دکمه ها به کاربران کمک می کنند تا اقدامات یا جریان را آغاز کنند. از میان انواع مختلف دکمهها برای تأکید بیشتر انتخاب کنید.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن اهمیت بیشتری داشته باشد، بر روی دکمه تاکید بیشتری می شود.
- دکمه ها باید دارای برچسب های واضح برای نشان دادن عملکردی باشند که انجام می دهند.
- دکمه ها را به طور منطقی روی صفحه قرار دهید - جایی که کاربران احتمالاً انتظار دارند آنها را پیدا کنند.
- از دکمه ها زیاد استفاده نکنید دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.
انواع
شش نوع دکمه وجود دارد:
- دکمه پر شده
- دکمه طرح کلی
- دکمه آیکون
- دکمه نماد طرح کلی
- دکمه بلند
- دکمه تصویر






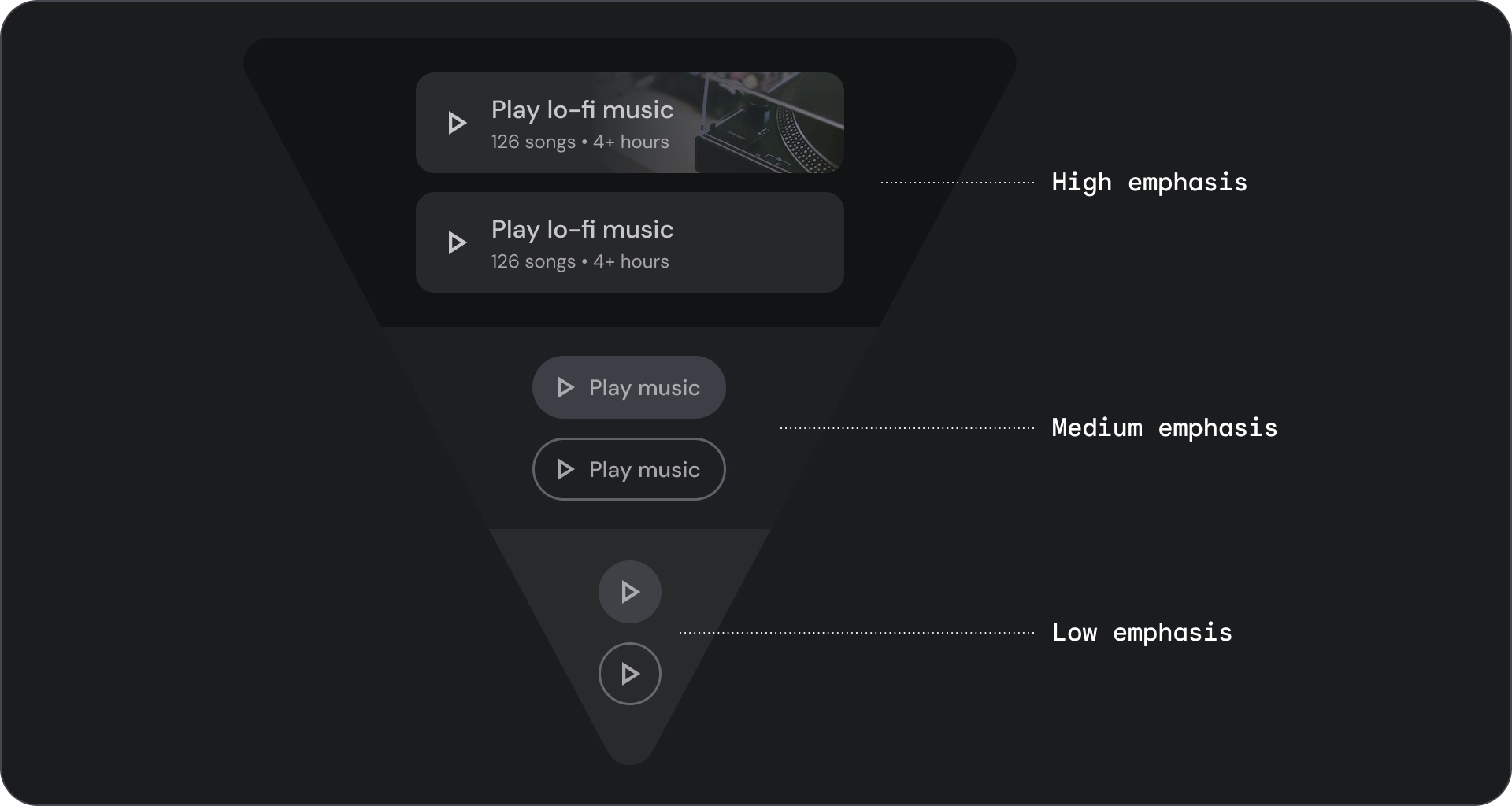
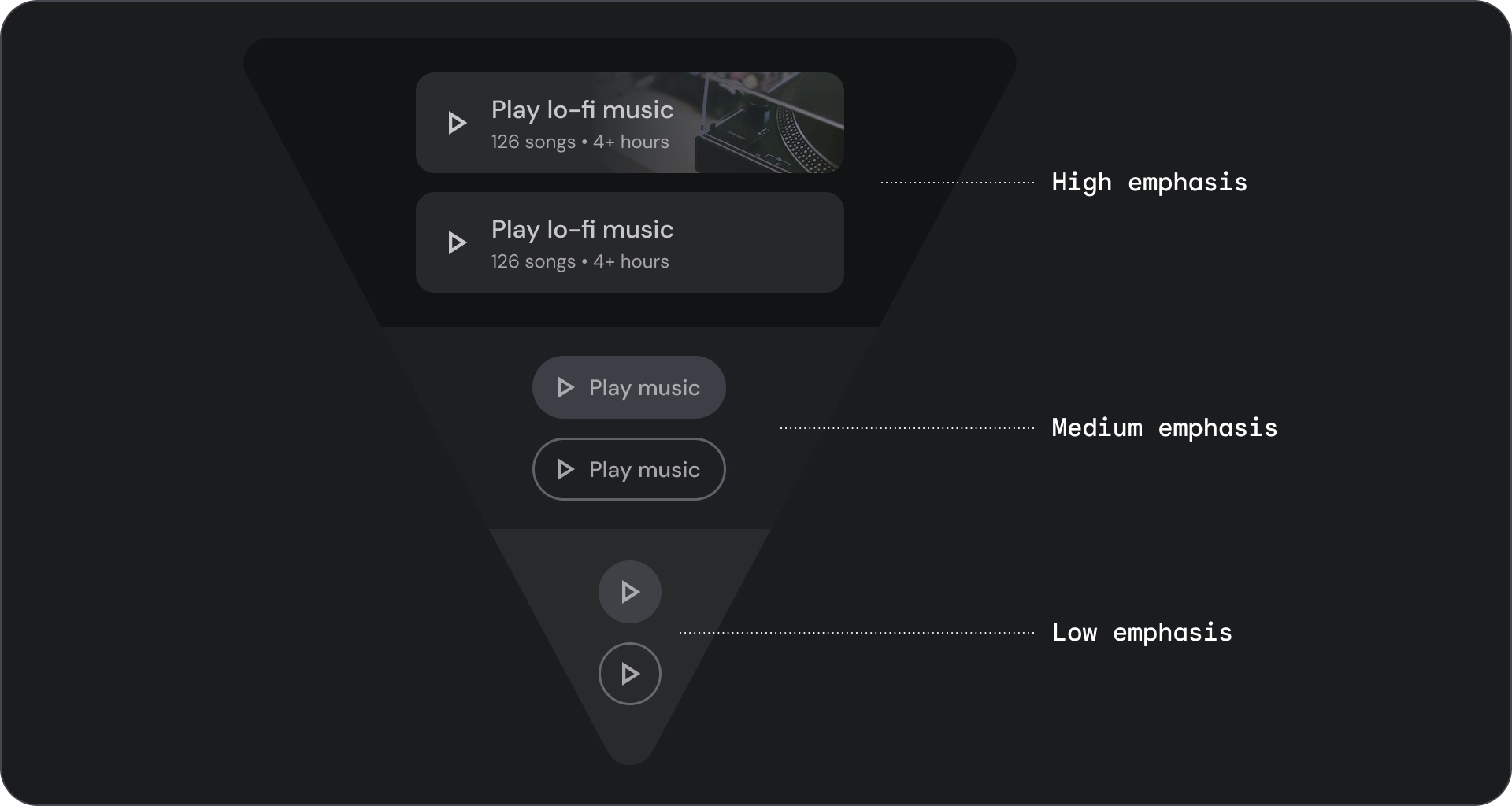
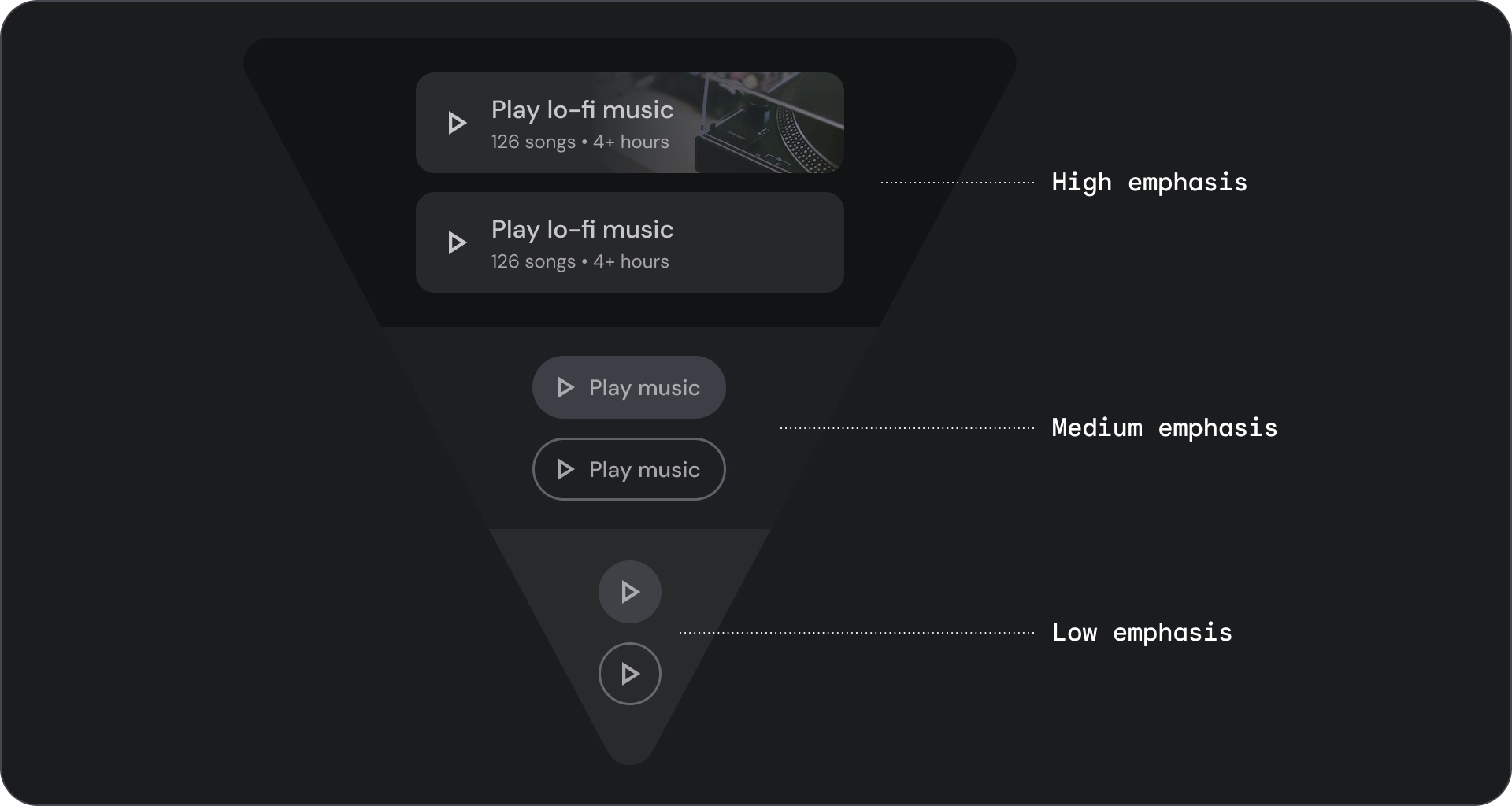
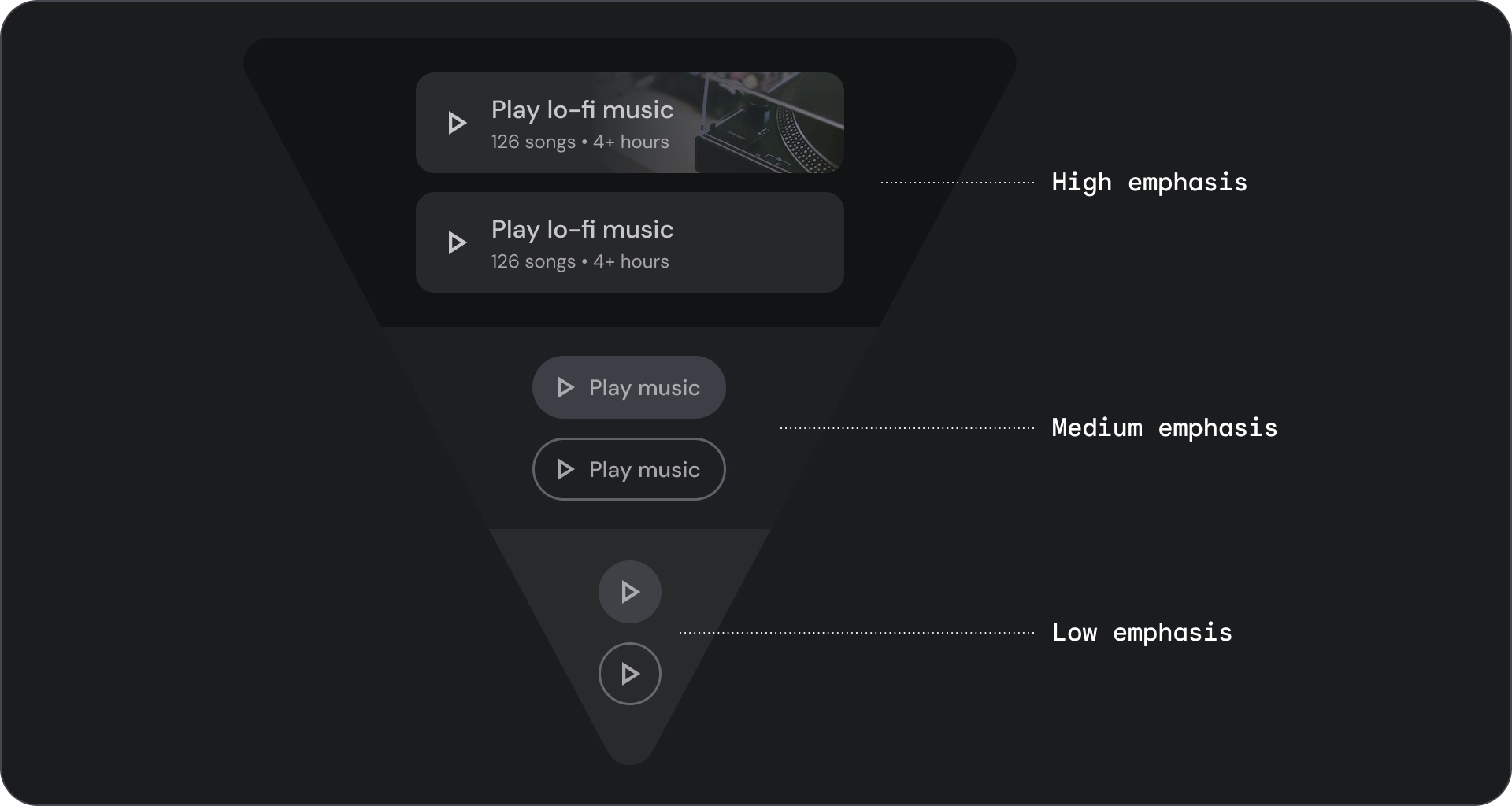
بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن مهمتر باشد، دکمه آن باید تاکید بیشتری داشته باشد.

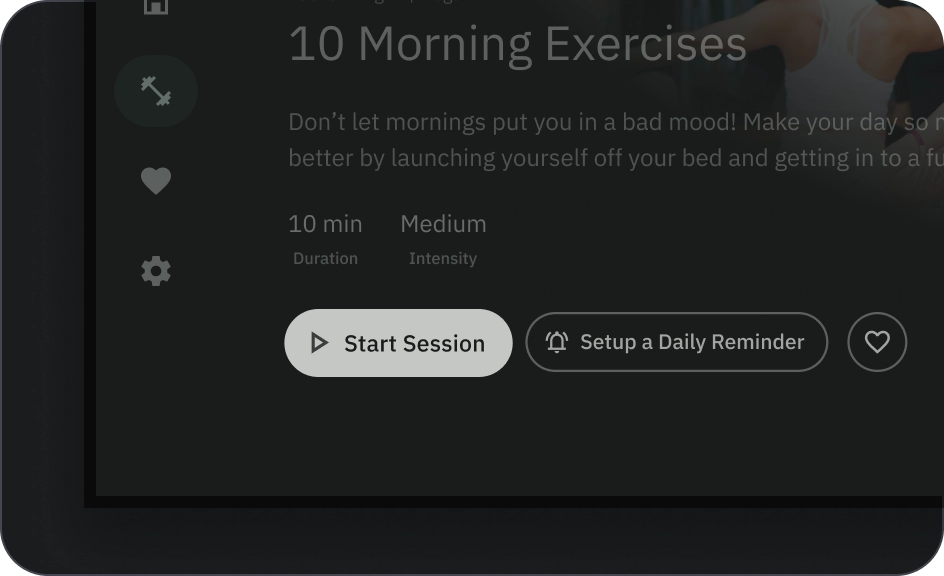
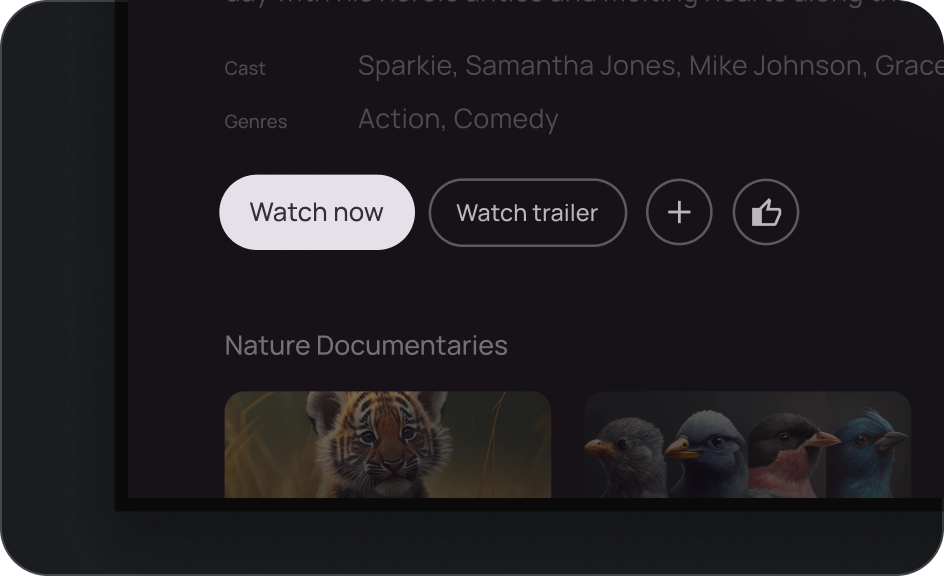
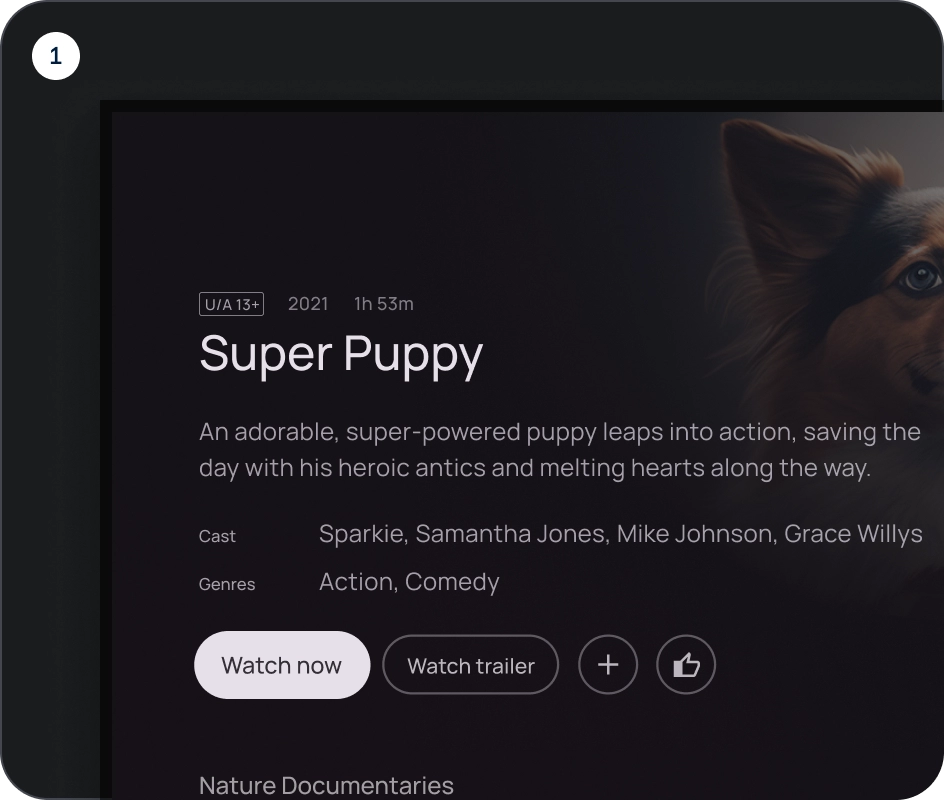
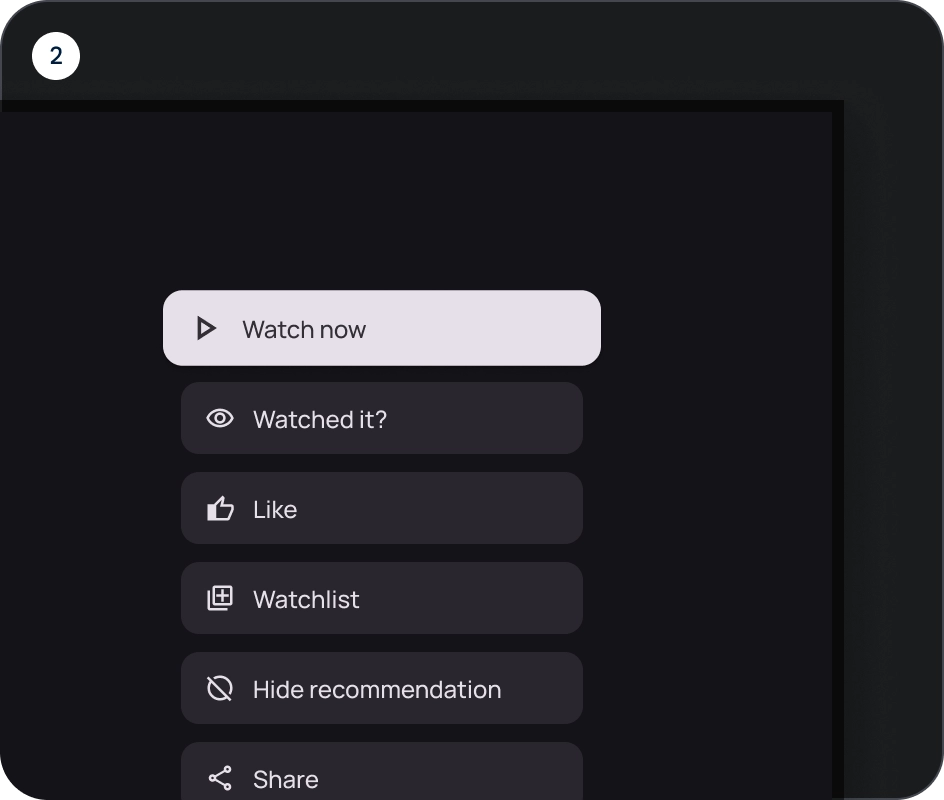
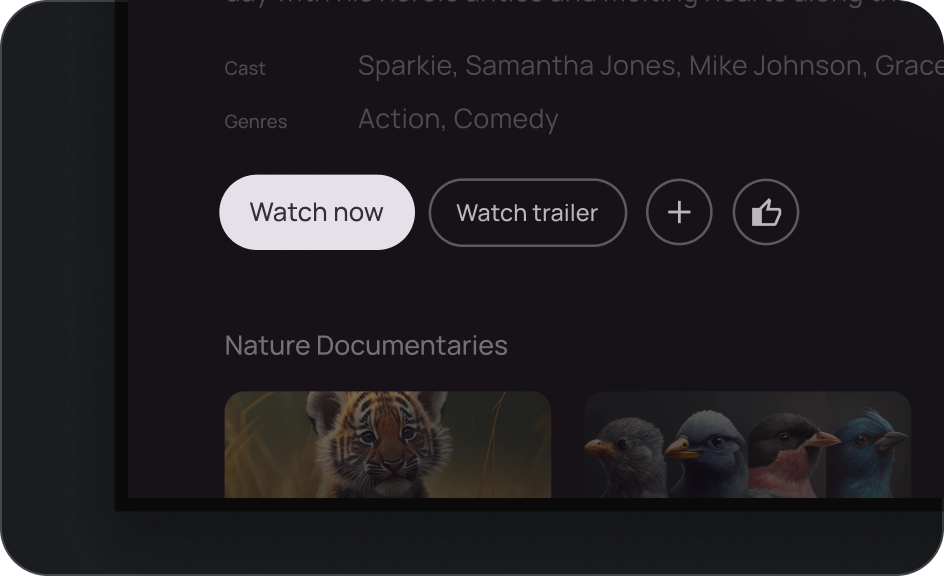
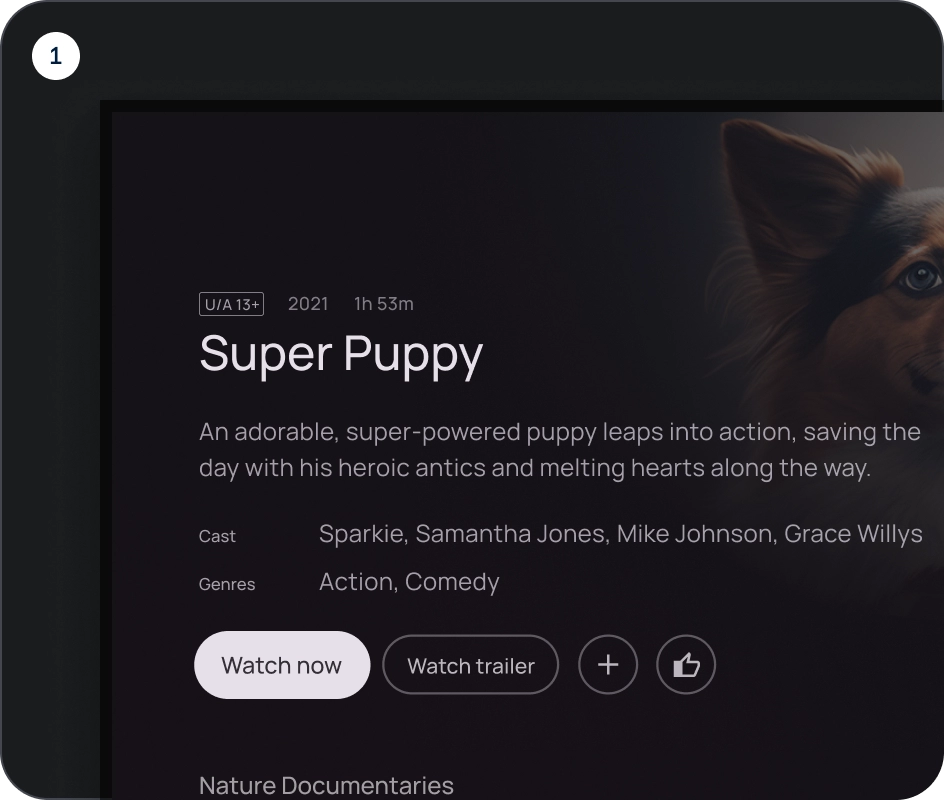
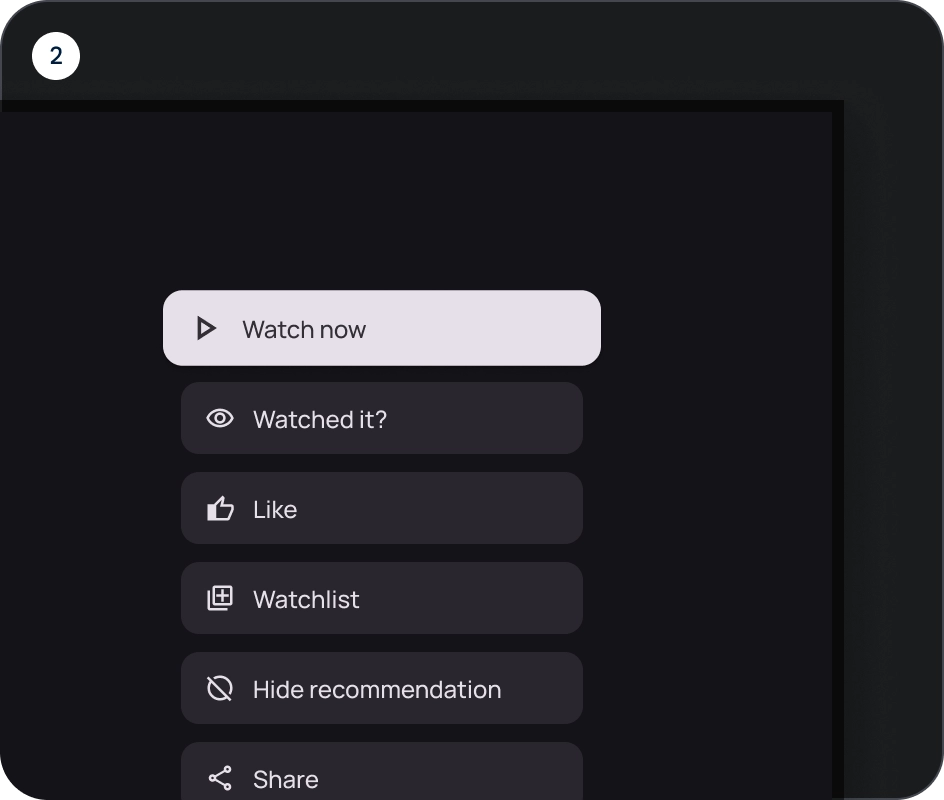
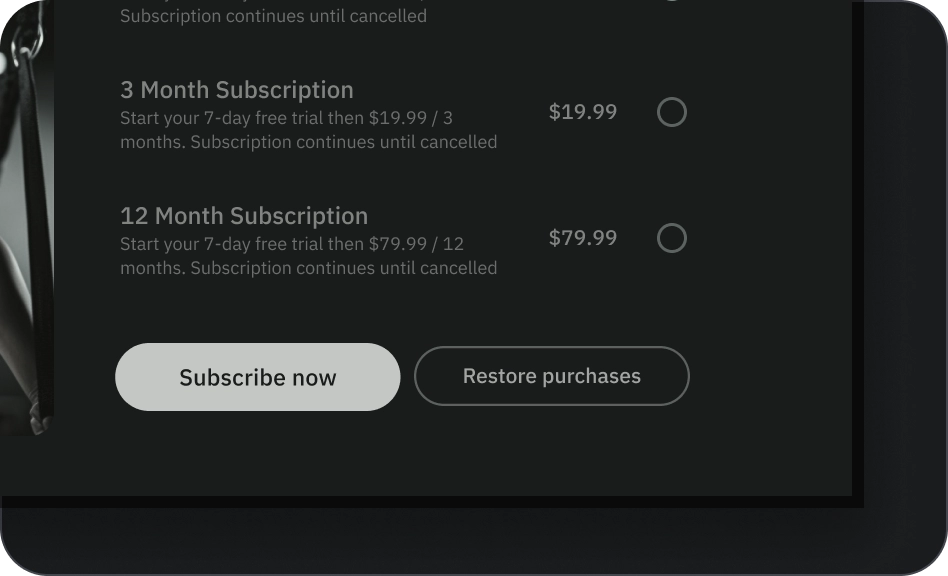
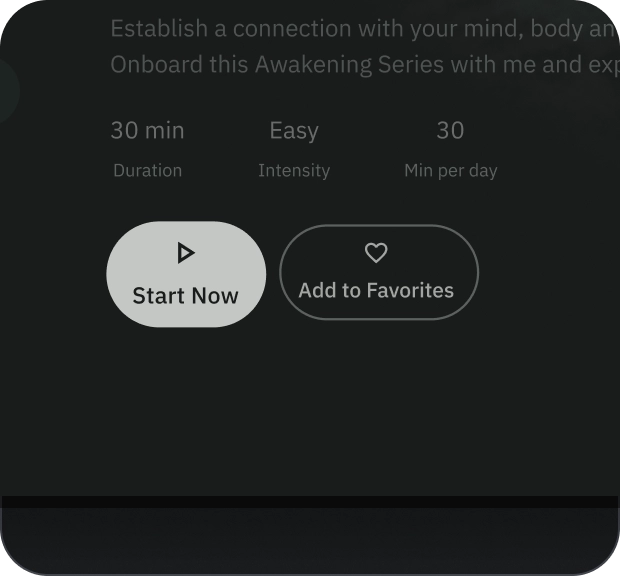
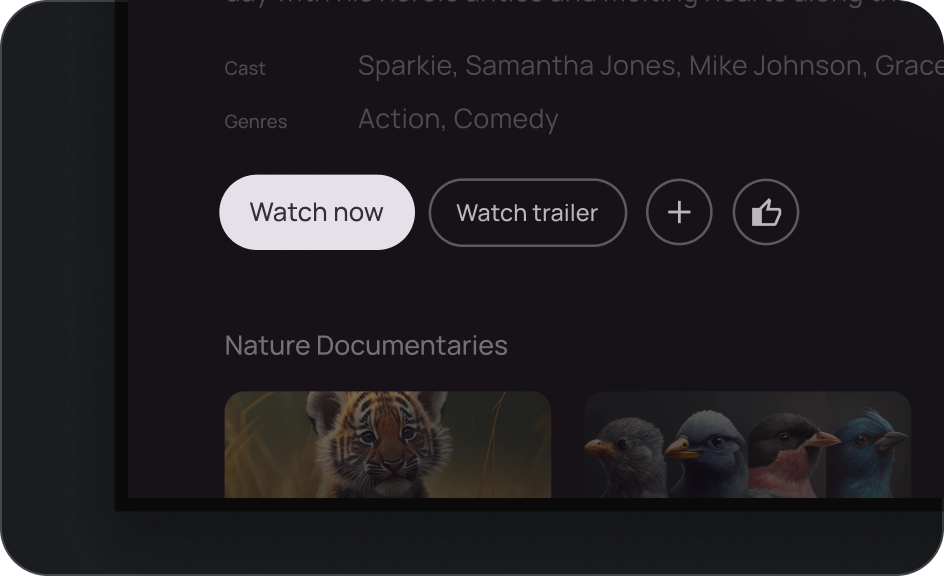
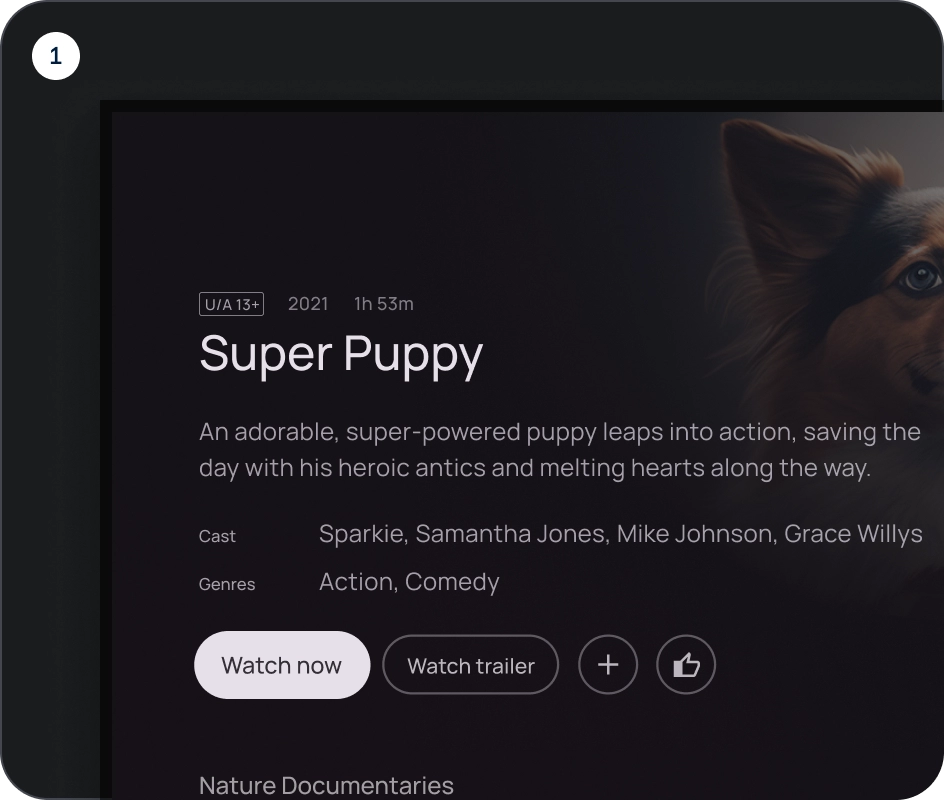
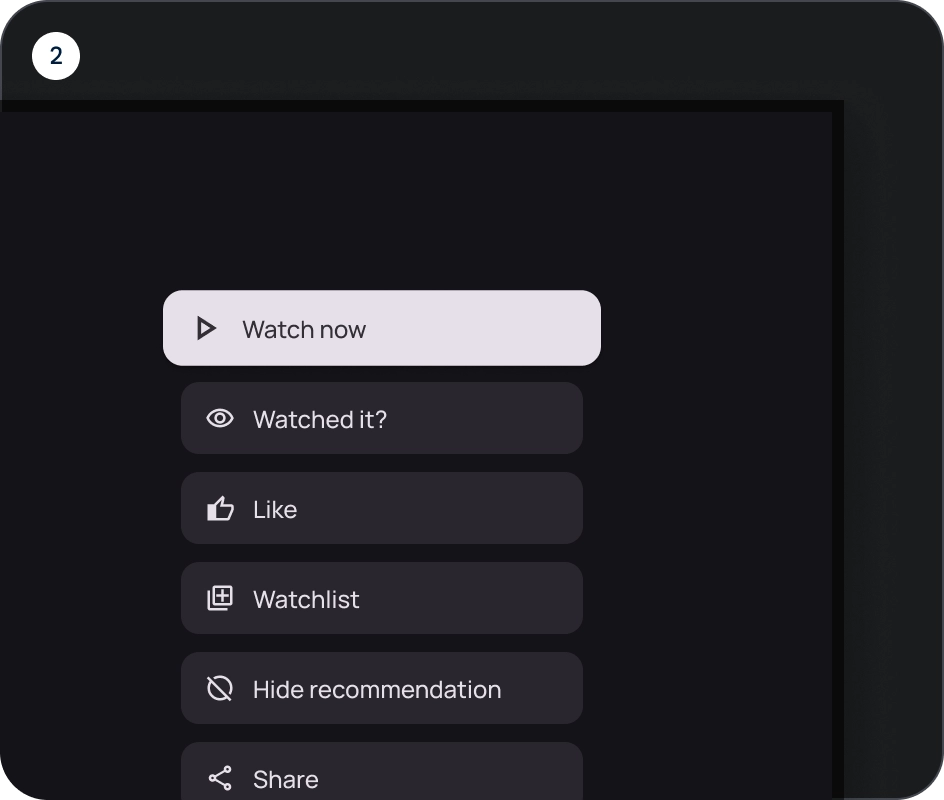
دکمه پر شده و طرح کلی
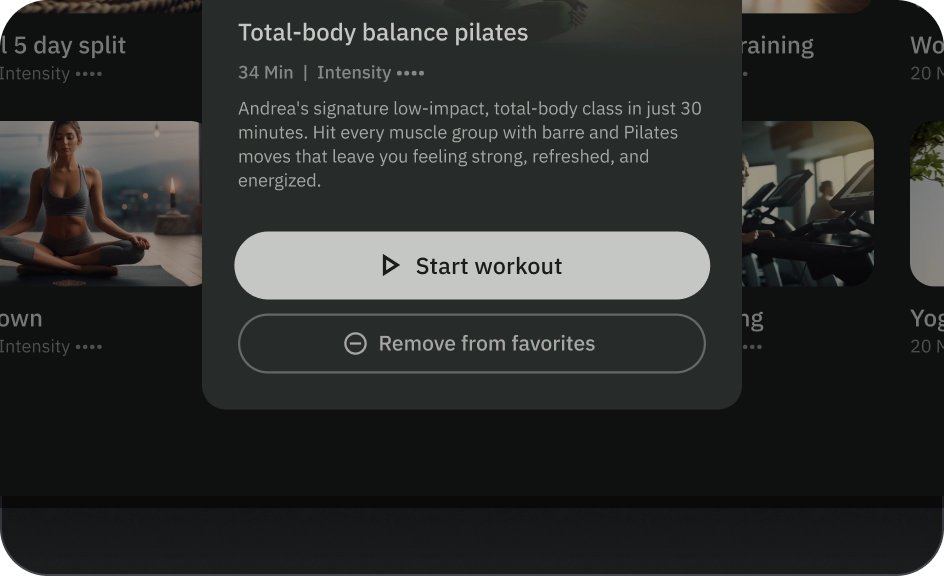
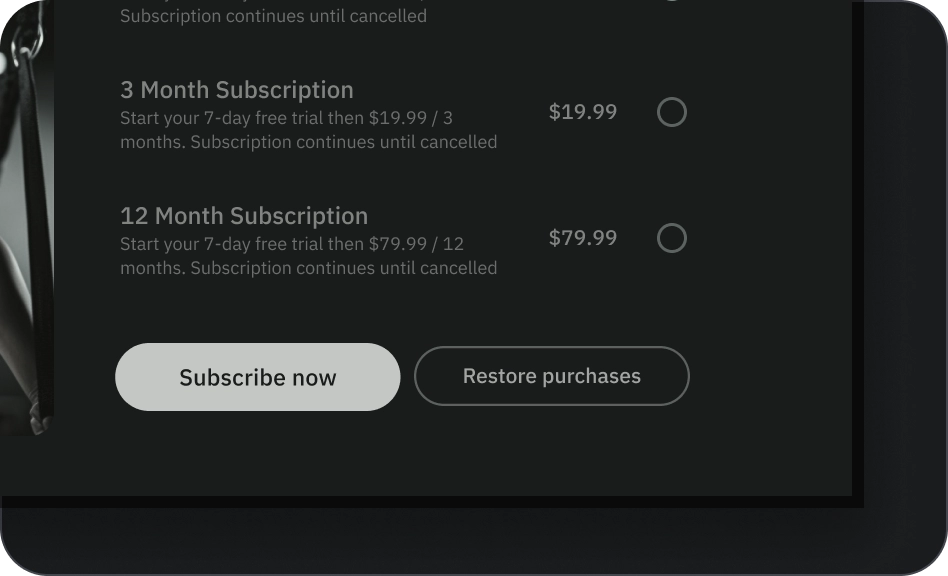
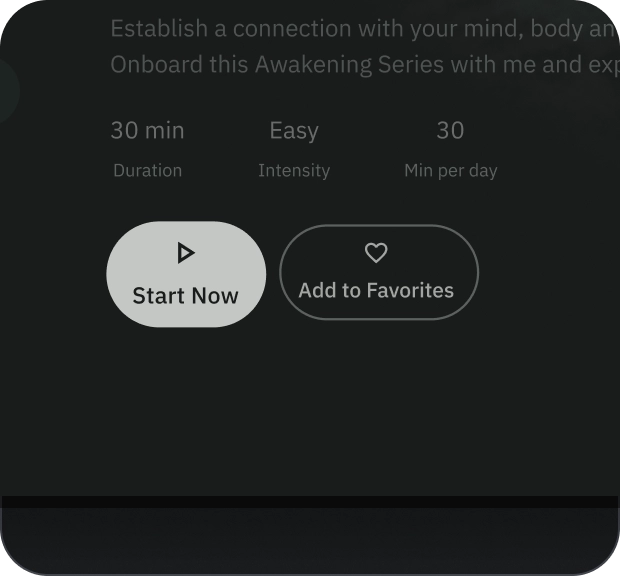
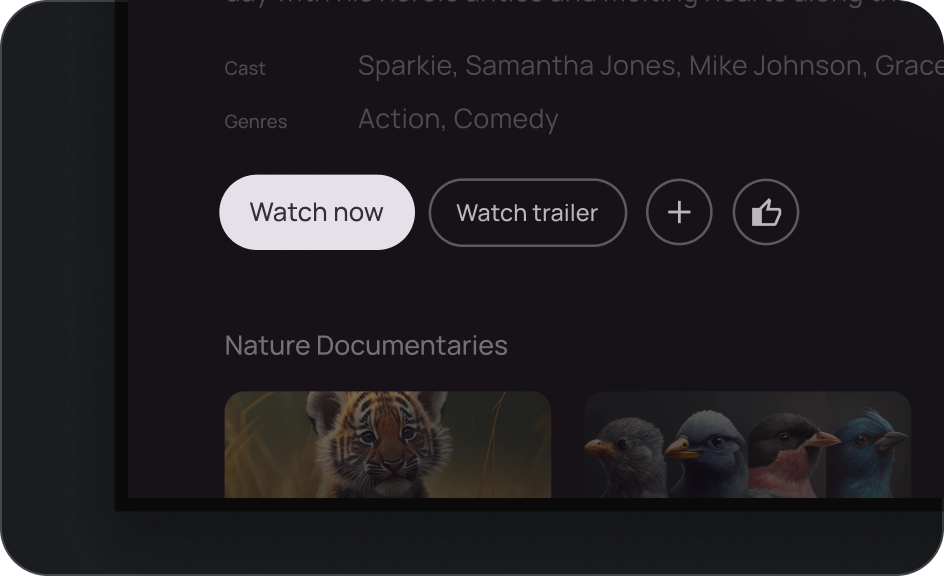
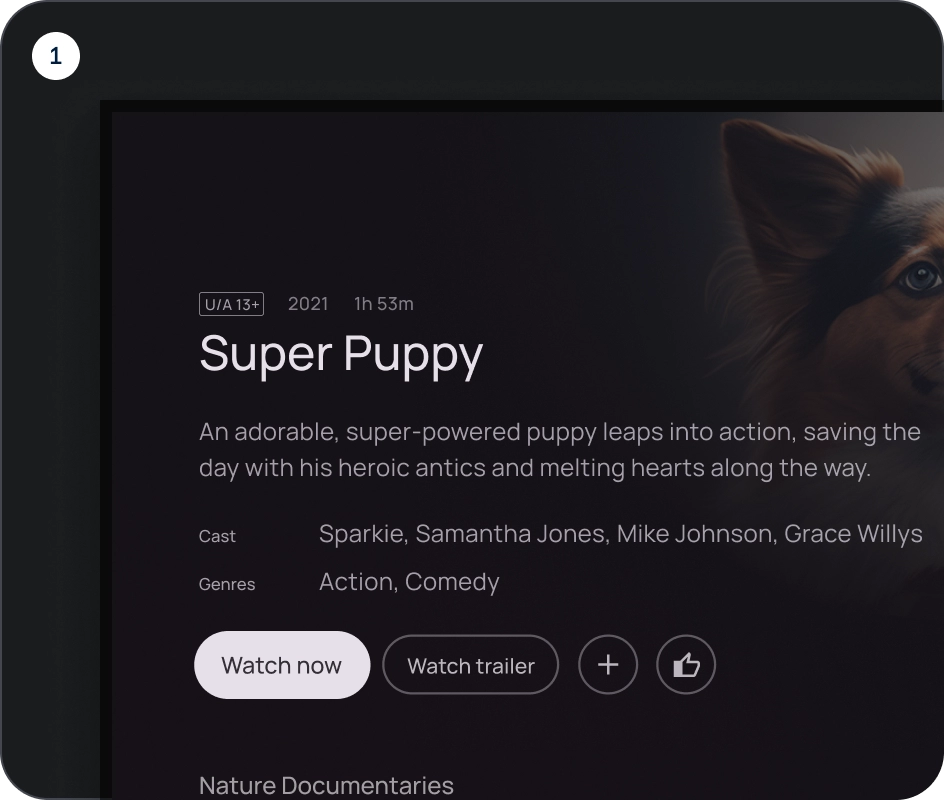
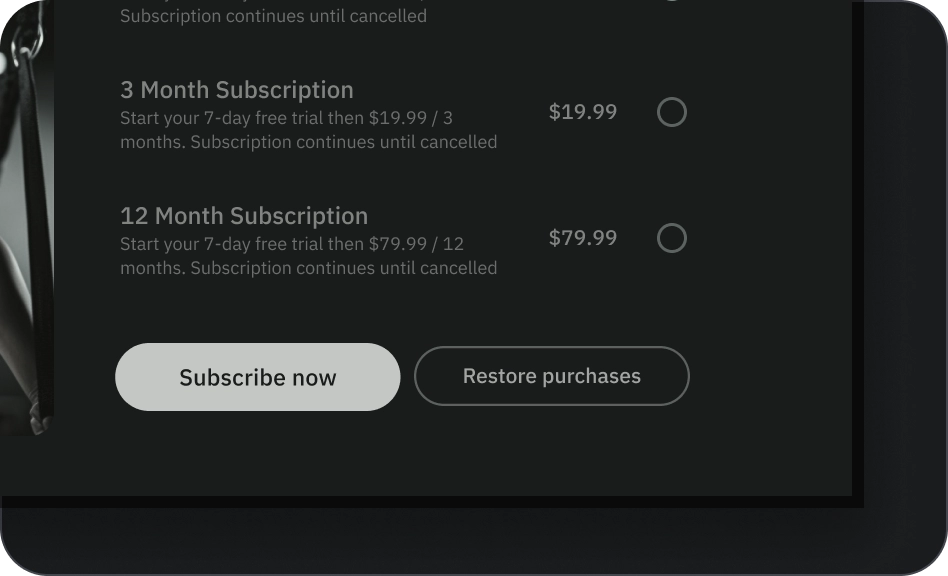
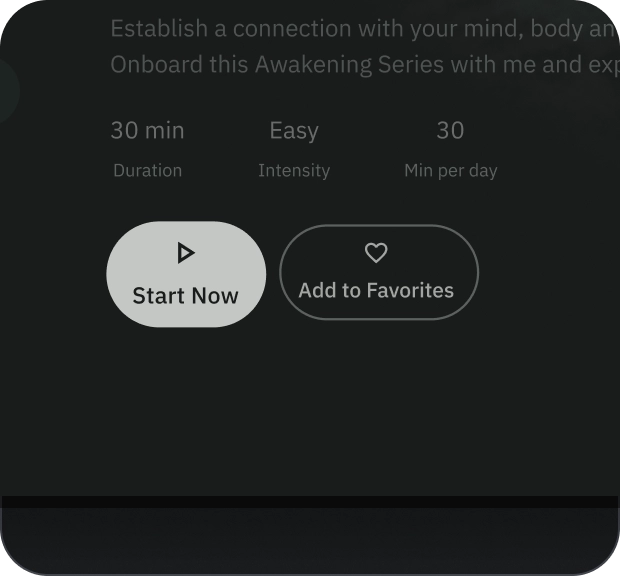
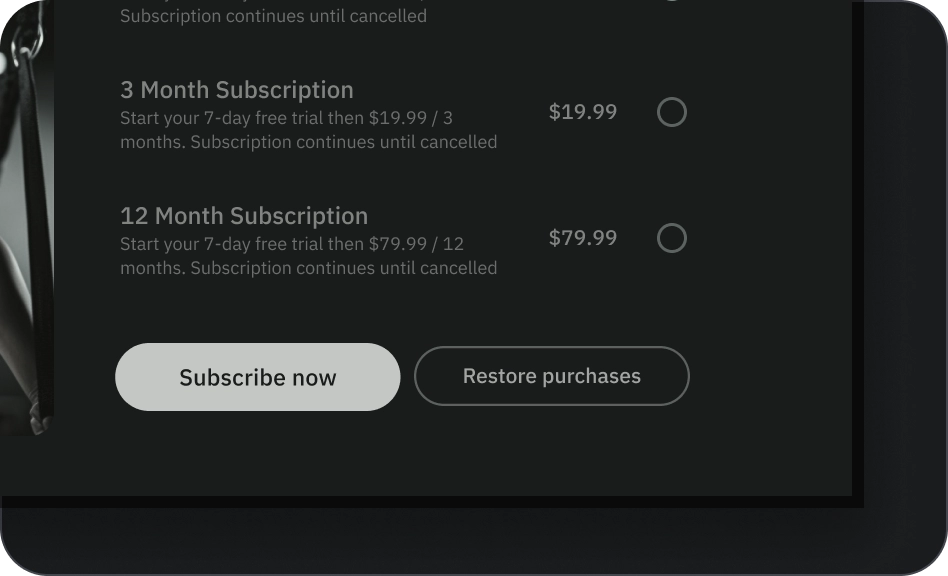
دکمههای پر شده بیشترین تأثیر بصری را دارند و باید برای اقدامات مهم و نهایی که یک جریان را تکمیل میکنند، مانند ذخیره، اکنون بپیوندید، تأیید یا دانلود استفاده شوند.
دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها حاوی کنشهایی هستند که مهم هستند، اما اقدام اصلی در یک برنامه نیستند. دکمه های مشخص شده به خوبی با دکمه های پر شده جفت می شوند تا یک عمل جایگزین و ثانویه را نشان دهند.
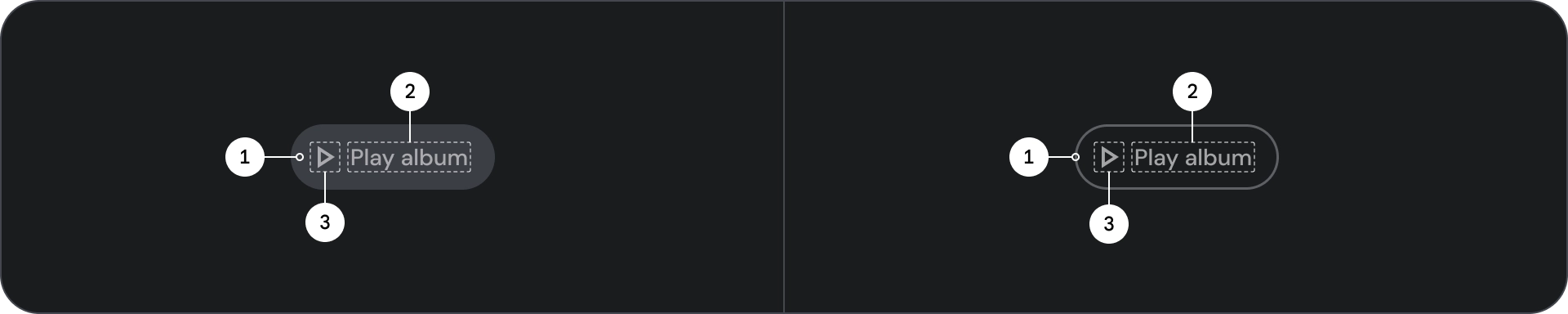
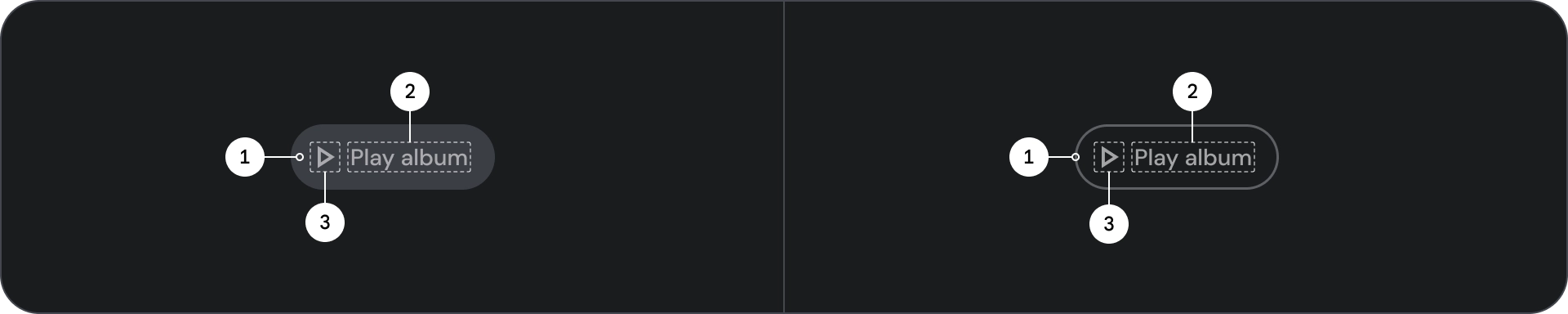
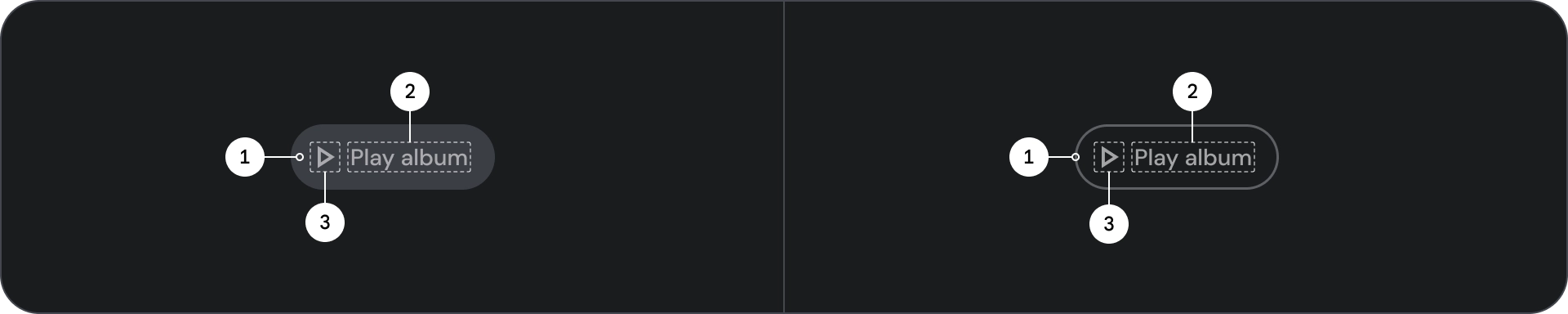
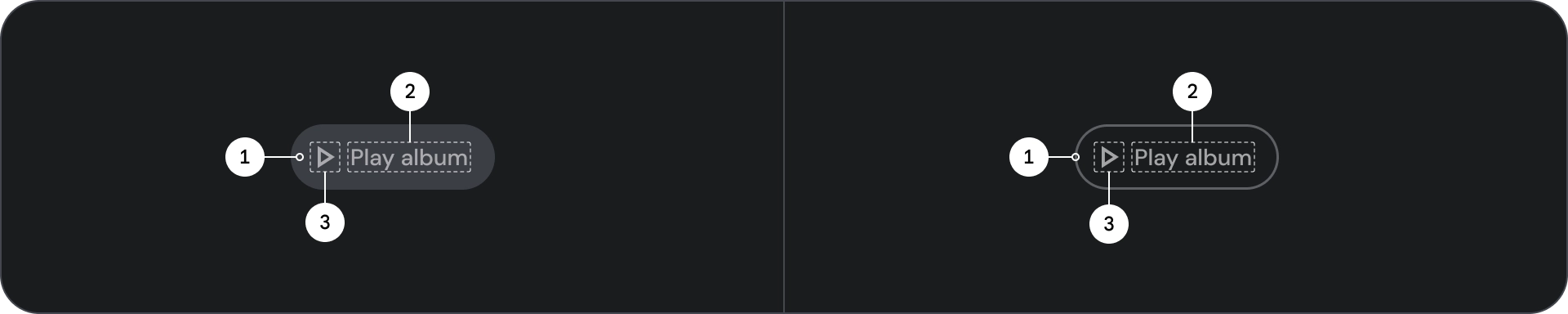
آناتومی

- ظرف
- متن برچسب
- نماد (اختیاری)
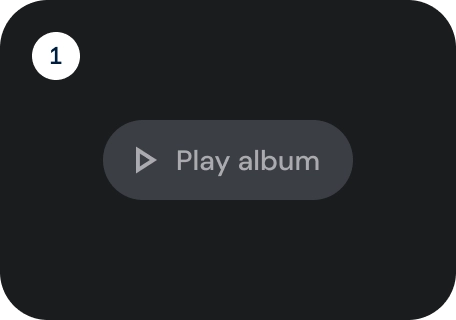
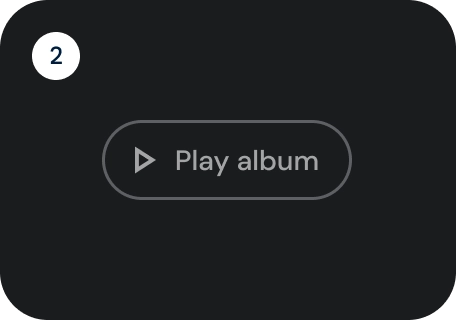
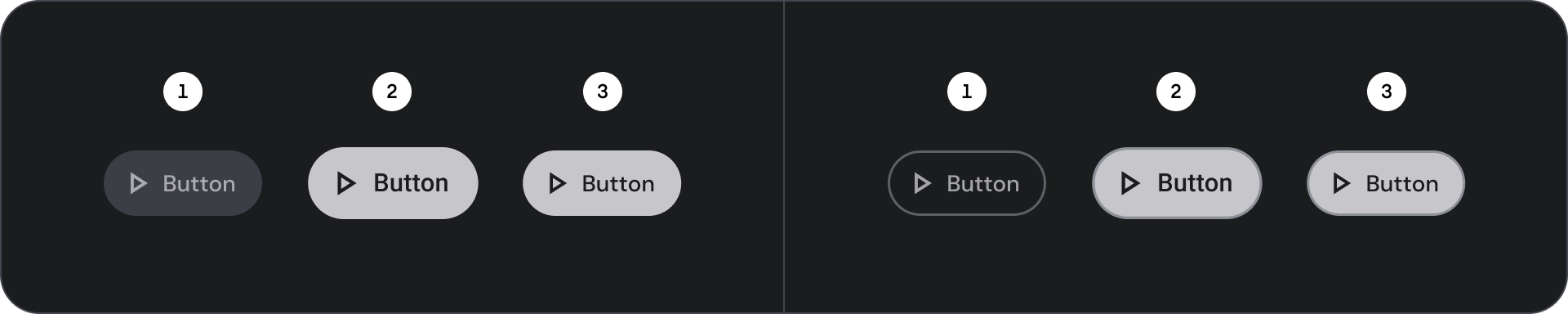
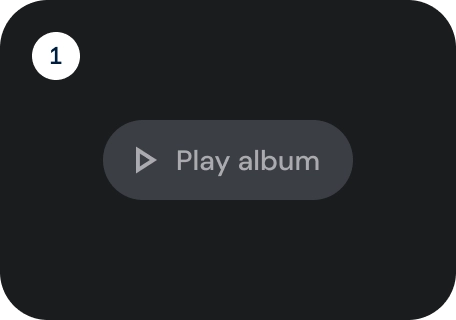
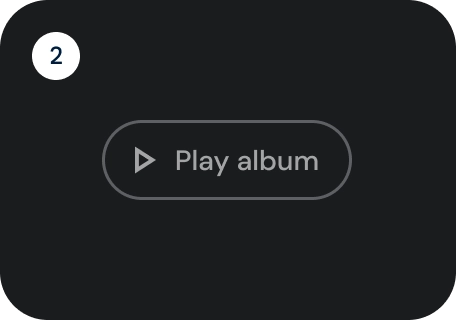
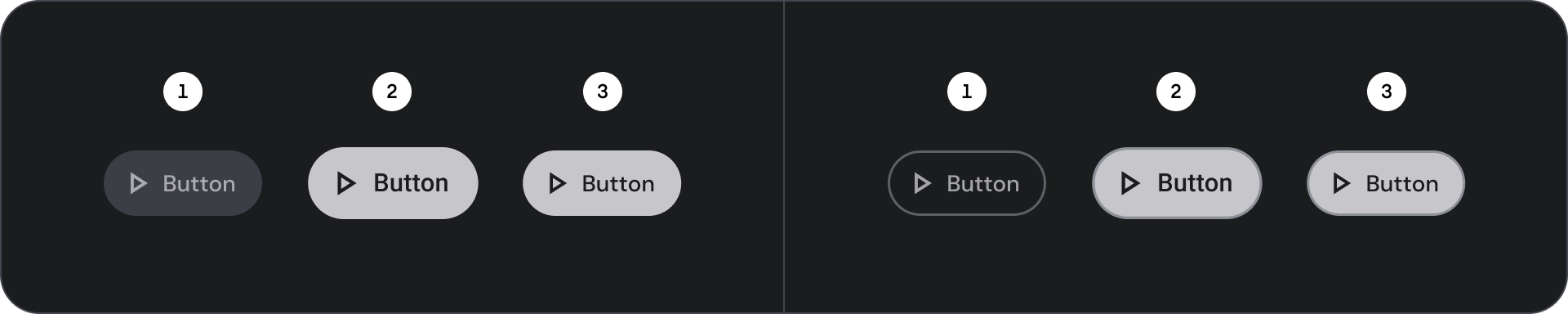
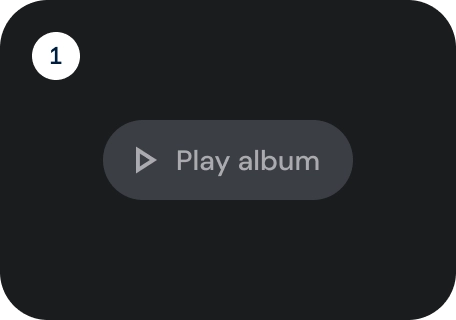
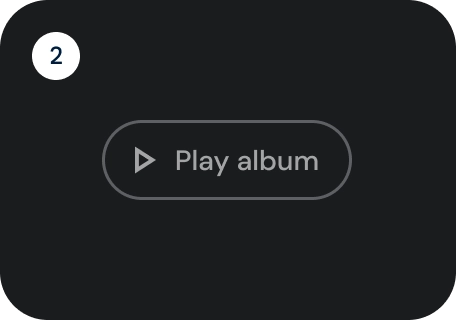
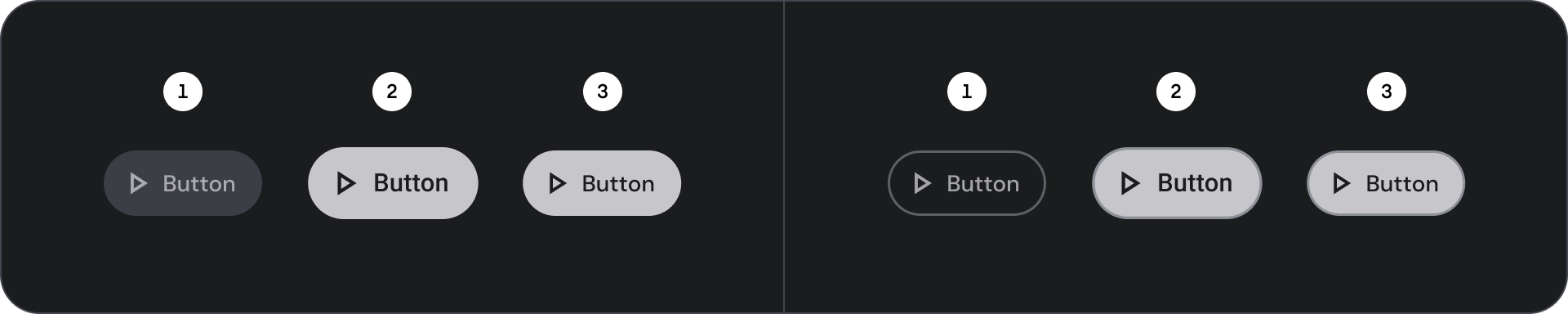
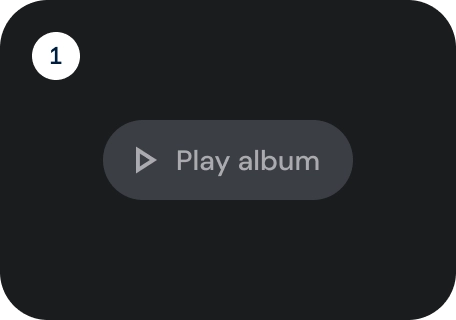
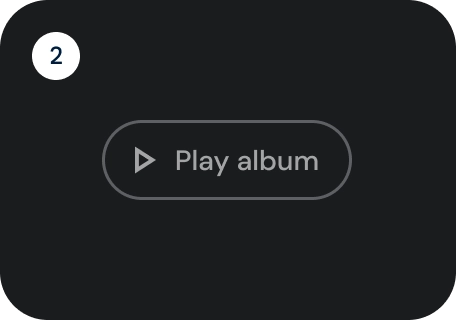
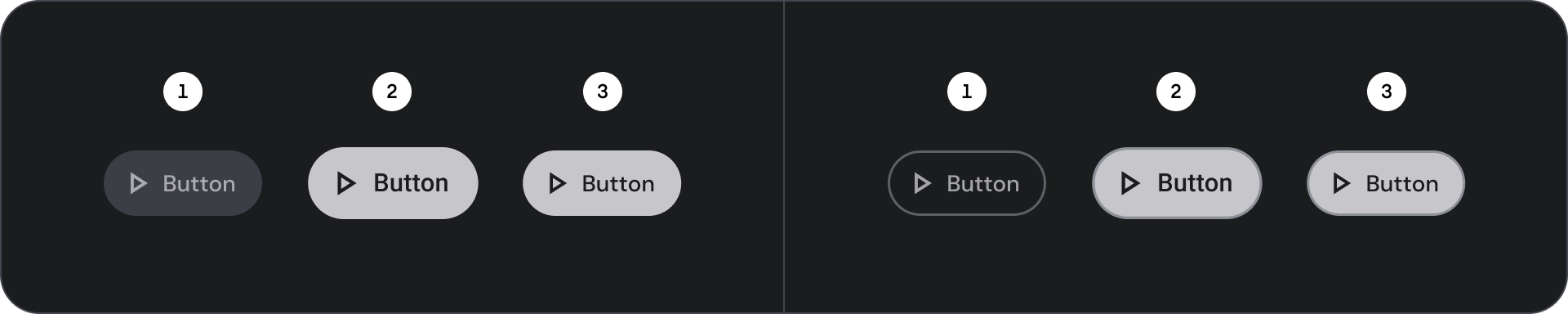
ایالات
نمایش تصویری از وضعیت یک جزء.

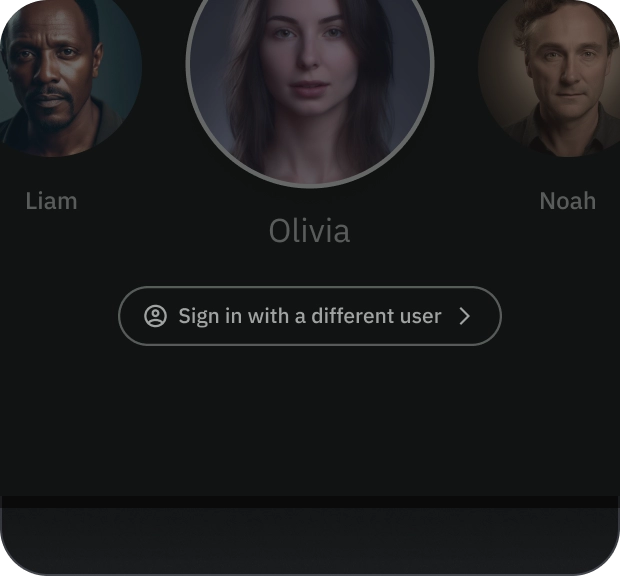
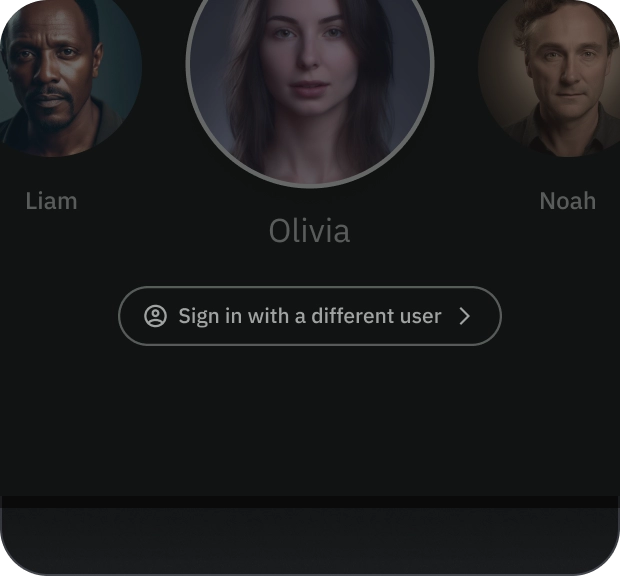
- پیش فرض
- متمرکز شده است
- فشرده شده است
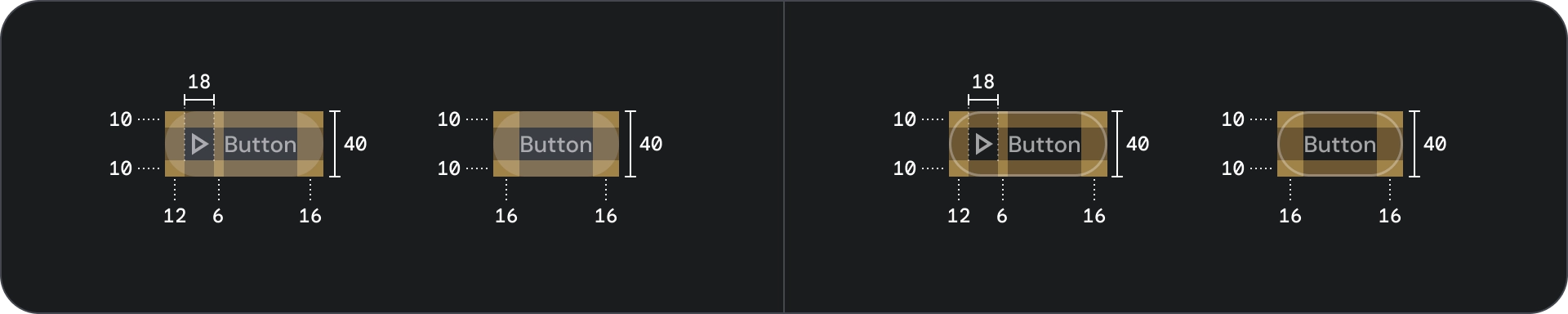
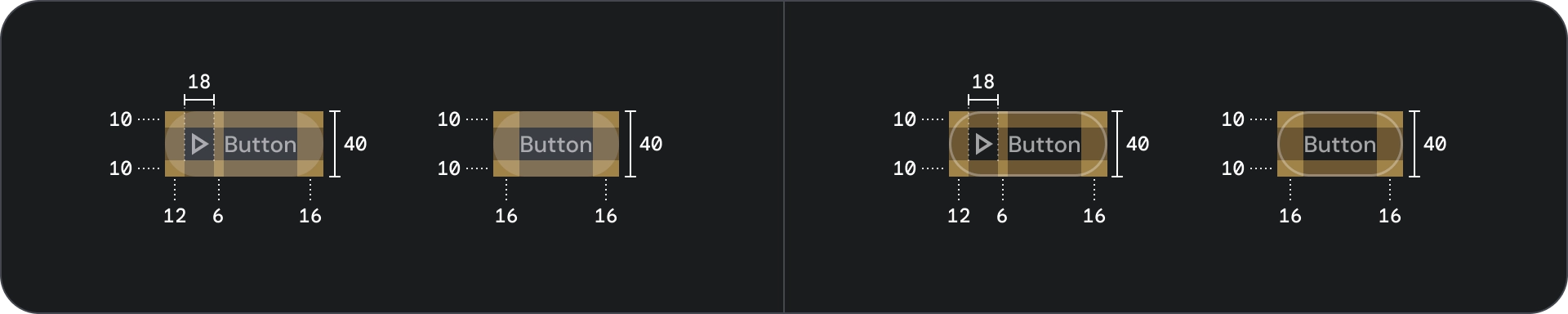
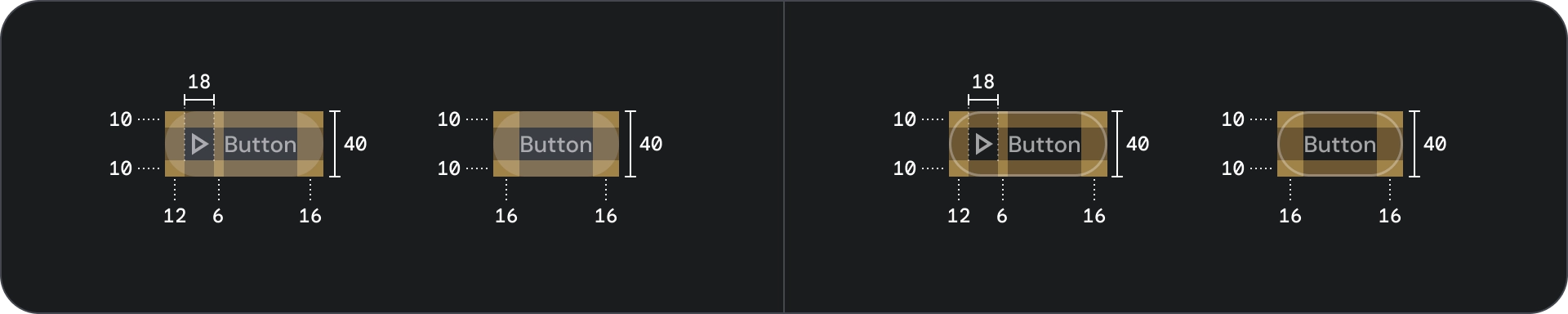
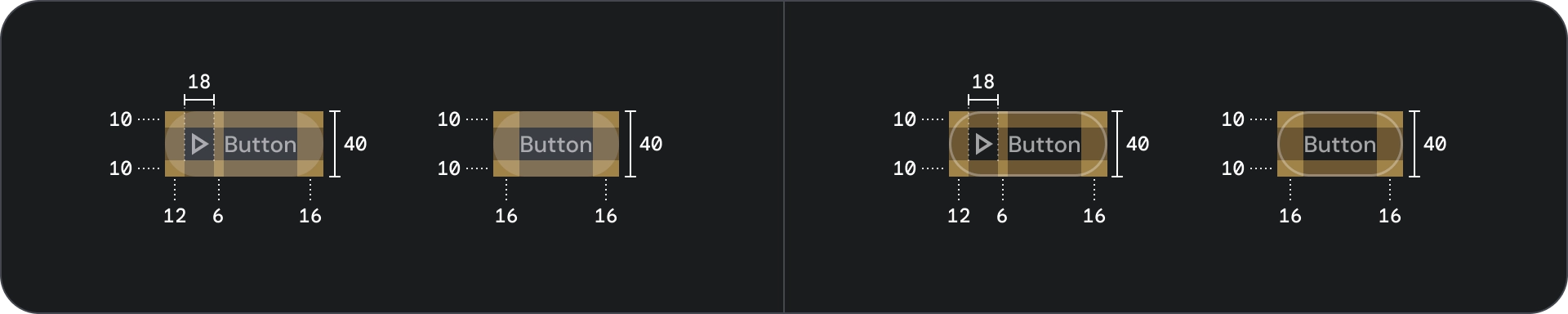
مشخصات

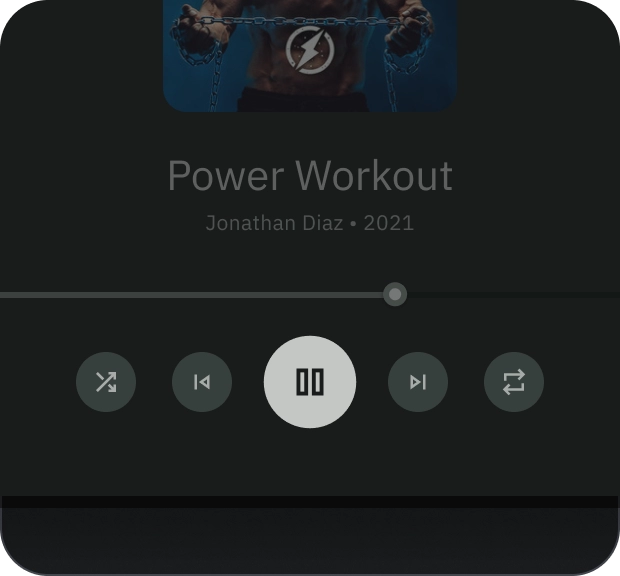
نماد و دکمه نماد طرح کلی
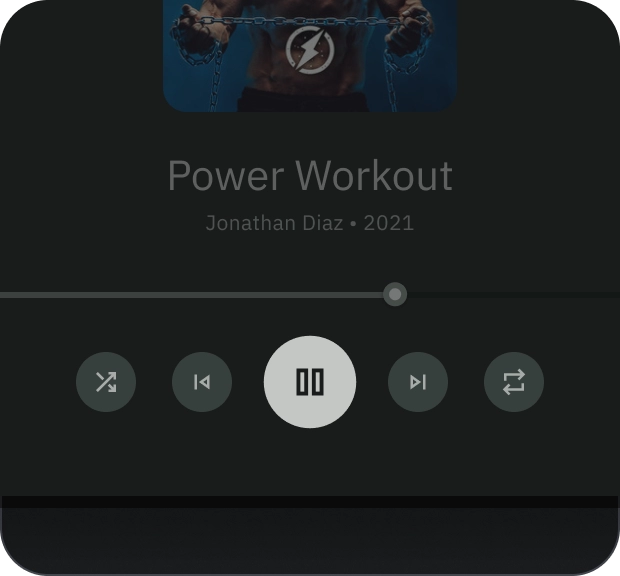
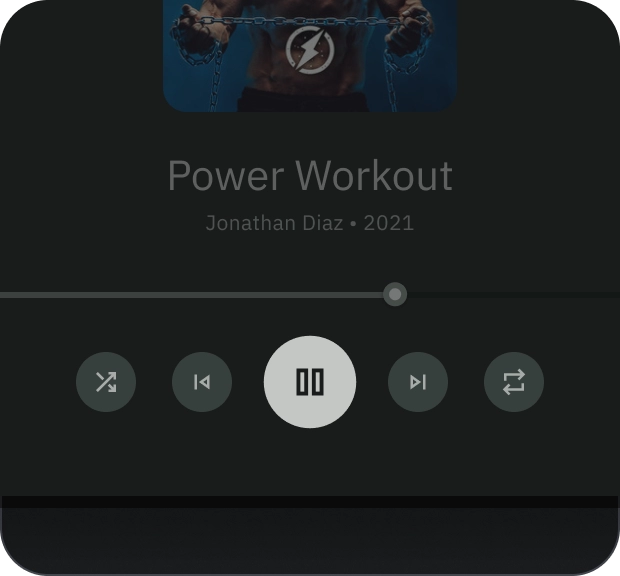
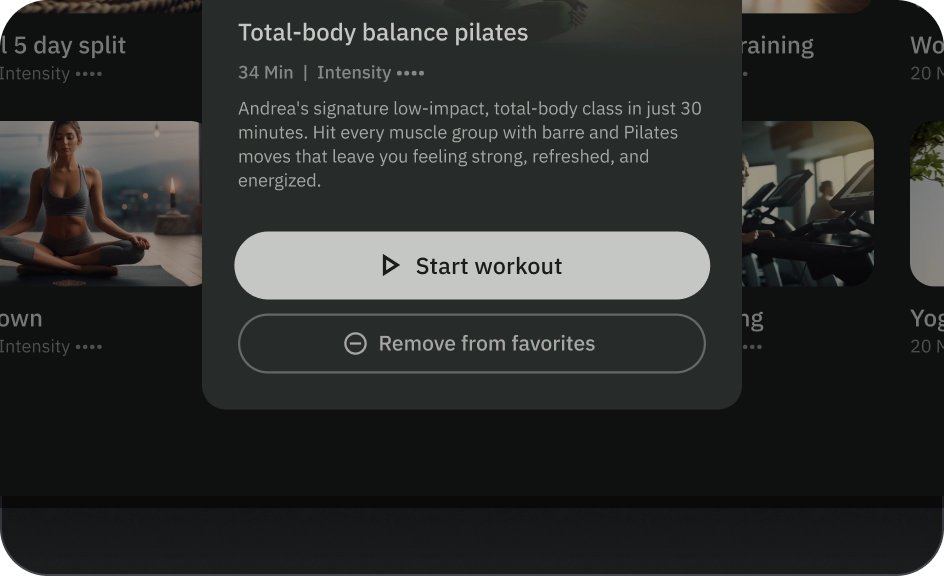
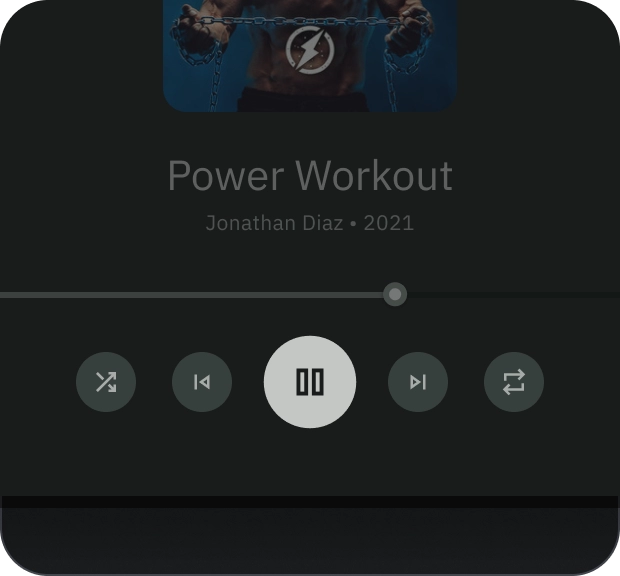
از دکمه های نماد برای نمایش اقدامات در یک طرح بندی فشرده استفاده کنید. دکمههای نماد میتوانند عملکردهای باز کردن مانند باز کردن منوی سرریز یا جستجو را نشان دهند، یا عملکردهای باینری را نشان دهند که میتوان آنها را روشن و خاموش کرد، مانند موارد دلخواه یا نشانک. آنها همچنین برای پخش یا توقف رسانه استفاده می شوند.
دکمه های آیکون را می توان در سه اندازه کوچک، متوسط و بزرگ تعریف کرد.
آناتومی
![]()
- ظرف
- نماد
ایالات
![]()
- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات
![]()
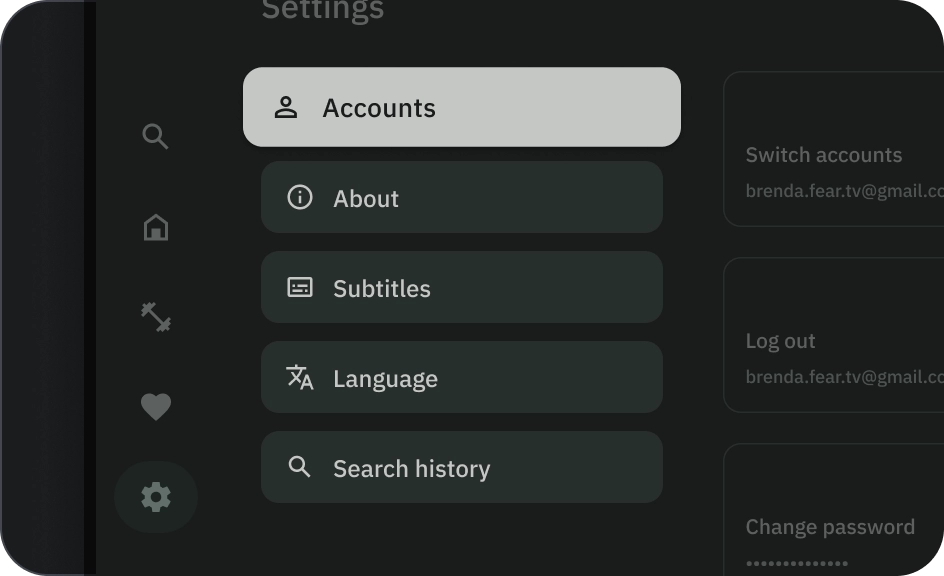
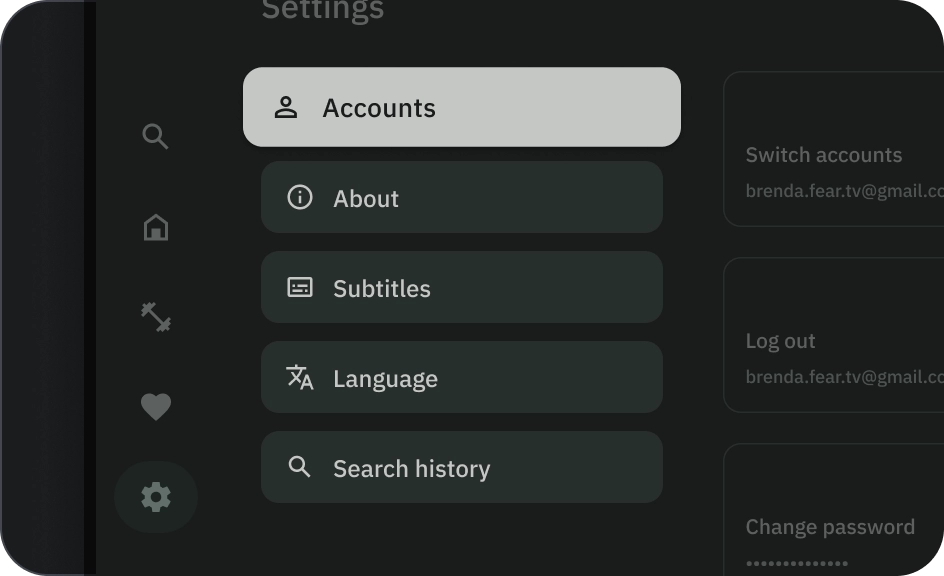
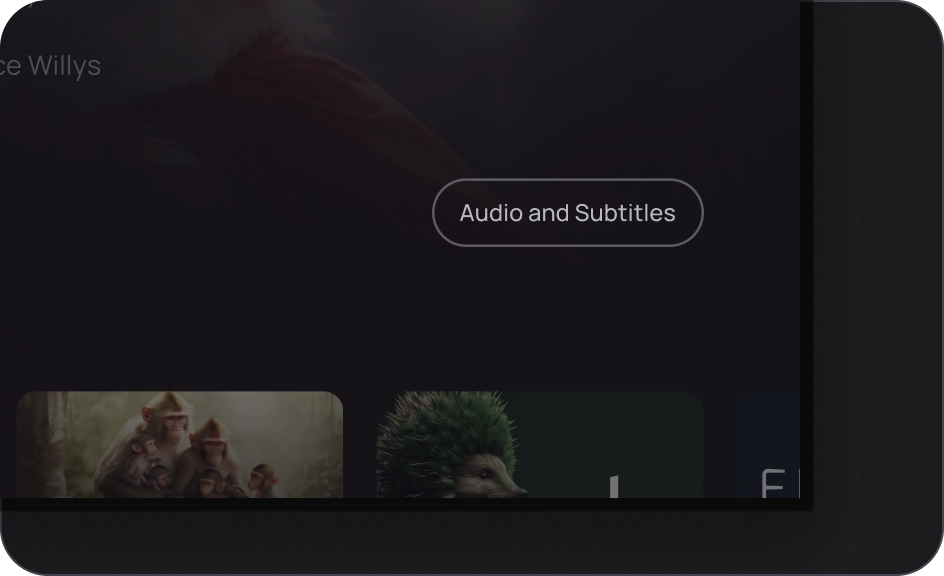
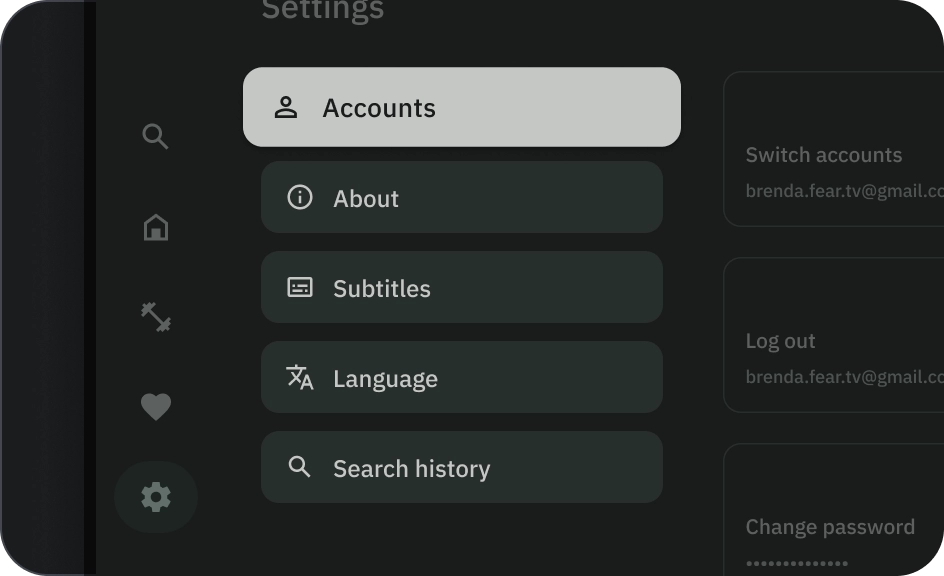
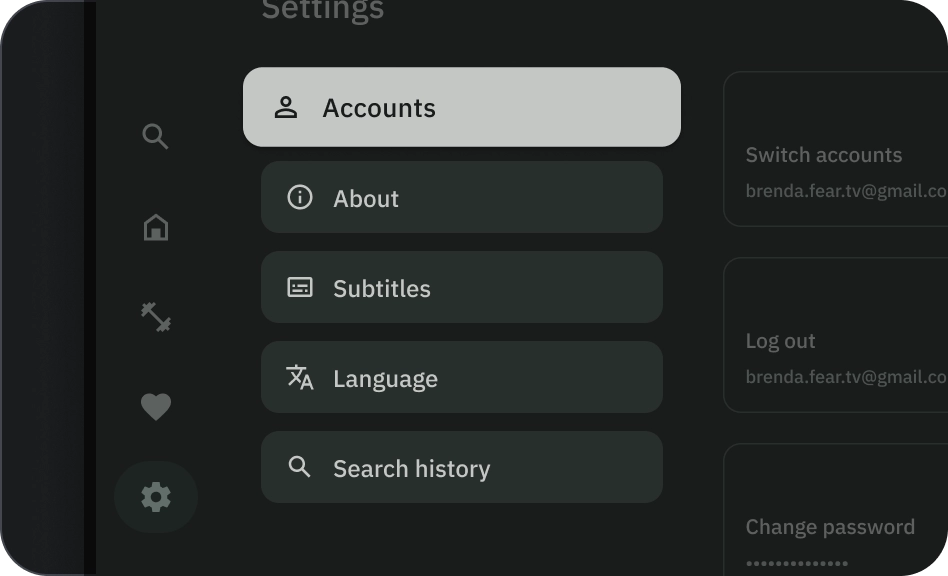
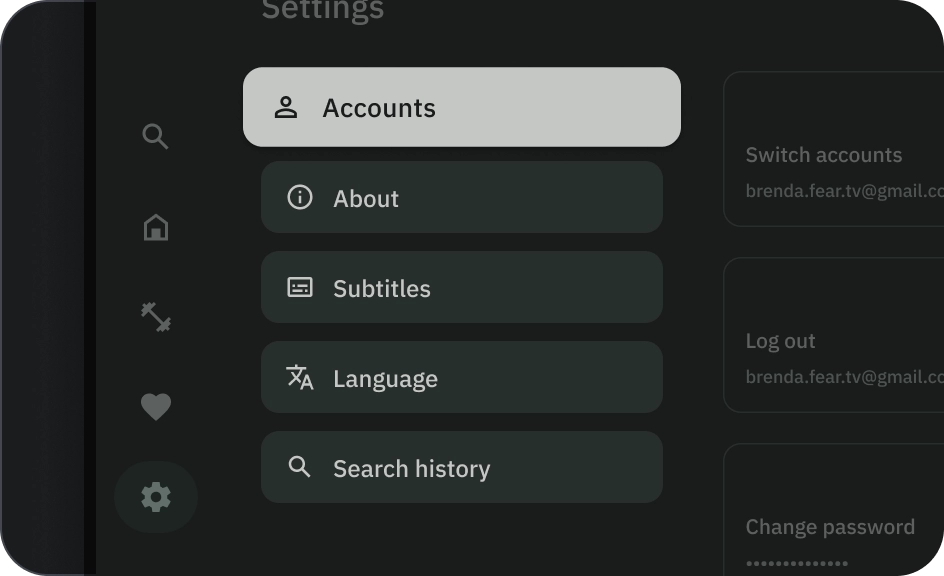
دکمه عریض
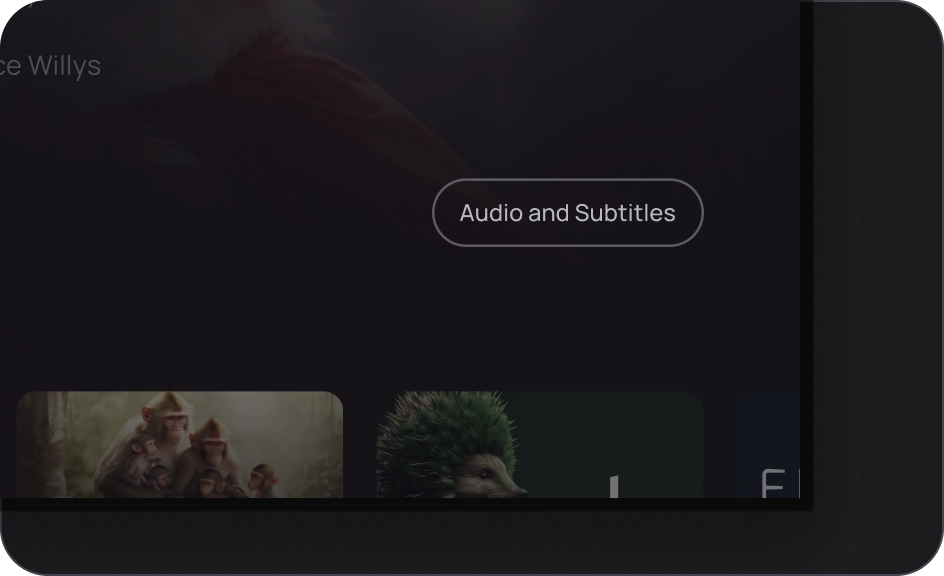
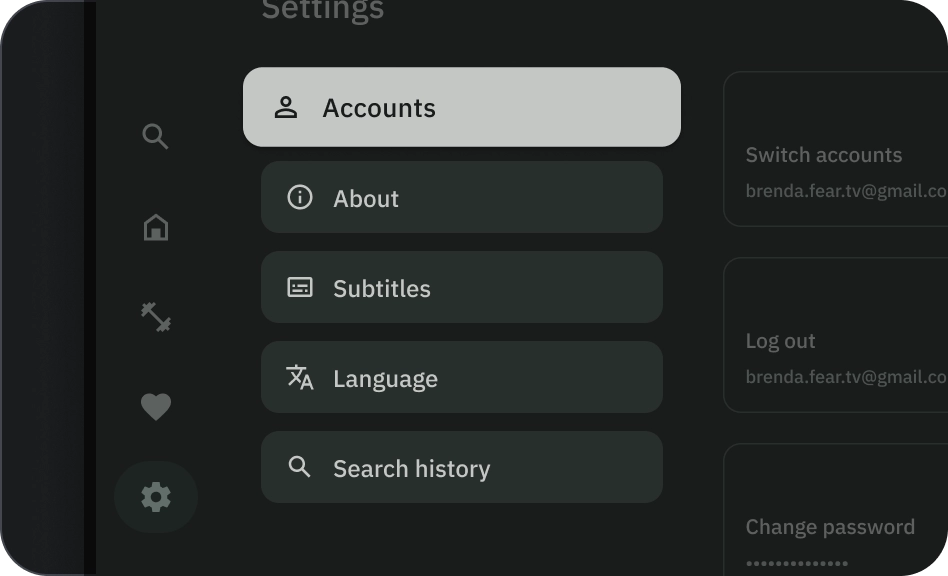
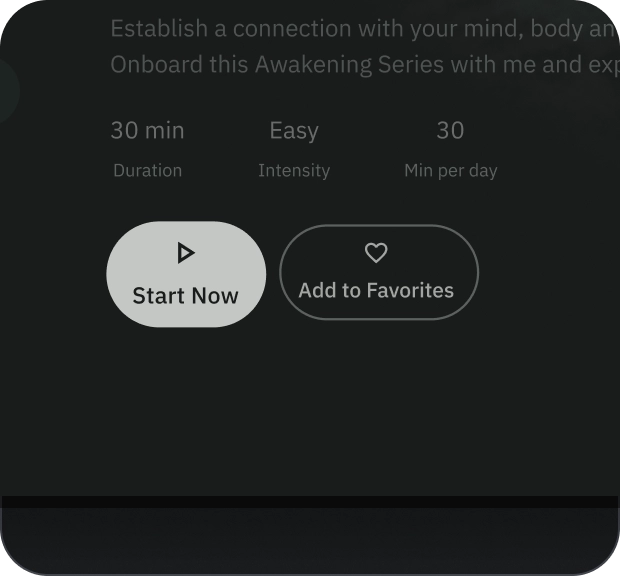
دکمه های عریض برای تاکید بیشتر از دکمه های معمولی استفاده می شوند. آنها شامل اقدامات مهم هستند. دکمه هایی که گزینه های مرتبط را نشان می دهند با هم گروه بندی می شوند. گروه باید یک سطح مشترک داشته باشد.
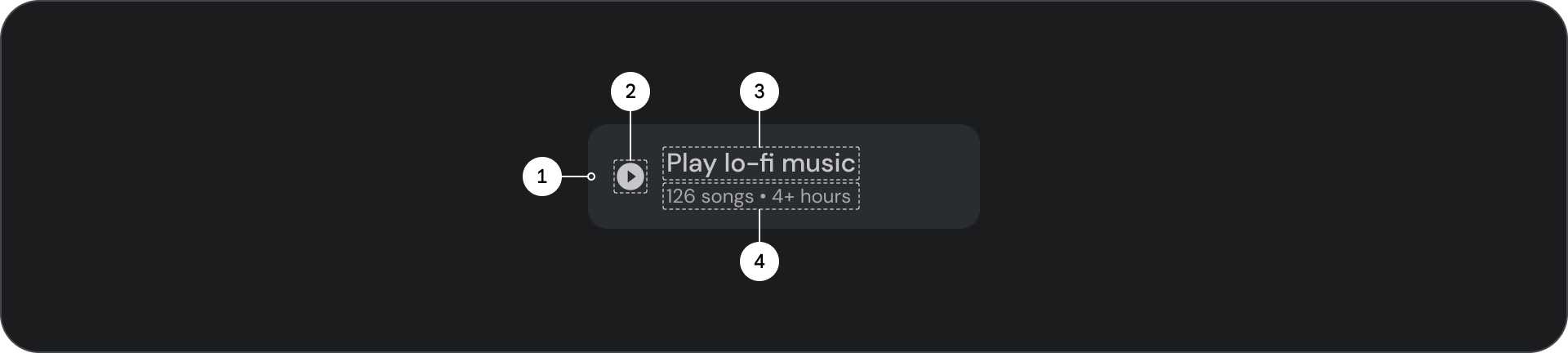
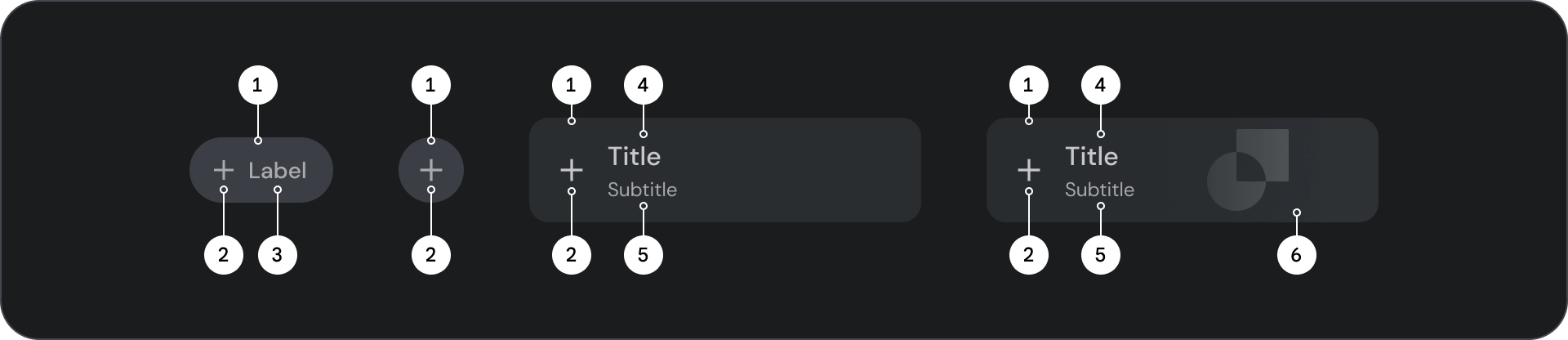
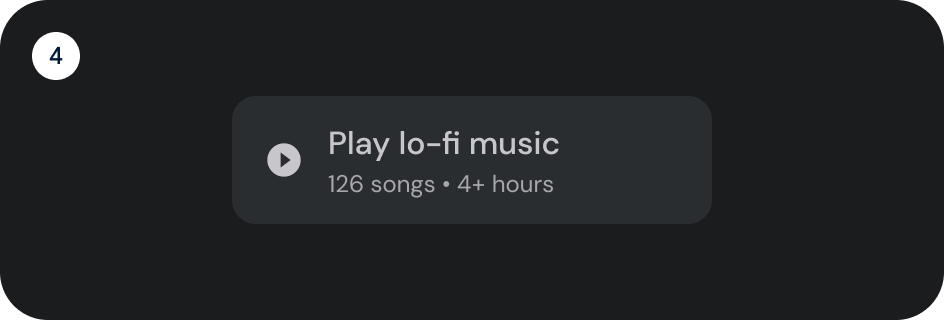
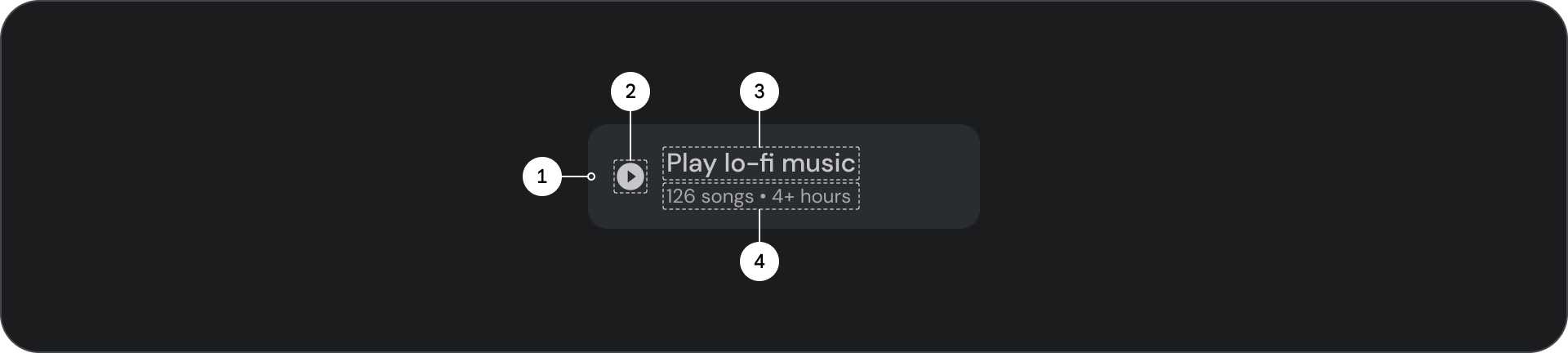
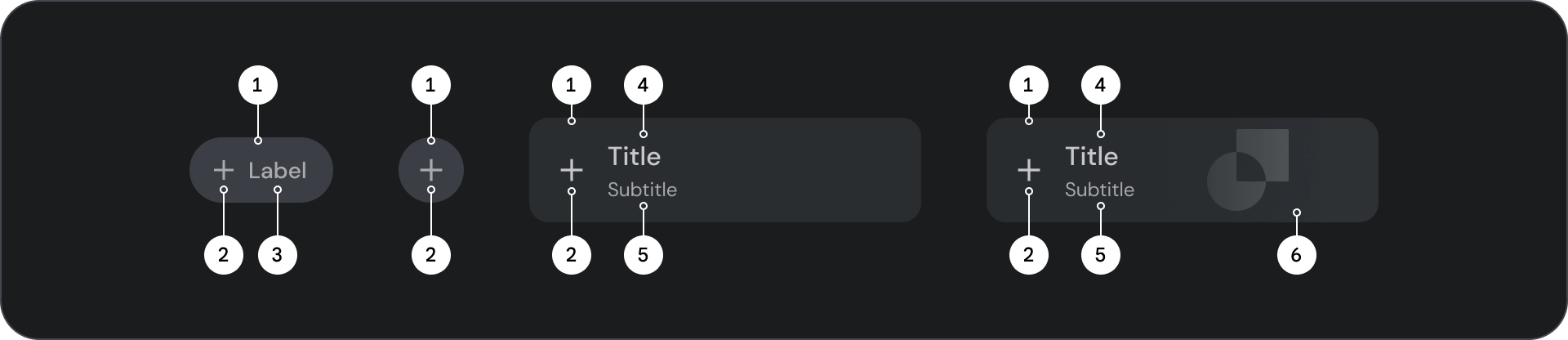
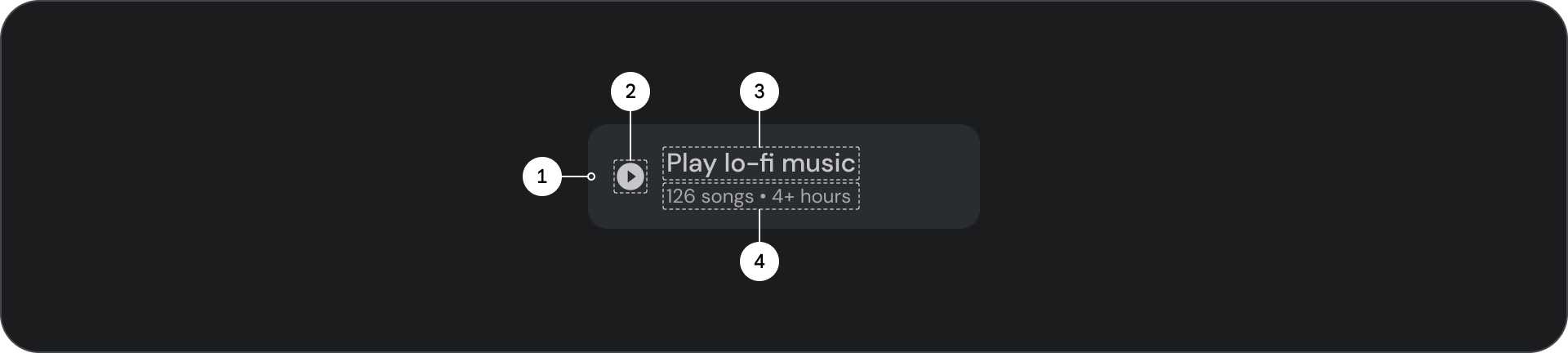
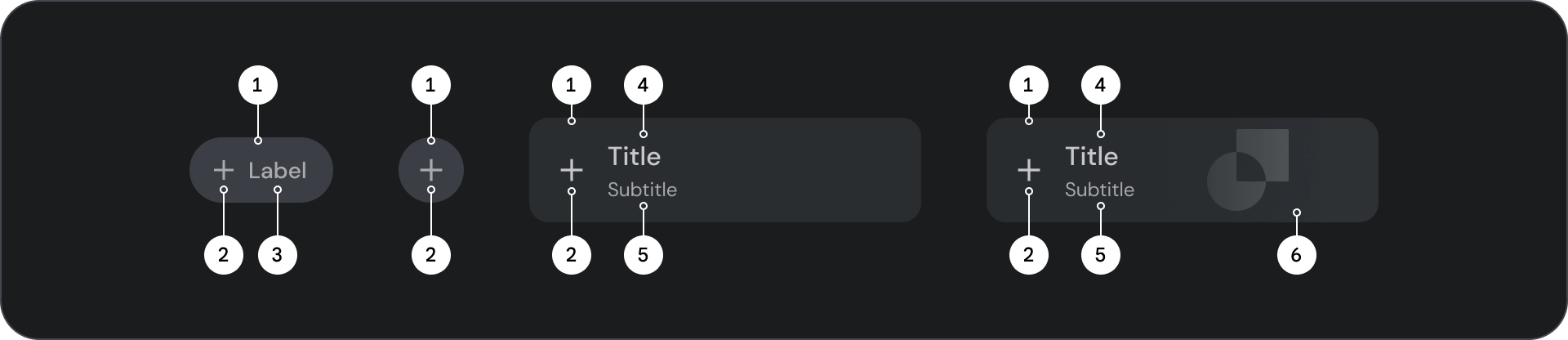
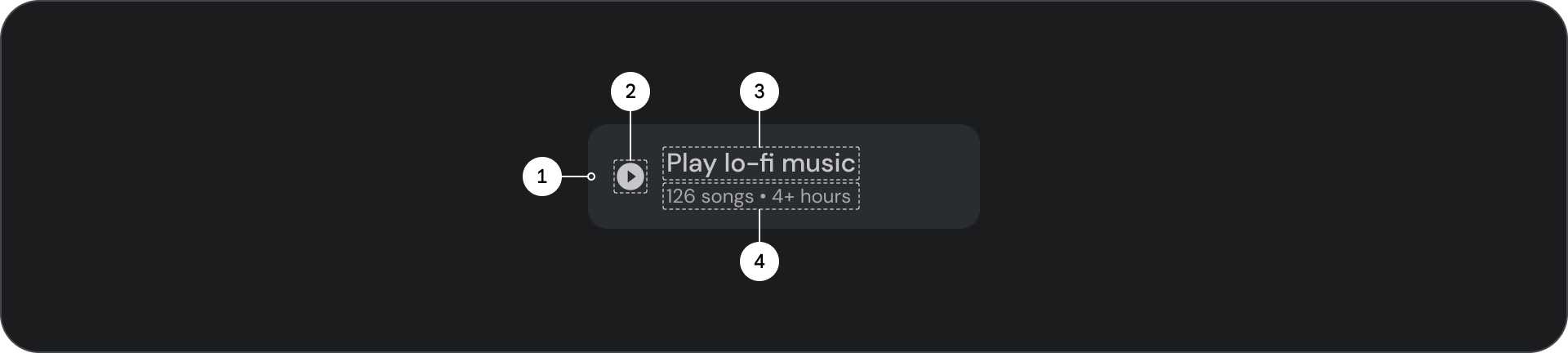
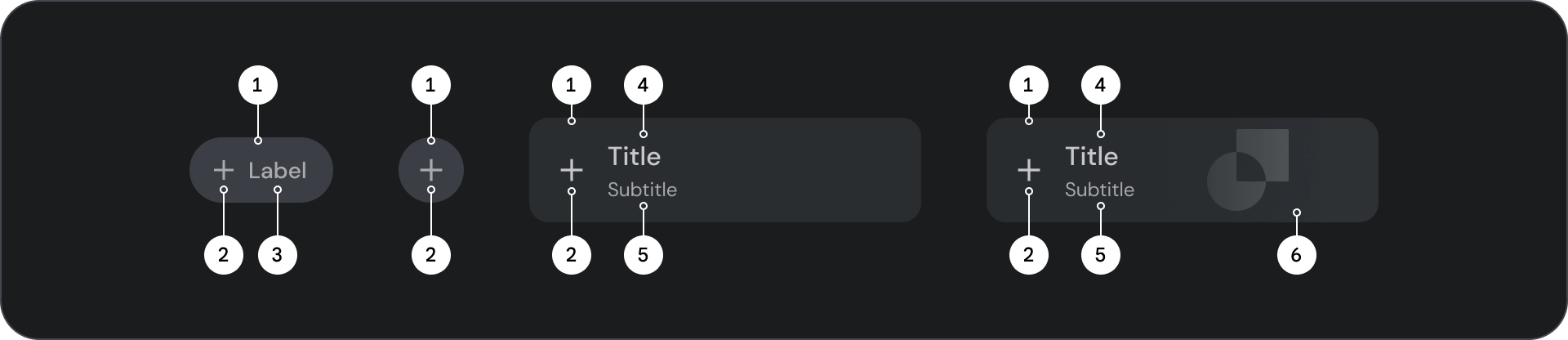
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
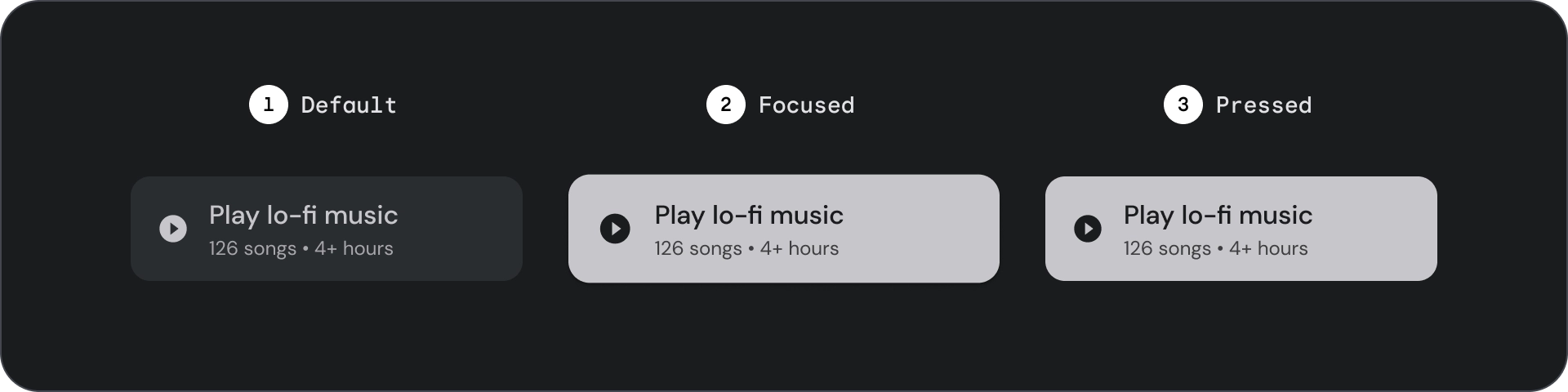
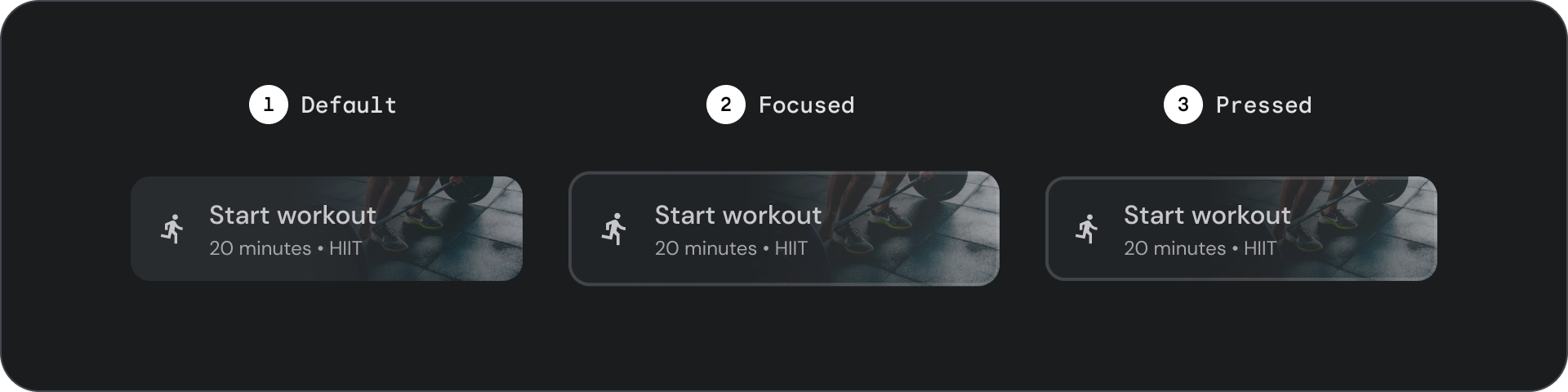
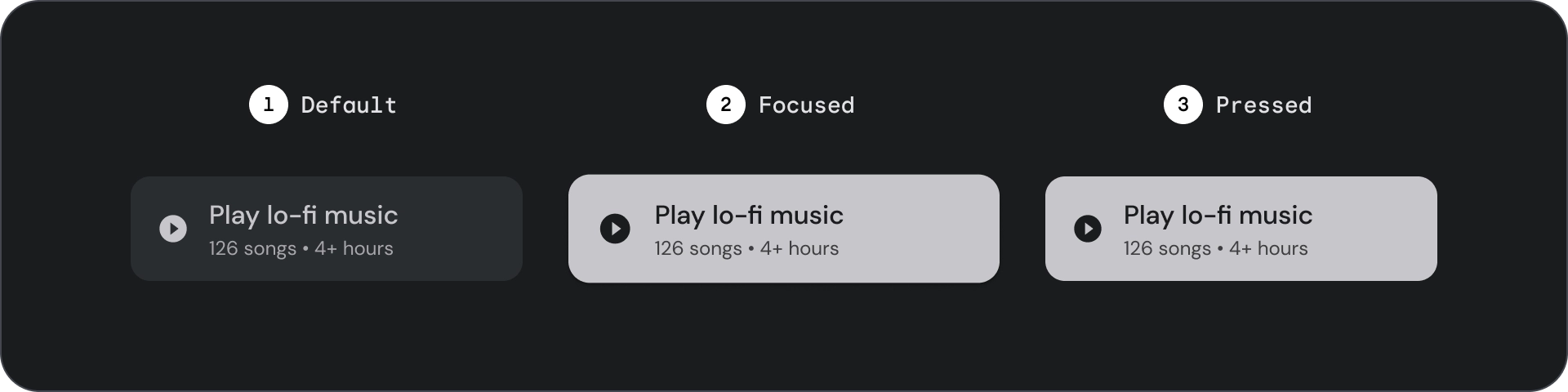
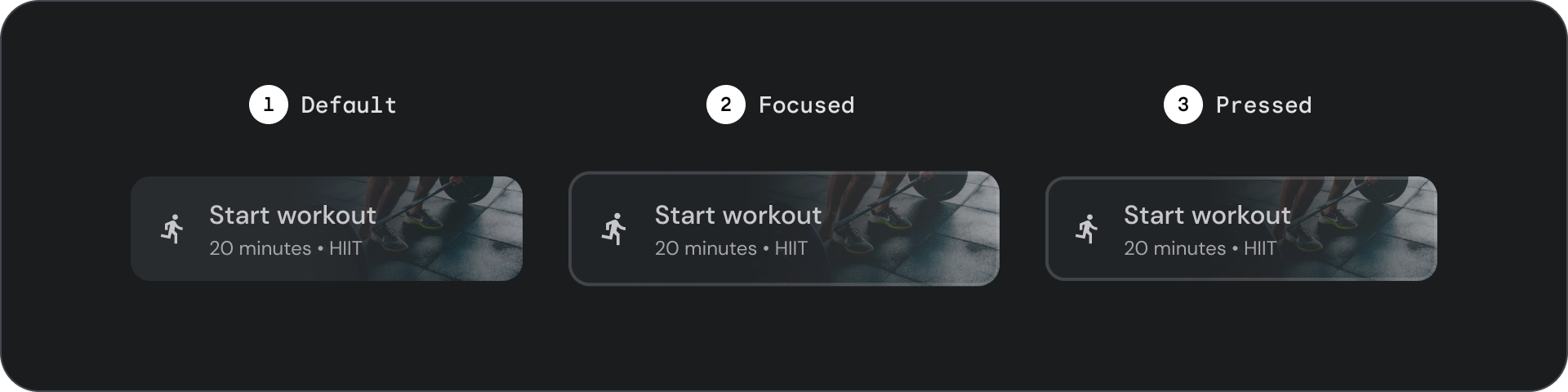
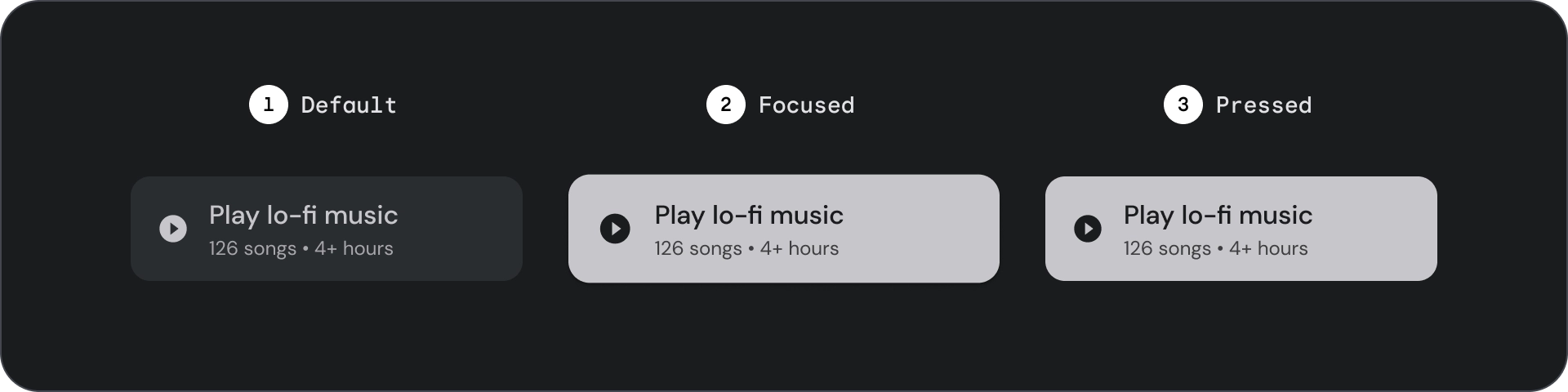
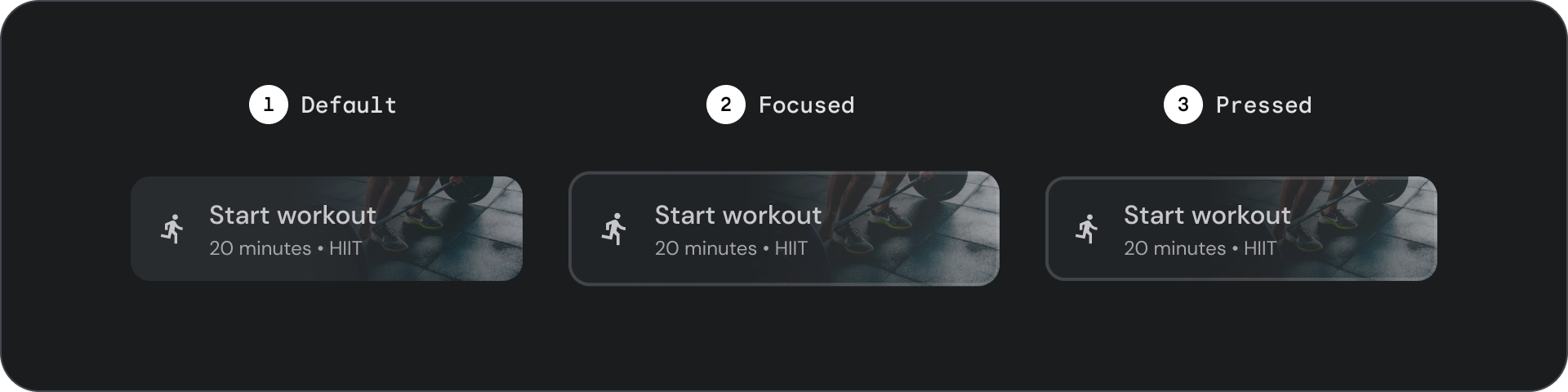
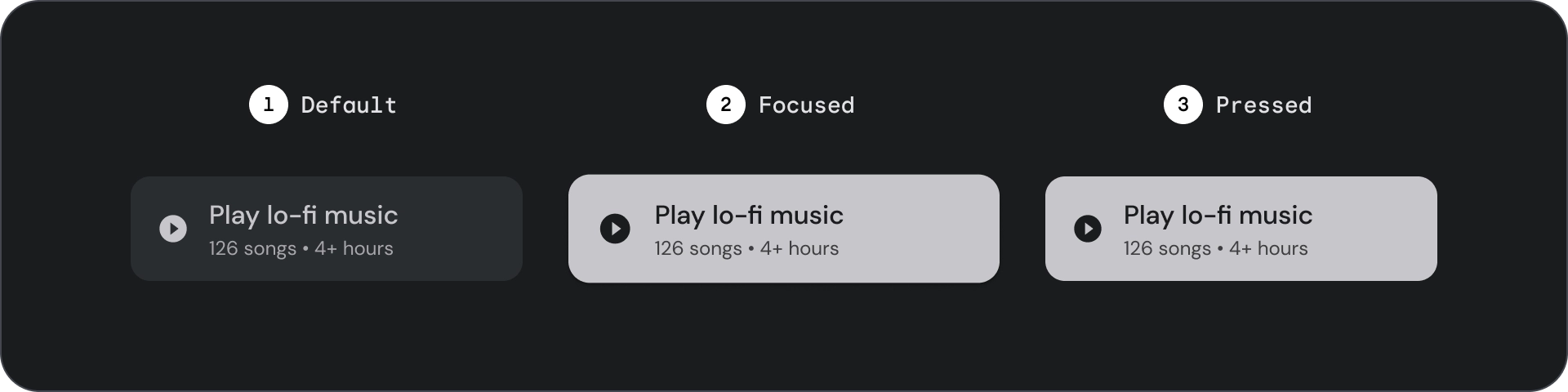
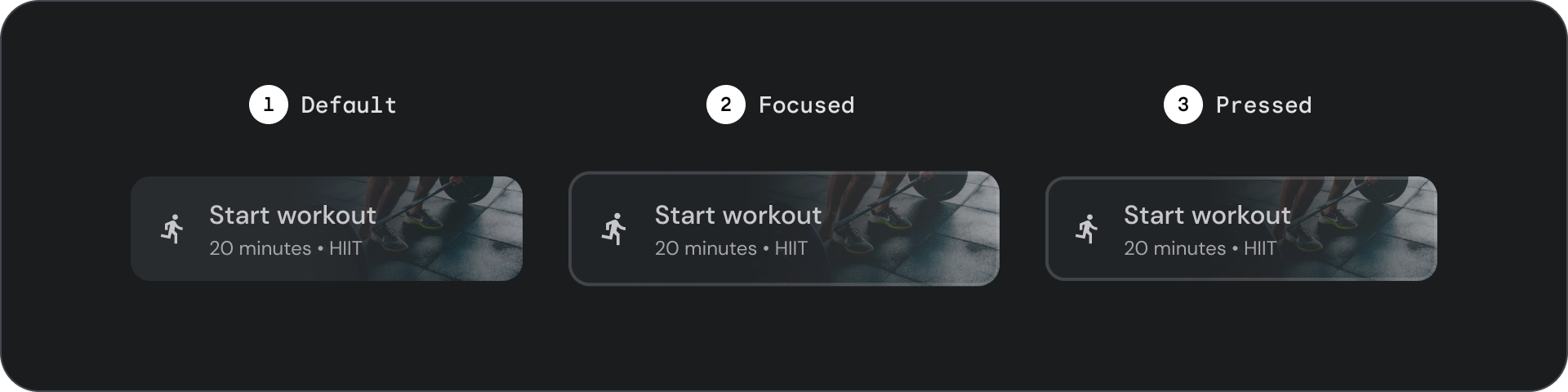
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
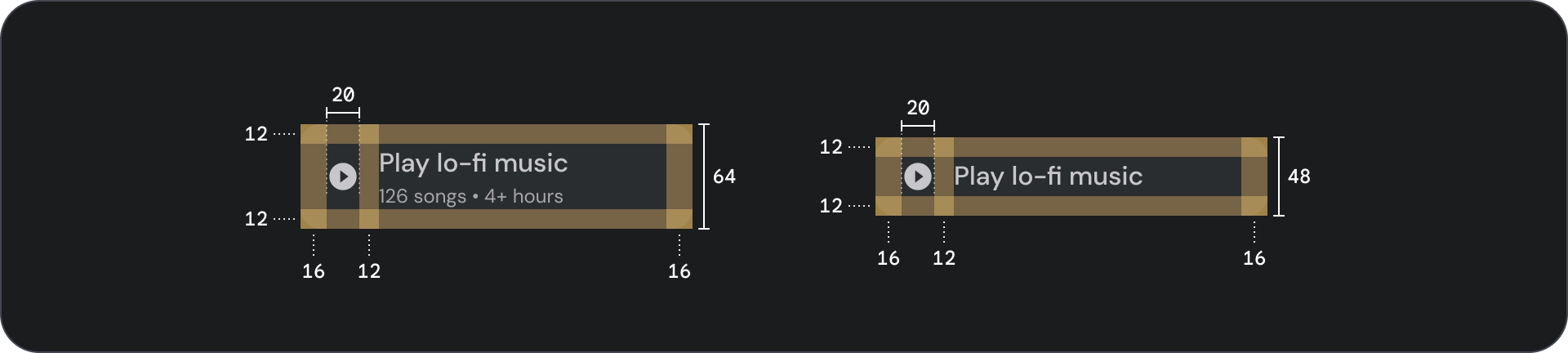
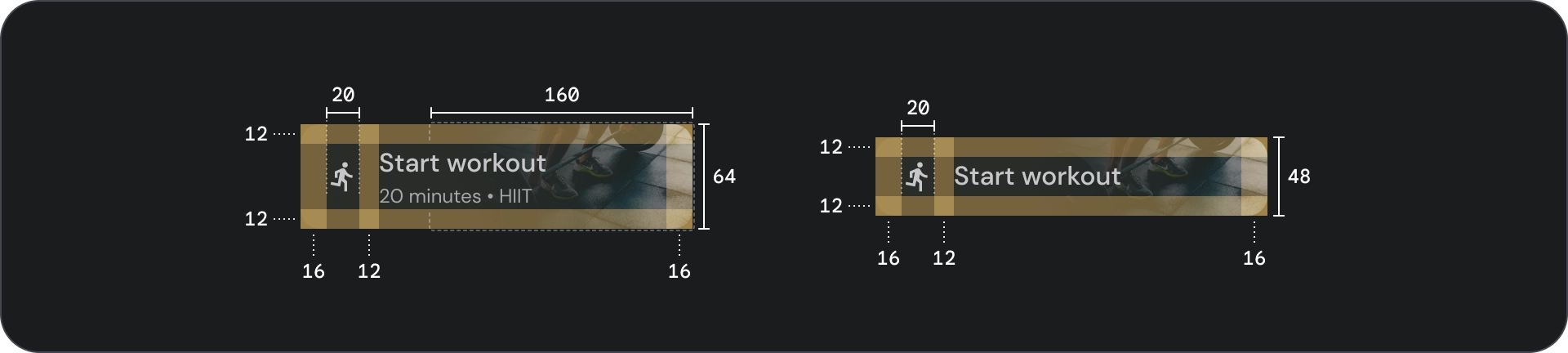
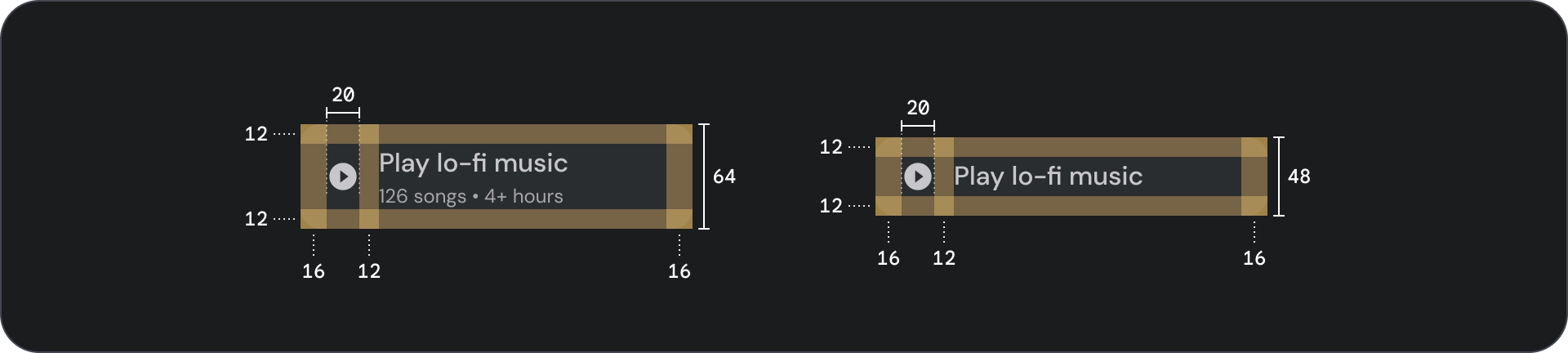
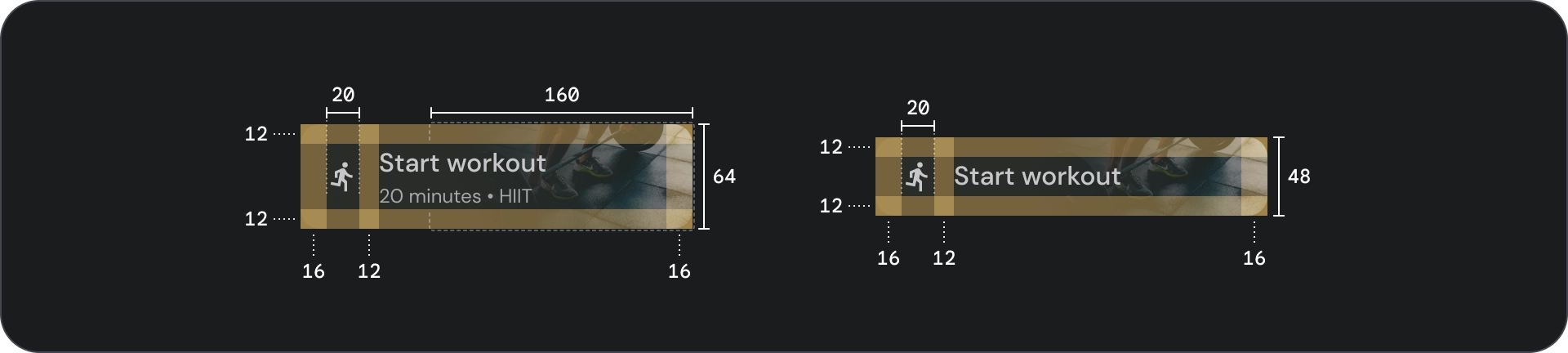
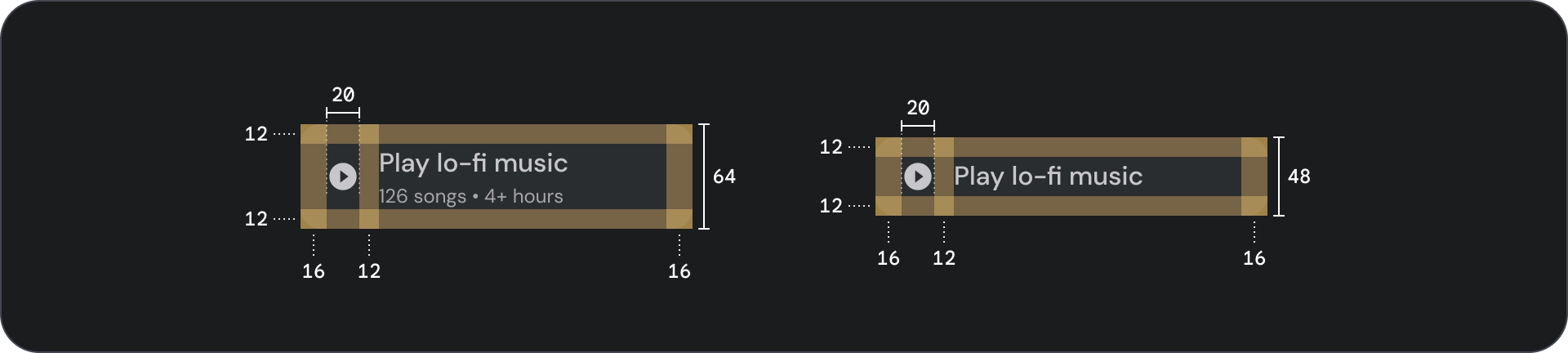
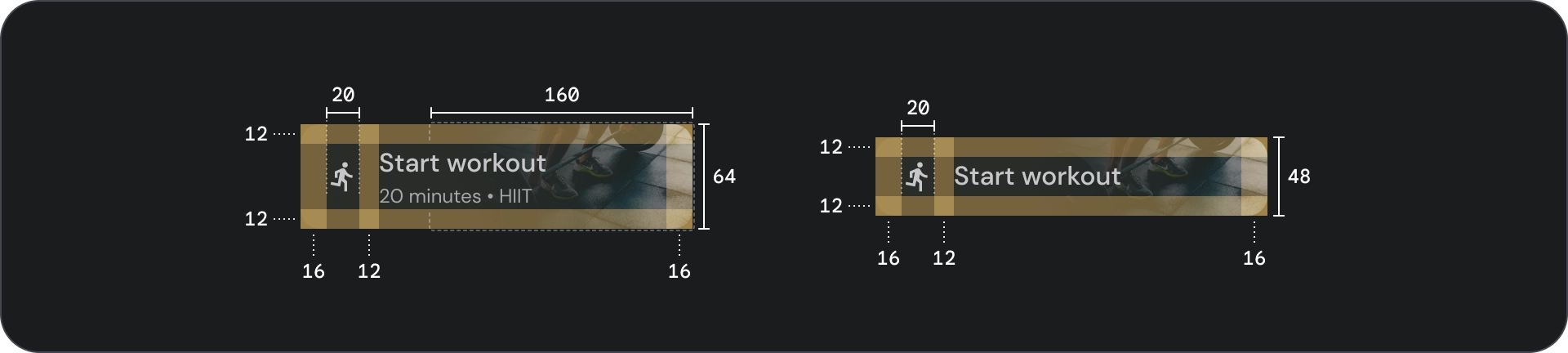
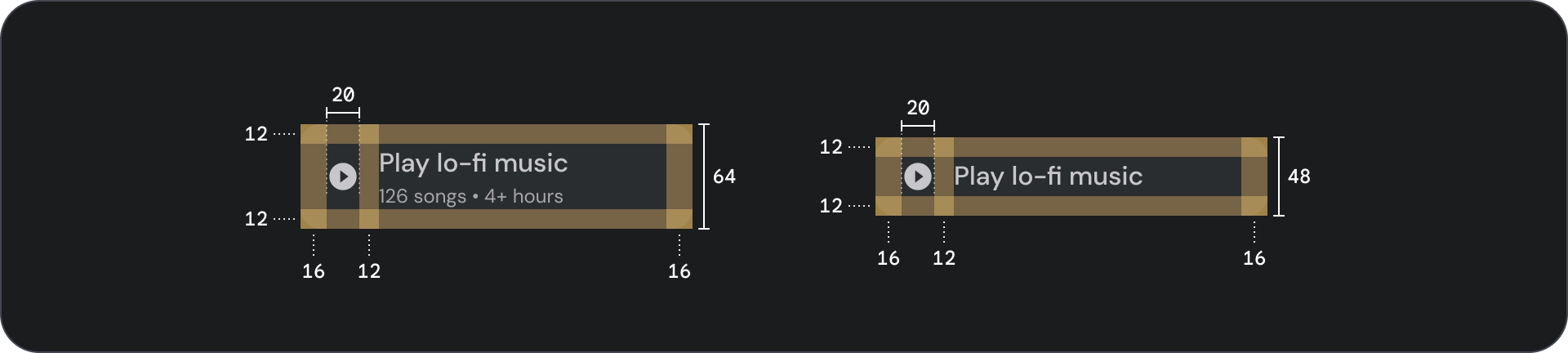
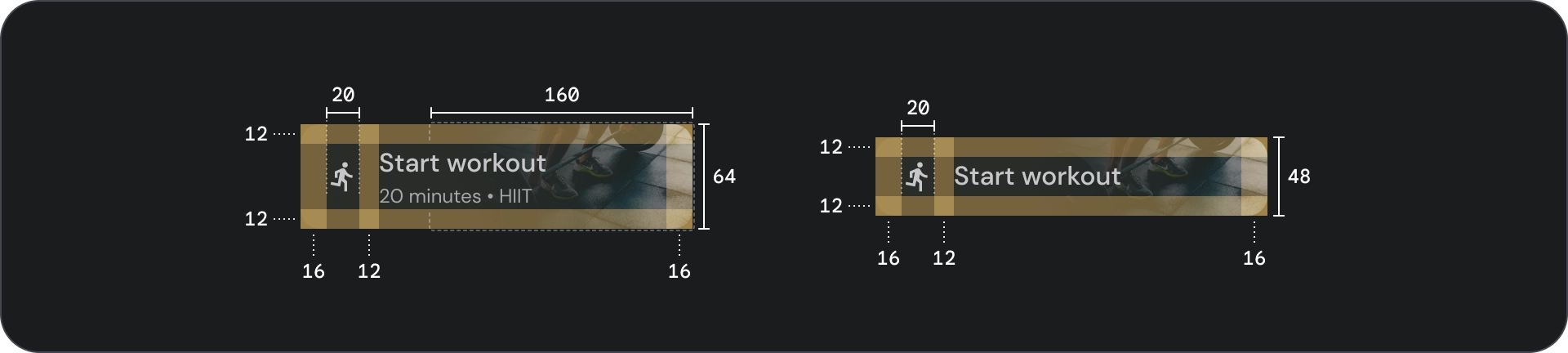
مشخصات

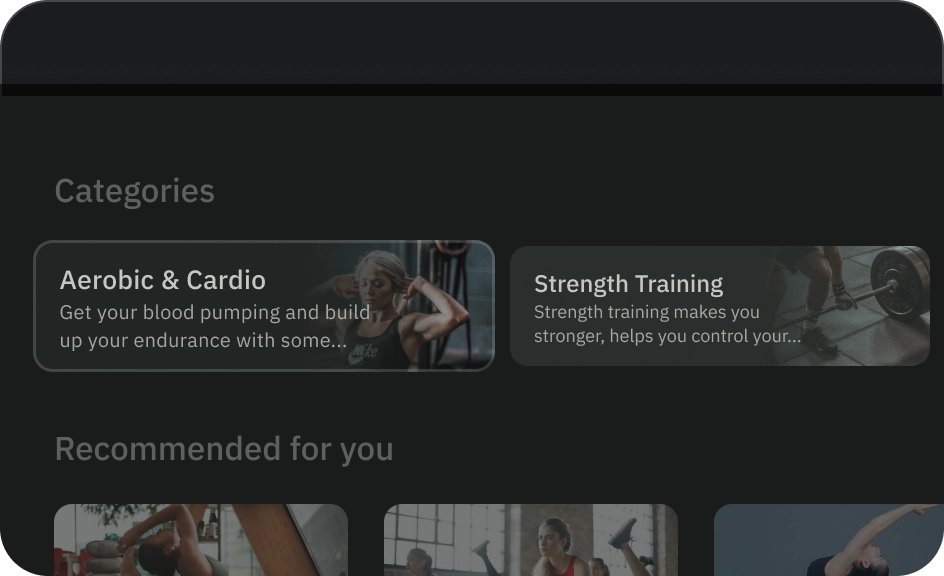
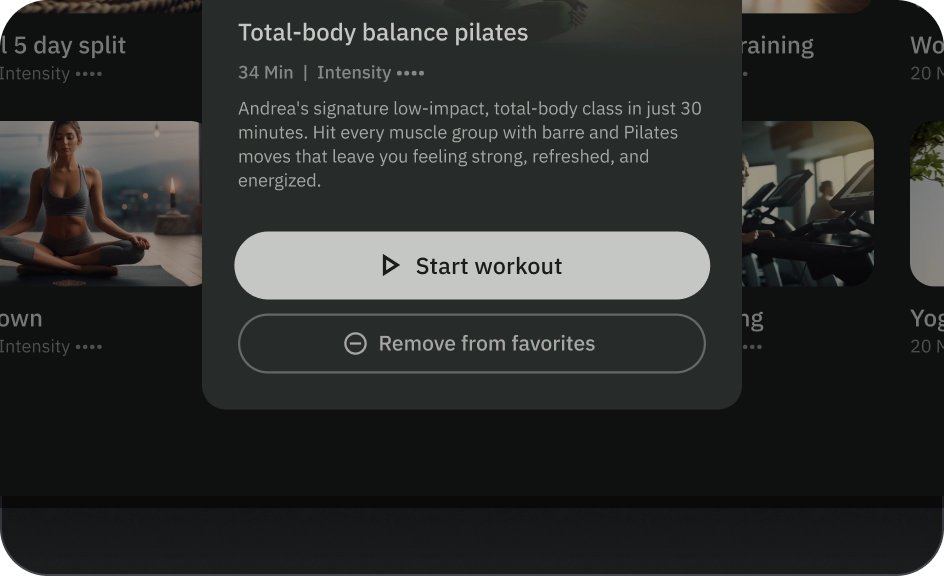
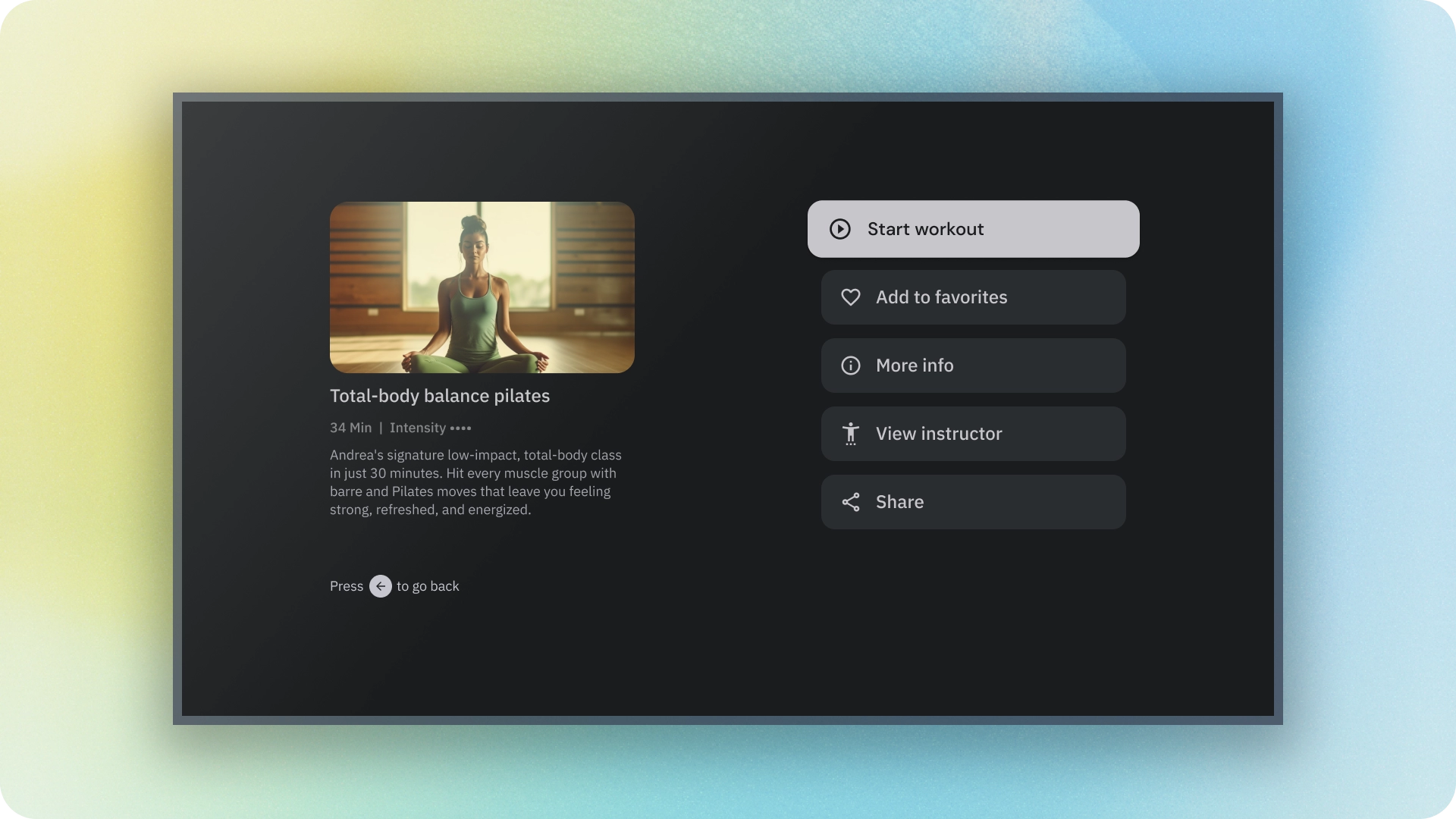
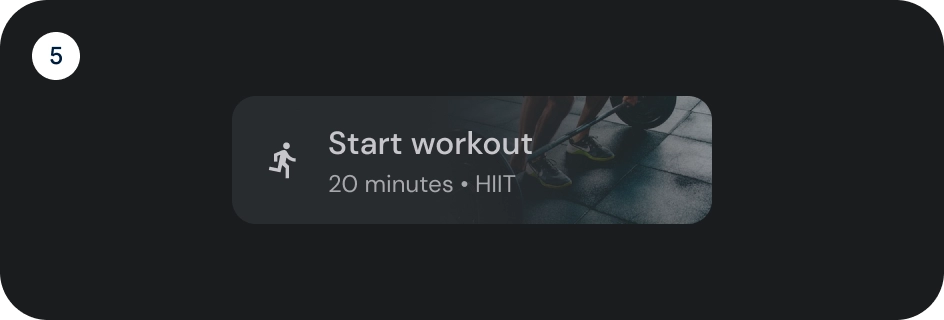
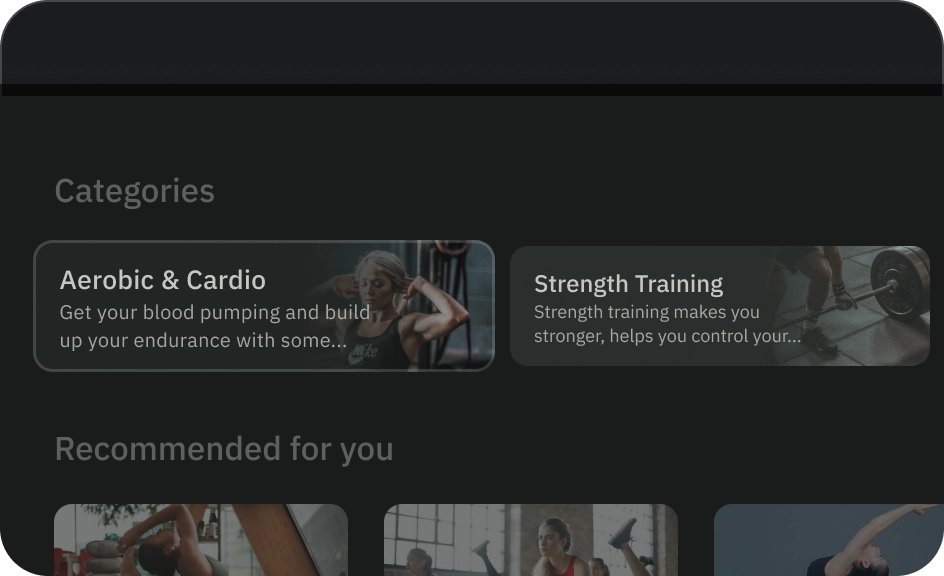
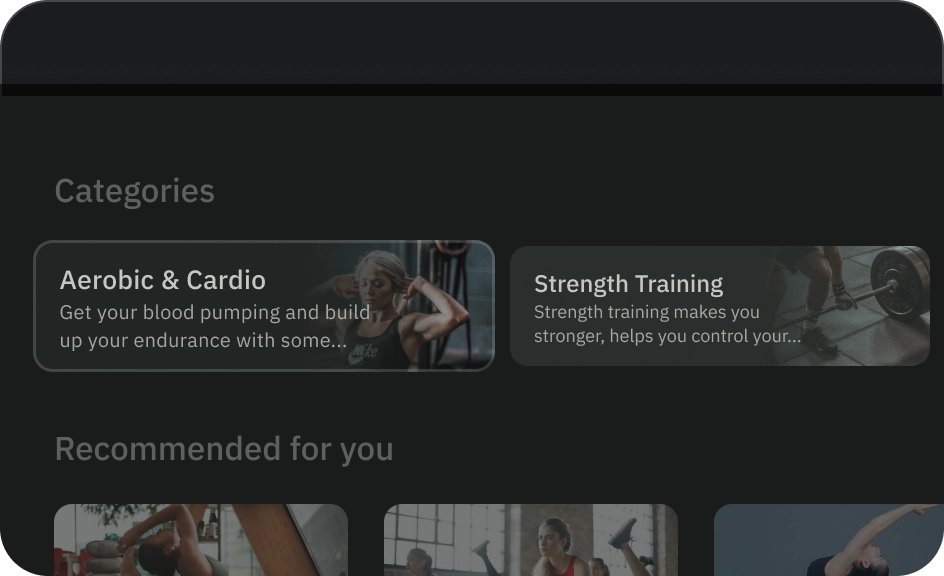
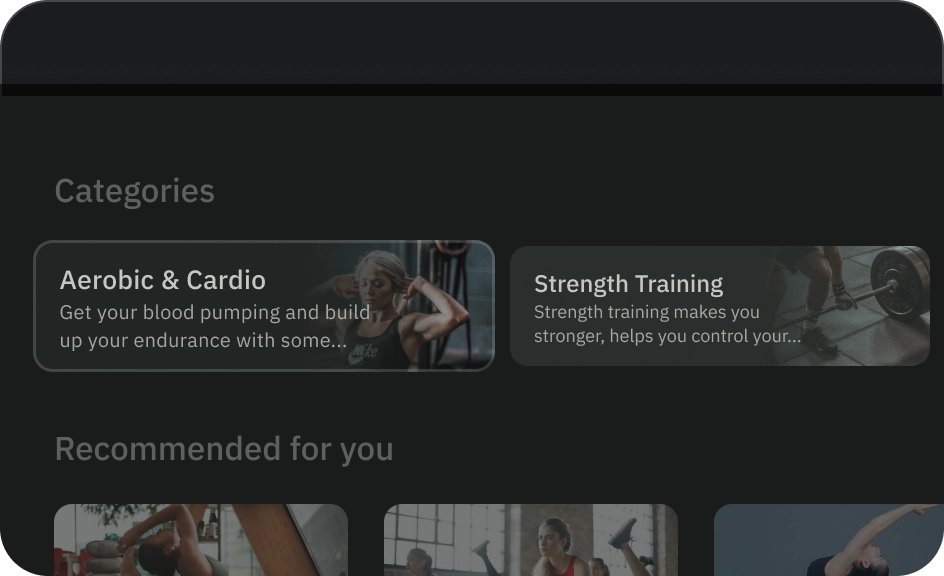
دکمه تصویر
دکمه های تصویر معمولاً برای نمایش تصاویر کوچک از محتوای موجود در سطح بعدی ناوبری استفاده می شوند. آنها معمولاً با اقدامات مرتبط با هم گروه بندی می شوند و گروه باید سطح مشترکی داشته باشند.
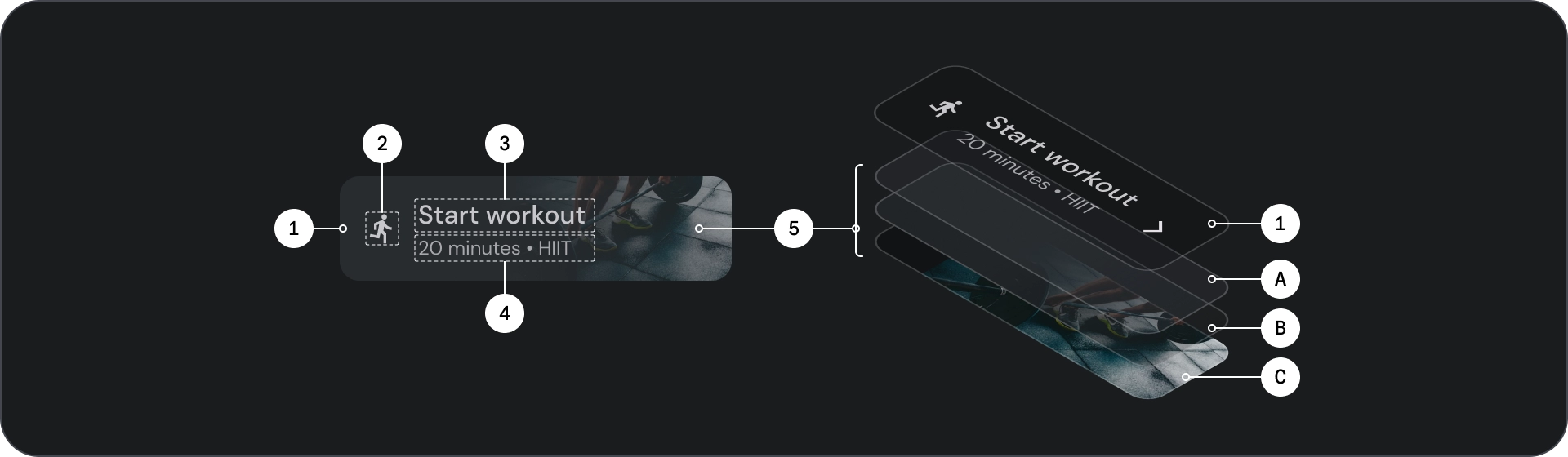
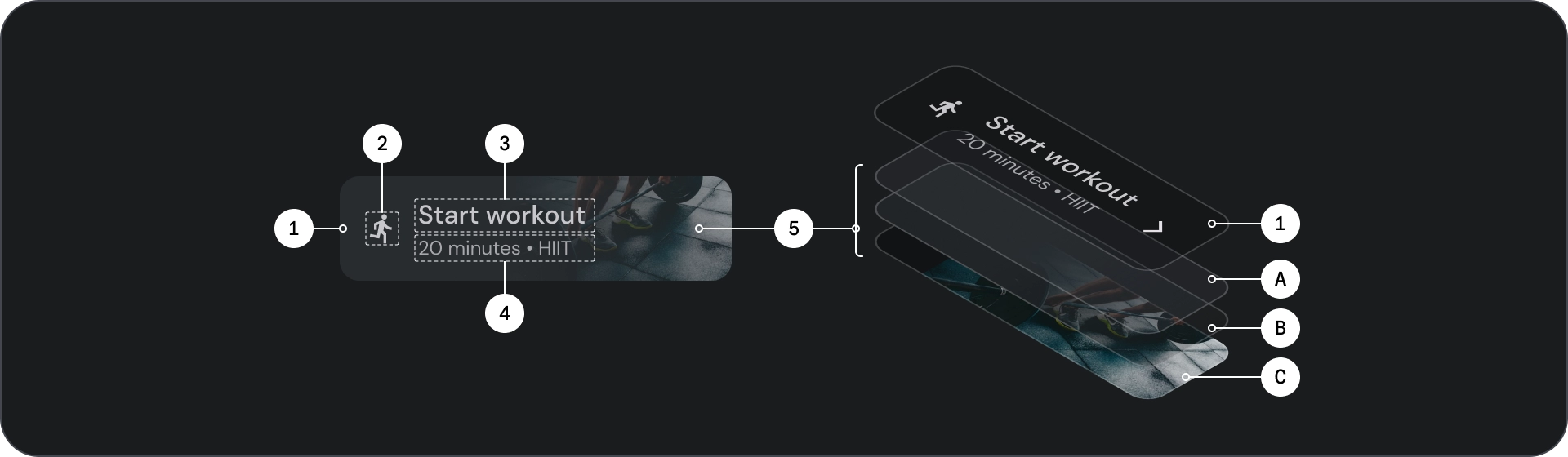
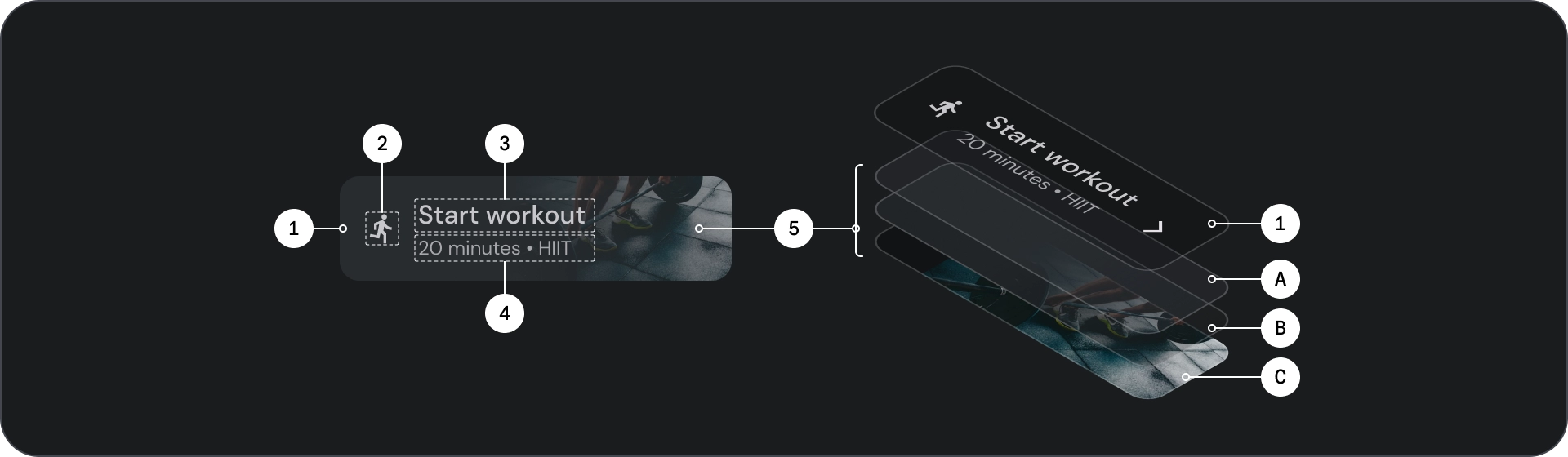
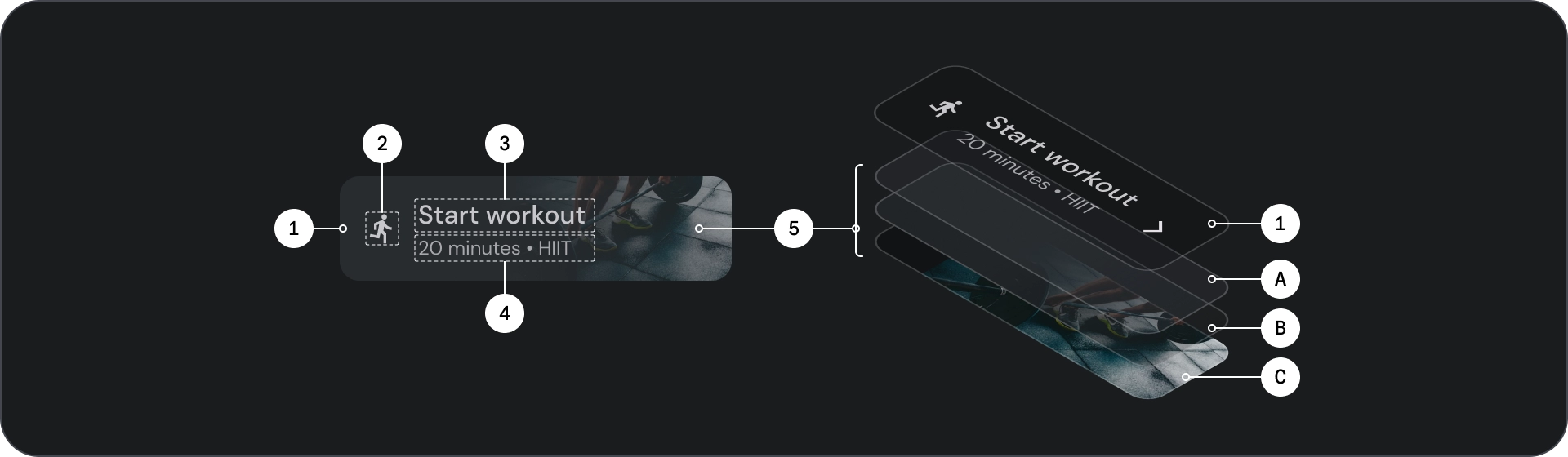
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
- لایه تصویر که شامل:
- Scrim (پوشش حالت)
- گرادیان (بر اساس رنگ سطح)
- تصویر
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

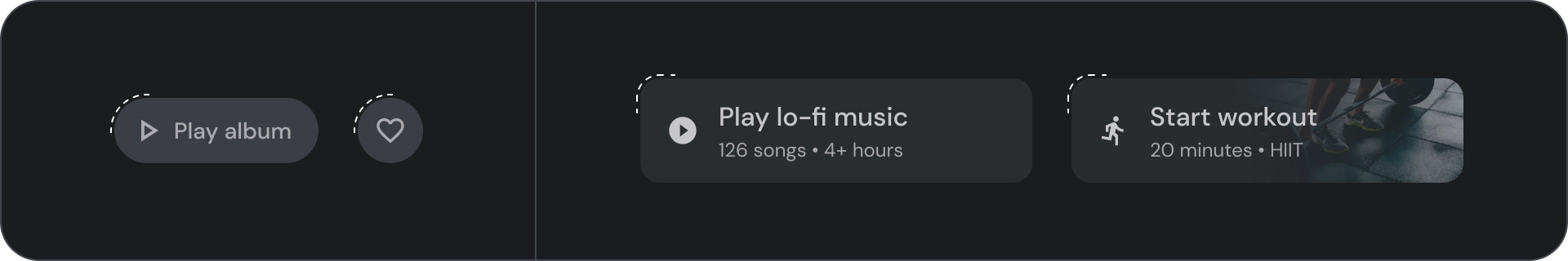
استفاده
دکمه ها معمولاً برای برقراری ارتباط با اقداماتی که کاربر می تواند انجام دهد استفاده می شود. آنها اغلب در عناصر UI مانند دیالوگ ها، پنجره های مدال، فرم ها، کارت ها و نوار ابزار یافت می شوند.
دکمه ها فقط یک گزینه برای نمایش اقدامات در رابط کاربری شما هستند. در استفاده از آنها زیاده روی نکنید. دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.

- ظرف
- نماد
- متن برچسب
- عنوان
- زیرنویس
- تصویر
ظرف
دکمه ها ظرفی را در اطراف محتوا نمایش می دهند. کانتینر در فوکوس 1.1 برابر کوچک می شود و لایه داخلی را حفظ می کند. در اینجا برخی از ملاحظات مربوط به کانتینر وجود دارد:
- عرض کانتینر را بر اساس محتوا با بالشتک ثابت تنظیم کنید.
- موقعیت نسبی ظرف را روی شبکه طرح بندی پاسخگو تنظیم کنید.
- از ظروف تک رنگ برای دکمه های پر شده استفاده کنید.
- از stroke و fill color در فوکوس برای دکمه های مشخص شده استفاده کنید. در فوکوس، ظرف به همراه طرح کلی رنگ پر می شود.
- برای دکمههای عریض و تصویر، عرض ظرف با توجه به شبکه طرحبندی تنظیم میشود.
- اندازه، موقعیت و تراز کانتینر می تواند با مقیاس بندی ظرف اصلی آن تغییر کند.

ظروف دکمه متن و نماد دارای گوشه های کاملا گرد هستند. ظروف دکمه عریض و تصویر دارای ظروف گرد 12dp هستند.

انجام دهید

احتیاط
نماد
نمادها به صورت بصری با عملکرد دکمه ارتباط برقرار می کنند و به جلب توجه کمک می کنند. آنها باید در سمت جلوی دکمه قرار گیرند. نمادها همیشه به صورت عمودی در داخل ظرف قرار دارند.

انجام دهید

نکن

احتیاط
متن برچسب
متن برچسب مهمترین عنصر یک دکمه است. عملکردی را که در صورت ضربه زدن کاربر روی دکمه ای انجام می شود، توصیف می کند.
از حروف جمله برای متن برچسب دکمه استفاده کنید، کلمه اول و اسامی خاص را با حروف بزرگ بنویسید. از بسته بندی متن خودداری کنید. برای حداکثر خوانایی، متن برچسب باید در یک خط باقی بماند.

انجام دهید

احتیاط
تصویر
دکمههای تصویر همیشه دارای یک همپوشانی گرادیان و روی تصویر در پسزمینه هستند. روکش گرادیان با توجه به رنگ ظرف تنظیم می شود. scrim با توجه به وضعیت تغییر می کند.
گروه های دکمه ای
دکمهها با هم در یک ردیف یا ستون ظاهر میشوند تا پیمایش مداوم بین عملکردها حفظ شود. بخش های زیر ملاحظات را شرح می دهند.
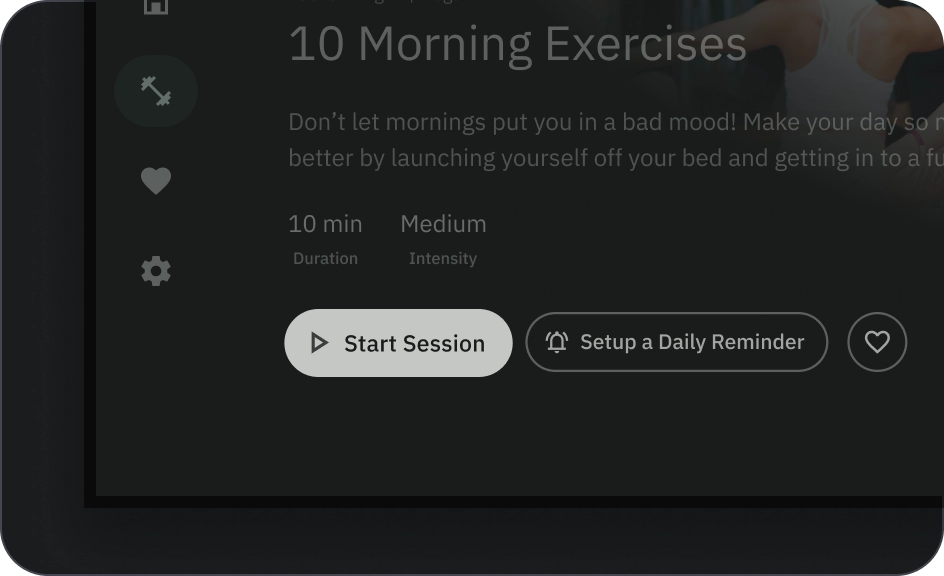
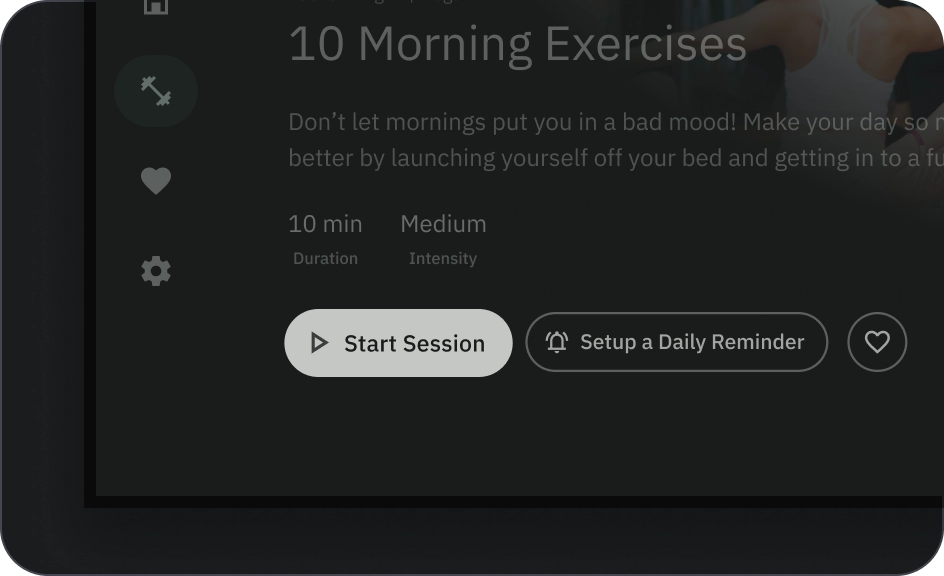
سلسله مراتب را اطلاع دهید
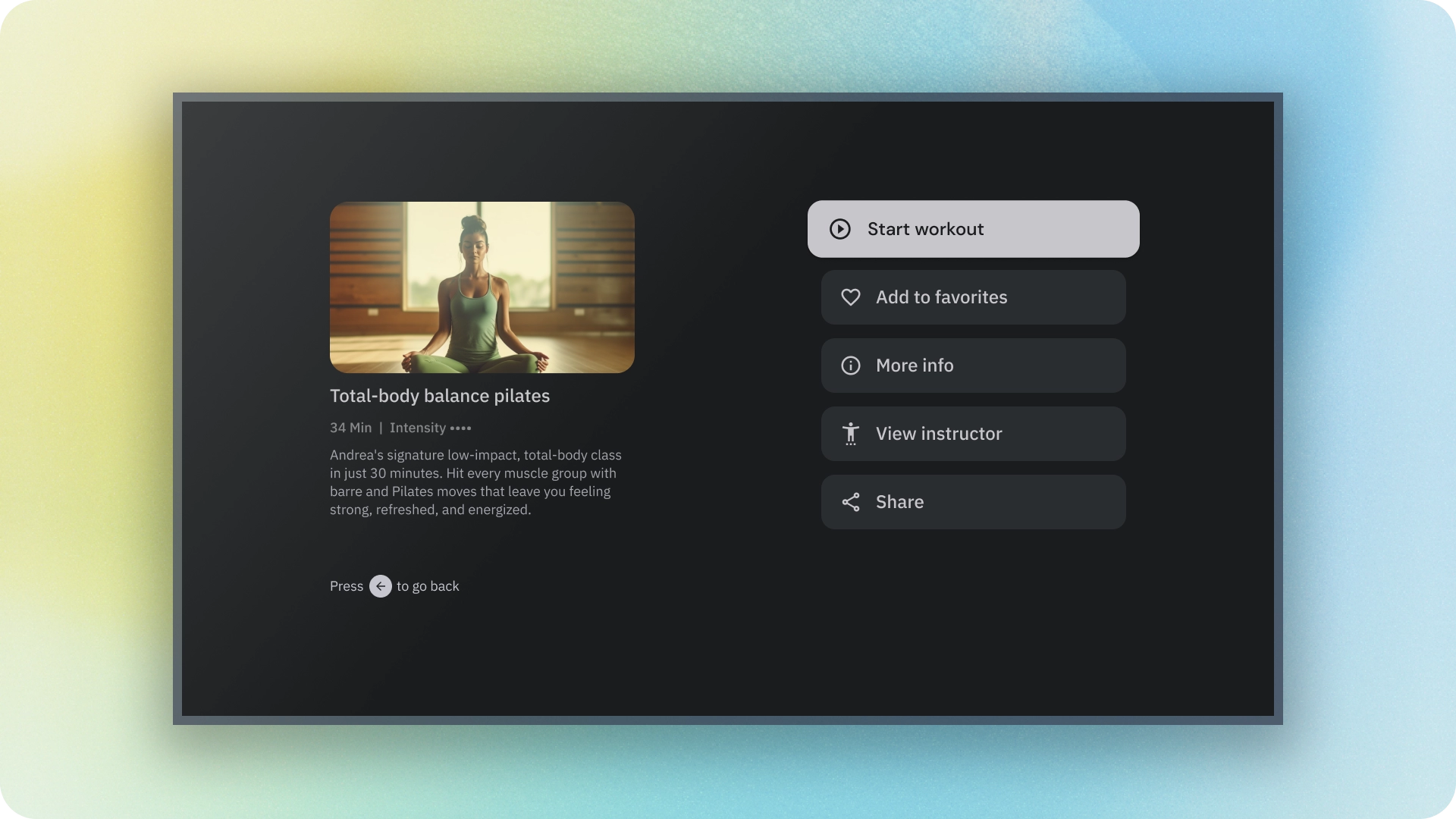
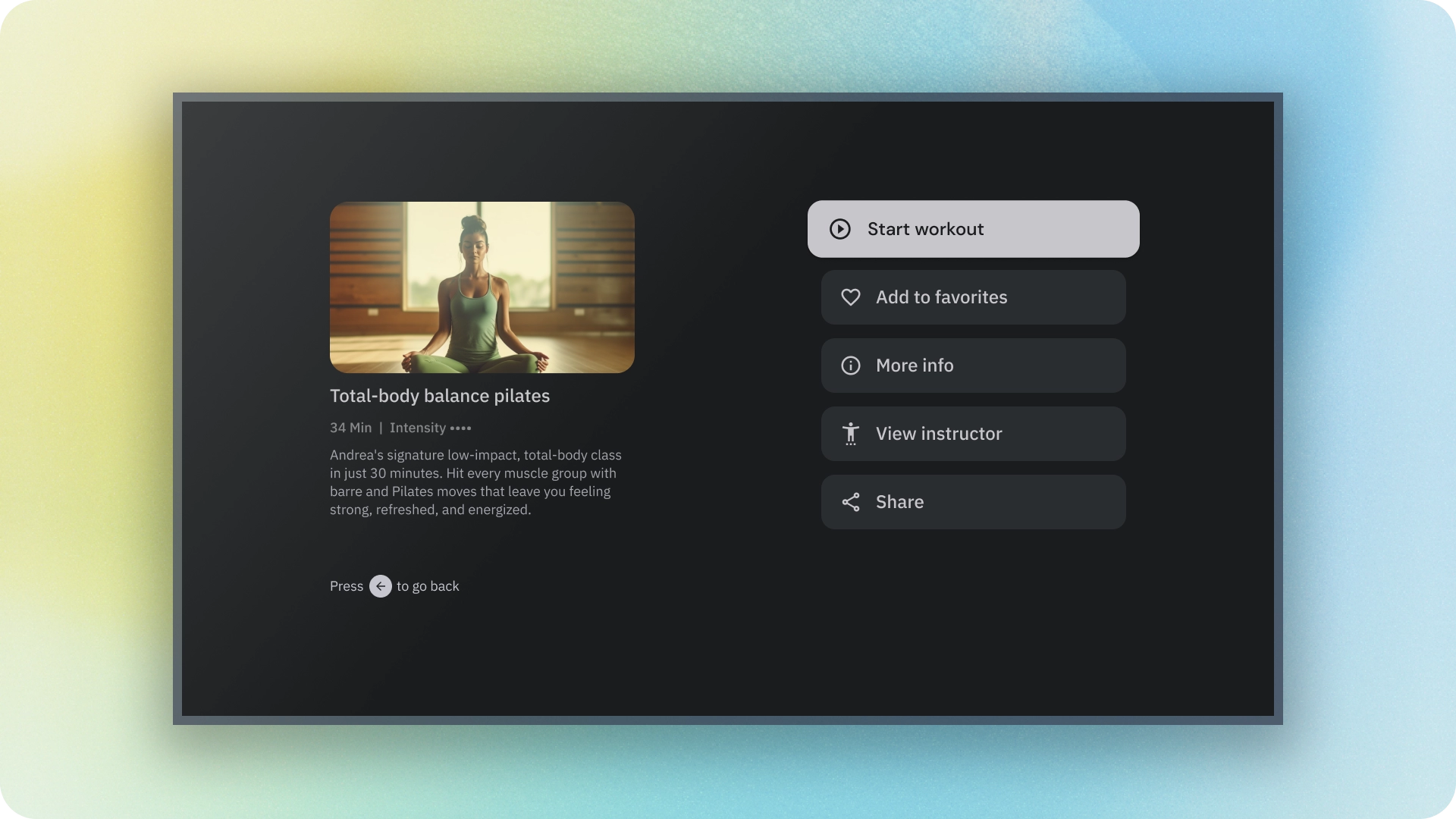
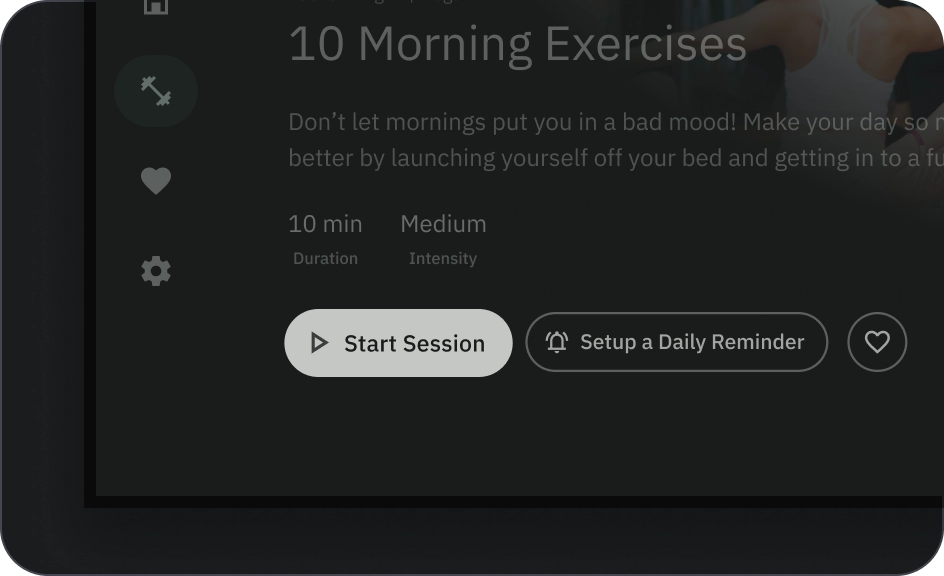
هر صفحه باید یک عملکرد اصلی داشته باشد که با یک دکمه برجسته و معمولاً عریض نشان داده می شود. مشاهده و درک دکمه باید راحت تر باشد. دکمه های دیگر باید کمتر برجسته باشند و نباید حواس کاربران را از عملکرد اصلی منحرف کنند.
اولین دکمه در گروه به عنوان عملکرد اصلی عمل می کند زیرا ابتدا فوکوس روی آن قرار می گیرد.
طرح خطی را حفظ کنید


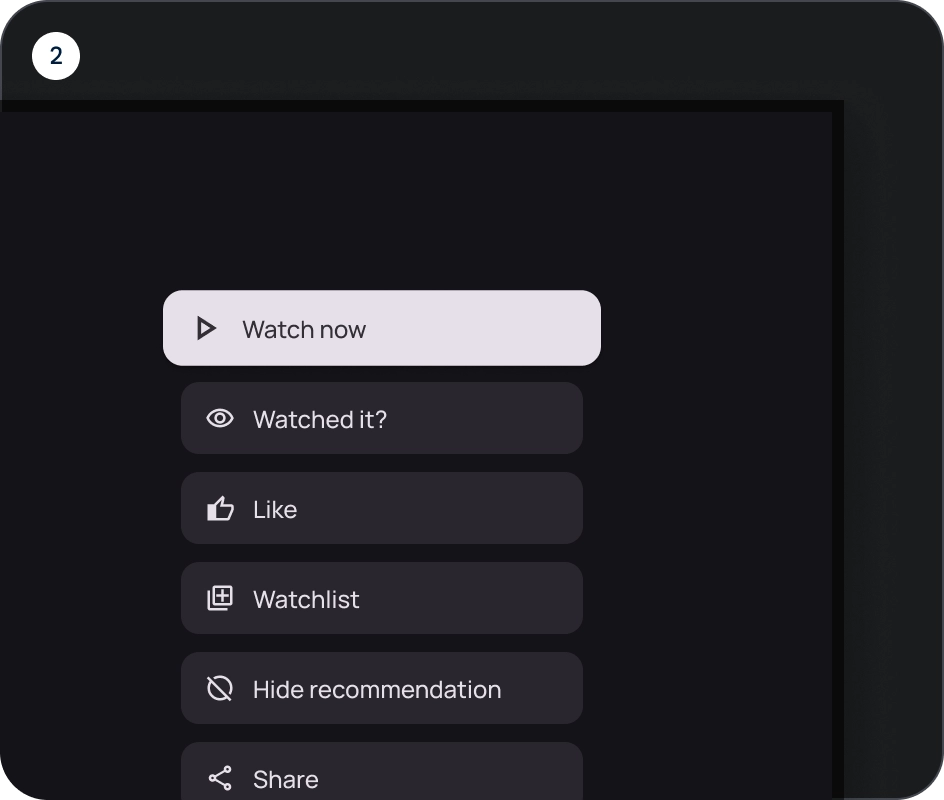
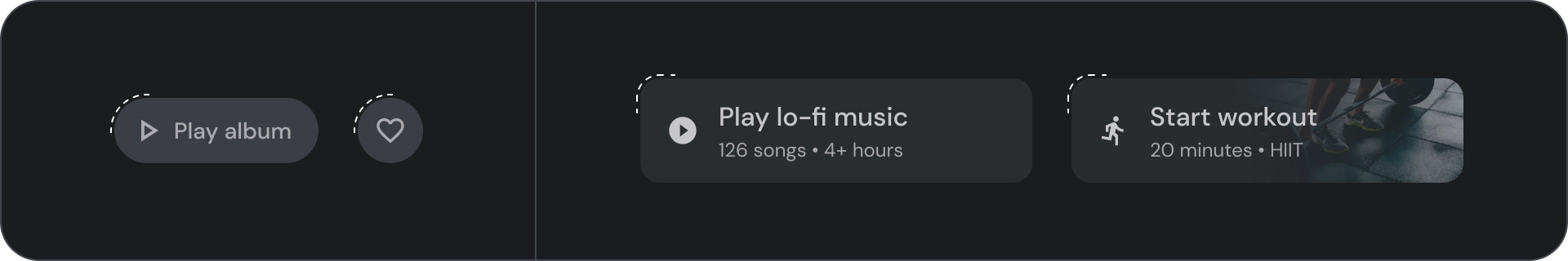
- طرح بندی ردیف
- طرح ستون
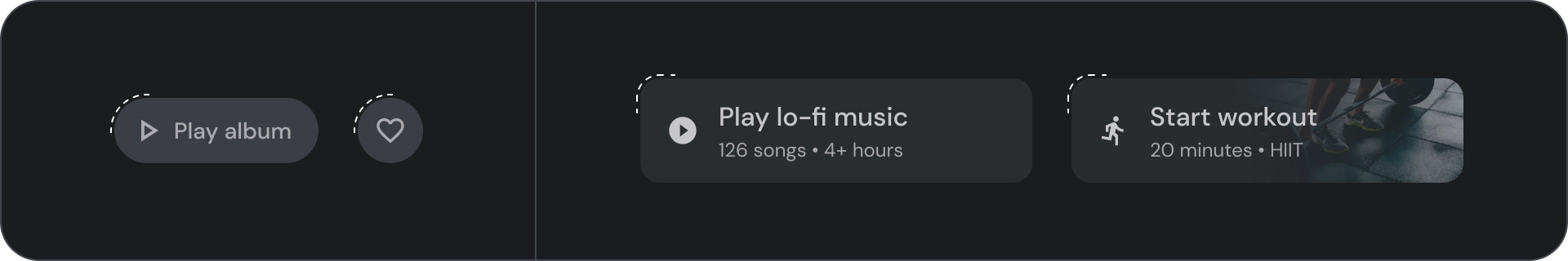
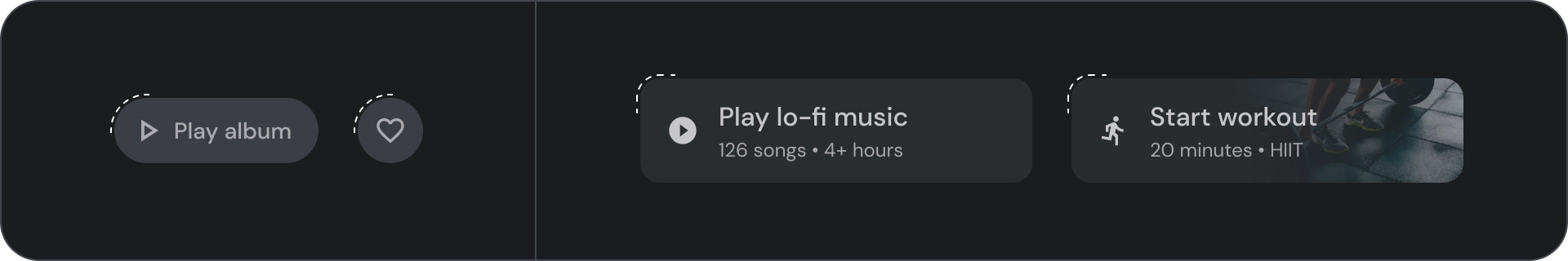
از انواع به صورت منطقی استفاده کنید
در طرح بندی ستون، انواع تک دکمه باید حفظ شود. در طرحبندی ردیف، انواع مختلف را میتوان در یک گروه دکمهای با هم دستهبندی کرد، اما منطق باید واضح باشد. دکمه های پر شده و طرح کلی را می توان در یک گروه استفاده کرد، اما از سلسله مراتب واضح برای اقدامات اطمینان حاصل کنید.

انجام دهید

نکن

احتیاط

انجام دهید
دکمه ها به کاربران کمک می کنند تا اقدامات یا جریان را آغاز کنند. از میان انواع مختلف دکمهها برای تأکید بیشتر انتخاب کنید.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن اهمیت بیشتری داشته باشد، بر روی دکمه تاکید بیشتری می شود.
- دکمه ها باید دارای برچسب های واضح برای نشان دادن عملکردی باشند که انجام می دهند.
- دکمه ها را به طور منطقی روی صفحه قرار دهید - جایی که کاربران احتمالاً انتظار دارند آنها را پیدا کنند.
- از دکمه ها زیاد استفاده نکنید دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.
انواع
شش نوع دکمه وجود دارد:
- دکمه پر شده
- دکمه طرح کلی
- دکمه آیکون
- دکمه نماد طرح کلی
- دکمه بلند
- دکمه تصویر






بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن مهمتر باشد، دکمه آن باید تاکید بیشتری داشته باشد.

دکمه پر شده و طرح کلی
دکمههای پر شده بیشترین تأثیر بصری را دارند و باید برای اقدامات مهم و نهایی که یک جریان را تکمیل میکنند، مانند ذخیره، اکنون بپیوندید، تأیید یا دانلود استفاده شوند.
دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها حاوی کنشهایی هستند که مهم هستند، اما اقدام اصلی در یک برنامه نیستند. دکمه های مشخص شده به خوبی با دکمه های پر شده جفت می شوند تا یک عمل جایگزین و ثانویه را نشان دهند.
آناتومی

- ظرف
- متن برچسب
- نماد (اختیاری)
ایالات
نمایش تصویری از وضعیت یک جزء.

- پیش فرض
- متمرکز شده است
- فشرده شده است
مشخصات

نماد و دکمه نماد طرح کلی
از دکمه های نماد برای نمایش اقدامات در یک طرح بندی فشرده استفاده کنید. دکمههای نماد میتوانند عملکردهای باز کردن مانند باز کردن منوی سرریز یا جستجو را نشان دهند، یا عملکردهای باینری را نشان دهند که میتوان آنها را روشن و خاموش کرد، مانند موارد دلخواه یا نشانک. آنها همچنین برای پخش یا توقف رسانه استفاده می شوند.
دکمه های آیکون را می توان در سه اندازه کوچک، متوسط و بزرگ تعریف کرد.
آناتومی
![]()
- ظرف
- نماد
ایالات
![]()
- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات
![]()
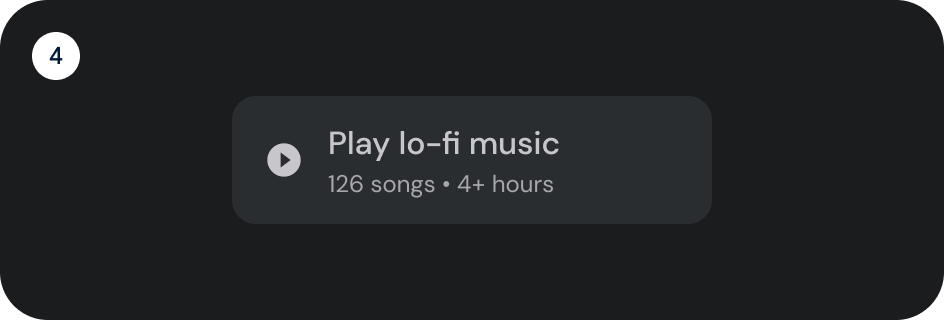
دکمه عریض
دکمه های عریض برای تاکید بیشتر از دکمه های معمولی استفاده می شوند. آنها شامل اقدامات مهم هستند. دکمه هایی که گزینه های مرتبط را نشان می دهند با هم گروه بندی می شوند. گروه باید یک سطح مشترک داشته باشد.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

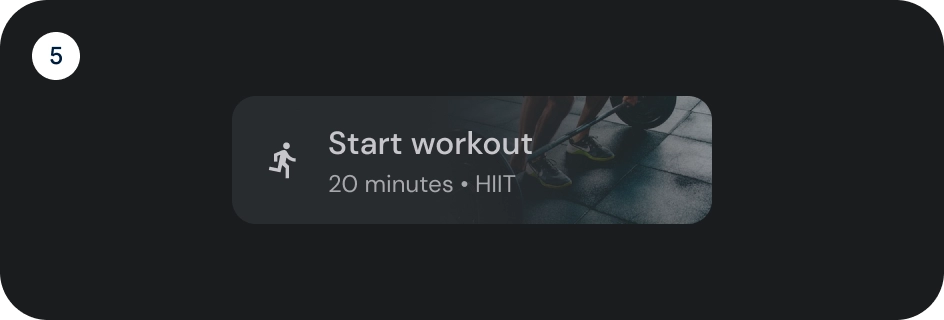
دکمه تصویر
دکمه های تصویر معمولاً برای نمایش تصاویر کوچک از محتوای موجود در سطح بعدی ناوبری استفاده می شوند. آنها معمولاً با اقدامات مرتبط با هم گروه بندی می شوند و گروه باید سطح مشترکی داشته باشند.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
- لایه تصویر که شامل:
- Scrim (پوشش حالت)
- گرادیان (بر اساس رنگ سطح)
- تصویر
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

استفاده
دکمه ها معمولاً برای برقراری ارتباط با اقداماتی که کاربر می تواند انجام دهد استفاده می شود. آنها اغلب در عناصر UI مانند دیالوگ ها، پنجره های مدال، فرم ها، کارت ها و نوار ابزار یافت می شوند.
دکمه ها فقط یک گزینه برای نمایش اقدامات در رابط کاربری شما هستند. در استفاده از آنها زیاده روی نکنید. دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.

- ظرف
- نماد
- متن برچسب
- عنوان
- زیرنویس
- تصویر
ظرف
دکمه ها ظرفی را در اطراف محتوا نمایش می دهند. کانتینر در فوکوس 1.1 برابر کوچک می شود و لایه داخلی را حفظ می کند. در اینجا برخی از ملاحظات مربوط به کانتینر وجود دارد:
- عرض کانتینر را بر اساس محتوا با بالشتک ثابت تنظیم کنید.
- موقعیت نسبی ظرف را روی شبکه طرح بندی پاسخگو تنظیم کنید.
- از ظروف تک رنگ برای دکمه های پر شده استفاده کنید.
- از stroke و fill color در فوکوس برای دکمه های مشخص شده استفاده کنید. در فوکوس، ظرف به همراه طرح کلی رنگ پر می شود.
- برای دکمههای عریض و تصویر، عرض ظرف با توجه به شبکه طرحبندی تنظیم میشود.
- اندازه، موقعیت و تراز کانتینر می تواند با مقیاس بندی ظرف اصلی آن تغییر کند.

ظروف دکمه متن و نماد دارای گوشه های کاملا گرد هستند. ظروف دکمه عریض و تصویر دارای ظروف گرد 12dp هستند.

انجام دهید

احتیاط
نماد
نمادها به صورت بصری با عملکرد دکمه ارتباط برقرار می کنند و به جلب توجه کمک می کنند. آنها باید در سمت جلوی دکمه قرار گیرند. نمادها همیشه به صورت عمودی در داخل ظرف قرار دارند.

انجام دهید

نکن

احتیاط
متن برچسب
متن برچسب مهمترین عنصر یک دکمه است. عملکردی را که در صورت ضربه زدن کاربر روی دکمه ای انجام می شود، توصیف می کند.
از حروف جمله برای متن برچسب دکمه استفاده کنید، کلمه اول و اسامی خاص را با حروف بزرگ بنویسید. از بسته بندی متن خودداری کنید. برای حداکثر خوانایی، متن برچسب باید در یک خط باقی بماند.

انجام دهید

احتیاط
تصویر
دکمههای تصویر همیشه دارای یک همپوشانی گرادیان و روی تصویر در پسزمینه هستند. روکش گرادیان با توجه به رنگ ظرف تنظیم می شود. scrim با توجه به وضعیت تغییر می کند.
گروه های دکمه ای
دکمهها با هم در یک ردیف یا ستون ظاهر میشوند تا پیمایش مداوم بین عملکردها حفظ شود. بخش های زیر ملاحظات را شرح می دهند.
سلسله مراتب را اطلاع دهید
هر صفحه باید یک عملکرد اصلی داشته باشد که با یک دکمه برجسته و معمولاً عریض نشان داده می شود. مشاهده و درک دکمه باید راحت تر باشد. دکمه های دیگر باید کمتر برجسته باشند و نباید حواس کاربران را از عملکرد اصلی منحرف کنند.
اولین دکمه در گروه به عنوان عملکرد اصلی عمل می کند زیرا ابتدا فوکوس روی آن قرار می گیرد.
طرح خطی را حفظ کنید


- طرح بندی ردیف
- طرح ستون
از انواع به صورت منطقی استفاده کنید
در طرح بندی ستون، انواع تک دکمه باید حفظ شود. در طرحبندی ردیف، انواع مختلف را میتوان در یک گروه دکمهای با هم دستهبندی کرد، اما منطق باید واضح باشد. دکمه های پر شده و طرح کلی را می توان در یک گروه استفاده کرد، اما از سلسله مراتب واضح برای اقدامات اطمینان حاصل کنید.

انجام دهید

نکن

احتیاط

انجام دهید
دکمه ها به کاربران کمک می کنند تا اقدامات یا جریان را شروع کنند. از میان انواع مختلف دکمهها برای تأکید بیشتر انتخاب کنید.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن اهمیت بیشتری داشته باشد، بر روی دکمه تاکید بیشتری می شود.
- دکمه ها باید دارای برچسب های واضح برای نشان دادن عملکردی باشند که انجام می دهند.
- دکمه ها را به طور منطقی روی صفحه قرار دهید - جایی که کاربران احتمالاً انتظار دارند آنها را پیدا کنند.
- از دکمه ها زیاد استفاده نکنید دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.
انواع
شش نوع دکمه وجود دارد:
- دکمه پر شده
- دکمه طرح کلی
- دکمه آیکون
- دکمه نماد طرح کلی
- دکمه بلند
- دکمه تصویر






بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن مهمتر باشد، دکمه آن باید تاکید بیشتری داشته باشد.

دکمه پر شده و طرح کلی
دکمههای پر شده بیشترین تأثیر بصری را دارند و باید برای اقدامات مهم و نهایی که یک جریان را تکمیل میکنند، مانند ذخیره، اکنون بپیوندید، تأیید یا دانلود استفاده شوند.
دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها حاوی کنشهایی هستند که مهم هستند، اما اقدام اصلی در یک برنامه نیستند. دکمه های مشخص شده به خوبی با دکمه های پر شده جفت می شوند تا یک عمل جایگزین و ثانویه را نشان دهند.
آناتومی

- ظرف
- متن برچسب
- نماد (اختیاری)
ایالات
نمایش تصویری از وضعیت یک جزء.

- پیش فرض
- متمرکز شده است
- فشرده شده است
مشخصات

نماد و دکمه نماد طرح کلی
از دکمه های نماد برای نمایش اقدامات در یک طرح بندی فشرده استفاده کنید. دکمههای نماد میتوانند عملکردهای باز کردن مانند باز کردن منوی سرریز یا جستجو را نشان دهند، یا عملکردهای باینری را نشان دهند که میتوان آنها را روشن و خاموش کرد، مانند موارد دلخواه یا نشانک. آنها همچنین برای پخش یا توقف رسانه استفاده می شوند.
دکمه های آیکون را می توان در سه اندازه کوچک، متوسط و بزرگ تعریف کرد.
آناتومی
![]()
- ظرف
- نماد
ایالات
![]()
- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات
![]()
دکمه عریض
دکمه های عریض برای تاکید بیشتر از دکمه های معمولی استفاده می شوند. آنها شامل اقدامات مهم هستند. دکمه هایی که گزینه های مرتبط را نشان می دهند با هم گروه بندی می شوند. گروه باید یک سطح مشترک داشته باشد.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

دکمه تصویر
دکمه های تصویر معمولاً برای نمایش تصاویر کوچک از محتوای موجود در سطح بعدی ناوبری استفاده می شوند. آنها معمولاً با اقدامات مرتبط با هم گروه بندی می شوند و گروه باید سطح مشترکی داشته باشند.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
- لایه تصویر که شامل:
- Scrim (پوشش حالت)
- گرادیان (بر اساس رنگ سطح)
- تصویر
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

استفاده
دکمه ها معمولاً برای برقراری ارتباط با اقداماتی که کاربر می تواند انجام دهد استفاده می شود. آنها اغلب در عناصر UI مانند دیالوگ ها، پنجره های مدال، فرم ها، کارت ها و نوار ابزار یافت می شوند.
دکمه ها فقط یک گزینه برای نمایش اقدامات در رابط کاربری شما هستند. در استفاده از آنها زیاده روی نکنید. دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.

- ظرف
- نماد
- متن برچسب
- عنوان
- زیرنویس
- تصویر
ظرف
دکمه ها ظرفی را در اطراف محتوا نمایش می دهند. کانتینر در فوکوس 1.1 برابر کوچک می شود و لایه داخلی را حفظ می کند. در اینجا برخی از ملاحظات مربوط به کانتینر وجود دارد:
- عرض کانتینر را بر اساس محتوا با بالشتک ثابت تنظیم کنید.
- موقعیت نسبی ظرف را روی شبکه طرح بندی پاسخگو تنظیم کنید.
- از ظروف تک رنگ برای دکمه های پر شده استفاده کنید.
- از stroke و fill color در فوکوس برای دکمه های مشخص شده استفاده کنید. در فوکوس، ظرف به همراه طرح کلی رنگ پر می شود.
- برای دکمههای عریض و تصویر، عرض ظرف با توجه به شبکه طرحبندی تنظیم میشود.
- اندازه، موقعیت و تراز کانتینر می تواند با مقیاس بندی ظرف اصلی آن تغییر کند.

ظروف دکمه متن و نماد دارای گوشه های کاملا گرد هستند. ظروف دکمه عریض و تصویر دارای ظروف گرد 12dp هستند.

انجام دهید

احتیاط
نماد
نمادها به صورت بصری با عملکرد دکمه ارتباط برقرار می کنند و به جلب توجه کمک می کنند. آنها باید در سمت جلوی دکمه قرار گیرند. نمادها همیشه به صورت عمودی در داخل ظرف قرار دارند.

انجام دهید

نکن

احتیاط
متن برچسب
متن برچسب مهمترین عنصر یک دکمه است. عملکردی را که در صورت ضربه زدن کاربر روی دکمه ای انجام می شود، توصیف می کند.
از حروف جمله برای متن برچسب دکمه استفاده کنید، کلمه اول و اسامی خاص را با حروف بزرگ بنویسید. از بسته بندی متن خودداری کنید. برای حداکثر خوانایی، متن برچسب باید در یک خط باقی بماند.

انجام دهید

احتیاط
تصویر
دکمههای تصویر همیشه دارای یک همپوشانی گرادیان و روی تصویر در پسزمینه هستند. روکش گرادیان با توجه به رنگ ظرف تنظیم می شود. scrim با توجه به وضعیت تغییر می کند.
گروه های دکمه ای
دکمهها با هم در یک ردیف یا ستون ظاهر میشوند تا پیمایش مداوم بین عملکردها حفظ شود. بخش های زیر ملاحظات را شرح می دهند.
سلسله مراتب را اطلاع دهید
هر صفحه باید یک عملکرد اصلی داشته باشد که با یک دکمه برجسته و معمولاً عریض نشان داده می شود. مشاهده و درک دکمه باید راحت تر باشد. دکمه های دیگر باید کمتر برجسته باشند و نباید حواس کاربران را از عملکرد اصلی منحرف کنند.
اولین دکمه در گروه به عنوان عملکرد اصلی عمل می کند زیرا ابتدا فوکوس روی آن قرار می گیرد.
طرح خطی را حفظ کنید


- طرح بندی ردیف
- طرح ستون
از انواع به صورت منطقی استفاده کنید
در طرح بندی ستون، انواع تک دکمه باید حفظ شود. در طرحبندی ردیف، انواع مختلف را میتوان در یک گروه دکمهای با هم دستهبندی کرد، اما منطق باید واضح باشد. دکمه های پر شده و طرح کلی را می توان در یک گروه استفاده کرد، اما از سلسله مراتب واضح برای اقدامات اطمینان حاصل کنید.

انجام دهید

نکن

احتیاط

انجام دهید
دکمه ها به کاربران کمک می کنند تا اقدامات یا جریان را شروع کنند. از میان انواع مختلف دکمهها برای تأکید بیشتر انتخاب کنید.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن اهمیت بیشتری داشته باشد، بر روی دکمه تاکید بیشتری می شود.
- دکمه ها باید دارای برچسب های واضح برای نشان دادن عملکردی باشند که انجام می دهند.
- دکمه ها را به طور منطقی روی صفحه قرار دهید - جایی که کاربران احتمالاً انتظار دارند آنها را پیدا کنند.
- از دکمه ها زیاد استفاده نکنید دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.
انواع
شش نوع دکمه وجود دارد:
- دکمه پر شده
- دکمه طرح کلی
- دکمه آیکون
- دکمه نماد طرح کلی
- دکمه بلند
- دکمه تصویر






بر اساس اهمیت عمل، نوع دکمه را انتخاب کنید. هرچه اکشن مهمتر باشد، دکمه آن باید تاکید بیشتری داشته باشد.

دکمه پر شده و طرح کلی
دکمههای پر شده بیشترین تأثیر بصری را دارند و باید برای اقدامات مهم و نهایی که یک جریان را تکمیل میکنند، مانند ذخیره، اکنون بپیوندید، تأیید یا دانلود استفاده شوند.
دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها حاوی کنشهایی هستند که مهم هستند، اما اقدام اصلی در یک برنامه نیستند. دکمه های مشخص شده به خوبی با دکمه های پر شده جفت می شوند تا یک عمل جایگزین و ثانویه را نشان دهند.
آناتومی

- ظرف
- متن برچسب
- نماد (اختیاری)
ایالات
نمایش تصویری از وضعیت یک جزء.

- پیش فرض
- متمرکز شده است
- فشرده شده است
مشخصات

نماد و دکمه نماد طرح کلی
از دکمه های نماد برای نمایش اقدامات در یک طرح بندی فشرده استفاده کنید. دکمههای نماد میتوانند عملکردهای باز کردن مانند باز کردن منوی سرریز یا جستجو را نشان دهند، یا عملکردهای باینری را نشان دهند که میتوان آنها را روشن و خاموش کرد، مانند موارد دلخواه یا نشانک. آنها همچنین برای پخش یا توقف رسانه استفاده می شوند.
دکمه های آیکون را می توان در سه اندازه کوچک، متوسط و بزرگ تعریف کرد.
آناتومی
![]()
- ظرف
- نماد
ایالات
![]()
- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات
![]()
دکمه عریض
دکمه های عریض برای تاکید بیشتر از دکمه های معمولی استفاده می شوند. آنها شامل اقدامات مهم هستند. دکمه هایی که گزینه های مرتبط را نشان می دهند با هم گروه بندی می شوند. گروه باید یک سطح مشترک داشته باشد.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

دکمه تصویر
دکمه های تصویر معمولاً برای نمایش تصاویر کوچک از محتوای موجود در سطح بعدی ناوبری استفاده می شوند. آنها معمولاً با اقدامات مرتبط با هم گروه بندی می شوند و گروه باید سطح مشترکی داشته باشند.
آناتومی

- ظرف
- نماد پیشرو
- عنوان
- زیرنویس
- لایه تصویر که شامل:
- Scrim (پوشش حالت)
- گرادیان (بر اساس رنگ سطح)
- تصویر
ایالات

- پیش فرض
- متمرکز شده است
- فشرده شده است
حالت ها نمایش های بصری هستند که برای برقراری ارتباط با وضعیت یک جزء یا عنصر تعاملی استفاده می شوند.
مشخصات

استفاده
دکمه ها معمولاً برای برقراری ارتباط با اقداماتی که کاربر می تواند انجام دهد استفاده می شود. آنها اغلب در عناصر UI مانند دیالوگ ها، پنجره های مدال، فرم ها، کارت ها و نوار ابزار یافت می شوند.
دکمه ها فقط یک گزینه برای نمایش اقدامات در رابط کاربری شما هستند. در استفاده از آنها زیاده روی نکنید. دکمه های زیاد روی صفحه سلسله مراتب بصری را مختل می کند.

- ظرف
- نماد
- متن برچسب
- عنوان
- زیرنویس
- تصویر
ظرف
دکمه ها ظرفی را در اطراف محتوا نمایش می دهند. کانتینر در فوکوس 1.1 برابر کوچک می شود و لایه داخلی را حفظ می کند. در اینجا برخی از ملاحظات مربوط به کانتینر وجود دارد:
- عرض کانتینر را بر اساس محتوا با بالشتک ثابت تنظیم کنید.
- موقعیت نسبی ظرف را روی شبکه طرح بندی پاسخگو تنظیم کنید.
- از ظروف تک رنگ برای دکمه های پر شده استفاده کنید.
- از stroke و fill color در فوکوس برای دکمه های مشخص شده استفاده کنید. در فوکوس، ظرف به همراه طرح کلی رنگ پر می شود.
- برای دکمههای عریض و تصویر، عرض ظرف با توجه به شبکه طرحبندی تنظیم میشود.
- اندازه، موقعیت و تراز کانتینر می تواند با مقیاس بندی ظرف اصلی آن تغییر کند.

ظروف دکمه متن و نماد دارای گوشه های کاملا گرد هستند. ظروف دکمه عریض و تصویر دارای ظروف گرد 12dp هستند.

انجام دهید

احتیاط
نماد
نمادها به صورت بصری با عملکرد دکمه ارتباط برقرار می کنند و به جلب توجه کمک می کنند. آنها باید در سمت جلوی دکمه قرار گیرند. نمادها همیشه به صورت عمودی در داخل ظرف قرار دارند.

انجام دهید

نکن

احتیاط
متن برچسب
متن برچسب مهمترین عنصر یک دکمه است. عملکردی را که در صورت ضربه زدن کاربر روی دکمه ای انجام می شود، توصیف می کند.
از حروف جمله برای متن برچسب دکمه استفاده کنید، کلمه اول و اسامی خاص را با حروف بزرگ بنویسید. از بسته بندی متن خودداری کنید. برای حداکثر خوانایی، متن برچسب باید در یک خط باقی بماند.

انجام دهید

احتیاط
تصویر
دکمههای تصویر همیشه دارای یک همپوشانی گرادیان و روی تصویر در پسزمینه هستند. روکش گرادیان با توجه به رنگ ظرف تنظیم می شود. scrim با توجه به وضعیت تغییر می کند.
گروه های دکمه ای
دکمهها با هم در یک ردیف یا ستون ظاهر میشوند تا پیمایش مداوم بین عملکردها حفظ شود. بخش های زیر ملاحظات را شرح می دهند.
سلسله مراتب را اطلاع دهید
هر صفحه باید یک عملکرد اصلی داشته باشد که با یک دکمه برجسته و معمولاً عریض نشان داده می شود. مشاهده و درک دکمه باید راحت تر باشد. دکمه های دیگر باید کمتر برجسته باشند و نباید حواس کاربران را از عملکرد اصلی منحرف کنند.
اولین دکمه در گروه به عنوان عملکرد اصلی عمل می کند زیرا ابتدا فوکوس روی آن قرار می گیرد.
طرح خطی را حفظ کنید


- طرح بندی ردیف
- طرح ستون
از انواع به صورت منطقی استفاده کنید
در طرح بندی ستون، انواع تک دکمه باید حفظ شود. در طرحبندی ردیف، انواع مختلف را میتوان در یک گروه دکمهای با هم دستهبندی کرد، اما منطق باید واضح باشد. دکمه های پر شده و طرح کلی را می توان در یک گروه استفاده کرد، اما از سلسله مراتب واضح برای اقدامات اطمینان حاصل کنید.

انجام دهید

نکن

احتیاط