Poiché gli schermi televisivi vengono generalmente guardati da lontano, le interfacce che utilizzano caratteri tipografici più grandi sono più leggibili e comoda per gli utenti. La scala predefinita dei tipi di TV Design include stili di tipo a contrasto e flessibili per supportare un'ampia gamma di casi d'uso.
In evidenza
- Dai la priorità all'uso di caratteri tipografici più grandi per un'esperienza di visione più confortevole sugli schermi TV.
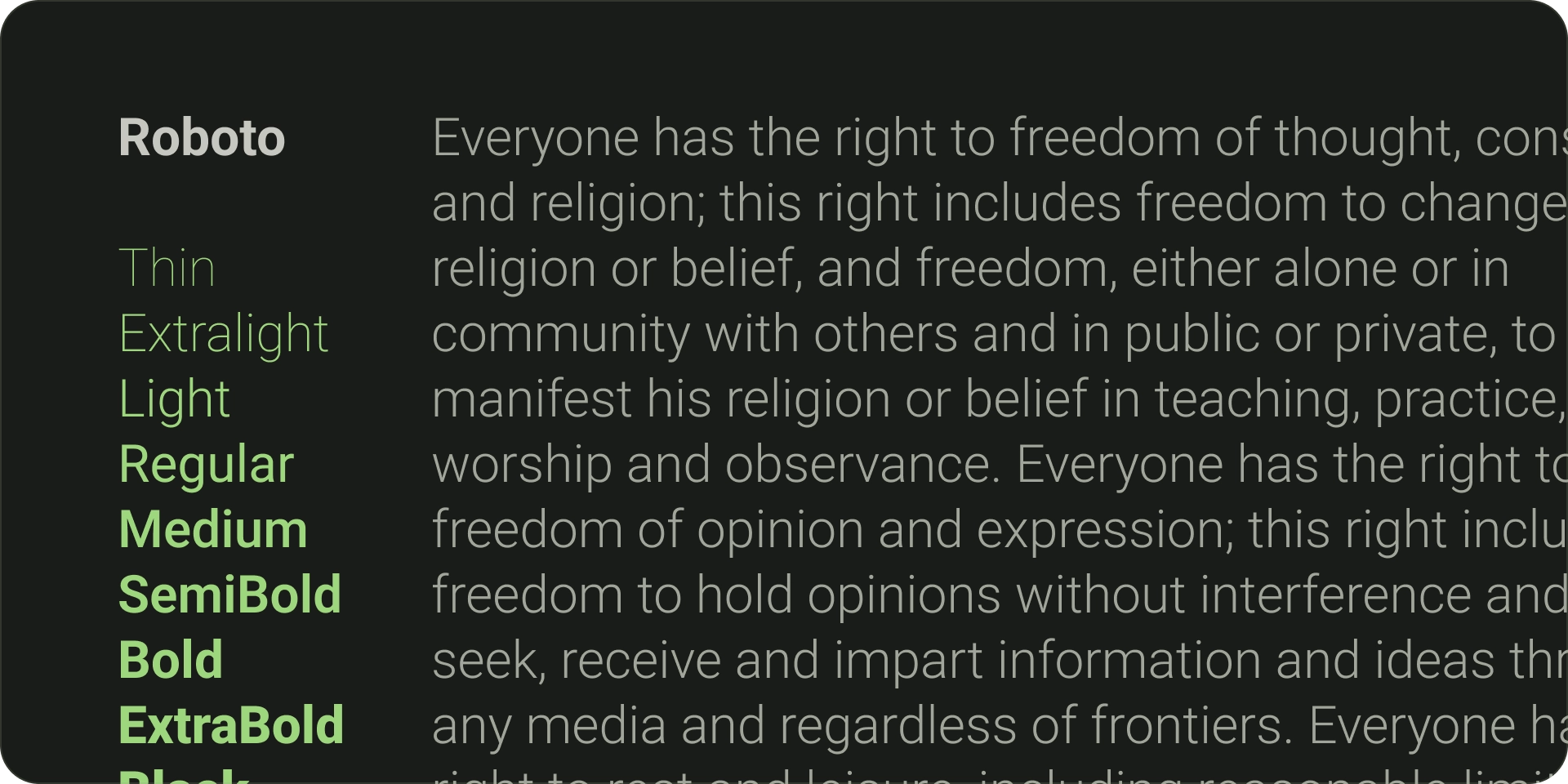
- Il tipo di carattere predefinito di Android TV è Roboto.
- Scegli caratteri distinti e leggibili che rispecchiano al meglio lo stile del tuo brand.
- Assicurati che i caratteri siano facilmente leggibili, con larghezza e dimensioni ottiche appropriate.
- Abbina i caratteri complementari; ad esempio, utilizza senza grazie per il corpo del testo e le etichette.
- Massimizza la leggibilità evitando caratteri decorativi.
Caratteri
Caratteri predefiniti
Android TV ha il proprio tipo di sistema, Roboto, ottimizzato per leggibilità e chiarezza. Utilizza Roboto per un elemento UI funzionale e non brandizzato che si adatti meglio all'utilizzo dell'esperienza della piattaforma nativa.

Caratteri distinti
Se opportuno, utilizza un carattere distintivo che rifletta lo stile del tuo brand. Di seguito sono riportati gli aspetti principali da considerare per la scelta di un carattere:
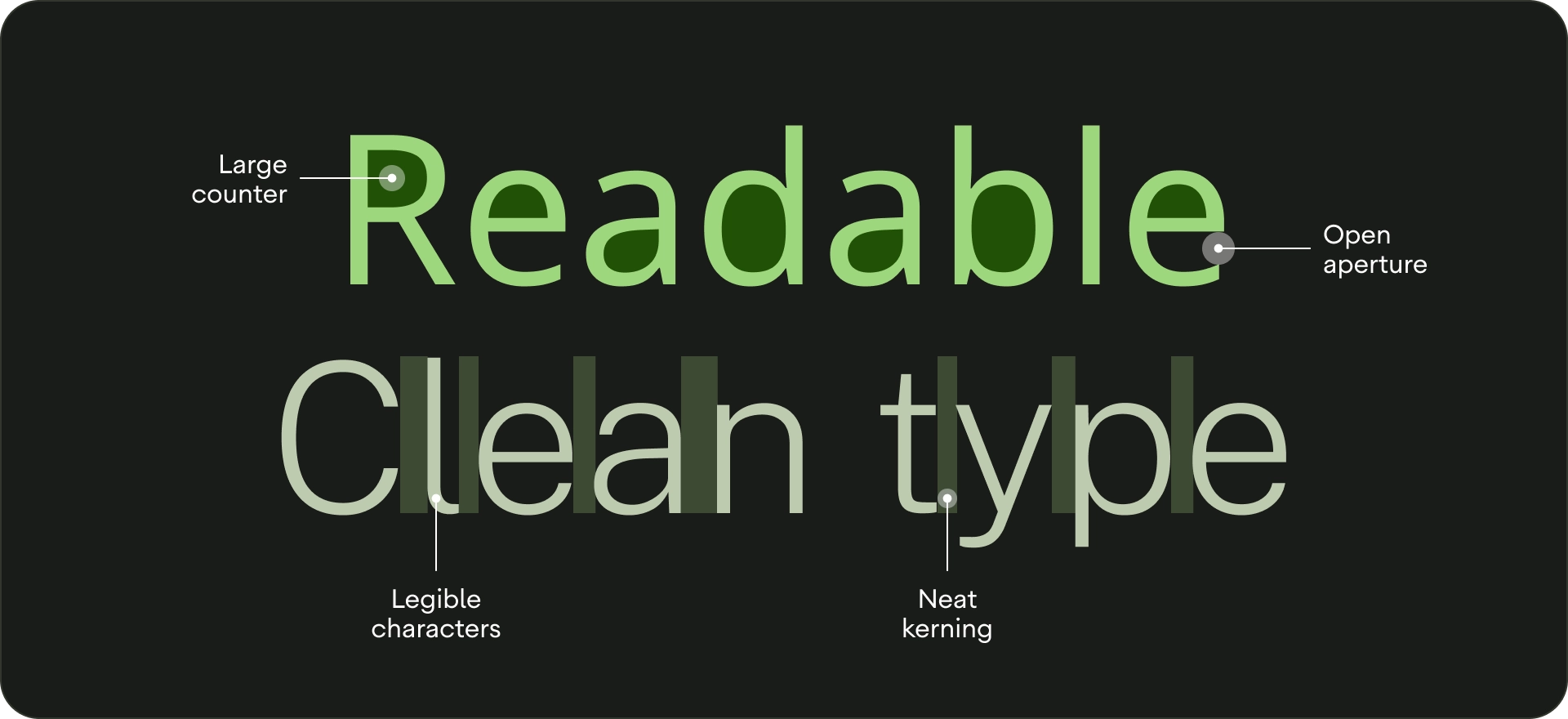
- Leggibilità. Per una migliore leggibilità a distanza, utilizza caratteri tipografici con contatori di grandi dimensioni e dimensioni ottiche adeguate. Assicurati che le lettere siano distinguibili l'una dall'altra.
- Sintesi leggibile. È necessario che il testo mostrato sulla TV abbia una larghezza del carattere leggibile, in quanto le linee più sottili non sono immediatamente riconoscibili.
- Accoppia caratteri complementari. Se desideri usare più caratteri, usa un carattere Sans Serif per il corpo del testo e le etichette.
- Se puoi, evita i caratteri decorativi. Sebbene le dimensioni dei caratteri sulla TV siano più grandi rispetto ad altre dimensioni di visualizzazione, la leggibilità del testo dell'interfaccia utente è la priorità. Evita i caratteri che non possono fungere da corpo del testo.

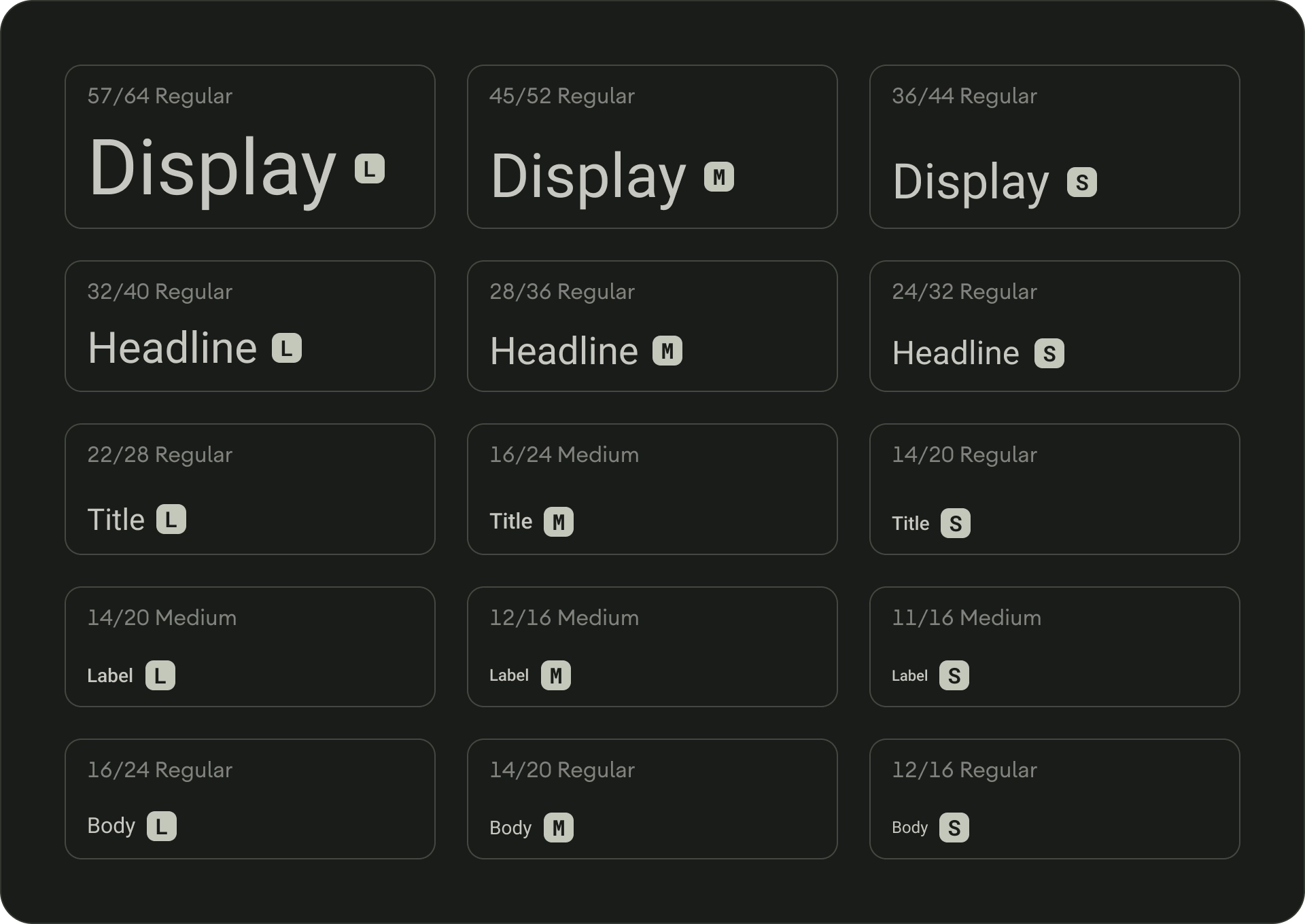
Scala dei tipi
La scala dei tipi è una selezione di stili di caratteri utilizzabili in un'app. Garantisce uno stile flessibile ma coerente che si adatta a una serie di scopi. La scala dei tipi di design TV è una combinazione di 15 stili, ognuno con un'applicazione e un significato specifici. Vengono assegnati in base all'uso, ad esempio "display" o "titolo", e sono raggruppati in categorie in base alla scala (grandi o ridotta). La scala dei tipi predefinita di TV Design utilizza Roboto per tutti i titoli, le etichette e il corpo del testo per creare un'esperienza tipografica unificata.

Per informazioni sui token tipografici e sulla personalizzazione dei caratteri, visita la pagina Material Design 3.
Digita i ruoli
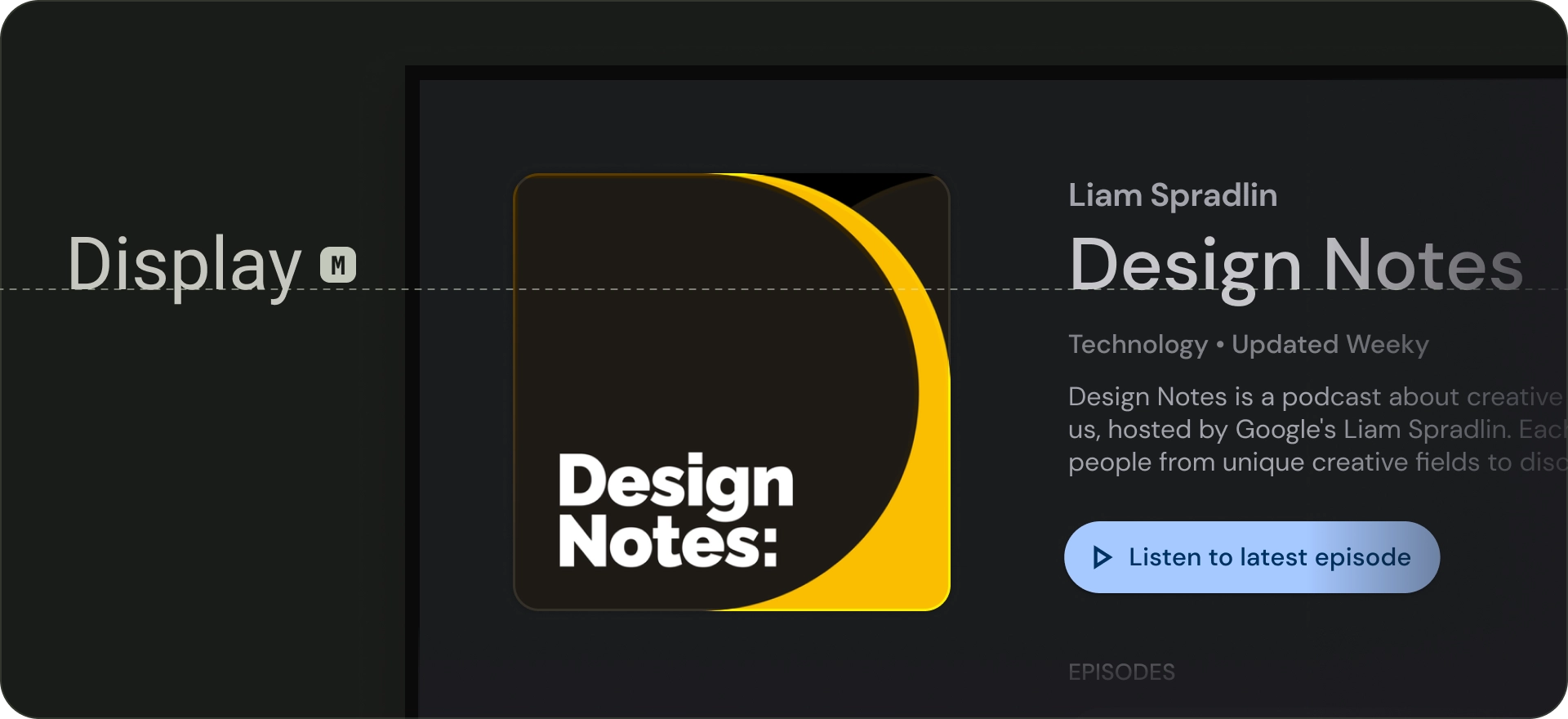
Display
Nella scala dei tipi predefinita sono disponibili tre stili di visualizzazione: grande, medio e piccolo. Gli stili di visualizzazione più grandi, in quanto testo più grande sullo schermo, sono riservati a passaggi di testo o numeri brevi e importanti. Possono essere utilizzate come intestazione principale della schermata. Non usare stili di visualizzazione grandi per le intestazioni di sezione o cluster.

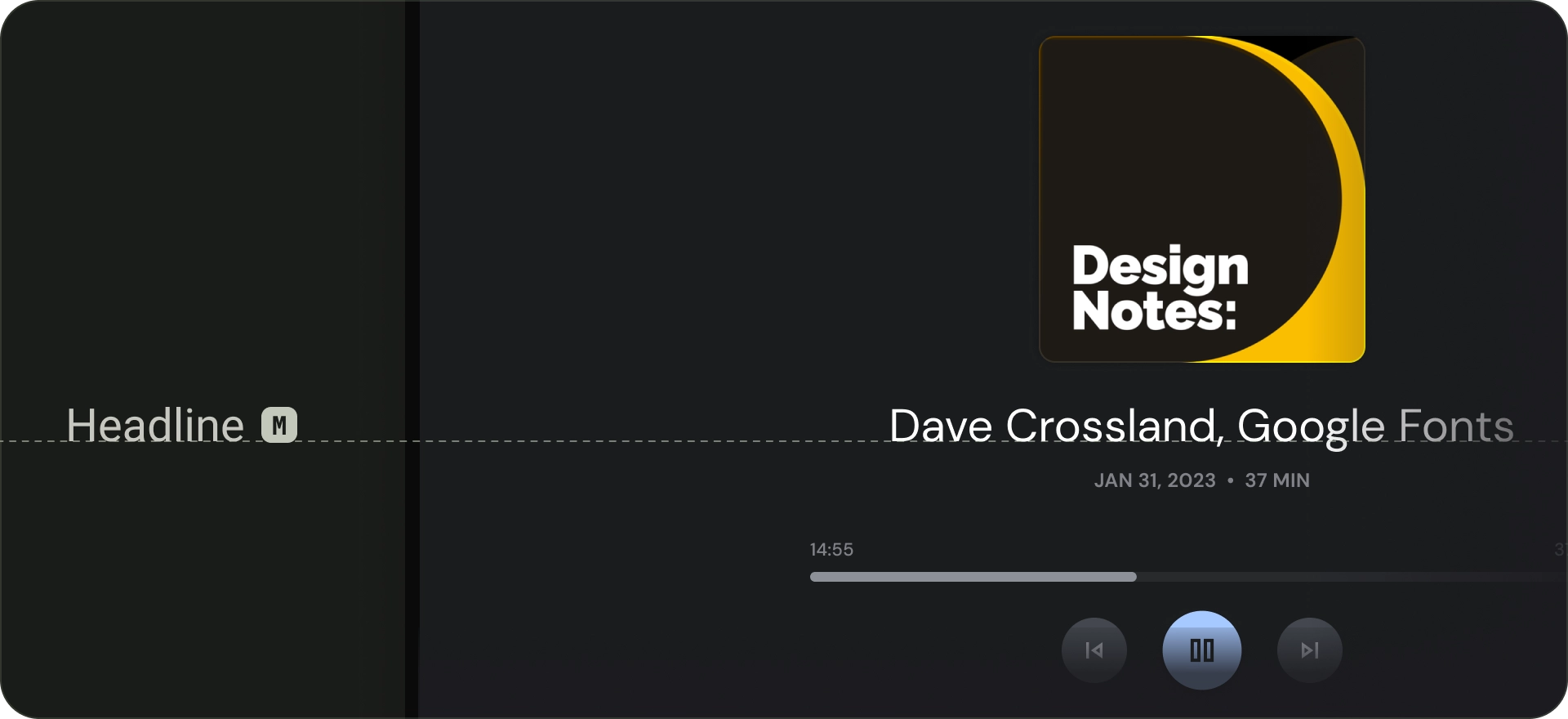
Titolo
I titoli sono più adatti per testi brevi e che richiedono molta enfasi. Questi stili sono ideali per contrassegnare passaggi principali di testo o aree importanti dei contenuti. Vengono utilizzati per le intestazioni nei caroselli in primo piano e nei cluster immersivi. I titoli possono anche utilizzare caratteri tipografici espressivi, a condizione che l'altezza delle righe e l'interlinea delle lettere siano appropriate per mantenere la leggibilità.

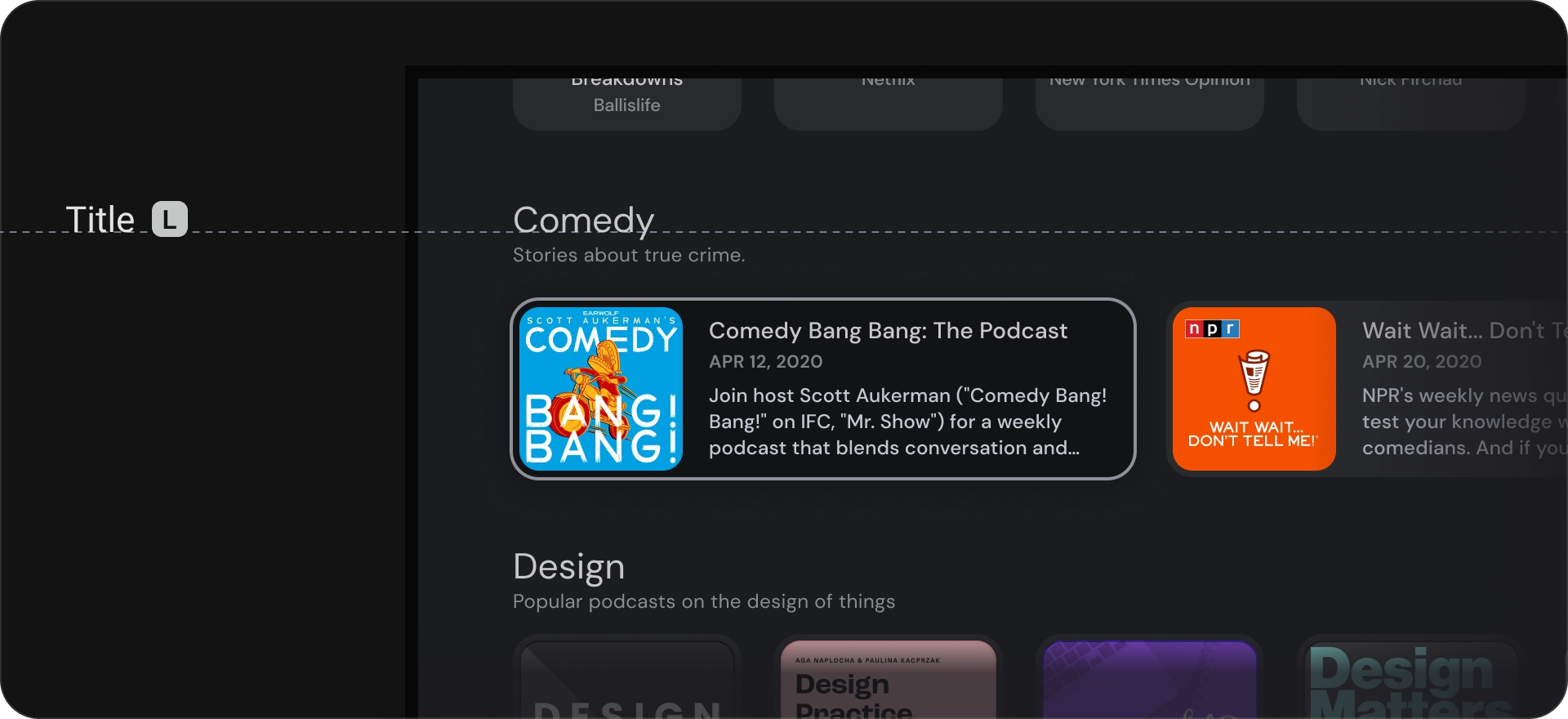
Titolo
Gli stili del titolo sono più piccoli di quelli dei titoli. Usa i titoli per un testo breve e con enfasi media. Ad esempio, puoi usare i titoli per suddividere i passaggi secondari di testo o le regioni secondarie di contenuti.
Utilizza i titoli per gli elementi dell'interfaccia utente, ad esempio schede o elenchi. Le dimensioni dei titoli sono compatte e offrono al contempo un utile livello di rilievo e leggibilità.

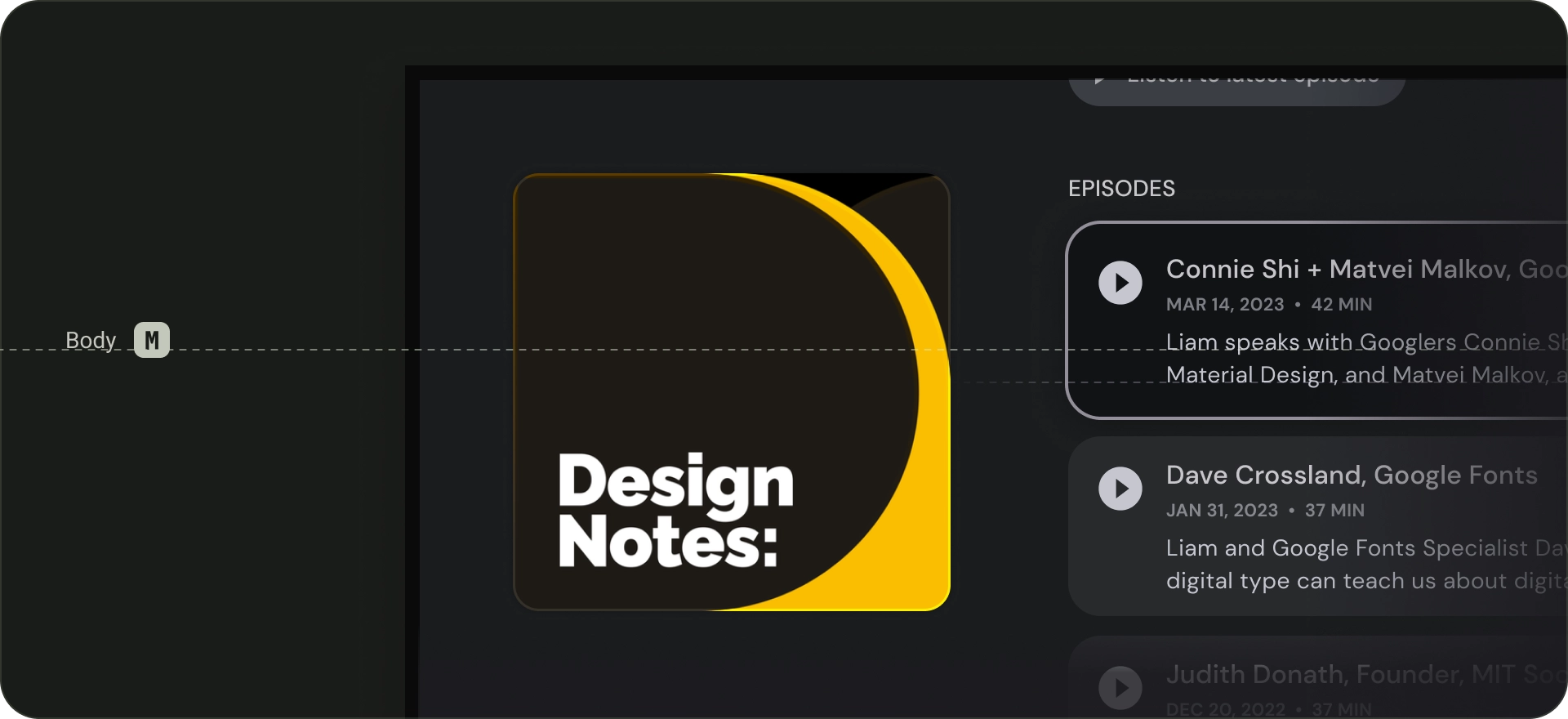
Body
Gli stili del corpo vengono utilizzati per i passaggi di testo più lunghi nella tua app. Utilizza caratteri leggibili in dimensioni ridotte e che possono essere letti comodamente in passaggi più lunghi. Evita caratteri decorativi per il corpo del testo, perché possono essere difficili da leggere da lontano.

Etichetta
Gli stili delle etichette sono stili più piccoli e pratici, utilizzati per elementi come il testo all'interno dei componenti o per testi molto piccoli nel corpo dei contenuti, ad esempio i sottotitoli. I pulsanti, ad esempio, utilizzano lo stile dell'etichetta grande.