Wear OS memudahkan pengguna berinteraksi dengan aplikasi yang dioptimalkan untuk smartwatch. Pastikan konten ditampilkan di platform yang sesuai.
Platform aplikasi di Wear OS didesain dengan mempertimbangkan tugas. Misalnya, jika Anda memiliki satu unit informasi yang cenderung ingin dilihat pengguna beberapa kali dalam sehari, pertimbangkan untuk menyediakan detail. Jika konten Anda bernilai tinggi dan sangat kontekstual, pertimbangkan notifikasi sebagai gantinya.
Cara berguna lainnya untuk mendesain konten aplikasi secara intuitif di Wear OS adalah dengan mempertimbangkan prioritas informasi di seluruh platform, sehingga meningkatkan konten paling bernilai ke platform Wear OS yang mudah dilihat.
Tampilkan konten prioritas tertinggi dalam detail dan notifikasi, lalu gunakan ruang yang lebih besar di kartu dan aplikasi Anda untuk menampilkan lebih banyak konten yang sesuai.
Bagian berikut membahas setiap platform tersebut secara lebih mendalam.
Aplikasi
Aplikasi adalah tampilan terfokus yang dapat melayani tugas yang kompleks atau kurang umum, atau cluster tugas. Aplikasi bersifat imersif, dan serupa dengan antarmuka pengguna (UI) utama aplikasi seluler, meskipun ada beberapa perbedaan.
Platform lain (kartu, detail, dan notifikasi) dapat ditautkan ke aplikasi untuk memungkinkan pengguna melakukan tugas yang lebih kompleks.

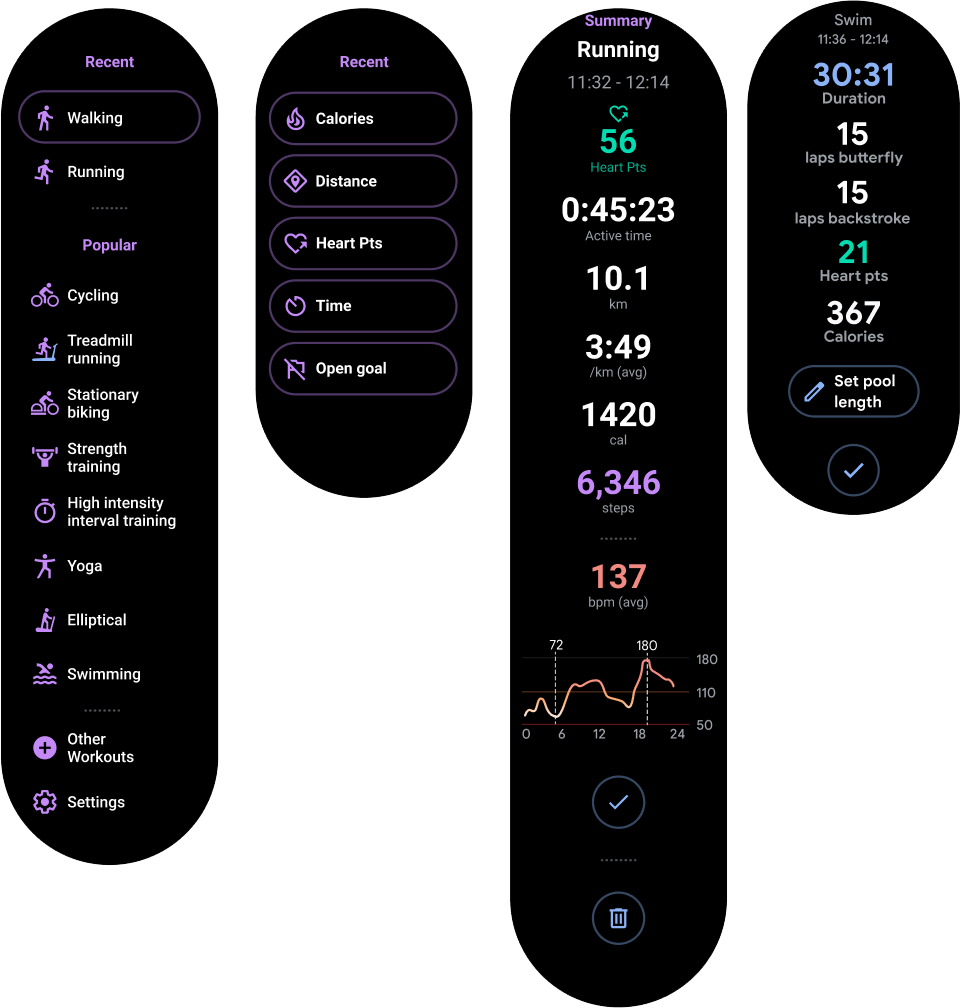
Gambar 1. Anda dapat menggunakan aplikasi untuk memulai olahraga, melihat playlist, mengirim pesan, atau meninjau data olahraga.
Kartu
Kartu menyediakan akses yang cepat dan dapat diprediksi ke informasi dan tindakan untuk memenuhi kebutuhan pengguna.
Aplikasi dapat bersifat imersif, sementara kartu dimuat dengan cepat dan berfokus pada kebutuhan pengguna yang harus dipenuhi segera. Jika pengguna menginginkan informasi lebih lanjut, mereka dapat mengetuk kartu untuk membuka aplikasi di smartwatch.

Gambar 2. Gunakan kartu untuk melacak progres aktivitas harian pengguna, memulai olahraga dengan cepat, memulai lagu yang baru diputar, atau mengirim pesan ke kontak favorit.
Detail
Detail adalah tindakan tunggal yang sering diulang atau unit informasi yang sangat mudah dilihat pada tampilan jam. Seperti kartu, pengguna dapat mengetuk detail untuk membuka aplikasi di smartwatch guna mendapatkan pengalaman yang lebih mendalam.

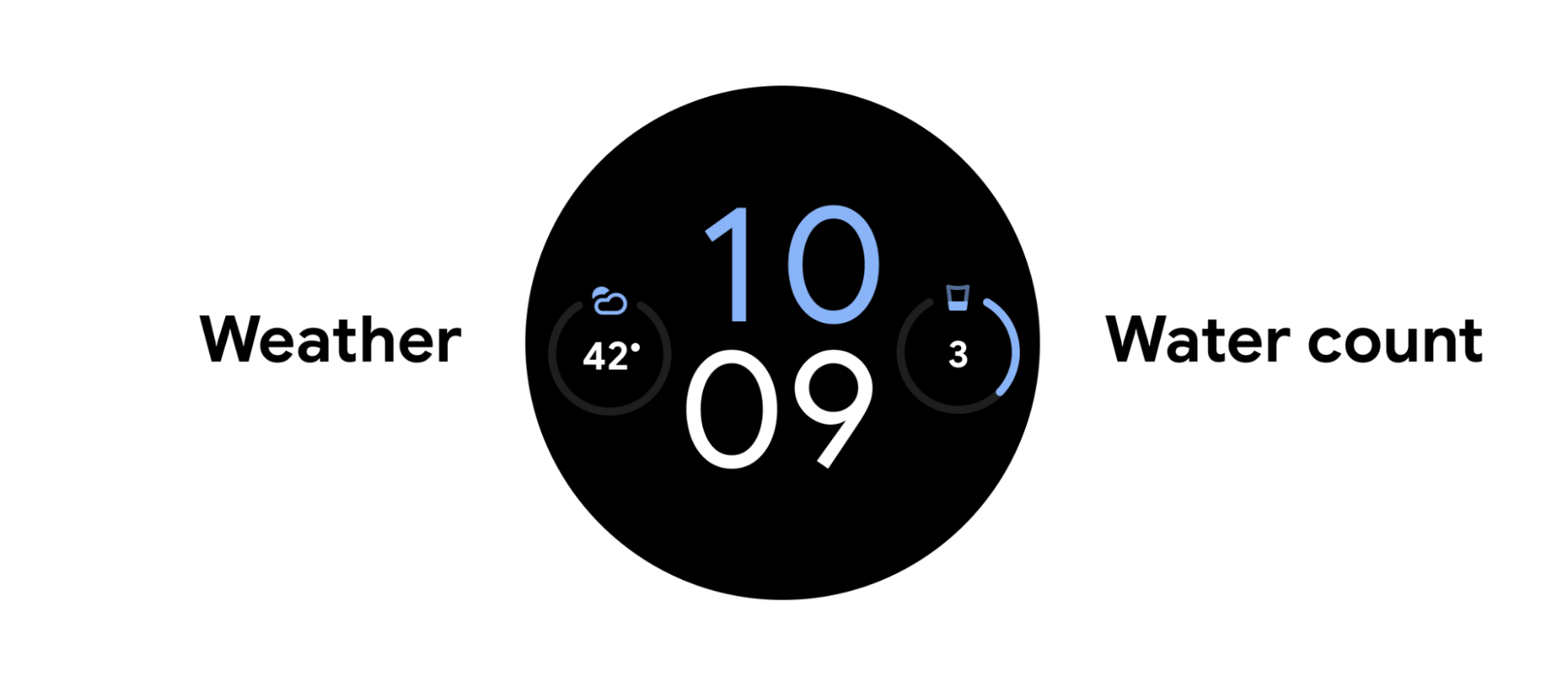
Gambar 3. Gunakan detail untuk melacak tanggal, asupan air atau langkah pengguna, atau cuaca saat ini.
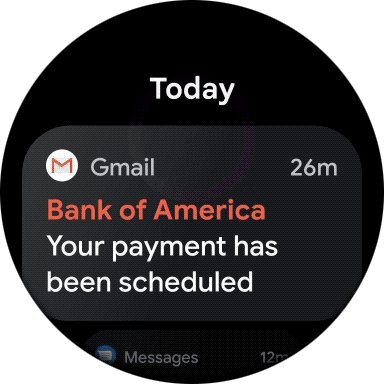
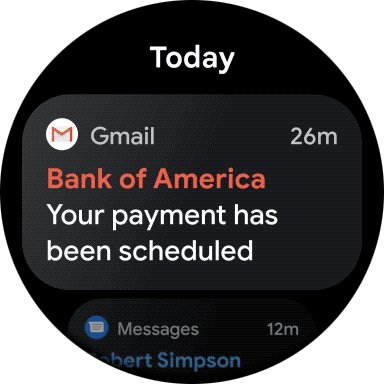
Notifikasi
Notifikasi memberikan informasi dan tindakan berbatas waktu yang mudah dilihat kepada pengguna. Notifikasi di Wear OS serupa dengan notifikasi seluler.

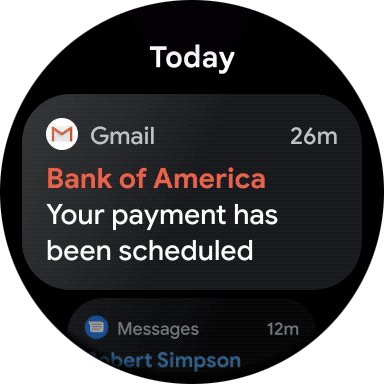
Gambar 4. Gunakan notifikasi untuk menampilkan pesan atau email baru, melacak olahraga setelah pengguna keluar dari aplikasi, atau menampilkan informasi tentang lagu yang sedang diputar.
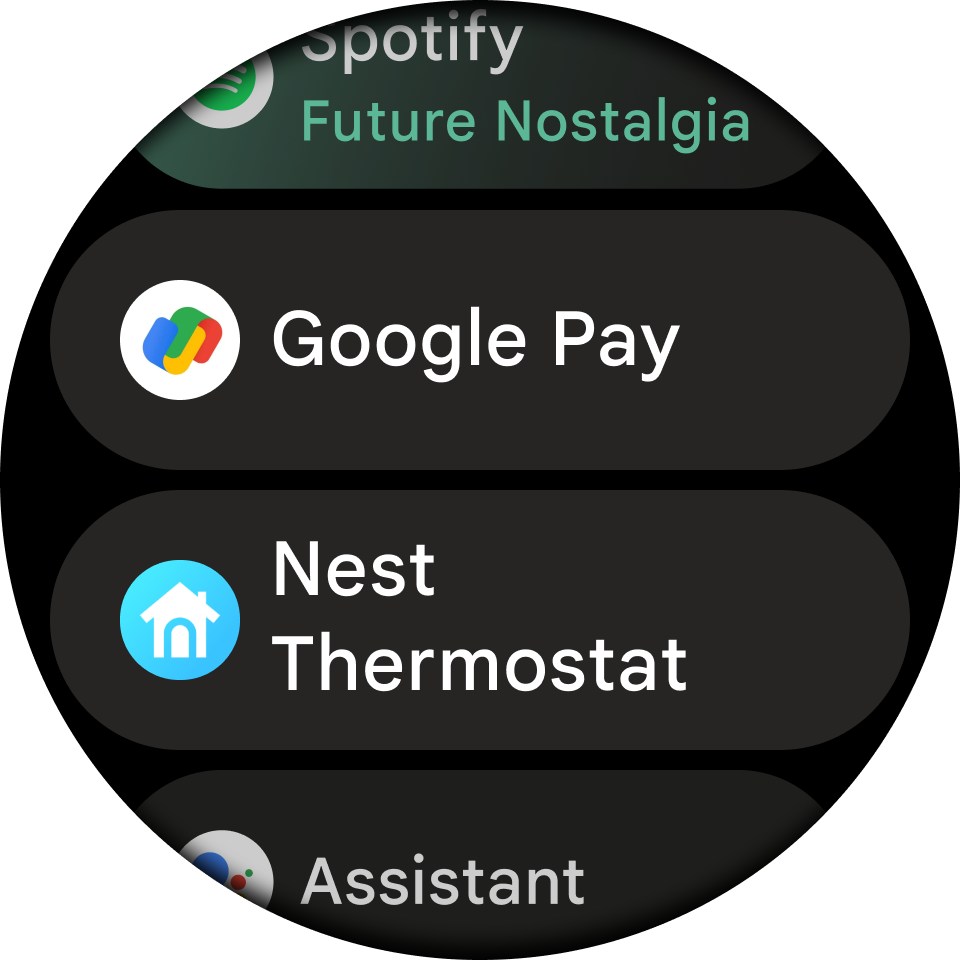
Entri peluncur aplikasi
Entri peluncur aplikasi membantu pengguna memulai dan kembali ke pengalaman di smartwatch mereka. Mengetuk pintasan akan meluncurkan aplikasi.

Gambar 5. Gunakan peluncur aplikasi untuk meluncurkan aplikasi musik, meluncurkan aplikasi kebugaran, atau meluncurkan aplikasi pesan.
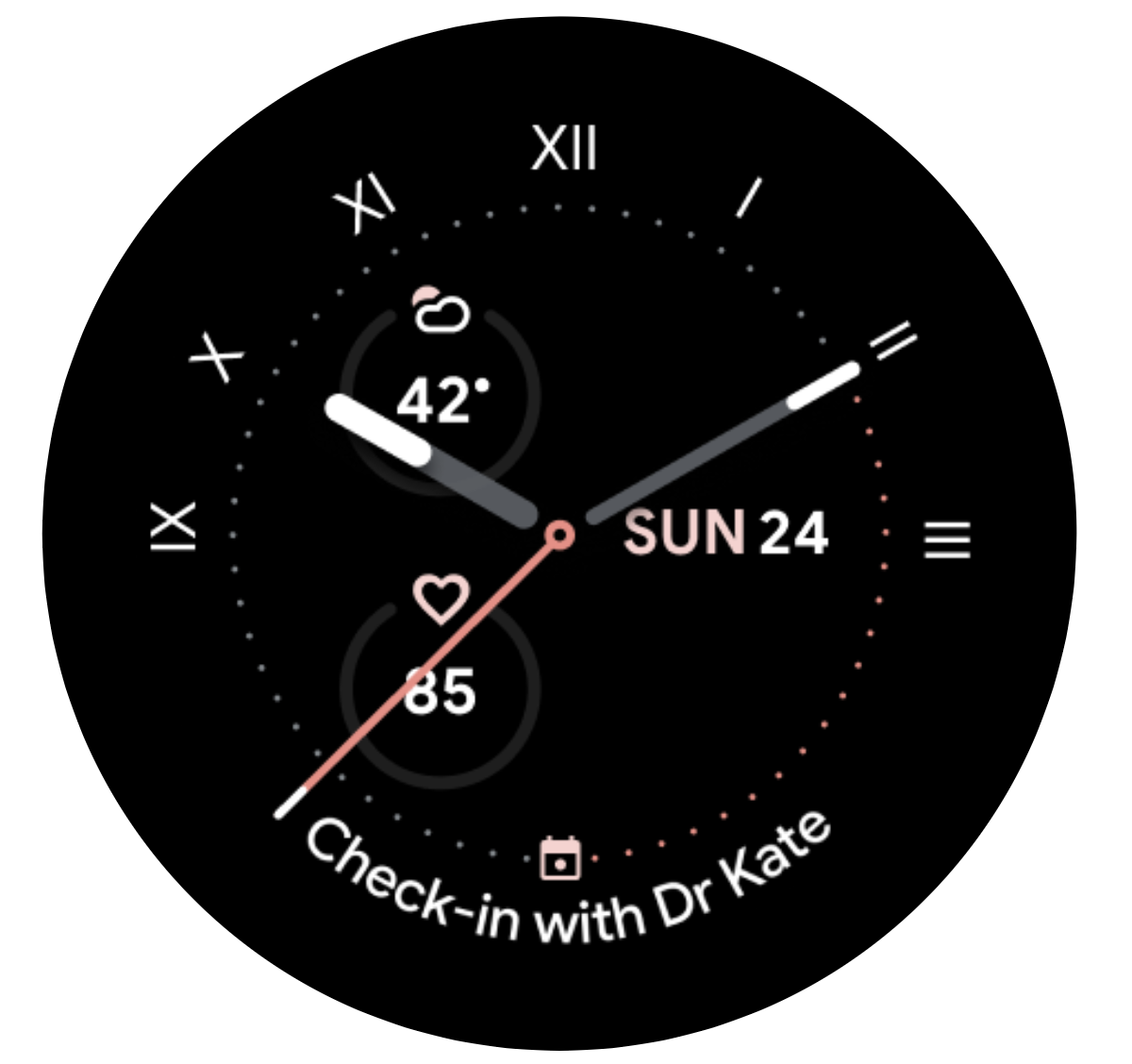
Tampilan jam
Tampilan jam adalah kanvas digital yang dinamis tempat pengguna dapat mengekspresikan gaya mereka. Sebagian besar aplikasi tidak perlu membuat tampilan jam kustom. Namun, jika membuat tampilan jam bermanfaat bagi aplikasi Anda, Wear OS memungkinkan Anda menyesuaikan platform sebanyak yang Anda inginkan.

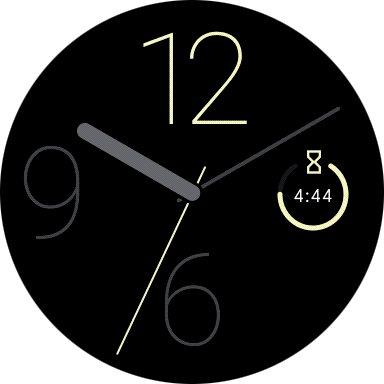
Gambar 6. Gunakan tampilan jam kustom untuk menampilkan jam tangan analog yang disesuaikan atau jam tangan digital yang disesuaikan dan menampilkan detail.

