आम तौर पर, टीवी की स्क्रीन को दूर से देखा जाता है. इसलिए, बड़े टाइपोग्राफ़ी वाले इंटरफ़ेस को पढ़ना आसान होता है और वे उपयोगकर्ताओं के लिए ज़्यादा सुविधाजनक होते हैं. टीवी डिज़ाइन के डिफ़ॉल्ट टाइप स्केल में, अलग-अलग तरह के टाइप स्टाइल शामिल होते हैं. इनका इस्तेमाल अलग-अलग तरह के कामों के लिए किया जा सकता है.
हाइलाइट
- टीवी स्क्रीन पर बेहतर अनुभव पाने के लिए, बड़े टाइपोग्राफ़ी का इस्तेमाल करें.
- Android TV के लिए डिफ़ॉल्ट टाइपफ़ेस Roboto है.
- ऐसे फ़ॉन्ट चुनें जो साफ़ तौर पर दिखें और आपके ब्रैंड की स्टाइल को सबसे अच्छी तरह से दिखाएं.
- पक्का करें कि फ़ॉन्ट ऐसे हों जिन्हें एक नज़र में पढ़ा जा सके. साथ ही, उनकी चौड़ाई और ऑप्टिकल साइज़ सही हो.
- मिलते-जुलते फ़ॉन्ट का इस्तेमाल करें. उदाहरण के लिए, मुख्य टेक्स्ट और लेबल के लिए, बिना सेरिफ़ वाला फ़ॉन्ट इस्तेमाल करें.
- सजावटी फ़ॉन्ट का इस्तेमाल करने से बचें, ताकि टेक्स्ट को आसानी से पढ़ा जा सके.
फ़ॉन्ट
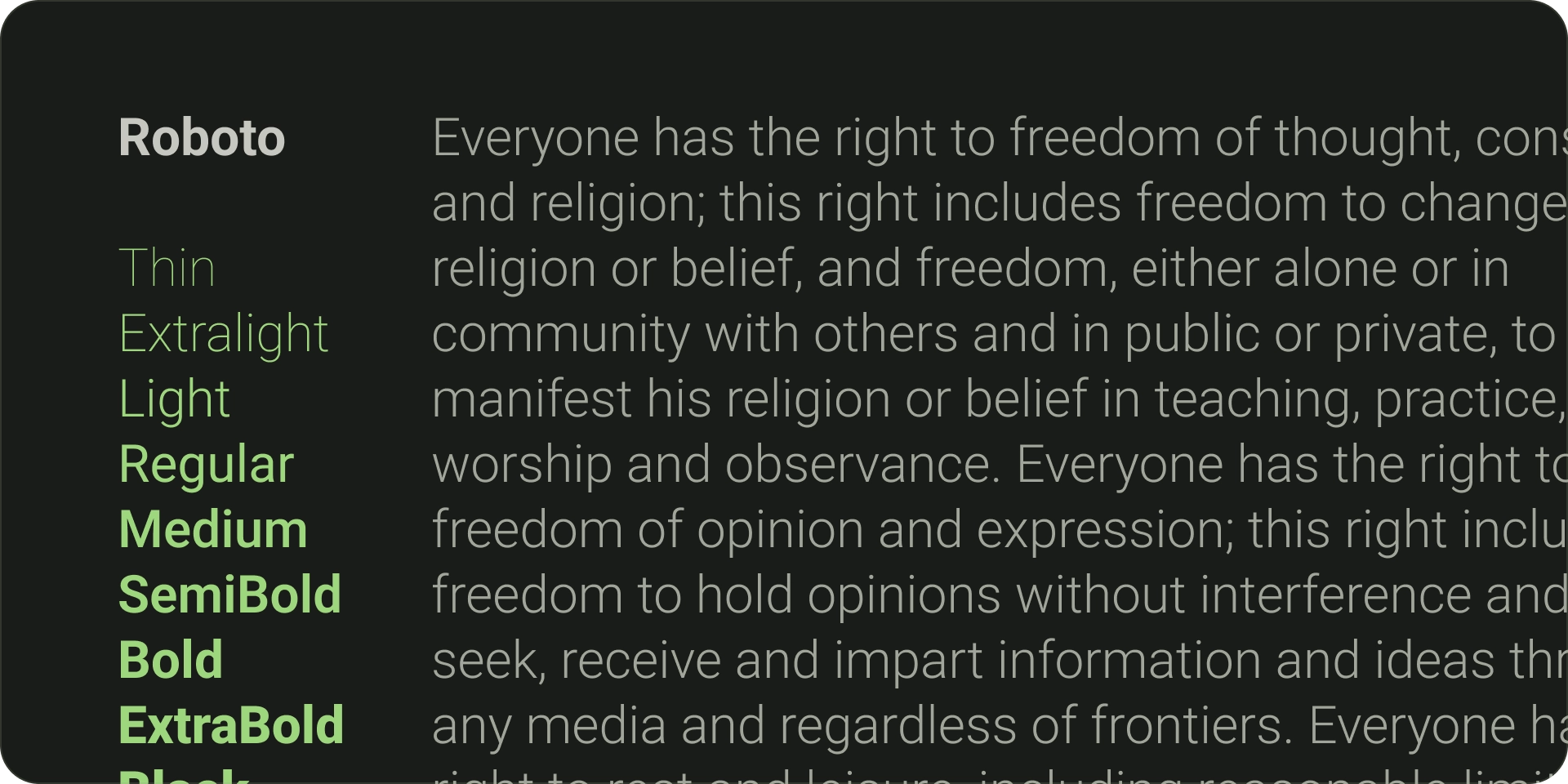
डिफ़ॉल्ट टाइपफ़ेस
Android TV का अपना सिस्टम टाइपफ़ेस, Roboto है. इसे पढ़ने में आसानी और साफ़ तौर पर दिखने के लिए ऑप्टिमाइज़ किया गया है. Roboto का इस्तेमाल, यूज़र इंटरफ़ेस (यूआई) के ऐसे एलिमेंट के लिए करें जो ब्रैंड के हिसाब से न हो और जिसका इस्तेमाल करना आसान हो. साथ ही, जिसे प्लैटफ़ॉर्म के नेटिव अनुभव के साथ सबसे अच्छी तरह से इस्तेमाल किया जा सकता हो.

अलग-अलग टाइपफ़ेस
ज़रूरत के मुताबिक, ऐसे फ़ॉन्ट का इस्तेमाल करें जो आपके ब्रैंड की स्टाइल को दिखाता हो. फ़ॉन्ट चुनते समय, इन बातों का ध्यान रखें:
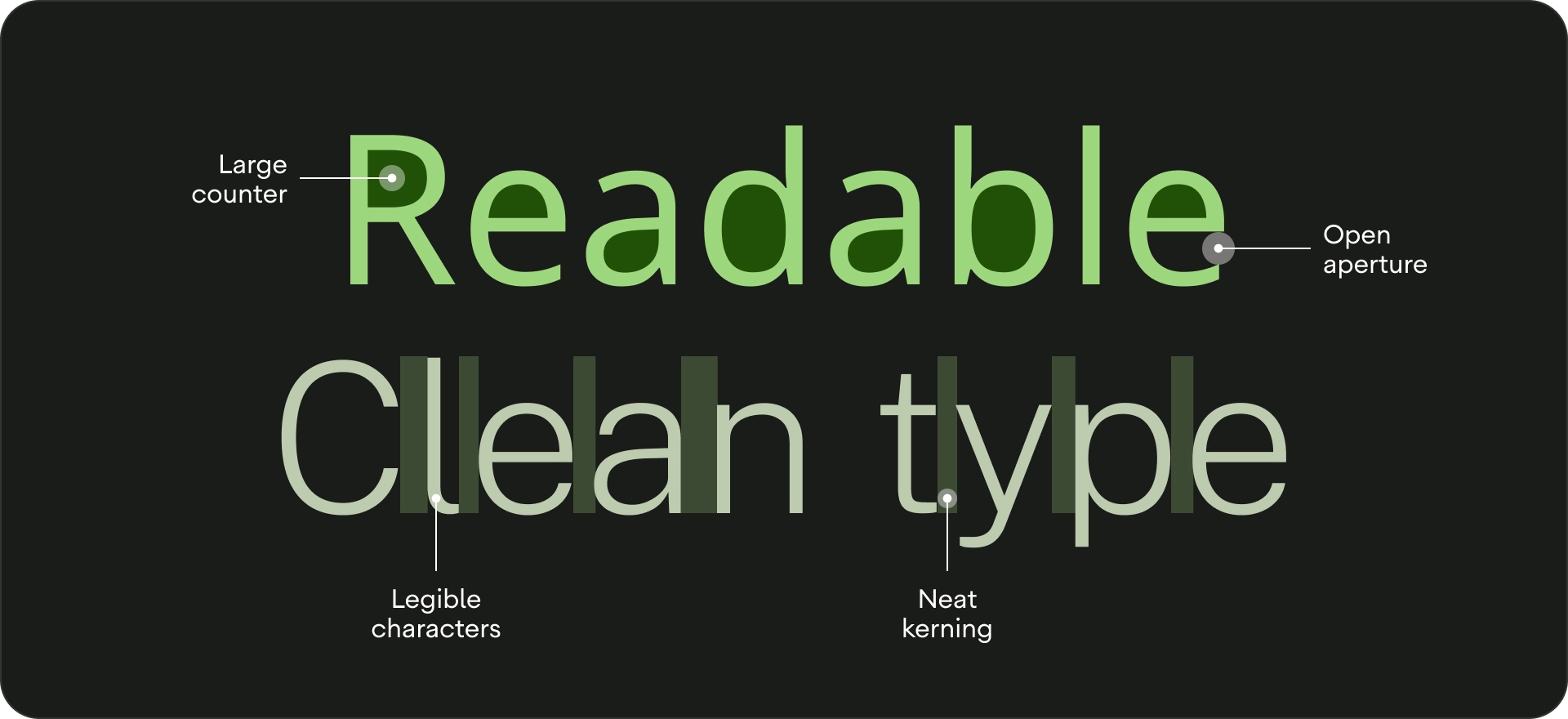
- पढ़ने में आसानी - दूर से पढ़ने में आसानी हो, इसके लिए बड़े काउंटर वाले टाइपफ़ेस और ऑप्टिकल साइज़िंग का इस्तेमाल करें. पक्का करें कि अक्षर एक-दूसरे से अलग दिख रहे हों.
- एक नज़र में पढ़ा जा सके- टीवी पर मौजूद किसी भी टेक्स्ट के फ़ॉन्ट की चौड़ाई ऐसी होनी चाहिए कि उसे आसानी से पढ़ा जा सके. ऐसा इसलिए, क्योंकि पतली लाइनों वाले फ़ॉन्ट को तुरंत नहीं पहचाना जा सकता.
- मिलते-जुलते फ़ॉन्ट इस्तेमाल करें - अगर आपको एक से ज़्यादा फ़ॉन्ट इस्तेमाल करने हैं, तो मुख्य टेक्स्ट और लेबल के लिए, सेरिफ़ के बिना वाला टाइपफ़ेस इस्तेमाल करें.
- अगर हो सके, तो डेकोरेटिव फ़ॉन्ट का इस्तेमाल न करें. टीवी पर फ़ॉन्ट का साइज़, डिसप्ले के अन्य साइज़ की तुलना में बड़ा होता है. हालांकि, यूज़र इंटरफ़ेस (यूआई) के टेक्स्ट को आसानी से पढ़ा जा सकना ज़रूरी है. ऐसे फ़ॉन्ट इस्तेमाल न करें जिन्हें मुख्य टेक्स्ट के तौर पर इस्तेमाल नहीं किया जा सकता.

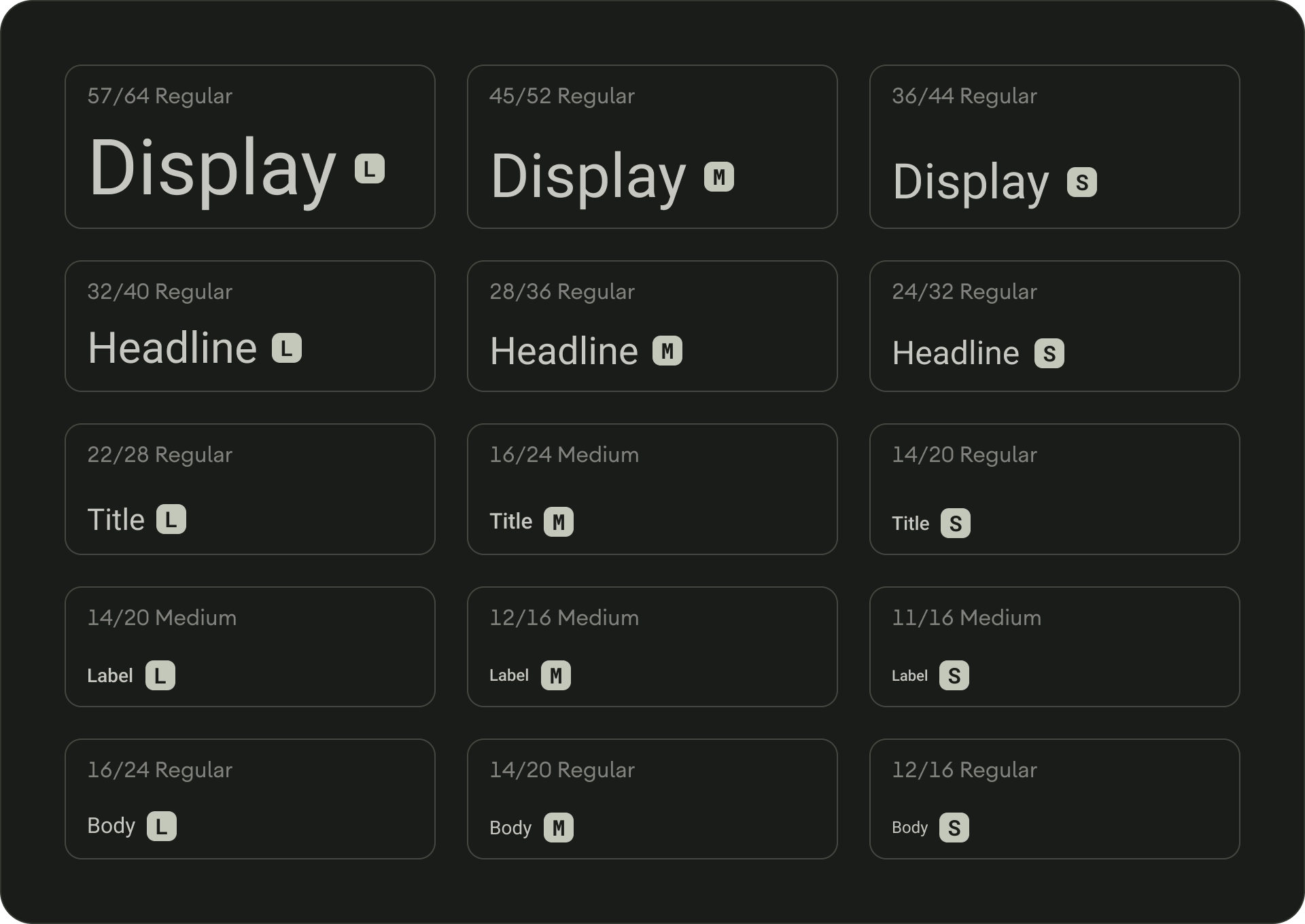
टाइप स्केल
टाइप स्केल, फ़ॉन्ट स्टाइल का एक ऐसा कलेक्शन होता है जिसका इस्तेमाल किसी ऐप्लिकेशन में किया जा सकता है. इससे एक जैसी स्टाइल मिलती है, जिसे अलग-अलग कामों के हिसाब से बदला जा सकता है. टीवी डिज़ाइन टाइप स्केल में 15 स्टाइल शामिल हैं. हर स्टाइल का अपना मतलब है और उसे किसी खास मकसद से बनाया गया है. इन्हें इस्तेमाल के आधार पर असाइन किया जाता है. जैसे, "डिसप्ले" या "हेडलाइन". साथ ही, इन्हें स्केल (बड़ा या छोटा) के आधार पर कैटगरी में ग्रुप किया जाता है. टीवी डिज़ाइन के डिफ़ॉल्ट टाइप स्केल में, सभी टाइटल, लेबल, और बॉडी टेक्स्ट के लिए Roboto का इस्तेमाल किया जाता है. इससे एक जैसा टाइपोग्राफ़ी अनुभव मिलता है.

टाइपोग्राफ़ी टोकन और टाइपफ़ेस को पसंद के मुताबिक बनाने के बारे में जानने के लिए, Material Design 3 पर जाएं.
भूमिकाएं टाइप करना
डिसप्ले
डिफ़ॉल्ट टाइप स्केल में, डिसप्ले की तीन स्टाइल होती हैं: लार्ज, मीडियम, और स्मॉल. स्क्रीन पर सबसे बड़े टेक्स्ट के तौर पर, बड़े डिसप्ले स्टाइल को छोटे और ज़रूरी टेक्स्ट पैसेज या अंकों के लिए रिज़र्व किया जाता है. इनका इस्तेमाल स्क्रीन की मुख्य हेडिंग के लिए किया जा सकता है. सेक्शन या क्लस्टर के हेडिंग के लिए, बड़े डिसप्ले स्टाइल का इस्तेमाल न करें.

हेडलाइन
हेडलाइन, छोटे और ज़्यादा अहमियत वाले टेक्स्ट के लिए सबसे सही होती हैं. इन स्टाइल का इस्तेमाल, टेक्स्ट के मुख्य हिस्सों या कॉन्टेंट के अहम हिस्सों को मार्क करने के लिए किया जा सकता है. इनका इस्तेमाल, चुनिंदा कैरसेल और इमर्सिव क्लस्टर में हेडिंग के लिए किया जाता है. हेडलाइन में, ऐसे टाइपफ़ेस का इस्तेमाल भी किया जा सकता है जो पढ़ने में आसान हों. हालांकि, इसके लिए यह ज़रूरी है कि लाइन की चौड़ाई और अक्षरों के बीच की दूरी सही हो.

शीर्षक
टाइटल स्टाइल, हेडलाइन स्टाइल से छोटी होती हैं. कम या सामान्य तौर पर हाइलाइट किए गए टेक्स्ट के लिए, टाइटल का इस्तेमाल करें. उदाहरण के लिए, टेक्स्ट के सेकंडरी पैसेज या कॉन्टेंट के सेकंडरी हिस्सों को अलग-अलग करने के लिए, टाइटल का इस्तेमाल करें.
कार्ड या सूचियों जैसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए टाइटल का इस्तेमाल करें. टाइटल का साइज़ छोटा होता है. हालांकि, इससे टाइटल को हाइलाइट करने और उसे पढ़ने में आसानी होती है.

मुख्य हिस्सा
आपके ऐप्लिकेशन में लंबे टेक्स्ट पैसेज के लिए, बॉडी स्टाइल का इस्तेमाल किया जाता है. ऐसे टाइपफ़ेस इस्तेमाल करें जिन्हें छोटे साइज़ में भी पढ़ा जा सके और लंबे पैसेज में आसानी से पढ़ा जा सके. बॉडी टेक्स्ट के लिए डेकोरेटिव फ़ॉन्ट इस्तेमाल न करें, क्योंकि इन्हें दूर से पढ़ने में परेशानी हो सकती है.

लेबल
लेबल स्टाइल, छोटी और काम की स्टाइल होती हैं. इनका इस्तेमाल कॉम्पोनेंट के अंदर मौजूद टेक्स्ट या कॉन्टेंट बॉडी में मौजूद बहुत छोटे टेक्स्ट के लिए किया जाता है. जैसे, कैप्शन. उदाहरण के लिए, बटन में बड़े लेबल स्टाइल का इस्तेमाल किया जाता है.