I caroselli in primo piano mostrano una selezione di contenuti pertinenti per l'utente.

Risorse
| Tipo | Collega | Stato |
|---|---|---|
| Progettazione | Origine progettazione (Figma) | Disponibile |
| Implementazione | Jetpack Compose | Disponibile |
In evidenza
- Usa caroselli in primo piano per mettere in evidenza contenuti specifici.
- I caroselli in primo piano possono includere elementi dell'interfaccia utente come immagini, titoli, dettagli dei contenuti, video, azioni e controlli di impaginazione.
- In genere i caroselli si trovano nella home page o nella pagina di destinazione dell'app, il che li rende facilmente accessibili.
- I caroselli in primo piano sono visivamente accattivanti per aiutare a coinvolgere l'utente e creare un'esperienza immersiva.
- I contenuti visualizzati possono essere personalizzati in base alla cronologia delle visualizzazioni, alle preferenze o alle tendenze attuali dell'utente.
Varianti
Esistono due diversi modi per integrare i caroselli in primo piano:
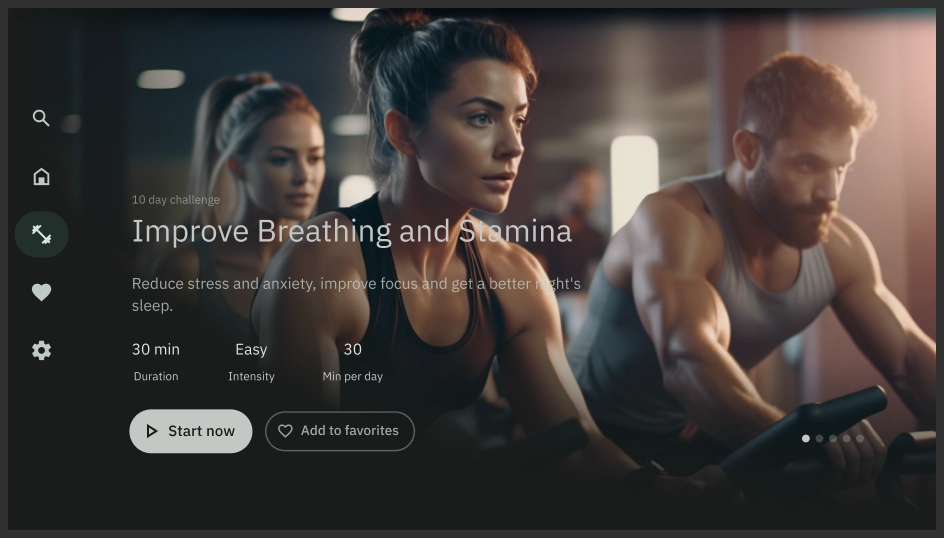
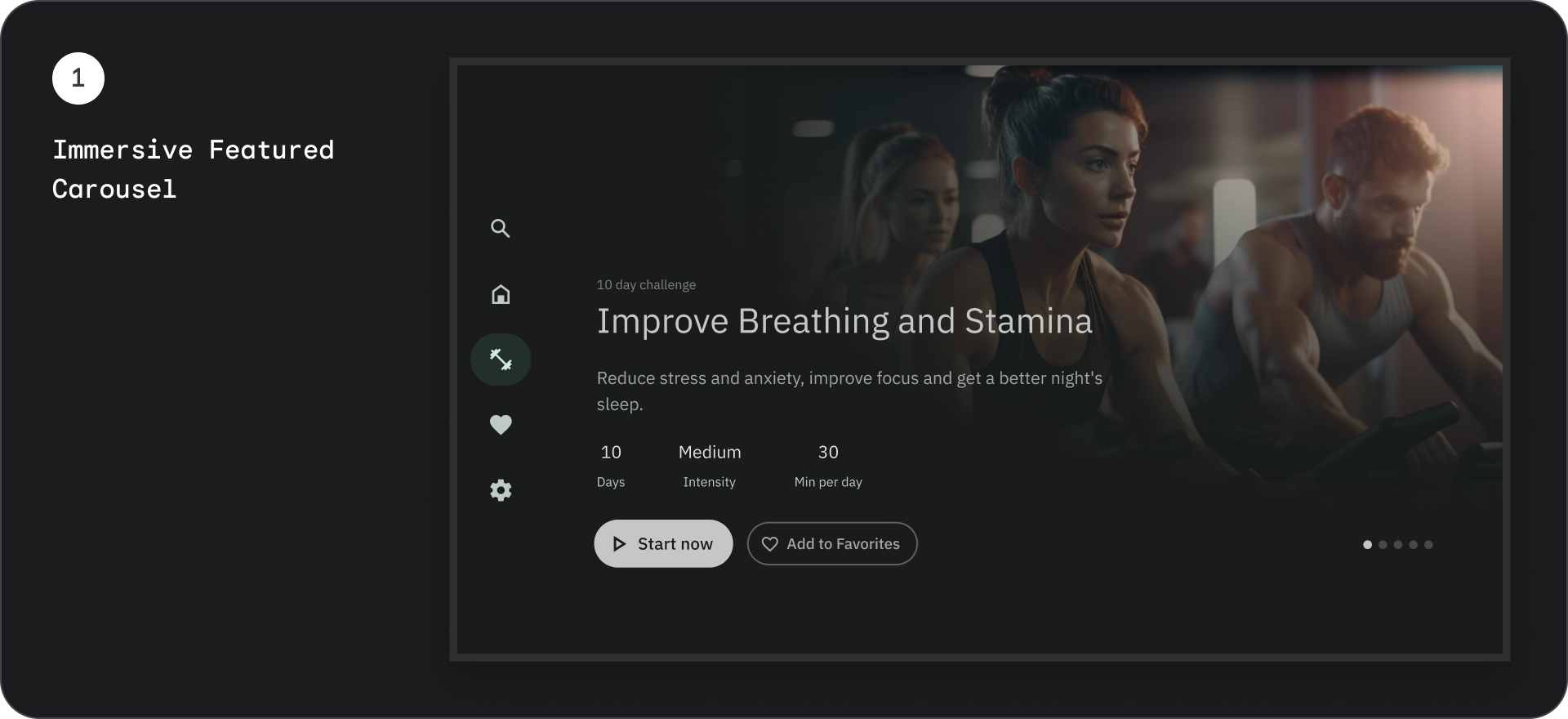
- Immersivi
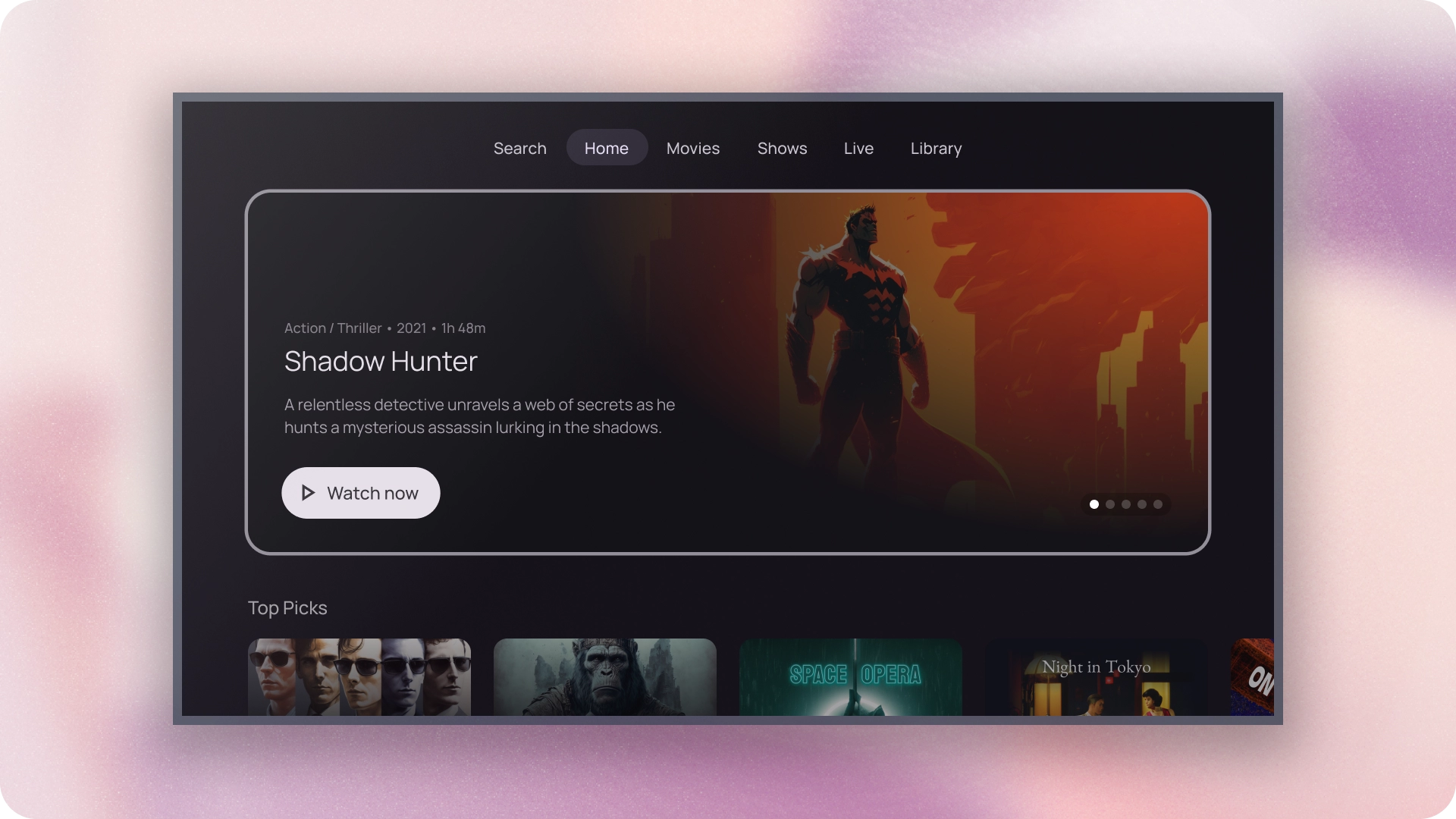
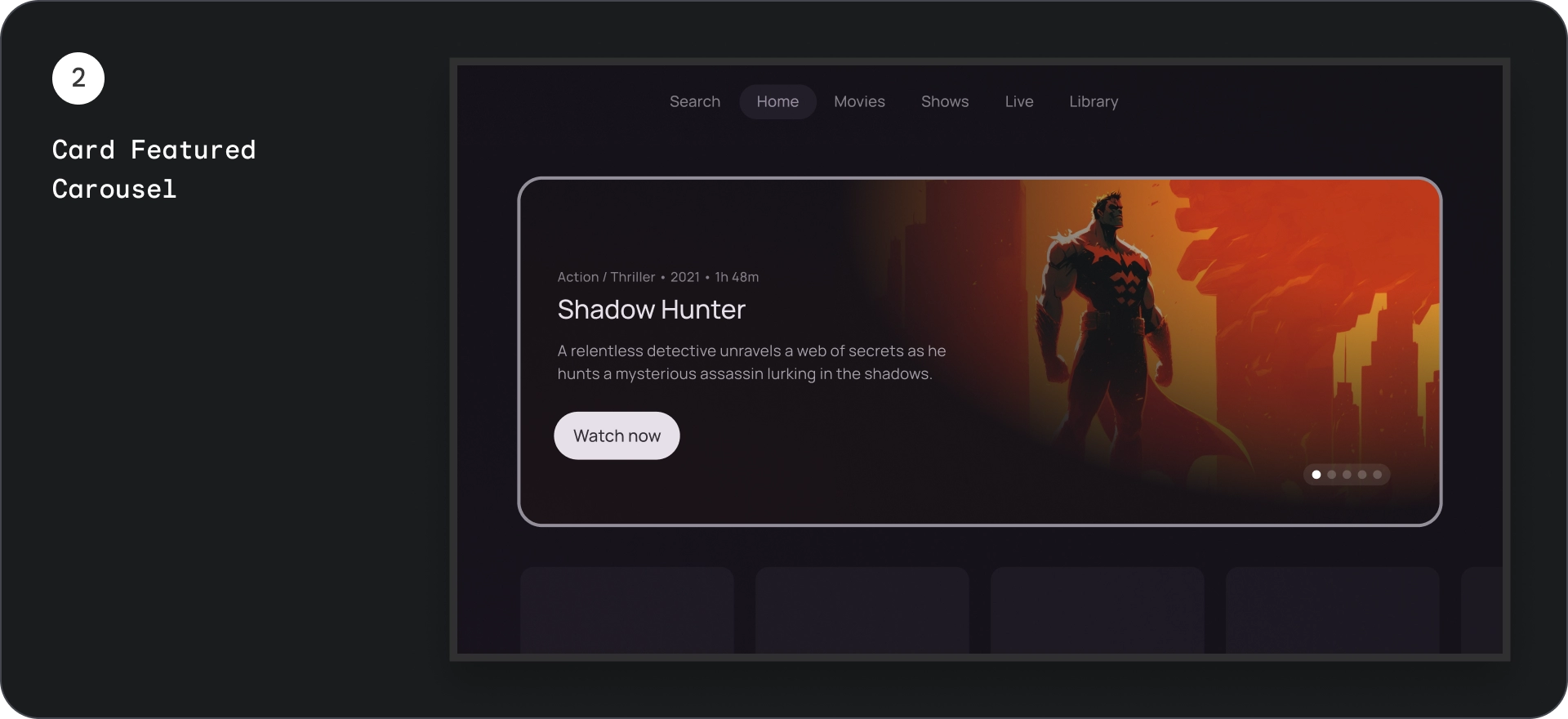
- Scheda


Blocco di contenuti
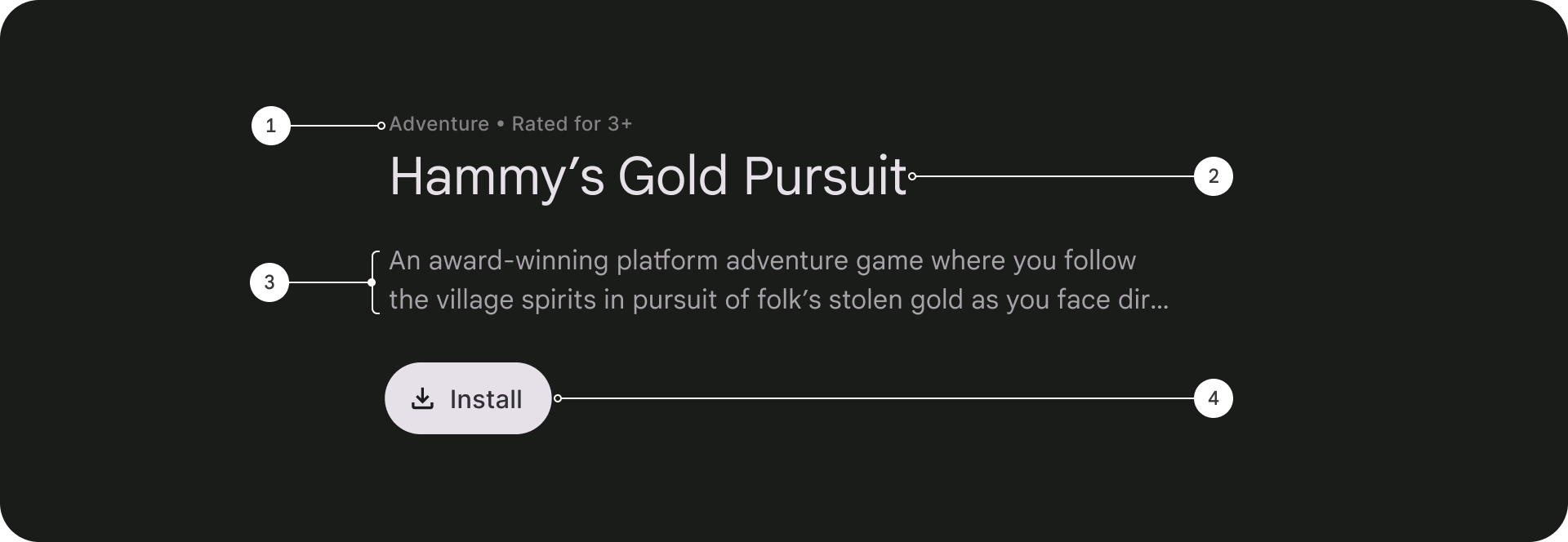
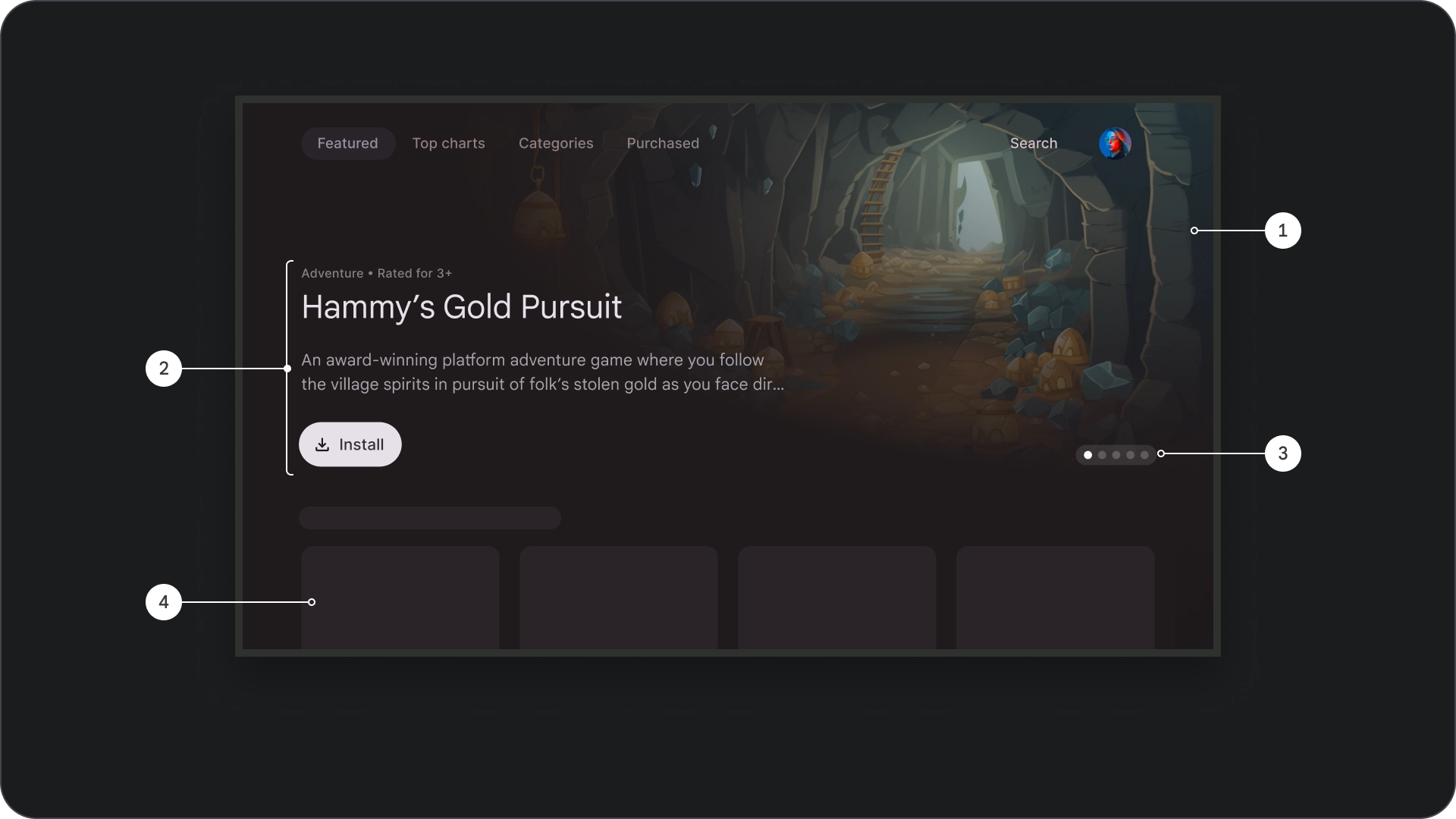
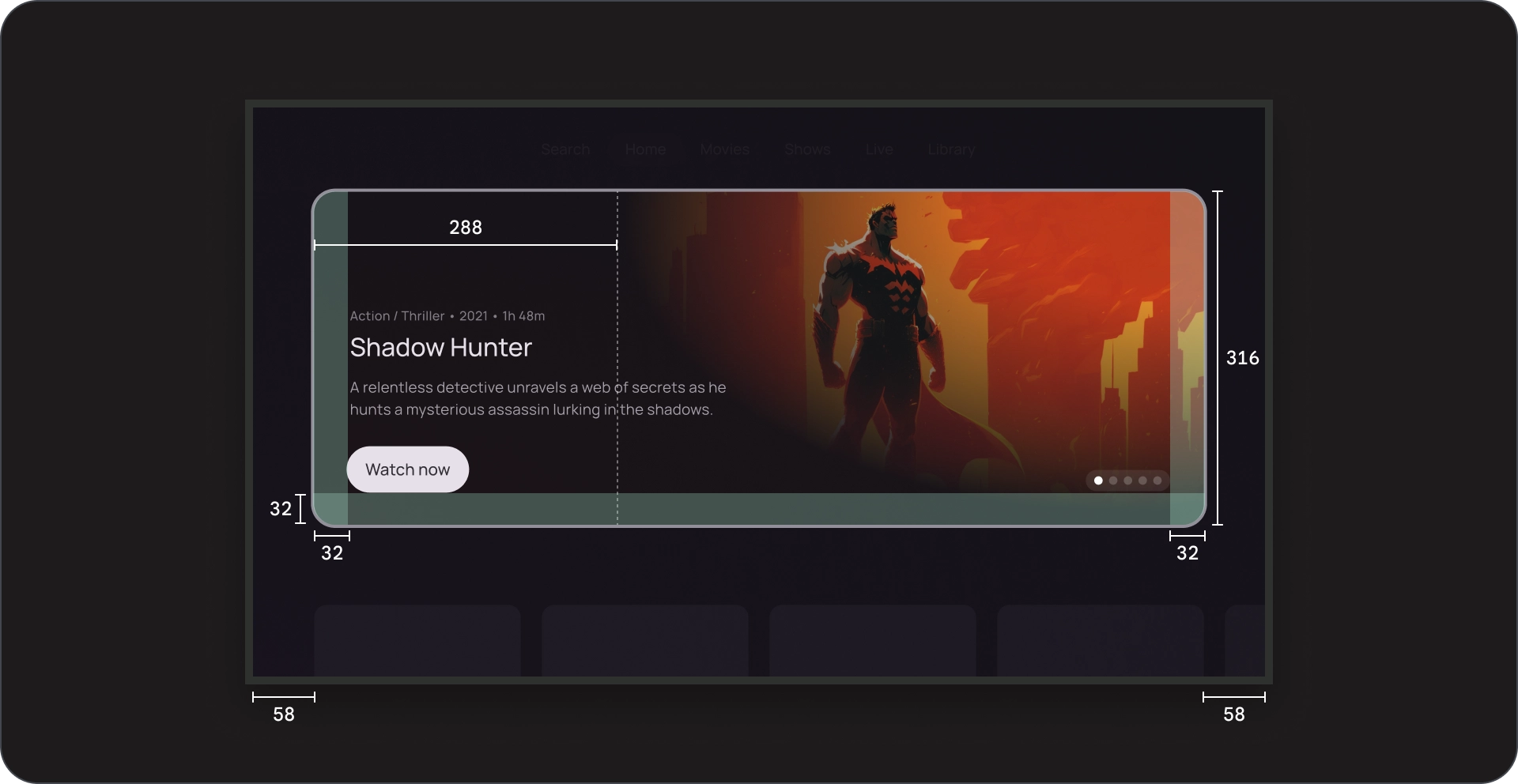
Anatomia

- Testo sovrapposto
- Titolo
- Descrizione
- Pulsante
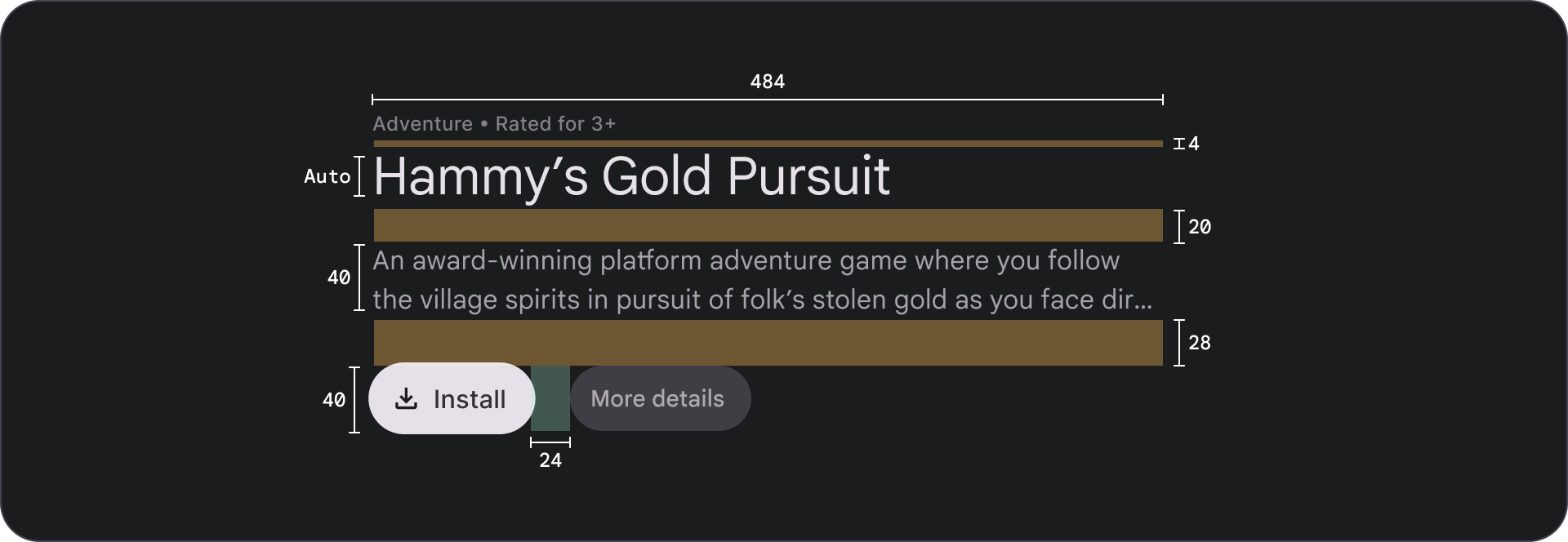
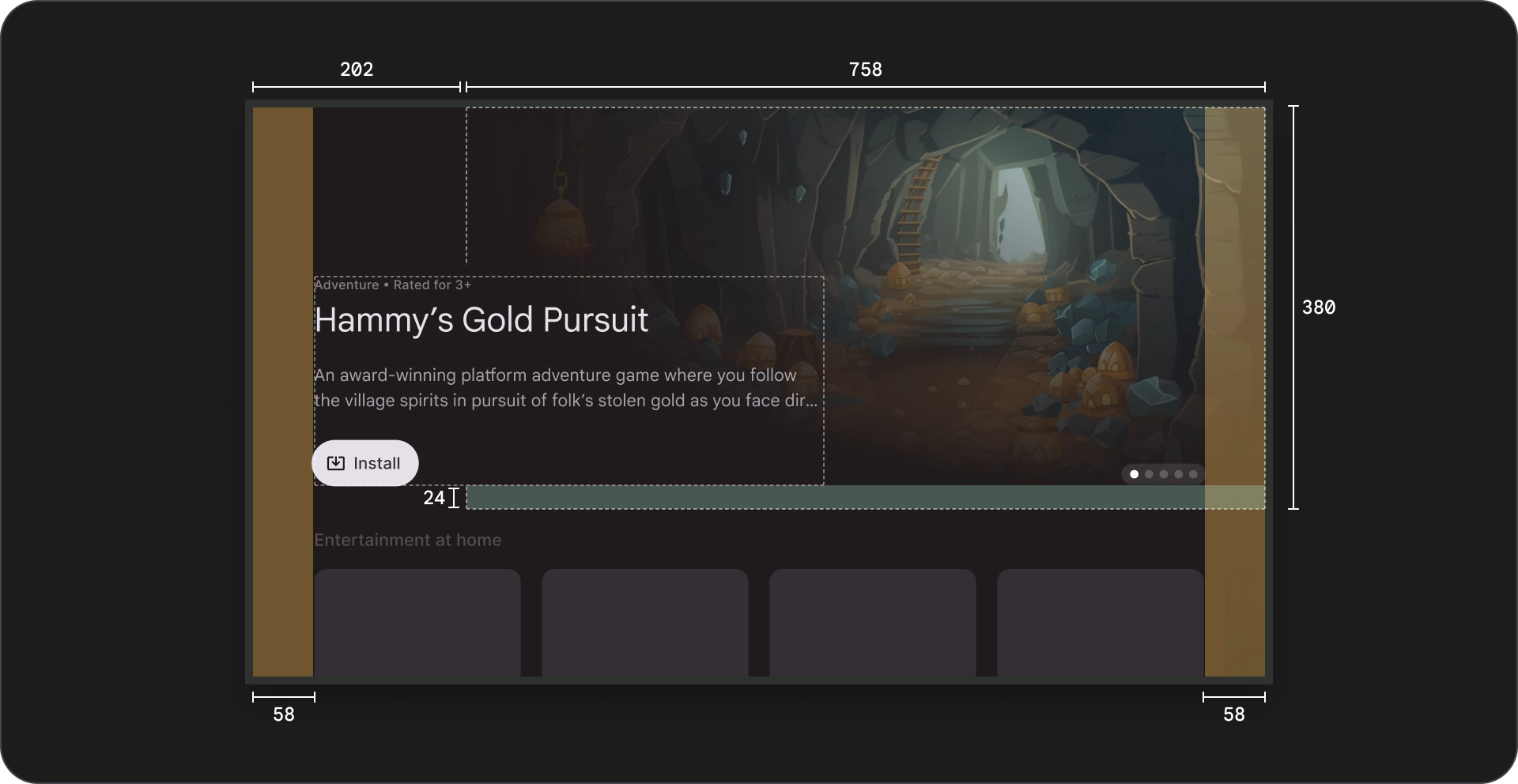
Specifiche tecniche

Impaginazione
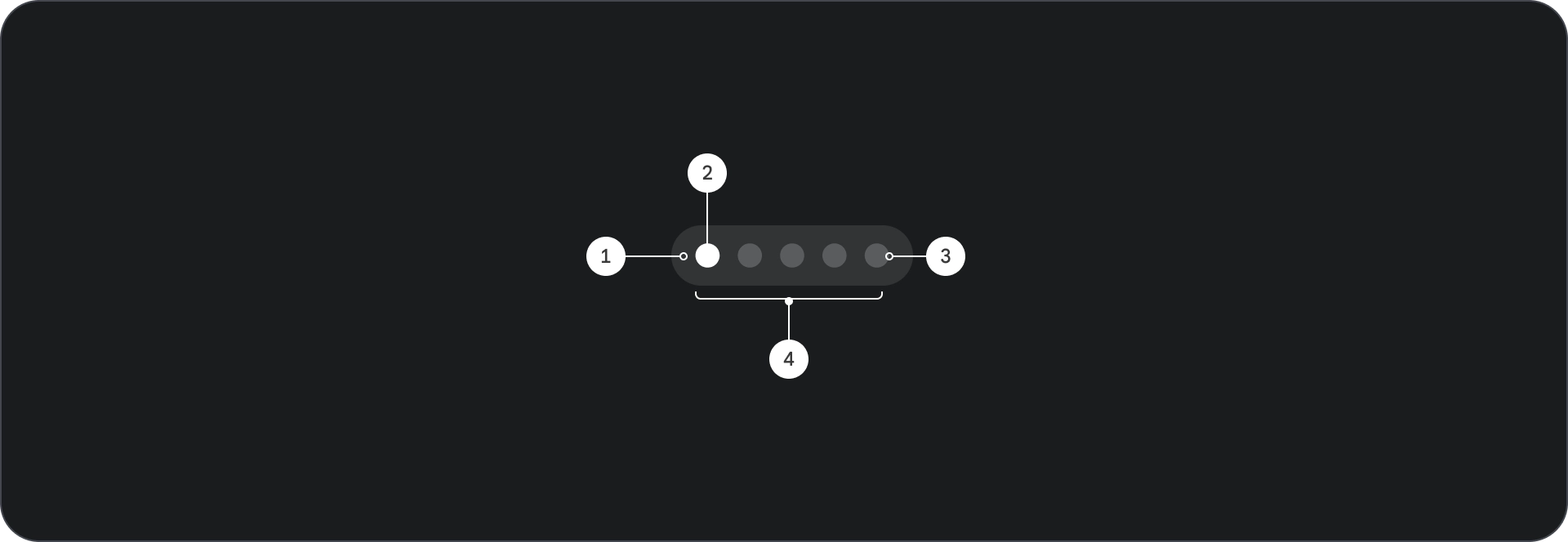
Anatomia

- Premessa
- Elemento attivo
- Elementi non attivi
- Elementi totali
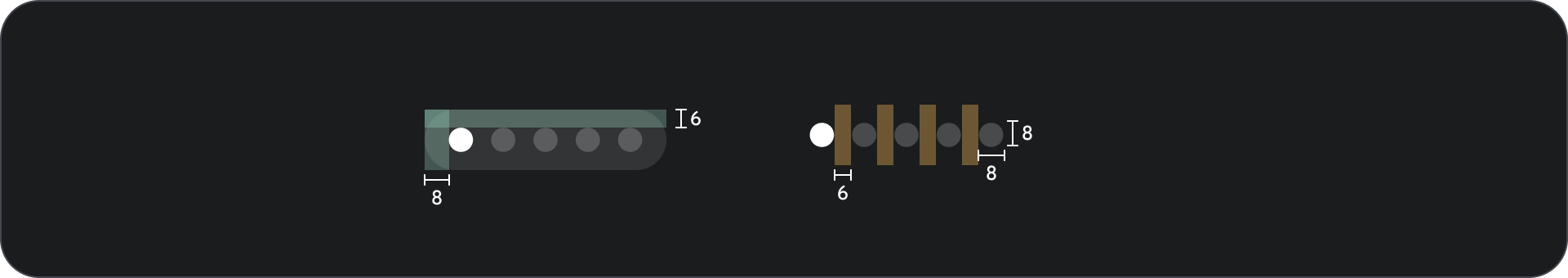
Specifiche tecniche

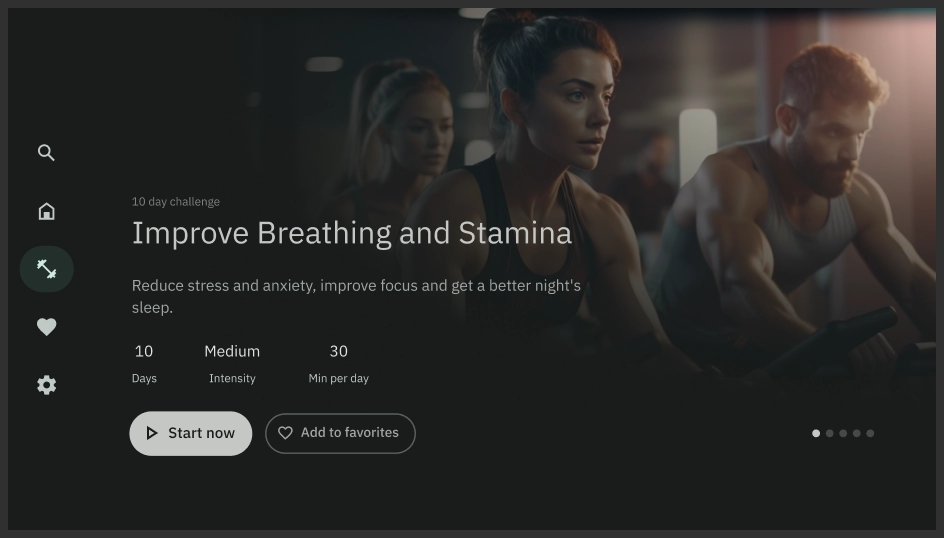
Immersivi
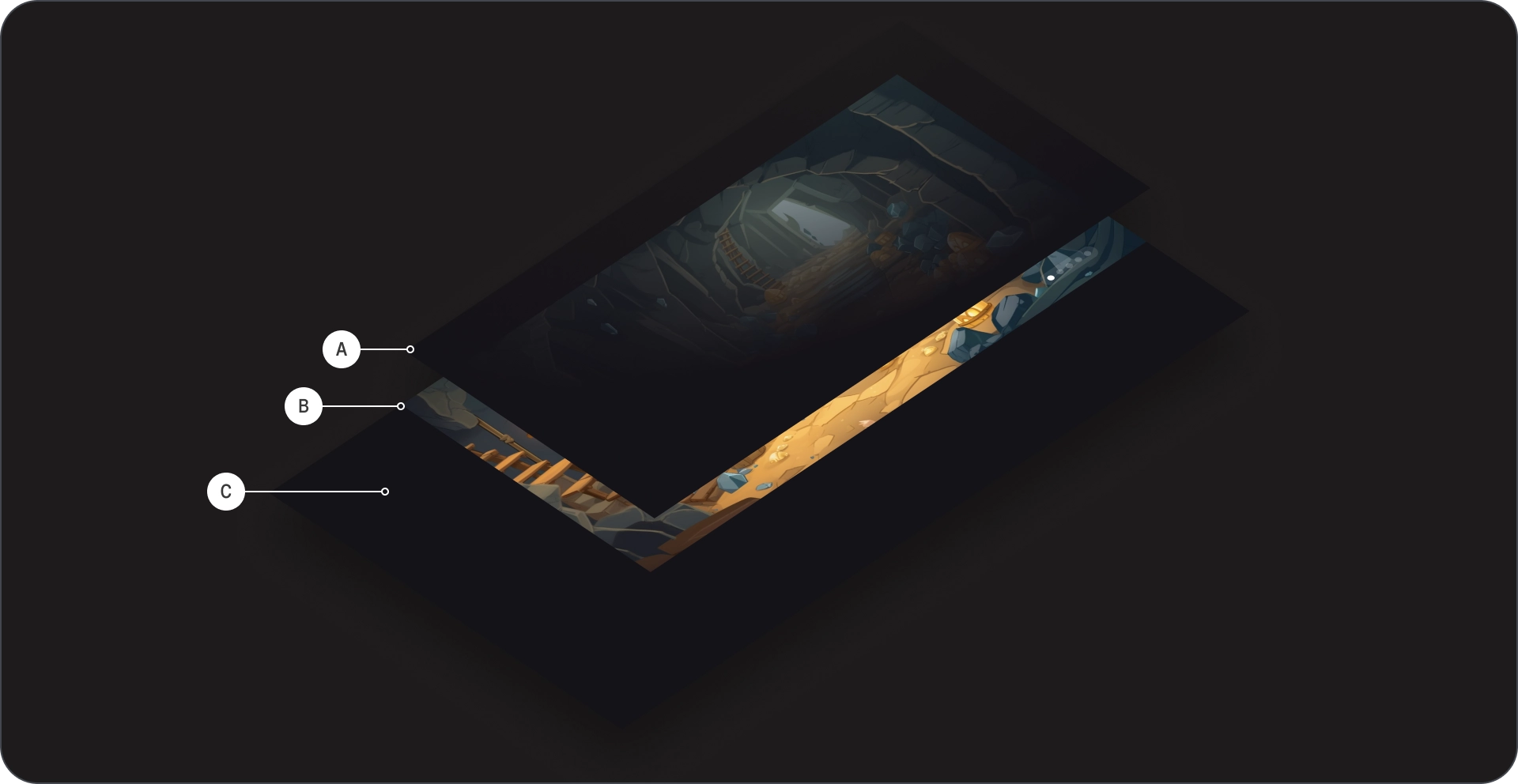
Anatomia


- Sfondo immagine
- Tela cinematografica
- Poster
- Colore dello sfondo
- Blocco di contenuti
- Impaginazione
- Griglia dei contenuti
Specifiche tecniche

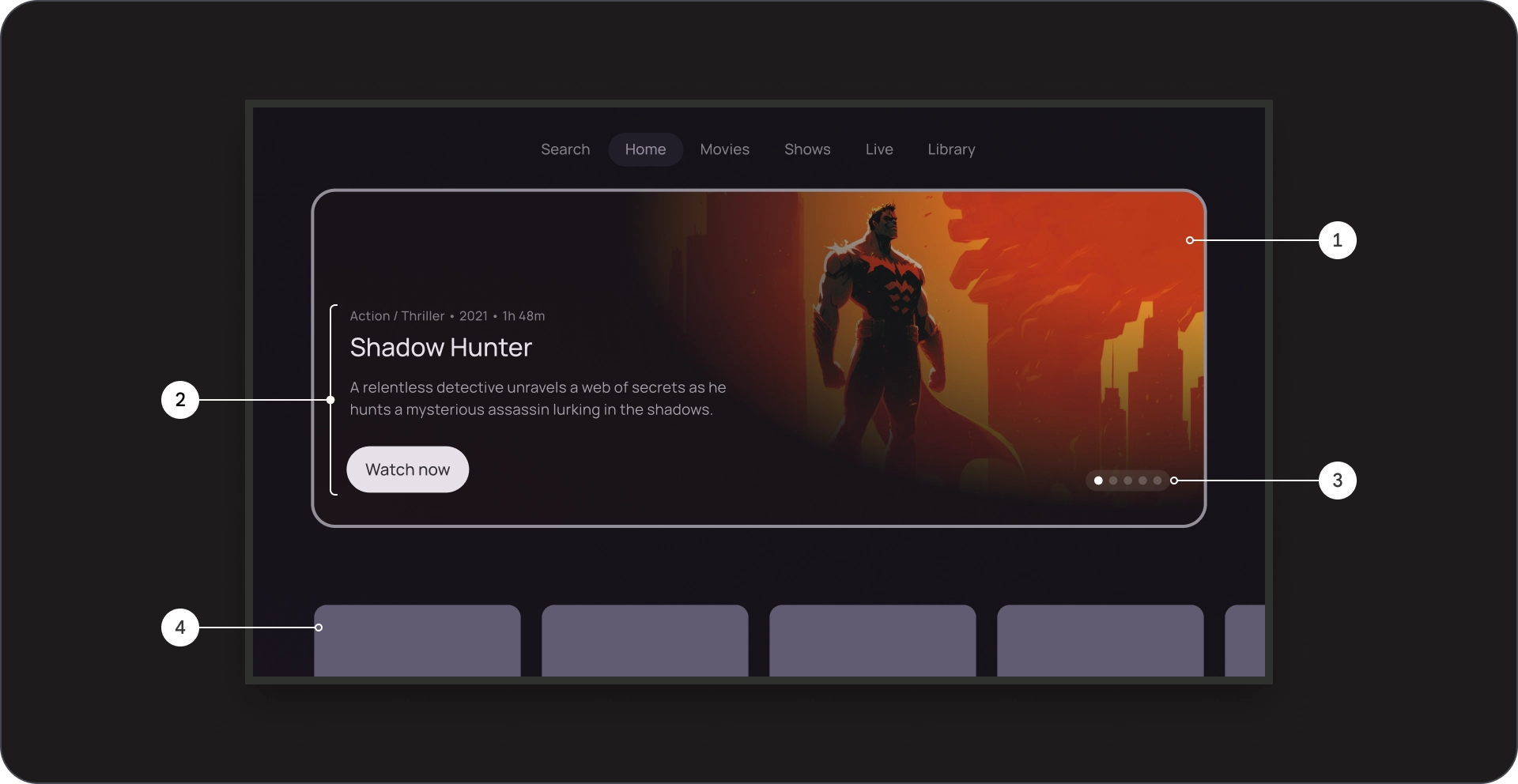
Scheda
Anatomia


- Sfondo immagine
- Tela cinematografica
- Poster
- Sfondo scheda
- Blocco di contenuti
- Impaginazione
- Griglia dei contenuti
Specifiche tecniche

Utilizzo
Usa caroselli in primo piano per mostrare e promuovere una selezione curata di contenuti in un formato coinvolgente, visivamente accattivante e facile da esplorare.
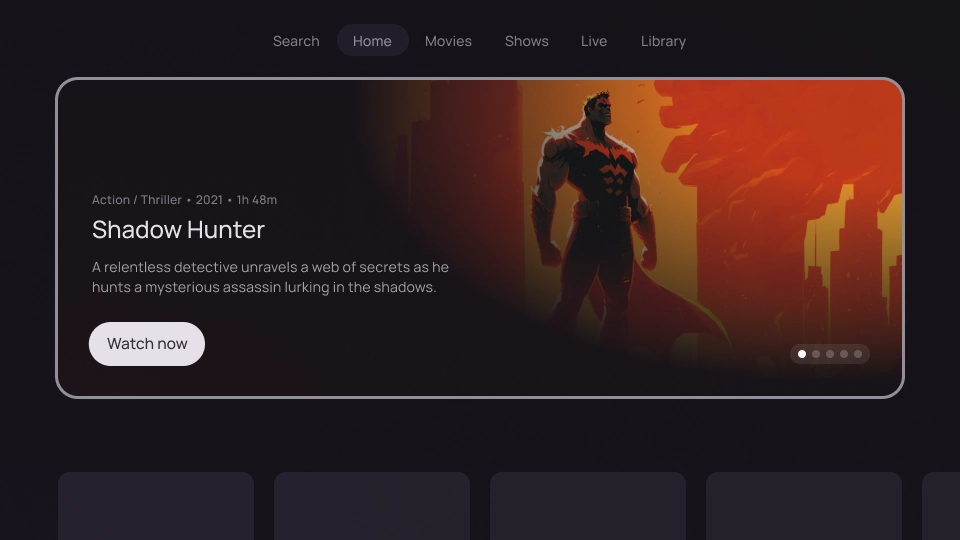
Immagini sullo sfondo
Le immagini sullo sfondo svolgono un ruolo cruciale per migliorare il coinvolgimento degli utenti in un carosello in primo piano di un'app di streaming.
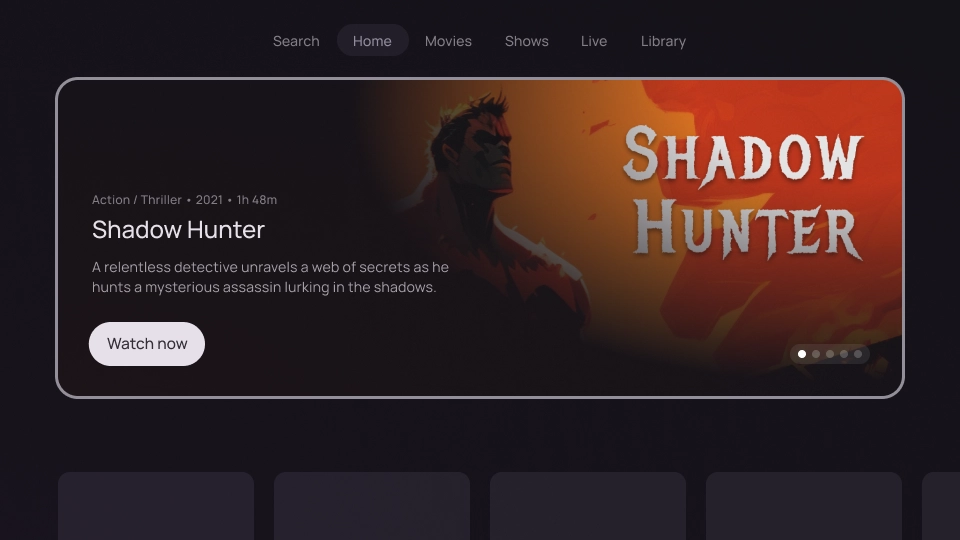
Immagini di alta qualità
Utilizza immagini ad alta risoluzione visivamente accattivanti e pertinenti ai contenuti della scheda attiva.

Cosa fare

Cosa non fare
Gerarchia visiva evidente
Assicurati che lo sfondo non distolga l'attenzione dai contenuti della scheda attiva applicando un retino sopra l'immagine. In questo modo l'utente può concentrarsi sul titolo, sulla descrizione e sul pulsante di invito all'azione della scheda.

Cosa fare