Il est essentiel de styliser efficacement les widgets pour offrir une expérience utilisateur visuellement attrayante et cohérente. Cette section présente en détail les concepts et techniques clés pour définir la couleur et la typographie afin de créer les widgets Android les plus utiles et les plus attrayants.
Couleur
Utilisez la couleur pour exprimer le style et communiquer le sens. Il est essentiel de définir des couleurs appropriées pour vos widgets afin d'assurer la lisibilité, la personnalisation et, bien sûr, d'exprimer l'identité de marque de votre application.
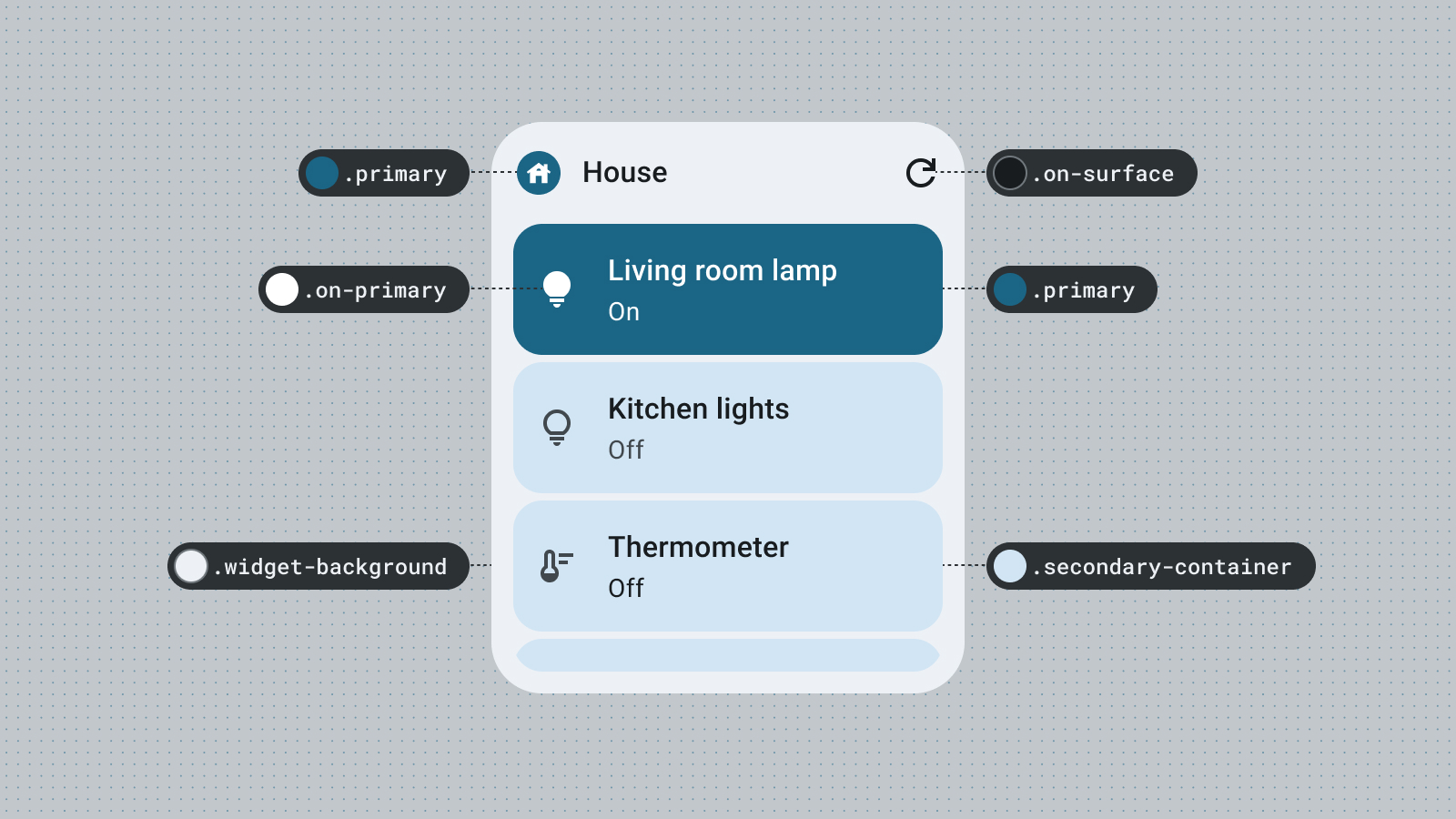
Utilisez les rôles et jetons de couleur Material pour respecter les consignes de contraste d'accessibilité et prendre en charge les fonctionnalités de couleur dynamique, telles que les couleurs générées par l'utilisateur et les thèmes sombres ou clairs.
Explorez la hiérarchie visuelle à l'aide des rôles d'accentuation pour créer un contraste saisissant entre les éléments ou explorez un thème personnalisé plus ludique qui exprime votre marque.

Pour en savoir plus sur les rôles de couleur, consultez les consignes Material Design sur les couleurs.
Forme
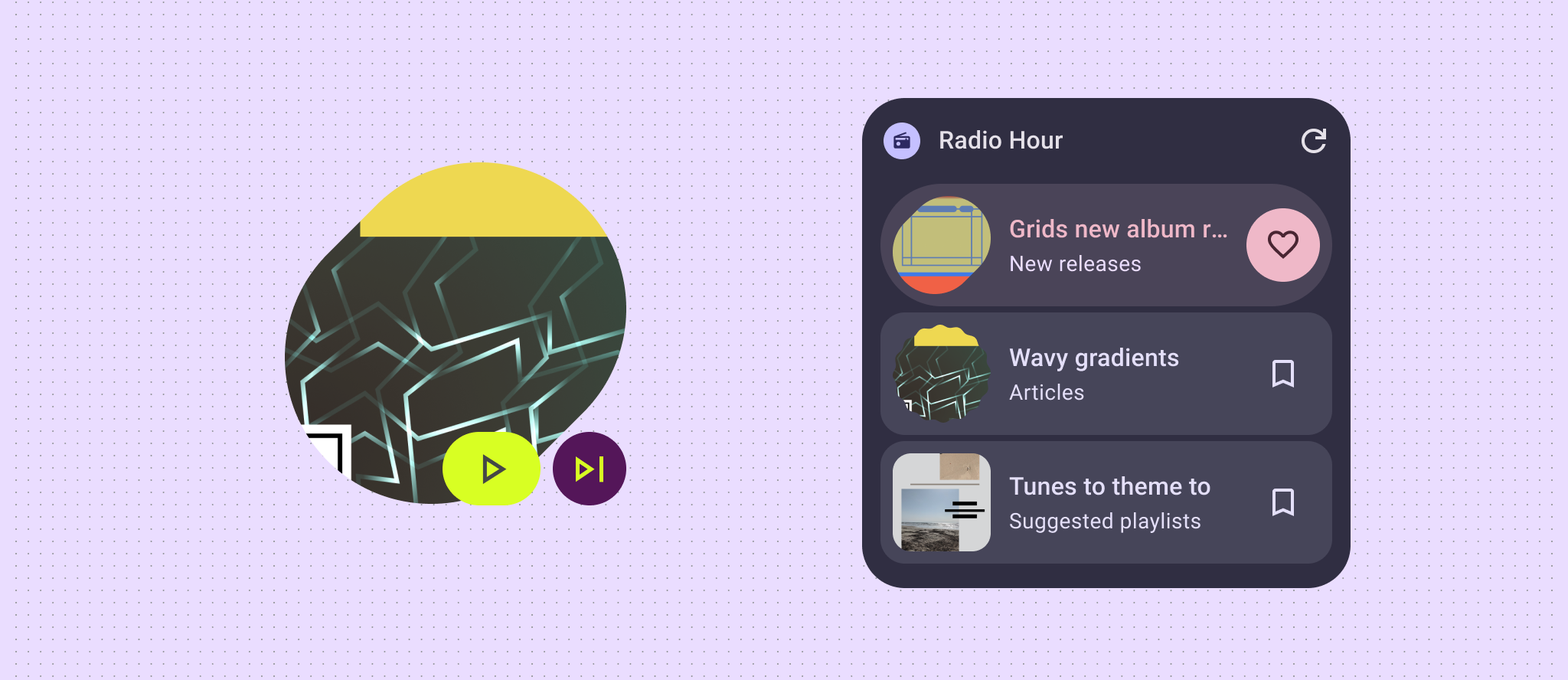
La forme de votre widget définit son ambiance. Pour les widgets rectangulaires, utilisez la propriété de rayon d'angle du système. Cette propriété assure la cohérence entre les différents appareils et permet d'éviter que le contenu du widget ne soit coupé.
Si votre widget affiche un contenu de données minimal, comme une photo, la météo ou la lecture du morceau en cours, essayez de faire de votre widget une forme expressive pour apporter une touche d'énergie à l'écran d'accueil de votre utilisateur. Si vos mises en page et vos données sont plus complexes, envisagez d'utiliser des formes expressives pour la hiérarchie visuelle, en mettant en évidence les nouveaux contenus ou un appel à l'action.

Pour en savoir plus, consultez Implémenter des angles arrondis.
Thèmes dynamiques
À partir d'Android 12, un widget peut utiliser les couleurs du thème de l'appareil pour les boutons, les arrière-plans et d'autres composants. Cela permet d'assurer la cohérence visuelle entre les différents widgets, icônes de l'écran d'accueil et fonds d'écran, offrant ainsi aux utilisateurs Android une expérience plus homogène. L'utilisation des jetons de couleur fournis permet à votre widget de s'intégrer aux thèmes d'appareils fournis par différents fabricants d'appareils et aux thèmes dynamiques définis par l'utilisateur.

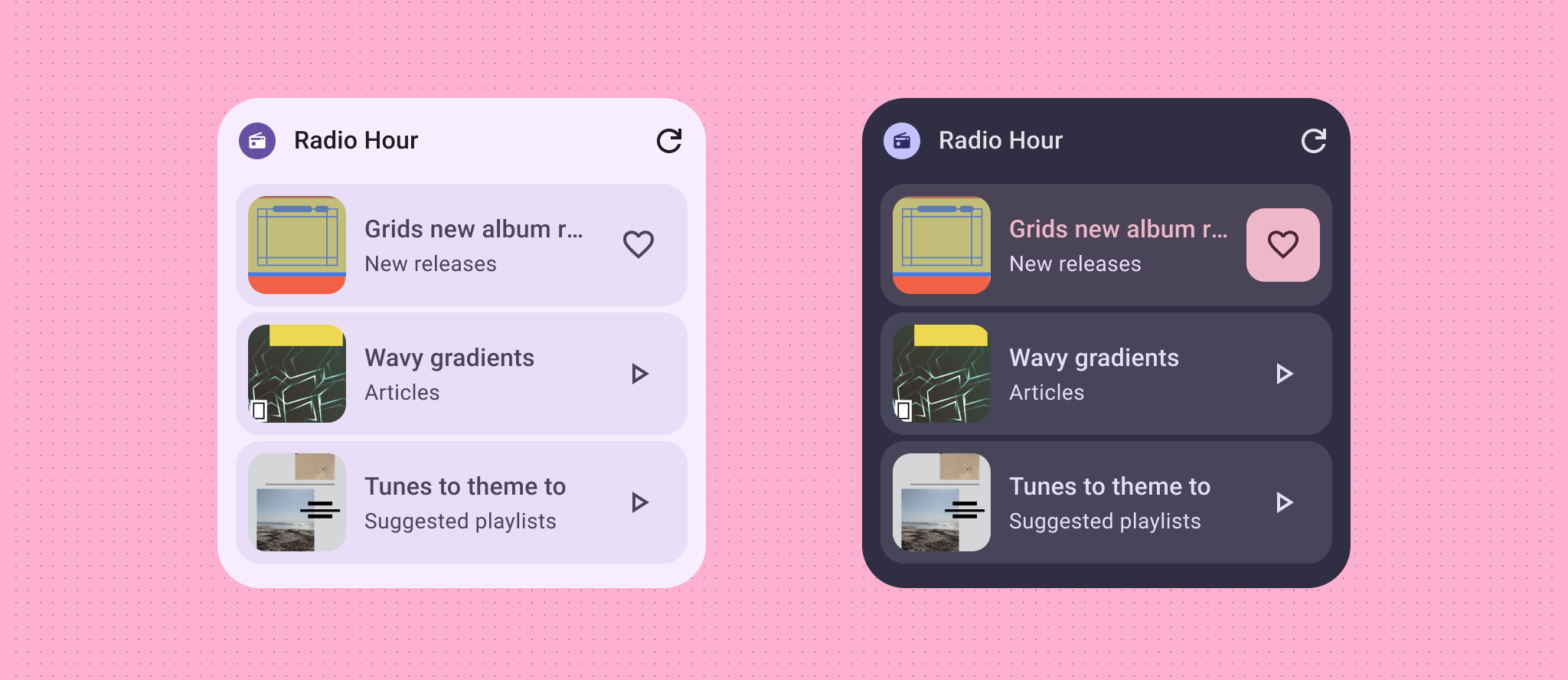
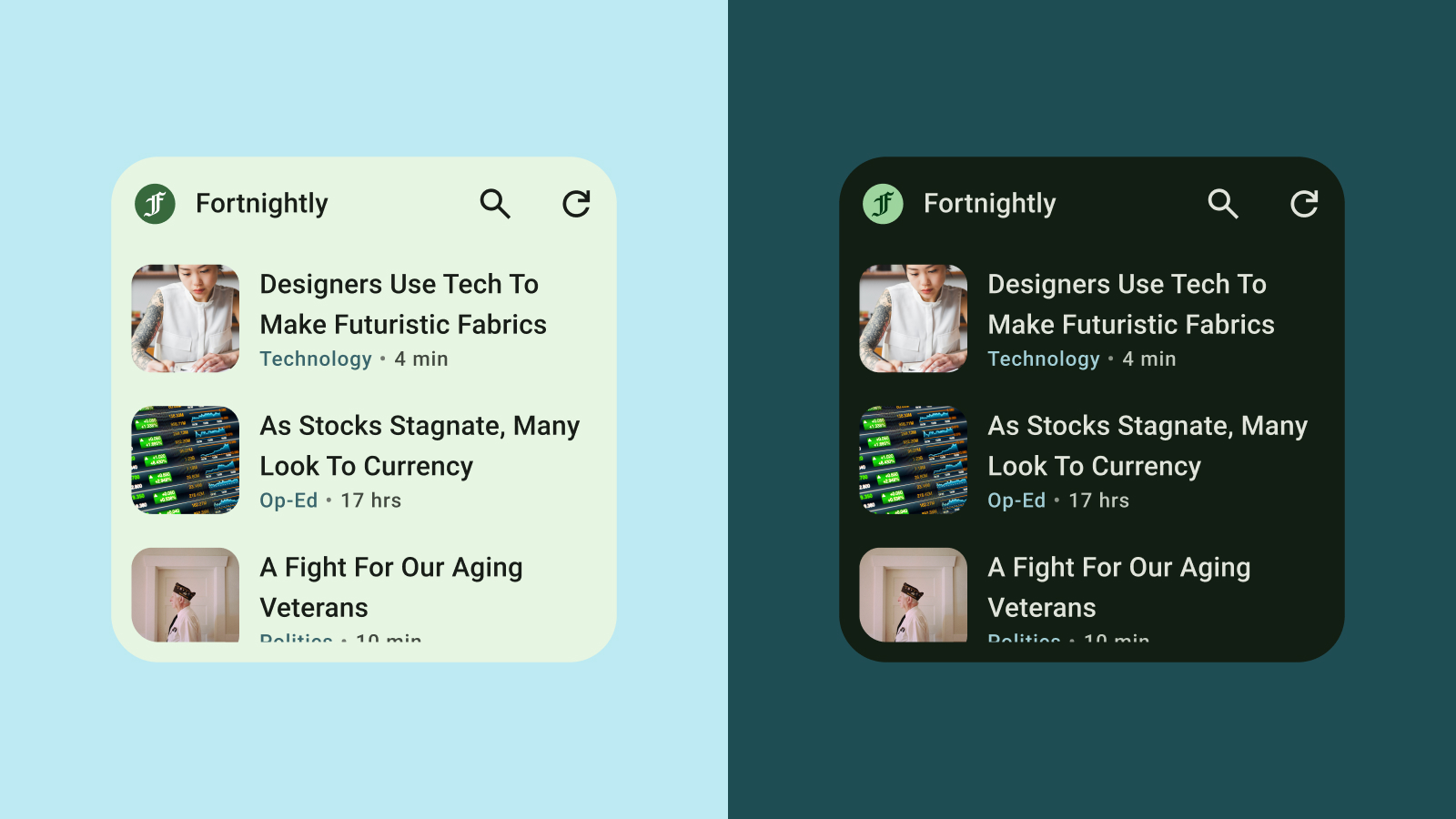
Thème clair et thème sombre
Un thème sombre est une version de l'UI de l'appareil qui affiche principalement des couleurs de surface sombres. Les utilisateurs passent de plus en plus au thème sombre pour améliorer l'autonomie de la batterie et le confort visuel. Si votre widget ne s'adapte pas au thème sombre, il semblera déplacé et pourrait potentiellement frustrer les utilisateurs.

Typographie
La typographie permet de rendre l'écriture lisible et esthétique. Utilisez des tailles et des épaisseurs de police pour établir une hiérarchie claire, en guidant l'œil de l'utilisateur vers les éléments les plus importants. Faites attention à l'interligne et à l'espacement entre les lettres (crénage) pour améliorer la lisibilité, en particulier pour les petits textes affichés dans l'espace limité d'un widget.
Hiérarchie
La hiérarchie est communiquée à travers des différences de police, d'épaisseur, de taille, de hauteur de ligne et d'espacement des lettres. L'échelle typographique mise à jour organise les styles de texte selon cinq rôles qui sont nommés de sorte de décrire leur objectif. Les cinq styles de texte sont "display", "headline", "title", "subtitle" et "body". Les nouveaux rôles ne dépendent pas d'un appareil particulier, ce qui vous permet de les appliquer plus facilement à divers cas d'utilisation.

Bien que les widgets utilisent des polices système, vous pouvez toujours ajouter des détails expressifs avec des échelles typographiques spectaculaires : osez les titres, les libellés et les données plus audacieux.

