
المظهر هو مجموعة من الأنماط أو السمات، مثل اللون والنوع والشكل، والتي يمكن أن تؤثر في مظهر جهاز المستخدم الجوّال أو جهازه المزوّد بشاشة كبيرة و تجربته داخل التطبيق.
الخلاصات
- لمنح المستخدمين تجربة أكثر تخصيصًا وسهولة في الاستخدام، تأكَّد من أنّ تطبيقك يعتمد الإعدادات المفضّلة للنظام، بما في ذلك المظاهر، مثل المظهر الفاتح أو الداكن والمظهر الديناميكي و التباين.
- أنشئ مظهرًا مخصّصًا لاستخدامه كخيار احتياطي في حال عدم توفّر مظهر ديناميكي.
- ضع في اعتبارك إعدادات النوع عند استخدام مظاهر مختلفة.
- تحقَّق دائمًا من التباين بين النص والسطح لضمان سهولة القراءة.
أنواع المظاهر
تكون المظاهر مستندة إلى النظام أو التطبيق. يمكن أن تؤثر مظاهر النظام في واجهة مستخدم الجهاز بالكامل لدى المستخدم، كما يمكن أن توفّر عناصر التحكّم المقابلة في إعدادات الجهاز، في حين لا يؤثر مظهر التطبيق إلا في التطبيق الذي تم تنفيذه فيه.
يجب أن ينفِّذ تطبيقك أيًا من نوعَي المظاهر لعرضه، ولكن لا تنطبق مظاهر التطبيقات سوى داخل التطبيق وليس في أي مكان آخر على الجهاز. يمكنك أيضًا إلغاء بعض إعدادات مظهر النظام باستخدام الإعدادات داخل التطبيق.
مظاهر النظام
تسري مظاهر النظام على جهاز Android بالكامل، بما في ذلك التطبيقات الفردية، وذلك استنادًا إلى إعدادات المستخدم. تشمل مظاهر النظام المظاهر الفاتحة والداكنة، والمظاهر التي ينشئها المستخدمون، ومظاهر المصنّعين.
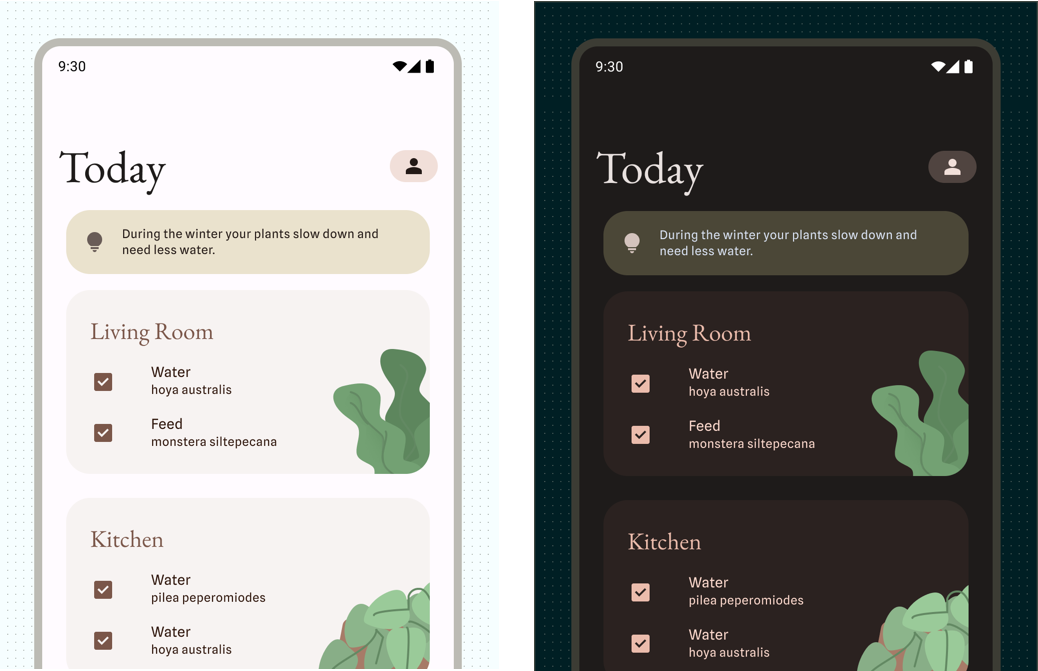
المظهران الفاتح والداكن
يتألف المظهر الفاتح أو "الوضع النهاري" من وضع شاشة مشرق مع سطوعٍ أعلى ومساحات تم إنشاؤها من قيم لونية عالية. في المقابل، يعمل المظهر الداكن، أو "الوضع الليلي"، على تغيير واجهة المستخدم لتقليل مستوى الإضاءة. يتم إنشاء الأسطح من ألوان رمادية قاتمة أو قيم لونية منخفضة.
يقدّم "المظهر الداكن" مزايا متعدّدة، مثل تسهيل قراءة المحتوى الظاهر على الشاشة في ظروف الطقس المشمس أو عند انخفاض مستوى النور، والحد من إجهاد العين بسبب انخفاض مستوى السطوع، وتوفير طاقة البطارية. وهي أيضًا الميزة الأكثر طلبًا من قِبل المستخدمين في التطبيقات.

إليك بعض النقاط التي يجب أخذها في الاعتبار عند تنفيذ المظهرَين الفاتح والداكن:
- يمكنك تخصيص مخطط ألوان للتعبير بشكل أكبر. إذا كنت تستخدِم أداة إنشاء مظاهر Material لإنشاء مخطّط، يتم تلقائيًا إنشاء مخطّط داكن. يمكنك الاطّلاع على مزيد من المعلومات عن تخصيص نظام Material ونظام الألوان لإنشاء مظهر يحمل علامة تجارية.
- يمكن للمستخدمين ضبط مظهر فاتح أو داكن في إعدادات العرض على مستوى النظام ليكون مفعَّلاً دائمًا أو غير مفعَّل دائمًا أو تلقائيًا استنادًا إلى الوقت من اليوم. ننصحك بمحاولة اتّباع إعدادات النظام المفضّلة لدى المستخدم، ولكن من الأفضل أيضًا إنشاء عناصر تحكّم داخل التطبيق لتزويد المستخدمين بتعديلات أكثر دقة.
- يمكن أن يستخدم محتوى الويب في مكوّنات WebView أيضًا تصميمًا فاتحًا أو داكنًا أو تلقائيًا. اطّلِع على كيفية تفعيل المظهر الداكن في عروض الويب.
- يمكن لنظام التشغيل Android فرض المظهر الداكن إذا فعّله المستخدمون. يمكنك أيضًا إنشاء مظهر داكن مخصّص للتحكّم بشكل أكبر.
- إذا لم يفعّل المستخدم مظاهر أو إعدادات أخرى، يمكنك "قفل" تطبيقك على المظهر الفاتح. ومع ذلك، لا ننصح بتنفيذ ذلك، لأنّه قد يتعارض مع احتياجات المستخدم في ما يتعلّق بتسهيل الاستخدام والتخصيص.

المظاهر من إنشاء المستخدمين
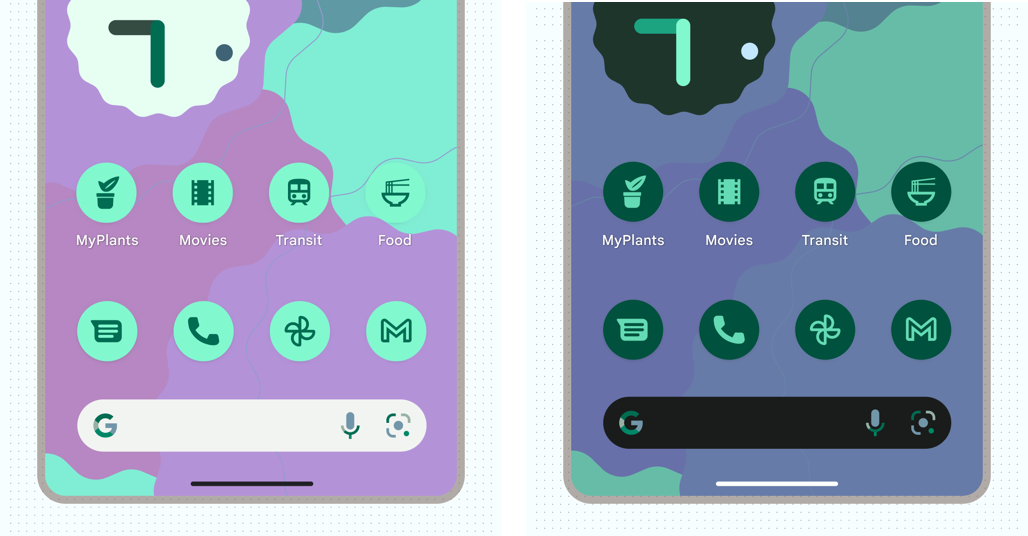
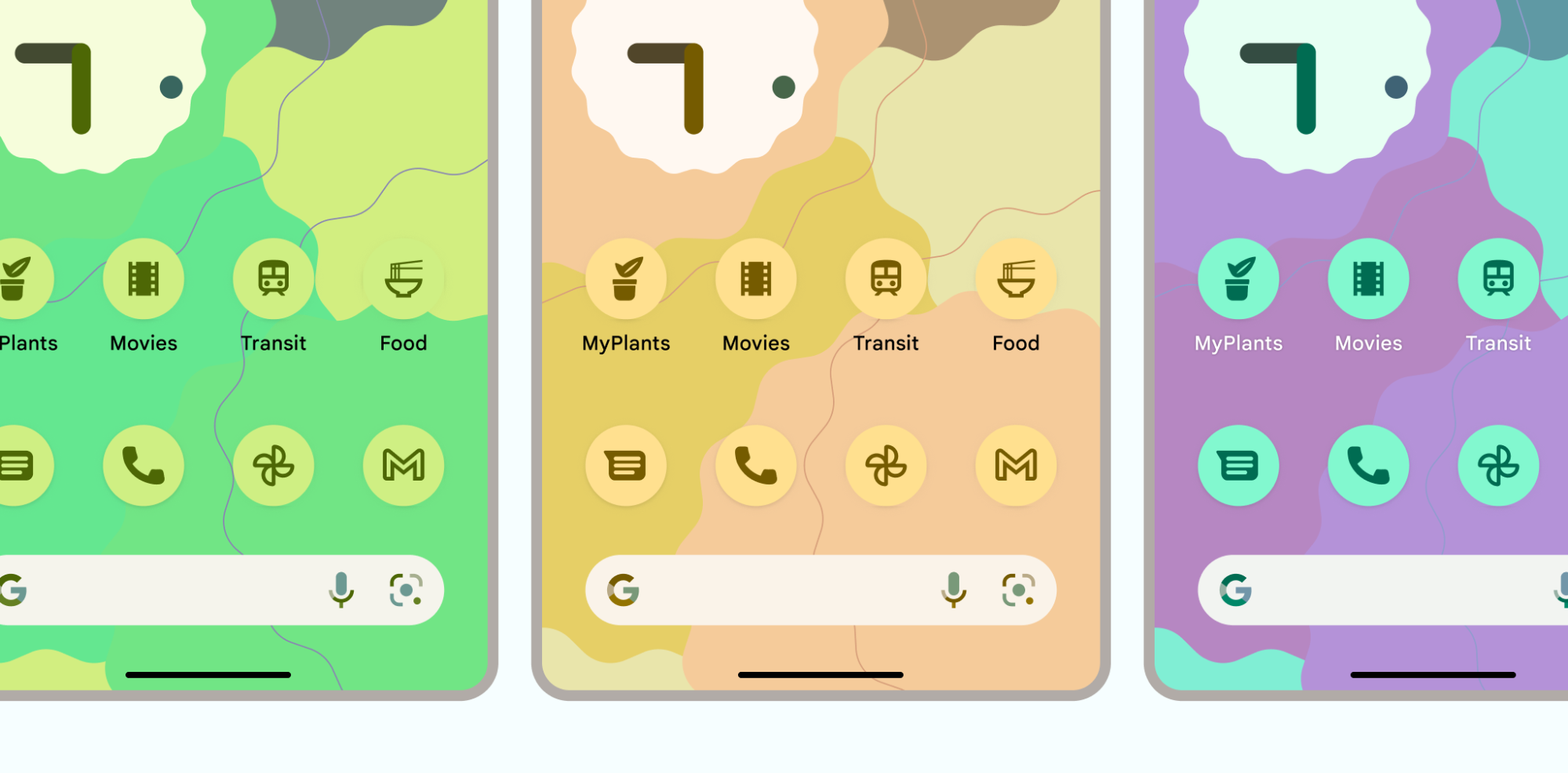
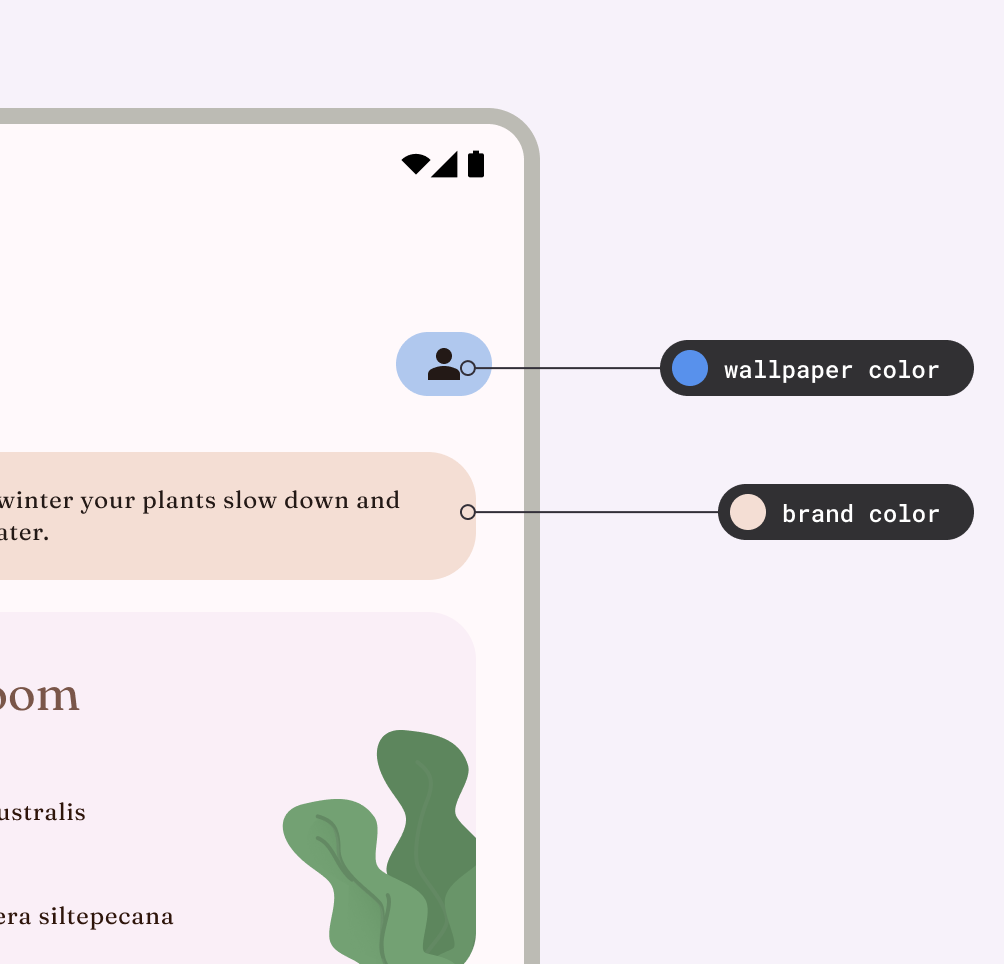
تتوفّر ميزة الألوان الديناميكية للمظاهر التي ينشئها المستخدمون، وقد كنا قد اتحنا هذه الميزة مع لغة Material You بدءًا من Android 12. عند تفعيل ميزة "الألوان الديناميكية"، يتم استخراج ألوان مخصّصة من خلفية المستخدم لتطبيقها على التطبيقات وواجهة مستخدم النظام. تُستخدَم لوحة الألوان هذه كنقطة بداية لإنشاء تصاميم ألوان ملفتة للنظر وهادئة.
يمكن أيضًا تعديل إعدادات الخط ضمن إعدادات الجهاز لتلبية الإعدادات المفضّلة للمستخدم واحتياجات تسهيل الاستخدام. يمكن نقل هذه الإعدادات ويجب نقلها إلى التطبيقات، لذا احرص على استخدام قيم بكسل قابلة للتغيير للخطوط.


مظاهر الشركة المصنّعة
قد توفِّر الشركات المصنّعة للأجهزة إمكانات إضافية خاصة بتنسيقات الشاشة التي يمكن أن تؤثّر في واجهة المستخدم للنظام وإعدادات الشاشة.
مظاهر التطبيقات
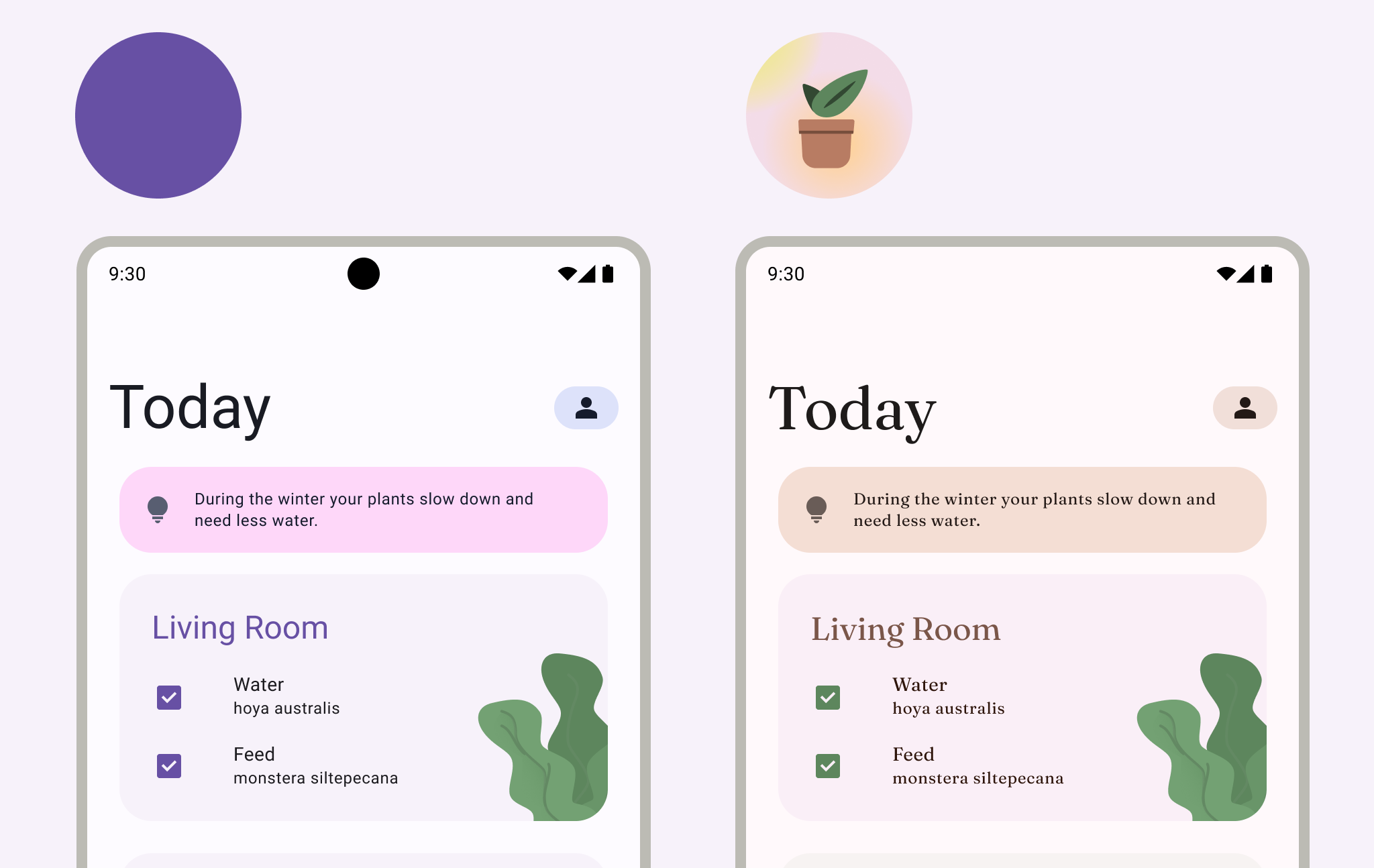
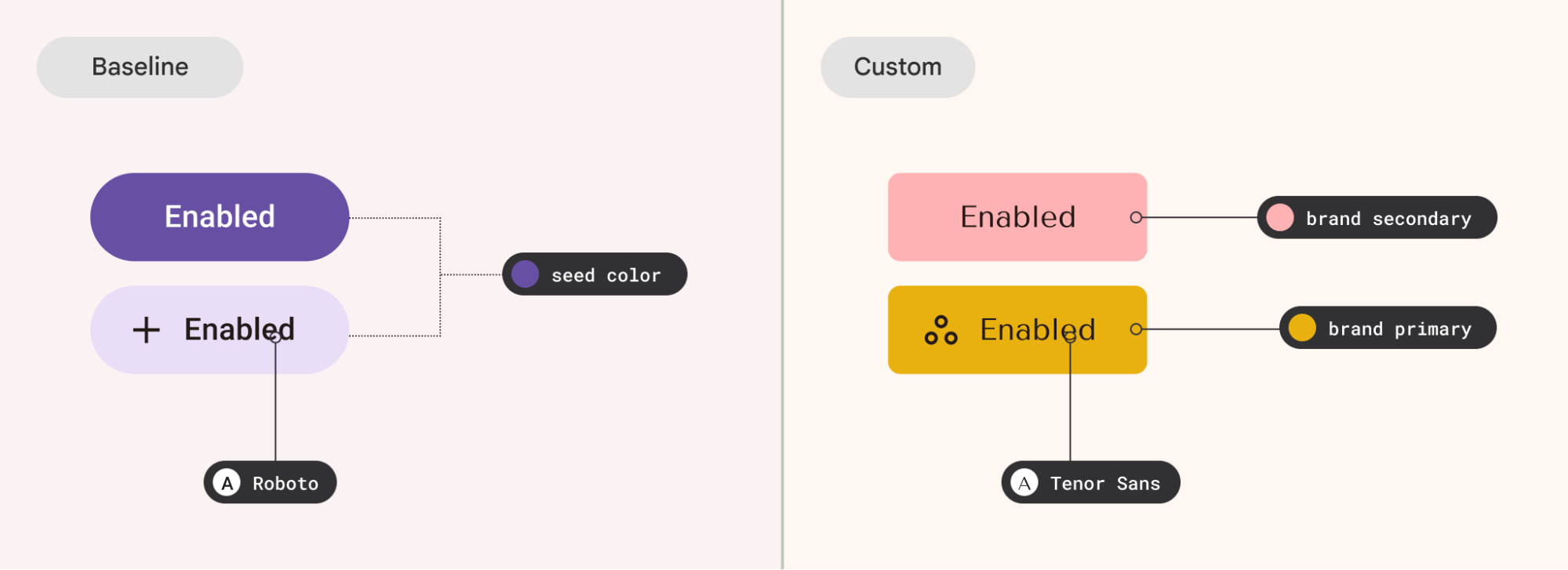
الخط القاعدي
توفّر مكونات Material في مكتبة Material مظهرًا أساسيًا يستخدِم مخطّط ألوان أرجوانيًا وخط Roboto. أي تطبيق لا يحدّد سمات المظهر يعود إلى استخدام هذه السمات الأساسية.
مخصّص (العلامة التجارية)
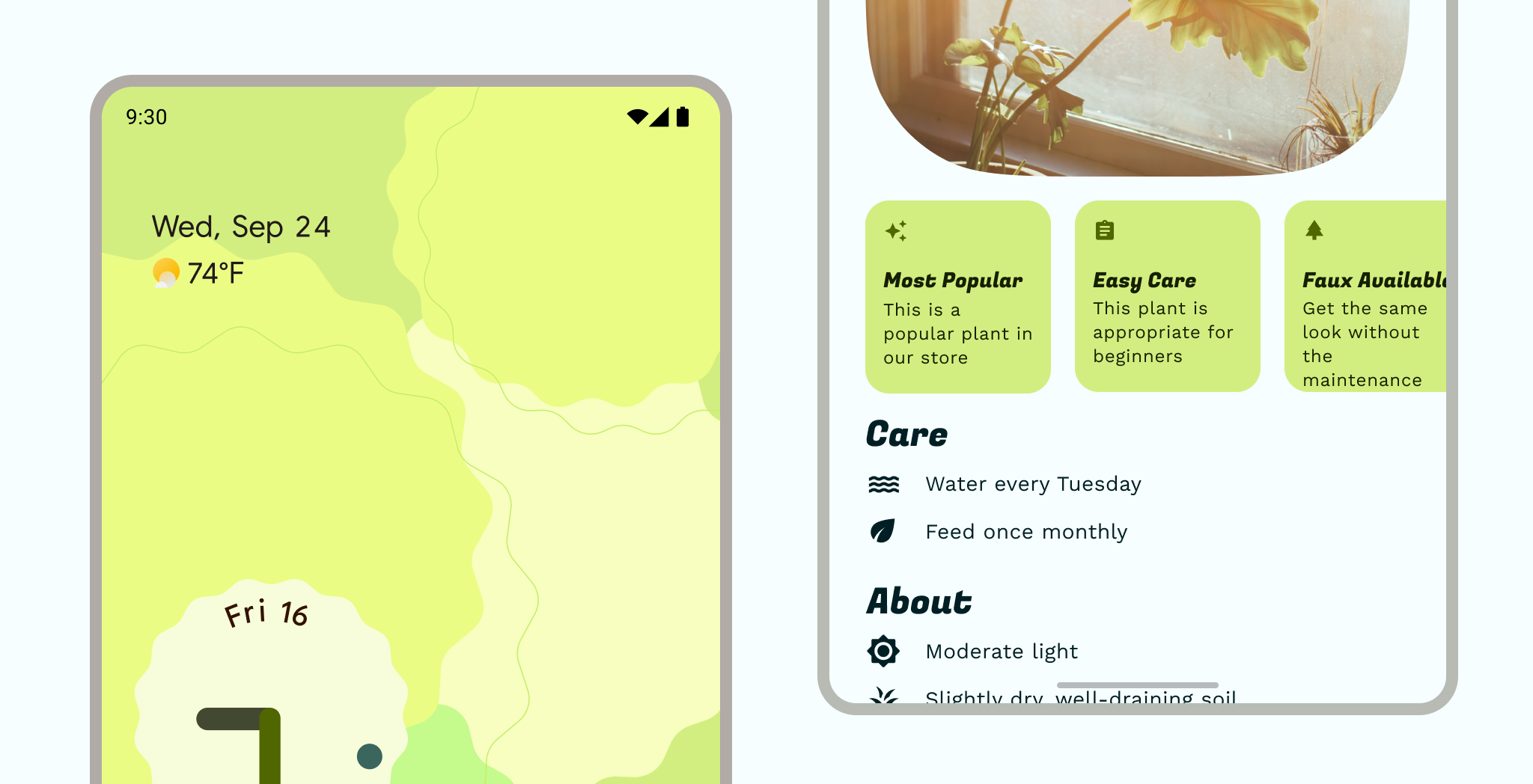
يمنحك استخدام المظاهر المخصّصة مجموعة أكبر من الخيارات للتعبير عن مظهر وأسلوب تطبيقك، أو يمكن استخدامه كخيار احتياطي عند عدم توفّر مظاهر نظام معيّنة. ويُعدّ ذلك مفيدًا سواء كنت تعمل باستخدام نظام تصميم مخصّص بالكامل أو دليل علامة تجارية صغير أو بعض ألوانك المفضّلة.
يمكن أن يتضمّن تطبيقك أيضًا مخططات مخصّصة متعددة، سواء كانت مخططات كاملة يمكن للمستخدم الاختيار من بينها أو عناصر مستوحاة من المحتوى أو العلامة التجارية الفرعية.


المحتوى
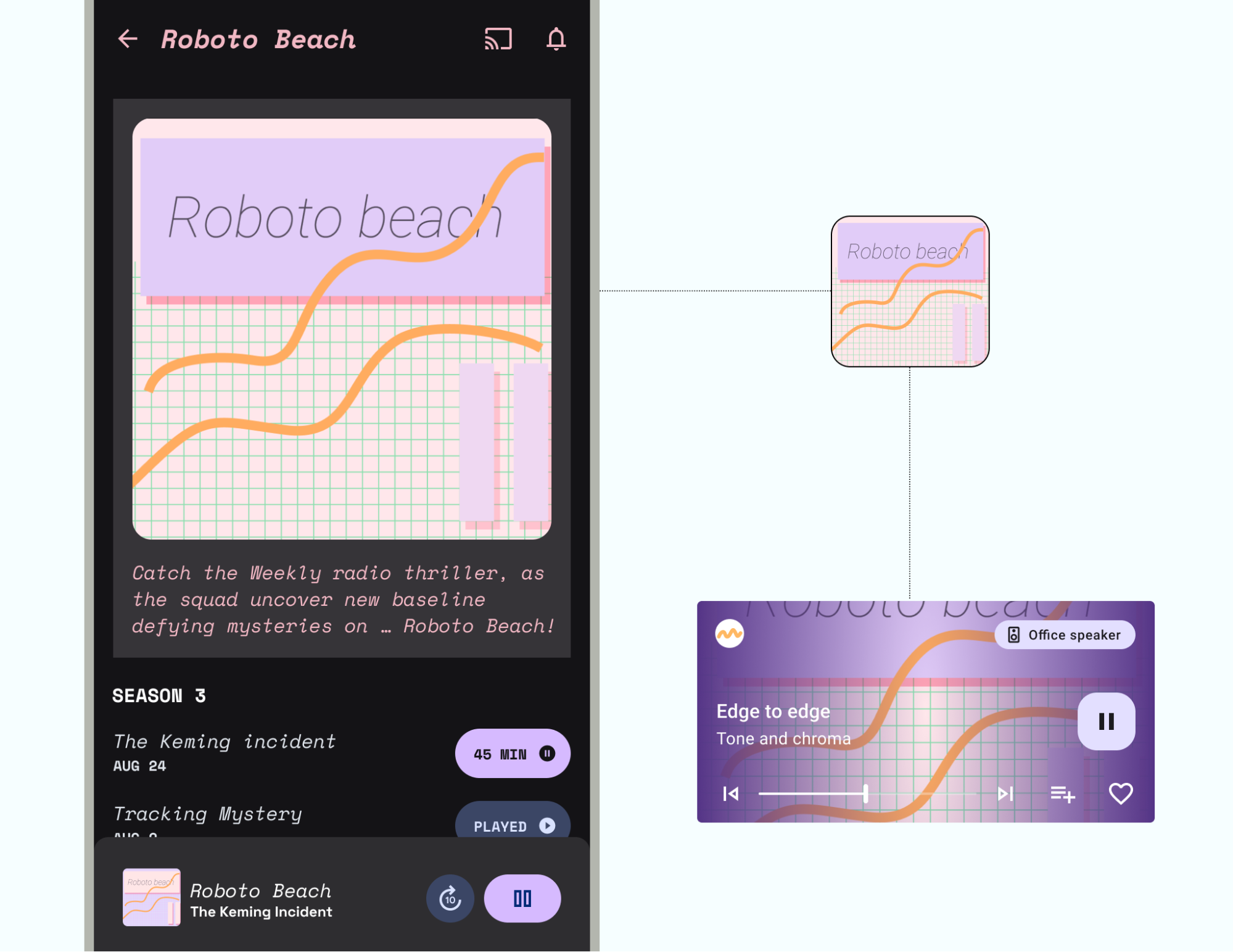
لجذب المزيد من الانتباه إلى بعض المحتوى، يمكن أن تستخدم واجهة المستخدم اللون الديناميكي لتلقّي اللون من هذا المحتوى. يناسب لون المحتوى مصدر محتوى أساسيًا واحدًا، ولكن احرص على استخدامه بحذر في طرق العرض التي تتضمّن مصادر محتوى متعددة.

يؤثر المظهر عادةً في التطبيق بشكل عام، ولكن يمكن أيضًا تطبيقه بشكل انتقائي وإلى جانب مظاهر أخرى. تجنَّب استخدام عدد كبير جدًا من المظاهر والمجموعات من خلال الالتزام بالترتيب الهرمي: مصدر مظهر أساسي (سواء كان ديناميكيًا أو مخصّصًا) يسري على معظم واجهة المستخدم.

المادة
يوفّر التصميم المتعدد الأبعاد مظهرًا أساسيًا وأنظمة تنسيق (اللون والنوع والشكل). يمكن أيضًا توسيع نطاق "مظاهر Material" لإضافة مزيد من السمات إلى المظهر.
العلامة التجارية
إذا كانت أنظمة مظاهر التصميم المتعدد الأبعاد لا تتوافق مع الشكل والأسلوب المطلوبين في تطبيقك، يمكنك استخدام مظهر مخصّص بالكامل. احرص على اختبار السمات المخصّصة للتباين وسهولة القراءة.
الاطّلاع على كيفية تنفيذ نظام مخصّص في ميزة "الإنشاء"
سمات المظهر
تتوافق سمات المظهر مع الأنماط المرئية الشائعة المستخدَمة في تصميم واجهة المستخدم بهدف استحضار مجموعة من العناصر الجمالية. داخل التطبيق، غالبًا ما تكون هذه السمات مرتبطة بأنظمة مظاهر Material Design للسماح لصنّاع التطبيقات بتخصيصها.

اللون
استخدِم الألوان للتعبير عن الأناقة ونقل المعنى. يمكن أن يكون ضبط ألوان تطبيقك مهمًا للتخصيص وتحديد الغرض من المحتوى وتحديد هوية العلامة التجارية بالطبع.
ضمن التصميم، يشير مخطط الألوان إلى مجموعة من الدرجات اللونية المخصّصة لأدوار معيّنة والمرتبطة بالمكونات. اطّلِع على مزيد من المعلومات حول اللون في واجهة مستخدم Android ونظام ألوان Material.

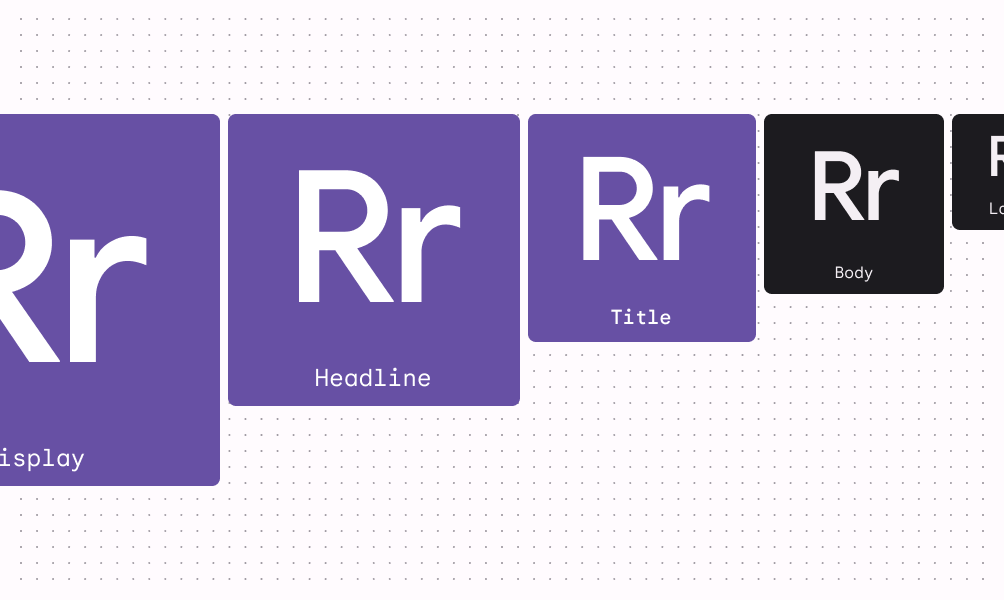
النوع
خط نظام Android هو Roboto (متاح مجانًا لجميع التطبيقات)، ولكن يمكنك تخصيص نوعه. يجب مراعاة سهولة قراءة الخطوط المحدّدة بما يتوافق مع أدوارها. اطّلِع على مزيد من المعلومات عن تطبيق النوع.

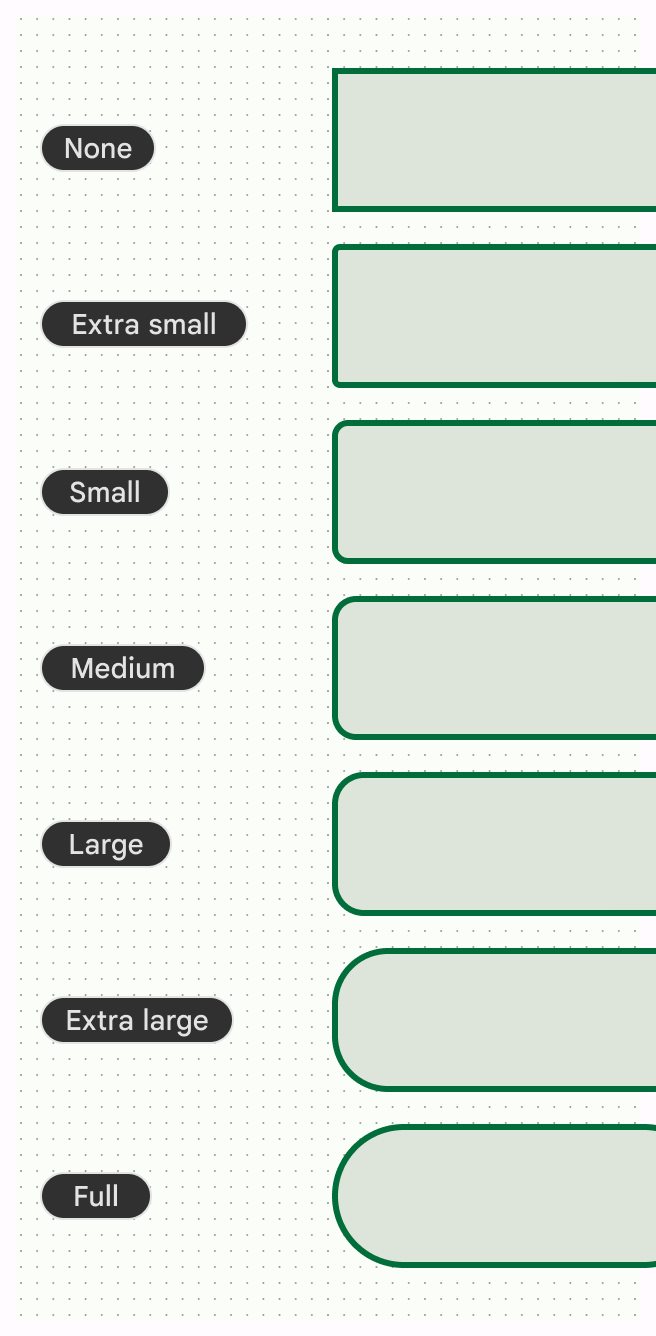
الشكل
يساعد تخصيص شكل زوايا الحاوية بعد القيم التلقائية الأساسية في تحديد هوية تطبيقك. على سبيل المثال، يمكنك استخدام زوايا دائرية كاملة لمنح التصميم مظهرًا أكثر نعومة ومرحاً، أو استخدام تصميم زاوي لمنح التصميم مظهرًا أكثر جدية. اطّلِع على الرموز والأشكال المخصّصة لمكونات Material Design.
الرموز
تتوفّر رموز Material Icons لاستخدامها في تطبيقك بخمسة أنماط: ممتلئ، مخطّط، حاد، دائري، لونان. استخدِم أسلوب الرموز نفسه في تطبيقك للحفاظ على مظهر متسق ومهذَّب.

سمات المظهر الأخرى
على الرغم من أنّ اللون والنوع والشكل يشكّلون أنظمة تخصيص التصميم المتعدّد الأبعاد الأساسية، فإنّ أنظمة التصميم لا تقتصر على المفاهيم التي يعتمد عليها التصميم المتعدّد الأبعاد. يمكنك تعديل الأنظمة الحالية وتقديم أنظمة جديدة تمامًا، باستخدام فئات وأنواع جديدة، لجعل المفاهيم الأخرى متوافقة مع المظاهر. قد تحتاج أيضًا إلى توسيع نطاق الأنظمة الحالية أو استبدالها لاستخدام السمات المخصّصة بشكلٍ يتجاوز ما هو متوفر. على سبيل المثال، قد تحتاج إلى إضافة نظام للانتقالات اللونية أو سمات المسافة.
تطبيق مظهر في تطبيقك
الفرق بين المظهر والأسلوب والفئات
يمكن أن تحتوي كل من المظاهر والأنماط على سمات تصميم متعددة. يمكن أن يكون النمط مستقلاً عن المظهر ويشير إلى مظهر عنصر فردي (أو عرض)، في حين يمكنك ضبط مظهر على عناصر متعددة وحتى على التطبيق بأكمله. النمط هو خيار أسلوبي قابل لإعادة الاستخدام، وهو مشابه للنمط أو الرمز المميّز في برنامج التصميم. على سبيل المثال، "النص الرئيسي بحجم كبير" هو أسلوب، في حين أنّ "فاتح" و"داكن" هما مظهران.
تطبيق مظهر في ميزة "الإنشاء"
يتألّف الموضوع عادةً من أنظمة متعدّدة تُجمِّع المفاهيم المرئية والسلوكية الشائعة، والتي يمكنك وضع نماذج لها باستخدام فئات تتضمّن قيمًا لتحديد المظهر.
اطّلِع على مقالة Material Design 3 في Compose للحصول على مزيد من المعلومات عن استخدام Jetpack Compose لإنشاء تطبيق يتضمّن مظهر Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
تنفيذ مظهر في "طرق العرض"
المواضيع هي مجموعة من الموارد التي تحمل أسماء دلالية ويمكن استخدامها في جميع أجزاء تطبيقك. تتشارك المواضيع بنية الأنماط نفسها.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webviews
يمكن أن يستخدم محتوى الويب في WebView أيضًا تصميمًا فاتحًا أو داكنًا أو تلقائيًا. اطّلِع على كيفية إتاحة المظهر الداكن في webviews.
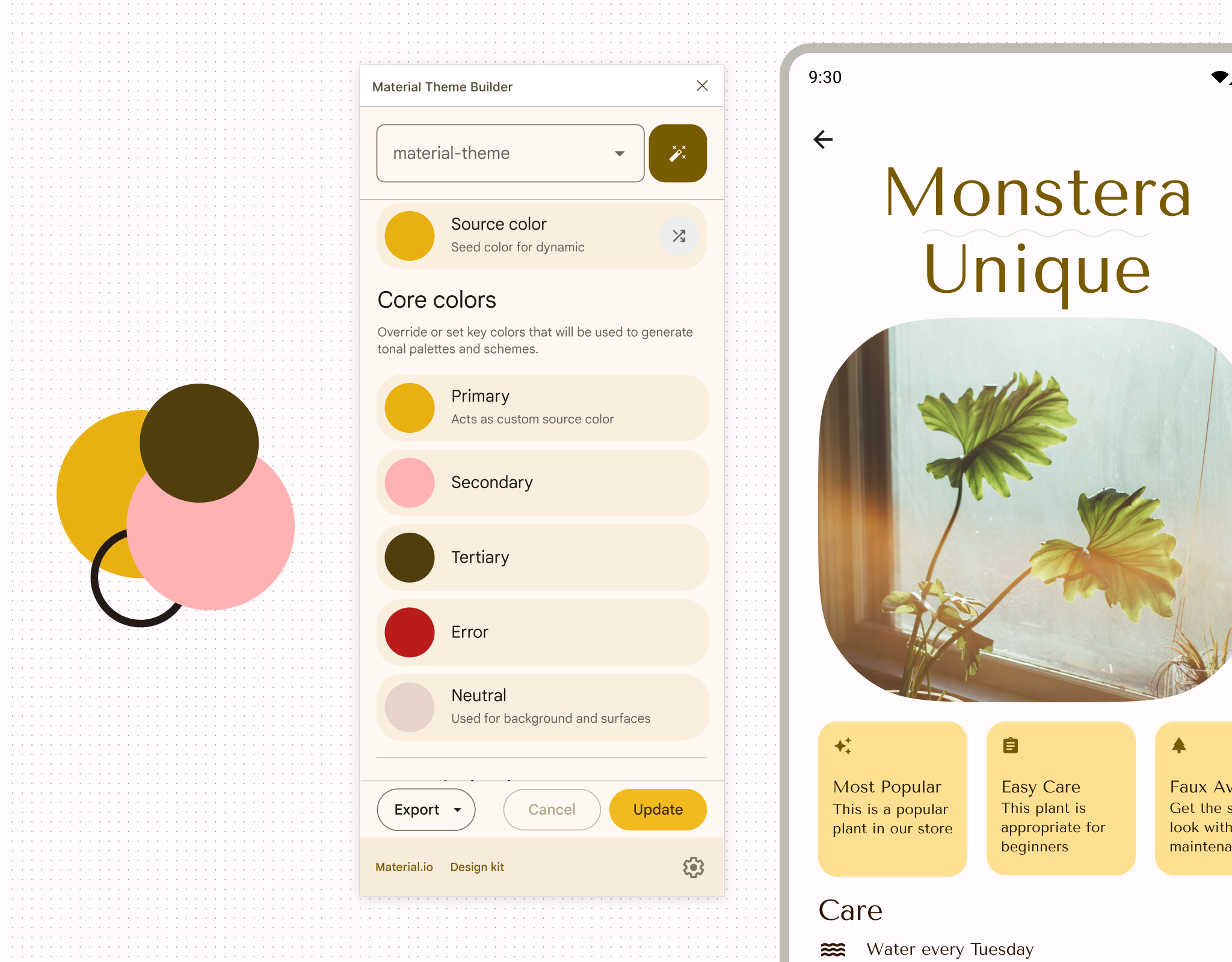
تخصيص مظهر Material
يمكنك استخدام المكوّن الإضافي Material Theme Builder في Figma ل تخصيص مظهر Material Theme. من خلال إنشاء مظهر باستخدام هذه الأداة، يمكنك الحصول على ملفات مظاهر قابلة للتنفيذ باستخدام تنسيقات الألوان الفاتحة والداكنة التي تم إنشاؤها مسبقًا، ما يتيح لك تحسين عملية التخصيص من خلال تعديل ملف المظهر الذي تم تصديره باستخدام قيمك الدقيقة.