
可展开内容是一种以内嵌方式显示更多内容的自定义条状标签。

可展开的内容条状标签
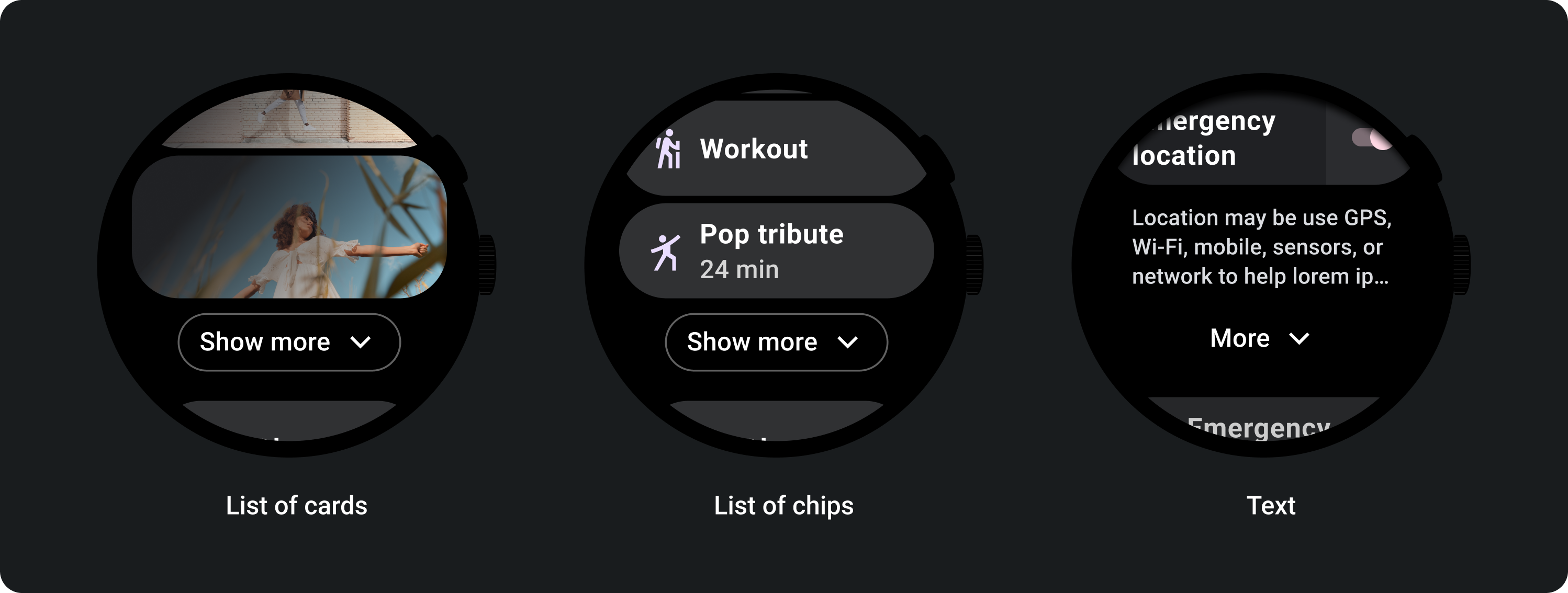
可展开的内容让应用能够以更少的屏幕空间显示高密度内容。如果您希望让应用保持紧凑,同时允许用户快速访问其他内容,请使用此组件。 使用此组件可让用户执行以下任务:
- 显示更多列表项(条状标签、卡片)
- 显示更多文字
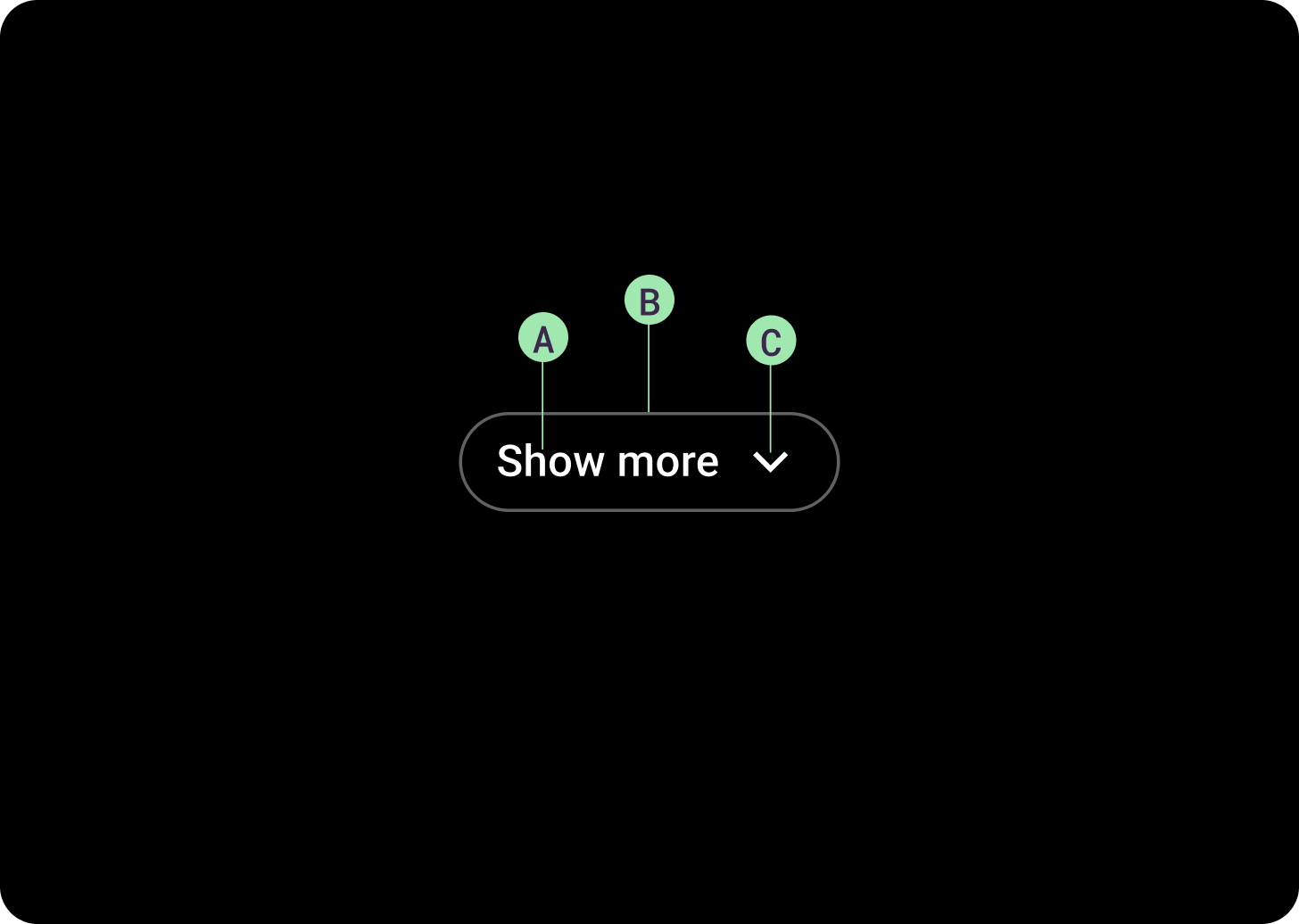
解剖学

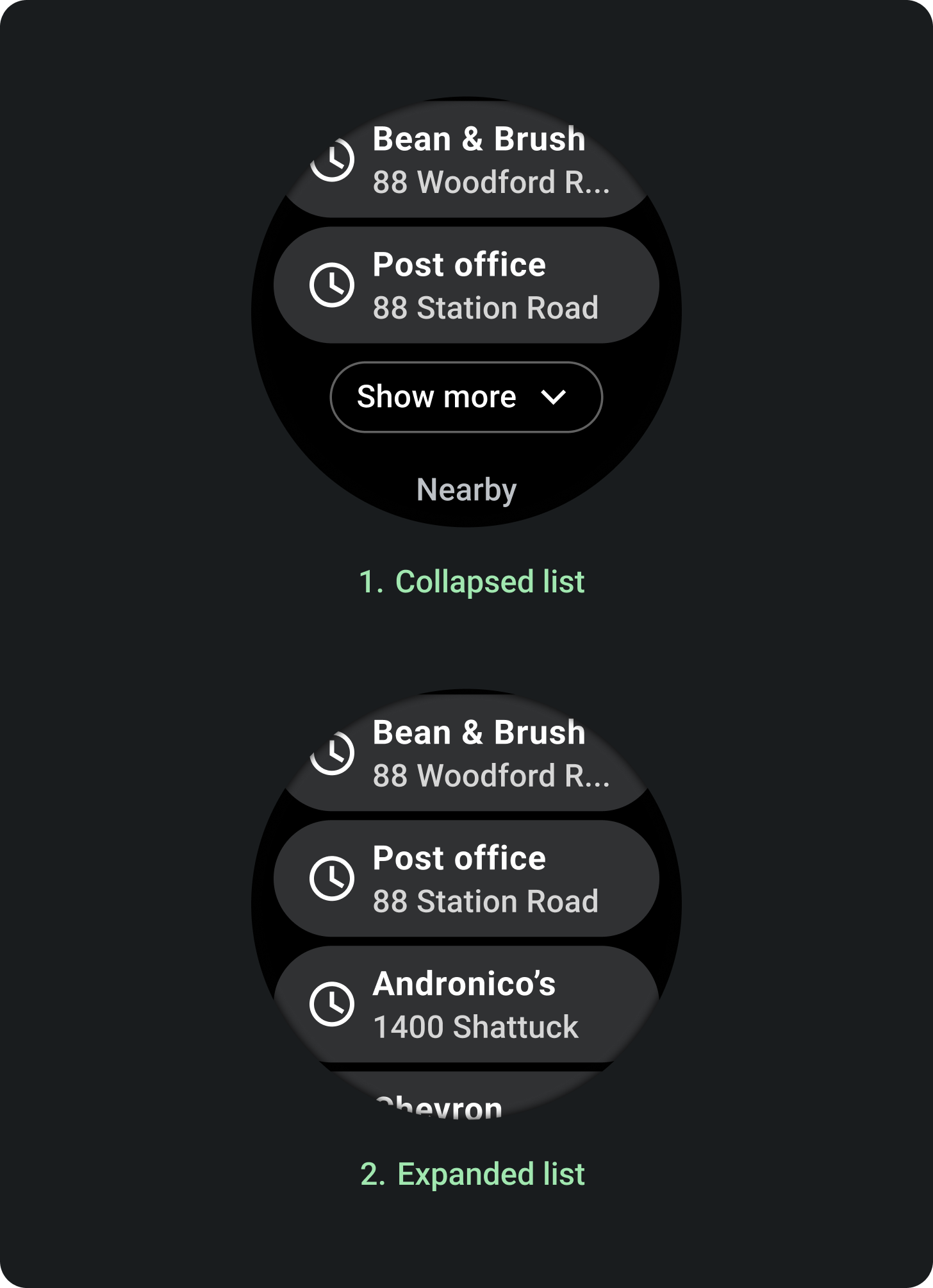
展开列表
条状标签必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“展开”。 B. 容器
该按钮必须包含容器边框。 C. “展开”图标
默认图标为朝下的 V 形图标,可自定义或移除该图标。对于 LTR 语言语言区域,图标为右对齐;对于 RTL 语言语言区域,图标左对齐。
条状标签必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“展开”。 B. 容器
该按钮必须包含容器边框。 C. “展开”图标
默认图标为朝下的 V 形图标,可自定义或移除该图标。对于 LTR 语言语言区域,图标为右对齐;对于 RTL 语言语言区域,图标左对齐。

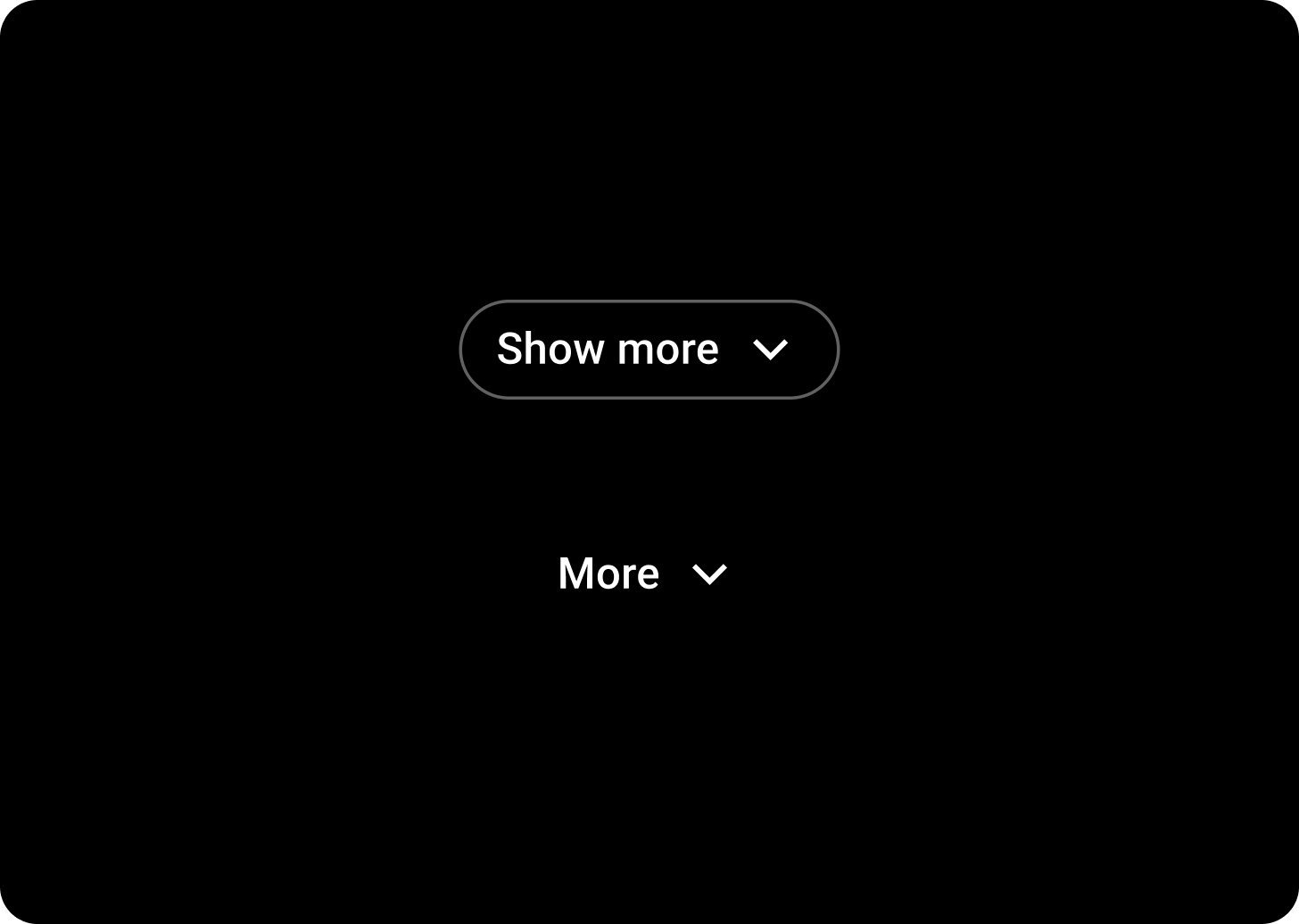
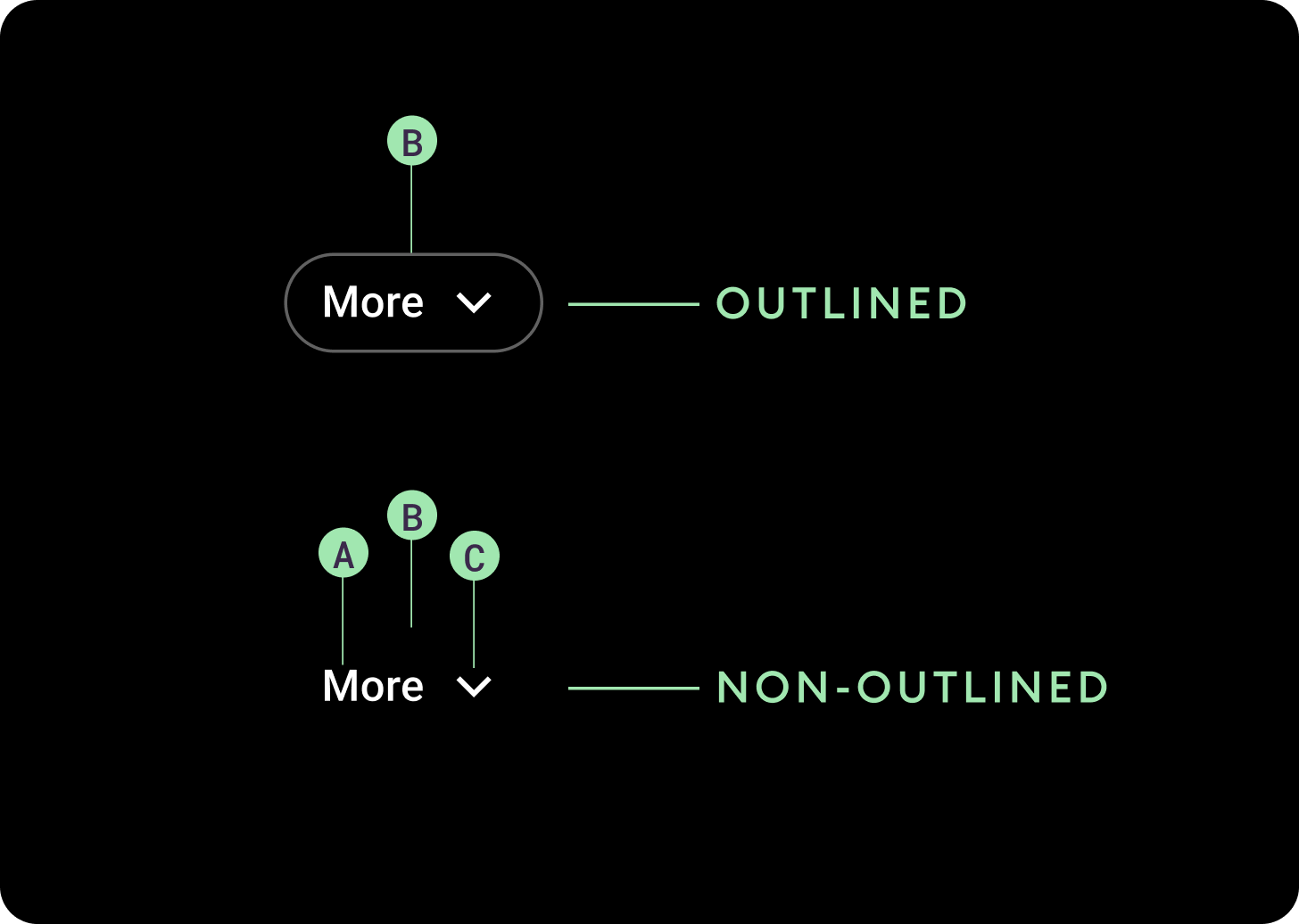
展开式文字
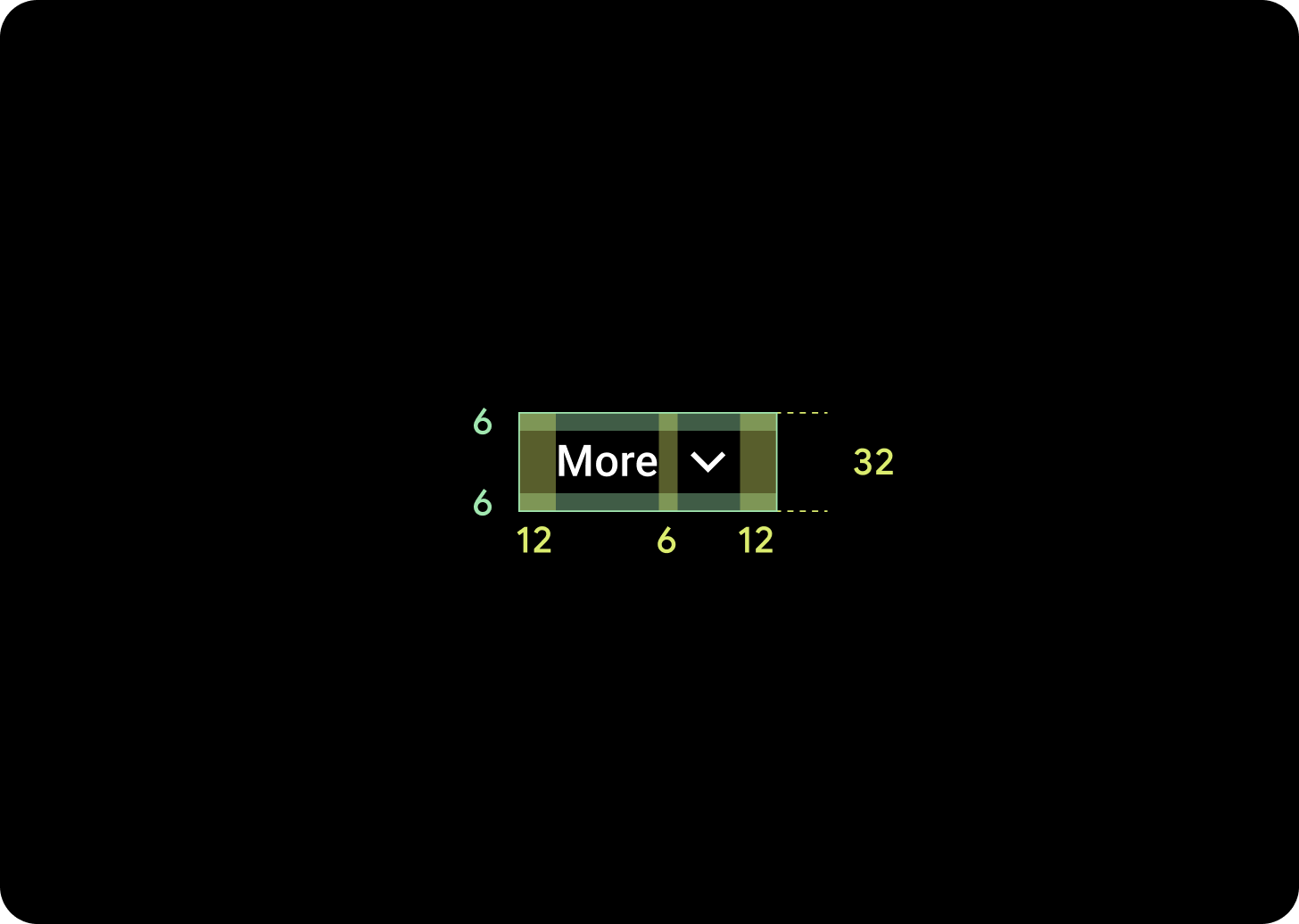
条状标签必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“更多”。 B. 容器
该按钮有两种变体:轮廓和非轮廓。 C. “展开”图标
默认图标为朝下的 V 形图标,可自定义或移除该图标。对于 LTR 语言语言区域,图标为右对齐;对于 RTL 语言语言区域,图标左对齐。
条状标签必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“更多”。 B. 容器
该按钮有两种变体:轮廓和非轮廓。 C. “展开”图标
默认图标为朝下的 V 形图标,可自定义或移除该图标。对于 LTR 语言语言区域,图标为右对齐;对于 RTL 语言语言区域,图标左对齐。
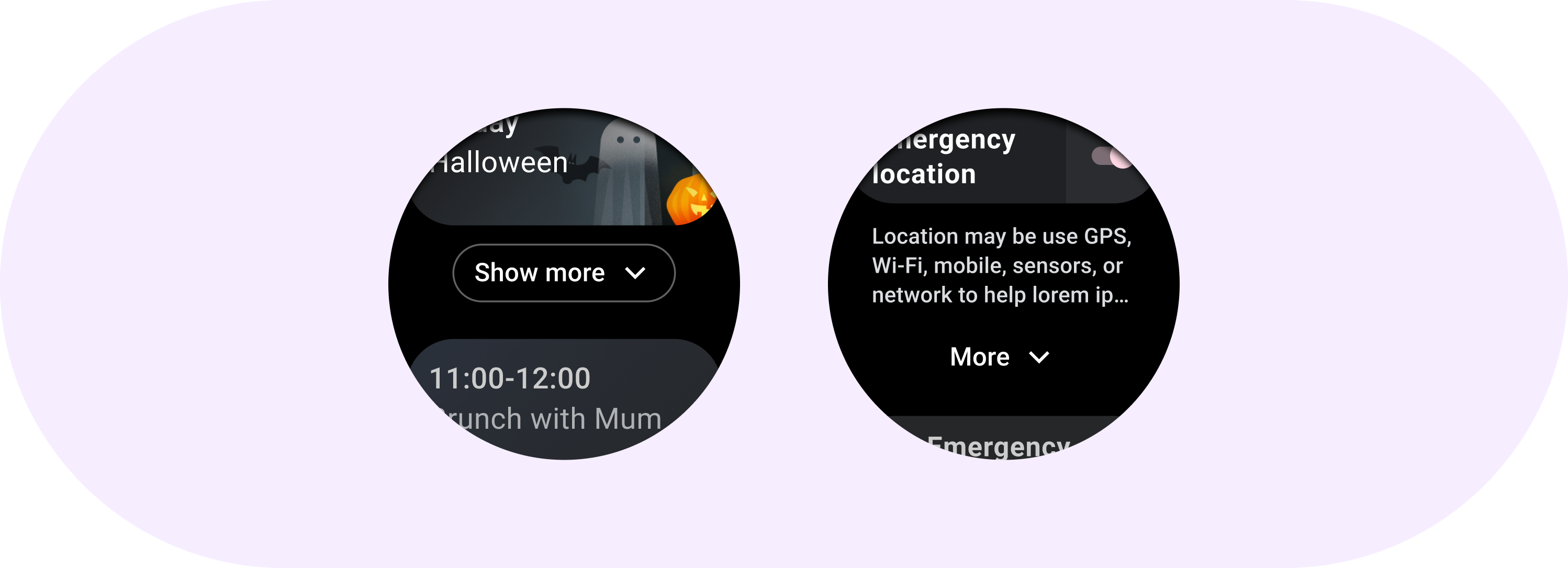
行为

展开列表
点按条状标签即可展开并显示列表中的更多项。展开操作会以动画形式呈现,隐藏展开文本,并以流畅动作显示其他内容。您可以自定义在收起状态下显示的项数。建议的数量为 3。

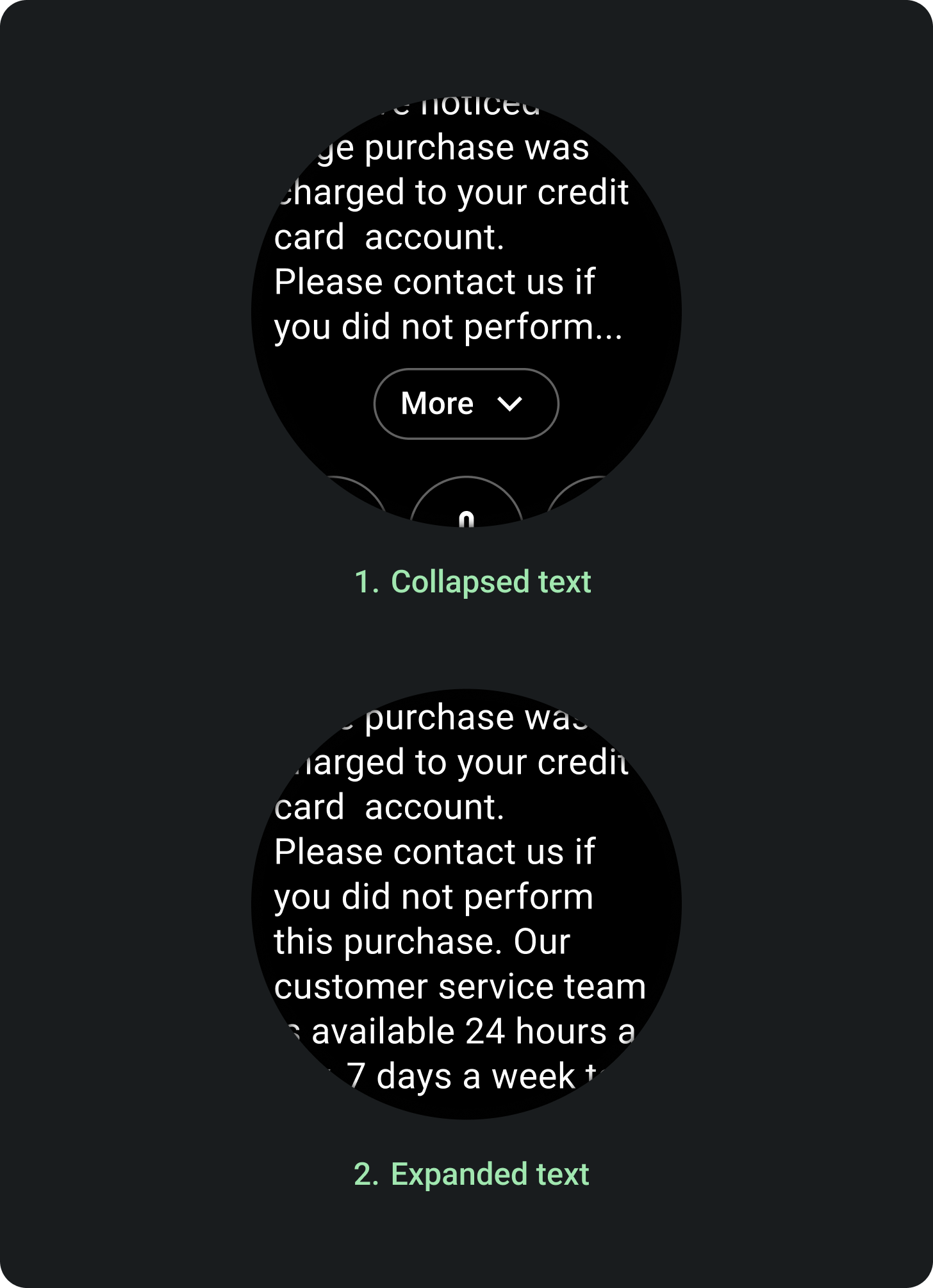
展开文字
点按条状标签即可展开并显示更多文字。展开操作会以动画形式呈现,隐藏更多文本,并以流畅动作显示其他内容。您可以自定义在收起状态下显示的文字行数。建议的行数为 8。
点按目标包含整个文本区域,而不仅仅是按钮。
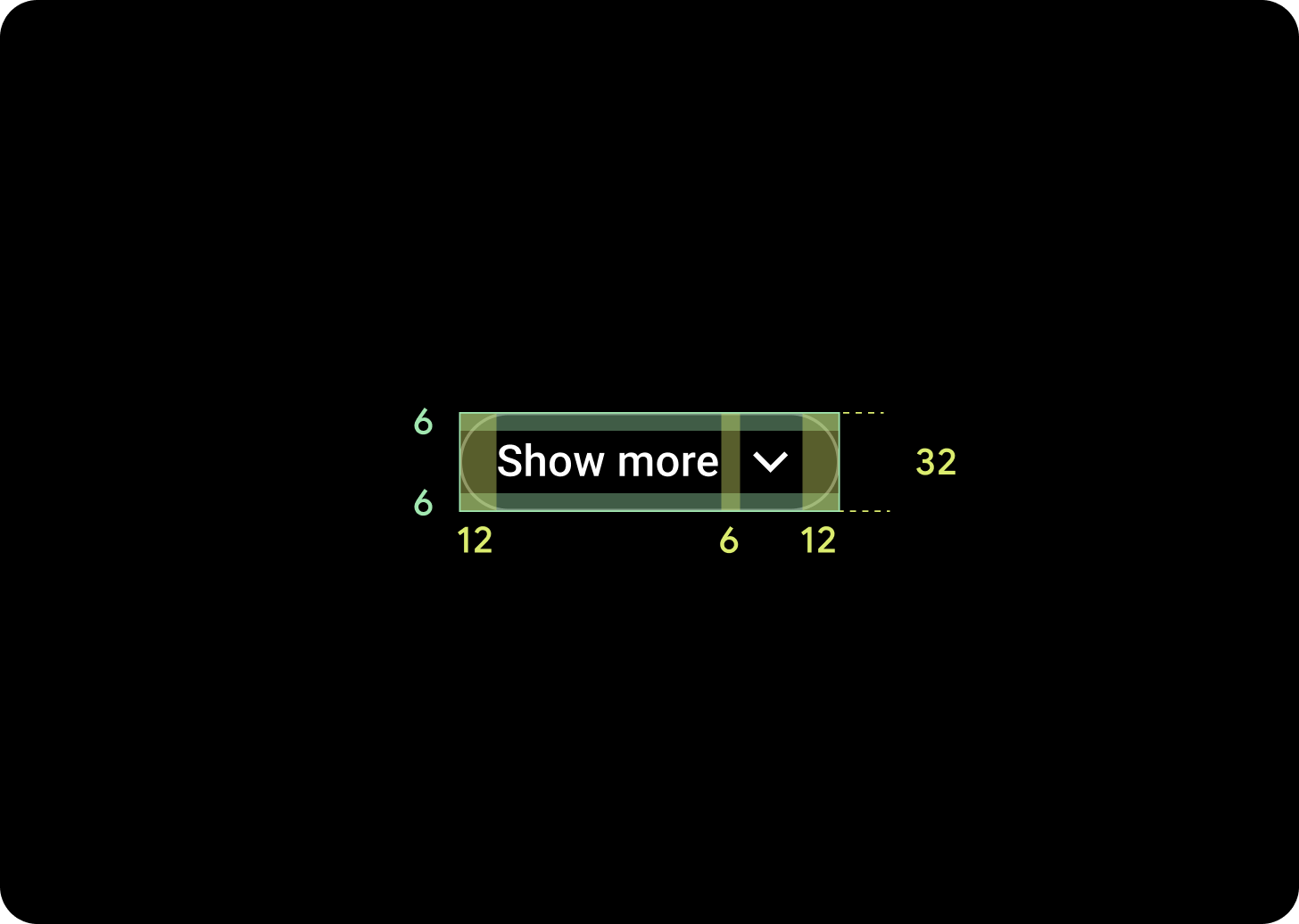
条状标签样式


展开列表
图标大小:20 dp x 20 dp
图标颜色:在 Surface 上
高度:32 dp
宽度:因文本和语言而异
描边:1 dp
标签样式:图片说明 1
标签颜色:在 Surface 上
展开文字
图标大小:20 dp x 20 dp
图标颜色:在 Surface 上
高度:32 dp
宽度:因文本和语言而异
描边:0 或 1 dp
填充:无
标签样式:图片说明 1
标签颜色:在 Surface 上
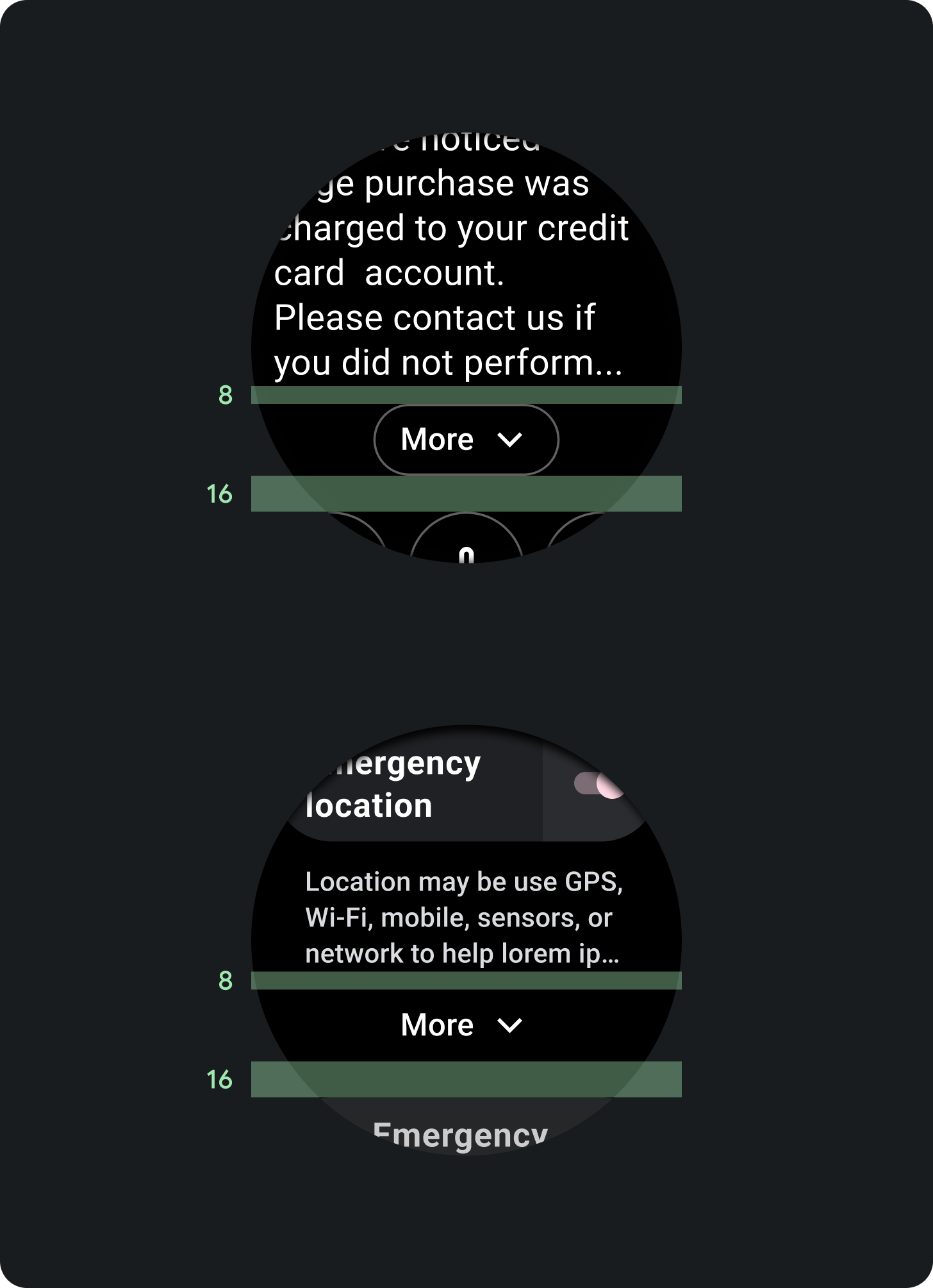
内边距

对于可展开项组件的列表变体和文本变体,条状标签都应具有以下内边距值:
- 上内边距:8dp
- 下内边距:16dp
用法
使用可展开内容的示例: