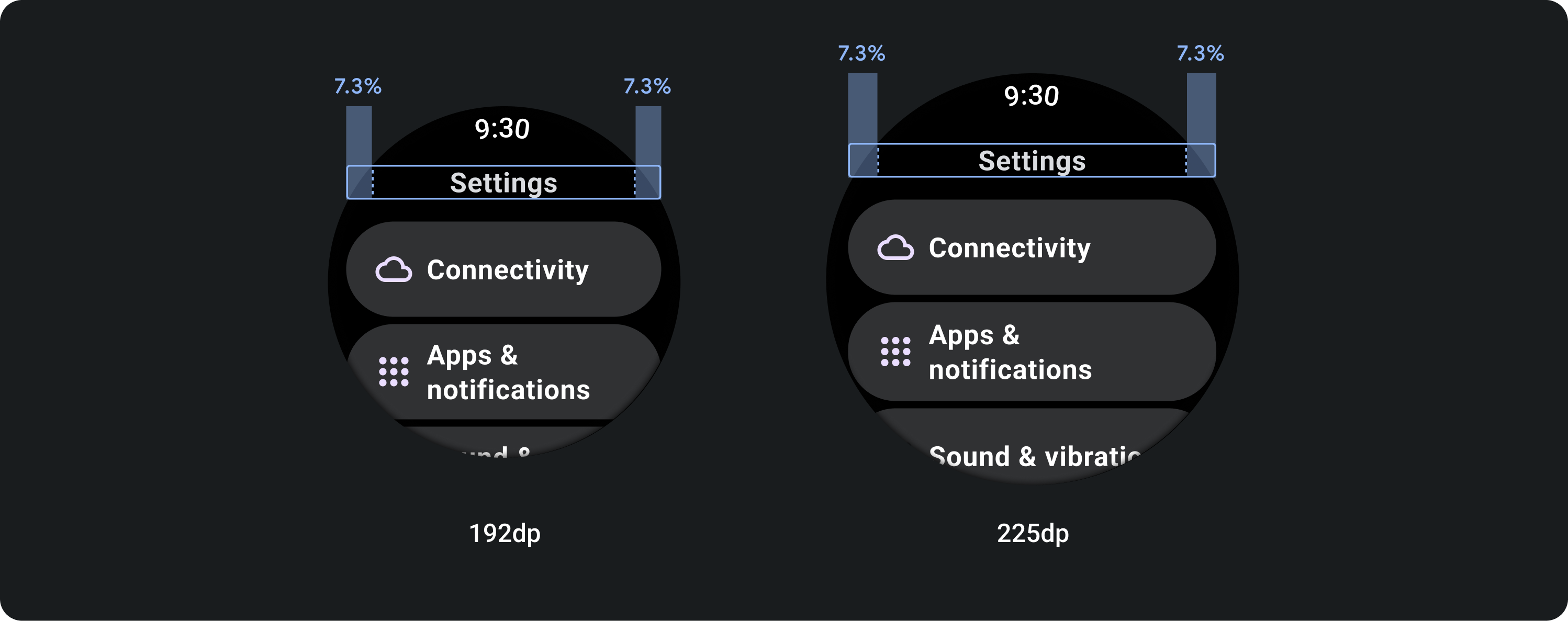
标题
为了确保影视内容不被剪辑,额外增加了 7.3% 的内部利润。

底部按钮
底部按钮会填满超出 225 断点的可用宽度。为了保持视觉层次结构,在更大的屏幕上增加了 14.56% 的内部内边距。