برخلاف رابطهای لمسی، تلویزیون به شدت به حالتهای اصلی مختلف (پیشفرض، متمرکز، فشرده) متکی است تا توجه کاربر را به عنصر متمرکز جلب کند. این به عنوان نقطه شروع برای ناوبری عمل می کند.
نکات برجسته
- یک سیستم فوکوس از بخش هایی از عناصر قابل تمرکز تشکیل شده است.
- نشانگرهای فوکوس ابزارهای بصری هستند که بر عناصر متمرکز تأکید دارند.
- نشانگر مقیاس یک عنصر را با ضریب x در هنگام فوکوس یا انتخاب تنظیم می کند.
- در حالی که رنگ پسزمینه ثابت است، رنگ سطح هنگام فوکوس میتواند تغییر کند.
تمرکز کنید
تمرکز تعریف حالت کلیدی برای طراحی تلویزیون است. ناوبری محدود به تعاملات D-Pad موجود در کنترل از راه دور است. کاربران می توانند از کلیدهای جهت دار برای حرکت، دکمه مرکزی برای انتخاب و کلید برگشت برای بازگشت استفاده کنند. کنترل از راه دور به کاربران اجازه می دهد تا در یک زمان از طریق یک تعامل حرکت کنند. تغییر حالت یک عنصر با استفاده از نشانگرهای فوکوس برای کمک به کاربر در تجسم نمایش داده می شود.
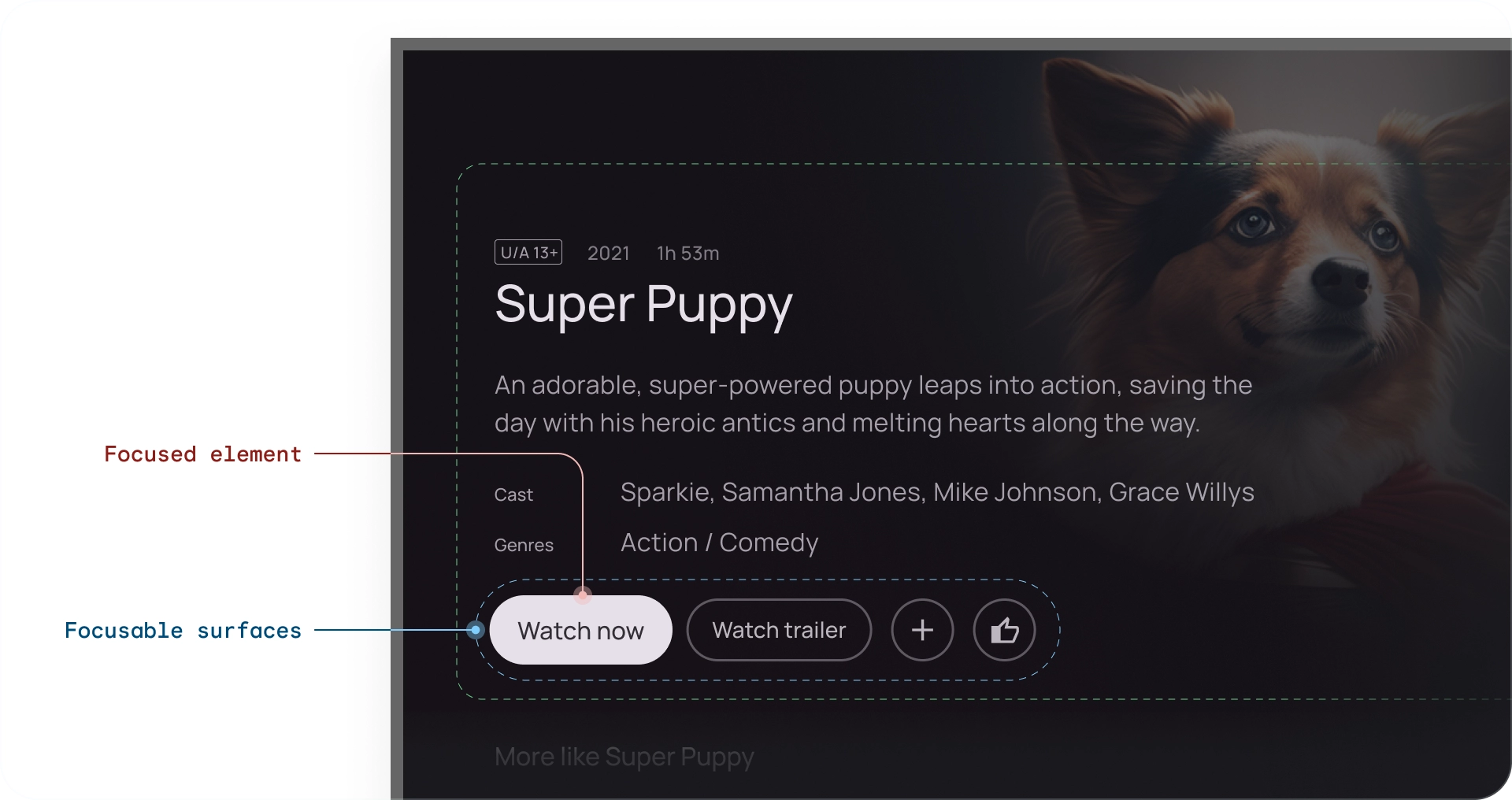
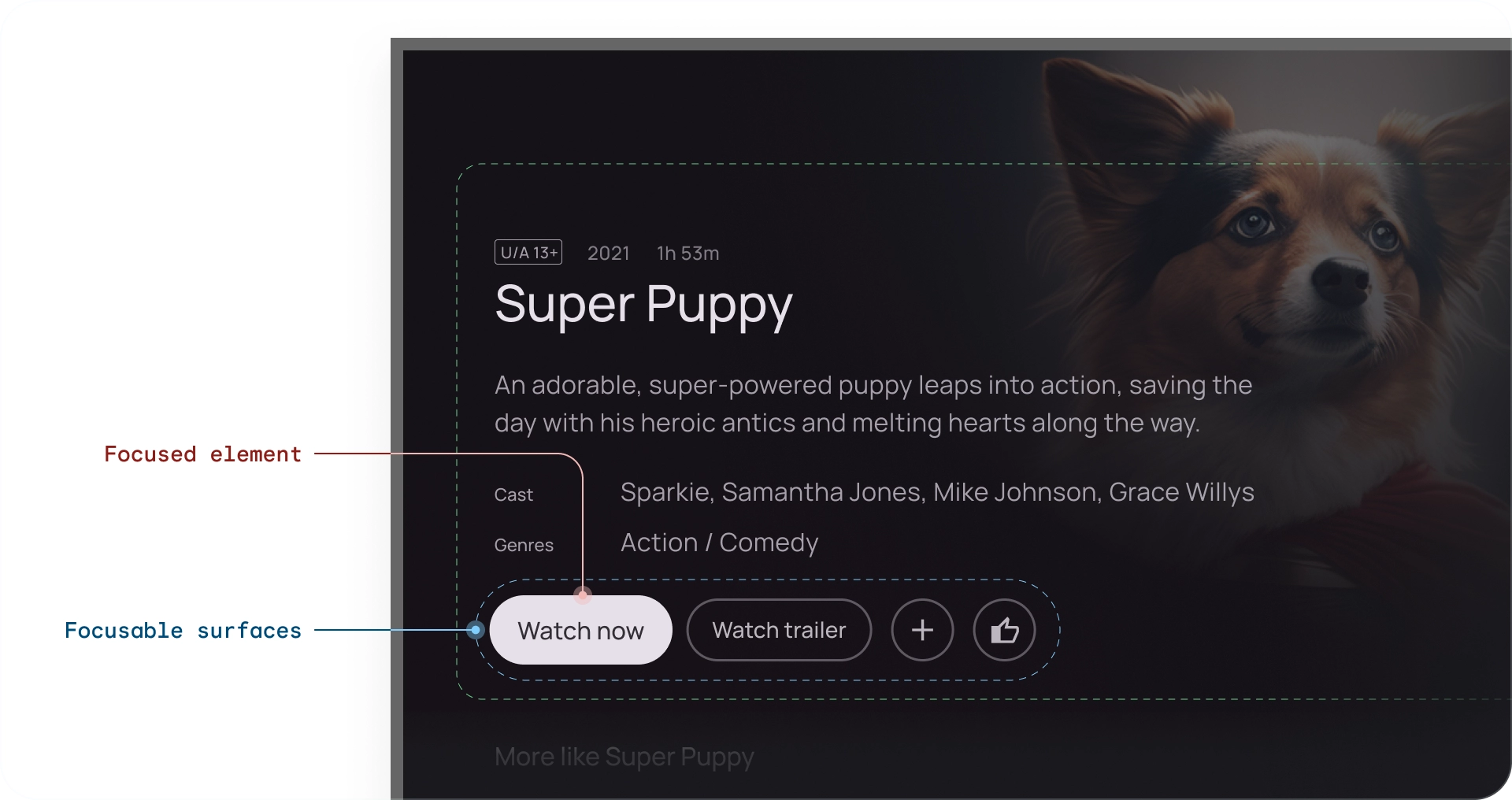
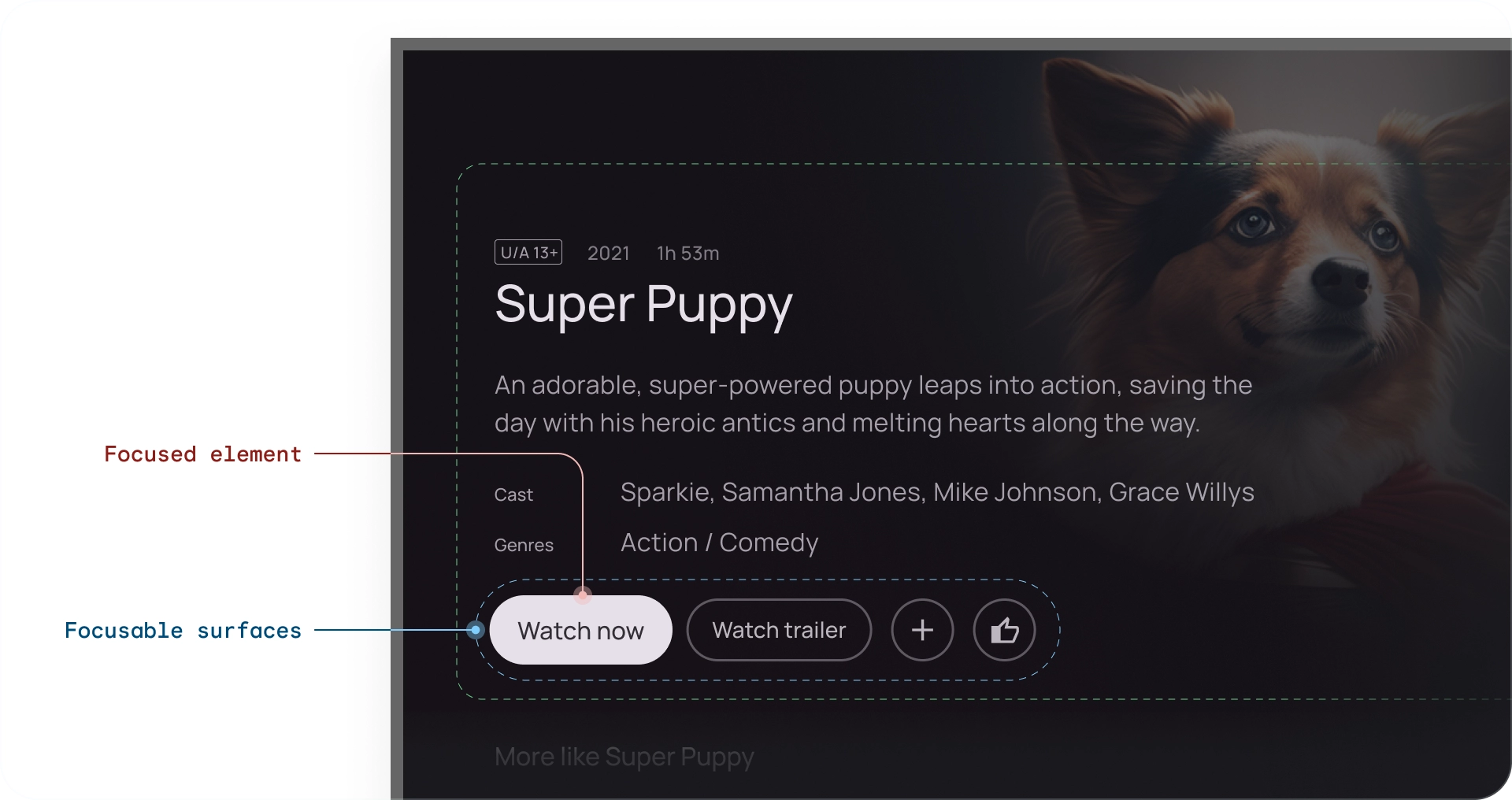
عناصر و گروه های قابل تمرکز
"عناصر قابل تمرکز" بخشی جدایی ناپذیر از رابط تلویزیون است. "عناصر قابل تمرکز" می تواند هر جزء مانند دکمه ها، کارت ها، آیتم های لیست یا یک سطح تعریف شده سفارشی باشد. در هر زمان، کاربران باید بتوانند تنها بر روی یک عنصر قابل تمرکز تمرکز کنند.
از سوی دیگر، "گروه های قابل تمرکز" حاوی یک یا چند "عنصر قابل تمرکز" هستند. هر تعداد "گروه های قابل تمرکز" تودرتو می تواند وجود داشته باشد. گروه های قابل تمرکز برای گروه بندی منطقی عناصر قابل تمرکز مختلف برای ناوبری کاربر پسند استفاده می شود.

شاخص های تمرکز
نشانگرهای فوکوس تجسم متمایز یک عنصر متمرکز هستند. هنگامی که یک عنصر انتخاب می شود، تا زمانی که دکمه ریموت رها شود، وارد حالت "فشرده" می شود.
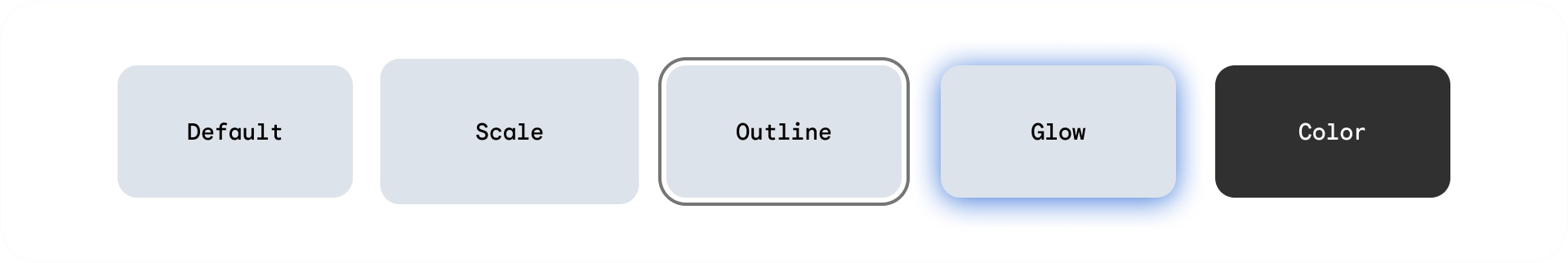
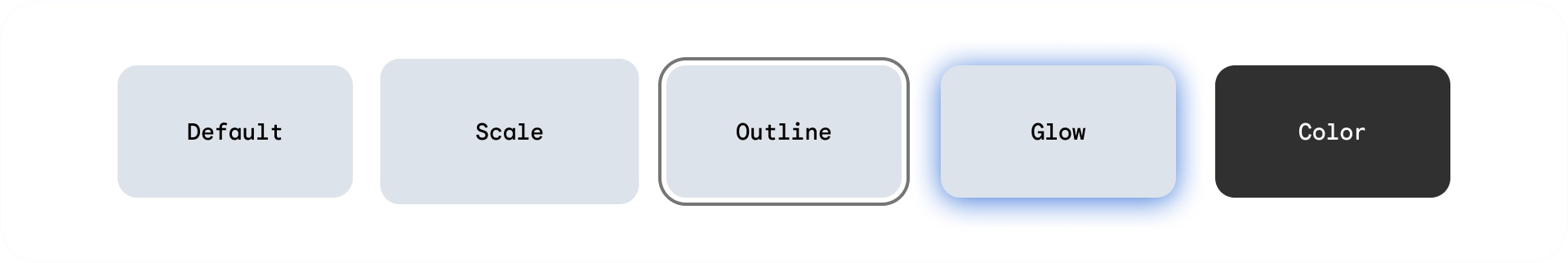
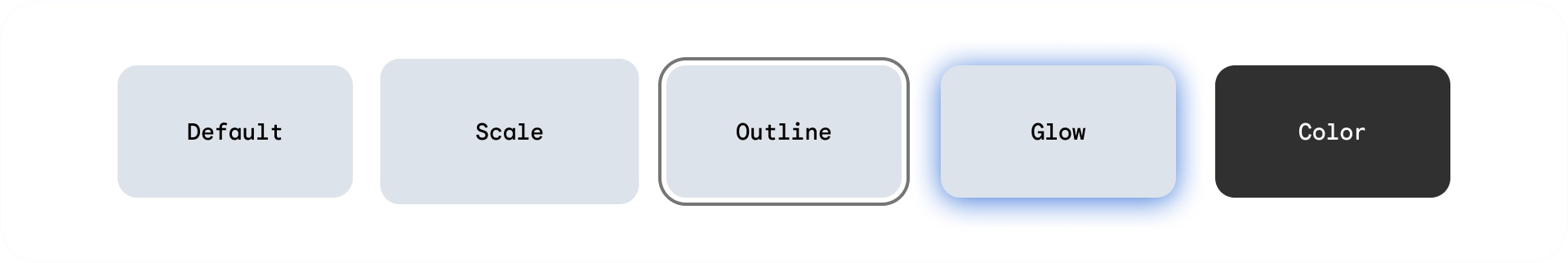
هر حالت یک عنصر قابل تمرکز با تنظیم ویژگی های زیر پیکربندی می شود:
- مقیاس - اندازه یک عنصر متمرکز را تغییر دهید
- حاشیه - یک طرح کلی در اطراف عنصر بکشید
- درخشش - ایجاد یک سایه در زیر عنصر (که معمولاً در کارت ها استفاده می شود)
- رنگ ها - پس زمینه عنصر و رنگ محتوا را تغییر دهید

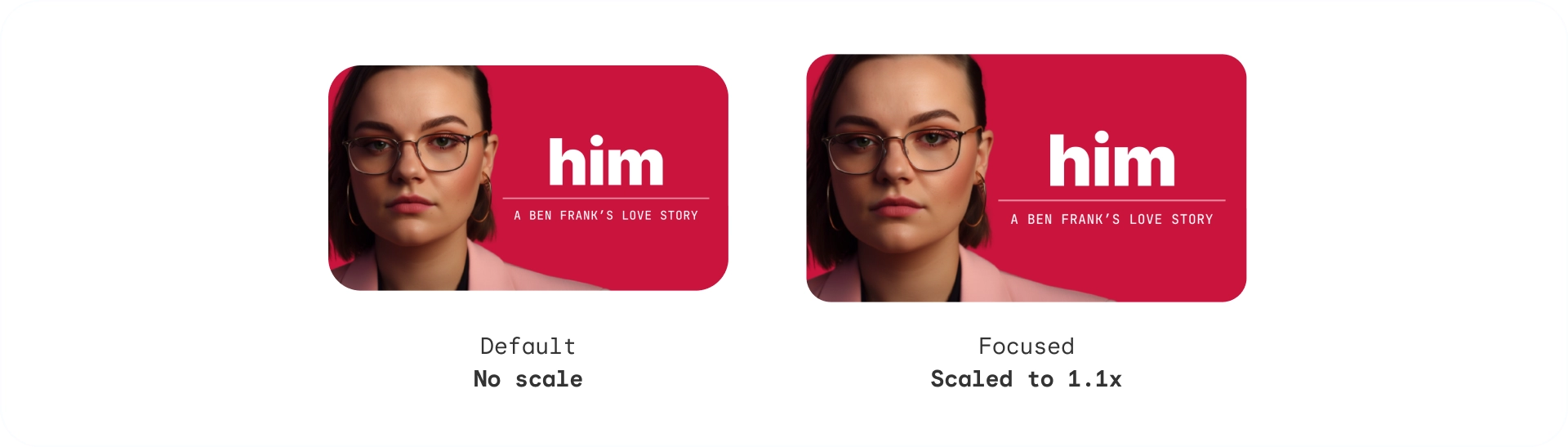
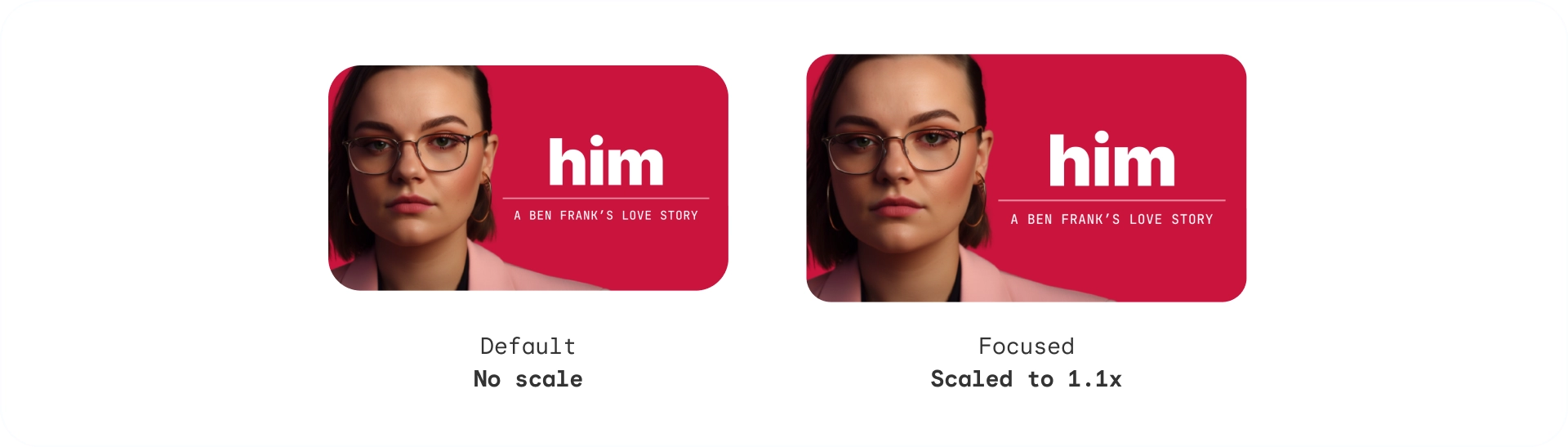
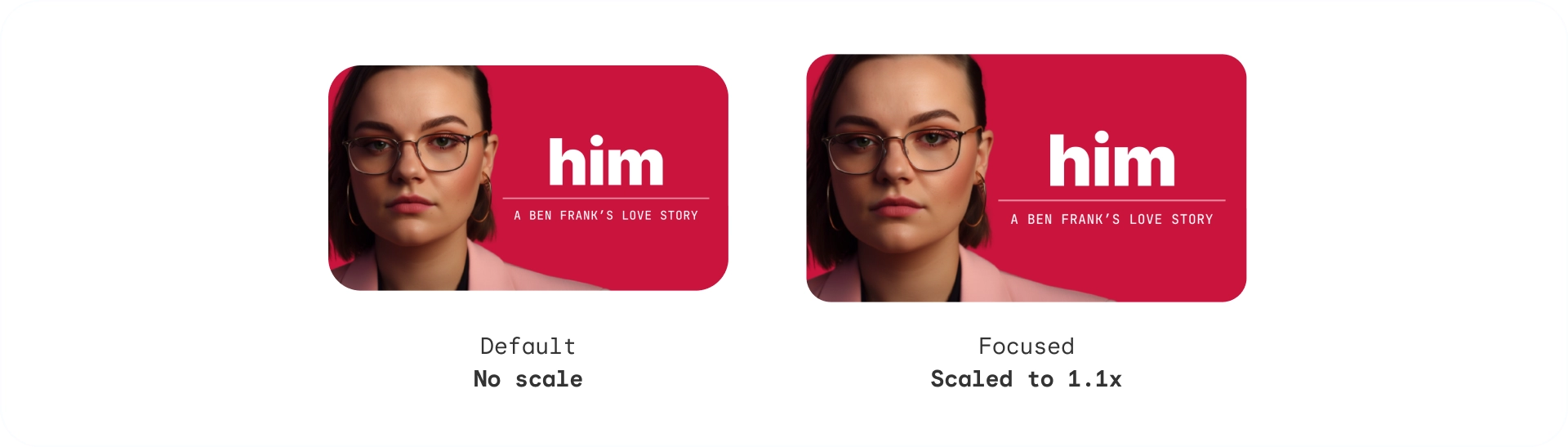
نشانگر مقیاس
در صورت فوکوس یا انتخاب، عنصر را مقیاس می کند. مقادیر پیشفرض مقیاسبندی عبارتند از: 1.025، 1.05 و 1.1x. از این نشانه برای بازخورد واضح در مسیریابی استفاده کنید. مقادیر مقیاس بندی برای عناصر مختلف می تواند بر اساس اندازه آنها متفاوت باشد.

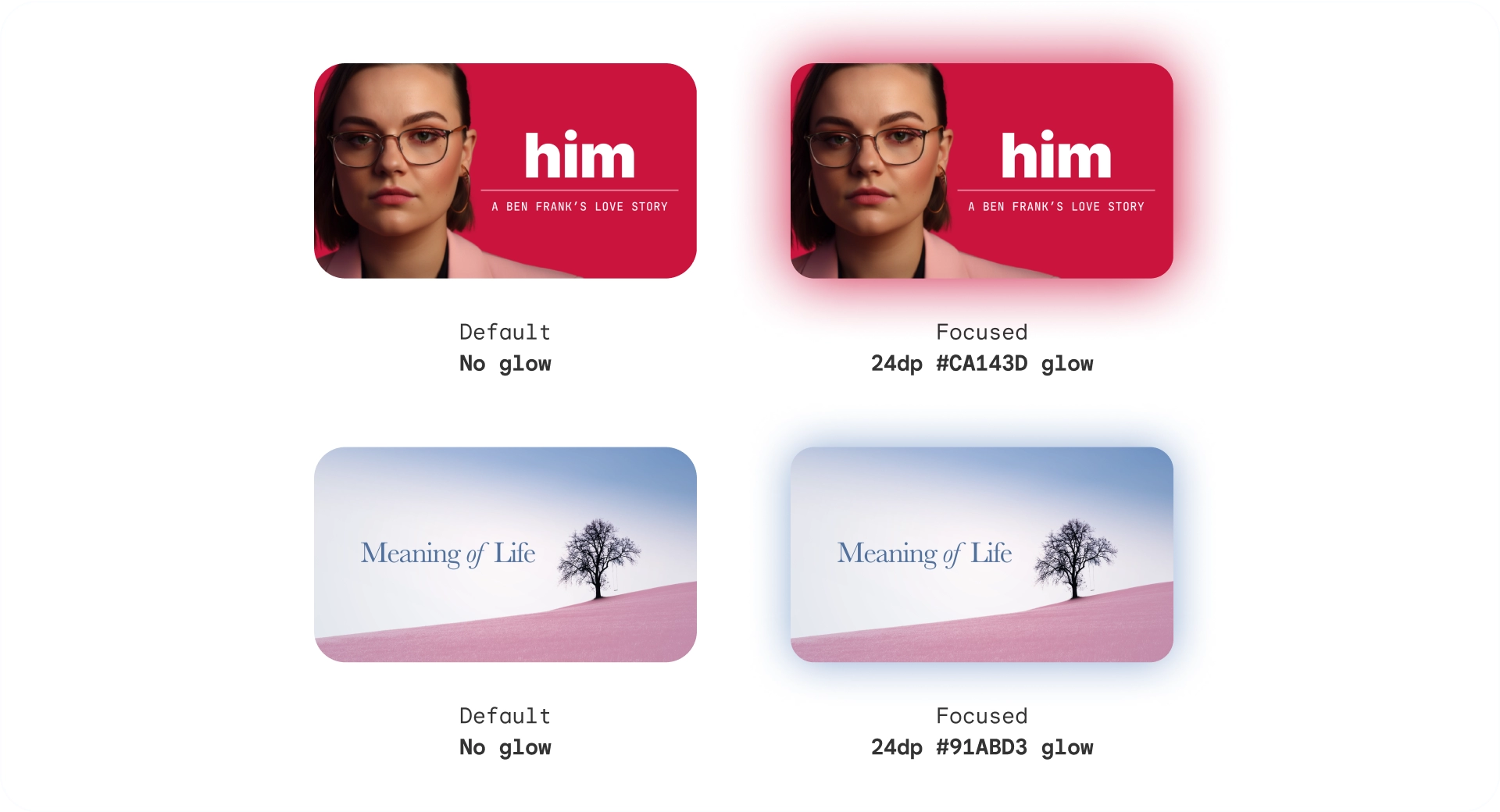
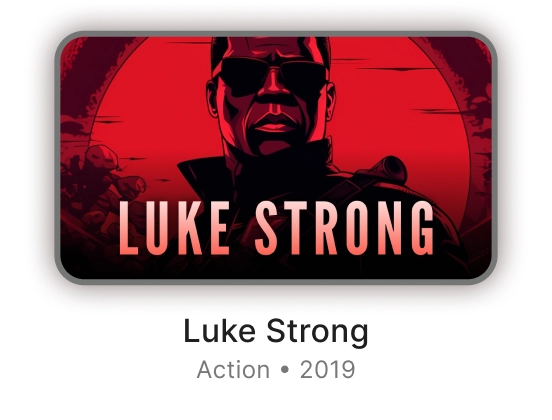
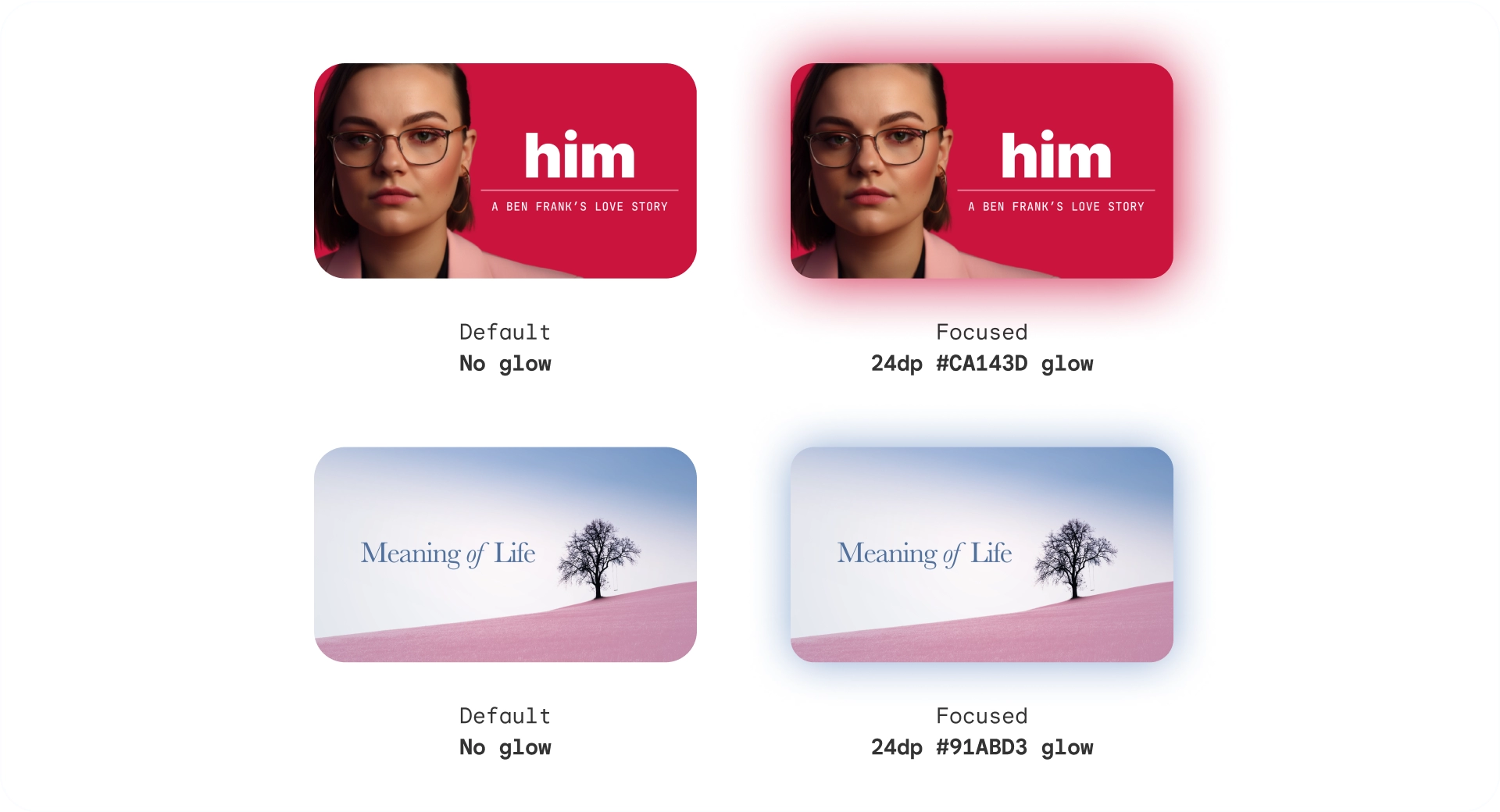
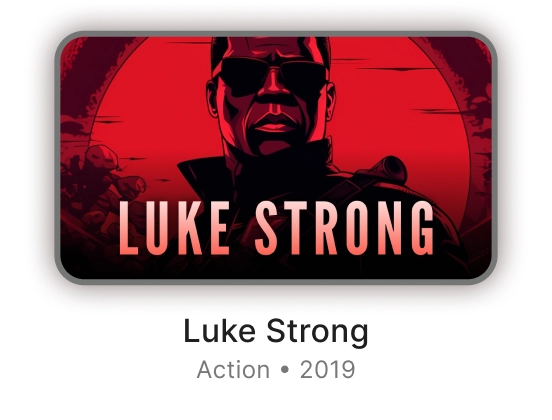
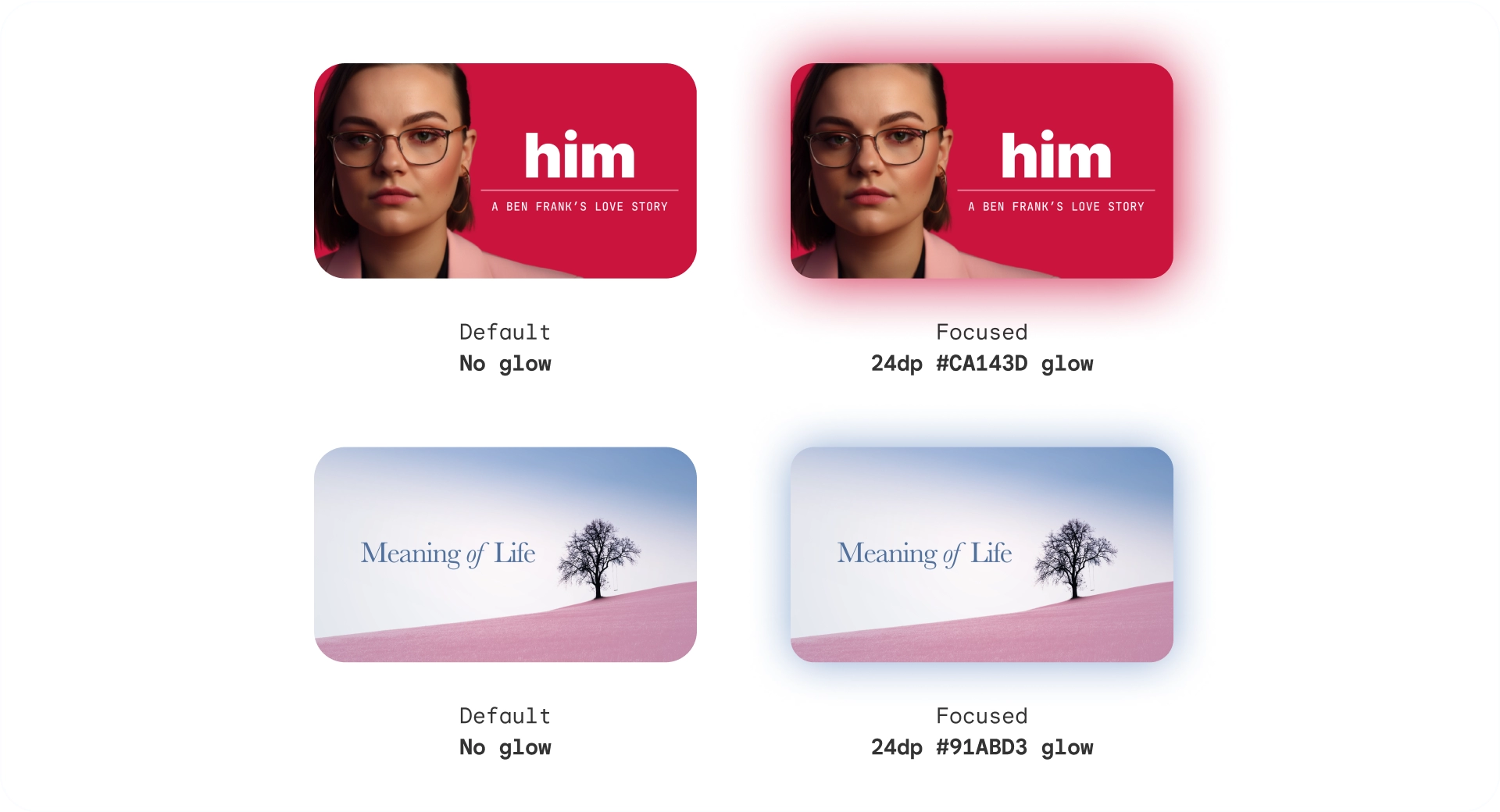
نشانگر درخشش
یک درخشش یا سایه پراکنده در اطراف عنصر اضافه می کند. نشانگر درخشش پارامترهای زیر را می گیرد:
- سطح درخشش: ارتفاع عنصر را نشان می دهد که از 2dp تا 32dp متغیر است
- رنگ درخشندگی: می تواند با توجه به تصویر یا رنگ برند مشخص شود

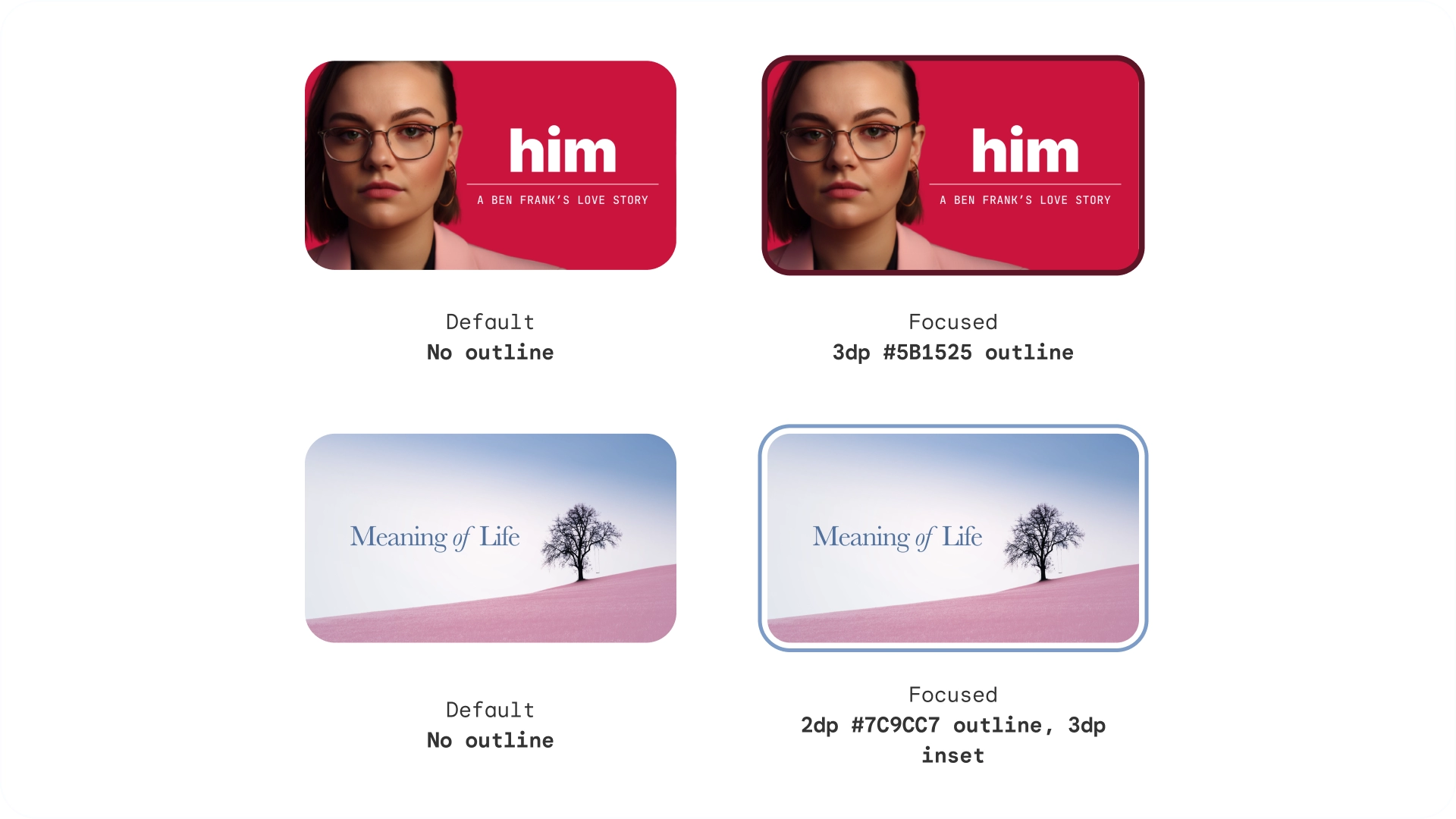
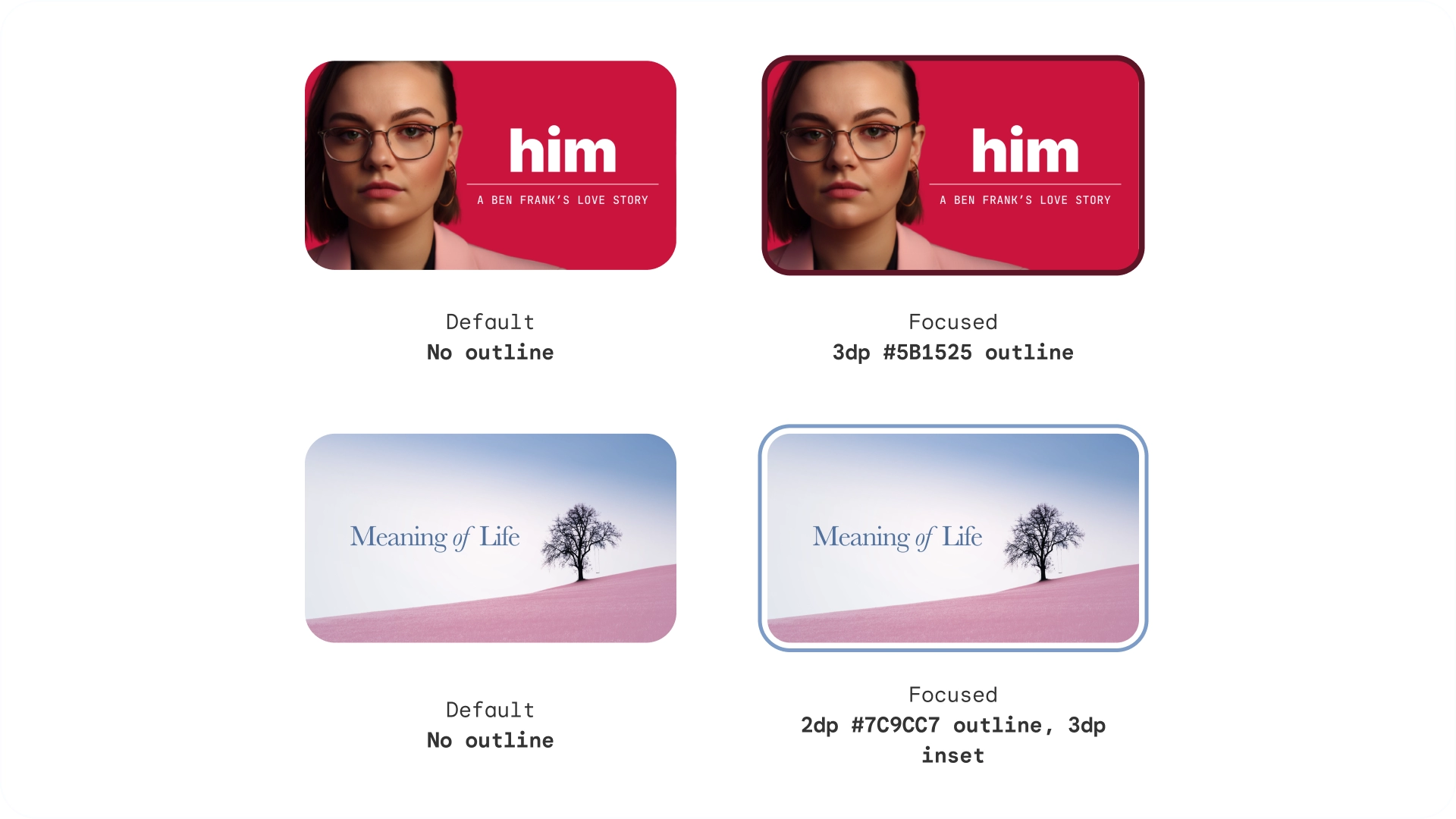
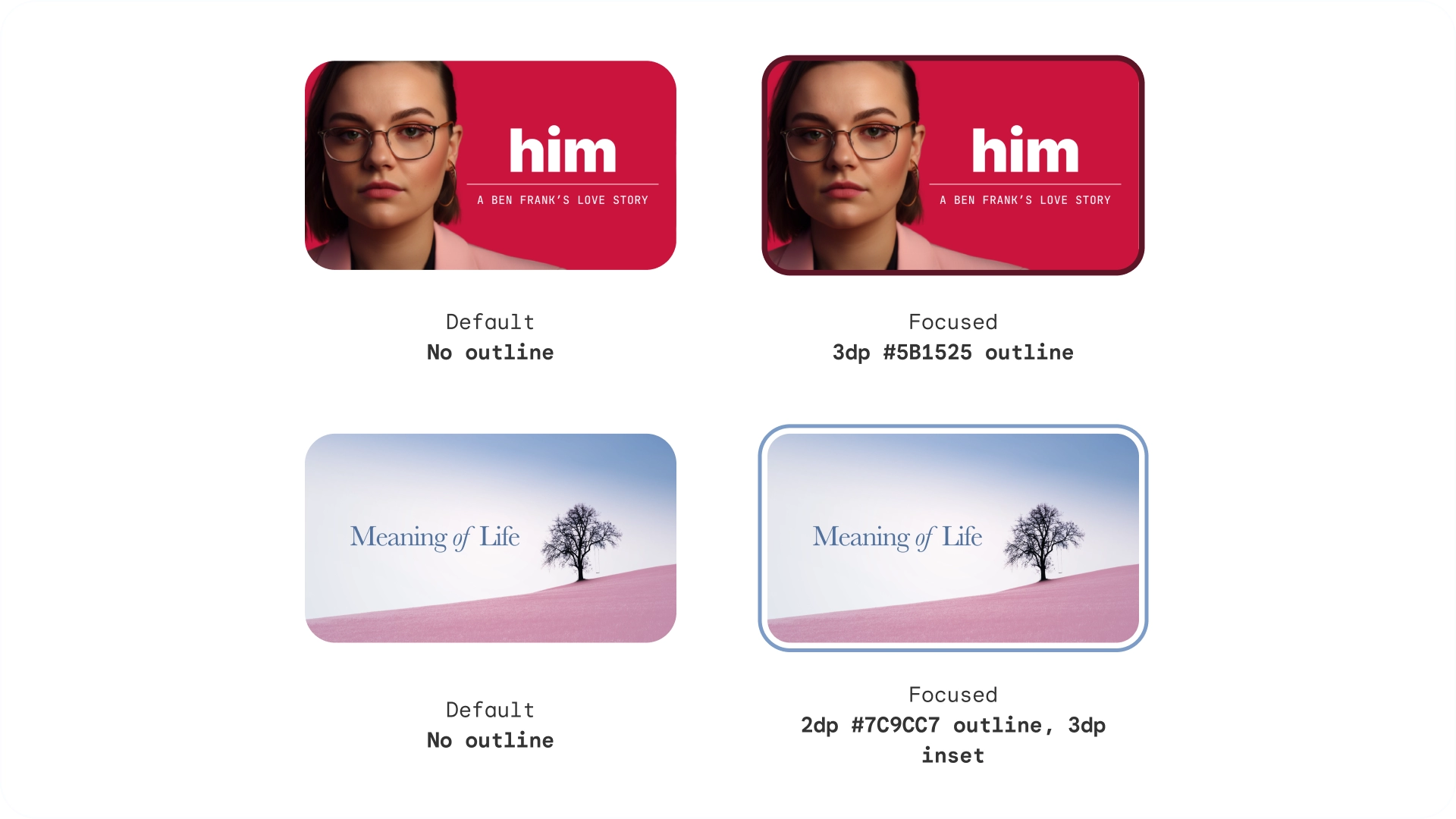
نشانه رئوس مطالب
یک طرح کلی در اطراف عنصر مستقل از حاشیه اضافه می کند. نشانگر طرح کلی از پارامترهای زیر استفاده می کند:
- عرض طرح: خارج از عنصر شکل می گیرد
- Outline inset: فاصله بین عنصر و طرح کلی آن
- رنگ طرح: را می توان با توجه به تصویر یا رنگ برند مشخص کرد

نشان رنگ
عناصر می توانند با تطبیق با رنگ ها حالت را تغییر دهند. نشانگر رنگ از پارامترهای زیر استفاده می کند:
- رنگ پس زمینه: رنگ سطح یک عنصر را تغییر می دهد
- رنگ محتوا: رنگ محتوا را روی یک سطح تغییر می دهد

ارتفاع تونال
در حالی که رنگ پس زمینه ثابت است، رنگ سطح می تواند تغییر کند. سطوح در سطوح ارتفاعی +1 تا +5 از طریق پوشش های رنگی بر اساس رنگ اصلی رنگ آمیزی می شوند. این تغییرات تونال را به خط پایه سطح معرفی می کند.
سطوح تونال فواید زیادی دارند:
- ایجاد افکت ارتفاع برای ایجاد تمایز عناصر و متن مختلف
- ایجاد کنتراست برای مزایای دسترسی
- ایجاد تعامل بصری، و نرم کردن انتقال بین عناصر تعاملی
از کار افتاده است
در حالت غیرفعال، رنگ پسزمینه و تیرگی برجستگی کمتری نشان میدهد تا بیان کند که شی قابل کلیک نیست.
موارد استفاده کنید
یک عنصر قابل تمرکز دارای 3 حالت اصلی است: پیش فرض، متمرکز و فشرده، با حالت های اضافی: فعال، غیرفعال و انتخاب شده که یک ماتریس را تشکیل می دهند.
کارت ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
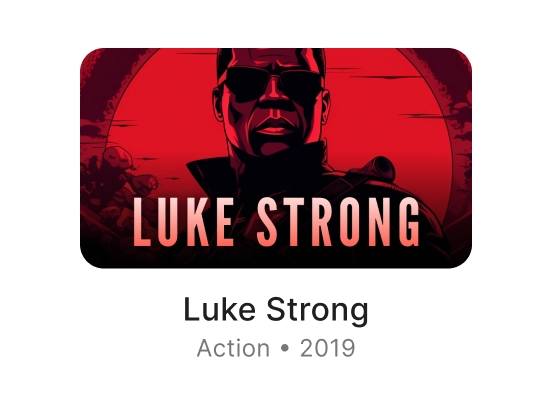
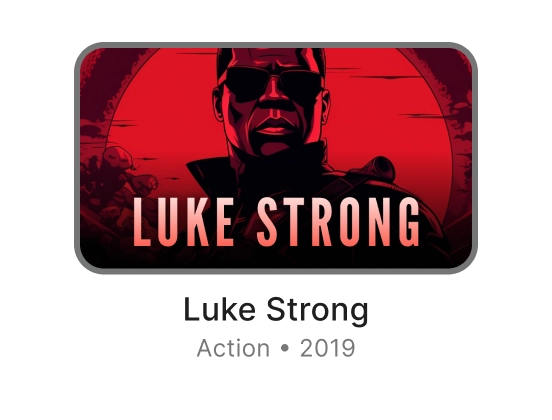
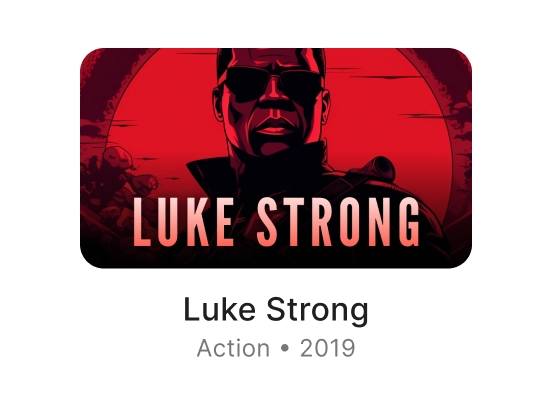
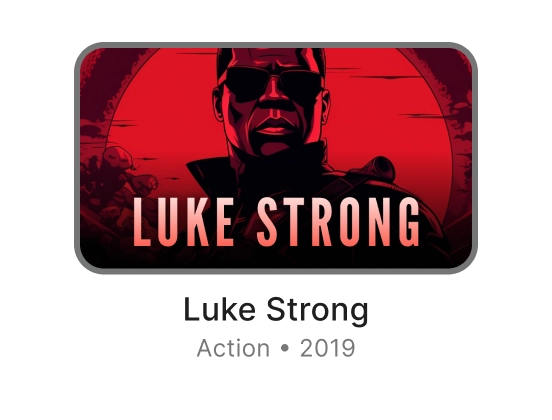
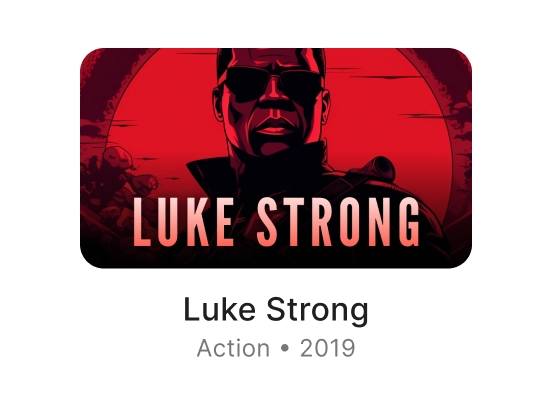
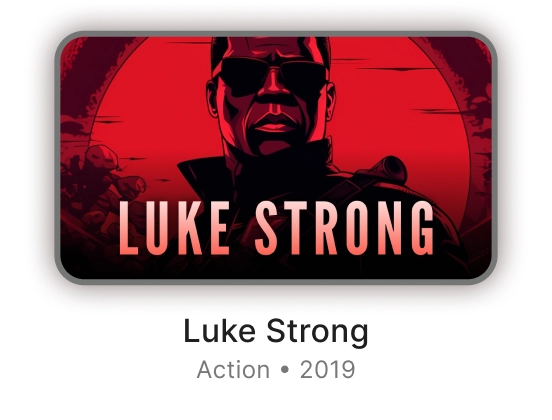
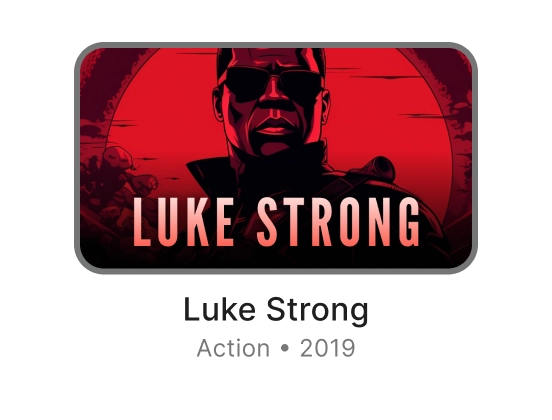
| فعال شد |  |  |  |
دکمه ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| از کار افتاده است |  |  |  |
چیپس
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| فعال + انتخاب شده |  |  |  |
| از کار افتاده است |  |  |  |
| غیرفعال + انتخاب شده |  |  |  |
برخلاف رابطهای لمسی، تلویزیون به شدت به حالتهای اصلی مختلف (پیشفرض، متمرکز، فشرده) متکی است تا توجه کاربر را به عنصر متمرکز جلب کند. این به عنوان نقطه شروع برای ناوبری عمل می کند.
نکات برجسته
- یک سیستم فوکوس از بخش هایی از عناصر قابل تمرکز تشکیل شده است.
- نشانگرهای فوکوس ابزارهای بصری هستند که بر عناصر متمرکز تأکید دارند.
- نشانگر مقیاس یک عنصر را با ضریب x در هنگام فوکوس یا انتخاب تنظیم می کند.
- در حالی که رنگ پسزمینه ثابت است، رنگ سطح هنگام فوکوس میتواند تغییر کند.
تمرکز کنید
تمرکز تعریف حالت کلیدی برای طراحی تلویزیون است. ناوبری محدود به تعاملات D-Pad موجود در کنترل از راه دور است. کاربران می توانند از کلیدهای جهت دار برای حرکت، دکمه مرکزی برای انتخاب و کلید برگشت برای بازگشت استفاده کنند. کنترل از راه دور به کاربران اجازه می دهد تا در یک زمان از طریق یک تعامل حرکت کنند. تغییر حالت یک عنصر با استفاده از نشانگرهای فوکوس برای کمک به کاربر در تجسم نمایش داده می شود.
عناصر و گروه های قابل تمرکز
"عناصر قابل تمرکز" بخشی جدایی ناپذیر از رابط تلویزیون است. "عناصر قابل تمرکز" می تواند هر جزء مانند دکمه ها، کارت ها، آیتم های لیست یا یک سطح تعریف شده سفارشی باشد. در هر زمان، کاربران باید بتوانند تنها بر روی یک عنصر قابل تمرکز تمرکز کنند.
از سوی دیگر، "گروه های قابل تمرکز" حاوی یک یا چند "عنصر قابل تمرکز" هستند. هر تعداد "گروه های قابل تمرکز" تودرتو می تواند وجود داشته باشد. گروه های قابل تمرکز برای گروه بندی منطقی عناصر قابل تمرکز مختلف برای ناوبری کاربر پسند استفاده می شود.

شاخص های تمرکز
نشانگرهای فوکوس تجسم متمایز یک عنصر متمرکز هستند. هنگامی که یک عنصر انتخاب می شود، تا زمانی که دکمه ریموت رها شود، وارد حالت "فشرده" می شود.
هر حالت یک عنصر قابل تمرکز با تنظیم ویژگی های زیر پیکربندی می شود:
- مقیاس - اندازه یک عنصر متمرکز را تغییر دهید
- حاشیه - یک طرح کلی در اطراف عنصر بکشید
- درخشش - ایجاد یک سایه در زیر عنصر (که معمولاً در کارت ها استفاده می شود)
- رنگ ها - پس زمینه عنصر و رنگ محتوا را تغییر دهید

نشانگر مقیاس
در صورت فوکوس یا انتخاب، عنصر را مقیاس می کند. مقادیر پیشفرض مقیاسبندی عبارتند از: 1.025، 1.05 و 1.1x. از این نشانه برای بازخورد واضح در مسیریابی استفاده کنید. مقادیر مقیاس بندی برای عناصر مختلف می تواند بر اساس اندازه آنها متفاوت باشد.

نشانگر درخشش
یک درخشش یا سایه پراکنده در اطراف عنصر اضافه می کند. نشانگر درخشش پارامترهای زیر را می گیرد:
- سطح درخشش: ارتفاع عنصر را نشان می دهد که از 2dp تا 32dp متغیر است
- رنگ درخشندگی: می تواند با توجه به تصویر یا رنگ برند مشخص شود

نشانه رئوس مطالب
یک طرح کلی در اطراف عنصر مستقل از حاشیه اضافه می کند. نشانگر طرح کلی از پارامترهای زیر استفاده می کند:
- عرض طرح: خارج از عنصر شکل می گیرد
- Outline inset: فاصله بین عنصر و طرح کلی آن
- رنگ طرح: را می توان با توجه به تصویر یا رنگ برند مشخص کرد

نشان رنگ
عناصر می توانند با تطبیق با رنگ ها حالت را تغییر دهند. نشانگر رنگ از پارامترهای زیر استفاده می کند:
- رنگ پس زمینه: رنگ سطح یک عنصر را تغییر می دهد
- رنگ محتوا: رنگ محتوا را روی یک سطح تغییر می دهد

ارتفاع تونال
در حالی که رنگ پس زمینه ثابت است، رنگ سطح می تواند تغییر کند. سطوح در سطوح ارتفاعی +1 تا +5 از طریق پوشش های رنگی بر اساس رنگ اصلی رنگ آمیزی می شوند. این تغییرات تونال را به خط پایه سطح معرفی می کند.
سطوح تونال فواید زیادی دارند:
- ایجاد افکت ارتفاع برای ایجاد تمایز عناصر و متن مختلف
- ایجاد کنتراست برای مزایای دسترسی
- ایجاد تعامل بصری، و نرم کردن انتقال بین عناصر تعاملی
از کار افتاده است
در حالت غیرفعال، رنگ پسزمینه و تیرگی برجستگی کمتری نشان میدهد تا بیان کند که شی قابل کلیک نیست.
موارد استفاده کنید
یک عنصر قابل تمرکز دارای 3 حالت اصلی است: پیش فرض، متمرکز و فشرده، با حالت های اضافی: فعال، غیرفعال و انتخاب شده که یک ماتریس را تشکیل می دهند.
کارت ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
دکمه ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| از کار افتاده است |  |  |  |
چیپس
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| فعال + انتخاب شده |  |  |  |
| از کار افتاده است |  |  |  |
| غیرفعال + انتخاب شده |  |  |  |
برخلاف رابطهای لمسی، تلویزیون به شدت به حالتهای اصلی مختلف (پیشفرض، متمرکز، فشرده) متکی است تا توجه کاربر را به عنصر متمرکز جلب کند. این به عنوان نقطه شروع برای ناوبری عمل می کند.
نکات برجسته
- یک سیستم فوکوس از بخش هایی از عناصر قابل تمرکز تشکیل شده است.
- نشانگرهای فوکوس ابزارهای بصری هستند که بر عناصر متمرکز تأکید دارند.
- نشانگر مقیاس یک عنصر را با ضریب x در هنگام فوکوس یا انتخاب تنظیم می کند.
- در حالی که رنگ پسزمینه ثابت است، رنگ سطح هنگام فوکوس میتواند تغییر کند.
تمرکز کنید
تمرکز تعریف حالت کلیدی برای طراحی تلویزیون است. ناوبری محدود به تعاملات D-Pad موجود در کنترل از راه دور است. کاربران می توانند از کلیدهای جهت دار برای حرکت، دکمه مرکزی برای انتخاب و کلید برگشت برای بازگشت استفاده کنند. کنترل از راه دور به کاربران اجازه می دهد تا در یک زمان از طریق یک تعامل حرکت کنند. تغییر حالت یک عنصر با استفاده از نشانگرهای فوکوس برای کمک به کاربر در تجسم نمایش داده می شود.
عناصر و گروه های قابل تمرکز
"عناصر قابل تمرکز" بخشی جدایی ناپذیر از رابط تلویزیون است. "عناصر قابل تمرکز" می تواند هر جزء مانند دکمه ها، کارت ها، آیتم های لیست یا یک سطح تعریف شده سفارشی باشد. در هر زمان، کاربران باید بتوانند تنها بر روی یک عنصر قابل تمرکز تمرکز کنند.
از سوی دیگر، "گروه های قابل تمرکز" حاوی یک یا چند "عنصر قابل تمرکز" هستند. هر تعداد "گروه های قابل تمرکز" تودرتو می تواند وجود داشته باشد. گروه های قابل تمرکز برای گروه بندی منطقی عناصر قابل تمرکز مختلف برای ناوبری کاربر پسند استفاده می شود.

شاخص های تمرکز
نشانگرهای فوکوس تجسم متمایز یک عنصر متمرکز هستند. هنگامی که یک عنصر انتخاب می شود، تا زمانی که دکمه ریموت رها شود، وارد حالت "فشرده" می شود.
هر حالت یک عنصر قابل تمرکز با تنظیم ویژگی های زیر پیکربندی می شود:
- مقیاس - اندازه یک عنصر متمرکز را تغییر دهید
- حاشیه - یک طرح کلی در اطراف عنصر بکشید
- درخشش - ایجاد یک سایه در زیر عنصر (که معمولاً در کارت ها استفاده می شود)
- رنگ ها - پس زمینه عنصر و رنگ محتوا را تغییر دهید

نشانگر مقیاس
در صورت فوکوس یا انتخاب، عنصر را مقیاس می کند. مقادیر پیشفرض مقیاسبندی عبارتند از: 1.025، 1.05 و 1.1x. از این نشانه برای بازخورد واضح در مسیریابی استفاده کنید. مقادیر مقیاس بندی برای عناصر مختلف می تواند بر اساس اندازه آنها متفاوت باشد.

نشانگر درخشش
یک درخشش یا سایه پراکنده در اطراف عنصر اضافه می کند. نشانگر درخشش پارامترهای زیر را می گیرد:
- سطح درخشش: ارتفاع عنصر را نشان می دهد که از 2dp تا 32dp متغیر است
- رنگ درخشندگی: می تواند با توجه به تصویر یا رنگ برند مشخص شود

نشانه رئوس مطالب
یک طرح کلی در اطراف عنصر مستقل از حاشیه اضافه می کند. نشانگر طرح کلی از پارامترهای زیر استفاده می کند:
- عرض طرح: خارج از عنصر شکل می گیرد
- Outline inset: فاصله بین عنصر و طرح کلی آن
- رنگ طرح: را می توان با توجه به تصویر یا رنگ برند مشخص کرد

نشان رنگ
عناصر می توانند با تطبیق با رنگ ها حالت را تغییر دهند. نشانگر رنگ از پارامترهای زیر استفاده می کند:
- رنگ پس زمینه: رنگ سطح یک عنصر را تغییر می دهد
- رنگ محتوا: رنگ محتوا را روی یک سطح تغییر می دهد

ارتفاع تونال
در حالی که رنگ پس زمینه ثابت است، رنگ سطح می تواند تغییر کند. سطوح در سطوح ارتفاعی +1 تا +5 از طریق پوشش های رنگی بر اساس رنگ اصلی رنگ آمیزی می شوند. این تغییرات تونال را به خط پایه سطح معرفی می کند.
سطوح تونال فواید زیادی دارند:
- ایجاد افکت ارتفاع برای ایجاد تمایز عناصر و متن مختلف
- ایجاد کنتراست برای مزایای دسترسی
- ایجاد تعامل بصری، و نرم کردن انتقال بین عناصر تعاملی
از کار افتاده است
در حالت غیرفعال، رنگ پسزمینه و تیرگی برجستگی کمتری نشان میدهد تا بیان کند که شی قابل کلیک نیست.
موارد استفاده کنید
یک عنصر قابل تمرکز دارای 3 حالت اصلی است: پیش فرض، متمرکز و فشرده، با حالت های اضافی: فعال، غیرفعال و انتخاب شده که یک ماتریس را تشکیل می دهند.
کارت ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
دکمه ها
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| از کار افتاده است |  |  |  |
چیپس
| پیش فرض | متمرکز شده است | فشرده شده است | |
|---|---|---|---|
| فعال شد |  |  |  |
| فعال + انتخاب شده |  |  |  |
| از کار افتاده است |  |  |  |
| غیرفعال + انتخاب شده |  |  |  |

