فهرست همه جانبه ترکیبی از یک ردیف از محتوا و پیش نمایش مورد انتخاب شده است. محتوا را در یک نمای بزرگتر نشان می دهد.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | نمونه | N/A |
نکات برجسته
- پیش نمایش محتوای پویا هنگامی که کاربر در ردیف محتوا حرکت می کند، منطقه پیش نمایش به طور خودکار به روز می شود تا مورد متمرکز فعلی را نمایش دهد.
- جزء فهرست Immersive دارای یک درگاه دید بزرگتر برای نمایش محتوا است که مشاهده و درک جزئیات بصری مورد متمرکز شده را برای کاربران آسان تر می کند.
- فهرستهای همهجانبه اطلاعات مرتبط و متنی در مورد مورد متمرکز ارائه میکنند و به کاربران کمک میکنند بدون ترک تجربه مرور، تصمیمهای آگاهانه بگیرند.
- مؤلفه فهرست فراگیر از افشای تدریجی استفاده می کند تا جزئیات بیشتری را در مورد محتوا در حین پیمایش کاربران نشان دهد و بار شناختی را کاهش دهد و تعامل کاربر را حفظ کند.
- مؤلفه فهرست همهجانبه تعاملات مداوم را در سراسر برنامه تضمین می کند و تجربه ای آشنا و قابل پیش بینی را برای کاربران فراهم می کند.
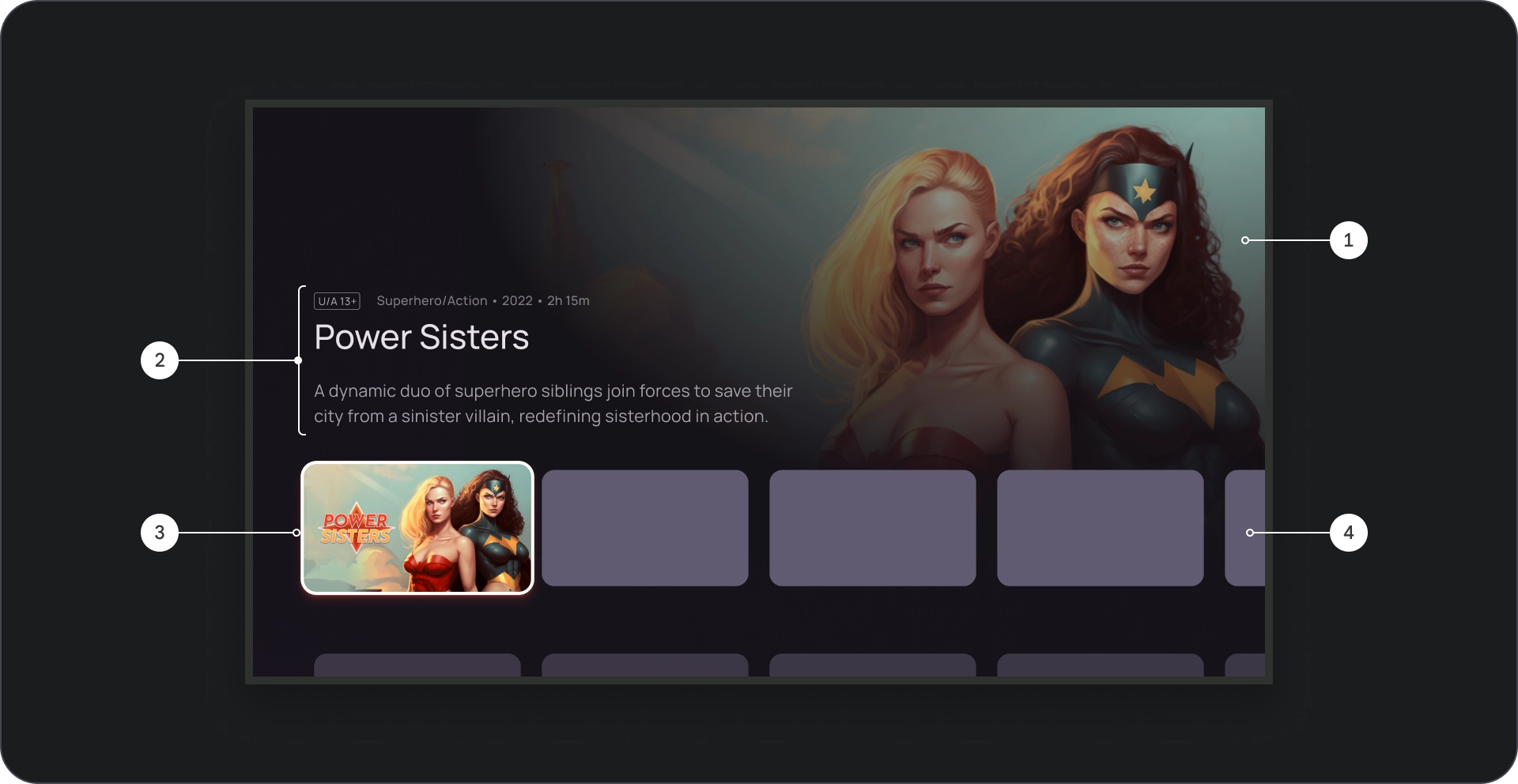
آناتومی

- پس زمینه تصویر
- بلوک محتوا
- کارت روی تمرکز
- شبکه محتوا

- داستان فیلم سینمایی
- پوستر
- رنگ پس زمینه
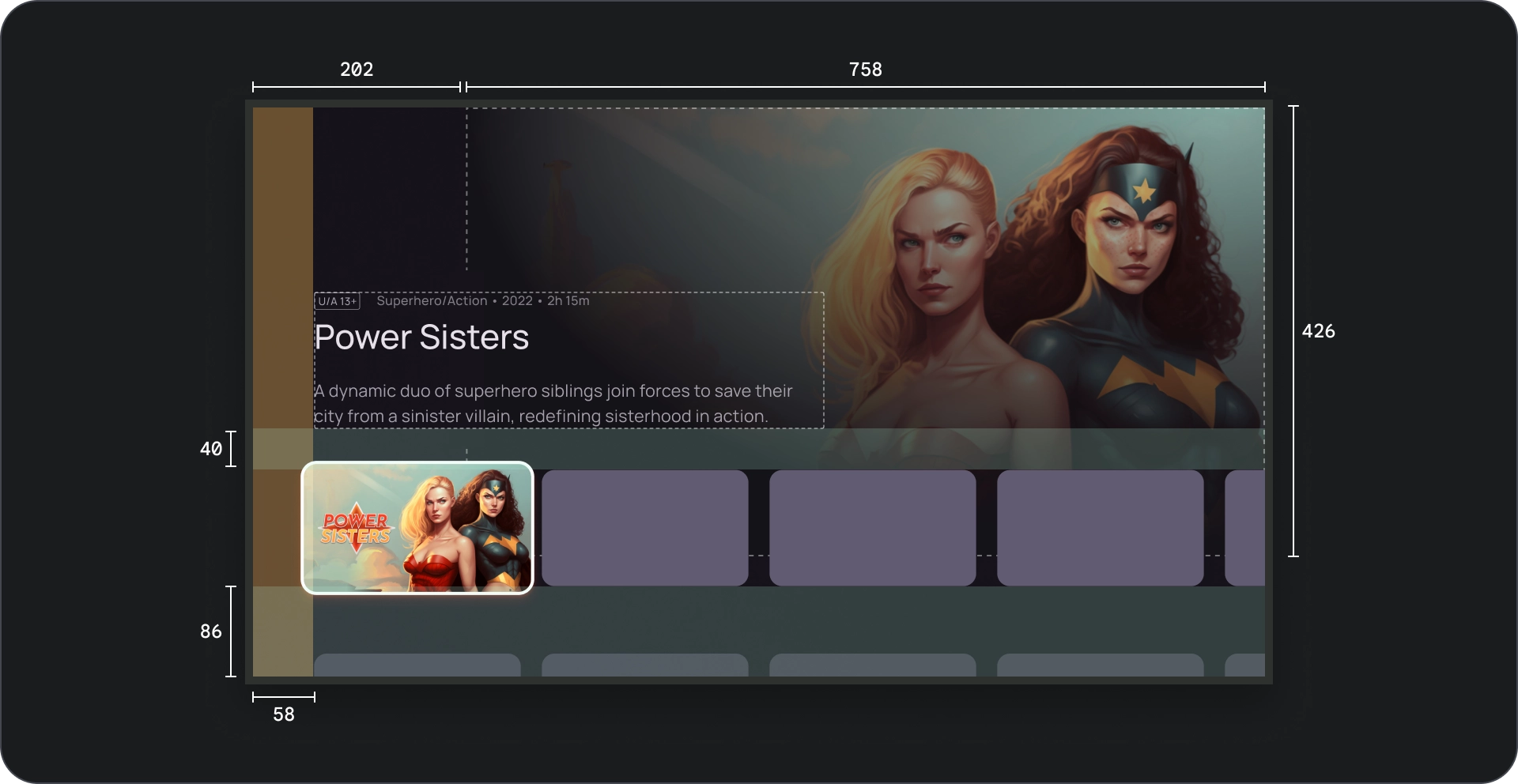
مشخصات

رفتار
هنگام پیمایش بین کارتها در فهرست Immersive، جزئیات کارت انتخابی به تدریج در پسزمینه آشکار میشوند.
همانطور که در ویدیوی زیر نشان داده شده است، هنگامی که فهرست همه جانبه در فوکوس است، ارتفاع آن افزایش مییابد تا اطلاعات بیشتری مانند عنوان پسزمینه و توضیحات نشان داده شود.
استفاده
زمانی که میخواهید توجه را به محتوای برجسته یا تبلیغشده، مانند نسخههای جدید، نمایشهای محبوب یا عناوین انحصاری جلب کنید، از چرخ و فلکهای همهجانبه استفاده کنید. نمای بزرگتر و پیش نمایش پویا راهی قانع کننده برای نمایش این موارد با اولویت بالا فراهم می کند.
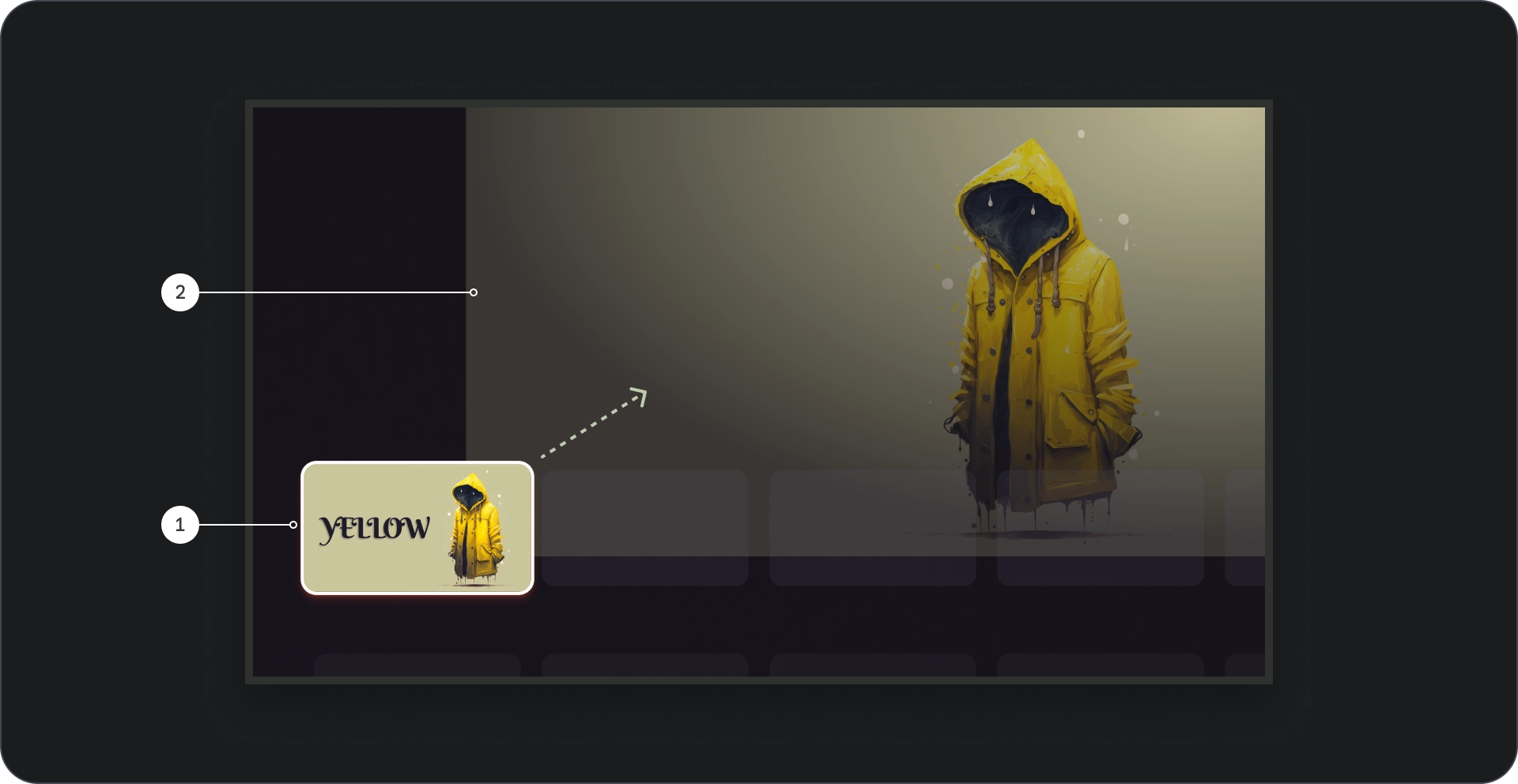
نمایش تصویر

- فوکوس کارت : هنگامی که کاربر در چرخ و فلک حرکت می کند، کارت متمرکز به صورت بصری تاکید می شود، کارت را با 1.1 مقیاس می دهد، از یک حاشیه، و سایر نشانه های بصری به عنوان ارتفاع برای نشان دادن انتخاب آن استفاده می کند. اطمینان حاصل کنید که عناوین محتوا در داخل تصویر کوچک کارت متمرکز به وضوح قابل مشاهده و خواندن آسانتر است.
- تصویر پسزمینه : وقتی کارتی در فوکوس است، تصویر پسزمینه مربوطه در نمای بزرگتر نمایش داده میشود. توصیه میکنیم این تصویر پسزمینه با کیفیت بالا و از نظر بصری جذاب باشد، زیرا پسزمینهای فراگیر و جذاب برای محتوا فراهم میکند.
ترکیب

انجام دهید

نکن
برای اطمینان از اینکه تصاویر بهعنوان پسزمینه در مؤلفه فهرست Immersive خوب به نظر میرسند، مطمئن شوید که آنها را بهطور مناسب اندازهگیری کنید تا تار یا تحریف نشوند.
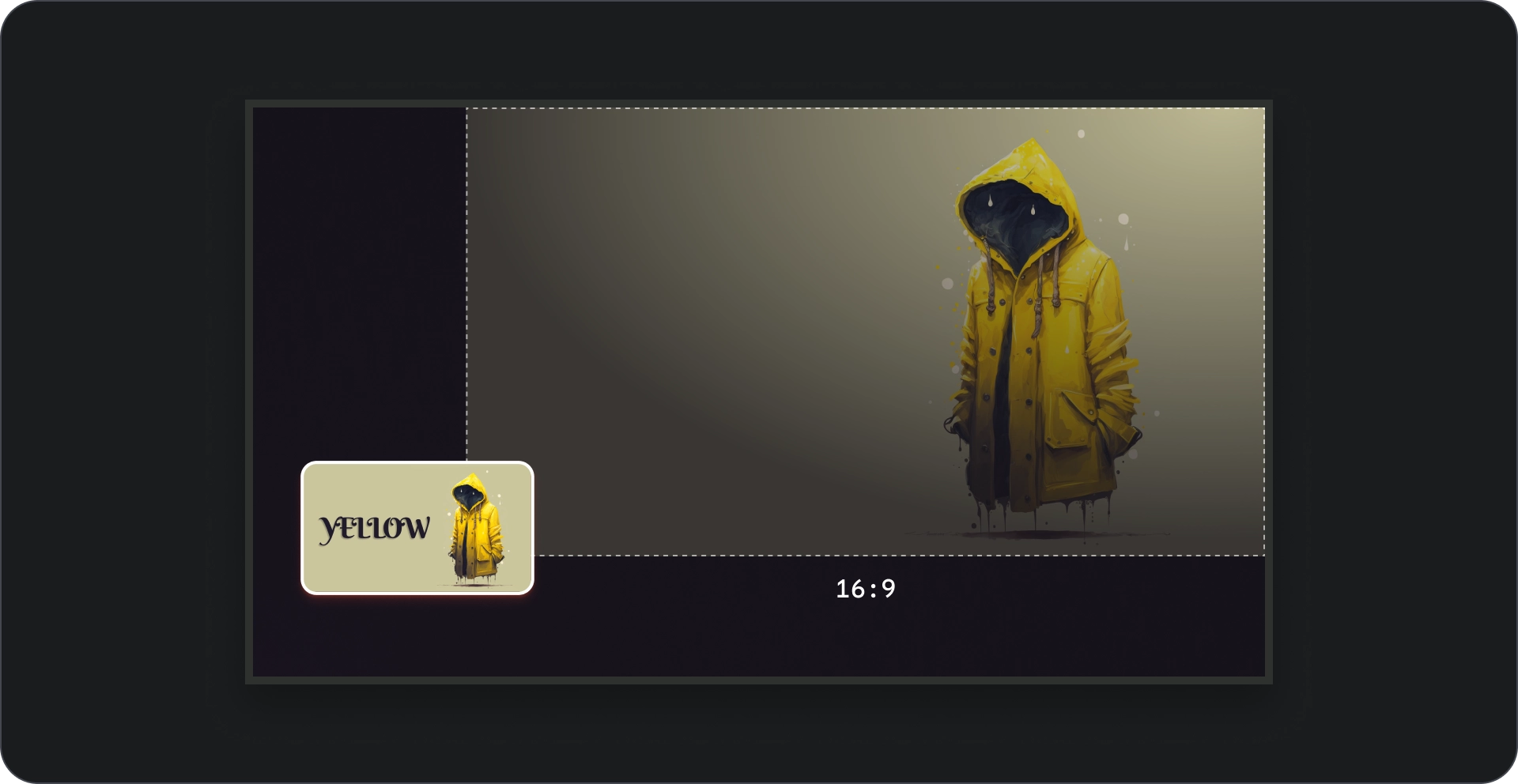
نسبت ابعاد
تا حد امکان از نسبت 16:9 برای تصاویر پسزمینه استفاده کنید تا از یک چیدمان بصری جذاب و ثابت اطمینان حاصل کنید.