
As configurações do app permitem que os usuários indiquem preferências sobre o comportamento do app.
Aprendizados
Considere o seguinte ao projetar as configurações do app:
- Respeite as configurações do sistema. Talvez seu app não precise de configurações próprias.
- Use uma linguagem clara e precisa.
- Se necessário, forneça uma visão geral e divida as configurações por grupos e telas.
- Use padrões de UX de seleção adequados.
- Use padrões educados.
- Ofereça acesso claro às configurações.

Selecione as configurações adequadas
As configurações precisam estar bem organizadas, previsíveis e conter um número gerenciado de opções. Considere as dicas a seguir ao decidir o que incluir:
- Inclua preferências acessadas com pouca frequência.
- Não inclua ações acessadas com frequência. Elas precisam ser contextualizadas de acordo com o recurso que mais afetam.
- Salvar as preferências do usuário.
- Evite informações sobre o app, como número de versão ou informações de licenciamento nas configurações.
- Evite o gerenciamento da conta.
- Evite replicar as preferências disponíveis no nível das configurações do dispositivo.
Escolher padrões comuns
Defina os padrões para preferências comuns que não representam riscos, não interrompem o usuário e não afetam negativamente a bateria e o desempenho.
O valor inicial de cada configuração precisa fazer o seguinte:
- Representar o padrão que a maioria dos usuários escolheria.
- Ser neutro e representar pouco risco para o usuário.
- Usar menos bateria ou dados móveis.
- Interrompa apenas quando for importante.
Decida a posição.
Escolha quais configurações devem ser determinadas no app e elimine as preferências que são melhor decididas nas configurações do dispositivo ou gerenciadas por um serviço. Por exemplo, evite substituir temas do sistema, a menos que você esteja estendendo com uma maior personalização para a experiência do app.
Considere se determinadas configurações são acessadas com frequência suficiente para serem exibidas fora das configurações mais próximas do recurso que elas afetam.
Configurações do dispositivo
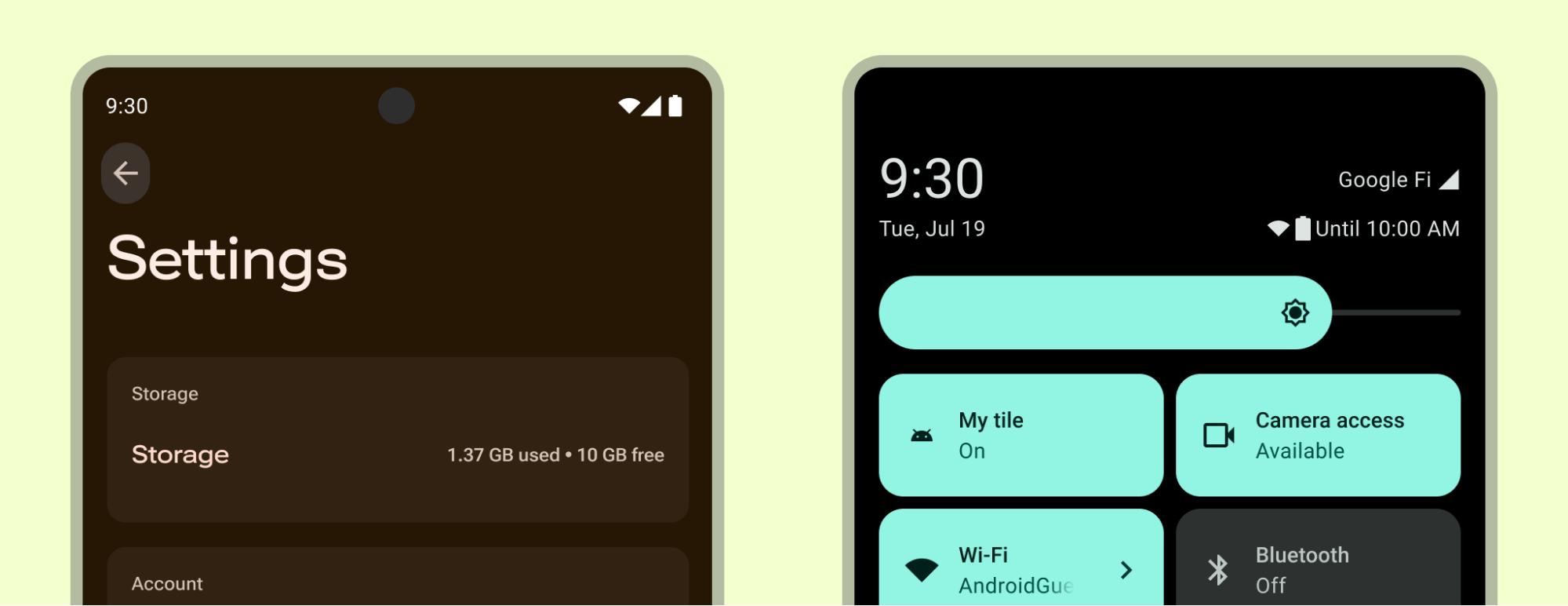
As configurações do sistema no app Configurações do dispositivo e nas Configurações rápidas podem afetar seu app.
Ofereça opções de personalização adicionais ou alternativas para melhorar a experiência do usuário, mas não replique nem substitua as configurações fornecidas pelo sistema. Por exemplo, o app pode estender o sistema de temas para uma maior personalização ou oferecer controles de som mais granulares.
Não substitua as configurações fornecidas pelo sistema, porque elas podem ser necessidades de acessibilidade pessoais.
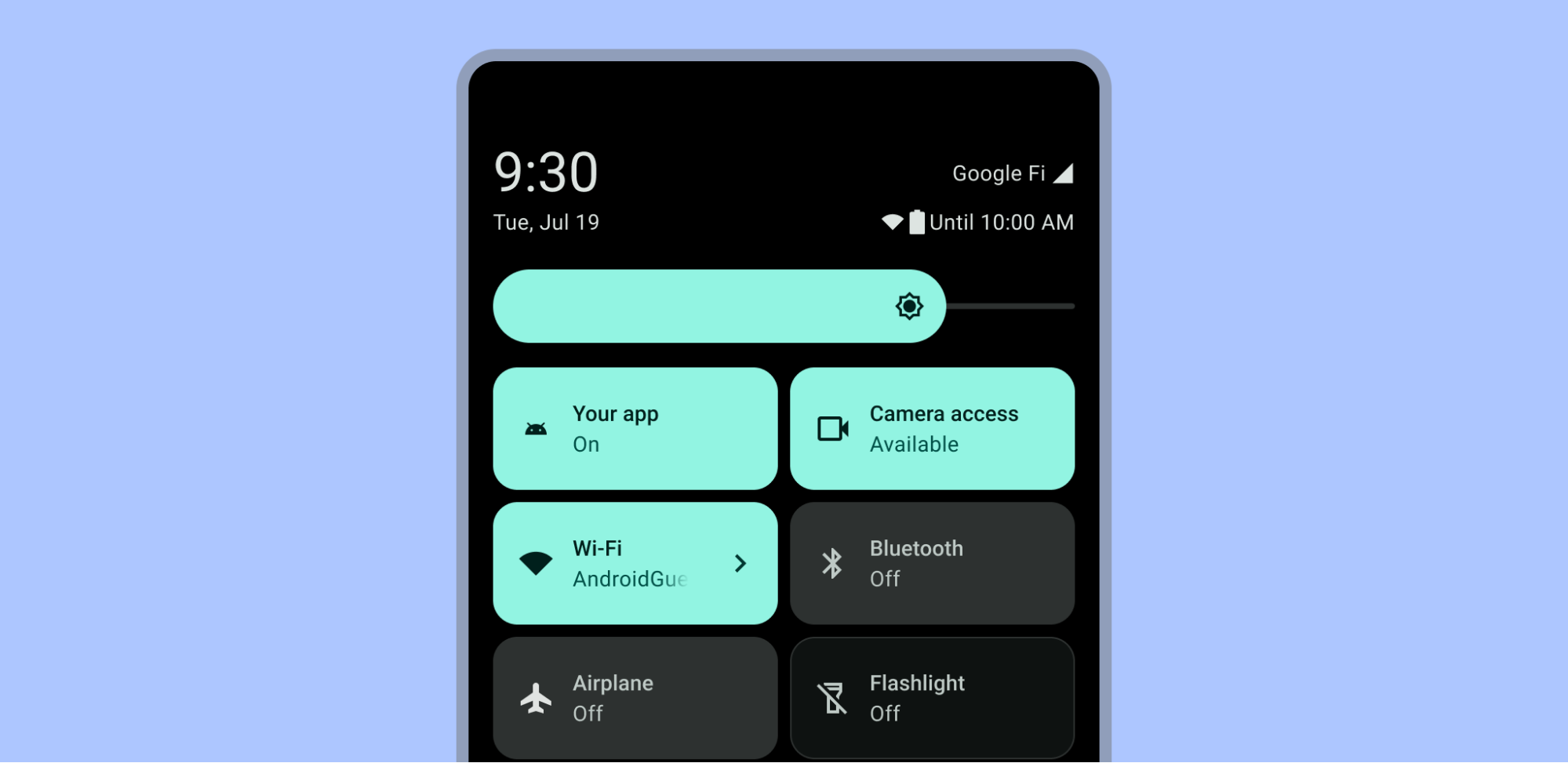
As configurações rápidas que representam ações que os usuários podem tocar para concluir rapidamente tarefas recorrentes são mostradas no painel de Configurações rápidas quando o usuário desliza para baixo na aba de notificações. O app pode oferecer um bloco de Configurações rápidas visível para permitir o acesso frequente dos usuários. Para saber mais sobre como criar um bloco, leia Criar blocos personalizados de Configurações rápidas para seu app e confira o Kit de interface do Android para o modelo de Configurações rápidas.

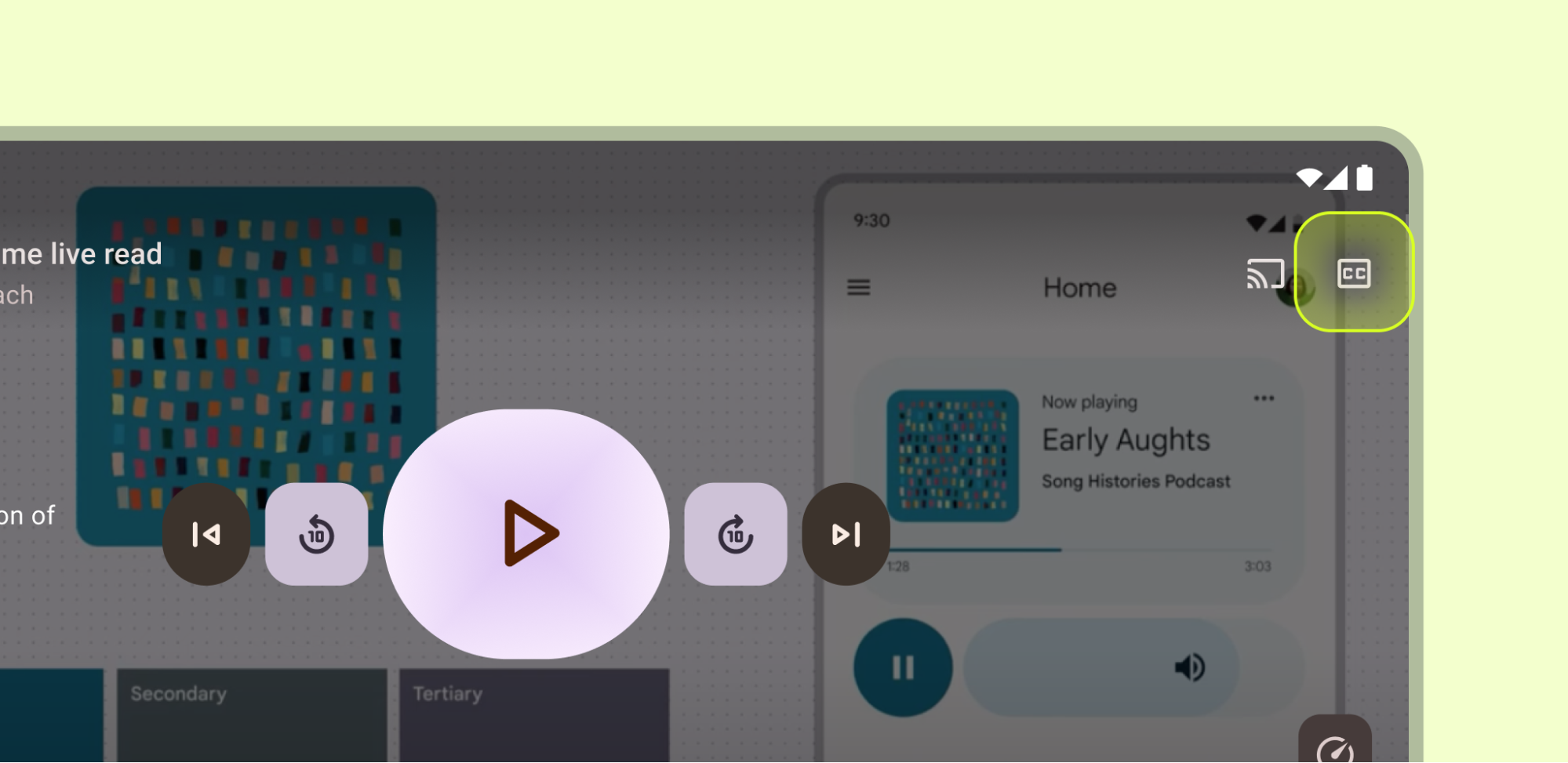
Configurações baseadas no contexto
Coloque as preferências contextuais frequentes perto do recurso que elas afetam. Por exemplo, as configurações de legendas podem ser colocadas em um player de vídeo. Não coloque as configurações restantes acessadas com pouca frequência de forma tão proeminente.

Navegação
Normalmente, as configurações não são classificadas como um destino de navegação de nível superior. No entanto, se algumas configurações forem cruciais para a jornada do usuário, coloque-as em um componente de navegação principal, como a barra de navegação, a gaveta ou a coluna de navegação.

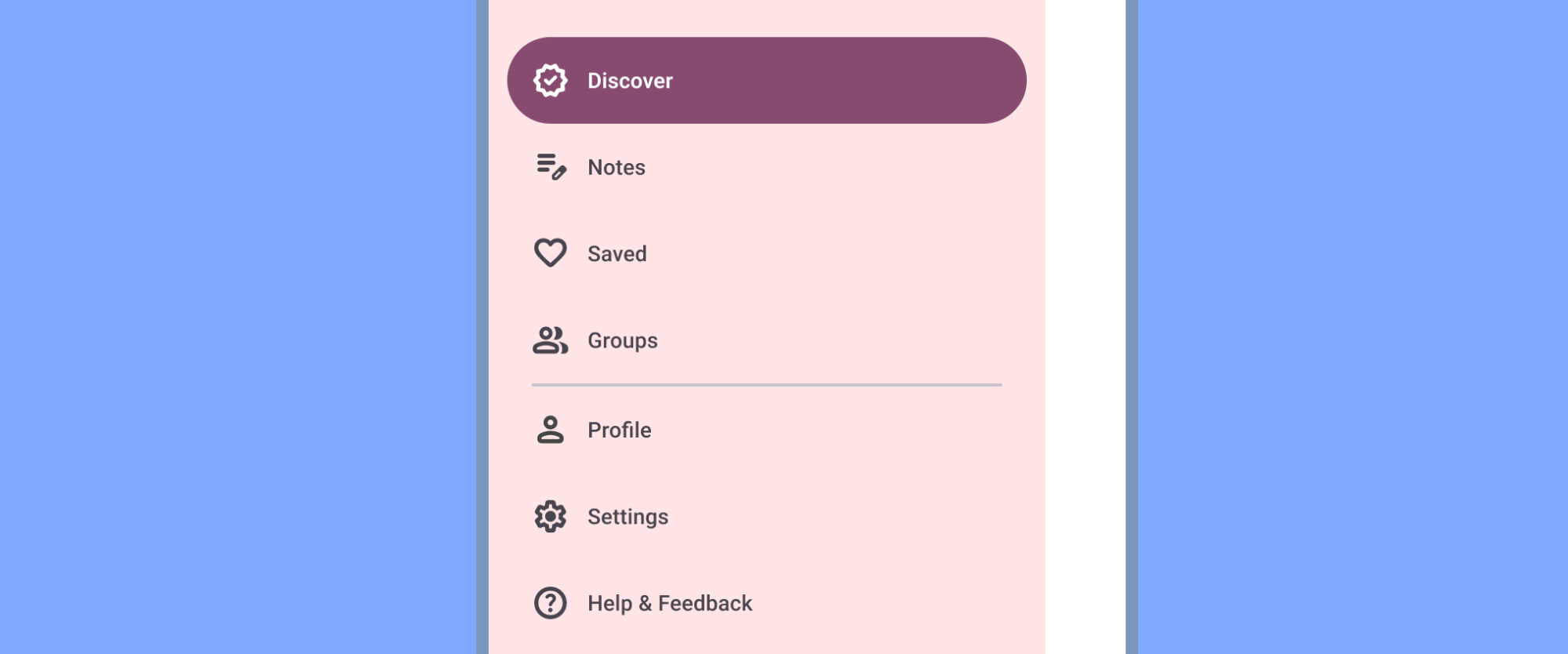
Se houver uma navegação lateral, como uma gaveta de navegação, inclua Configurações após todos os outros itens (exceto "Ajuda e feedback"). Não use sinônimos como "Opções" ou "Preferências".

Normalmente, as configurações não são essenciais para as jornadas principais do usuário no app e são colocadas em locais de navegação secundária, como barras superiores ou menus.
É possível colocar as configurações no menu da barra de apps depois de todos os outros itens, exceto "Ajuda e feedback". Caso contrário, elas serão exibidas na barra de apps ou em outro destino.

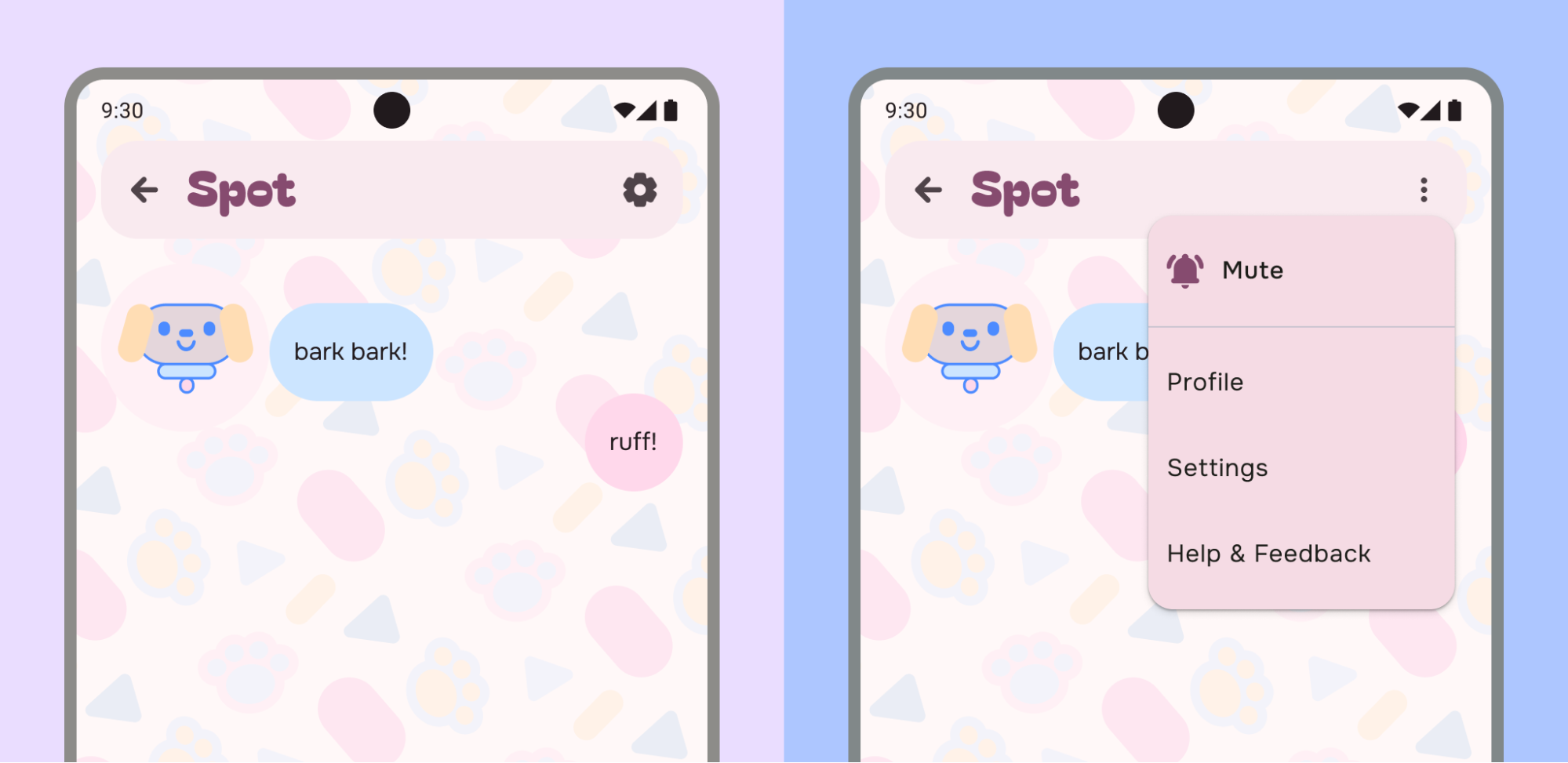
Por exemplo, à esquerda, o app colocou um ícone de configurações na barra de apps na parte de cima para acessar as configurações de forma mais direta. O exemplo à direita combina "Perfil", "Configurações", "Ajuda e feedback" e uma ação de preferência em um menu de overflow.
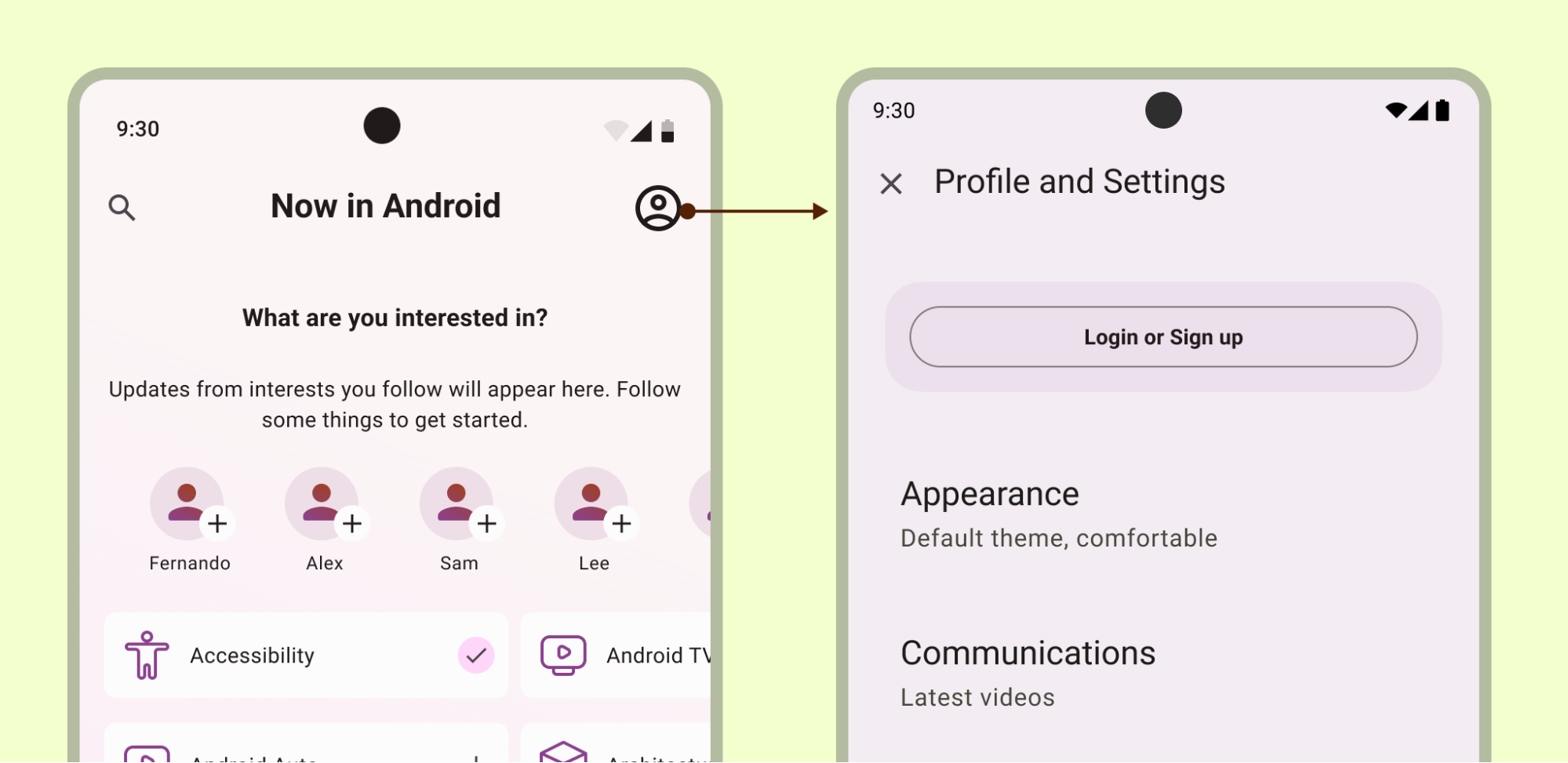
É possível combinar configurações com outros destinos, como Conta, se a taxonomia fizer sentido:

Verifique se as configurações estão sempre acessíveis, mesmo em um estado de sessão encerrada, se estiver combinando seções.
Padrões de layout e seleção
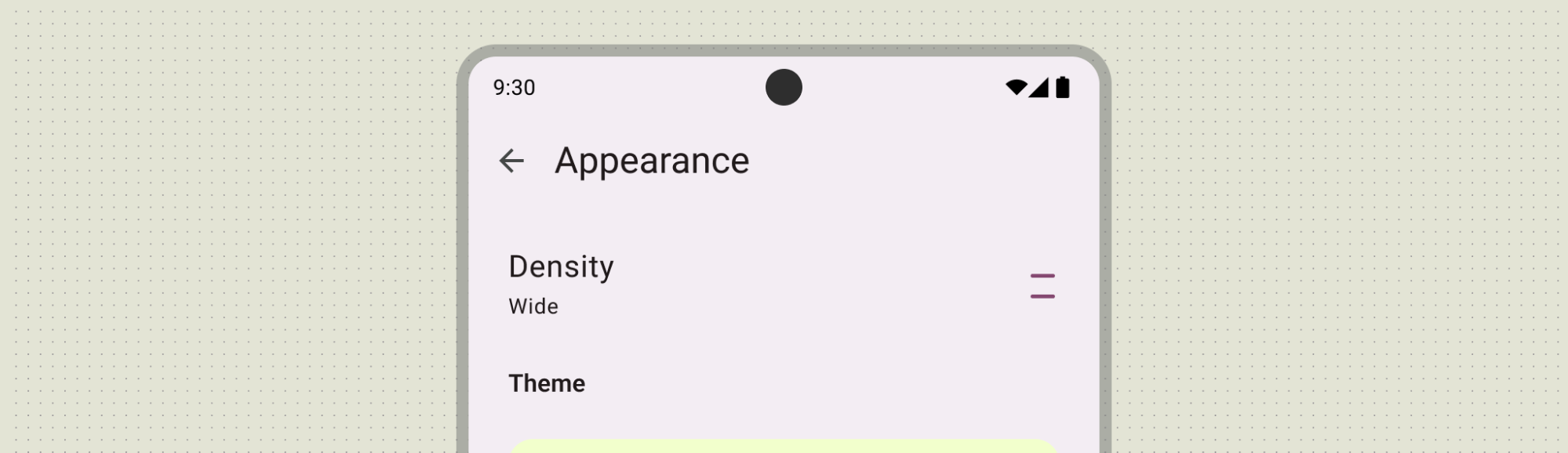
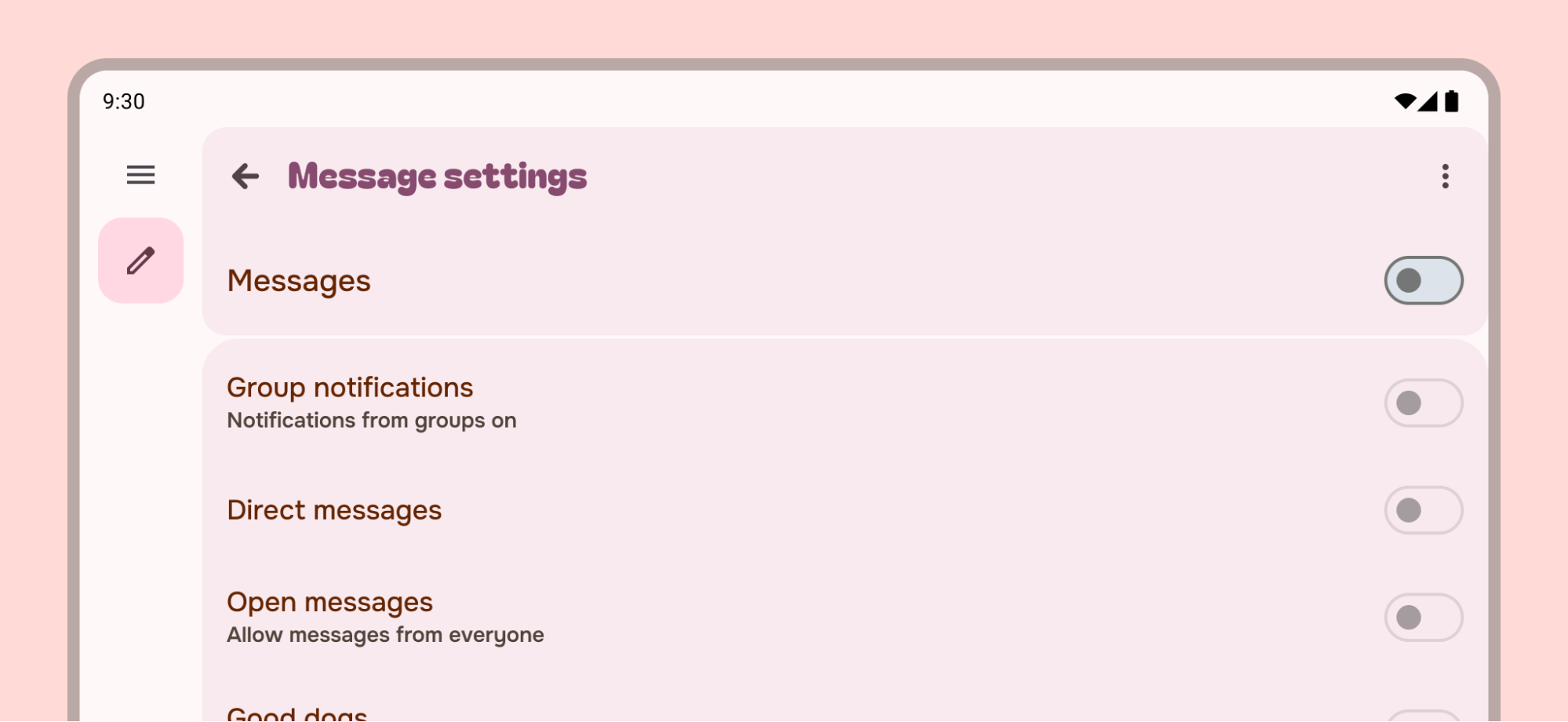
Crie uma seção de configurações usando o layout de lista ou de detalhes da lista. As configurações podem usar listas do Material Design, permitindo rótulos, texto de suporte, ícones e controles de seleção.

Use o rótulo principal para fornecer o nome do item e, opcionalmente, use texto secundário para o status. Neste exemplo, o status é reforçado com um ícone à direita do rótulo. Os ícones devem ajudar a esclarecer o significado de uma configuração ou comunicar o status.
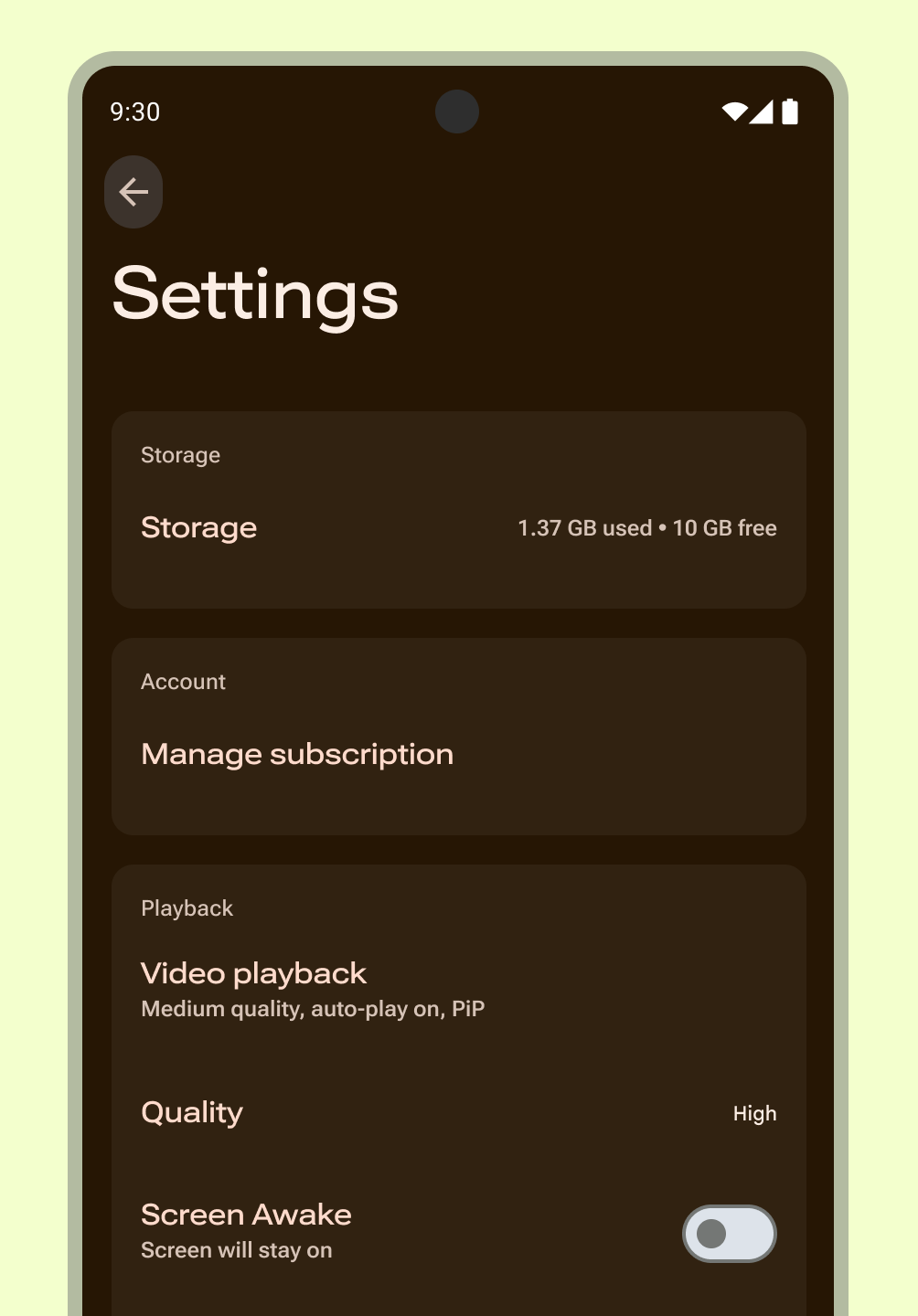
Oferecer uma visão geral
Os usuários podem conferir rapidamente as configurações mais importantes e usadas com frequência e seus valores. Crie uma página de visão geral usando um layout de lista. Use componentes do Material Design para oferecer uma experiência coesa. Se necessário, crie uma tela separada no app para destinos como conta, informações do app, ajuda e feedback.
Evite colocar esses destinos na visão geral das configurações. Se houver muitas configurações, priorize as que os usuários consideram mais importantes. Agrupe as configurações restantes e coloque-as em uma tela separada.

Contenção
Agrupar as configurações em grupos menores e relevantes. Use contenção visual ou intrínseca e títulos entre grupos, em vez de itens individuais.
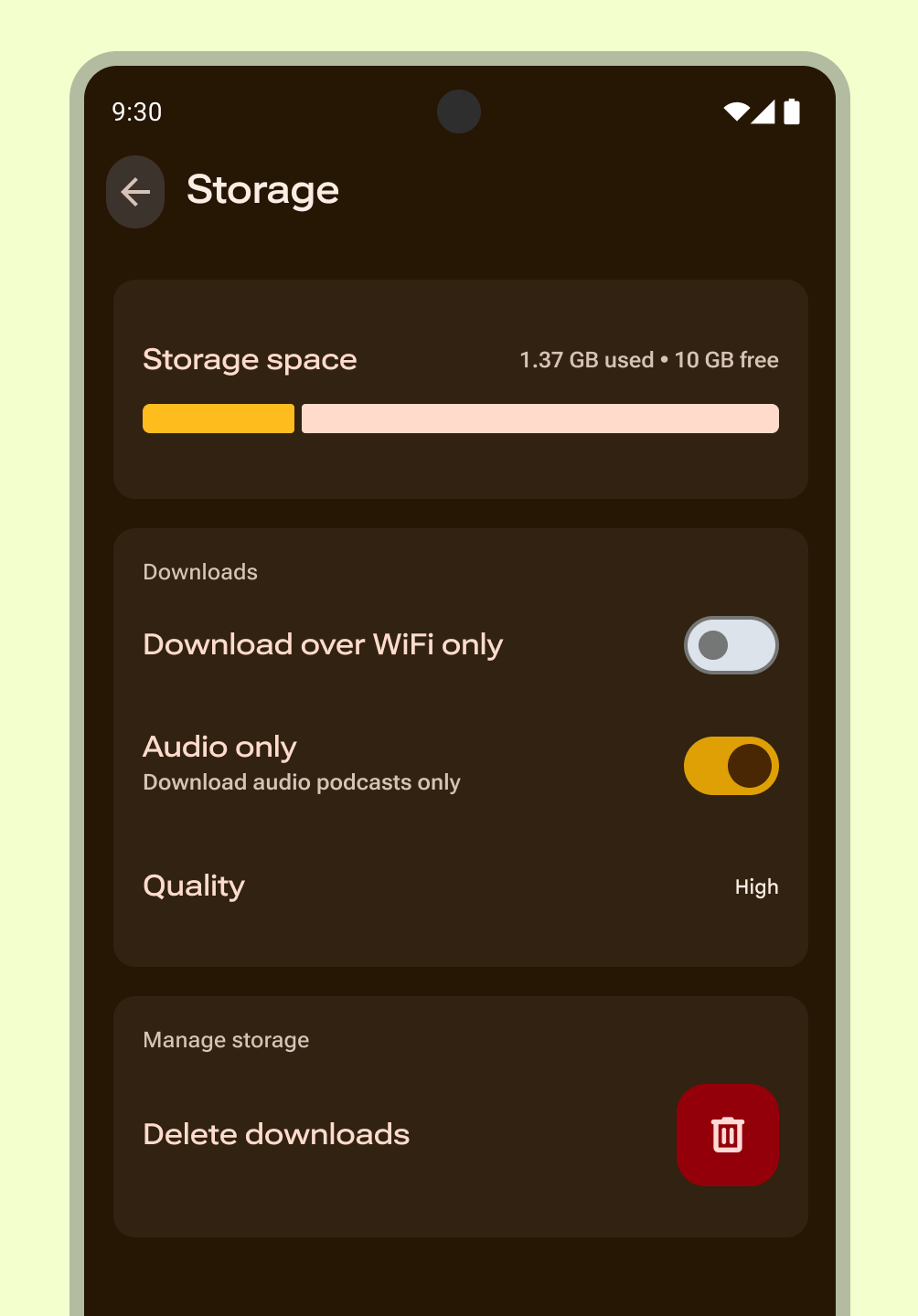
Subtela de lista
Use subtelas para simplificar várias configurações ou categorias extensas, ajudando os usuários a se concentrar em menos opções. Para hierarquias de configurações complexas ou profundas, adicione a funcionalidade de pesquisa para que os usuários possam encontrar a preferência correta.
Para 15 ou mais configurações, agrupe as configurações relacionadas em uma tela secundária.
Use esse padrão para uma configuração ou categoria de configurações que contenha uma lista de itens equivalentes.
Siga estas diretrizes para subtelas:
- Acesse-as na visão geral das configurações.
- Use termos consistentes: o rótulo da configuração que abre um grupo precisa corresponder ao título da subtela.

Padrões e componentes
Confira a seguir os padrões de seleção de UX e os componentes sugeridos para as configurações:
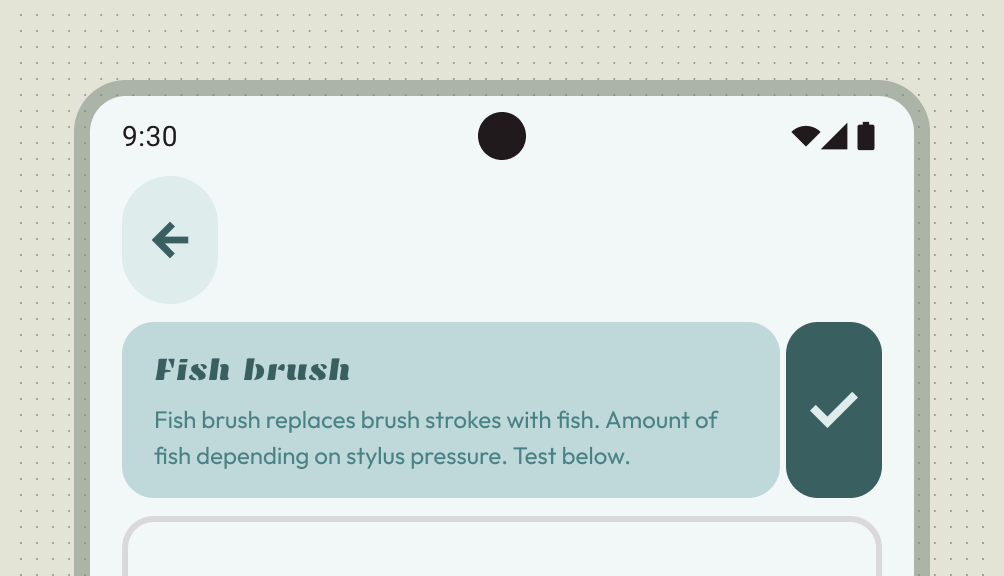
Interruptor individual
Use esse padrão para uma configuração que exige uma descrição mais detalhada do que a mostrada normalmente com caixas de seleção. A subtela exibe o controle e a descrição mais longa simultaneamente, permitindo que os usuários alterem a configuração somente enquanto visualizam as informações adicionais. O texto secundário abaixo do rótulo de configuração reflete a seleção atual.

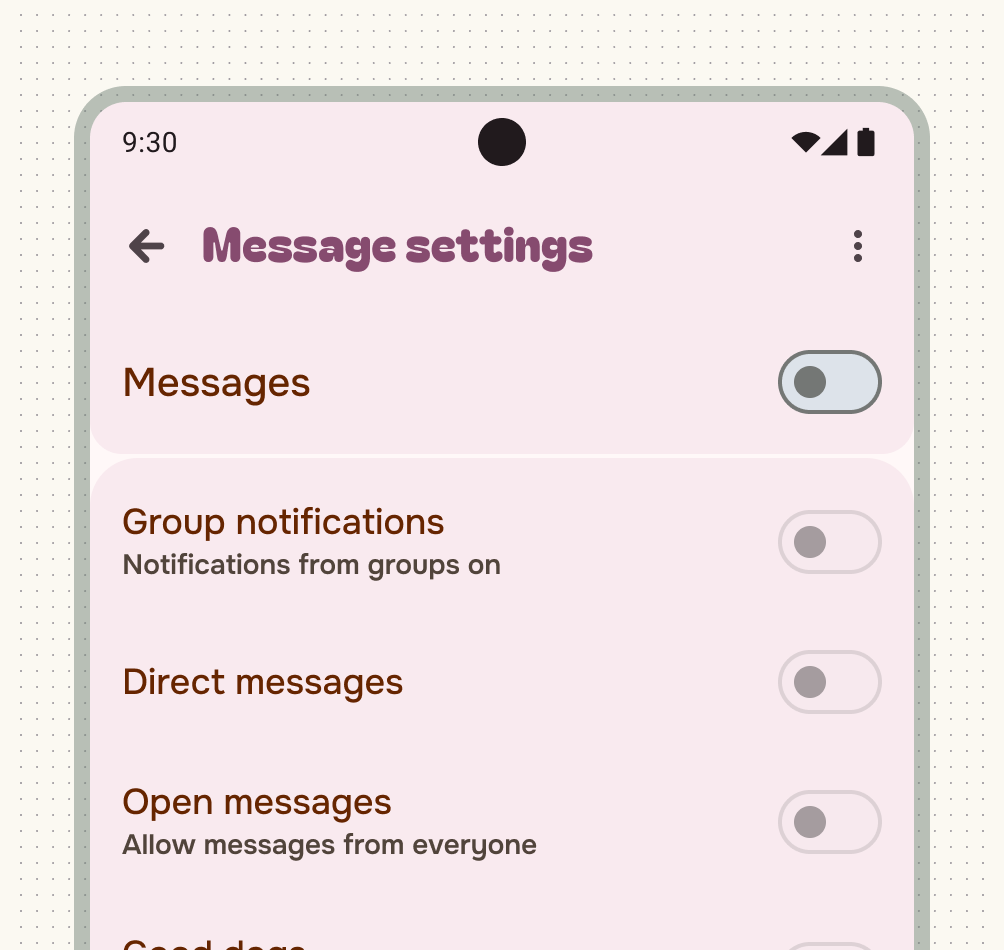
Dependência
Use esta seção se o valor de uma configuração controlar a disponibilidade de uma ou mais outras configurações.
Coloque uma configuração dependente abaixo da configuração de que ela depende, com uma breve explicação de por que a configuração dependente está indisponível. Use uma chave mãe em uma subtela para alternar um grupo de configurações dependentes. Desativar a chave pai desativa os controles dependentes. Se a configuração depender de uma configuração do sistema, explique a dependência e direcione os usuários para a configuração adequada do dispositivo.


Escolha única
Uma configuração que está no estado selecionado ou não selecionado. Use um interruptor ou caixa de seleção para um estado claro de ativação e desativação. Não use botões de opção para configurações com uma única opção.

Múltiplas escolhas
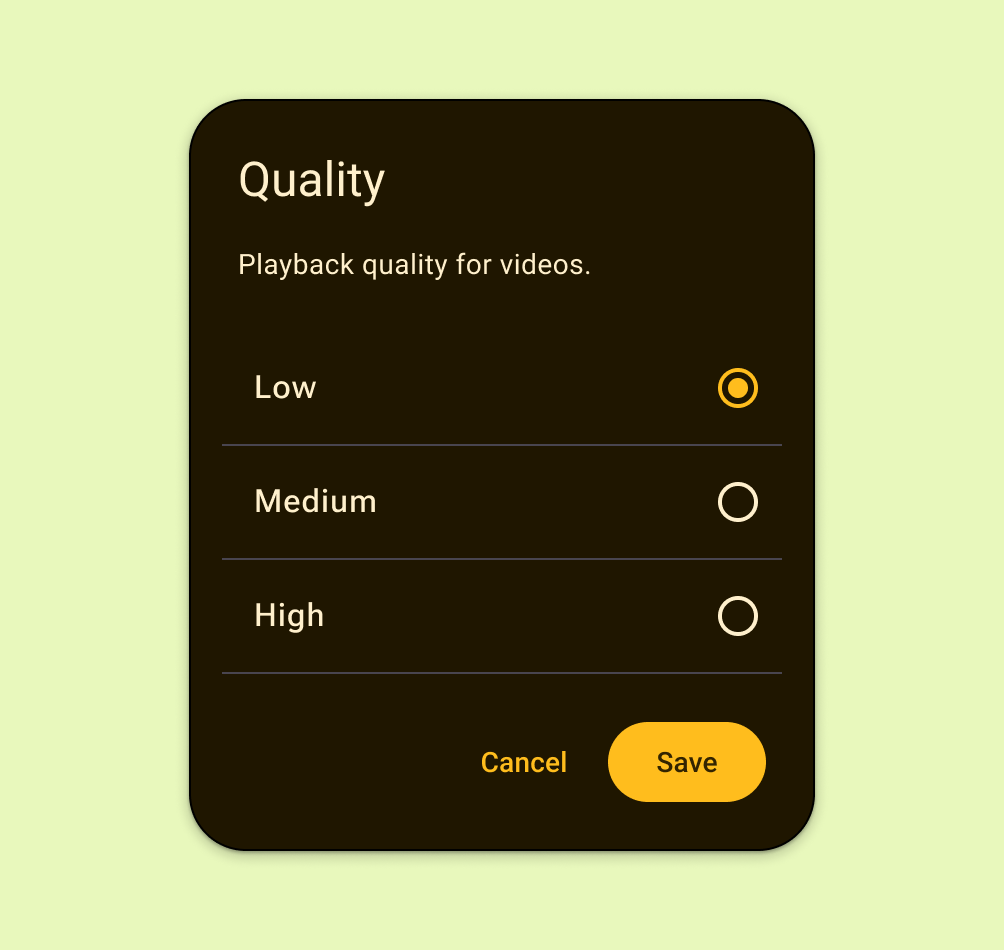
Use esse padrão para uma configuração que precisa apresentar um conjunto discreto de opções, em que o usuário pode escolher apenas uma.
Apresente botões de opção em uma caixa de diálogo ou tela filha. Não use botões de opção se a configuração tiver um status booleano ou menos de duas opções.

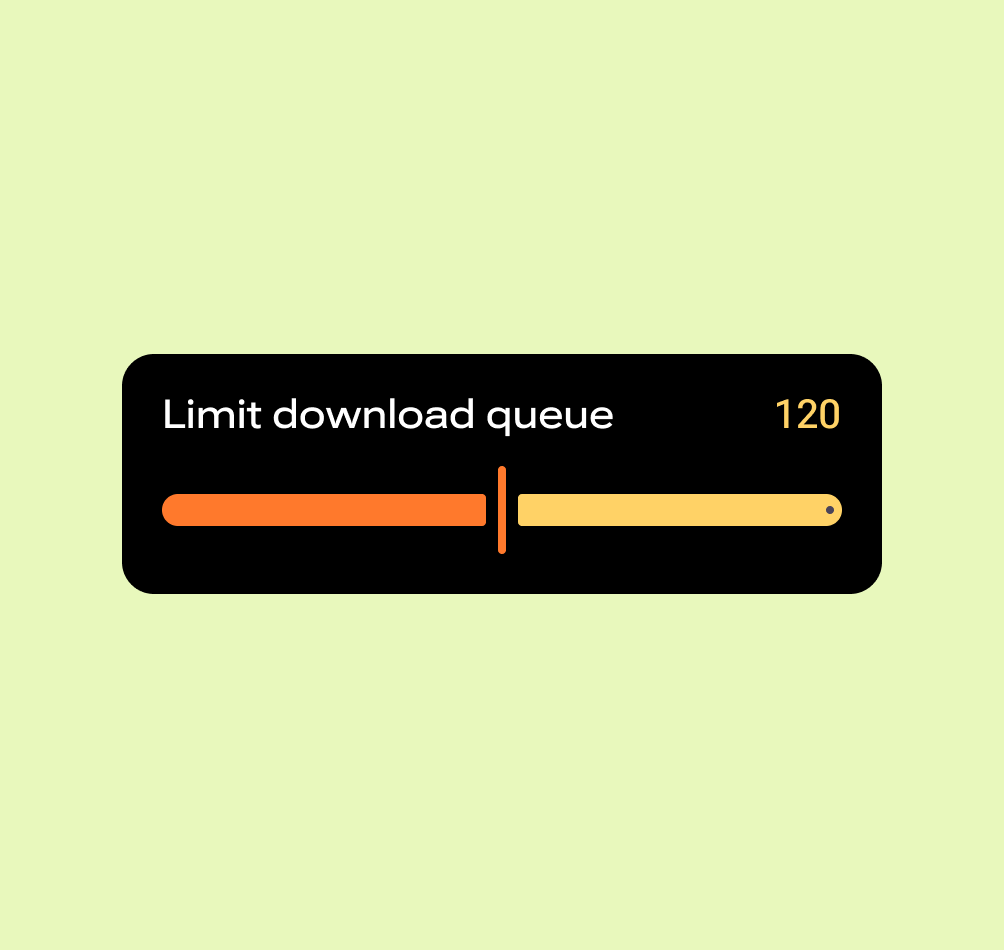
Controle deslizante
Use esse padrão para uma configuração com uma variedade de valores ou para definir rapidamente valores maiores ou quando uma configuração pode ser menos precisa.

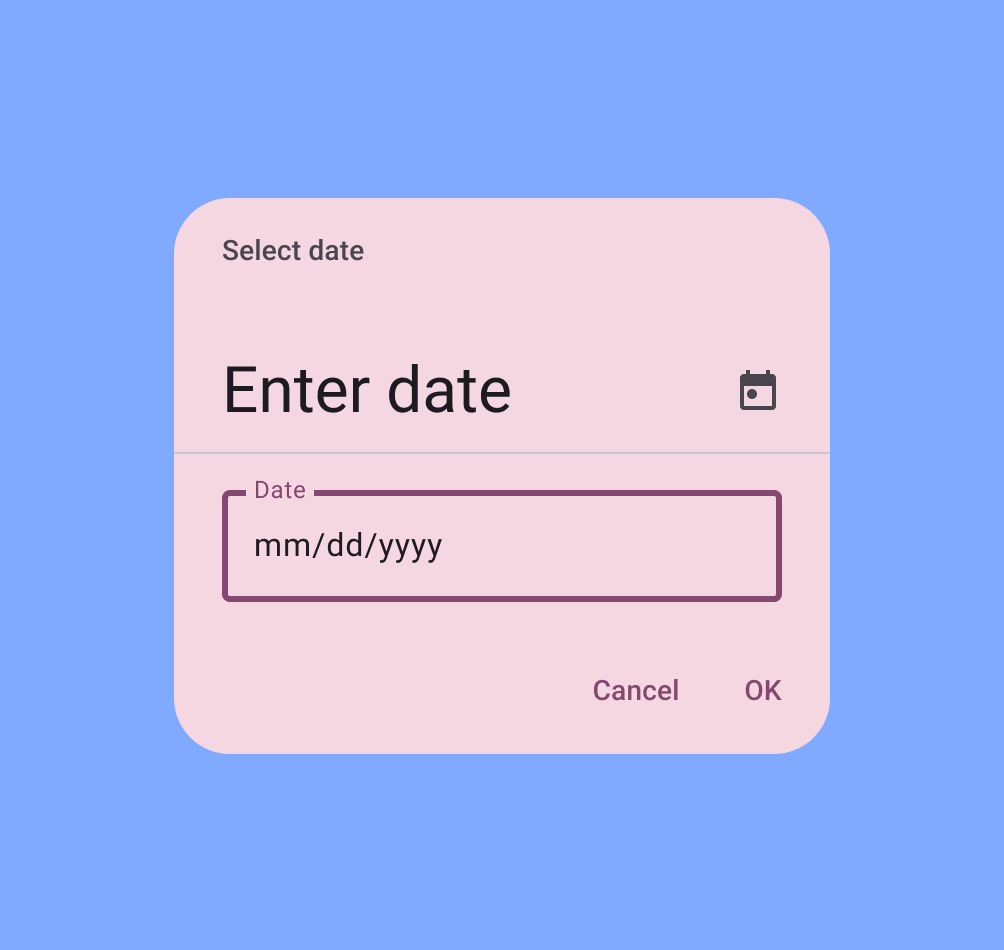
Data e hora
Use esse padrão para uma configuração que precisa coletar uma data ou hora do usuário.
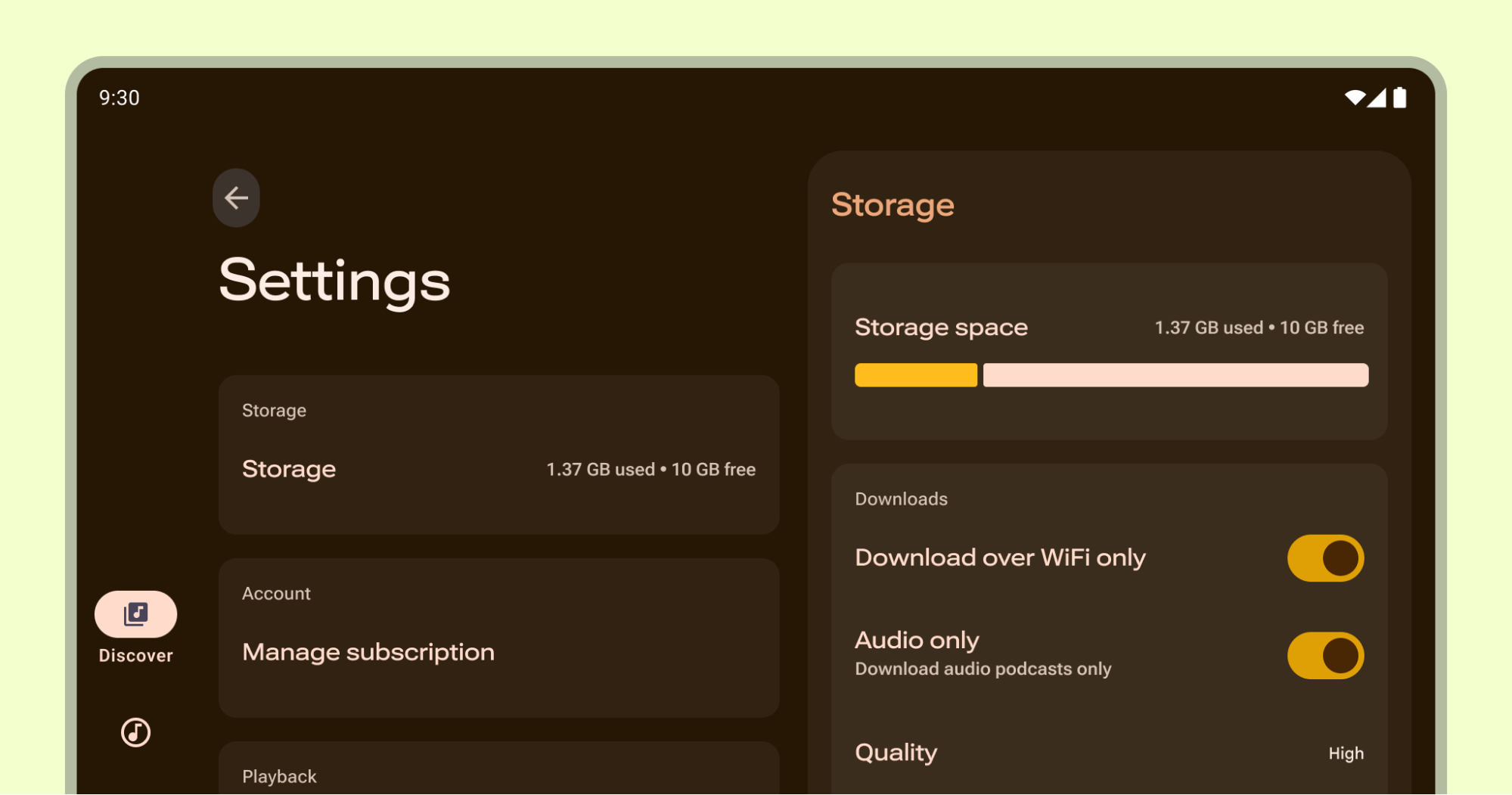
Layout adaptável
O uso do layout canônico de detalhes da lista permite adaptar rapidamente as telas de configurações a telas maiores. Pense em cada tela como um painel de contenção para facilitar a adaptação.

A visão geral das configurações fornece a lista principal, enquanto as telas secundárias se adaptam aos painéis de detalhes.

Não permita que os itens de configurações de um único painel se estendam por toda a largura. Em vez disso, defina uma largura máxima ou adicione conteúdo complementar.
Gravar para configurações
Faça com que os rótulos das configurações sejam breves e significativos. Os rótulos podem ser ajustados em várias linhas, se necessário.
Escrever rótulos que:
- Comece com o texto mais importante
- Evite termos negativos como "não" ou "nunca" e use termos neutros como "bloquear".
- Use rótulos impessoais, como "Notificações" em vez de "Notifique-me". Se for necessário se referir ao usuário para entender a configuração, use a segunda pessoa ("você") em vez da primeira pessoa ("eu").
- São diretos e compreensíveis.
- Use siglas conhecidas se não houver alternativas melhores.
- Transmita como e por que uma configuração desconhecida existe.
Não escreva rótulos que:
- Use termos genéricos, como: definir, mudar, editar, modificar, gerenciar, usar, selecionar ou escolher.
- Repita palavras do título da seção.
- Inclua jargão técnico, a menos que ele seja amplamente compreendido pelo público-alvo.
O texto de ajuda ajuda o usuário a entender melhor o estado atual de uma configuração ou indica o que acontece quando uma configuração é ativada. Se o rótulo for suficiente por si só, não adicione texto secundário. Mantenha as explicações breves e mostre o status da configuração em vez de descrevê-la.
Se uma configuração exigir explicações mais longas, adicione uma descrição em uma segunda tela.
Siga as práticas recomendadas de redação de UX ao criar rótulos e textos de apoio.
Configurações e filtros
Embora você possa usar filtros e configurações para salvar as preferências do usuário e compartilhar padrões, os filtros são contextuais em relação ao conteúdo atual que o usuário está tentando aumentar.
