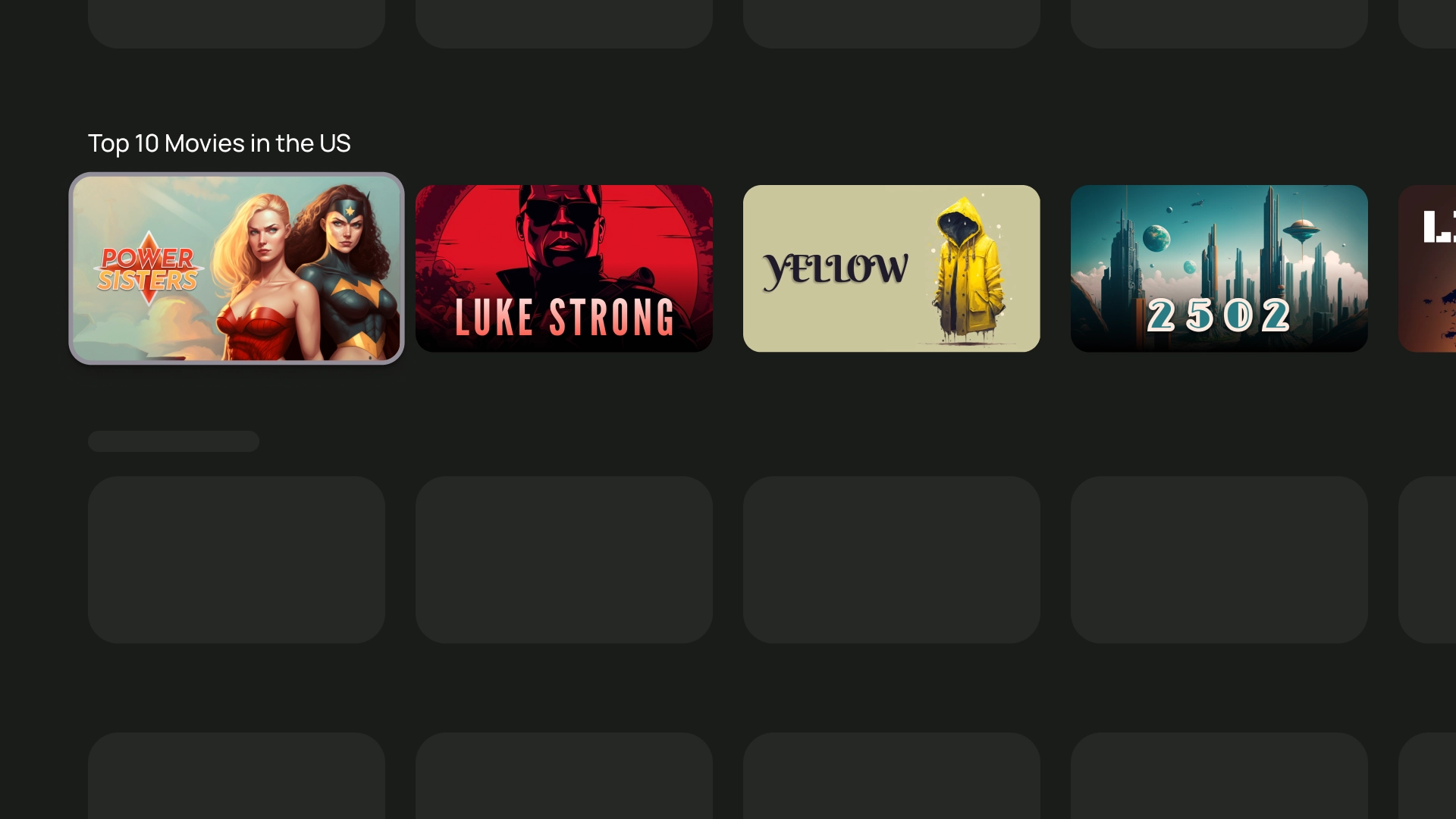
البطاقات هي الوحدات الأساسية المستخدَمة في تطبيق البث التلفزيوني.

المراجع
| Type | رابط | الحالة |
|---|---|---|
| التصميم | مصدر التصميم (Figma) | متوفرة |
| التنفيذ | Jetpack Compose | متوفرة |
أهمّ الميزات
- استخدِم بطاقة لعرض محتوى حول موضوع واحد.
- يمكن أن تحتوي البطاقة على أي شيء بدءًا من الصور إلى العناوين، والنص الداعم والأزرار والقوائم وغيرها من عناصر واجهة المستخدم.
- لا يمكن دمج بطاقة مع بطاقة أخرى أو تقسيمها إلى بطاقات متعدّدة.
- هناك ستة أشكال من البطاقات: قياسية وكلاسيكية وصغيرة وداخلية وواسعة وواسعة وكلاسيكية.
الصيغ
هناك خمسة أنواع من البطاقات، ولكل منها حالة استخدام مختلفة:
- الميزات العادية
- فيلم كلاسيكي
- Compact
- معيار واسع
- كلاسيكي عريض





وحدات المحتوى
يتم ترتيب محتوى البطاقة في مجموعات منفصلة. يشير التصميم المرئي للبطاقة، بما في ذلك التوكيد إلى التسلسل الهرمي. يتسع تخطيط البطاقات نفسها لأنواع المحتوى التي تحتوي عليها البطاقات.
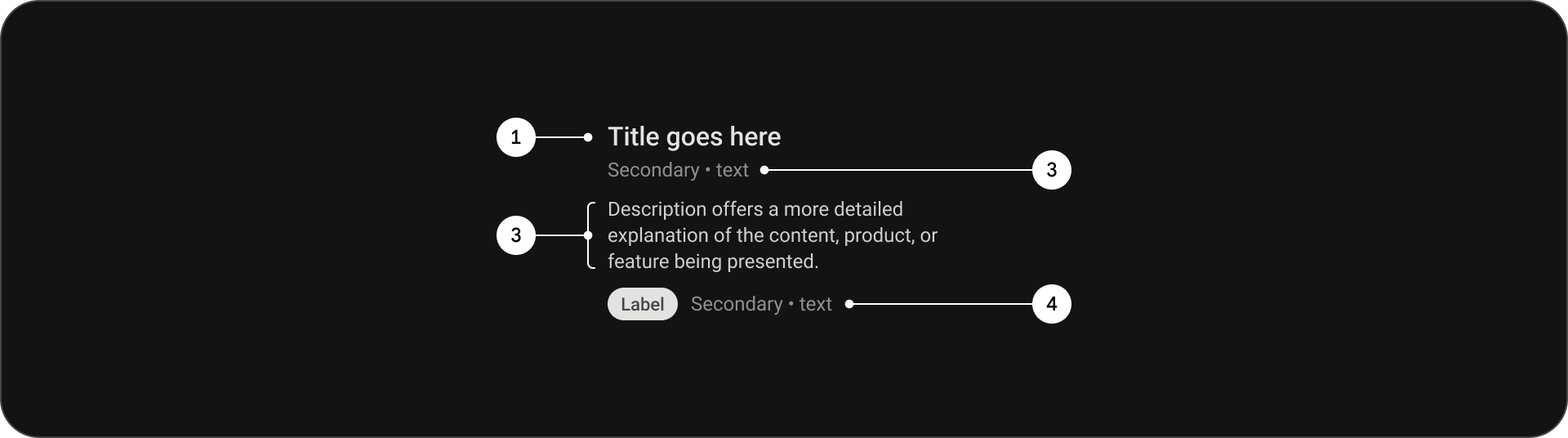
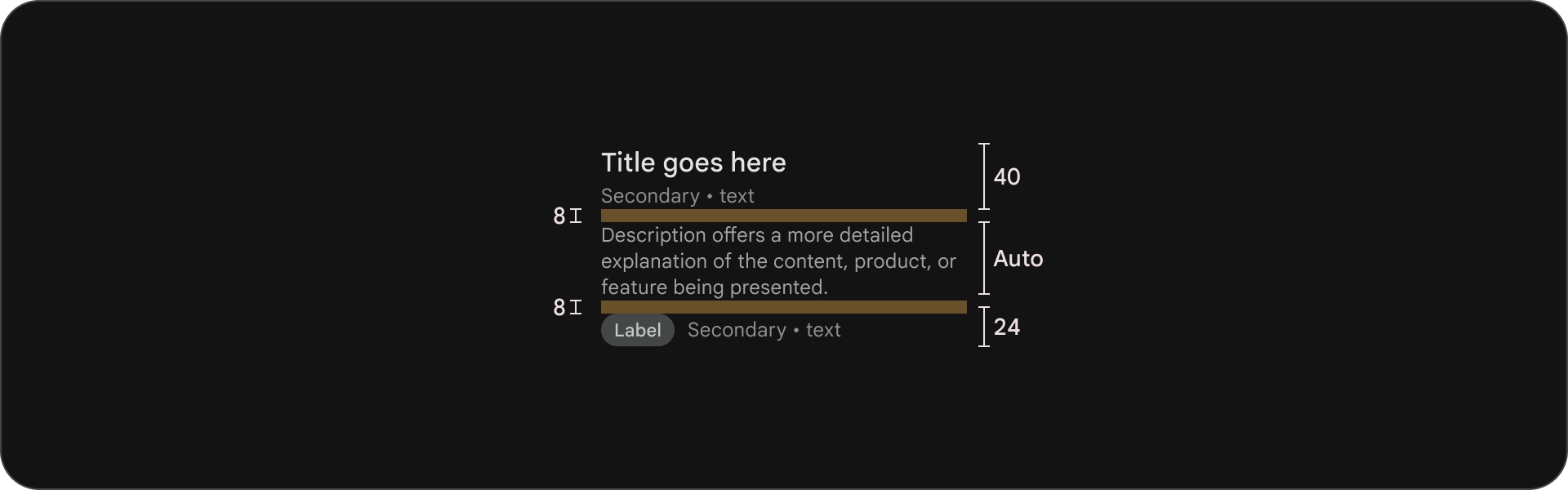
علم التشريح

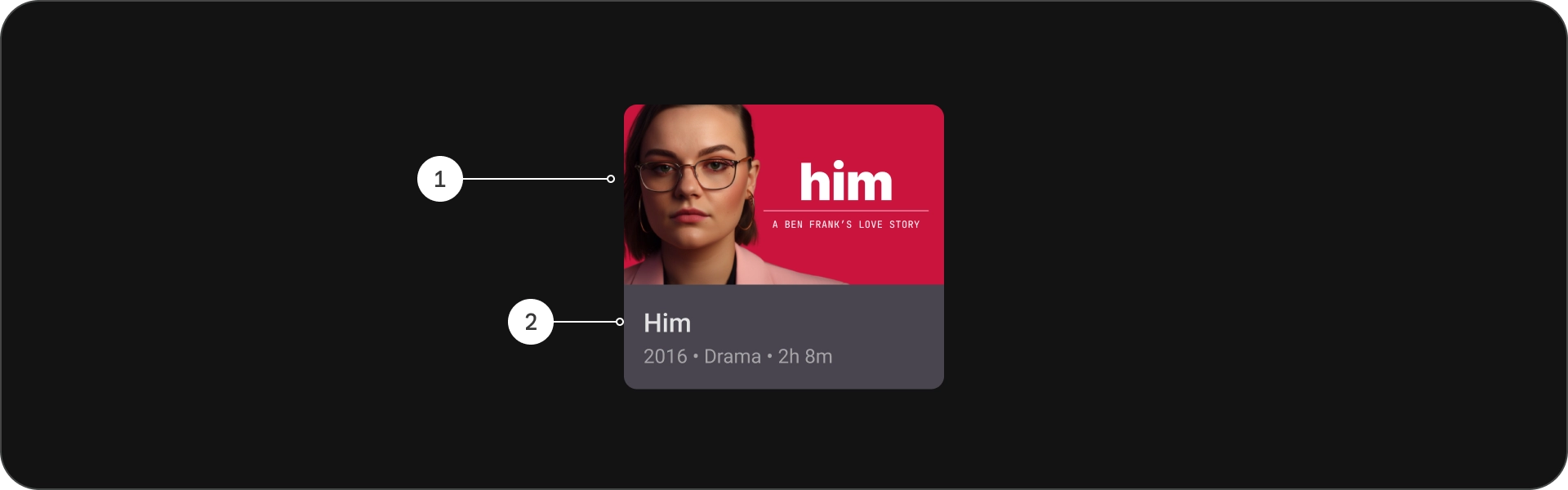
- العنوان
- العنوان الفرعي
- الوصف
- نص إضافي
المواصفات

البطاقة العادية
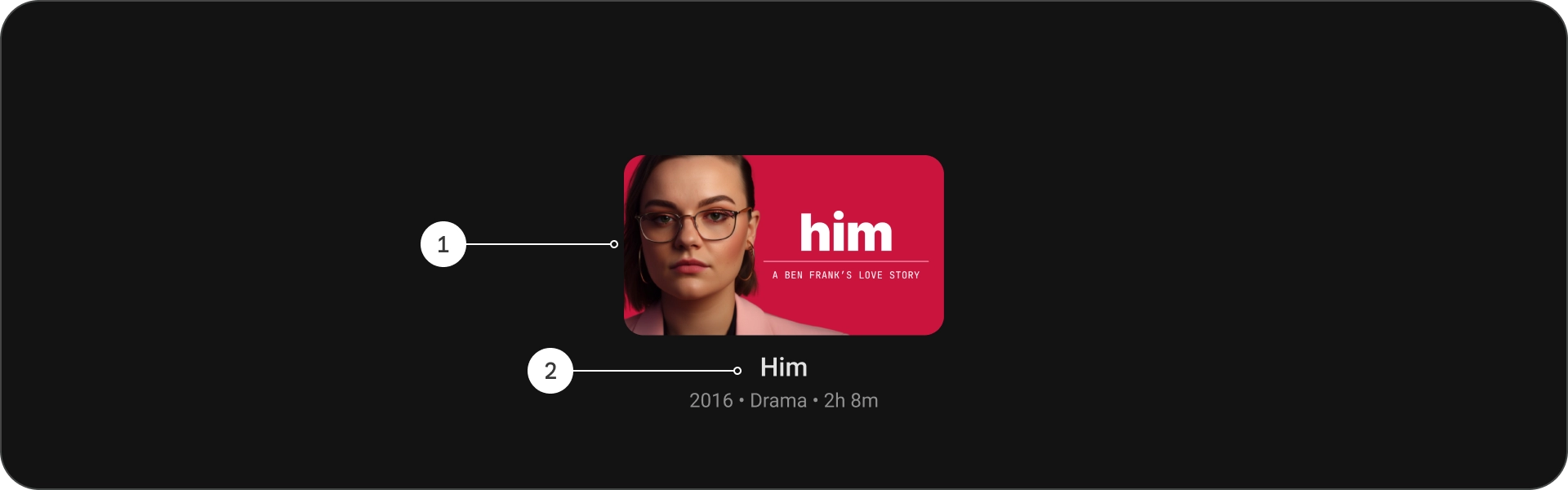
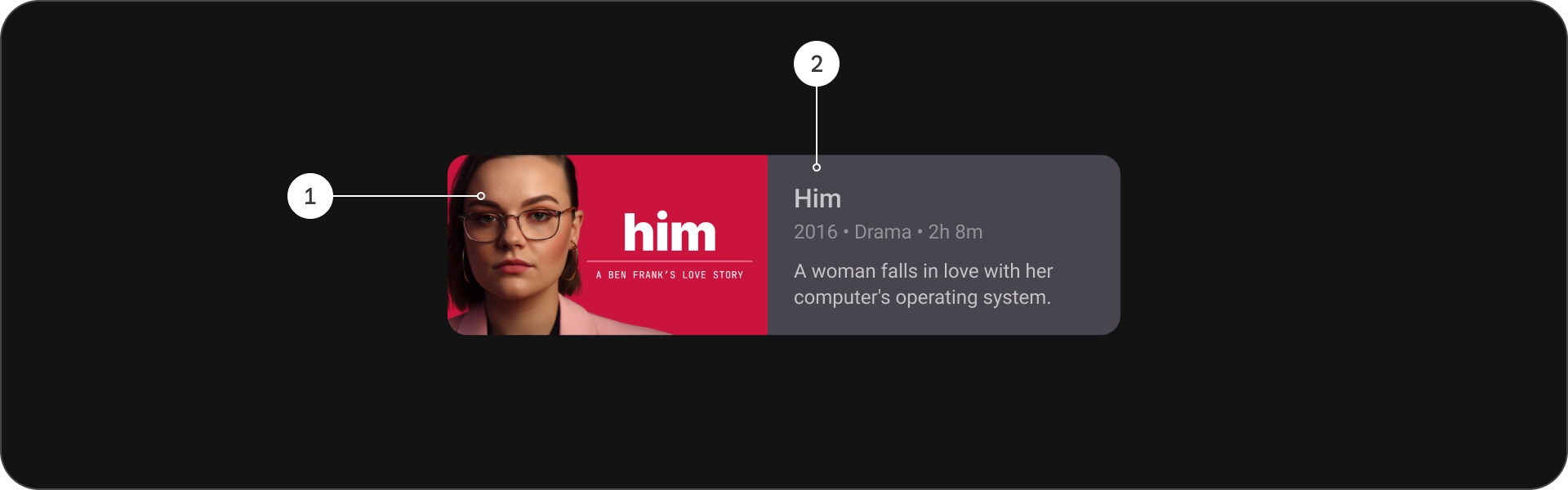
علم التشريح

- صورة
- حظر المحتوى
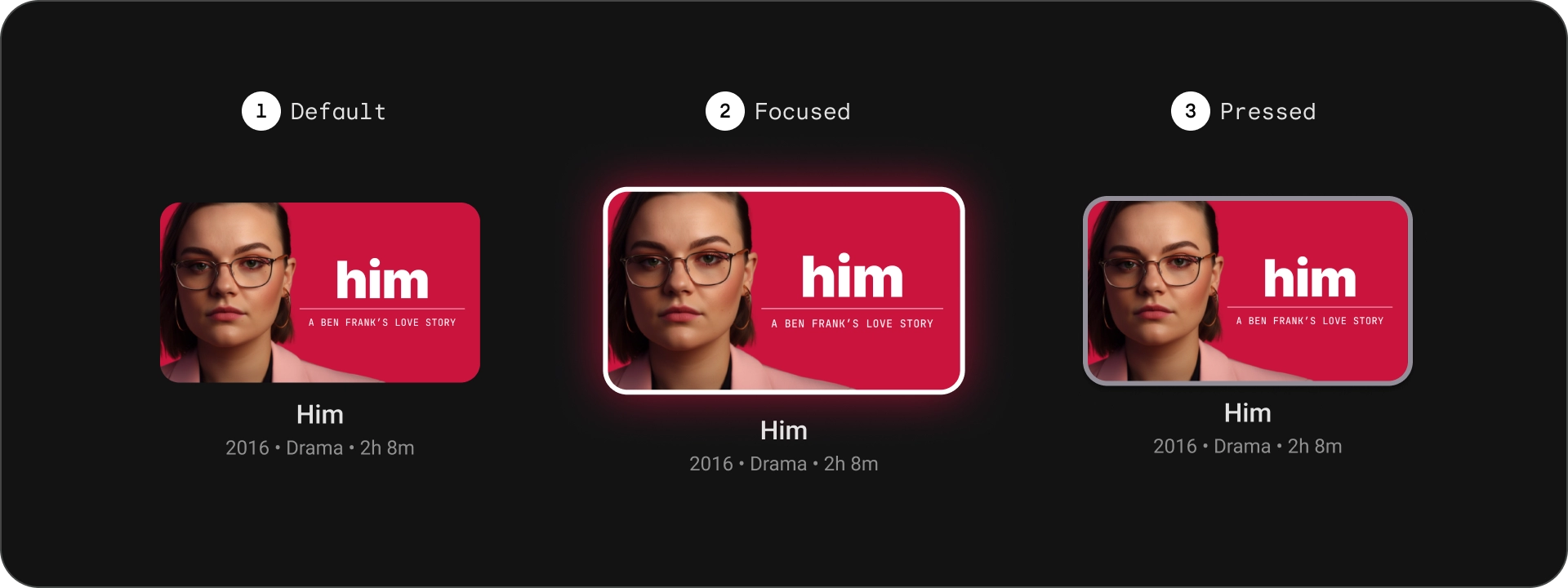
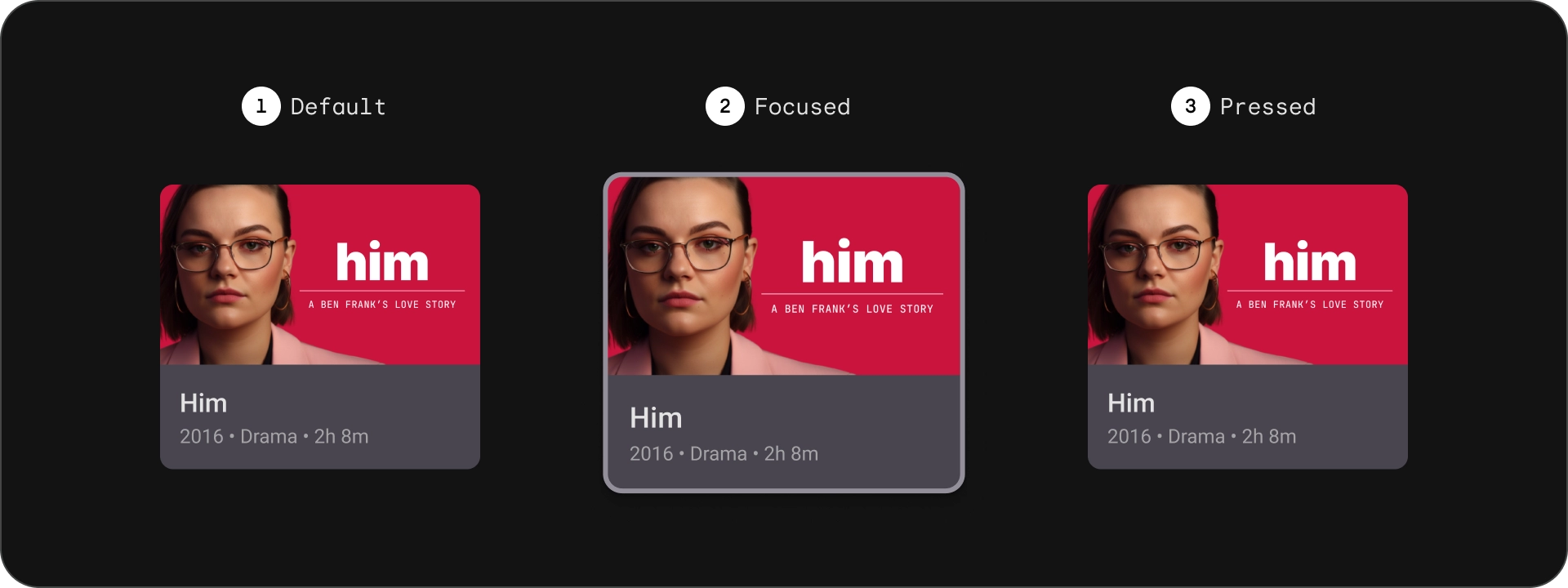
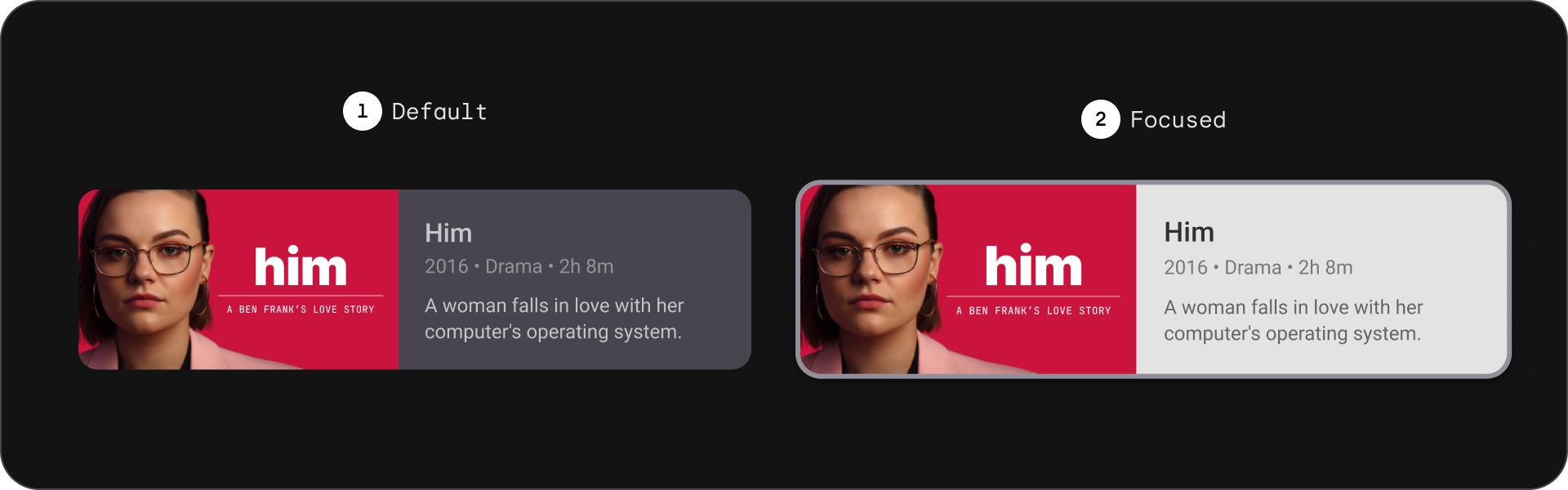
الولايات

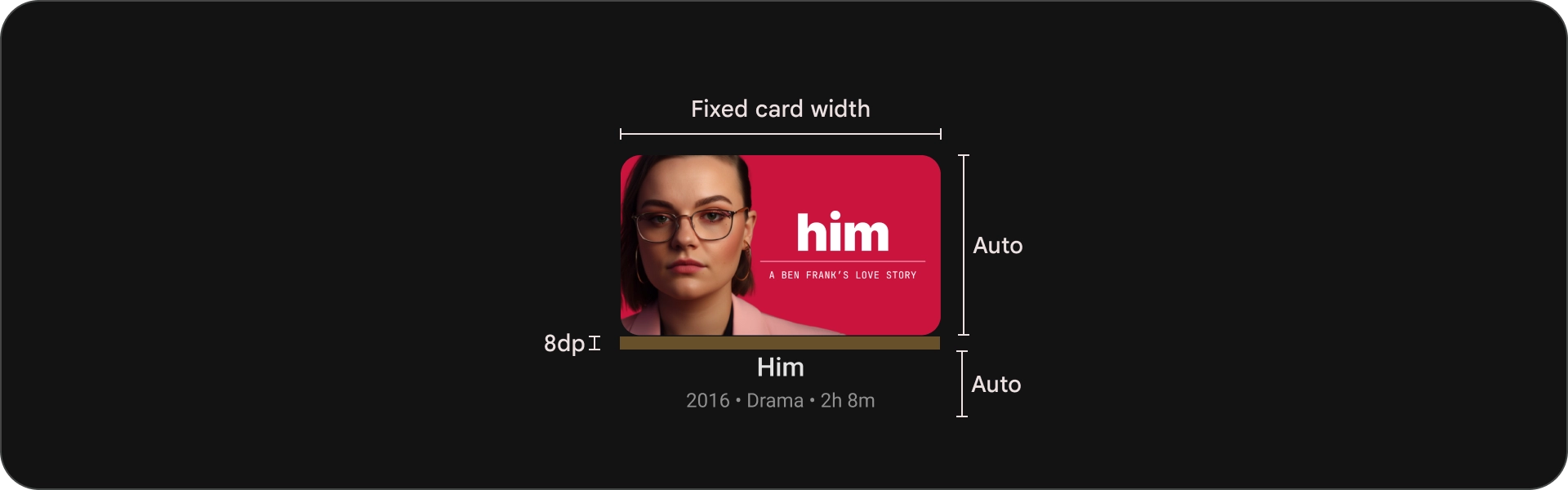
المواصفات

ألعاب البطاقات الكلاسيكية
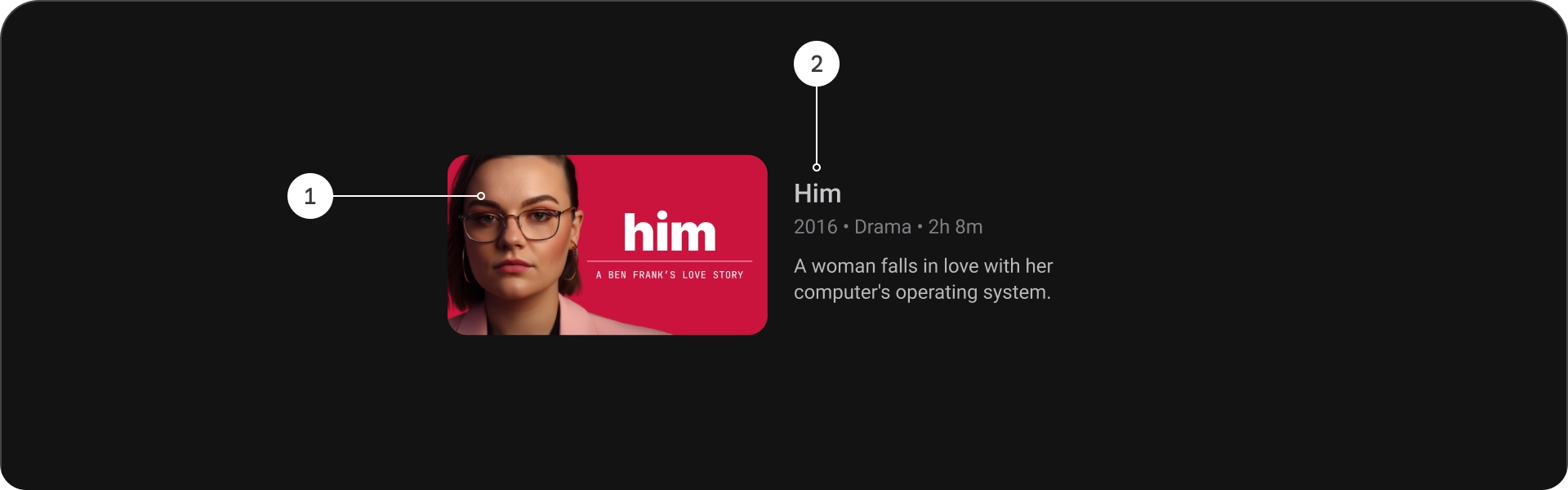
علم التشريح

- صورة
- حظر المحتوى
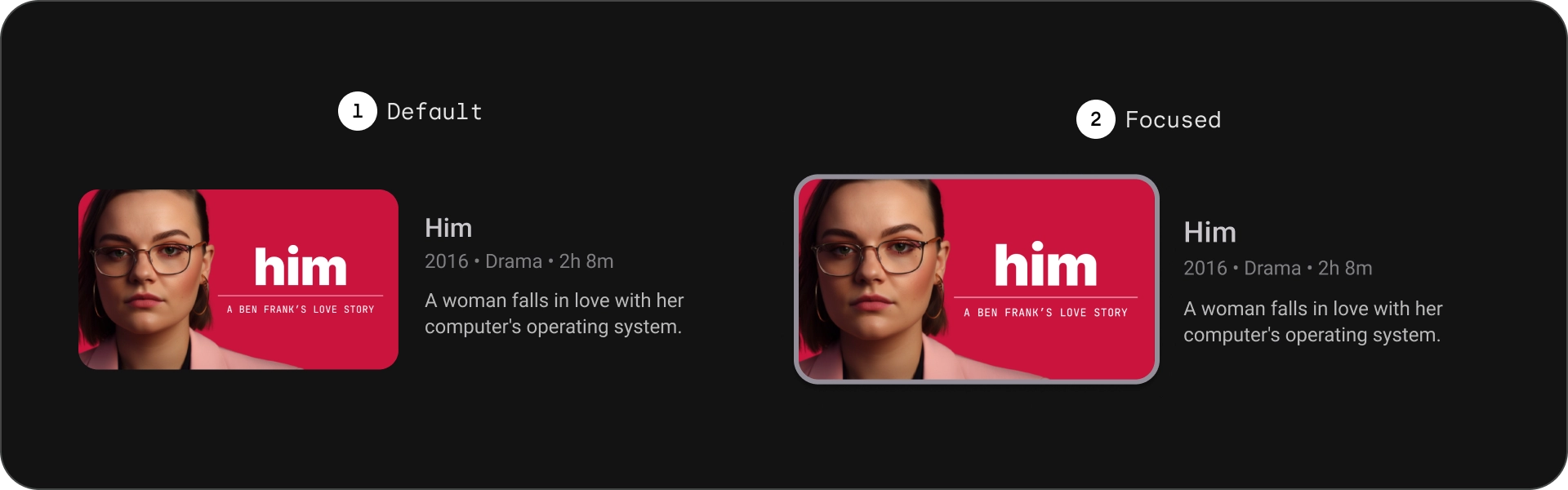
الولايات

المواصفات

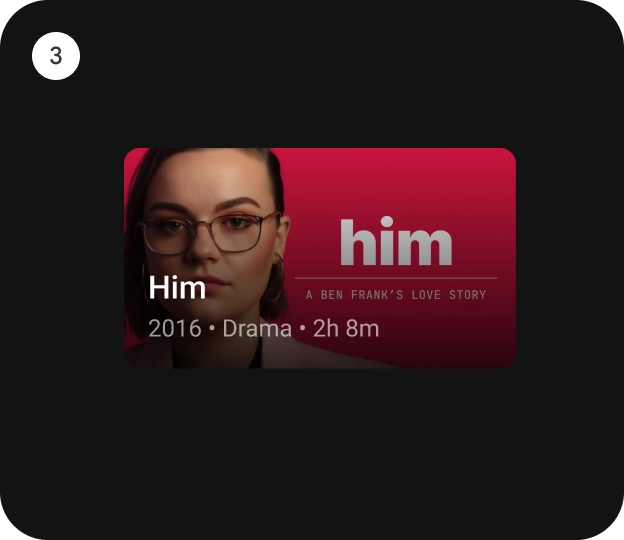
بطاقة مكثفة
علم التشريح

- صورة
- حظر المحتوى
الولايات

المواصفات

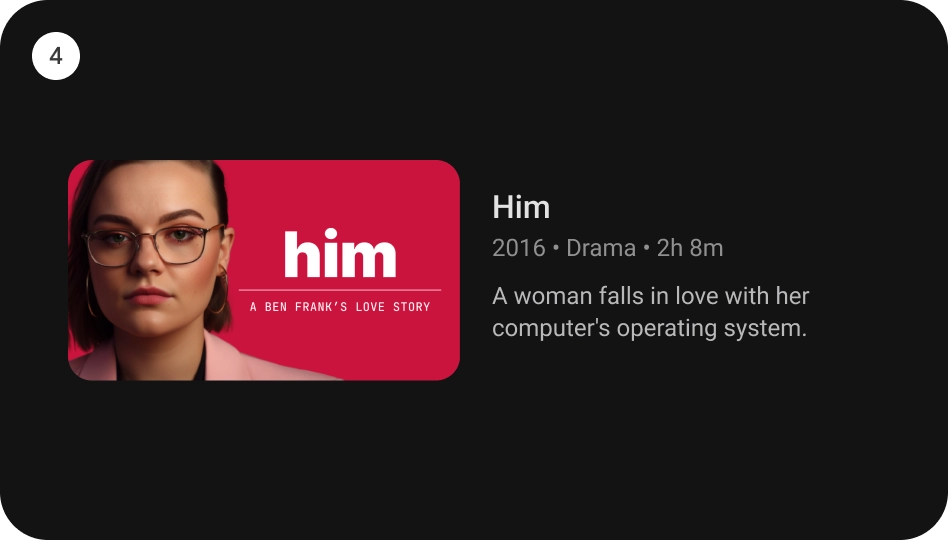
البطاقة العادية العريضة
علم التشريح

- صورة
- حظر المحتوى
الولايات

المواصفات

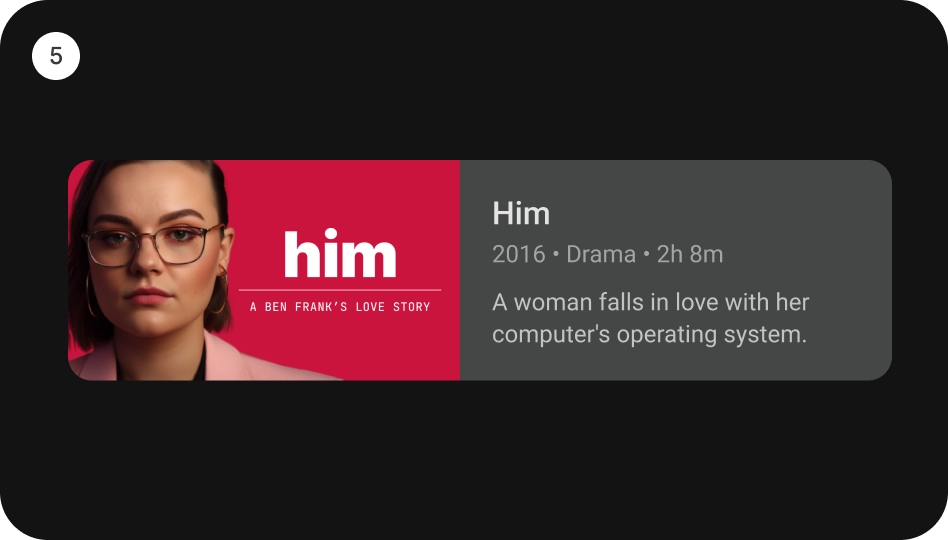
بطاقة كلاسيكية عريضة
علم التشريح

- صورة
- حظر المحتوى
الولايات

المواصفات

الاستخدام
البطاقات هي عناصر تصميم متعددة الاستخدامات يمكن استخدامها لعرض مجموعة متنوعة من المحتوى بطريقة جذابة بصريًا وسهلة الاستخدام. تستكشف الأقسام التالية اعتبارات التصميم للبطاقات.
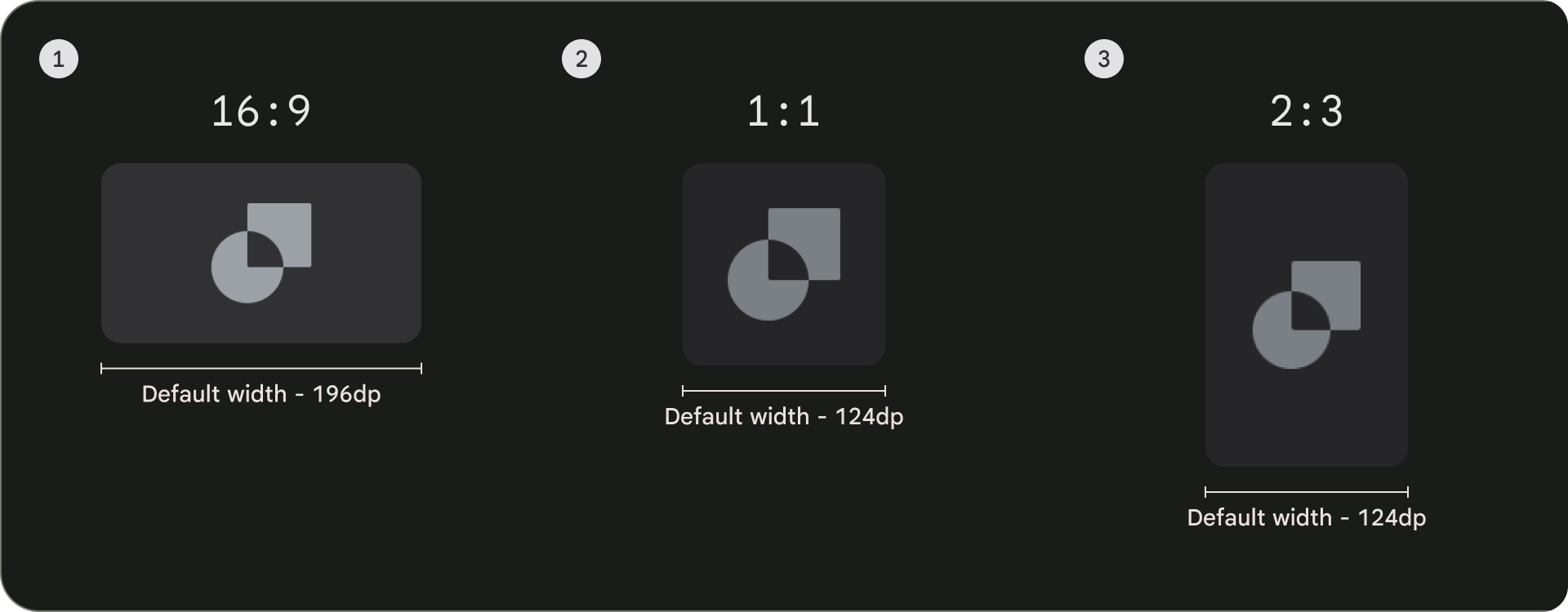
نسبة العرض إلى الارتفاع
ثمة ثلاث نِسب عرض إلى ارتفاع شائعة للبطاقات: 16:9 و1:1 و2:3. لكل نسبة عرض إلى ارتفاع لها نقاط قوتها، لذا يعتمد الخيار الأفضل بالنسبة إليك على احتياجاتك الخاصة.
- 16:9 هي نسبة العرض إلى الارتفاع الأكثر شيوعًا للبطاقات. وهي نسبة عرض إلى ارتفاع واسعة مناسبة تمامًا لعرض الصور ومقاطع الفيديو.
- 1:1 هي نسبة عرض إلى ارتفاع مربّعة. وهو خيار جيد للبطاقات التي تحتاج إلى أن تكون متوازنة بصريًا، مثل فريق التمثيل وطاقم العمل أو شعارات القنوات أو شعارات الفريق.
- 2:3 هي نسبة عرض إلى ارتفاع أطول. يعد اختيارًا جيدًا إذا كنت تريد تقسيم الشبكة وجلب المزيد من التوكيد.
في النهاية، أفضل طريقة لاختيار نسبة عرض إلى ارتفاع لبطاقاتك هي تجربة خيارات مختلفة وتحديد تلك الأنسب لك.

في ما يلي بعض الأمثلة على استخدامات نِسب العرض إلى الارتفاع المختلفة
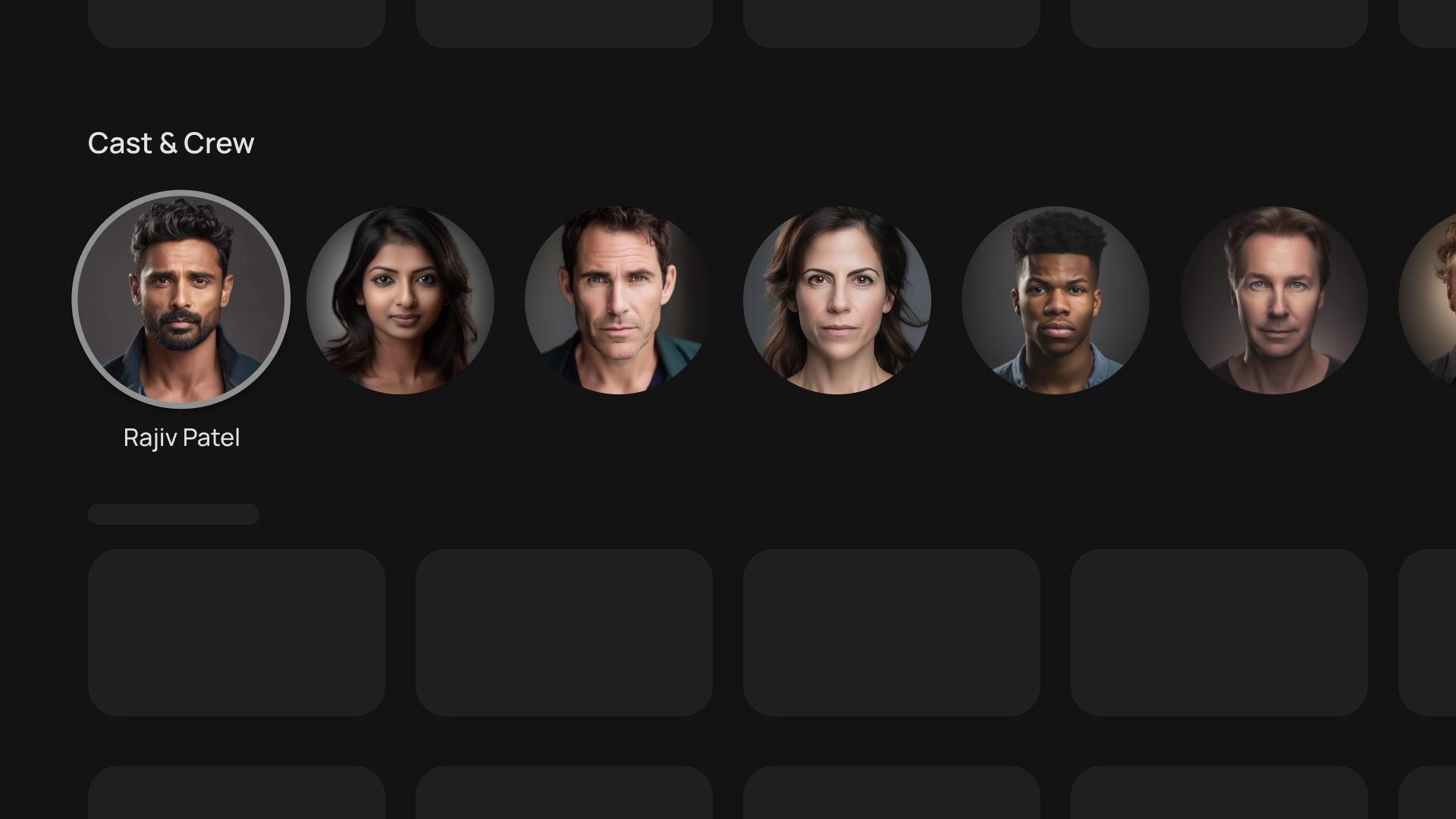
1:1
فريق التمثيل وطاقم العمل

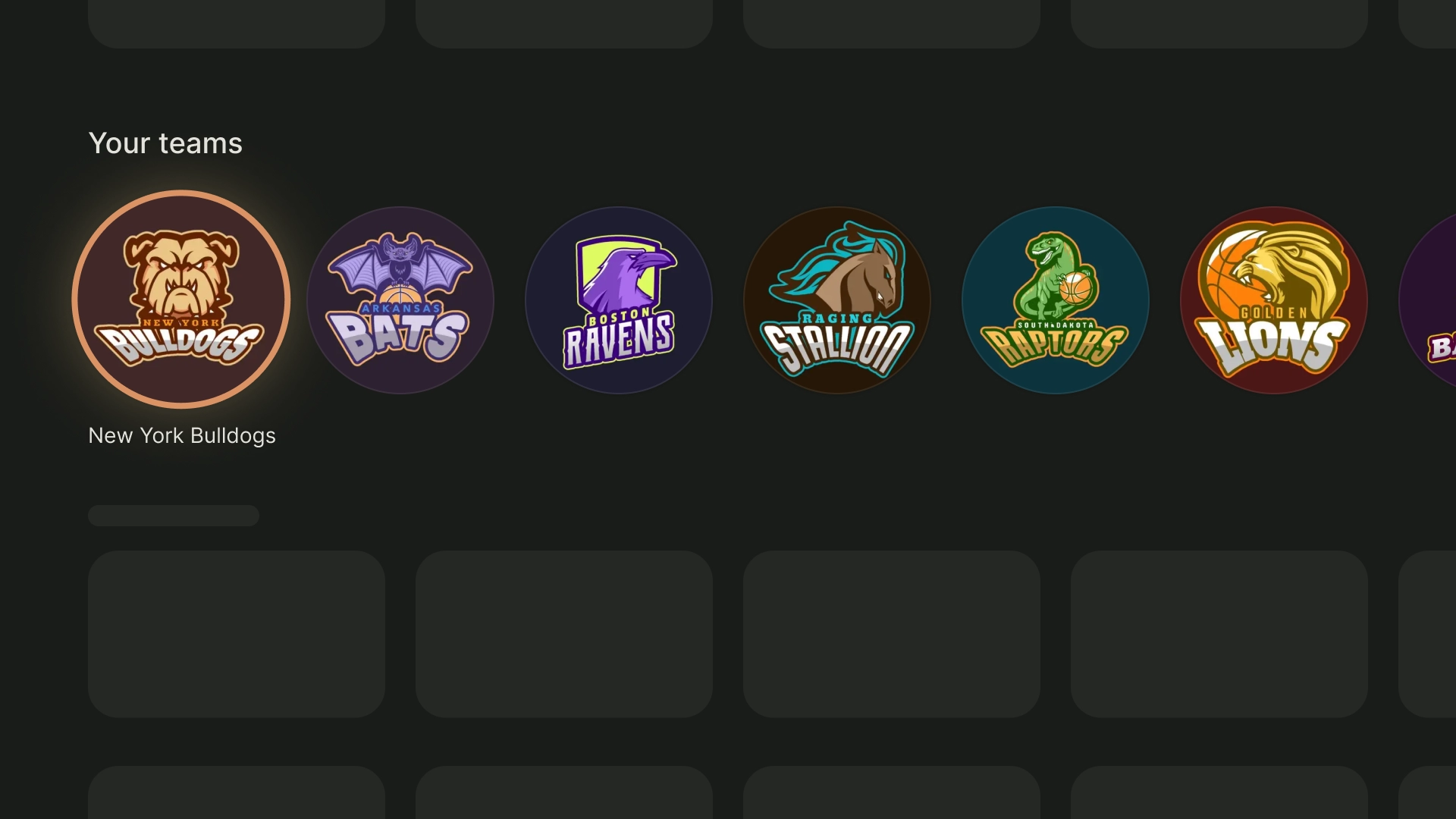
شعارات الفِرق الرياضية

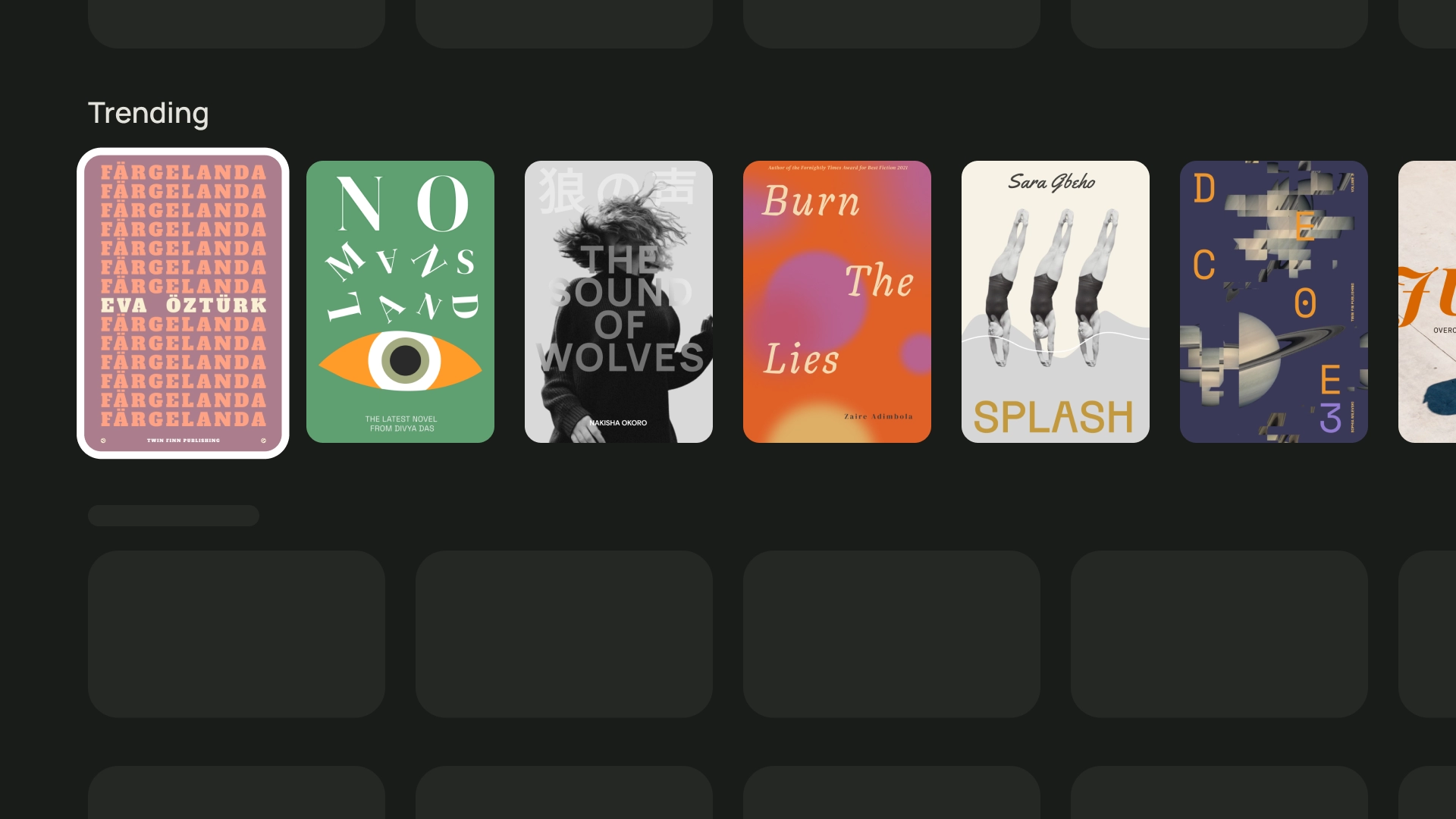
2:3
كتب رائجة

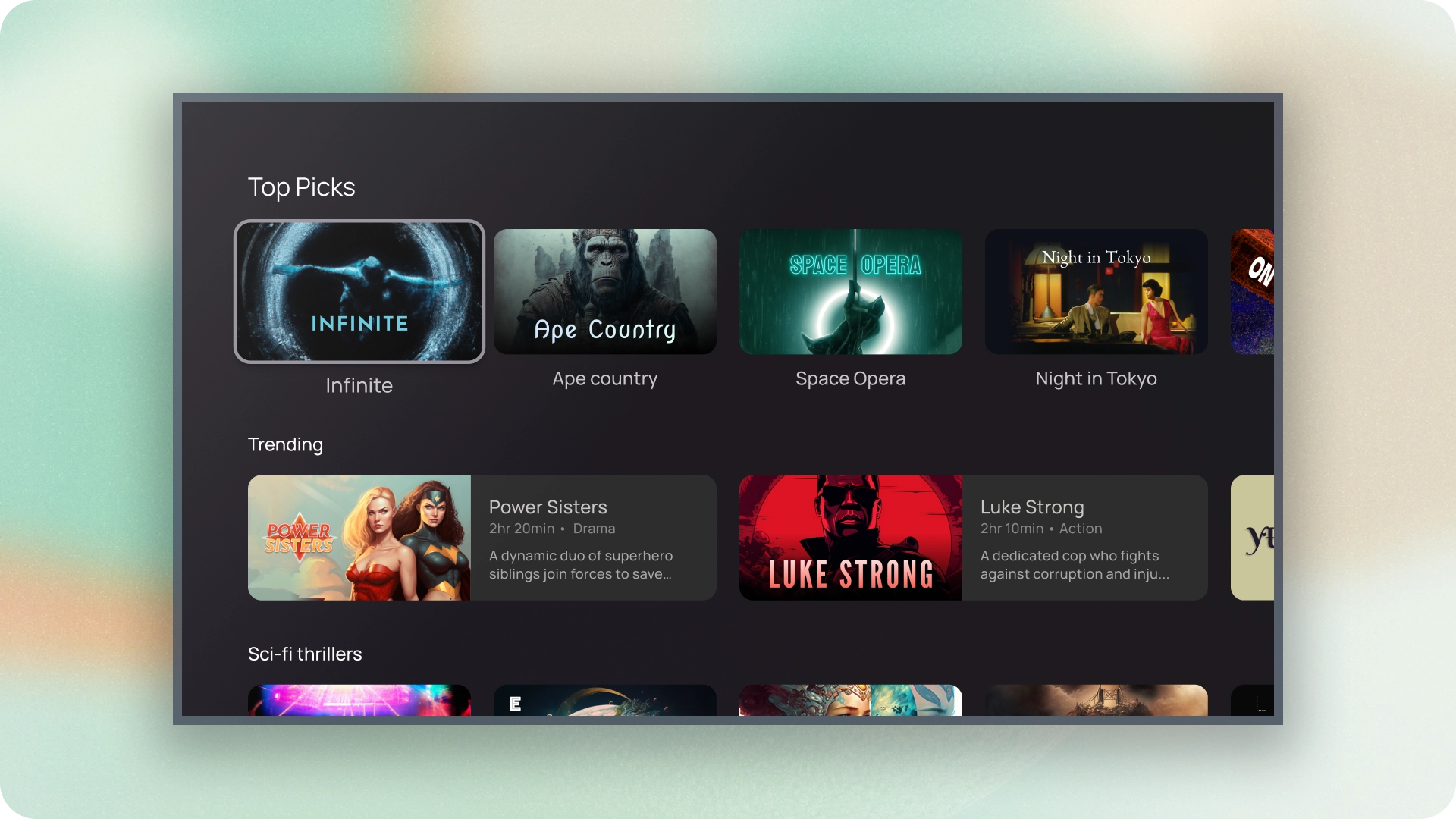
16:9
بطاقات الأفلام

التخطيط والتباعد
يمكن تحقيق اختلاف في عرض البطاقات استنادًا إلى عدد البطاقات الظاهرة على الشاشة من خلال تطبيق أعلى مستوى مناسب مع تباعد بمقدار 20 وحدة بكسل مستقلة الكثافة.
تصميم بطاقة واحدة
عرض البطاقة: 844 بكسل مستقل الكثافة (dp)

تصميم بطاقتَين
عرض البطاقة: 412 وحدة بكسل مستقلة الكثافة (dp)

تصميم ثلاثي البطاقات
عرض البطاقة - 268 بكسل مستقل الكثافة

تصميم من 4 بطاقات
عرض البطاقة: 196 بكسل مستقل الكثافة

تصميم من 5 بطاقات
عرض البطاقة - 124 بكسل مستقل الكثافة

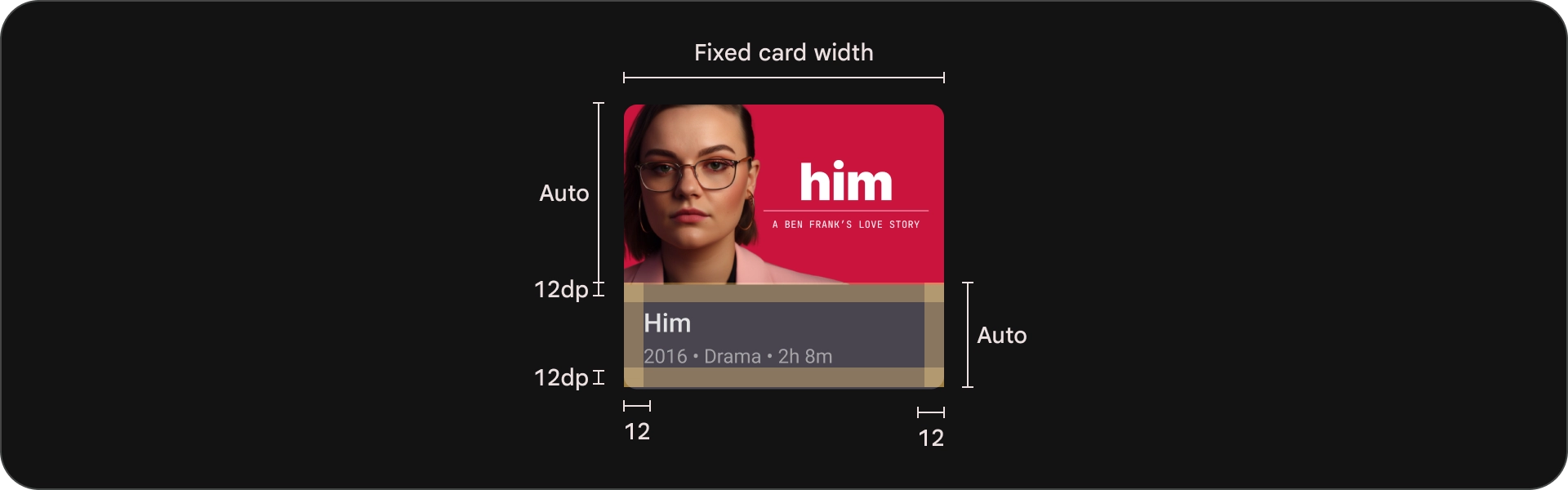
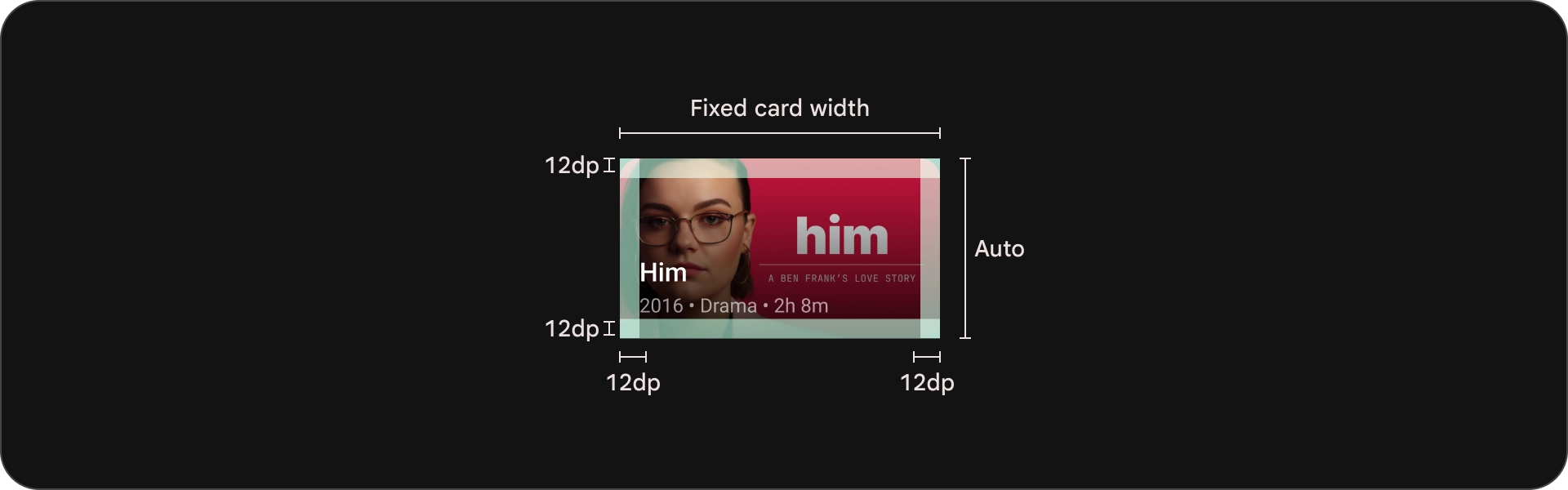
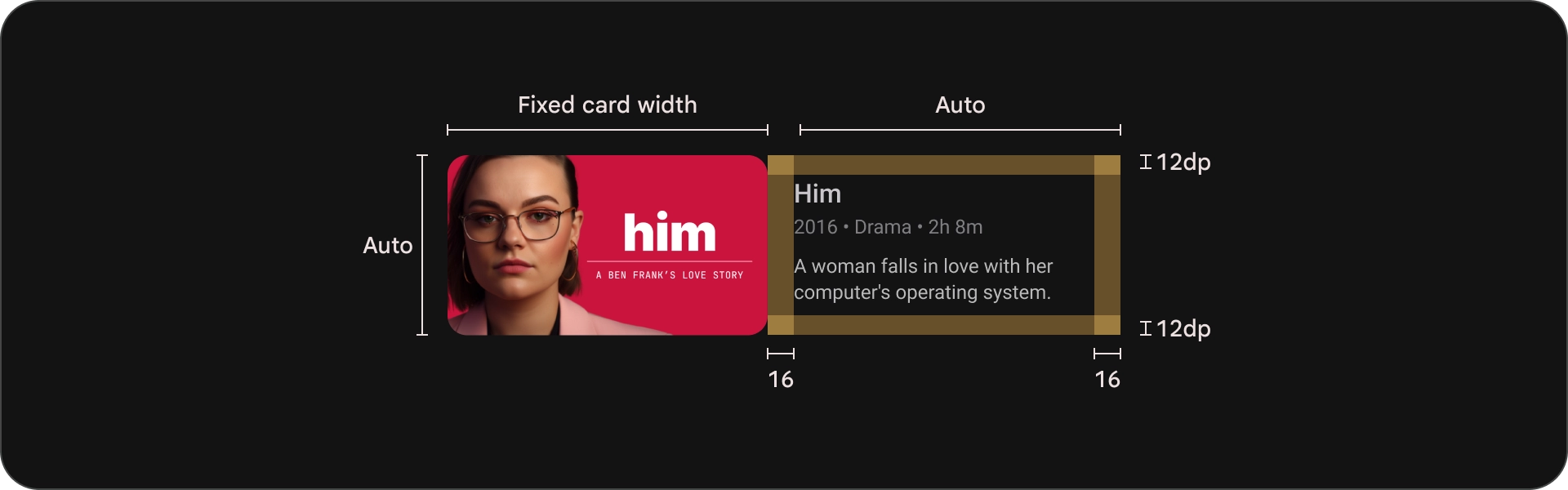
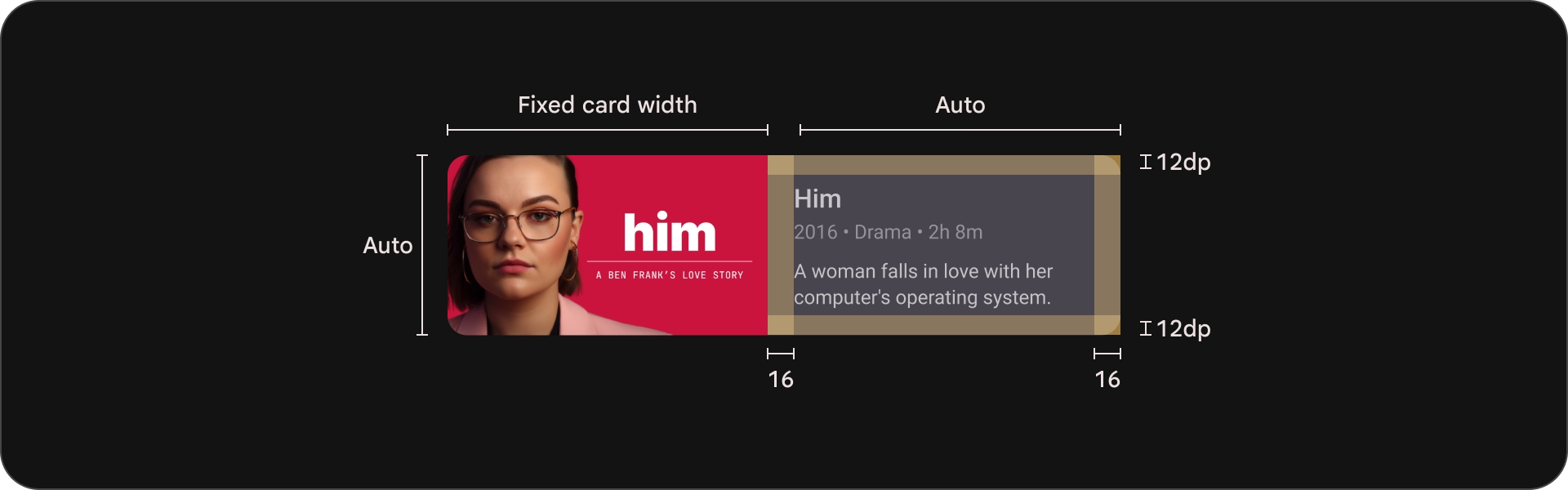
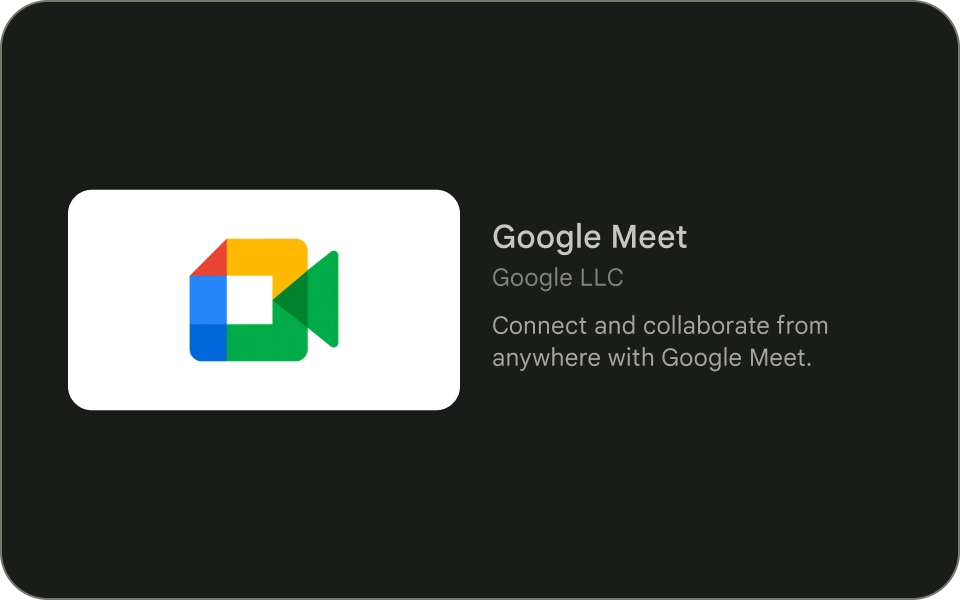
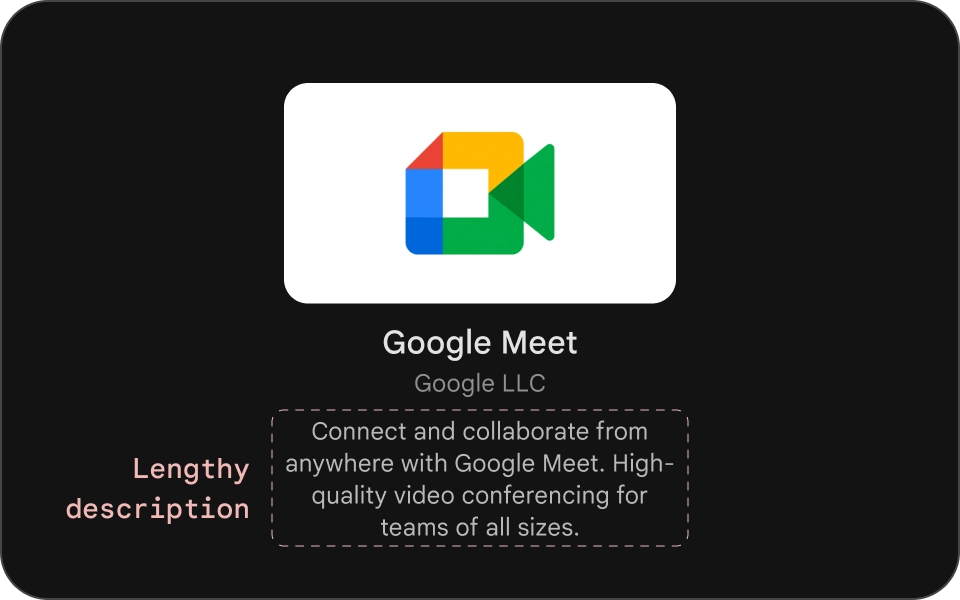
حظر المحتوى
يجب أن يكون عرض قالب المحتوى في البطاقة بنفس عرض الصورة المصغرة. إذا كنت بحاجة إلى عرض المزيد من النص في مجموعة المحتوى، فاستخدم تباينًا واسعًا للبطاقة.

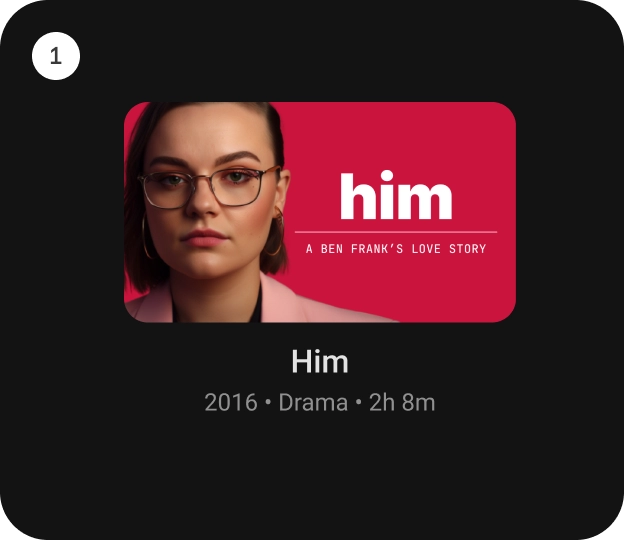
الإجراءات التي يُنصح بها

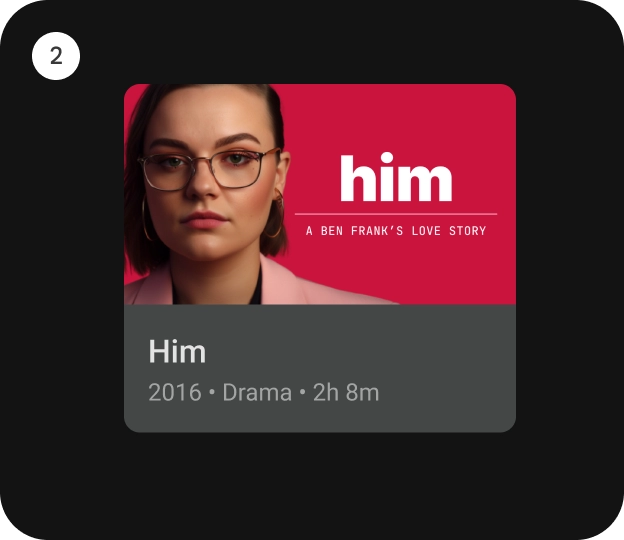
الإجراءات غير المُوصى بها
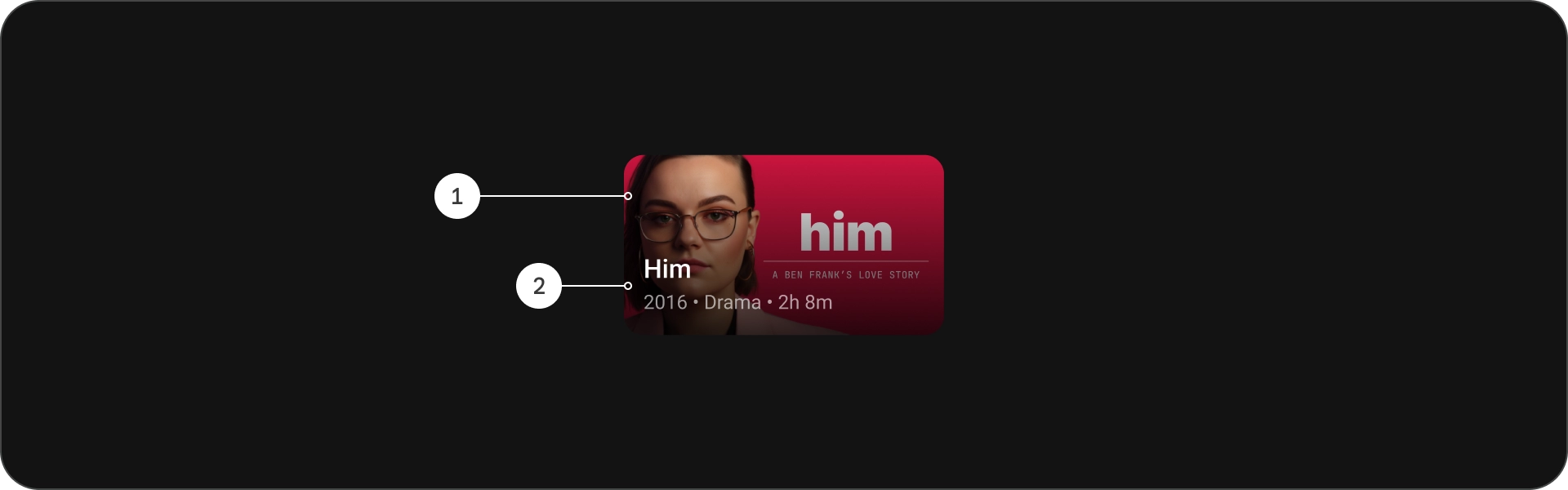
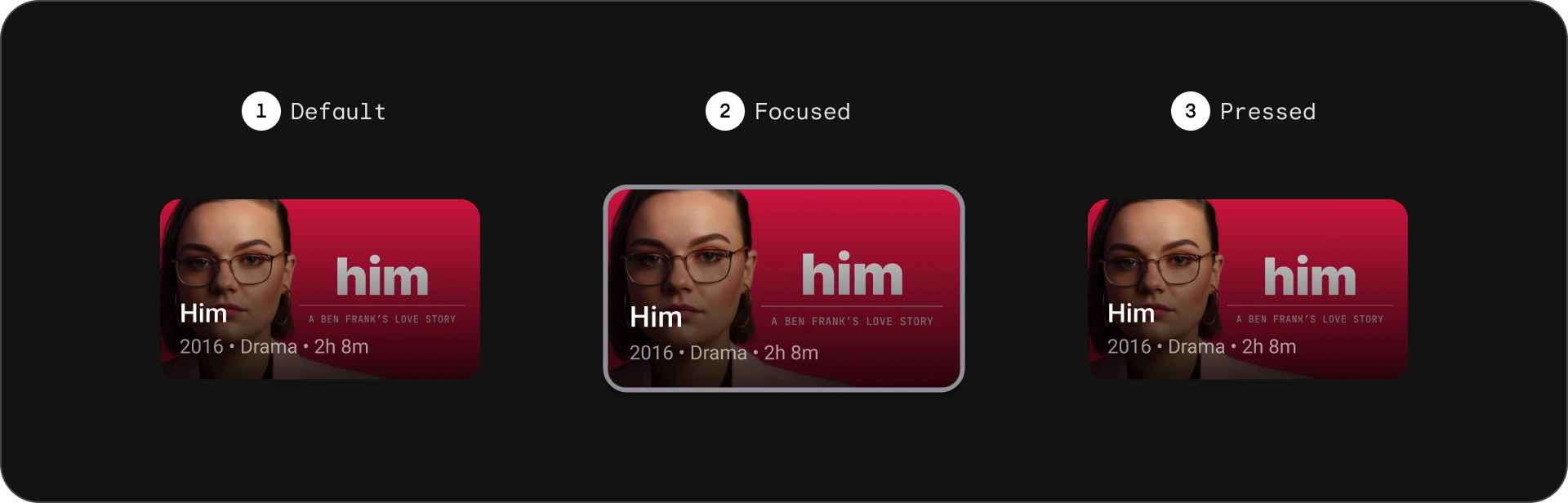
بطاقة مكثفة
يجب أن تكون البطاقات المكثفة موجزة وسهلة القراءة. يجب أن يكون المحتوى الذي يسبق صورة الخلفية موجزًا ومباشرًا. تجنب العناوين الطويلة أو العناوين الفرعية أو الأوصاف ويجعل هذا بطاقاتك أكثر جاذبية من الناحية المرئية وأسهل في المسح.
لتسهيل قراءة النص على الصورة، أضِف تراكبًا متدرج أسود شبه شفاف. يؤدي ذلك إلى تعتيم الخلفية دون حجب الصورة أكثر من اللازم، مما يسهل رؤية النص.

الإجراءات التي يُنصح بها