ปุ่มช่วยให้ผู้ใช้เริ่มการดำเนินการหรือขั้นตอน เลือกปุ่มประเภทต่างๆ เพื่อเน้นข้อความ

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | Jetpack Compose | ใช้งานได้ |
ไฮไลต์
- เลือกประเภทปุ่มตามความสำคัญของการดําเนินการ ยิ่งการดําเนินการมีความสําคัญมากเท่าใด ปุ่มก็ยิ่งมีจุดสนใจมากขึ้นเท่านั้น
- ปุ่มควรมีป้ายกำกับที่ชัดเจนเพื่อบ่งบอกการดำเนินการ
- จัดวางปุ่มบนหน้าจออย่างมีเหตุผลในตำแหน่งที่ผู้ใช้คาดหวัง
- อย่าใช้ปุ่มมากเกินไป ปุ่มบนหน้าจอมากเกินไปจะรบกวนลำดับชั้นภาพ
เวอร์ชัน
ปุ่มมี 6 ประเภท ได้แก่
- ปุ่มแบบเติมสี
- ปุ่มแบบเติมขอบ
- ปุ่มไอคอน
- ปุ่มไอคอนขอบ
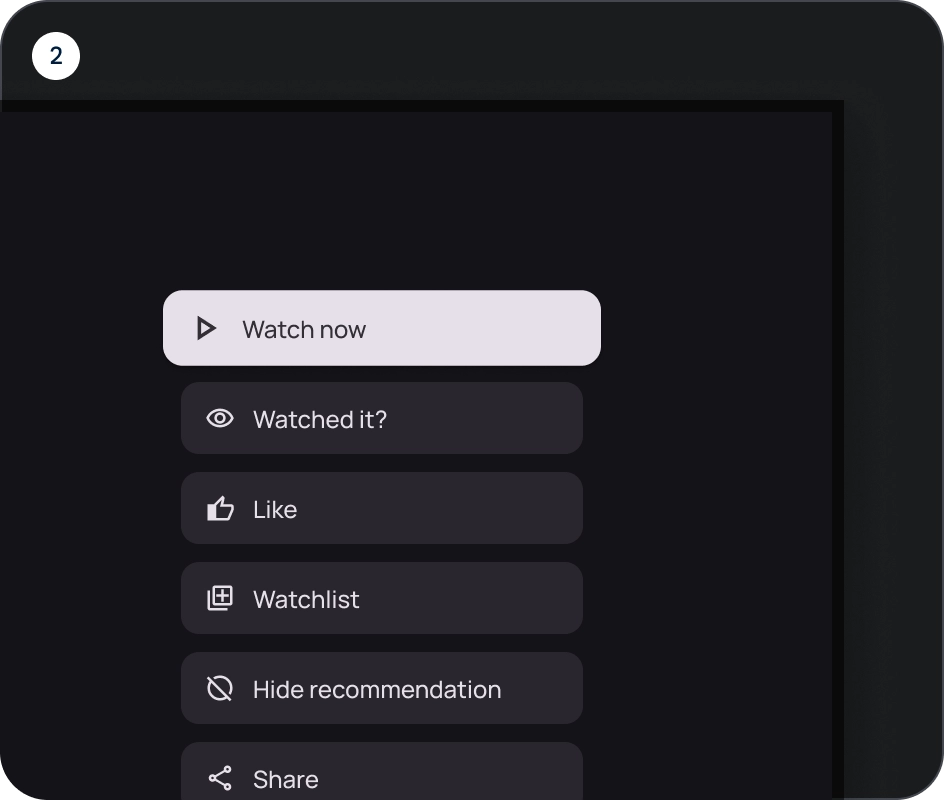
- ปุ่มแบบยาว
- ปุ่มรูปภาพ






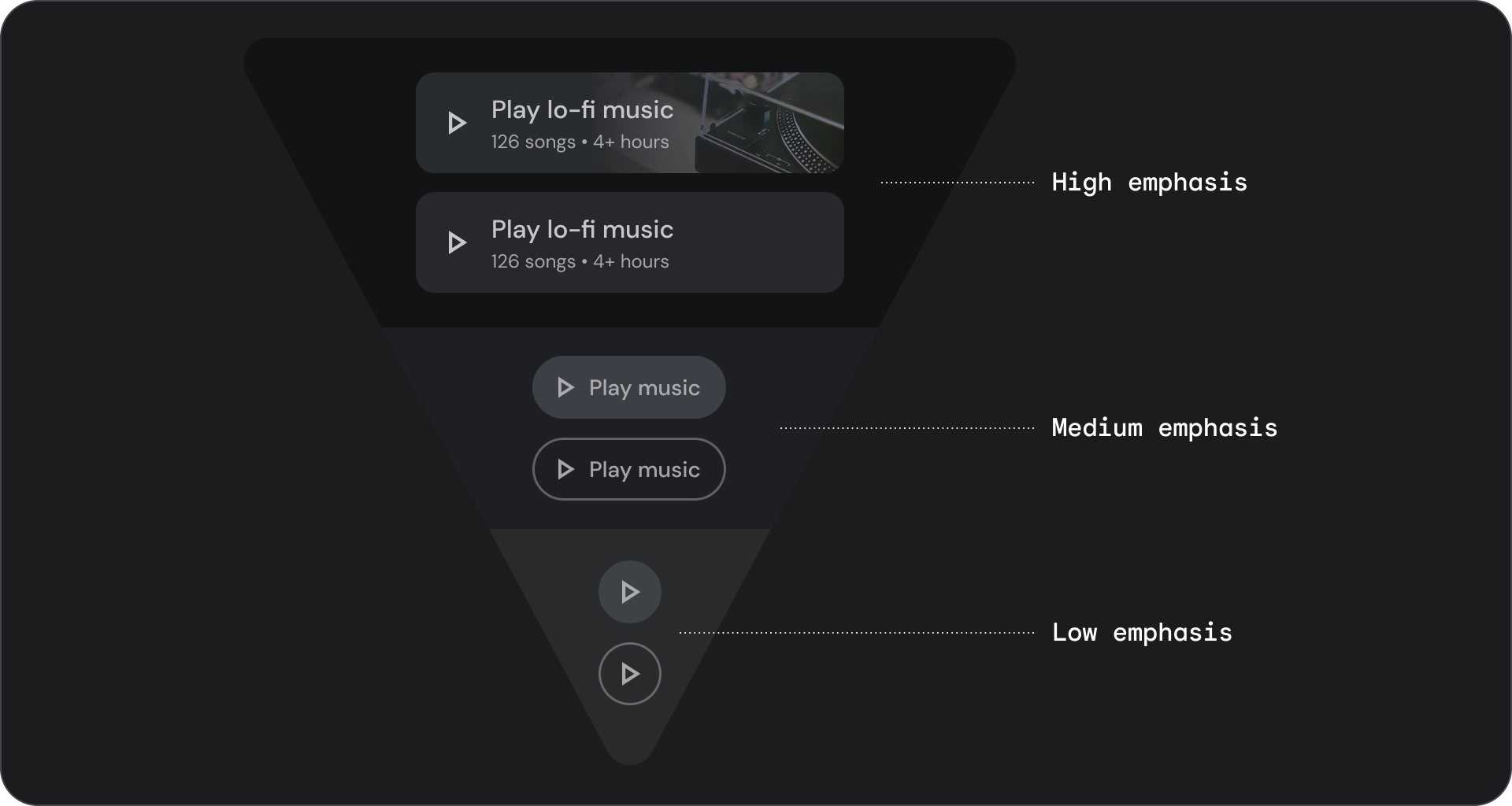
เลือกประเภทปุ่มตามความสำคัญของการดําเนินการ ยิ่งการดําเนินการมีความสําคัญมากเท่าใด ปุ่มของการดำเนินการนั้นก็ควรมีความโดดเด่นมากขึ้นเท่านั้น

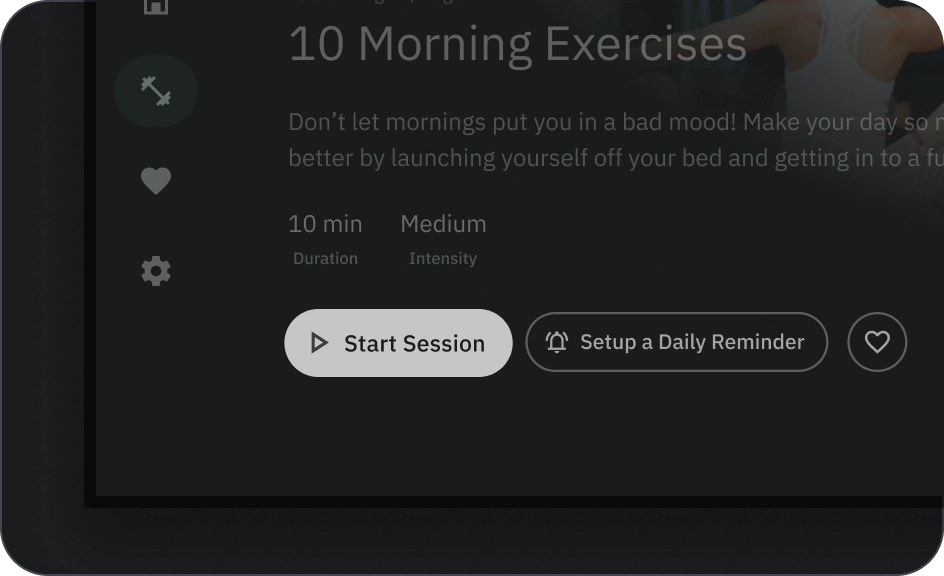
ปุ่มแบบเติมสีและแบบเส้นขอบ
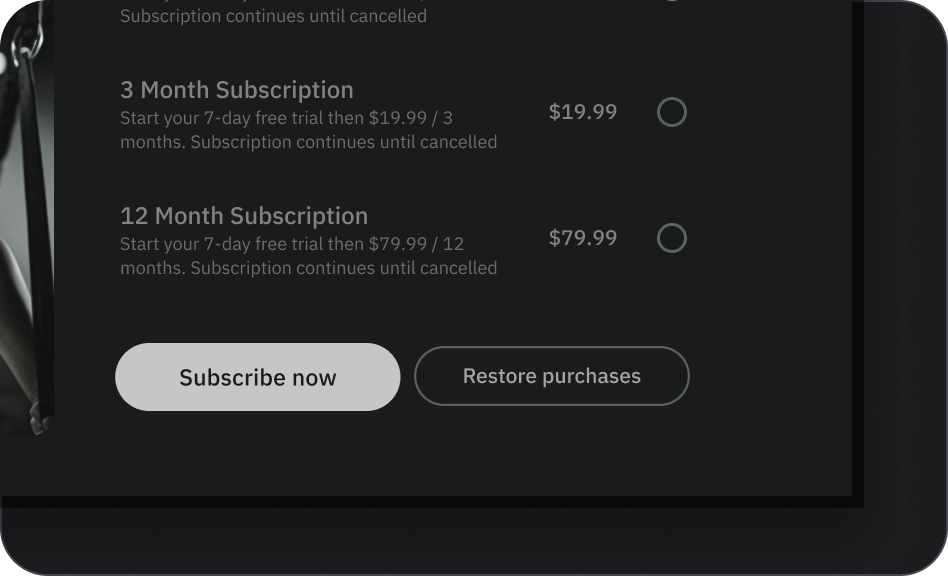
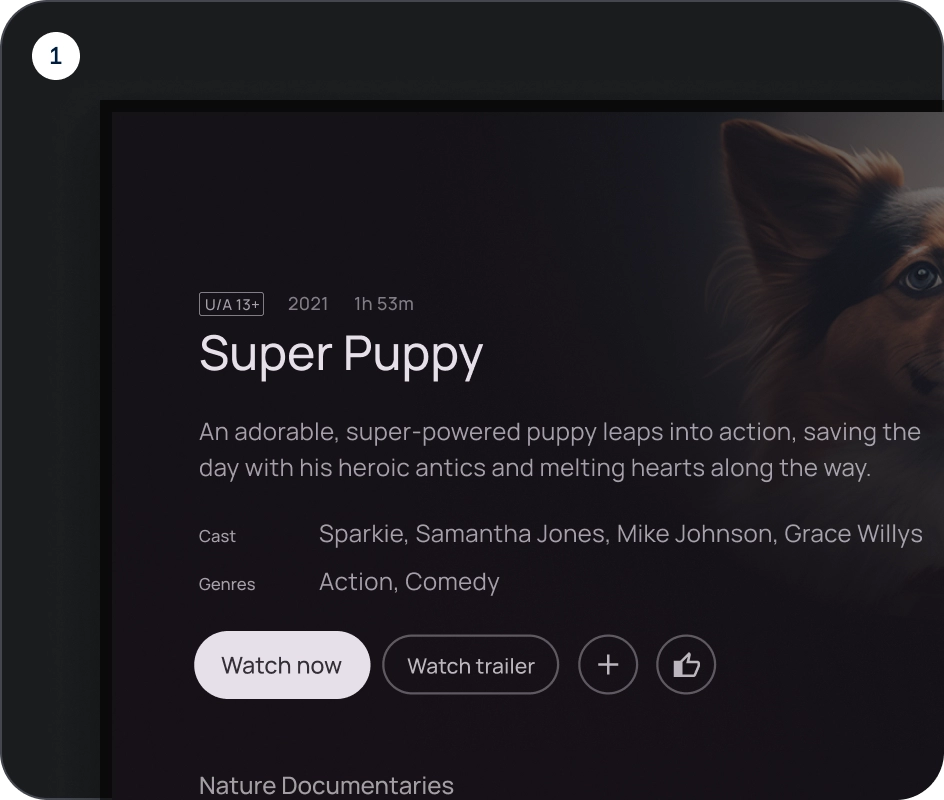
ปุ่มแบบเต็มจะสร้างความประทับใจทางสายตามากที่สุดและควรใช้สำหรับการดำเนินการสำคัญในขั้นสุดท้ายซึ่งทำให้ขั้นตอนเสร็จสมบูรณ์ เช่น บันทึก สมัครเลย ยืนยัน หรือดาวน์โหลด
ปุ่มที่เติมขอบเป็นปุ่มที่เน้นระดับปานกลาง ปุ่มเหล่านี้มีการดำเนินการที่สําคัญ แต่ไม่ใช่การดำเนินการหลักในแอป ปุ่มขอบจะจับคู่กับปุ่มที่เติมเต็มได้ดีเพื่อบ่งบอกถึงการดำเนินการสำรองทางเลือก
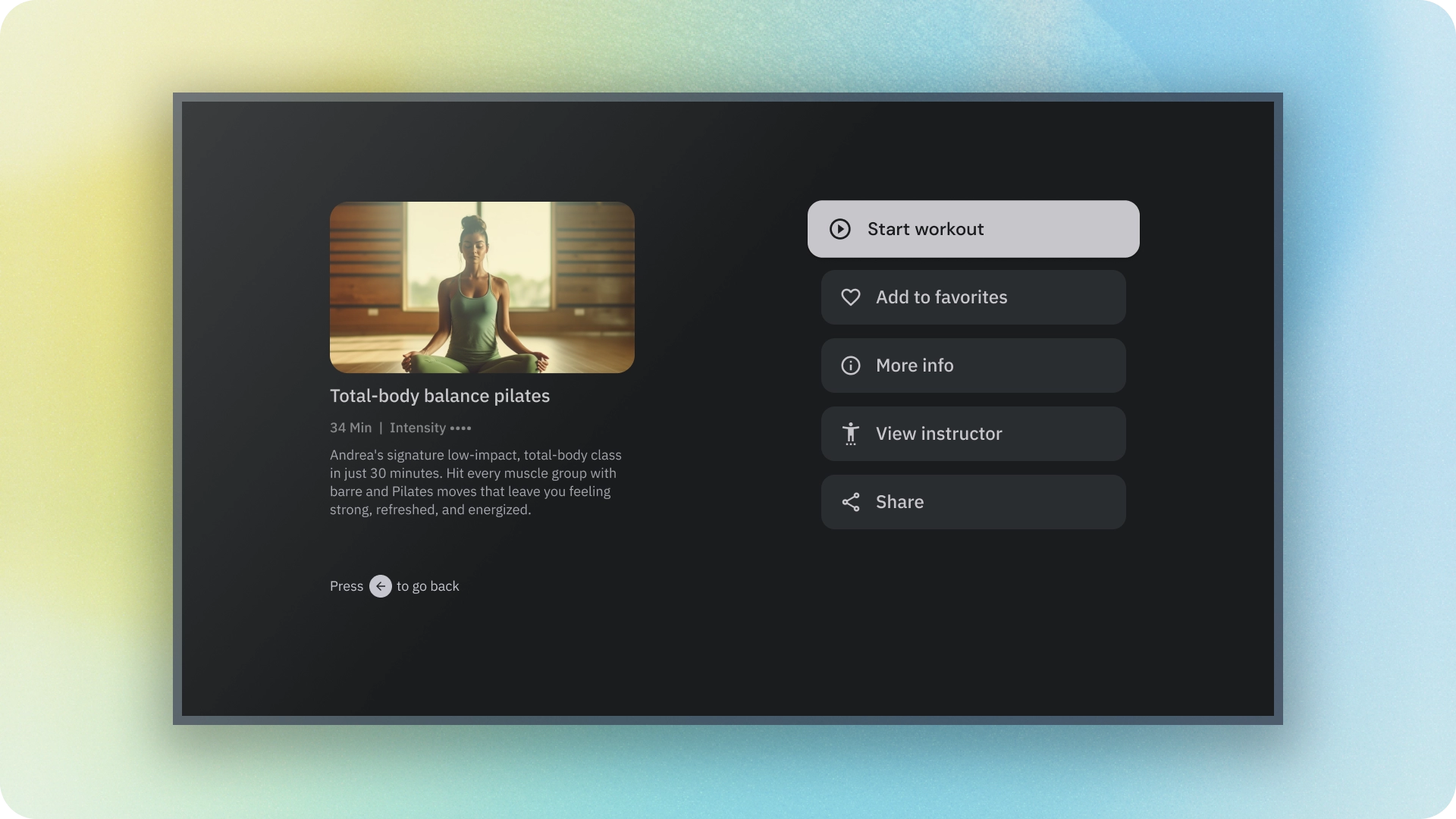
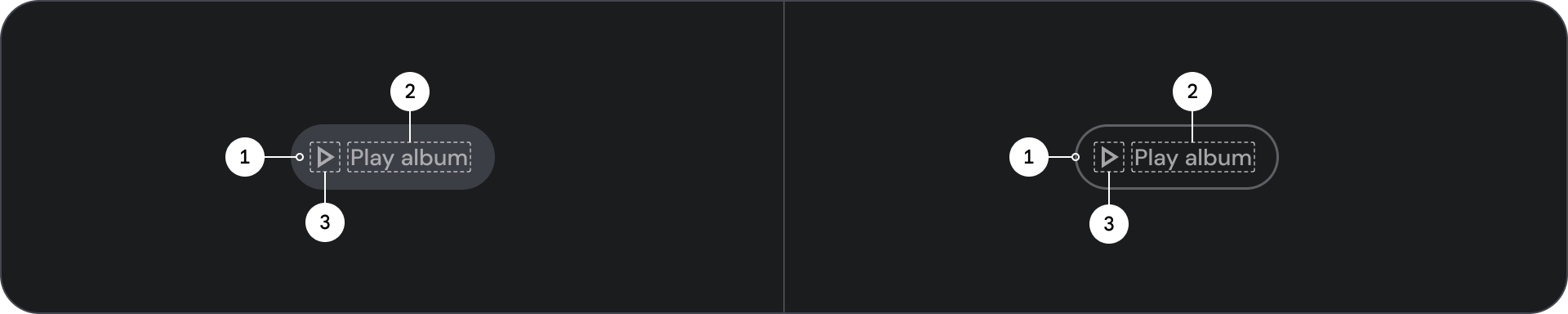
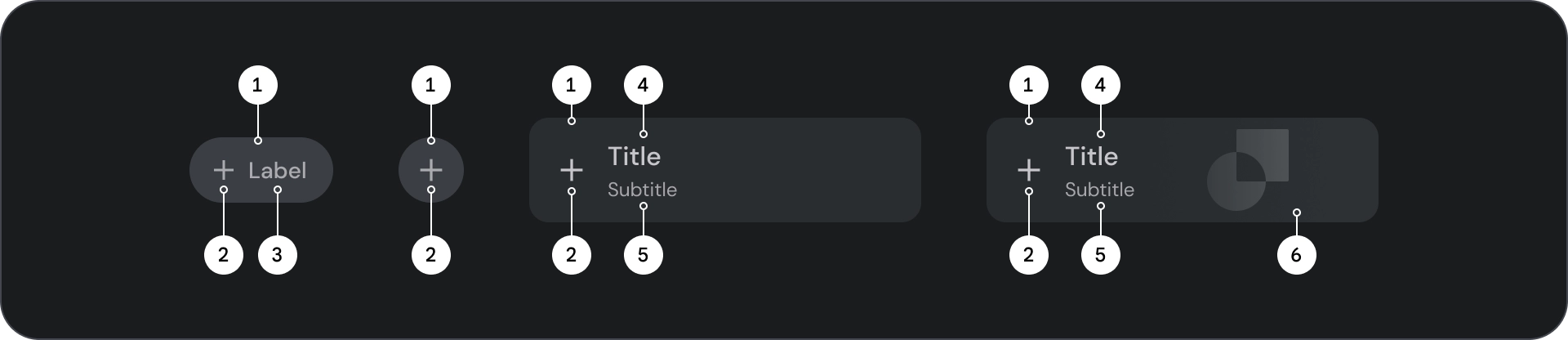
กายวิภาคศาสตร์

- คอนเทนเนอร์
- ข้อความป้ายกำกับ
- ไอคอน (ไม่บังคับ)
รัฐ
การนําเสนอสถานะของคอมโพเนนต์เป็นภาพ

- ค่าเริ่มต้น
- มีสมาธิ
- กดแล้ว
ข้อมูลจำเพาะ

ปุ่มไอคอนและไอคอนขอบโครง
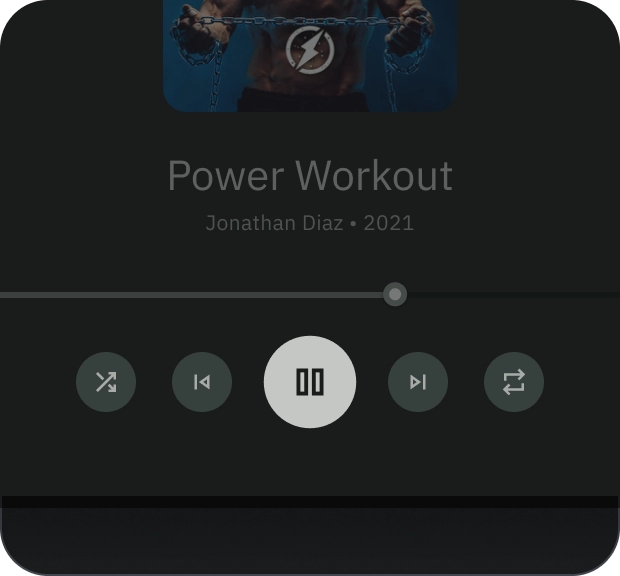
ใช้ปุ่มไอคอนเพื่อแสดงการดำเนินการในเลย์เอาต์ที่กะทัดรัด ปุ่มไอคอนอาจแสดงถึงการดำเนินการที่เปิดขึ้น เช่น การเปิดเมนูรายการเพิ่มเติมหรือการค้นหา หรือแสดงถึงการดำเนินการแบบ 2 ค่าที่เปิดและปิดได้ เช่น รายการโปรดหรือบุ๊กมาร์ก และยังใช้เพื่อเล่นหรือหยุดสื่อชั่วคราวได้ด้วย
ปุ่มไอคอนกำหนดให้มี 3 ขนาด ได้แก่ เล็ก กลาง และใหญ่
กายวิภาคศาสตร์
![]()
- คอนเทนเนอร์
- ไอคอน
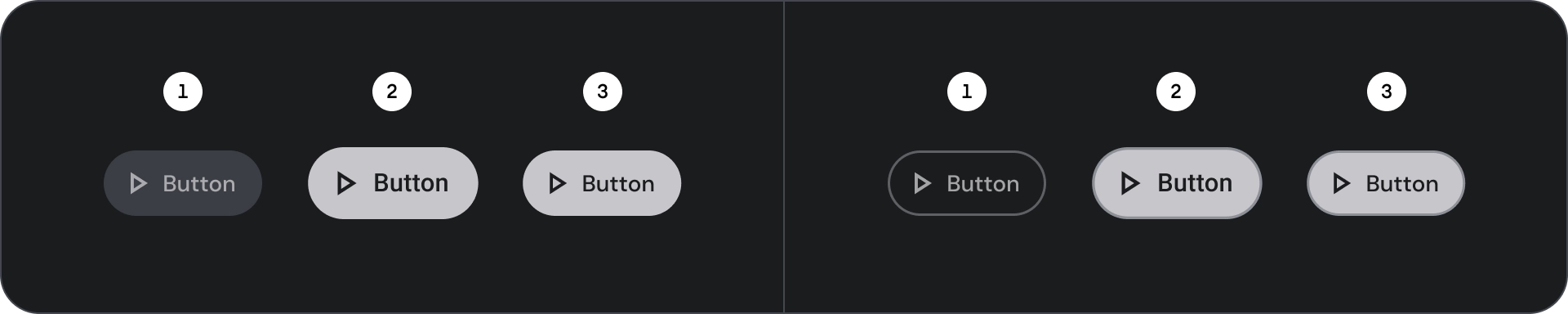
รัฐ
![]()
- ค่าเริ่มต้น
- มีสมาธิ
- กดแล้ว
สถานะคือการแสดงภาพที่ใช้เพื่อสื่อสารสถานะของคอมโพเนนต์หรือองค์ประกอบแบบอินเทอร์แอกทีฟ
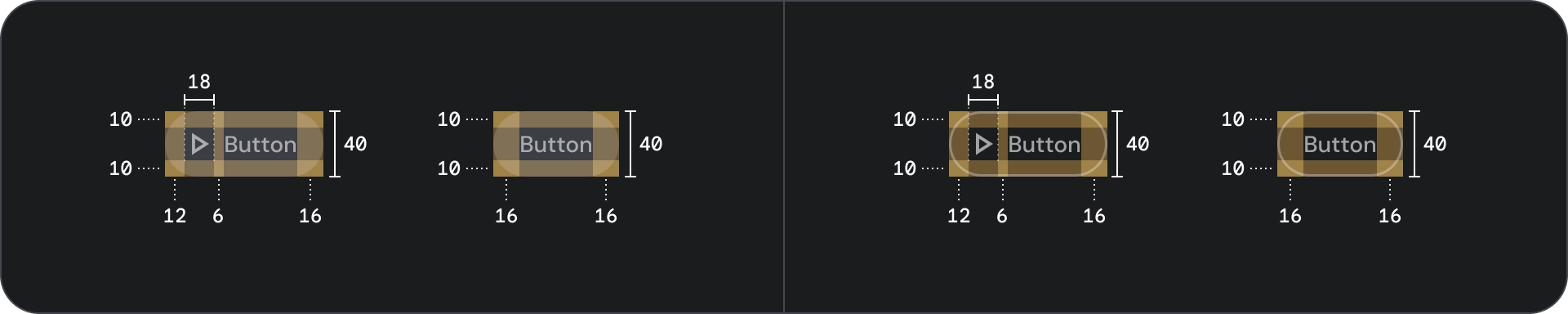
ข้อกำหนด
![]()
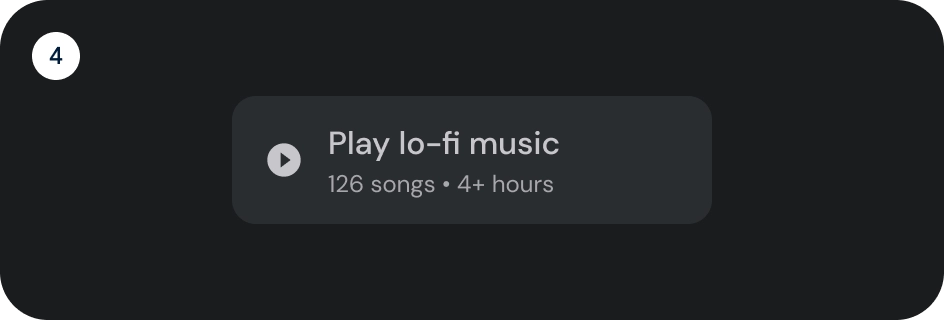
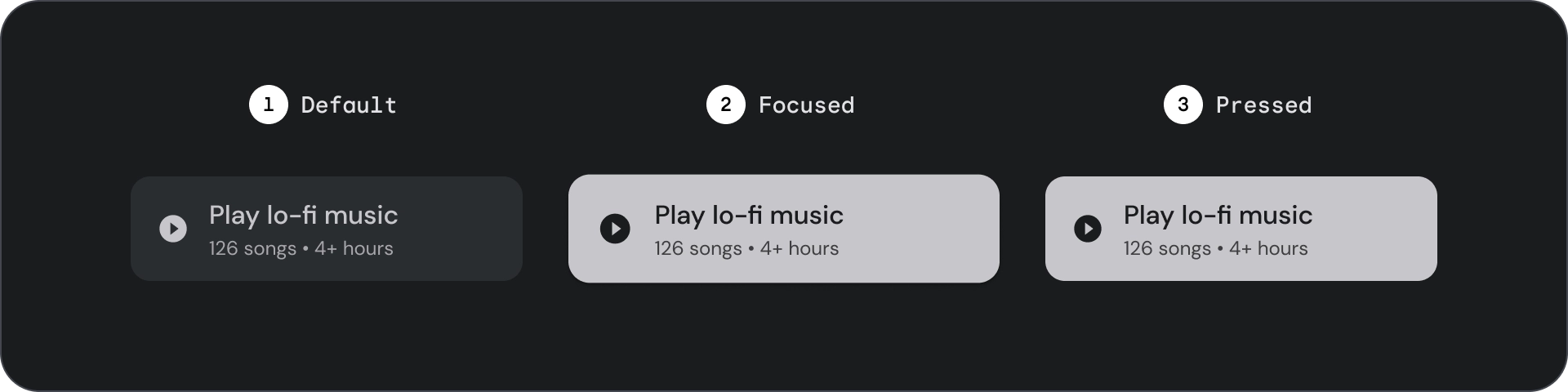
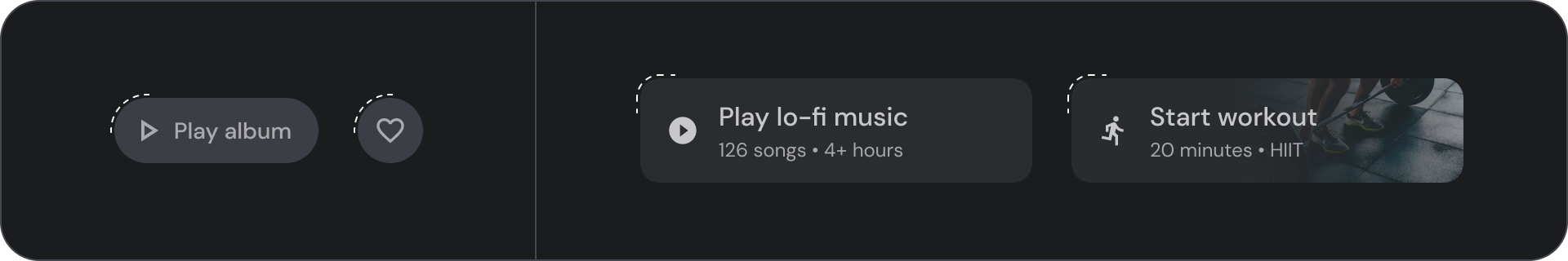
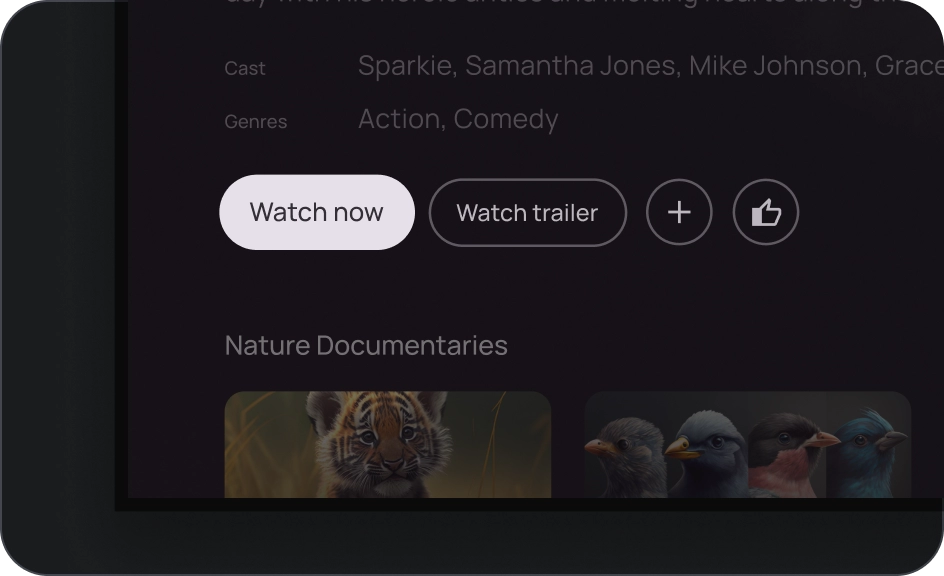
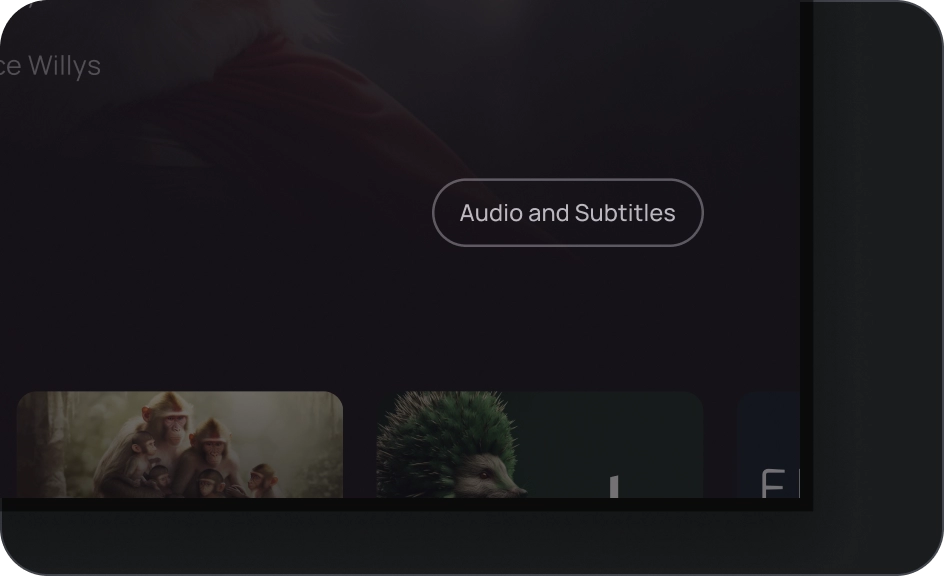
ปุ่มแบบกว้าง
ปุ่มกว้างใช้เพื่อเน้นมากกว่าปุ่มปกติ เนื่องจากมีการดำเนินการที่สำคัญ ปุ่มที่แสดงตัวเลือกที่เกี่ยวข้องจะจัดกลุ่มไว้ด้วยกัน กลุ่มควรใช้แพลตฟอร์มเดียวกัน
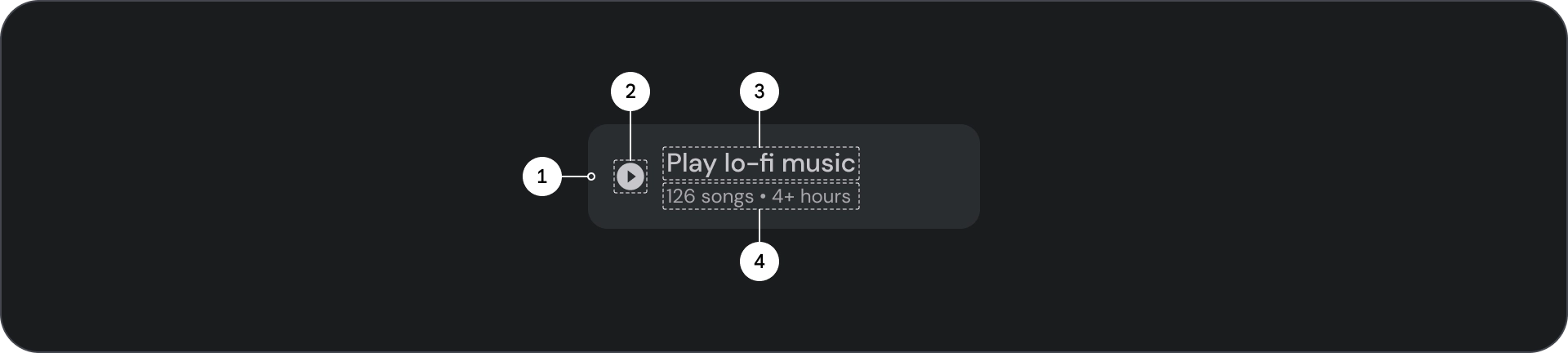
กายวิภาคศาสตร์

- คอนเทนเนอร์
- ไอคอนแสดงอันดับที่นำอยู่
- ชื่อ
- ชื่อรอง
รัฐ

- ค่าเริ่มต้น
- มีสมาธิ
- กดแล้ว
สถานะคือการแสดงภาพที่ใช้เพื่อสื่อสารสถานะของคอมโพเนนต์หรือองค์ประกอบแบบอินเทอร์แอกทีฟ
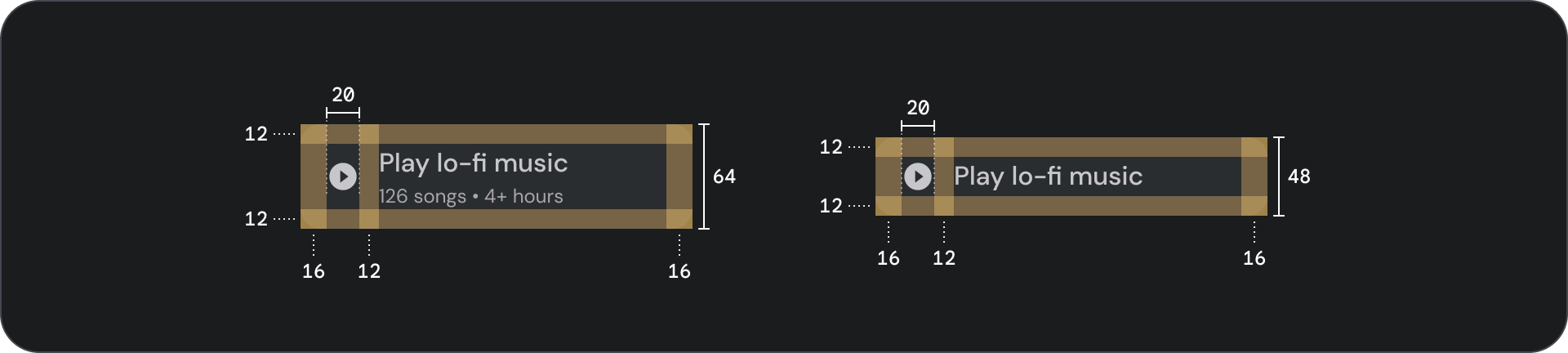
ข้อกำหนด

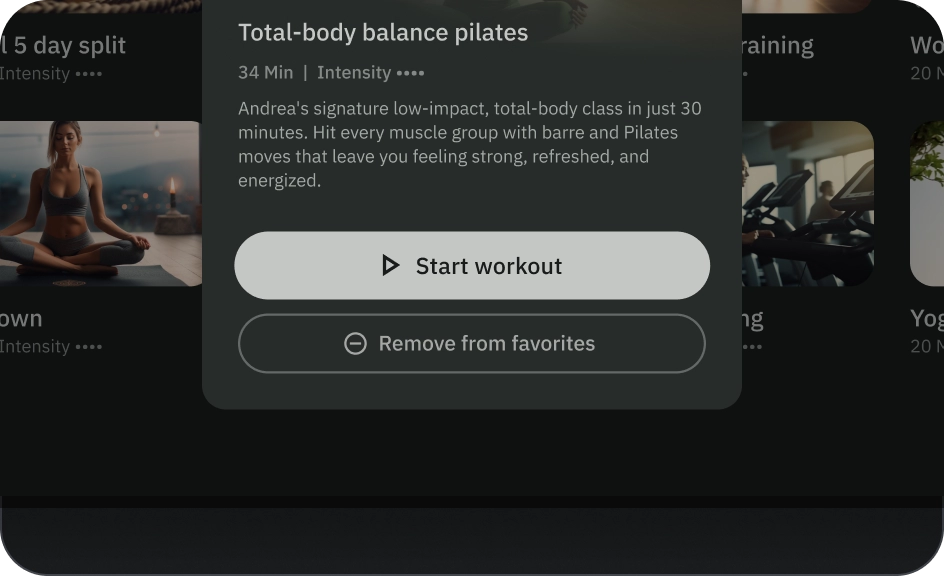
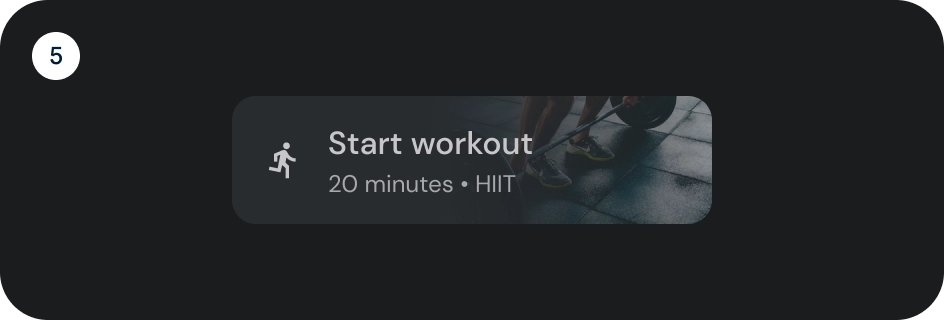
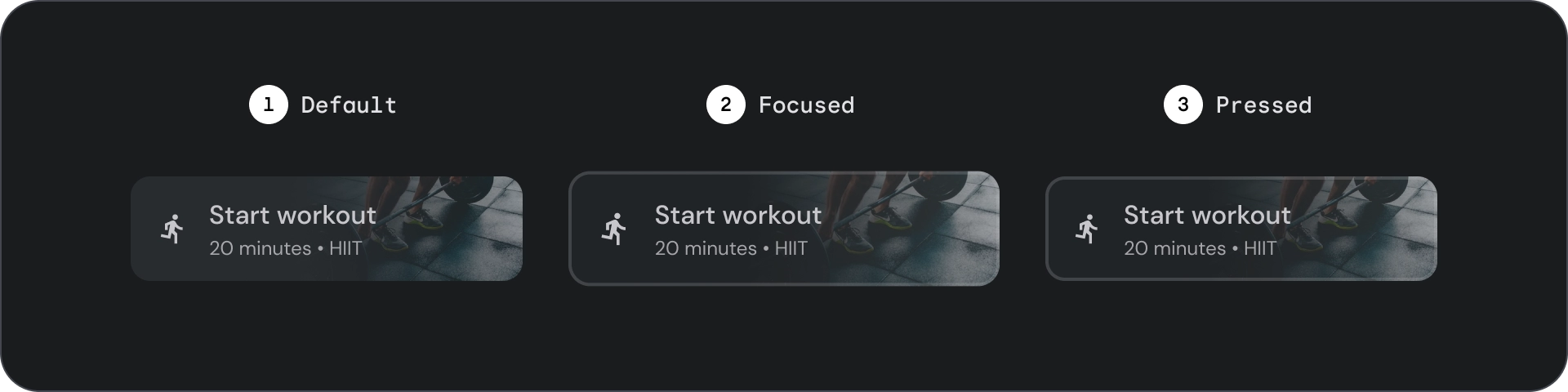
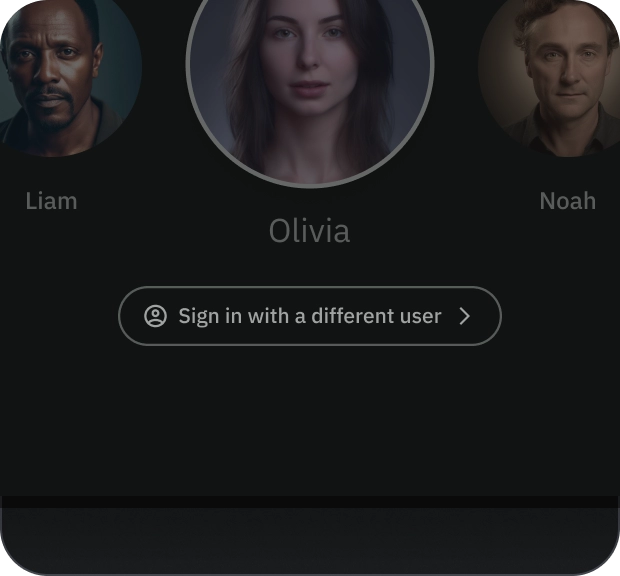
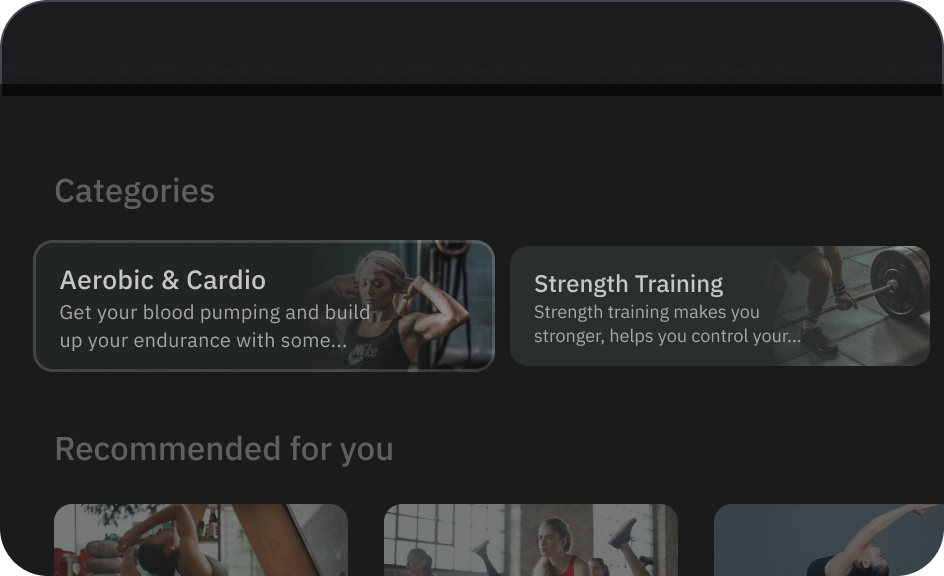
ปุ่มรูปภาพ
โดยปกติแล้วปุ่มรูปภาพจะใช้เพื่อแสดงภาพขนาดย่อของเนื้อหาที่พร้อมใช้งานในการนําทางระดับถัดไป โดยปกติแล้วไอคอนจะจัดกลุ่มไว้ด้วยกันพร้อมกับการดำเนินการที่เกี่ยวข้อง และกลุ่มควรใช้แพลตฟอร์มเดียวกัน
กายวิภาคศาสตร์

- คอนเทนเนอร์
- ไอคอนแสดงอันดับที่นำอยู่
- ชื่อ
- ชื่อรอง
- เลเยอร์รูปภาพ ซึ่งประกอบด้วยส่วนต่อไปนี้
- หน้าจอพร็อพเพอร์ตี้ (การวางซ้อนสถานะ)
- การไล่ระดับสี (อิงตามสีพื้นผิว)
- รูปภาพ
รัฐ

- ค่าเริ่มต้น
- มีสมาธิ
- กดแล้ว
สถานะคือการแสดงภาพที่ใช้เพื่อสื่อสารสถานะของคอมโพเนนต์หรือองค์ประกอบแบบอินเทอร์แอกทีฟ
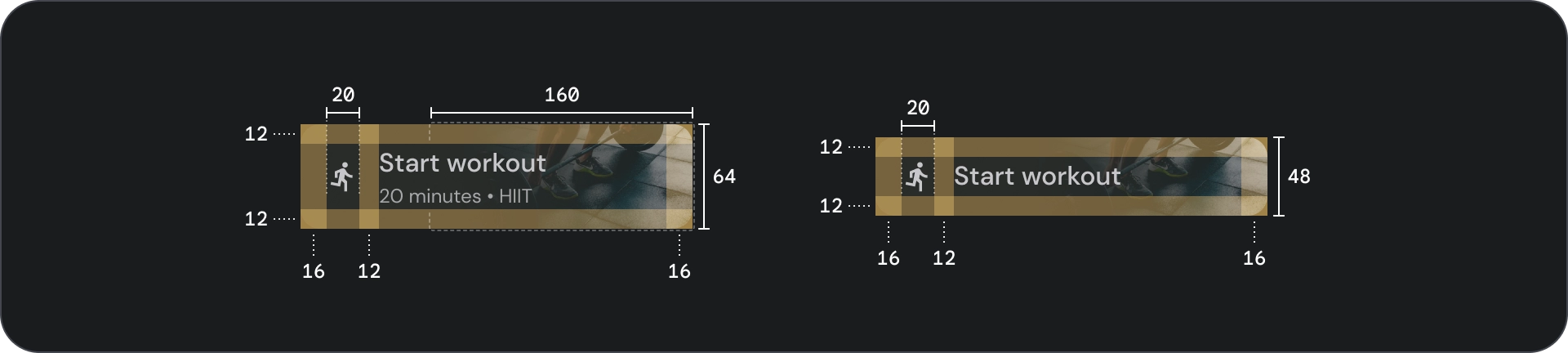
ข้อกำหนด

การใช้งาน
โดยทั่วไปแล้ว ปุ่มจะใช้เพื่อสื่อสารการดำเนินการที่ผู้ใช้สามารถทำได้ โดยมักพบในองค์ประกอบ UI เช่น กล่องโต้ตอบ หน้าต่างโมดอล ฟอร์ม การ์ด และแถบเครื่องมือ
ปุ่มเป็นเพียงตัวเลือกหนึ่งในการแสดงการดําเนินการใน UI อย่าใช้มากเกินไป ปุ่มบนหน้าจอมากเกินไปจะรบกวนลําดับชั้นภาพ

- คอนเทนเนอร์
- ไอคอน
- ข้อความป้ายกำกับ
- ชื่อ
- ชื่อรอง
- รูปภาพ
คอนเทนเนอร์
ปุ่มจะแสดงคอนเทนเนอร์รอบๆ เนื้อหา คอนเทนเนอร์จะปรับขนาดเป็น 1.1 เท่าเมื่อโฟกัสอยู่ โดยยังคงการเว้นวรรคภายในไว้ ข้อควรพิจารณาสำหรับคอนเทนเนอร์มีดังนี้
- กำหนดความกว้างของคอนเทนเนอร์ตามเนื้อหาโดยมีการเว้นขอบที่สอดคล้องกัน
- ตั้งค่าตำแหน่งสัมพัทธ์ของคอนเทนเนอร์ในตารางกริดของเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์
- ใช้คอนเทนเนอร์สีพื้นสำหรับปุ่มแบบทึบ
- ใช้สีเส้นขอบและสีพื้นในโหมดโฟกัสสำหรับปุ่มที่มีเส้นขอบ เมื่อโฟกัสอยู่ คอนเทนเนอร์จะมีสีเติมพร้อมกับขอบ
- สำหรับปุ่มแบบกว้างและปุ่มรูปภาพ ระบบจะตั้งค่าความกว้างของคอนเทนเนอร์ตามตารางกริดเลย์เอาต์
- ขนาด ตำแหน่ง และการจัดแนวของคอนเทนเนอร์อาจเปลี่ยนแปลงเมื่อคอนเทนเนอร์หลักปรับขนาด

คอนเทนเนอร์ปุ่มข้อความและไอคอนมีมุมโค้งมนทั้งหมด คอนเทนเนอร์ปุ่มแบบกว้างและแบบรูปภาพจะมีคอนเทนเนอร์ที่โค้งมนขนาด 12dp

ควรทำ

ข้อควรระวัง
ไอคอน
ไอคอนจะสื่อถึงการดำเนินการของปุ่มและช่วยดึงดูดความสนใจ โดยควรวางไว้ที่ด้านหน้าของปุ่ม ไอคอนจะจัดกึ่งกลางในแนวตั้งภายในคอนเทนเนอร์เสมอ

ควรทำ

ไม่ควรทำ

ข้อควรระวัง
ข้อความป้ายกำกับ
ข้อความป้ายกํากับเป็นองค์ประกอบที่สําคัญที่สุดของปุ่ม ซึ่งจะอธิบายการดำเนินการที่เกิดขึ้นหากผู้ใช้แตะปุ่ม
ใช้อักษรตัวพิมพ์ใหญ่เฉพาะคำแรกสำหรับข้อความป้ายกำกับปุ่ม โดยขึ้นต้นคำแรกและคำนามเฉพาะด้วยตัวพิมพ์ใหญ่ หลีกเลี่ยงการตัดข้อความ ข้อความบนป้ายกำกับควรอยู่ในรูปแบบบรรทัดเดียวเพื่อให้อ่านได้ง่ายที่สุด

ควรทำ

ข้อควรระวัง
รูปภาพ
ปุ่มรูปภาพจะมีการวางซ้อนแบบไล่ระดับสีและภาพซ้อนทับอยู่ด้านบนรูปภาพในพื้นหลังเสมอ การตั้งค่าการวางซ้อนไล่ระดับสีจะเป็นไปตามสีของคอนเทนเนอร์ หน้าจอพร็อพเพอร์ตี้จะเปลี่ยนไปตามสถานะ
กลุ่มปุ่ม
ปุ่มจะปรากฏร่วมกันในแถวหรือคอลัมน์เพื่อคงการไปยังส่วนต่างๆ ระหว่างการดำเนินการให้สอดคล้องกัน ส่วนต่อไปนี้จะอธิบายข้อควรพิจารณา
ลำดับชั้นการแจ้ง
แต่ละหน้าจอควรมีการดําเนินการหลัก 1 รายการที่แสดงด้วยปุ่มที่โดดเด่นและมักจะเป็นแบบกว้าง ปุ่มควรมองเห็นและเข้าใจได้ง่ายขึ้น ปุ่มอื่นๆ ควรมีความโดดเด่นน้อยกว่าและไม่รบกวนความสนใจของผู้ใช้จากการดำเนินการหลัก
ปุ่มแรกในกลุ่มจะทำหน้าที่เป็นการดำเนินการหลักเนื่องจากโฟกัสจะอยู่ที่ปุ่มนั้นก่อน
คงเลย์เอาต์แบบเป็นเส้นไว้


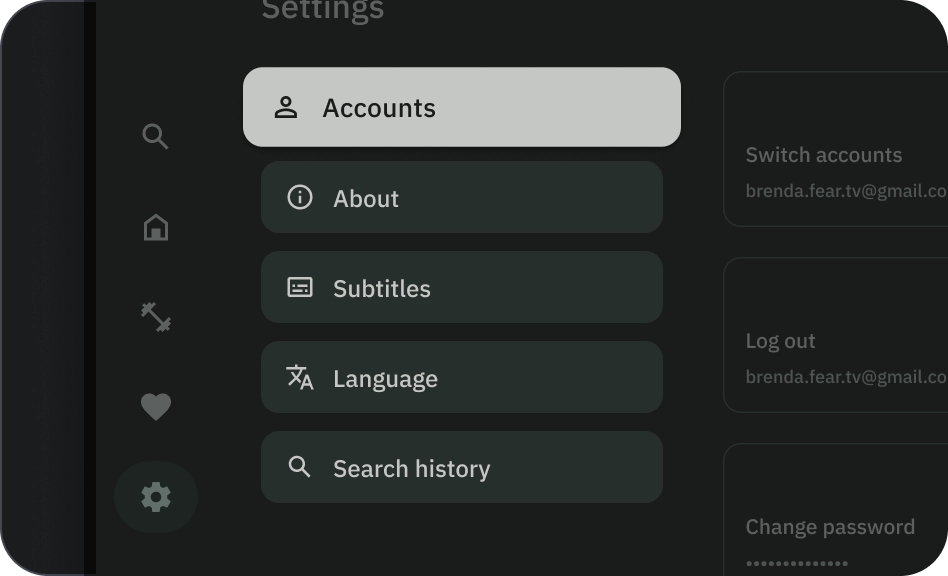
- เลย์เอาต์แถว
- เลย์เอาต์คอลัมน์
ใช้ตัวแปรอย่างมีเหตุผล
ในเลย์เอาต์คอลัมน์ คุณควรใช้ตัวแปรปุ่มเดียว ในเลย์เอาต์แถว คุณสามารถจัดกลุ่มตัวแปรต่างๆ ไว้ในกลุ่มปุ่มได้ แต่ตรรกะควรชัดเจน คุณใช้ปุ่มแบบเต็มและแบบขอบในกลุ่มเดียวกันได้ แต่ต้องจัดลำดับลําดับการดําเนินการให้ชัดเจน

ควรทำ

ไม่ควรทำ

ข้อควรระวัง