
Configurez votre widget pour qu'il affiche le contenu ou les données sélectionnés de votre application.
Quand utiliser la configuration
Permettez à votre utilisateur de configurer son widget lors de la sélection ou par appui prolongé. Réfléchissez à l'importance de la personnalisation pour l'expérience de votre widget afin de décider quand la rendre disponible.
- Si le widget apparaît vide sans que vous ayez choisi de paramètres ou si la personnalisation est centrale, ouvrez directement le workflow de configuration lors du placement du widget.
- Si le widget a une valeur par défaut préférée ou si l'utilisateur n'a pas besoin de faire une sélection avant de voir le contenu, votre widget n'a pas besoin d'écran de configuration initiale. Dans ce cas, laissez l'utilisateur accéder à la configuration après le placement.
Utilisateurs directs
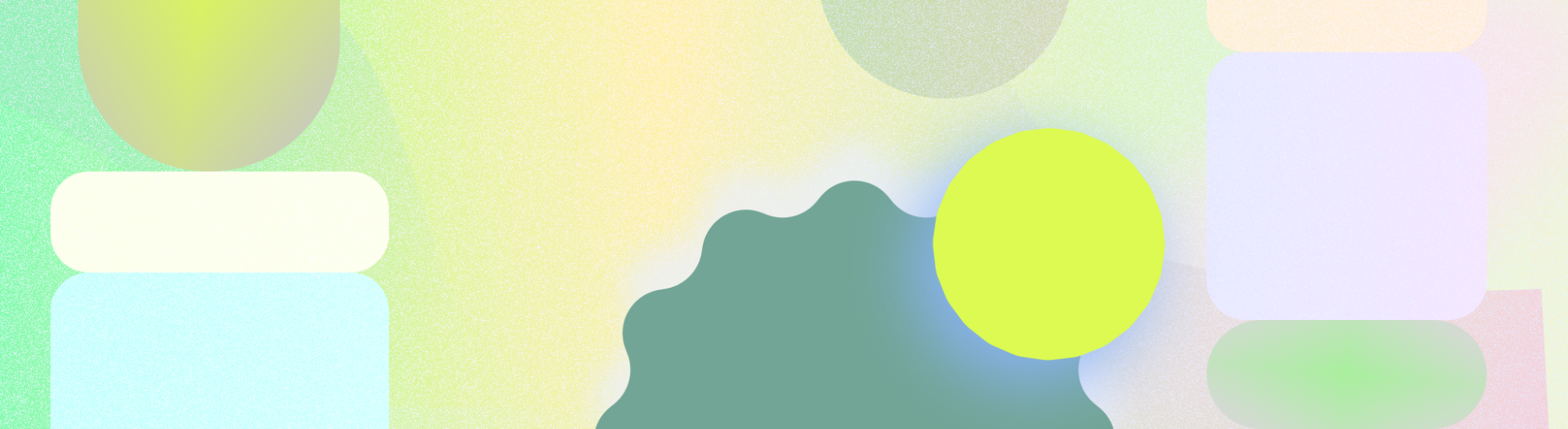
Nous vous suggérons de fournir une étape de configuration pour offrir une expérience personnalisable et rapide aux applications comportant plusieurs catégories de contenu, comme une application de messagerie.

Quand utiliser la configuration
Permettez à votre utilisateur de configurer son widget entre la sélection du widget et son affichage sur l'écran d'accueil, ou en appuyant de manière prolongée. Réfléchissez à l'importance de la personnalisation pour l'expérience de votre widget afin de décider quand la rendre disponible.
- Si le widget apparaît vide sans que vous ayez choisi de paramètres ou si la personnalisation est centrale, ouvrez directement le workflow de configuration lors du placement du widget.
- Si le widget a une valeur par défaut préférée ou si l'utilisateur n'a pas besoin de faire une sélection avant de voir le contenu, votre widget n'a pas besoin d'écran de configuration initiale. Dans ce cas, laissez l'utilisateur accéder à la configuration après le placement.
Utilisateurs directs
Guidez l'utilisateur tout au long de la configuration et fournissez-lui des commentaires clairs. Si votre application contient déjà un flux de configuration, vous pouvez reproduire votre expérience de configuration dans l'application, idéalement réduite à une ou deux pages.

À faire
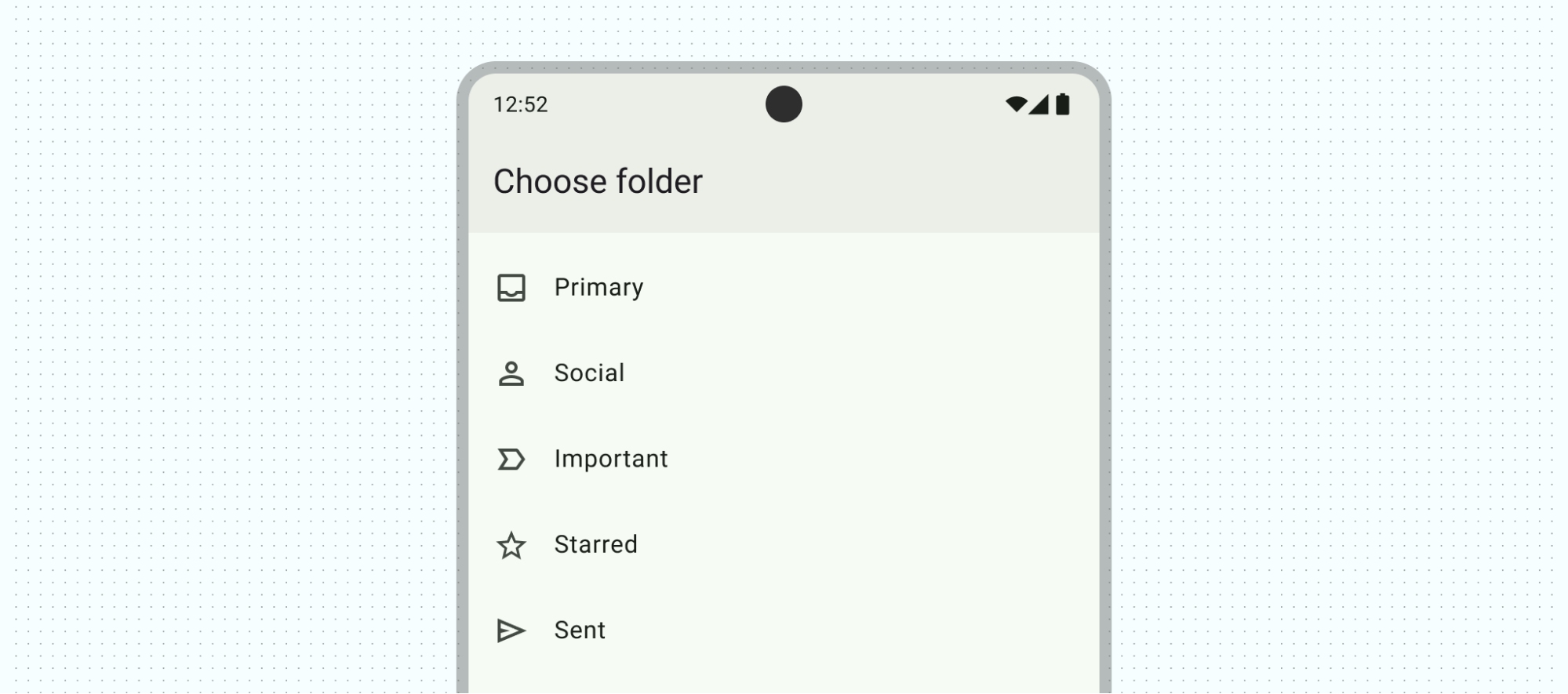
Par exemple, l'écran de configuration de l'alarme à gauche permet uniquement à l'utilisateur de sélectionner une catégorie d'alarme, puis d'ajouter le widget. Appuyer sur la catégorie ferme l'étape de configuration et ajoute le widget. Si la configuration n'est pas terminée, n'annulez pas l'ajout du widget. Fournissez un état pour permettre la restauration ou la configuration dans le widget.

À éviter
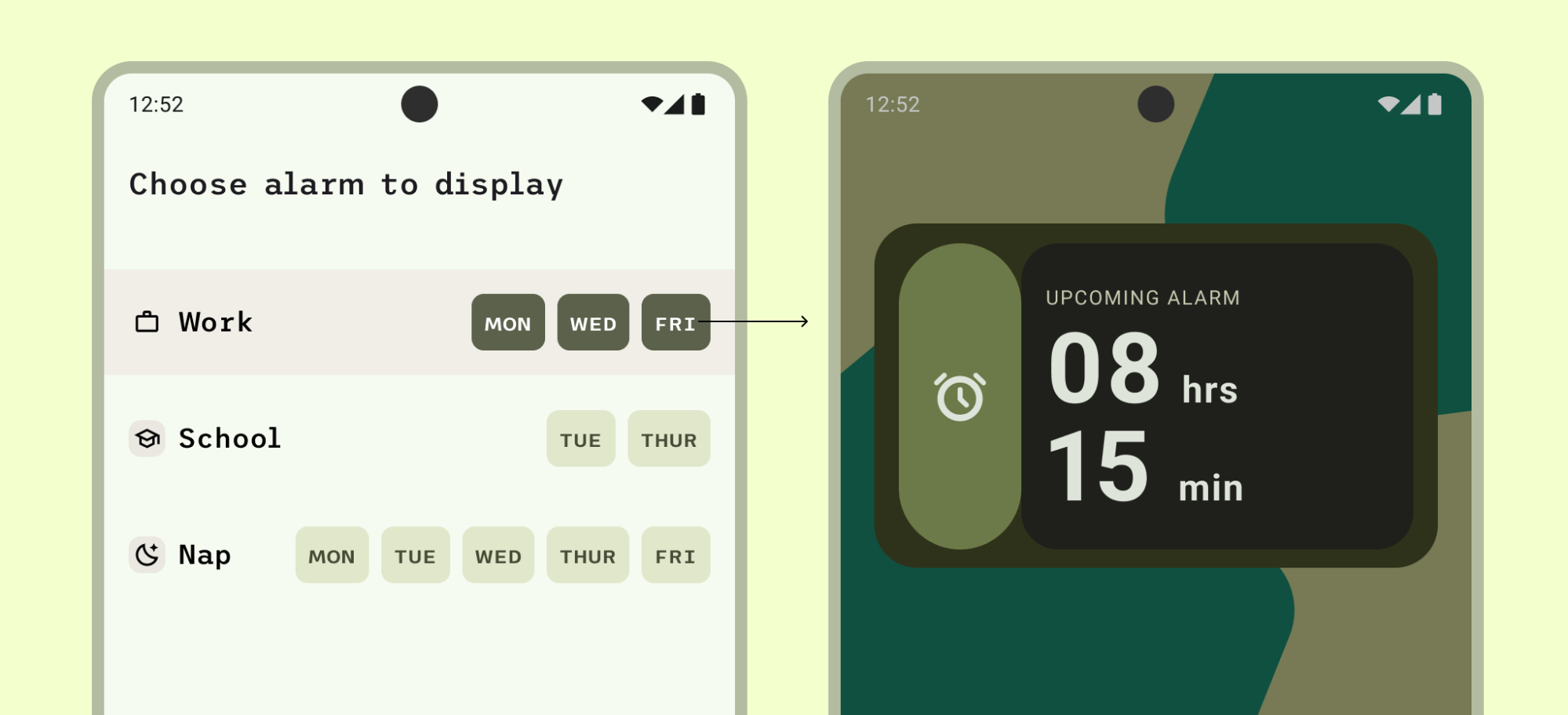
Dans cet exemple, il n'est pas clair que la fermeture de la vue de configuration à l'aide de l'icône x ajoute le widget, malgré le choix du contenu à afficher.
Incluez un état vide si aucun autre préréglage n'est disponible. L'état vide peut afficher un rappel d'intégration ou d'authentification pour s'assurer de diriger les utilisateurs.
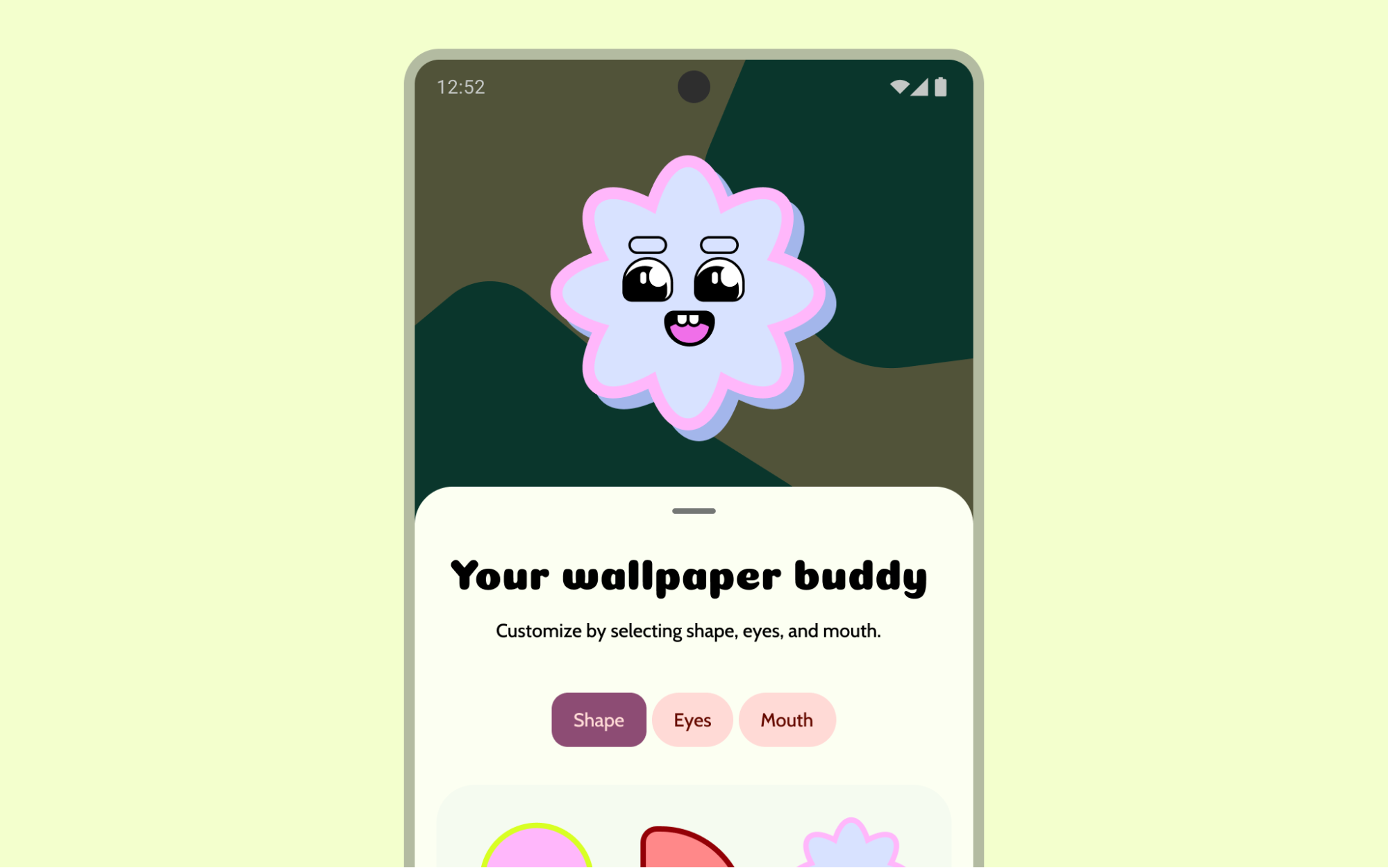
Personnaliser l'apparence du widget
Si possible, fournissez un widget par défaut attrayant pour permettre aux utilisateurs de se lancer rapidement sans personnalisation ou pour les aider à comprendre comment le widget apparaît sur leur écran d'accueil.
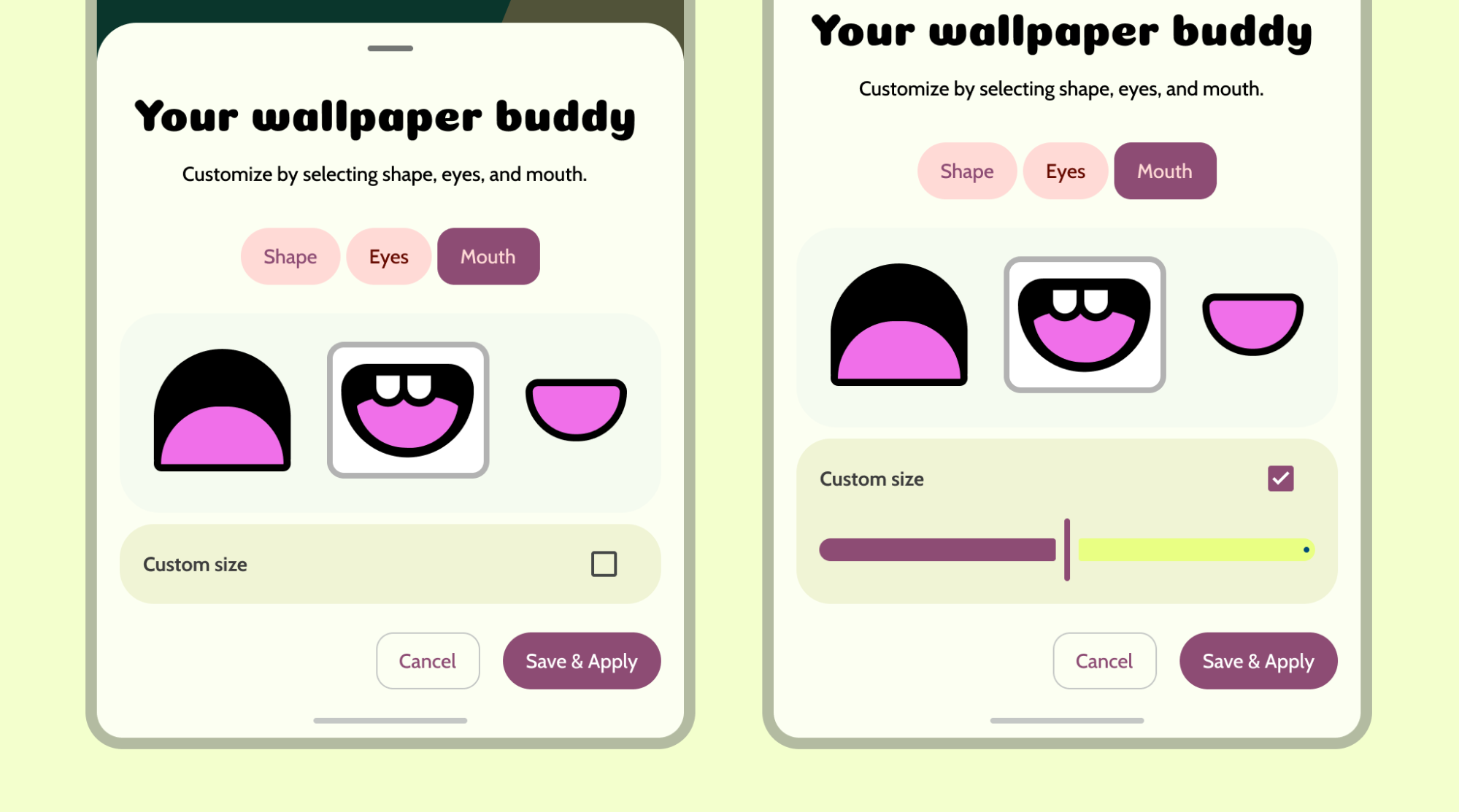
Affichez un aperçu du widget lorsque vous personnalisez son apparence.

Utilisez la divulgation progressive pour les commandes avancées afin d'aider les utilisateurs à personnaliser rapidement leur expérience.

Variations
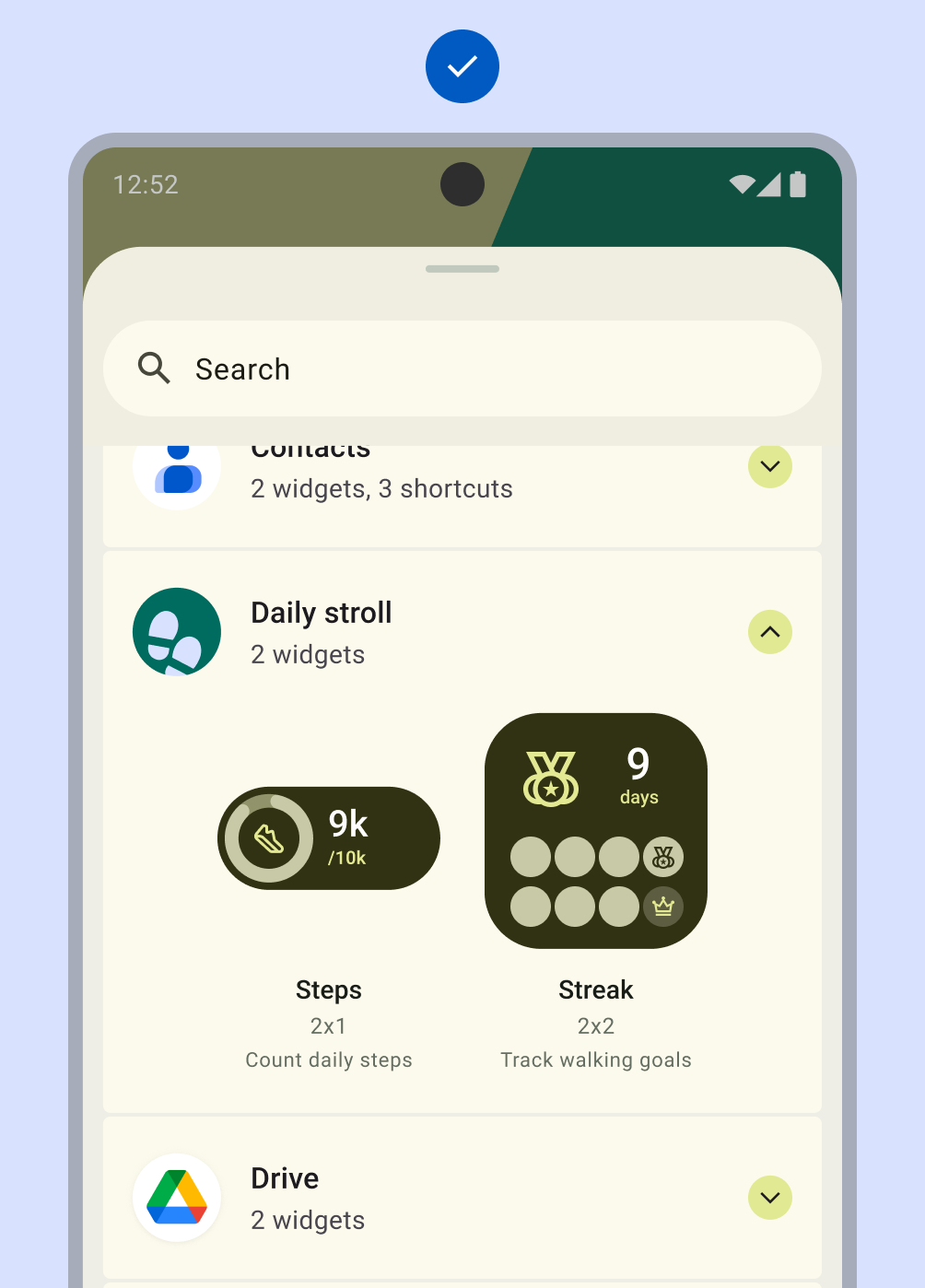
Pour les widgets dont la personnalisation est limitée, affichez les configurations populaires ou distinctes directement dans le sélecteur de widgets. Cela évite d'avoir besoin d'un écran de configuration distinct.
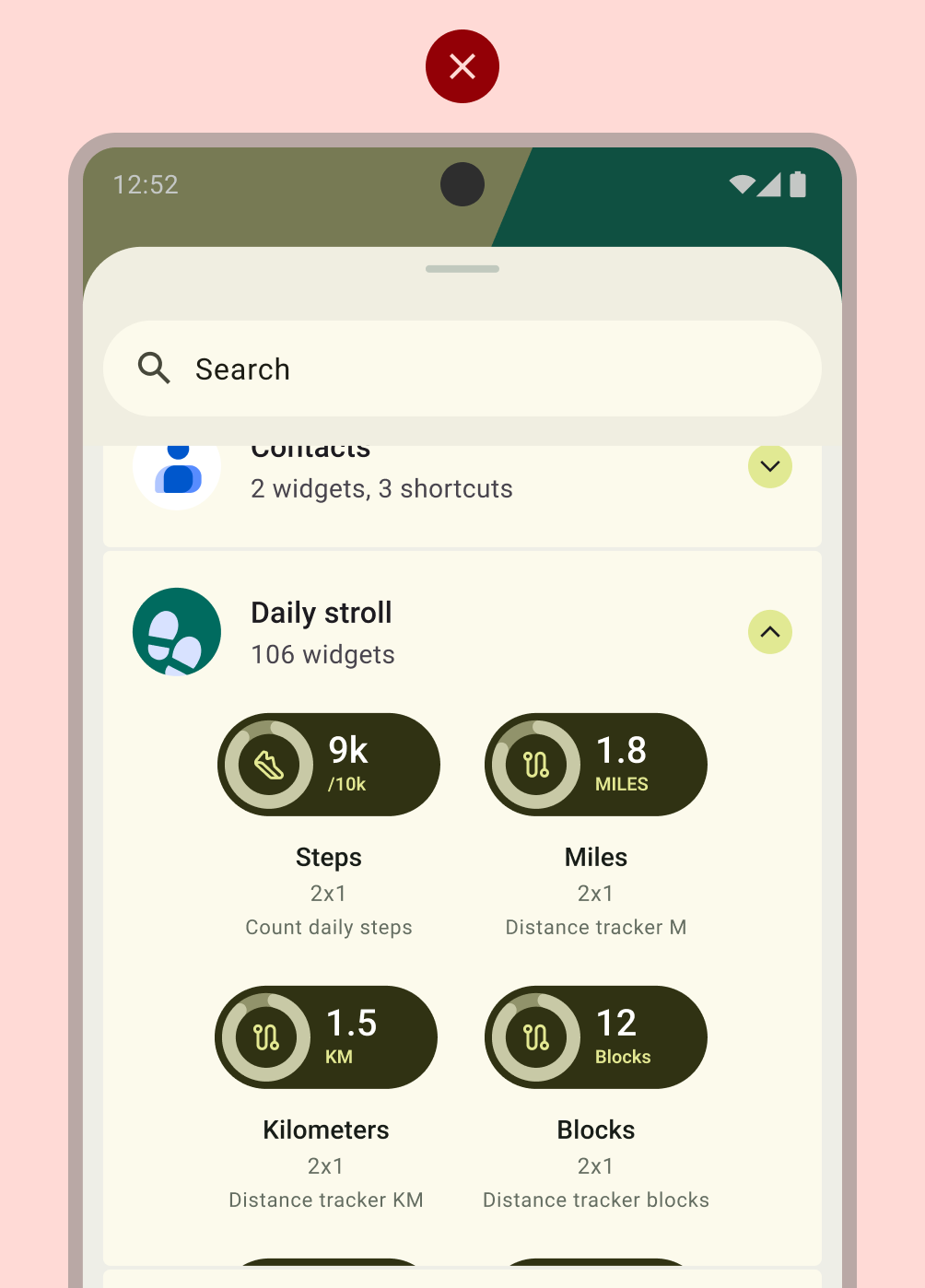
Les applications peuvent accepter un nombre illimité de widgets. Toutefois, le sélecteur de widgets doit se concentrer sur l'affichage des tâches critiques et des variantes utiles uniquement. Limitez les aperçus du sélecteur de limites à six ou huit variantes. Autorisez l'accès à des variantes supplémentaires via un écran de confirmation.

À faire

À éviter
Mise en page
Suivez les bonnes pratiques de Principes de base de la mise en page ou profitez des composants Material Design, tels que les mises en page de liste avec des commutateurs, des cases à cocher et des boutons à bascule, lorsque vous créez votre écran de configuration. Pour en savoir plus sur la création d'une mise en page de widget de haute qualité, consultez Qualité des widgets.
