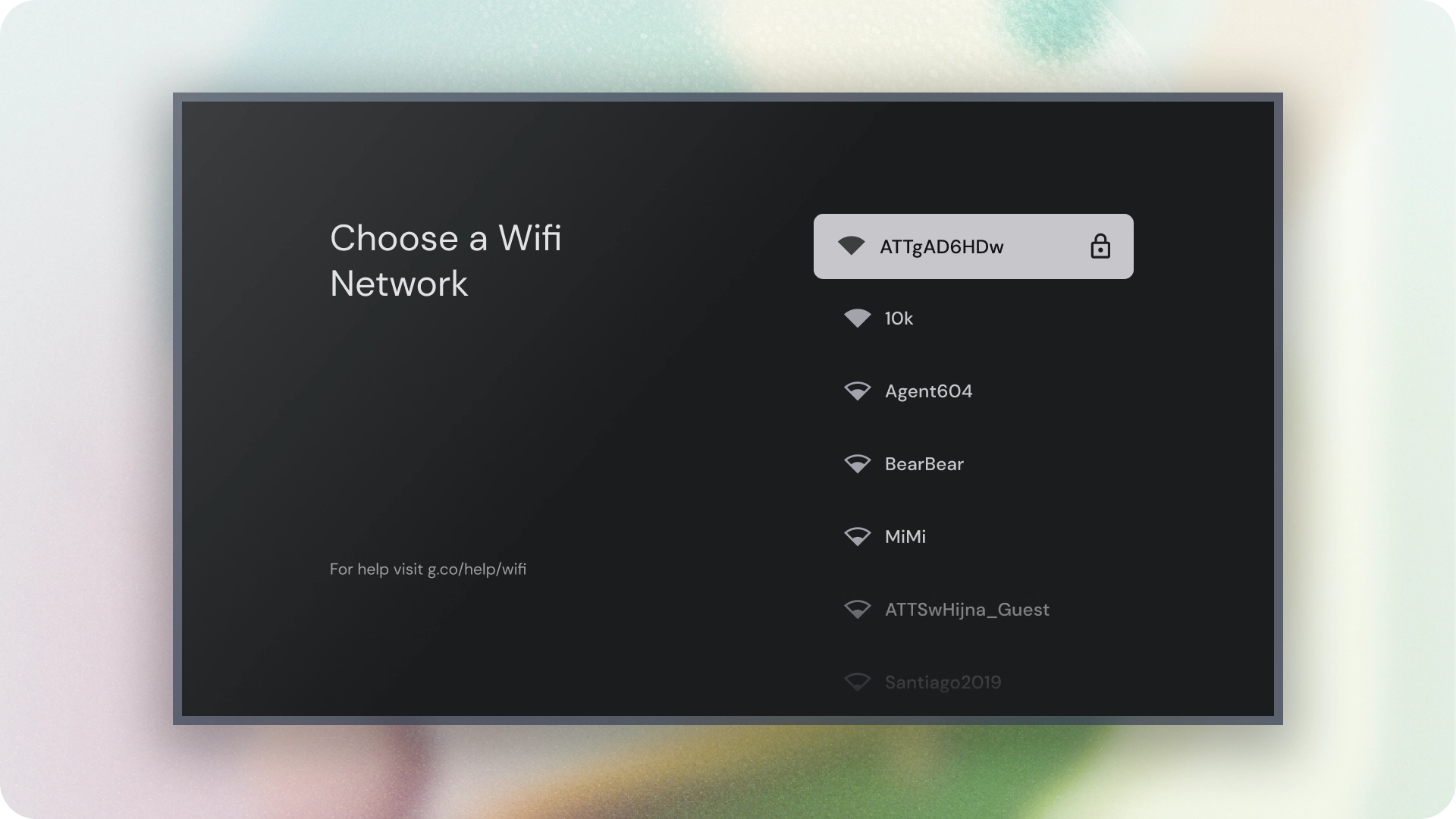
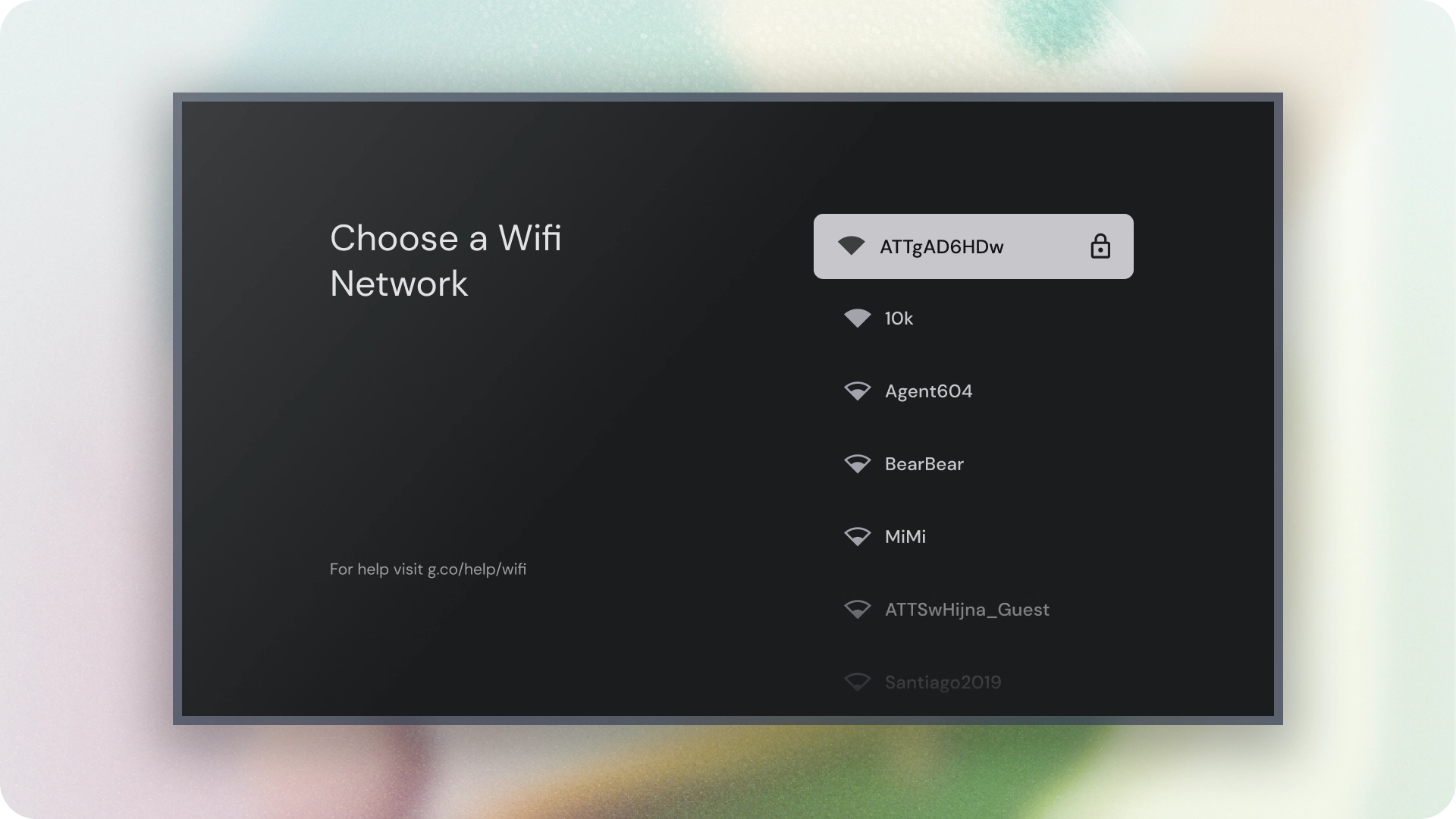
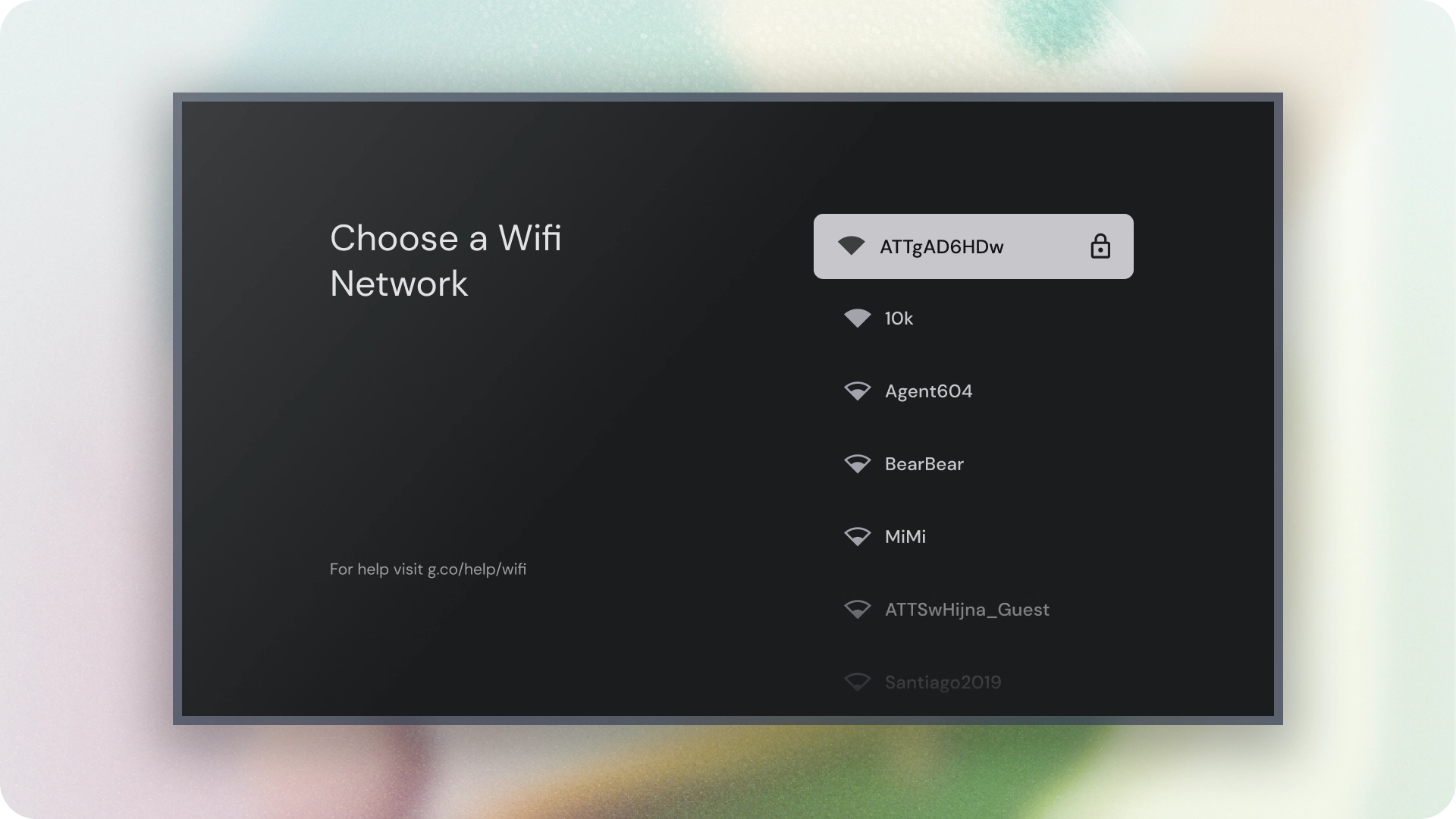
لیست ها نمایش تصویری یک یا چند مورد مرتبط هستند. آنها معمولا برای نمایش مجموعه ای از گزینه ها استفاده می شوند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- لیست ها مجموعه ای پیوسته از متن یا تصاویر هستند.
- فهرست ها باید طبیعی و قابل اسکن باشند.
- فهرستها از مواردی تشکیل شدهاند که شامل اقدامات اولیه و تکمیلی هستند که با نمادها و متن نشان داده میشوند.
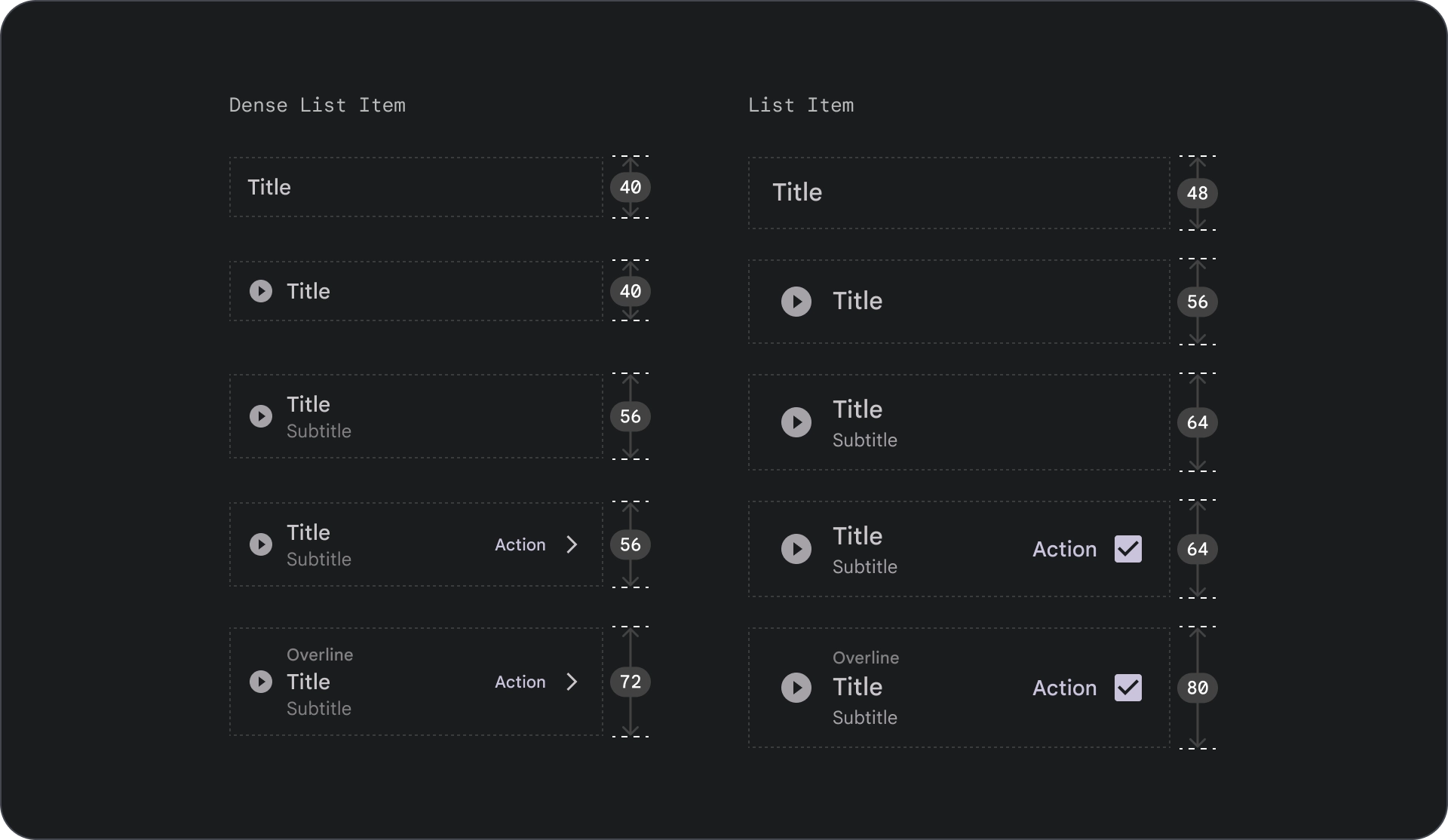
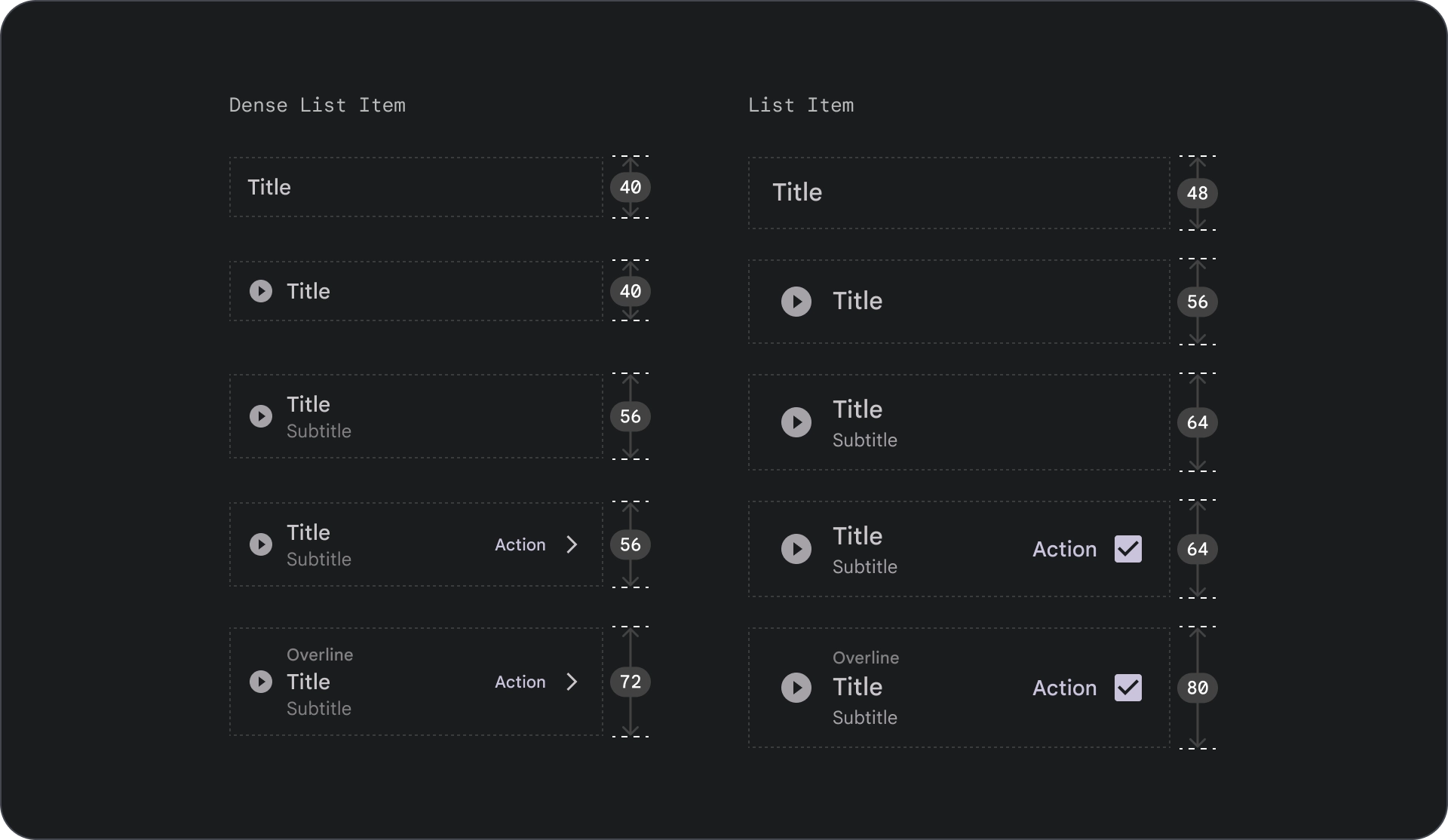
انواع
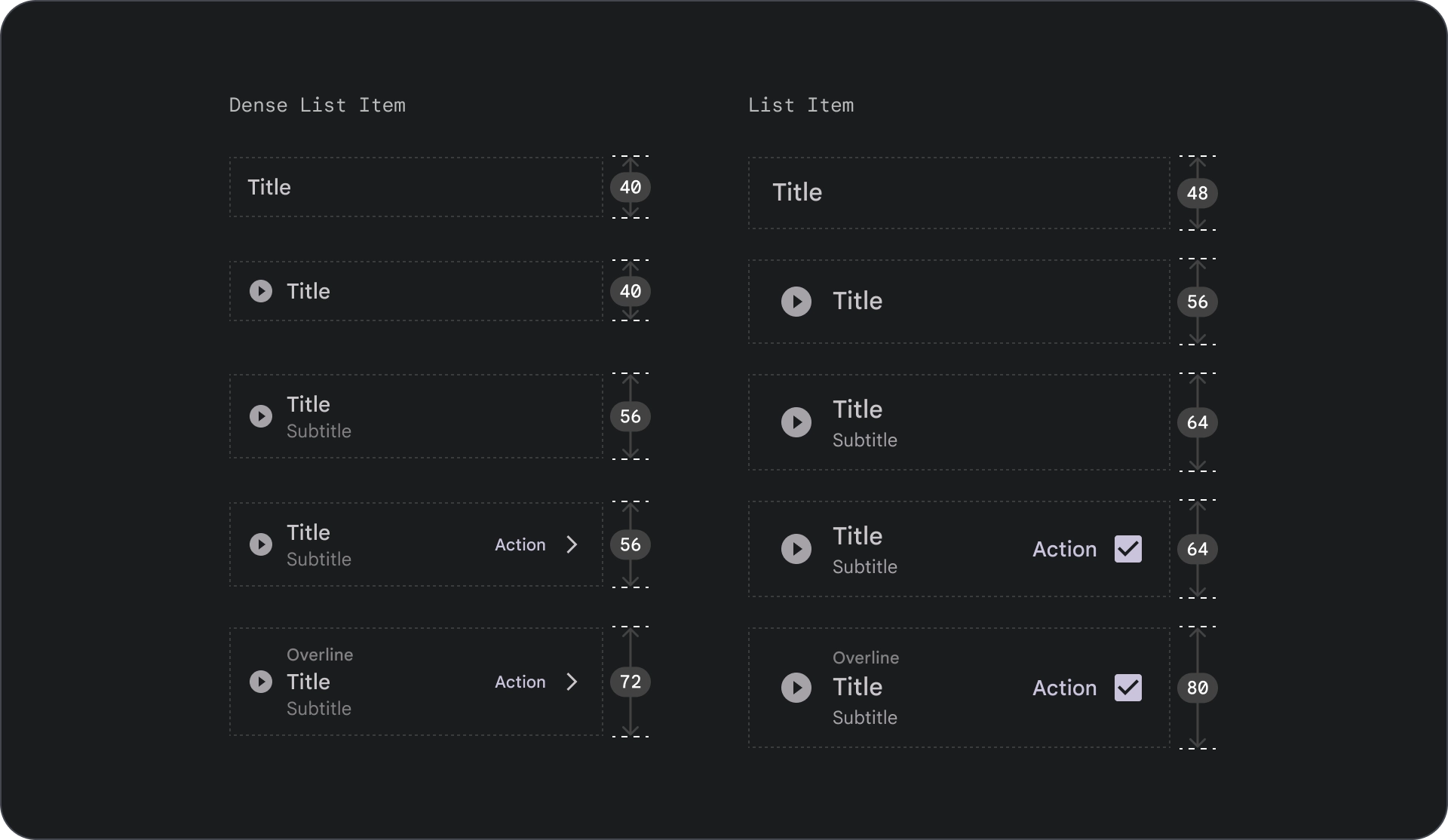
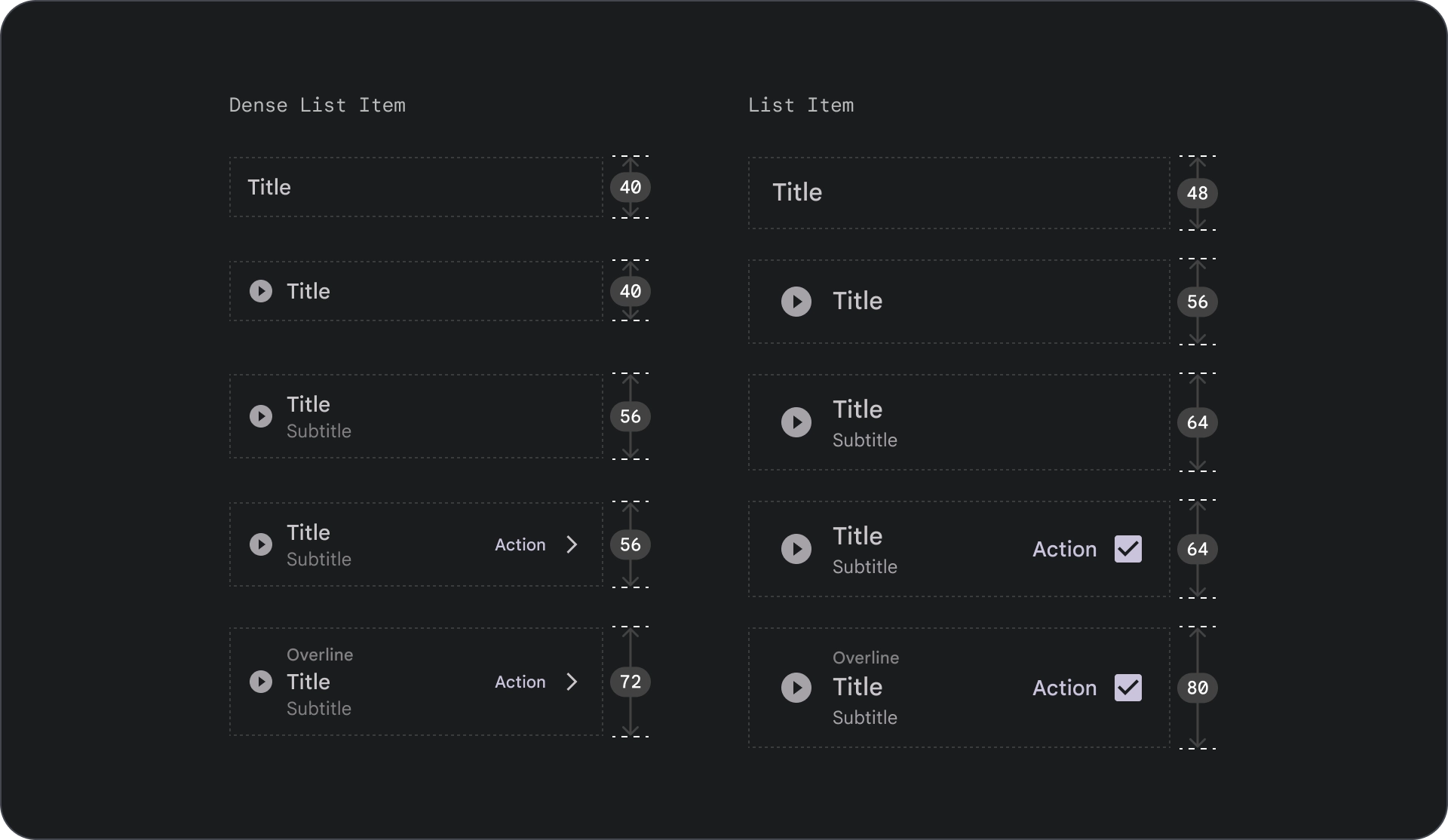
سه نوع لیست وجود دارد: لیست یک خطی، لیست دو خطی و لیست سه خطی.

- لیست تک خطی : یک خط واحد برای برقراری ارتباط با هر مورد. این طراحی ساده تضمین می کند که هر مورد به وضوح از دیگری متمایز است.
- لیست دو خطی : از دو خط موازی برای برقراری ارتباط با هر مورد استفاده می کند. این طراحی ساختاریافته خوانایی طبیعی را تضمین می کند و از اضافه بار شناختی جلوگیری می کند.
- لیست سه خطی : از سه خط موازی برای نمایش هر مورد استفاده می کند. این طرح تزئینی سطح بالایی از برجستگی بصری ایجاد می کند.
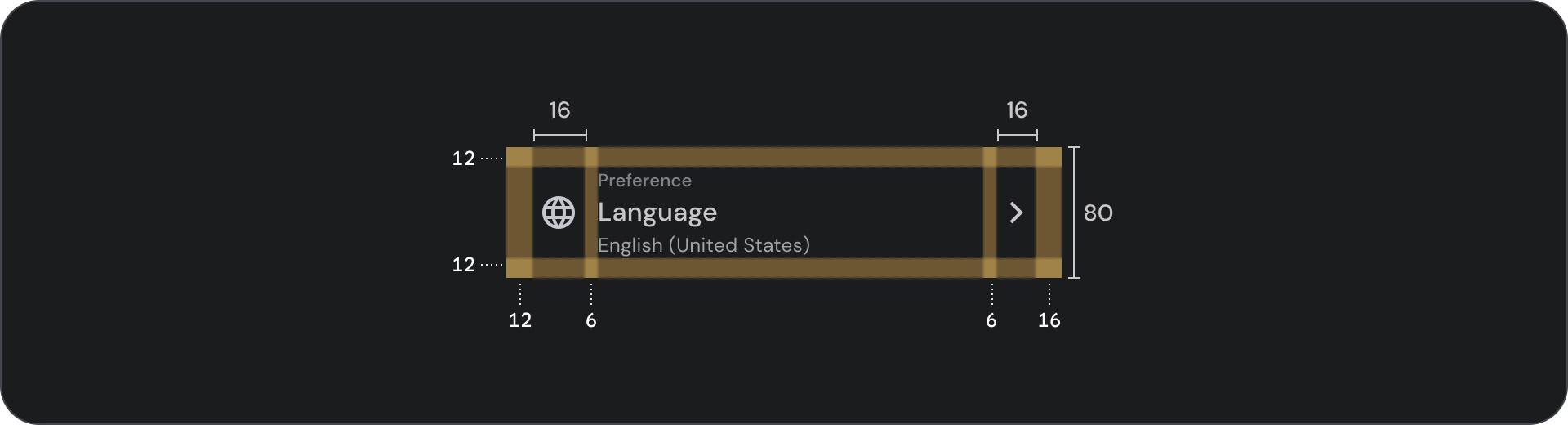
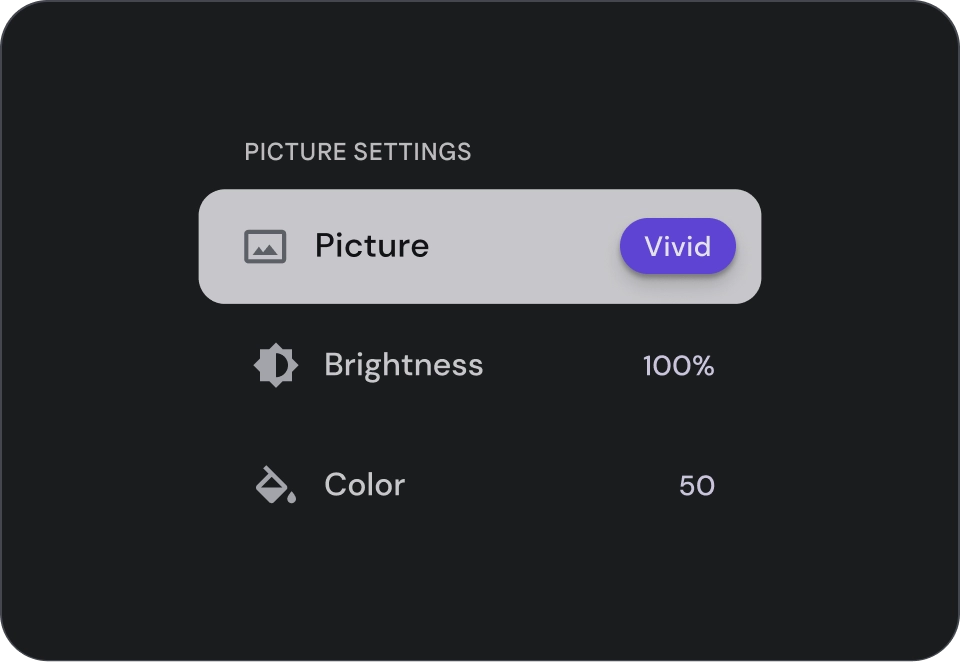
آناتومی

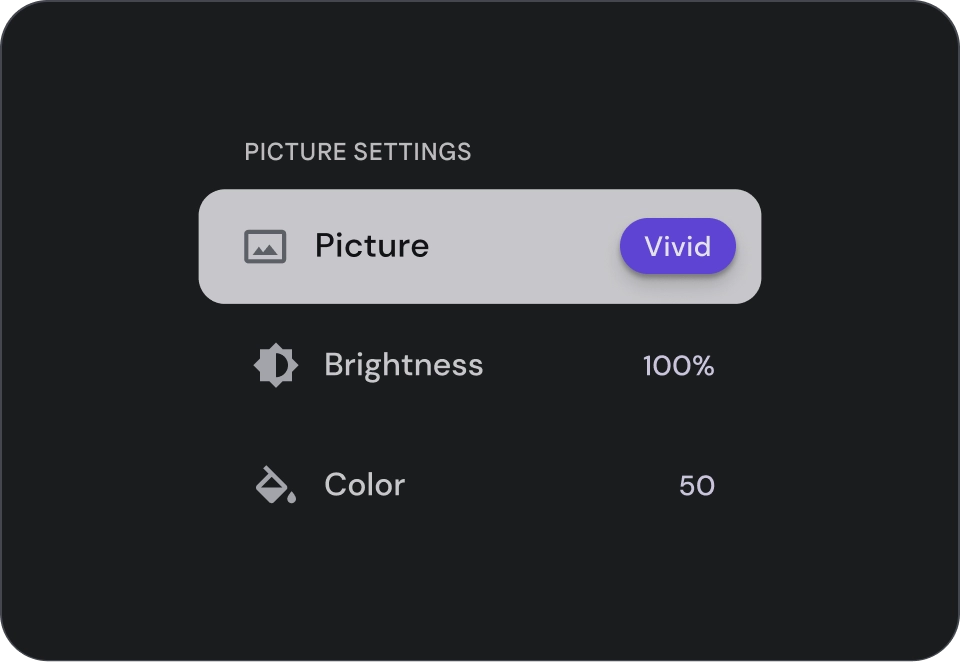
- نماد : یک گرافیک کوچک که نشان دهنده یک شی یا عمل خاص است که اغلب برای ارتباط بصری یک ایده یا مفهوم استفاده می شود.
- Overline : خط کوتاهی از متن که در بالای عنوان یا عنوان فرعی ظاهر می شود، که اغلب برای ارائه زمینه یا تأکید اضافی استفاده می شود.
- عنوان : یک خط متن بزرگ و پررنگ که به عنوان عنوان اصلی یک عنصر یا صفحه طراحی عمل می کند.
- زیرنویس : خط کوچکتری از متن که اطلاعات یا زمینه بیشتری را در زیر عنوان اصلی ارائه میکند.
- کنترل : یک عنصر تعاملی که به کاربر اجازه می دهد یک تصمیم را وارد کند.
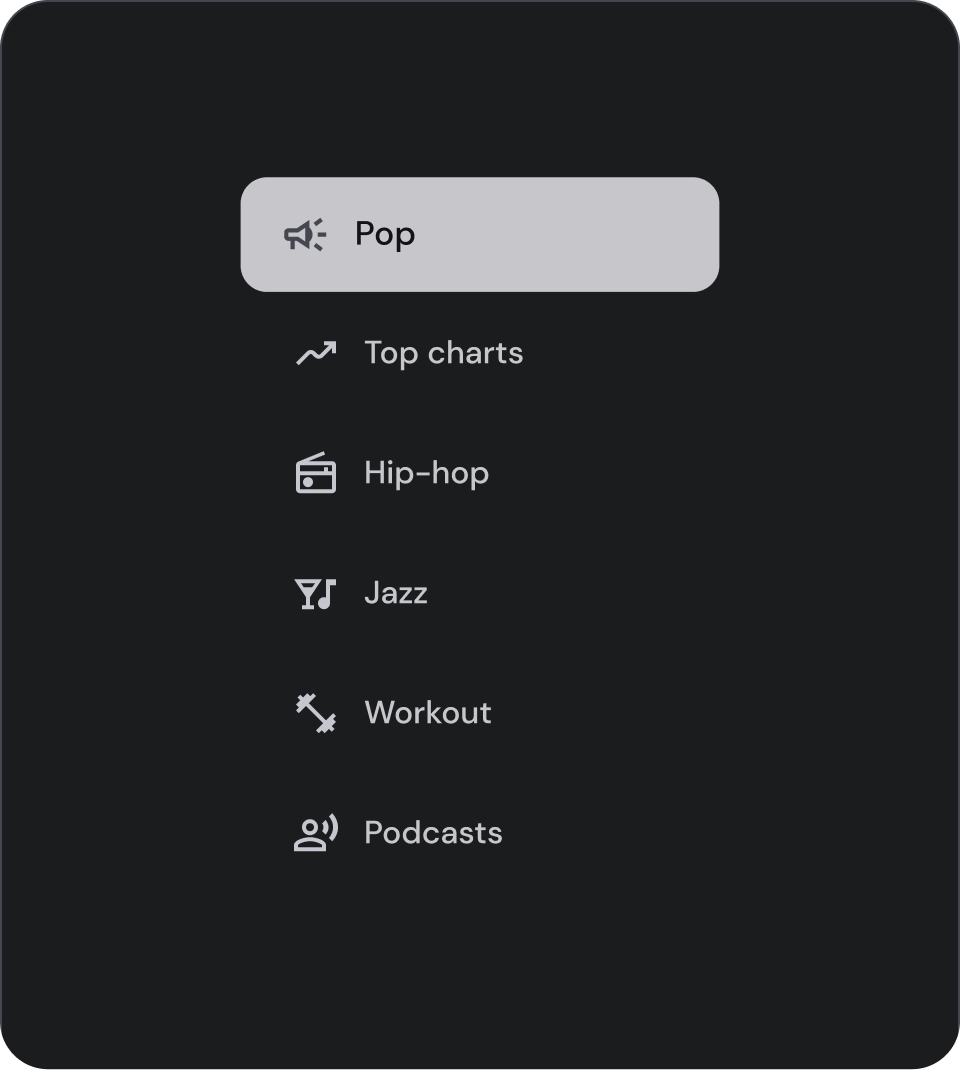
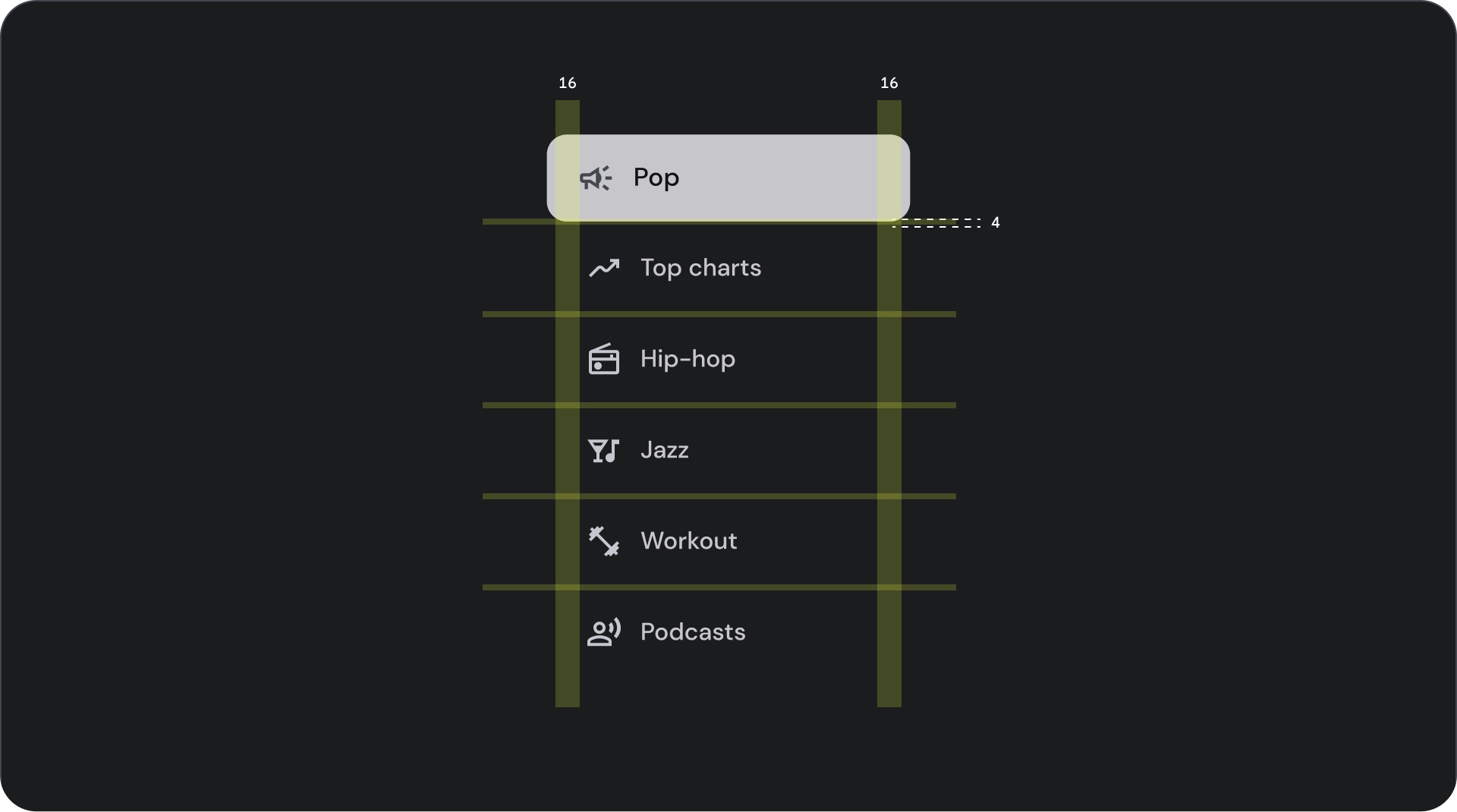
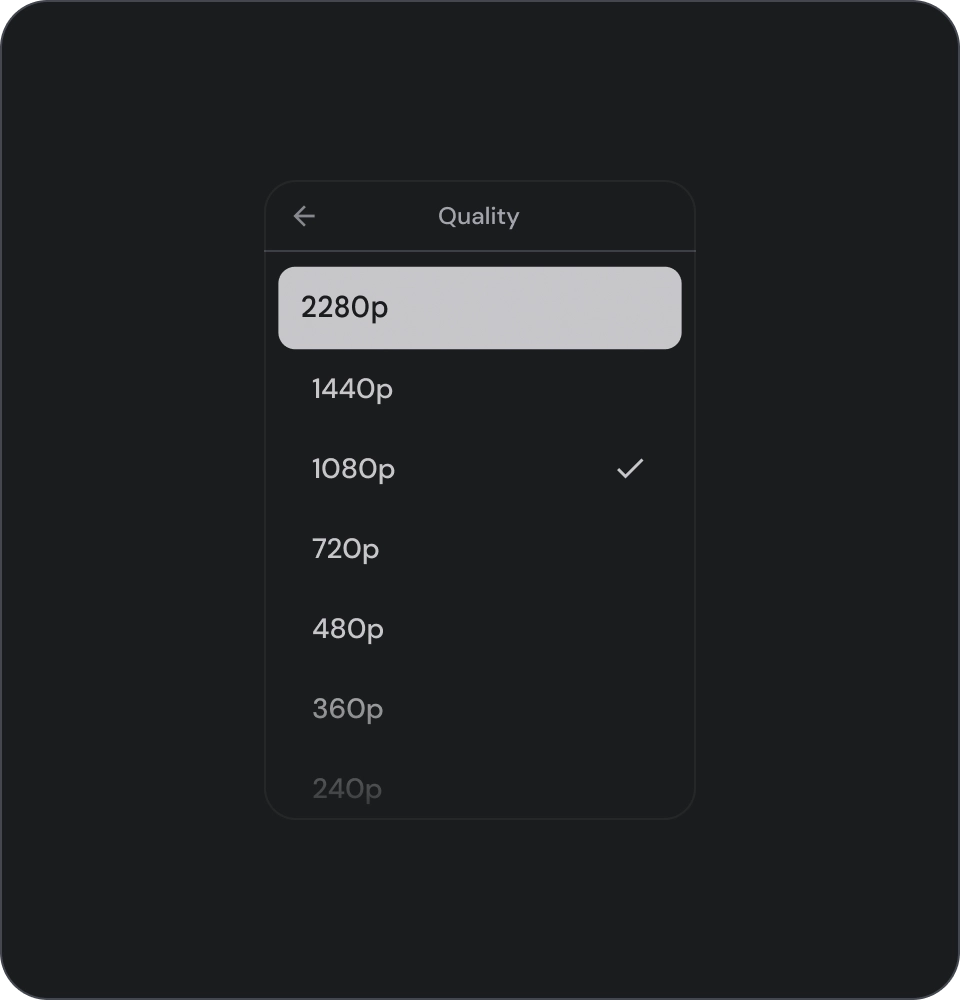
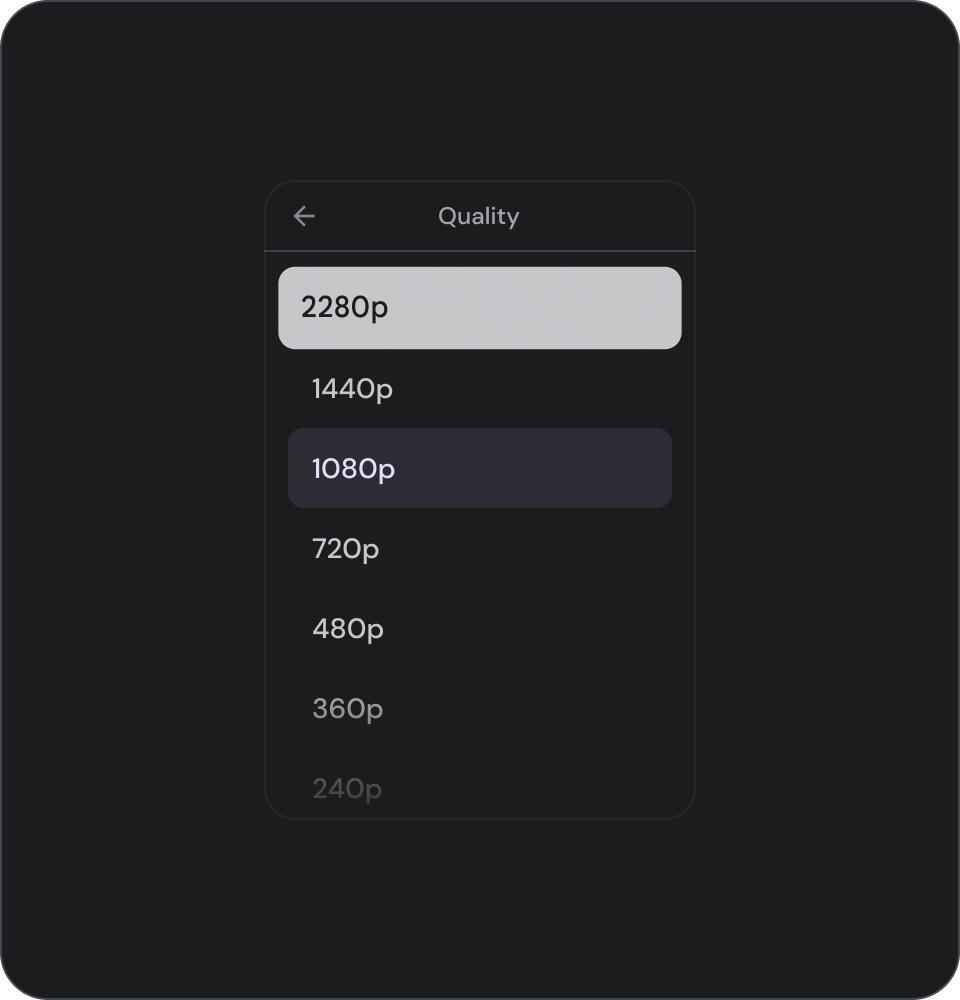
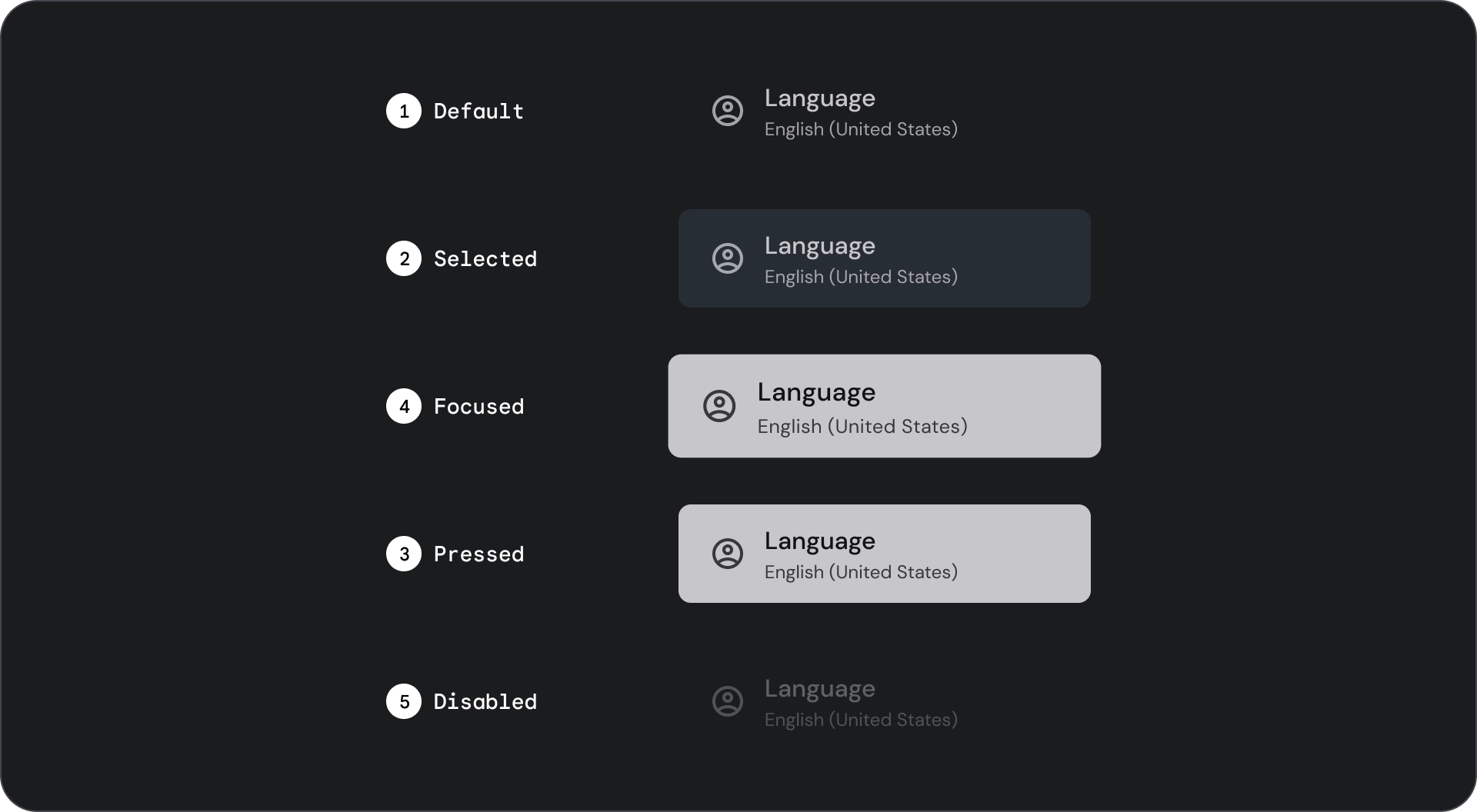
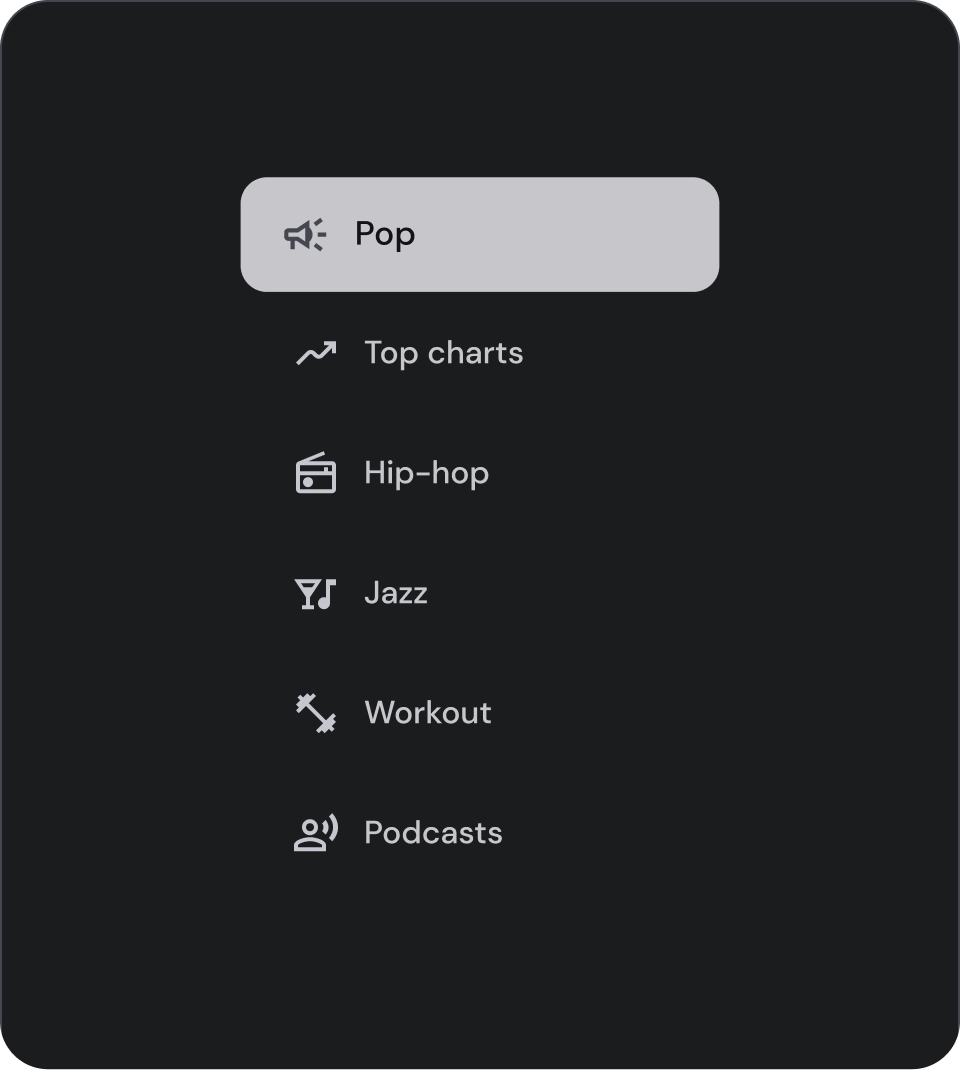
ایالات

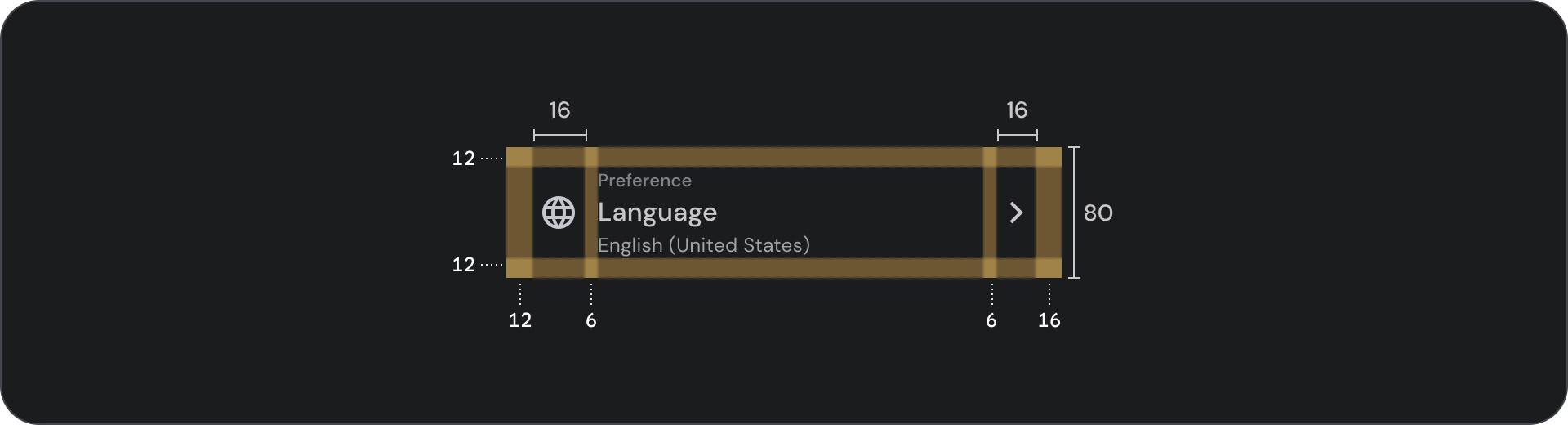
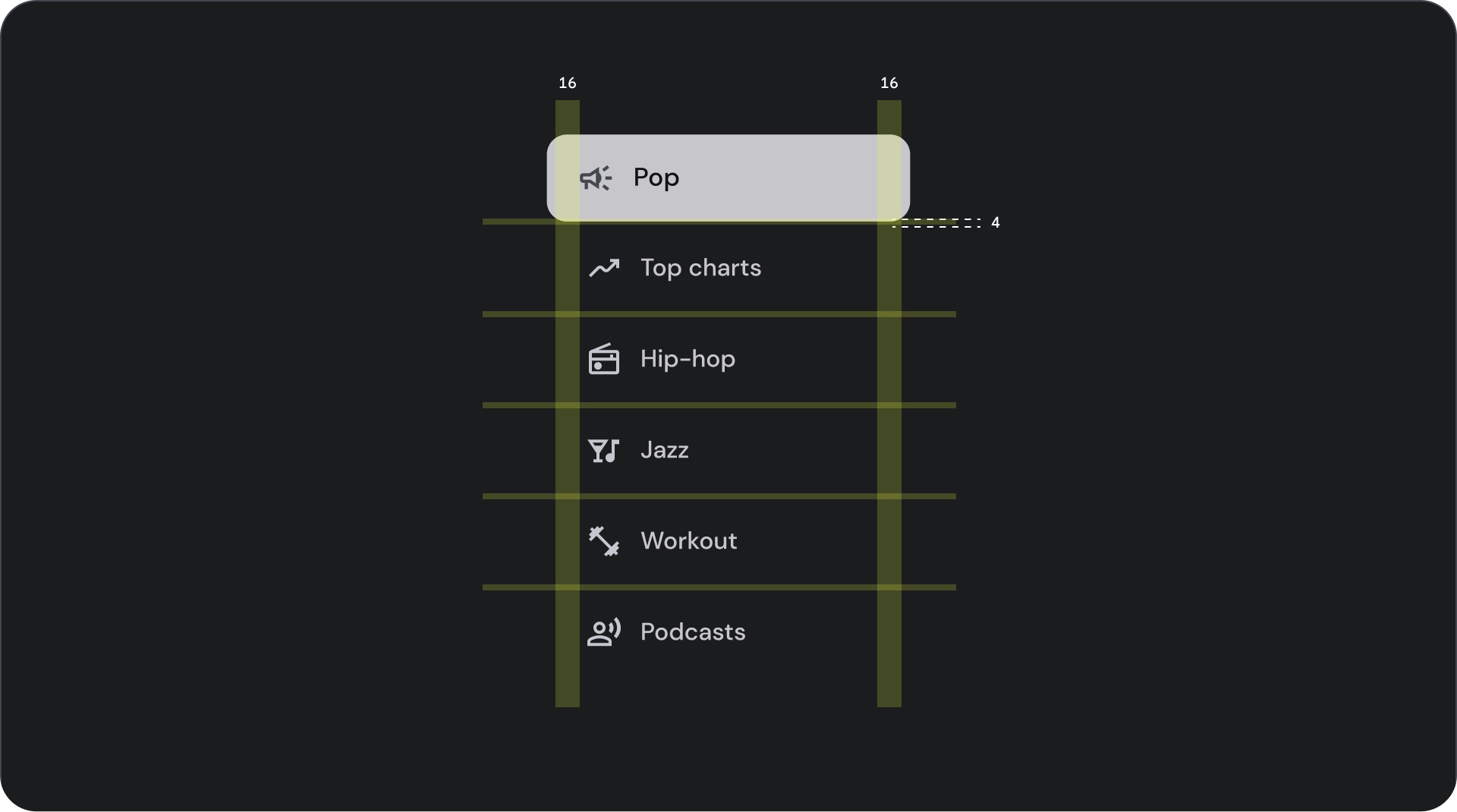
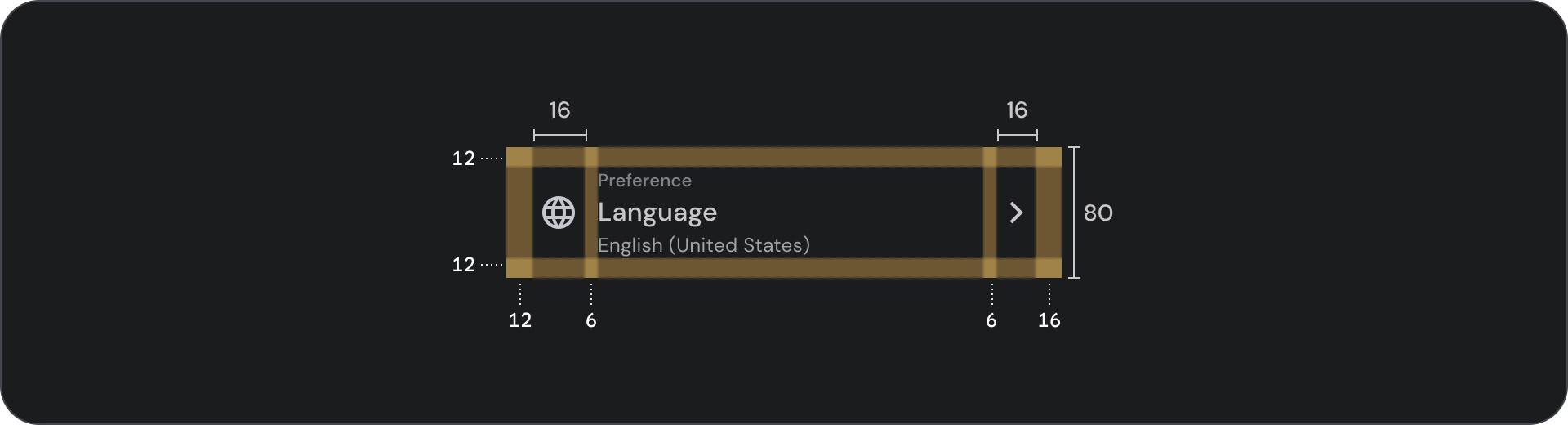
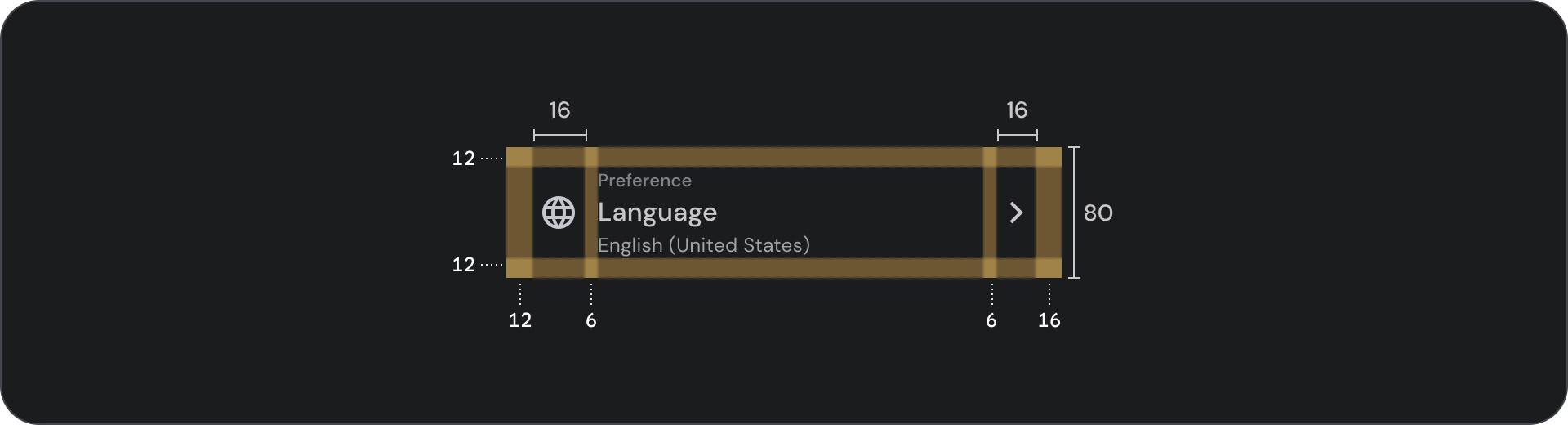
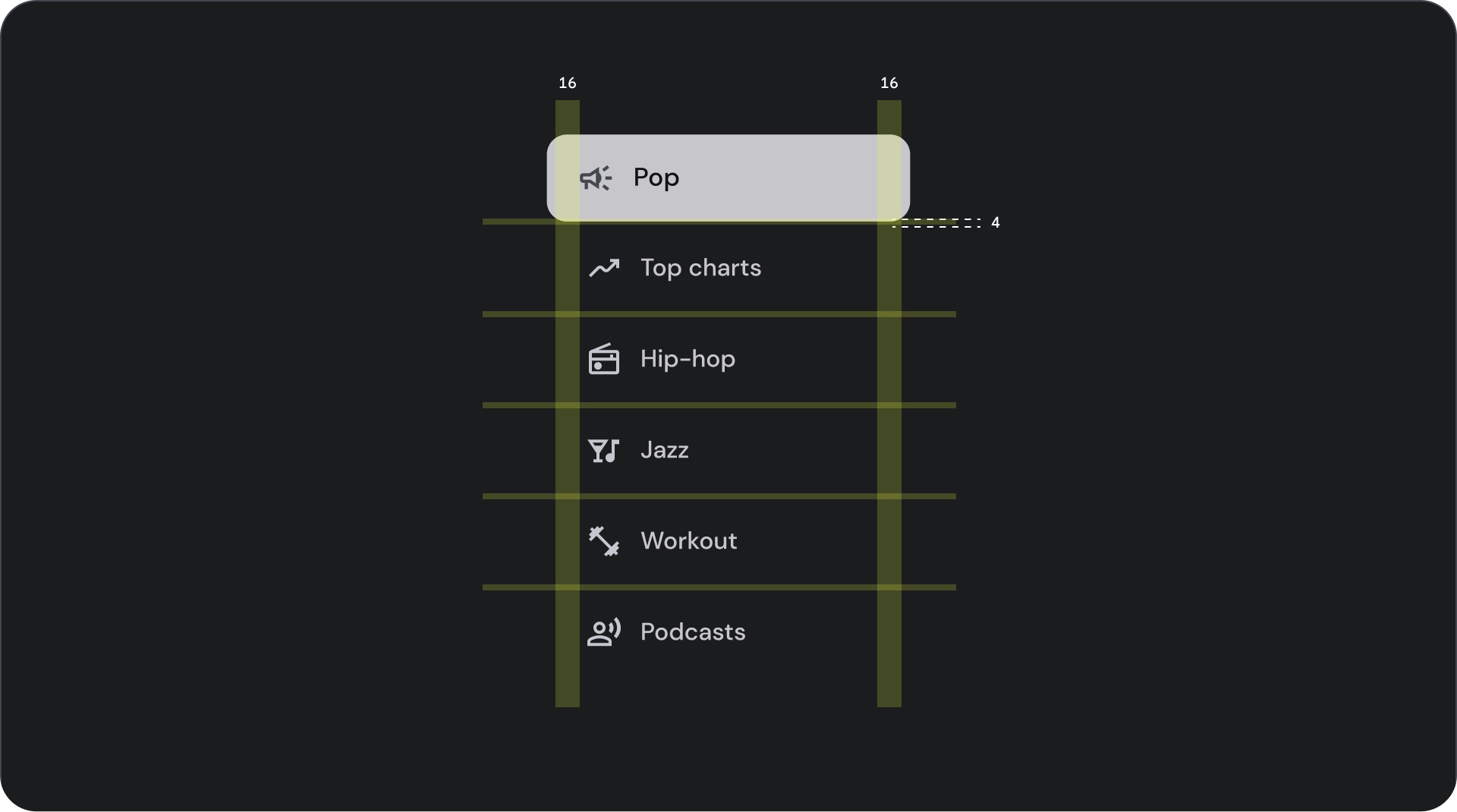
مشخصات



استفاده
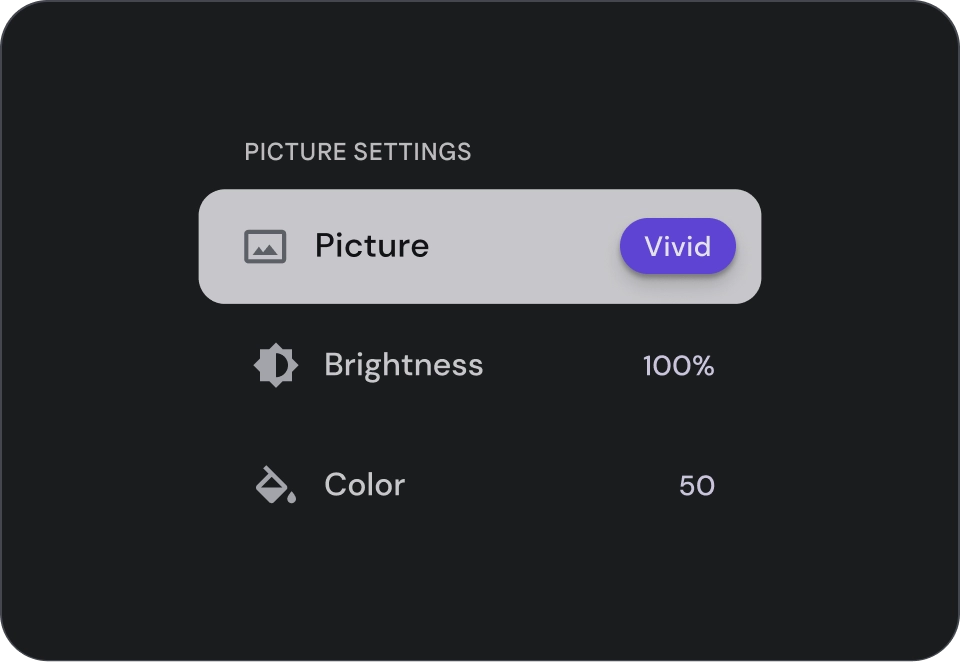
فهرست ها گروه هایی از متن و تصاویر هستند که به صورت عمودی سازماندهی شده اند. فهرستی که برای درک مطلب بهینه شده است، از یک ستون واحد از آیتم ها تشکیل شده است. موارد فهرست می توانند شامل اقدامات اولیه و تکمیلی باشند که با نمادها و متن نمایش داده می شوند.

انجام دهید

احتیاط
کنترل های انتخاب
اطلاعات و اقدامات نمایشی را برای موارد لیست کنترل می کند. آنها را می توان با لبه اصلی یا انتهایی آیتم لیست تراز کرد.



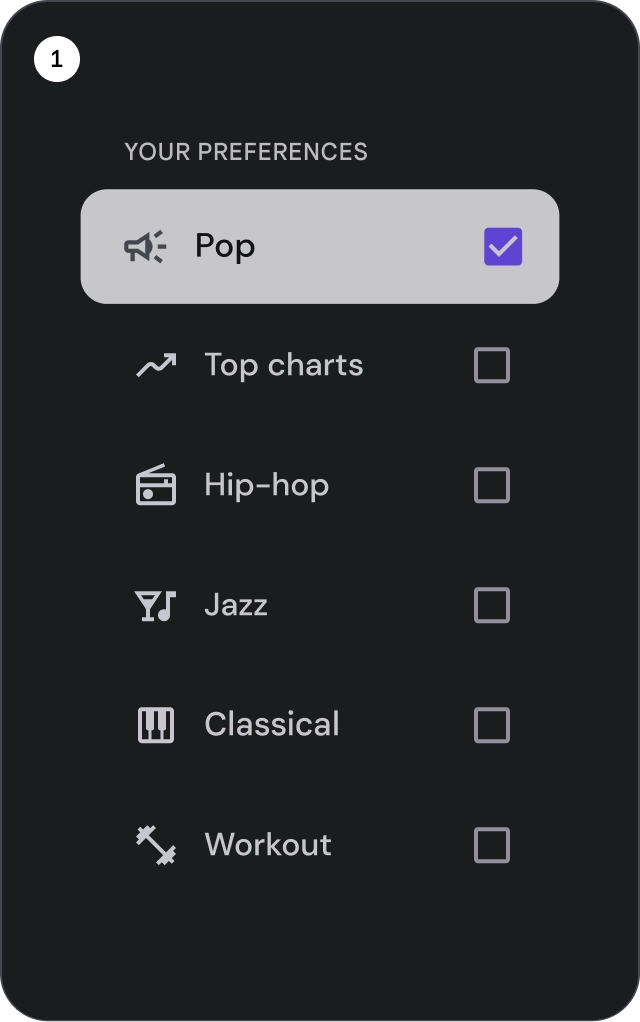
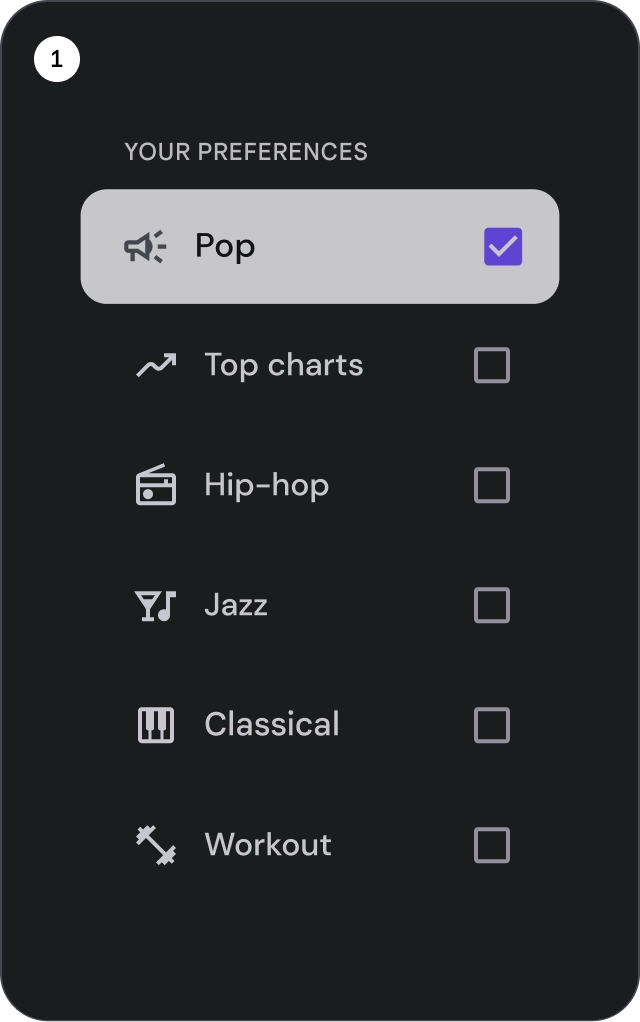
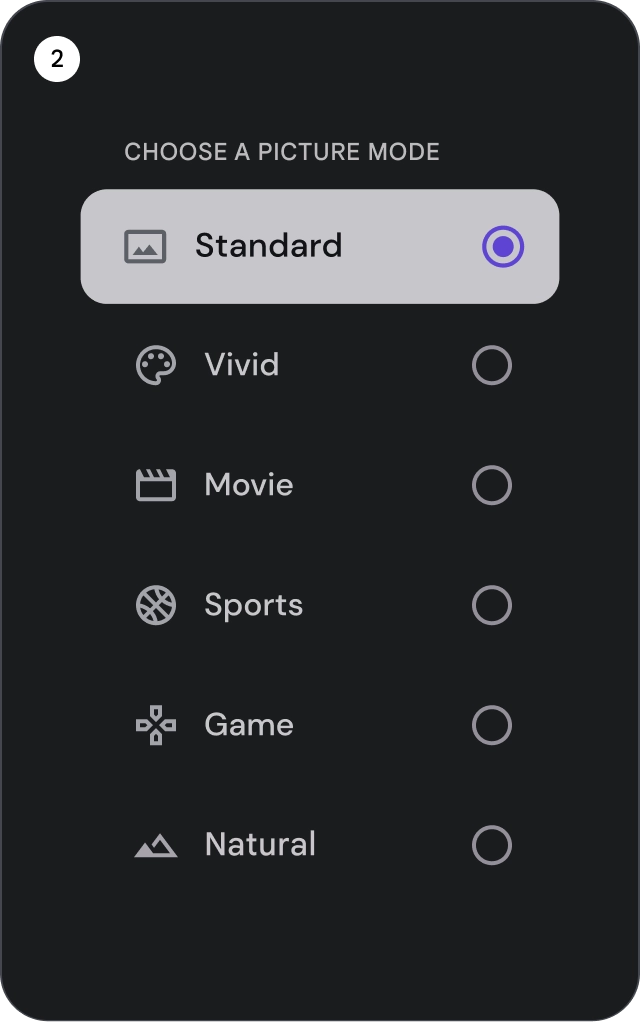
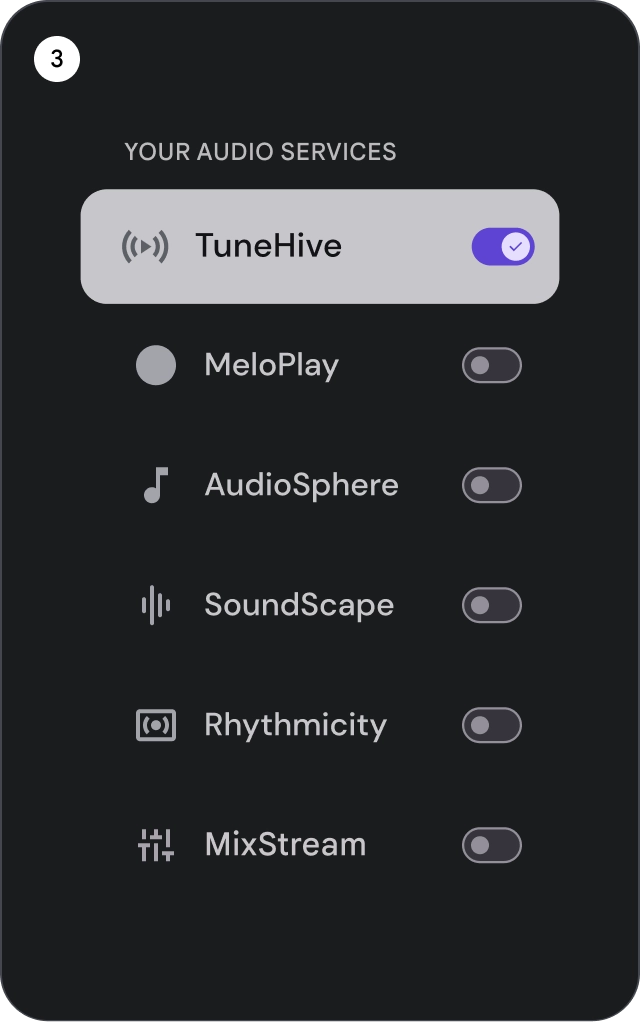
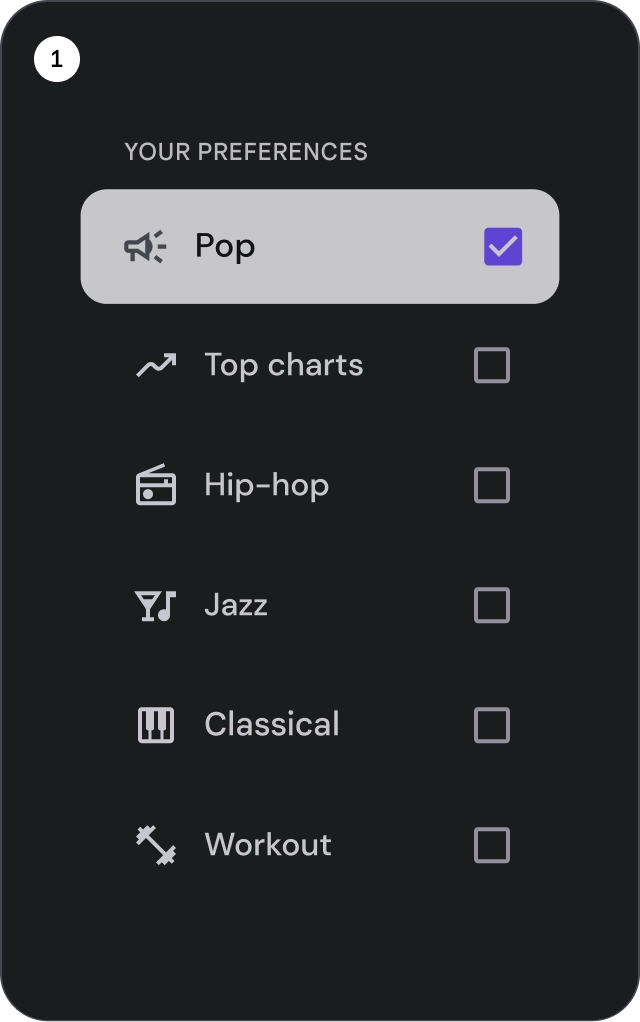
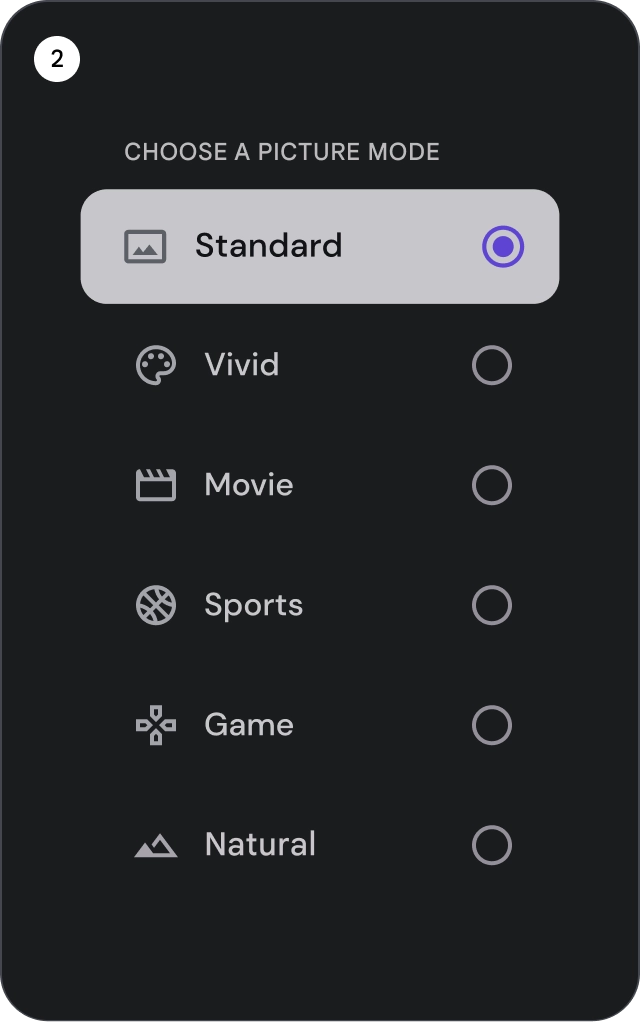
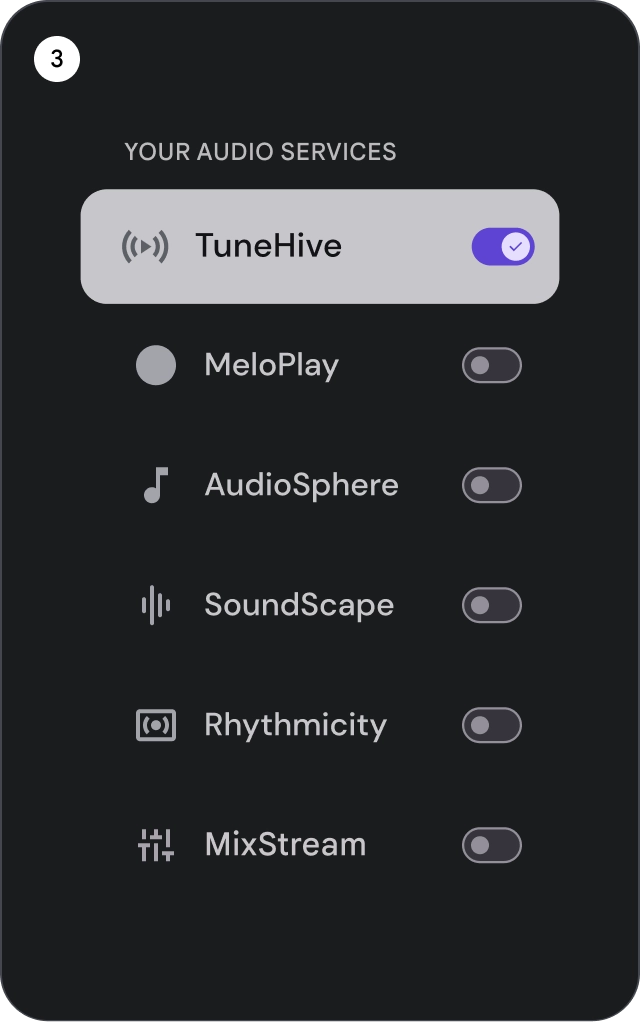
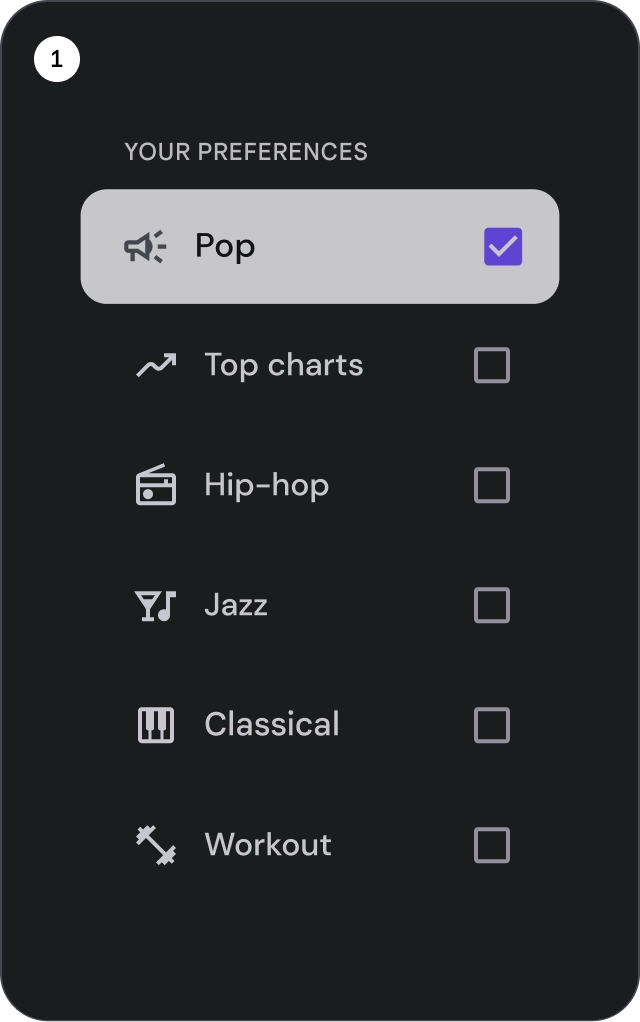
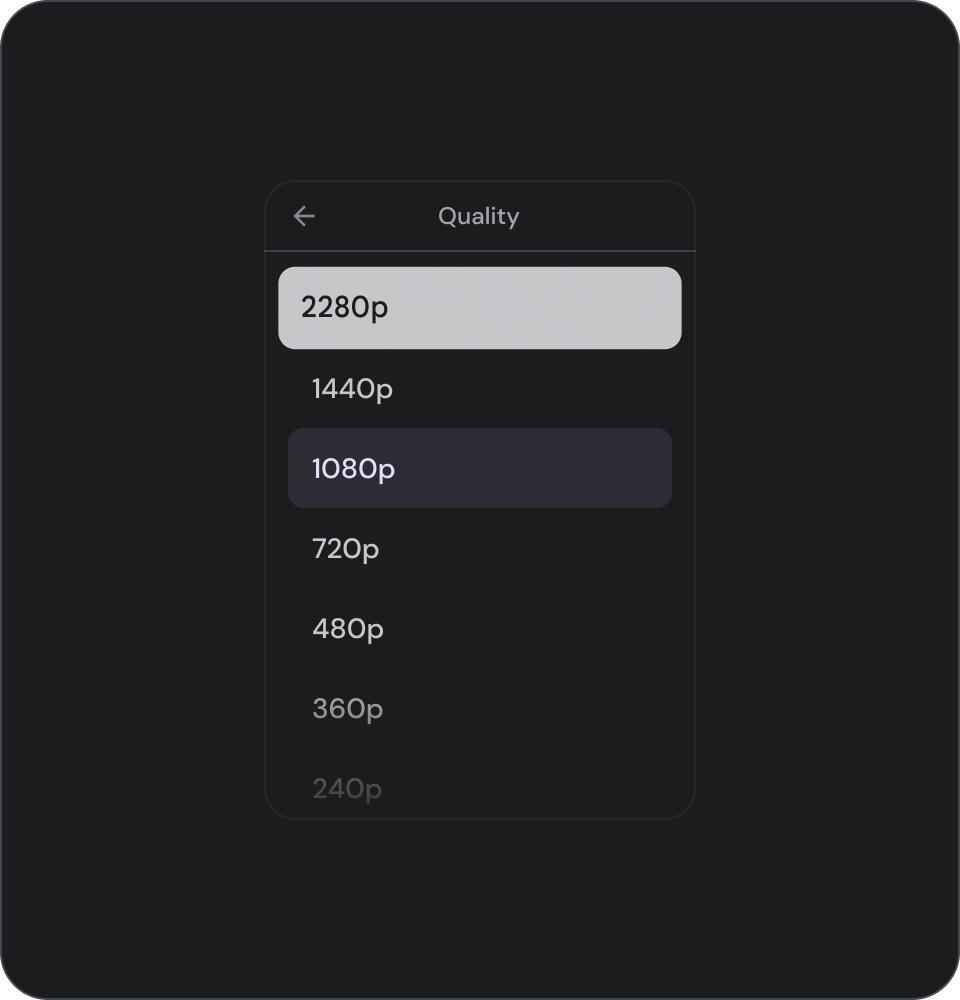
- چک باکس ها : یک یا چند مورد از فهرست را انتخاب کنید.
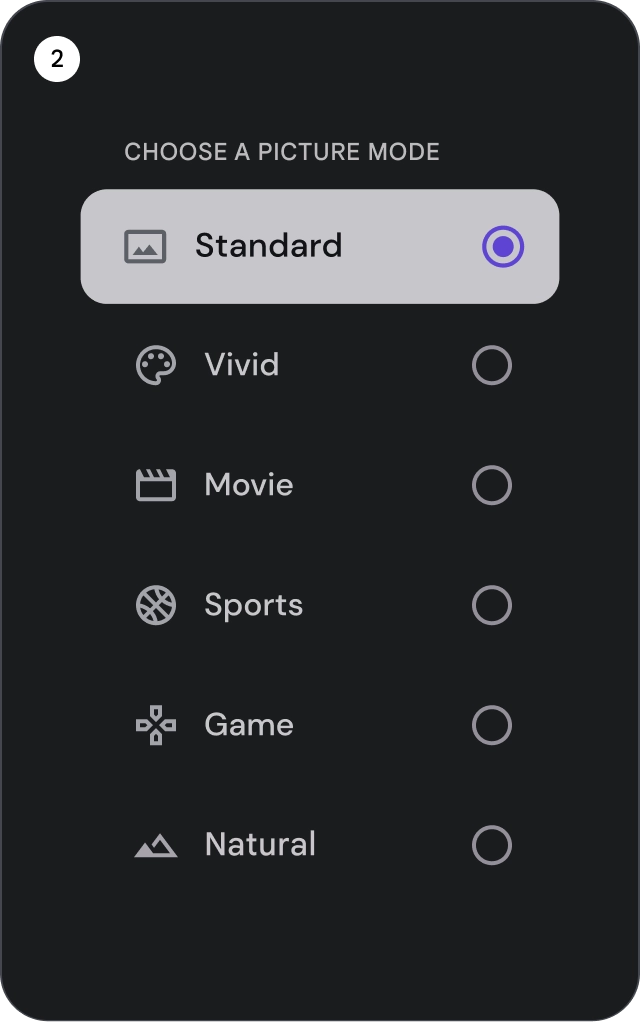
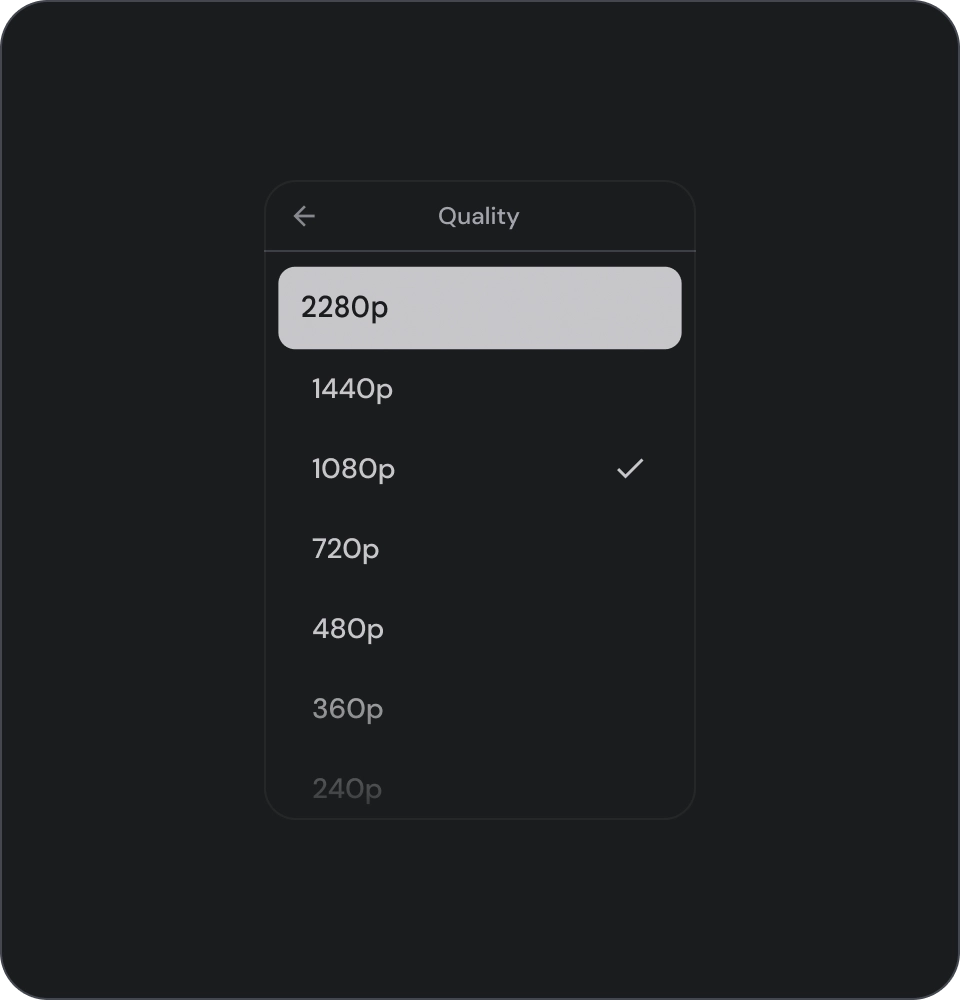
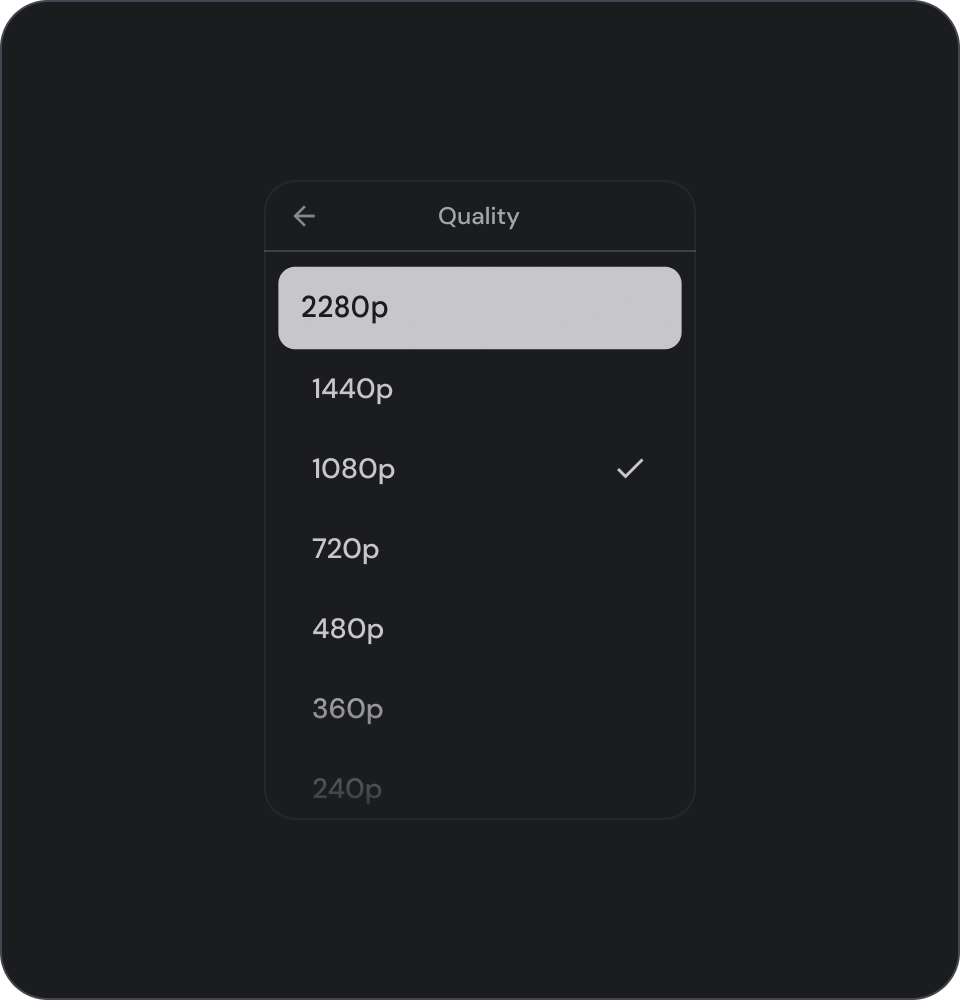
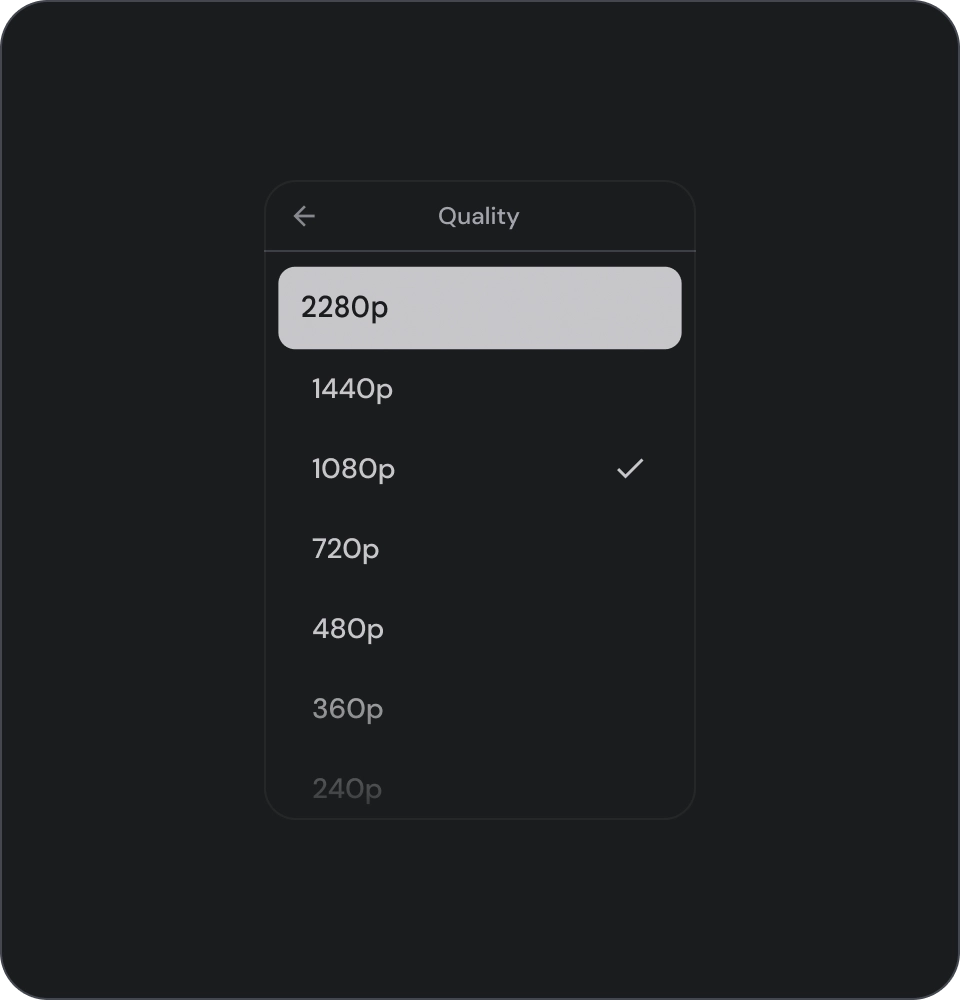
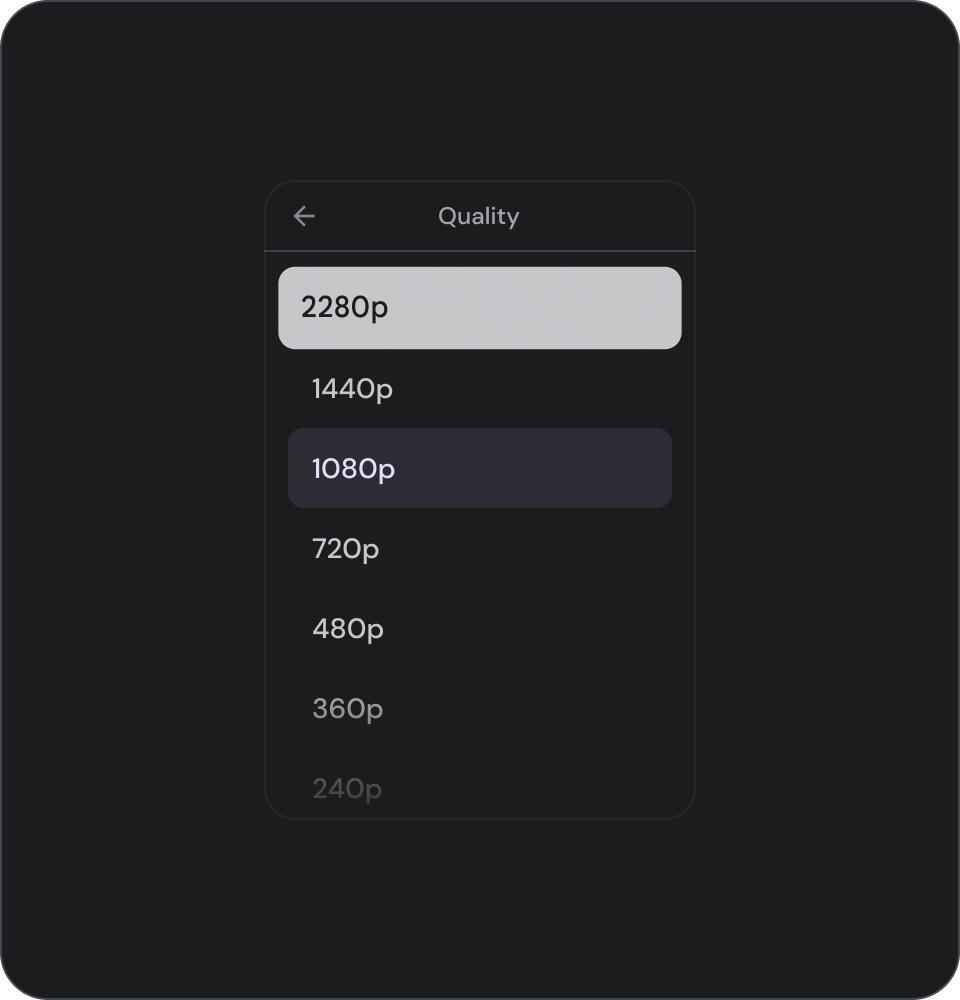
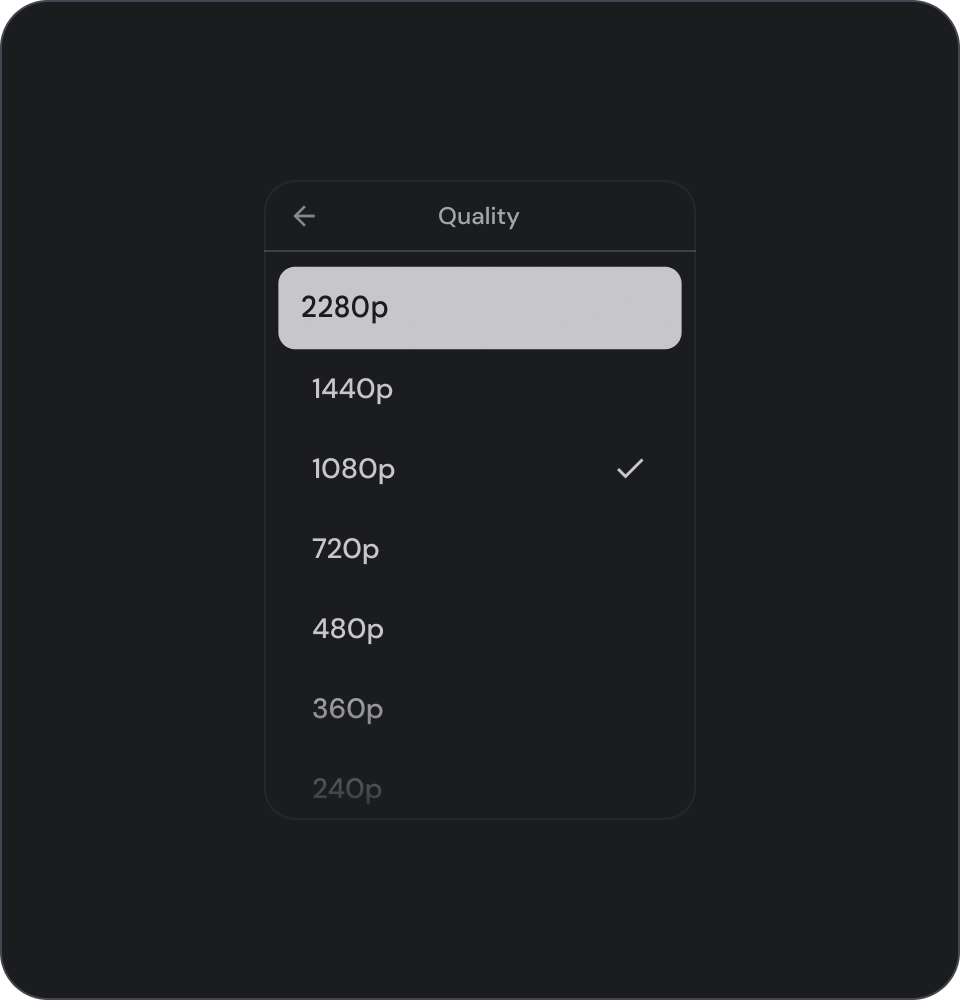
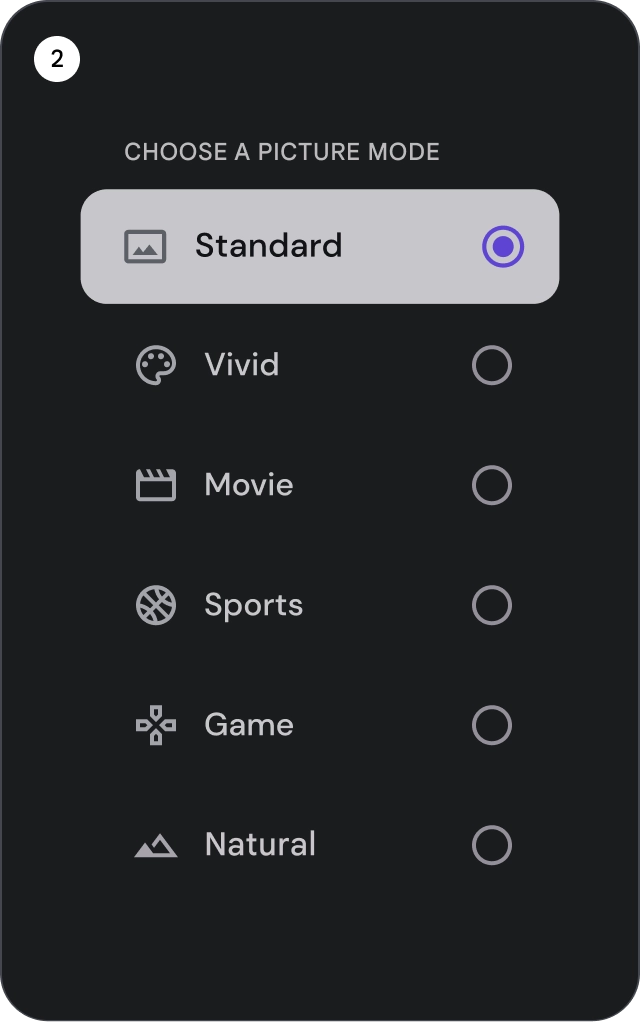
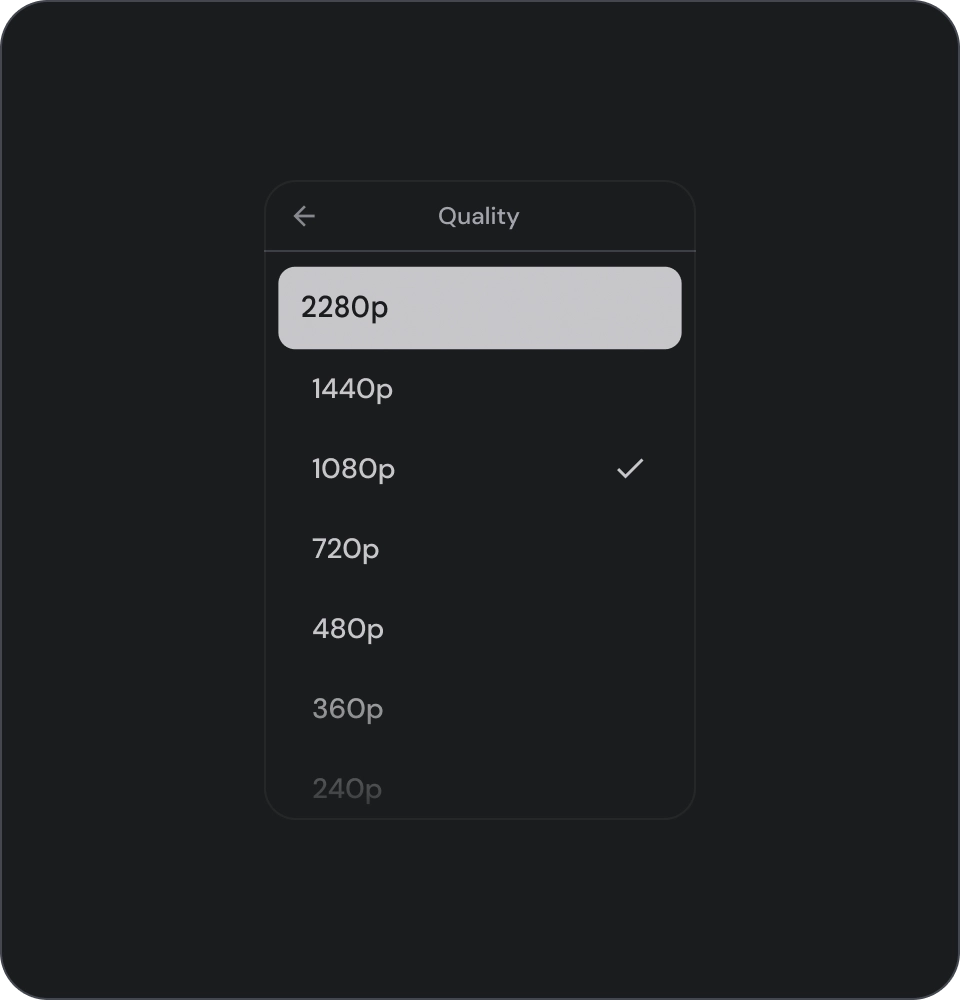
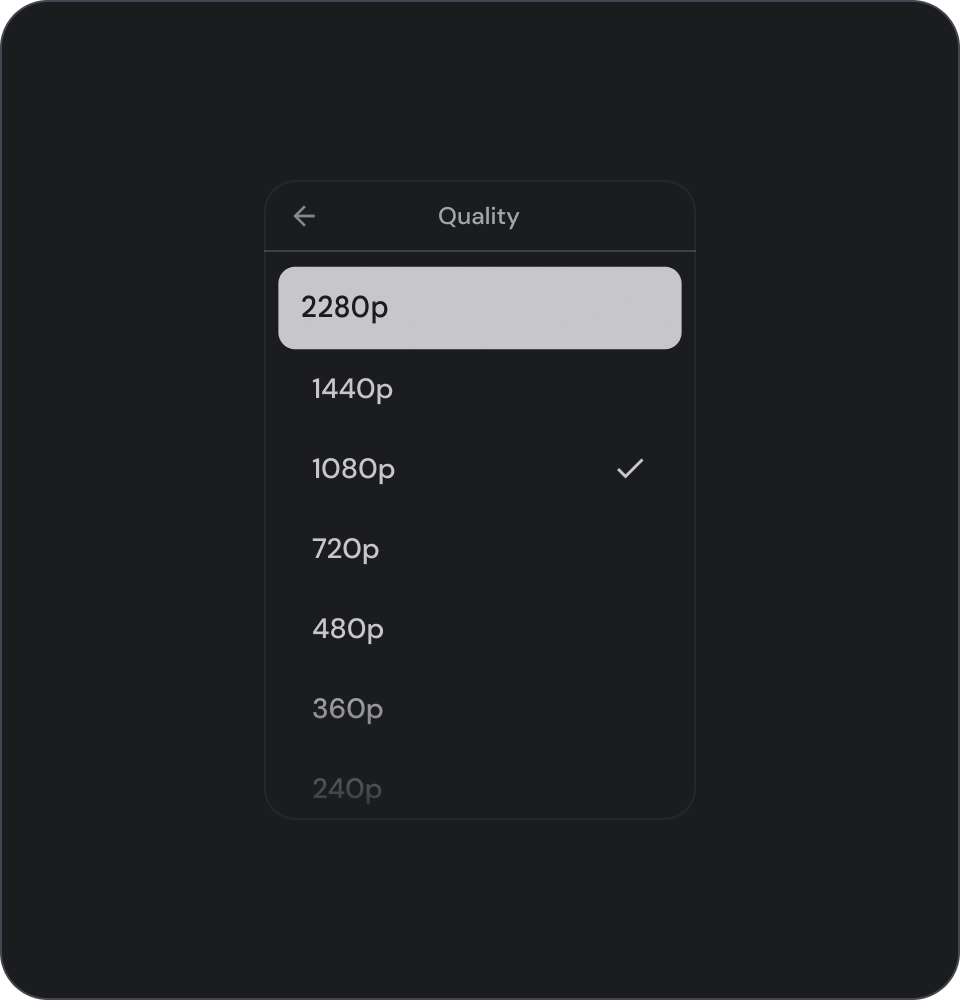
- دکمه های رادیویی : دقیقاً یک مورد را در لیست انتخاب کنید.
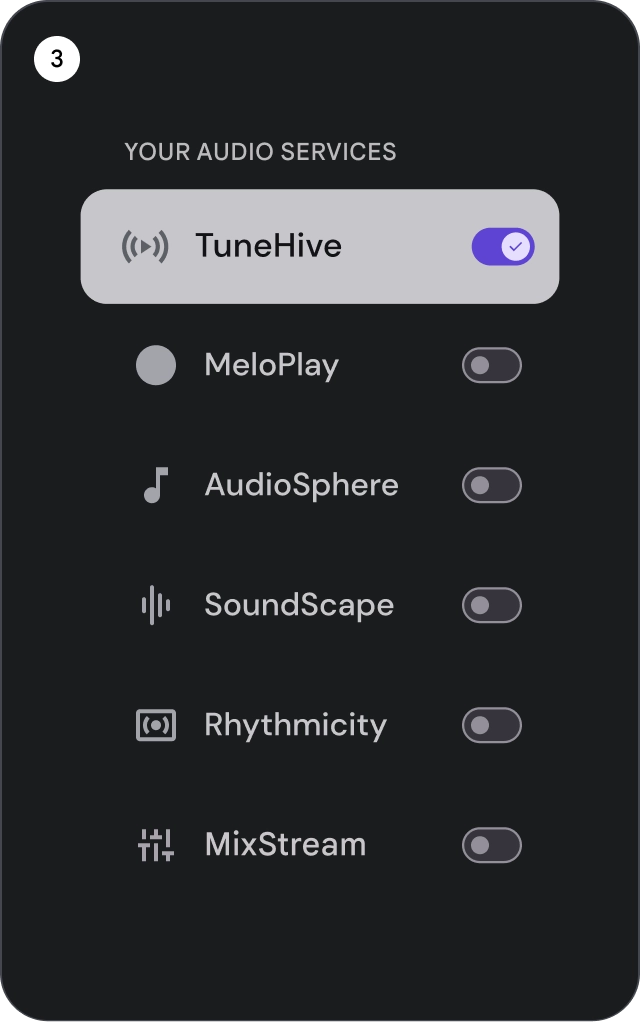
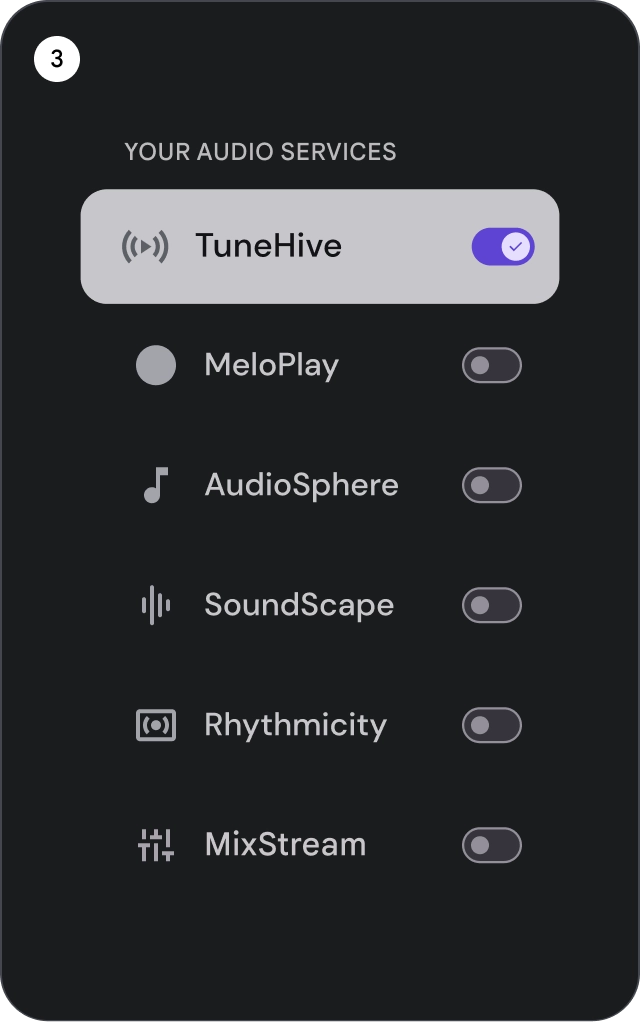
- سوئیچ ها : یک کنترل را روشن یا خاموش کنید.

انجام دهید

نکن

نکن
نمادها

انجام دهید

نکن
آواتارها و تصاویر
آیتمهای فهرست میتوانند شامل تصاویری در یک برش دایرهای برای نشان دادن یک شخص یا نهاد باشند.
![]()
لیست ها نمایش تصویری یک یا چند مورد مرتبط هستند. آنها معمولا برای نمایش مجموعه ای از گزینه ها استفاده می شوند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- لیست ها مجموعه ای پیوسته از متن یا تصاویر هستند.
- فهرست ها باید طبیعی و قابل اسکن باشند.
- فهرستها از مواردی تشکیل شدهاند که شامل اقدامات اولیه و تکمیلی هستند که با نمادها و متن نشان داده میشوند.
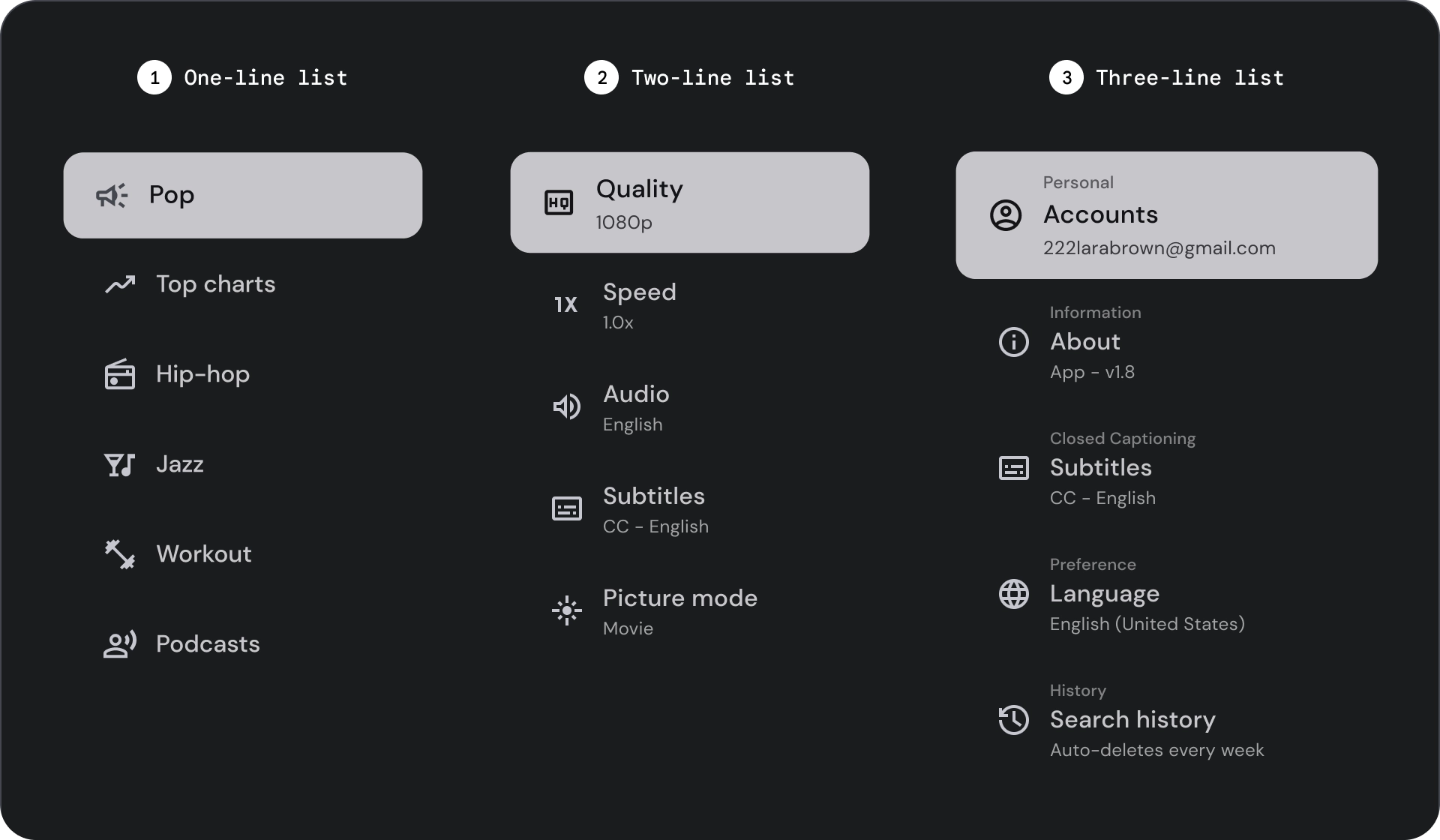
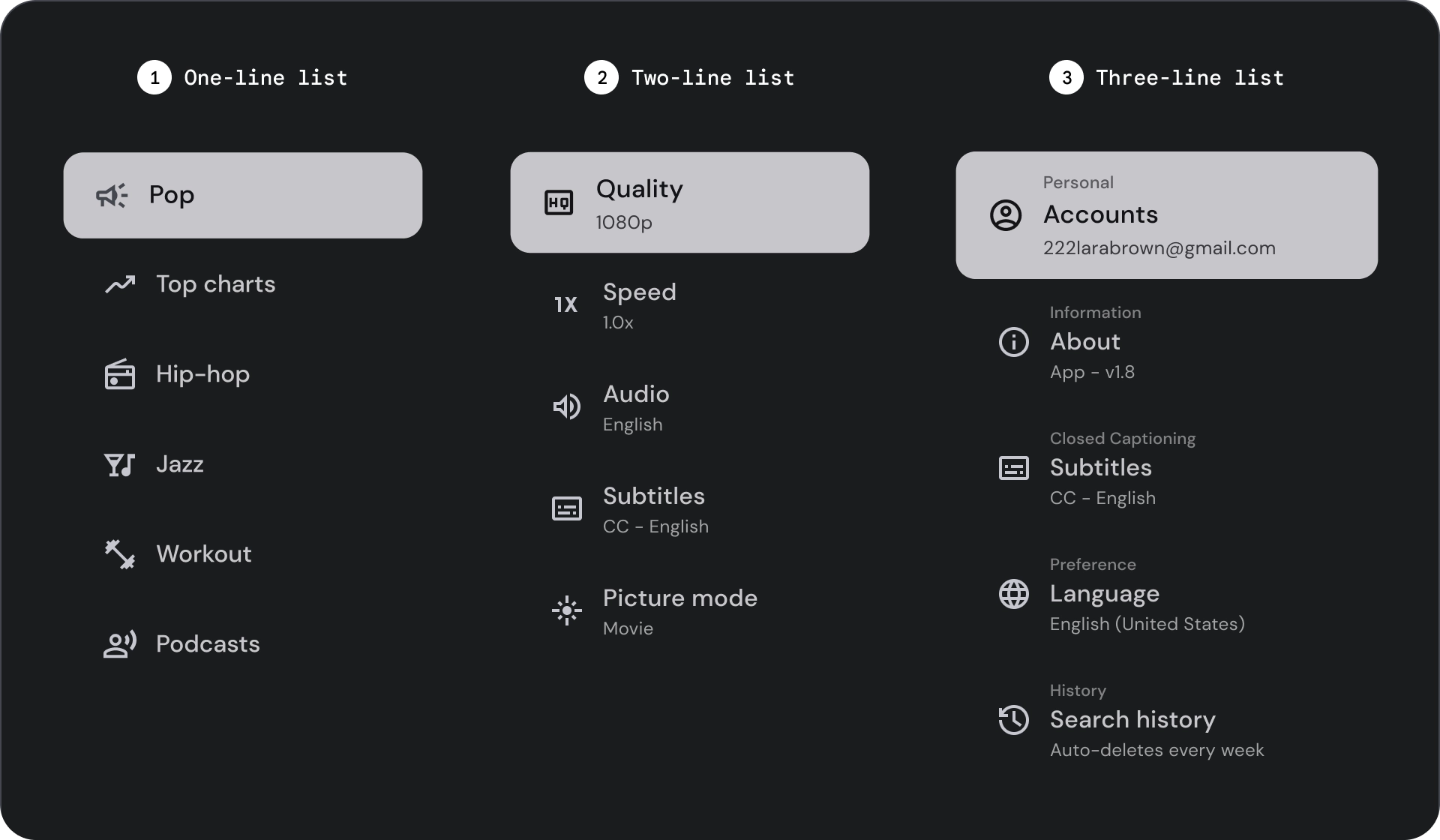
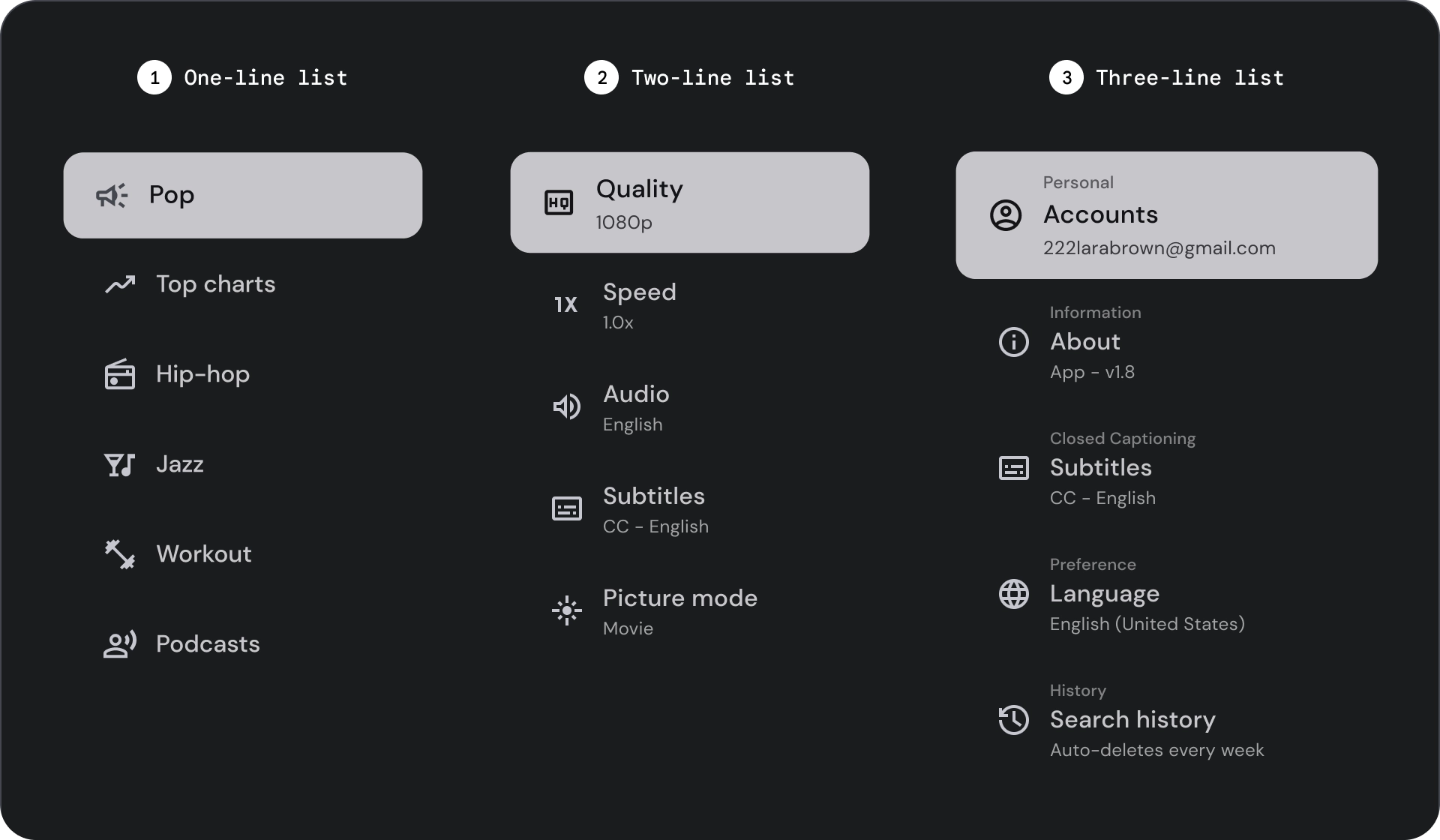
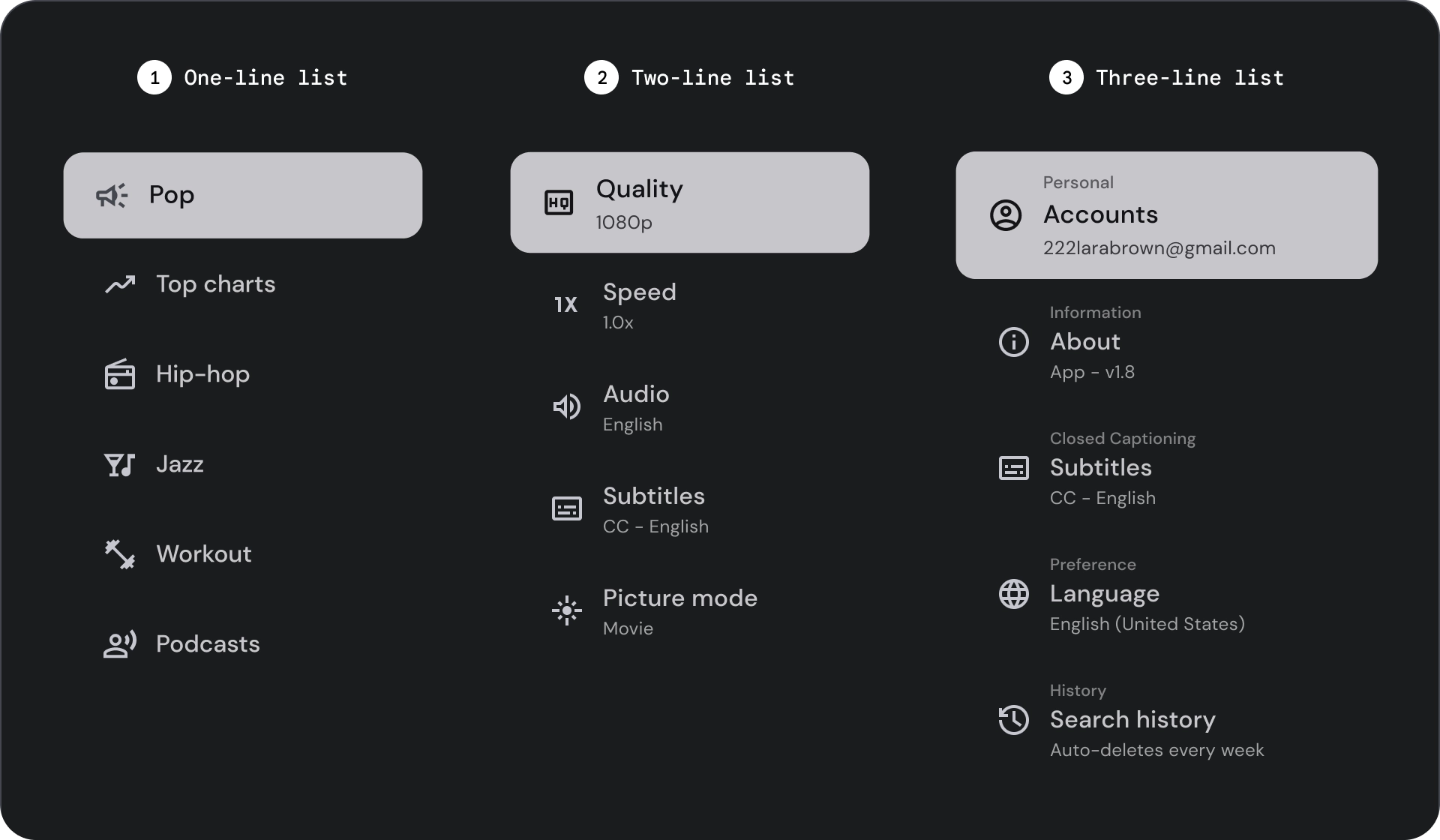
انواع
سه نوع لیست وجود دارد: لیست یک خطی، لیست دو خطی و لیست سه خطی.

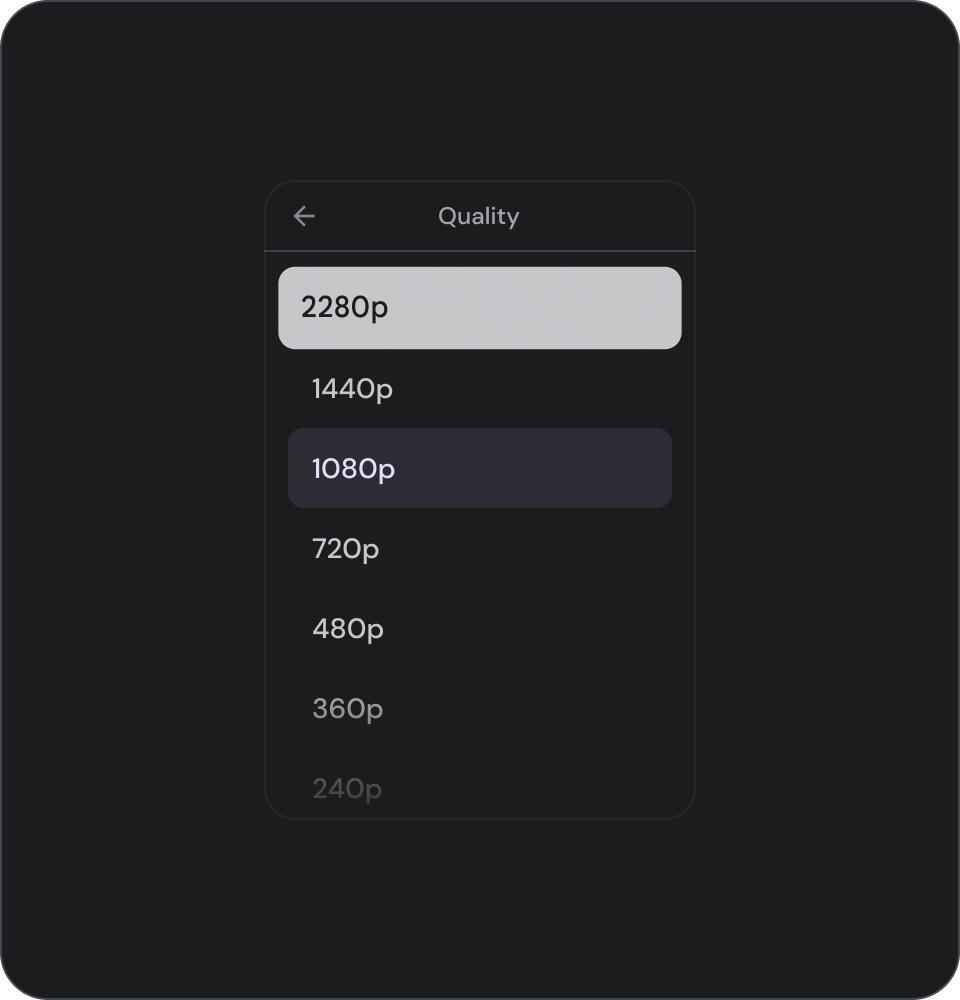
- لیست تک خطی : یک خط واحد برای برقراری ارتباط با هر مورد. این طراحی ساده تضمین می کند که هر مورد به وضوح از دیگری متمایز است.
- لیست دو خطی : از دو خط موازی برای برقراری ارتباط با هر مورد استفاده می کند. این طراحی ساختاریافته خوانایی طبیعی را تضمین می کند و از اضافه بار شناختی جلوگیری می کند.
- لیست سه خطی : از سه خط موازی برای نمایش هر مورد استفاده می کند. این طرح تزئینی سطح بالایی از برجستگی بصری ایجاد می کند.
آناتومی

- نماد : یک گرافیک کوچک که نشان دهنده یک شی یا عمل خاص است که اغلب برای ارتباط بصری یک ایده یا مفهوم استفاده می شود.
- Overline : خط کوتاهی از متن که در بالای عنوان یا عنوان فرعی ظاهر می شود، که اغلب برای ارائه زمینه یا تأکید اضافی استفاده می شود.
- عنوان : یک خط متن بزرگ و پررنگ که به عنوان عنوان اصلی یک عنصر یا صفحه طراحی عمل می کند.
- زیرنویس : خط کوچکتری از متن که اطلاعات یا زمینه بیشتری را در زیر عنوان اصلی ارائه میکند.
- کنترل : یک عنصر تعاملی که به کاربر اجازه می دهد یک تصمیم را وارد کند.
ایالات

مشخصات



استفاده
فهرست ها گروه هایی از متن و تصاویر هستند که به صورت عمودی سازماندهی شده اند. فهرستی که برای درک مطلب بهینه شده است، از یک ستون واحد از آیتم ها تشکیل شده است. موارد فهرست می توانند شامل اقدامات اولیه و تکمیلی باشند که با نمادها و متن نمایش داده می شوند.

انجام دهید

احتیاط
کنترل های انتخاب
اطلاعات و اقدامات نمایشی را برای موارد لیست کنترل می کند. آنها را می توان با لبه اصلی یا انتهایی آیتم لیست تراز کرد.



- چک باکس ها : یک یا چند مورد از فهرست را انتخاب کنید.
- دکمه های رادیویی : دقیقاً یک مورد را در لیست انتخاب کنید.
- سوئیچ ها : یک کنترل را روشن یا خاموش کنید.

انجام دهید

نکن

نکن
نمادها

انجام دهید

نکن
آواتارها و تصاویر
آیتمهای فهرست میتوانند شامل تصاویری در یک برش دایرهای برای نشان دادن یک شخص یا نهاد باشند.
![]()
لیست ها نمایش تصویری یک یا چند مورد مرتبط هستند. آنها معمولا برای نمایش مجموعه ای از گزینه ها استفاده می شوند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- لیست ها مجموعه ای پیوسته از متن یا تصاویر هستند.
- فهرست ها باید طبیعی و قابل اسکن باشند.
- فهرستها از مواردی تشکیل شدهاند که شامل اقدامات اولیه و تکمیلی هستند که با نمادها و متن نشان داده میشوند.
انواع
سه نوع لیست وجود دارد: لیست یک خطی، لیست دو خطی و لیست سه خطی.

- لیست تک خطی : یک خط واحد برای برقراری ارتباط با هر مورد. این طراحی ساده تضمین می کند که هر مورد به وضوح از دیگری متمایز است.
- لیست دو خطی : از دو خط موازی برای برقراری ارتباط با هر مورد استفاده می کند. این طراحی ساختاریافته خوانایی طبیعی را تضمین می کند و از اضافه بار شناختی جلوگیری می کند.
- لیست سه خطی : از سه خط موازی برای نمایش هر مورد استفاده می کند. این طرح تزئینی سطح بالایی از برجستگی بصری ایجاد می کند.
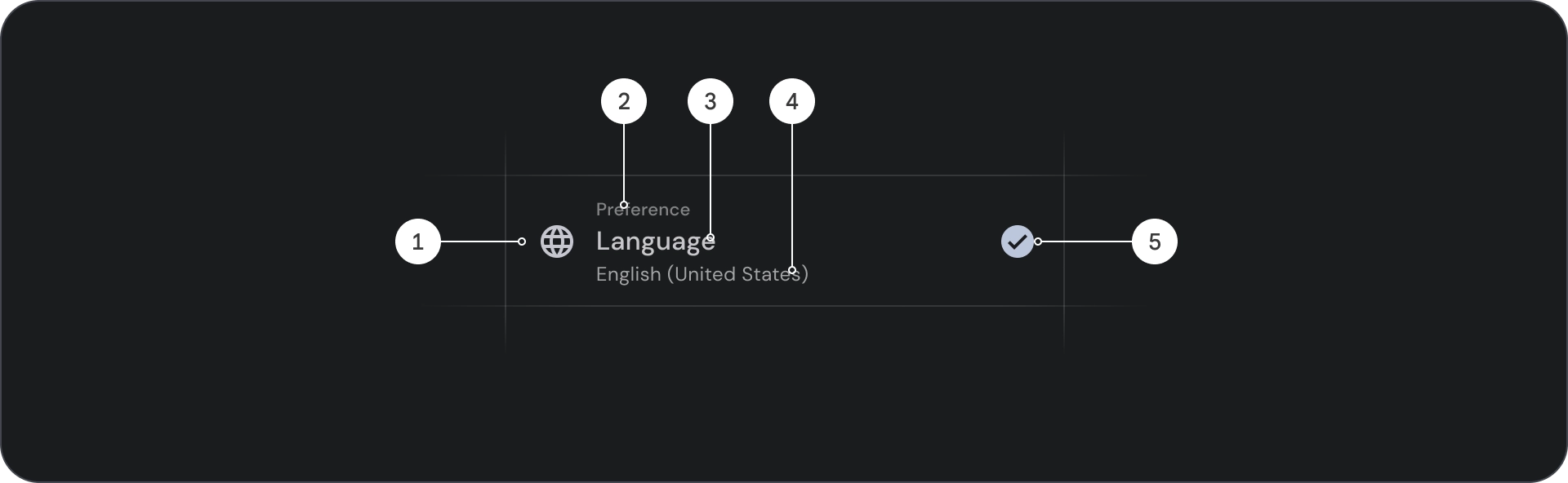
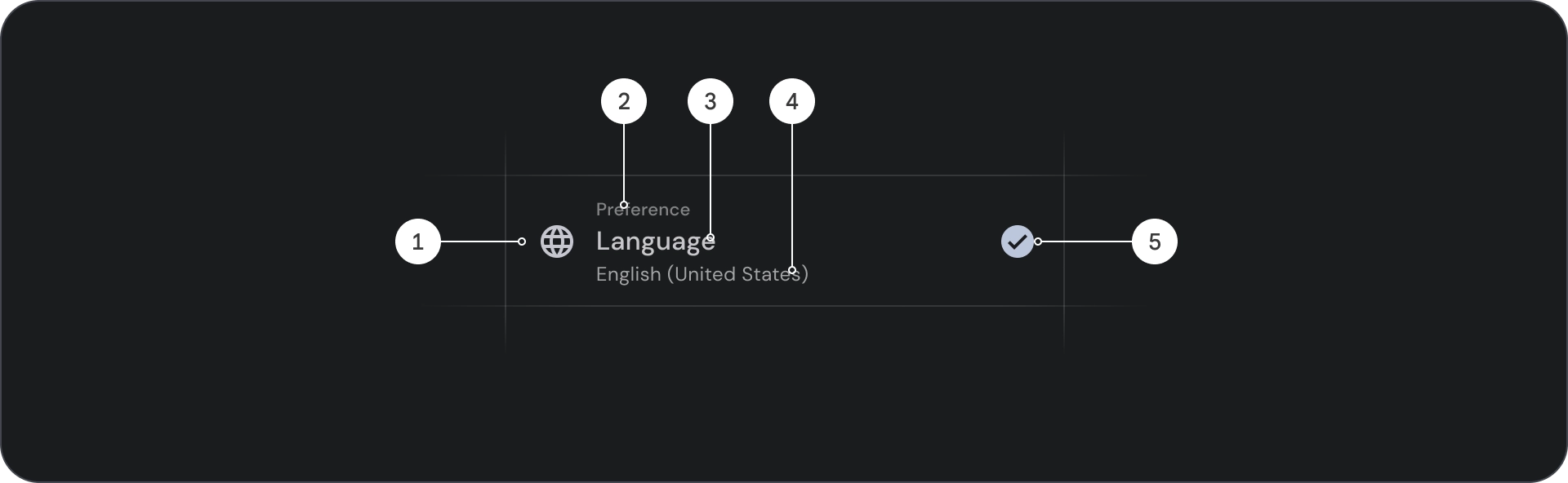
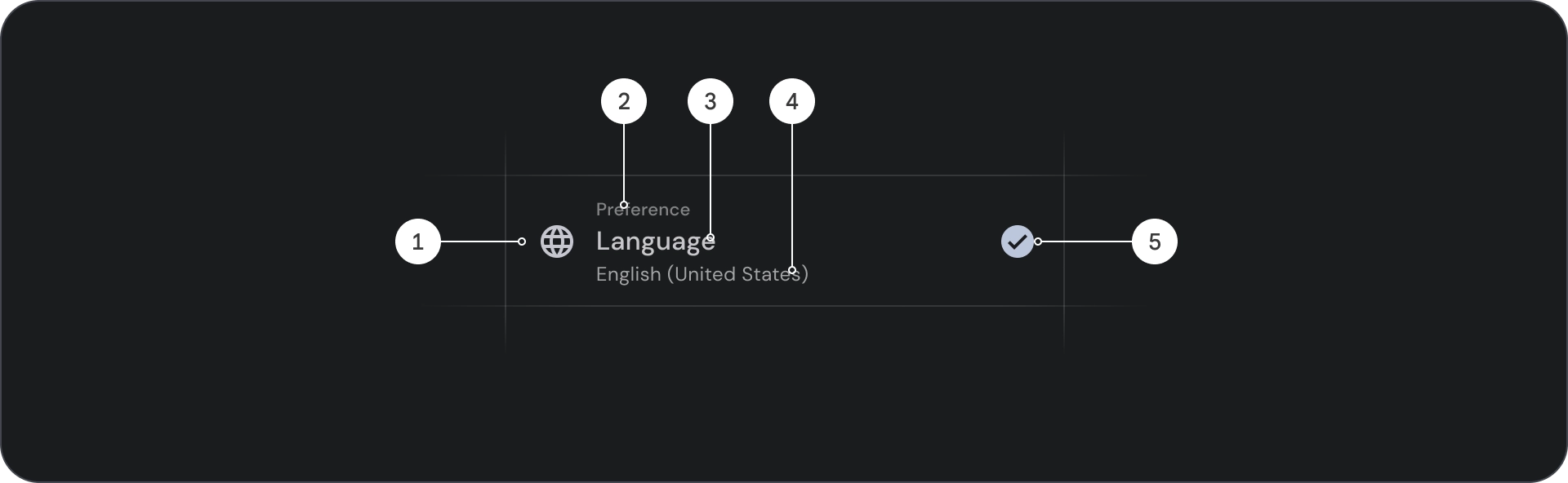
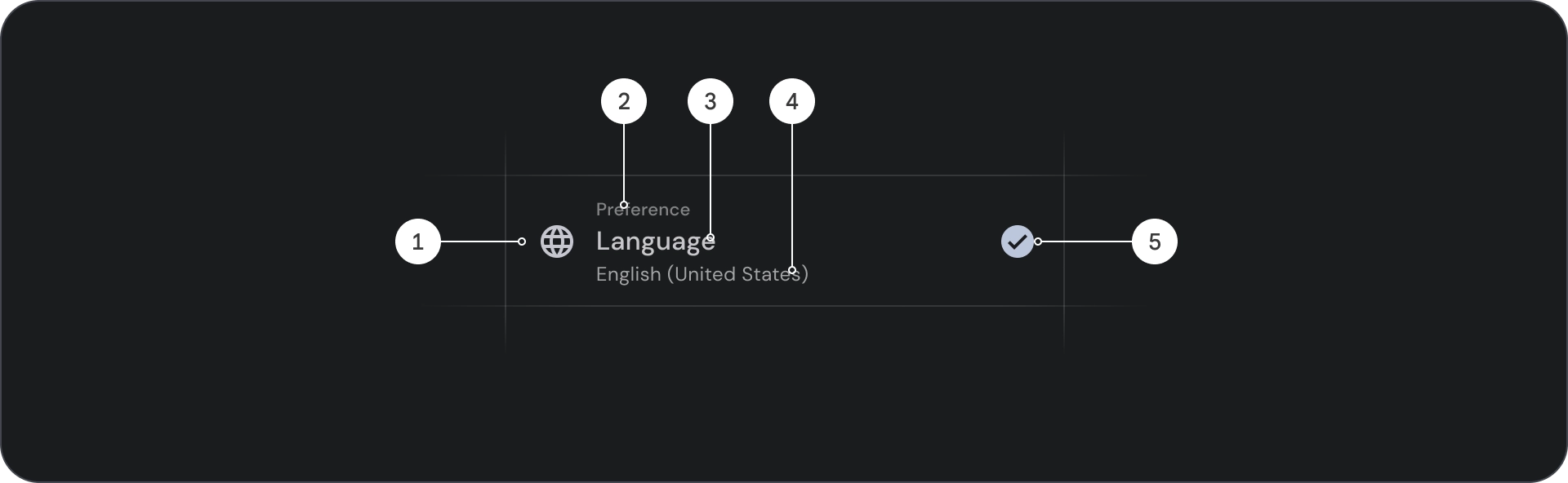
آناتومی

- نماد : یک گرافیک کوچک که نشان دهنده یک شی یا عمل خاص است که اغلب برای ارتباط بصری یک ایده یا مفهوم استفاده می شود.
- Overline : خط کوتاهی از متن که در بالای عنوان یا عنوان فرعی ظاهر می شود، که اغلب برای ارائه زمینه یا تأکید اضافی استفاده می شود.
- عنوان : یک خط متن بزرگ و پررنگ که به عنوان عنوان اصلی یک عنصر یا صفحه طراحی عمل می کند.
- زیرنویس : خط کوچکتری از متن که اطلاعات یا زمینه بیشتری را در زیر عنوان اصلی ارائه میکند.
- کنترل : یک عنصر تعاملی که به کاربر اجازه می دهد یک تصمیم را وارد کند.
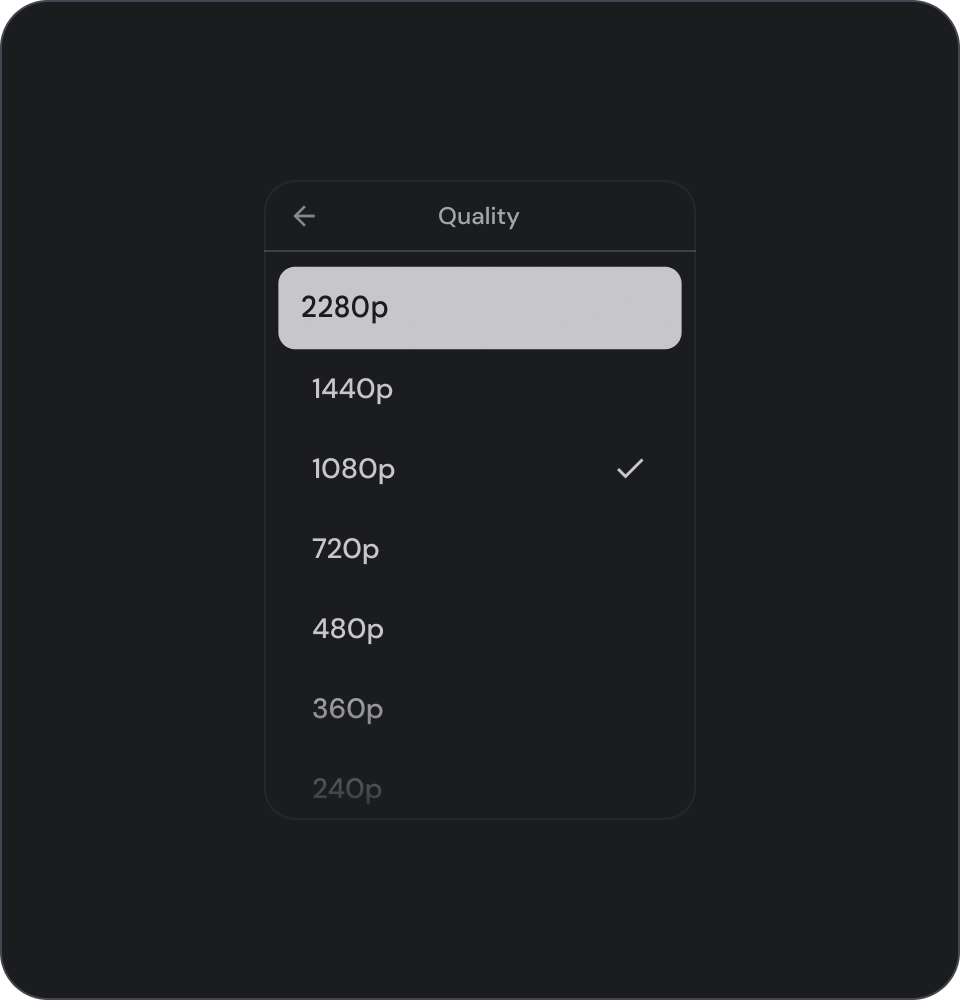
ایالات

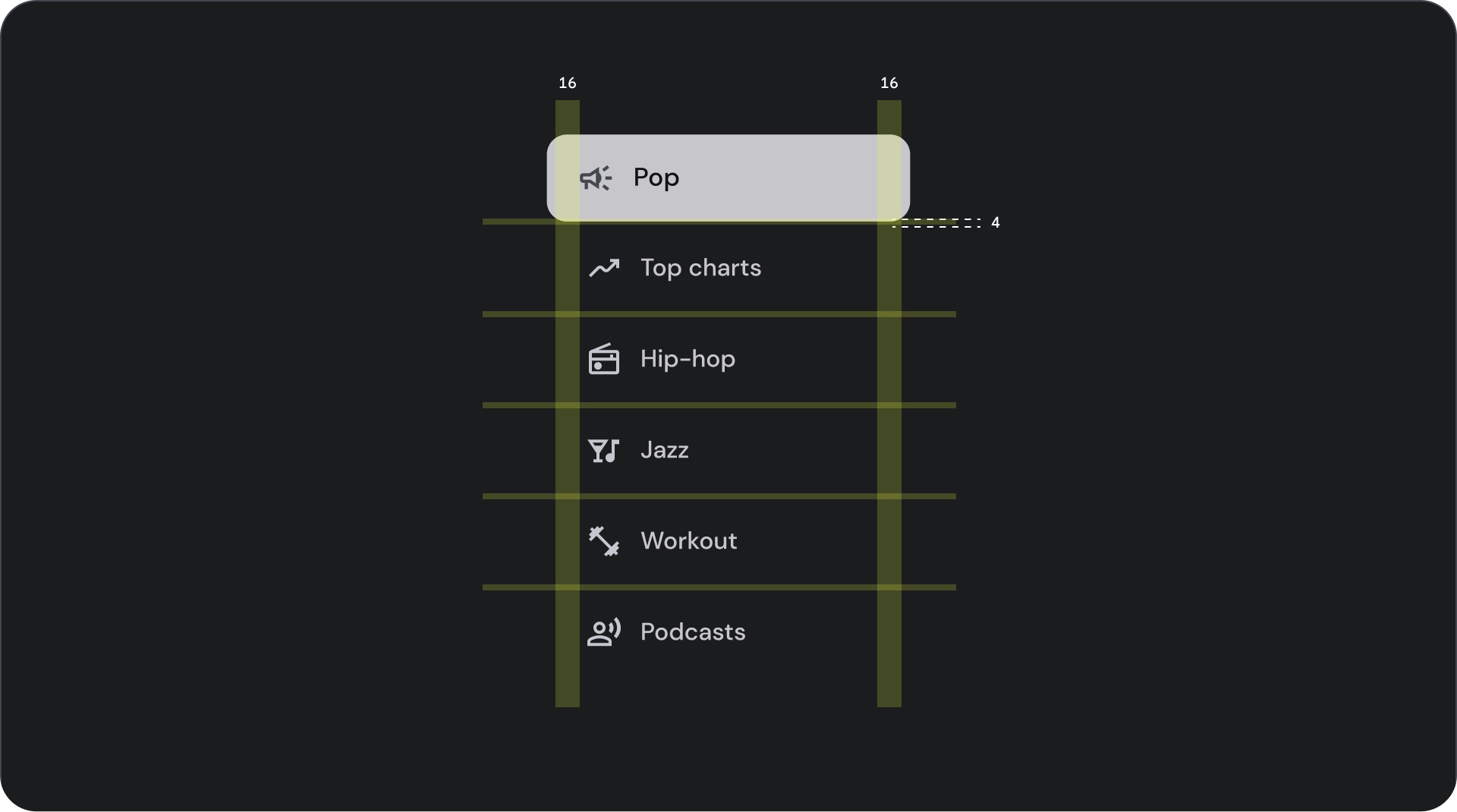
مشخصات



استفاده
فهرست ها گروه هایی از متن و تصاویر هستند که به صورت عمودی سازماندهی شده اند. فهرستی که برای درک مطلب بهینه شده است، از یک ستون واحد از آیتم ها تشکیل شده است. موارد فهرست می توانند شامل اقدامات اولیه و تکمیلی باشند که با نمادها و متن نمایش داده می شوند.

انجام دهید

احتیاط
کنترل های انتخاب
اطلاعات و اقدامات نمایشی را برای موارد لیست کنترل می کند. آنها را می توان با لبه اصلی یا انتهایی آیتم لیست تراز کرد.



- چک باکس ها : یک یا چند مورد از فهرست را انتخاب کنید.
- دکمه های رادیویی : دقیقاً یک مورد را در لیست انتخاب کنید.
- سوئیچ ها : یک کنترل را روشن یا خاموش کنید.

انجام دهید

نکن

نکن
نمادها

انجام دهید

نکن
آواتارها و تصاویر
آیتمهای فهرست میتوانند شامل تصاویری در یک برش دایرهای برای نشان دادن یک شخص یا نهاد باشند.
![]()
لیست ها نمایش تصویری یک یا چند مورد مرتبط هستند. آنها معمولا برای نمایش مجموعه ای از گزینه ها استفاده می شوند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- لیست ها مجموعه ای پیوسته از متن یا تصاویر هستند.
- فهرست ها باید طبیعی و قابل اسکن باشند.
- فهرستها از مواردی تشکیل شدهاند که شامل اقدامات اولیه و تکمیلی هستند که با نمادها و متن نشان داده میشوند.
انواع
سه نوع لیست وجود دارد: لیست یک خطی، لیست دو خطی و لیست سه خطی.

- لیست تک خطی : یک خط واحد برای برقراری ارتباط با هر مورد. این طراحی ساده تضمین می کند که هر مورد به وضوح از دیگری متمایز است.
- لیست دو خطی : از دو خط موازی برای برقراری ارتباط با هر مورد استفاده می کند. این طراحی ساختاریافته خوانایی طبیعی را تضمین می کند و از اضافه بار شناختی جلوگیری می کند.
- لیست سه خطی : از سه خط موازی برای نمایش هر مورد استفاده می کند. این طرح تزئینی سطح بالایی از برجستگی بصری ایجاد می کند.
آناتومی

- نماد : یک گرافیک کوچک که نشان دهنده یک شی یا عمل خاص است که اغلب برای ارتباط بصری یک ایده یا مفهوم استفاده می شود.
- Overline : خط کوتاهی از متن که در بالای عنوان یا عنوان فرعی ظاهر می شود، که اغلب برای ارائه زمینه یا تأکید اضافی استفاده می شود.
- عنوان : یک خط متن بزرگ و پررنگ که به عنوان عنوان اصلی یک عنصر یا صفحه طراحی عمل می کند.
- زیرنویس : خط کوچکتری از متن که اطلاعات یا زمینه بیشتری را در زیر عنوان اصلی ارائه میکند.
- کنترل : یک عنصر تعاملی که به کاربر اجازه می دهد یک تصمیم را وارد کند.
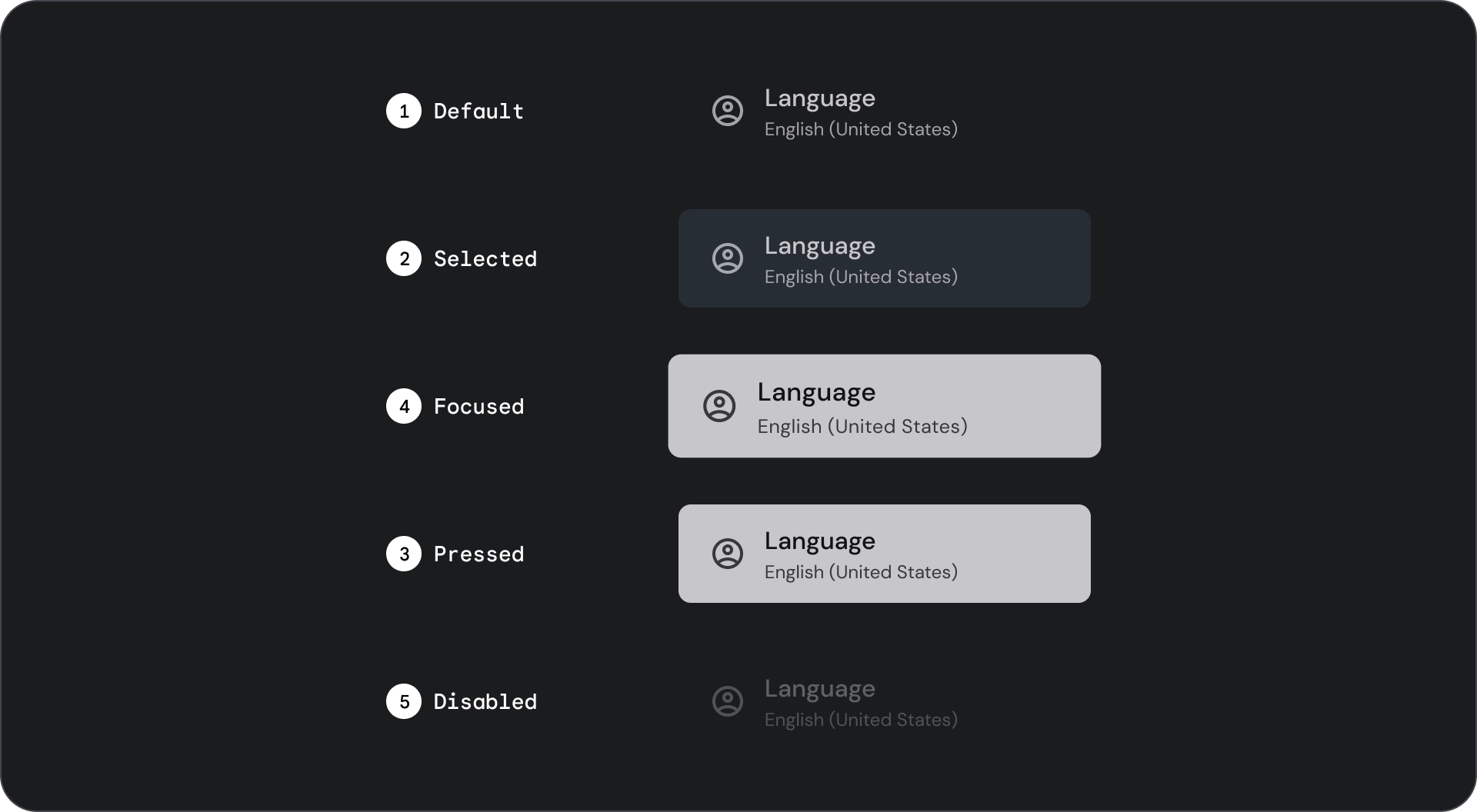
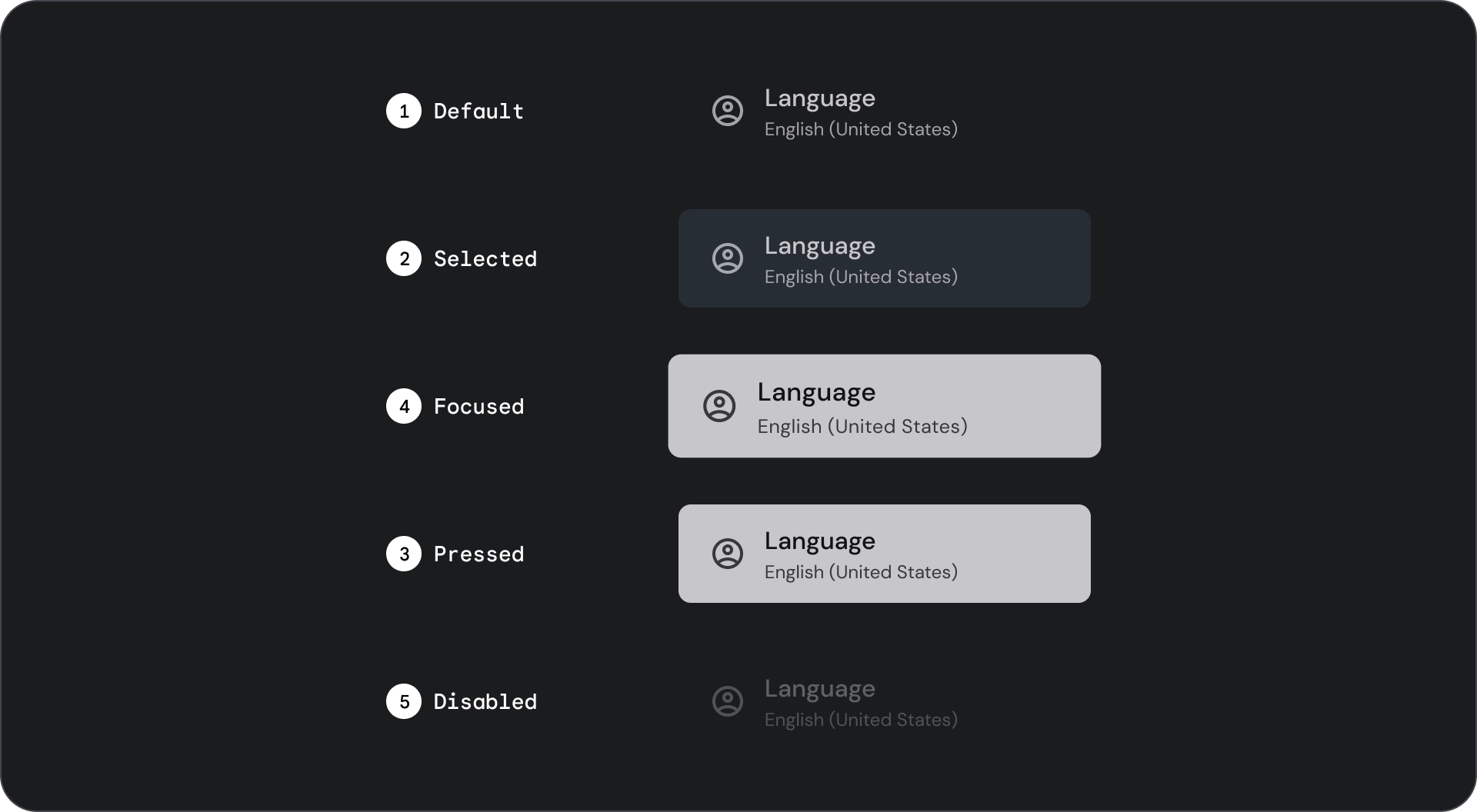
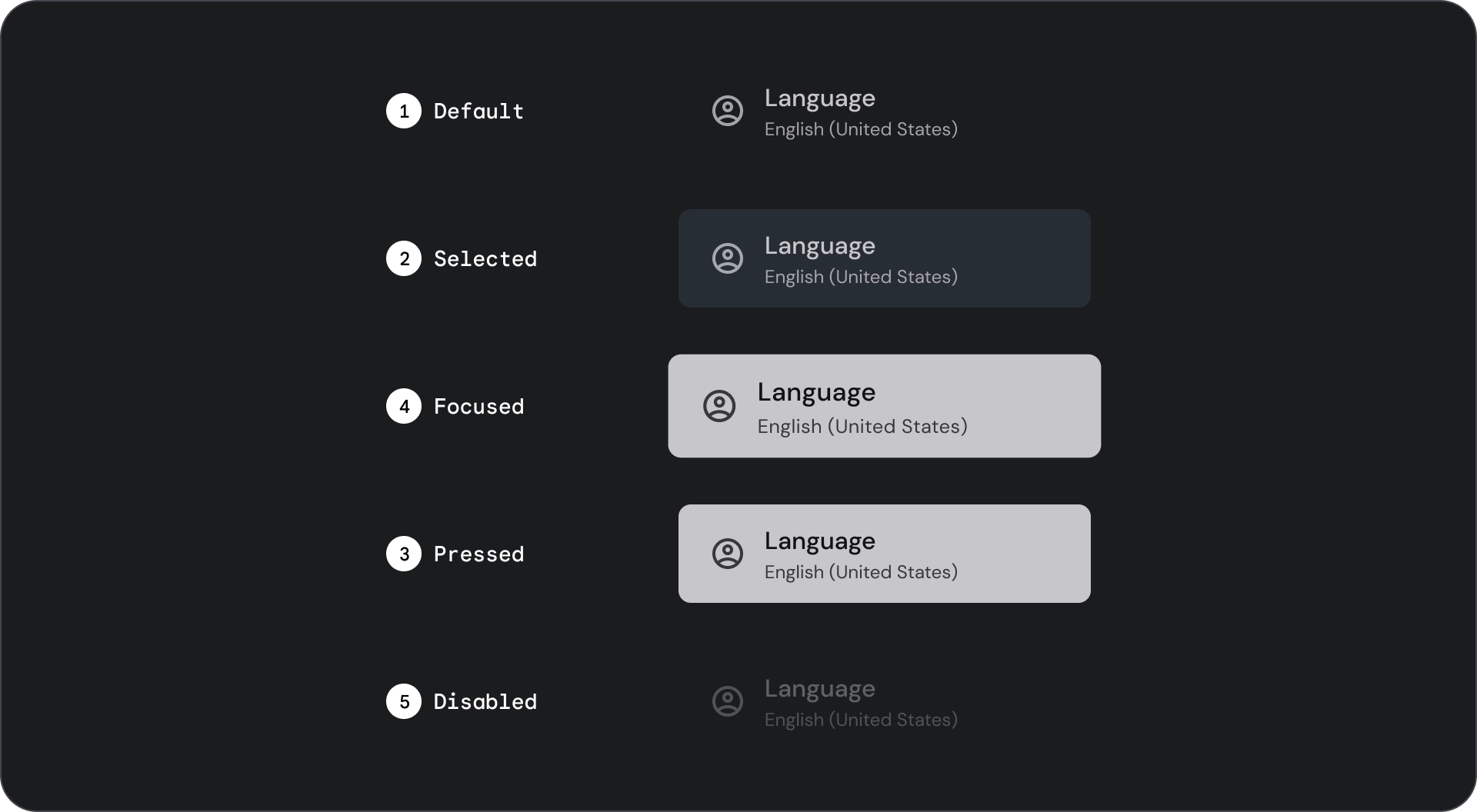
ایالات

مشخصات



استفاده
فهرست ها گروه هایی از متن و تصاویر هستند که به صورت عمودی سازماندهی شده اند. فهرستی که برای درک مطلب بهینه شده است، از یک ستون واحد از آیتم ها تشکیل شده است. موارد فهرست می توانند شامل اقدامات اولیه و تکمیلی باشند که با نمادها و متن نمایش داده می شوند.

انجام دهید

احتیاط
کنترل های انتخاب
اطلاعات و اقدامات نمایشی را برای موارد لیست کنترل می کند. آنها را می توان با لبه اصلی یا انتهایی آیتم لیست تراز کرد.



- چک باکس ها : یک یا چند مورد از فهرست را انتخاب کنید.
- دکمه های رادیویی : دقیقاً یک مورد را در لیست انتخاب کنید.
- سوئیچ ها : یک کنترل را روشن یا خاموش کنید.

انجام دهید

نکن

نکن
نمادها

انجام دهید

نکن
آواتارها و تصاویر
آیتمهای فهرست میتوانند شامل تصاویری در یک برش دایرهای برای نشان دادن یک شخص یا نهاد باشند.
![]()

