کاشیها اپلیکیشن نیستند و بنابراین با استفاده از مکانیسمهای مختلفی مستقر و راهاندازی میشوند. وقتی گزینههای توسعهدهنده در دستگاهی فعال باشد (شبیهسازها این ویژگیها را بهطور پیشفرض فعال دارند)، ویژگیهای اضافی که از توسعه کاشی پشتیبانی میکنند، برای استفاده در اندروید استودیو و adb در دسترس قرار میگیرند.
کاشیها را مستقر کنید
برای استقرار کاشی خود، میتوانید برنامه خود را با استفاده از اندروید استودیو ، همانطور که در بخش «ساخت» توضیح داده شده است، روی یک دستگاه فیزیکی یا شبیهساز نصب کنید و برنامه خود را اجرا کنید . سپس، با دنبال کردن همان مراحل کاربران عادی، کاشی را به صورت دستی به چرخ فلک کاشیها اضافه کنید .
در طول توسعه فعال، ممکن است استفاده از ویژگی پیکربندی اجرا/اشکالزدایی «Wear OS Tile» اندروید استودیو را آسانتر و سریعتر بیابید. این روش، کاشی شما را به طور خودکار مستقر و فعال میکند و امکان تعامل فوری را بدون مراحل دستی اضافی فراهم میکند.
ایجاد پیکربندی به صورت خودکار
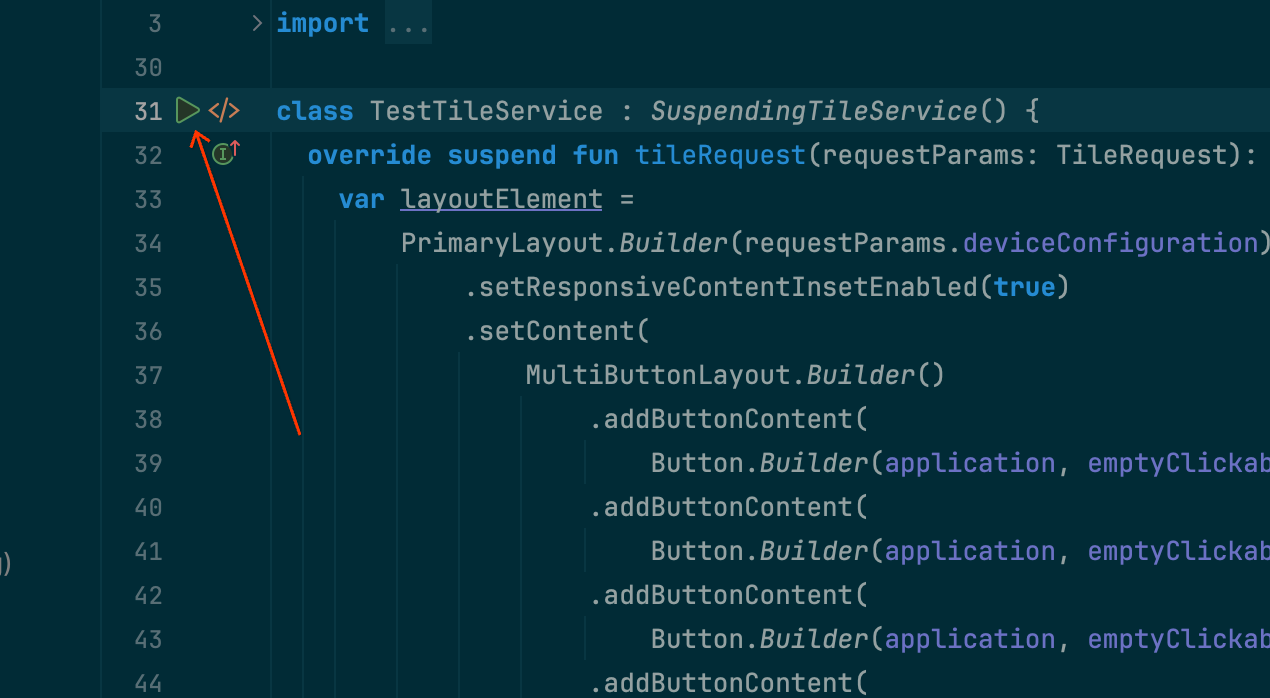
سادهترین راه برای استقرار و اجرای یک کاشی، استفاده از آیکون «اجرای سرویس» در حاشیه است. این کار در صورت عدم وجود پیکربندی اجرا، به طور خودکار آن را ایجاد میکند. برای اطلاعات بیشتر به پیکربندیهای اجرا/اشکالزدایی Wear OS مراجعه کنید.


ایجاد پیکربندی به صورت دستی
اگر پیکربندی خودکار کار نکرد، یا میخواهید کنترل بیشتری روی نتیجه داشته باشید، به دستورالعملهای زیر مراجعه کنید. تصاویر از اندروید استودیو میرکت (۲۰۲۴.۳.۱) گرفته شدهاند.
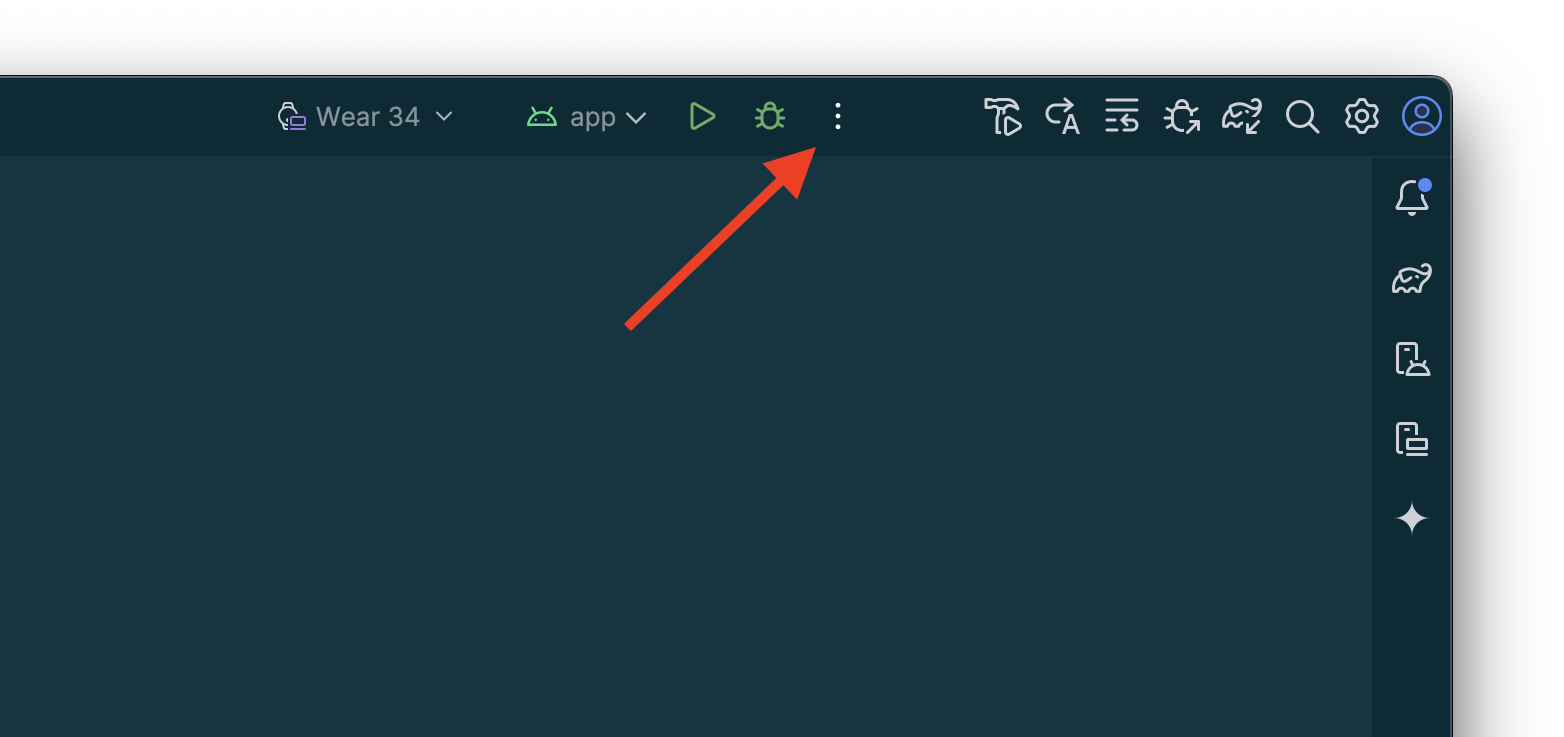
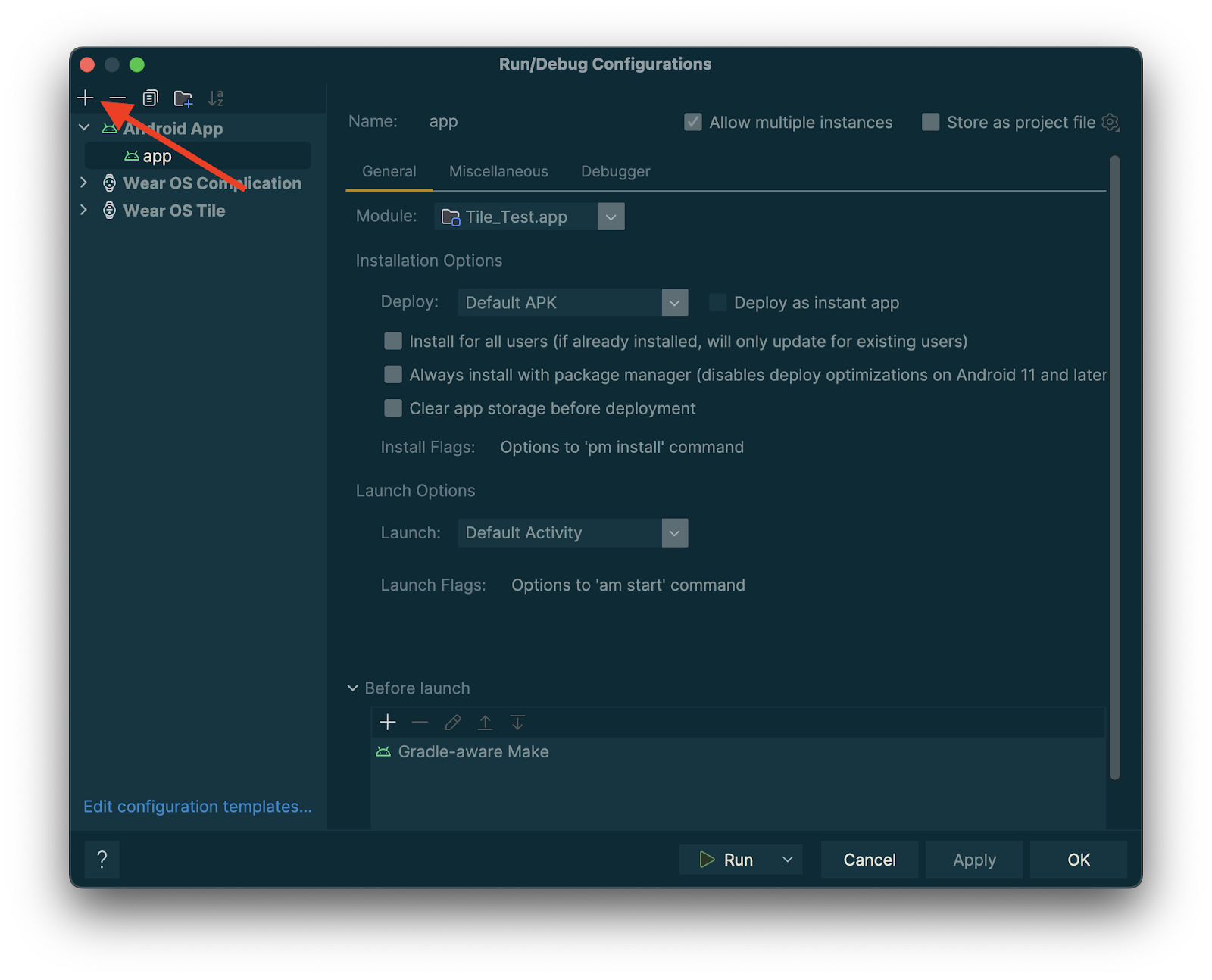
گزینه "⋮" ("همبرگر") را از نوار عنوان انتخاب کنید.

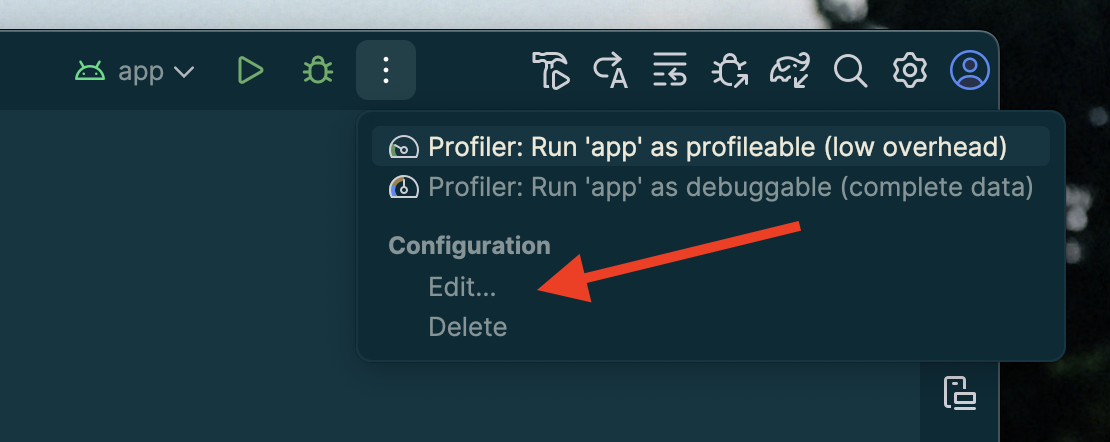
«ویرایش…» را انتخاب کنید.

برای افزودن پیکربندی در کادر محاورهای که ظاهر میشود، «+» را انتخاب کنید.

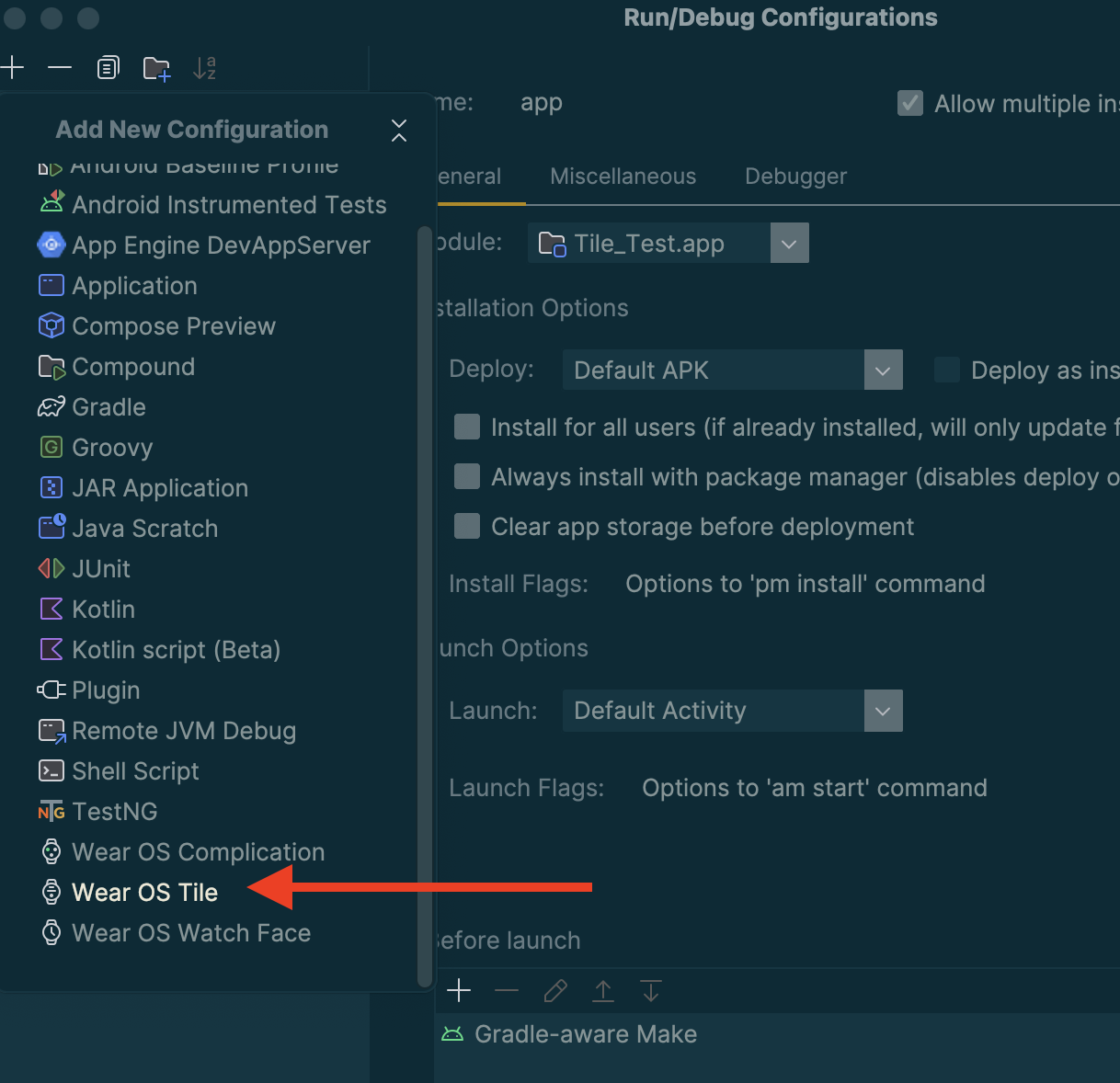
نوع پیکربندی جدید را «Wear OS Tile» انتخاب کنید.

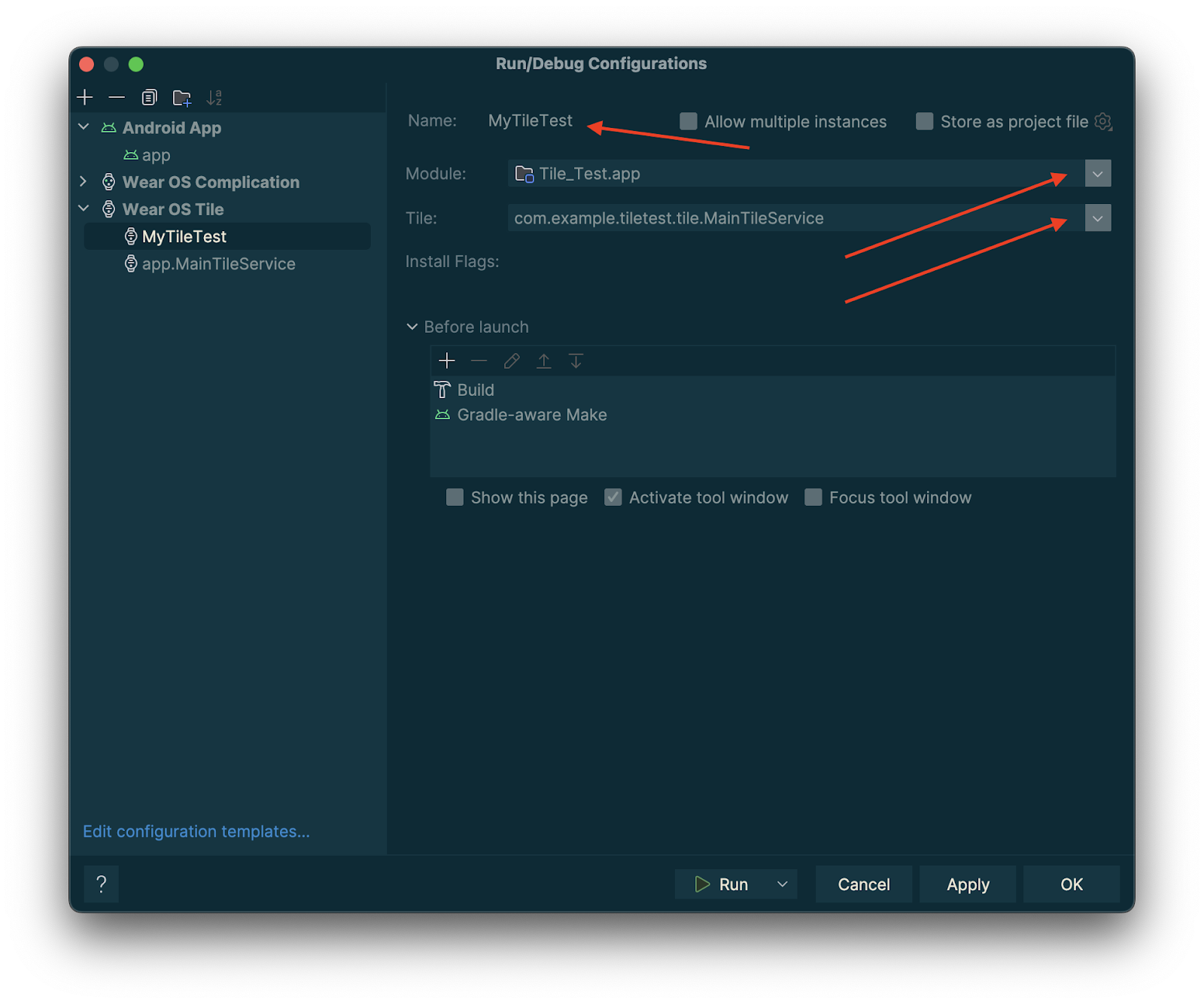
یک نام برای پیکربندی خود وارد کنید و ماژول و کاشی مناسب را انتخاب کنید.

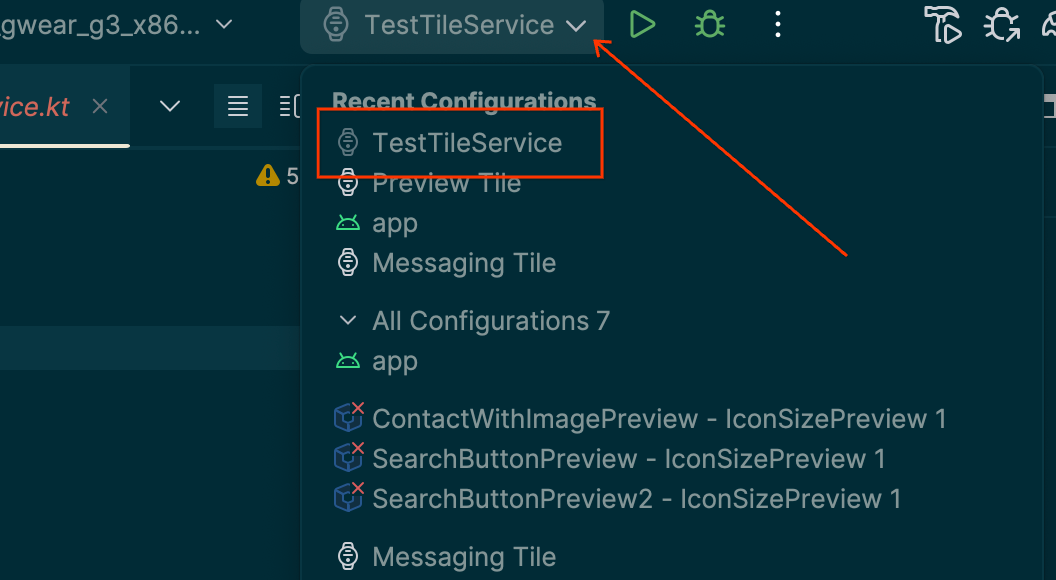
روی «تأیید» ضربه بزنید. پیکربندی شما در نوار عنوان ظاهر میشود. روی دکمه «▷» («اجرا») ضربه بزنید تا کاشی شما مستقر و فعال شود.
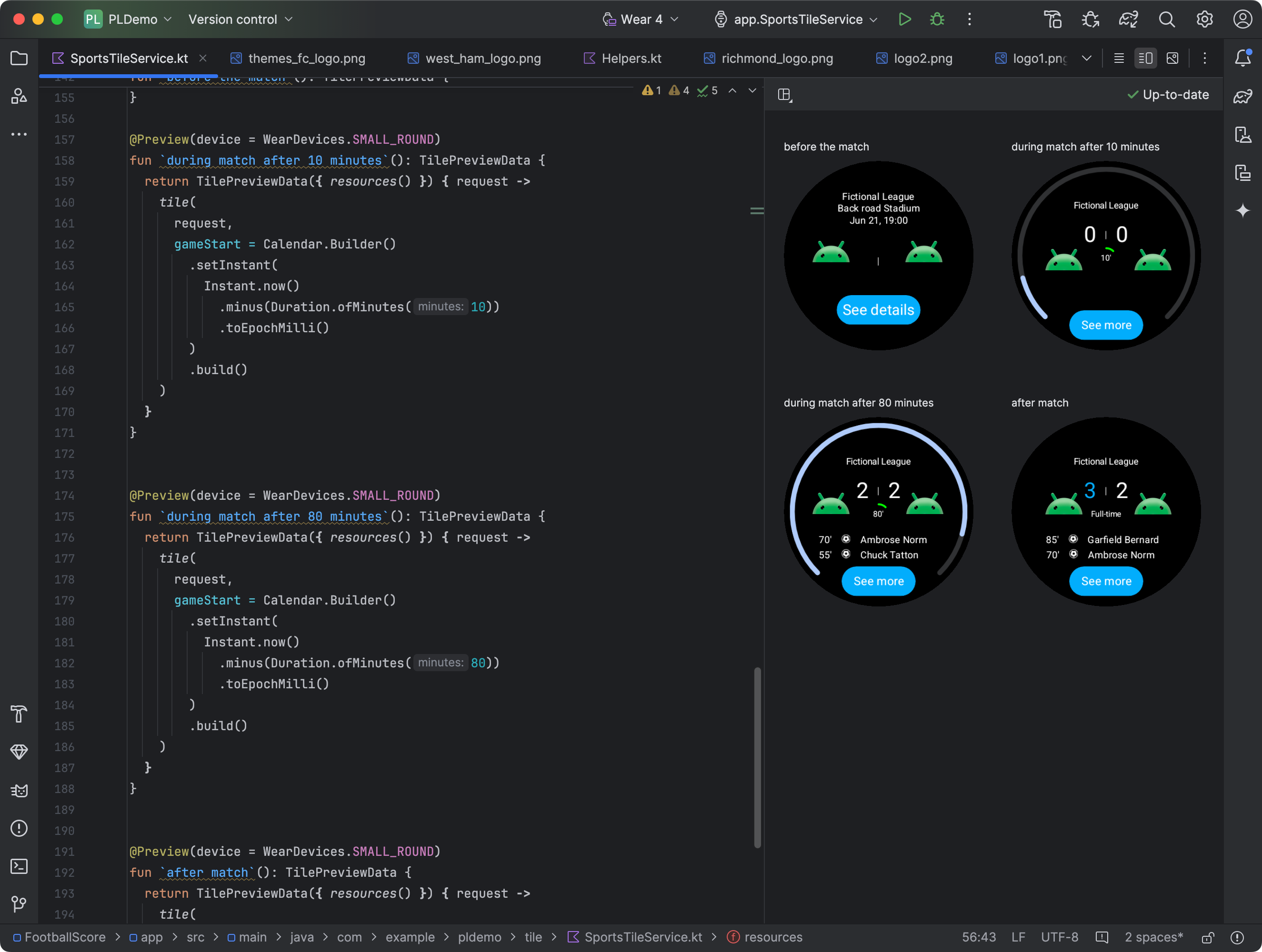
پیشنمایش کاشیها در اندروید استودیو
با شروع از Android Studio Koala Feature Drop، میتوانید تصاویری از کاشیهای برنامه Wear OS خود را مشاهده کنید. این پنل به ویژه در صورتی مفید است که ظاهر کاشی شما در پاسخ به شرایط تغییر کند، مانند محتوای متفاوت بسته به اندازه صفحه نمایش دستگاه یا رسیدن یک رویداد ورزشی به نیمه وقت.

وابستگیها را اضافه کنید
وابستگیهای زیر را در فایل build.gradle.kts یا build.gradle برنامه خود قرار دهید:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha05")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha05")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
پیکربندی پیشنمایش کاشیها
برای دیدن پیشنمایش ظاهر کاشی خود در اندازههای مختلف نمایشگر Wear OS، حاشیهنویسی @Preview را اضافه کنید و پارامتر device را به آن ارسال کنید. توجه داشته باشید که این حاشیهنویسی @Preview از بستهای متفاوت از بستهای است که برای پیشنمایشهای ترکیبی استفاده میکنید.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
منابع را اضافه و ثبت کنید
اگر کاشی شما از منابع اندروید استفاده میکند، باید آنها را در پارامتر onTileResourceRequest از TilePreviewData ثبت کنید، همانطور که در قطعه کد زیر نشان داده شده است:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
نمایش مقادیر خاص از منابع داده پلتفرم
اگر کاشی شما از دادههای پلتفرم - مانند ضربان قلب، کالری، مسافت و گامها - استفاده میکند، کاشی مقادیر پیشفرض را برای آنها نشان میدهد.
برای نمایش یک مقدار خاص، پارامتر platformDataValues را هنگام ایجاد شیء TilePreviewData تنظیم کنید، همانطور که در قطعه کد زیر نشان داده شده است:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
دستکاری کاشیها با استفاده از adb
adb میتواند برای نصب، حذف و فعالسازی کاشیها به صورت برنامهنویسی شده در طول توسعه استفاده شود.
در دستورات زیر، ComponentName رشتهای متشکل از نام بسته و کلاسی درون آن بسته است، برای مثال com.example.wear.tiles/com.example.wear.tiles.PreviewTileService .
کاشی اضافه
یک کاشی ارائه شده توسط COMPONENT_NAME را اضافه میکند و اندیس را برمیگرداند.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
خروجی مثال:
Broadcast completed: result=1, data="Index=[0]"
اگر کاشی از قبل در چرخ فلک وجود داشته باشد، حذف شده و دوباره در همان مکان قرار داده میشود. در غیر این صورت، در Index[0] قرار داده میشود. همچنین، اگر چرخ فلک در حداکثر ظرفیت خود باشد، آخرین کاشی حذف میشود تا جا برای کاشی جدید باز شود.
کاشی نمایشی
فعال کردن کاشی در اندیس TILE_INDEX .
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
خروجی مثال:
Broadcast completed: result=1
کاشی را بردارید
تمام نمونههای کاشی (tile) مرتبط با COMPONENT_NAME را در چرخ و فلک حذف میکند.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
خروجی مثال:
result=1, data="Tile(s) removed."
مقادیر بازگشتی
- result=0 : هیچ گیرنده پخشی به این دستور پاسخ نداد، به احتمال زیاد به این دلیل که نسخه Wear OS خیلی قدیمی است یا فرآیند اشکالزدایی در حال اجرا نیست.
- نتیجه=۱ : موفقیت.
- نتیجه>1 : خطا.

