Apps für Wear OS verwenden dieselben Layouttechniken wie andere Android-Geräte, müssen aber unter Berücksichtigung der Smartwatch-spezifischen Einschränkungen entwickelt werden.
Hinweis:Wenn Sie die Funktionen und die Benutzeroberfläche einer mobilen App genau auf Wear OS übertragen, ist das keine Garantie für eine gute Nutzererfahrung.
Wenn Sie Ihre App für ein rechteckiges Mobilgerät entwerfen, werden Inhalte in der Nähe der Ecken des Displays auf runden Smartwatches möglicherweise zugeschnitten. Bei einer scrollbaren vertikalen Liste ist das weniger problematisch, da der Nutzer scrollen und die Inhalte so zentrieren kann. Bei einzelnen Bildschirmen kann dies jedoch zu einer schlechten Nutzererfahrung führen.
Wenn Sie die folgenden Einstellungen für Ihr Layout verwenden, wird der Text auf Geräten mit runden Bildschirmen falsch angezeigt:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Verwenden Sie zur Behebung dieses Problems Layouts in der Wear OS-UI-Bibliothek, die runde Geräte unterstützen.
- Mit einem
BoxInsetLayoutkönnen Sie verhindern, dass Ansichten an den Rändern von runden Bildschirmen zugeschnitten werden. - Mit einem
WearableRecyclerViewkönnen Sie ein gekrümmtes Layout erstellen, wenn Sie eine vertikale Liste von Elementen anzeigen und bearbeiten möchten, die für runde Bildschirme optimiert ist.
Weitere Informationen zum Entwerfen von Apps finden Sie in den Designrichtlinien für Wear OS.
BoxInsetLayout verwenden

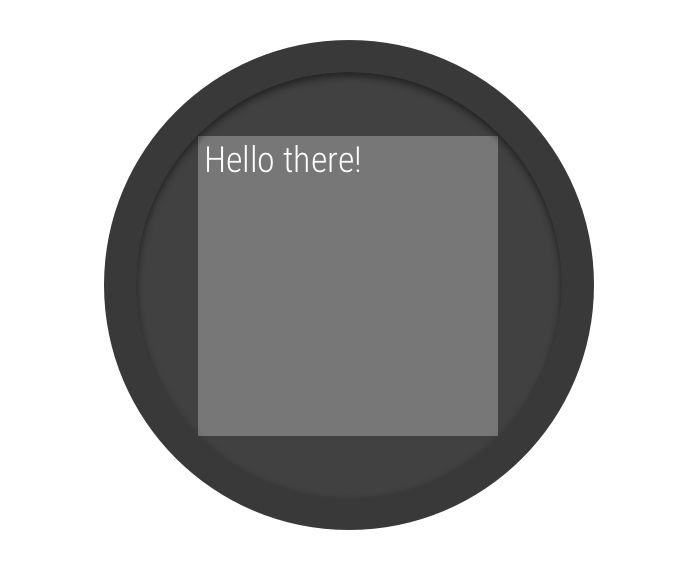
Abbildung 2: Fenstereinzüge auf einem runden Display
Mit der Klasse
BoxInsetLayout in der Wear OS-UI-Bibliothek können Sie ein Layout definieren, das für runde Bildschirme geeignet ist. Mit dieser Klasse können Sie Ansichten ganz einfach in der Mitte oder in der Nähe der Ränder des Displays ausrichten.
Das graue Quadrat in Abbildung 2 zeigt den Bereich, in dem die BoxInsetLayout ihre untergeordneten Ansichten nach dem Anwenden der erforderlichen Fensterausschnitte automatisch auf runden Bildschirmen platzieren kann. Damit untergeordnete Ansichten in diesem Bereich angezeigt werden, muss das Attribut layout_boxedEdges mit den folgenden Werten angegeben werden:
- Eine Kombination aus
top,bottom,leftundright. Mit einem Wert von"left|top"werden beispielsweise die linke und obere Kante des untergeordneten Elements innerhalb des grauen Quadrats in Abbildung 2 positioniert. - Mit dem Wert
"all"werden alle Inhalte des untergeordneten Elements im grauen Quadrat in Abbildung 2 positioniert. Dies ist der häufigste Ansatz mit einemConstraintLayout.
Das in Abbildung 2 gezeigte Layout verwendet das Element <BoxInsetLayout> und funktioniert auf runden Bildschirmen:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Beachten Sie die fett markierten Bereiche des Layouts:
-
android:padding="15dp"Mit dieser Zeile wird dem
<BoxInsetLayout>-Element ein Abstand zugewiesen. -
android:padding="5dp"Mit dieser Zeile wird dem inneren
ConstraintLayout-Element ein Abstand zugewiesen. -
app:layout_boxedEdges="all"Diese Zeile sorgt dafür, dass das
ConstraintLayout-Element und seine untergeordneten Elemente auf runden Bildschirmen innerhalb des Bereichs bleiben, der durch die Fenstereinzüge definiert ist.
Ein gekrümmtes Layout verwenden
Mit der Klasse
WearableRecyclerView in der Wear OS-UI-Bibliothek können Sie ein gewölbtes Layout aktivieren, das für runde Bildschirme optimiert ist.
Informationen zum Aktivieren eines gekrümmten Layouts für scrollbare Listen in Ihrer App finden Sie unter
Listen in Wear OS erstellen.

