
Макет определяет визуальную структуру взаимодействия пользователя с вашим приложением, например, в виде активности. Android предоставляет ряд библиотек, канонических отправных точек и методов для отображения и позиционирования контента.
Начать
Начните проектировать макеты Android с изучения анатомии приложения, а затем с того, как структурировать содержимое вашего приложения .
Еда на вынос
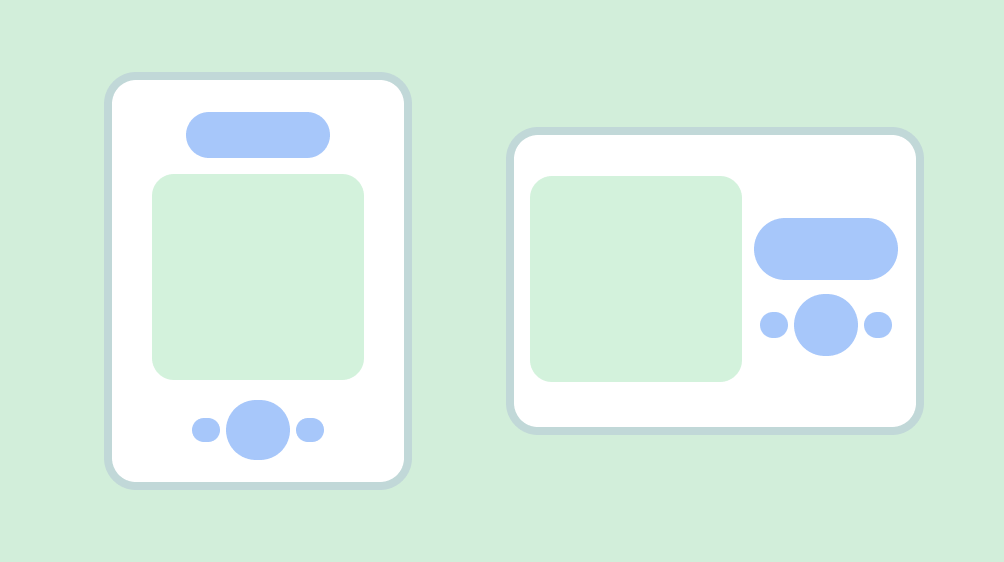
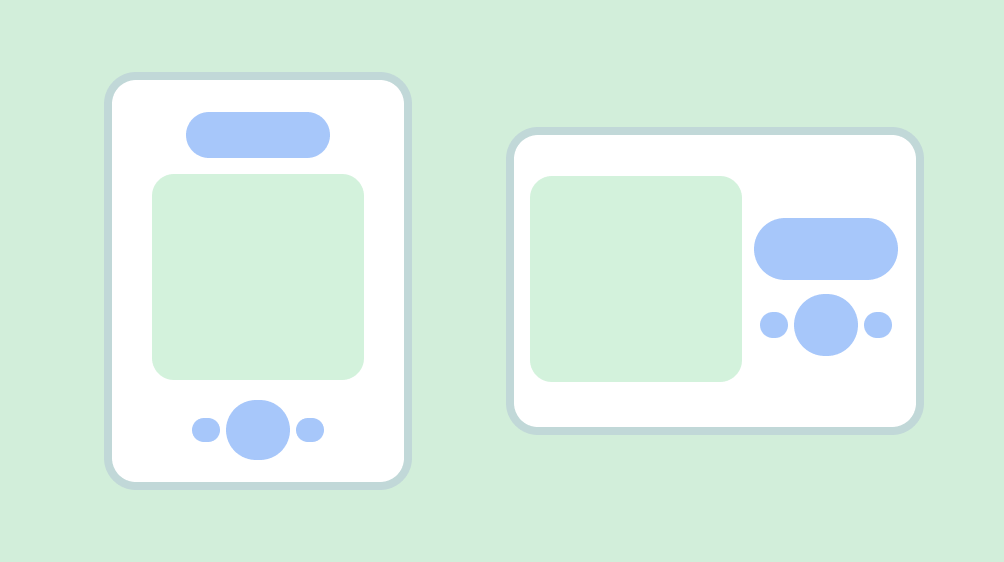
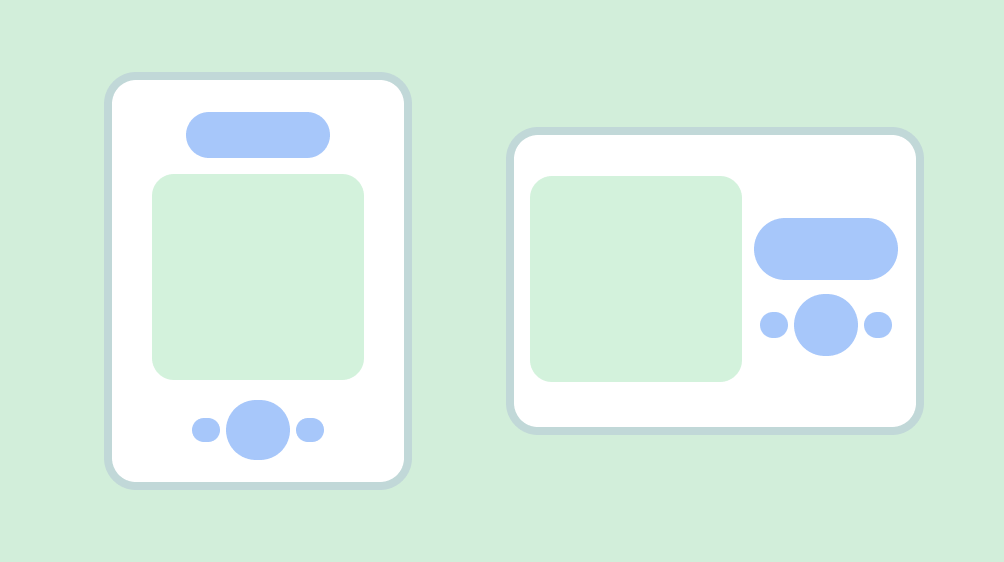
Учитывайте различные соотношения сторон, классы размеров и разрешения, с которыми могут столкнуться пользователи. Убедитесь, что ваше приложение обеспечивает комфортный пользовательский опыт как в альбомной, так и в портретной ориентации, а также на экранах разных размеров и форм-факторов.
Более подробную информацию см. в руководстве по адаптации макета и канонических макетов .

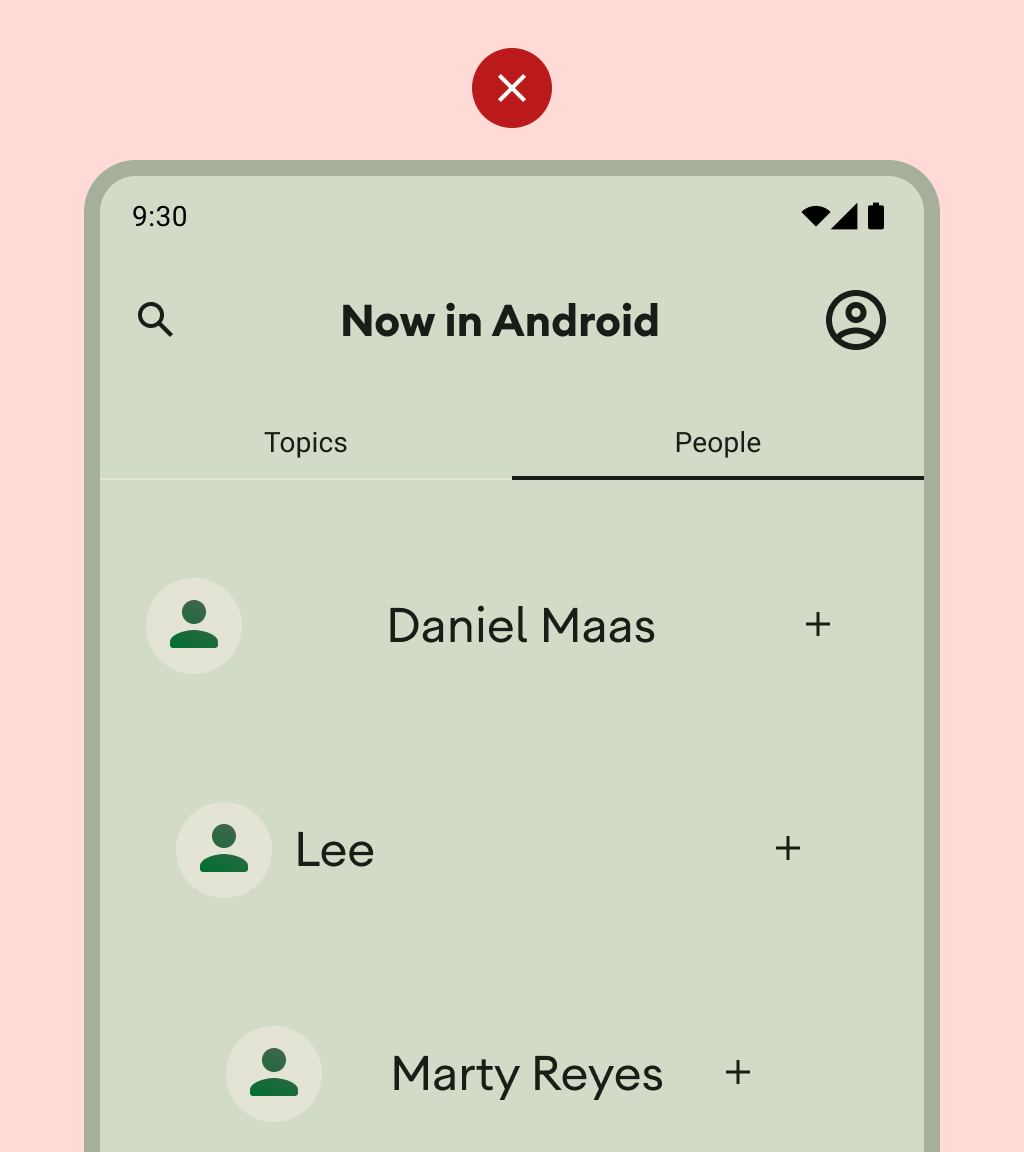
Учитывайте безопасные зоны устройства, включая такие элементы пользовательского интерфейса, как вырезы на экране, вставки от края до края, боковые дисплеи, программные клавиатуры и системные панели. Обеспечьте гибкую раскладку для взаимодействия пользователей с клавиатурой. Внимание: будьте осторожны, закрывая контент клавиатурой.
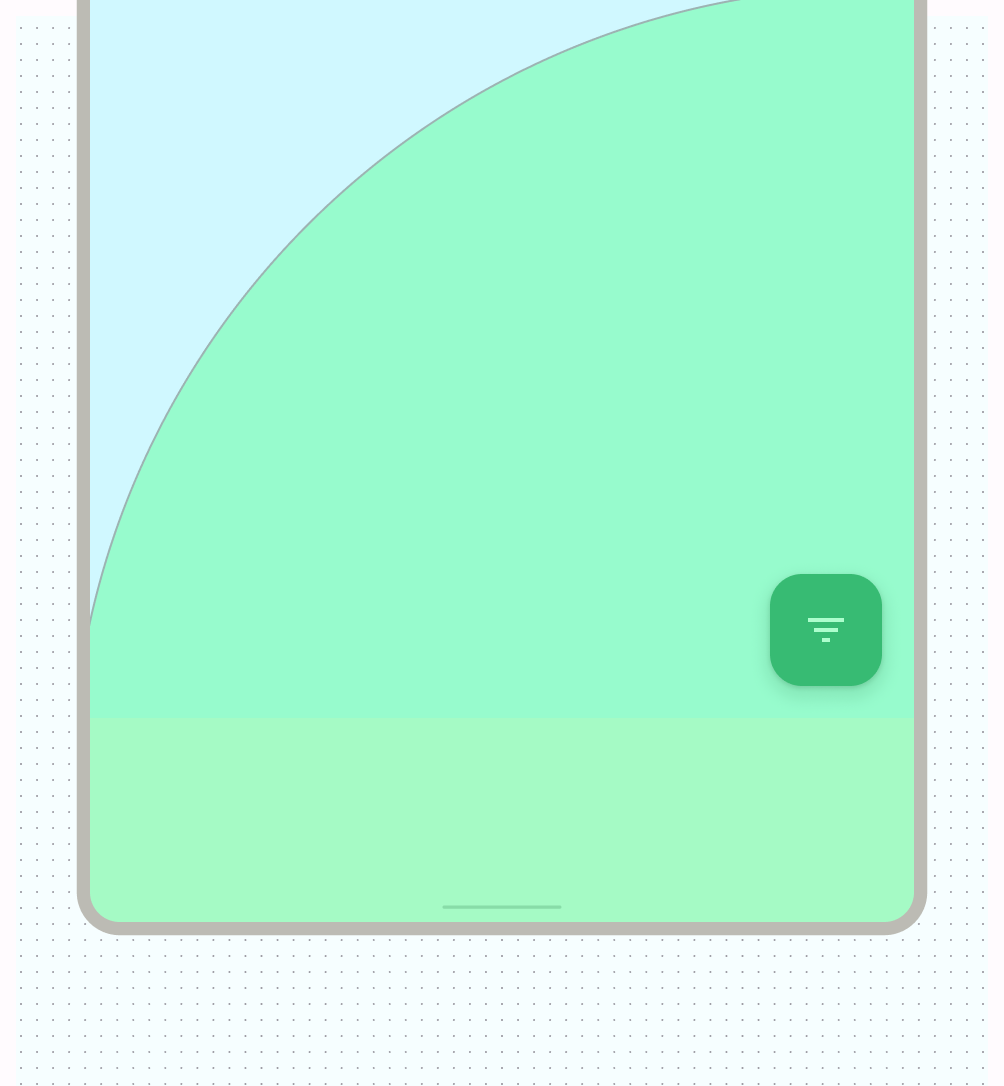
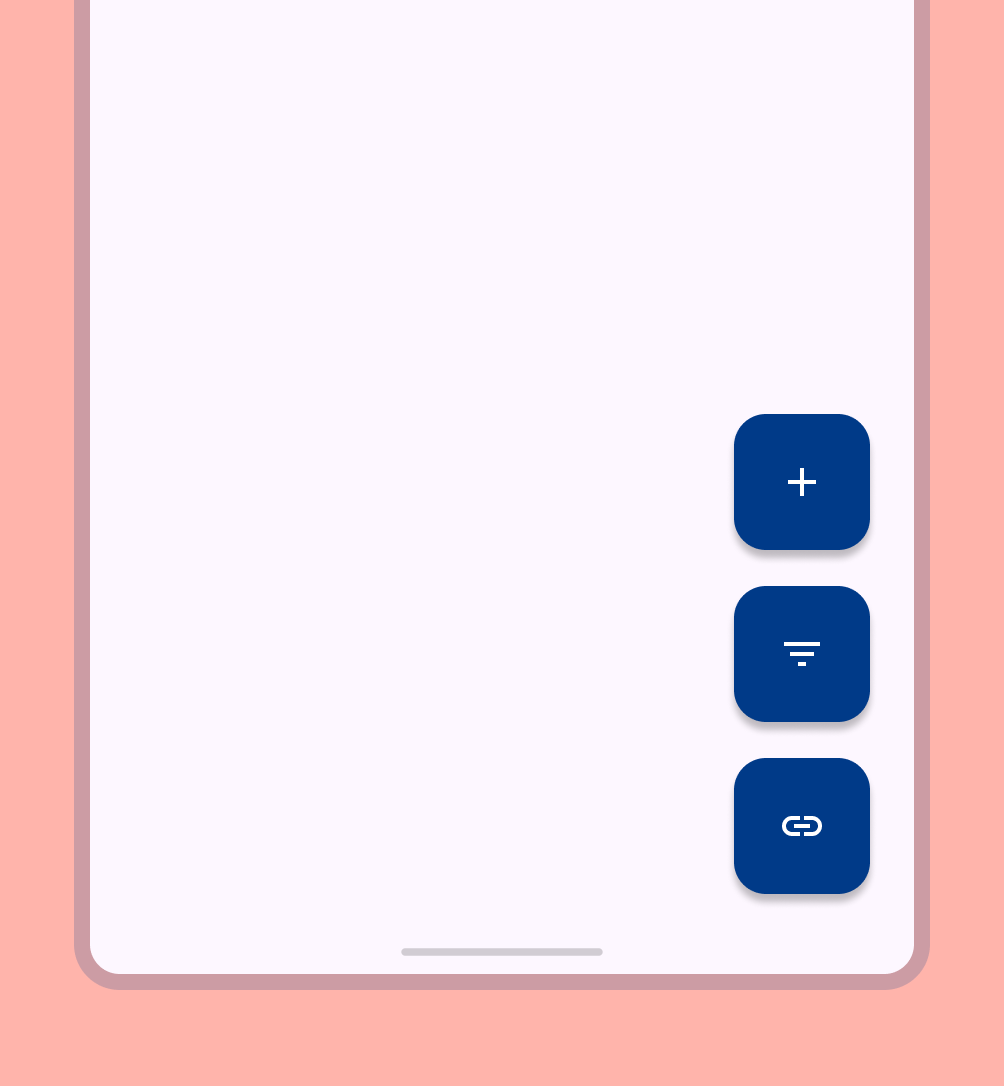
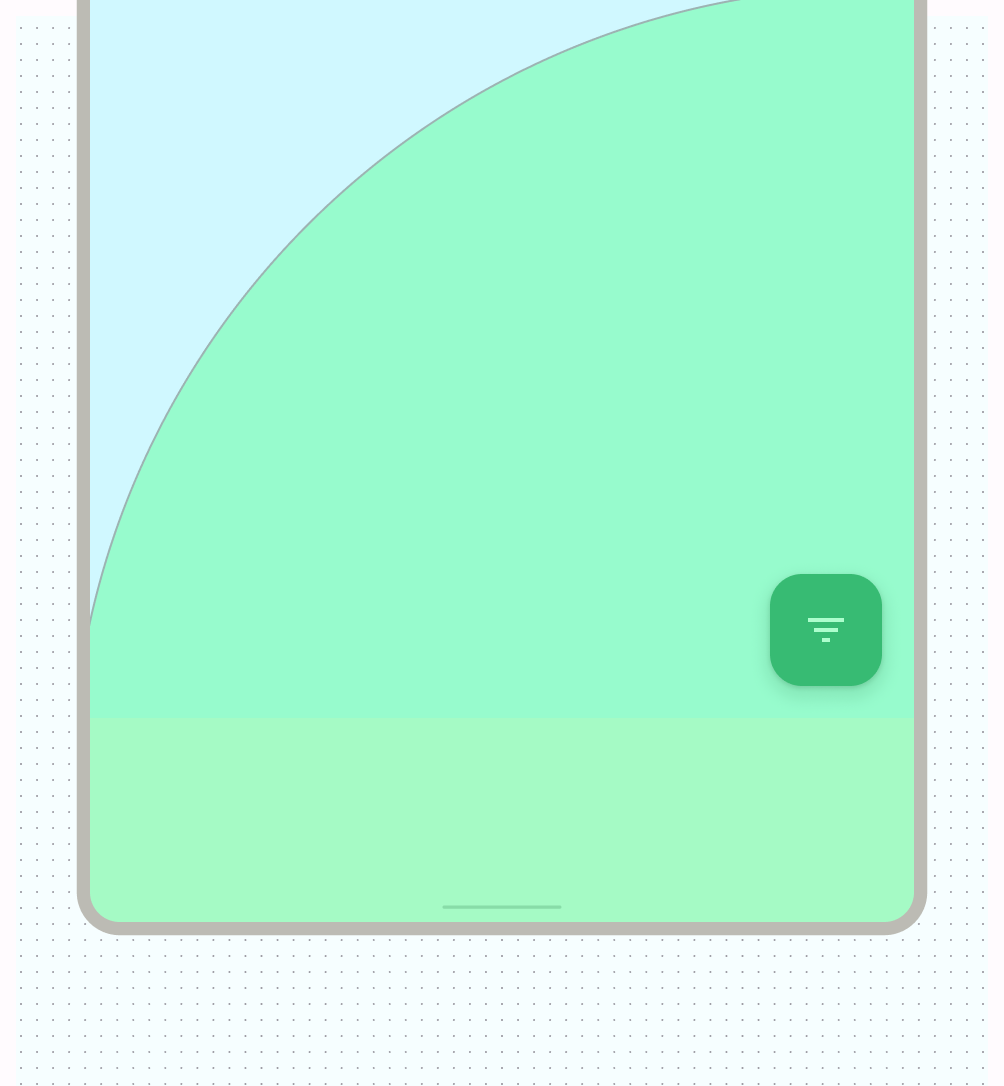
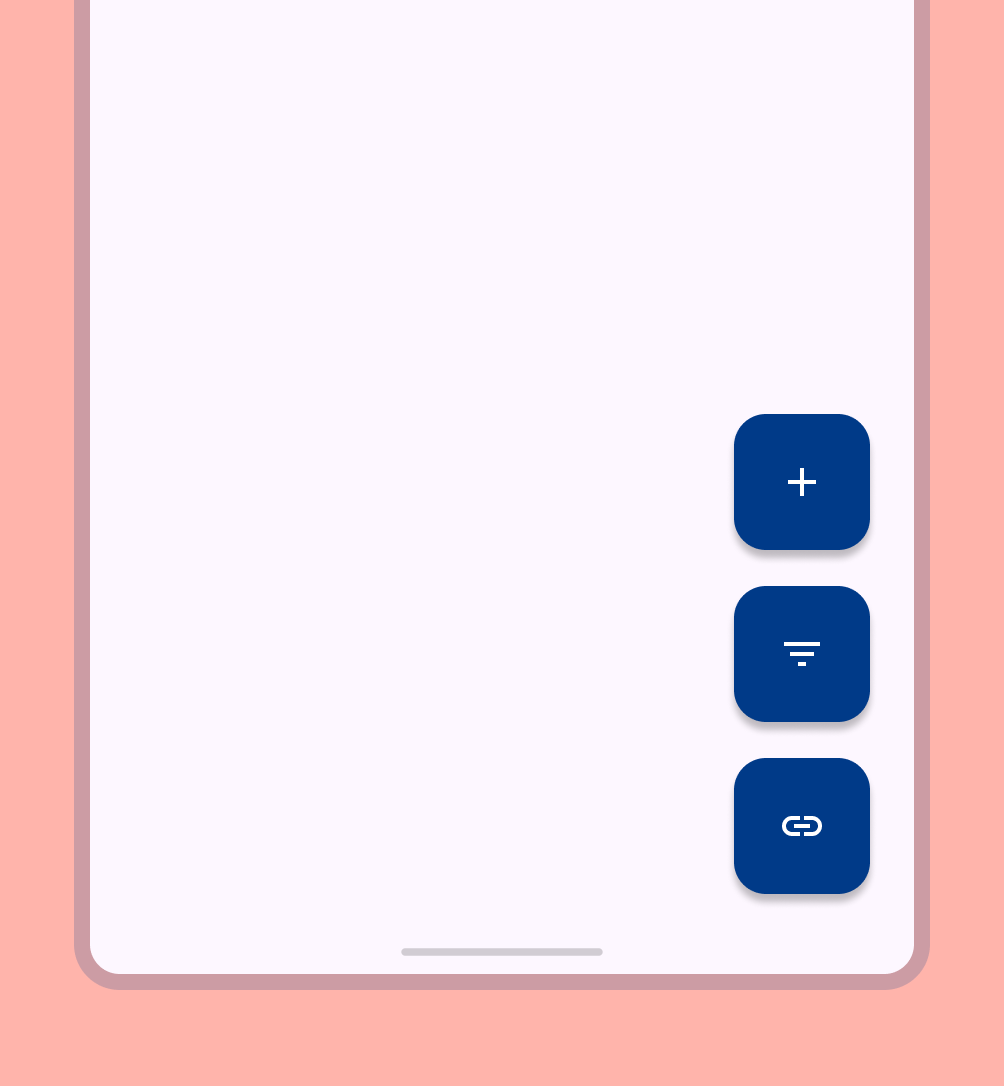
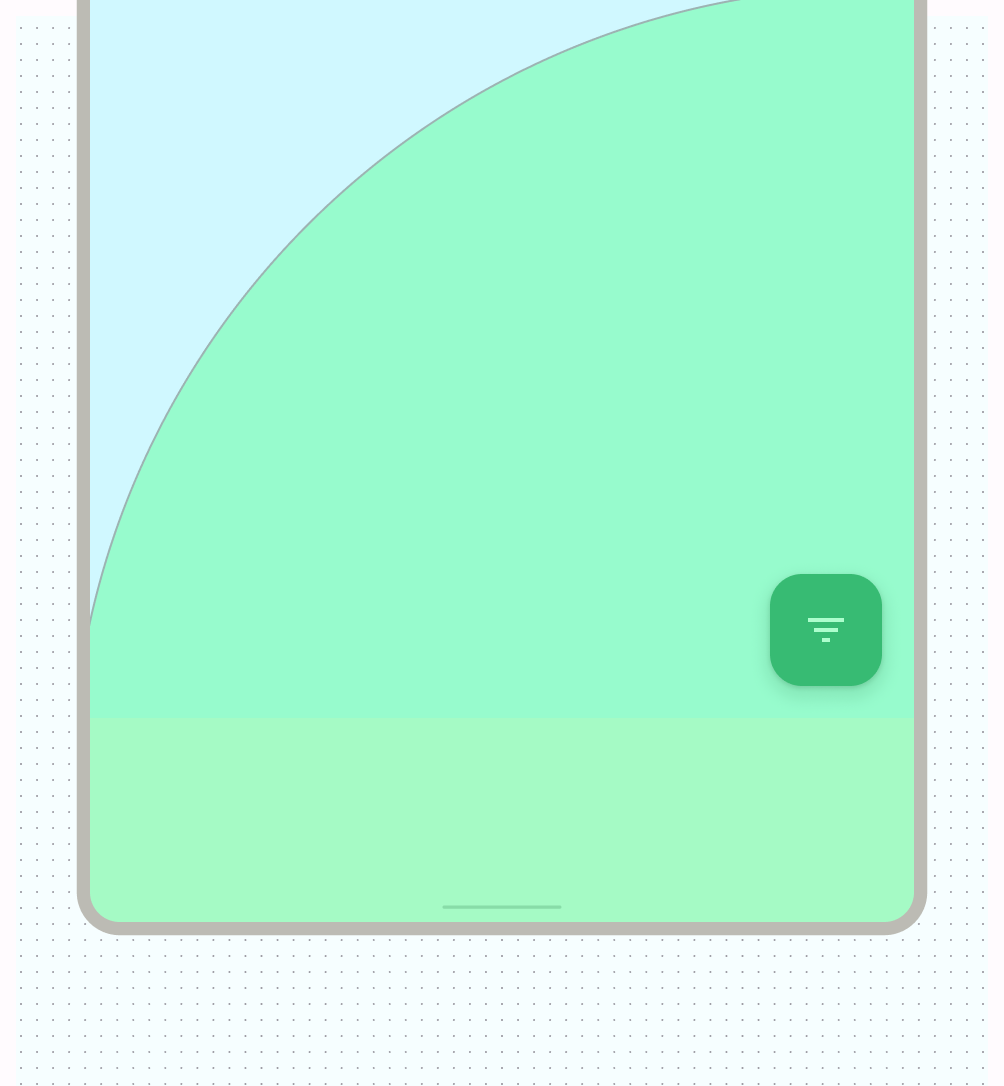
Разместите важные элементы взаимодействия, такие как основная навигация, в доступной области экрана. Плавающие кнопки действий (FAB) обеспечивают заметную и легкодоступную точку взаимодействия.

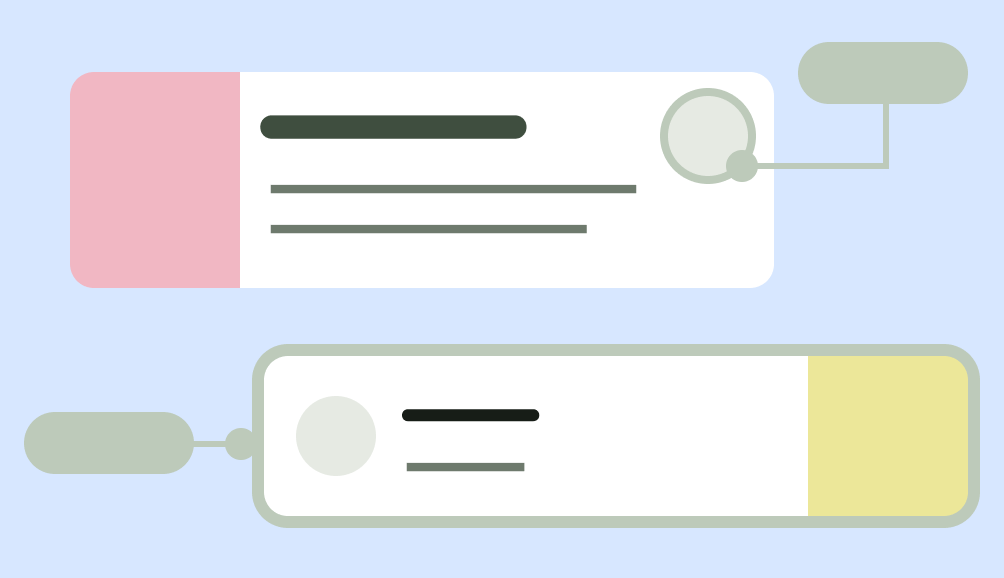
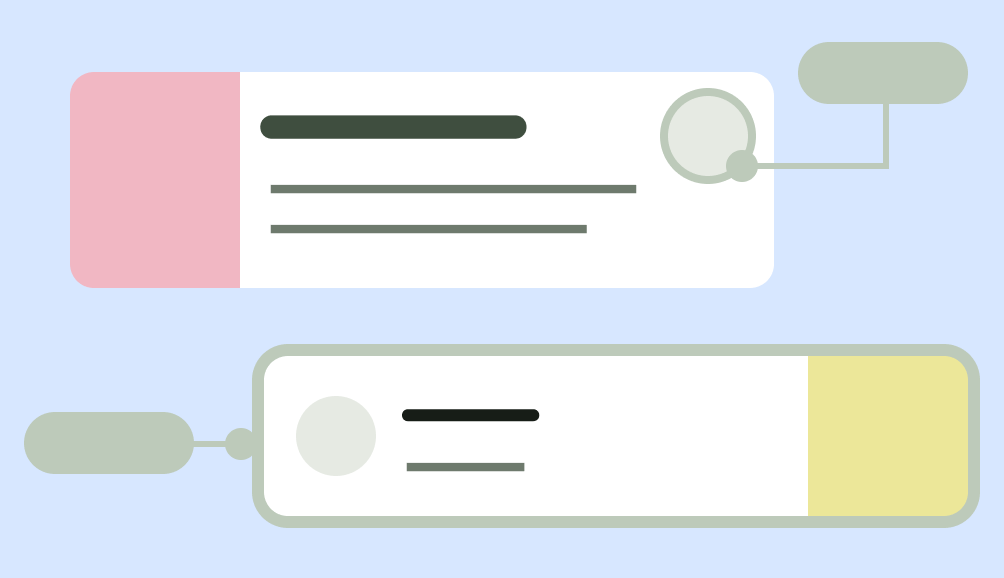
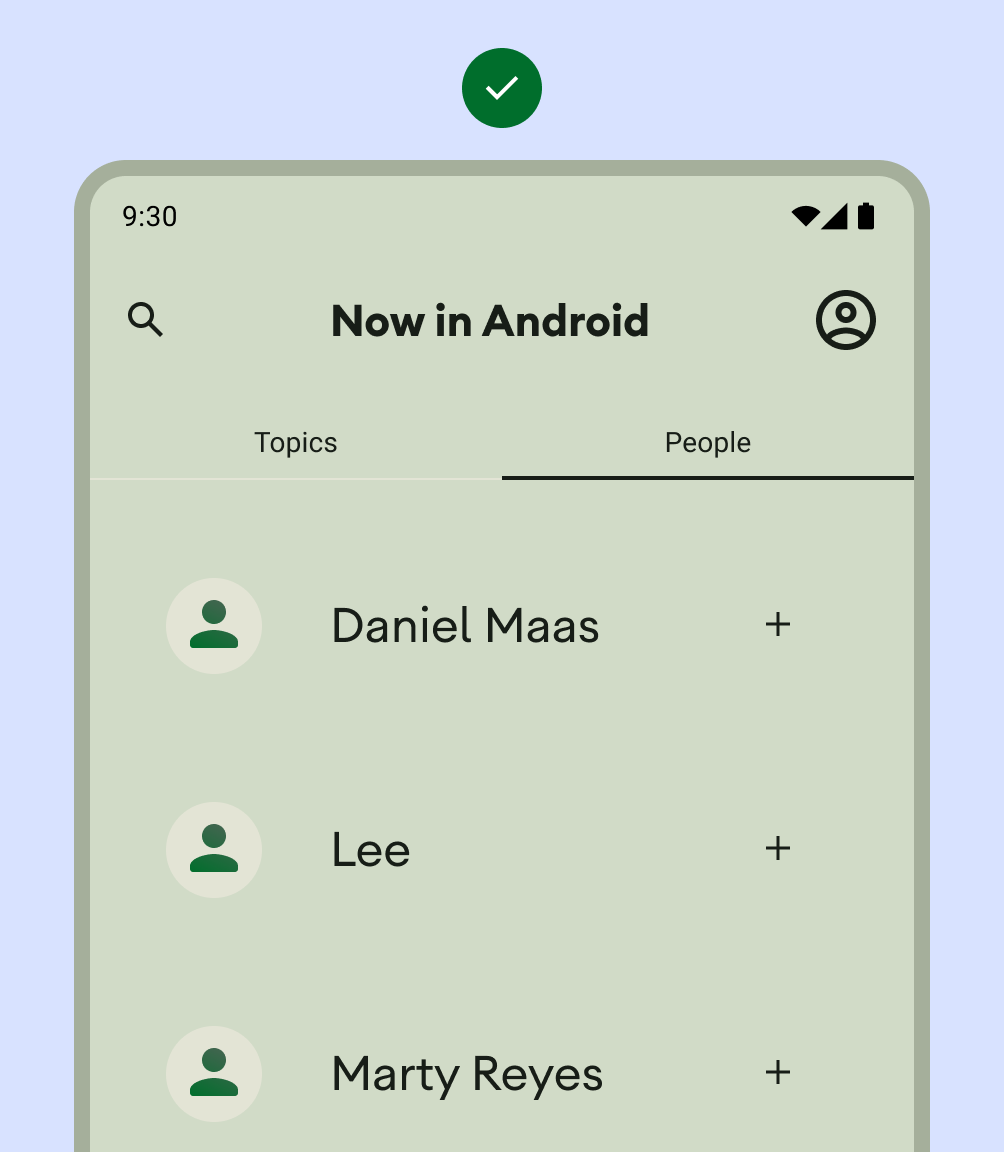
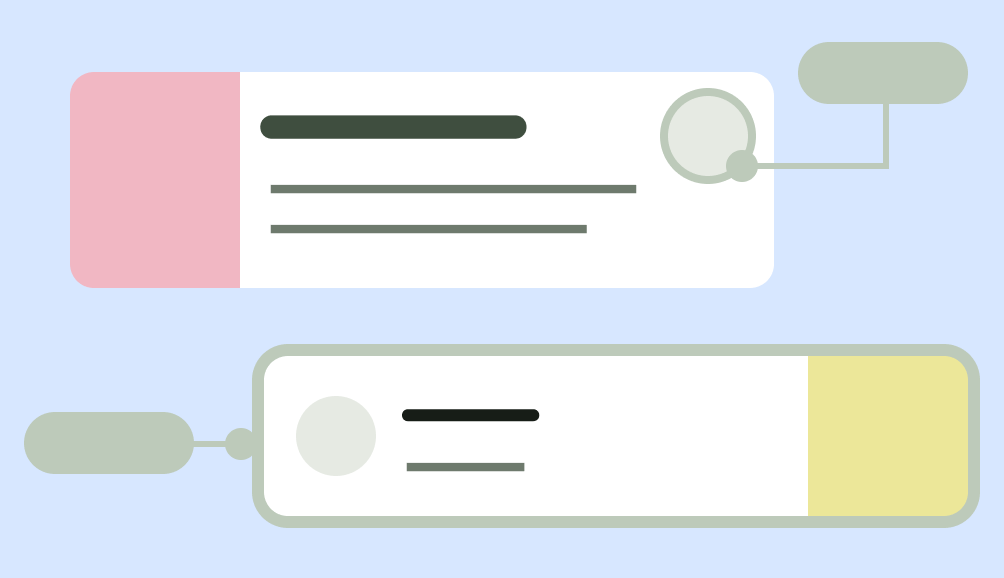
Используйте ограничения для группировки связанного контента, чтобы направлять пользователя по контенту и действиям. Карточки, использующие явное ограничение, группируют контент по связанным действиям.

Выравнивание
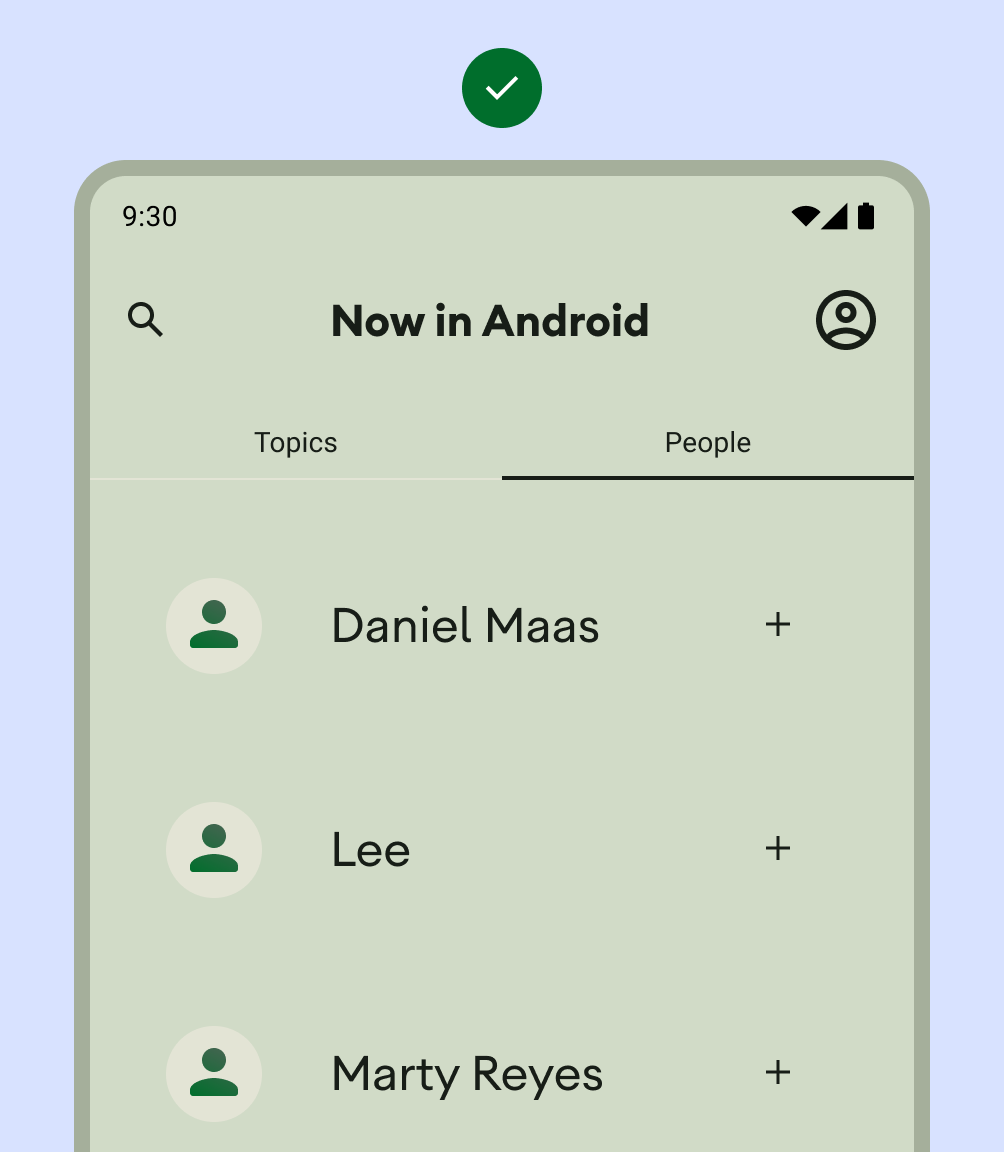
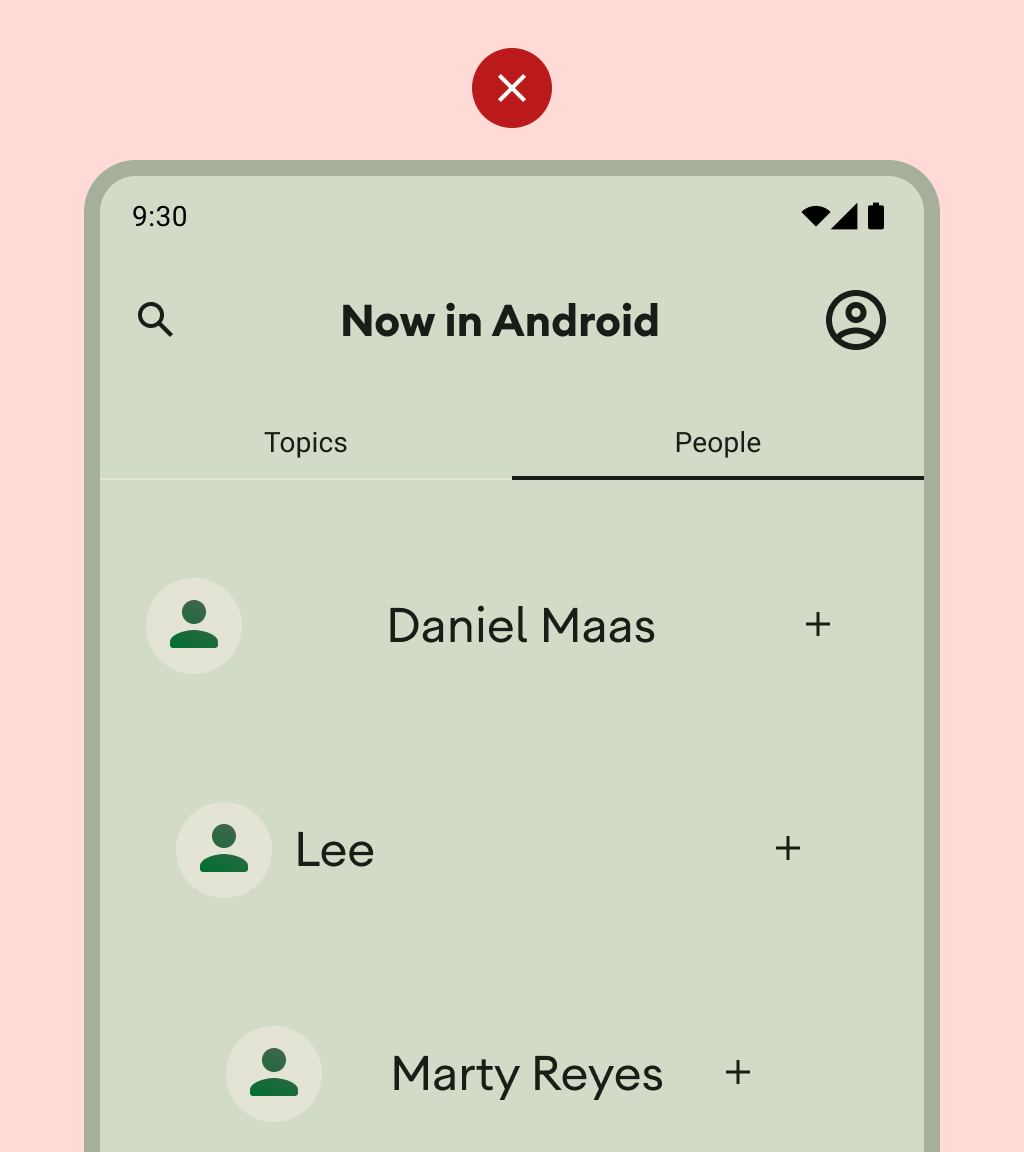
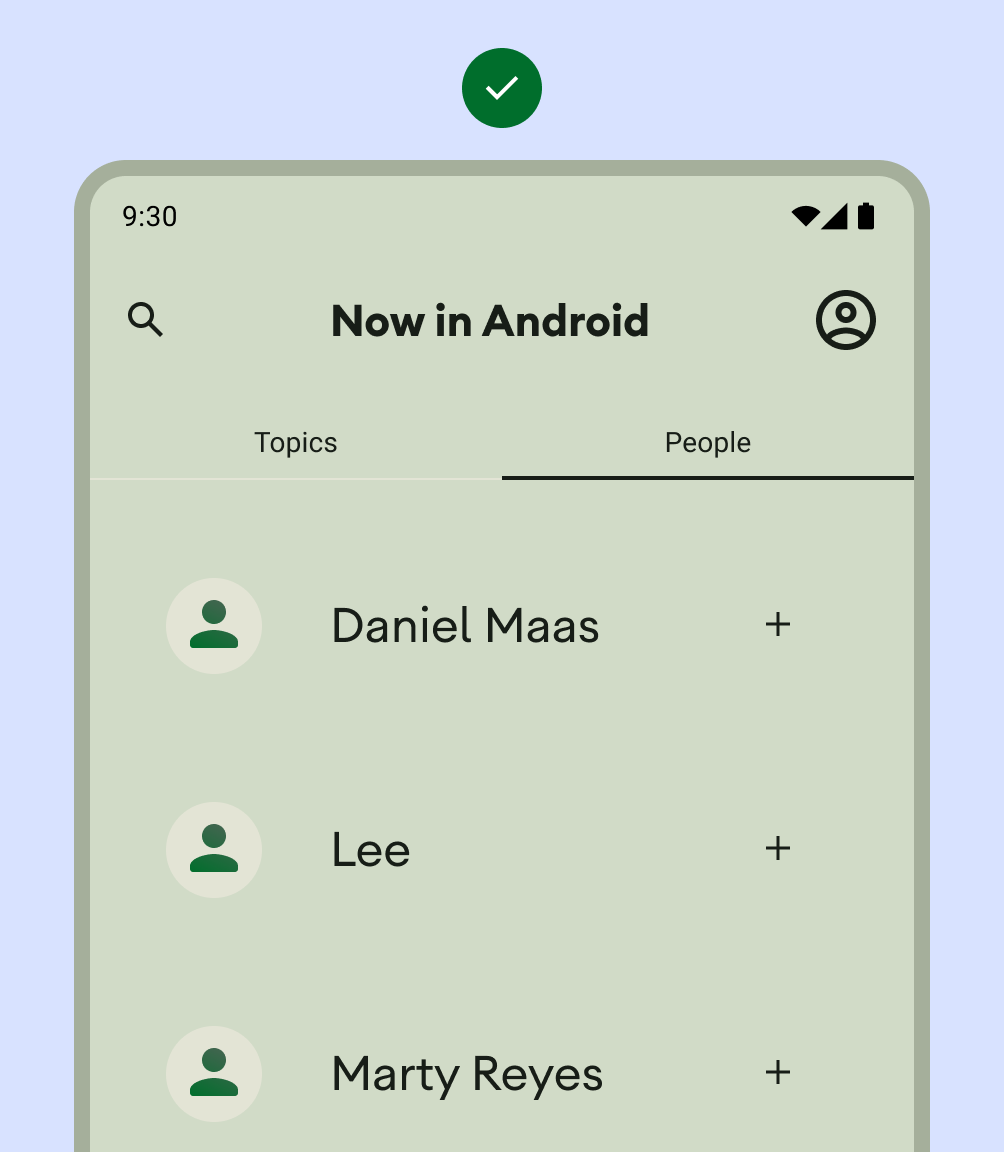
Обеспечьте единообразное выравнивание между схожим контентом и элементами пользовательского интерфейса.

Делать

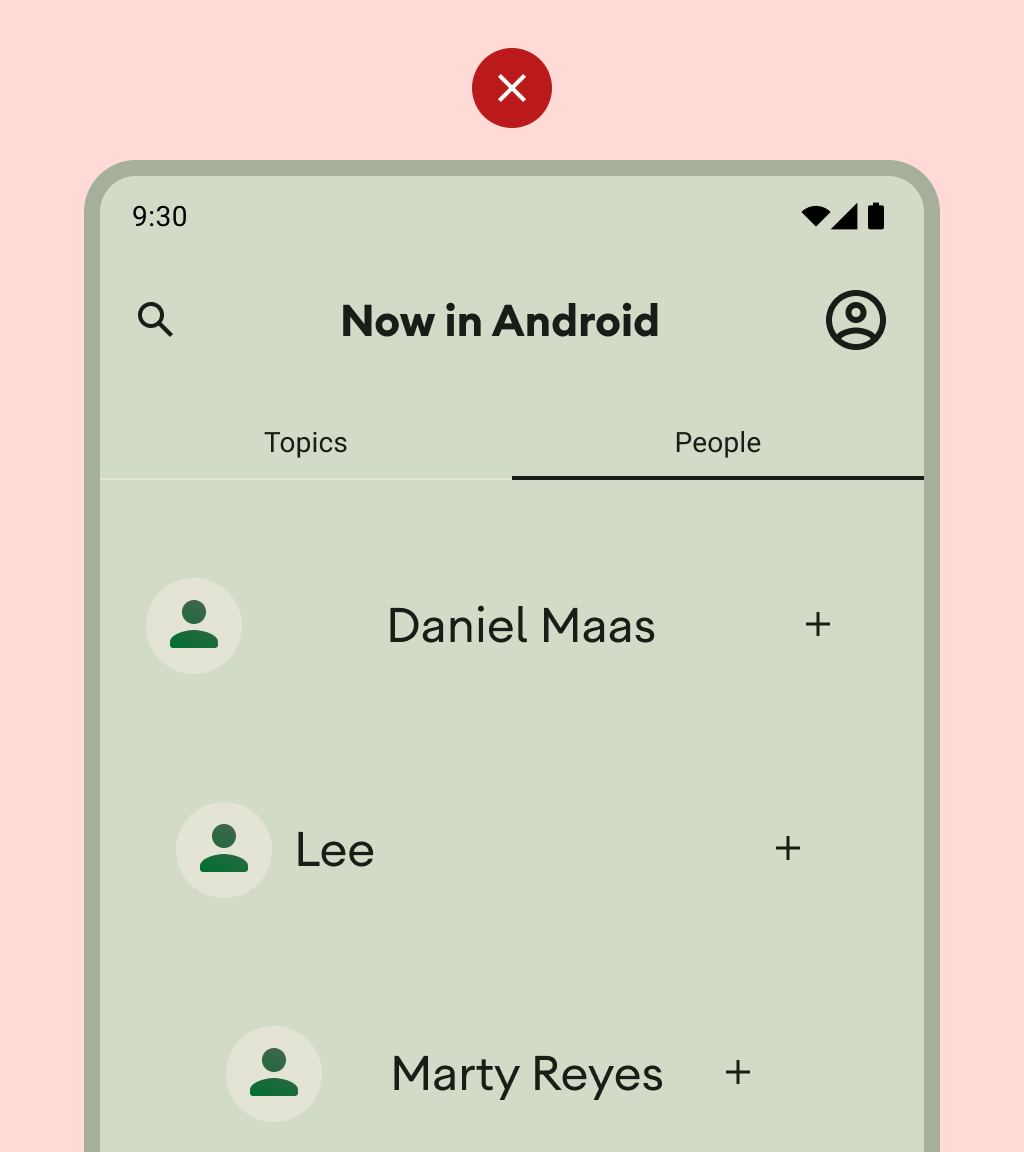
Не
Не перегружайте пользователя слишком большим количеством действий за один просмотр.

При создании собственных макетов укажите, как контент должен располагаться в макете, используя выравнивание, ограничения и гравитацию. Укажите, как изображения должны реагировать на свой контейнер для корректного отображения.


Макет определяет визуальную структуру взаимодействия пользователя с вашим приложением, например, в виде активности. Android предоставляет ряд библиотек, канонических отправных точек и методов для отображения и позиционирования контента.
Начать
Начните проектировать макеты Android с изучения анатомии приложения, а затем с того, как структурировать содержимое вашего приложения .
Еда на вынос
Учитывайте различные соотношения сторон, классы размеров и разрешения, с которыми могут столкнуться пользователи. Убедитесь, что ваше приложение обеспечивает комфортный пользовательский опыт как в альбомной, так и в портретной ориентации, а также на экранах разных размеров и форм-факторов.
Более подробную информацию см. в руководстве по адаптации макета и канонических макетов .

Учитывайте безопасные зоны устройства, включая такие элементы пользовательского интерфейса, как вырезы на экране, вставки от края до края, боковые дисплеи, программные клавиатуры и системные панели. Обеспечьте гибкую раскладку для взаимодействия пользователей с клавиатурой. Внимание: будьте осторожны, закрывая контент клавиатурой.
Разместите важные элементы взаимодействия, такие как основная навигация, в доступной области экрана. Плавающие кнопки действий (FAB) обеспечивают заметную и легкодоступную точку взаимодействия.

Используйте ограничения для группировки связанного контента, чтобы направлять пользователя по контенту и действиям. Карточки, использующие явное ограничение, группируют контент по связанным действиям.

Выравнивание
Обеспечьте единообразное выравнивание между схожим контентом и элементами пользовательского интерфейса.

Делать

Не
Не перегружайте пользователя слишком большим количеством действий за один просмотр.

При создании собственных макетов укажите, как контент должен располагаться в макете, используя выравнивание, ограничения и гравитацию. Укажите, как изображения должны реагировать на свой контейнер для корректного отображения.


Макет определяет визуальную структуру взаимодействия пользователя с вашим приложением, например, в виде активности. Android предоставляет ряд библиотек, канонических отправных точек и методов для отображения и позиционирования контента.
Начать
Начните проектировать макеты Android с изучения анатомии приложения, а затем с того, как структурировать содержимое вашего приложения .
Еда на вынос
Учитывайте различные соотношения сторон, классы размеров и разрешения, с которыми могут столкнуться пользователи. Убедитесь, что ваше приложение обеспечивает комфортный пользовательский опыт как в альбомной, так и в портретной ориентации, а также на экранах разных размеров и форм-факторов.
Более подробную информацию см. в руководстве по адаптации макета и канонических макетов .

Учитывайте безопасные зоны устройства, включая такие элементы пользовательского интерфейса, как вырезы на экране, вставки от края до края, боковые дисплеи, программные клавиатуры и системные панели. Обеспечьте гибкую раскладку для взаимодействия пользователей с клавиатурой. Внимание: будьте осторожны, закрывая контент клавиатурой.
Разместите важные элементы взаимодействия, такие как основная навигация, в доступной области экрана. Плавающие кнопки действий (FAB) обеспечивают заметную и легкодоступную точку взаимодействия.

Используйте ограничения для группировки связанного контента, чтобы направлять пользователя по контенту и действиям. Карточки, использующие явное ограничение, группируют контент по связанным действиям.

Выравнивание
Обеспечьте единообразное выравнивание между схожим контентом и элементами пользовательского интерфейса.

Делать

Не
Не перегружайте пользователя слишком большим количеством действий за один просмотр.

При создании собственных макетов укажите, как контент должен располагаться в макете, используя выравнивание, ограничения и гравитацию. Укажите, как изображения должны реагировать на свой контейнер для корректного отображения.