Este guia descreve a criação de banners e ícones na tela de início para o Android TV.
Aprendizados importantes
Estas são as principais conclusões desta página:
- Há dois tipos de ícones para apps do SO Android TV no AndroidManifest.xml:
android:icon(padrão, obrigatório)android:banner(banner, obrigatório)
- Ícones adaptativos são altamente recomendados.
- Tanto o ícone quanto o banner precisam obedecer às diretrizes de design descritas neste guia.
- Use o modelo oficial do Figma (link em inglês) para gerar o banner e os ícones.
- O SO do Android TV não oferece suporte a ícones com tema.
Informações gerais
O Google TV e o Android OS usam a iconografia fornecida pela
AndroidManifest.xml de três maneiras:
- Ícone na tela de início (proporção 1 x 1)
- Ícone redondo na tela de início (proporção 1 x 1, mas circular)
- Logotipo do banner (proporção de 16 x 9)
Eles são usados em locais diferentes para diferentes casos de uso, como a linha Seus apps, as configurações ou o progresso da instalação.
Banner
O logotipo do banner tem proporção de 16 x 9 e é usado no SO Android TV para
mostrar o Acesso rápido aos apps. Recomendamos que os apps para TV forneçam um banner adaptativo
16:9 com as seguintes especificações. Também é possível fornecer
recursos xhdpi com tamanho de 320 x 180px ao usar a API de nível 25 ou anterior.
| Densidade | Tamanho mínimo | Local da pasta (em res) | Proporção de pixels |
|---|---|---|---|
| mdpi | 160x90 px | mipmap-mdpi | 1 |
| hdpi | 240x135 px | Mipmap-hdpi | 1.5 |
| xhdpi | 320x180 px | "mipmap-xhdpi" | 2 |
| xxhdpi | 480x270 px | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 px | mipmap-xxxhdpi | 4 |
Ícone na tela de início
O ícone na tela de início é um recurso com proporção de 1 x 1 usado em vários lugares, como configurações e integrações de sessão de mídia (card "Tocando agora") no Android TV. O ícone na tela de início também pode ser usado na linha Seus apps no Google TV.
| Densidade | Tamanho mínimo | Local da pasta (em res) | Proporção de pixels |
|---|---|---|---|
| mdpi | 80x80 px | mipmap-mdpi | 1 |
| hdpi | 120x120 px | Mipmap-hdpi | 1.5 |
| xhdpi | 160x160 px | "mipmap-xhdpi" | 2 |
| xxhdpi | 240x240 px | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 px | mipmap-xxxhdpi | 4 |
Ícones adaptativos
No Android 8.0 (nível 26 da API) e versões mais recentes, há suporte a ícones adaptativos na tela de início, o que permite mais flexibilidade e efeitos visuais interessantes quando se trata de ícones de apps. Para desenvolvedores, isso significa que o ícone do app é composto de duas camadas: uma de primeiro plano e outra de segundo.
Banner adaptativo
Você também pode fornecer um banner adaptativo com banners legados, semelhante aos banners de ícones na tela de início, que também têm duas camadas.
Ícone adaptável na tela de início
Para garantir que o ícone adaptativo ofereça suporte a diferentes formas e efeitos visuais, o design precisa atender aos seguintes requisitos:
Forneça duas camadas para a versão colorida do ícone: uma para o primeiro plano e outra para o segundo plano.
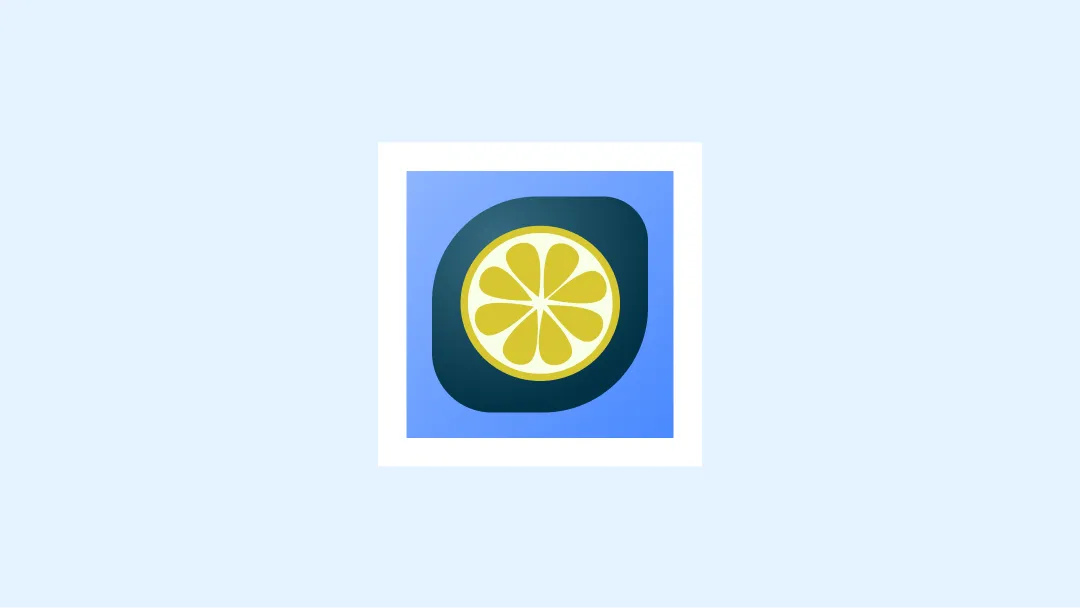
Ícones adaptativos são definidos usando camadas de primeiro e segundo plano. A zona segura de 72 x 72 na primeira imagem mostra onde as camadas de ícone e primeiro plano nunca são cortadas por uma máscara em forma.
Não é necessário ter uma versão monocromática do ícone, já que o Android TV não oferece suporte a ícones temáticos.
Exemplos
Abaixo estão algumas dicas sobre o que fazer e o que não fazer ao criar um ícone de app para TV.
Exemplos de banner

O que fazer

O que não fazer

O que não fazer

O que não fazer

O que não fazer

O que não fazer

Atenção
Exemplos na tela de início

O que fazer

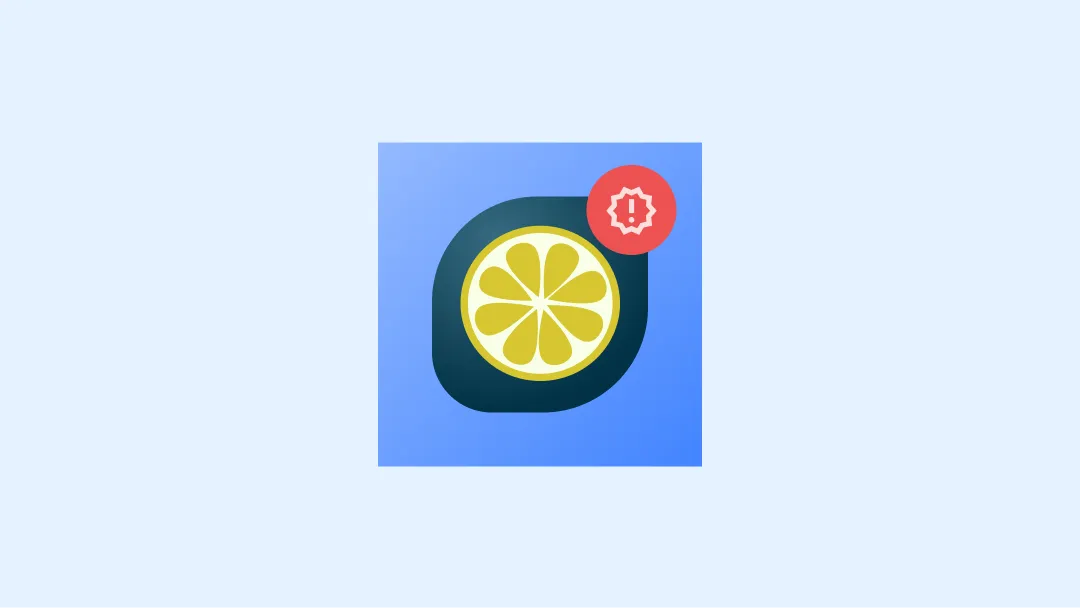
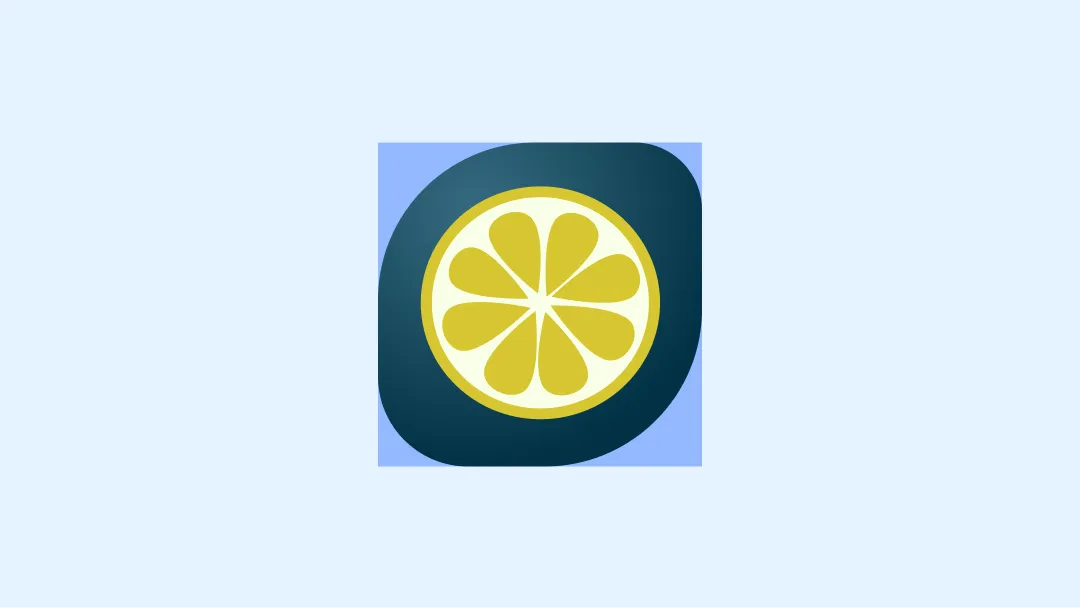
O que não fazer

O que não fazer

O que não fazer

O que não fazer

O que não fazer
Recursos
- Modelo oficial do Figma (link em inglês) para banner e ícones
Leituras relacionadas
- Ícones adaptativos para dispositivos móveis
- Como usar os ícones adaptativos
- Como criar ícone adaptáveis
