ऐसे Android विजेट डिज़ाइन करें जो आसानी से स्केल हो सकें. शुरुआत के लिए, हमारे सुझाए गए डिफ़ॉल्ट साइज़ का इस्तेमाल करें. साथ ही, अपने लेआउट को अलग-अलग डाइमेंशन में टेस्ट करें, ताकि यह पक्का किया जा सके कि उन्हें आसानी से पढ़ा जा सकता है और लोगों को बेहतर अनुभव मिल रहा है.
डिफ़ॉल्ट साइज़
हमारे सुझाए गए कम से कम एक साइज़ के लिए, अपने लेआउट को ऑप्टिमाइज़ करके, बेहतर विजेट अनुभव दें. हैंडहेल्ड और टैबलेट, दोनों डिवाइसों के लिए targetCellWidth और targetCellHeight एट्रिब्यूट तय करके, विजेट पिकर में सही प्लेसमेंट और विजेट दिखने की सुविधा को पक्का करें.
ये वैल्यू, Pixel डिवाइसों के हिसाब से तय की गई हैं. अपने विजेट के डिज़ाइन के लिए, इन साइज़ का इस्तेमाल शुरुआती बिंदु के तौर पर करें. उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अपने विजेट को अलग-अलग साइज़ में और अलग-अलग डिवाइसों पर अच्छी तरह से टेस्ट करें.
हैंडहेल्ड
| आकार | कम से कम चौड़ाई | ज़्यादा से ज़्यादा चौड़ाई | कम से कम ऊंचाई | ज़्यादा से ज़्यादा ऊंचाई |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
टैबलेट
| आकार | कम से कम चौड़ाई | ज़्यादा से ज़्यादा चौड़ाई | कम से कम ऊंचाई | ज़्यादा से ज़्यादा ऊंचाई |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
ब्रेकपॉइंट
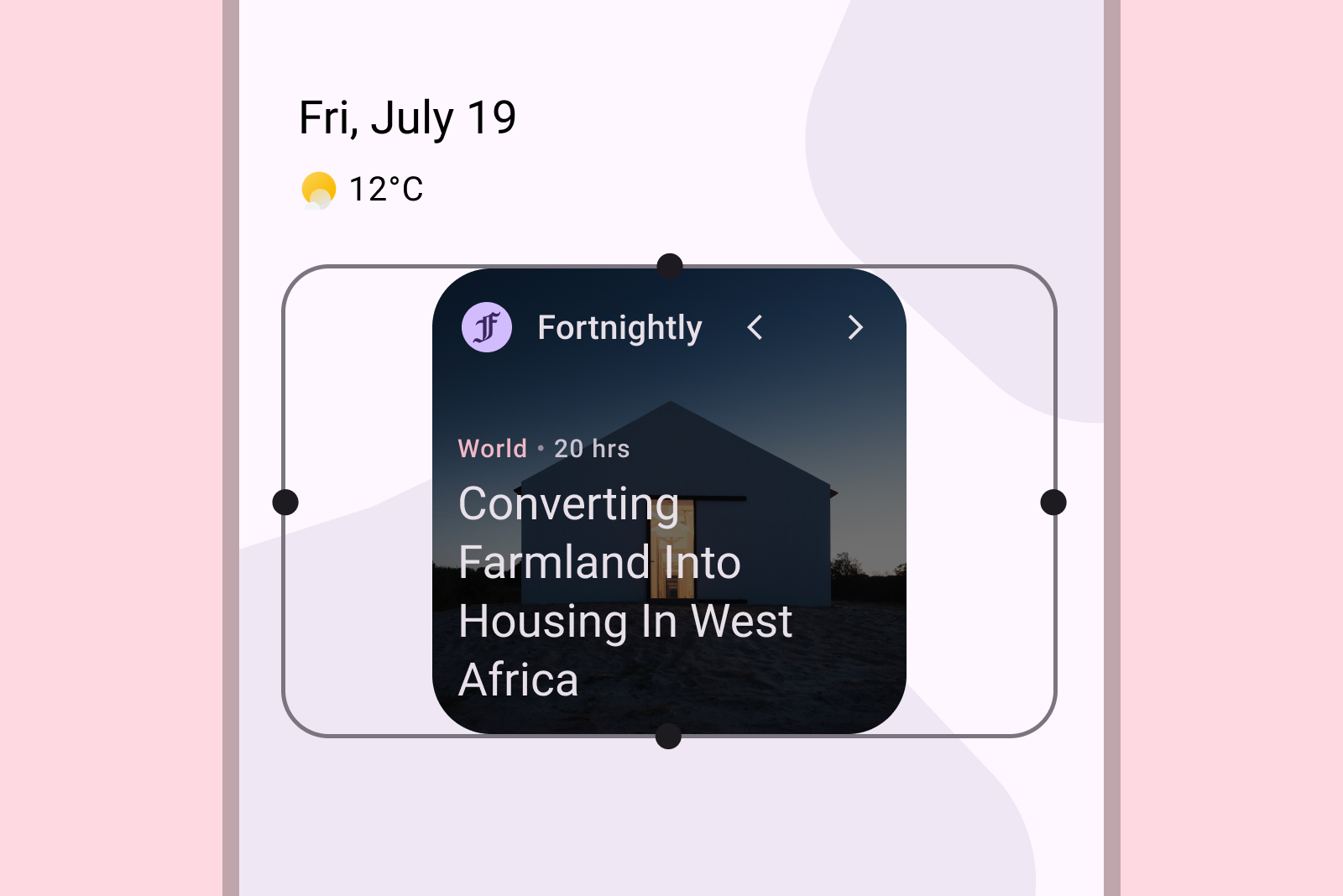
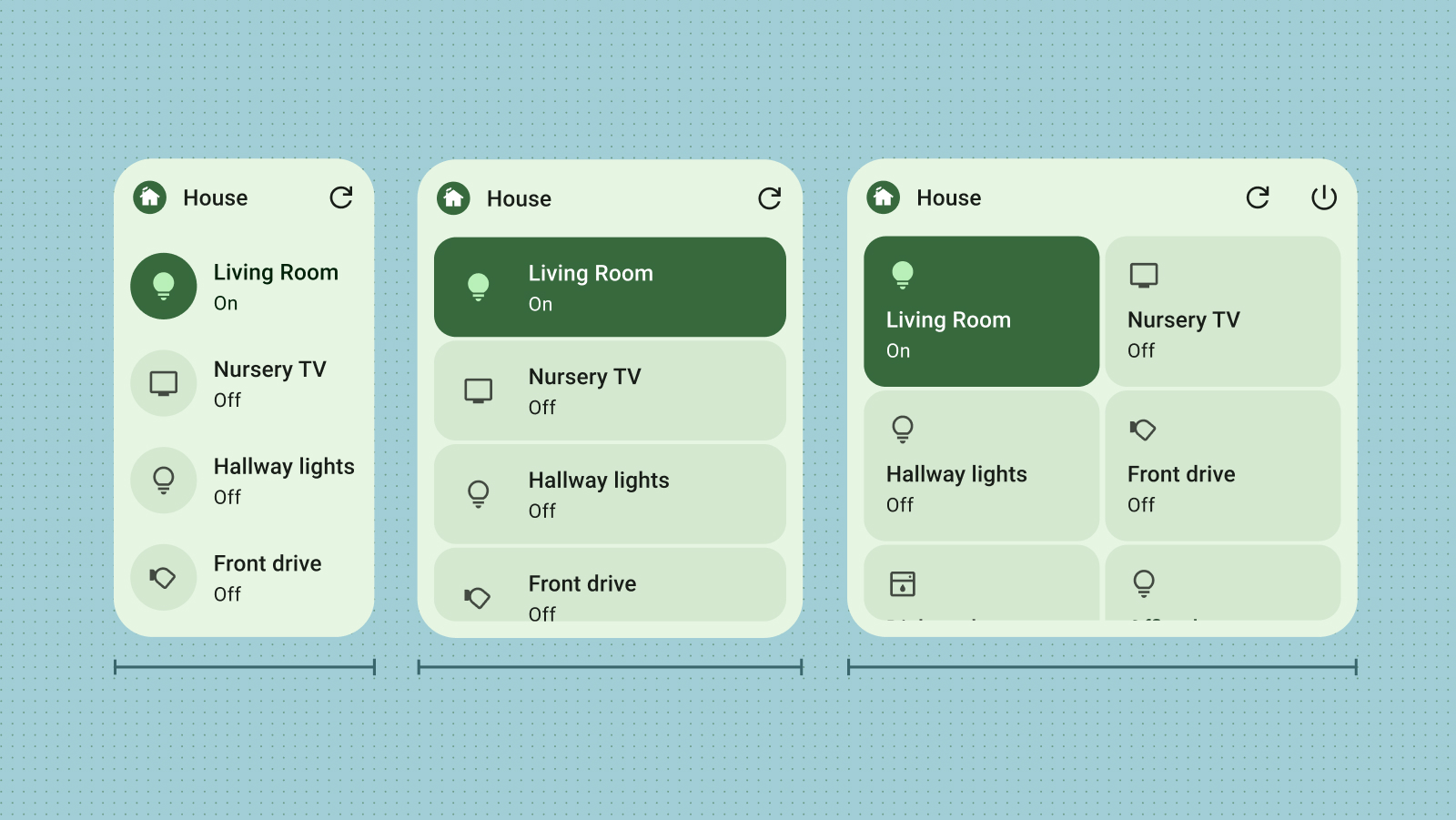
ब्रेकपॉइंट, ऐसे विजेट बनाने के लिए ज़रूरी हैं जो किसी भी स्क्रीन पर फ़िट हो जाएं, उपयोगकर्ता के लिए आसान हों, और जिनका साइज़ बदला जा सकता हो. अपने डिज़ाइन की जांच करके, साइज़ के उन थ्रेशोल्ड का पता लगाया जा सकता है जहां लेआउट में बदलाव करना ज़रूरी है. इन बदलावों को ट्रिगर करने के लिए, ब्रेकपॉइंट लागू करें. इससे यह पक्का होता है कि आपका विजेट किसी भी साइज़ में विज़ुअल अपील और फ़ंक्शन बनाए रखता है.
ब्रेकपॉइंट की मदद से, अतिरिक्त कॉन्टेंट को शर्तों के हिसाब से शामिल या बाहर रखा जा सकता है. इससे विजेट के डाइमेंशन के आधार पर, जगह का इस्तेमाल ऑप्टिमाइज़ होता है.

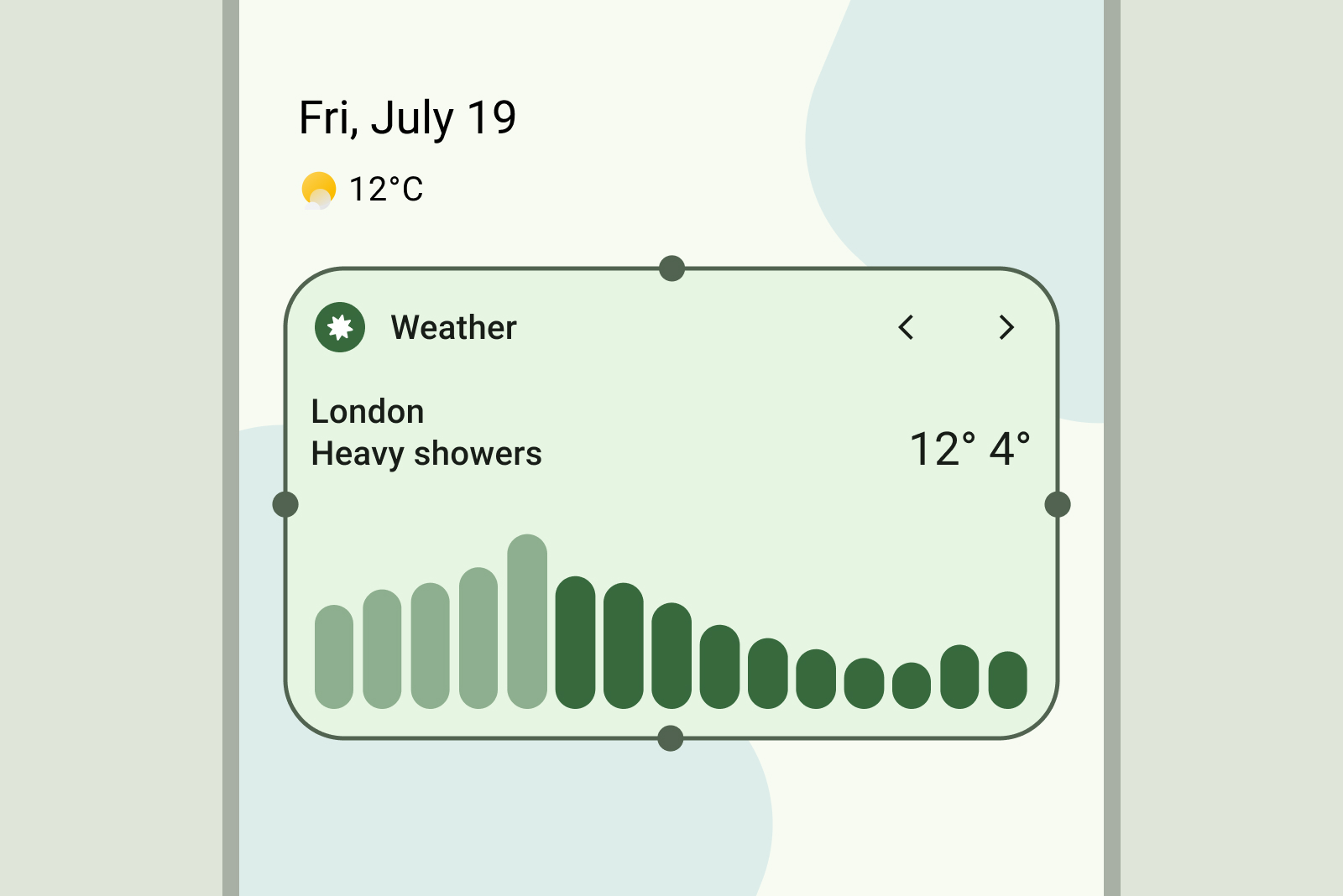
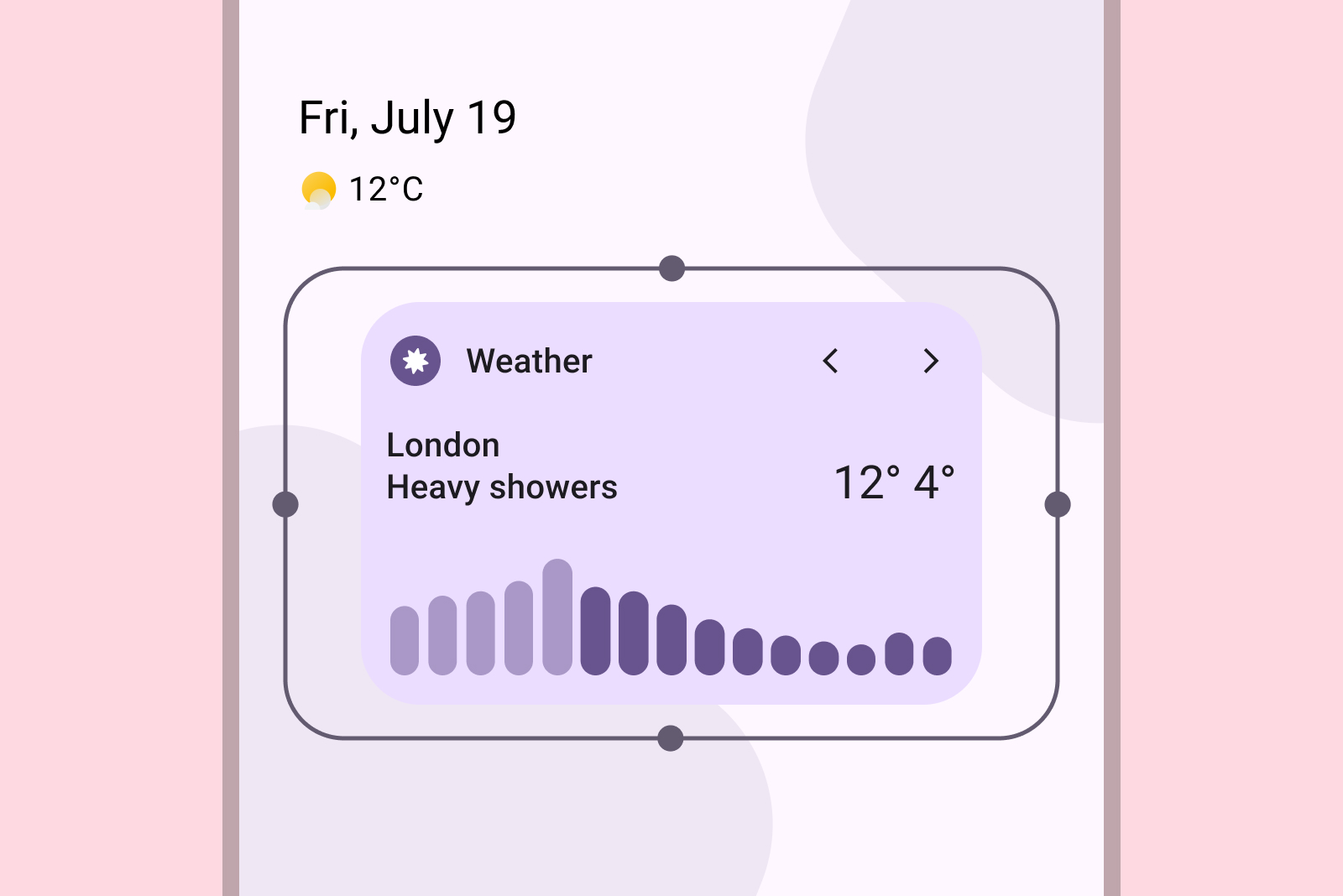
सीमाएं भरना
उपयोगकर्ता विजेट हटाने की मुख्य वजह यह है कि वे होम स्क्रीन के अन्य एलिमेंट के साथ अलाइन नहीं होते. ऐसा होने से रोकने के लिए, पक्का करें कि आपका विजेट, तय किए गए ग्रिड स्पेस को हमेशा पूरी तरह से भरता हो.

यह करें

यह न करें

यह करें