Halaman ini menjelaskan struktur tampilan jam yang menggunakan Format Tampilan Jam, serta cara membuat dan men-deploy-nya.
Struktur tampilan jam WFF
Tampilan jam Format Tampilan Jam dikirimkan ke Play Store sebagai AAB atau APK seperti
aplikasi lainnya. Oleh karena itu, meskipun memiliki banyak atribut umum seperti
aplikasi lain, misalnya kebutuhan akan file AndroidManifest.xml, tampilan jam memiliki struktur
tertentu.
- Semua konten tampilan jam ada di folder resource, yaitu
res/ - Semua definisi tampilan jam ada di
res/raw/, termasukres/raw/watchface.xmluntuk kasus sederhana dan definisi XML lainnya yang merepresentasikan dukungan untuk berbagai ukuran perangkat. - Semua resource yang diperlukan oleh tampilan jam ada di folder resource yang sesuai, seperti halnya aplikasi biasa, misalnya:
/res/fontuntuk font/res/drawableuntuk aset gambar dan animasi/res/values/strings.xmluntuk resource string apa pun
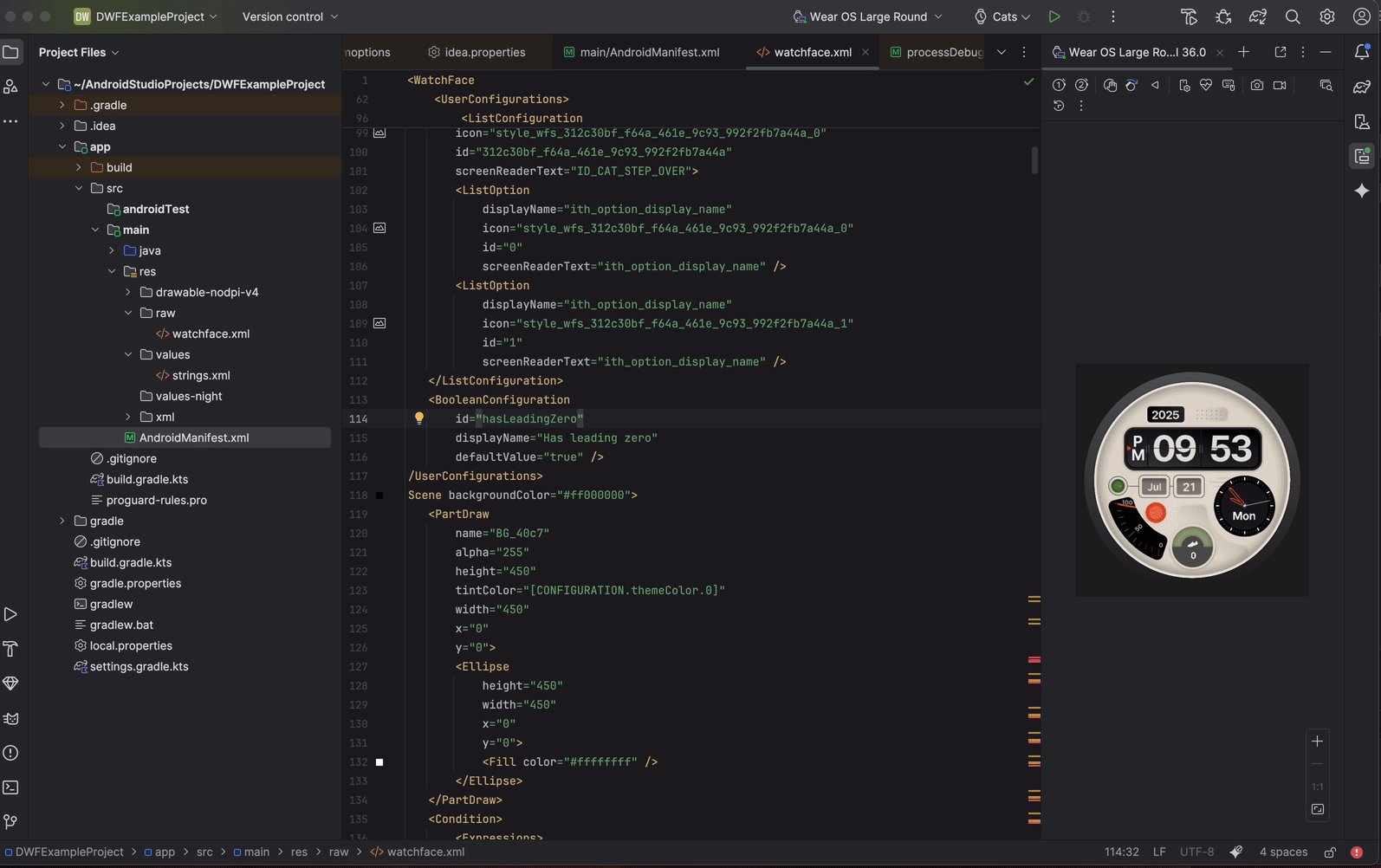
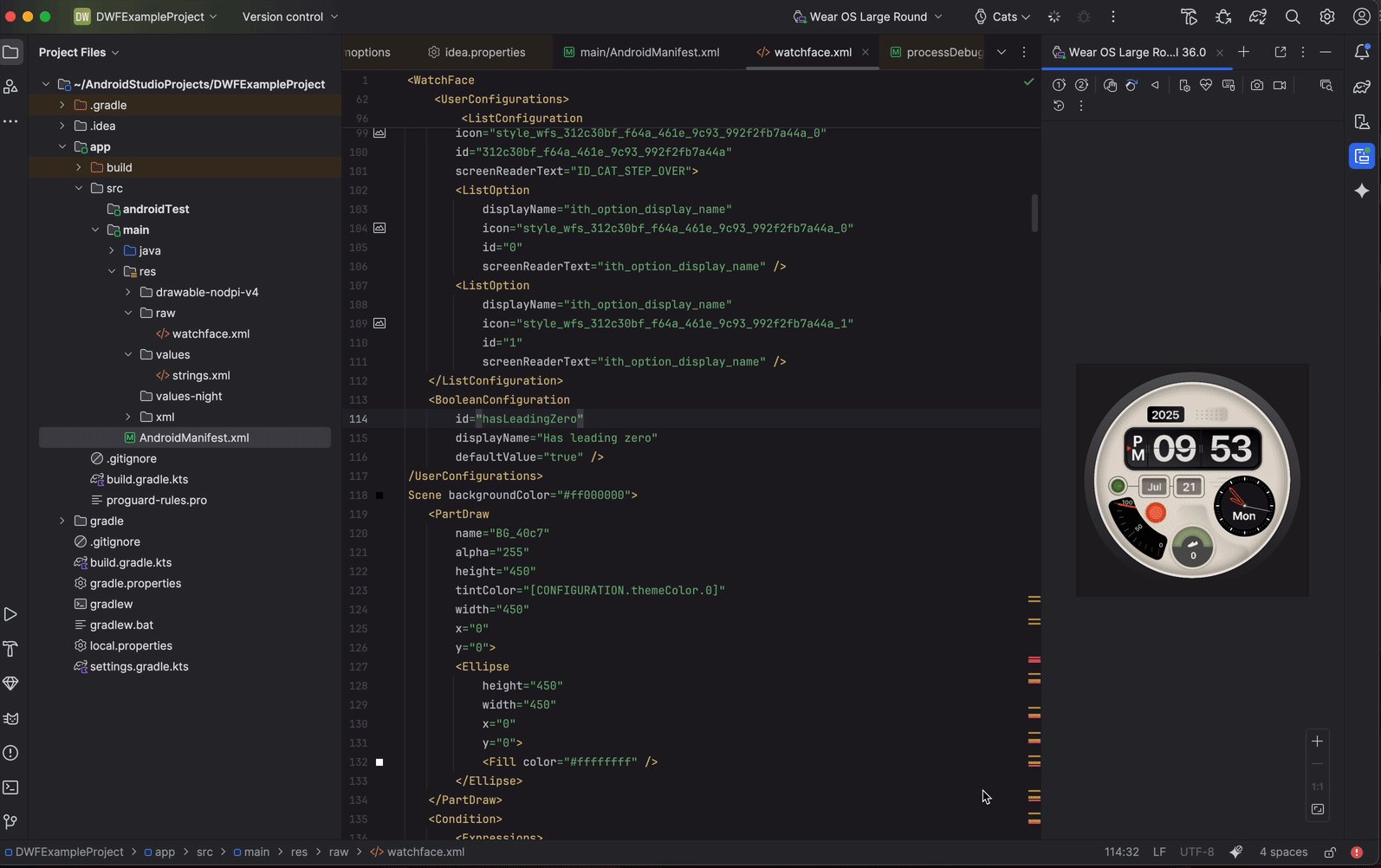
Buat tampilan jam menggunakan Android Studio
Android Studio menyediakan dukungan editor untuk Format Tampilan Jam guna membantu Anda menulis dan men-debug definisi XML.

Kemampuan spesifik mencakup:
- Penyelesaian kode untuk tag dan atribut berdasarkan skema Format Tampilan Jam resmi.
- Validasi langsung untuk mengidentifikasi atribut yang tidak ada dan error sintaksis serupa.
- Penautan resource, yang memungkinkan navigasi cepat ke resource drawable, sumber data, dan elemen lain yang direferensikan dalam file XML.
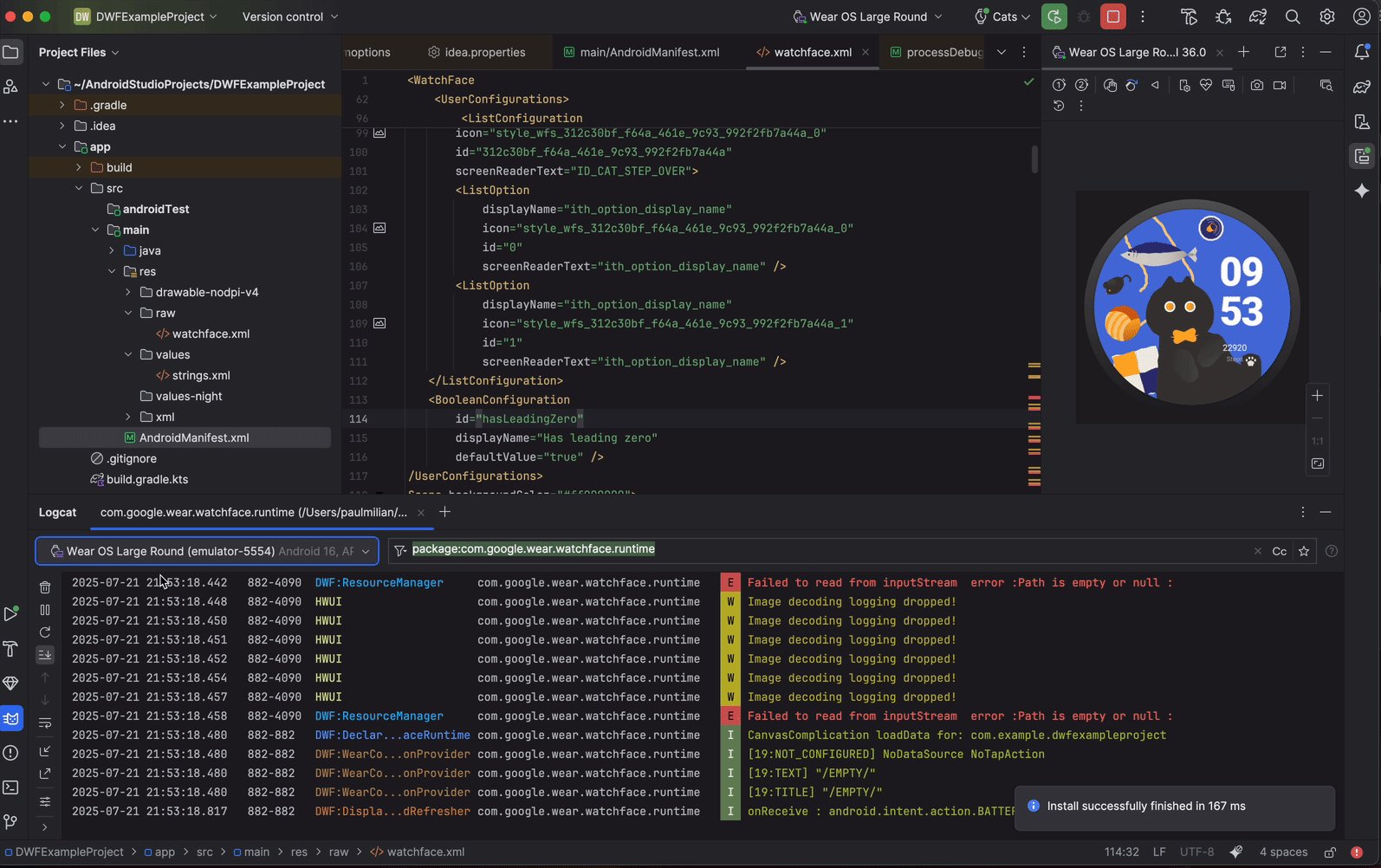
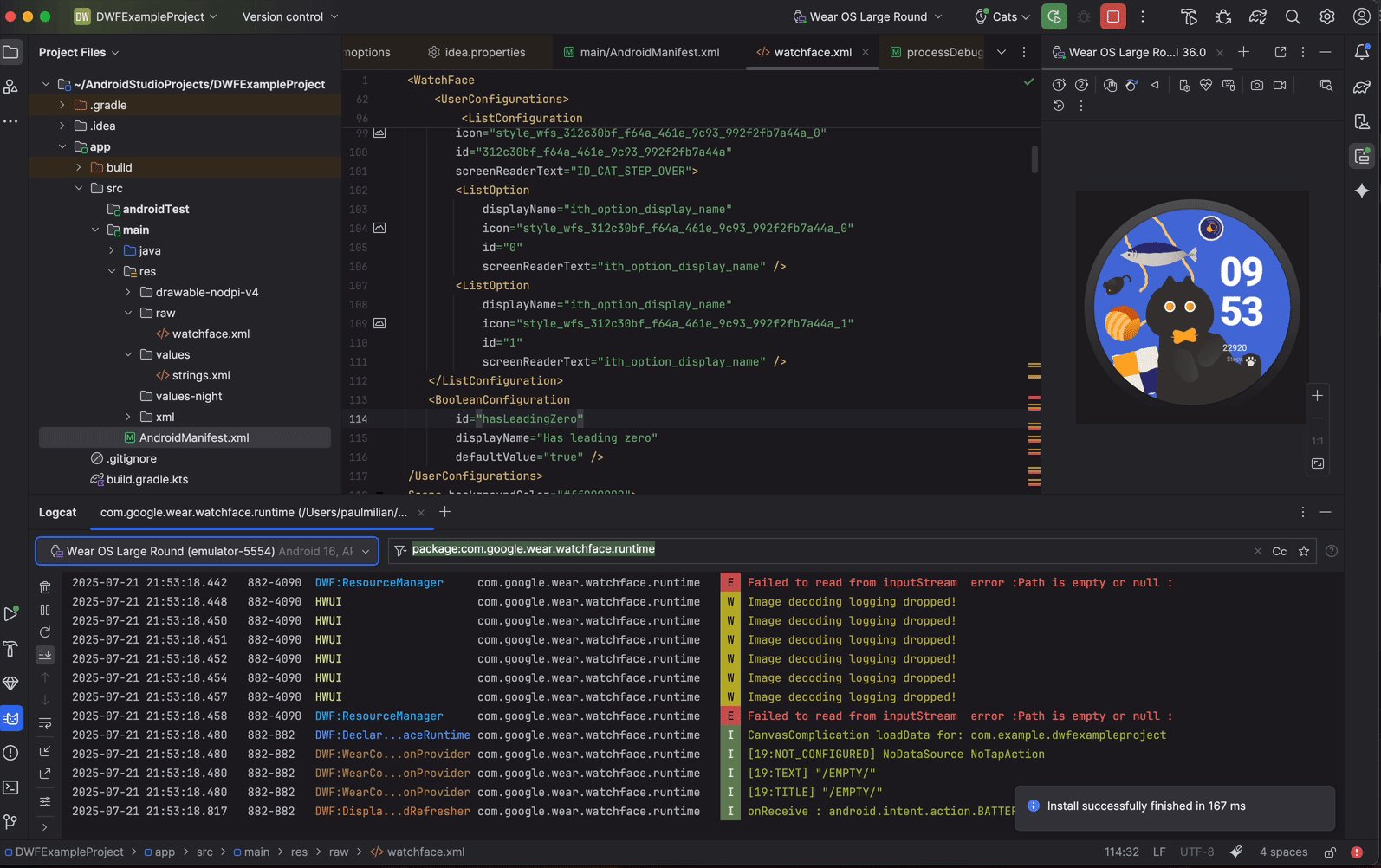
- Konfigurasi run yang memungkinkan Anda melihat tampilan jam di perangkat.
Membangun tampilan jam menggunakan Gradle
Cara termudah untuk melihat proses cara menggunakan Gradle untuk membuat tampilan jam adalah dengan melihat contoh di GitHub.
Selain membangun tampilan jam, skrip Gradle dalam project ini memeriksa validitas XML tampilan jam menggunakan alat validasi.
Periksa tampilan jam sebelum mengirimkannya ke Google Play
Setelah membuat tampilan jam dan memahami proses build, lakukan pemeriksaan pra-pengiriman pada AAB tampilan jam sebelum mengirimkannya ke Play.
Play melakukan pemeriksaan yang sangat mirip, jadi memastikan Anda lulus pemeriksaan pra-pengiriman ini akan menghemat banyak waktu Anda dalam proses pengiriman dan peninjauan.
Contoh menjalankan pemeriksaan sebelum pengiriman:
Pemeriksaan ini tidak hanya memeriksa jumlah memori yang digunakan tampilan jam, tetapi juga mengidentifikasi masalah lain, seperti resource yang tidak ada, serta memvalidasi XML.
Untuk mengetahui detail tentang cara mendapatkan dan membuat alat, lihat Evaluator Jejak Memori.
