เลย์เอาต์คือเทมเพลตโครงสร้างที่ให้กรอบสำหรับรักษาความสอดคล้องกับภาพในแอปพลิเคชัน การกำหนดตารางกริด ระยะห่าง และส่วนต่างๆ ของภาพจะช่วยสร้างโครงสร้างที่เชื่อมโยงกันและเป็นระเบียบสำหรับการนำเสนอข้อมูลและองค์ประกอบ UI

ไฮไลต์
- ทีวีมีอัตราส่วนภาพหน้าจอ 16:9 คงที่ ซึ่งแตกต่างจากเว็บหรืออุปกรณ์เคลื่อนที่
- เพิ่มประสิทธิภาพเลย์เอาต์ตามแนวนอนและแนวตั้งเพื่อให้ใช้งานและควบคุมได้ง่าย
AI
หลักเกณฑ์ที่จะช่วยคุณตัดสินใจเรื่องการออกแบบเมื่อออกแบบเลย์เอาต์ทีวี

ออกแบบมาเพื่อหน้าจอขนาดใหญ่
ตั้งแต่ HDTV ได้รับความนิยม ทีวีสี่เหลี่ยมผืนผ้าที่มีสัดส่วนภาพ 16:9 กลายเป็นมาตรฐาน ทีวีในอดีตมีการผลิตเป็นสี่เหลี่ยมจัตุรัสที่มีสัดส่วนภาพ 4:3 หรือ 1.33:1

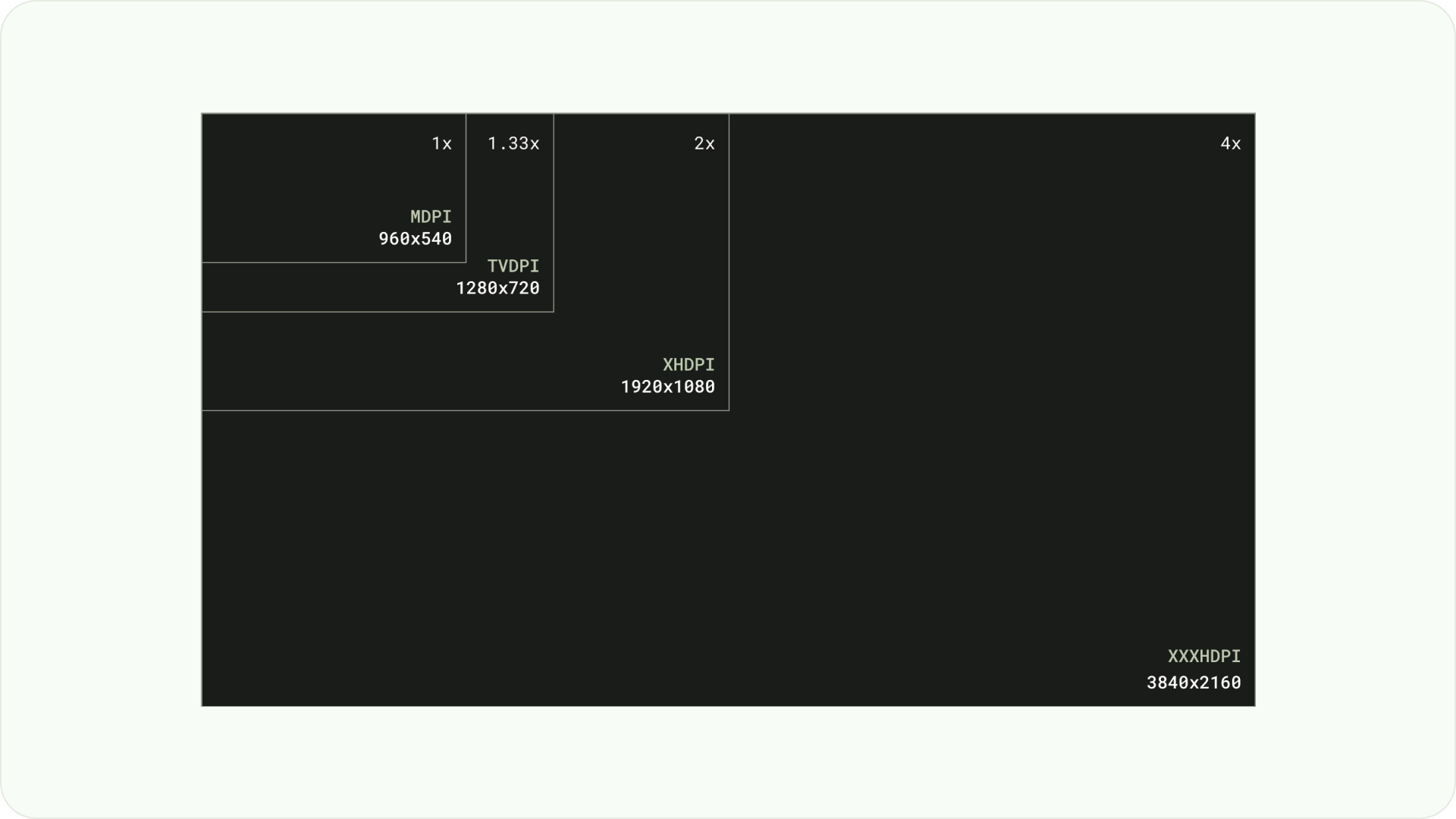
การออกแบบบนแพลตฟอร์ม Android
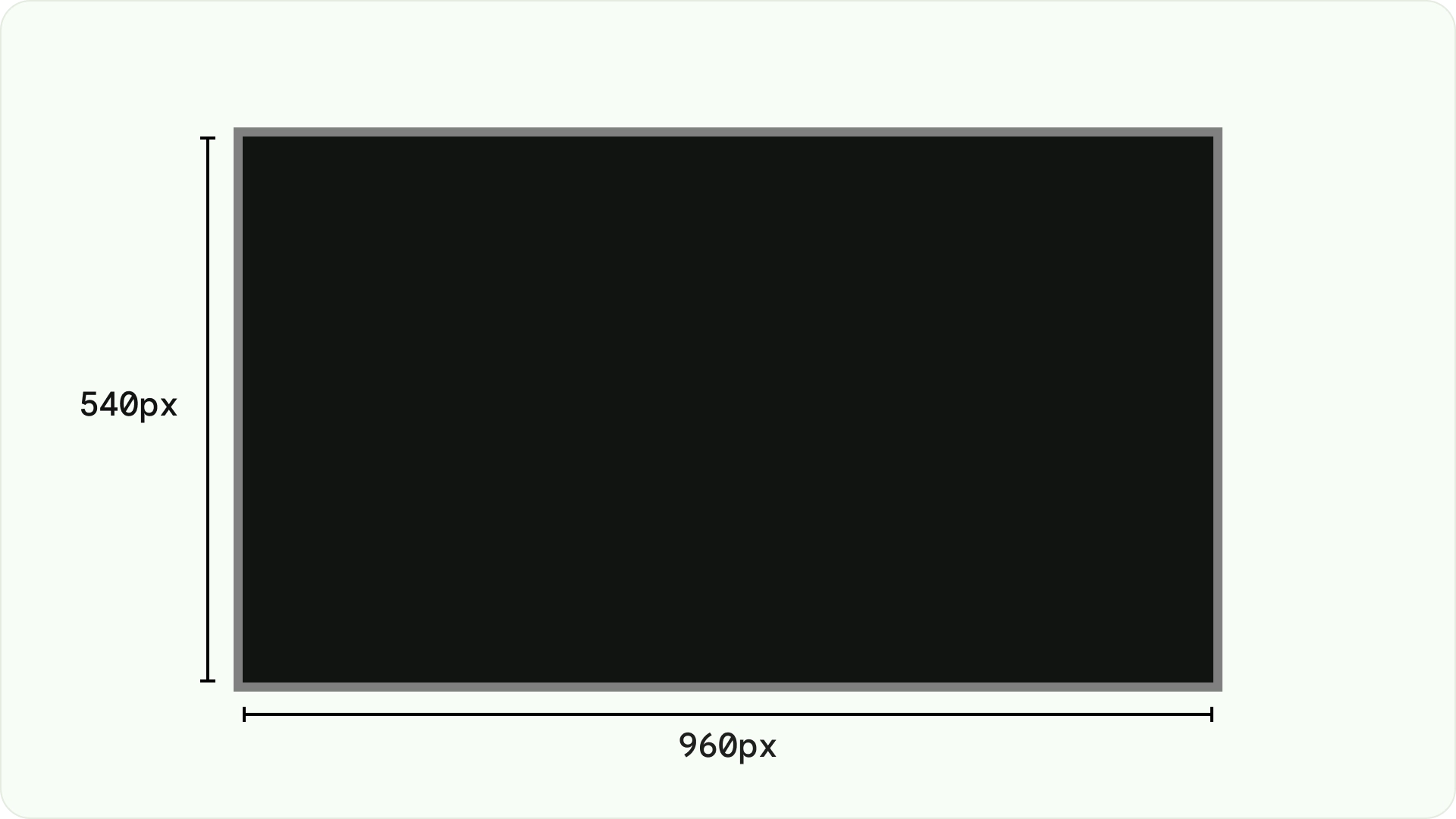
เมื่อออกแบบ ให้ใช้ dp เพื่อแสดงองค์ประกอบอย่างสม่ำเสมอบนหน้าจอที่มีความหนาแน่นต่างกัน เช่นเดียวกับอุปกรณ์อื่นๆ ที่ใช้ Android ออกแบบที่ความละเอียด MDPI 960 x 540 พิกเซลเสมอ
ที่ MDPI 1px = 1dp
ชิ้นงานต้องมุ่งเน้นที่ความละเอียด 1080p ซึ่งจะช่วยให้ระบบ Android ปรับขนาดองค์ประกอบเลย์เอาต์ให้เหลือ 720p ได้ หากจำเป็น

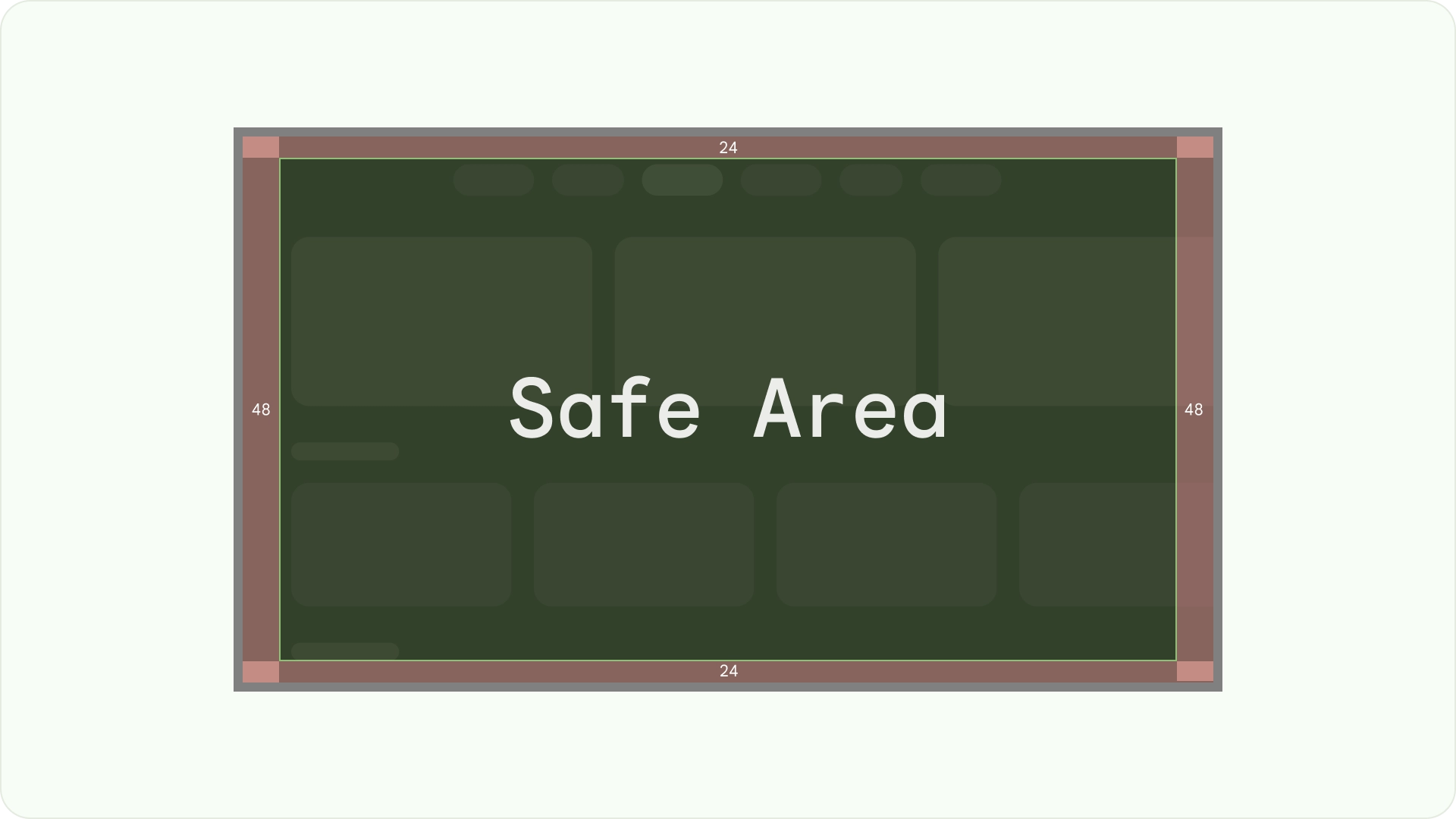
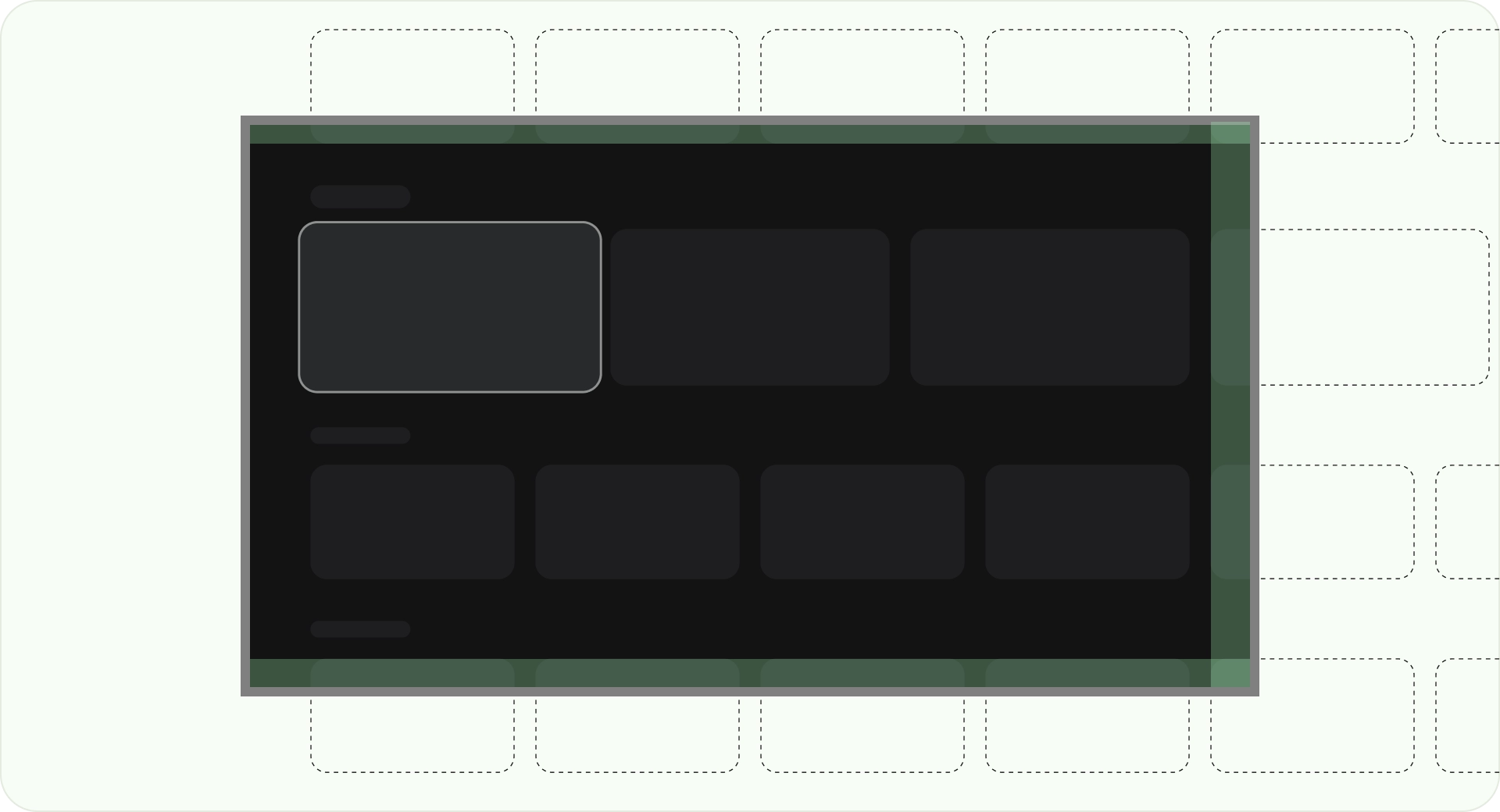
ตรวจสอบความปลอดภัยของการแสดงผลและการสแกนเกิน
ตรวจสอบว่าผู้ใช้เห็นองค์ประกอบที่สําคัญเสมอ โดยให้วางองค์ประกอบโดยเว้นระยะขอบ 5% ที่ 48dp ทางด้านซ้ายและขวา และ 27dp ที่ด้านบนและด้านล่างของเลย์เอาต์ วิธีนี้ช่วยให้มั่นใจว่าองค์ประกอบหน้าจอของเลย์เอาต์จะอยู่ภายในการเลื่อนออก

เต็มหน้าจอ
อย่าปรับหรือตัดองค์ประกอบหน้าจอพื้นหลังให้อยู่ในพื้นที่ปลอดภัยของการสแกนเกิน แต่ให้อนุญาตการแสดงองค์ประกอบที่อยู่นอกหน้าจอบางส่วนแทน วิธีนี้ช่วยให้มั่นใจได้ว่าหน้าจอทั้งหมดจะแสดงองค์ประกอบพื้นหลังและองค์ประกอบที่อยู่นอกหน้าจออย่างถูกต้อง

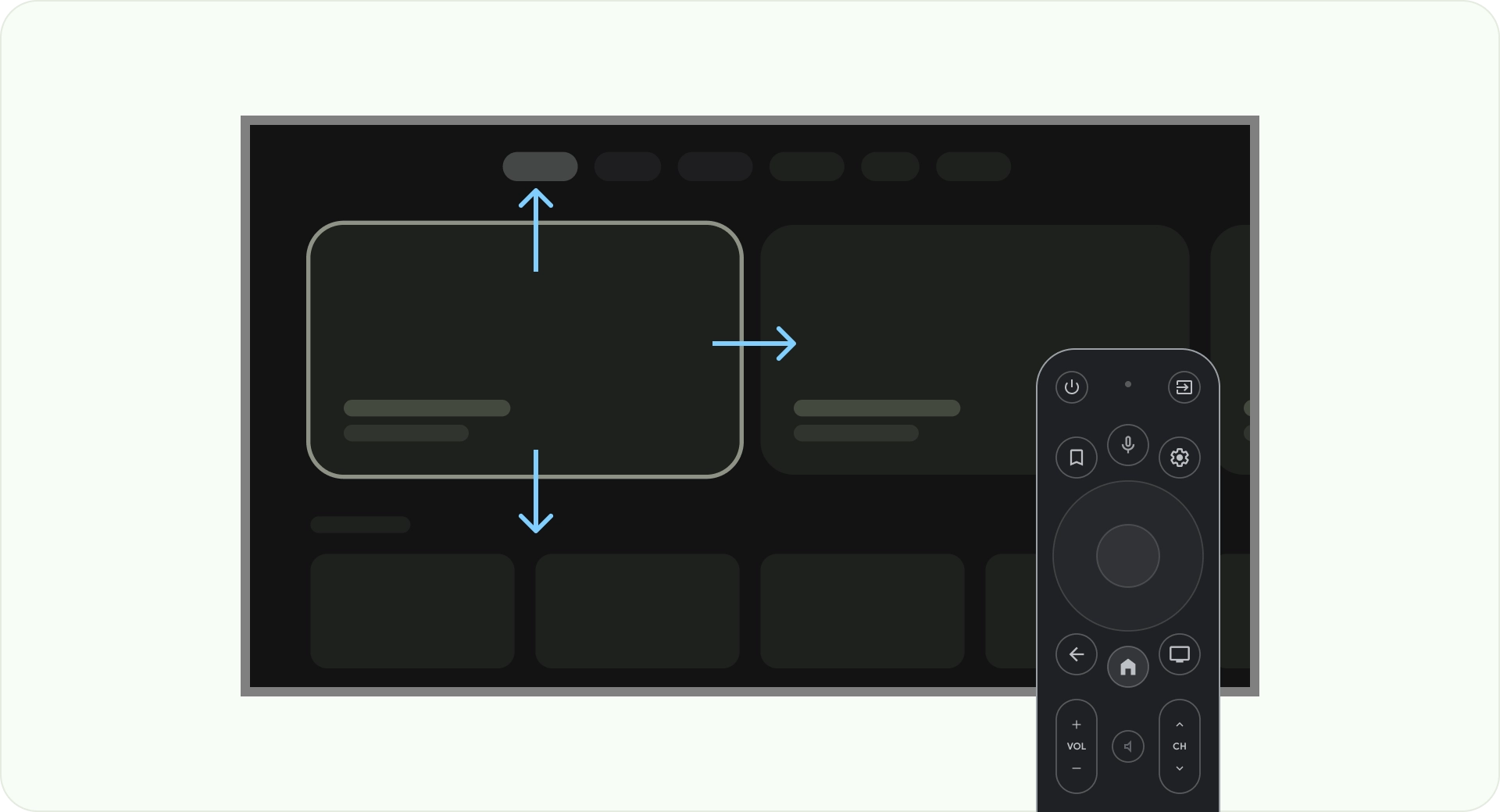
เพิ่มประสิทธิภาพด้วยแกน
พิจารณาวิธีที่ผู้คนใช้รีโมตคอนโทรลกับทีวี ตรวจสอบว่าอินเทอร์เฟซของทีวีใช้งานง่ายด้วยรีโมต ออกแบบแต่ละทิศทาง (ขึ้น ลง ซ้าย ขวา) ให้ชัดเจนว่ามีวัตถุประสงค์และรูปแบบการนําทางเพื่อช่วยผู้ใช้ให้เข้าใจวิธีไปยังตัวเลือกกลุ่มใหญ่
เลย์เอาต์
ขนาดหน้าจอทีวีจะแตกต่างกันไปในแต่ละอุปกรณ์ เนื่องจากทีวีสมัยใหม่มีอัตราส่วนภาพ 16:9 เราจึงขอแนะนำให้ออกแบบแอปให้มีขนาดหน้าจอ 960 x 540 พิกเซล วิธีนี้ช่วยให้มั่นใจได้ว่าองค์ประกอบทั้งหมดจะปรับขนาดตามสัดส่วนสำหรับหน้าจอ HD หรือ 4K ได้

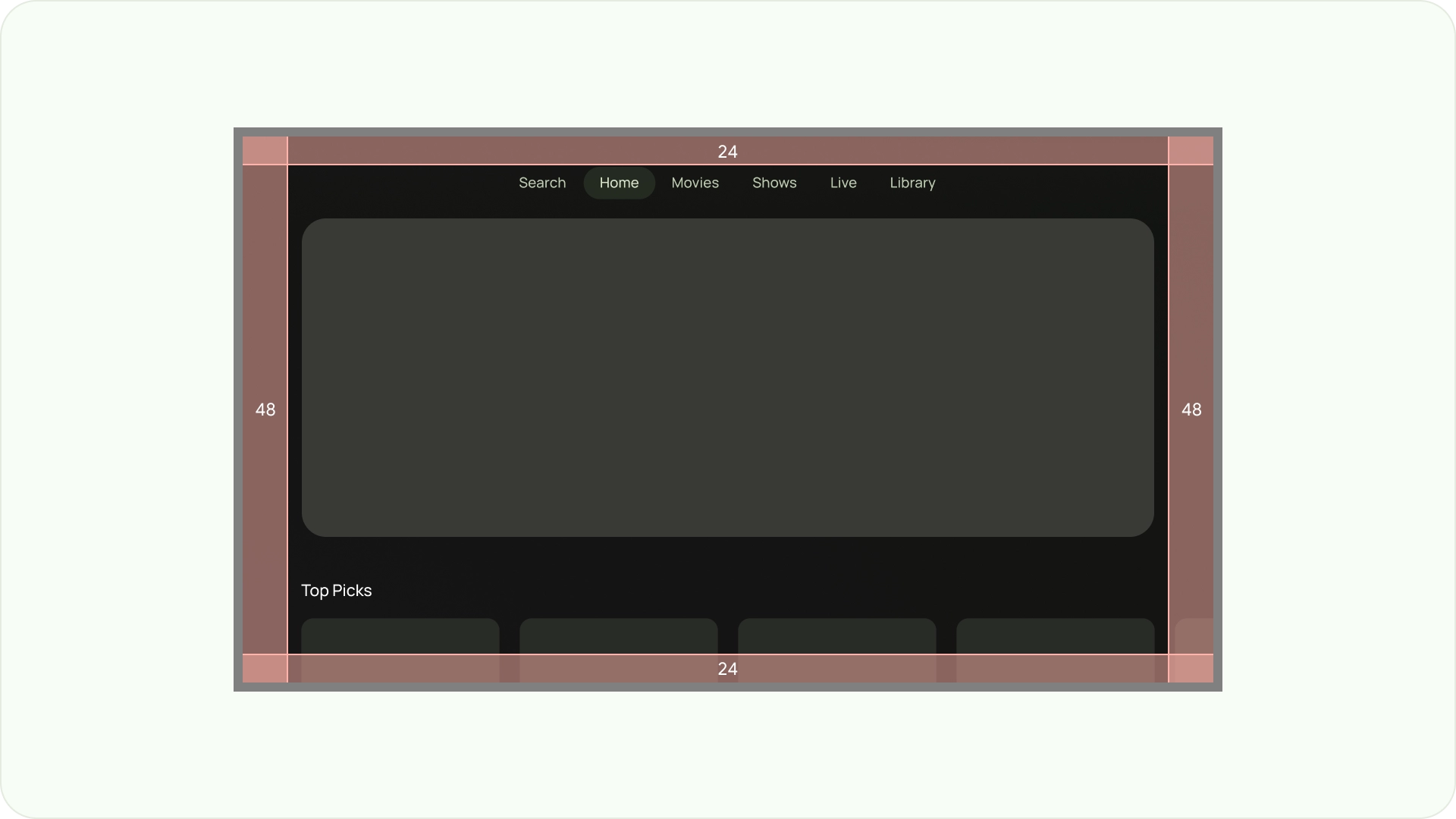
ระยะขอบของภาพซ้อน
ระยะขอบภาพซ้อนทับคือพื้นที่ว่างระหว่างเนื้อหากับขอบด้านซ้ายและขวาของหน้าจอ
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
ระยะขอบของเส้นขอบเหล่านี้จะช่วยปกป้ององค์ประกอบหลักจากปัญหาการขยายขอบเขตที่อาจเกิดขึ้น ใช้เลย์เอาต์ที่มีระยะขอบ 5% (58dp ที่ด้านข้างและ 28dp ที่ขอบด้านบนและด้านล่าง) เพื่อรักษาเนื้อหาและข้อมูลให้ปลอดภัย

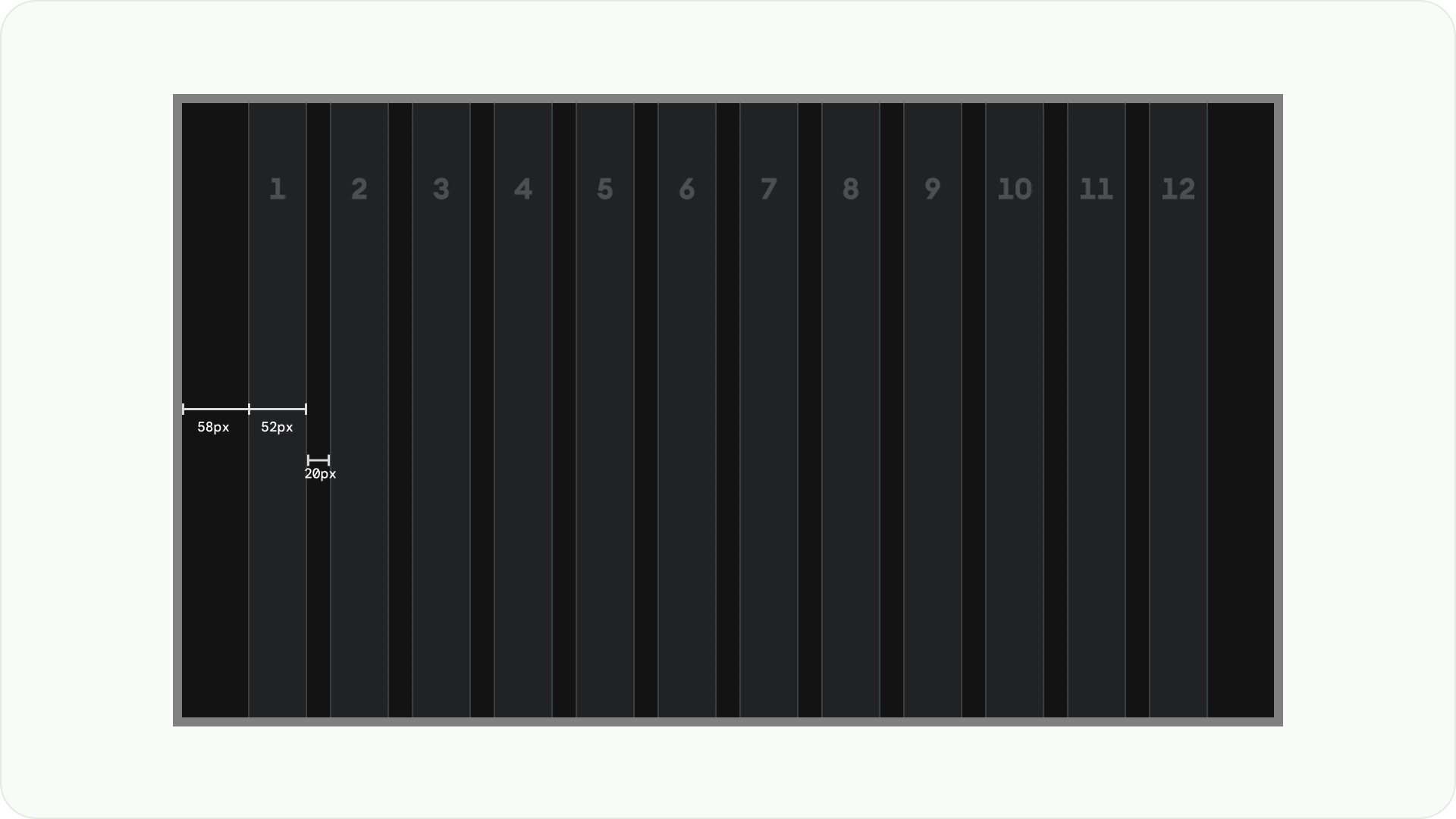
คอลัมน์และระยะขอบ
เนื้อหาจะวางไว้ในบริเวณของหน้าจอที่มีคอลัมน์และระยะขอบ ระบบตารางกริดมี 12 คอลัมน์ ระยะห่างระหว่างคอลัมน์คือพื้นที่ว่างระหว่างคอลัมน์ที่ช่วยแบ่งเนื้อหา
ใช้คอลัมน์ 12 คอลัมน์ที่มีความกว้าง 52dp โดยเว้นระยะห่างระหว่างคอลัมน์ 20dp ต้องมีระยะห่าง 58dp ทั้งสองด้านและระยะห่างแนวตั้ง 4dp ระหว่างบรรทัด

รูปแบบเลย์เอาต์
รูปแบบเลย์เอาต์มี 3 รูปแบบ ได้แก่ เลย์เอาต์กองแนวนอน เลย์เอาต์กองแนวตั้ง และเลย์เอาต์ตารางกริด โดยขึ้นอยู่กับวัตถุประสงค์และอุปกรณ์แสดงผลที่ต้องการ
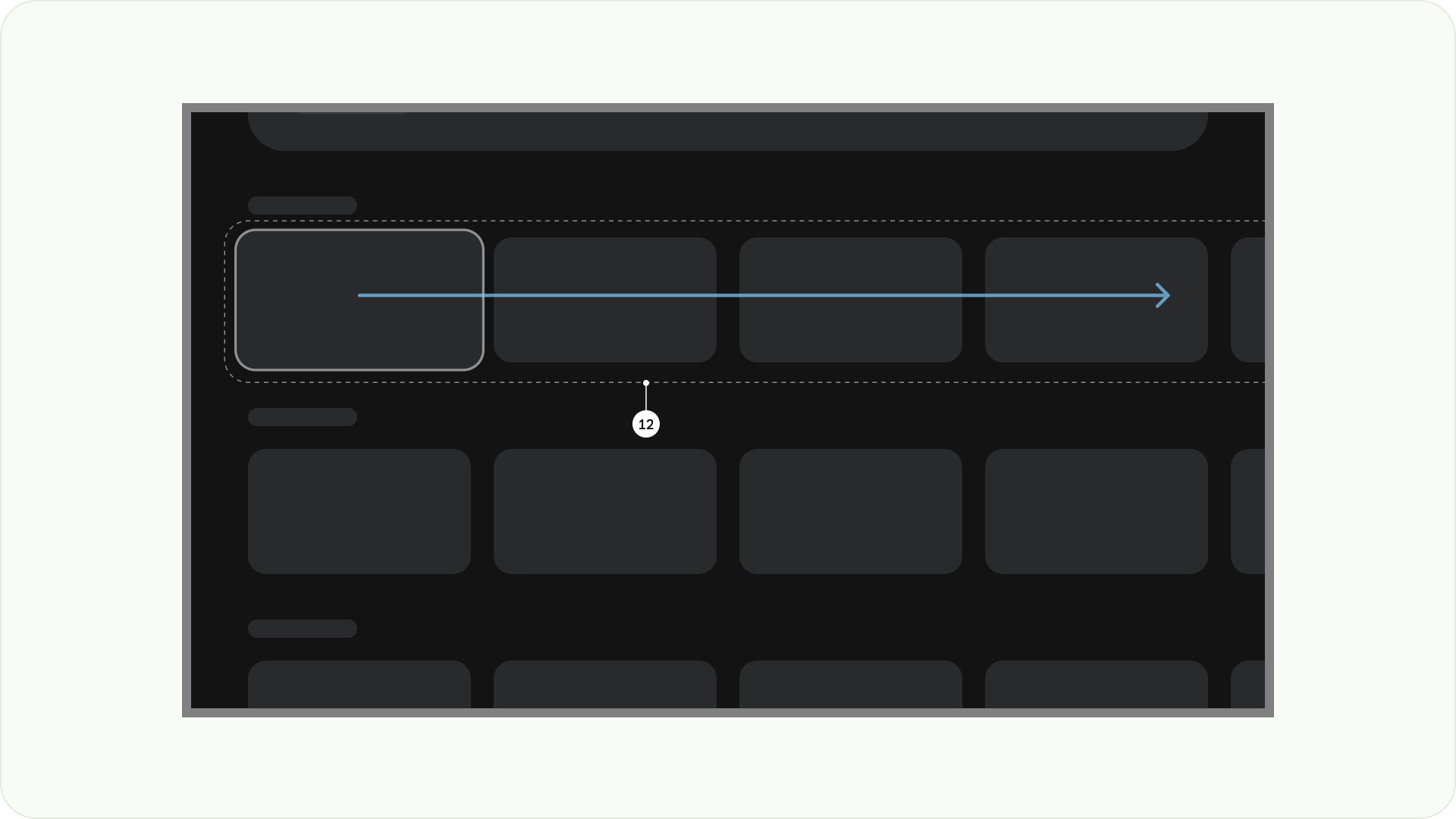
เลย์เอาต์กองแนวนอน
เลย์เอาต์กองแนวนอนจะจัดเรียงองค์ประกอบในแนวนอน โดยรูปภาพเหล่านี้อาจมีขนาด อัตราส่วน หรือรูปแบบแตกต่างกัน เลย์เอาต์นี้มักใช้เพื่อจัดกลุ่มเนื้อหาและคอมโพเนนต์

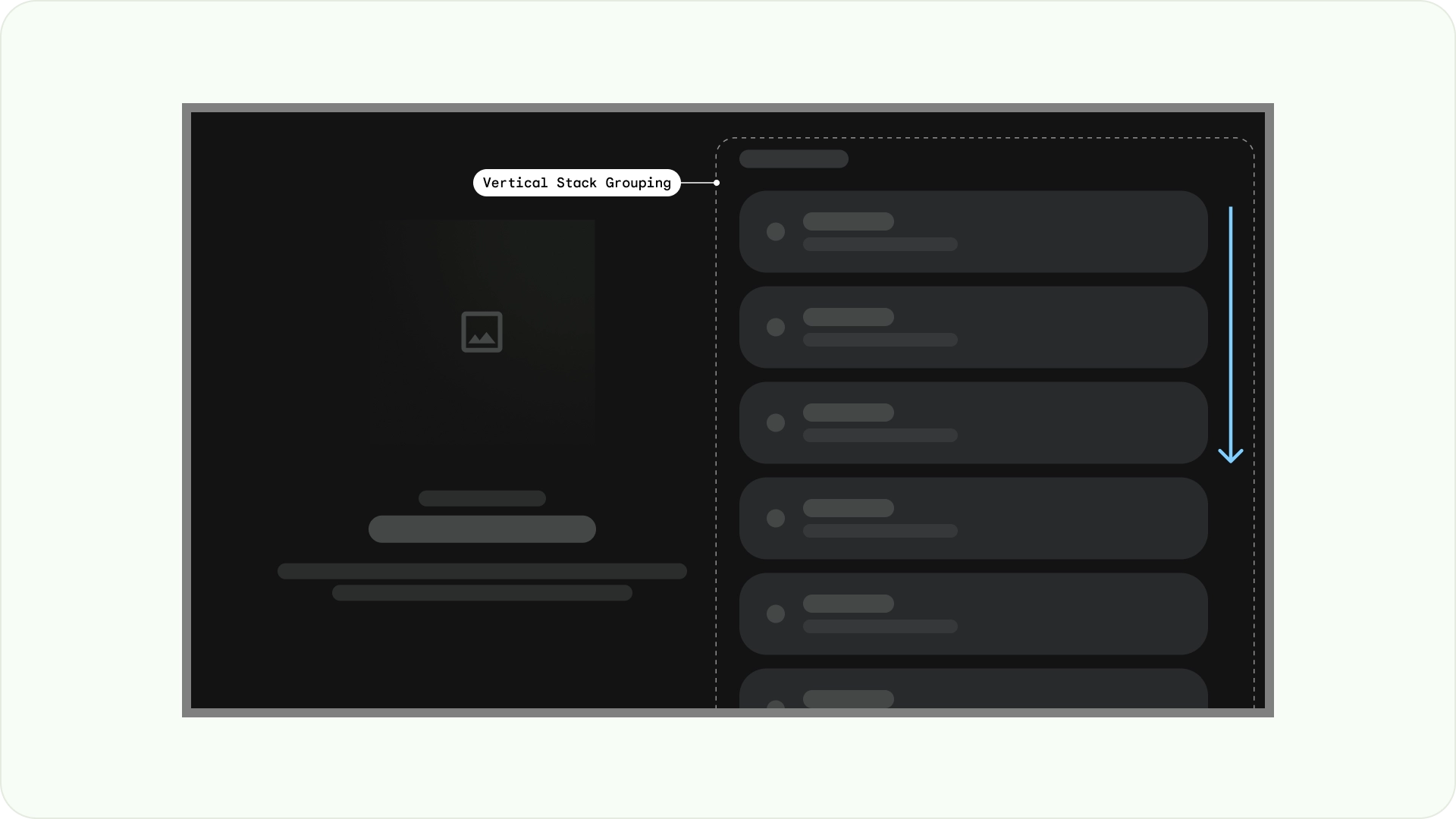
เลย์เอาต์กองแนวตั้ง
เลย์เอาต์กองแนวตั้งจะจัดเรียงคอมโพเนนต์ในแนวตั้ง ซึ่งช่วยให้มีขนาด อัตราส่วน และรูปแบบที่ยืดหยุ่น ซึ่งมักใช้เพื่อจัดกลุ่มข้อความประเภทต่างๆ ส่วนประกอบแบบอินเทอร์แอกทีฟ และรูปแบบเลย์เอาต์เข้าด้วยกัน

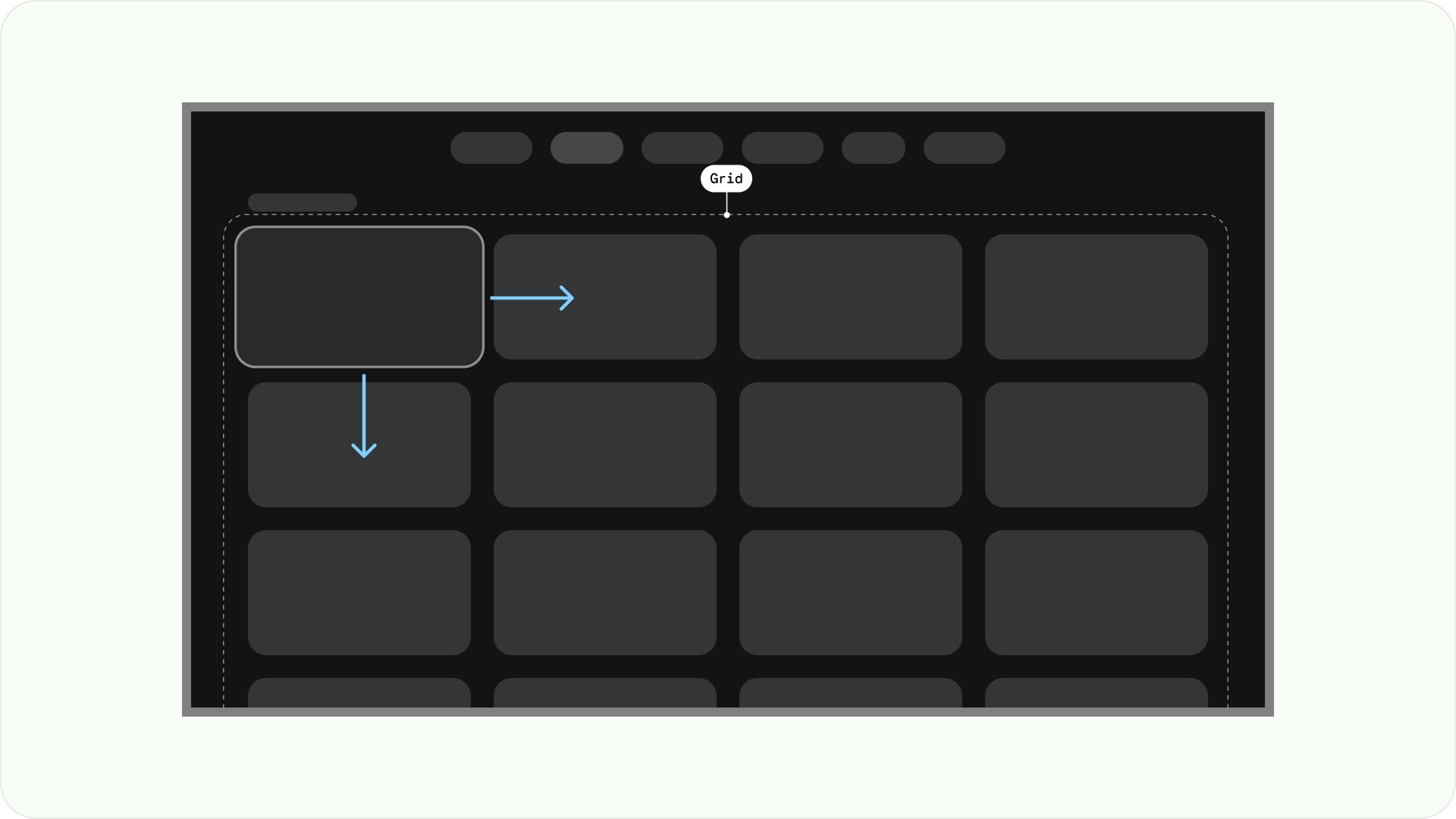
เลย์เอาต์ตารางกริด
ตารางกริดคือชุดของคอลัมน์และแถวที่ตัดกัน และเลย์เอาต์ตารางกริดจะแสดงเนื้อหาในตารางกริดนี้ โดยจะจัดเรียงเนื้อหาอย่างมีเหตุผลเพื่อให้ผู้ใช้ไปยังส่วนต่างๆ และเรียกดูได้อย่างง่ายดาย

คุณต้องคำนึงถึงระยะห่างจากขอบระหว่างรายการต่างๆ และขนาดที่เพิ่มขึ้นของสถานะที่โฟกัสเพื่อไม่ให้เกิดการซ้อนทับ เช่น เมื่อไฮไลต์คอมโพเนนต์ที่โฟกัส (เช่น การ์ด) หากคุณใช้เลย์เอาต์ตารางกริดที่แนะนำ (12 คอลัมน์ใน 52dp พร้อมระยะขอบใน 20dp) โปรดดูการ์ดสำหรับเลย์เอาต์และตัวอย่างคอมโพเนนต์ที่แนะนำ
โครงสร้างเลย์เอาต์
โครงสร้างเลย์เอาต์บางส่วนที่จะช่วยให้คุณตัดสินใจได้ดียิ่งขึ้นเมื่อออกแบบเลย์เอาต์ทีวีมีดังนี้ การแบ่งหน้าจอทีวีในแนวนอนจะช่วยแยกคอมโพเนนต์ประเภทต่างๆ สื่อสารลําดับชั้นของข้อมูล และตรรกะการนําทาง แผงหนึ่งๆ อาจมีคอลัมน์หน่วยหลายคอลัมน์ แต่ละแผงสามารถโฮสต์รูปแบบเลย์เอาต์ที่แตกต่างกัน เช่น เลย์เอาต์กองและเลย์เอาต์ตารางกริด

เลย์เอาต์แบบแผงเดียว
เลย์เอาต์แบบหน้าจอเดียวจะช่วยดึงดูดความสนใจไปยังเนื้อหาหลัก ใช้กับหน้าเว็บที่เน้นเนื้อหาและหน้าข้อมูลสําคัญ

เลย์เอาต์แบบ 2 แผง
เลย์เอาต์แบบ 2 แผงจะมีประสิทธิภาพดีกว่าเมื่อหน้าเว็บแสดงเนื้อหาแบบลําดับชั้น ซึ่งใช้กันอย่างแพร่หลายในประสบการณ์การทํางาน
ภาระทางปัญญามากเกินไป
เนื้อหาที่ซับซ้อนและไม่ชัดเจนอาจทำให้เกิดความสับสน ความไม่พอใจ และทำให้การมีส่วนร่วมลดลง ทําให้การออกแบบอ่านง่าย ไม่รก และแสดงเฉพาะข้อมูลที่จำเป็น
หลีกเลี่ยงการใช้แผงมากเกินไปเพื่อจัดกลุ่มเนื้อหา ซึ่งจะทําให้ผู้ใช้ต้องทําความเข้าใจลำดับชั้นและข้อมูลจำนวนมากโดยไม่จําเป็น

ควรทำ

ไม่ควรทำ
แสดงลําดับชั้นและการนำทาง
แผงจะแยกและจัดระเบียบเนื้อหาให้เห็นได้ชัดเจน เพื่อช่วยแนะนำผู้ใช้และสร้างอินเทอร์เฟซที่ใช้งานง่ายยิ่งขึ้นซึ่งช่วยเพิ่มประสบการณ์การใช้งาน

ควรทำ

ไม่ควรทำ
เทมเพลตเลย์เอาต์
เทมเพลตเลย์เอาต์จะช่วยส่งเสริมความเป็นระเบียบ ความสอดคล้อง และความคุ้นเคย การออกแบบนี้สร้างประสบการณ์การใช้งาน UI ที่สะดวกสบายซึ่งสื่อสารให้ผู้ใช้ทราบอย่างชัดเจนว่าอยู่ตรงไหนและจะไปที่ไหนได้บ้าง
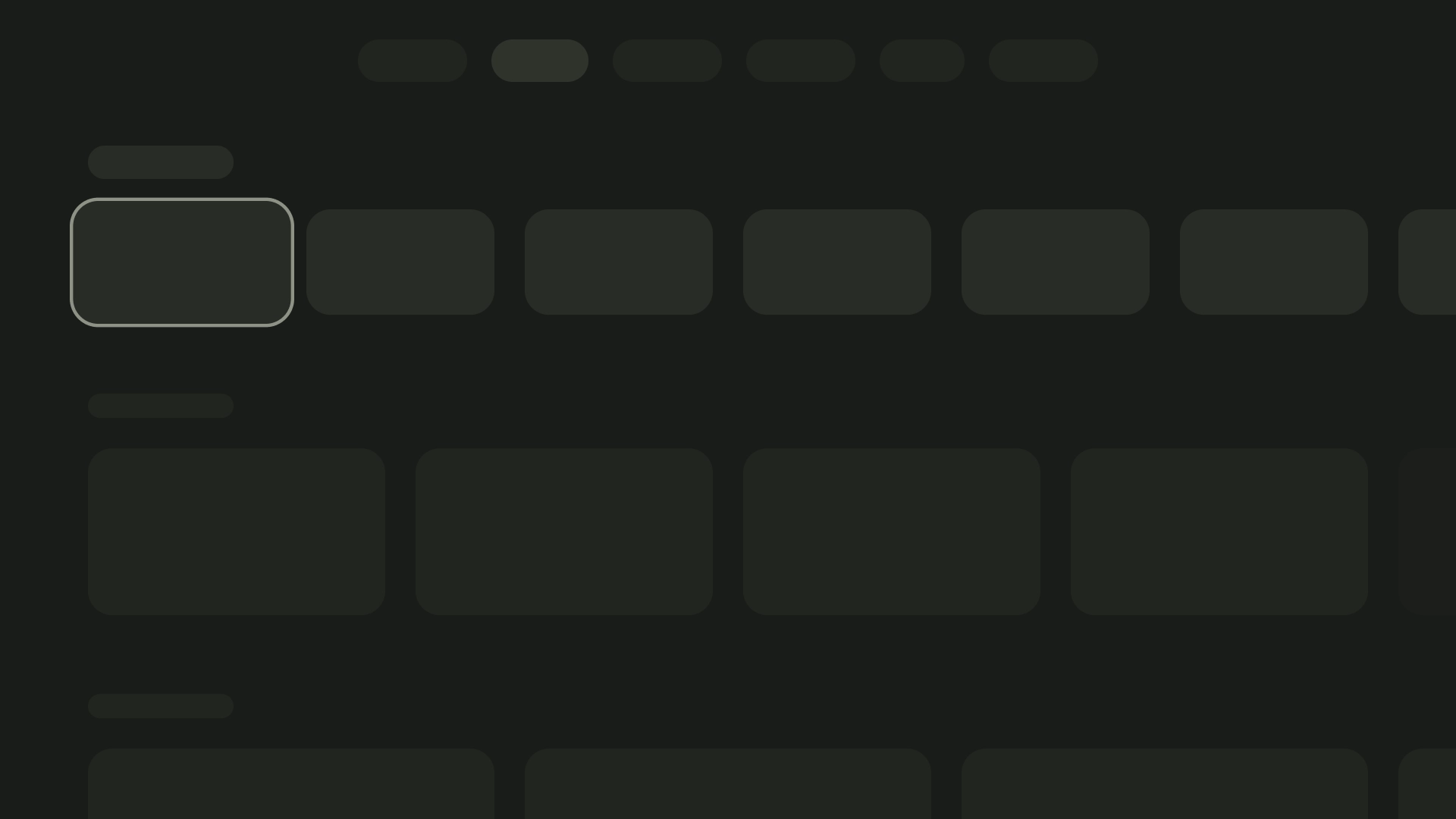
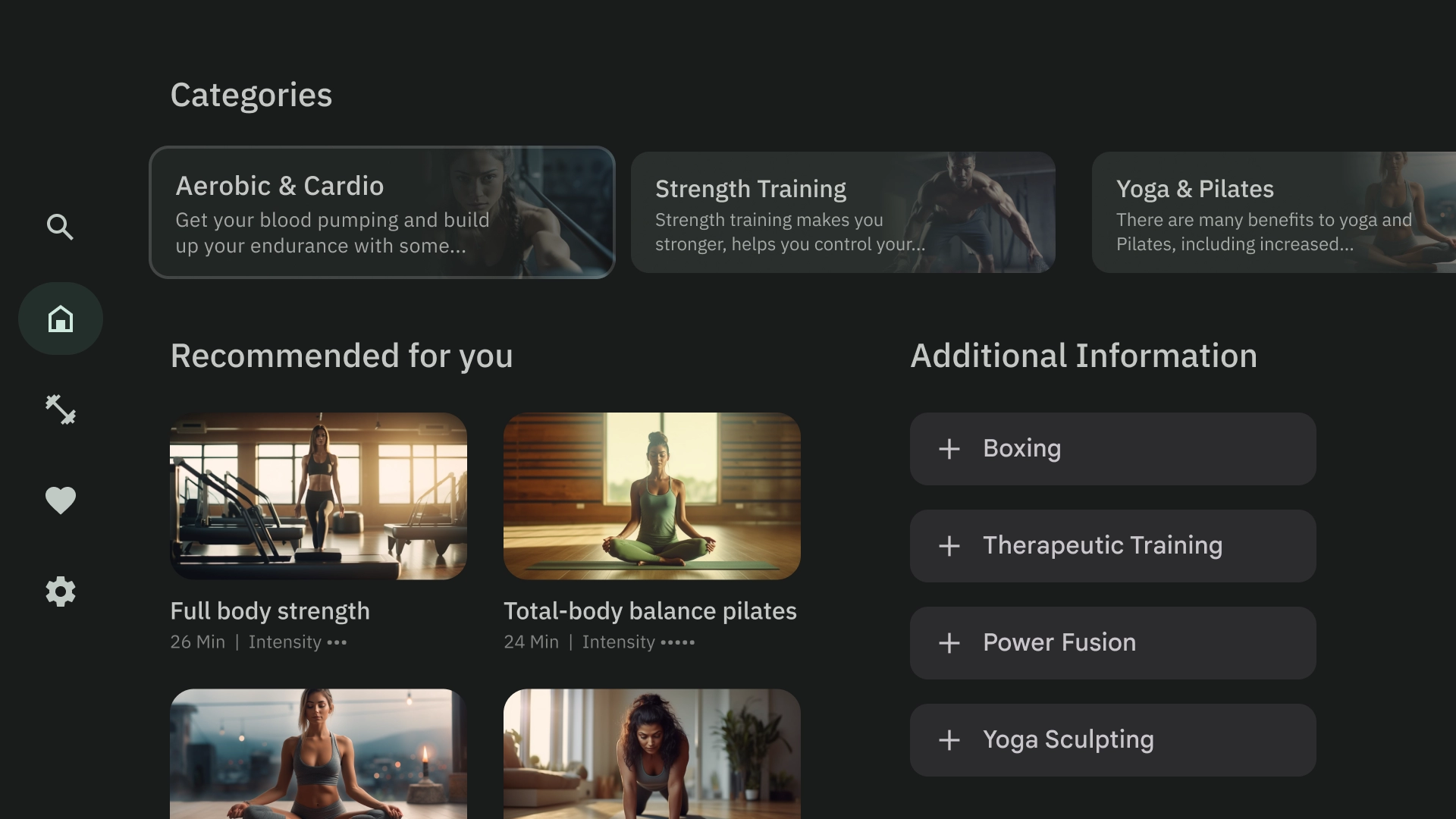
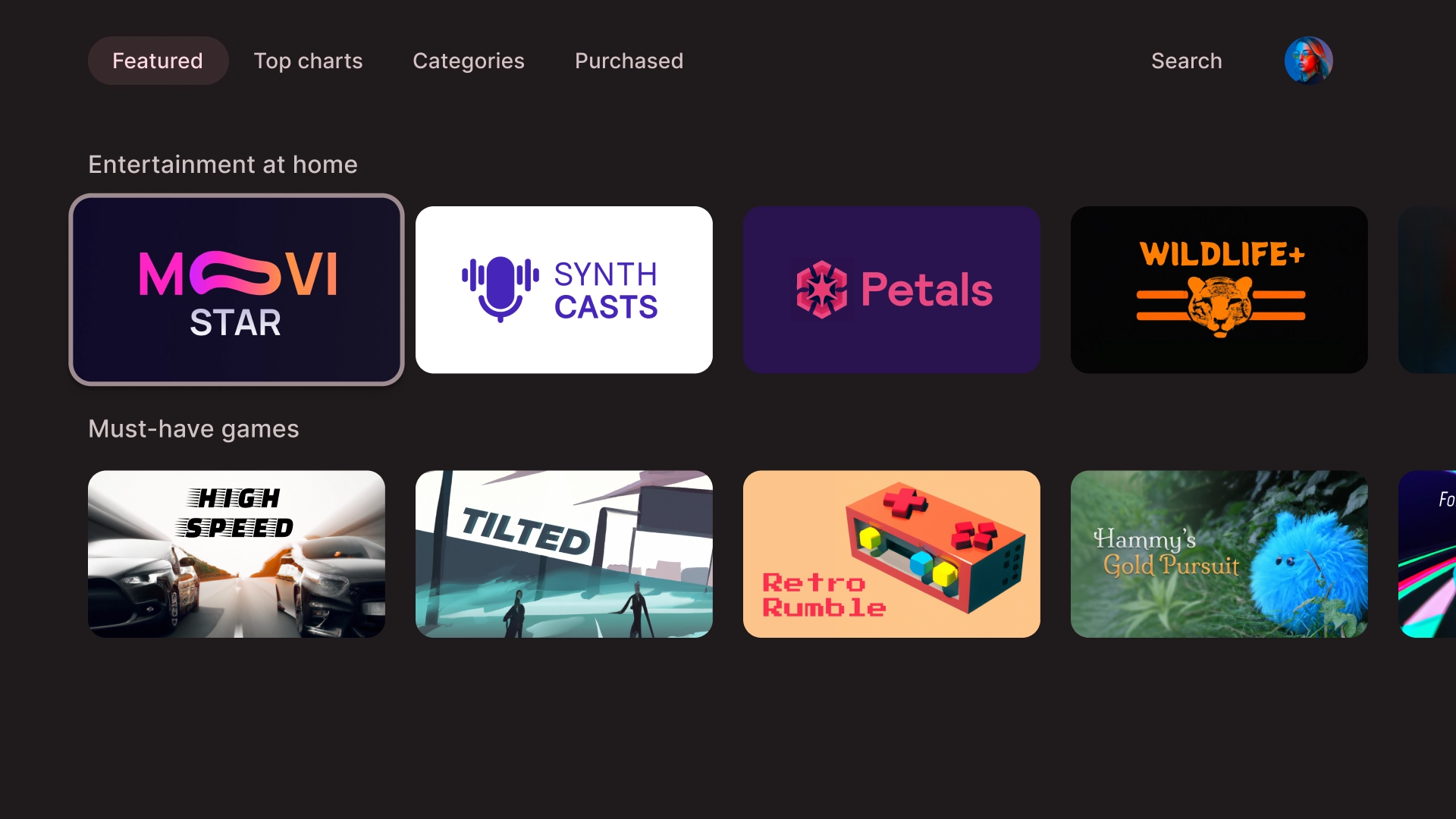
เรียกดู
เทมเพลตเบราว์เซอร์จะแสดง "คลัสเตอร์" หรือแถวของเนื้อหาสื่อในกองแนวตั้ง ผู้ใช้จะเลื่อนขึ้นและลงเพื่อเรียกดูแถว และเลื่อนไปทางขวาและซ้ายเพื่อเรียกดูเนื้อหาของแถวที่ต้องการ

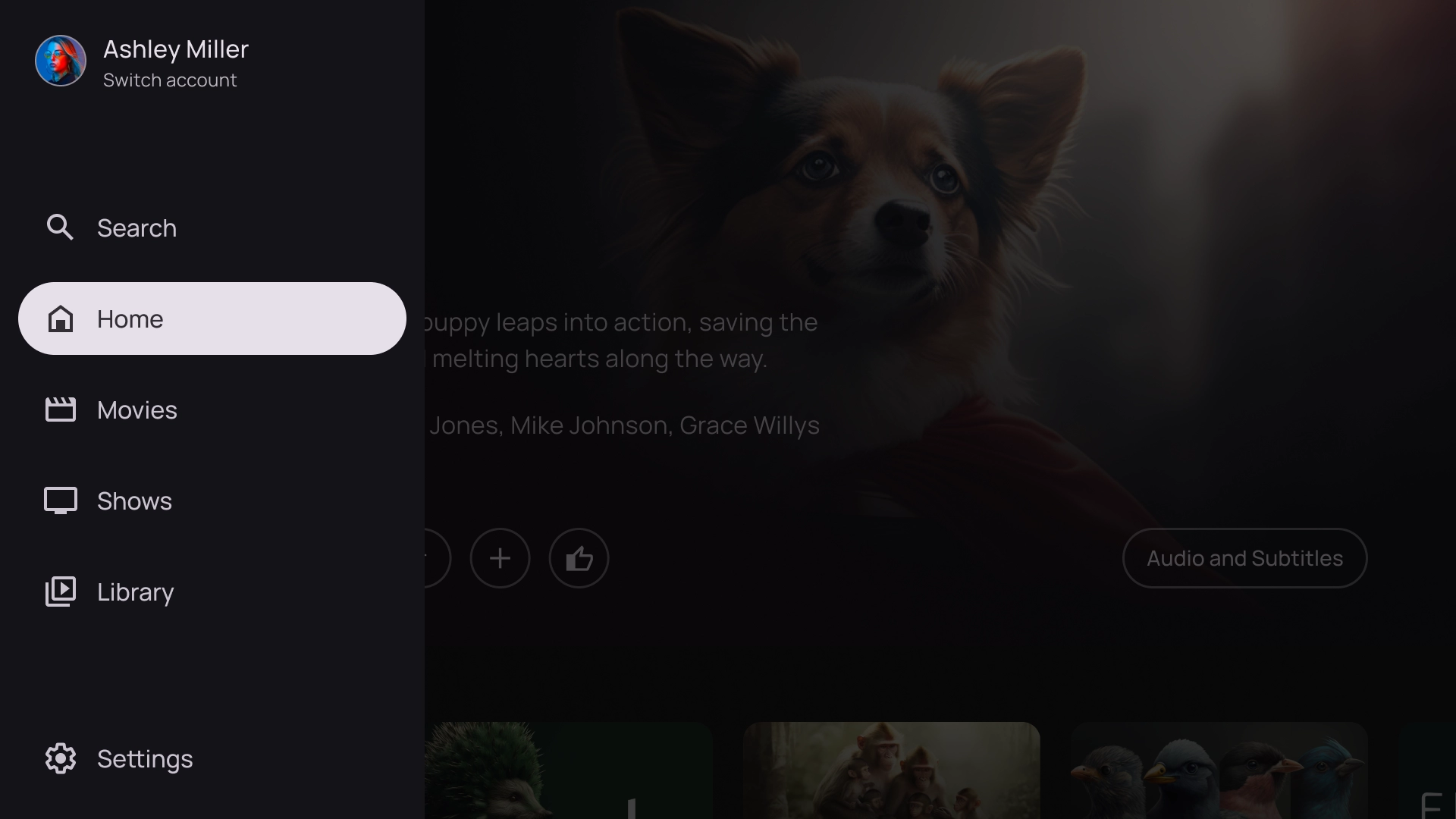
การวางซ้อนด้านซ้าย
เทมเพลตการนําทางด้านซ้ายจะแสดงแผงวางซ้อนทางด้านซ้ายของหน้าจอ โดยปกติแล้ว เมนูนี้จะแสดงการนำทางหรือรายการที่คุณดำเนินการกับเนื้อหาที่เกี่ยวข้องในเบื้องหลังได้

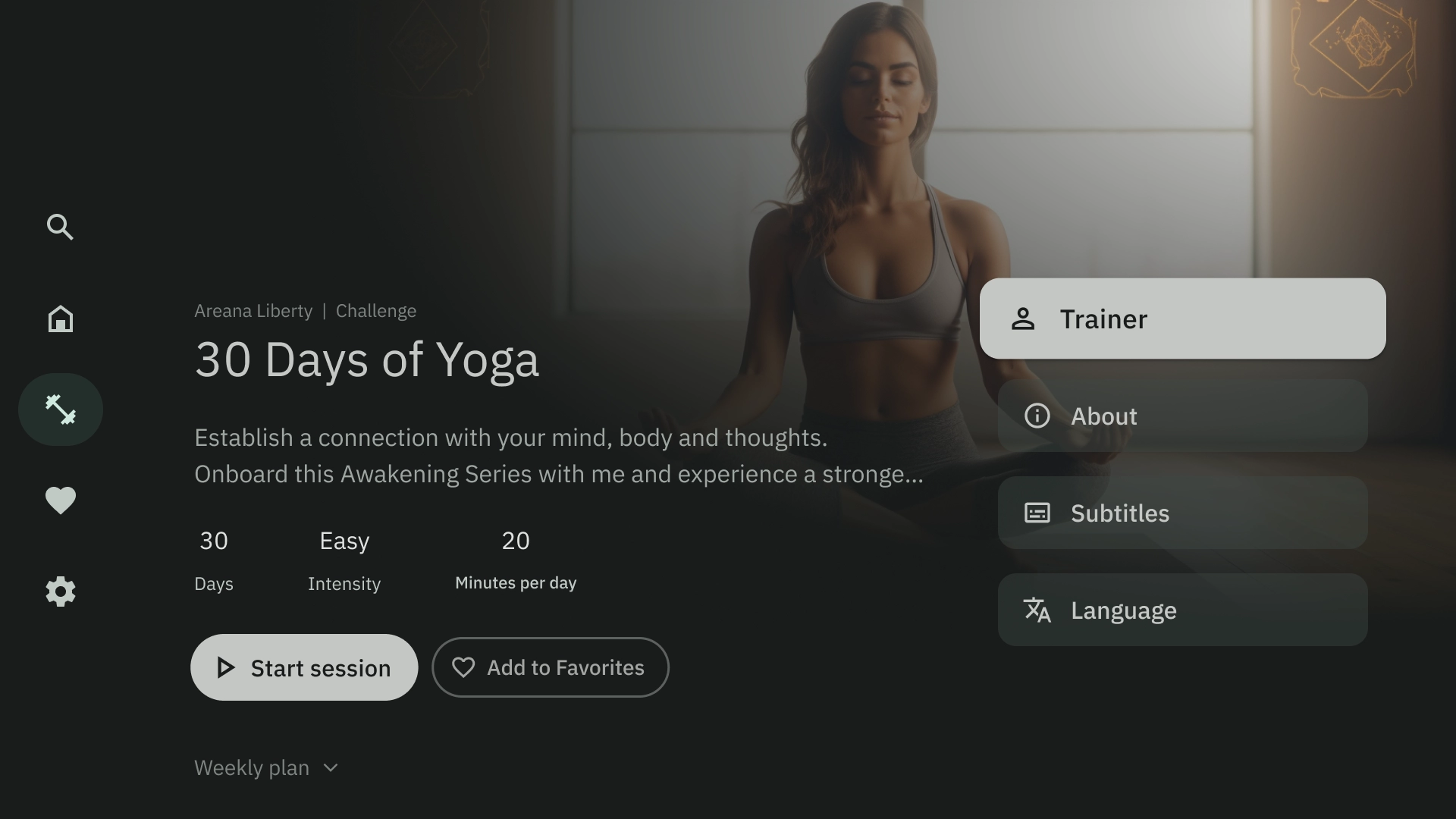
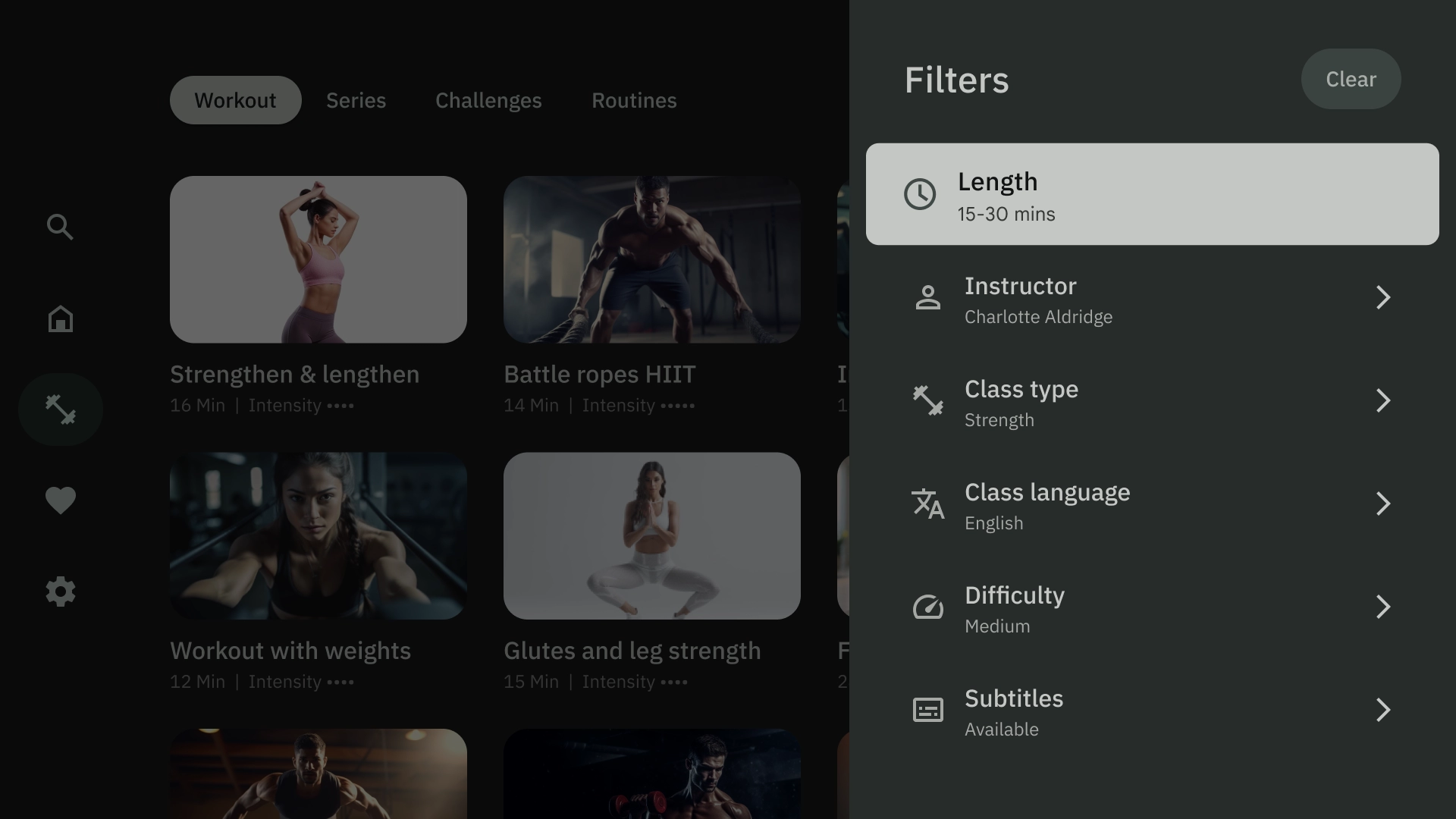
การวางซ้อนด้านขวา
เทมเพลตการวางซ้อนทางด้านขวาจะแสดงแผงการวางซ้อนทางด้านขวาของหน้าจอ โดยปกติแล้ว เมนูนี้จะแสดงรายการที่คุณดำเนินการได้โดยไม่เกี่ยวข้องกับเนื้อหาในเบื้องหลัง

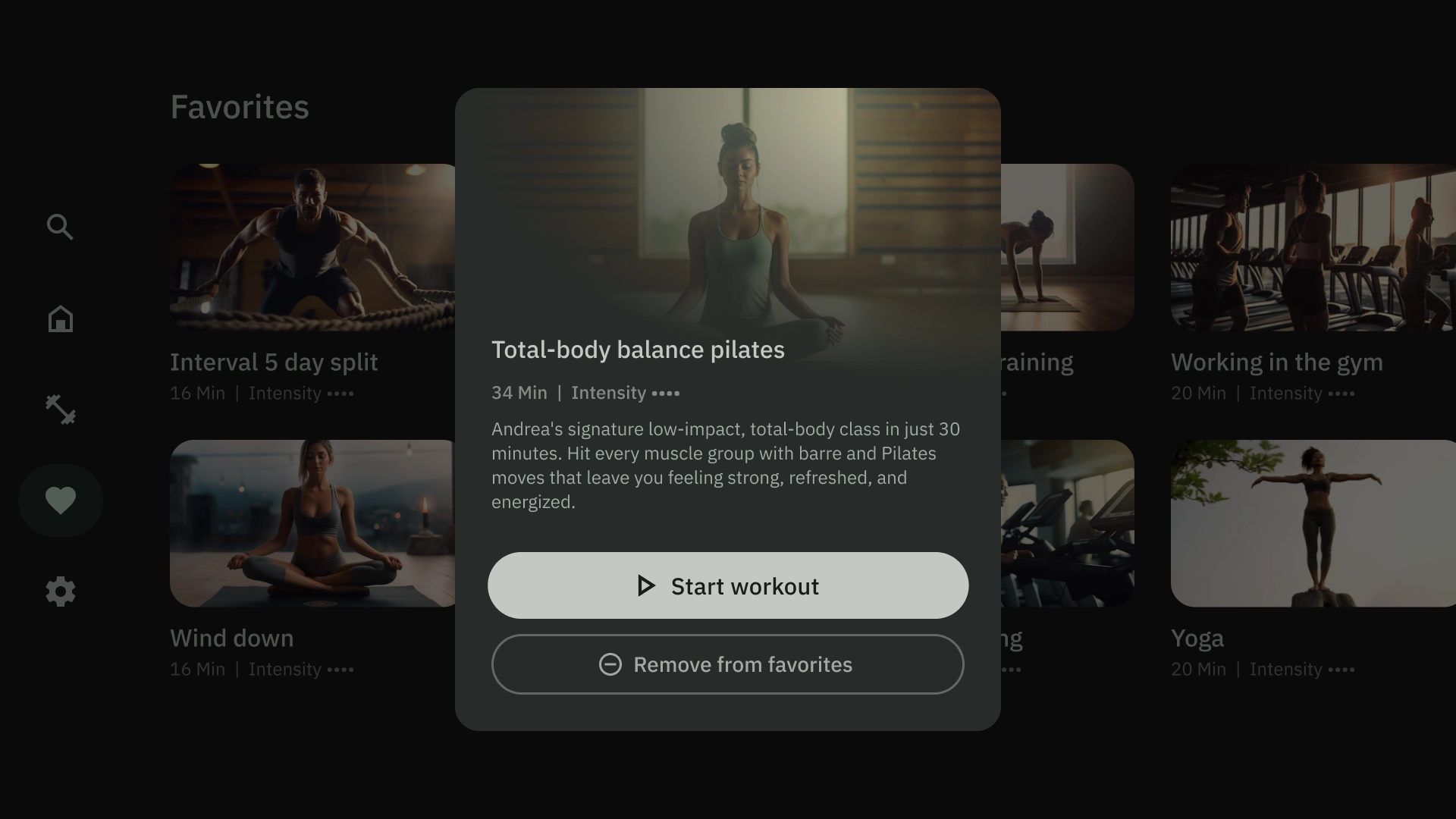
วางซ้อนตรงกลาง
เทมเพลตการวางซ้อนตรงกลางแสดงองค์ประกอบโมดัลที่วางซ้อนบนมุมมองที่มีอยู่ ซึ่งใช้เพื่อสื่อสารข้อมูลเร่งด่วนหรือกระตุ้นให้ตัดสินใจ

การวางซ้อนด้านล่าง
เทมเพลตการวางซ้อนด้านล่างมักใช้สำหรับชีตด้านล่าง Bottom Sheet คือแพลตฟอร์มที่มีเนื้อหาเสริมซึ่งปักหมุดไว้ที่ด้านล่างของหน้าจอ ซึ่งช่วยให้คุณสร้างขั้นตอนย่อยได้โดยไม่สูญเสียบริบทของหน้าปัจจุบัน

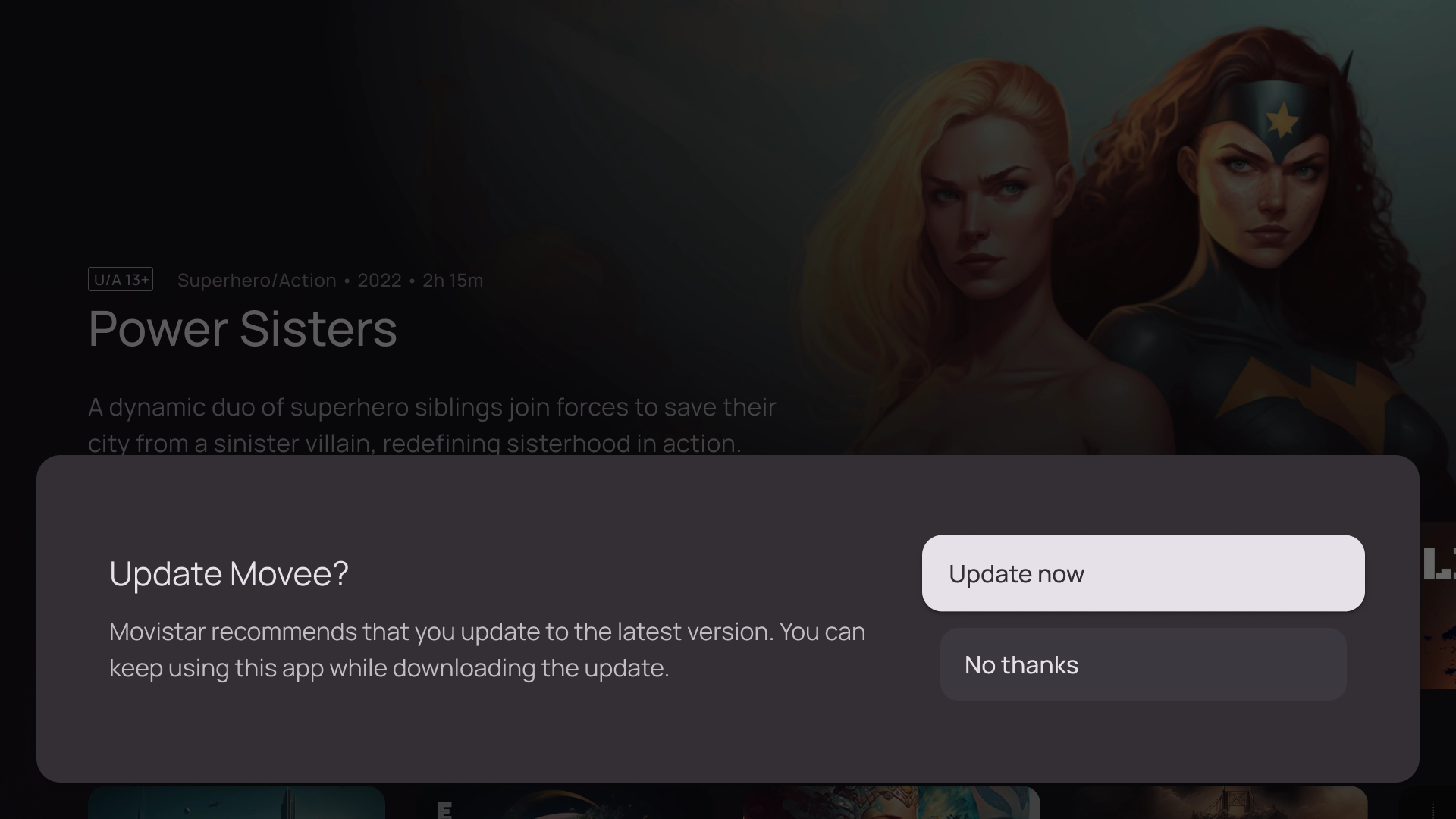
การดำเนินการ
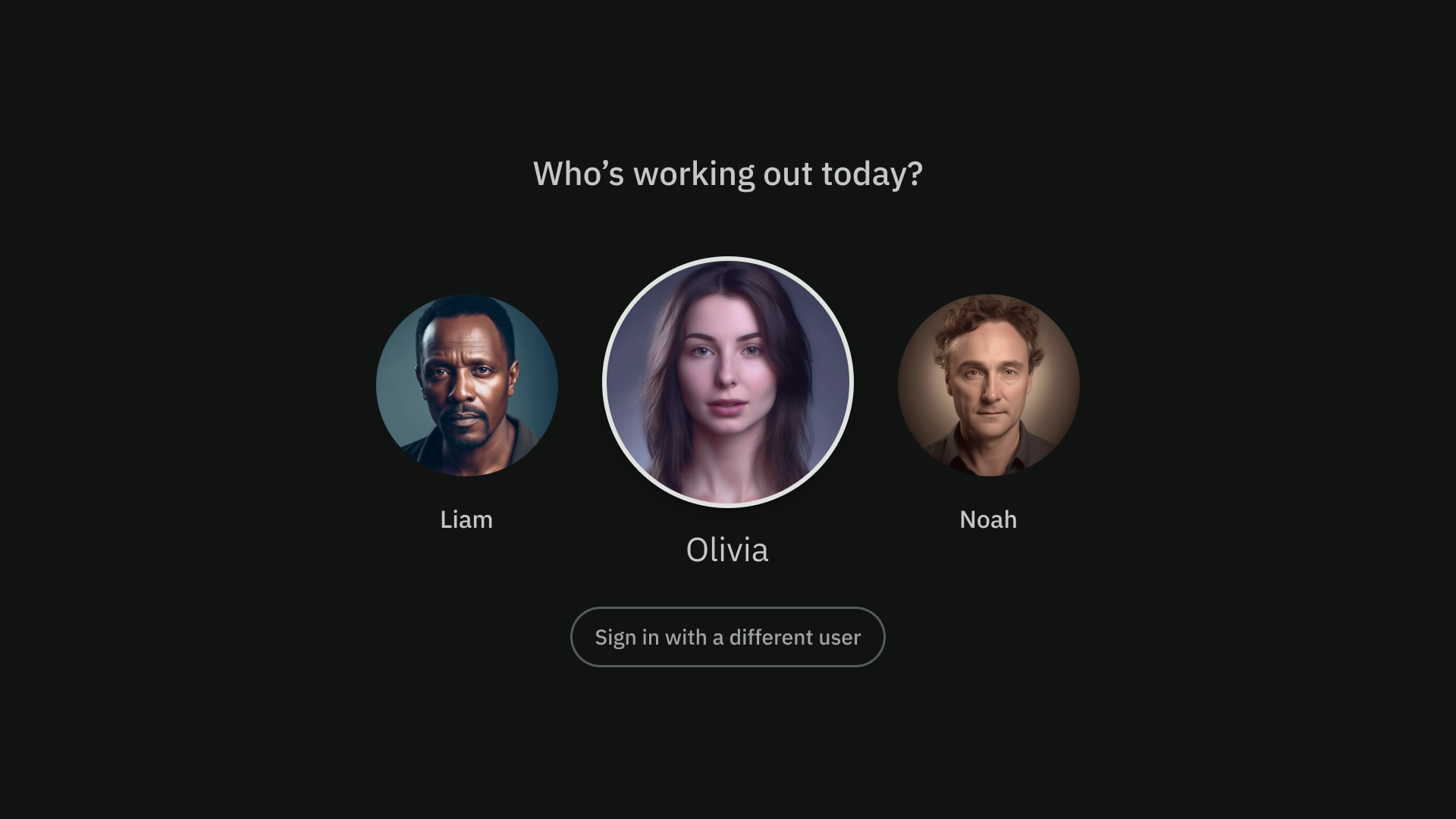
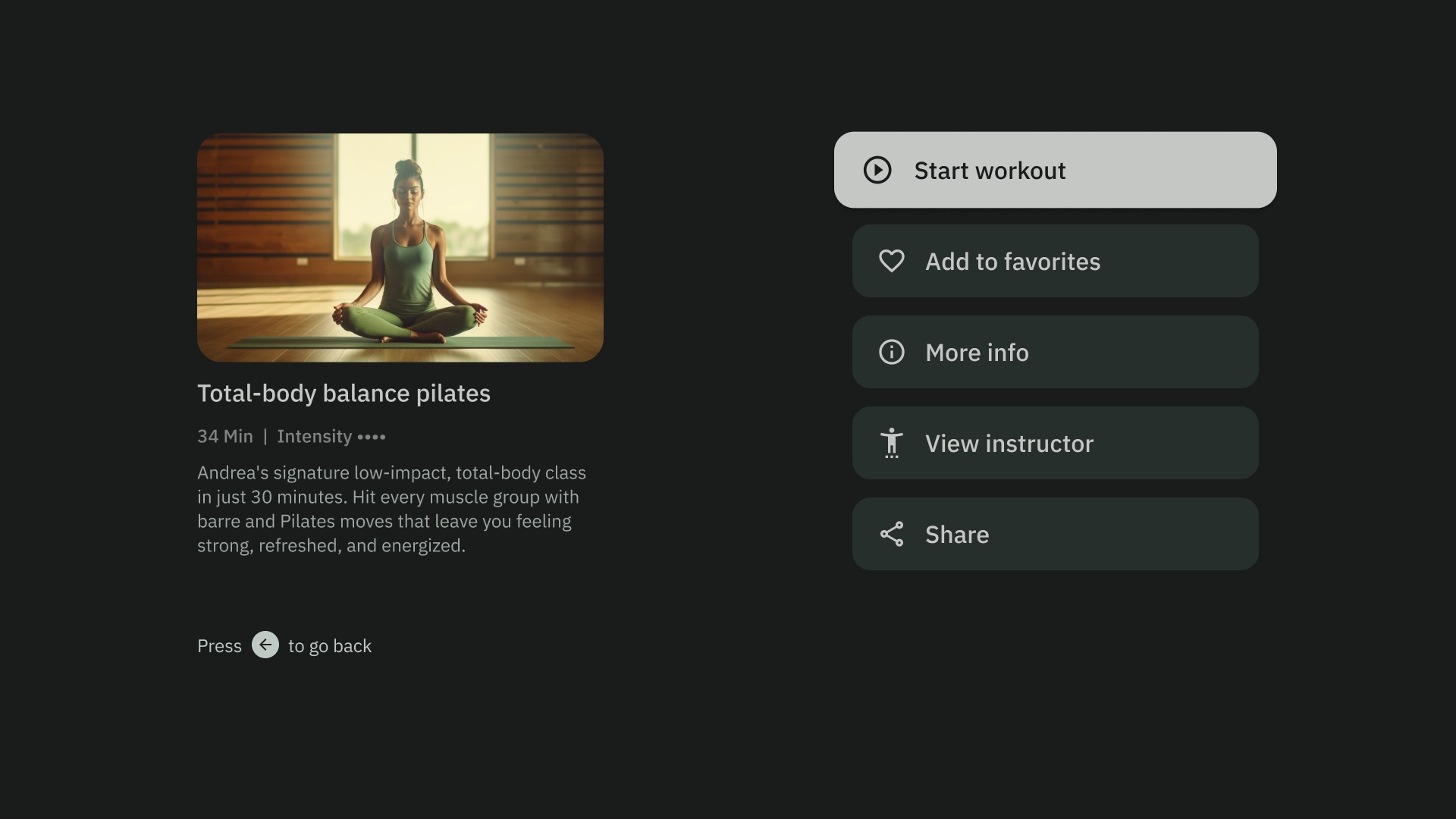
เทมเพลตการดําเนินการจะแสดงชื่อและชื่อย่อยทางด้านซ้าย โดยมีตัวเลือกหรือการดําเนินการทางด้านขวา โดยปกติแล้ว ระบบจะขอให้ผู้ใช้เลือกตัวเลือกหรือดําเนินการด้วยเทมเพลตนี้

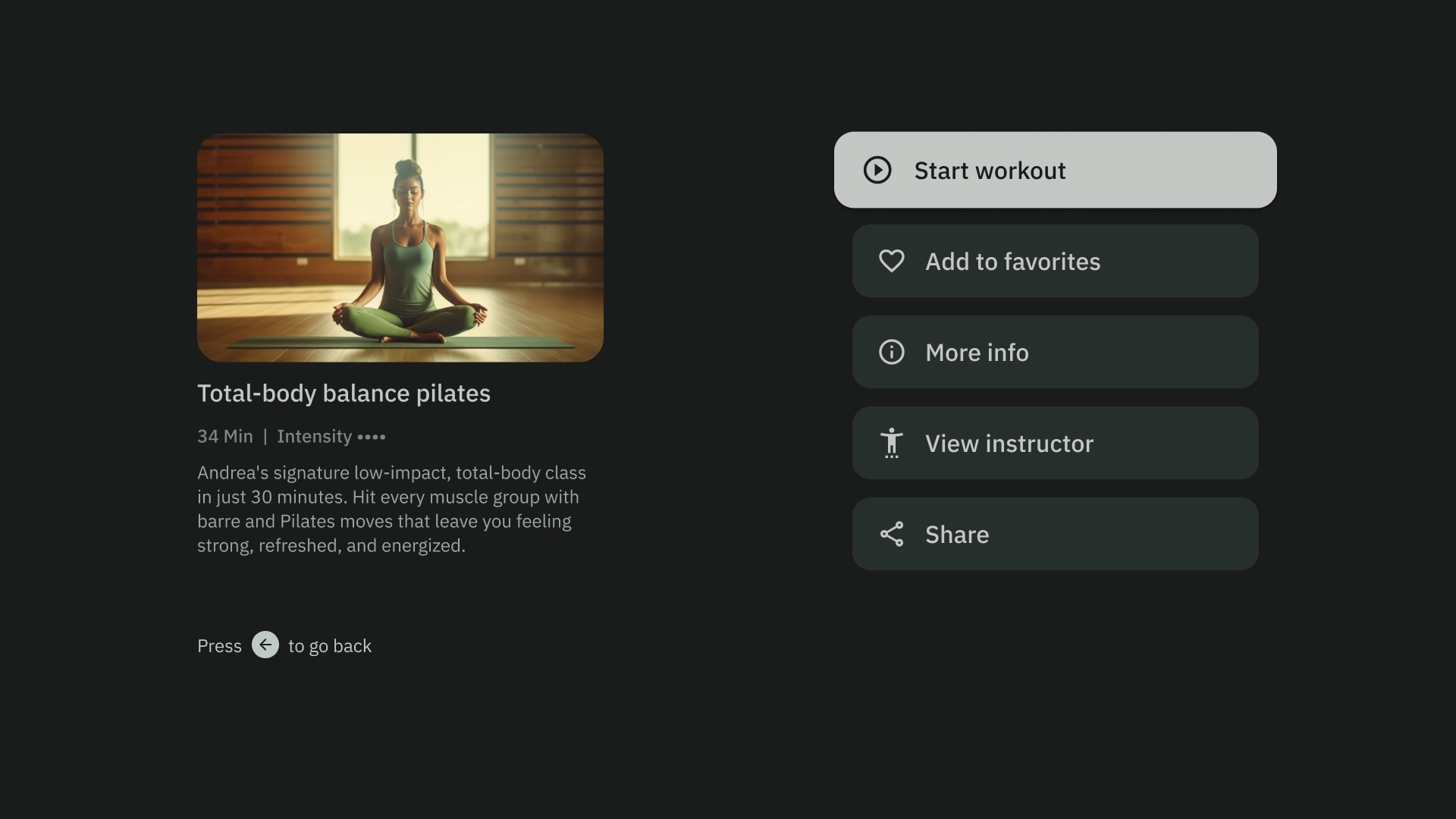
รายละเอียดเนื้อหา
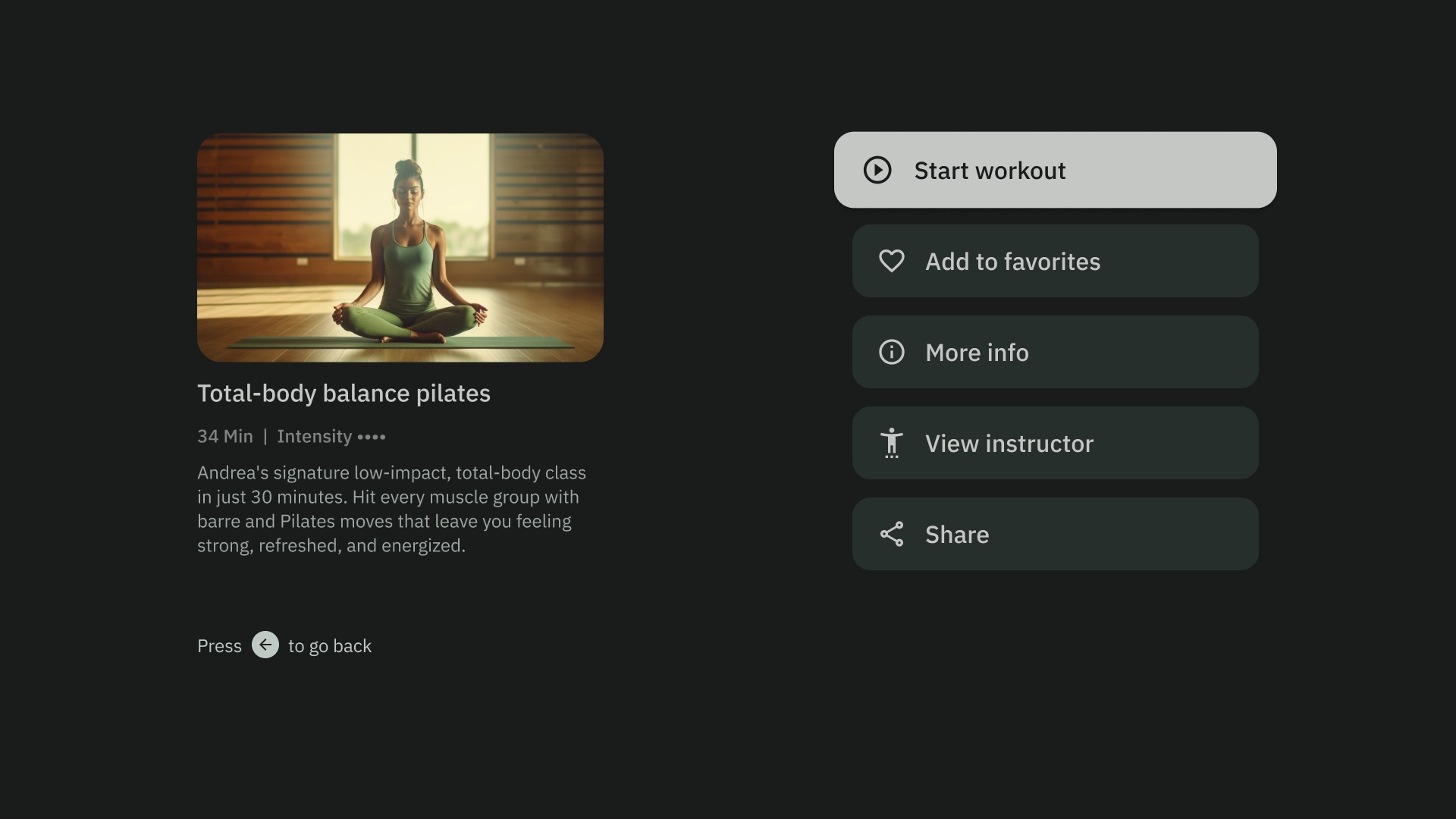
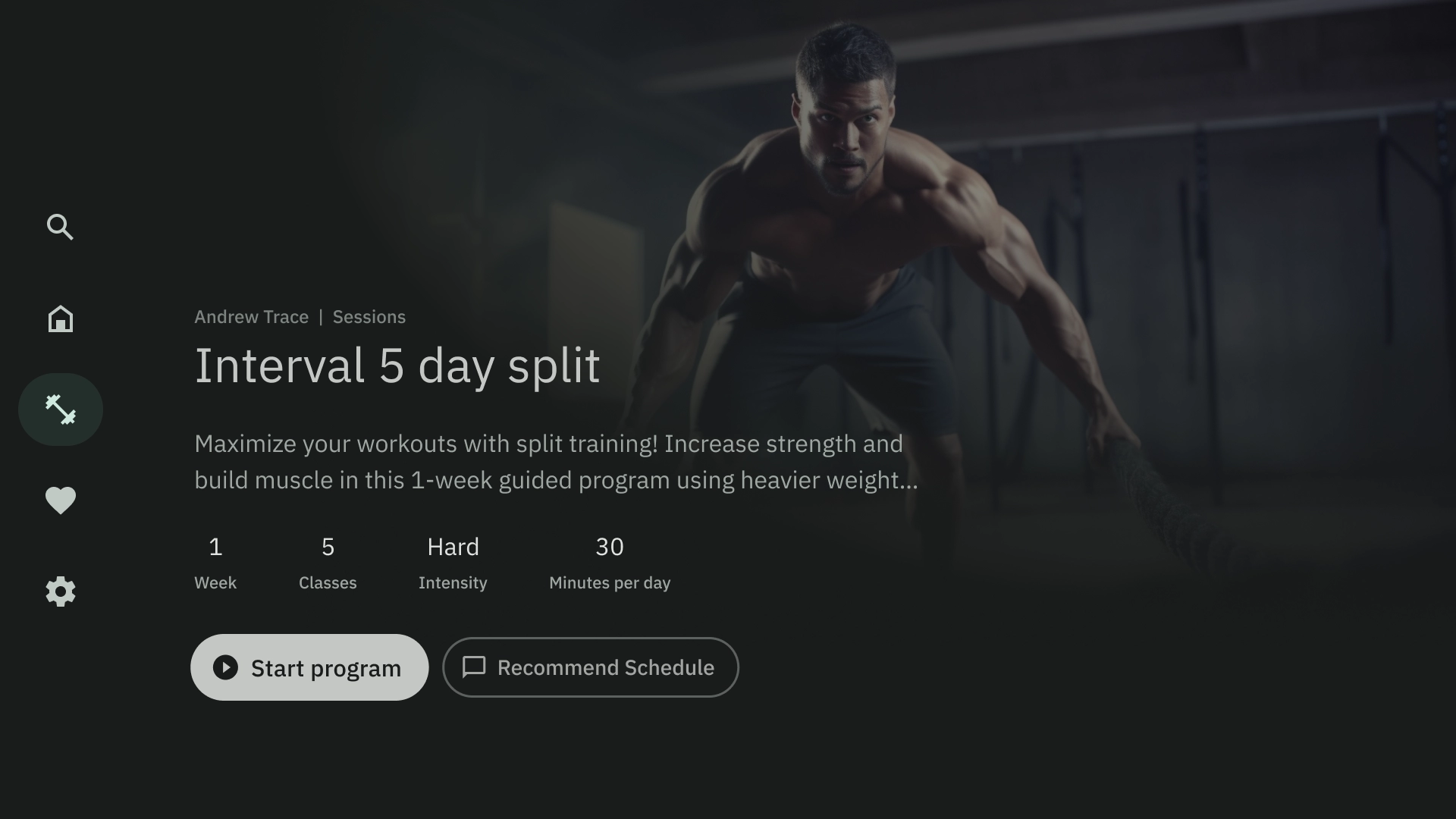
เทมเพลตรายละเอียดเนื้อหาจะแสดงเนื้อหาในเลย์เอาต์แนวนอนซ้อนกัน เนื้อหาโดยทั่วไปประกอบด้วยชื่อ ข้อมูลเมตา คำอธิบายสั้นๆ การดําเนินการแบบด่วน และคลัสเตอร์ข้อมูลที่เกี่ยวข้อง

การรวบรวม
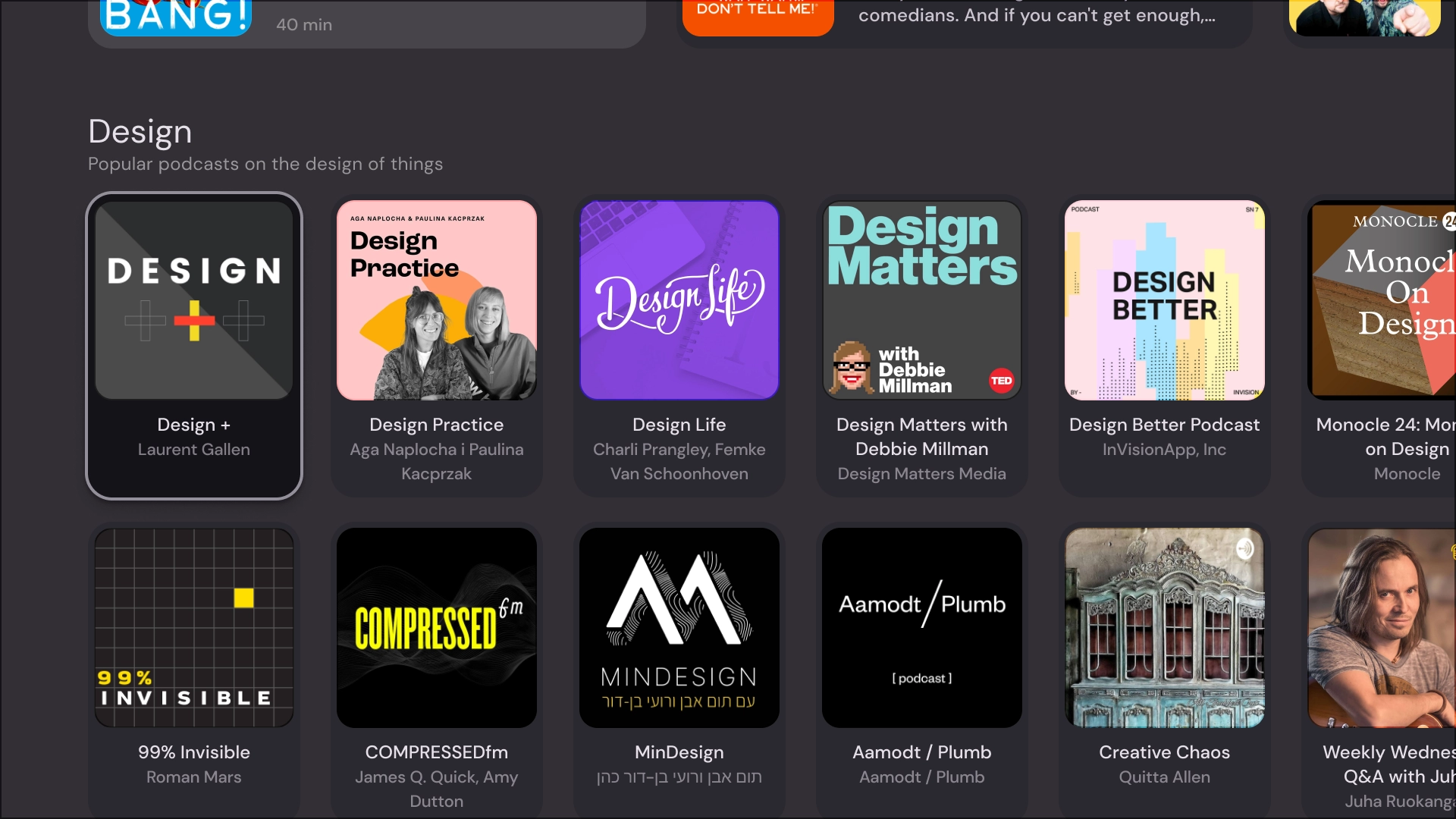
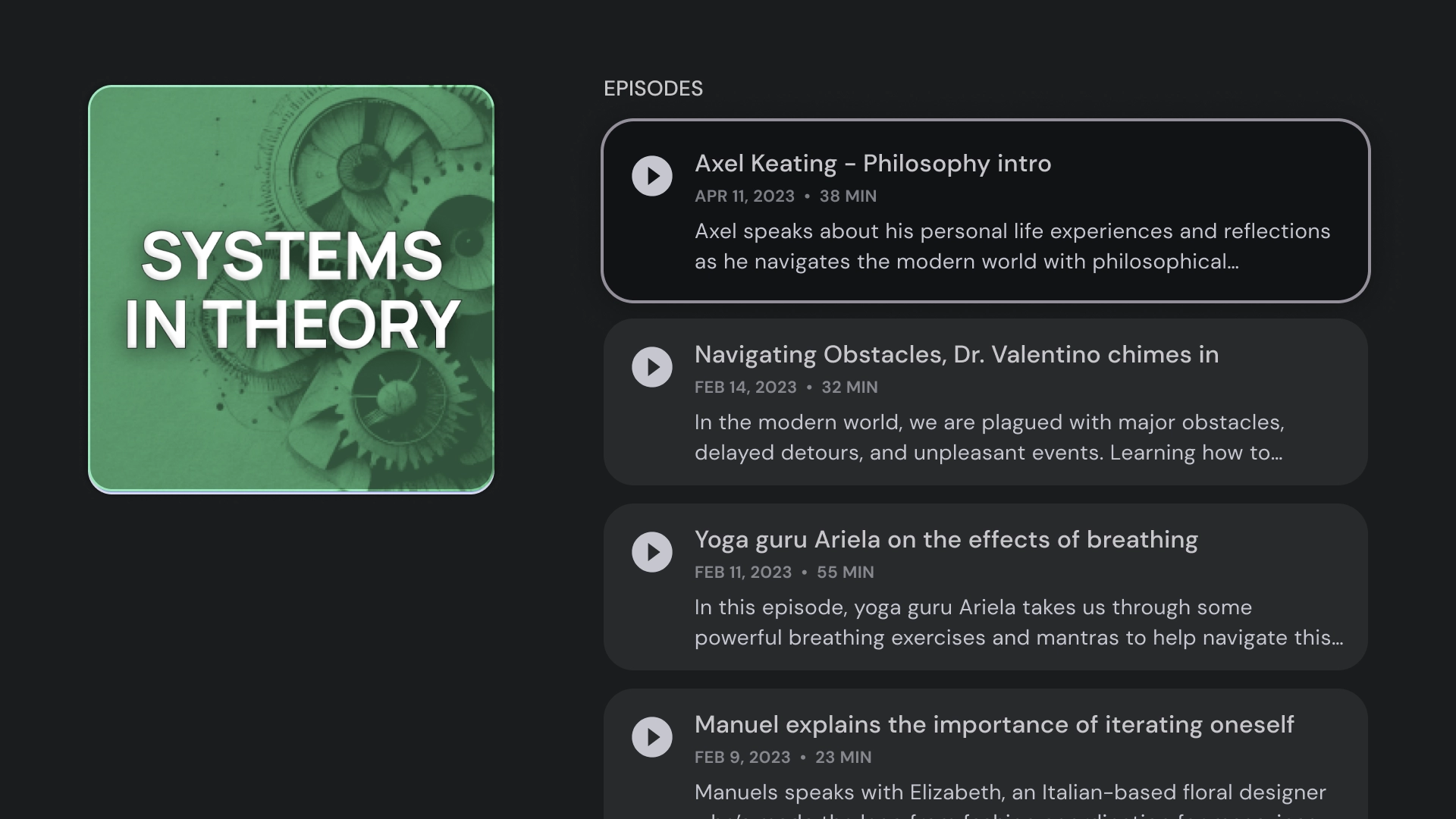
เทมเพลตคอลเล็กชันจะแสดงรายละเอียดของรายการทางด้านซ้ายของหน้าจอ เช่น พอดแคสต์ พร้อมองค์ประกอบต่างๆ เช่น ตอนต่างๆ ของพอดแคสต์ในแผงด้านขวา

เส้นตาราง
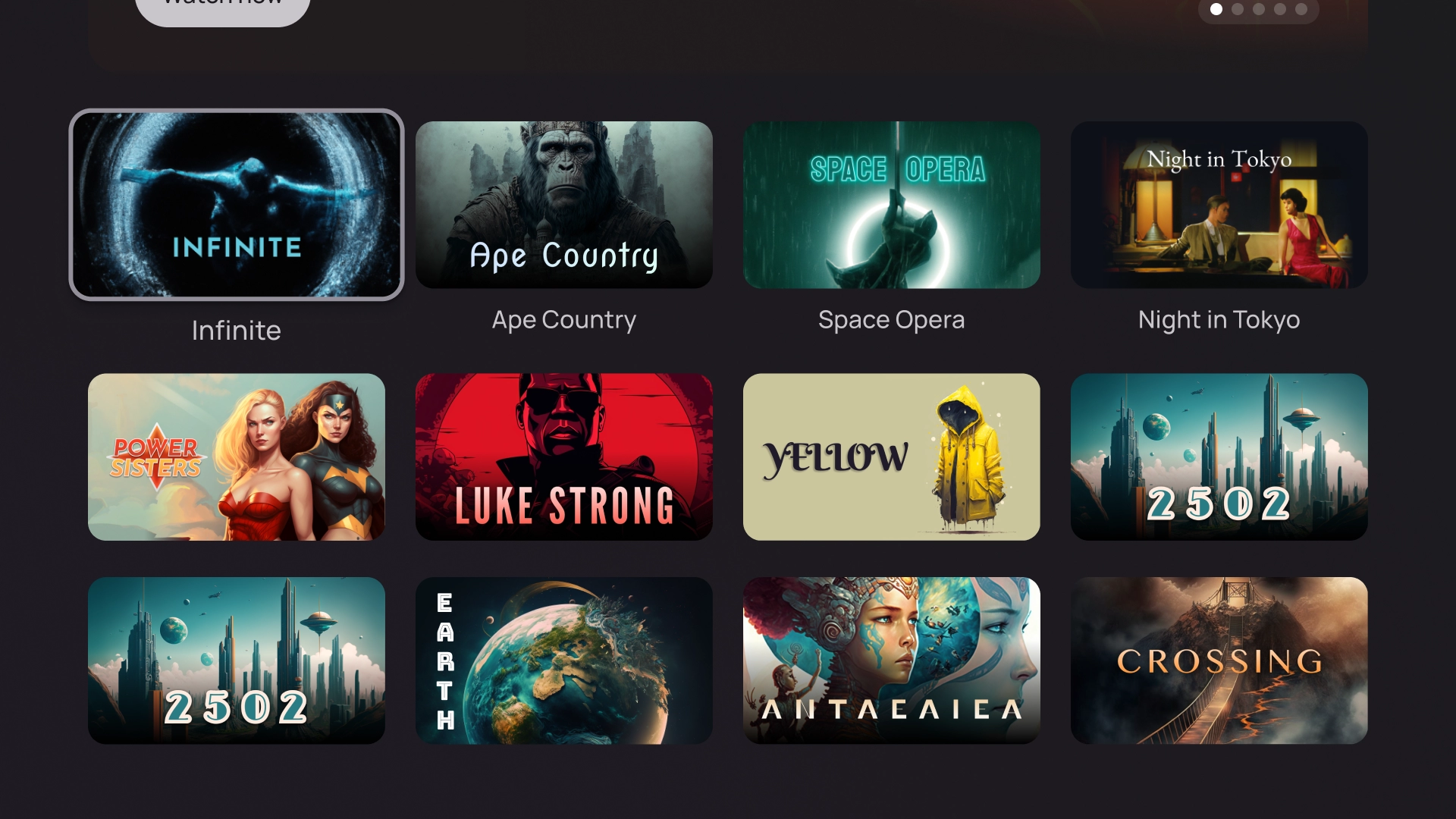
เทมเพลตตารางกริดจะแสดงคอลเล็กชันเนื้อหาในตารางกริดที่จัดระเบียบ โดยแสดงเนื้อหาที่มีตรรกะการไปยังส่วนต่างๆ ในเว็บไซต์จากระยะไกลที่ชัดเจนและประสบการณ์การท่องเว็บที่ดีที่สุด

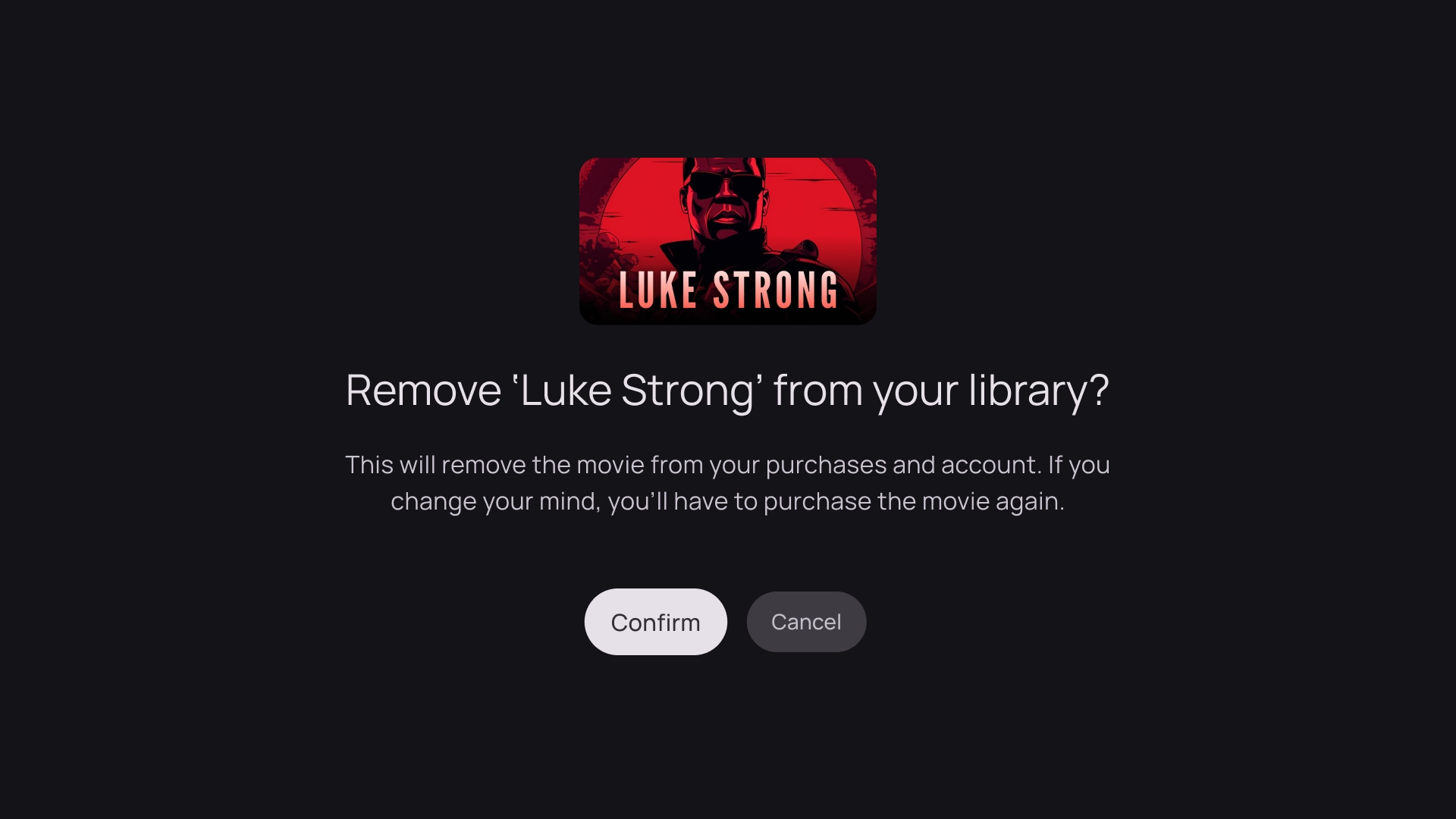
การแจ้งเตือน
เทมเพลตการแจ้งเตือนจะแสดงข้อความแบบเต็มหน้าจอ โดยปกติแล้ว คุณจะต้องดำเนินการบางอย่างเพื่อเลิกบล็อกการแจ้งเตือนและกลับไปที่หน้าจอก่อนหน้า

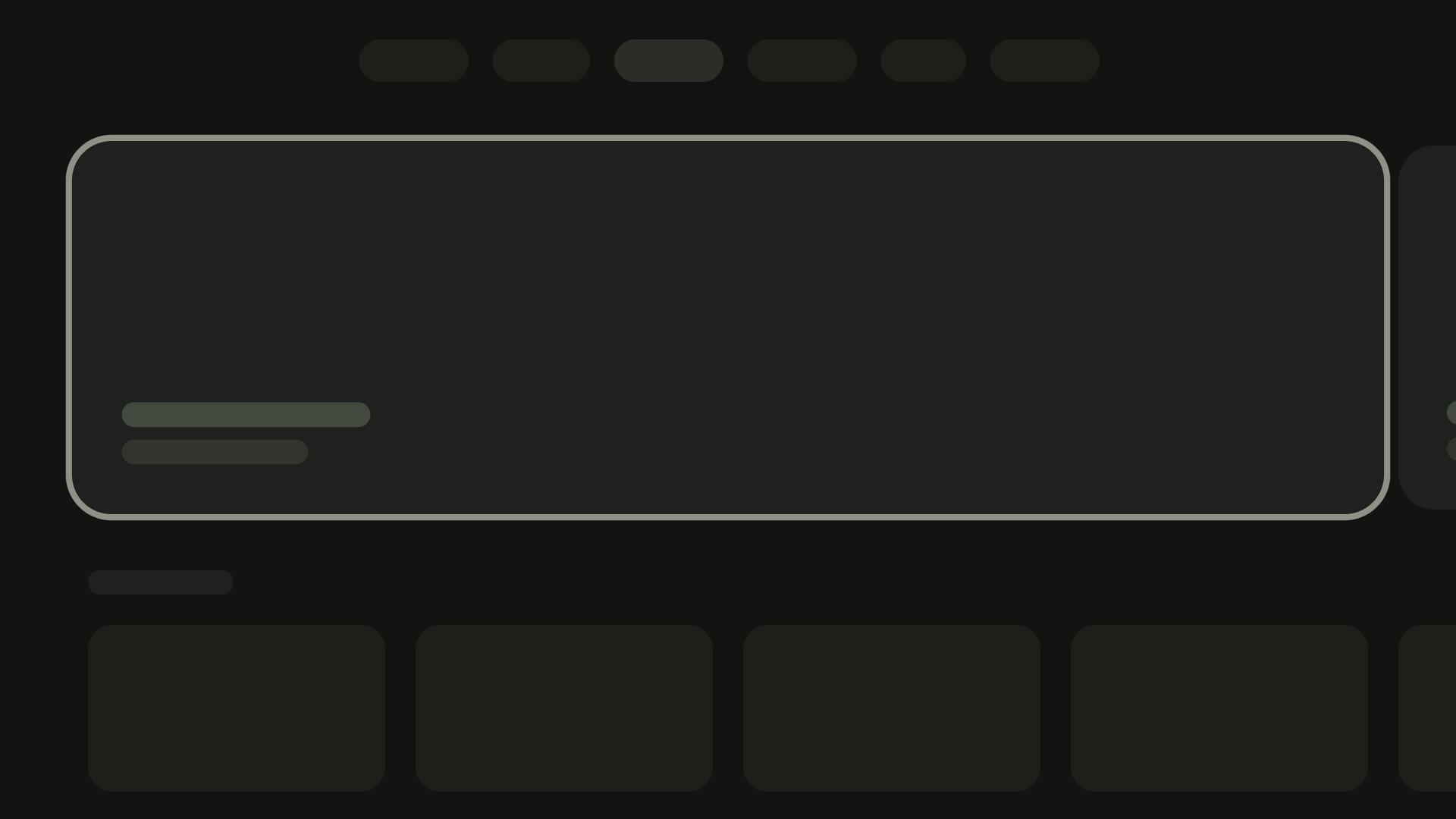
คอลัมน์การ์ด
เลย์เอาต์การ์ด 1 รายการ
ความกว้างของการ์ด — 844dp

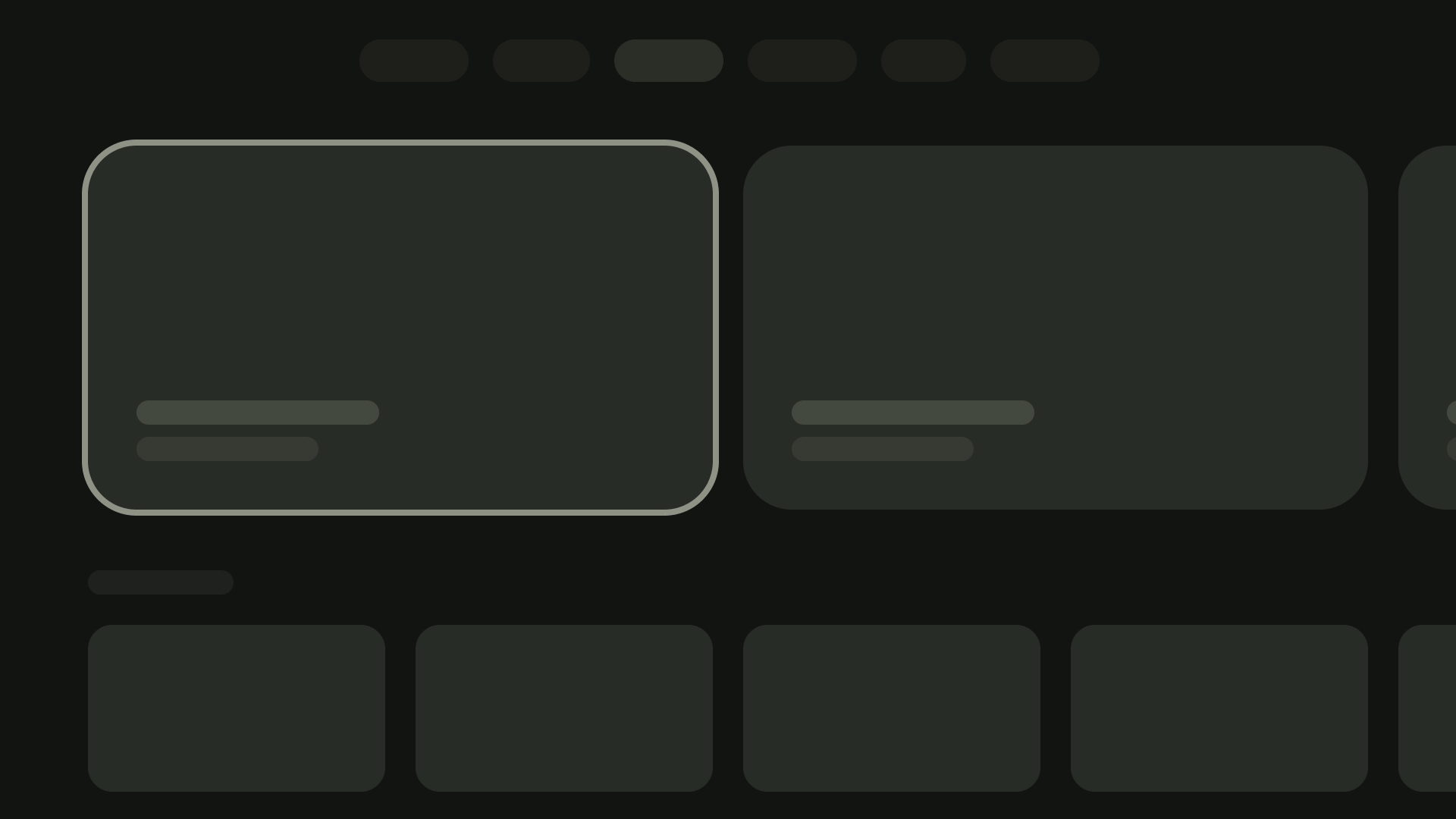
เลย์เอาต์การ์ด 2 ใบ
ความกว้างของการ์ด — 412dp

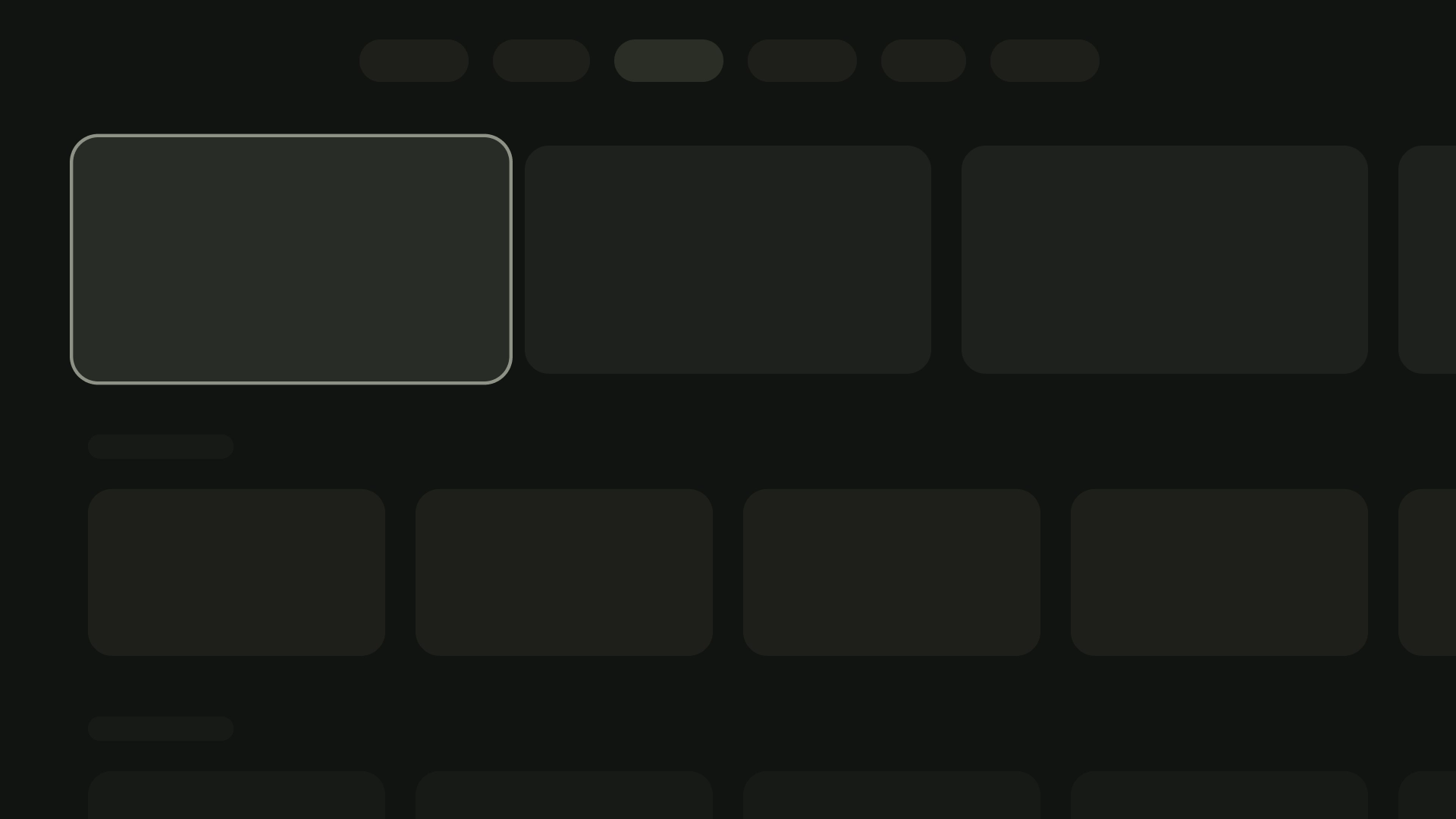
เลย์เอาต์การ์ด 3 ใบ
ความกว้างของการ์ด — 268dp

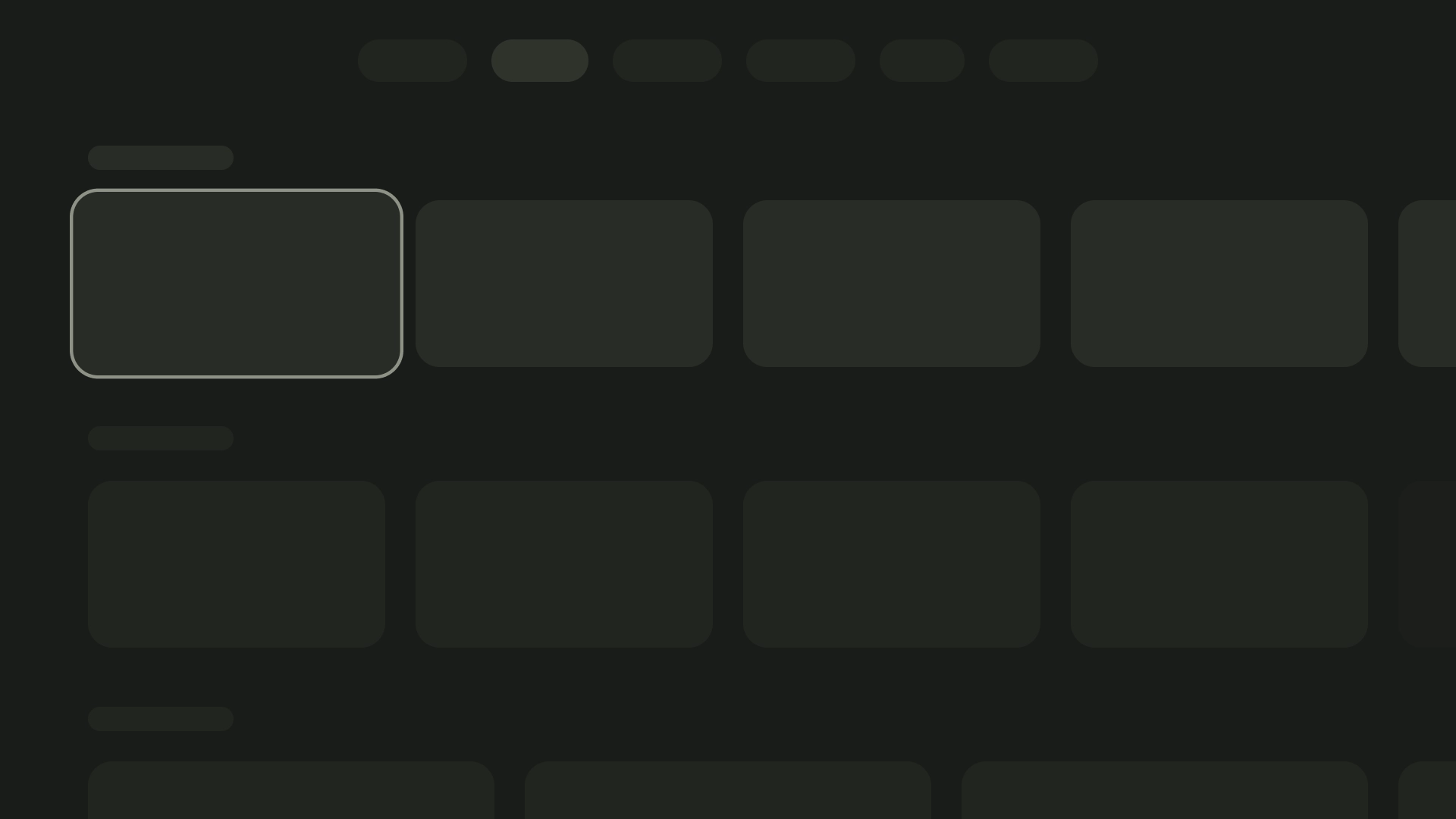
เลย์เอาต์การ์ด 4 ใบ
ความกว้างของการ์ด — 196dp

เลย์เอาต์การ์ด 5 ใบ
ความกว้างของการ์ด — 124dp