Os dispositivos de TV oferecem um conjunto limitado de controles de navegação para apps. Para criar um esquema de navegação eficaz para a interface de TV, considere esses controles limitados e como o usuário navega usando botões do controle remoto em vez de uma tela de toque.

Destaques
- O controle oferece recursos de navegação limitados (para cima, para baixo, para a esquerda e para a direita). Portanto, preste atenção em como isso pode moldar o design da interface do app.
- A navegação precisa ser natural e familiar.
- Crie uma experiência de navegação simples com o botão "Voltar" do controle remoto.
- Se um usuário não tiver um caminho direto para acessar um controle, repense a ideia.
Princípios
O objetivo é que a navegação pareça natural e familiar sem dominar a interface do usuário ou desviar a atenção do conteúdo. Os princípios a seguir ajudam a definir uma linha de base para uma experiência do usuário consistente e intuitiva em apps de TV.
Eficiente
Facilite o acesso ao conteúdo. Os usuários querem acessar o conteúdo rapidamente, usando o mínimo de cliques. Organize suas informações de uma maneira que exija o menor número de telas.
Previsível
Siga as práticas recomendadas e as recomendações para tornar a navegação previsível para os usuários. Não reinvente padrões de navegação desnecessariamente, porque isso leva a confusão e imprevisibilidade.
Intuitivo
Simplifique a navegação para oferecer suporte a comportamentos de usuário amplamente adotados. Não complique demais adicionando camadas desnecessárias de navegação.
Controle
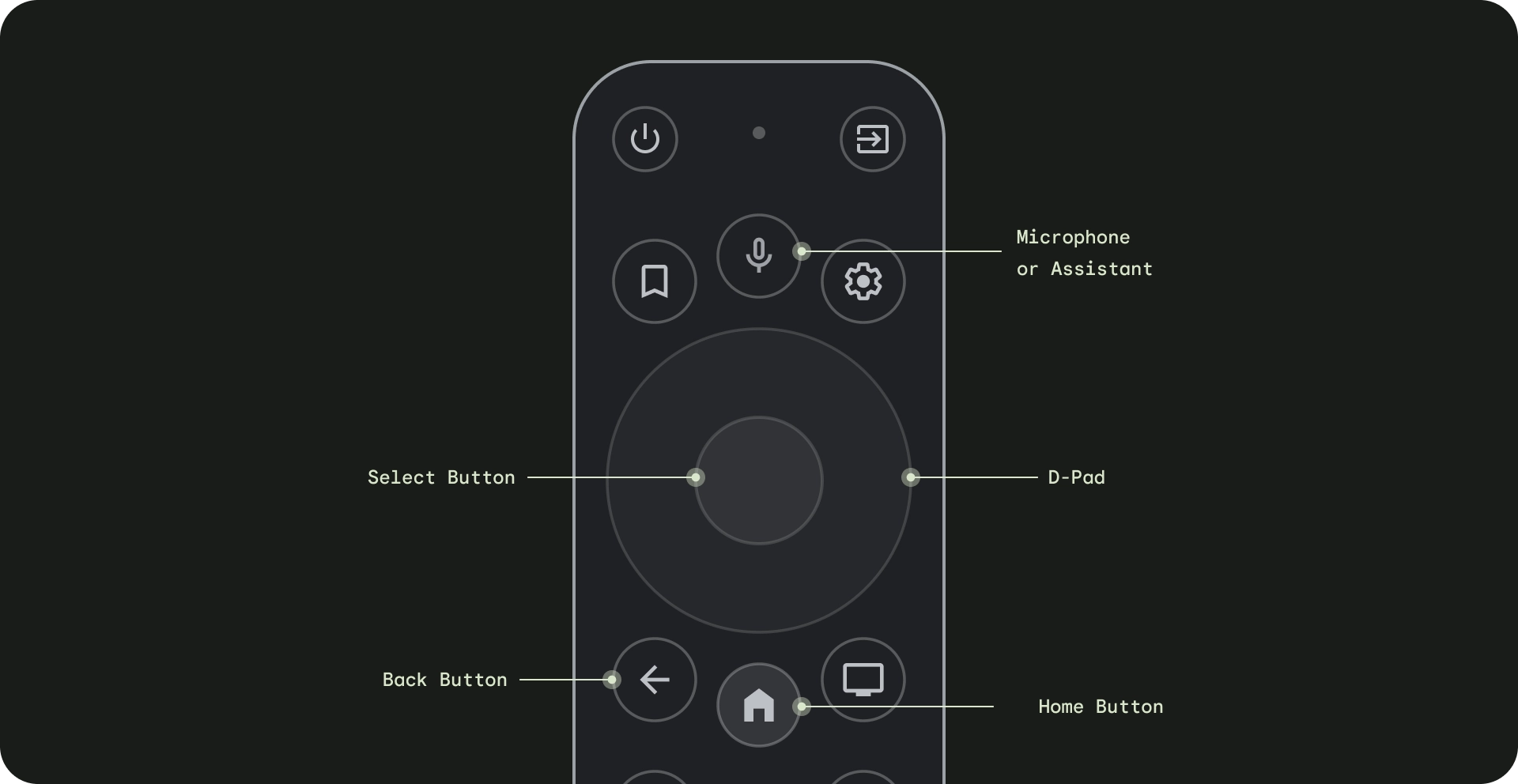
Os controles têm vários estilos, desde um controle remoto minimalista até controles de jogos complexos. Todos os controles incluem um botão direcional (D-pad) e botões de seleção, início e voltar. Os outros botões variam de acordo com o modelo.

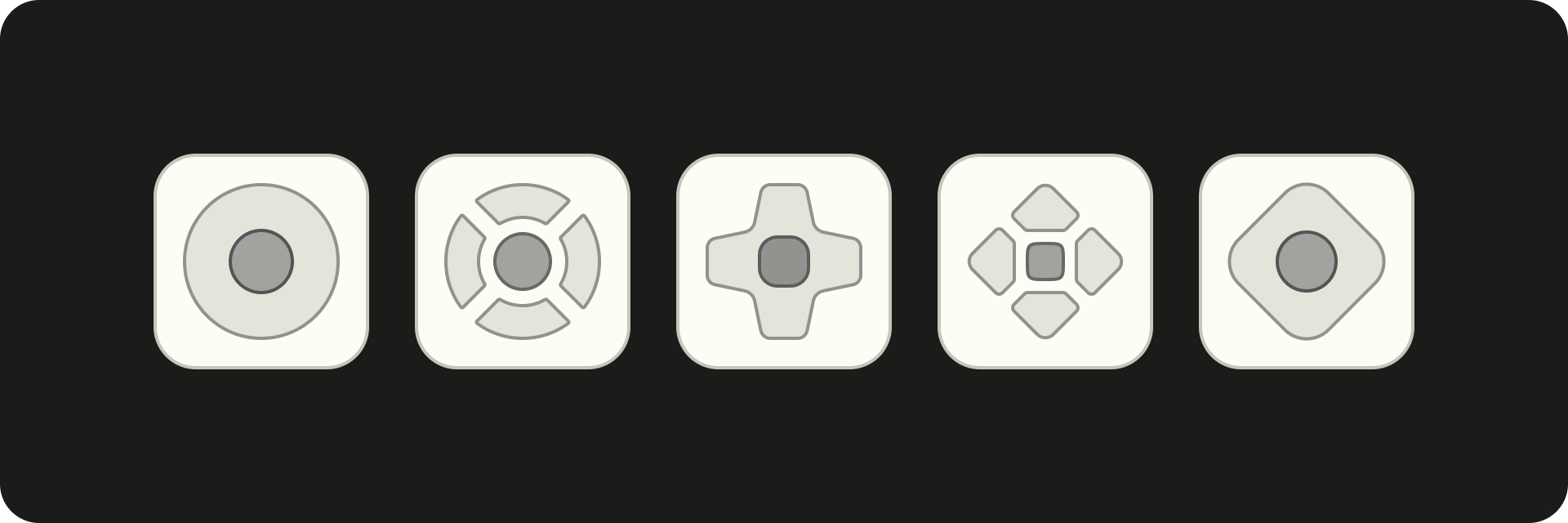
- Botão direcional (D-pad): o método de navegação principal na TV é pelo D-pad, que inclui botões de hardware direcionais para cima, para baixo, para a esquerda e para a direita.
- Botão de seleção: seleciona o item em foco na tela. Toque e pressione para mostrar mais opções.
- Botão Início: leva o usuário à tela inicial do sistema.
- Botão "Voltar": oferece aos usuários uma maneira de retornar à visualização anterior.
- Botão do microfone: invoca o Google Assistente ou a entrada de voz.
Navegação com botão direcional
Em um dispositivo de TV, os usuários navegam usando um D-pad de quatro direções: para cima, para baixo, para a esquerda e para a direita. Para criar um app de TV ideal, projete um esquema de navegação em que o usuário possa aprender rapidamente a usar o app com as quatro teclas de seta. O D-pad move o foco de um elemento para o elemento mais próximo na direção correspondente.
Para testar se a navegação do app funciona bem com um D-pad em um dispositivo de TV, considere o seguinte:
- Garanta que o usuário possa navegar para todos os elementos focalizáveis na tela.
- Confira se a direção de navegação é simples e previsível.
- Para listas de rolagem, confirme se os botões para cima e para baixo do D-pad rolam a lista inteira e se cada item da lista pode ser selecionado.
Botão "Início"
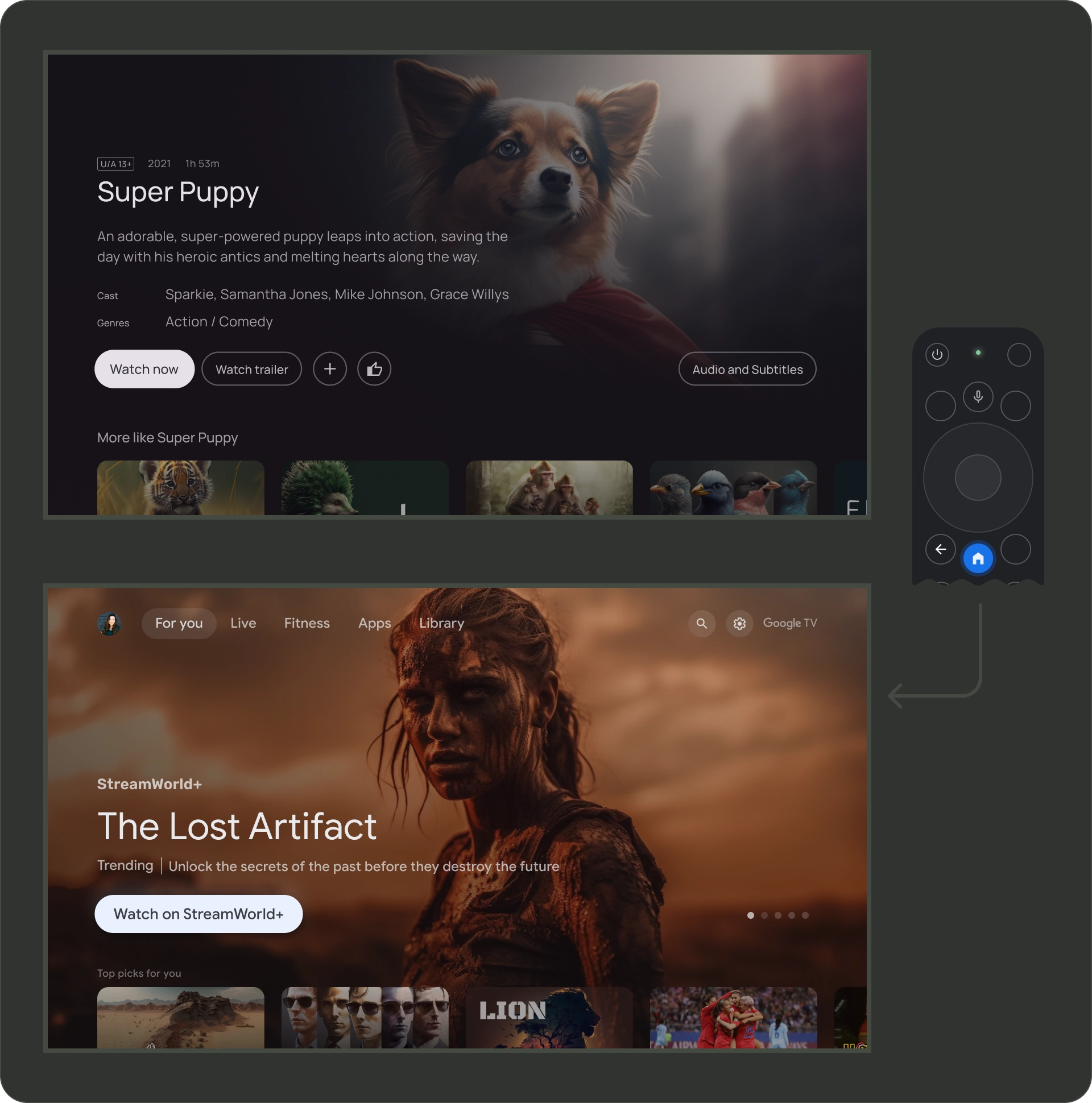
Ao pressionar o botão home, o usuário sempre volta para a tela inicial ou o iniciador do Google TV. O app atual seria suspenso em segundo plano por padrão.
Tocar e pressionar o botão de início mostra o painel do sistema no Google TV e a grade de apps no Android TV. O comportamento padrão pode variar de acordo com o fabricante.

Botão "Voltar"
Para manter a consistência entre os apps na plataforma, verifique se o comportamento do botão "Voltar" segue essas diretrizes.
Usar comportamento previsível do botão "Voltar"
Para criar uma experiência de navegação previsível, quando o usuário pressionar o botão "Voltar" do controle remoto, leve-o ao destino anterior. Por fim, o usuário vai acessar a tela inicial ou o iniciador do Google TV se continuar pressionando o botão "Voltar".
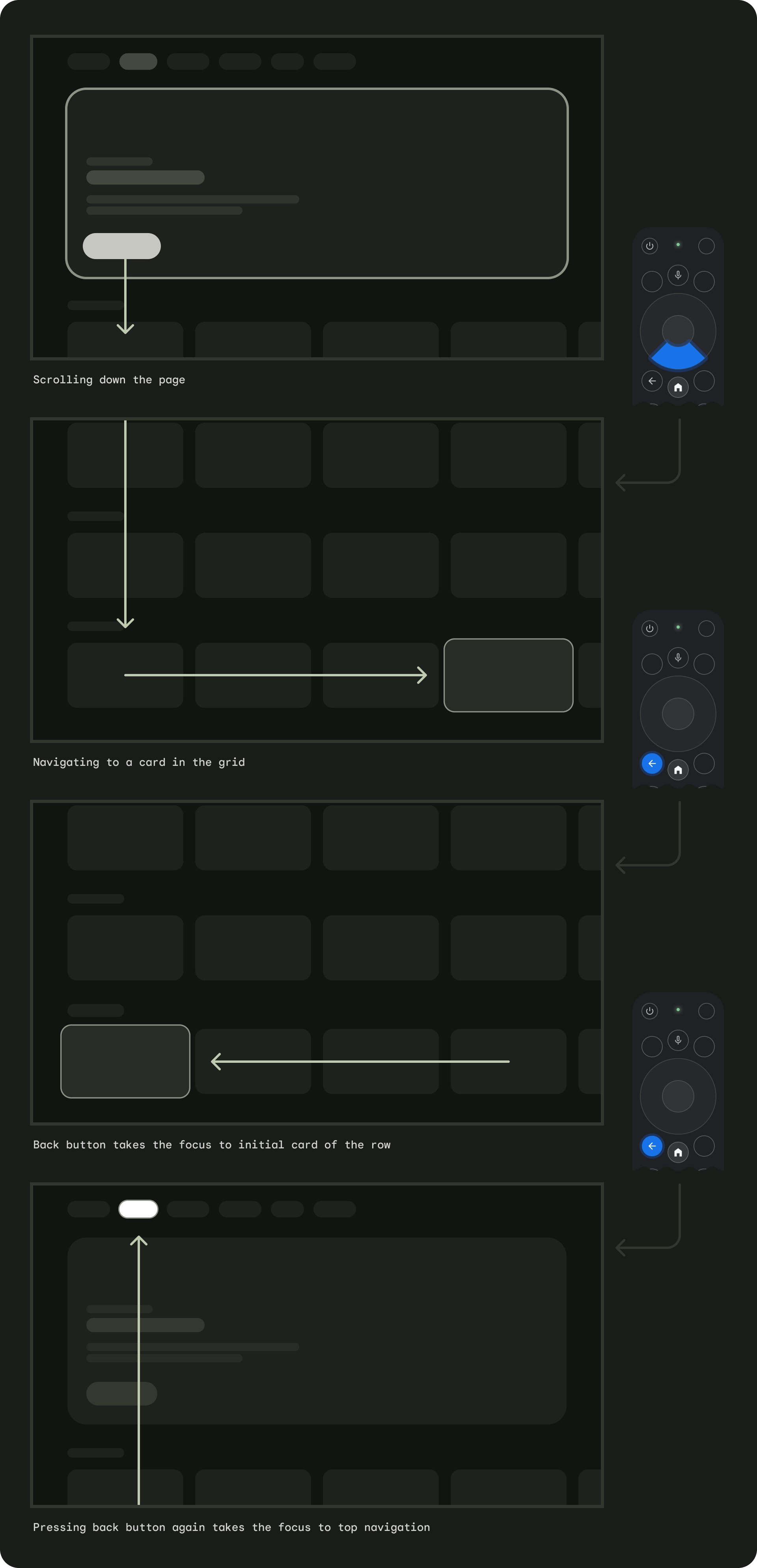
App com navegação na parte de cima
O usuário é levado de volta para a parte de cima da página rolando rapidamente e ativa o foco no menu.

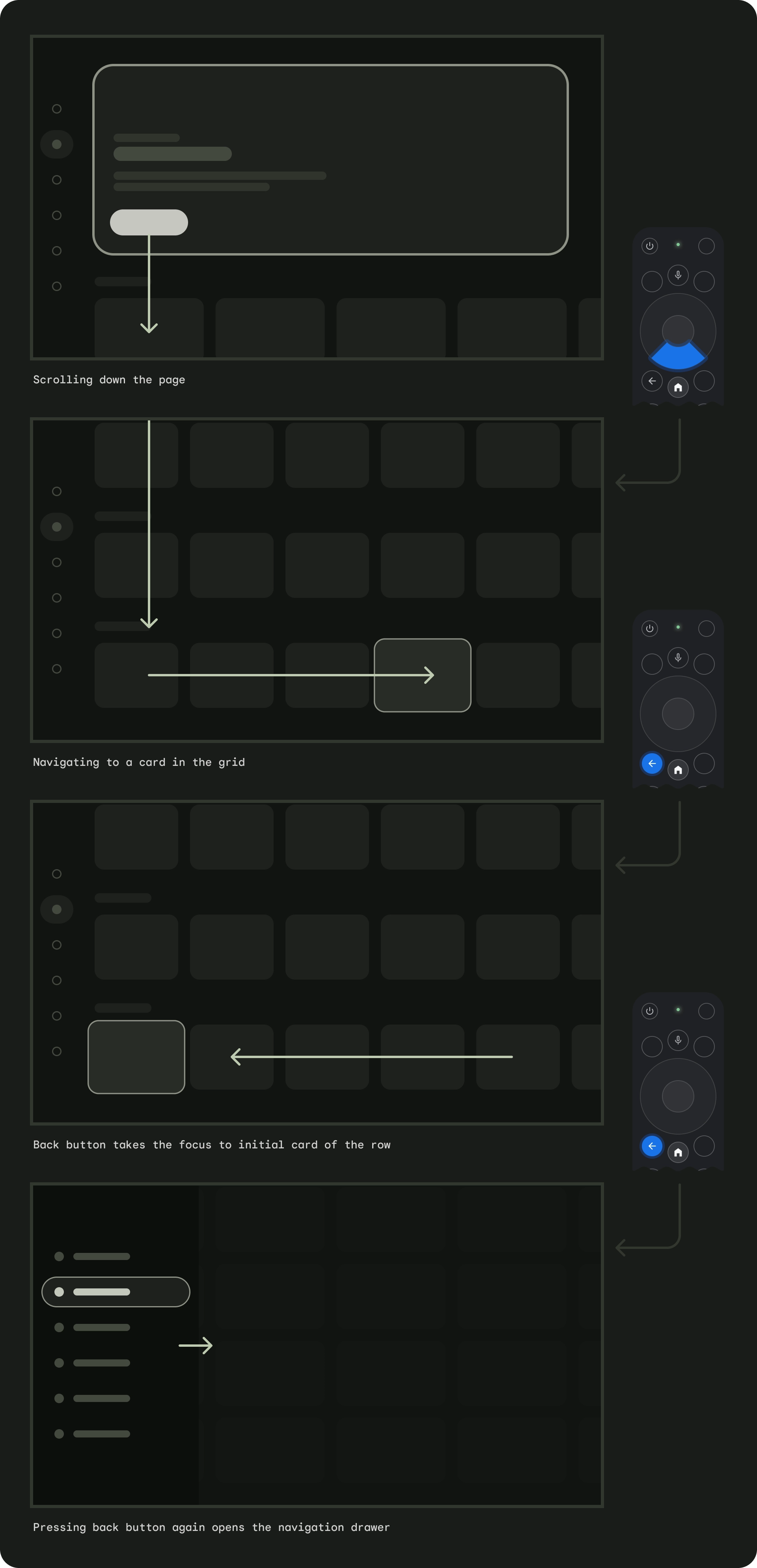
App com navegação à esquerda
O menu à esquerda é ativado, e o foco do usuário é direcionado ao item de menu ativo.

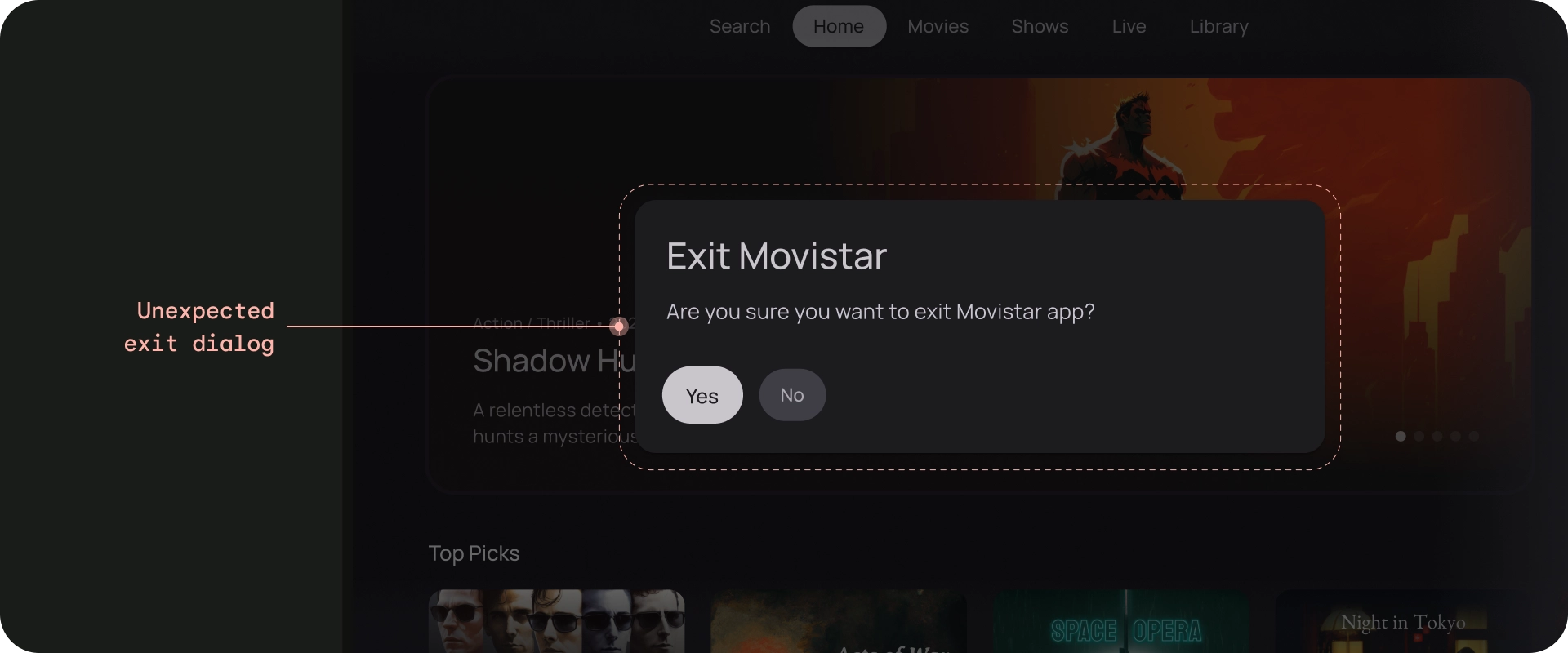
Verifique se o botão "Voltar" não é bloqueado por telas de confirmação ou faz parte de um loop infinito.

O que não fazer
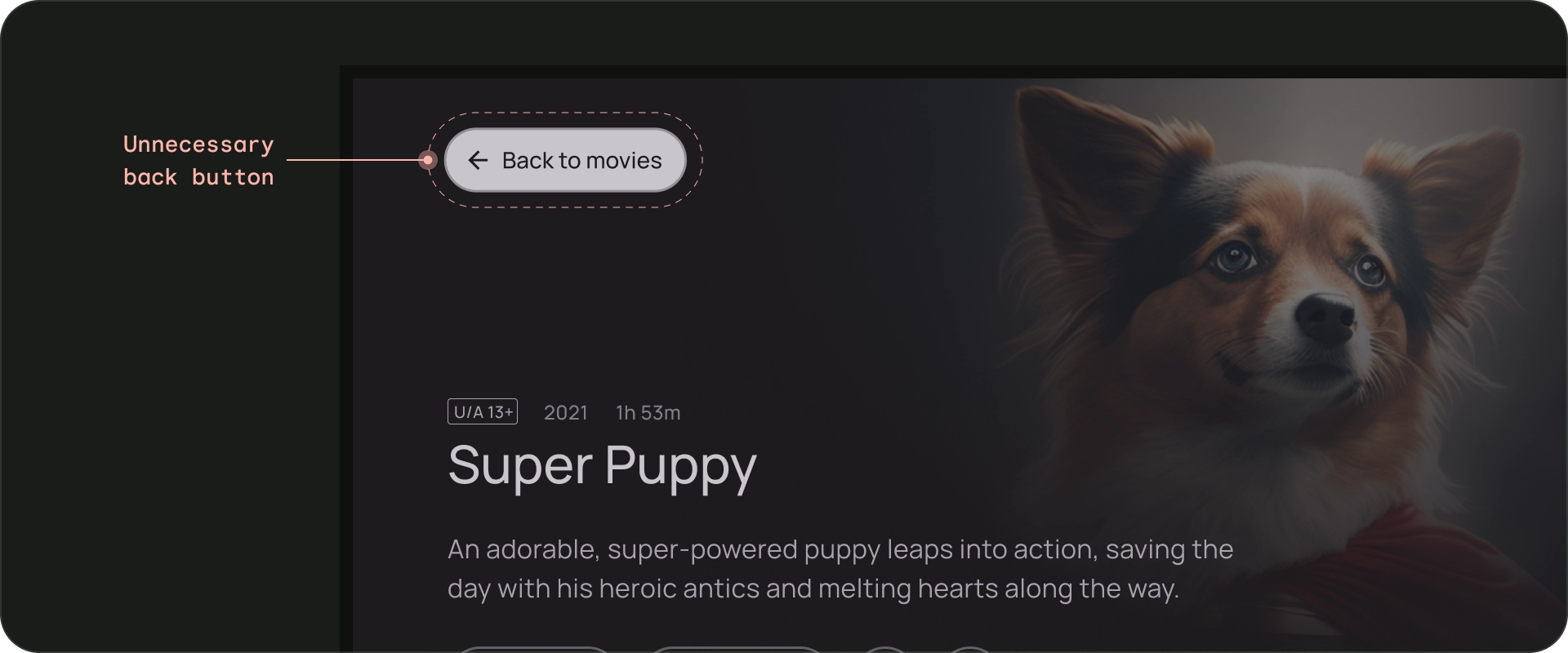
Não mostrar um botão "Voltar"
Ao contrário dos dispositivos portáteis, o botão "Voltar" no controle remoto é usado para navegar para trás em uma TV. Não é necessário mostrar um botão de volta virtual na tela.

O que não fazer
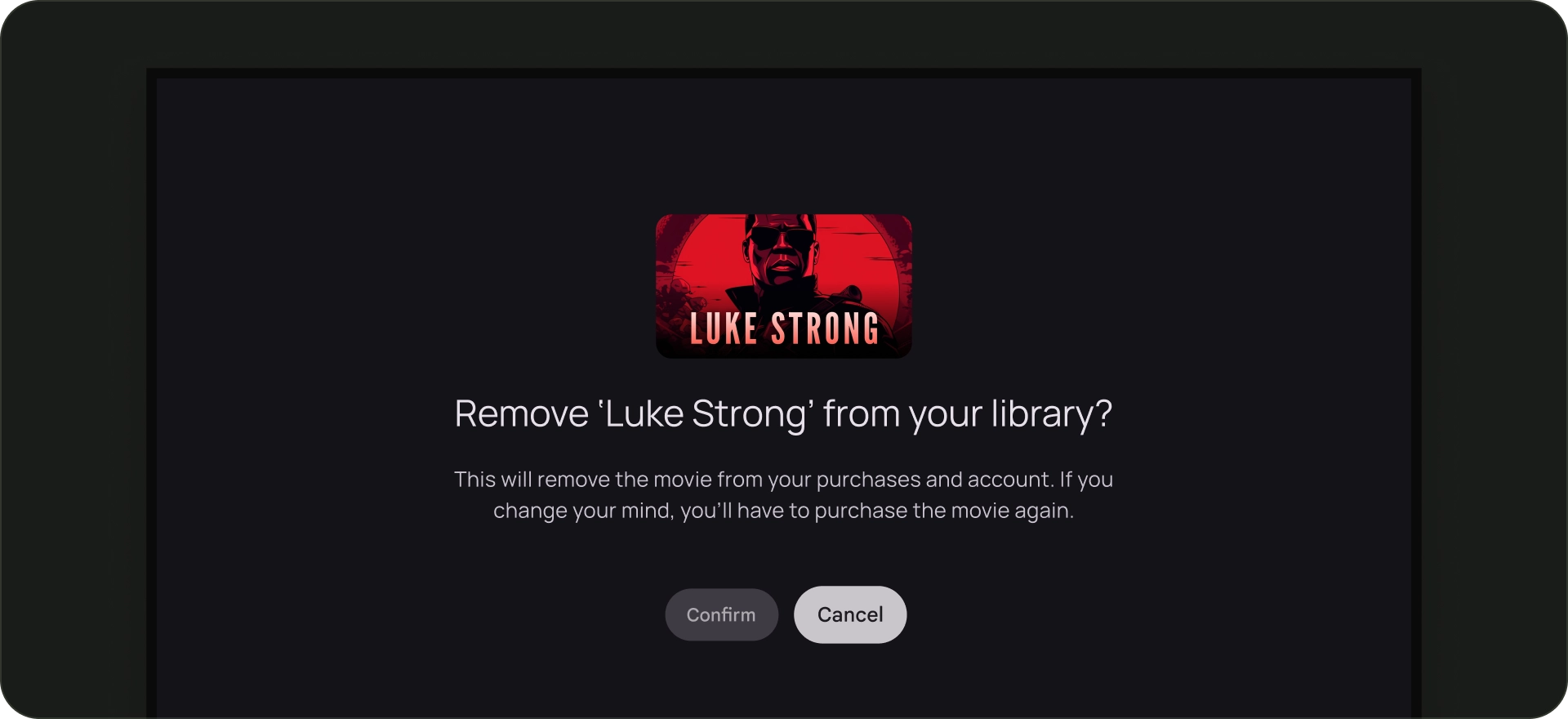
Mostrar o botão "Cancelar", se necessário
Se as únicas ações visíveis forem ações de confirmação, destrutivas ou de compra, é recomendável ter um botão "Cancelar" que retorne ao destino anterior.

O que fazer
Arquitetura de navegação
Destino inicial fixo
A primeira tela que o usuário vê ao abrir o app da tela de início também é a última tela que ele vê ao retornar à tela de início depois de pressionar o botão "Voltar".
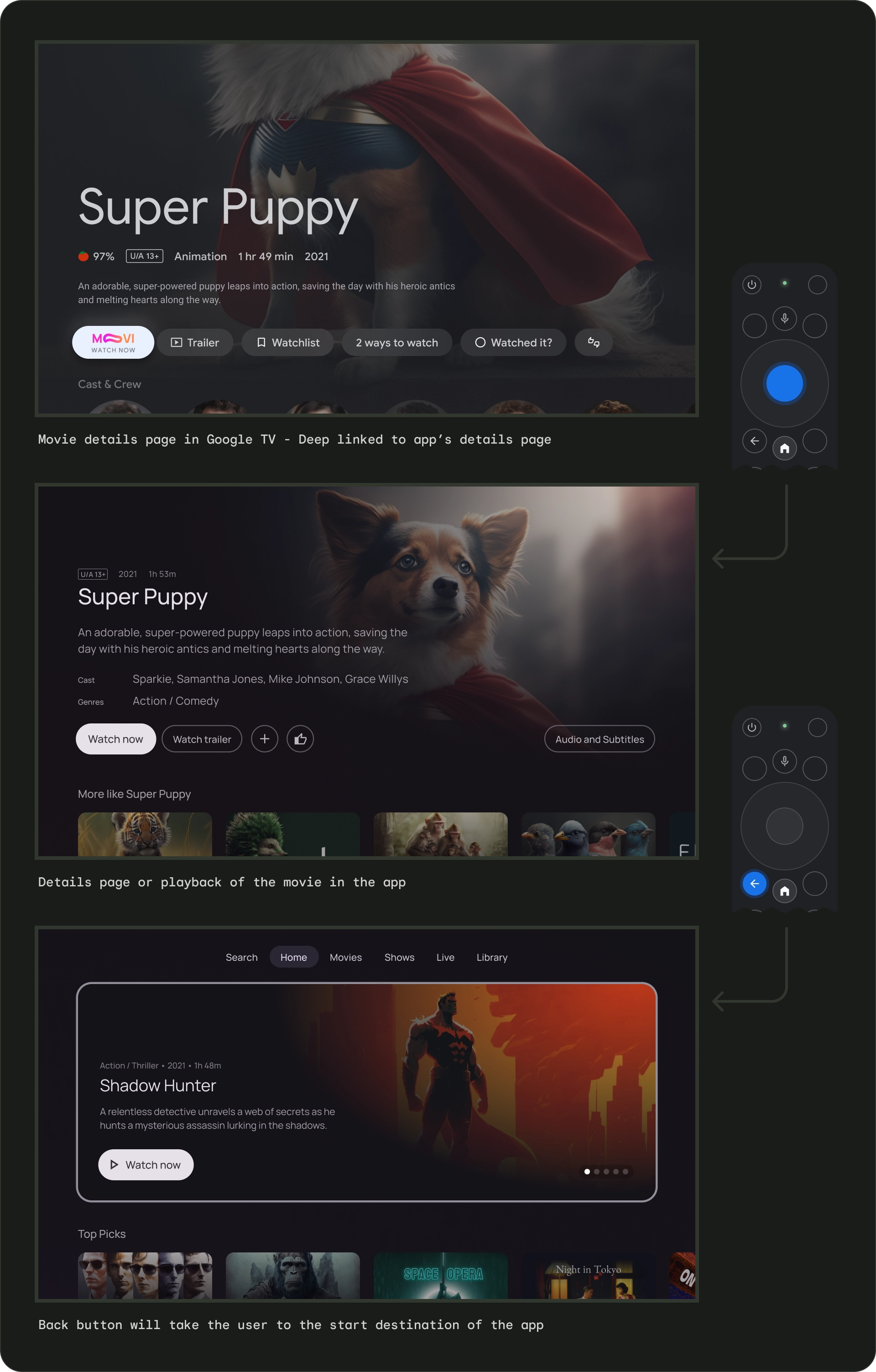
Links diretos simulam a navegação manual
Seja por um link direto ou navegando manualmente até um destino específico, os usuários podem usar o botão "Voltar" para navegar de qualquer lugar do app até o destino inicial.

A vinculação direta em um app de outro simula a navegação manual. Por exemplo, se o usuário acessar diretamente uma página de detalhes no app Moviestar no Google TV e pressionar o botão "Voltar", ele será direcionado para a página inicial do app Moviestar.
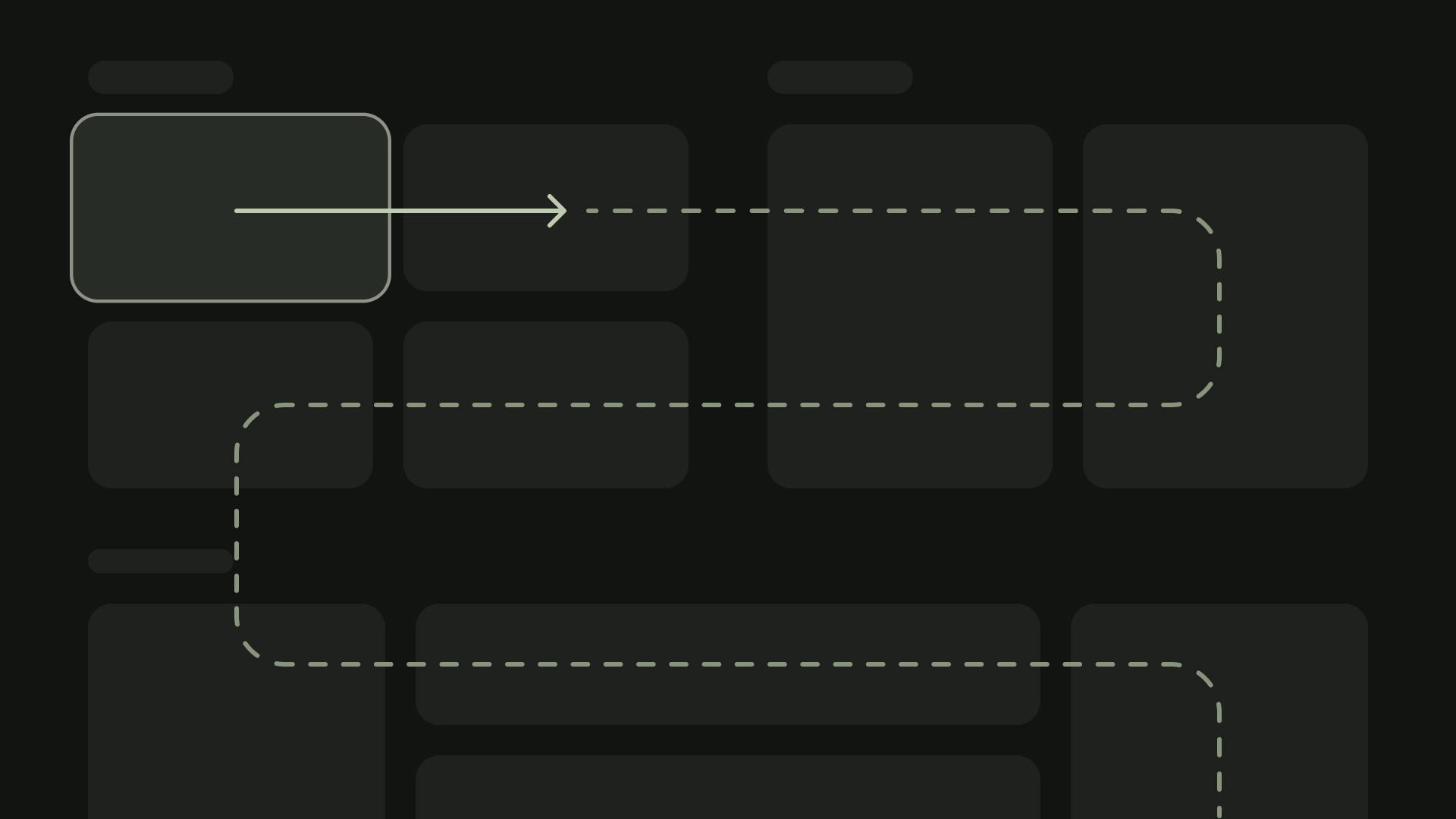
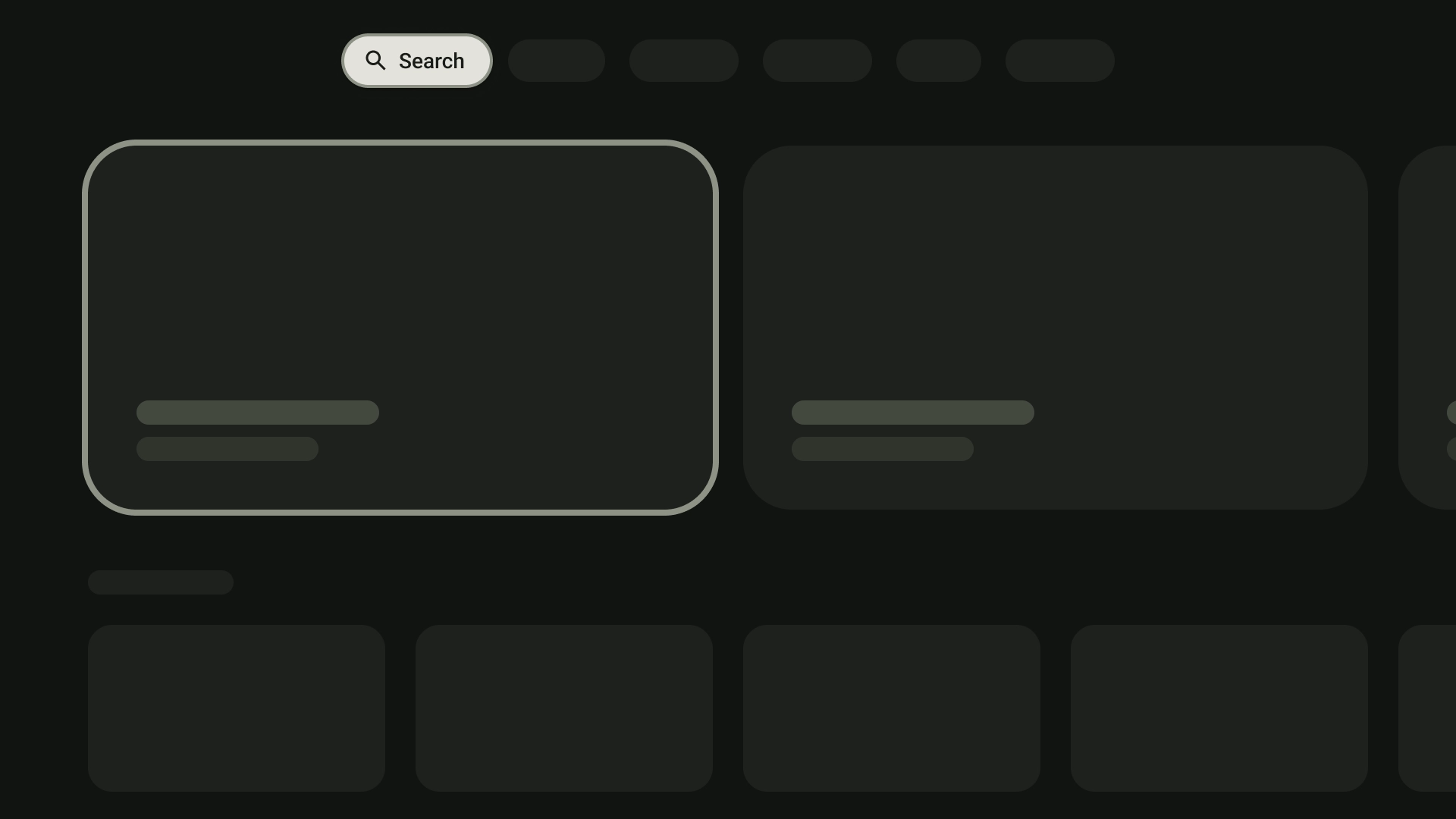
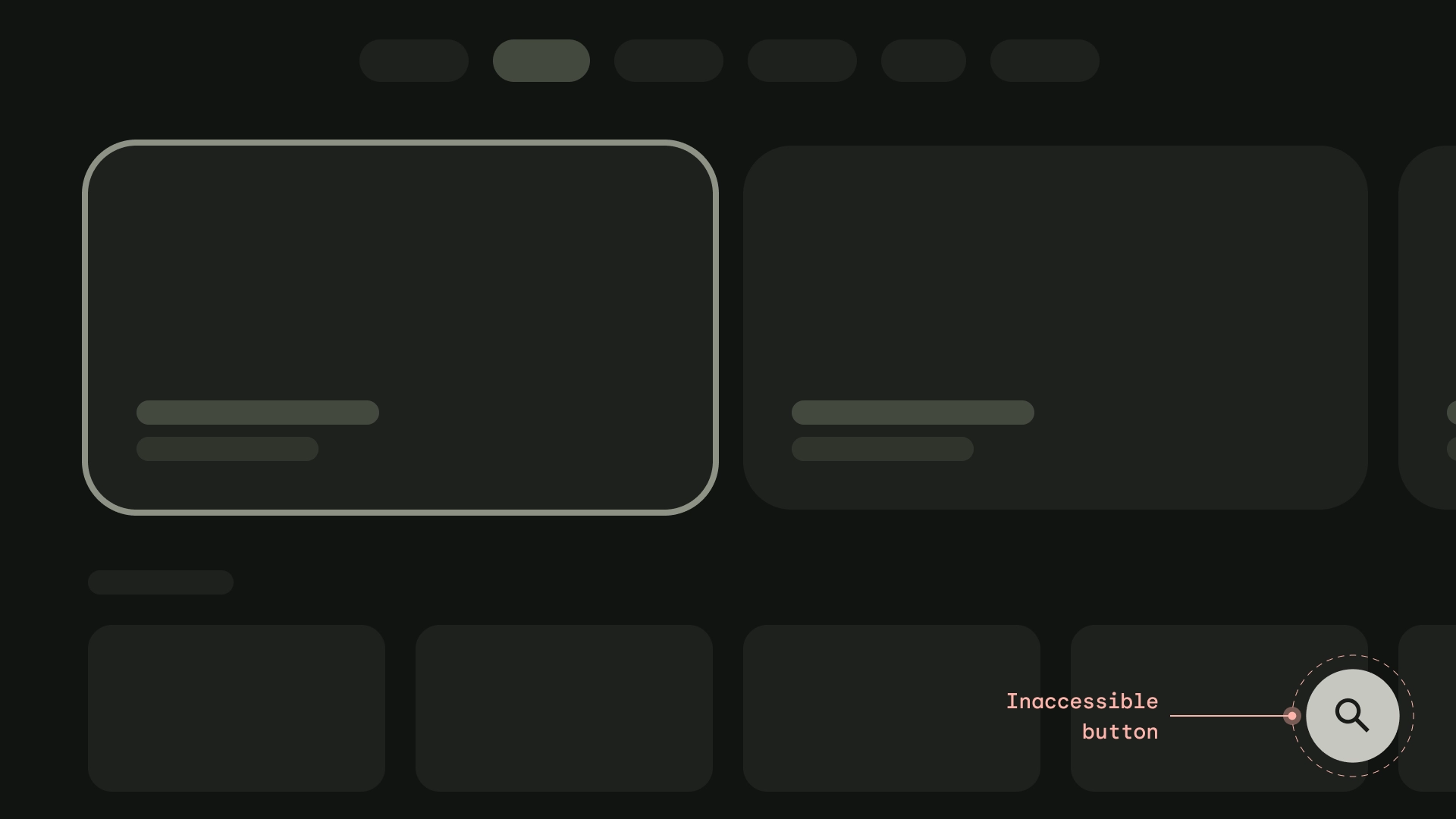
Limpar caminho para todos os elementos em foco
Permita que os usuários naveguem pela interface com uma direção clara. Se não houver um caminho direto para chegar a um controle, considere movê-lo.

O que fazer

O que não fazer
Eixo
Projete seu layout para aproveitar os eixos horizontal e vertical. Dê a cada direção uma função específica para facilitar a navegação em hierarquias grandes.

O que fazer