Независимые от плотности пиксели (dp) и масштабируемые пиксели (sp) необходимы для создания макетов и представления шрифтов, которые одинаково реагируют на широкий диапазон плотностей экранов, классов размеров, форм-факторов и соотношений сторон, используемых на устройствах Android.
Еда на вынос
- При использовании базовой сетки придерживайтесь размеров 4 и 8.
- Записывайте характеристики в dp и sp, а не в пикселях.
- Экспорт растровой/битовой графики для всех контейнеров.
- Проектируйте с учетом адаптивного мышления и различных размеров, разрешений и соотношений сторон.
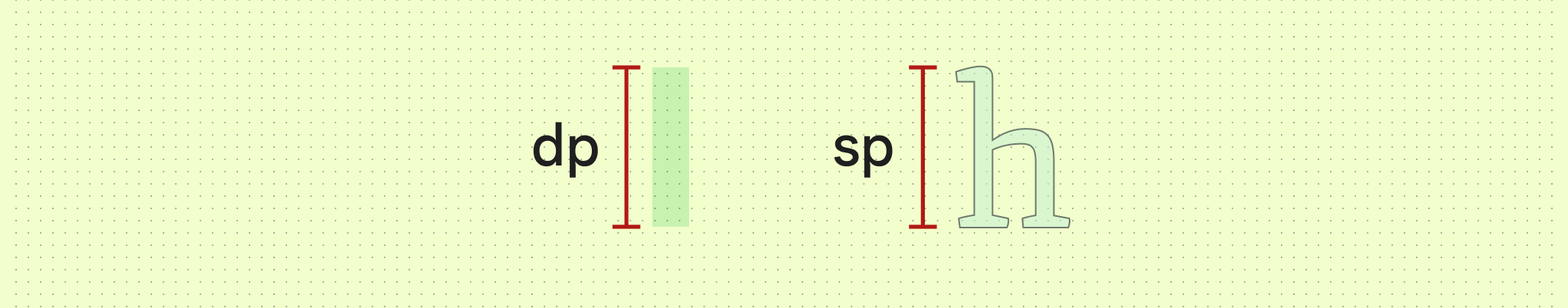
- Пиксели, не зависящие от плотности (dp) : пиксели, не зависящие от плотности, — это гибкие единицы измерения, масштабируемые для достижения одинакового размера на любом экране. Они основаны на физической плотности экрана. Эти единицы измерения относятся к экрану с разрешением 160 dpi (точек на дюйм), на котором 1 dp примерно равен 1 пикселю.
- Масштабируемые пиксели (sp) : Масштабируемые пиксели выполняют ту же функцию, что и dp, но для шрифтов. Значение sp по умолчанию совпадает со значением dp по умолчанию. Система Android рассчитывает фактический размер шрифта на основе устройства и настроек пользователя, установленных в приложении «Настройки» на устройстве Android.

Основное различие между этими единицами измерения заключается в том, что масштабируемые пиксели сохраняют настройки шрифта пользователя. Пользователи, у которых установлены настройки для более крупного текста в целях доступности, видят, что размер шрифта соответствует их предпочтениям. Подробнее об изменении размера шрифта в Compose.
Android использует эти единицы для масштабирования и преобразования между различными устройствами и разрешениями.
Ковши плотности
Экраны с высокой плотностью пикселей имеют большее количество пикселей на дюйм, чем экраны с низкой плотностью. В результате элементы пользовательского интерфейса одинакового размера в пикселях выглядят крупнее на экранах с низкой плотностью пикселей и мельче на экранах с высокой плотностью пикселей. Поэтому не следует указывать размеры в пикселях.
Android группирует диапазоны плотности экрана в «корзины» (buckets) и использует их для доставки оптимального набора ресурсов на ваше устройство. Наиболее часто используемые корзины плотности — это mdpi , hdpi , xhdpi , xxhdpi и xxxhdpi ( nodpi и anydpi относятся к корзинам, которые не масштабируются в зависимости от разрешения устройства и обычно используются для векторной графики). Каждая из них соответствует файлу ресурсов вашего приложения.

Чтобы рассчитать dp:
dp = (ширина в пикселях * 160) / плотность экрана
Сетки
Базовая сетка
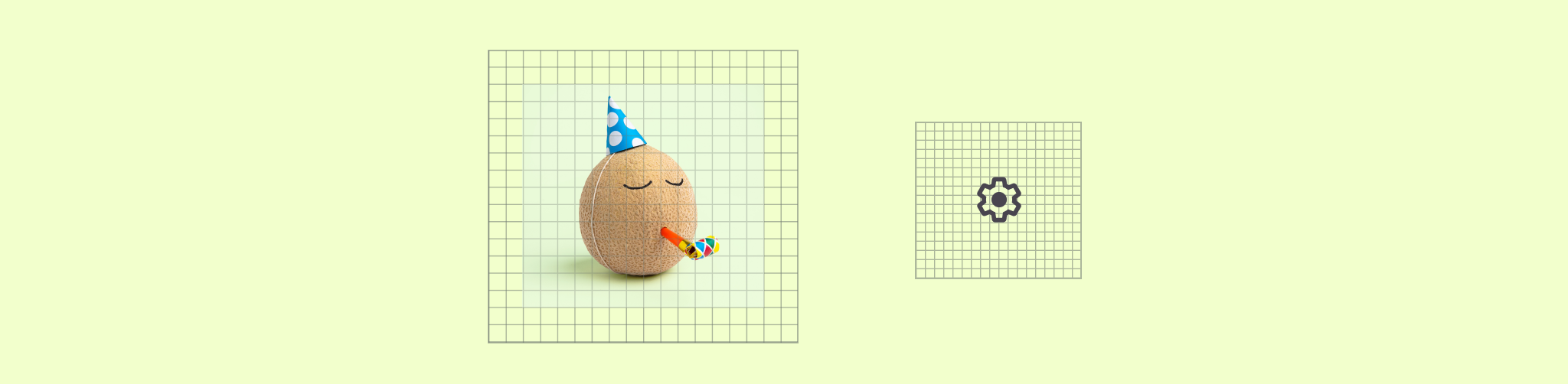
Использование базовой сетки помогает обеспечить единообразие отступов и выравнивания в пользовательском интерфейсе. В Android UI для макета, компонентов и отступов используется сетка с шагом 8 dp.
Более мелкие элементы, такие как значки, шрифт и некоторые элементы внутри компонентов, лучше всего выравнивать по сетке 4 dp.

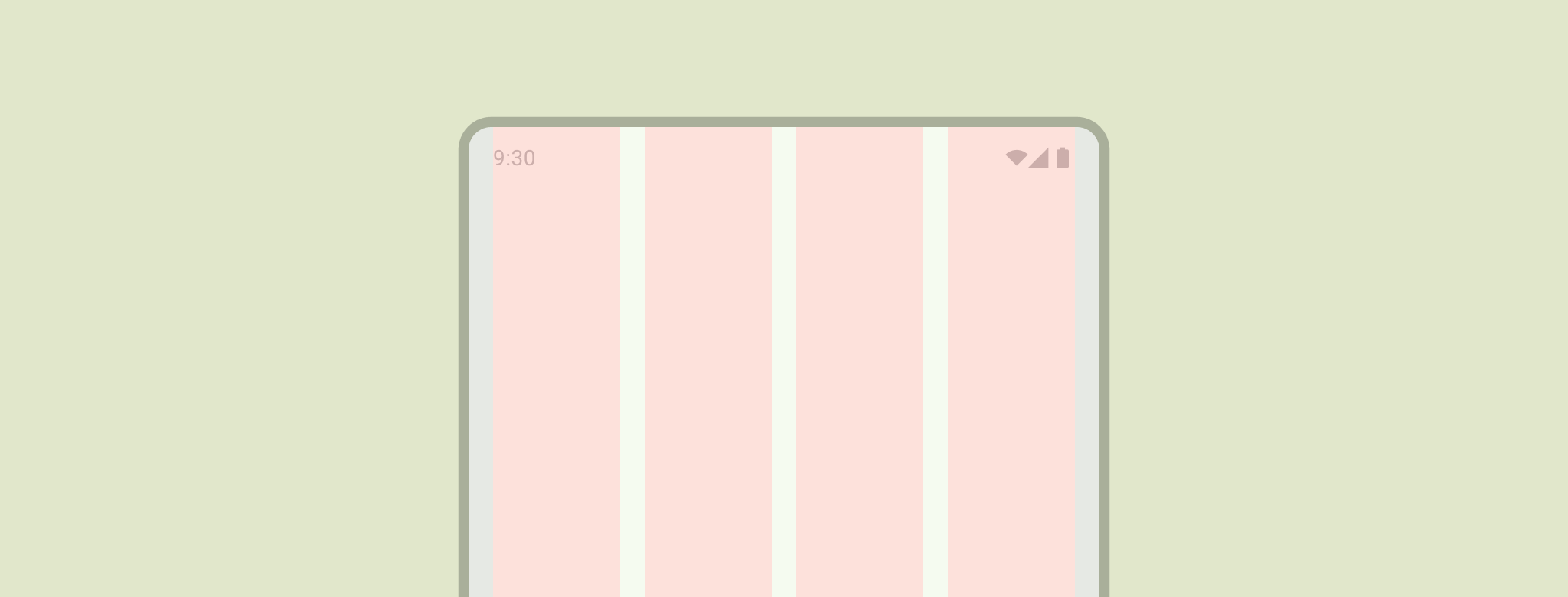
Сетка столбцов
Столбцы формируют сетчатую структуру, которая обеспечивает вертикальное разделение макета, разделяя контент внутри основной области. Контент размещается в областях экрана, содержащих столбцы. Выравнивайте контент по базовой сетке, сохраняя при этом гибкость размеров. Изучите основы настройки сетки столбцов и применения контента в разделе «Основы макета» .

Подробную информацию о создании гибких макетов для различных форм-факторов см. на странице канонических макетов Material 3.
Классы размеров
Классы размеров окна — это набор контрольных точек области просмотра, которые помогают проектировать, разрабатывать и тестировать адаптивные макеты приложений. В Android классы размеров окна делятся на три: компактное, среднее и расширенное. Подробнее см. в статье «Классы размеров окна» .
Соотношения сторон
Соотношение сторон — это отношение ширины элемента к его высоте. Соотношение сторон записывается в виде «ширина:высота».
Чтобы сохранить единообразие макета, используйте единое соотношение сторон для таких элементов, как изображения, поверхности и размер экрана.
Для использования в вашем пользовательском интерфейсе рекомендуются следующие соотношения сторон:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

